Visual Studio Code 中的 Django 教程
Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。
在本 Django 教程中,您将创建一个简单的 Django 应用程序,其中包含三个使用通用基本模板的页面。您在 Visual Studio Code 上下文中创建此应用程序,以便了解如何在 VS Code 终端、编辑器和调试器中使用 Django。本教程不会探讨有关 Django 本身的各种细节,例如使用数据模型和创建管理界面。有关这些方面的指导,请参阅本教程末尾的 Django 文档链接。
本 Django 教程中已完成的代码项目可以在 GitHub 上找到:python-sample-vscode-django-tutorial。
如果您有任何问题,可以在Python 扩展 讨论问答上搜索答案或提问。
先决条件
要成功完成本 Django 教程,您必须执行以下操作(与一般 Python 教程中的步骤相同):
-
安装Python 扩展。
-
安装 Python 3 版本(本教程就是针对该版本编写的)。选项包括:
- (所有操作系统)从python.org下载;通常使用页面上首先出现的“下载 Python 3.9.1”按钮(或任何最新版本)。
- (Linux) 内置的 Python 3 安装运行良好,但要安装其他 Python 包,您必须
sudo apt install python3-pip在终端中运行。 - (macOS)在 macOS 上通过Homebrew安装
brew install python3(不支持 macOS 上的 Python 系统安装)。 - (所有操作系统)从Anaconda下载(用于数据科学目的)。
-
在 Windows 上,确保 Python 解释器的位置包含在 PATH 环境变量中。
path您可以通过在命令提示符下运行来检查位置。如果未包含 Python 解释器的文件夹,请打开 Windows 设置,搜索“环境”,选择“编辑帐户的环境变量” ,然后编辑“路径”变量以包含该文件夹。
为Django教程创建项目环境
在本部分中,您将创建一个安装 Django 的虚拟环境。使用虚拟环境可以避免将 Django 安装到全局 Python 环境中,并让您可以精确控制应用程序中使用的库。虚拟环境还可以轻松地为环境创建requirements.txt 文件。
-
在您的文件系统上,为本教程创建一个项目文件夹,例如
hello_django. -
在该文件夹中,使用以下命令(根据您的计算机)创建一个
.venv根据您当前的解释器命名的虚拟环境:# Linux sudo apt-get install python3-venv # If needed python3 -m venv .venv source .venv/bin/activate # macOS python3 -m venv .venv source .venv/bin/activate # Windows py -3 -m venv .venv .venv\scripts\activate注意:运行上述命令时,请使用常用的 Python 安装。如果您
python.exe从 Anaconda 安装中使用,您会看到错误,因为 Ensurepip 模块不可用,并且环境处于未完成状态。 -
code .通过运行或运行 VS Code 并使用“文件” > “打开文件夹”命令来打开 VS Code 中的项目文件夹。 -
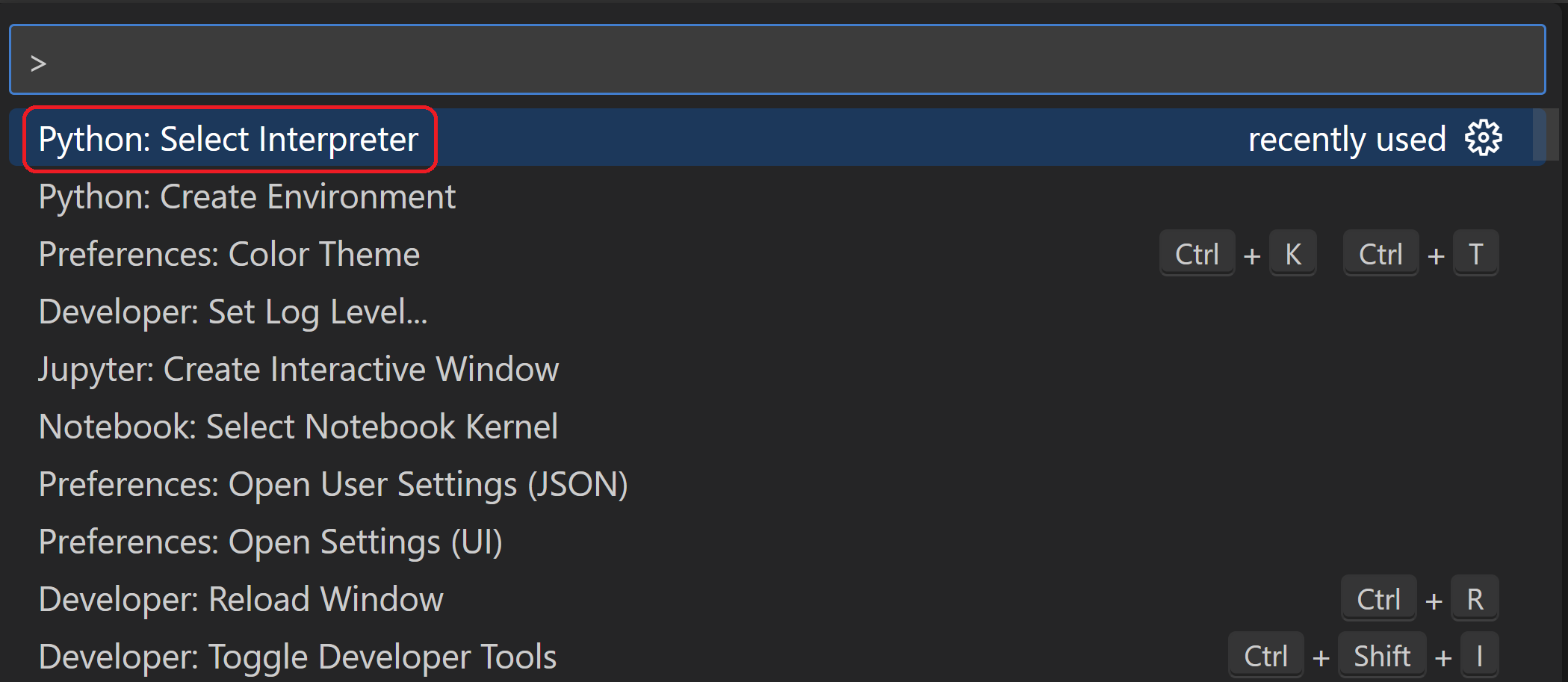
在 VS Code 中,打开命令面板(“视图” > “命令面板”或 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ))。然后选择Python:选择解释器命令:

-
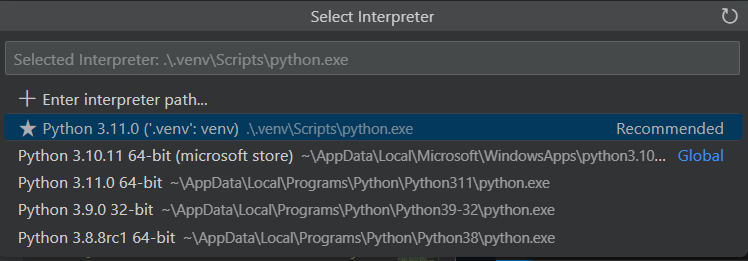
该命令提供 VS Code 可以自动找到的可用解释器列表(您的列表会有所不同;如果您没有看到所需的解释器,请参阅配置 Python 环境)。从列表中,选择项目文件夹中以
./.venv或开头的虚拟环境.\.venv:
-
运行终端:从命令面板创建新终端( ⌃⇧` (Windows、Linux Ctrl+Shift+` ) ),这会创建一个终端并通过运行其激活脚本自动激活虚拟环境。
注意:在 Windows 上,如果您的默认终端类型是 PowerShell,您可能会看到无法运行 activate.ps1 的错误,因为系统上禁用了运行脚本。该错误提供了有关如何允许脚本的信息的链接。否则,请使用终端:选择默认配置文件将“命令提示符”或“Git Bash”设置为默认值。
-
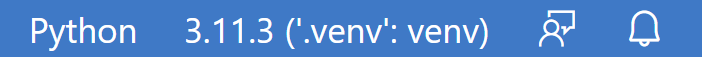
选定的环境出现在 VS Code 状态栏的右侧,并注意到('.venv': venv)指示器,它告诉您正在使用虚拟环境:

-
通过在 VS Code 终端中运行以下命令来更新虚拟环境中的 pip:
python -m pip install --upgrade pip -
通过在 VS Code 终端中运行以下命令在虚拟环境中安装 Django:
python -m pip install django
您现在已经拥有一个准备好编写 Django 代码的独立环境。当您使用终端时,VS Code 会自动激活环境:创建新终端 ( ⌃⇧` (Windows、Linux Ctrl+Shift+` ) )。source .venv/bin/activate如果打开单独的命令提示符或终端,请通过运行(Linux/macOS) 或.venv\Scripts\Activate.ps1(Windows)激活环境。当命令提示符开头显示(.venv)时,您就知道环境已激活。
创建并运行一个最小的 Django 应用程序
在 Django 术语中,“Django 项目”由多个站点级配置文件以及部署到 Web 主机以创建完整 Web 应用程序的一个或多个“应用程序”组成。一个Django项目可以包含多个应用程序,每个应用程序通常在项目中具有独立的功能,并且同一个应用程序可以位于多个Django项目中。就其本身而言,应用程序只是一个遵循 Django 期望的某些约定的 Python 包。
要创建一个最小的 Django 应用程序,需要首先创建 Django 项目作为应用程序的容器,然后创建应用程序本身。出于这两个目的,您可以使用 Django 管理实用程序,django-admin该实用程序是在您安装 Django 包时安装的。
创建 Django 项目
-
在激活虚拟环境的 VS Code 终端中,运行以下命令:
django-admin startproject web_project .此命令假设(通过在末尾
startproject使用)当前文件夹是您的项目文件夹,并在其中创建以下内容:.-
