2023 年 2 月(版本 1.76)
更新 1.76.1:该更新解决了这些问题。
更新 1.76.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 2 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 配置文件- 活动配置文件徽章,通过命令面板快速切换配置文件。
- 辅助功能改进- 新的音频提示,改进的终端屏幕阅读器模式。
- 可移动的资源管理器视图- 将资源管理器放置在辅助侧边栏或面板中。
- 笔记本内核 MRU 列表- 查找并选择最近使用的笔记本内核。
- Markdown 标题链接建议- 轻松链接到工作区中文件中的标题。
- 远程开发可用性- 新的键盘快捷键、简化的远程选项列表。
- 新的 Git/GitHub 主题- 面向初学者和高级 Git 源代码控制用户的文章。
- 改进的市场搜索- 多词查询的更好结果。
- Jupyter IPyWidgets 8 支持- 在 Jupyter 笔记本中使用最新的 IPyWidgets 版本。
- Python pytest IntelliSense - pytest 装置和参数化参数的完成。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
终端命令失败音频提示
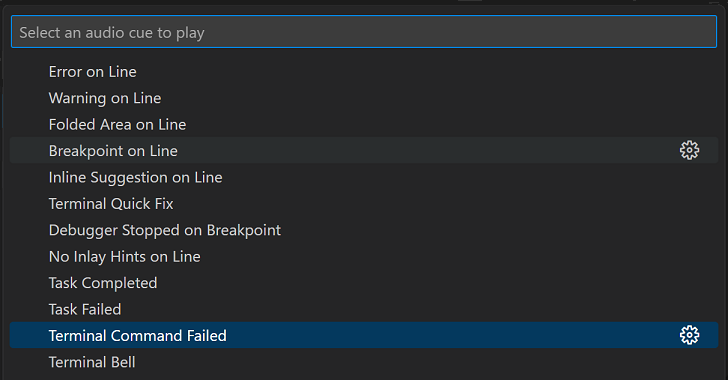
当命令在具有 shell 集成的终端中以非零代码退出时,有视力的用户可以看一眼命令装饰,以快速了解发生了故障。为了向屏幕阅读器用户传达失败信息,VS Code 现在会播放audioCues.terminalCommandFailed音频提示。
您可以通过滚动帮助:列出音频提示下拉列表来收听可用的音频提示声音。

改进了错误音频提示响应能力
现在,在角色导航期间会播放音频audioCues.lineHasError提示,以便屏幕阅读器用户可以更好地了解编辑器中的错误位置。
终端可访问缓冲区改进
上一次迭代,我们引入了终端可访问缓冲区,它使屏幕阅读器用户可以通过“终端:焦点可访问缓冲区”命令访问终端内容。
在这次迭代中,我们通过添加选择和链接支持、使其只读以及使用 shell 集成见解将输出限制为仅重要的终端内容(运行的命令、退出代码(如果有))来改进可访问缓冲区,和输出。我们计划在下一次迭代中添加此功能的配置。
上下文特定选项卡焦点模式
“切换Tab 键移动焦点”命令对于确定工作台或编辑器/终端是否接收Tab键输入非常有用。
新editor.tabFocusMode设置允许用户设置默认行为。当该值设置为 时true,工作台接收Tab键输入,而不是编辑器或终端。
Windows 上的屏幕阅读器 shell 集成支持
由于在此上下文中 PowerShell 支持存在问题,当在 Windows 上检测到屏幕阅读器时,Shell 集成之前会被禁用。我们确定在大多数情况下这不再是问题,因此启用了它。
终端可访问的帮助添加
与屏幕阅读器社区的讨论已对终端辅助功能帮助对话框进行了补充(),例如提及“创建新终端(带配置文件)”和“首选项:打开辅助功能设置”命令。
型材
配置文件是发布到稳定版本的最后一个里程碑,可让您根据当前的工作流程和项目快速切换 VS Code 配置。您可以保存一组自定义设置,例如设置、扩展和键绑定,在计算机之间同步它们,并轻松与同事共享。
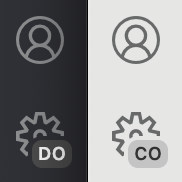
个人资料徽章
VS Code 现在通过在管理活动栏图标上将配置文件名称的前两个字母显示为配置文件徽章来指示当前的自定义配置文件。

主题可以通过配置两种新的主题颜色来自定义个人资料徽章背景和前景色:
profileBadge.backgroundprofileBadge.foreground
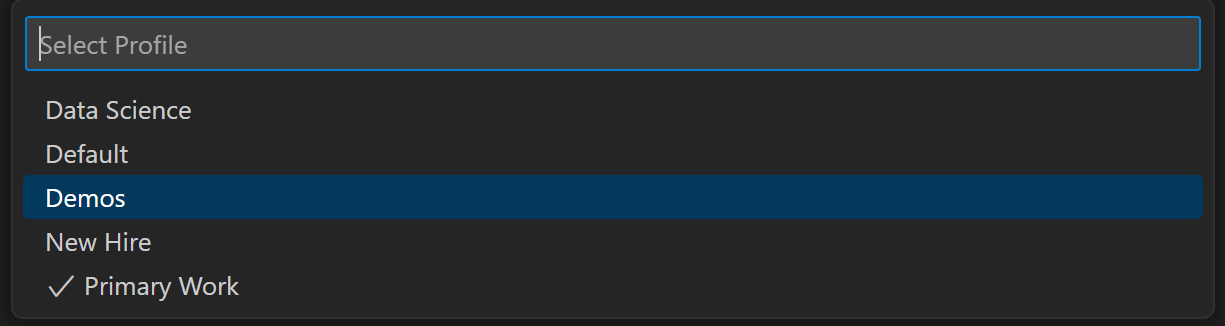
切换配置文件
现在,您可以使用“配置文件:命令面板”中的“切换配置文件”命令 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 在配置文件之间快速切换,该命令会显示一个列出可用配置文件的下拉列表。

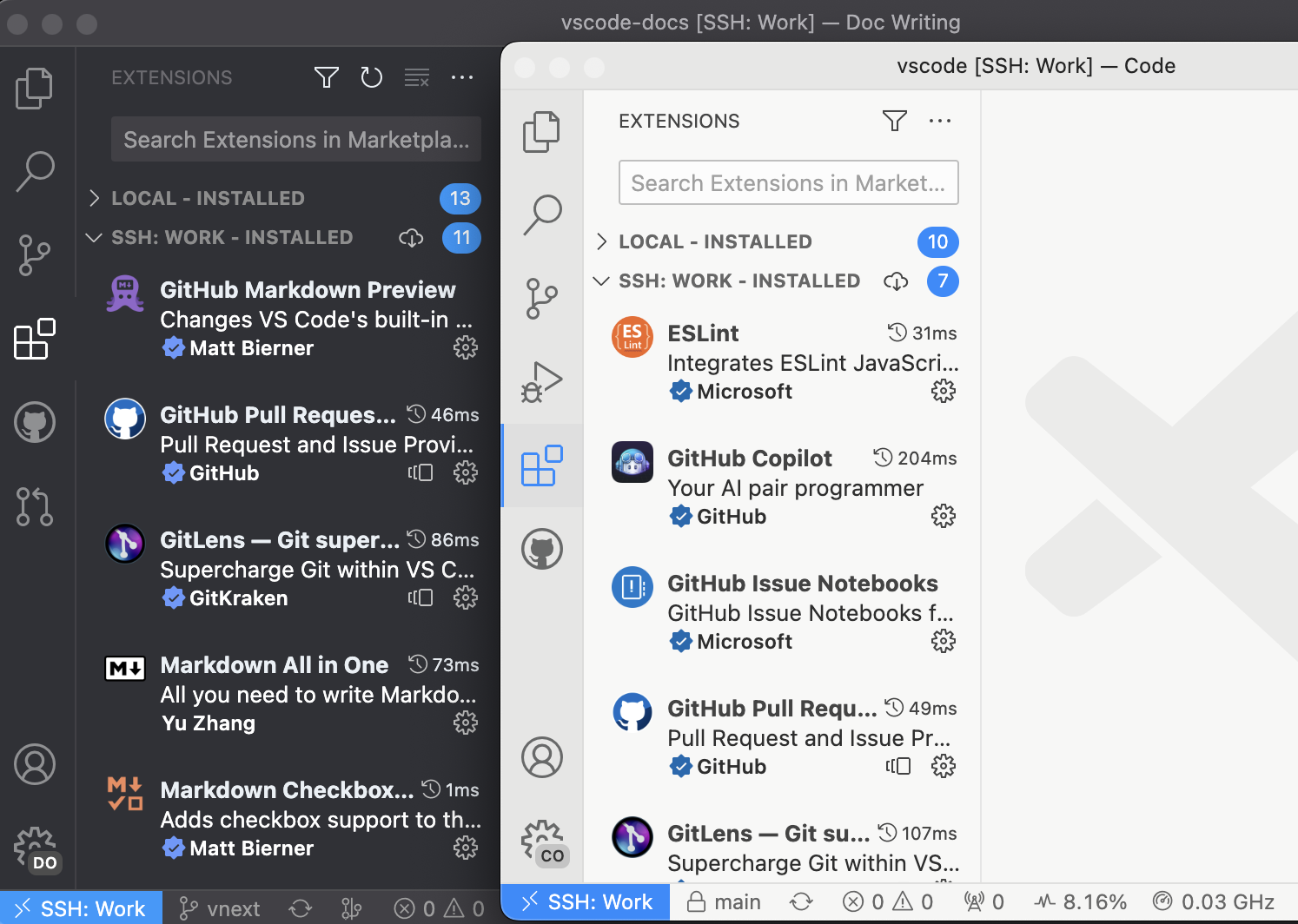
远程工作区中的配置文件
您现在可以创建和自定义包含远程扩展的配置文件,并在远程开发工作区中在它们之间切换 。
下面两个不同的配置文件(“文档编写”和“代码”)在通过远程 SSH 的两个实例中处于活动状态。

