无障碍
Visual Studio Code 具有许多功能来帮助所有用户都能访问该编辑器。缩放和高对比度颜色提高了编辑器的可视性,仅键盘导航允许无需鼠标即可使用,并且编辑器已针对屏幕阅读器进行了优化。
飞涨
您可以使用“视图” > “外观” > “缩放”命令调整 VS Code 中的缩放级别。每次执行缩放命令时,缩放级别都会增加或减少 20% 。
- 查看>外观>放大( ⌘= (Windows、Linux Ctrl+= ) ) - 增加缩放级别。
- 查看>外观>缩小( ⌘- (Windows、Linux Ctrl+- ) ) - 降低缩放级别。
- 视图>外观>重置缩放( ⌘Numpad0 (Windows、Linux Ctrl+Numpad0 ) ) - 将缩放级别重置为 0。
注意
alt:如果您使用放大镜,请确保在查看悬停时按住键,以允许鼠标在悬停上方移动。

持续缩放级别
当您使用“视图” > “放大/缩小”命令调整缩放级别时,缩放级别将保留在window.zoomLevel 设置中。默认值为 0,每次增量/减量都会将缩放级别更改 20%。
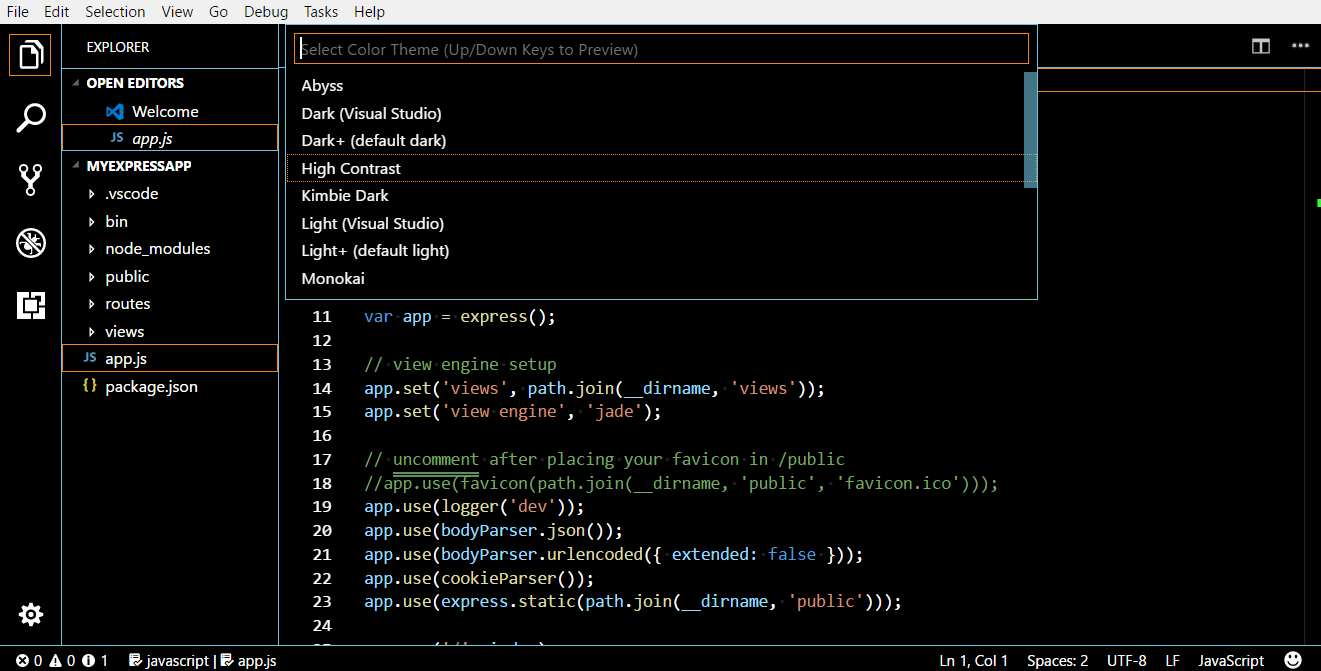
高对比度主题
我们在所有平台上支持高对比度颜色主题。使用“文件” > “首选项” > “主题” > “颜色主题” ( ⌘K ⌘T (Windows、Linux Ctrl+K Ctrl+T ) ) 显示“选择颜色主题”下拉列表并选择“高对比度”主题。

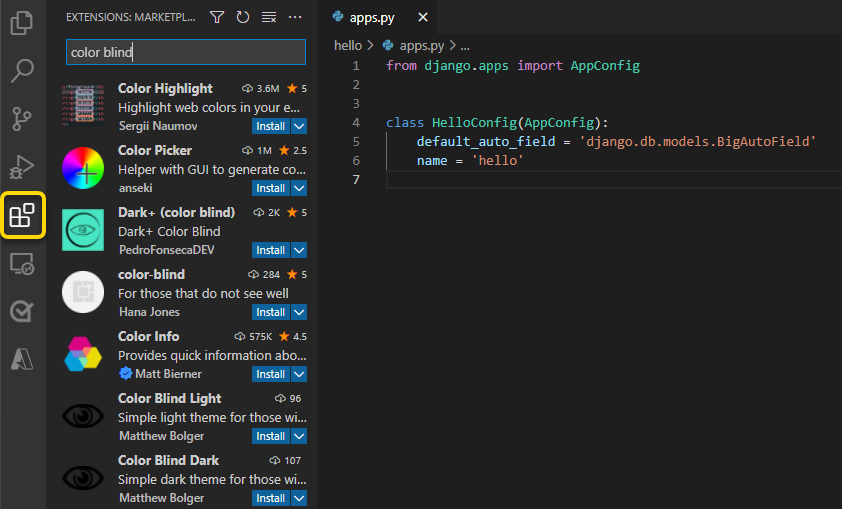
色觉可达性
您可以在Visual Studio Marketplace中搜索与色觉缺陷兼容的扩展。使用扩展视图⇧⌘X(Windows、Linux Ctrl+Shift+X)并搜索“colorblind”以填充相关选项。

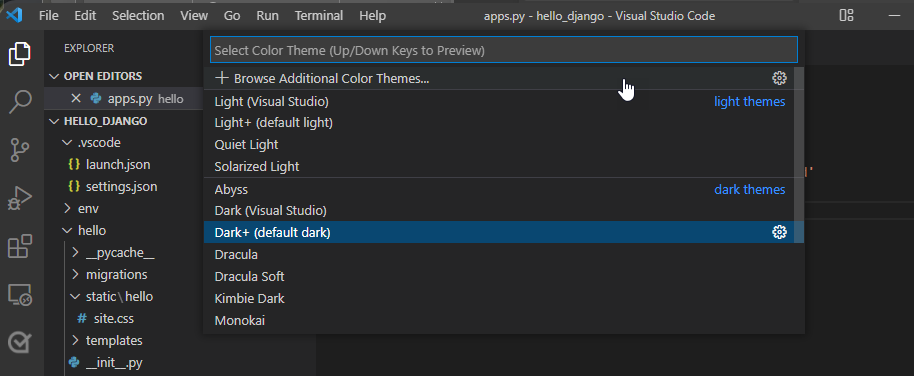
从 Marketplace 安装颜色主题后,您可以通过文件>首选项>主题>颜色主题⌘K ⌘T(Windows、Linux Ctrl+K Ctrl+T)更改颜色主题。

色觉辅助功能的推荐主题
- GitHub - 适用于大多数形式的色盲,并与 GitHub 设置中的主题相匹配。