manage.py:项目的 Django 命令行管理实用程序。您可以使用 运行项目的管理命令python manage.py <command> [options]。 -
名为 的子文件夹
web_project,其中包含以下文件:__init__.py:一个空文件,告诉 Python 该文件夹是一个 Python 包。asgi.py:与ASGI 兼容的Web 服务器为您的项目提供服务的入口点。您通常会按原样保留此文件,因为它为生产 Web 服务器提供了挂钩。settings.py:包含 Django 项目的设置,您可以在开发 Web 应用程序的过程中修改这些设置。urls.py:包含 Django 项目的目录,您也可以在开发过程中对其进行修改。wsgi.py:与 WSGI 兼容的 Web 服务器为您的项目提供服务的入口点。您通常会按原样保留此文件,因为它为生产 Web 服务器提供了挂钩。
-
-
通过运行以下命令创建一个空的开发数据库:
python manage.py migrate当您第一次运行服务器时,它会在文件中创建一个默认的 SQLite 数据库
db.sqlite3,该数据库旨在用于开发目的,但也可用于小批量 Web 应用程序的生产中。有关数据库的其他信息,请参阅数据库类型部分。 -
要验证 Django 项目,请确保您的虚拟环境已激活,然后使用命令启动 Django 的开发服务器
python manage.py runserver。服务器在默认端口 8000 上运行,您会在终端窗口中看到类似以下输出的输出:Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). June 13, 2023 - 18:38:07 Django version 4.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.Django 的内置 Web 服务器仅用于本地开发目的。但是,当您部署到 Web 主机时,Django 将改用主机的 Web 服务器。
wsgi.pyDjango 项目中的和模块asgi.py负责连接到生产服务器。如果要使用默认 8000 以外的端口,请在命令行上指定端口号,例如
python manage.py runserver 5000。 -
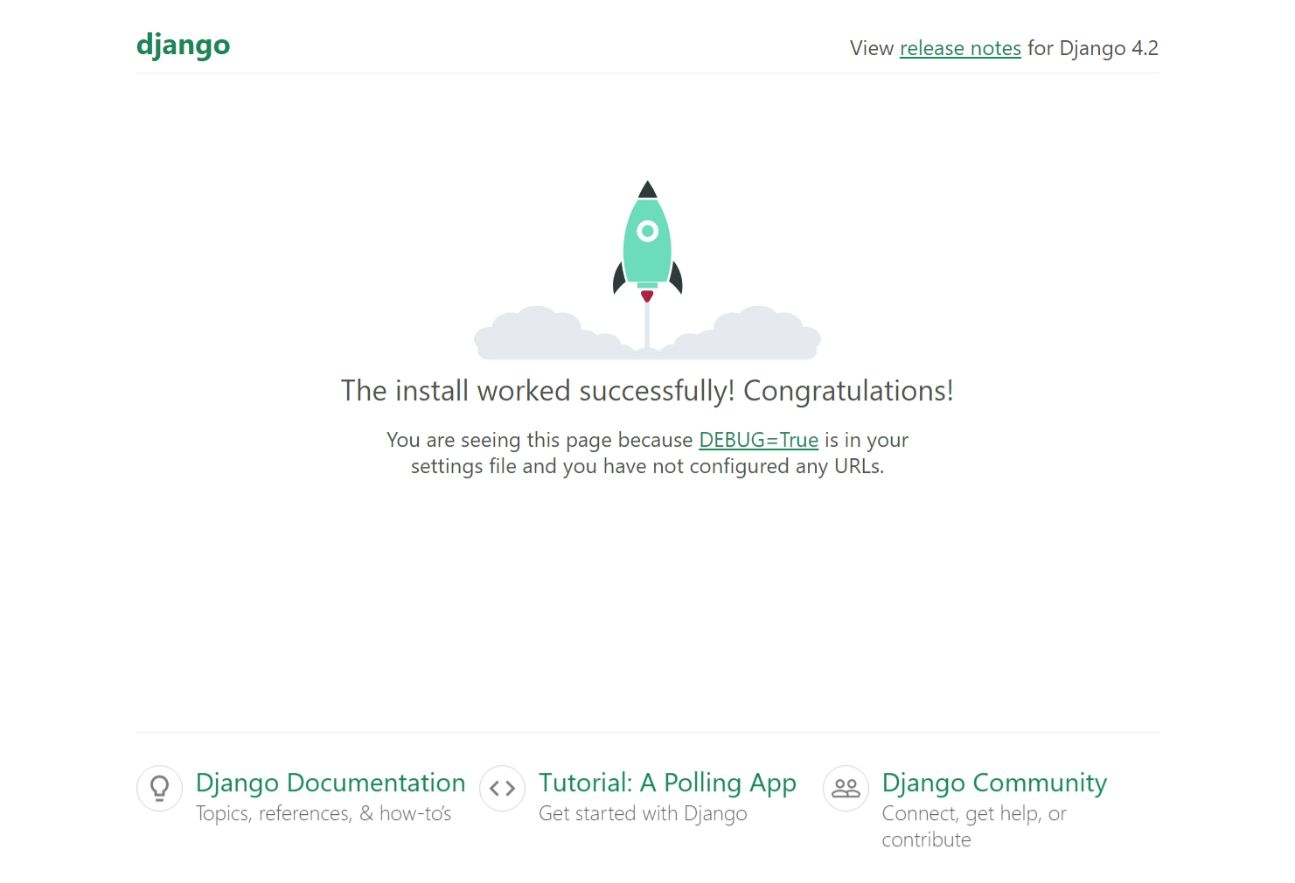
按住 Ctrl 键并单击
http://127.0.0.1:8000/终端输出窗口中的 URL 可打开该地址的默认浏览器。如果 Django 安装正确并且项目有效,您将看到如下所示的默认页面。VS Code 终端输出窗口还显示服务器日志。
-
完成后,关闭浏览器窗口并使用Ctrl+C在 VS Code 中停止服务器,如终端输出窗口中所示。
创建 Django 应用程序
-
在激活虚拟环境的 VS Code 终端中,
startapp在项目文件夹(所在manage.py位置)中运行管理实用程序的命令:python manage.py startapp hello该命令创建一个名为 的文件夹
hello,其中包含许多代码文件和一个子文件夹。其中,您经常使用views.py(包含在 Web 应用程序中定义页面的函数)和models.py(包含定义数据对象的类)。migrationsDjango 的管理实用程序使用该文件夹来管理数据库版本,如本教程后面所述。还有文件apps.py(应用程序配置)、admin.py(用于创建管理界面)和tests.py(用于创建测试),此处未介绍。 -
修改
hello/views.py以匹配以下代码,这将为应用程序的主页创建单个视图:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!") -
创建一个文件 ,
hello/urls.py包含以下内容。您可以在该urls.py文件中指定将不同 URL 路由到相应视图的模式。下面的代码包含一种将应用程序 ("") 的根 URL 映射到views.home您刚刚添加到的函数的路由hello/views.py:from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ] -
该
web_project文件夹还包含一个urls.py文件,该文件是实际处理 URL 路由的地方。打开web_project/urls.py并修改它以匹配以下代码(如果您愿意,可以保留指导性注释)。此代码引入应用程序的hello/urls.pyusingdjango.urls.include,从而将应用程序的路由包含在应用程序中。当项目包含多个应用程序时,这种分离很有帮助。from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), path('admin/', admin.site.urls) ] -
保存所有修改的文件。
-
在 VS Code 终端中,再次激活虚拟环境,运行开发服务器并
python manage.py runserver打开浏览器以http://127.0.0.1:8000/查看呈现“Hello, Django”的页面。
创建调试器启动配置文件
您可能已经想知道是否有一种更简单的方法来运行服务器并测试应用程序,而无需python manage.py runserver每次都键入。幸运的是,有!您可以在 VS Code 中创建自定义的启动配置文件,这也用于不可避免的调试练习。
-
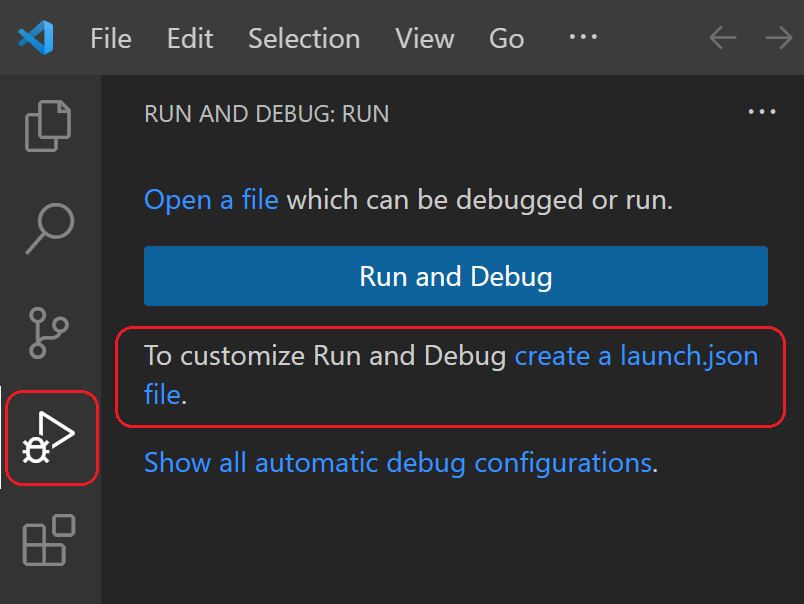
切换到VS Code 中的“运行”视图(使用左侧活动栏或F5)。您可能会看到消息“要自定义运行和调试,请创建 launch.json 文件”。这意味着您还没有
launch.json包含调试配置的文件。如果您单击创建launch.json 文件链接,VS Code 可以为您创建该文件:
-
选择该链接,VS Code 将提示进行调试配置。从下拉列表中选择Django
launch.json,VS Code 将使用 Django 运行配置填充新文件。该launch.json文件包含许多调试配置,每个配置都是数组中的一个单独的 JSON 对象configuration。 -
向下滚动并检查名为“Python: Django”的配置:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Python: Django", "type": "python", "request": "launch", "program": "${workspaceFolder}\\manage.py", "args": ["runserver"], "django": true, "justMyCode": true } ] }"${workspaceFolder}/manage.py"此配置告诉 VS Code使用选定的 Python 解释器和列表中的参数运行args。python manage.py runserver然后,使用此配置启动 VS Code 调试器与使用激活的虚拟环境在 VS Code 终端中运行相同。(如果需要,您可以添加类似的端口号。)该"5000"条目还告诉 VS Code 启用 Django 页面模板的调试,您将在本教程后面看到这一点。args"django": true -
