使用 JavaScript
本主题介绍 Visual Studio Code 支持的一些高级 JavaScript 功能。使用 TypeScript 语言服务,VS Code 可以提供智能补全 (IntelliSense) 以及 JavaScript 类型检查。
智能感知
Visual Studio Code 的 JavaScript IntelliSense提供智能代码完成、参数信息、引用搜索和许多其他高级语言功能。我们的 JavaScript IntelliSense由 TypeScript 团队开发的JavaScript 语言服务提供支持。虽然 IntelliSense 应该适用于大多数 JavaScript 项目而无需任何配置,但您可以使用JSDoc或通过配置项目来使 IntelliSense 更加有用jsconfig.json。
有关 JavaScript IntelliSense 如何工作的详细信息,包括基于类型推断、JSDoc 注释、TypeScript 声明以及混合 JavaScript 和 TypeScript 项目,请参阅 JavaScript 语言服务文档。
当类型推断未提供所需信息时,可以使用 JSDoc 注释显式提供类型信息。本文档描述了当前支持的JSDoc 注释。
除了对象、方法和属性之外,JavaScript IntelliSense 窗口还为文件中的符号提供基本的单词补全。
打字和自动类型获取
JavaScript 库和框架的 IntelliSense 由 TypeScript 类型声明(类型)文件提供支持。类型声明文件是用 TypeScript 编写的,因此它们可以表达参数和函数的数据类型,从而允许 VS Code 以高性能的方式提供丰富的 IntelliSense 体验。
许多流行的库都附带了类型文件,因此您可以自动获得它们的 IntelliSense。对于不包含类型的库,VS CodeAutomatic Type Acquisition会自动为您安装社区维护的类型文件。
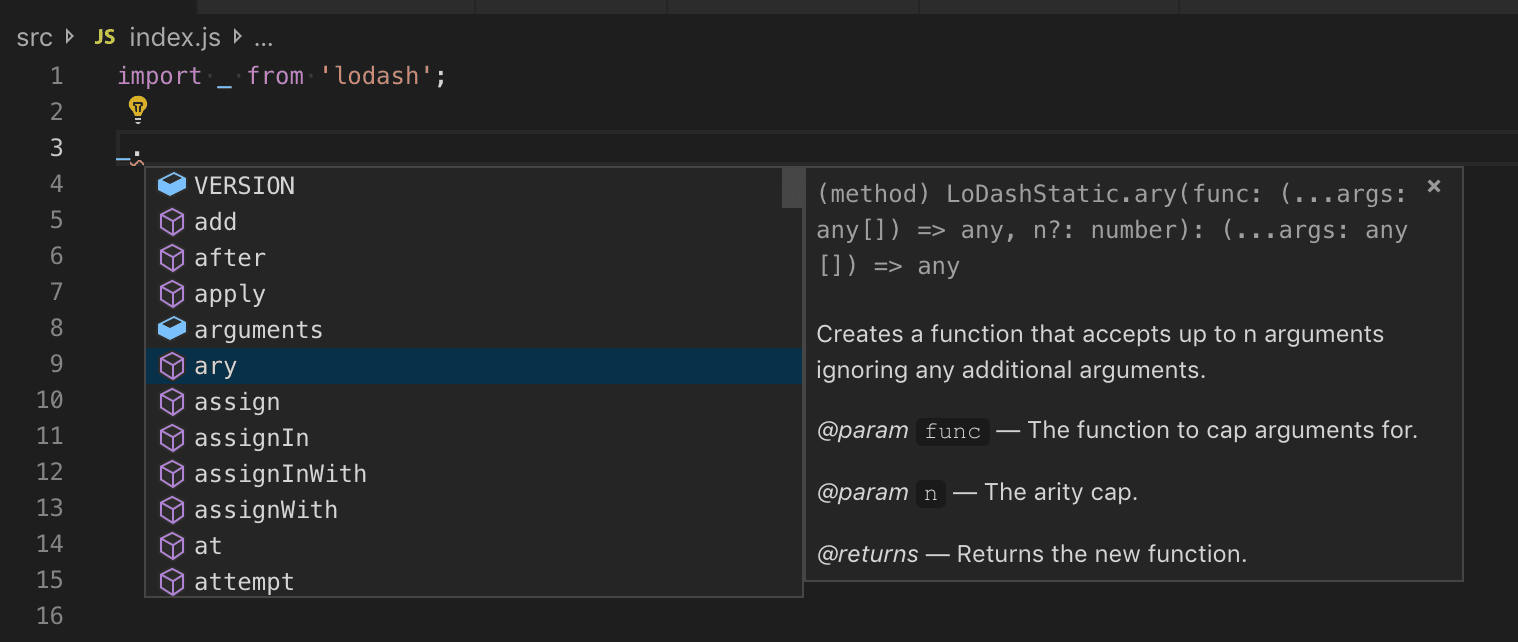
自动类型获取需要npmjs(Node.js 包管理器),它包含在Node.js运行时中。在此图中,您可以看到 IntelliSense,包括方法签名、参数信息以及流行的lodash库的方法文档。

对于项目中列出的包package.json或导入到 JavaScript 文件中的包,Visual Studio Code 会自动下载和管理类型声明文件。
{
"dependencies": {
"lodash": "^4.17.0"
