发布扩展
制作出高质量的扩展后,您可以将其发布到VS Code 扩展市场,以便其他人可以找到、下载和使用您的扩展。或者,您可以将扩展打包为可安装的 VSIX 格式并与其他用户共享。
本主题涵盖:
VSCE
vsce是“Visual Studio Code Extensions”的缩写,是一个用于打包、发布和管理 VS Code 扩展的命令行工具。
安装
确保您已安装Node.js。然后运行:
npm install -g @vscode/vsce
用法
$ cd myExtension
$ vsce package
# myExtension.vsix generated
$ vsce publish
# <publisher id>.myExtension published to VS Code Marketplace
vsce还可以搜索、检索元数据和取消发布扩展。有关所有可用命令的参考vsce,请运行vsce --help。
发布扩展
注意:出于安全考虑,vsce不会发布包含用户提供的 SVG 图像的扩展。
发布工具检查以下约束:
- 中提供的图标
package.json可能不是 SVG。 - 中提供的徽章
package.json可能不是 SVG,除非它们来自受信任的徽章提供商。 README.md中的图像 URLCHANGELOG.md需要解析为httpsURL。- 图像
README.md可能CHANGELOG.md不是 SVG,除非它们来自受信任的徽章提供商。
Visual Studio Code 使用Azure DevOps来提供 Marketplace 服务。这意味着扩展的身份验证、托管和管理是通过 Azure DevOps 提供的。
vsce只能使用个人访问令牌发布扩展。您需要至少创建一个才能发布扩展。
获取个人访问令牌
首先,按照文档在 Azure DevOps 中创建您自己的组织。在以下示例中,组织名称为vscode,您应根据需要使用新的组织名称。请注意,组织的名称不必与您的发布商名称相同。
-
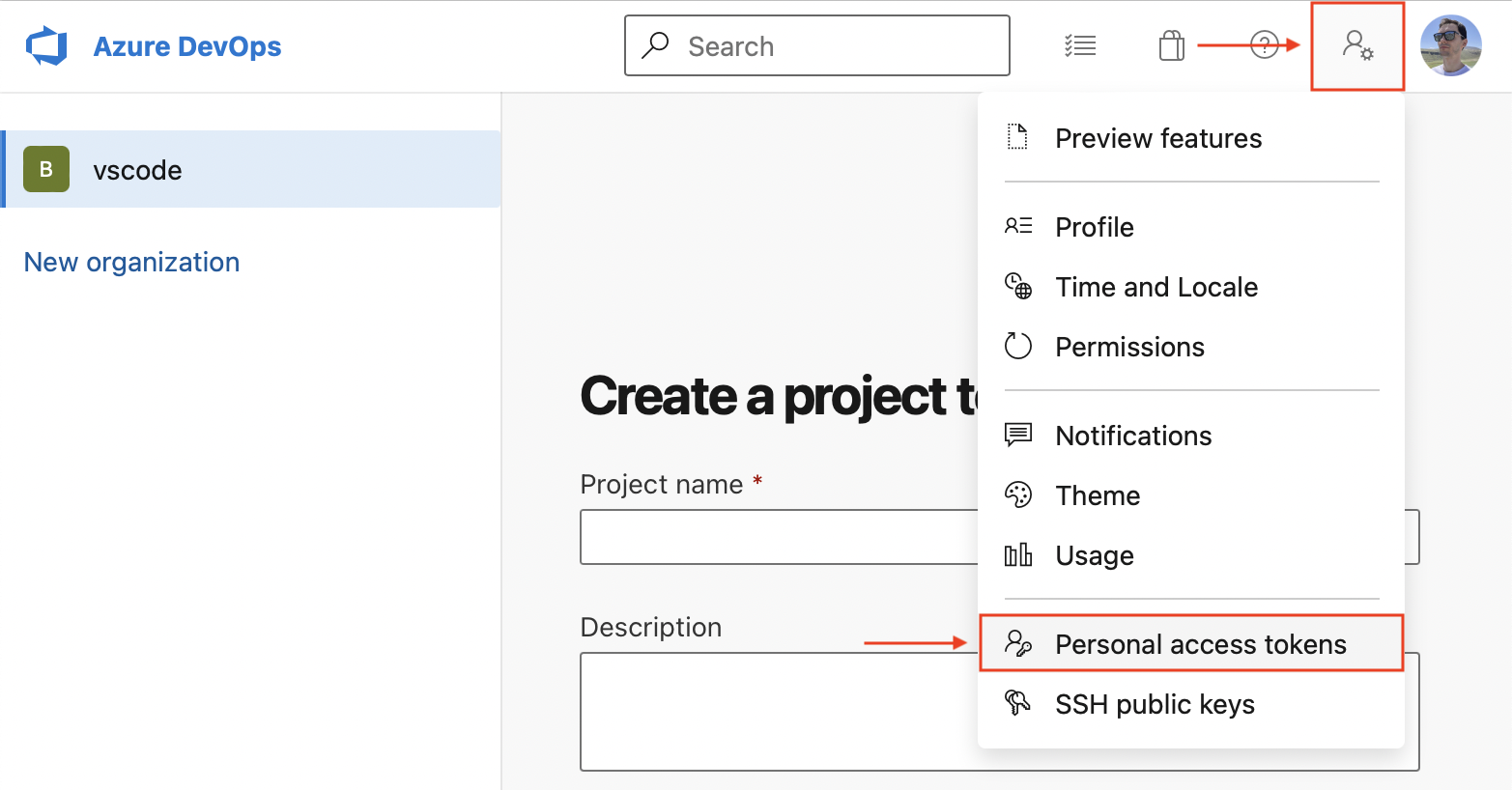
在您组织的主页(例如:
https://dev.azure.com/vscode)中,打开您的个人资料图片旁边的用户设置下拉菜单,然后选择个人访问令牌:
-
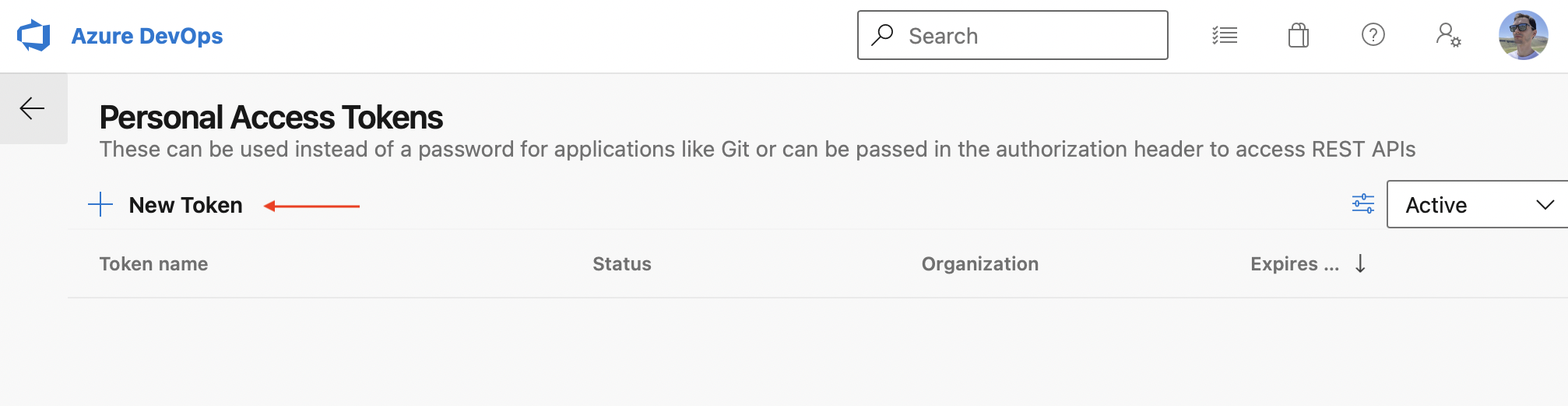
在“个人访问令牌”页面上,选择“新建令牌”:

-
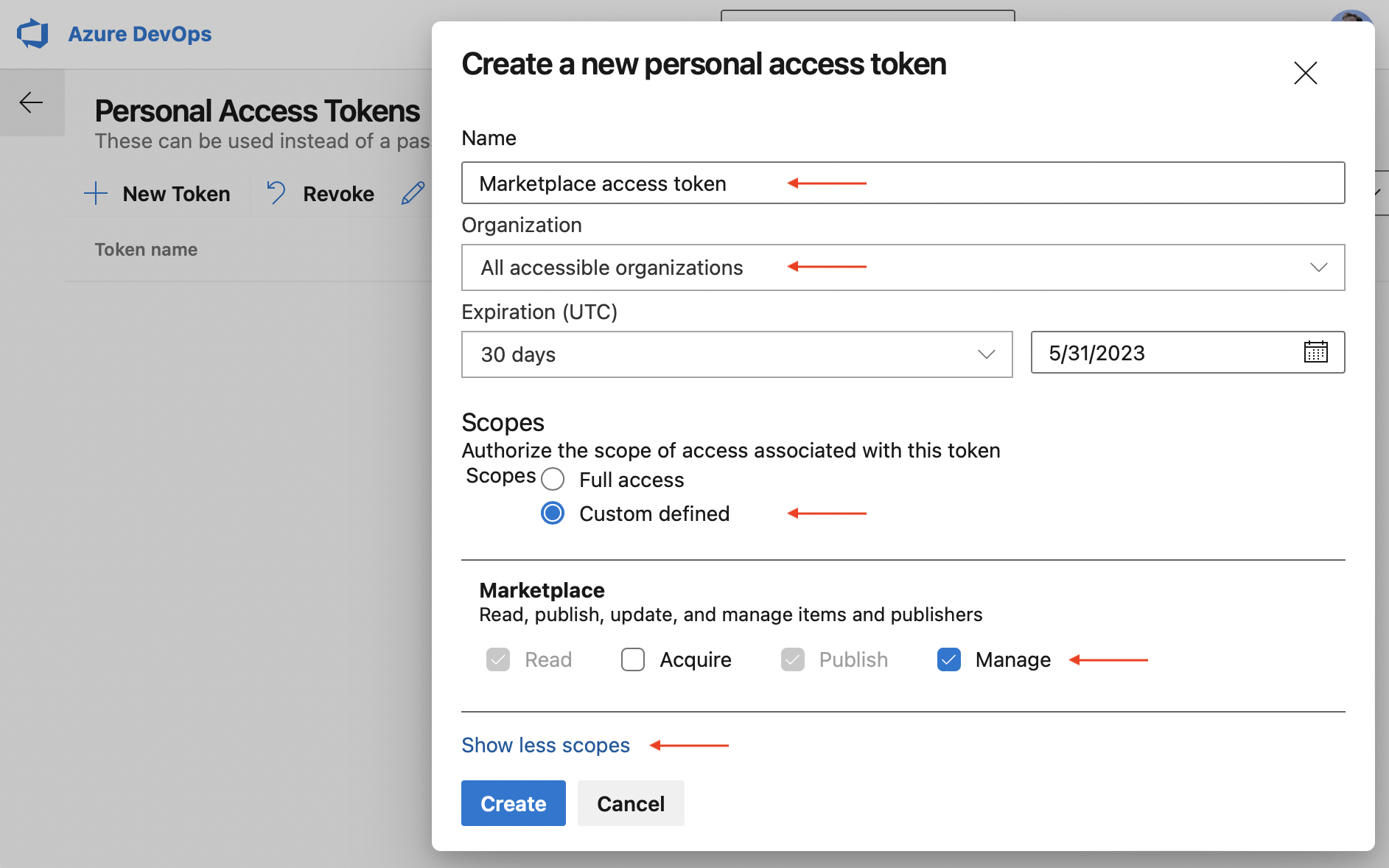
在创建新的个人访问令牌模式中,选择令牌的以下详细信息:
- 名称:您想要的令牌的任何名称
- 组织:所有可访问的组织
- 过期(可选):设置令牌所需的过期日期
- 范围:自定义:
- 单击“范围”部分下方的“显示所有范围”链接
- 在范围列表中,滚动到Marketplace并选择管理范围