通过选择“运行” > “开始调试”菜单命令,或选择列表旁边的绿色“开始调试”箭头 ( F5 )来测试配置:

-
按住 Ctrl 键并单击
http://127.0.0.1:8000/终端输出窗口中的 URL,打开浏览器并查看应用程序是否正常运行。 -
完成后关闭浏览器并停止调试器。要停止调试器,请使用“停止”工具栏按钮(红色方块)或“运行” > “停止调试”命令 ( ⇧F5 (Windows、Linux Shift+F5 ))。
-
现在,您可以随时使用“运行” > “开始调试”来测试应用程序,这还有一个好处是可以自动保存所有修改的文件。
探索调试器
调试使您有机会在特定代码行暂停正在运行的程序。当程序暂停时,您可以检查变量,在调试控制台面板中运行代码,或者利用调试中描述的功能。运行调试器还会在调试会话开始之前自动保存所有修改的文件。
开始之前:确保您已在上一部分末尾使用终端中的Ctrl+C停止正在运行的应用程序。如果您让应用程序在一个终端中运行,它会继续拥有该端口。因此,当您使用同一端口在调试器中运行应用程序时,原始运行的应用程序会处理所有请求,并且您不会在正在调试的应用程序中看到任何活动,并且程序不会在断点处停止。换句话说,如果调试器似乎无法正常工作,请确保该应用程序没有其他实例仍在运行。
-
在 中
hello/urls.py,将路由添加到urlpatterns列表中:path("hello/<name>", views.hello_there, name="hello_there"),第一个参数
path定义了一个路由“hello/”,它接受一个名为name的变量字符串。该字符串被传递给views.hello_there第二个参数中指定的函数path。URL 路由区分大小写。例如,路线
/hello/<name>不同于/Hello/<name>。如果您希望使用相同的视图函数来处理这两种情况,请为每个变体定义路径。 -
将 的内容替换
views.py为以下代码以定义hello_there可以在调试器中单步执行的函数:import re from django.utils.timezone import datetime from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!") def hello_there(request, name): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") # Filter the name argument to letters only using regular expressions. URL arguments # can contain arbitrary text, so we restrict to safe characters only. match_object = re.match("[a-zA-Z]+", name) if match_object: clean_name = match_object.group(0) else: clean_name = "Friend" content = "Hello there, " + clean_name + "! It's " + formatted_now return HttpResponse(content)URL 路由中定义的变量
name作为函数的参数给出hello_there。如代码注释中所述,始终过滤任意用户提供的信息,以避免对您的应用程序的各种攻击。在本例中,代码会过滤名称参数以仅包含字母,从而避免注入控制字符、HTML 等。(当您在下一节中使用模板时,Django 会自动过滤,您不需要此代码。) -
通过执行以下任一操作,在
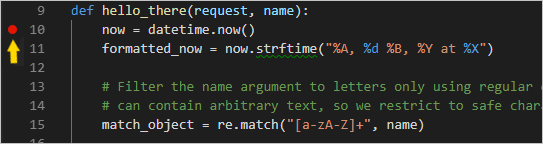
hello_there函数 ( )中的第一行代码处设置断点:now = datetime.now()- 将光标放在该行上,按F9,或者,
- 将光标放在该行上,选择Run > Toggle Breakpoint菜单命令,或者,
- 直接单击行号左侧的边距(将鼠标悬停在此处时会出现一个褪色的红点)。
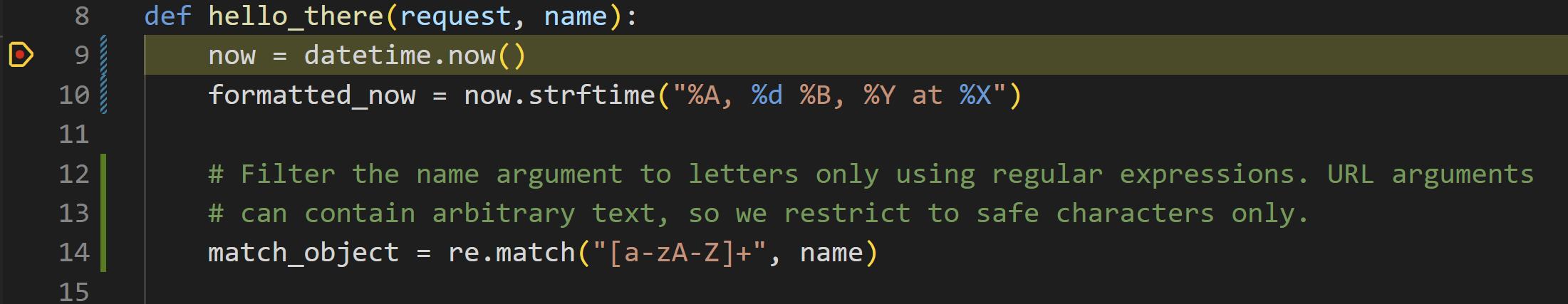
断点在左边距中显示为红点:

-
通过选择“运行” > “开始调试”菜单命令,或选择列表旁边的绿色“开始调试”箭头 ( F5 )来启动调试器:

观察状态栏改变颜色以指示调试:

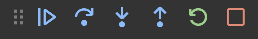
调试工具栏(如下所示)也会出现在 VS Code 中,其中包含按以下顺序排列的命令:暂停(或继续,F5)、单步执行(F10)、单步执行(F11)、单步执行(⇧F11(Windows、Linux Shift+ F11 ) )、重新启动 ( ⇧⌘F5 (Windows、Linux Ctrl+Shift+F5 ) ) 和停止 ( ⇧F5 (Windows、Linux Shift+F5 ) )。有关每个命令的说明,请参阅VS Code 调试。

-
输出显示在“Python 调试控制台”终端中。打开浏览器并导航至
http://127.0.0.1:8000/hello/VSCode. 在页面呈现之前,VS Code 会在您设置的断点处暂停程序。断点上的黄色小箭头表示这是要运行的下一行代码。
-
使用 Step Over 运行该
now = datetime.now()语句。 -
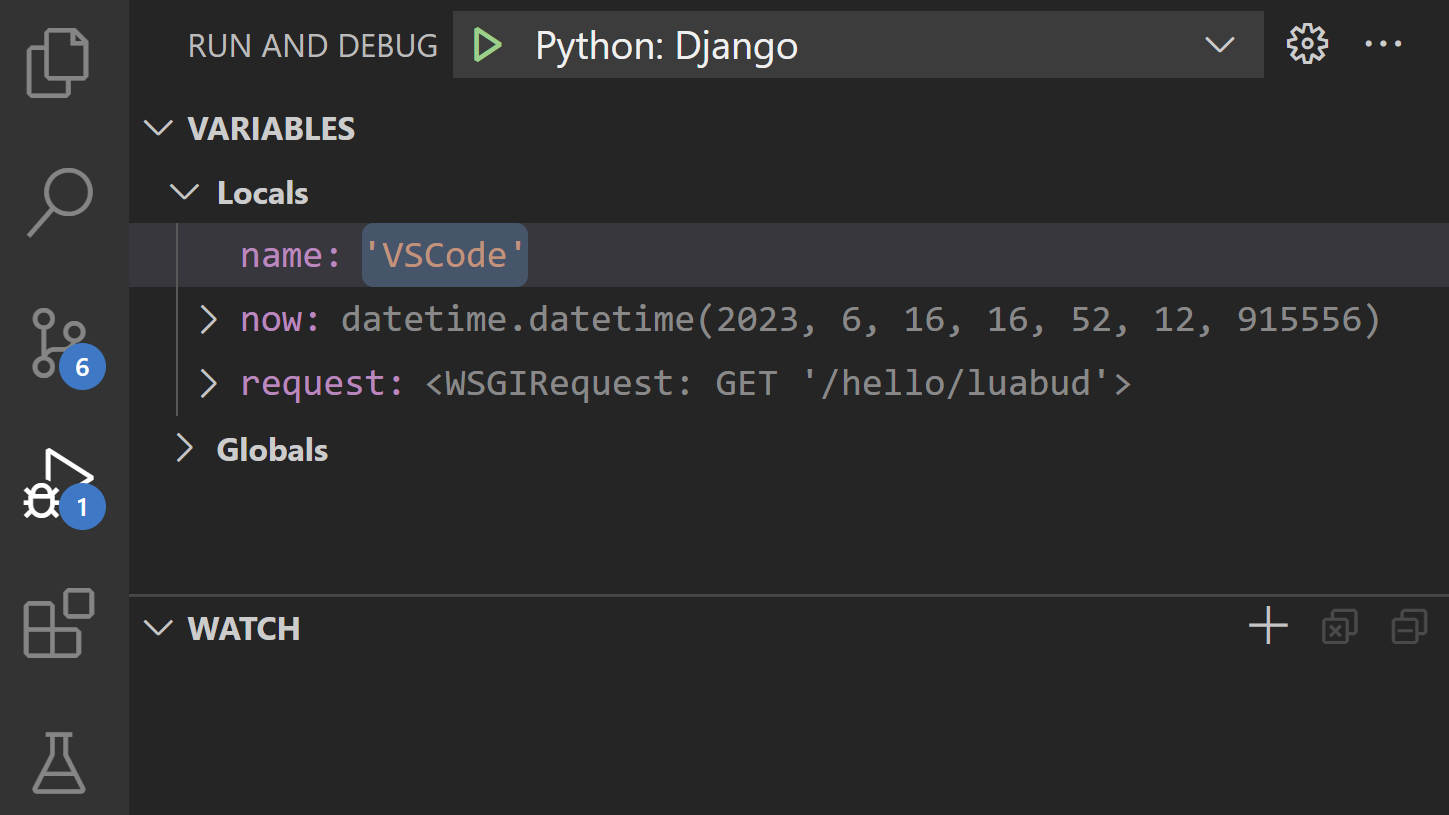
在 VS Code 窗口的左侧,您会看到一个“变量”窗格,其中显示局部变量(例如 )
now以及参数(例如 )name。下面是Watch、Call Stack和Breakpoints的窗格(有关详细信息,请参阅VS Code 调试)。在“局部变量”部分中,尝试展开不同的值。您还可以双击值(或使用Enter (Windows、Linux F2 ))来修改它们。但是,更改诸如 之类的变量now可能会破坏程序。当代码一开始没有产生正确的值时,开发人员通常只对正确的值进行更改。
-
当程序暂停时,“调试控制台”面板(与“终端”面板中的“Python 调试控制台”不同)可让您试验表达式并使用程序的当前状态尝试一些代码。例如,一旦跨过界限