配置文件文档
如果您想了解有关配置文件和场景的更多信息(当它们有用时),请查看Visual Studio Code 中的新配置文件主题。本文详细介绍了如何创建、修改、共享和重用配置文件。
工作台
可移动的资源管理器视图
除了少数内置视图之外,VS Code 中的大多数视图和视图容器都是可移动的。在此版本中,资源管理器视图容器 ( ⇧⌘E (Windows、Linux Ctrl+Shift+E ) ) 现在是可移动的,并且可以放置到辅助侧栏或底部面板中,以允许进一步的工作台自定义。
文件资源管理器视图下方已移至面板区域。

如果您想将所有视图重置回默认布局,可以从命令面板运行视图:重置视图位置。
固定宽度居中布局
视图:切换居中布局命令 ( workbench.action.toggleCenteredLayout) 现在具有固定宽度布局选项。新设置启用此选项workbench.editor.centeredLayoutFixedWidth。当启用且居中布局处于活动状态时,编辑器将居中并尝试在窗口和面板调整大小时保持其宽度。
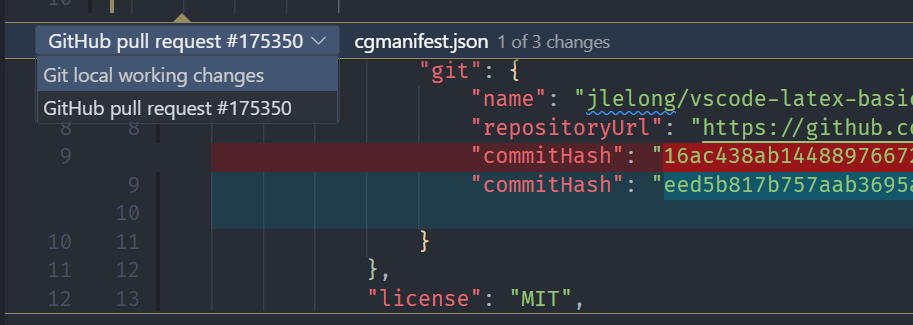
多个快速差异
随着提议的多个快速比较 API 的引入,多个扩展可以提供快速比较。当文件中有多个快速差异时,您现在将看到一个下拉列表,用于选择要查看的差异基础:

评论
Comments视图有一个新的Expand All命令来配合现有的Collapse All命令。未解决评论的装订线图标现在与“评论”视图中使用的图标相同。
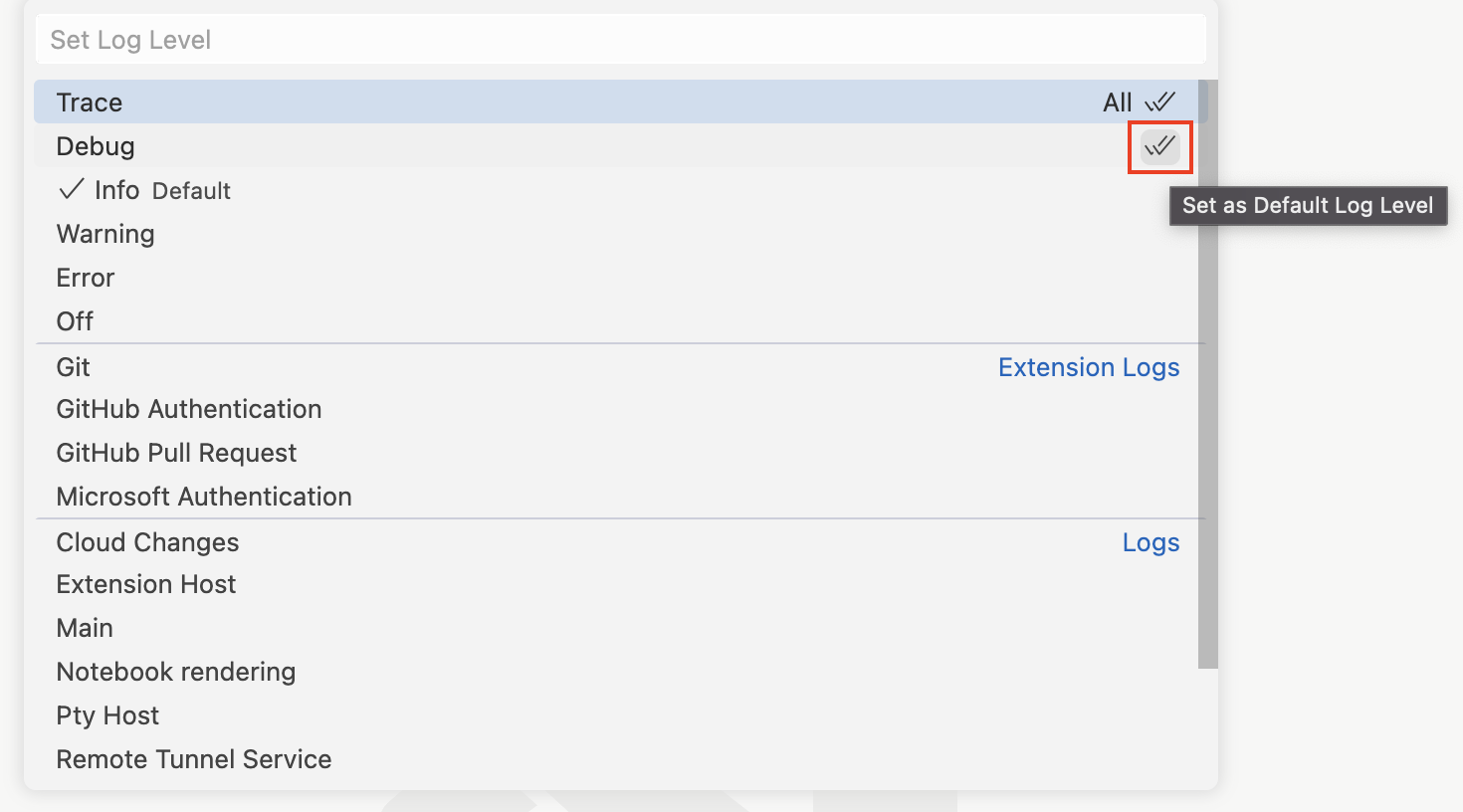
配置默认日志级别
现在,您可以通过Developer: Set Log Level...命令配置 VS Code 或扩展的默认日志级别。这在重新启动后会持续存在,并在计算机之间同步。

选择扩展会显示与默认日志级别相同的日志级别下拉列表。
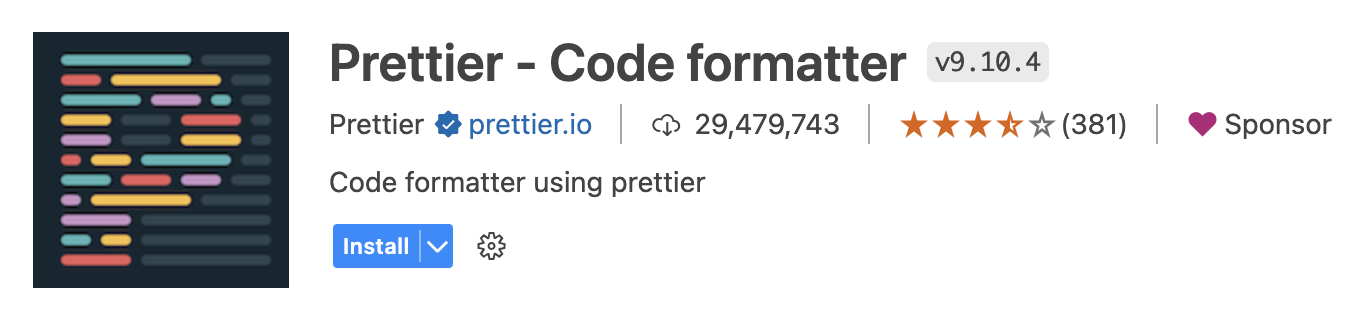
在扩展编辑器中验证发布者域
扩展编辑器现在在已验证的指示器旁边显示已验证的发布者域。下面,prettier.io域名显示在已验证徽章的右侧。

