语言服务器扩展指南
正如您在编程语言功能主题中所看到的,可以直接使用languages.*API 来实现语言功能。然而,语言服务器扩展提供了实现此类语言支持的替代方法。
这个话题:
- 解释语言服务器扩展的好处。
- 引导您使用该库构建语言服务器
Microsoft/vscode-languageserver-node。您还可以直接跳转到lsp-sample中的代码。
为什么选择语言服务器?
语言服务器是一种特殊的 Visual Studio Code 扩展,可为许多编程语言提供编辑体验。使用语言服务器,您可以实现自动完成、错误检查(诊断)、跳转到定义以及VS Code 支持的许多其他语言功能。
然而,在 VS Code 中实现对语言功能的支持时,我们发现了三个常见问题:
首先,语言服务器通常以其本机编程语言实现,这给将它们与具有 Node.js 运行时的 VS Code 集成带来了挑战。
此外,语言功能可能是资源密集型的。例如,为了正确验证文件,语言服务器需要解析大量文件,为它们建立抽象语法树并执行静态程序分析。这些操作可能会导致大量的 CPU 和内存使用,我们需要确保 VS Code 的性能不受影响。
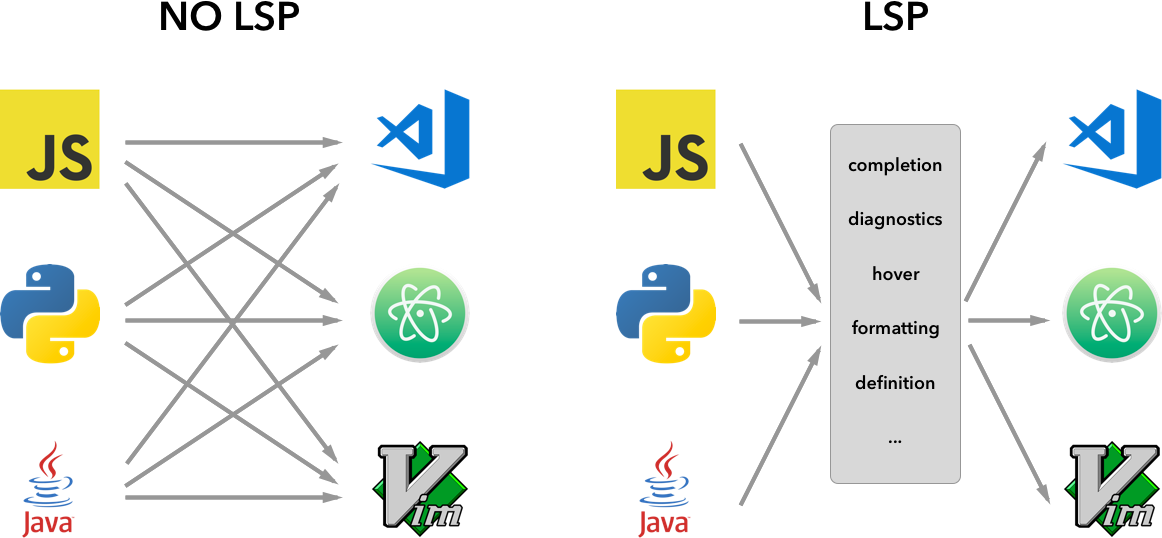
最后,将多种语言工具与多个代码编辑器集成可能需要付出巨大的努力。从语言工具的角度来看,它们需要适应具有不同API的代码编辑器。从代码编辑者的角度来看,他们不能期望语言工具提供任何统一的 API。这使得在代码编辑器中实现对M语言的语言支持成为.NM * N
为了解决这些问题,微软指定了Language Server Protocol,它标准化了语言工具和代码编辑器之间的通信。这样,语言服务器可以用任何语言实现并在自己的进程中运行,以避免性能成本,因为它们通过语言服务器协议与代码编辑器进行通信。此外,任何符合 LSP 的语言工具都可以与多个符合 LSP 的代码编辑器集成,并且任何符合 LSP 的代码编辑器都可以轻松选择多个符合 LSP 的语言工具。LSP 对于语言工具提供商和代码编辑器供应商来说都是双赢!

在本指南中,我们将:
- 解释如何使用提供的Node SDK在 VS Code 中构建语言服务器扩展。
- 解释如何运行、调试、记录和测试语言服务器扩展。
- 向您介绍一些有关语言服务器的高级主题。
实现语言服务器
概述
在 VS Code 中,语言服务器有两部分:
- 语言客户端:用 JavaScript / TypeScript 编写的普通 VS Code 扩展。此扩展可以访问所有VS Code 命名空间 API。
- 语言服务器:在单独进程中运行的语言分析工具。
如上所述,在单独的进程中运行语言服务器有两个好处:
- 该分析工具可以用任何语言实现,只要它能够按照语言服务器协议与语言客户端进行通信即可。
- 由于语言分析工具通常会占用大量 CPU 和内存,因此在单独的进程中运行它们可以避免性能成本。
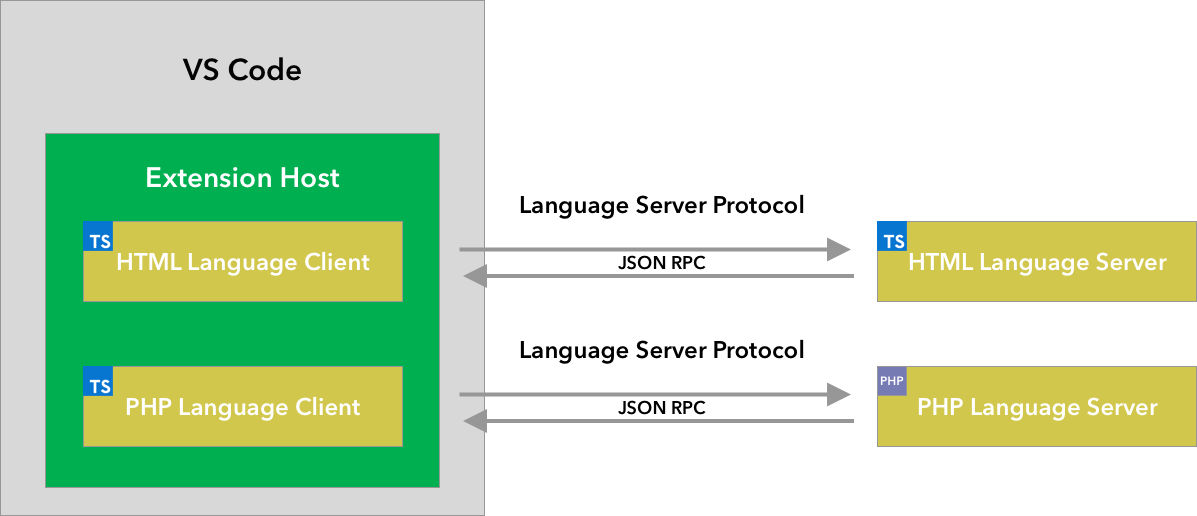
下面是运行两个语言服务器扩展的 VS Code 的图示。HTML 语言客户端和 PHP 语言客户端是用 TypeScript 编写的普通 VS Code 扩展。它们各自实例化一个对应的Language Server,并通过LSP与其进行通信。尽管PHP语言服务器是用PHP编写的,但它仍然可以通过LSP与PHP语言客户端进行通信。

本指南将教您如何使用我们的Node SDK构建语言客户端/服务器。其余文档假设您熟悉 VS Code扩展 API。
LSP 示例 - 用于纯文本文件的简单语言服务器
让我们构建一个简单的语言服务器扩展,它实现纯文本文件的自动完成和诊断。我们还将介绍客户端/服务器之间的配置同步。
如果您想直接跳到代码中:
- lsp-sample:本指南的大量文档源代码。
- lsp-multi-server-sample : lsp-sample的详细文档高级版本,它为每个工作区文件夹启动不同的服务器实例,以支持VS Code 中的多根工作区功能。
克隆存储库Microsoft/vscode-extension-samples并打开示例:
> git clone https://github.com/microsoft/vscode-extension-samples.git
> cd vscode-extension-samples/lsp-sample
> npm install
> npm run compile
> code .