- Gotthard - 针对大约 20 种编程语言进行了优化。
- 百叶窗- 专为绿色盲而设计,具有高对比度色彩比。
- Greative - 考虑色盲和光敏感性。
- Pitaya Smoothie - 大多数色盲患者都可以使用,并且符合WCAG 2.1 色彩对比度标准。
自定义警告颜色
VS Code 的默认颜色主题是Dark+。但是,您可以在用户界面中自定义主题和属性颜色。
注意:访问自定义颜色主题以了解有关覆盖当前主题中的颜色的更多信息。
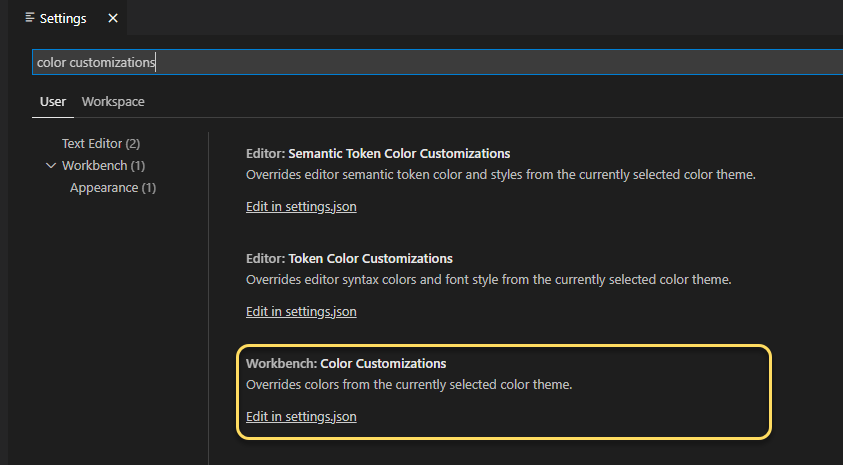
要自定义错误/警告波浪线,请转至文件>首选项>设置以查找用户设置。搜索“颜色自定义”,找到“工作台:颜色自定义”设置,然后settings.json通过选择“在 settings.json 中编辑”来打开您的用户。

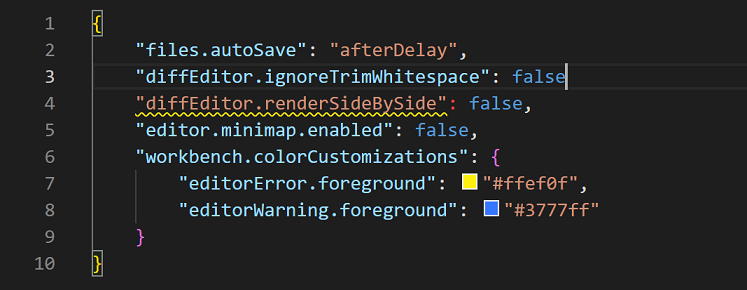
在settings.json文件中,将以下代码嵌套在最外面的花括号内。您可以通过输入十六进制代码为每个对象分配颜色。
"workbench.colorCustomizations": {
"editorError.foreground": "#ffef0f",
"editorWarning.foreground": "#3777ff"
}
在下面的示例中,当 JSON 项目后面缺少逗号时,将应用警告颜色。

editorError.foreground- 覆盖错误下方的波浪线。editorWarning.foreground- 覆盖警告下方的波浪线。editorError.background- 覆盖错误的突出显示颜色。editorWarning.background- 覆盖警告的突出显示颜色。
editorError为和的背景分配颜色editorWarning也有助于识别潜在问题。您选择的颜色将突出显示相应的错误或警告。上例中显示的颜色#ffef0f(黄色)和#37777ff(蓝色)对于患有常见色觉缺陷的个人来说更容易理解。
选择可访问的颜色
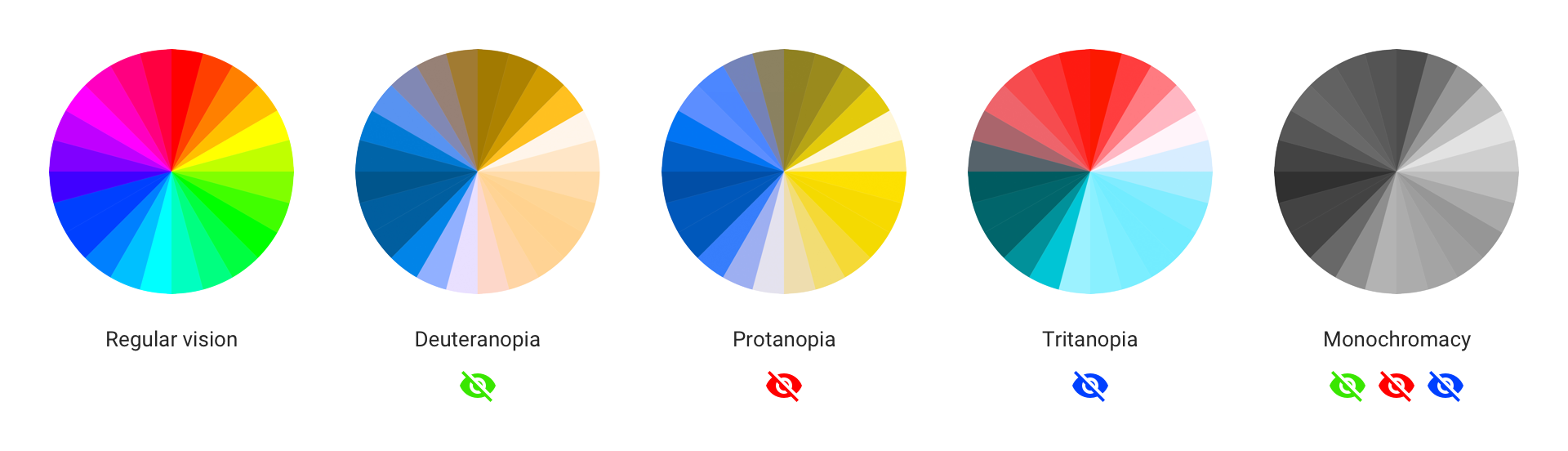
