2023 年 8 月(版本 1.82)
更新 1.82.1:该更新解决了此安全问题。
更新 1.82.2:该更新解决了这些问题。
更新 1.82.3:该更新解决了此安全问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 8 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 可访问性改进- 可访问视图支持内联完成、更新的键绑定。
- 内置端口转发- 从 VS Code 内转发本地服务器端口。
- 粘性滚动更新- 使用编辑器水平滚动、显示范围内的最后一行、折叠 UI。
- 新的差异编辑器功能- 检测移动的代码,动态切换内联和并排视图。
- 默认显示的命令中心- 从标题栏快速打开文件或运行命令。
- 复制笔记本输出- 轻松复制单元格输出以及生成的图像。
- WebAssembly 调试- 反编译 WASM 代码以单步执行并设置断点。
- 新的 TypeScript 重构- 移至文件和内联变量重构。
- 新的 Python 格式化主题- 了解如何集成 autopep8 和 Black 等格式化程序。
- 预览:GitHub Copilot - CreateWorkspace 命令预览建议代码的文件结构。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
窗口标题中的聚焦视图
该window.title设置现在有一个${focusedView}变量,如果视图当前处于焦点状态,则该变量会在标题栏中显示视图的名称。
用于内联完成的可访问视图
例如,现在可以在Accessible View中检查内联完成,例如来自GitHub Copilot扩展的内联完成。
改进了整个工作台的导航一致性
上一次迭代,我们使用⌘↓(Windows、Linux Ctrl+Down)在输入控件(例如搜索或筛选输入)之间导航时的体验及其结果在扩展视图、键盘快捷键编辑器等组件之间保持一致)和⌘↑ (Windows、Linux Ctrl+Up )。这已扩展到设置编辑器和 GitHub Pull Request 评论控件。
这也适用于在终端和终端可访问缓冲区之间导航。
更新了终端可访问的缓冲区键绑定
以前,终端可访问缓冲区是通过Shift+Tab打开的。这与某些 shell 中现有的键盘快捷键发生冲突。因此,我们删除了该键绑定,转而使用⌘↓(Windows、Linux Ctrl+Down)和⌥F2(Windows Alt+F2、Linux Shift+Alt+F2),以与其他可访问视图保持一致。
可访问视图中的操作
可访问视图中的操作允许屏幕阅读器用户转到next/previous、禁用可访问性详细程度以及针对给定功能的更多操作。这些操作存在于视图上方便的工具栏中,以便可以保留当前上下文。
转到可访问视图中的符号
辅助功能帮助对话框和一些辅助视图现在具有“转到符号” ( ⇧⌘O (Windows、Linux Ctrl+Shift+O ) ) 操作,以允许更快速地导航内容。
运行后焦点终端可访问缓冲区
