源代码控制API
源代码控制 API 允许扩展作者定义源代码控制管理 (SCM) 功能。有一个纤薄但功能强大的 API 界面,允许将许多不同的 SCM 系统集成到 Visual Studio Code 中,同时与所有这些系统具有通用的用户界面。

VS Code 本身附带一个源代码控制提供程序,即 Git 扩展,它是此 API 的最佳参考,如果您想贡献自己的 SCM 提供程序,这也是一个很好的起点。Marketplace 中还有其他很好的示例,例如SVN 扩展。
本文档将帮助您构建一个扩展,使任何 SCM 系统都能与 VS Code 配合使用。
注意:您始终可以参考我们文档中的
vscode命名空间 API 参考。
源代码控制模型
ASourceControl是负责用资源状态、实例来填充源代码控制模型的实体SourceControlResourceState。资源状态本身按组、实例进行组织SourceControlResourceGroup。
您可以使用 . 创建一个新的 SourceControl vscode.scm.createSourceControl。
为了更好地理解这三个实体如何相互关联,我们以Git为例。考虑以下输出git status:
vsce main* → git status
On branch main
Your branch is up-to-date with 'origin/main'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
modified: README.md
renamed: src/api.ts -> src/test/api.ts
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
deleted: .travis.yml
modified: README.md
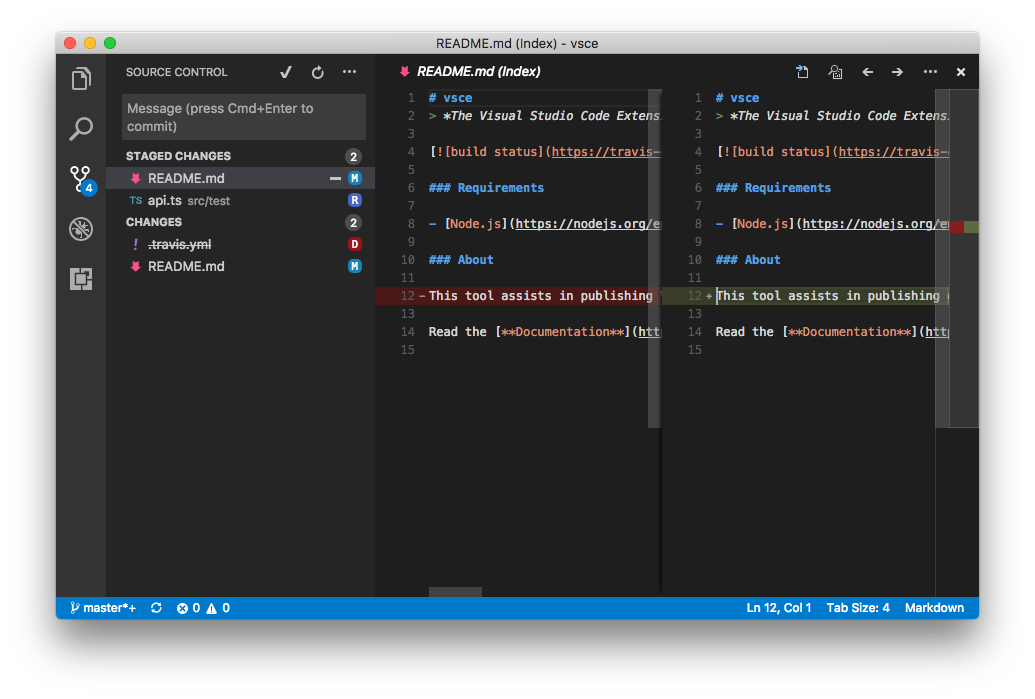
这个工作空间中发生了很多事情。首先,README.md文件被修改、暂存,然后再次修改。其次,该src/api.ts文件已被移动到src/test/api.ts并且该移动已上演。最后,该.travis.yml文件已被删除。
对于这个工作区,Git 定义了两个资源组:工作树和索引。该组中的每个文件更改都是资源状态:
- 索引- 资源组
README.md, 修改-资源状态src/test/api.ts,重命名为src/api.ts- 资源状态
- 工作树- 资源组
.travis.yml, 已删除-资源状态README.md, 修改-资源状态
请注意同一个文件README.md是如何成为两个不同资源状态的一部分的。
以下是 Git 创建此模型的方式:
function createResourceUri(relativePath: string): vscode.Uri {
const absolutePath = path.join(vscode.workspace.rootPath, relativePath);
return vscode.Uri.file(absolutePath);
}
const gitSCM = vscode.scm.createSourceControl('git', 'Git');
const index = gitSCM.createResourceGroup('index', 'Index');