-
单击创建。
您将看到新创建的个人访问令牌。将其复制到安全位置,您将需要它来创建发布者。
创建发布者
发布者是可以将扩展发布到 Visual Studio Code Marketplace 的身份。publisher每个扩展都需要在其package.json文件中包含一个名称。
创建发布者:
-
使用您在上一节中创建个人访问令牌时所用的同一 Microsoft 帐户登录。
-
单击左侧窗格中的“创建发布者” 。
-
在新页面中,指定新发布者的强制参数 - 标识符和名称(分别为ID和名称字段):
- ID:您的发布商在 Marketplace 中的唯一标识符,将在您的扩展程序 URL 中使用。ID一旦创建就无法更改。
- 名称:您的发布商的唯一名称,将与您的扩展程序一起显示在 Marketplace 中。这可以是您的公司名称或品牌名称。
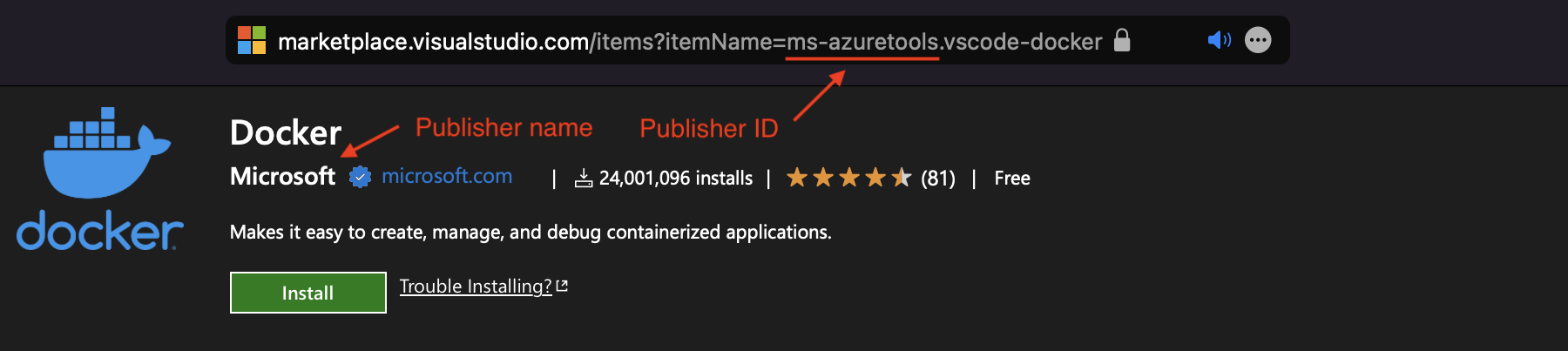
以下是 Docker 扩展的发布者标识符和名称的示例:

-
(可选)填写其余字段。
-
单击创建
-
使用 验证新创建的发布者
vsce。在终端中,运行以下命令,并在出现提示时键入在上一步中创建的个人访问令牌:vsce login <publisher id> https://marketplace.visualstudio.com/manage/publishers/ Personal Access Token for publisher '<publisher id>': **************************************************** The Personal Access Token verification succeeded for the publisher '<publisher id>'.
验证后,您就可以发布扩展了。
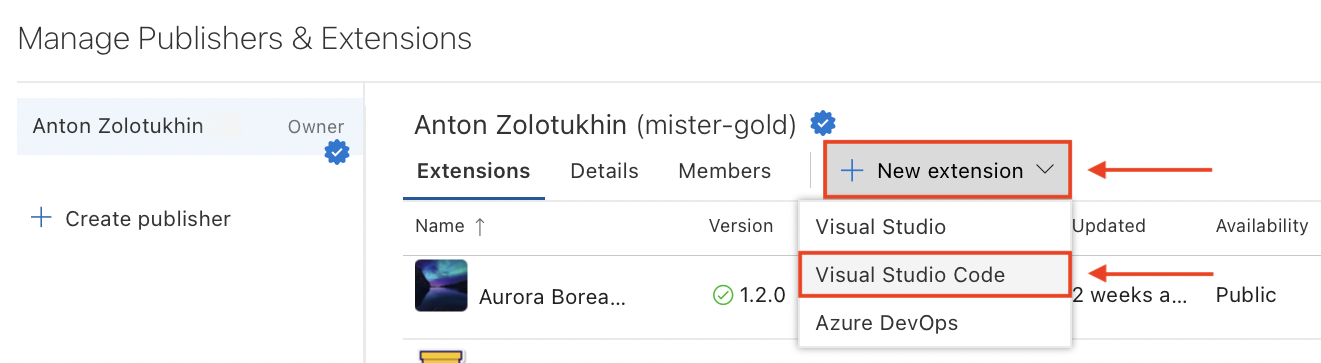
发布扩展
您可以通过两种方式发布扩展:
-
自动,使用
vsce publish命令:vsce publish如果您尚未通过
vsce login上述命令提供您的个人访问令牌,vsce则会要求提供。 -
手动,使用
vsce package将扩展打包成可安装的 VSIX 格式,然后上传到Visual Studio Marketplace 发布者管理页面:
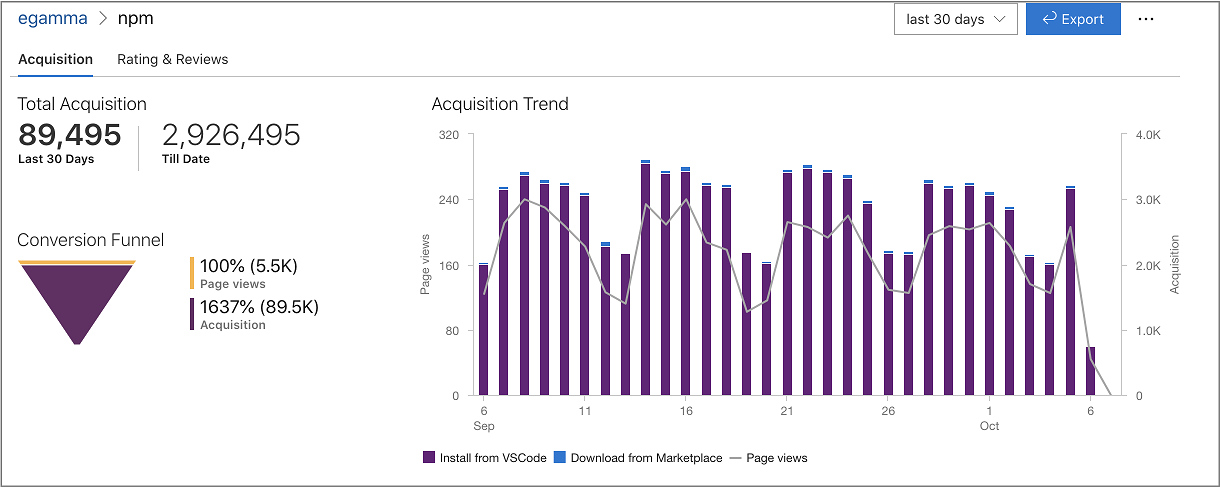
查看扩展安装和评级
Visual Studio Marketplace 发布商管理页面使您可以访问每个扩展随时间的获取趋势,以及总获取计数以及评级和评论。要查看报告,请单击扩展程序或选择“更多操作”>“报告”。

自动增加扩展版本
发布扩展时,您可以通过指定要递增的SemVer兼容号或版本(major、minor或patch)来自动递增其版本号。例如,要将扩展的版本从 1.0.0 更新到 1.1.0,您可以指定:
vsce publish minor
或者
vsce publish 1.1.0
这两个命令都会首先修改扩展的package.json 版本属性,然后将其与更新后的版本一起发布。
注意:如果您
vsce publish在 git 存储库中运行,它还会通过npm-version创建版本提交和标记。默认提交消息将是扩展的版本,但您可以使用该-m标志提供自定义提交消息。(可以从提交消息中引用当前版本%s)。
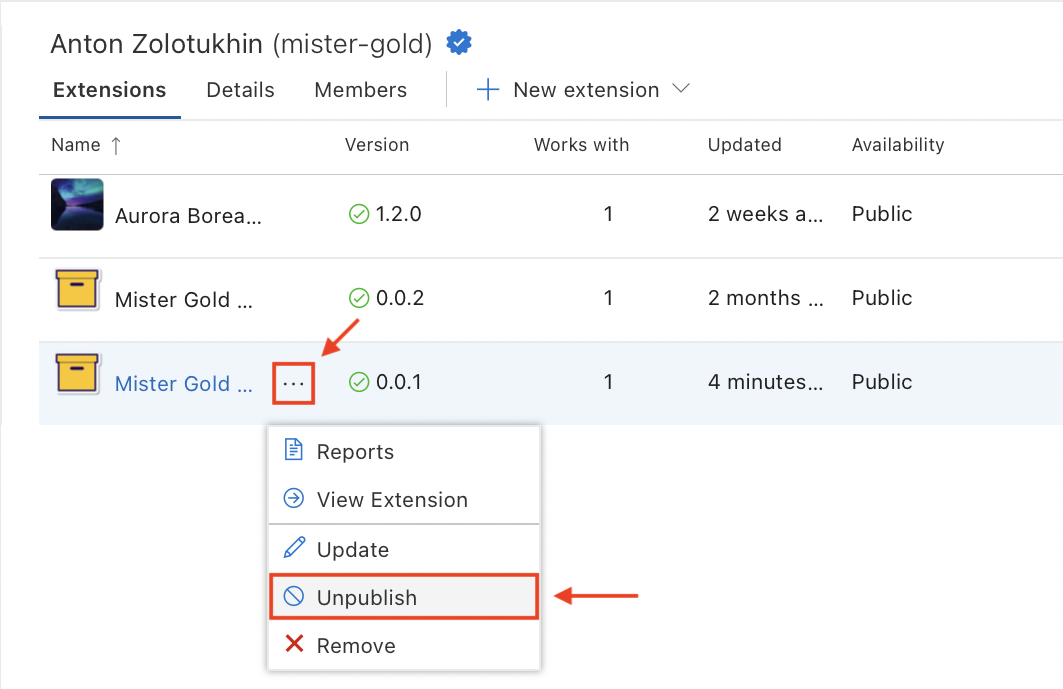
取消发布扩展
您可以通过单击“更多操作”>“取消发布”从Visual Studio Marketplace 发布者管理页面取消发布扩展:

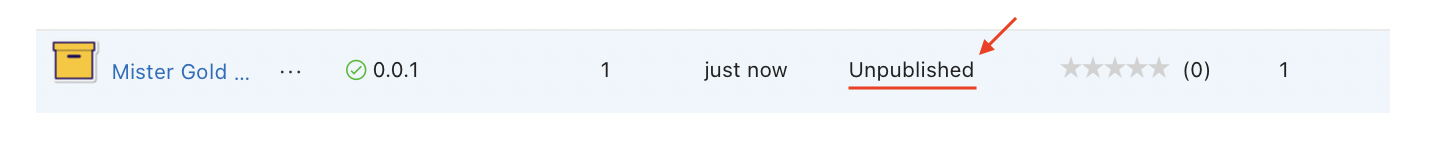
取消发布后,扩展的可用性状态将更改为“未发布”,并且将不再可以从 Marketplace 和 Visual Studio Code 下载:

注意:当您取消发布扩展时,Marketplace 将保留扩展统计信息。
删除扩展
您可以通过两种方式删除扩展:
-
vsce自动,与命令一起使用unpublish:vsce unpublish <publisher id>.<extension name> -
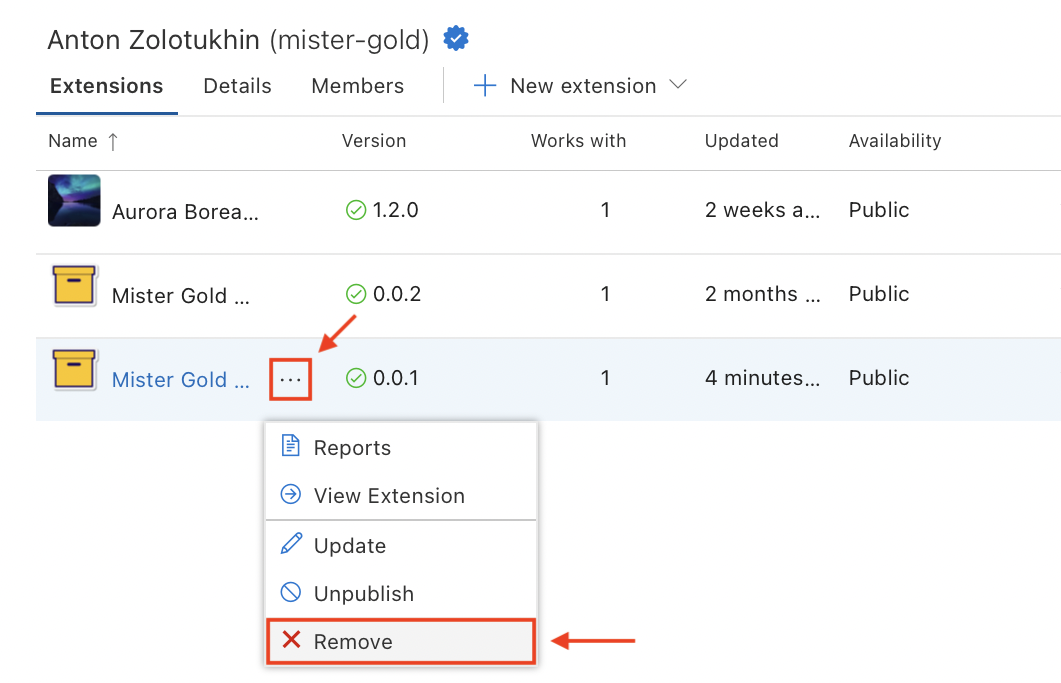
从Visual Studio Marketplace 发布者管理页面手动单击“更多操作”>“删除”:

在这两种情况下,系统都会提示您输入扩展名来确认删除。请注意,删除操作是不可逆的。
注意:当您取消发布扩展时,Marketplace 将删除所有扩展统计信息。您可能想要更新您的扩展而不是取消发布它。
弃用扩展
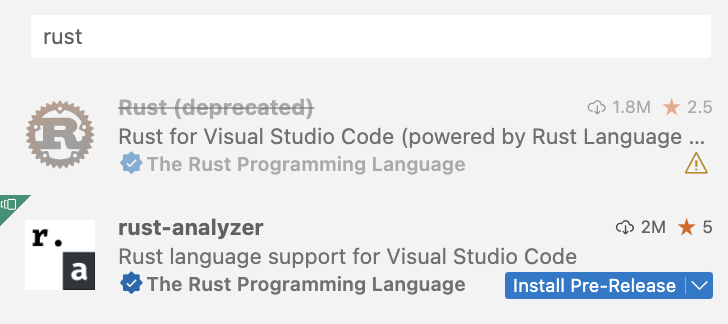
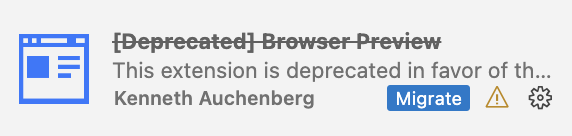
您可以仅弃用某个扩展或弃用以支持另一个扩展或设置。已弃用的扩展将在 UI 中以灰色删除线文本呈现:

每个已弃用的扩展程序的右下角都有一个黄色警告图标(请参阅上面的屏幕截图)。将鼠标悬停在扩展程序磁贴上时,您可以看到此图标旁边的弃用详细信息,无论是:
-
该扩展已被弃用,没有任何替代方案:

-
该扩展已被弃用,取而代之的是另一个扩展:

-
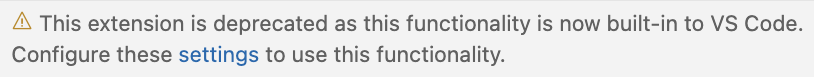
该扩展已被弃用,取而代之的是以下设置:

VS Code 不会自动迁移或卸载已安装的已弃用扩展。如果已弃用的扩展有替代扩展或设置,VS Code 将显示一个“迁移”按钮,以帮助您快速切换到指定的替代扩展:

要将您的扩展标记为已弃用,请在“已弃用的扩展”讨论线程中留下评论。
注意:目前,扩展在 Marketplace 中并未呈现为已弃用。此功能将在稍后推出。
包装扩展
如果您愿意,您可以选择打包您的扩展:
- 在 VS Code 实例上测试它。
- 分发它而不将其发布到市场。
- 私下与他人分享。
打包意味着创建一个.vsix包含您的扩展的文件。然后可以将该文件安装在 VS Code 中。某些扩展将.vsix文件作为其 GitHub 版本的一部分发布。
对于扩展作者,要打包扩展,请在扩展的根文件夹中运行以下命令:
vsce package
.vsix此命令将在扩展的根文件夹中创建一个文件。例如,my-extension-0.0.1.vsix.
对于用户,要.vsix在 VS Code 中安装文件:
- 转到扩展视图。
- 单击视图和更多操作...
- 选择从 VSIX 安装...
或者
在您的终端中,运行以下命令:
# if you use VS Code
code --install-extension my-extension-0.0.1.vsix
# if you use VS Code Insiders
code-insiders --install-extension my-extension-0.0.1.vsix
您的扩展文件夹
要加载扩展,您需要将文件复制到 VS Code 扩展文件夹.vscode/extensions。根据您的操作系统,此文件夹具有不同的位置:
- 视窗:
%USERPROFILE%\.vscode\extensions - 苹果系统:
~/.vscode/extensions - Linux:
~/.vscode/extensions
Visual Studio 代码兼容性
创作扩展时,必须指定扩展兼容的 VS Code 版本。为此,请使用engines.vscode内部参数package.json:
{
"engines": {
"vscode": "^1.8.0"
}
}
- 值
1.8.0(不带插入符号)表示您的扩展仅与 VS Code 兼容1.8.0。 - 值表示您的扩展与 VS Code及更高版本
^1.8.0兼容,包括、等。1.8.01.8.11.9.0
您可以使用该engines.vscode参数来确保仅为包含您依赖的 API 的客户端安装扩展。这种机制在稳定版本和内部版本中都能很好地发挥作用。
例如,假设 VS Code 的最新稳定版本是1.8.0. 在版本开发过程中1.9.0,引入了新的 API,并通过该版本在 Insider 版本中提供1.9.0-insider。如果您想发布受益于此 API 的扩展版本,您应该指出^1.9.0. 这样,您的新扩展版本将仅在 VS Code 上可用>=1.9.0(换句话说,具有当前 Insiders 版本的用户)。拥有 VS Code 稳定版的用户只有在稳定版达到 version 时才会获得更新1.9.0。
高级用法
市场整合
您可以自定义扩展在 Visual Studio Marketplace 中的外观。有关示例,请参阅Go 扩展。
以下是一些让您的扩展在 Marketplace 上看起来很棒的提示:
- 扩展程序根目录下的文件
README.md将用于填充扩展程序的 Marketplace 页面的内容。vsce将以两种不同的方式为您修改 README 链接:- 如果您添加一个
repository字段package.json并且它是公共 GitHub 存储库,vsce则会自动检测它并相应地调整相关链接,master默认情况下使用分支。--githubBranch您可以在运行时使用该标志覆盖 GitHub 分支vsce package或vsce publish。 - 为了进行更细粒度的控制,您可以设置
--baseContentUrl和--baseImagesUrl标志来设置相对链接的基本 URL。
- 如果您添加一个
- 扩展根目录下的文件
LICENSE将用作扩展许可证的内容。 - 扩展根目录下的文件
CHANGELOG.md将用作扩展更改日志的内容。 galleryBanner.color您可以通过设置为 中的预期十六进制值来设置横幅背景颜色package.json。- 您可以通过设置扩展程序中包含的
icon方形 PNG 文件的相对路径来设置图标,格式为.128pxpackage.json
另请参阅市场演示技巧。
验证发布者
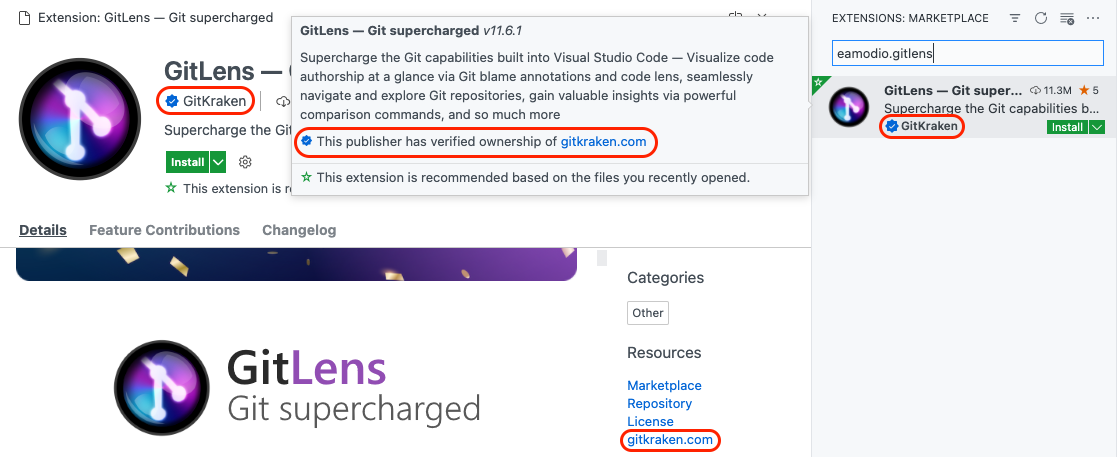
您可以通过验证与您的品牌或身份相关的合格域名的所有权来成为经过验证的发布商。验证您的发布商将证明您的真实性,并向您的扩展程序添加经过验证的徽章。