上面的代码安装了所有依赖项并打开包含客户端和服务器代码的lsp-sample工作区。以下是lsp-sample结构的粗略概述:
.
├── client // Language Client
│ ├── src
│ │ ├── test // End to End tests for Language Client / Server
│ │ └── extension.ts // Language Client entry point
├── package.json // The extension manifest
└── server // Language Server
└── src
└── server.ts // Language Server entry point
解释“语言客户端”
我们首先看一下/package.json,它描述了 Language Client 的功能。有两个有趣的部分:
首先,看一下configuration部分:
"configuration": {
"type": "object",
"title": "Example configuration",
"properties": {
"languageServerExample.maxNumberOfProblems": {
"scope": "resource",
"type": "number",
"default": 100,
"description": "Controls the maximum number of problems produced by the server."
}
}
}
本部分configuration向 VS Code 提供设置。该示例将解释如何在启动时以及每次设置更改时将这些设置发送到语言服务器。
注意:如果您的扩展与 1.74.0 之前的 VS Code 版本兼容,则必须
onLanguage:plaintext在activationEvents字段中声明/package.json,以告诉 VS Code 在打开纯文本文件(例如扩展名为 的文件.txt)后立即激活该扩展:"activationEvents": []
实际的Language Client源代码和相应的package.json都在该/client文件夹中。该文件中有趣的部分/client/package.json是它vscode通过字段引用扩展主机 APIengines并向库添加依赖项vscode-languageclient:
"engines": {
"vscode": "^1.52.0"
},
"dependencies": {
"vscode-languageclient": "^7.0.0"
}
如前所述,客户端作为普通 VS Code 扩展实现,并且可以访问所有 VS Code 命名空间 API。
下面是对应的extension.ts文件的内容,也就是lsp-sample扩展的入口:
import * as path from 'path';
import { workspace, ExtensionContext } from 'vscode';
import {
LanguageClient,
LanguageClientOptions,
ServerOptions,
TransportKind
} from 'vscode-languageclient/node';
let client: LanguageClient;
export function activate(context: ExtensionContext) {
// The server is implemented in node
let serverModule = context.asAbsolutePath(path.join('server', 'out', 'server.js'));
// The debug options for the server
// --inspect=6009: runs the server in Node's Inspector mode so VS Code can attach to the server for debugging
let debugOptions = { execArgv: ['--nolazy', '--inspect=6009'] };
// If the extension is launched in debug mode then the debug server options are used
// Otherwise the run options are used
let serverOptions: ServerOptions = {
run: { module: serverModule, transport: TransportKind.ipc },
debug: {
module: serverModule,
transport: TransportKind.ipc,
options: debugOptions
}
};
// Options to control the language client
let clientOptions: LanguageClientOptions = {
// Register the server for plain text documents
documentSelector: [{ scheme: 'file', language: 'plaintext' }],
synchronize: {
// Notify the server about file changes to '.clientrc files contained in the workspace
fileEvents: workspace.createFileSystemWatcher('**/.clientrc')
}
};
// Create the language client and start the client.
client = new LanguageClient(
'languageServerExample',
'Language Server Example',
serverOptions,
clientOptions
);
// Start the client. This will also launch the server
client.start();
}
export function deactivate(): Thenable<void> | undefined {
if (!client) {
return undefined;
}
return client.stop();
}
解释“语言服务器”
注意:从 GitHub 存储库克隆的“服务器”实现具有最终的演练实现。要按照演练操作,您可以创建新版本
server.ts或修改克隆版本的内容。
在示例中,服务器也是用 TypeScript 实现并使用 Node.js 执行的。由于 VS Code 已附带 Node.js 运行时,因此无需提供自己的运行时,除非您对运行时有特定要求。
语言服务器的源代码位于/server。服务器package.json文件中有趣的部分是:
"dependencies": {
"vscode-languageserver": "^7.0.0",
"vscode-languageserver-textdocument": "^1.0.1"
}
这会引入库vscode-languageserver。
下面是一个服务器实现,它使用提供的文本文档管理器,通过始终将增量增量从 VS Code 发送到服务器来同步文本文档。
import {
createConnection,
TextDocuments,
Diagnostic,
DiagnosticSeverity,
ProposedFeatures,
InitializeParams,
DidChangeConfigurationNotification,
CompletionItem,
CompletionItemKind,
TextDocumentPositionParams,
TextDocumentSyncKind,
InitializeResult
} from 'vscode-languageserver/node';
import { TextDocument } from 'vscode-languageserver-textdocument';
// Create a connection for the server, using Node's IPC as a transport.
// Also include all preview / proposed LSP features.
let connection = createConnection(ProposedFeatures.all);
// Create a simple text document manager.
let documents: TextDocuments<TextDocument> = new TextDocuments(TextDocument);
let hasConfigurationCapability: boolean = false;
let hasWorkspaceFolderCapability: boolean = false;
let hasDiagnosticRelatedInformationCapability: boolean = false;
connection.onInitialize((params: InitializeParams) => {
let capabilities = params.capabilities;
// Does the client support the `workspace/configuration` request?
// If not, we fall back using global settings.
hasConfigurationCapability = !!(
capabilities.workspace && !!capabilities.workspace.configuration
);
hasWorkspaceFolderCapability = !!(
capabilities.workspace && !!capabilities.workspace.workspaceFolders
);
hasDiagnosticRelatedInformationCapability = !!(
capabilities.textDocument &&
capabilities.textDocument.publishDiagnostics &&
capabilities.textDocument.publishDiagnostics.relatedInformation
);
const result: InitializeResult = {
capabilities: {
textDocumentSync: TextDocumentSyncKind.Incremental,
// Tell the client that this server supports code completion.
completionProvider: {
resolveProvider: true
}
}
};
if (hasWorkspaceFolderCapability) {
result.capabilities.workspace = {
workspaceFolders: {
supported: true
}
};
}
return result;
});
connection.onInitialized(() => {
if (hasConfigurationCapability) {
// Register for all configuration changes.
connection.client.register(DidChangeConfigurationNotification.type, undefined);
}
if (hasWorkspaceFolderCapability) {
connection.workspace.onDidChangeWorkspaceFolders(_event => {
connection.console.log('Workspace folder change event received.');
});
}
});
// The example settings
interface ExampleSettings {
maxNumberOfProblems: number;
}
// The global settings, used when the `workspace/configuration` request is not supported by the client.
