颜色主题
Visual Studio Code 用户界面中可见的颜色分为两类:
- 视图和编辑器(从活动栏到状态栏)中使用的工作台颜色。所有这些颜色的完整列表可以在主题颜色参考中找到。
- 用于编辑器中源代码的语法颜色和样式。这些颜色的主题不同,因为语法着色基于 TextMate 语法和 TextMate 主题以及语义标记。
本指南将介绍创建主题的不同方法。
工作台颜色
创建新工作台颜色主题的最简单方法是从现有颜色主题开始并对其进行自定义。首先切换到您要修改的颜色主题,然后打开您的设置并对workbench.colorCustomizations设置进行更改。更改会实时应用到您的 VS Code 实例。
例如,以下内容将更改标题栏的颜色:
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#ff0000"
}
}
语法颜色
对于语法突出显示颜色,有两种方法。.tmTheme您可以从社区引用现有的 TextMate 主题(文件),也可以创建自己的主题规则。最简单的方法是从现有主题开始并对其进行自定义,就像上面的工作台颜色部分一样。
首先切换到颜色主题进行自定义和使用editor.tokenColorCustomizations 设置。更改会实时应用到您的 VS Code 实例,无需刷新或重新加载。
例如,以下代码将更改编辑器中注释的颜色:
{
"editor.tokenColorCustomizations": {
"comments": "#FF0000"
}
}
该设置支持一个简单的模型,其中包含一组可用的常见标记类型,例如“评论”、“字符串”和“数字”。如果你想要更多的颜色,你需要直接使用 TextMate 主题规则,语法高亮指南中有详细解释。
语义色彩
语义突出显示适用于 VS Code 版本 1.43 中的 TypeScript 和 JavaScript。我们预计它很快就会被其他语言采用。
语义高亮根据语言服务的符号信息丰富语法着色,对项目有更完整的理解。一旦语言服务器运行并计算了语义标记,就会出现颜色变化。
每个主题控制是否使用主题定义中的特定设置启用语义突出显示。每个语义标记的样式由主题的样式规则定义。
用户可以使用以下设置覆盖语义突出显示功能和着色规则editor.tokenColorCustomizations:
为特定主题启用语义突出显示:
"editor.tokenColorCustomizations": {
"[Material Theme]": {
"semanticHighlighting": true
}
},
创建新的颜色主题
使用workbench.colorCustomizations和调整主题颜色后editor.tokenColorCustomizations,就可以创建实际的主题了。
-
使用命令面板中的开发人员:从当前设置生成颜色主题命令生成主题文件
-
使用 VS Code 的Yeoman扩展生成器生成新的主题扩展:
npm install -g yo generator-code yo code -
如果您如上所述自定义了主题,请选择“重新开始”。

-
将根据您的设置生成的主题文件复制到新扩展名。
您还可以通过告诉扩展生成器导入 TextMate 主题文件 (.tmTheme) 并将其打包以在 VS Code 中使用来使用现有的 TextMate 主题。或者,如果您已经下载了主题,请将该tokenColors部分替换为要使用的文件的链接.tmTheme。
{
"type": "dark",
"colors": {
"editor.background": "#1e1e1e",
"editor.foreground": "#d4d4d4",
"editorIndentGuide.background": "#404040",
"editorRuler.foreground": "#333333",
"activityBarBadge.background": "#007acc",
"sideBarTitle.foreground": "#bbbbbb"
},
"tokenColors": "./Diner.tmTheme"
}
提示:为您的颜色定义文件添加
-color-theme.json后缀,您将在编辑时获得悬停、代码完成、颜色装饰器和颜色选择器。
提示: ColorSublime有数百个现有的 TextMate 主题可供选择。选择您喜欢的主题,然后复制下载链接以在 Yeoman 生成器或扩展程序中使用。它将采用如下格式
"https://raw.githubusercontent.com/Colorsublime/Colorsublime-Themes/master/themes/(name).tmTheme"
测试新的颜色主题
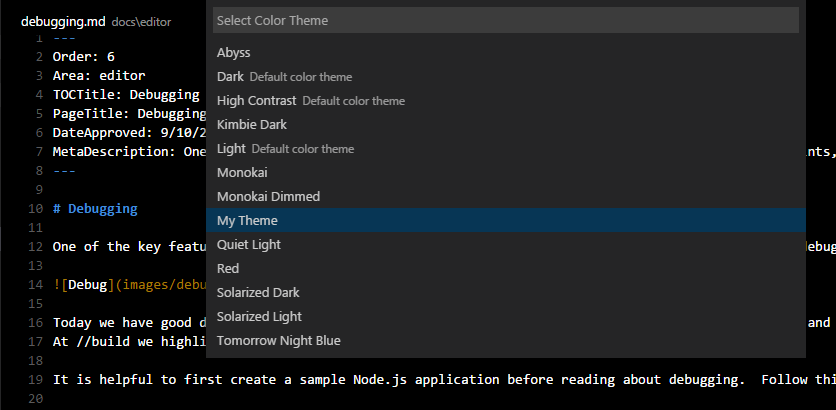
要尝试新主题,请按 F5 启动扩展开发主机窗口。
在那里,通过“文件” > “首选项” > “主题” > “颜色主题”打开“颜色主题”选择器,您可以在下拉列表中看到您的主题。向上和向下箭头可查看主题的实时预览。

对主题文件的更改会实时应用在Extension Development Host窗口中。
将主题发布到扩展市场
如果您想与社区分享您的新主题,您可以将其发布到扩展市场。使用vsce 发布工具打包您的主题并将其发布到 VS Code Marketplace。
提示:为了让用户轻松找到您的主题,请在扩展程序描述中包含“主题”一词,
Category并将.Themespackage.json
我们还提供了有关如何使您的扩展在 VS Code Marketplace 上看起来很棒的建议,请参阅市场演示技巧。
添加新的颜色 ID
颜色 ID 也可以通过颜色贡献点的扩展来贡献。workbench.colorCustomizations当在设置和颜色主题定义文件中使用完整代码时,也会出现这些颜色。用户可以在扩展贡献选项卡中查看扩展定义的颜色。