}
}
您也可以显式列出包以获取 jsconfig.json 中的类型声明文件。
{
"typeAcquisition": {
"include": ["jquery"]
}
}
最常见的 JavaScript 库附带声明文件或具有可用的类型声明文件。您可以使用TypeSearch站点搜索库的类型声明文件包。
修复自动类型获取的 npm 未安装警告
自动类型获取使用Node.js 包管理器npm来安装和管理类型声明 (typings) 文件。为了确保自动类型获取正常工作,首先确保您的计算机上安装了 npm。
npm --version从终端或命令提示符运行以快速检查 npm 是否已安装且可用。
npm 随 Node.js 运行时一起安装,可以从Nodejs.org下载。安装当前的 LTS(长期支持)版本,npm 可执行文件将默认添加到您的系统路径中。
typescript.npm 如果您安装了 npm 但仍然看到警告消息,您可以使用设置明确告诉 VS Code npm 安装在哪里。应将其设置为计算机上 npm 可执行文件的完整路径,并且不必与您用于管理工作区中的包的 npm 版本匹配。typescript.npm需要 TypeScript 2.3.4+。
例如,在 Windows 上,您可以将如下路径添加到文件中settings.json:
{
"typescript.npm": "C:\\Program Files\\nodejs\\npm.cmd"
}
JavaScript 项目 (jsconfig.json)
目录中存在jsconfig.json文件表明该目录是 JavaScript 项目的根目录。指定JavaScript 语言服务jsconfig.json提供的语言功能的根文件和选项。对于常见设置,不需要文件,但是,在某些情况下您需要添加.jsconfig.jsonjsconfig.json
- 并非所有文件都应该位于您的 JavaScript 项目中(例如,您想要从显示 IntelliSense 中排除某些文件)。这种情况在前端和后端代码中很常见。
- 您的工作区包含多个项目上下文。
jsconfig.json在这种情况下,您应该在每个项目的根文件夹中添加一个文件。 - 您正在使用 TypeScript 编译器来向下编译 JavaScript 源代码。
jsconfig.json 的位置
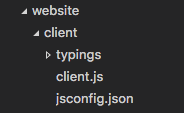