编辑
JSONC文档排序
现在可以按键对 JSONC(带注释的 JSON 文档)文件进行排序。要使用此功能,请从命令面板中选择JSON:排序文档。
用于匹配和着色的独立括号对
editor.language.brackets在此迭代中,我们更改了和editor.language.colorizedBracketPairs均已配置时的行为。之前,设置editor.language.colorizedBracketPairs将覆盖editor.language.brackets括号匹配(因为两者都使用相同的括号对树)。现在,两个设置的并集用于括号匹配,但只有配置的括号editor.language.colorizedBracketPairs才会着色。
源代码控制
Git 提交语法高亮
VS Code 采用了新的 Git 语法,为 Git 提交消息文件提供语法高亮显示。新语法对英语以外的语言有更好的支持。
Git 和 GitHub 文档
无论您是源代码控制新手还是经验丰富的 Git 用户,您都可以在我们文档的源代码控制部分了解有关 VS Code 的 Git 集成的更多信息。文章包括:
- 在 VS Code 中使用 Git 源代码管理- VS Code 的 Git 集成功能概述。
- Git 简介- VS Code 中的初级 Git 操作。
- 使用 GitHub - 将您的代码移至GitHub以与他人共享和协作。
- 常见问题- 获取常见场景和问题的帮助。
笔记本电脑
内核选择器默认模式:MRU
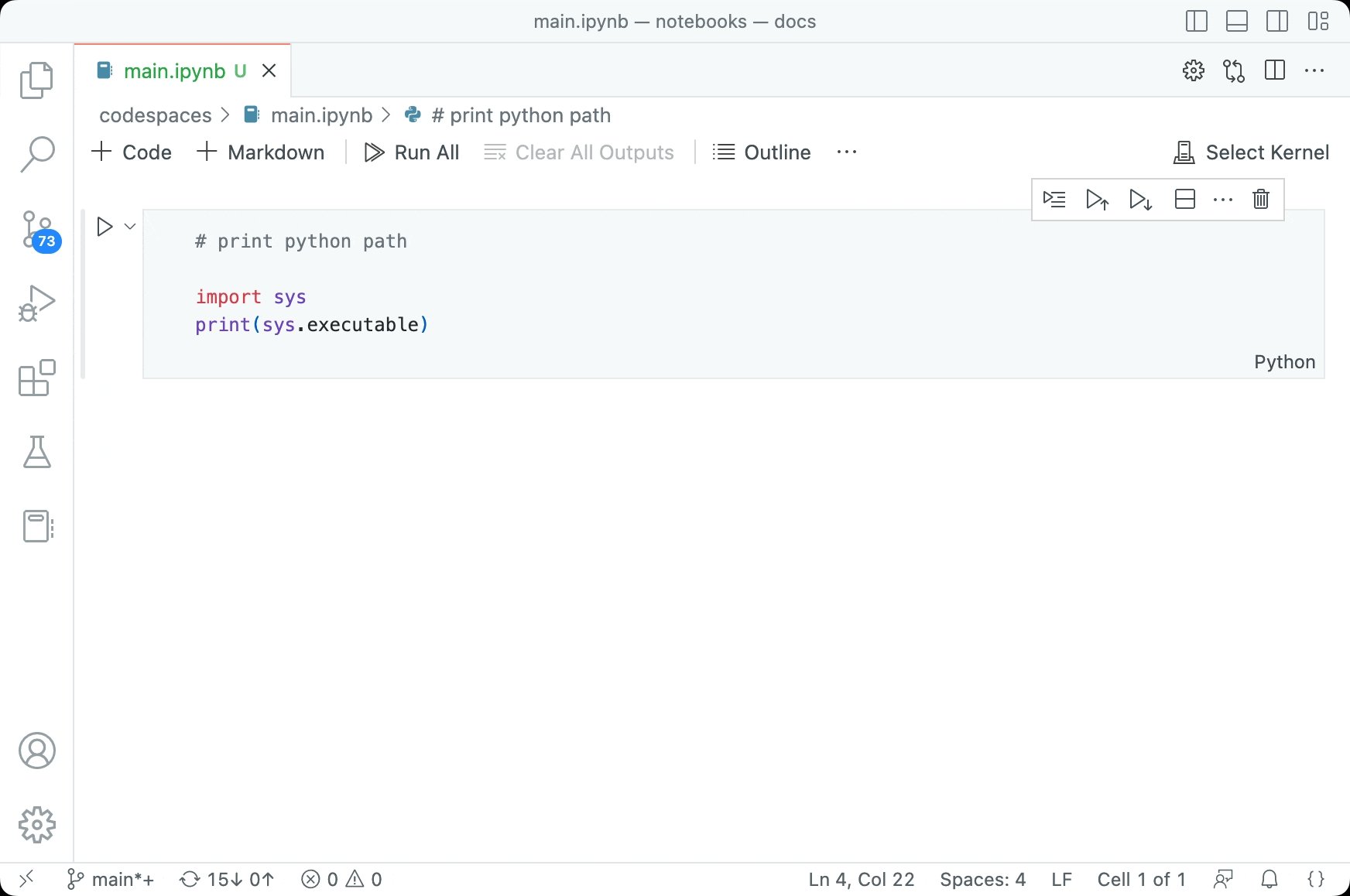
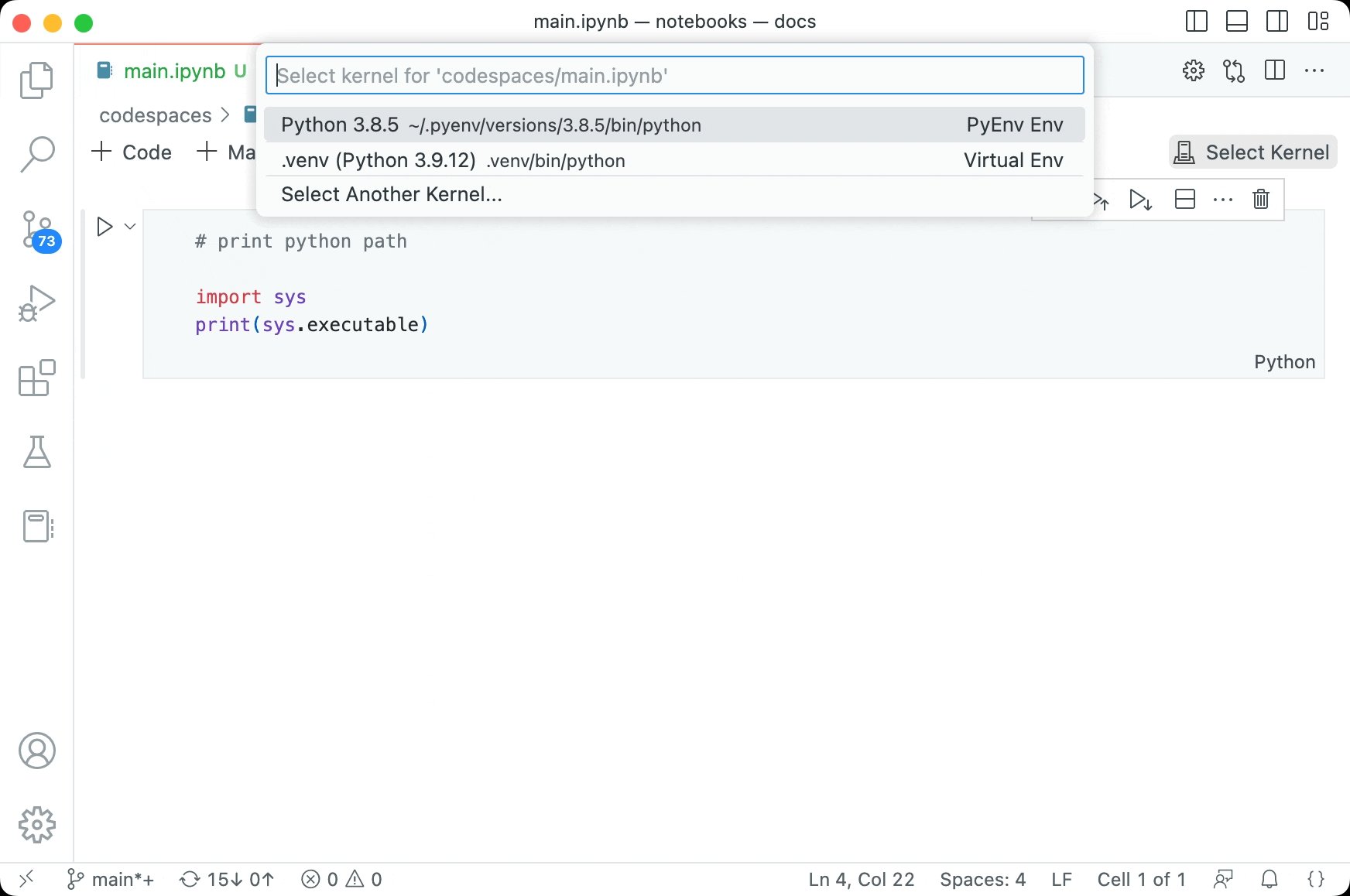
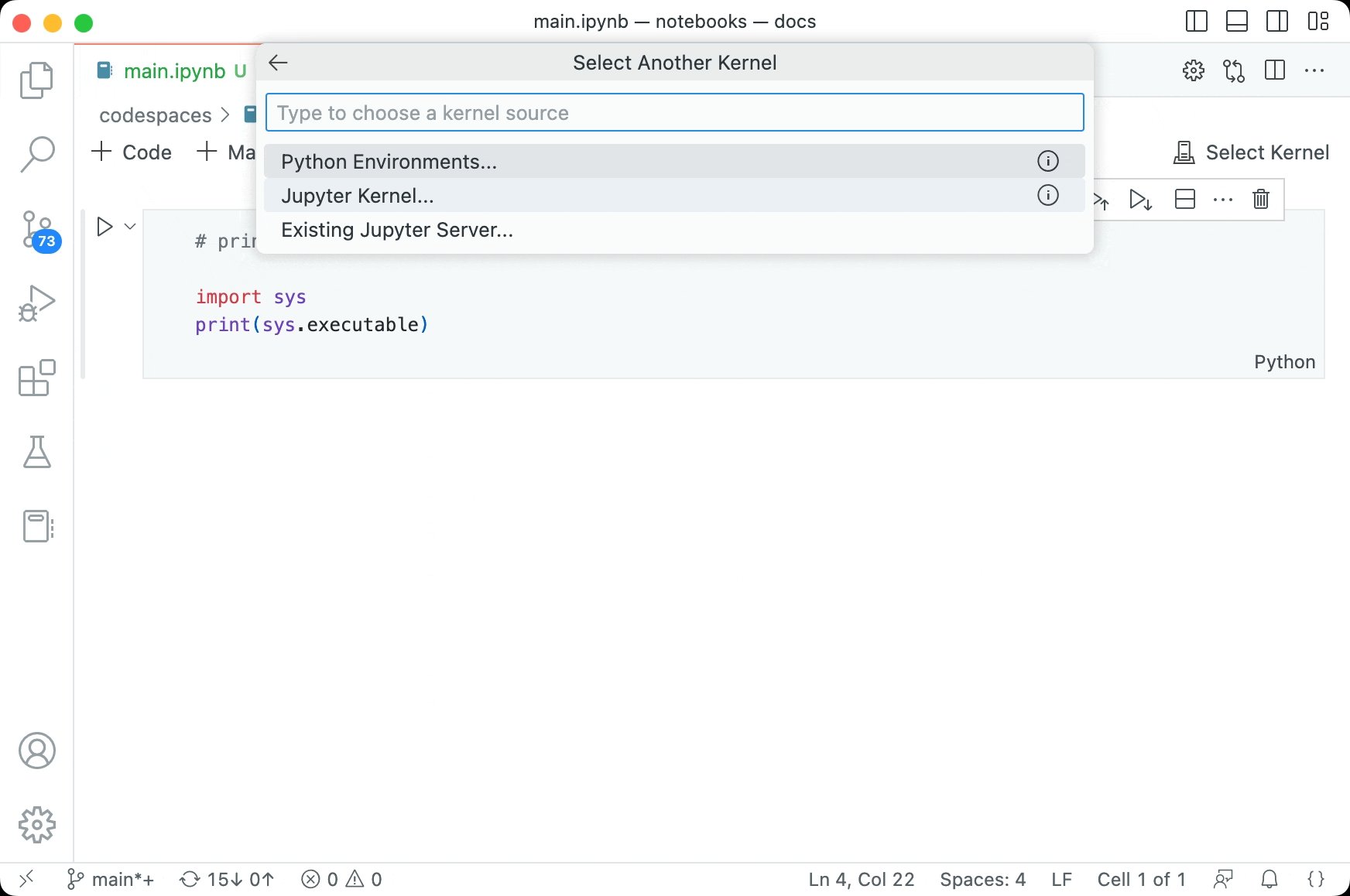
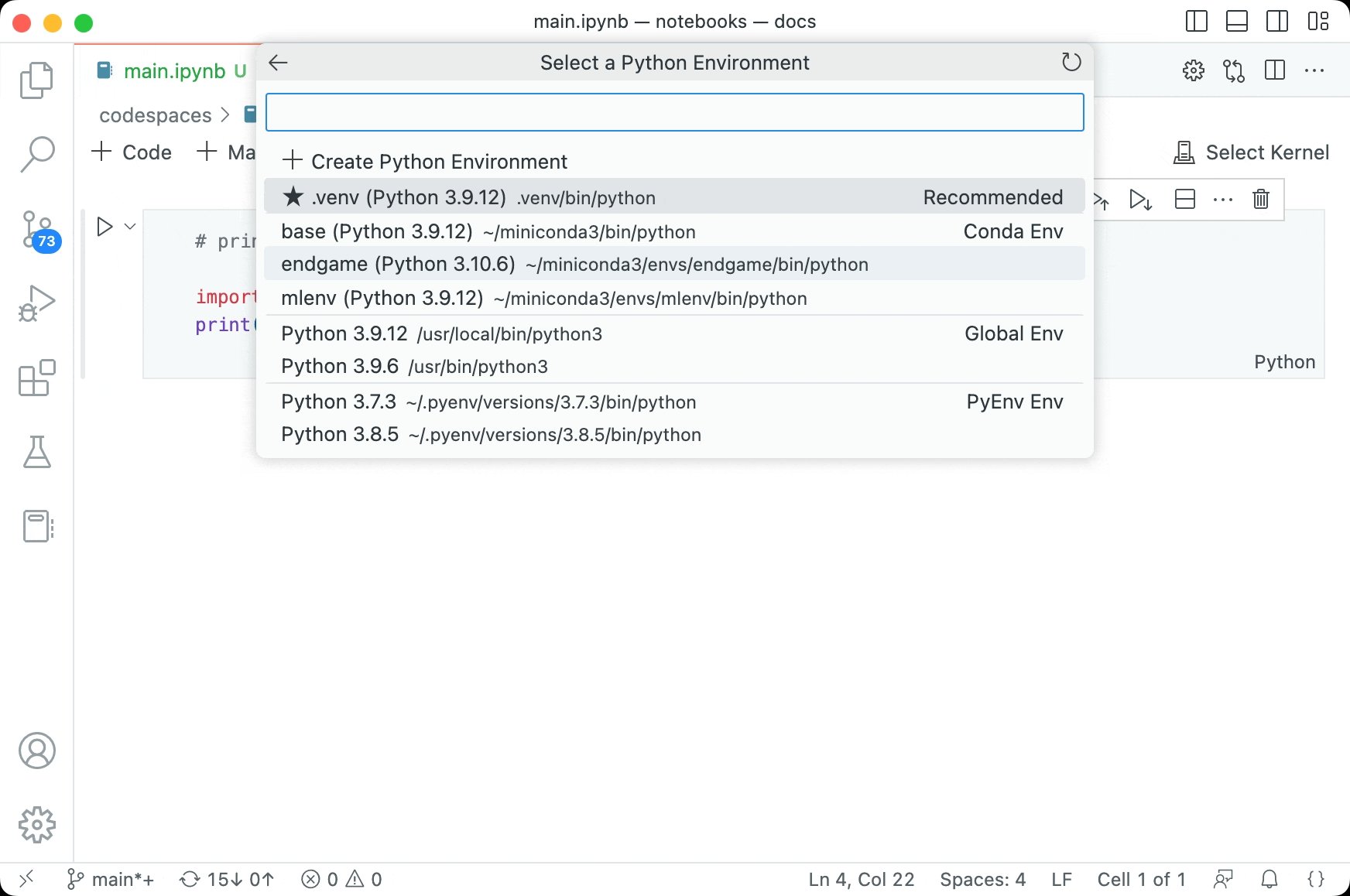
内核选择器现在默认显示最近使用的 (MRU) 内核。这与之前的行为有所不同,之前的行为是显示所有可用的内核。您仍然可以通过辅助选择器Select Another Kernel...查看所有内核,当您安装了最新的Jupyter和Python扩展时,它将按源对内核进行分组(例如:Jupyter 内核、Python 环境等) 。