颜色的可及性取决于异常三色觉(色盲)的类型。每个人的严重程度各不相同,可以分为四种情况类型:
| 健康)状况 | 类型 |
|---|---|
| Deuteranopia | 定义为对绿光的敏感性降低。这是色盲最常见的形式。 |
| Protanopia | 定义为对红光的敏感度降低。 |
| Tritanopia | 定义为对蓝光的敏感性降低。这种情况被认为是罕见的。 |
| Monochromia | 也称为全色盲,定义为无法看到所有颜色。这是最罕见的色盲形式。请访问抗盲基金会了解更多信息。 |
为特定条件选择最佳颜色的最佳方法之一是应用互补色。这些是色轮上彼此相对的颜色。

注意:有关查找互补色的更多信息,请转至Adobe Color以访问色盲模拟器和交互式色轮。
昏暗无焦点的编辑器和终端
未聚焦的视图可以变暗,以便更清楚键入的输入将去往何处。当使用多个编辑器组或终端时,这特别有用。通过设置启用此功能"accessibility.dimUnfocused.enabled": true。您可以使用 控制暗度级别accessibility.dimUnfocused.opacity,这会将不透明度分数从 0.2 变为 1(默认为 0.75)。
键盘导航
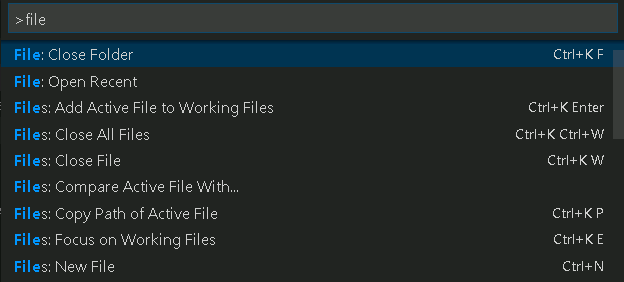
您会发现 VS Code 在命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )中提供了详尽的命令列表,以便您无需使用鼠标即可运行 VS Code。按⇧⌘P(Windows、Linux Ctrl+Shift+P),然后键入命令名称(例如“git”)以过滤命令列表。
VS Code 还具有许多预设的命令键盘快捷键。

您还可以设置自己的键盘快捷键。文件>首选项>键盘快捷键( ⌘K ⌘S (Windows、Linux Ctrl+K Ctrl+S ) ) 会打开键盘快捷键编辑器,您可以在其中发现和修改 VS Code 操作的键绑定。有关自定义或添加您自己的键盘快捷键的更多详细信息,请参阅按键绑定。
为了在工作台中快速导航,我们建议使用“聚焦下一部分” ( F6 ) 和“聚焦上一部分” ( ⇧F6 (Windows、Linux Shift+F6 ) ) 命令。
锚点选择
为了更轻松地使用键盘开始和结束选择,我们有四个命令:设置选择锚点( ⌘K ⌘B (Windows、Linux Ctrl+K Ctrl+B ) )、从锚点选择到光标( ⌘K ⌘K (Windows) ,Linux Ctrl+K Ctrl+K ) ),取消选择锚点(Escape)并转到选择锚点。
标签导航
您可以使用Tab键在 VS Code UI 控件之间跳转。使用Shift+Tab以相反的顺序进行 Tab 键。当您通过 UI 控件进行 Tab 切换时,一旦元素获得焦点,您就可以在 UI 元素周围看到一个指示器。
工作台中的所有元素都支持选项卡导航,但工作台工具栏和选项卡列表只有一个制表位,以避免出现太多。一旦焦点位于工具栏或选项卡列表上,您就可以使用箭头键在其中导航。
注意:选项卡导航按照视觉上自然的顺序进行,但 WebView 除外(如 Markdown 预览)。对于 WebView,我们建议使用F6和⇧F6(Windows、Linux Shift+F6)命令在 WebView 和工作台的其余部分之间导航。或者,您可以使用众多焦点编辑器命令之一。
标签陷印
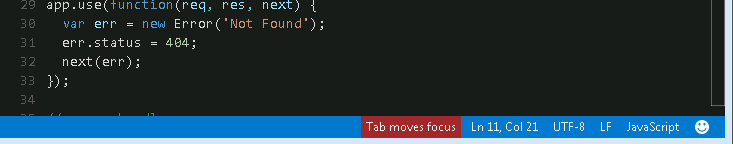
默认情况下,在源代码文件中按Tab 键会插入 Tab 字符(或空格,具体取决于您的缩进设置),并且不会保留打开的文件。您可以使用⌃⇧M(Windows、Linux Ctrl+M)切换Tab的陷印,随后的Tab键会将焦点移出文件。当默认选项卡陷印关闭时,您将在状态栏中看到一个指示器。
集成终端中也存在制表符陷印。可以使用 来配置该功能的默认行为editor.tabFocusMode。

您还可以使用“切换Tab 键移动焦点”操作从命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )切换制表符陷印。
只读文件永远不会捕获Tab键。集成终端面板遵循制表符陷印模式,可以使用⌃⇧M(Windows、Linux Ctrl+M)进行切换。
屏幕阅读器
VS Code 使用基于分页文本的策略支持编辑器中的屏幕阅读器。我们已使用以下屏幕阅读器进行了测试: Windows 上的NVDA和 JAWS、macOS 上的 VoiceOver 以及 Linux 上的 Orca。