要将我们的代码定义为 JavaScript 项目,请jsconfig.json在 JavaScript 代码的根目录下创建,如下所示。JavaScript 项目是项目的源文件,不应包含派生或打包的文件(例如目录dist)。

jsconfig.json在更复杂的项目中,您可能在工作空间内定义了多个文件。您需要执行此操作,以便一个项目中的源代码不会出现在另一项目的 IntelliSense 中。
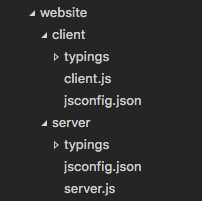
下图所示是一个带有client和server文件夹的项目,显示了两个独立的 JavaScript 项目:

编写jsconfig.json
下面是一个简单的文件模板,它定义jsconfig.json了 JavaScript ,并且属性不包括文件夹。您可以将此代码复制并粘贴到您的文件中。targetES6excludenode_modulesjsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es6"
},
"exclude": ["node_modules", "**/node_modules/*"]
}
该exclude属性告诉语言服务哪些文件不属于源代码。如果 IntelliSense 速度慢,请将文件夹添加到exclude列表中(如果 VS Code 检测到完成速度慢,它会提示您执行此操作)。您将需要exclude构建过程生成的文件(例如目录dist)。这些文件将导致建议出现两次,并会减慢 IntelliSense 的速度。
您可以使用该属性显式设置项目中的文件include。如果不include存在属性,则默认包含包含目录和子目录中的所有文件。指定属性后include,仅包含这些文件。
这是一个具有显式属性的示例include:
{
"compilerOptions": {
"module": "commonjs",
"target": "es6"
},
"include": ["src/**/*"]
}
include最佳实践也是最不容易出错的方法是在单个文件夹中使用该属性src。exclude请注意,和中的文件路径include是相对于jsconfig.json.
有关更多信息,请参阅完整的jsconfig.json 文档。
迁移到 TypeScript
混合 TypeScript 和 JavaScript 项目是可能的。要开始迁移到 TypeScript,请将jsconfig.json文件重命名为tsconfig.json并将allowJs属性设置为true. 有关更多信息,请参阅从 JavaScript 迁移。
注意:
jsconfig.json与文件相同tsconfig.json,只是allowJs设置为true。请参阅此处的文档tsconfig.json以查看其他可用选项。
JavaScript 类型检查
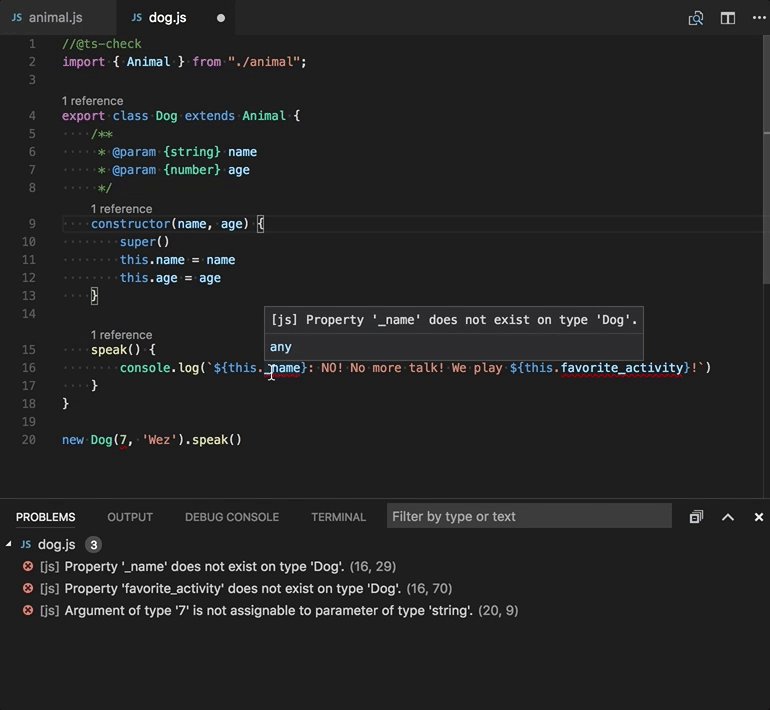
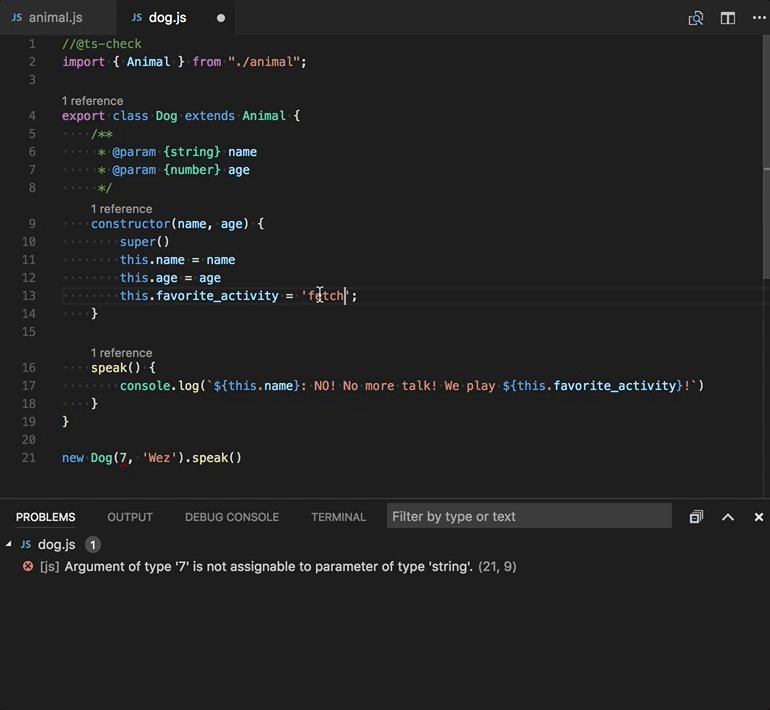
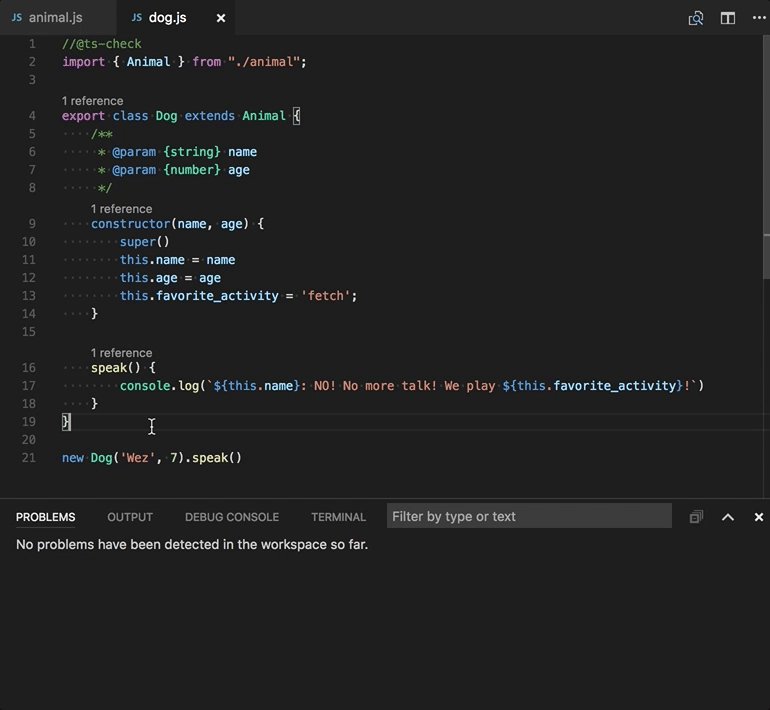
VS Code 允许您在常规 JavaScript 文件中利用 TypeScript 的一些高级类型检查和错误报告功能。这是发现常见编程错误的好方法。这些类型检查还为 JavaScript 提供了一些令人兴奋的快速修复,包括添加缺失的导入和添加缺失的属性。

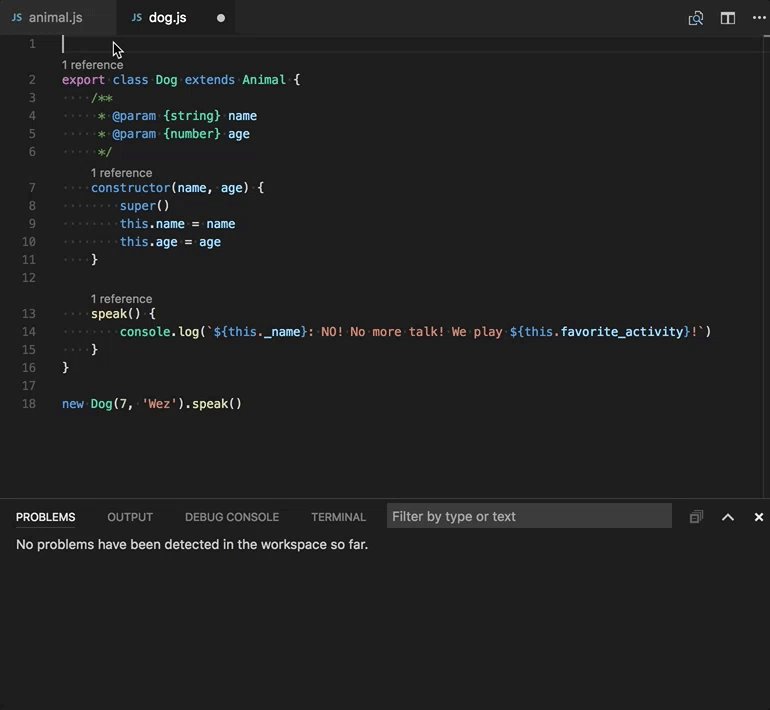
.jsTypeScript 可以像在文件中一样推断文件中的类型.ts。当无法推断类型时,可以使用 JSDoc 注释来指定类型。您可以在类型检查 JavaScript 文件中阅读有关 TypeScript 如何使用 JSDoc 进行 JavaScript 类型检查的更多信息。
JavaScript 的类型检查是可选的并且是选择加入的。现有的 JavaScript 验证工具(例如 ESLint)可以与新的内置类型检查功能一起使用。
您可以根据需要通过几种不同的方式开始进行类型检查。
每个文件
在 JavaScript 文件中启用类型检查的最简单方法是添加// @ts-check到文件顶部。
// @ts-check
let itsAsEasyAs = 'abc';
itsAsEasyAs = 123; // Error: Type '123' is not assignable to type 'string'
// @ts-check如果您只想尝试在几个文件中进行类型检查但尚未为整个代码库启用它,那么使用是一个很好的方法。
使用设置
要在不更改任何代码的情况下对所有 JavaScript 文件启用类型检查,只需添加"js/ts.implicitProjectConfig.checkJs": true到您的工作区或用户设置中即可。这可以对任何不属于jsconfig.json或tsconfig.json项目的 JavaScript 文件进行类型检查。
// @ts-nocheck您可以使用文件顶部的注释选择单个文件不进行类型检查:
// @ts-nocheck
let easy = 'abc';
easy = 123; // no error