终端现在有一个terminal.integrated.focusAfterRun设置,以便用户可以指定在调用“终端:在活动终端中运行选定的文本”accessible-buffer时,是否应将终端的可访问缓冲区 ( )、终端本身 ( terminal) 或任何内容 ( none) 设为焦点。
工作台
内置端口转发
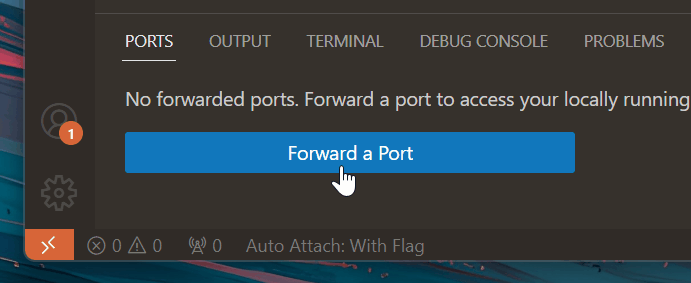
VS Code 现在有一个内置的端口转发系统。此功能允许您通过互联网与其他人和设备共享本地运行的服务。要使用它,请在面板区域中可用的端口视图中选择转发端口按钮(端口:关注端口视图)。

主题:Codesong ( vscode.dev上的预览)
请参阅端口转发用户指南,了解有关端口转发的更多信息。
命令中心现已默认开启
Command Center 于几个月前推出,是一种发现 VS Code 并与之交互的快速方法。您可以将其用作在命令面板中查找命令、运行任务和其他快速体验的启动板。我们一直在进行一项在标题栏中显示命令中心的实验,并得到了积极的反馈,因此我们认为是时候默认启用它了。
这是使用命令中心以及后退和前进按钮的视频。
我们看到 Command Center 具有成为在 VS Code 中查找任何内容的中心的巨大潜力,因此请关注未来的更多改进!
注意:如果您不想让命令中心可见,您可以右键单击标题栏,然后取消选中下拉列表中的命令中心条目以将其隐藏。
控制固定编辑器如何通过键盘或鼠标关闭
有一个新设置workbench.editor.preventPinnedEditorClose可以更好地控制固定选项卡如何响应键盘快捷键或鼠标中键单击以关闭编辑器。默认情况下,固定选项卡不会因键盘或鼠标交互而关闭(默认值keyboardAndMouse)。您可以相应地更改此设置:
keyboardAndMouse- 固定选项卡不会通过键盘快捷键或鼠标中键单击关闭(自 以来默认1.82.x)。keyboard- 固定选项卡不会通过键盘快捷键关闭(默认直到1.81.x)。mouse- 固定选项卡不会通过鼠标中键单击关闭。never- 固定选项卡将始终通过键盘快捷键或鼠标中键单击关闭。
状态栏的新主题颜色和更新主题颜色
状态栏已经为其项目提供了许多主题颜色。现在有更多颜色允许主题悬停前景色和背景色:
statusBarItem.errorHoverBackgroundstatusBarItem.errorHoverForegroundstatusBarItem.warningHoverBackgroundstatusBarItem.warningHoverForegroundstatusBarItem.remoteHoverBackgroundstatusBarItem.remoteHoverForegroundstatusBarItem.offlineHoverBackgroundstatusBarItem.offlineHoverForeground
以下两个颜色名称已更新,因为颜色不再适用于整个状态栏,而仅适用于远程指示器:
statusBar.offlineBackground重命名为statusBarItem.offlineBackgroundstatusBar.offlineForeground重命名为statusBarItem.offlineForeground