now = datetime.now(),您就可以尝试不同的日期/时间格式。在编辑器中,选择读取的代码now.strftime("%A, %d %B, %Y at %X"),然后右键单击并选择“调试:评估”以将该代码发送到调试控制台,并在其中运行:now.strftime("%A, %d %B, %Y at %X") 'Friday, 07 September, 2018 at 07:46:32'提示:调试控制台还显示应用程序内可能不会出现在终端中的异常。例如,如果您在“运行和调试”视图的“调用堆栈”区域中看到“异常暂停”消息,请切换到调试控制台以查看异常消息。
-
将该行复制到调试控制台底部的 > 提示符中,然后尝试更改格式:
now.strftime("%A, %d %B, %Y at %X") 'Tuesday, 13 June, 2023 at 18:03:19' now.strftime("%a, %d %b, %Y at %X") 'Tue, 13 Jun, 2023 at 18:03:19' now.strftime("%a, %d %b, %y at %X") 'Tue, 13 Jun, 23 at 18:03:19' -
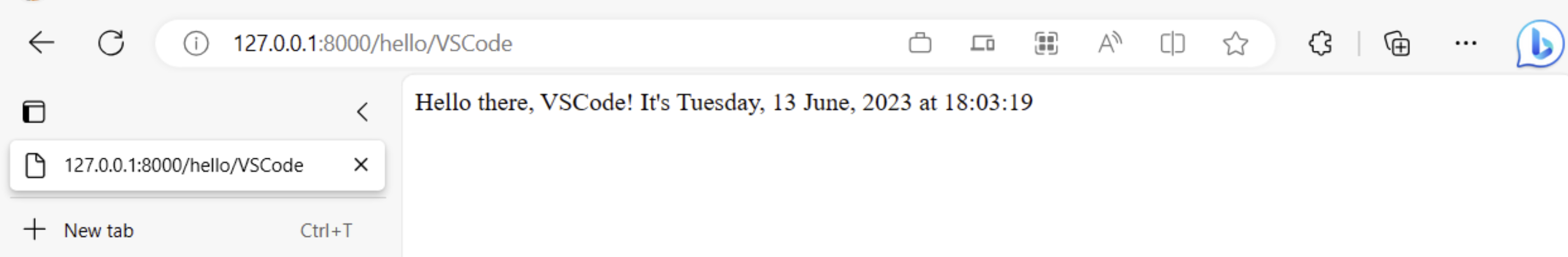
如果您愿意,可以再单步执行几行代码,然后选择继续 ( F5 ) 让程序运行。浏览器窗口显示结果:

-
更改代码中的行以使用不同的日期时间格式,例如
now.strftime("%a, %d %b, %y at %X"),然后保存文件。Django 服务器将自动重新加载,这意味着无需重新启动调试器即可应用更改。刷新浏览器页面即可看到更新。 -
完成后关闭浏览器并停止调试器。要停止调试器,请使用“停止”工具栏按钮(红色方块)或“运行” > “停止调试”命令 ( ⇧F5 (Windows、Linux Shift+F5 ))。
提示:为了更轻松地重复导航到特定 URL(如)
http://127.0.0.1:8000/hello/VSCode,请使用views.py. URL 显示在 VS Code 终端中,您可以使用Ctrl+单击在浏览器中打开它。
转到定义和查看定义命令
在使用 Django 或任何其他库期间,您可能想要检查这些库本身中的代码。VS Code 提供了两个方便的命令,可以直接导航到任何代码中的类和其他对象的定义:
-
Go to Definition从代码跳转到定义对象的代码。例如,在 中
views.py,右键单击HttpResponse函数home并选择转到定义(或使用F12),这将导航到 Django 库中的类定义。 -
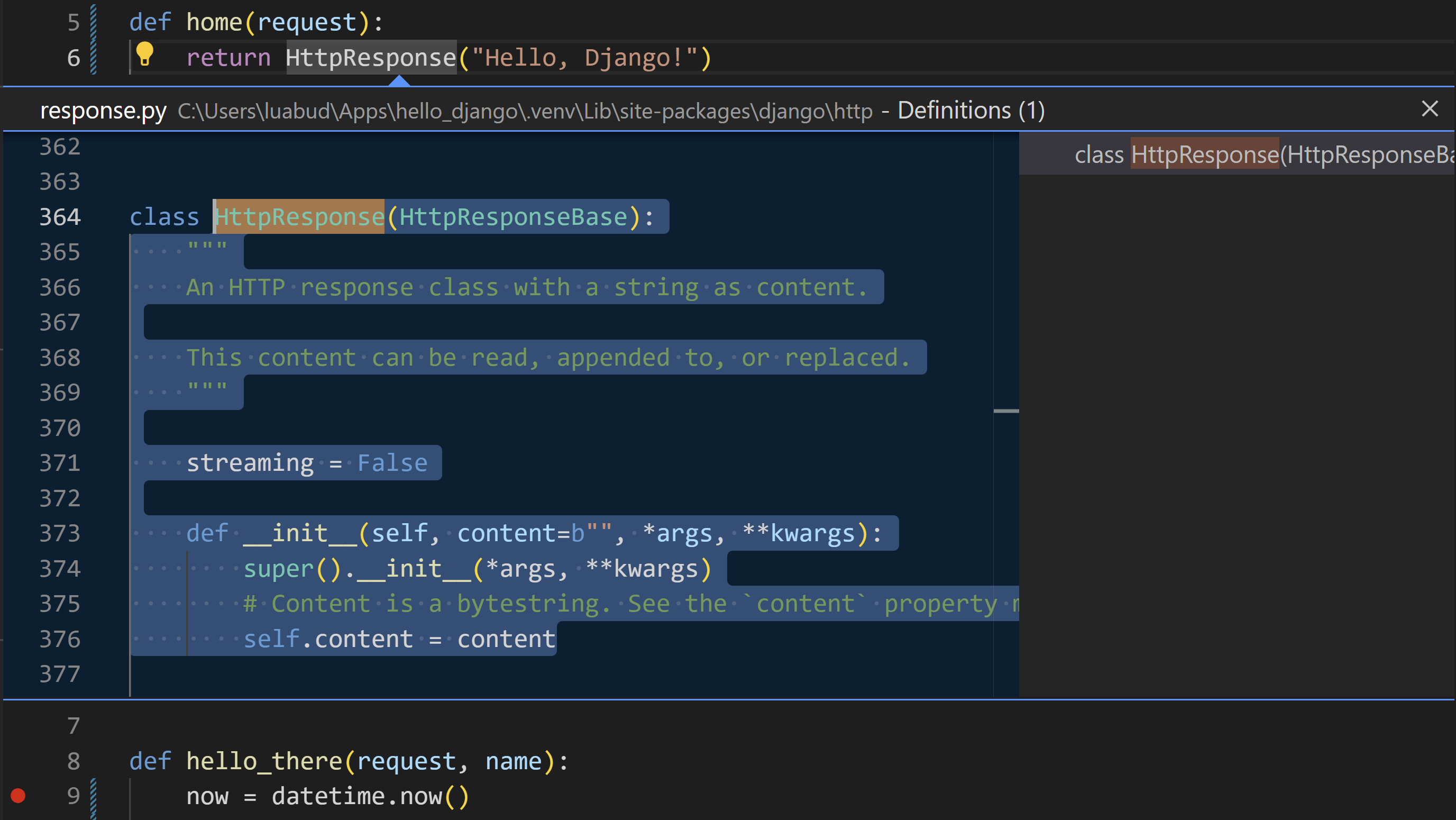
Peek Definition ( ⌥F12 (Windows Alt+F12 , Linux Ctrl+Shift+F10 ),也在右键单击上下文菜单上)类似,但直接在编辑器中显示类定义(在编辑器窗口中留出空间以避免模糊任何代码)。按Esc 键关闭“查看”窗口或使用右上角的x 。

使用模板来渲染页面
到目前为止,您在本教程中创建的应用程序仅从 Python 代码生成纯文本网页。尽管可以直接在代码中生成 HTML,但开发人员会避免这种做法,因为这会使应用程序容易遭受跨站点脚本 (XSS) 攻击。例如,在hello_there本教程的函数中,人们可能会考虑使用类似 的代码来格式化输出content = "<h1>Hello there, " + clean_name + "!</h1>",其中的结果content直接提供给浏览器。clean_name此漏洞允许攻击者将恶意 HTML(包括 JavaScript 代码)放入最终在浏览器中运行的URL 中。
更好的做法是使用模板将 HTML 完全排除在代码之外,这样您的代码只关心数据值而不关心渲染。
在 Django 中,模板是一个 HTML 文件,其中包含代码在运行时提供的值的占位符。然后,Django 模板引擎负责在呈现页面时进行替换,并提供自动转义以防止 XSS 攻击(也就是说,如果您尝试在数据值中使用 HTML,您将看到 HTML 仅呈现为纯文本)。因此,代码本身仅涉及数据值,而模板仅涉及标记。Django 模板提供了灵活的选项,例如模板继承,它允许您使用通用标记定义基本页面,然后在该基础上添加特定于页面的添加内容。
在本部分中,您首先使用模板创建单个页面。在后续部分中,您将配置应用程序以提供静态文件,然后为应用程序创建多个页面,每个页面都包含来自基本模板的导航栏。Django 模板还支持控制流和迭代,正如您在本教程后面的模板调试上下文中看到的那样。
-
在
web_project/settings.py文件中,找到INSTALLED_APPS列表并添加以下条目,这确保项目了解应用程序,以便它可以处理模板:'hello', -
在该
hello文件夹内,创建一个名为 的文件夹templates,然后创建另一个名为与hello应用程序名称匹配的子文件夹(这种两层文件夹结构是典型的 Django 约定)。 -
在该文件夹中,创建一个名为以下内容的
templates/hello文件。hello_there.html该模板包含两个名为“name”和“date”的数据值占位符,它们由成对的花括号{{和来界定}}。所有其他不变文本以及格式标记(例如<strong>)都是模板的一部分。正如您所看到的,模板占位符还可以包含格式、管道符号后面的表达式|,在本例中使用 Django 的内置日期过滤器和时间过滤器。然后,代码只需要传递日期时间值而不是预先格式化的字符串:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello, Django</title> </head> <body> <strong>Hello there, {{ name }}!</strong> It's {{ date | date:"l, d F, Y" }} at {{ date | time:"H:i:s" }} </body> </html> -
在顶部
views.py,添加以下导入语句:from django.shortcuts import render -
另外
views.py,修改hello_there函数以使用django.shortcuts.render方法加载模板并提供模板上下文。上下文是在模板中使用的变量集。该函数采用请求对象,后跟相对于文件夹render的模板路径,然后是上下文对象。(开发人员通常将模板命名为与使用它们的函数相同的名称,但不需要匹配的名称,因为您始终在代码中引用确切的文件名。)templatesdef hello_there(request, name): print(request.build_absolute_uri()) #optional return render( request, 'hello/hello_there.html', { 'name': name, 'date': datetime.now() } )您可以看到代码现在更加简单,并且只关心数据值,因为标记和格式都包含在模板中。