// @ts-ignore您还可以使用错误前行的注释来禁用 JavaScript 文件中的各个错误:
let easy = 'abc';
// @ts-ignore
easy = 123; // no error
使用 jsconfig 或 tsconfig
要启用对属于 ajsconfig.json或 的JavaScript 文件的类型检查tsconfig.json,请添加"checkJs": true到项目的编译器选项:
jsconfig.json:
{
"compilerOptions": {
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
tsconfig.json:
{
"compilerOptions": {
"allowJs": true,
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
这可以对项目中的所有 JavaScript 文件进行类型检查。您可以使用// @ts-nocheck禁用每个文件的类型检查。
JavaScript 类型检查需要 TypeScript 2.3。如果您不确定工作区中当前激活的 TypeScript 版本,请运行TypeScript:选择 TypeScript 版本命令进行检查。您必须.js/.ts在编辑器中打开一个文件才能运行此命令。如果您打开 TypeScript 文件,版本将显示在右下角。
全局变量和类型检查
假设您正在处理使用全局变量或非标准 DOM API 的旧版 JavaScript 代码:
window.onload = function() {
if (window.webkitNotifications.requestPermission() === CAN_NOTIFY) {
window.webkitNotifications.createNotification(null, 'Woof!', '????').show();
} else {
alert('Could not notify');
}
};
如果您尝试使用// @ts-check上面的代码,您将看到许多有关使用全局变量的错误:
Line 2-Property 'webkitNotifications' does not exist on type 'Window'.Line 2-Cannot find name 'CAN_NOTIFY'.Line 3-Property 'webkitNotifications' does not exist on type 'Window'.
如果您想继续使用// @ts-check但确信这些不是您的应用程序的实际问题,则必须让 TypeScript 了解这些全局变量。
首先,在项目的根目录创建一个:jsconfig.json
{
"compilerOptions": {},
"exclude": ["node_modules", "**/node_modules/*"]
}
然后重新加载 VS Code 以确保应用更改。的存在jsconfig.json让 TypeScript 知道您的 Javascript 文件是更大项目的一部分。
现在在您的工作区某处创建一个globals.d.ts文件:
interface Window {
webkitNotifications: any;
}
declare var CAN_NOTIFY: number;
d.ts文件是类型声明。在这种情况下,globals.d.ts让 TypeScript 知道全局CAN_NOTIFY存在并且webkitNotifications属性存在于window. 您可以d.ts在TypeScript 文档中阅读有关写作的更多信息。d.ts文件不会改变 JavaScript 的计算方式,它们仅用于提供更好的 JavaScript 语言支持。
使用任务
使用 TypeScript 编译器
TypeScript 的关键功能之一是能够使用最新的 JavaScript 语言功能,并发出可以在尚不了解这些新功能的 JavaScript 运行时中执行的代码。由于 JavaScript 使用相同的语言服务,它现在也可以利用相同的功能。
TypeScript 编译器tsc可以将 JavaScript 文件从 ES6 下级编译到其他语言级别。使用所需的选项进行配置jsconfig.json,然后使用 –p 参数来tsc使用您的jsconfig.json文件,例如tsc -p jsconfig.json进行下级编译。
在jsconfig 文档中阅读有关用于下级编译的编译器选项的更多信息。
运行巴别塔
Babel转译器使用Source Maps 将 ES6 文件转换为可读的 ES5 JavaScript。通过将以下配置添加到您的文件(位于工作区的文件夹下) ,您可以轻松地将Babel集成到您的工作流程中。该设置使该任务成为默认任务:运行构建任务手势。告诉 VS Code 在后台继续运行此任务。要了解更多信息,请转到任务。tasks.json.vscodegroupisBackground
{
"version": "2.0.0",
"tasks": [
{
"label": "watch",
"command": "${workspaceFolder}/node_modules/.bin/babel",
"args": ["src", "--out-dir", "lib", "-w", "--source-maps"],
"type": "shell",
"group": { "kind": "build", "isDefault": true },
"isBackground": true
}
]
}
添加后,您可以使用⇧⌘B(Windows、Linux Ctrl+Shift+B)(运行构建任务)命令启动Babel,它将把目录中的所有文件编译到目录中。srclib
提示:有关 Babel CLI 的帮助,请参阅使用 Babel中的说明。上面的示例使用 CLI 选项。
禁用 JavaScript 支持