// Please note that this is not the case when using this server with the client provided in this example
// but could happen with other clients.
const defaultSettings: ExampleSettings = { maxNumberOfProblems: 1000 };
let globalSettings: ExampleSettings = defaultSettings;
// Cache the settings of all open documents
let documentSettings: Map<string, Thenable<ExampleSettings>> = new Map();
connection.onDidChangeConfiguration(change => {
if (hasConfigurationCapability) {
// Reset all cached document settings
documentSettings.clear();
} else {
globalSettings = <ExampleSettings>(
(change.settings.languageServerExample || defaultSettings)
);
}
// Revalidate all open text documents
documents.all().forEach(validateTextDocument);
});
function getDocumentSettings(resource: string): Thenable<ExampleSettings> {
if (!hasConfigurationCapability) {
return Promise.resolve(globalSettings);
}
let result = documentSettings.get(resource);
if (!result) {
result = connection.workspace.getConfiguration({
scopeUri: resource,
section: 'languageServerExample'
});
documentSettings.set(resource, result);
}
return result;
}
// Only keep settings for open documents
documents.onDidClose(e => {
documentSettings.delete(e.document.uri);
});
// The content of a text document has changed. This event is emitted
// when the text document first opened or when its content has changed.
documents.onDidChangeContent(change => {
validateTextDocument(change.document);
});
async function validateTextDocument(textDocument: TextDocument): Promise<void> {
// In this simple example we get the settings for every validate run.
let settings = await getDocumentSettings(textDocument.uri);
// The validator creates diagnostics for all uppercase words length 2 and more
let text = textDocument.getText();
let pattern = /\b[A-Z]{2,}\b/g;
let m: RegExpExecArray | null;
let problems = 0;
let diagnostics: Diagnostic[] = [];
while ((m = pattern.exec(text)) && problems < settings.maxNumberOfProblems) {
problems++;
let diagnostic: Diagnostic = {
severity: DiagnosticSeverity.Warning,
range: {
start: textDocument.positionAt(m.index),
end: textDocument.positionAt(m.index + m[0].length)
},
message: `${m[0]} is all uppercase.`,
source: 'ex'
};
if (hasDiagnosticRelatedInformationCapability) {
diagnostic.relatedInformation = [
{
location: {
uri: textDocument.uri,
range: Object.assign({}, diagnostic.range)
},
message: 'Spelling matters'
},
{
location: {
uri: textDocument.uri,
range: Object.assign({}, diagnostic.range)
},
message: 'Particularly for names'
}
];
}
diagnostics.push(diagnostic);
}
// Send the computed diagnostics to VS Code.
connection.sendDiagnostics({ uri: textDocument.uri, diagnostics });
}
connection.onDidChangeWatchedFiles(_change => {
// Monitored files have change in VS Code
connection.console.log('We received a file change event');
});
// This handler provides the initial list of the completion items.
connection.onCompletion(
(_textDocumentPosition: TextDocumentPositionParams): CompletionItem[] => {
// The pass parameter contains the position of the text document in
// which code complete got requested. For the example we ignore this
// info and always provide the same completion items.
return [
{
label: 'TypeScript',
kind: CompletionItemKind.Text,
data: 1
},
{
label: 'JavaScript',
kind: CompletionItemKind.Text,
data: 2
}
];
}
);
// This handler resolves additional information for the item selected in
// the completion list.
connection.onCompletionResolve(
(item: CompletionItem): CompletionItem => {
if (item.data === 1) {
item.detail = 'TypeScript details';
item.documentation = 'TypeScript documentation';
} else if (item.data === 2) {
item.detail = 'JavaScript details';
item.documentation = 'JavaScript documentation';
}
return item;
}
);
// Make the text document manager listen on the connection
// for open, change and close text document events
documents.listen(connection);
// Listen on the connection
connection.listen();
添加简单的验证
为了向服务器添加文档验证,我们向文本文档管理器添加一个侦听器,每当文本文档的内容发生更改时就会调用该侦听器。然后由服务器决定验证文档的最佳时间。在示例实现中,服务器验证纯文本文档并标记所有出现的使用全部大写的单词。相应的代码片段如下所示:
// The content of a text document has changed. This event is emitted
// when the text document first opened or when its content has changed.
documents.onDidChangeContent(async change => {
let textDocument = change.document;
// In this simple example we get the settings for every validate run.
let settings = await getDocumentSettings(textDocument.uri);
// The validator creates diagnostics for all uppercase words length 2 and more
let text = textDocument.getText();
let pattern = /\b[A-Z]{2,}\b/g;
let m: RegExpExecArray | null;
let problems = 0;
let diagnostics: Diagnostic[] = [];
while ((m = pattern.exec(text)) && problems < settings.maxNumberOfProblems) {
problems++;
let diagnostic: Diagnostic = {
severity: DiagnosticSeverity.Warning,
range: {
start: textDocument.positionAt(m.index),
end: textDocument.positionAt(m.index + m[0].length)
},
message: `${m[0]} is all uppercase.`,
source: 'ex'
};
if (hasDiagnosticRelatedInformationCapability) {
diagnostic.relatedInformation = [
{
location: {
uri: textDocument.uri,
range: Object.assign({}, diagnostic.range)
},
message: 'Spelling matters'
},
{
location: {
uri: textDocument.uri,
range: Object.assign({}, diagnostic.range)
},
message: 'Particularly for names'
}
];
}
diagnostics.push(diagnostic);
}
// Send the computed diagnostics to VS Code.