要验证发布者:
- 访问 Visual Studio Marketplace 发布者管理页面。
- 选择或创建您想要验证的发布者。
- 在“已验证的域”字段中输入符合条件的域,保存并选择“验证”。
- 按照对话框中的说明将 TXT 记录添加到您的域的 DNS 配置中。
- 选择“验证”以验证 TXT 记录是否已成功添加。
您的 TXT 记录经过验证后,Marketplace 团队将审核您的请求并在 5 个工作日内批准验证。
注意:对发布者显示名称的任何更改都将撤销已验证的徽章。
符合条件的域名
合格域名满足以下条件:
- 不能是子域({subdomain}.github.io、{subdomain}.contoso.com 或类似域)。
- 您必须能够管理 DNS 配置设置并添加 TXT 记录。
- 您的域必须使用 HTTPS 协议。
- 您的域必须能够为 HEAD 请求提供 HTTP 200 状态响应。
扩展定价标签
您可以在 Marketplace 中为您的扩展程序添加定价标签,以表明它是FREE或FREE TRIAL。
pricing作为扩展程序作者,您可以通过将该字段添加到您的 中来选择在扩展程序页面上显示定价标签package.json,例如:
{
"pricing": "Free"
}
该字段的值pricing可以是Free或Trial。请注意,这些值区分大小写。
如果您不将该pricing字段添加到您的 中package.json,则默认标签将为FREE。
注意:发布扩展程序时,请确保使用
vsce版本 >=2.10.0以使定价标签发挥作用。
延期赞助商
sponsor扩展程序可以通过在其 中添加一个字段来选择赞助package.json,该字段包含url扩展程序作者想要使用的赞助链接。例如:
"sponsor": {
"url": "https://github.com/sponsors/nvaccess"
}
注意:在发布扩展以使赞助发挥作用时,请确保使用
vsce版本 >= 。2.9.1
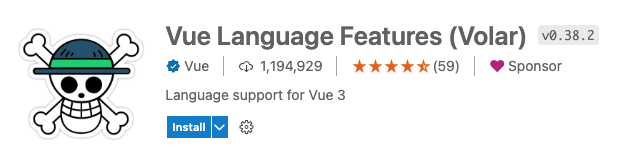
如果扩展程序选择加入此 VS Code,则会在扩展程序详细信息页面标题中呈现一个“赞助商”按钮。

我们希望这将使我们的用户能够为他们所依赖的扩展提供资金,以提高扩展的性能、可靠性和稳定性。
使用 .vscodeignore
您可以创建一个.vscodeignore文件来排除某些文件,使其不包含在扩展程序包中。该文件是glob模式的集合,每行一个。
例如:
**/*.ts
**/tsconfig.json
!file.ts
您应该忽略运行时不需要的所有文件。例如,如果您的扩展是用 TypeScript 编写的,则应忽略所有**/*.ts文件,如前面的示例所示。
注意:中列出的开发依赖项devDependencies将被自动忽略,您无需将它们添加到文件中.vscodeignore。
预发布步骤
可以将预发布步骤添加到清单文件中。每次打包扩展时都会调用该命令。
{
"name": "uuid",
"version": "0.0.1",
"publisher": "someone",
"engines": {
"vscode": "0.10.x"
},
"scripts": {
"vscode:prepublish": "tsc"
}
}
每当打包扩展时,这将始终调用TypeScript编译器。
预发布扩展
用户可以选择在 VS Code 或 VS Code Insiders 中安装预发布版本的扩展,以便在正式扩展发布之前定期获取最新的扩展版本。