编辑
粘性卷轴
这次迭代对粘性滚动 UI 进行了多项改进,可在编辑器顶部找到(视图:切换粘性滚动)。
- 现在,默认情况下,当编辑器水平滚动条滚动时,粘性滚动会向侧面滚动。可以通过禁用来关闭此功能
editor.stickyScroll.scrollWithEditor。 Shift通过按住键并将鼠标悬停在粘性滚动线上,可以查看范围的最后一行。按住时单击一行Shift会将编辑器光标移动到范围的最后一行。- 折叠图标已添加到粘性滚动装订线中。
editor.showFoldingControls这些图标的呈现遵循控制编辑器装订线中折叠图标呈现的设置。
保存时对 JSON 进行排序
现在可以在保存时对 JSON 或 JSONC(带有注释的 JSON)文件进行排序。使用该设置json.sortOnSave.enable来启用此功能。
通过键盘进行代码操作和快速修复导航
现在,您可以通过键入与可用菜单选项相对应的任何关键字或字母来快速浏览“快速修复”、“代码操作”或“源代码管理”菜单(它们使用“操作”控件)。该过滤器利用模糊匹配,搜索不限于第一个字母或前缀,还包括整个标签文本。

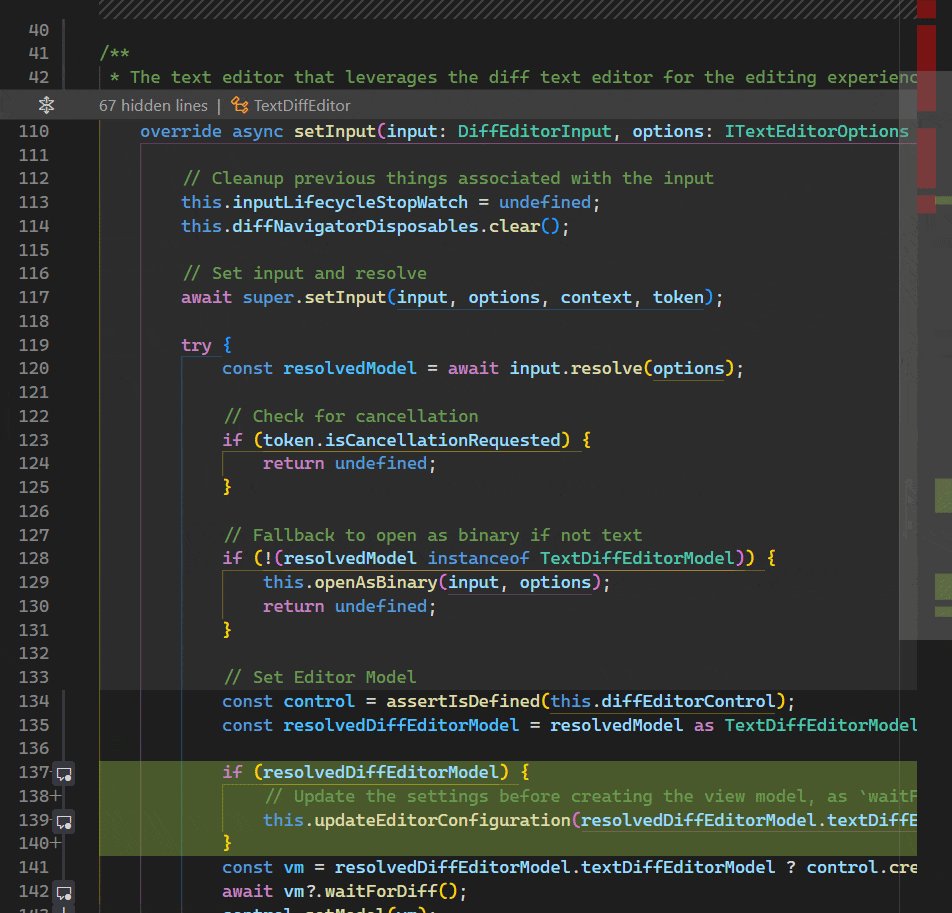
差异编辑器
在此版本中,我们默认启用新的差异编辑器。我们还改进了一些新的差异编辑器功能并修复了许多错误。
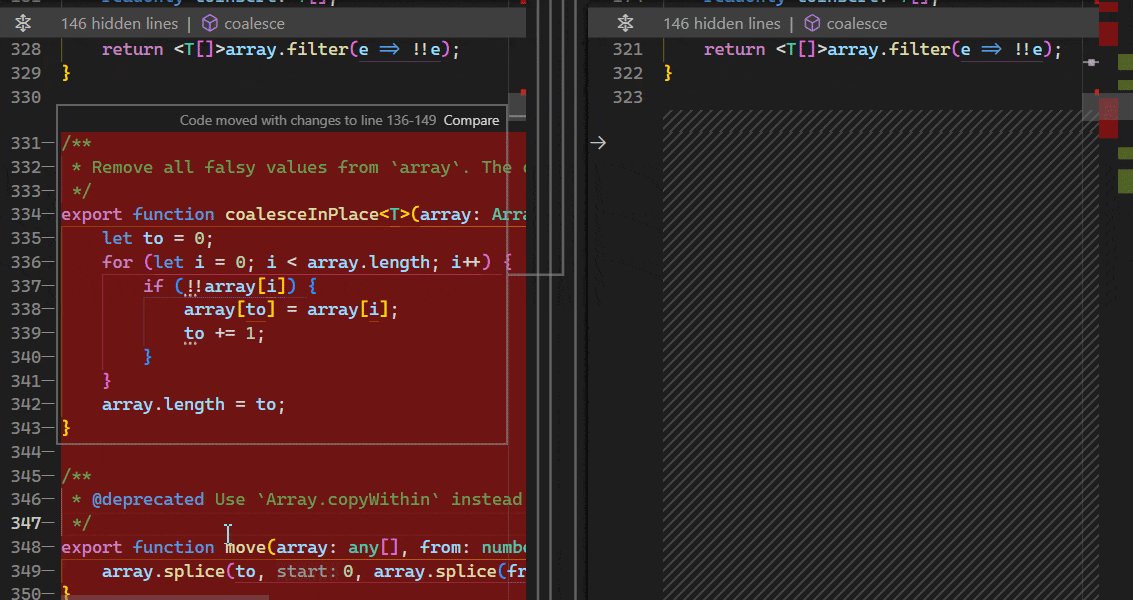
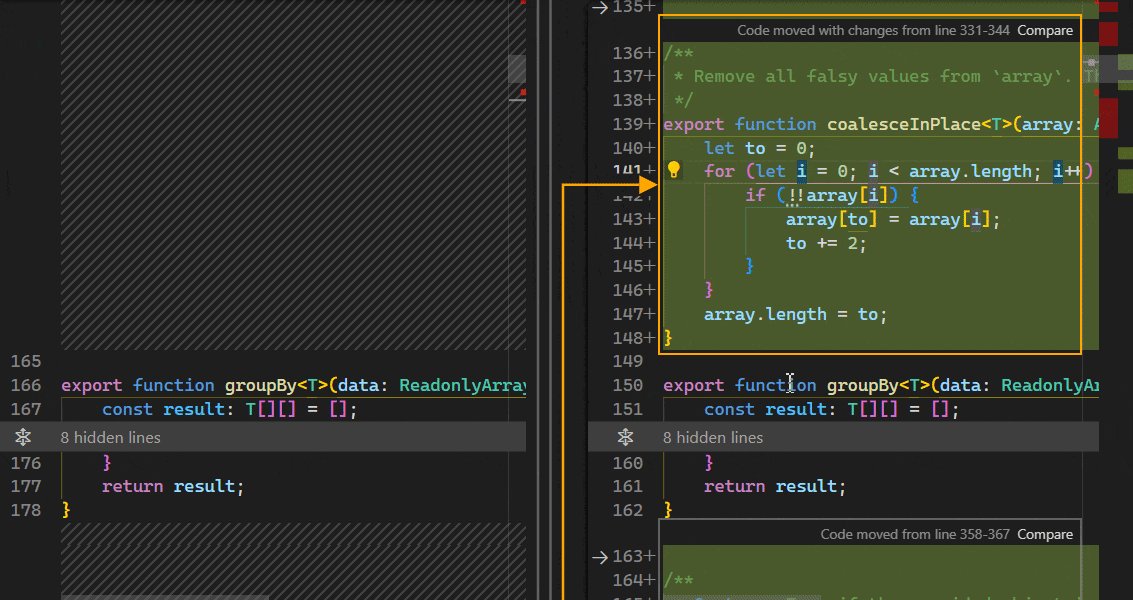
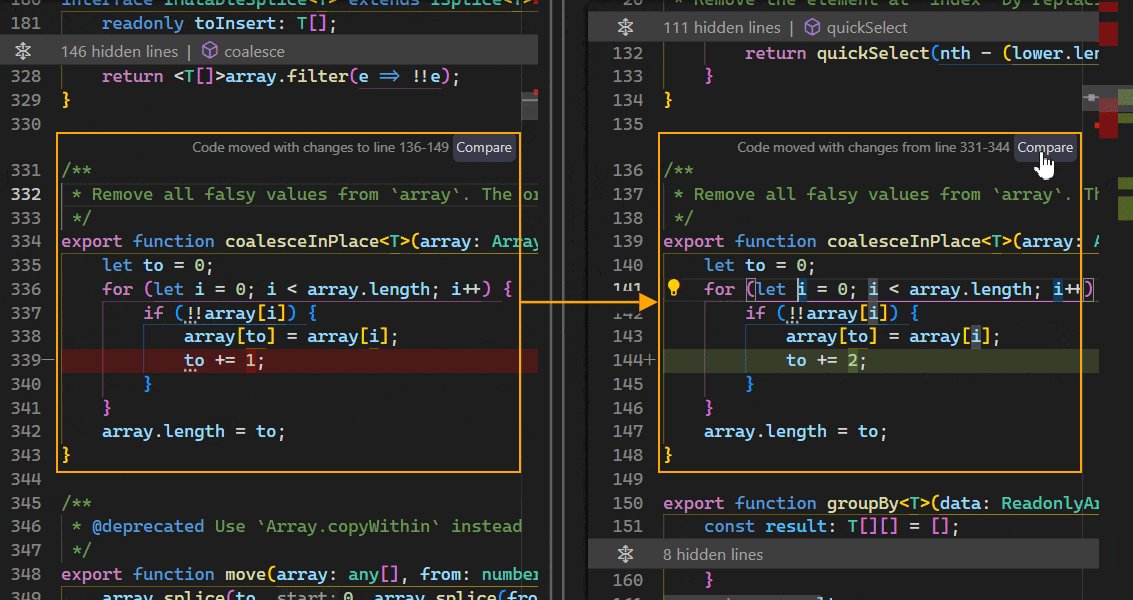
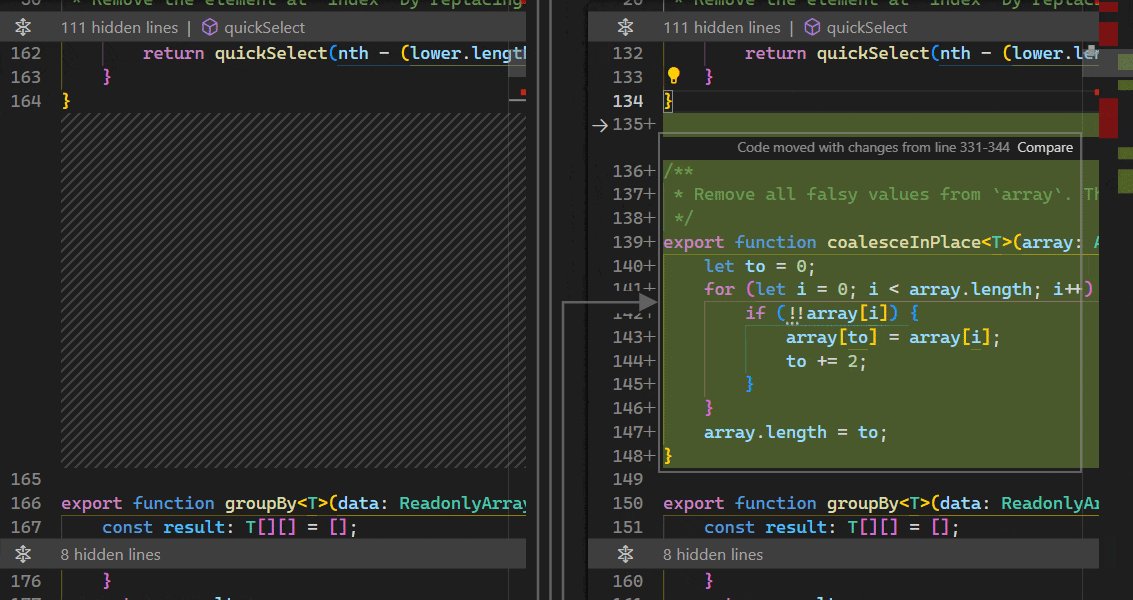
移动代码检测
这次迭代我们完善了移动代码检测功能。它可以通过 diff 编辑器上下文菜单或在 diff 编辑器上下文菜单中启用"diffEditor.experimental.showMoves": true。启用后,将检测从同一文件中的一个位置移动到另一位置的代码块,并绘制箭头以指示代码块移动到的位置。
当代码稍作修改时,也会检测到代码移动。比较按钮可用于比较移动之前和之后的块。

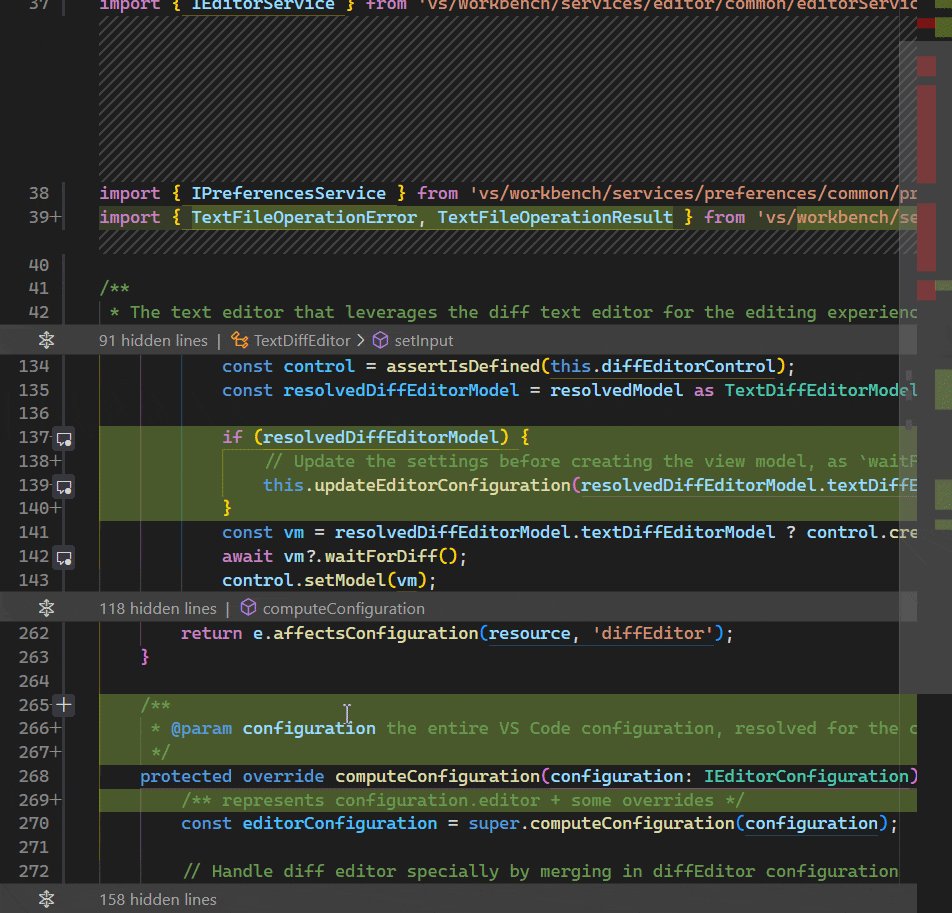
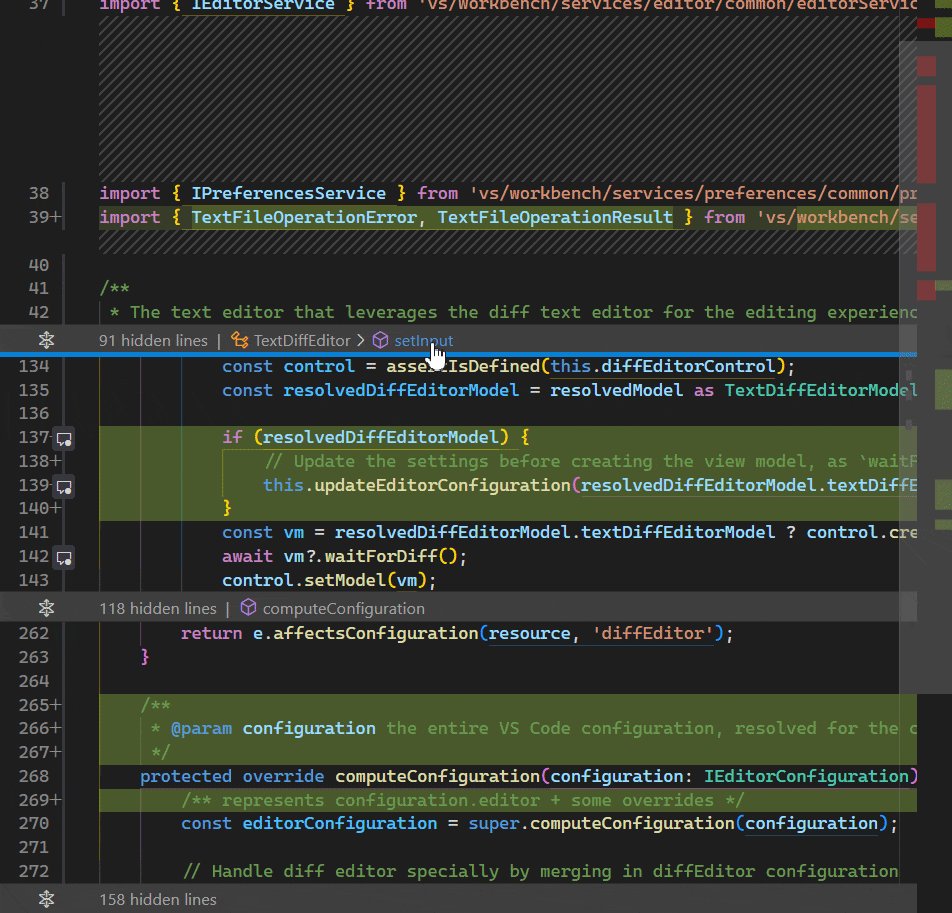
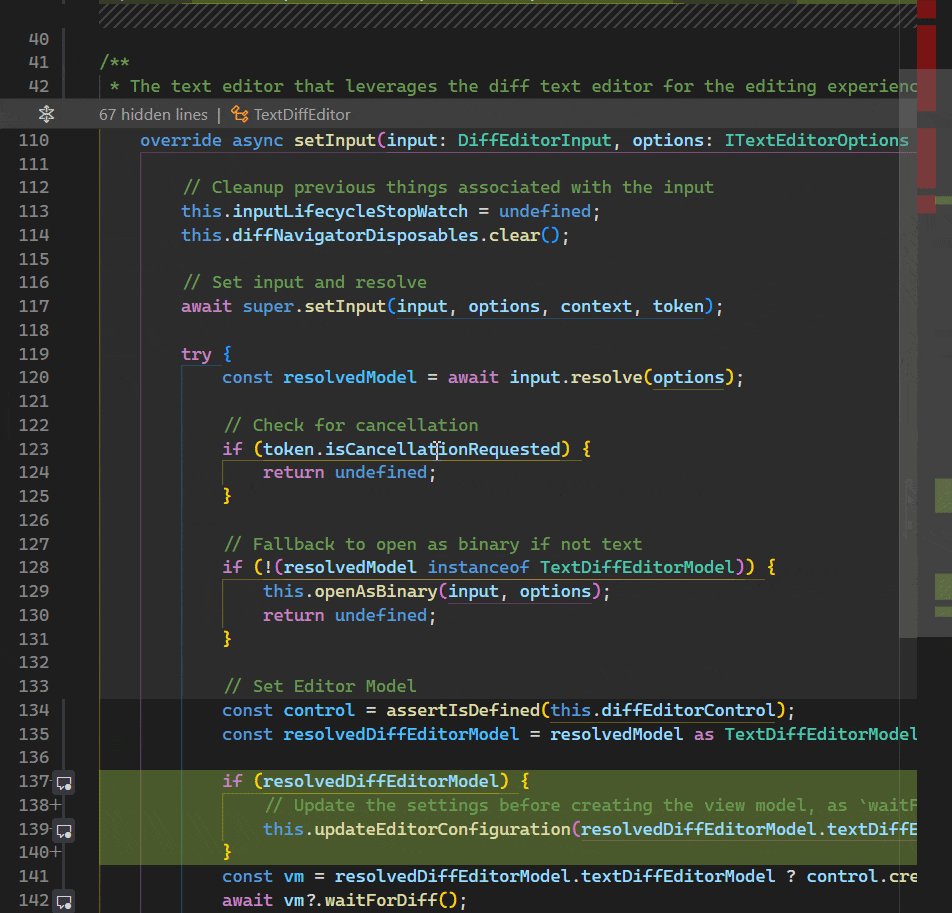
折叠未更改的代码标头
使用"diffEditor.hideUnchangedRegions.enabled": true或选择编辑器上下文菜单中的地图图标可以折叠未更改的代码块。
在此版本中,折叠代码块现在有面包屑来指示哪些符号已折叠。单击面包屑项目会显示所选项目:

动态布局
如果 diff 编辑器的宽度太小,编辑器会自动切换到内联视图。如果编辑器再次足够宽,则恢复之前的布局。设置"diffEditor.useInlineViewWhenSpaceIsLimited": false为禁用此行为。
按钮切换状态
