命令行界面 (CLI)
Visual Studio Code 具有强大的内置命令行界面,可让您控制启动编辑器的方式。您可以通过命令行选项(开关)打开文件、安装扩展、更改显示语言以及输出诊断信息。

如果您正在寻找如何在 VS Code 中运行命令行工具,请参阅集成终端。
命令行帮助
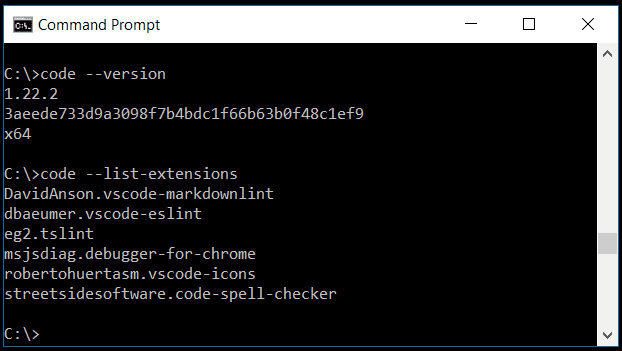
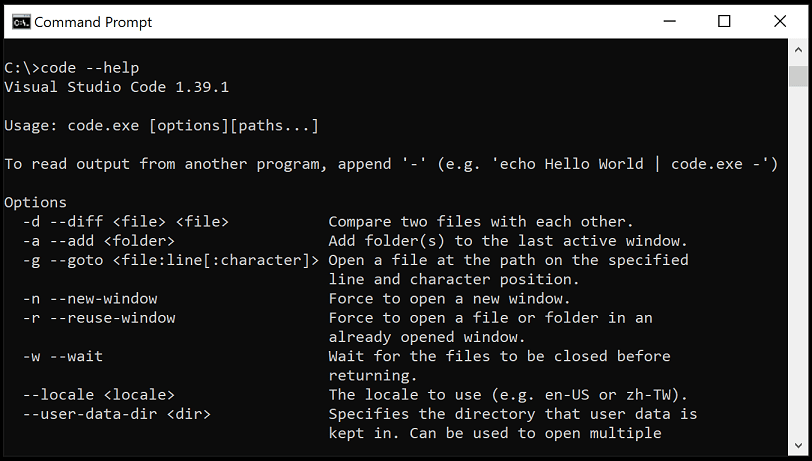
要了解 VS Code 命令行界面的概述,请打开终端或命令提示符并键入code --help。您将看到版本、使用示例和命令行选项列表。

从命令行启动
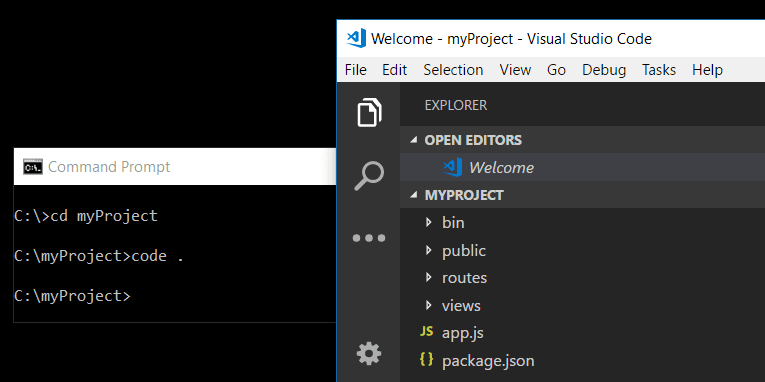
您可以从命令行启动 VS Code 以快速打开文件、文件夹或项目。通常,您在文件夹上下文中打开 VS Code。为此,请从打开的终端或命令提示符导航到项目文件夹并输入code .:

注意: macOS 上的用户必须首先运行命令(Shell 命令:在 PATH 中安装 'code' 命令)将 VS Code 可执行文件添加到PATH环境变量中。请阅读macOS 设置指南以获取帮助。
Windows 和 Linux 安装应将 VS Code 二进制文件位置添加到系统路径中。如果不是这种情况,您可以手动将该位置添加到Path环境变量中($PATH在 Linux 上)。例如,在 Windows 上,VS Code 安装在AppData\Local\Programs\Microsoft VS Code\bin. 要查看特定于平台的设置说明,请参阅设置。
Insiders:如果您使用 VS Code Insiders预览版,则可以使用
code-insiders.