connection.sendDiagnostics({ uri: textDocument.uri, diagnostics });
});
诊断提示和技巧
- 如果开始位置和结束位置相同,VS Code 会在该位置的单词下划线。
- 如果要使用波浪线下划线直到行尾,请将结束位置的字符设置为 Number.MAX_VALUE。
要运行语言服务器,请执行以下步骤:
- 按⇧⌘B(Windows、Linux Ctrl+Shift+B)启动构建任务。该任务编译客户端和服务器。
- 打开“运行”视图,选择“启动客户端”启动配置,然后按“开始调试”按钮启动 VS Code 的另一个扩展开发主机实例来执行扩展代码。
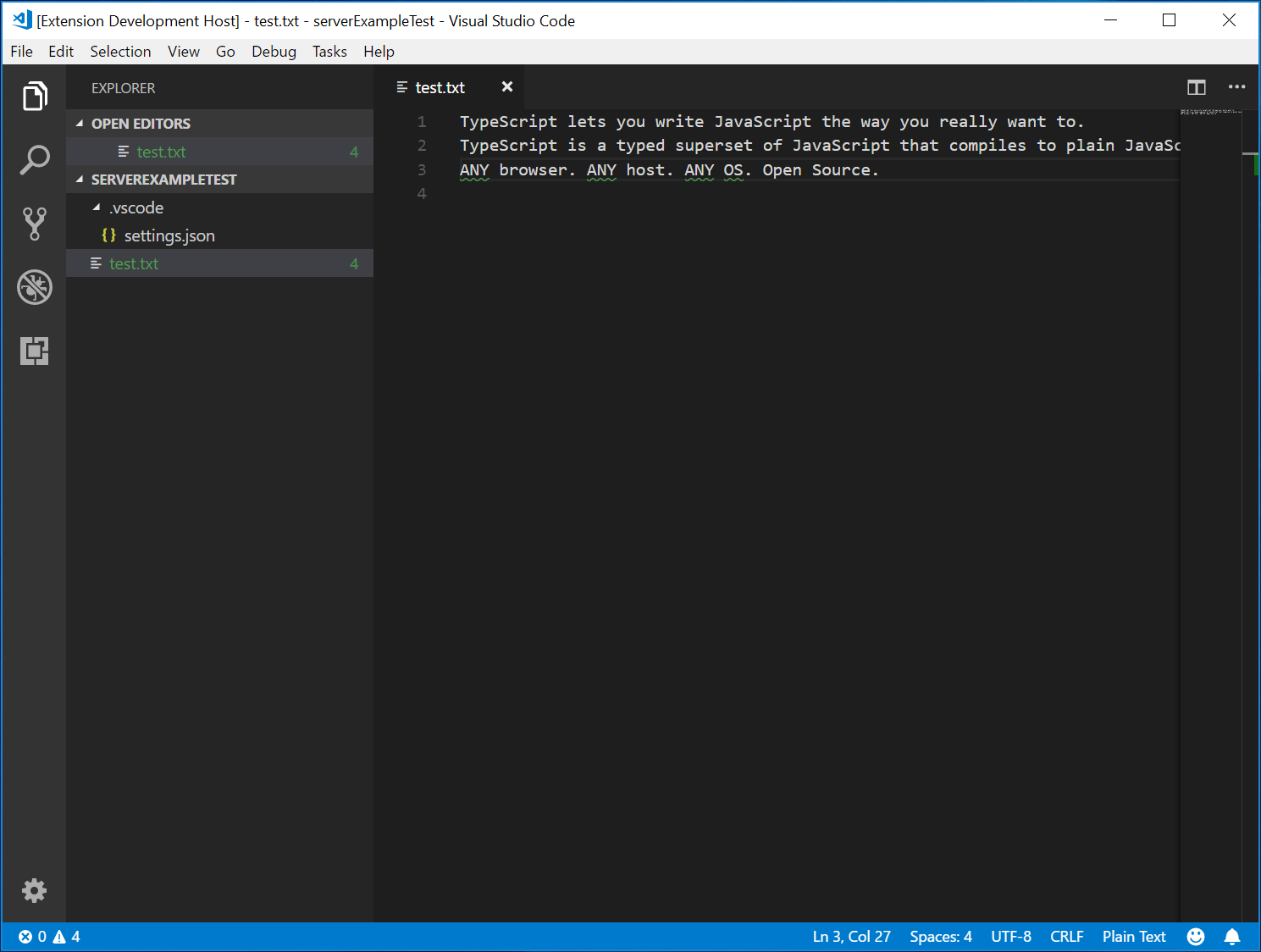
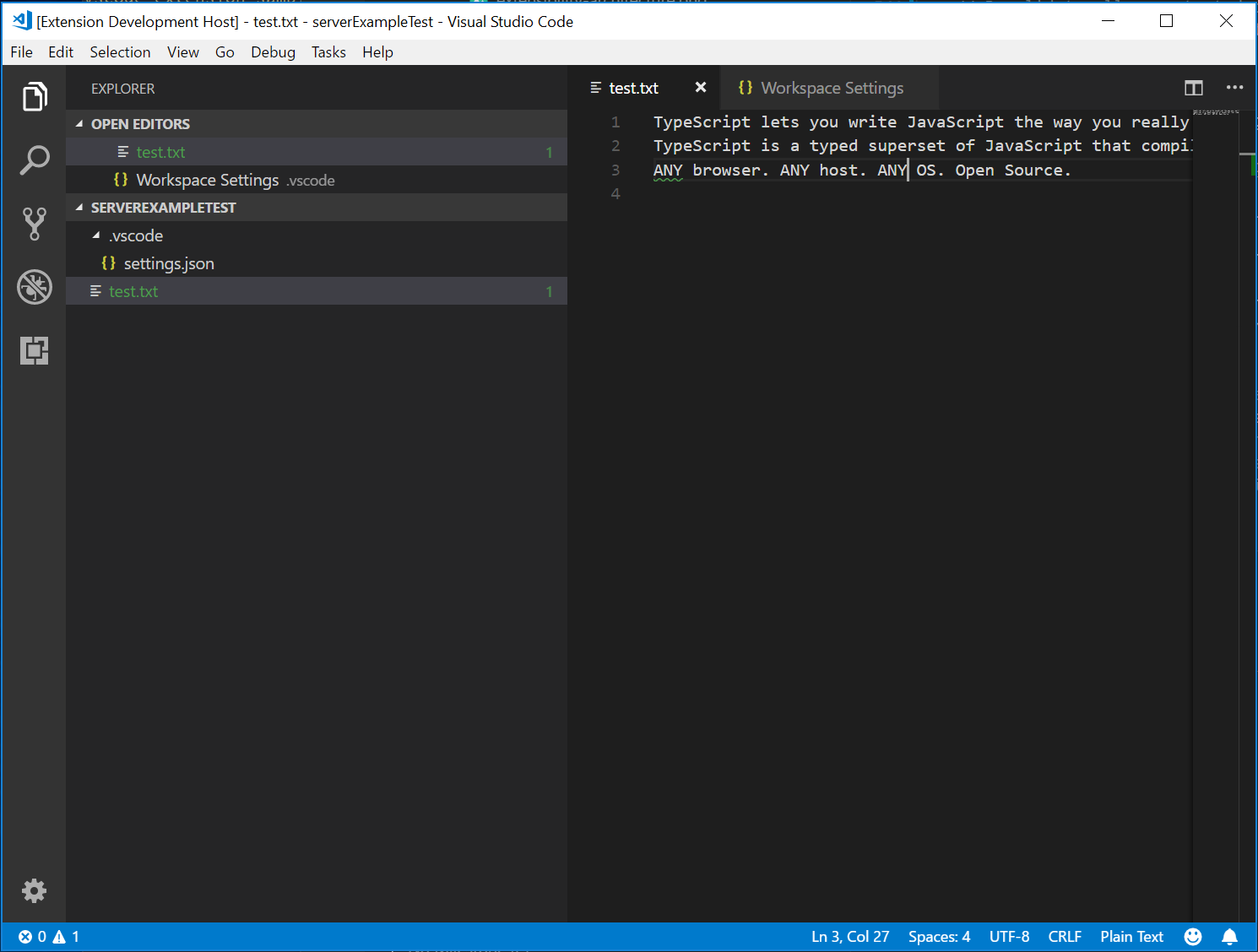
- 在根文件夹中创建一个
test.txt文件并粘贴以下内容:
TypeScript lets you write JavaScript the way you really want to.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
ANY browser. ANY host. ANY OS. Open Source.