我们更新了差异编辑器中按钮的切换样式,使其更加明显。
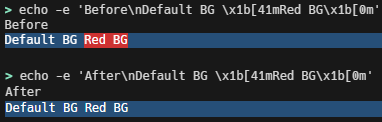
旧的切换样式(未切换和切换)带有暗淡的未切换按钮:
 ,
,
具有阴影切换背景的新切换样式(未切换和切换):
 ,
,
终端
控制终端在启动时如何恢复
新设置控制terminal.integrated.hideOnStartup应用程序启动时是否自动创建终端。可以使用以下选项:
never(默认):启动时绝不隐藏终端视图。whenEmpty:仅在没有恢复的持久会话时才隐藏终端。always:始终隐藏终端,即使有恢复的持久会话也是如此。
禁用括号粘贴模式
带括号的粘贴模式是终端中的一项功能,它将粘贴的文本封装在特殊序列中,以便 shell 可以使用该信息。打开此功能的 shell 旨在正确支持此功能,但可能有一些原因导致它崩溃,此时您可能会[201~在粘贴时意外地看到类似的文本。现在可以显式禁用此功能,即使 shell 请求它也会禁用该功能。
运行设置后的终端焦点
终端现在有一个设置,以便用户可以指定在调用“终端:在活动终端中运行选定的文本”terminal.integrated.focusAfterRun时终端是否应获得焦点。其他选项是集中终端的可访问缓冲区 ( ) 或不保留任何焦点 ( )。accessible-buffernone
可调整大小的查找
现在可以使用类似于编辑器的左侧框来调整终端的“查找”控件的大小:

将鼠标悬停在窗框上或拖动它以调整“查找”控件的大小时,窗框会突出显示。
禁用 GPU 加速时渲染速度更快
由于组件的重写,禁用 GPU 加速时使用的“DOM 渲染器”的性能得到了显着提高。重写的重点是减少使用的 DOM 元素的数量,并且终端越大,节省的规模就越大。
在具有 117 列和 36 行的终端上测试典型的渲染调用时,之前大约需要 10 毫秒,之后大约需要 2 毫秒。在测试机器上将终端尺寸增加到 300x100 时,渲染前后分别花费了约 25-35 毫秒和约 4-5 毫秒的时间。
更好的选择渲染
当 GPU 加速关闭时,选择渲染现在与 webgl 渲染器相同,并且所有背景都更改为主题的选择背景颜色,以确保良好的对比度和一致性。

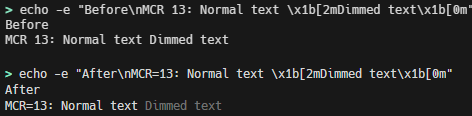
遵守暗淡文本最小对比度的一半
最小对比度功能允许终端对终端中的前景色进行更多控制,以确保它们以特定的对比度显示。过去此功能的一个问题是,变暗的文本 ( CSI 2 m) 也会考虑对比度,这意味着它可能会像常规文本一样突出。PowerShell 的自动完成幽灵文本就是一个效果不佳的例子。
变暗的文本现在的对比度要求将减半。虽然这意味着文本可能不再满足最小对比度,但它现在与常规文本明显不同,这一点更为重要。

配置未聚焦时的光标外观
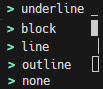
现在可以使用 来配置光标在未聚焦时在终端中的外观terminal.integrated.cursorStyleInactive。这支持现有的所有样式terminal.integrated.cursorStyle,plus outline(默认)和none.