核心 CLI 选项
以下是在命令行启动 VS Code 时可以使用的可选参数code:
| 争论 | 描述 |
|---|---|
-h or --help |
打印用途 |
-v or --version |
打印 VS Code 版本(例如 1.22.2)、GitHub 提交 ID 和体系结构(例如 x64)。 |
-n or --new-window |
打开 VS Code 的新会话,而不是恢复以前的会话(默认)。 |
-r or --reuse-window |
强制在最后一个活动窗口中打开文件或文件夹。 |
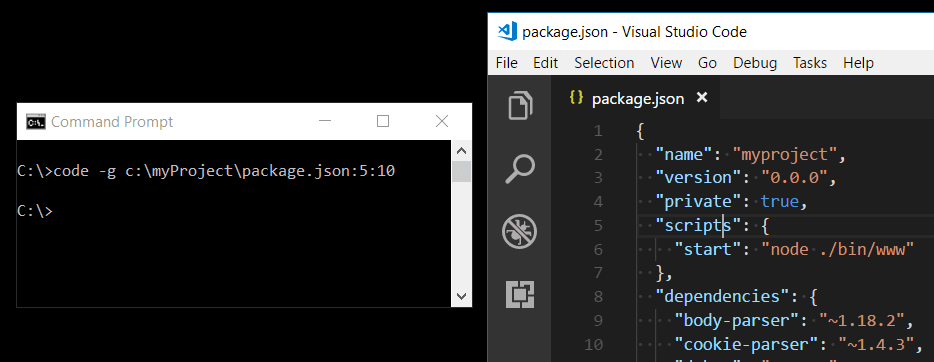
-g or --goto |
与file:line{:character}一起使用时,在特定行和可选字符位置打开文件。提供此参数是因为某些操作系统允许:使用文件名。 |
-d or --diff <file1> <file2> |
打开文件差异编辑器。需要两个文件路径作为参数。 |
-m or --merge <path1> <path2> <base> <result> |
通过提供文件的两个修改版本的路径、两个修改版本的共同来源以及用于保存合并结果的输出文件来执行三向合并。 |
-w or --wait |
等待文件关闭后再返回。 |
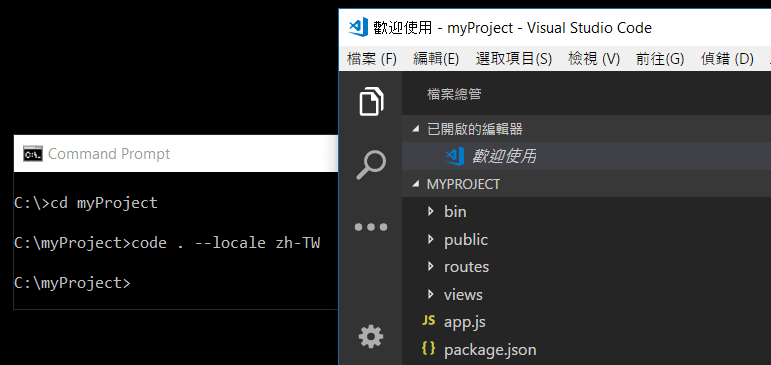
--locale <locale> |
设置VS Code 会话的显示语言(区域设置)。(例如,en-US或zh-TW) |

打开文件和文件夹
有时您会想要打开或创建文件。如果指定的文件不存在,VS Code 将为您创建它们以及任何新的中间文件夹:
code index.html style.css documentation\readme.md
对于文件和文件夹,您可以使用绝对路径或相对路径。相对路径是相对于您运行的命令提示符的当前目录的code。
如果您在命令行指定多个文件,VS Code 将仅打开一个实例。
如果您在命令行指定多个文件夹,VS Code 将创建一个包含每个文件夹的多根工作区。
| 争论 | 描述 |
|---|---|
file |
要打开的文件的名称。如果该文件不存在,则会创建该文件并将其标记为已编辑。您可以通过用空格分隔每个文件名来指定多个文件。 |