-
启动程序(在调试器内部或外部,使用⌃F5 (Windows、Linux Ctrl+F5 )),导航到 /hello/name URL,并观察结果。
-
还可以尝试使用名称导航到 /hello/name URL,
<a%20value%20that%20could%20be%20HTML>以查看 Django 在工作中的自动转义。“名称”值在浏览器中显示为纯文本,而不是呈现实际元素。
提供静态文件
静态文件是您的 Web 应用程序针对某些请求按原样返回的内容片段,例如 CSS 文件。提供静态文件需要containsINSTALLED_APPS中的列表,默认情况下包含该列表。settings.pydjango.contrib.staticfiles
在 Django 中提供静态文件是一门艺术,尤其是在部署到生产环境时。这里展示的是一种简单的方法,适用于 Django 开发服务器以及 Gunicorn 等生产服务器。但是,静态文件的完整处理超出了本教程的范围,因此有关更多信息,请参阅Django 文档中的管理静态文件。
切换到生产时,导航至settings.py、设置DEBUG=False和更改ALLOWED_HOSTS = ['*']以允许特定主机。使用容器时这可能会导致额外的工作。详情请参见第13期。
为应用程序准备静态文件
-
在项目的 中
web_project/urls.py,添加以下import语句:from django.contrib.staticfiles.urls import staticfiles_urlpatterns -
在同一文件中,在末尾添加以下行,其中将标准静态文件 URL 包含到项目可识别的列表中:
urlpatterns += staticfiles_urlpatterns()
引用模板中的静态文件
-
在该
hello文件夹中,创建一个名为 的文件夹static。 -
在该
static文件夹中,创建一个名为 的子文件夹hello,与应用程序名称匹配。之所以需要这个额外的子文件夹,是因为当您将 Django 项目部署到生产服务器时,您会将所有静态文件收集到一个文件夹中,然后由专用的静态文件服务器提供服务。该
static/hello子文件夹可确保收集应用程序的静态文件时,它们位于特定于应用程序的子文件夹中,并且不会与同一项目中其他应用程序的文件发生冲突。 -
在该文件夹中,创建一个名为以下内容的
static/hello文件。site.css输入此代码后,还要观察 VS Code 为 CSS 文件提供的语法突出显示,包括颜色预览。.message { font-weight: 600; color: blue; } -
在 中
templates/hello/hello_there.html,在元素后面添加以下行<title>。该{% load static %}标签是自定义的 Django 模板标签集,它允许您用来{% static %}引用样式表之类的文件。{% load static %} <link rel="stylesheet" type="text/css" href="{% static 'hello/site.css' %}" /> -
同样在 中
templates/hello/hello_there.html,将内容<body>元素替换为以下使用message样式而不是<strong>标签的标记:<span class="message">Hello, there {{ name }}!</span> It's {{ date | date:'l, d F, Y' }} at {{ date | time:'H:i:s' }}. -
运行应用程序,导航到 /hello/name URL,并观察消息以蓝色呈现。完成后停止应用程序。
使用collectstatic命令
对于生产部署,您通常使用该命令将应用程序中的所有静态文件收集到单个文件夹中python manage.py collectstatic。然后,您可以使用专用的静态文件服务器来提供这些文件,这通常会带来更好的整体性能。以下步骤显示了如何创建此集合,尽管您在使用 Django 开发服务器运行时不使用该集合。
-
在 中
web_project/settings.py,添加以下行,定义使用命令时收集静态文件的位置collectstatic:STATIC_ROOT = BASE_DIR / 'static_collected' -
在终端中,运行命令
python manage.py collectstatic并观察该命令是否与一起hello/site.css复制到顶级文件夹中。static_collectedmanage.py -
实际上,
collectstatic在更改静态文件时以及部署到生产环境之前都可以运行。
创建扩展基本模板的多个模板
由于大多数 Web 应用程序都有多个页面,并且这些页面通常共享许多通用元素,因此开发人员将这些通用元素分离到一个基本页面模板中,然后由其他页面模板扩展。(这也称为模板继承,意味着扩展页面从基本页面继承元素。)
此外,由于您可能会创建许多扩展同一模板的页面,因此在 VS Code 中创建一个代码片段很有帮助,您可以使用它快速初始化新的页面模板。代码片段可帮助您避免繁琐且容易出错的复制粘贴操作。
以下部分将介绍此过程的不同部分。
创建基本页面模板和样式
Django 中的基本页面模板包含一组页面的所有共享部分,包括对 CSS 文件、脚本文件等的引用。基本模板还定义一个或多个块标记,其中包含扩展模板预期覆盖的内容。块标记由基本模板和扩展模板两者来{% block <name> %}描述。{% endblock %}
以下步骤演示了创建基本模板。
-
在该文件夹中,创建一个以以下内容
templates/hello命名的文件,其中包含名为“标题”和“内容”的块。layout.html如您所见,标记定义了一个简单的导航栏结构,其中包含指向“主页”、“关于”和“联系方式”页面的链接,您将在后面的部分中创建这些页面。请注意,Django{% url %}标签的使用是通过相应 URL 模式的名称而不是相对路径来引用其他页面。<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>{% block title %}{% endblock %}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'hello/site.css' %}"/> </head> <body> <div class="navbar"> <a href="{% url 'home' %}" class="navbar-brand">Home</a> <a href="{% url 'about' %}" class="navbar-item">About</a> <a href="{% url 'contact' %}" class="navbar-item">Contact</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2018</p> </footer> </div> </body> </html> -