对于发布预发布版本的扩展,pre-release需要在打包和发布步骤中传递一个标志:
vsce package --pre-release
vsce publish --pre-release
我们仅支持major.minor.patch扩展版本,semver不支持预发布标签。因此,如果您将major.minor.patch-tag版本发布到市场,它将被视为major.minor.patch并且tag将被忽略。预发行版和常规发行版之间的版本必须不同。也就是说,如果 1.2.3 作为预发行版上传,则下一个常规版本必须以不同的版本上传,例如 1.2.4。semver未来将提供全面支持。
VS Code 会自动将扩展更新到可用的最高版本,因此即使用户选择预发布版本并且存在更高版本的扩展版本,该用户也会更新到已发布的版本。因此,我们建议扩展用于major.EVEN_NUMBER.patch发布版本和major.ODD_NUMBER.patch预发布版本。例如:0.2.*用于发布和0.3.*预发布。
如果扩展作者不希望其预发布用户更新到发布版本,我们建议在发布发布版本之前始终增量并发布新的预发布版本,以确保预发布版本始终更高。请注意,虽然预发布用户将更新到更高版本的发布版本,但他们仍然有资格自动更新到版本号高于发布版本的未来预发布版本。
VS Code 版本之后支持预发布扩展1.63.0,因此所有预发布扩展都需要engines.vscode在其package.jsonto中设置值>= 1.63.0。
注意:已经具有单独的预发布扩展的扩展应联系 VS Code 团队,以启用自动卸载过时的单独扩展并安装主扩展的预发布版本。
特定于平台的扩展
扩展可以为运行 VS Code 的每个平台(Windows、Linux、macOS)发布不同的 VSIX。我们将此类扩展称为 平台特定扩展。
从版本 1.61.0 开始,VS Code 会查找与当前平台匹配的扩展包。
如果您的扩展具有特定于平台的库或依赖项,则特定于平台的扩展非常有用,因此您可以控制平台包中包含的确切二进制文件。一个常见的用例是使用本机节点模块。
发布特定于平台的扩展时,需要为每个具有特定于平台的内容的平台发布单独的包。您仍然可以发布不带该标志的包--target,并且该包将用作没有特定于平台的包的所有平台的后备。
当前可用的平台有:win32-x64、win32-arm64、linux-x64、linux-arm64、linux-armhf、alpine-x64、alpine-arm64、darwin-x64和。darwin-arm64web
如果您希望特定于平台的扩展程序也支持在浏览器中作为Web 扩展程序运行,则它在发布时必须针对该平台。web该web平台将browser尊重package.json. 中不支持的扩展功能web应该使用 中的when子句来package.json确保它们被禁用。我们不建议package.json为 Web 平台提供不同的扩展,也不建议删除 VSIX 中无法在web.
Publishing
从 version 开始1.99.0,vsce支持一个--target参数,允许您在打包和发布 VSIX 时指定目标平台。
win32-x64以下是为和平台发布 VSIX 的方法win32-arm64:
vsce publish --target win32-x64 win32-arm64
或者,您也可以--target在打包时使用该选项来简单地创建特定于平台的 VSIX。VSIX 稍后可以像往常一样发布到市场。以下是针对平台执行此操作的方法win32-x64:
vsce package --target win32-x64
vsce publish --packagePath PATH_TO_WIN32X64_VSIX
Continuous Integration
管理多个特定于平台的 VSIX 可能会让人不知所措,因此我们建议在持续集成中自动化扩展的构建过程。使用GitHub Actions是一个很好的方法。我们的特定于平台的扩展示例可以用作学习资源;其工作流程支持使用特定于平台的扩展支持将本机节点模块作为依赖项分布到所有受支持的 VS Code 目标的常见场景。
下一步
常见问题
当我尝试发布扩展时,出现“您超出了允许的标签数量 10”错误?
Visual Studio Marketplace 不允许扩展包keywords在package.json. 将关键字/标签的数量保持在 10 以下以避免出现此错误。
当我尝试发布扩展程序时收到 403 Forbidden(或 401 Unauthorized)错误?
创建 PAT(个人访问令牌)时容易犯的一个错误是没有在“组织”字段下拉列表中选择“所有可访问的组织”(而是选择一个特定组织)。您还应该将授权范围设置为才能进行发布。Marketplace (Manage)
我无法通过该vsce工具取消发布我的扩展?
您可能更改了您的扩展程序 ID 或发布者名称。您还可以通过转至管理页面直接在 Marketplace 上管理您的扩展。您可以从发布者管理页面更新或取消发布您的扩展。
为什么 vsce 不保留文件属性?
请注意,从 Windows 构建和发布扩展时,扩展包中包含的所有文件都将缺少 POSIX 文件属性,即可执行位。某些node_modules依赖项依赖于这些属性才能正常运行。从 Linux 和 macOS 进行发布可以按预期进行。
我可以通过持续集成 (CI) 版本进行发布吗?
是的,请参阅持续集成主题的自动发布部分,了解如何配置 Azure DevOps、GitHub Actions 和 Travis CI 以自动将扩展发布到市场。
当我尝试发布我的扩展程序时,出现“错误扩展程序‘名称’已存在于市场中”错误?
Marketplace 要求每个扩展的扩展名称都是唯一的。如果 Marketplace 中已存在同名扩展,您将收到以下错误:
ERROR The extension 'name' already exists in the Marketplace.
相同的规则适用于扩展名的显示名称。