file:line[:character] |
与参数一起使用-g。要在指定行和可选字符位置打开的文件的名称。 |
folder |
要打开的文件夹的名称。您可以指定多个文件夹,并创建一个新的多根工作区。 |

选择个人资料
您可以通过命令行界面选项启动具有特定配置文件的 VS Code。--profile您可以在参数后传递配置文件的名称--profile,并使用该配置文件打开文件夹或工作区。下面的命令行打开web-sample带有“Web Development”配置文件的文件夹:
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,则会创建一个具有给定名称的新的空配置文件。
使用扩展
您可以从命令行安装和管理 VS Code扩展。
| 争论 | 描述 |
|---|---|
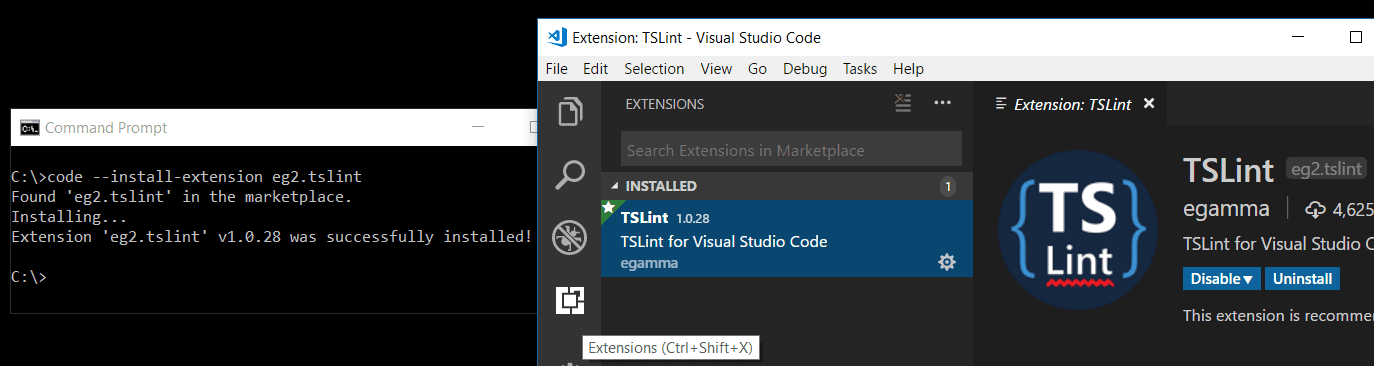
--install-extension <ext> |
安装扩展。提供完整的扩展名publisher.extension作为参数。使用--force参数来避免提示。 |
--uninstall-extension <ext> |
卸载扩展。提供完整的扩展名publisher.extension作为参数。 |
--disable-extensions |
禁用所有已安装的扩展。扩展在扩展视图的禁用部分中仍然可见,但它们永远不会被激活。 |
--list-extensions |
列出已安装的扩展。 |
--show-versions |
使用时显示已安装扩展的版本--list-extensions |
--enable-proposed-api <ext> |
为扩展启用建议的 api 功能。提供完整的扩展名publisher.extension作为参数。 |

高级 CLI 选项
有多个 CLI 选项可帮助重现错误和高级设置。
| 争论 | 描述 |
|---|---|
--extensions-dir <dir> |
设置扩展的根路径。在便携式模式下没有效果。 |
--user-data-dir <dir> |
指定保存用户数据的目录,以 root 身份运行时很有用。在便携式模式下没有效果。 |
-s, --status |
打印进程使用情况和诊断信息。 |