扩展开发主机实例将如下所示:

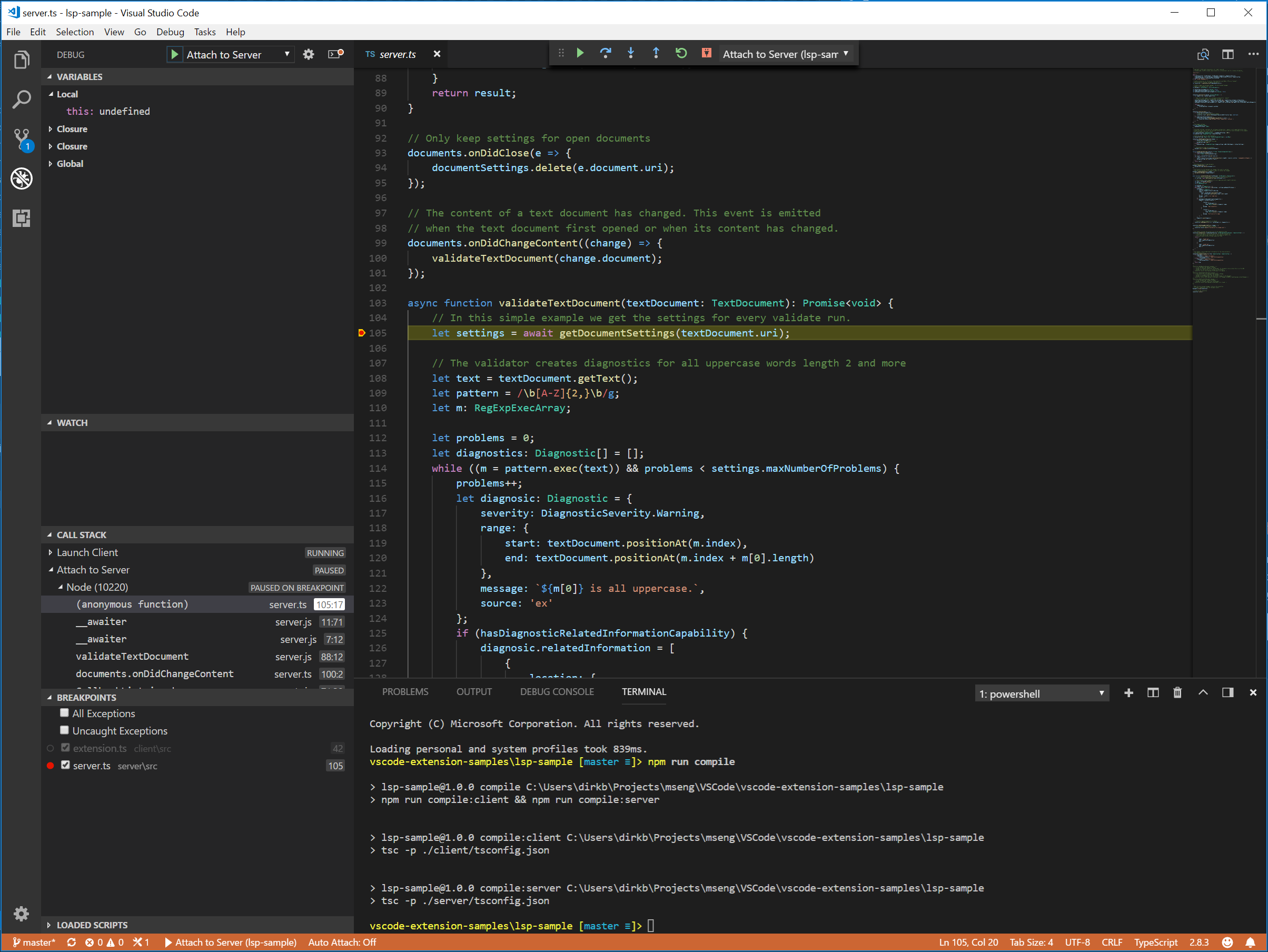
调试客户端和服务器
调试客户端代码就像调试普通扩展一样简单。在客户端代码中设置断点并按F5调试扩展。

由于服务器是通过LanguageClient在扩展(客户端)中运行来启动的,因此我们需要将调试器附加到正在运行的服务器上。为此,请切换到“运行和调试”视图并选择启动配置“附加到服务器”并按F5。这会将调试器连接到服务器。

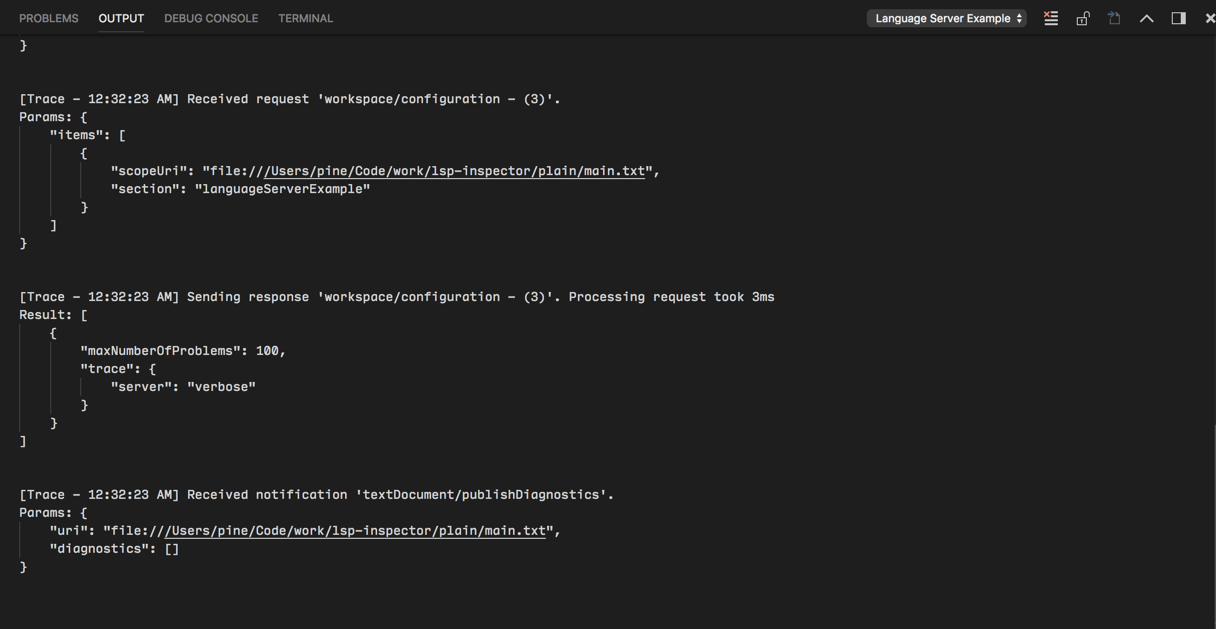
语言服务器的日志记录支持
如果您要使用vscode-languageclient来实现客户端,则可以指定一个设置[langId].trace.server,指示客户端将语言客户端/服务器之间的通信记录到语言客户端的name.