将以下样式添加到
static/hello/site.css现有“消息”样式下方,然后保存文件。(本演练并不试图演示响应式设计;这些样式只是生成相当有趣的结果。).navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
此时您可以运行该应用程序,但由于您没有在任何地方使用基本模板并且没有更改任何代码文件,因此结果与上一步相同。完成剩余部分以查看最终效果。
创建代码片段
由于您在下一节中创建的三个页面扩展了layout.html,因此可以节省创建代码片段以使用对基本模板的适当引用来初始化新模板文件的时间。代码片段提供了来自单一来源的一致代码段,这避免了在使用现有代码的复制粘贴时可能出现的错误。
-
在 VS Code 中,选择“文件” (Windows/Linux) 或“代码” (macOS) 菜单,然后选择“首选项” > “用户片段”。
-
在出现的列表中,选择html。(如果您之前创建过代码片段,该选项可能会在列表的“现有代码片段”部分中显示为“html.json” 。)
-
VS code 打开后
html.json,在现有花括号内添加以下代码。(此处未显示的解释性注释描述了详细信息,例如$0插入代码片段后该行如何指示 VS Code 光标所在的位置):"Django Tutorial: template extending layout.html": { "prefix": "djextlayout", "body": [ "{% extends \"hello/layout.html\" %}", "{% block title %}", "$0", "{% endblock %}", "{% block content %}", "{% endblock %}" ], "description": "Boilerplate template that extends layout.html" }, -
保存
html.json文件 ( ⌘S (Windows、Linux Ctrl+S ) )。 -
现在,每当您开始键入代码片段的前缀(例如 )时
djext,VS Code 都会将该代码片段作为自动完成选项提供,如下一节所示。您还可以使用“插入片段”命令从菜单中选择片段。
有关一般代码片段的更多信息,请参阅创建片段。
使用代码片段添加页面
代码片段就位后,您可以快速创建主页、关于和联系页面的模板。
-
在该
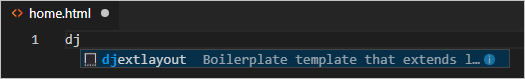
templates/hello文件夹中,创建一个名为 的新文件home.html,然后开始键入djext以查看代码片段显示为补全:
当您选择完成时,代码片段的代码将出现,并且光标位于代码片段的插入点上:

-
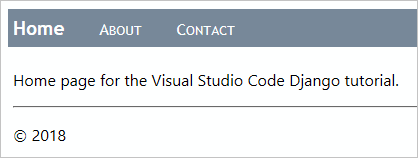
在“标题”块的插入点处写入
Home,在“内容”块中写入<p>Home page for the Visual Studio Code Django tutorial.</p>,然后保存文件。这些行是扩展页面模板中唯一独特的部分: -
在
templates/hello文件夹中,创建about.html,使用代码片段插入样板标记,分别在“标题”和“内容”块中插入About us和<p>About page for the Visual Studio Code Django tutorial.</p>,然后保存文件。 -
重复上一步以
templates/hello/contact.html使用Contact us和创建<p>Contact page for the Visual Studio Code Django tutorial.</p>。 -
在应用程序的 中
urls.py,添加 /about 和 /contact 页面的路由。请注意,name函数的参数定义了您在模板的标签path中引用页面的名称。{% url %}path("about/", views.about, name="about"), path("contact/", views.contact, name="contact"), -
在 中
views.py,为 /about 和 /contact 路由添加引用其各自页面模板的函数。还要修改home函数以使用home.html模板。# Replace the existing home function with the one below def home(request): return render(request, "hello/home.html") def about(request): return render(request, "hello/about.html") def contact(request): return render(request, "hello/contact.html")
运行应用程序
所有页面模板就位后,保存views.py,运行应用程序,然后打开浏览器到主页以查看结果。在页面之间导航以验证页面模板是否正确扩展了基本模板。

处理数据、数据模型和迁移
许多 Web 应用程序都使用数据库中存储的信息,而 Django 可以轻松地使用模型来表示该数据库中的对象。在 Django 中,模型是一个派生自 的 Python 类django.db.models.Model,它表示特定的数据库对象,通常是表。您将这些类放置在应用程序的models.py文件中。
使用 Django,您几乎完全通过在代码中定义的模型来使用数据库。然后,当您随着时间的推移改进模型时,Django 的“迁移”会自动处理底层数据库的所有详细信息。一般工作流程如下:
- 更改
models.py文件中的模型。 - 运行
python manage.py makemigrations以在文件夹中生成脚本migrations,将数据库从当前状态迁移到新状态。 - 运行
python manage.py migrate以将脚本应用到实际数据库。
迁移脚本有效地记录了您随着时间的推移对数据模型所做的所有增量更改。通过应用迁移,Django 会更新数据库以匹配您的模型。因为每个增量更改都有自己的脚本,Django 可以自动将任何以前版本的数据库(包括新数据库)迁移到当前版本。因此,您只需要关心 中的模型models.py,而不需要关心底层数据库模式或迁移脚本。你让 Django 来做那部分!