-p, --performance |
从开发人员启动:启用启动性能命令。 |
--disable-gpu |
禁用 GPU 硬件加速。 |
--verbose |
打印详细输出(隐含--wait)。 |
--prof-startup |
在启动期间运行 CPU 分析器。 |
--upload-logs |
将日志从当前会话上传到安全端点。 |
| Multi-root | |
--add <dir> |
将文件夹添加到多根工作区的最后一个活动窗口。 |
创建远程隧道
VS Code 与其他远程环境集成,变得更加强大和灵活。我们的目标是提供一种有凝聚力的体验,让您可以通过一个统一的 CLI 管理本地和远程计算机。
Visual Studio Code Remote - 隧道 扩展允许您通过安全隧道连接到远程计算机,例如台式电脑或虚拟机。隧道将数据从一个网络安全地传输到另一个网络。然后,您可以从任何地方安全地连接到该计算机,而无需 SSH。
我们已在codeCLI 中内置了可在远程计算机上启动隧道的功能。你可以运行:
code tunnel
在远程计算机上创建隧道。您可以通过 Web 或桌面 VS Code 客户端连接到此计算机。
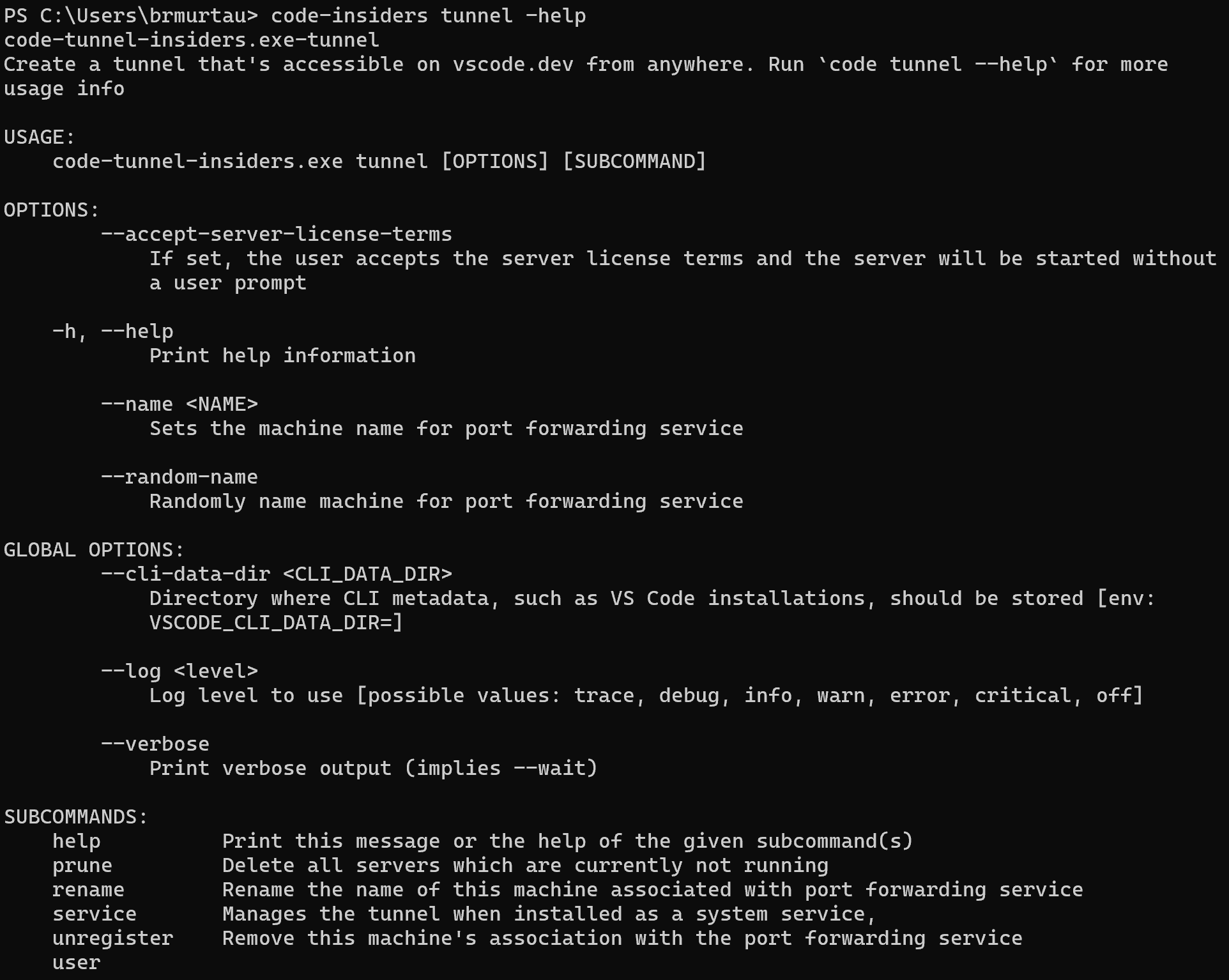
您可以通过运行以下命令查看其他隧道命令code tunnel -help:

由于您可能需要在无法安装 VS Code Desktop 的远程计算机上运行 CLI,因此还可以在VS Code 下载页面上独立安装 CLI 。
有关远程隧道的更多信息,您可以查看远程隧道文档。
使用 URL 打开 VS Code
您还可以使用平台的 URL 处理机制打开项目和文件。使用以下 URL 格式:
打开一个项目
vscode://file/{full path to project}/
vscode://file/c:/myProject/
打开文件
vscode://file/{full path to file}
vscode://file/c:/myProject/package.json
打开文件以行和列
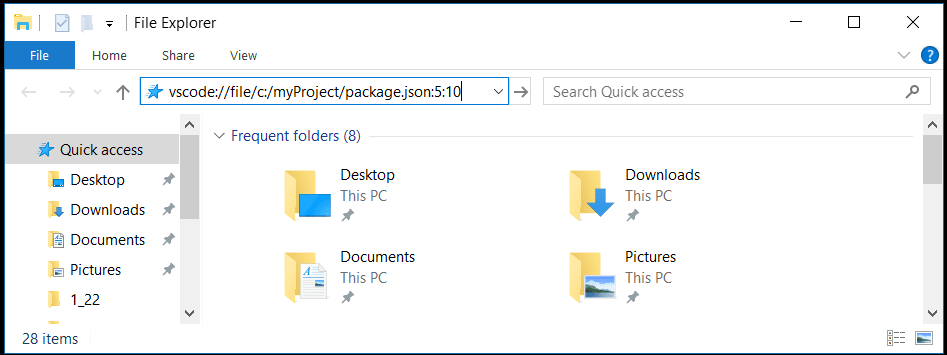
vscode://file/{full path to file}:line:column