对于lsp-sample,您可以设置此设置:"languageServerExample.trace.server": "verbose"。现在前往“语言服务器示例”频道。您应该看到日志:

使用服务器中的配置设置
在编写扩展的客户端部分时,我们已经定义了一个设置来控制报告问题的最大数量。我们还在服务器端编写了代码来从客户端读取这些设置:
function getDocumentSettings(resource: string): Thenable<ExampleSettings> {
if (!hasConfigurationCapability) {
return Promise.resolve(globalSettings);
}
let result = documentSettings.get(resource);
if (!result) {
result = connection.workspace.getConfiguration({
scopeUri: resource,
section: 'languageServerExample'
});
documentSettings.set(resource, result);
}
return result;
}
我们现在唯一需要做的就是监听服务器端的配置更改,如果设置发生更改,则重新验证打开的文本文档。为了能够重用文档更改事件处理的验证逻辑,我们将代码提取到函数中validateTextDocument并修改代码以支持maxNumberOfProblems变量:
async function validateTextDocument(textDocument: TextDocument): Promise<void> {
// In this simple example we get the settings for every validate run.
let settings = await getDocumentSettings(textDocument.uri);
// The validator creates diagnostics for all uppercase words length 2 and more
let text = textDocument.getText();
let pattern = /\b[A-Z]{2,}\b/g;
let m: RegExpExecArray | null;
let problems = 0;
let diagnostics: Diagnostic[] = [];
while ((m = pattern.exec(text)) && problems < settings.maxNumberOfProblems) {
problems++;
let diagnostic: Diagnostic = {
severity: DiagnosticSeverity.Warning,
range: {
start: textDocument.positionAt(m.index),
end: textDocument.positionAt(m.index + m[0].length)
},
message: `${m[0]} is all uppercase.`,
source: 'ex'
};
if (hasDiagnosticRelatedInformationCapability) {
diagnostic.relatedInformation = [
{
location: {
uri: textDocument.uri,
range: Object.assign({}, diagnostic.range)
},
message: 'Spelling matters'
},
{
location: {
uri: textDocument.uri,
range: Object.assign({}, diagnostic.range)
},
message: 'Particularly for names'
}
];
}
diagnostics.push(diagnostic);
}
// Send the computed diagnostics to VS Code.
connection.sendDiagnostics({ uri: textDocument.uri, diagnostics });
}
配置更改的处理是通过向连接添加配置更改的通知处理程序来完成的。相应的代码如下所示:
connection.onDidChangeConfiguration(change => {
if (hasConfigurationCapability) {
// Reset all cached document settings
documentSettings.clear();
} else {
globalSettings = <ExampleSettings>(
(change.settings.languageServerExample || defaultSettings)
);
}
// Revalidate all open text documents
documents.all().forEach(validateTextDocument);
});
再次启动客户端并将设置更改为最大报告 1 问题会导致以下验证:

添加额外的语言功能
语言服务器通常实现的第一个有趣的功能是文档验证。从这个意义上说,即使是 linter 也算作语言服务器,并且在 VS Code 中 linter 通常被实现为语言服务器(有关示例,请参阅eslint和jshint)。但语言服务器还有更多功能。他们可以提供代码补全、查找所有引用或转到定义。下面的示例代码向服务器添加了代码完成。它提出了“TypeScript”和“JavaScript”这两个词。
// This handler provides the initial list of the completion items.
connection.onCompletion(
(_textDocumentPosition: TextDocumentPositionParams): CompletionItem[] => {
// The pass parameter contains the position of the text document in
// which code complete got requested. For the example we ignore this
// info and always provide the same completion items.
return [
{
label: 'TypeScript',
kind: CompletionItemKind.Text,
data: 1
},
{
label: 'JavaScript',
kind: CompletionItemKind.Text,
data: 2
}
];
}
);
// This handler resolves additional information for the item selected in
// the completion list.
connection.onCompletionResolve(
(item: CompletionItem): CompletionItem => {
if (item.data === 1) {
item.detail = 'TypeScript details';
item.documentation = 'TypeScript documentation';
} else if (item.data === 2) {
item.detail = 'JavaScript details';