在代码中,您也只能使用模型类来存储和检索数据;Django 处理底层细节。一个例外是您可以使用 Django 管理实用程序loaddata 命令将数据写入数据库。该实用程序通常用于在migrate命令初始化架构后初始化数据集。
使用文件时,您还可以使用SQLite 浏览器db.sqlite3等工具直接操作数据库。使用此类工具在表中添加或删除记录是可以的,但请避免更改数据库架构,因为数据库将与应用程序的模型不同步。相反,更改模型,运行,然后运行。makemigrationsmigrate
数据库类型
默认情况下,Django 包含一个db.sqlite3适合开发工作的应用程序数据库文件。正如何时使用 SQLite (sqlite.org)中所述,SQLite 对于每天点击量少于 100 K 的中低流量网站来说效果很好,但不建议用于较高流量的网站。它还仅限于单台计算机,因此它不能用于任何多服务器场景,例如负载平衡和异地复制。
由于这些原因,请考虑使用生产级数据存储,例如PostgreSQL、MySQL和SQL Server。有关 Django 对其他数据库的支持的信息,请参阅数据库设置。还可以使用适用于 Python 的 Azure SDK来处理表和 Blob 等 Azure 存储服务。
定义模型
Django 模型又是一个派生自 的 Python 类django.db.model.Models,您将其放置在应用程序的models.py文件中。在数据库中,每个模型都会自动获得一个名为 的唯一 ID 字段id。所有其他字段都使用(有限文本)、 (无限文本)、、、、 、django.db.models等类型定义为类的属性。、、 和等。(有关详细信息,请参阅 Django 文档中的模型字段参考。)CharFieldTextFieldEmailFieldURLFieldIntegerFieldDecimalFieldBooleanFieldDateTimeFieldForeignKeyManyToMany
每个字段都有一些属性,例如max_length. 该blank=True属性表示该字段是可选的;null=true表示值是可选的。还有一个choices属性将值限制为数据值/显示值元组数组中的值。
例如,添加以下类来models.py定义表示简单消息日志中带日期条目的数据模型:
from django.db import models
from django.utils import timezone
class LogMessage(models.Model):
message = models.CharField(max_length=300)
log_date = models.DateTimeField("date logged")
def __str__(self):
"""Returns a string representation of a message."""
date = timezone.localtime(self.log_date)
return f"'{self.message}' logged on {date.strftime('%A, %d %B, %Y at %X')}"
模型类可以包含返回根据其他类属性计算的值的方法。模型通常包含__str__返回实例的字符串表示形式的方法。
迁移数据库
由于您通过编辑更改了数据模型models.py,因此需要更新数据库本身。在 VS Code 中,打开激活虚拟环境的终端(使用终端:创建新终端命令⌃⇧`(Windows、Linux Ctrl+Shift+`))),导航到项目文件夹,然后运行以下命令:
python manage.py makemigrations
python manage.py migrate
查看该migrations文件夹以查看生成的脚本makemigrations。您还可以查看数据库本身以查看架构是否已更新。
如果您在运行命令时看到错误,请确保您没有使用前面步骤中留下的调试终端,因为它们可能没有激活虚拟环境。
通过模型使用数据库
模型就位并迁移数据库后,您可以仅使用模型来存储和检索数据。在本部分中,您将向应用程序添加一个表单页面,您可以通过该页面记录消息。然后,您可以修改主页以显示这些消息。由于您在这里修改了许多代码文件,因此请注意细节。
-
在该
hello文件夹(您所在的位置)中,创建一个使用以下代码views.py命名的新文件,该文件定义一个 Django 表单,其中包含从数据模型中提取的字段:forms.pyLogMessagefrom django import forms from hello.models import LogMessage class LogMessageForm(forms.ModelForm): class Meta: model = LogMessage fields = ("message",) # NOTE: the trailing comma is required -
在该
templates/hello文件夹中,创建一个名为log_message.html以下内容的新模板,该模板假定为该模板提供了一个名为form定义表单正文的变量。然后它添加一个带有标签“Log”的提交按钮。{% extends "hello/layout.html" %} {% block title %} Log a message {% endblock %} {% block content %} <form method="POST" class="log-form"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="save btn btn-default">Log</button> </form> {% endblock %}注意:Django 的
{% csrf_token %}标签提供了针对跨站点请求伪造的保护。有关详细信息,请参阅Django 文档中的跨站点请求伪造保护。 -
在应用程序的
static/hello/site.css文件中,添加一条规则以使输入表单更宽:input[name=message] { width: 80%; } -
在应用程序的
urls.py文件中,添加新页面的路由:path("log/", views.log_message, name="log"), -
在 中
views.py,定义名为的视图log_message(由 URL 路由引用)。该视图处理 HTTP GET 和 POST 情况。在 GET 情况(该else:部分)中,它仅显示您在前面的步骤中定义的表单。在 POST 情况下,它将表单中的数据检索到数据对象 (message) 中,设置时间戳,然后在将其写入数据库时保存该对象:# Add these to existing imports at the top of the file: from django.shortcuts import redirect from hello.forms import LogMessageForm from hello.models import LogMessage # Add this code elsewhere in the file: def log_message(request): form = LogMessageForm(request.POST or None) if request.method == "POST": if form.is_valid(): message = form.save(commit=False) message.log_date = datetime.now() message.save() return redirect("home") else: return render(request, "hello/log_message.html", {"form": form}) -
在您准备好尝试一切之前,还需要再迈出一步!在 中
templates/hello/layout.html,在消息记录页面的“navbar”div 中添加一个链接:<!-- Insert below the link to Home --> <a href="{% url 'log' %}" class="navbar-item">Log Message</a> -
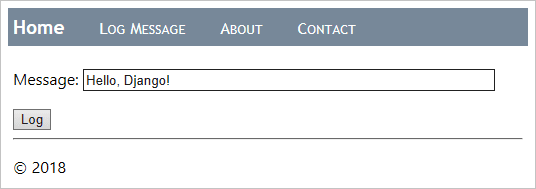
运行应用程序并打开浏览器进入主页。选择导航栏上的“日志消息”链接,该链接应显示消息日志记录页面:

-
输入消息,选择“日志”,您将返回主页。主页尚未显示任何记录的消息(您稍后可以纠正)。请随意记录更多消息。如果需要,可以使用 SQLite 浏览器等工具查看数据库以查看已创建的记录。以只读方式打开数据库,否则请记住在使用应用程序之前关闭数据库,否则应用程序将因数据库被锁定而失败。
-
完成后停止应用程序。
-
现在修改主页以显示记录的消息。
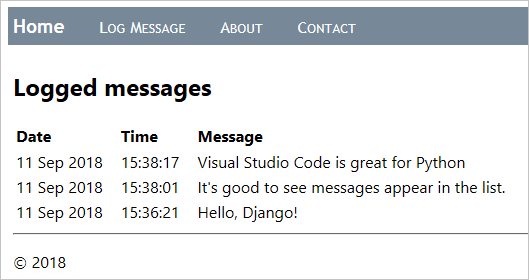
templates/hello/home.html首先用下面的标记替换应用程序文件的内容。该模板需要一个名为 的上下文变量message_list。如果它收到一个(用标签检查{% if message_list %}),则它会迭代该列表({% for message in message_list %}标签)以为每条消息生成表行。否则,该页面指示尚未记录任何消息。{% extends "hello/layout.html" %} {% block title %} Home {% endblock %} {% block content %} <h2>Logged messages</h2> {% if message_list %} <table class="message_list"> <thead> <tr> <th>Date</th> <th>Time</th> <th>Message</th> </tr> </thead> <tbody> {% for message in message_list %} <tr> <td>{{ message.log_date | date:'d M Y' }}</td> <td>{{ message.log_date | time:'H:i:s' }}</td> <td> {{ message.message }} </td> </tr> {% endfor %} </tbody> </table> {% else %} <p>No messages have been logged. Use the <a href="{% url 'log' %}">Log Message form</a>.</p> {% endif %} {% endblock %} -