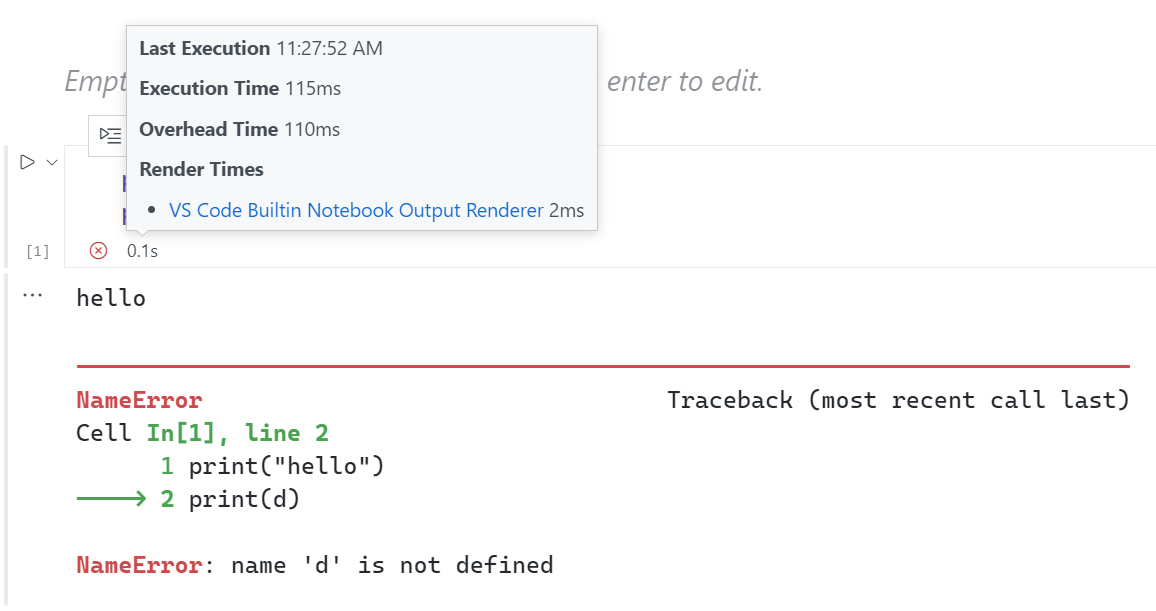
笔记本渲染器性能诊断
运行笔记本单元时,某些笔记本输出渲染器可能需要很长时间才能渲染。为了帮助识别这些渲染器,我们为笔记本单元格状态栏中的悬停添加了诊断功能。该视图显示每个渲染器执行所花费的时间以及总执行时间。此外,悬停中的链接将打开问题报告器,其中预先填充了渲染器的名称和执行时间,以便您在发现渲染器执行时间过长时可以轻松提交问题。

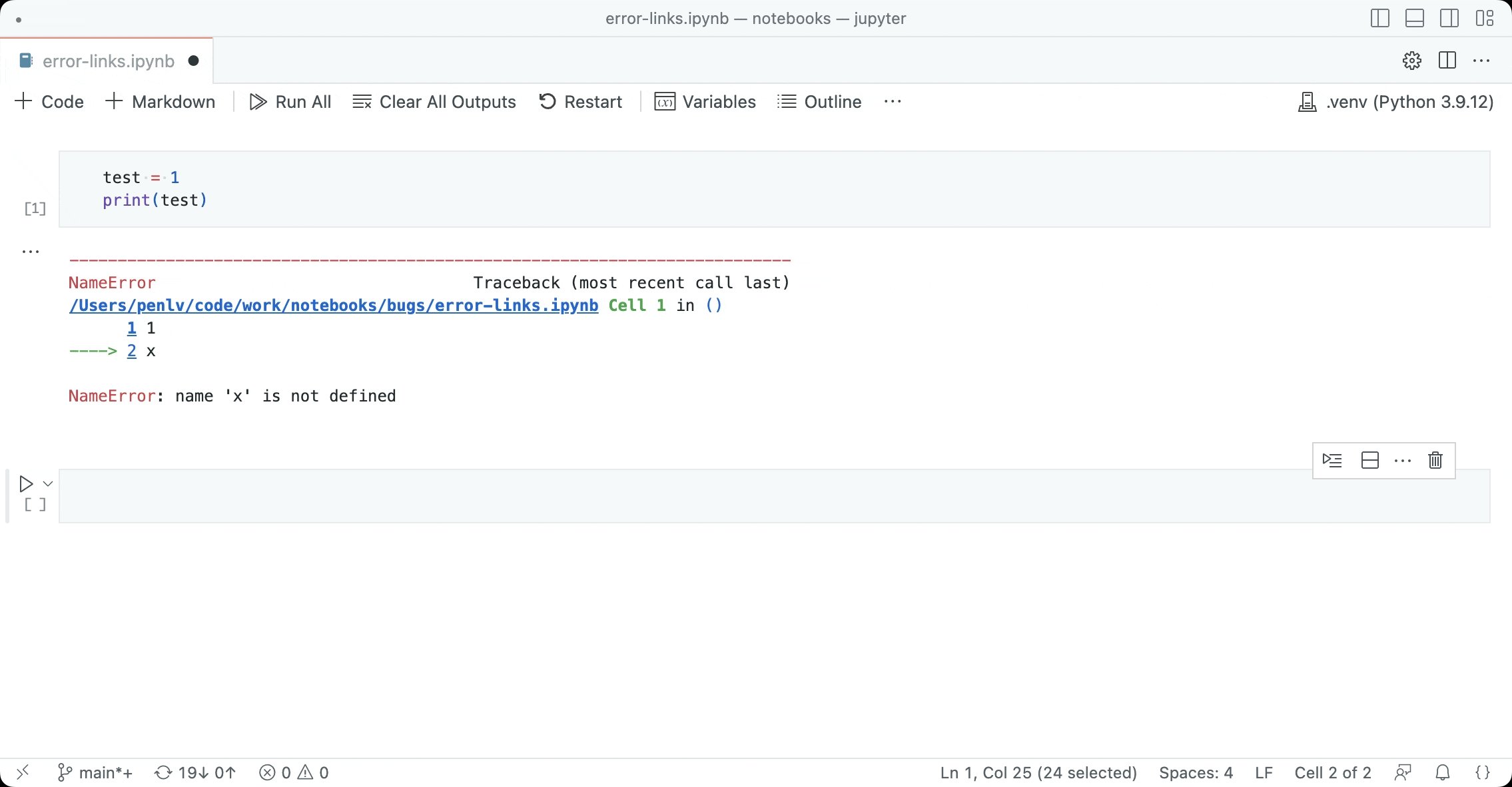
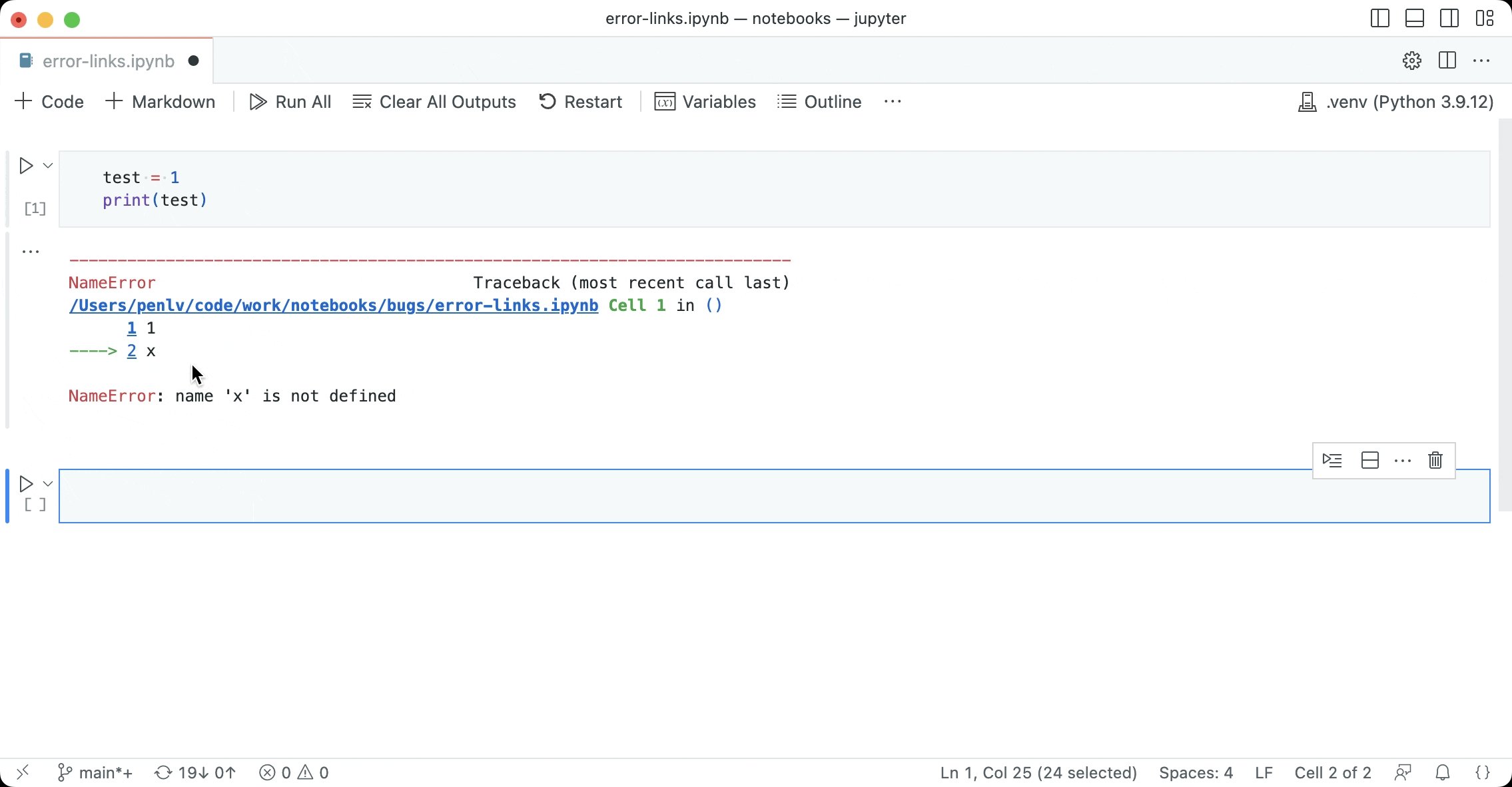
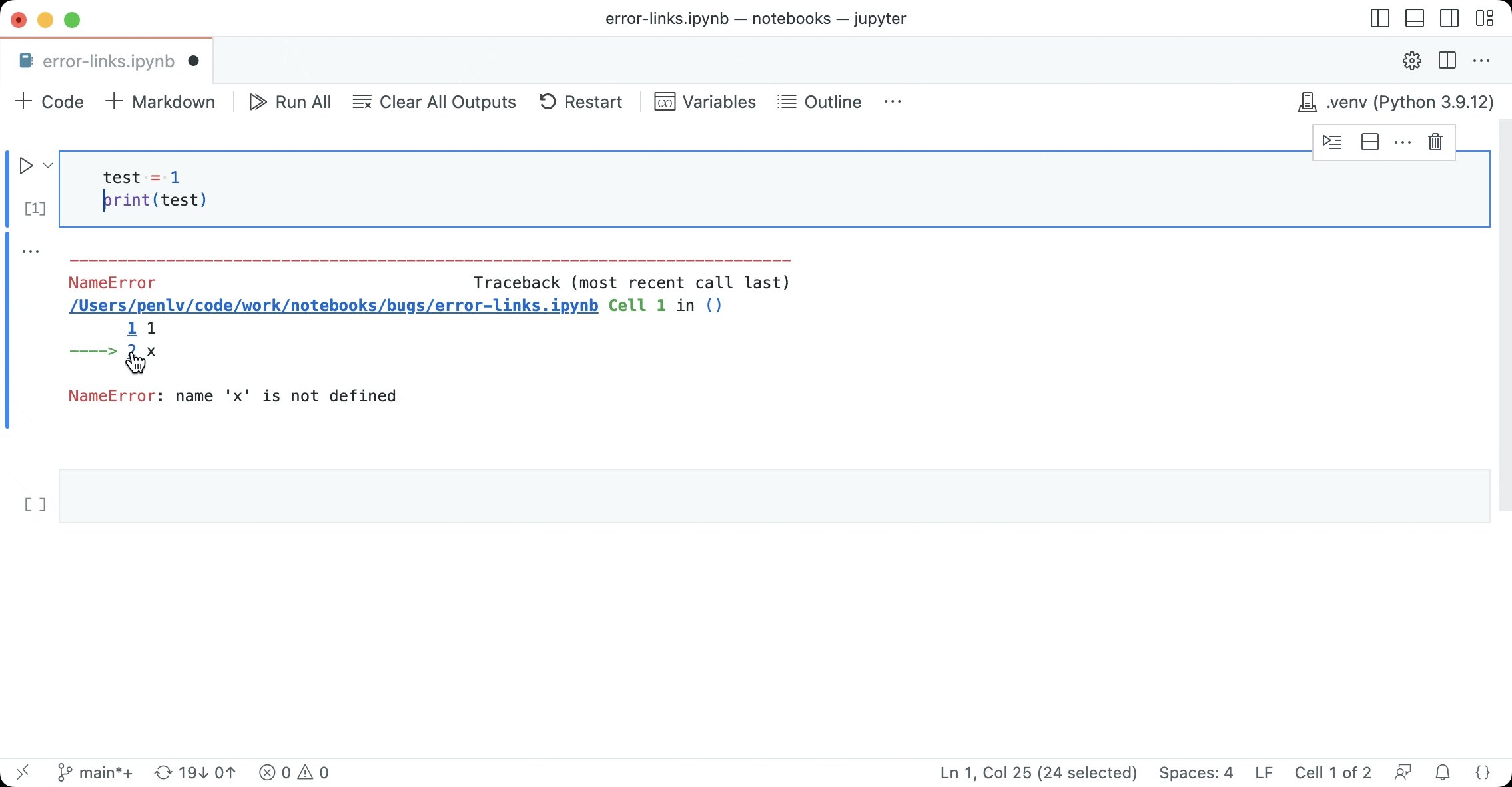
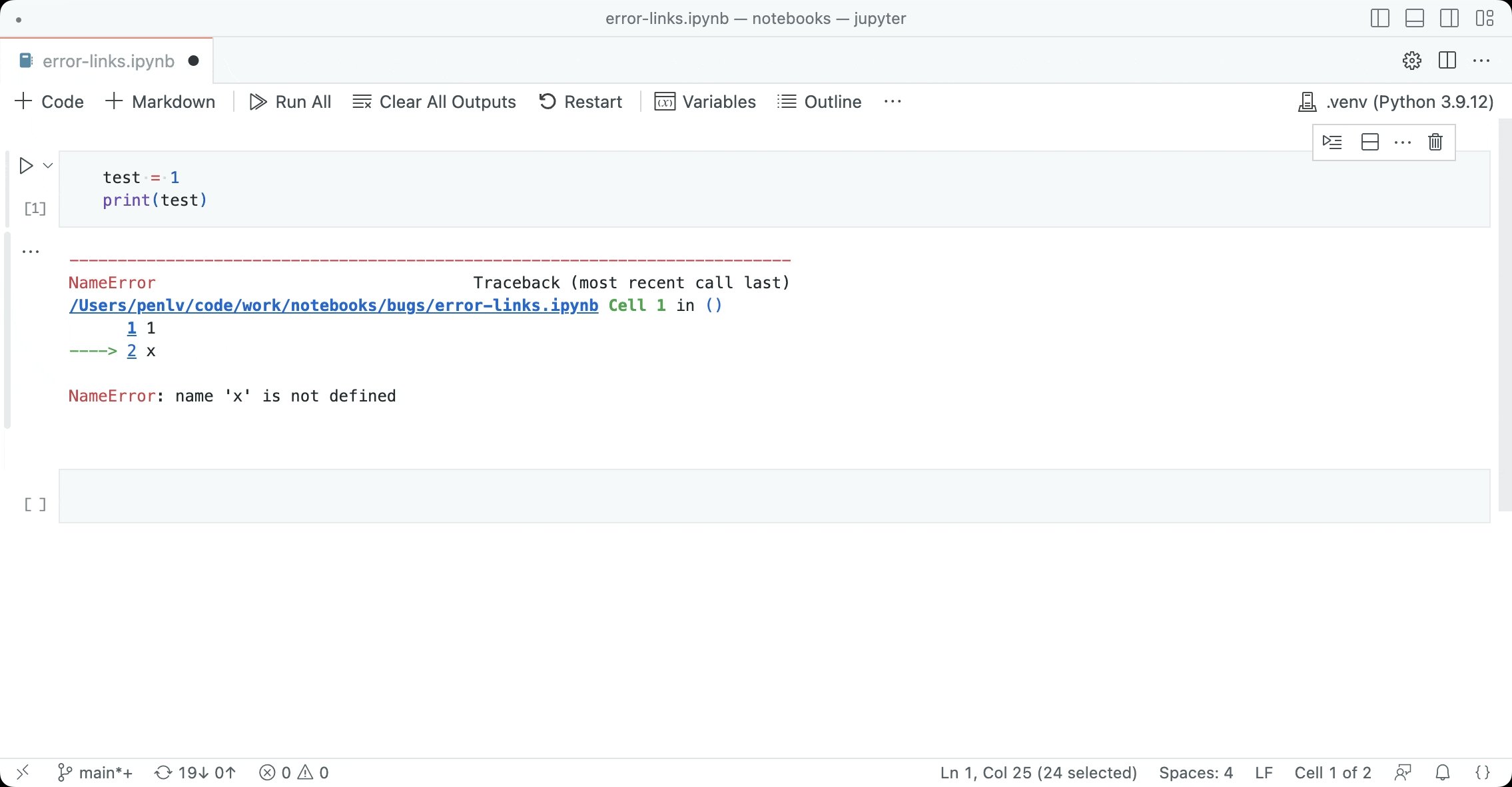
对内置错误渲染器的更好链接支持
内置错误渲染器现在支持文件和行号的链接。这允许您单击错误消息中的文件路径并在编辑器中打开该文件。
Jupyter 扩展的错误渲染器已被弃用,取而代之的是内置错误渲染器。

语言
Markdown 工作区标题链接完成
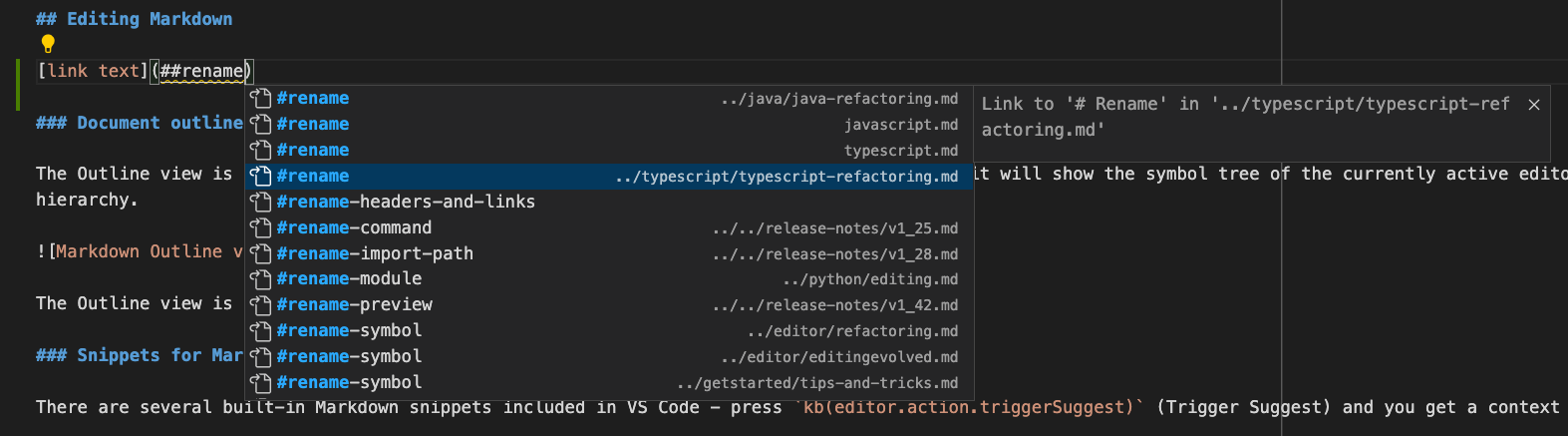
需要链接到另一个 Markdown 文档中的标题,但不记得或想要输入完整的文件路径?尝试使用工作区标题完成!首先,只需输入##Markdown 链接即可查看当前工作区中所有 Markdown 标题的列表:

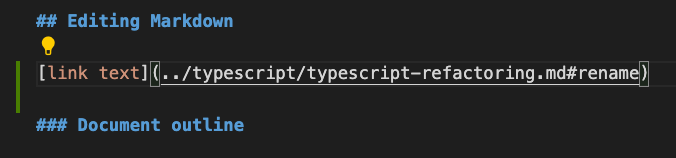
接受以下补全之一以插入该标头的完整链接,即使它位于另一个文件中:

您可以使用 Markdown > 建议 > 路径:包括工作区标题完成设置 ( )配置是否/何时显示工作区标题markdown.suggest.paths.includeWorkspaceHeaderCompletions完成。
有效的设置值为:
onDoubleHash(默认)- 仅在您键入 后才显示工作区标题完成情况##。onSingleOrDoubleHash- 在键入#或后显示工作区标题完成情况##。never- 从不显示工作区标题完成情况。
请记住,查找当前工作区中的所有标头的成本可能很高,因此第一次请求它们时可能会略有延迟,特别是对于具有大量 Markdown 文件的工作区。
为 Markdown 链接配置首选文件扩展名样式
新markdown.preferredMdPathExtensionStyle设置配置 VS Code 是否更喜欢使用文件扩展名作为 Markdown 文件的链接。此首选项用于路径补全和链接重命名等语言工具。
有效的设置值为:
auto- 尝试保留文件扩展名的现有样式。includeExtension.md-在链接中包含尾随。removeExtension.md-从链接中删除尾随。
远程开发
远程开发扩展允许您使用 Dev Containers 、通过 SSH 或远程隧道的远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
远程菜单
在此里程碑中,我们对远程菜单进行了多项可用性改进,可通过单击状态栏左下角的远程指示器进行访问:
-
现在有一个用于打开远程菜单的默认键绑定:⌥⌘O(Windows、Linux Ctrl+Alt+O)。
-
我们减少了远程扩展对远程菜单的贡献,以便一目了然地查看连接到远程窗口的所有操作。
- 现在,远程菜单中始终提供用于打开远程窗口的基本操作,因此即使您已经位于远程窗口中,您也可以发现连接到另一个远程窗口的操作。
- 用于配置或开始使用遥控器的大多数操作已从远程菜单移至命令面板,以节省远程菜单中的空间。
-
远程菜单中的“安装其他远程扩展”选项现在指向精选的远程开发扩展列表,并且如果已安装所有此类扩展,则该选项会从远程菜单中隐藏。
远程存储库
在此里程碑中,我们在远程存储库扩展中引入了浏览和编辑远程存储库(无需克隆)演练,以帮助您在 GitHub 和 Azure Repos 中搜索、编辑和创建快速提交,而无需本地克隆。
您还可以查看远程存储库教程来帮助您入门。
VS Code 网页版
在此里程碑中,我们为vscode.dev上的 GitHub 和 Azure Repos 存储库中托管的Git LFS跟踪文件添加了实验性只读支持。
在下面的短视频中,在 vscode.dev 上滚动 Markdown 预览时,可以看到存储在 vscode-docs 存储库中的 Git LFS 上的图像。
当你查看 GitHub 或 Azure Repos 存储库中的文件时,我们会根据你的.gitattributes配置检测该文件是否受 LFS 跟踪以及是否需要从 GitHub 或 Azure Repos 的 LFS 服务器获取。
您还可以将GitHub 存储库和Azure Repos扩展与 VS Code Desktop 结合使用来浏览包含 Git LFS 跟踪文件的存储库,而无需进行克隆。
可以通过以下设置禁用此行为:
"githubRepositories.experimental.lfs.read.enabled": false"azureRepos.experimental.lfs.read.enabled": false
VS Code 尚不支持提交 Git LFS 跟踪的文件,并且github.dev不支持 Git LFS 读取。
扩展
改进了扩展搜索相关性
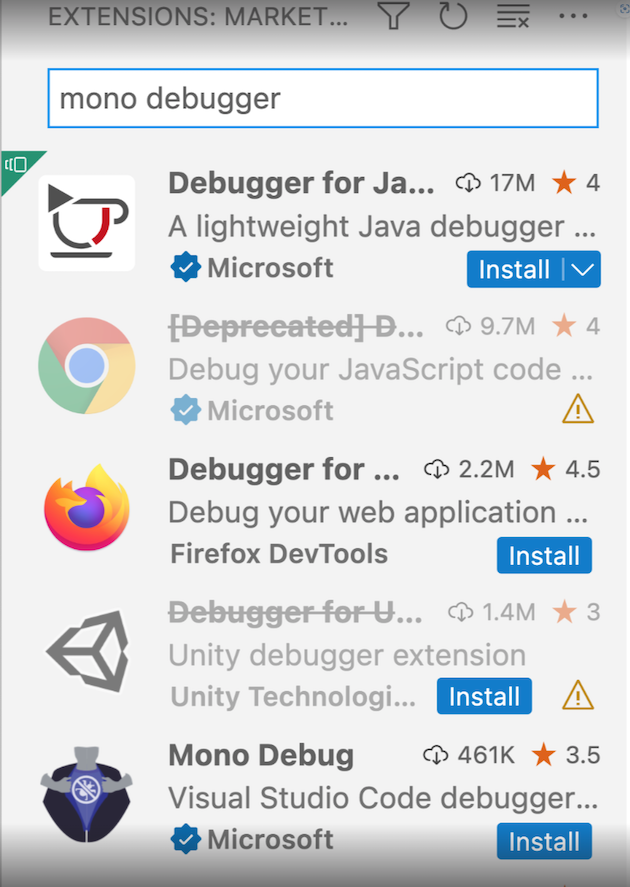
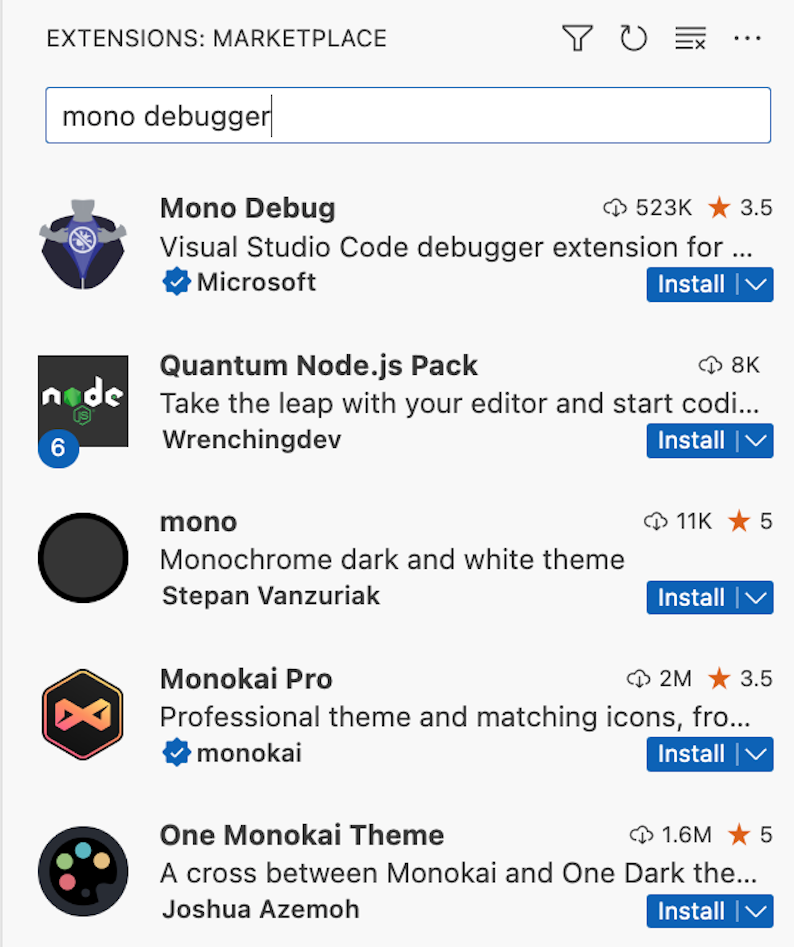
我们提高了扩展程序视图和市场库中扩展程序搜索结果的相关性。结果现在应该更合适,特别是对于多词查询。
| 前 | 后 |
|---|---|
 |
 |
对扩展的贡献
朱皮特
IPyWidgets
Jupyter扩展现在支持IPyWidgets8版本。Python Widgets 依赖将继续工作,因为两个版本和都受支持。IPyWidgets 7.*7.*8.*
交互式窗口内核选择
交互式窗口的自动选择内核已被修改,以便更好地与新的内核选择器 UI 配合使用。除非先前为该工作区中的交互窗口选择了另一个内核,否则将使用当前活动的解释器,在这种情况下,将使用先前选择的内核。
Python
改进了对 pytest 的 IntelliSense 支持
Pylance扩展现在具有强大的功能,可以帮助您在使用pytest编写清晰、简洁且易于理解的测试时更高效、更有效地工作:
- 支持 pytest 装置和参数化参数的补全、转到定义、查找所有引用和重命名符号( F2 )。
- 通过嵌入提示(通过设置启用
"python.analysis.inlayHints.pytestParameters")和代码操作为 pytest 参数提供类型注释支持。 - 基于提供给装饰器的参数值,对参数化 pytest 参数进行类型推断。
下面的简短视频重点介绍了这些新的 pytest 功能:
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。亮点包括:
- PR 描述和评论中的固定链接呈现。
- 从描述页面重新请求评论。
- 已签出 PR 中文件的快速差异。
查看扩展0.60.0版本的变更日志,了解其他亮点。
预览功能
内容丰富的笔记本搜索
全局搜索现在支持显示笔记本的结果,就像它们显示在笔记本编辑器中一样。尝试search.experimental.notebookSearch一下,让我们知道您遇到的任何错误!目前仅支持搜索单元格输入和单元格中的 Markdown 源。
主题:社区材料主题( vscode.dev上预览)
异步标记化
此版本提供了实验性异步标记化功能。此功能允许编辑器在单独的 Web Worker 中对文档进行标记,这可以提高编辑器在文档较大时的响应能力。
目前,异步标记化默认处于禁用状态,但可以通过设置为editor.experimental.asyncTokenization来启用true。
TypeScript 5.0 支持
此更新包括对即将发布的 TypeScript 5.0 版本的支持。请参阅TypeScript 5.0 Beta 博客文章和 TypeScript 5.0 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。一些编辑器工具亮点:
- 新内容
switch和补全内容可帮助您更快地case填写报表的两个部分。switch - 致力于在github.dev和vscode.dev上启用项目范围的 IntelliSense 。
要开始使用 TypeScript 5.0 nightly 版本,请安装TypeScript Nightly扩展或安装最新的VS Code 1.76+ Insiders 版本。
扩展创作
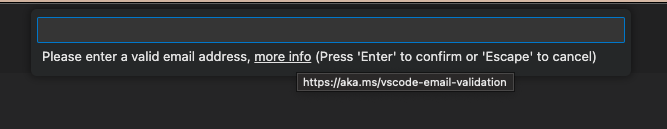
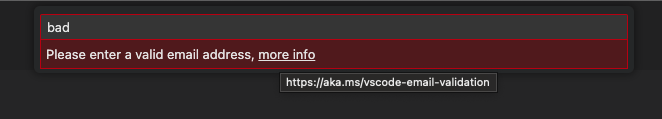
输入框提示和验证消息中的链接支持
这次迭代,我们引入了对提示和验证消息中的链接的支持InputBox。在这些字符串中,您现在可以使用以下语法来创建链接:
[link text](link target)
链接目标可以是 URL 或命令 ID。当用户单击链接时,链接目标将分别在浏览器中打开或作为命令执行。
例子:
const result = await vscode.window.showInputBox({
prompt:
'Please enter a valid email address [more info](https://aka.ms/vscode-email-validation)',
validateInput: text => {
if (text.indexOf('@') === -1) {
return 'Please enter a valid email address, [more info](https://aka.ms/vscode-email-validation)';
}
return undefined;
}
});
这将导致以下提示:

以及以下验证消息:

主题:熊猫主题( vscode.dev上预览)
此行为适用于showInputBox和createInputBoxAPI。
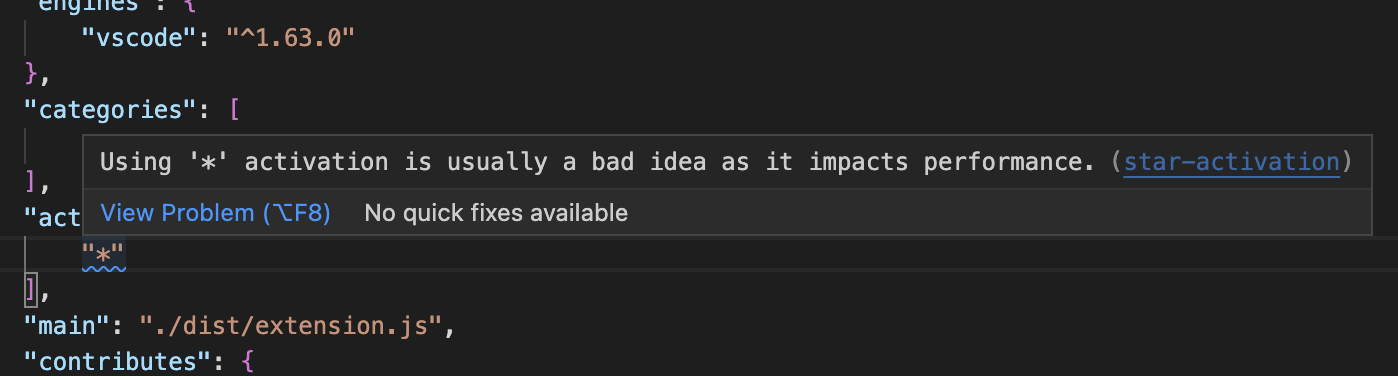
* 激活事件的信息诊断
当扩展使用*(星号)激活事件时,它会在 VS Code 启动过程中被激活。这会延迟 VS Code 的启动。为了帮助扩展作者了解使用激活事件的影响*,我们添加了一个信息诊断,该信息诊断会在扩展使用*激活事件时显示。诊断显示在问题视图中,并且在扩展编辑器中也可见:

有关*(星级)激活的更多信息,您可以阅读激活事件文档。
when 子句上下文解析即将发生的变化
扩展清单文件中使用的When 子句package.json( ) 允许扩展有选择地启用和禁用命令和 UI 元素(例如菜单或视图)等贡献。下一个 VS Code 版本计划包含一个新的 when 子句解析器。新的解析器提供了更多功能和正确性,但它也对when 子句强制执行更严格的规则,并可能导致现有when 子句的一些破坏。查看问题 #175540以了解有关损坏和新功能的更多信息。我们还鼓励您订阅该问题以获取新解析器的更新,包括新功能、损坏和迁移指南。
即将到来的 Electron 更新可能需要对本机模块进行强制更改
我们计划在下一个稳定版本中更新到Electron 22 。由于V8 内存笼的启用,这对利用本机模块的扩展产生了影响:ArrayBuffers不再允许指向外部(“堆外”)内存。这意味着 V8 中依赖此功能的本机模块需要重构才能继续在 VS Code1.77及更高版本中工作。
请遵循Electron 博客文章中的建议,了解如何使您的本机模块与 VS Code 的未来版本一起使用。
语言服务器协议
新版本的语言服务器协议(LSP) 客户端 (8.1.0) 和服务器 (8.1.0) npm 软件包已发布。这些是错误修复版本(主要是为了解决使用全文文档同步时的请求排序问题),并包含用于对 JSON-RPC 库进行自定义消息处理的 API 添加。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
OpenDialogOptions 允许 UIResources
知道何时在远程扩展主机中运行的扩展可以使用allowUIResources“显示本地”按钮在打开的文件对话框中显示。使用的扩展allowUIResources应始终检查返回的 URI 的方案。
QuickPickItems 的工具提示
tooltip在本次迭代中,我们为 s上的属性引入了新提议的 API QuickPickItem。此属性允许您为“快速选择”中的每个项目指定工具提示。当用户将鼠标悬停在该项目上时会显示工具提示,也可以使用Ctrl+Space进行切换。
例子:
await vscode.window.showQuickPick(
[
{
label: 'label',
tooltip: 'tooltip'
},
{
label: 'label2',
tooltip: new vscode.MarkdownString('tooltip2 [link](https://github.com)')
}
],
{
placeHolder: 'placeholder'
}
);
这将导致以下快速选择:
主题:熊猫主题( vscode.dev上预览)
显然,这是一个不需要工具提示的简单示例。当您想要提供可能有多行或指向其他资源的链接的长描述时,工具提示非常有用。
我们认为此属性是对 Quick Pick API 的一个很好的补充,我们期待您的反馈。
工程
更多 Electron Utility 流程采用
作为流程沙箱之旅的一部分,我们希望确保应用程序中不再有启用 Node.js 的浏览器窗口。这个里程碑我们开始将最后剩余的进程从隐藏的 Node.js 浏览器窗口转换为 Electron UtilityProcess。作为这项工作的一部分,文件观察程序进程也必须移至其自己的实用程序进程中。
新的设置window.experimental.sharedProcessUseUtilityProcess允许使用UtilityProcess,我们计划在下一个版本中将其设置为默认设置。
macOS 10.11 和 10.12 支持已结束
正如我们的1.75 发行说明中所述,1.76它是支持 macOS 10.11 (OS X El Capitan) 和 10.12 (macOS Sierra) 的最后一个版本。请参阅我们的常见问题解答以获取更多信息。
值得注意的修复
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @davidnx:使用“在文件夹中查找”时转义特殊的全局字符PR #166318
- @DerDemystifier (Bassim EL BAKKALI EL GAZUANI):在 QuietLight PR 中将不透明度设置为 MatchHighlight #174296
- @dtivel(达蒙·蒂维尔)
- 改进错误处理和日志记录以验证签名扩展PR #174730
- 凹凸发行版PR #175115
- @eronnen(伊利·罗南)
- 修复 #173869 在 Markdown 预置中标记代码元素的活动行... PR #173870
- 修复 #174711 在 Markdown 自定义编辑器中显示源命令PR #174712
- @gjsjohnmurray(约翰·默里)
- 将评论区小部件“喙”箭头指向单行范围 (#_173690) PR #174291
- 适当时在装订线中显示未解决的评论字形 (#_149162) PR #174418
- @hamzahamidi (Hamza Hamidi):修复(键绑定):修复扫描码和简单键的哈希码PR #173456
- @hermannloose (Hermann Loose):将“全部展开”操作添加到评论面板PR #173132
- @ibuky (ibuky):修复#171379 PR #172175
- @jongwooo (Jongwoo Han):
set-output用环境文件替换已弃用的命令PR #172691 - @jsanjose (JSJ):修复了 OpenWithCodeContextMenu 文本PR #173468
- @MarkZuber(马克祖伯)
- 添加 vscode-server 套接字文件的自定义路径和命名管道长度PR #172481
- 以块的形式发送大型 RPC 消息PR #174278
- @maski07(森正树):修复#173735 PR #174149
- @rtjoa (Ryan Tjoa) :在PR #173878的描述中使用 markdown
Workbench › List: Fast Scroll Sensitivity - @Schamper (Erik Schamper):仅在实际离线时引发 OfflineError PR #172708
- @thernstig (Tobias Hernstig)
filenamePatterns:为PR添加 shellscript.env.*#173426 - @Viijay-Kr (Vijaya Krishna) : #162727: “调试:运行到光标”命令现在可在非活动状态中使用… PR #169819
- @walles (Johan Walles):解冻 Git 提交消息语法 II PR #173195
贡献vscode-pull-request-github:
贡献vscode-vsce:
- @calebcartwright (Caleb Cartwright):在文档PR #830中提及纱线测试要求
- @lucyydotp (Lucy):不要将 .js 扩展名附加到 .cjs 文件PR #825
贡献monaco-editor:
- @mathedu4all (Bao Hongchang) : 更新 README.md PR 中的 api 文档 url #3550