item.documentation = 'JavaScript documentation';
}
return item;
}
);
这些data字段用于唯一标识解析处理程序中的完成项。数据属性对于协议来说是透明的。由于底层消息传递协议是基于 JSON 的,因此数据字段应该只保存可序列化到 JSON 或从 JSON 序列化的数据。
所缺少的只是告诉 VS Code 服务器支持代码完成请求。为此,请在初始化处理程序中标记相应的功能:
connection.onInitialize((params): InitializeResult => {
...
return {
capabilities: {
...
// Tell the client that the server supports code completion
completionProvider: {
resolveProvider: true
}
}
};
});
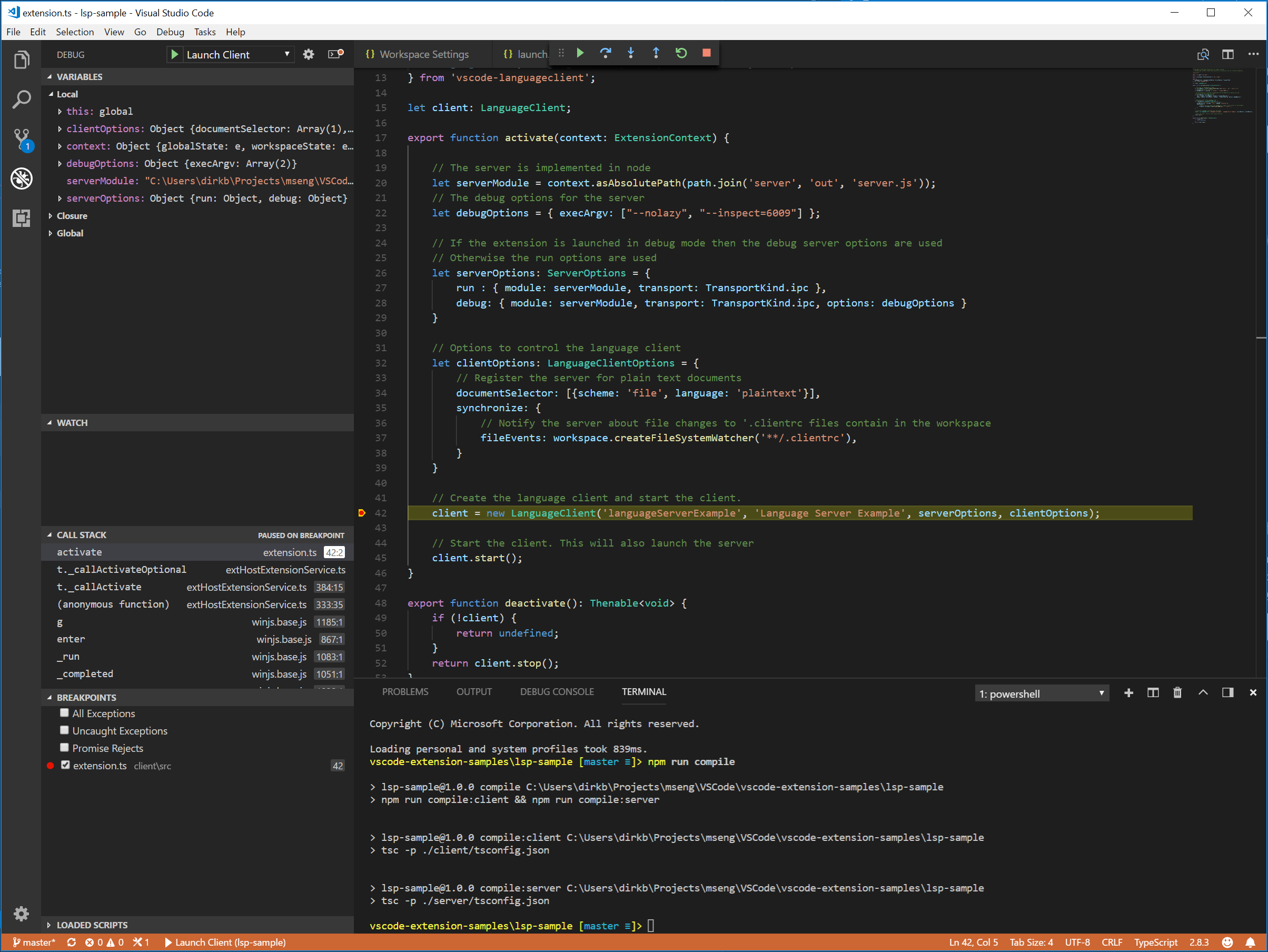
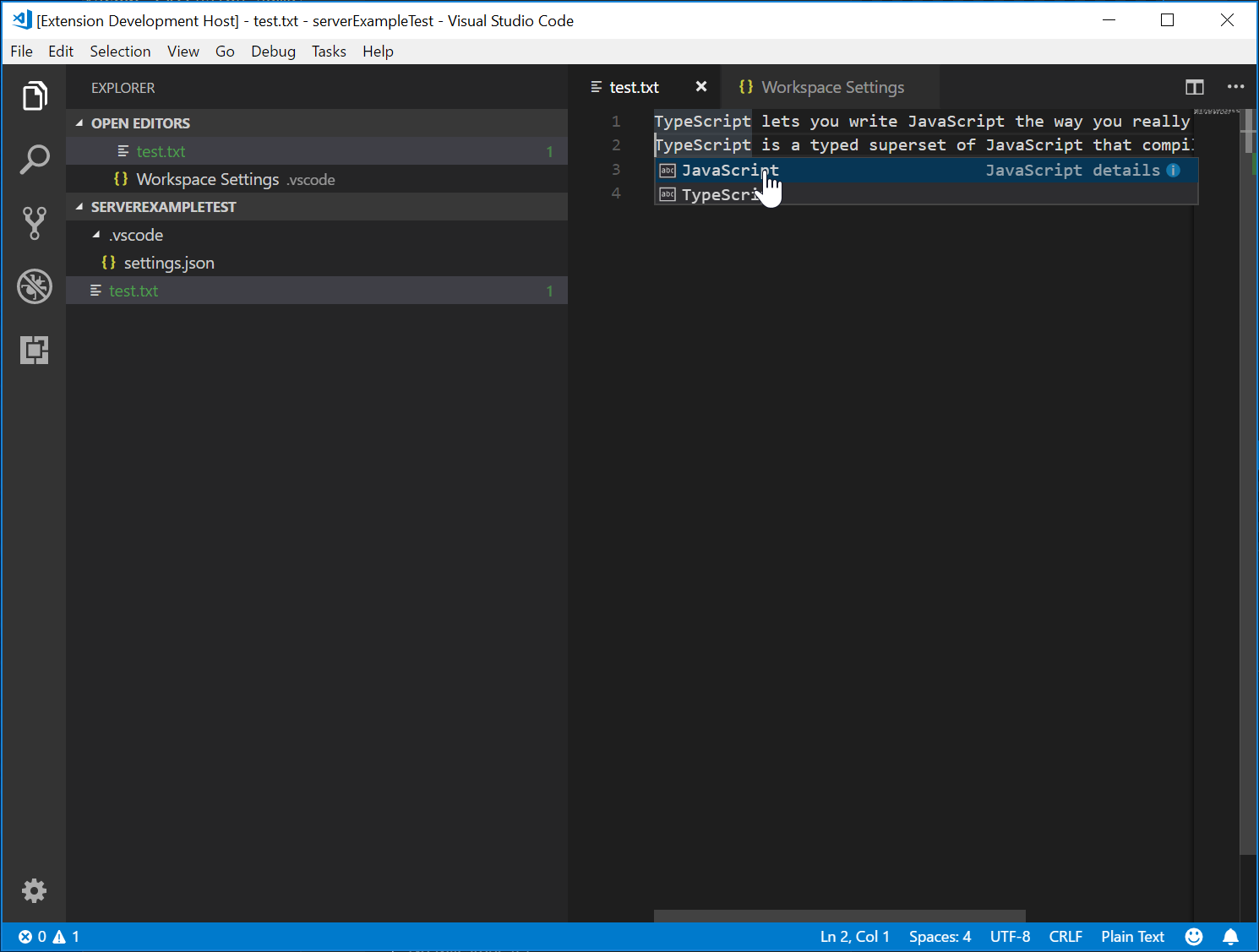
下面的屏幕截图显示了在纯文本文件上运行的完整代码:

测试语言服务器
为了创建高质量的语言服务器,我们需要构建一个涵盖其功能的良好测试套件。测试语言服务器有两种常见方法:
- 单元测试:如果您想通过模拟发送给语言服务器的所有信息来测试语言服务器中的特定功能,这非常有用。VS Code 的HTML / CSS / JSON语言服务器采用这种方法进行测试。LSP npm 模块也使用这种方法。请参阅此处,了解使用 npm 协议模块编写的一些单元测试。
- 端到端测试:这类似于VS Code 扩展测试。这种方法的好处是,它通过使用工作区实例化 VS Code 实例、打开文件、激活语言客户端/服务器并运行VS Code 命令来运行测试。
node_modules如果您有难以或不可能模拟的文件、设置或依赖项(例如 ),则此方法更为优越。流行的Python扩展就采用这种方法进行测试。
可以在您选择的任何测试框架中进行单元测试。这里我们描述如何对语言服务器扩展进行端到端测试。
打开.vscode/launch.json,可以找到E2E测试目标:
{
"name": "Language Server E2E Test",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": [
"--extensionDevelopmentPath=${workspaceRoot}",
"--extensionTestsPath=${workspaceRoot}/client/out/test/index",
"${workspaceRoot}/client/testFixture"
],
"outFiles": ["${workspaceRoot}/client/out/test/**/*.js"]
}
如果运行此调试目标,它将启动一个 VS Code 实例作为client/testFixture活动工作区。然后 VS Code 将继续执行client/src/test. 作为调试技巧,您可以在 TypeScript 文件中设置断点client/src/test,它们将被命中。
让我们看一下该completion.test.ts文件:
import * as vscode from 'vscode';
import * as assert from 'assert';
import { getDocUri, activate } from './helper';
suite('Should do completion', () => {
const docUri = getDocUri('completion.txt');
test('Completes JS/TS in txt file', async () => {
await testCompletion(docUri, new vscode.Position(0, 0), {
items: [
{ label: 'JavaScript', kind: vscode.CompletionItemKind.Text },
{ label: 'TypeScript', kind: vscode.CompletionItemKind.Text }
]
});
});
});
async function testCompletion(
docUri: vscode.Uri,
position: vscode.Position,
expectedCompletionList: vscode.CompletionList
) {
await activate(docUri);
// Executing the command `vscode.executeCompletionItemProvider` to simulate triggering completion
const actualCompletionList = (await vscode.commands.executeCommand(
'vscode.executeCompletionItemProvider',
docUri,
position
)) as vscode.CompletionList;
assert.ok(actualCompletionList.items.length >= 2);
expectedCompletionList.items.forEach((expectedItem, i) => {
const actualItem = actualCompletionList.items[i];
assert.equal(actualItem.label, expectedItem.label);
assert.equal(actualItem.kind, expectedItem.kind);
});
}
在本次测试中,我们:
- 激活扩展。
vscode.executeCompletionItemProvider使用 URI 和位置运行命令来模拟完成触发器。- 根据我们的预期完成项目断言返回的完成项目。
让我们更深入地了解该activate(docURI)函数。它的定义是client/src/test/helper.ts:
import * as vscode from 'vscode';
import * as path from 'path';
export let doc: vscode.TextDocument;
export let editor: vscode.TextEditor;
export let documentEol: string;
export let platformEol: string;
/**
* Activates the vscode.lsp-sample extension
*/
export async function activate(docUri: vscode.Uri) {
// The extensionId is `publisher.name` from package.json
const ext = vscode.extensions.getExtension('vscode-samples.lsp-sample')!;
await ext.activate();
try {
doc = await vscode.workspace.openTextDocument(docUri);
editor = await vscode.window.showTextDocument(doc);
await sleep(2000); // Wait for server activation