在 中
static/hello/site.css,添加一条规则来稍微格式化表格:.message_list th,td { text-align: left; padding-right: 15px; } -
在 中
views.py,导入 Django 的泛型ListView类,我们将用它来实现主页:from django.views.generic import ListView -
同样在 中
views.py,将home函数替换为派生自 的名为的类,该类将自身与模型联系起来并实现一个函数来生成模板的上下文。HomeListViewListViewLogMessageget_context_data# Remove the old home function if you want; it's no longer used class HomeListView(ListView): """Renders the home page, with a list of all messages.""" model = LogMessage def get_context_data(self, **kwargs): context = super(HomeListView, self).get_context_data(**kwargs) return context -
在应用程序中
urls.py,导入数据模型:from hello.models import LogMessage -
同样在 中,为新视图创建一个变量,该变量按降序
urls.py检索最近的五个对象(意味着它查询数据库),然后为模板上下文 ( ) 中的数据提供名称,并标识要使用的模板。使用:LogMessagemessage_listhome_list_view = views.HomeListView.as_view( queryset=LogMessage.objects.order_by("-log_date")[:5], # :5 limits the results to the five most recent context_object_name="message_list", template_name="hello/home.html", ) -
在 中
urls.py,修改主页的路径以使用该home_list_view变量:# Replace the existing path for "" path("", home_list_view, name="home"), -
启动应用程序并打开浏览器进入主页,现在应该显示消息:

-
完成后停止应用程序。
将调试器与页面模板结合使用
如上一节所示,页面模板可以包含过程指令,如{% for message in message_list %}和{% if message_list %},而不仅仅是被动的声明性元素,如{% url %}和{% block %}。因此,与任何其他过程代码一样,模板内可能会出现编程错误。
"django": true幸运的是,当您处于调试配置中时(就像您已经做的那样),VS Code 的 Python 扩展提供了模板调试。以下步骤演示了此功能:
-
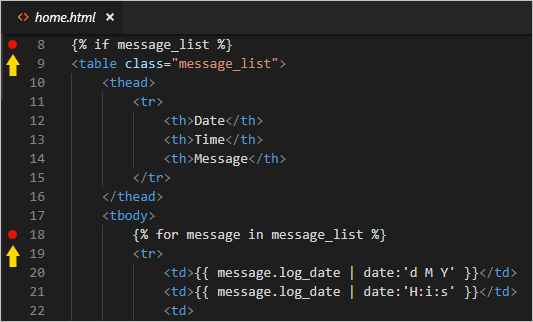
在 中,在和行
templates/hello/home.html上设置断点,如下图中的黄色箭头所示:{% if message_list %}{% for message in message_list %}
-
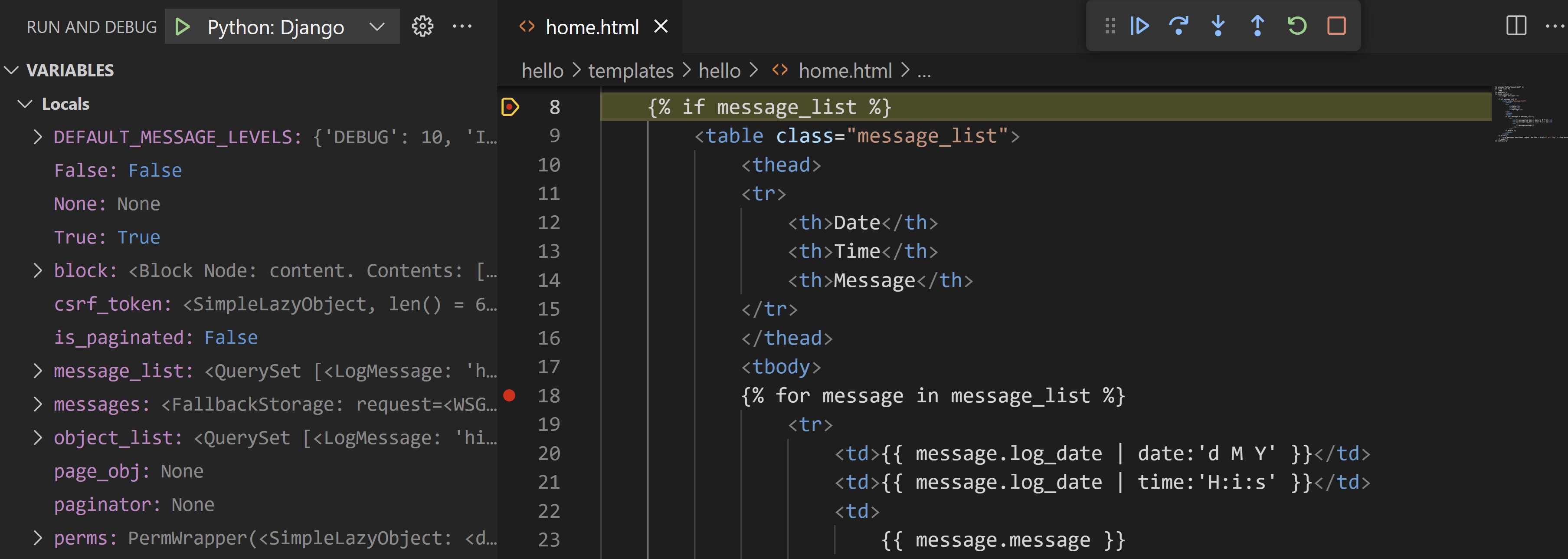
在调试器中运行应用程序并打开浏览器进入主页。(如果您已经在运行调试器,则无需在设置断点后重新启动应用程序;只需刷新页面即可。)观察 VS Code 会在语句的模板中中断到调试器,并
{% if %}显示变量窗格:
-
使用单步执行 ( F10 ) 命令单步执行模板代码。观察调试器单步执行所有声明性语句并在任何过程代码处暂停。例如,通过单步执行
{% for message in message_list %}循环,您可以检查 中的每个值message,并单步执行到诸如 之类的行<td>{{ message.log_date | date:'d M Y' }}</td>。 -
您还可以在“调试控制台”面板中使用变量。
date(但是,控制台中目前不提供诸如 之类的 Django 过滤器。) -
准备就绪后,选择继续 ( F5 ) 以完成应用程序的运行并在浏览器中查看呈现的页面。完成后停止调试器。
可选活动
以下部分介绍了可能对您使用 Python 和 Visual Studio Code 有用的其他步骤。
为环境创建requirements.txt文件
当您通过源代码管理或其他方式共享应用程序代码时,复制虚拟环境中的所有文件是没有意义的,因为接收者始终可以自己重新创建该环境。
因此,开发人员通常会从源代码管理中省略虚拟环境文件夹,而是使用文件来描述应用程序的依赖项requirements.txt。
虽然您可以手动创建该文件,但您也可以使用命令pip freeze根据激活的环境中安装的确切库生成文件:
-
使用Python: Select Interpreter命令选择您选择的环境后,运行终端:创建新终端命令 ( ⌃⇧` (Windows、Linux Ctrl+Shift+` ) )) 以打开激活该环境的终端。
-
在终端中,运行以在项目文件夹中
pip freeze > requirements.txt创建文件。requirements.txt
收到项目副本的任何人(或任何构建服务器)只需运行命令即可pip install -r requirements.txt在活动环境中重新安装应用程序所依赖的包。
注意:
pip freeze列出了您在当前环境中安装的所有 Python 软件包,包括您当前未使用的软件包。该命令还列出了具有确切版本号的包,您可能希望将其转换为范围以便将来获得更大的灵活性。有关更多信息,请参阅pip 命令文档中的要求文件。
创建超级用户并启用管理界面
默认情况下,Django 为受身份验证保护的 Web 应用程序提供管理界面。该接口是通过内置django.contrib.admin应用程序实现的,默认情况下该应用程序包含在项目INSTALLED_APPS列表 ( settings.py) 中,并且身份验证由内置django.contrib.auth应用程序处理,INSTALLED_APPS默认情况下也包含在该列表中。
执行以下步骤以启用管理界面:
-
通过在虚拟环境的 VS Code 中打开终端,然后运行命令
python manage.py createsuperuser --username=<username> --email=<email>,将<username>和替换<email>为您的个人信息,在应用程序中创建一个超级用户帐户。当您运行该命令时,Django 会提示您输入并确认密码。请务必记住您的用户名和密码组合。这些是您用于通过应用程序进行身份验证的凭据。
-
在项目级别
urls.py(web_project/urls.py在本教程中)添加以下 URL 路由以指向内置管理界面:# This path is included by default when creating the app path("admin/", admin.site.urls), -
运行服务器,然后打开浏览器访问应用程序的 /admin 页面(例如
http://127.0.0.1:8000/admin使用开发服务器时)。 -
出现一个登录页面,由 提供
django.contrib.auth。输入您的超级用户凭据。
-
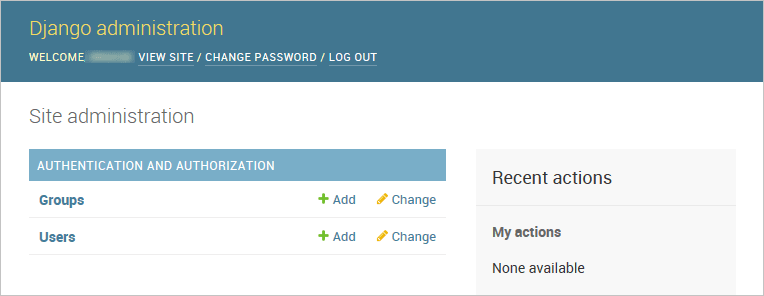
通过身份验证后,您会看到默认的管理页面,您可以通过该页面管理用户和组:

您可以根据需要自定义管理界面。例如,您可以提供编辑和删除数据库中的条目的功能。有关进行自定义的更多信息,请参阅Django 管理站点文档。
使用 Docker 扩展为 Django 应用程序创建容器
Docker扩展使您可以轻松地从 Visual Studio Code 构建、管理和部署容器化应用程序。如果您有兴趣学习如何为本教程中开发的 Django 应用程序创建 Python 容器,请查看容器中的 Python教程,该教程将引导您完成以下操作:
- 创建一个
Dockerfile描述简单 Python 容器的文件。 - 构建、运行并验证Django应用程序的功能。
- 调试在容器中运行的应用程序。
下一步
祝贺您完成在 Visual Studio Code 中使用 Django 的演练!
本教程完成的代码项目可以在 GitHub 上找到:python-sample-vscode-django-tutorial。
在本教程中,我们只触及了 Django 功能的皮毛。请务必访问Django 文档和官方 Django 教程,了解有关视图、模板、数据模型、URL 路由、管理界面、使用其他类型的数据库、部署到生产等的更多详细信息。
要在生产网站上试用您的应用程序,请查看教程使用 Docker 容器将 Python 应用程序部署到 Azure 应用服务。Azure 还提供了一个标准容器,即Linux 上的应用服务,您可以从 VS Code 中将 Web 应用程序部署到其中。
您可能还想查看 VS Code 文档中与 Python 相关的以下文章: