Visual Studio 代码中的 JavaScript
Visual Studio Code 包括内置的 JavaScript IntelliSense、调试、格式化、代码导航、重构和许多其他高级语言功能。

这些功能中的大多数功能都是开箱即用的,而有些功能可能需要基本配置才能获得最佳体验。本页总结了 VS Code 附带的 JavaScript 功能。VS Code Marketplace中的扩展可以增强或更改大多数内置功能。有关这些功能如何工作和配置的更深入指南,请参阅使用 JavaScript。
智能感知
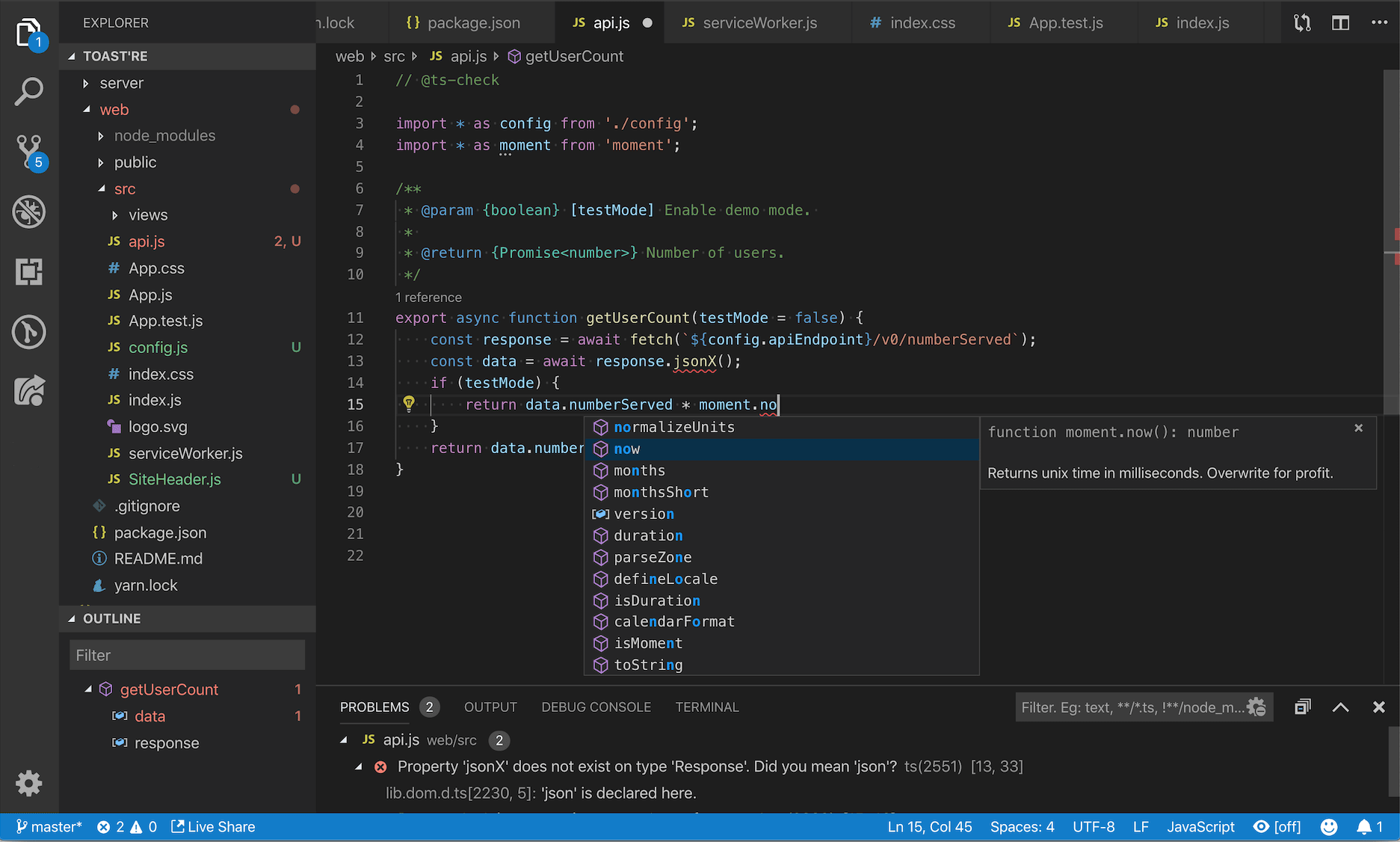
IntelliSense 向您显示智能代码补全、悬停信息和签名信息,以便您可以更快、更正确地编写代码。
VS Code 在您的 JavaScript 项目中提供 IntelliSense;对于许多 npm 库,例如React、lodash和express;以及其他平台,例如node无服务器或物联网。
有关 VS Code 的 JavaScript IntelliSense、如何配置它以及帮助解决常见 IntelliSense 问题的信息,请参阅使用 JavaScript 。
JavaScript 项目 (jsconfig.json)
jsconfig.json文件定义 VS Code 中的 JavaScript 项目。虽然jsconfig.json文件不是必需的,但您需要在以下情况下创建一个文件:
- 如果不是工作区中的所有 JavaScript 文件都应被视为单个 JavaScript 项目的一部分。
jsconfig.json文件允许您排除某些文件,使其不显示在 IntelliSense 中。 - 确保工作区中的 JavaScript 文件子集被视为单个项目。如果您正在使用使用隐式全局依赖项而不是
imports依赖项的遗留代码,这非常有用。 - 如果您的工作区包含多个项目上下文,例如前端和后端 JavaScript 代码。对于多项目工作区,请
jsconfig.json在每个项目的根文件夹中创建一个。 - 您正在使用 TypeScript 编译器来向下编译 JavaScript 源代码。
要定义基本的 JavaScript 项目,请jsconfig.json在工作区的根目录添加:
{
"compilerOptions": {
"module": "commonjs",
"target": "es6"
},
"exclude": ["node_modules"]
}
有关更高级的配置,请参阅使用 JavaScriptjsconfig.json。
提示:要检查 JavaScript 文件是否是 JavaScript 项目的一部分,只需在 VS Code 中打开该文件并运行JavaScript: Go to Project Configuration命令。此命令打开
jsconfig.json引用 JavaScript 文件的文件。如果该文件不属于任何jsconfig.json项目,则会显示一条通知。
片段
VS Code 包含在您键入时建议的基本 JavaScript片段;
有许多扩展提供了额外的代码片段,包括流行框架(例如 Redux 或 Angular)的代码片段。您甚至可以定义自己的片段。
提示:要禁用片段建议,请在设置
editor.snippetSuggestions文件中设置为。该设置还允许您更改片段在建议中的显示位置:顶部 ( )、底部 ( ) 或按字母顺序内嵌排序 ( )。默认为."none"editor.snippetSuggestions"top""bottom""inline""inline"
JSDoc 支持
VS Code 理解许多标准JSDoc注释,并使用这些注释来提供丰富的IntelliSense。您甚至可以选择使用 JSDoc 注释中的类型信息来对JavaScript 进行类型检查。
/**通过在函数声明之前键入,快速创建函数的 JSDoc 注释,然后选择JSDoc 注释片段建议:
要禁用 JSDoc 注释建议,请设置"javascript.suggest.completeJSDocs": false。
悬停信息
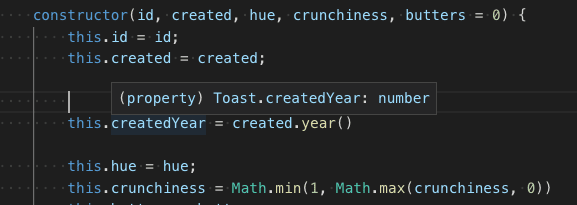
将鼠标悬停在 JavaScript 符号上可以快速查看其类型信息和相关文档。

⌘K ⌘I(Windows、Linux Ctrl+K Ctrl+I)键盘快捷键会在当前光标位置显示此悬停信息。
签名帮助
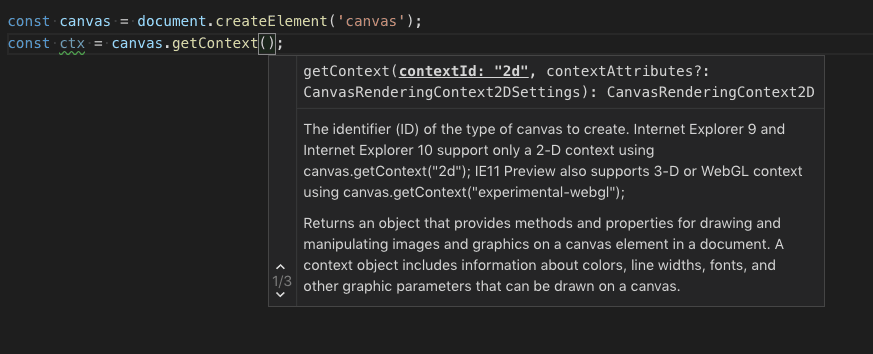
当您编写 JavaScript 函数调用时,VS Code 会显示有关函数签名的信息并突出显示您当前正在完成的参数:

当您在函数调用中键入(或时,会自动显示签名帮助。,按⇧⌘空格键(Windows、Linux Ctrl+Shift+空格键) 手动触发签名帮助。
汽车进口
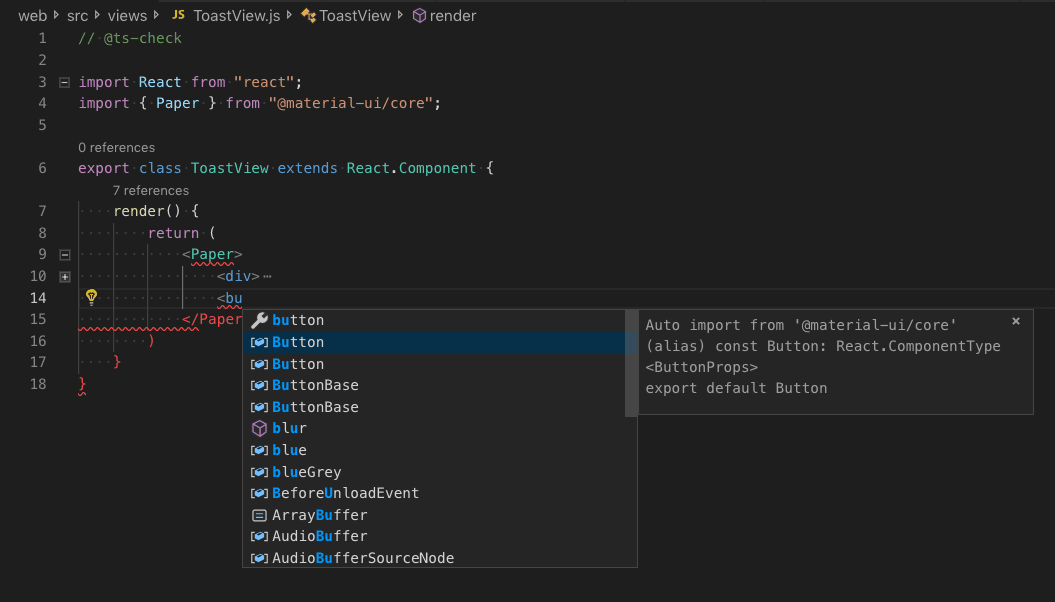
自动导入通过建议整个项目及其依赖项中的可用变量来加速编码。当您选择这些建议之一时,VS Code 会自动将其导入添加到文件顶部。
只需开始输入即可查看当前项目中所有可用 JavaScript 符号的建议。自动导入建议显示将从何处导入它们:

如果您选择这些自动导入建议之一,VS Code 会为其添加导入。
Button在此示例中,VS Code 将from Material-ui的导入添加到文件顶部:

要禁用自动导入,请设置"javascript.suggest.autoImports"为false。
提示: VS Code 尝试推断要使用的最佳导入样式。您可以使用 和 设置显式配置添加到代码中的导入的首选引用样式
javascript.preferences.quoteStyle和javascript.preferences.importModuleSpecifier路径样式。
格式化
VS Code 的内置 JavaScript 格式化程序提供基本的代码格式化和合理的默认值。
这些javascript.format.* 设置配置内置格式化程序。或者,如果内置格式化程序妨碍,请将其设置"javascript.format.enable"为false禁用它。
对于更专业的代码格式化样式,请尝试从Marketplace安装 JavaScript 格式化扩展之一。
JSX 和自动关闭标签
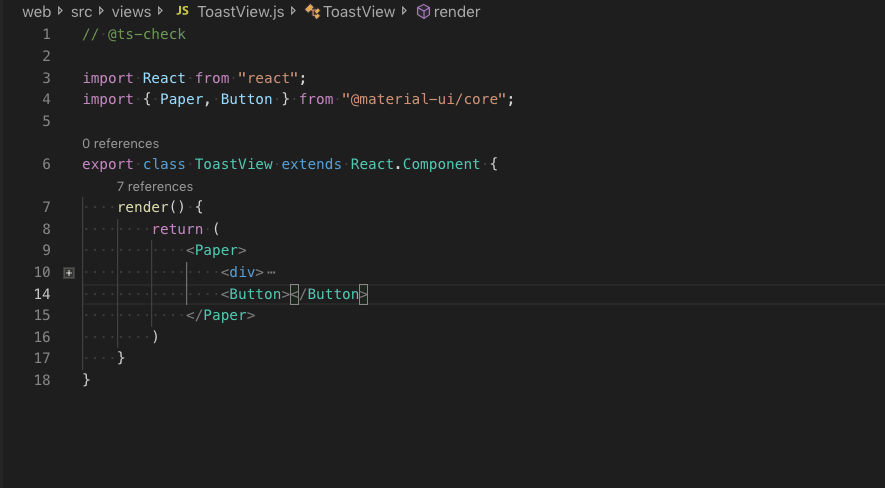
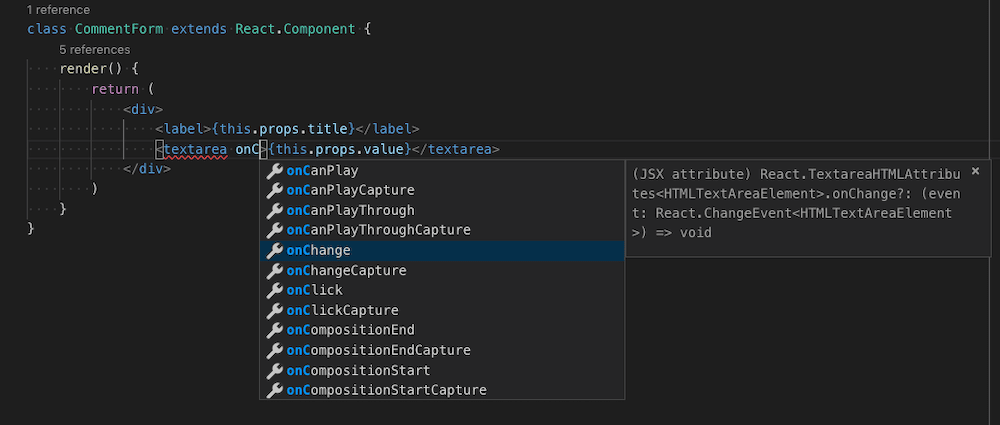
VS Code 的所有 JavaScript 功能也适用于JSX:

您可以在普通*.js文件和*.jsx文件中使用 JSX 语法。
VS Code 还包括 JSX 特定的功能,例如自动关闭 JSX 标签:
设置"javascript.autoClosingTags"为false禁用 JSX 标签关闭。
代码导航
代码导航可让您快速导航 JavaScript 项目。
- 转到定义 F12 - 转到符号定义的源代码。
- Peek Definition ⌥F12(Windows Alt+F12,Linux Ctrl+Shift+F10) - 打开显示符号定义的 Peek 窗口。
- 转到引用 ⇧F12(Windows、Linux Shift+F12) - 显示对符号的所有引用。
- 转到类型定义- 转到定义符号的类型。对于类的实例,这将显示类本身,而不是实例的定义位置。
您可以使用命令面板中的“转到符号”命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )通过符号搜索进行导航。
- 转到文件中的符号 ⇧⌘O(Windows、Linux Ctrl+Shift+O)
- 转到工作区中的符号 ⌘T(Windows、Linux Ctrl+T)
改名
按F2可以在 JavaScript 项目中重命名光标下的符号:

重构
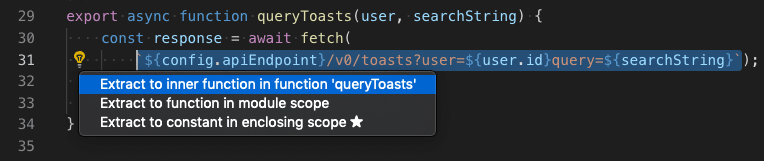
VS Code 包括一些方便的 JavaScript 重构,例如Extract 函数和Extract 常量。只需选择您想要提取的源代码,然后单击装订线中的灯泡或按 ( ⌘。(Windows、Linux Ctrl+. ))即可查看可用的重构。

可用的重构包括:
- 提取到方法或函数。
- 提取为常数。
- 在命名导入和命名空间导入之间进行转换。
- 移至新文件。
有关重构以及如何为各个重构配置键盘快捷键的更多信息,请参阅重构。
未使用的变量和无法访问的代码
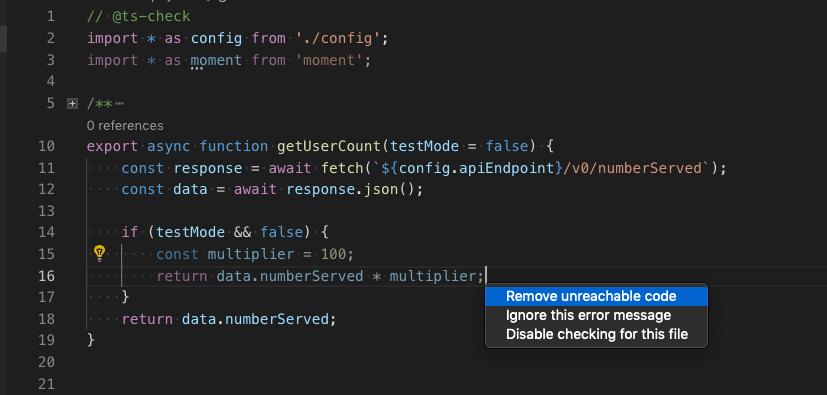
未使用的 JavaScript 代码(例如始终为 true 的语句的 else 块if或未引用的导入)会在编辑器中淡出:

您可以通过将光标放在其上并触发“快速修复”命令(⌘。(Windows、Linux Ctrl+。))或单击灯泡来快速删除此未使用的代码。
要禁用未使用代码的淡出,请设置"editor.showUnused"为false。您还可以通过设置仅在 JavaScript 中禁用未使用代码的淡入淡出:
"[javascript]": {
"editor.showUnused": false
},
"[javascriptreact]": {
"editor.showUnused": false
},
组织进口
组织导入源操作对 JavaScript 文件中的导入进行排序并删除任何未使用的导入:
您可以从源操作上下文菜单或使用⇧⌥O(Windows、Linux Shift+Alt+O)键盘快捷键运行组织导入。
当您保存 JavaScript 文件时,也可以通过设置自动完成导入:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
保存时的代码操作
该editor.codeActionsOnSave设置允许您配置保存文件时运行的一组代码操作。例如,您可以通过设置启用保存时组织导入:
// On save, run both fixAll and organizeImports source actions
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true,
}
您还可以设置editor.codeActionsOnSave要按顺序执行的代码操作数组。
以下是一些源操作:
"organizeImports"- 启用保存时组织导入。"fixAll"- 保存时自动修复会在一轮中计算所有可能的修复(对于包括 ESLint 在内的所有提供程序)。"fixAll.eslint"- 仅针对 ESLint 自动修复。"addMissingImports"- 在保存时添加所有缺失的导入。
请参阅Node.js/JavaScript了解更多信息。
代码建议
VS Code 自动建议一些常见的代码简化,例如将.then承诺的调用链转换为使用async和await
设置"javascript.suggestionActions.enabled"为false禁用建议。
通过人工智能提高完成率
GitHub Copilot是一款基于 AI 的代码完成工具,可帮助您更快、更智能地编写代码。您可以使用VS Code 中的GitHub Copilot 扩展来生成代码,或从它生成的代码中学习。
GitHub Copilot 提供了针对多种语言和各种框架的建议,尤其适用于 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。
您可以在Copilot 文档中了解有关如何开始使用 Copilot 的更多信息。
安装并启用 Copilot 扩展后,您可以在 JavaScript 项目中对其进行测试。
创建一个新文件 - 您可以使用命令面板 ( F1 ) 中的文件:新建文件命令。
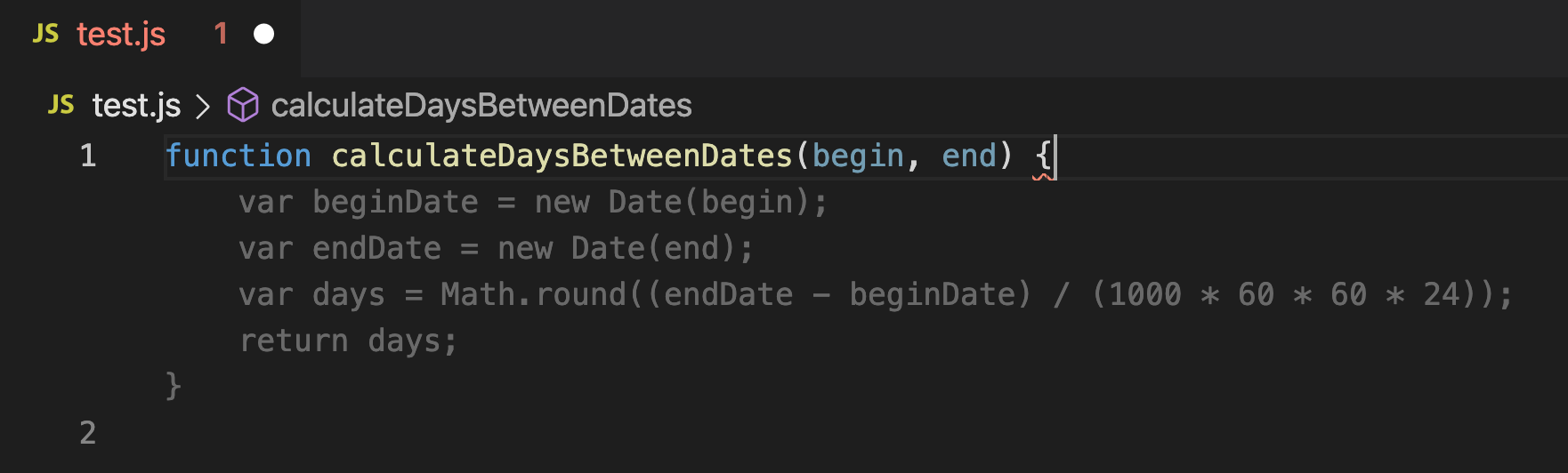
在 JavaScript 文件中,键入以下函数头:
function calculateDaysBetweenDates(begin, end) {
Copilot 将提供如下建议 - 使用Tab接受建议:

镶嵌提示
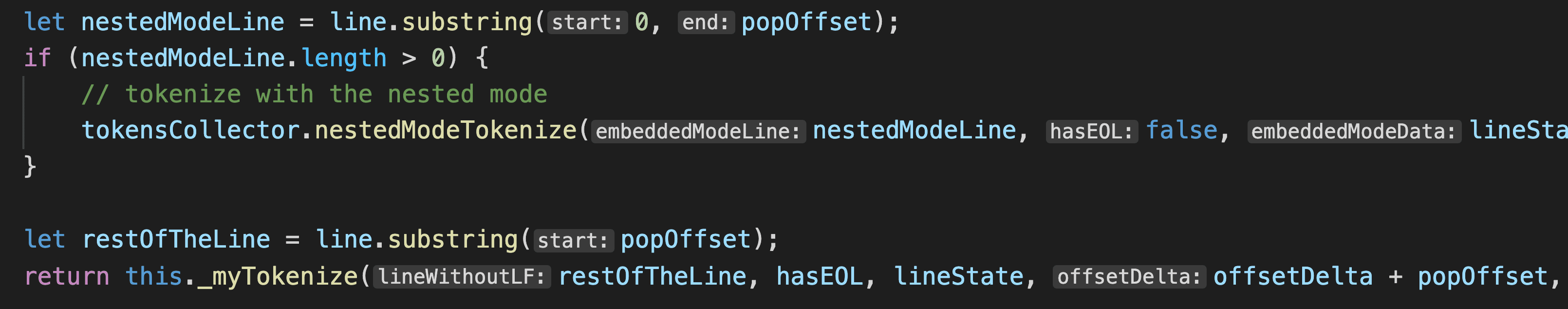
嵌入提示向源代码添加额外的内联信息,以帮助您了解代码的用途。
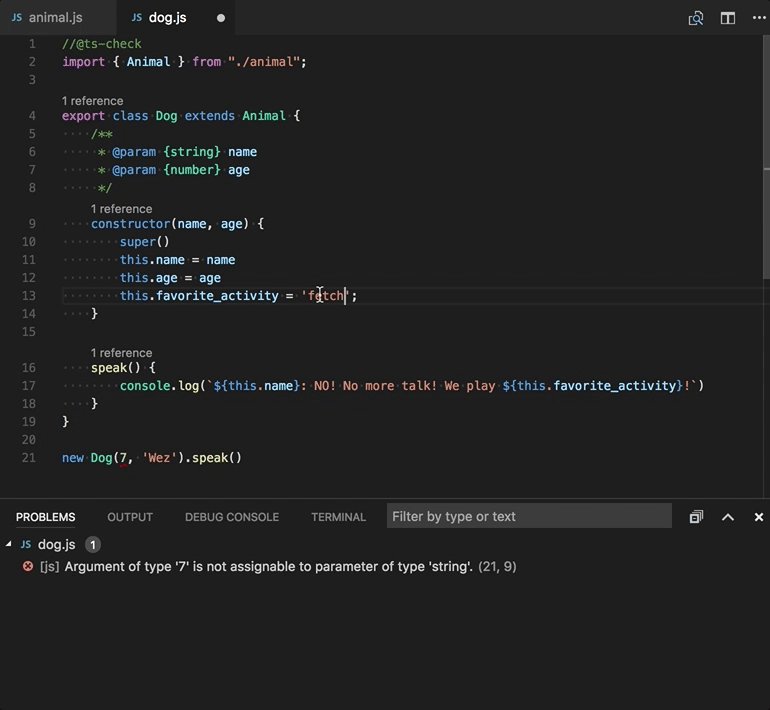
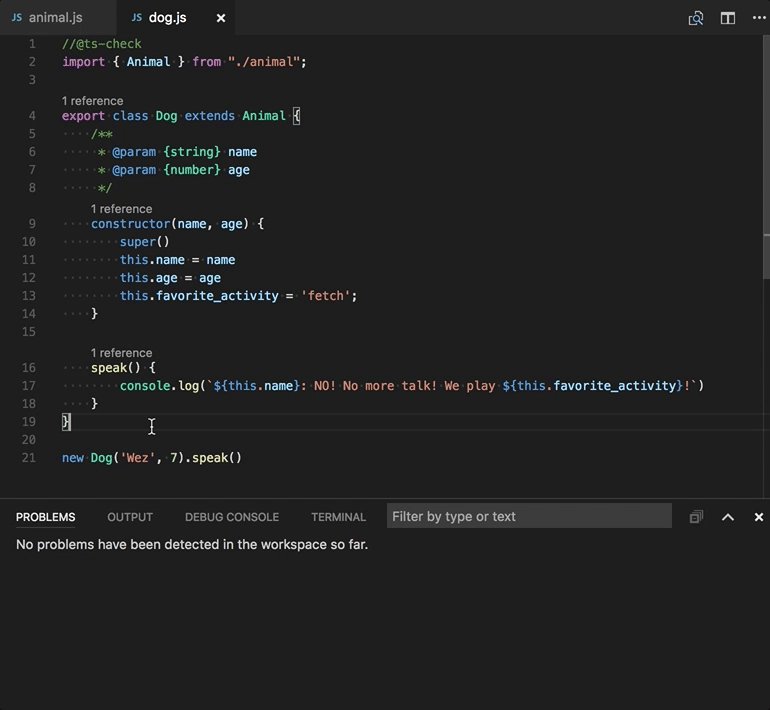
参数名称嵌入提示显示函数调用中的参数名称:

这可以帮助您一目了然地理解每个参数的含义,这对于采用布尔标志或具有容易混淆的参数的函数特别有用。
要启用参数名称提示,请设置javascript.inlayHints.parameterNames。有三个可能的值:
none— 禁用参数嵌入提示。literals— 仅显示文字(字符串、数字、布尔值)的嵌入提示。all— 显示所有参数的镶嵌提示。
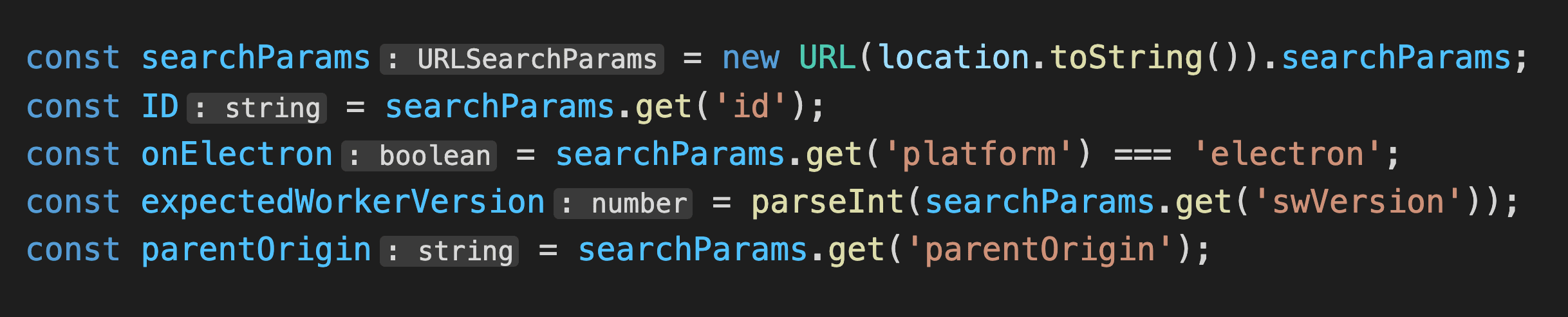
变量类型嵌入提示显示没有显式类型注释的变量类型。
环境:javascript.inlayHints.variableTypes.enabled

属性类型嵌入提示显示没有显式类型注释的类属性的类型。
环境:javascript.inlayHints.propertyDeclarationTypes.enabled

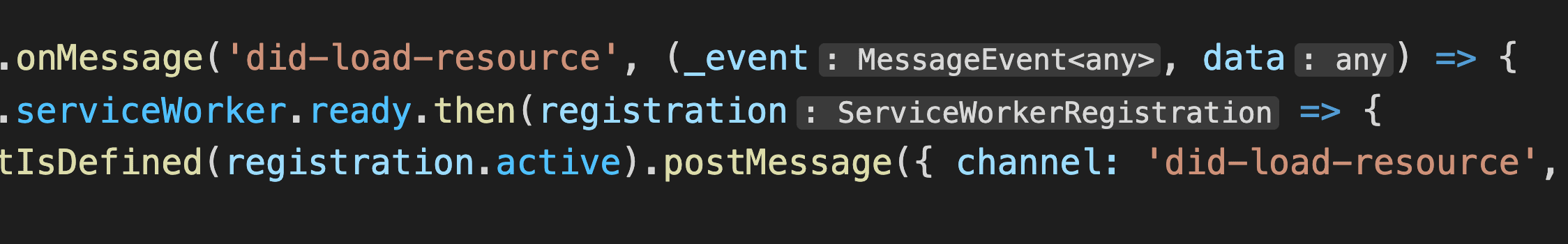
参数类型提示 显示隐式类型参数的类型。
环境:javascript.inlayHints.parameterTypes.enabled

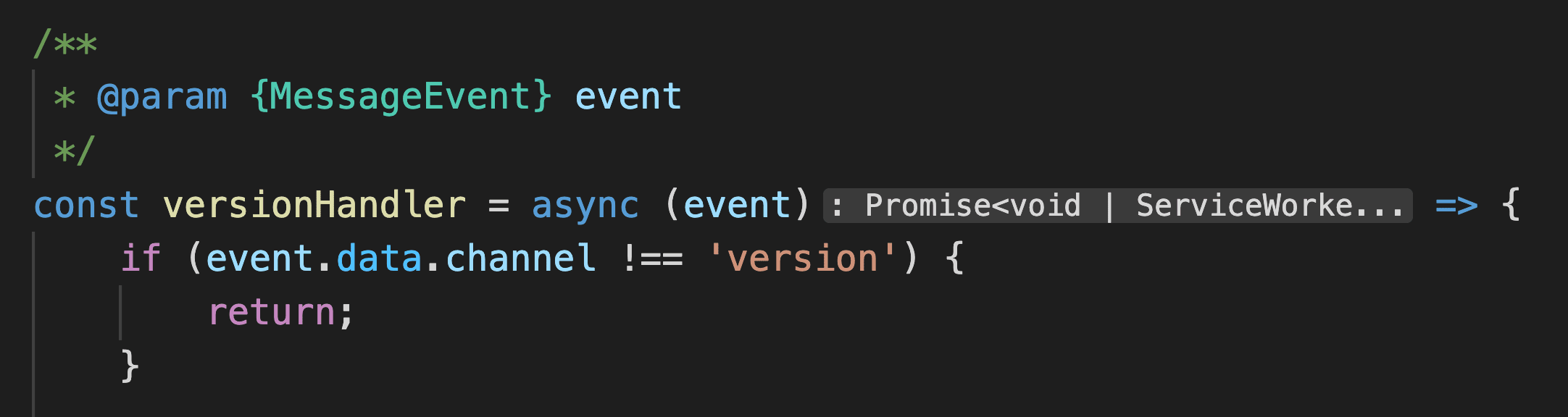
返回类型嵌入提示显示没有显式类型注释的函数的返回类型。
环境:javascript.inlayHints.functionLikeReturnTypes.enabled

参考资料 CodeLens
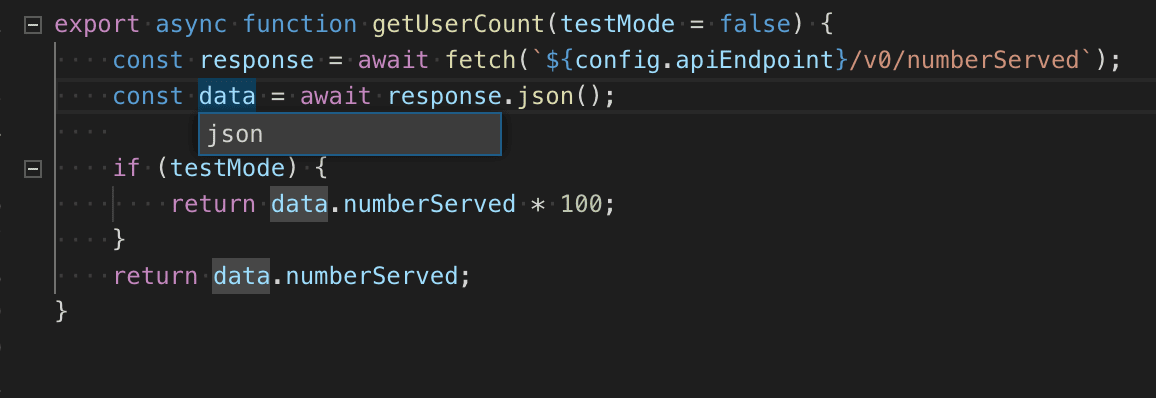
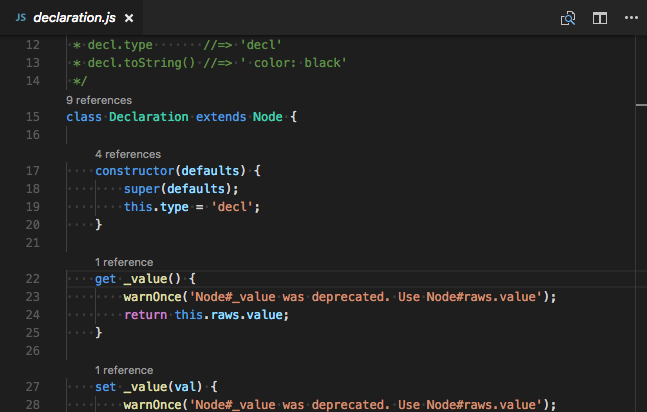
JavaScript 引用 CodeLens 显示类、方法、属性和导出对象的内联引用计数:

要启用引用 CodeLens,请设置"javascript.referencesCodeLens.enabled"为true。
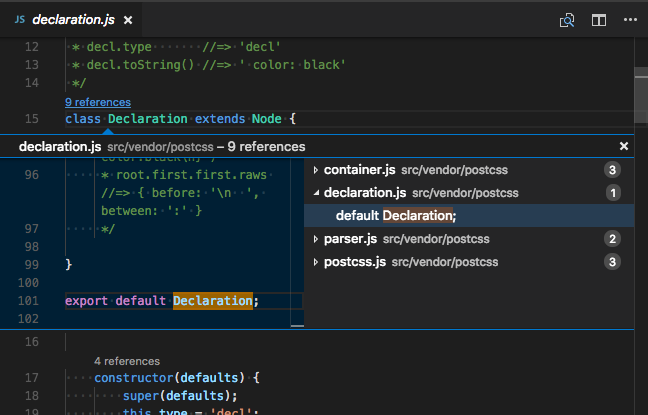
单击引用计数可快速浏览引用列表:

文件移动时更新导入
当您移动或重命名 JavaScript 项目中其他文件导入的文件时,VS Code 可以自动更新引用移动文件的所有导入路径:
该javascript.updateImportsOnFileMove.enabled设置控制此行为。有效的设置值为:
"prompt"- 默认值。询问是否应为每个文件移动更新路径。"always"- 始终自动更新路径。"never"- 不自动更新路径且不提示。
短绒棉
Linters为可疑代码提供警告。虽然 VS Code 不包含内置的 JavaScript linter,但市场上有许多 JavaScript linter扩展。
提示:此列表是从VS Code Marketplace动态查询的。阅读描述和评论来确定该扩展是否适合您。
类型检查
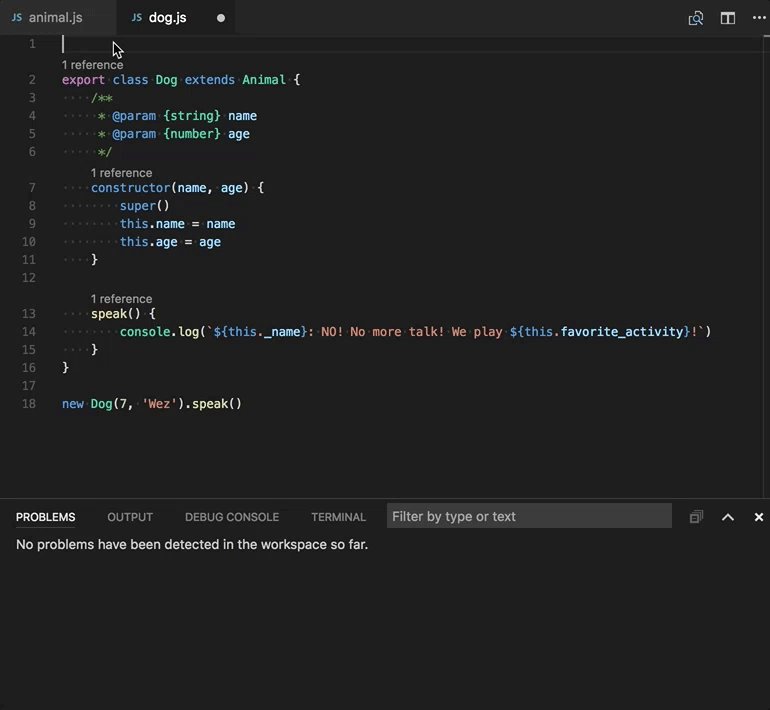
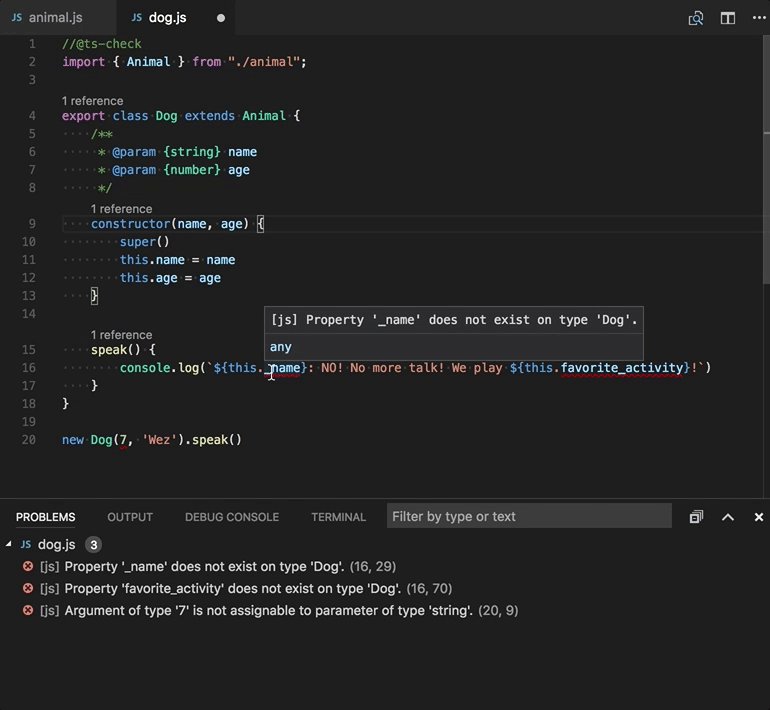
您也可以在常规 JavaScript 文件中利用 TypeScript 的一些高级类型检查和错误报告功能。这是发现常见编程错误的好方法。这些类型检查还为 JavaScript 提供了一些令人兴奋的快速修复,包括添加缺失的导入和添加缺失的属性。

TypeScript 尝试以与.js文件相同的方式推断.ts文件中的类型。当无法推断类型时,可以使用 JSDoc 注释显式指定它们。您可以在使用 JavaScript 中阅读有关 TypeScript 如何使用 JSDoc 进行 JavaScript 类型检查的更多信息。
JavaScript 的类型检查是可选的并且是选择加入的。现有的 JavaScript 验证工具(例如 ESLint)可以与内置类型检查功能一起使用。
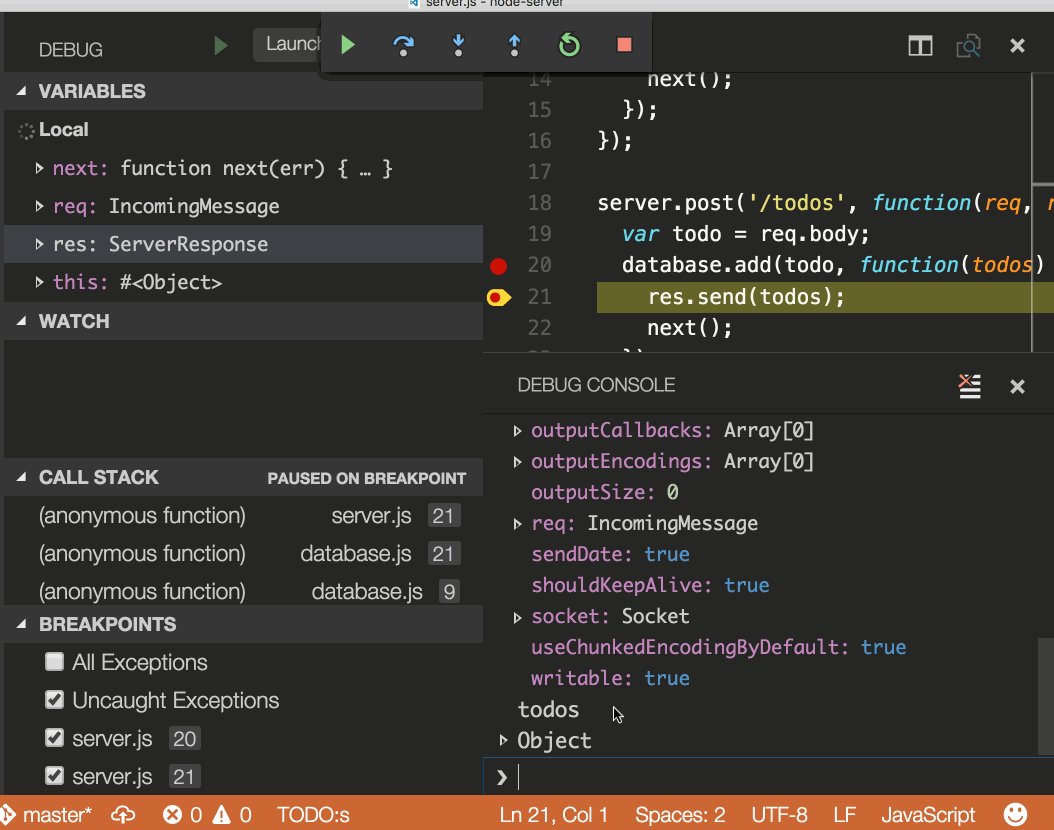
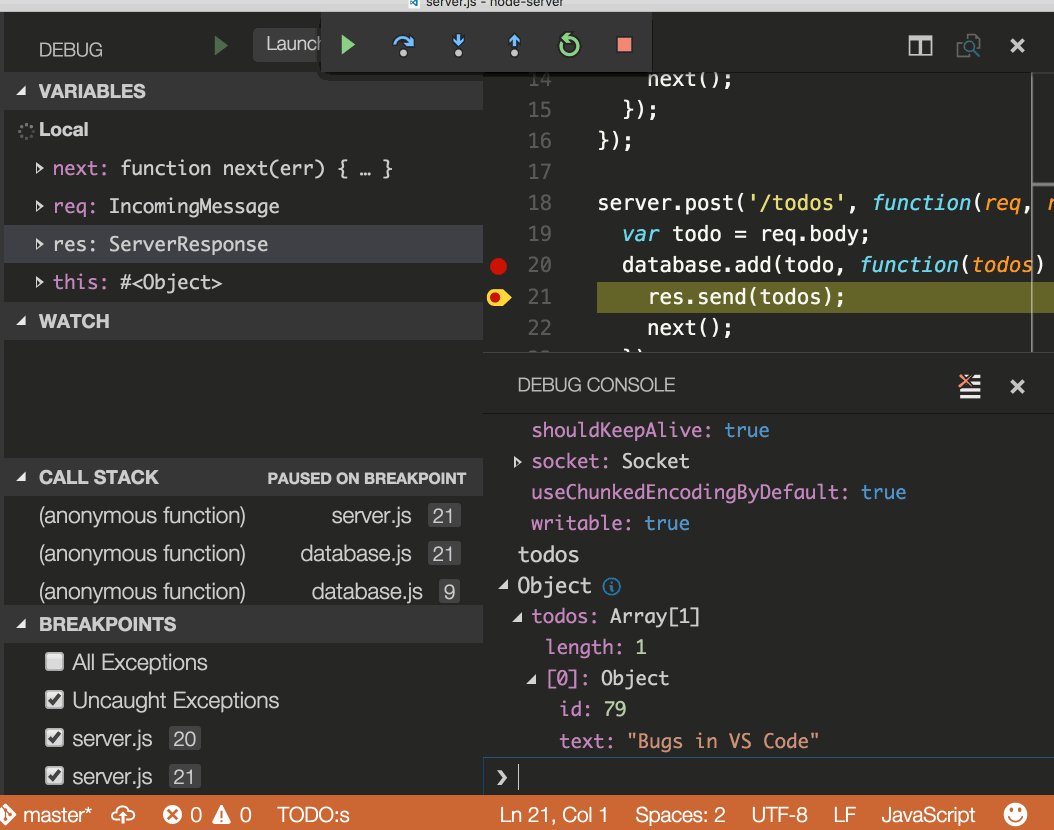
调试
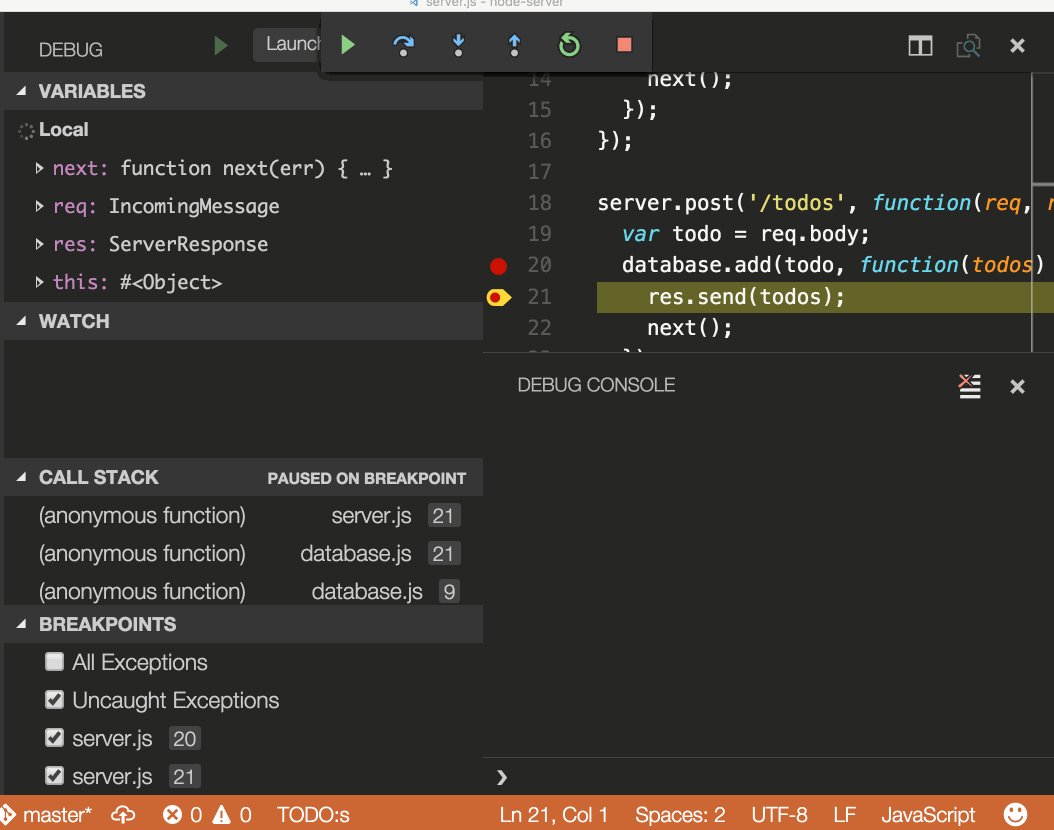
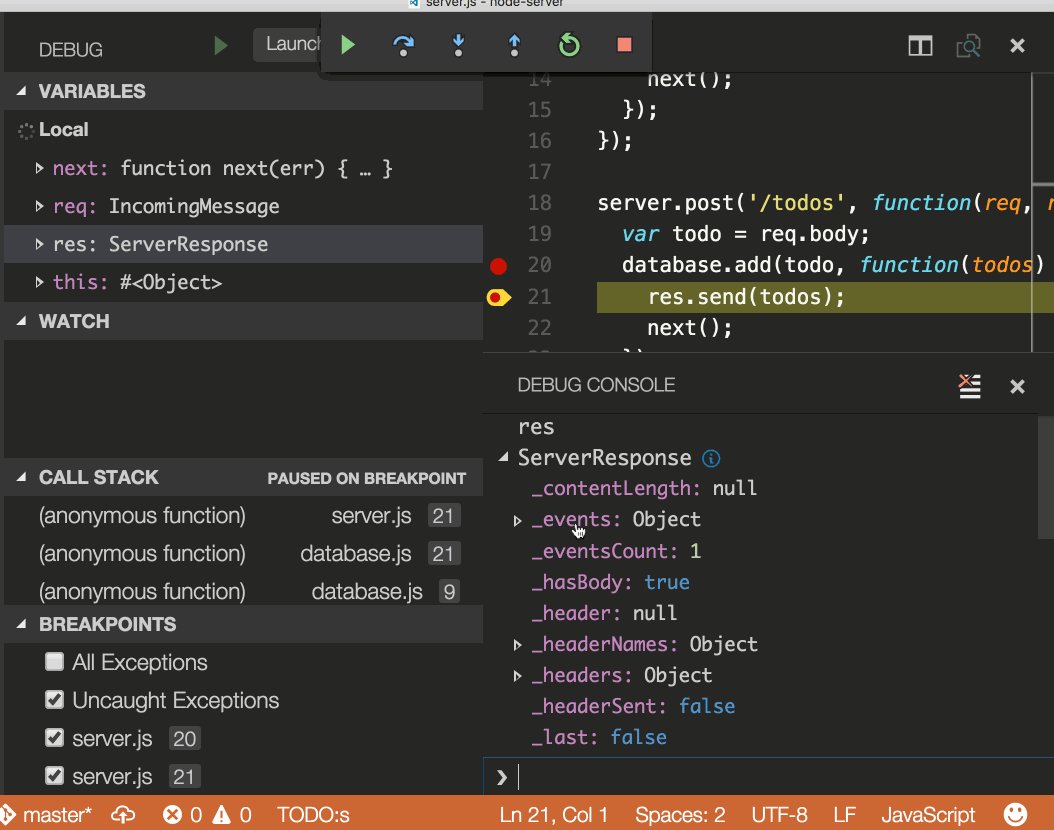
VS Code 为 JavaScript 提供了强大的调试支持。设置断点、检查对象、导航调用堆栈以及在调试控制台中执行代码。请参阅调试主题以了解更多信息。
调试客户端
您可以使用浏览器调试器来调试客户端代码,例如适用于 Edge 和 Chrome 的内置调试器或适用于 Firefox 的调试器。
调试服务器端
使用内置调试器在 VS Code 中调试 Node.js。设置很简单,并且有一个Node.js 调试教程可以帮助您。

流行的扩展
VS Code 附带了对 JavaScript 的出色支持,但您还可以通过扩展安装调试器、代码片段、linter 和其他 JavaScript 工具。
提示:上面显示的扩展是动态查询的。单击上面的扩展图块以阅读说明和评论,以决定哪个扩展最适合您。在市场中查看更多内容。
下一步
继续阅读以了解:
- 使用 JavaScript - 有关 VS Code 的 JavaScript 支持以及如何解决常见问题的更多详细信息。
- jsconfig.json - 项目文件的详细描述
jsconfig.json。 - IntelliSense - 了解有关 IntelliSense 以及如何在您的语言中有效使用它的更多信息。
- 调试- 了解如何为您的应用程序设置调试。
- Node.js - 创建 Express Node.js 应用程序的演练。
- TypeScript - VS Code 对 TypeScript 提供了很好的支持,它为您的 JavaScript 代码带来了结构和强类型。
常见问题
VS Code 支持 JSX 和 React Native 吗?
VS Code 支持JSX和React Native。您将从npmjs类型声明文件存储库自动下载的类型声明(打字)文件中获取React/JSX和React Native的 IntelliSense。此外,您还可以从 Marketplace安装流行的React Native 扩展。
要为React Native启用 ES6 import 语句,您需要将allowSyntheticDefaultImports编译器选项设置为true。这告诉编译器创建合成默认成员,然后您将获得 IntelliSense。React Native在幕后使用Babel使用默认成员创建正确的运行时代码。如果您还想调试React Native代码,可以安装React Native Extension。
VS Code 支持 Dart 编程语言和 Flutter 框架吗?
是的, Dart和Flutter开发都有 VS Code 扩展。您可以在Flutter.dev文档中了解更多信息。
IntelliSense 不适用于外部库
Automatic Type Acquisition适用于由 npm(在 中指定package.json)、Bower(在 中指定bower.json)下载的依赖项,以及文件夹结构中列出的许多最常见的库(例如jquery-3.1.1.min.js)。
ES6 样式导入不起作用。
当您想要使用 ES6 样式导入但某些类型声明 (typings) 文件尚未使用 ES6 样式导出时,请将TypeScript 编译器选项 allowSyntheticDefaultImports设置为 true。
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
// This is the line you want to add
"allowSyntheticDefaultImports": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
我可以调试缩小/丑化的 JavaScript 吗?
是的你可以。您可以在Node.js 调试主题中使用 JavaScript 源映射来查看此工作原理。
使用非 ES6 结构时如何禁用语法验证?
一些用户希望使用像建议的管道 ( |>) 运算符这样的语法结构。但是,VS Code 的 JavaScript 语言服务目前不支持这些,并被标记为错误。对于仍想使用这些未来功能的用户,我们提供了javascript.validate.enable 设置。
使用javascript.validate.enable: false,您可以禁用所有内置语法检查。如果您这样做,我们建议您使用像ESLint这样的 linter来验证您的源代码。
我可以使用 Flow 等其他 JavaScript 工具吗?
是的,但Flow 的某些语言功能(例如类型和错误检查)可能会干扰 VS Code 的内置 JavaScript 支持。要了解如何禁用 VS Code 的内置 JavaScript 支持,请参阅禁用 JavaScript 支持。