index.resourceStates = [
{ resourceUri: createResourceUri('README.md') },
{ resourceUri: createResourceUri('src/test/api.ts') }
];
const workingTree = gitSCM.createResourceGroup('workingTree', 'Changes');
workingTree.resourceStates = [
{ resourceUri: createResourceUri('.travis.yml') },
{ resourceUri: createResourceUri('README.md') }
];
对源代码管理和资源组所做的更改将传播到源代码管理视图。
源代码控制视图
当源代码管理模型发生变化时,VS Code 能够填充源代码管理视图。资源状态可使用以下方式自定义SourceControlResourceDecorations:
export interface SourceControlResourceState {
readonly decorations?: SourceControlResourceDecorations;
}
前面的示例足以在源代码管理视图中填充一个简单列表,但用户可能希望对每个资源执行许多用户交互。例如,当用户单击资源状态时会发生什么?资源状态可以选择提供一个命令来处理此操作:
export interface SourceControlResourceState {
readonly command?: Command;
}
菜单
有六个源代码管理菜单 ID,您可以在其中放置菜单项,以便为用户提供更丰富的用户界面。
该scm/title菜单位于 SCM 视图标题的右侧。组中的菜单项navigation将是内联的,而所有其他菜单项将位于…下拉菜单中。
这三个是相似的:
scm/resourceGroup/context向项目添加命令SourceControlResourceGroup。scm/resourceState/context向项目添加命令SourceControlResourceState。scm/resourceFolder/context将命令添加到当 aSourceControlResourceState的 ResourceUri 路径包含文件夹并且用户选择树视图而不是列表视图模式时出现的中间文件夹。
将菜单项放入inline组中以使它们内联。所有其他菜单项组将显示在上下文菜单中,通常可以使用鼠标右键单击进行访问。
请注意,SCM 视图支持多项选择,因此命令接收一个或多个资源的数组作为其参数。
例如,Git 通过将git.stage命令添加到scm/resourceState/context菜单并使用这样的方法声明来支持暂存多个文件:
stage(...resourceStates: SourceControlResourceState[]): Promise<void>;
创建它们时,SourceControl实例SourceControlResourceGroup要求您提供一个id字符串。这些值将分别填充在scmProvider和scmResourceGroup上下文键中。您可以在菜单项的子句中依赖这些上下文键。when以下是 Git 如何显示其git.stage命令的内联菜单项:
{
"command": "git.stage",
"when": "scmProvider == git && scmResourceGroup == merge",
"group": "inline"
}
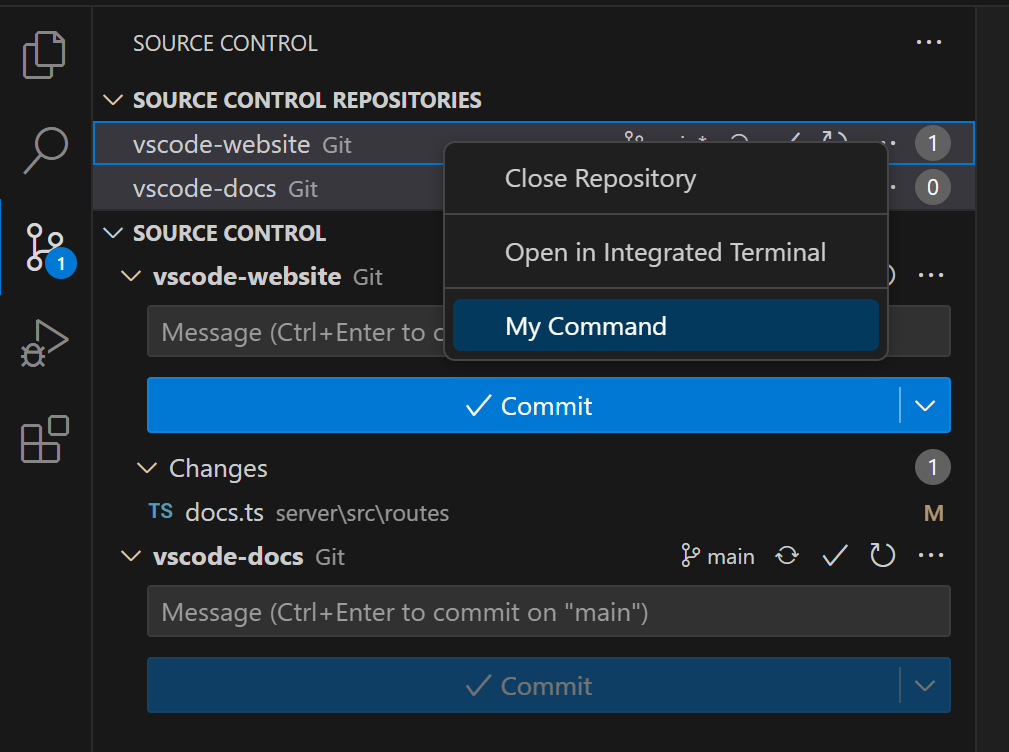
该菜单是“源代码管理存储库”视图中每个实例scm/sourceControl的上下文菜单:SourceControl

允许您向Quick Diff内联 diff 编辑器scm/change/title的标题栏提供命令,如前面所述。该命令将作为参数传递文档的 URI、其中的更改数组以及内联更改差异编辑器当前关注的更改索引。例如,下面是 Git 命令的声明,该命令通过一个子句测试上下文键是否等于:stageChangewhenoriginalResourceScheme git
async stageChange(uri: Uri, changes: LineChange[], index: number): Promise<void>;
单片机输入盒
源代码管理输入框位于每个源代码管理视图的顶部,允许用户输入消息。您可以获取(并设置)此消息以执行操作。例如,在 Git 中,它被用作提交框,用户在其中输入提交消息,git commit命令会选取它们。
export interface SourceControlInputBox {
value: string;
}
export interface SourceControl {
readonly inputBox: SourceControlInputBox;
}
用户可以键入Ctrl+Enter(或Cmd+Enter在 macOS 上)来接受任何消息。您可以通过acceptInputCommand向您的SourceControl实例提供 a 来处理此事件。
export interface SourceControl {
readonly acceptInputCommand?: Command;
}
快速差异
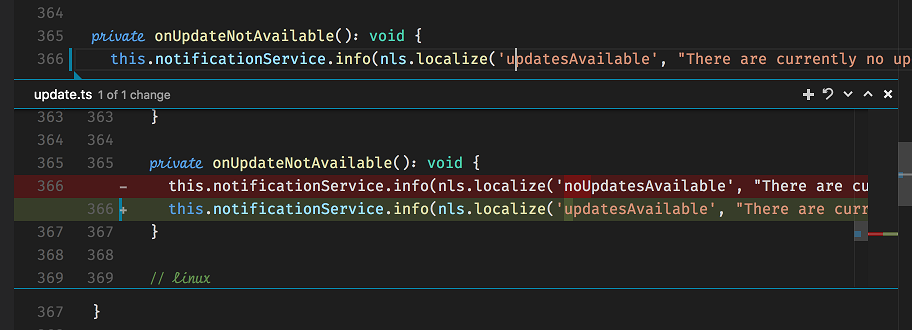
VS Code 还支持显示快速差异编辑器装订线装饰。单击这些装饰将显示内联差异体验,您可以向其中贡献上下文命令:

这些装饰由 VS Code 本身计算。您所需要做的就是向 VS Code 提供任何给定文件的原始内容。
export interface SourceControl {
quickDiffProvider?: QuickDiffProvider;
}
使用QuickDiffProvidersprovideOriginalResource方法,您的实现能够告诉 VS Code 与作为该方法的参数提供的Uri资源相匹配的原始资源。Uri
将此 API 与命名空间registerTextDocumentContentProvider中的方法workspace结合起来,这样您就可以为任意资源提供内容,前提是与它注册的Uri自定义匹配scheme。
下一步
要了解有关 VS Code 扩展性模型的更多信息,请尝试以下主题:
- SCM API 参考- 阅读完整的 SCM API 文档
- Git 扩展- 通过阅读 Git 扩展实现来学习
- 扩展 API 概述- 了解完整的 VS Code 可扩展性模型。
- 扩展清单文件- VS Code package.json 扩展清单文件参考
- 贡献点- VS Code 贡献点参考