对于 NVDA,我们建议保持焦点模式并使用热键进行导航,而不是使用浏览模式。
转到下一个/上一个错误或警告操作(F8和⇧F8(Windows、Linux Shift+F8))允许屏幕阅读器宣布错误或警告消息。
当建议弹出时,它们将向屏幕阅读器公布。可以使用Ctrl+Up和Ctrl+Down导航建议,您可以使用Shift+Escape忽略建议,如果建议妨碍您,您可以使用该editor.quickSuggestions设置禁用自动弹出建议。
在差异编辑器窗格中时,转到下一个/上一个差异操作(F7和⇧F7(Windows、Linux Shift+F7))将打开可访问的差异查看器,该查看器允许导航差异,以统一的方式呈现补丁格式。向上箭头和向下箭头可用于浏览未更改、插入或删除的行。按Enter 键会将焦点返回到 diff 编辑器的已修改窗格中所选行号处(或者在选择已删除行的情况下最接近的现有行号)。使用Escape或Shift+Escape关闭可访问的差异查看器。
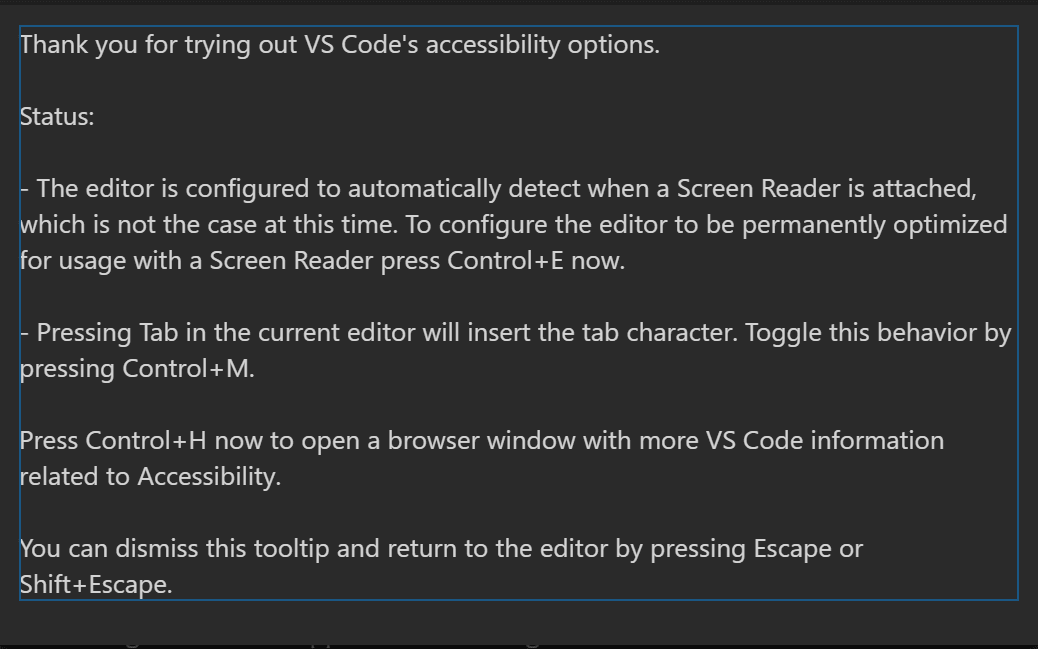
辅助功能帮助
命令“打开辅助功能帮助 ⌥F1”(Windows Alt+F1、Linux Shift+Alt+F1)可打开基于当前上下文的帮助菜单。它目前适用于编辑器、终端、笔记本、聊天面板和内联聊天功能。
您可以关闭辅助功能帮助菜单或从帮助菜单中打开其他文档(如果有)。

无障碍景观
运行命令Open Accessible View ⌥F2(Windows Alt+F2、Linux Shift+Alt+F2)以显示可访问视图,以逐字符、逐行检查内容。无障碍视图目前可用于悬停、通知、Jupyter 笔记本输出和聊天响应。
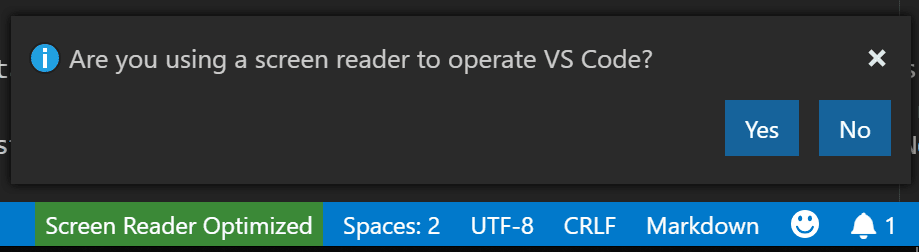
屏幕阅读器模式
当 VS Code 检测到正在使用屏幕阅读器时,它会进入 UI(例如编辑器和集成终端)的屏幕阅读器优化模式。状态栏右下角显示“屏幕阅读器优化” ,您可以通过单击显示文本或使用“切换屏幕阅读器辅助功能模式”命令退出屏幕阅读器模式。

在屏幕阅读器模式下,某些功能(例如折叠和小地图(代码概述))将被禁用。您可以使用编辑器:辅助功能支持设置 ( )控制 VS Code 是否使用屏幕阅读器模式,editor.accessibilitySupport值为on、off或默认值auto,以通过查询平台自动检测屏幕阅读器。
输入控制和结果导航
在输入控件(例如,搜索或筛选输入)及其结果之间导航时,在扩展视图、键盘快捷键编辑器以及注释、问题和调试控制台面板中使用 ( ⌘↓(Windows、Linux)Ctrl+向下) ) 和 ( ⌘↑ (Windows、Linux Ctrl+向上) )。
航站楼可达性
可以通过⌥F1(Windows Alt+F1、Linux Shift+Alt+F1)访问终端辅助功能帮助,其中描述了使用屏幕阅读器时的一些有用提示。所描述的技巧之一是使用⌥F2(Windows Alt+F2、Linux Shift+Alt+F2)访问终端的缓冲区,这将自动进入屏幕阅读器的浏览模式(取决于您的屏幕阅读器)并提供可访问的视图整个终端的缓冲区。
一个有用的辅助功能设置editor.tabFocusMode还可以控制终端是否接收Tab键以支持与编辑器类似的工作台。
Shell 集成
该终端有一个称为shell 集成的功能,可以启用许多其他终端中没有的附加功能。使用屏幕阅读器时,运行最近的命令和转到最近的目录功能特别有用。
另一个 shell 集成驱动的命令,终端:导航可访问缓冲区(),启用终端命令之间的导航,类似于使用“转到编辑器中的符号...”来导航编辑器的方式。
最小对比度
该设置terminal.integrated.minimumContrastRatio可以设置为 1 到 21 之间的数字,这将导致文本颜色调整亮度,直到满足对比度或达到纯白 ( )黑色#FFFFFF( )。#000000
请注意,terminal.integrated.minimumContrastRatio不适用于powerline字符。
状态栏辅助功能
一旦焦点位于状态栏中,通过“焦点下一部分” ( F6 ) 箭头导航可用于在状态栏条目之间移动焦点。
差异编辑器的可访问性
Diff 编辑器中有一个可访问的 Diff 查看器,它以统一的补丁格式显示更改。您可以使用转到下一个差异( F7 ) 和转到上一个差异( ⇧F7 (Windows、Linux Shift+F7 ) )在更改之间导航。可以使用箭头键导航行,按Enter 键将跳回 Diff 编辑器和选定的行。
调试器可访问性
VS Code 调试器 UI 可供用户访问,并具有以下功能:
- 读出调试状态的变化(例如“开始”、“断点命中”、“终止”等)。
- 所有调试操作均可通过键盘访问。
- 运行和调试视图以及调试控制台都支持选项卡导航。
- 调试悬停可通过键盘访问 ( ⌘K ⌘I (Windows、Linux Ctrl+K Ctrl+I ) )。
- 可以创建键盘快捷键来将焦点设置到每个调试器区域。
音频提示
音频提示指示当前行是否具有某些标记,例如:错误、警告、断点、折叠文本区域或内联建议。
当主光标更改其行或第一次将标记添加到当前行时播放它们。连接屏幕阅读器时会自动启用音频提示,但也可以通过设置进行控制audioCues.*。
命令帮助:列出音频提示会列出所有可用的音频提示,让您在列表中移动时听到每个音频提示,并查看当前启用的提示。
悬停辅助功能
有些悬停无法正常悬停,这使得它们很难与屏幕放大镜一起使用。要解决此问题,请在悬停处于活动状态时按住Alt或Option键将其“锁定”到位,这样悬停时它就不会隐藏。释放按键将解锁悬停,因此它的行为与正常情况一样。
当前已知问题
VS Code 存在一些已知的可访问性问题,具体取决于平台。以下是VS Code 可访问性问题的完整列表。
苹果系统
使用 VoiceOver 的编辑器有屏幕阅读器支持。
Linux
VS Code 与 Orca 屏幕阅读器配合良好。如果您的 Linux 发行版 Orca 不读取编辑器内容:
- 确保
"editor.accessibilitySupport": "on"VS Code 中有该设置。您可以使用设置或运行“显示辅助功能帮助”命令并按Ctrl+E打开辅助功能支持来执行此操作。 - 如果 Orca 仍然无声,请尝试设置
ACCESSIBILITY_ENABLED=1为环境变量。
启用该设置后,VS Code 应该可以与 Orca 屏幕阅读器配合使用。
下一步
继续阅读以了解:
- Visual Studio Code 用户界面- 快速了解 VS Code。
- 基本编辑- 了解强大的 VS Code 编辑器。
- 代码导航- 快速浏览源代码。