vscode://file/c:/myProject/package.json:5:10
您可以在可以解析和重定向 URL 的应用程序(例如浏览器或文件浏览器)中使用 URL。例如,在 Windows 上,您可以将vscode://URL 直接传递到 Windows 资源管理器或作为start vscode://{full path to file}.

注意:如果您使用 VS Code Insiders构建,则 URL 前缀为
vscode-insiders://。
下一步
继续阅读以了解:
常见问题
“代码”未被识别为内部或外部命令
您的操作系统在其路径上找不到 VS Code 二进制文件code。VS Code Windows 和 Linux 安装应该已在您的路径上安装了 VS Code。尝试卸载并重新安装 VS Code。如果code仍然找不到,请查阅Windows和Linux的平台特定设置主题。
在 macOS 上,您需要手动运行Shell 命令:在 PATH 命令中安装“code”命令(可通过命令面板 ⇧⌘P (Windows、Linux Ctrl+Shift+P )获得)。有关详细信息,请参阅macOS特定设置主题。
如何从 VS Code 中访问命令行(终端)?
VS Code 有一个集成终端,您可以在其中从 VS Code 中运行命令行工具。
我可以指定 VS Code 的设置位置以获得便携版本吗?
不是直接通过命令行,但 VS Code 有一个便携式模式,它允许您将设置和数据保存在与安装相同的位置,例如 USB 驱动器上。
如何检测 VS Code 何时启动 shell?
当 VS Code 启动时,它可能会启动一个 shell,以获取“shell 环境”来帮助设置工具。这将启动一个交互式登录shell 并获取其环境。根据您的 shell 设置,这可能会导致问题。例如,shell 作为交互式会话启动可能会出乎意料,而 VS Code 需要该会话才能尝试与$PATH用户创建的终端中的确切值保持一致。
每当 VS Code 启动此初始 shell 时,VS Code 都会将该变量设置VSCODE_RESOLVING_ENVIRONMENT为1. 如果您的 shell 或用户脚本需要知道它们是否在此 shell 的上下文中运行,您可以检查该VSCODE_RESOLVING_ENVIRONMENT值。