} catch (e) {
console.error(e);
}
}
async function sleep(ms: number) {
return new Promise(resolve => setTimeout(resolve, ms));
}
在激活部分,我们:
- 使用 获取扩展名
{publisher.name}.{extensionId},如 中所定义package.json。 - 打开指定的文档,并将其显示在活动文本编辑器中。
- 休眠 2 秒,因此我们确定语言服务器已实例化。
准备工作完成后,我们可以运行每种语言特性对应的VS Code命令,并对返回的结果进行断言。
还有一项测试涵盖了我们刚刚实现的诊断功能。请访问 查看client/src/test/diagnostics.test.ts。
高级主题
到目前为止,本指南涵盖了:
- 语言服务器和语言服务器协议的简要概述。
- VS Code 中语言服务器扩展的架构
- lsp -sample扩展,以及如何开发/调试/检查/测试它。
有一些更高级的主题我们无法包含在本指南中。我们将包含这些资源的链接,以便进一步研究语言服务器开发。
其他语言服务器功能
目前,语言服务器支持以下语言功能以及代码补全:
- 文档突出显示:突出显示文本文档中的所有“相等”符号。
- 悬停:提供文本文档中所选符号的悬停信息。
- 签名帮助:为文本文档中选择的符号提供签名帮助。
- 转到定义:为文本文档中选择的符号提供转到定义支持。
- 转到类型定义:为文本文档中选择的符号提供转到类型/接口定义支持。
- 转到实现:为文本文档中选择的符号提供转到实现定义支持。
- 查找引用:查找文本文档中所选符号的所有项目范围引用。
- 列出文档符号:列出文本文档中定义的所有符号。
- 列出工作空间符号:列出所有项目范围的符号。
- 代码操作:计算给定文本文档和范围运行的命令(通常是美化/重构)。
- CodeLens:计算给定文本文档的 CodeLens 统计信息。
- 文档格式:这包括整个文档的格式、文档范围和类型格式。
- 重命名:项目范围内的符号重命名。
- 文档链接:计算和解析文档内的链接。
- 文档颜色:计算并解析文档内的颜色,以在编辑器中提供颜色选择器。
编程语言功能主题描述了上述每个语言功能,并提供了有关如何通过语言服务器协议或直接从扩展使用可扩展性 API 来实现这些功能的指南。
增量文本文档同步
该示例使用模块提供的简单文本文档管理器vscode-languageserver来同步 VS Code 和语言服务器之间的文档。
这有两个缺点:
- 由于文本文档的全部内容被重复发送到服务器,因此传输了大量数据。
- 如果使用现有的语言库,此类库通常支持增量文档更新,以避免不必要的解析和抽象语法树创建。
因此,该协议也支持增量文档同步。
要利用增量文档同步,服务器需要安装三个通知处理程序:
- onDidOpenTextDocument:在 VS Code 中打开文本文档时调用。
- onDidChangeTextDocument:当 VS Code 中文本文档的内容发生更改时调用。
- onDidCloseTextDocument:在 VS Code 中关闭文本文档时调用。
下面的代码片段说明了如何在连接上挂钩这些通知处理程序以及如何在初始化时返回正确的功能:
connection.onInitialize((params): InitializeResult => {
...
return {
capabilities: {
// Enable incremental document sync
textDocumentSync: TextDocumentSyncKind.Incremental,
...
}
};
});
connection.onDidOpenTextDocument((params) => {
// A text document was opened in VS Code.
// params.uri uniquely identifies the document. For documents stored on disk, this is a file URI.
// params.text the initial full content of the document.
});
connection.onDidChangeTextDocument((params) => {
// The content of a text document has change in VS Code.
// params.uri uniquely identifies the document.
// params.contentChanges describe the content changes to the document.
});
connection.onDidCloseTextDocument((params) => {
// A text document was closed in VS Code.
// params.uri uniquely identifies the document.
});
/*
Make the text document manager listen on the connection
for open, change and close text document events.
Comment out this line to allow `connection.onDidOpenTextDocument`,
`connection.onDidChangeTextDocument`, and `connection.onDidCloseTextDocument` to handle the events
*/
// documents.listen(connection);
直接使用VS Code API实现语言功能
虽然语言服务器有很多好处,但它们并不是扩展 VS Code 编辑功能的唯一选择。如果您想为某种类型的文档添加一些简单的语言功能,请考虑使用vscode.languages.register[LANGUAGE_FEATURE]Provideras 选项。
这是添加一些片段作为纯文本文件的补全的completions-sample方法。vscode.languages.registerCompletionItemProvider
更多说明 VS Code API 用法的示例可以在https://github.com/microsoft/vscode-extension-samples找到。
语言服务器的容错解析器
大多数时候,编辑器中的代码不完整且语法不正确,但开发人员仍然希望自动完成和其他语言功能能够正常工作。因此,语言服务器需要一个容错解析器:解析器从部分完整的代码生成有意义的 AST,语言服务器根据 AST 提供语言功能。
当我们在 VS Code 中改进 PHP 支持时,我们意识到官方 PHP 解析器不具有容错能力,并且无法直接在语言服务器中重用。因此,我们研究了Microsoft/operative-php-parser,并留下了详细的注释,这些注释可能会帮助需要实现容错解析器的语言服务器作者。
常见问题
当我尝试连接到服务器时,我收到“无法连接到运行时进程(5000 毫秒后超时)”?
如果在尝试附加调试器时服务器未运行,您将看到此超时错误。客户端启动语言服务器,因此请确保您已启动客户端以便拥有正在运行的服务器。如果客户端断点干扰启动服务器,您可能还需要禁用它们。
我已通读本指南和LSP 规范,但仍有未解决的问题。我可以在哪里获得帮助?
请在https://github.com/microsoft/language-server-protocol上提出问题。