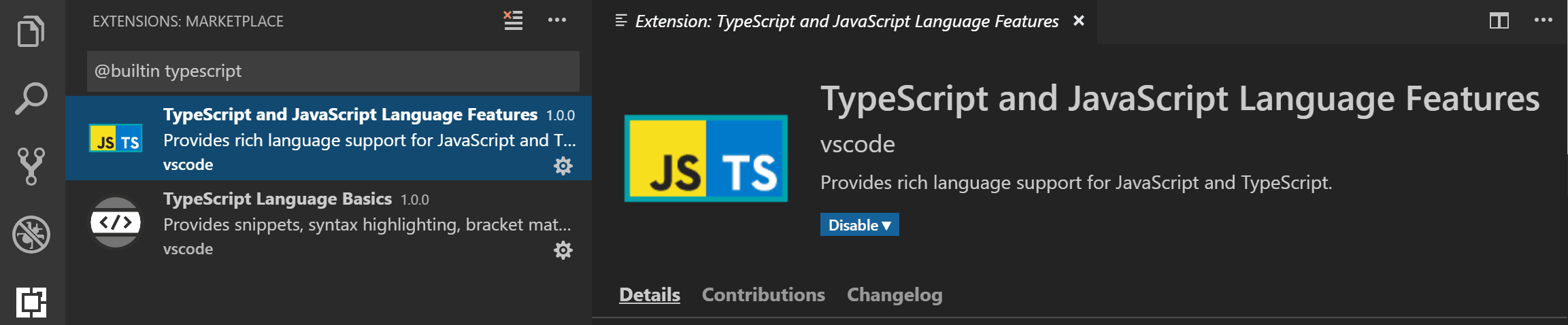
如果您更喜欢使用其他 JavaScript 语言工具(例如Flow)支持的 JavaScript 语言功能,您可以禁用 VS Code 的内置 JavaScript 支持。您可以通过禁用内置的 TypeScript 语言扩展TypeScript 和 JavaScript 语言功能(vscode.typescript-language-features) 来实现此目的,该扩展也提供 JavaScript 语言支持。
要禁用 JavaScript/TypeScript 支持,请转到扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 并筛选内置扩展(在...更多操作下拉列表中显示内置扩展),然后输入“ TypeScript ”。选择TypeScript 和 JavaScript 语言功能扩展,然后按禁用按钮。VS Code 内置扩展无法卸载,只能禁用,并且可以随时重新启用。

部分智能感知模式
VS Code 尝试为 JavaScript 和 TypeScript 提供项目范围的 IntelliSense,这使得自动导入和转到定义等功能成为可能。但是,在某些情况下,VS Code 仅限于处理当前打开的文件,无法加载组成 JavaScript 或 TypeScript 项目的其他文件。
在某些情况下可能会发生这种情况:
- 您正在vscode.dev或github.dev上使用 JavaScript 或 TypeScript 代码,并且 VS Code 正在浏览器中运行。
- 您从虚拟文件系统打开文件(例如使用GitHub 存储库扩展时)。
- 该项目目前正在加载。加载完成后,您将开始获得项目范围的 IntelliSense。
在这些情况下,VS Code 的 IntelliSense 将在部分模式下运行。部分模式尽力为您打开的任何 JavaScript 或 TypeScript 文件提供 IntelliSense,但功能有限,无法提供任何跨文件 IntelliSense 功能。
哪些功能受到影响?
以下是在部分模式下被禁用或功能更有限的功能的不完整列表:
- 所有打开的文件都被视为单个项目的一部分。
- 不考虑您的
jsconfig或tsconfig(例如)的配置选项。target - 仅报告语法错误。不会报告语义错误,例如访问未知属性或将错误类型传递给函数。
- 语义错误的快速修复已禁用。
- 符号只能在当前文件内解析。从其他文件导入的任何符号都将被视为该
any类型。 - “转到定义”和“查找所有引用”等命令仅适用于打开的文件,而不适用于整个项目。这也意味着您安装的任何软件包中的符号
node_module将不会被解析。 - 工作区符号搜索将仅包括当前打开文件中的符号。
- 自动导入已禁用。
- 重命名已禁用。
- 许多重构被禁用。
vscode.dev一些附加功能在和 上被禁用github.dev:
- 目前不支持自动类型获取。
检查您是否处于部分模式
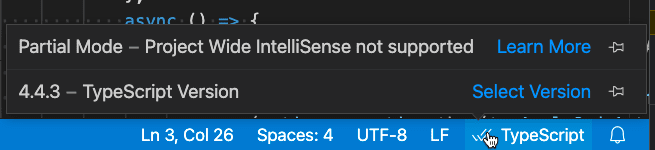
要检查当前文件是否使用部分模式 IntelliSense 而不是项目范围的 IntelliSense,请将鼠标悬停在状态栏中的JavaScript或语言状态项上:TypeScript

状态项将显示Partial mode当前文件是否处于部分模式。