改进的终端:打开检测到的链接行为
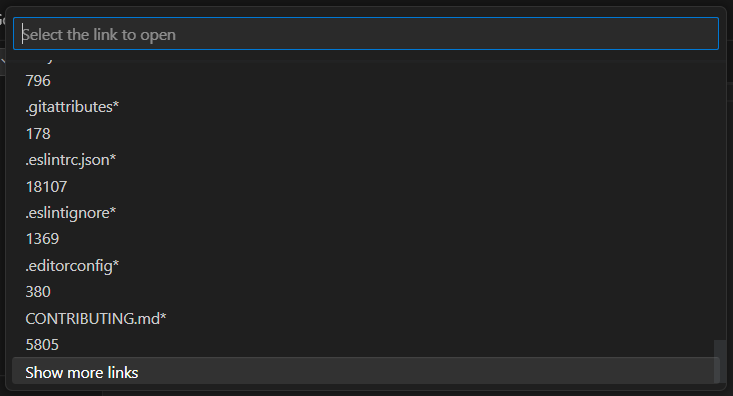
“打开检测到的链接”命令( ⇧⌘O (Windows、Linux Ctrl+Shift+O ))行为已更改,以保持高性能,同时使搜索整个终端缓冲区中的链接变得更加容易。以前,它仅提供视口的链接,并在末尾提供一个繁琐的“显示更多链接”按钮来搜索缓冲区的其余部分:

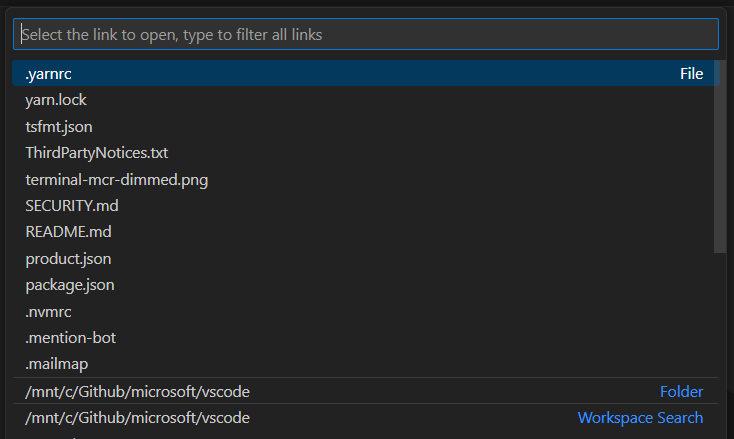
现在视口中的链接会立即呈现,因此快速选择可以尽快显示:

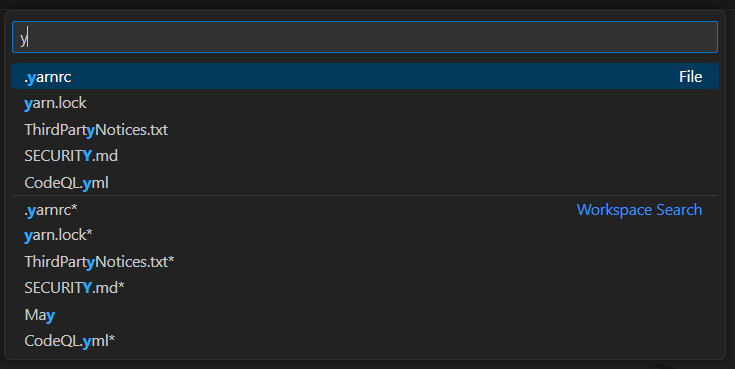
一旦显示“快速选择”,就会在后台检测到终端缓冲区其余部分的链接。当输入过滤器时,VS Code 会等待所有结果并将它们包含在过滤结果中:

请注意,CodeQL.yml直到键入过滤器后才将其包含在内,因为它位于视口之外。
新的链接格式
现在可以在终端中检测到以下 GNU 风格的链接格式:
sourcefile:lineno.columnsourcefile:line1-column1.column2sourcefile:line1.column1-line2.column2
调试
JavaScript 调试器
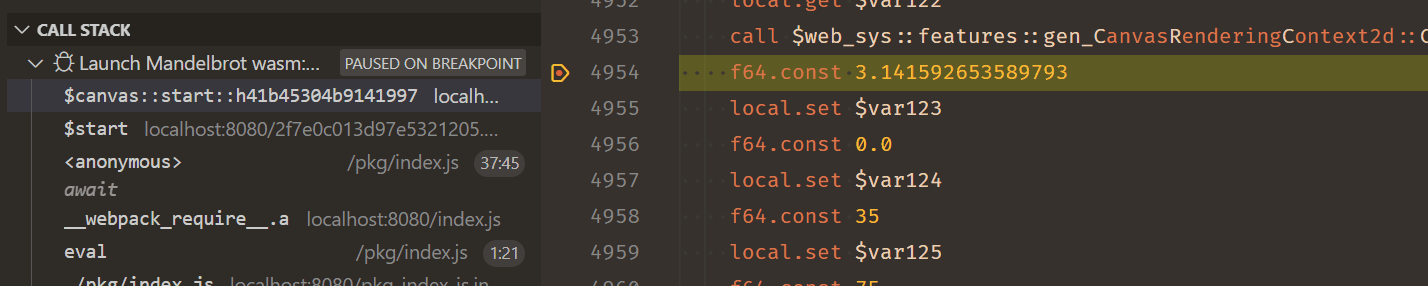
WebAssembly调试
JavaScript 调试器现在会自动将 WebAssembly 模块反编译为 WebAssembly 文本格式,并允许您单步执行并在反编译的模块中设置断点。

主题:Codesong ( vscode.dev上的预览)
源地图加载改进
我们对此版本中的源映射加载方式进行了许多改进:
- 在某些常见情况下(例如使用命令行编译的应用程序),源映射的
tsc加载速度要快 3-5 倍。 - 现在支持从Vite开发服务器热模块重新加载。
- 现在可以从经过身份验证的端点自动加载源映射。
测试
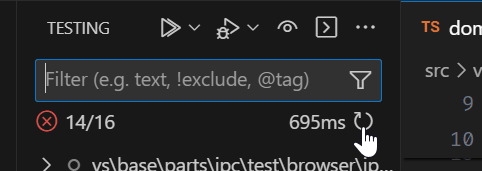
改进的状态区域
测试视图中过滤器框下方的“状态区域”现在更加简洁,并且还提供了可单击的操作来重新运行最近运行的测试。按住Alt 键的同时单击重新运行按钮将调试这些测试。

支持测试输出中的链接检测
链接检测现在在显示测试输出的终端中运行。文件名、路径和 URI 现在可单击。
改进了测试相关输出的体验
测试扩展可以将控制台输出与特定测试或位置相关联。以前,以这种方式创建的每个输出都将在“测试结果”视图中显示为其自己的项目,并在选择时在文本编辑器中打开。
现在,它们显示在正确的终端中,导航到输出消息将打开该测试输出的终端,其中包含所选的消息。
笔记本电脑
复制单元格输出
单元格输出菜单现在包含将输出复制到系统剪贴板的选项。通过右键单击图像并选择“复制输出”命令,上下文菜单还可用于图像输出。
主题:大胡子主题壮举。Gold D Raynh ( vscode.dev上的预览)
语言
TypeScript 5.2
VS Code 现在随 TypeScript 5.2.2 一起提供。此次重大更新带来了新的 TypeScript 语言功能、更好的性能以及许多重要的改进和错误修复。您可以在TypeScript 博客上阅读有关 TypeScript 5.2 的信息。
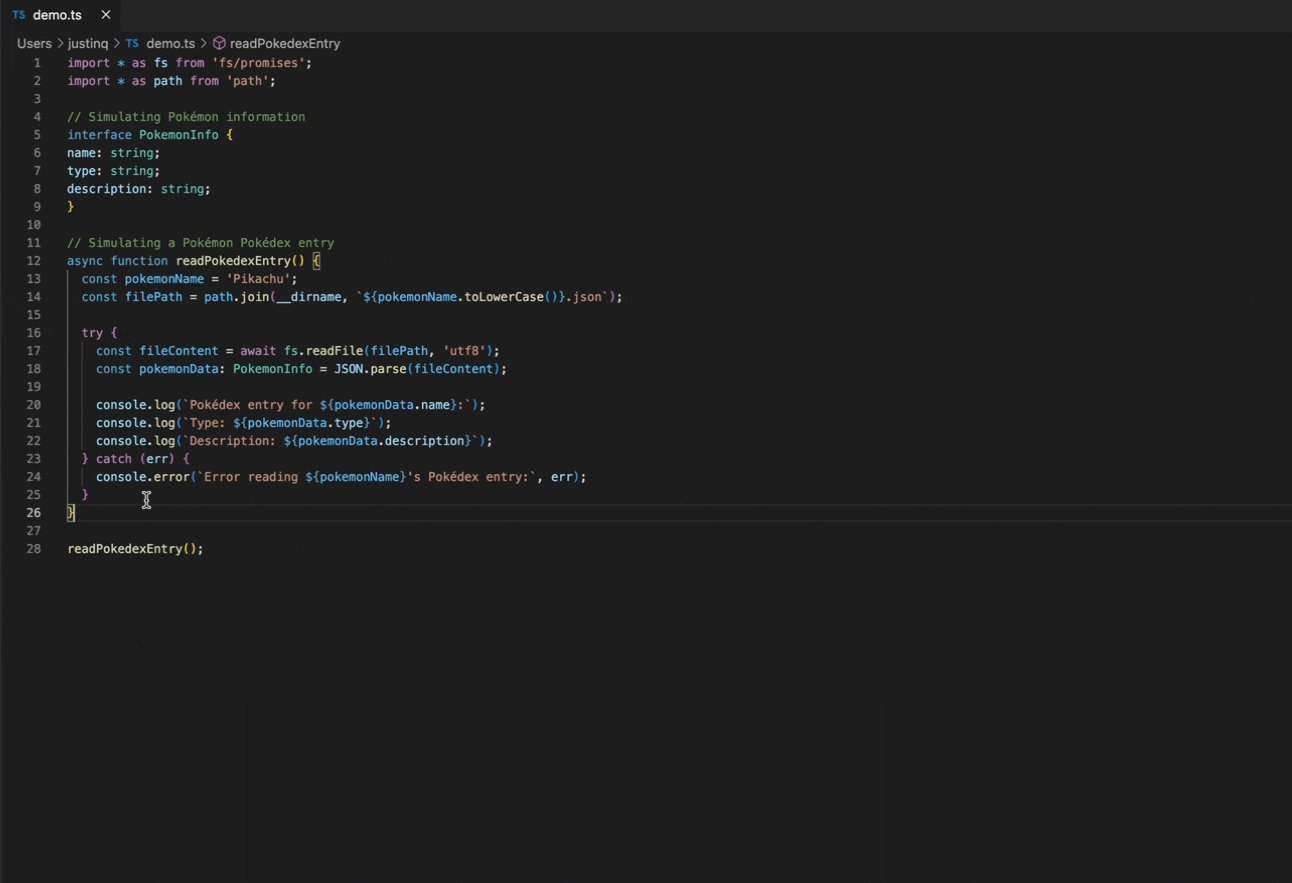
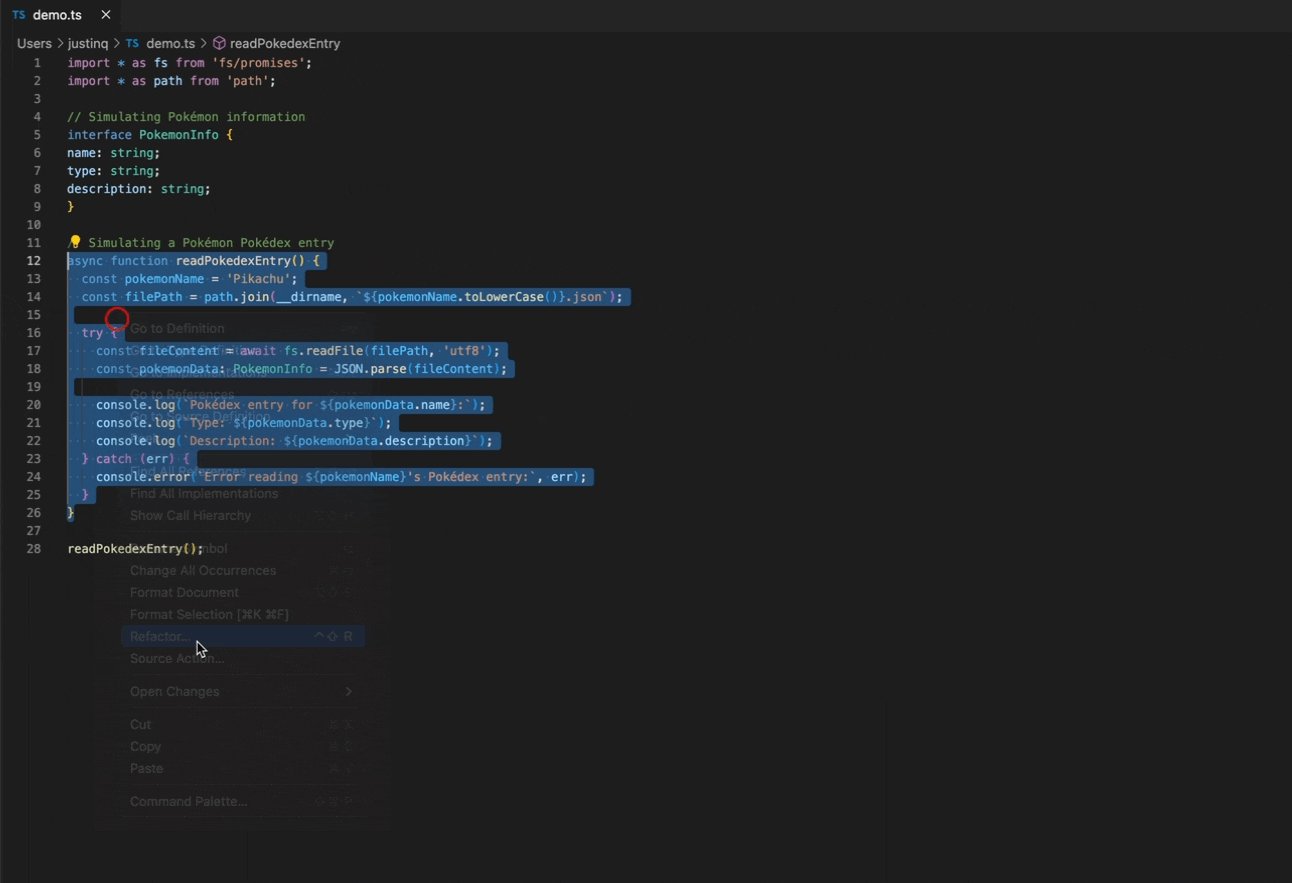
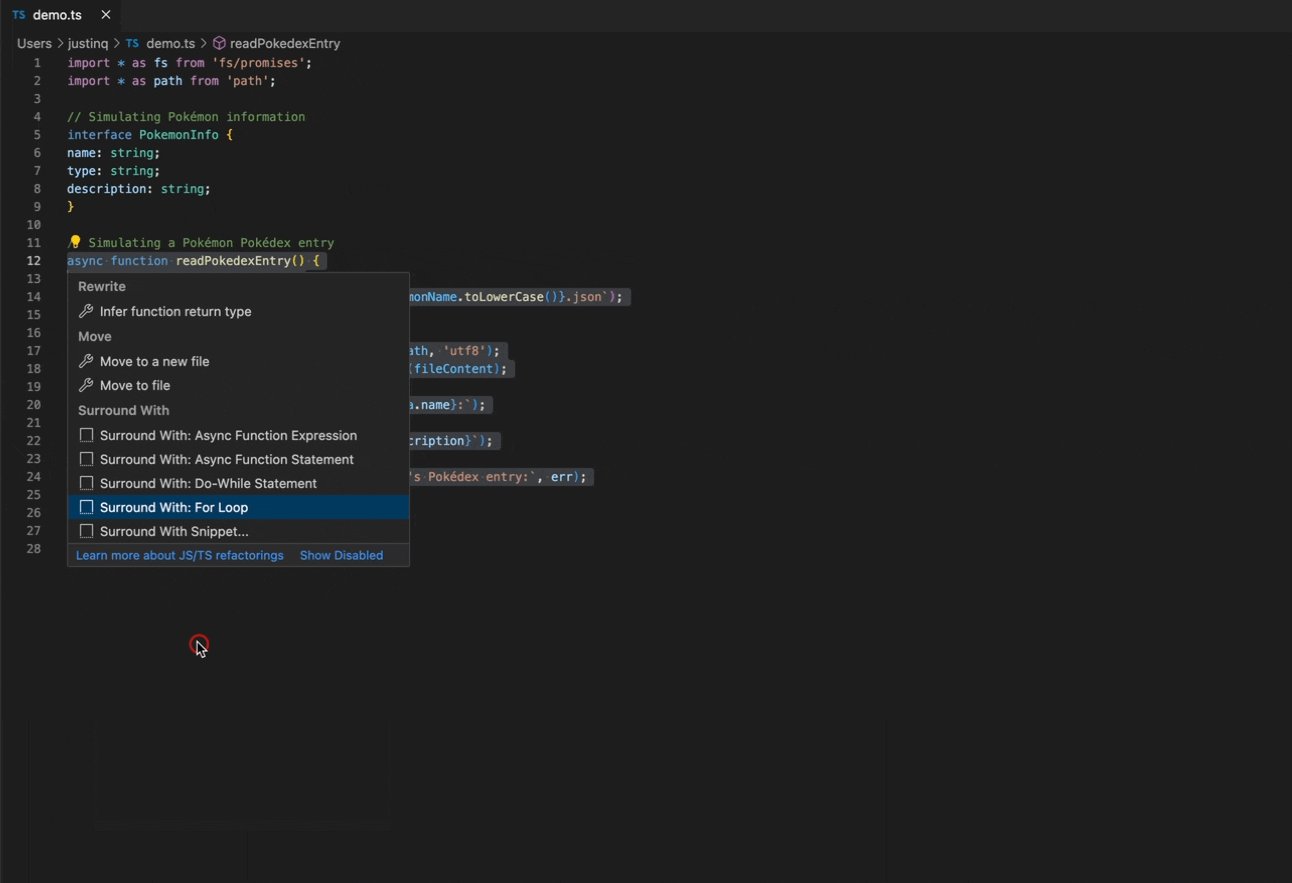
转向文件重构
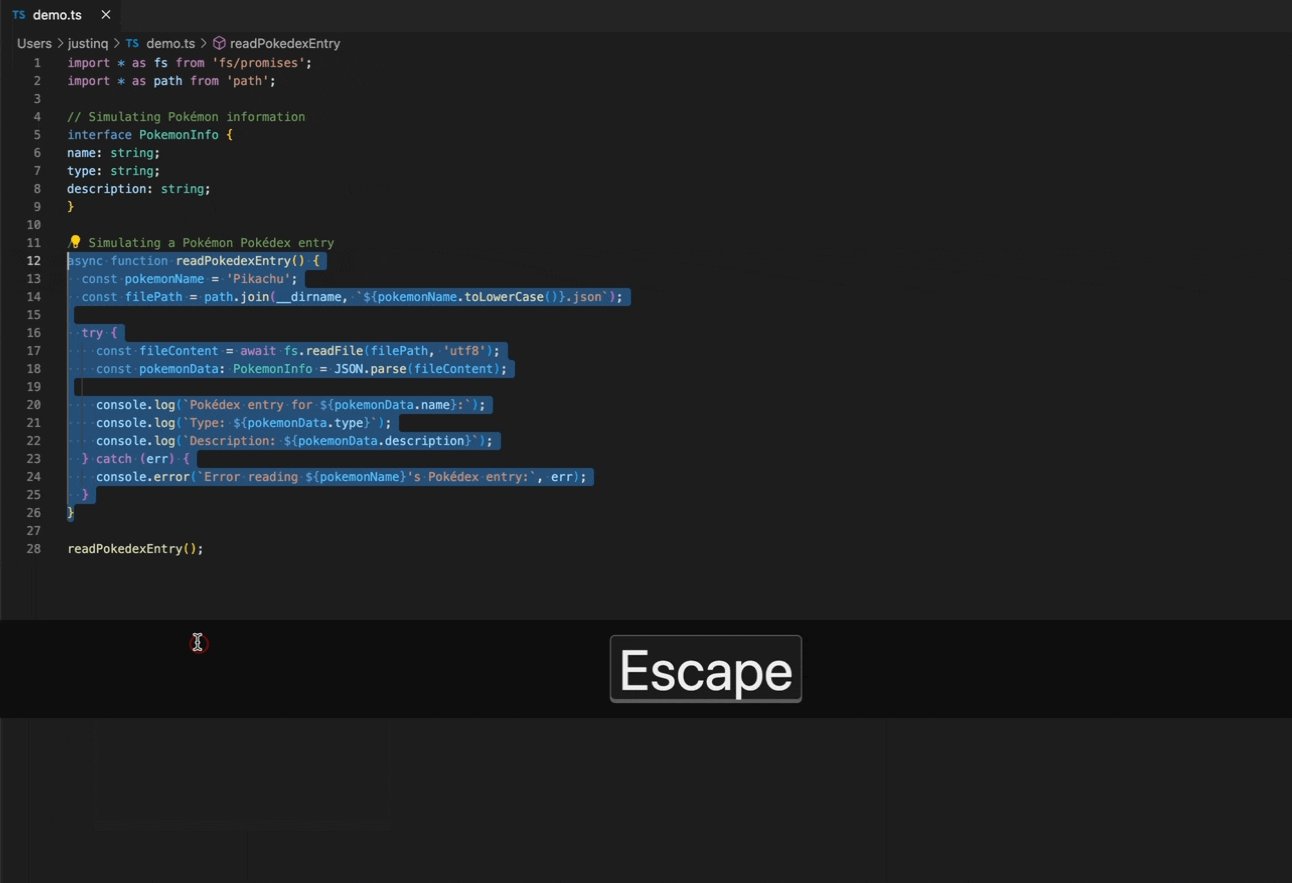
JavaScript 和 TypeScript 的移动到文件重构允许您将类、函数或常量移动到现有文件中。这还将自动更新对符号的所有引用并根据需要更新导入:
当您选择“移动到文件”时,VS Code 会显示当前 TypeScript 或 JavaScript 项目中所有文件的列表。您可以开始输入以快速过滤到您想要的文件。
或者,您可以使用“选择现有文件...”来使用普通文件选择器选择文件,或使用“输入新文件路径...”来指定应创建的新文件。
内联变量重构
JavaScript 和 TypeScript 的内联变量重构将所有出现的变量替换为其常量值。
当重写现有代码时,这种重构通常最有用。例如,当一个变量最终被声明并立即返回时,您可以使用内联变量来删除额外的声明并直接返回值:
function add(a, b) {
const result = a + b;
return result;
}
运行inline variable后result:
function add(a, b) {
return a + b;
}
可点击的参数提示
现在您可以点击参数提示快速跳转到参数声明。使用以下命令打开镶嵌提示后:
"editor.inlayHints.enabled": "on",
"typescript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.parameterNames.enabled": "all"
按住Ctrl/Cmd并单击参数名称可跳转到该参数的声明:
我们计划在即将发布的版本中为其他 JavaScript 和 TypeScript 嵌入提示启用“转到定义” 。
远程开发
远程开发扩展允许您使用 Dev Containers 、通过 SSH 或远程隧道的远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。
亮点包括:
- 更好的远程 - 隧道连接可靠性。
- 在 WSL命令中新增安装 Docker 。
- 预构建 Dev Containers 教学指南。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
对扩展的贡献
GitHub 副驾驶
从聊天视图创建工作区
现在,您可以在GitHub Copilot Chat/createWorkspace扩展的稳定版本中根据自然语言描述创建工作区。
我们还进行了以下改进:
- 建议的工作空间现在在聊天响应中呈现为文件树。
- 您可以单击文件以在编辑器中打开只读预览。
- 如果 Copilot 的最初建议不太正确,您可以提出后续问题以帮助 Copilot 迭代和改进。
通过内联聊天在无标题编辑器中开始编码
现在,当您打开无标题文本编辑器时,会提示如何通过⌘I(Windows、Linux Ctrl+I)启动内联聊天会话。屏幕阅读器用户可以听到此提示并选择通过设置禁用它accessibility.verbosity.untitledHint。
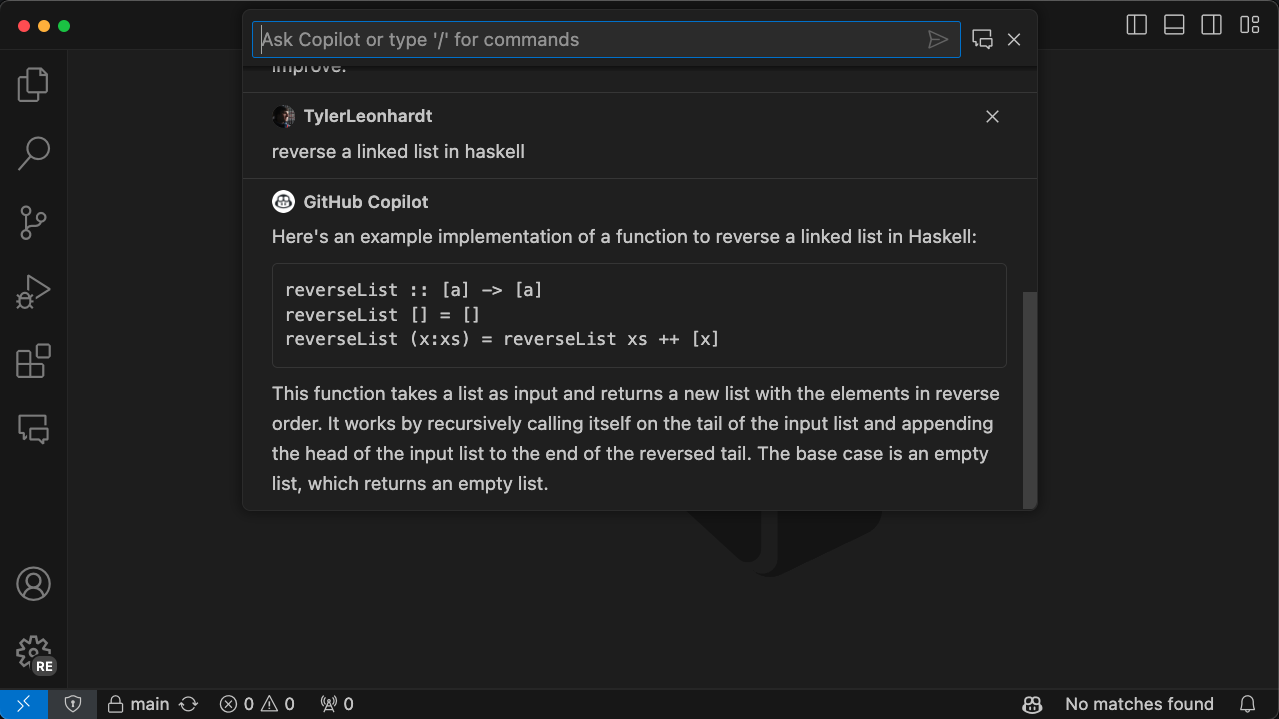
快速聊天的改进
我们在几个月前推出了“快速聊天”,并且一直在快速迭代,以提供一种专为 VS Code 打造的体验。
重点介绍本次迭代:
- 更紧凑的用户体验。
- 现在,当焦点丢失时,快速聊天仍保持打开状态。
- 窗扇和“滚动增长”行为可调整窗口大小。
- 立即在命令中心打开快速聊天。

总体而言,用户体验更加紧凑,以与命令面板等其他“快速打开”体验保持一致(各处填充较少,用户和副驾驶图标较小,按钮内联而不是位于标题栏中)。
默认情况下,当您提出问题时,快速聊天会调整大小以专注于该问题和答案,从而最大限度地减少屏幕空间。我们还认为它有助于专注于您可能想问 Copilot 的那些快速问题。您的对话历史记录仍然可用,您可以向上滚动以返回过去。
由于这种动态高度,我们还希望提供一种在您需要更多或更少空间时调整窗口大小的方法。有两个选项可以调整窗口大小。第一个是我们所说的“滚动增长”。如果您的“快速聊天”窗口由于答案较小而很小,但您想查看以前的长答案,则当您向上滚动时,“快速聊天”将增长到最大高度。
通过执行以下操作之一,可以将快速聊天的高度重置为仅显示最后一个问题和答案:
- 关闭快速聊天并等待 30 秒。
- 问另一个问题或运行
/clear(请记住,/clear永久清除您的聊天记录)。 - 双击底部窗框。
说到窗框...我们在“快速聊天”的底部还有一个窗框,可用于手动调整“快速聊天”的高度。当您使用窗扇时,您选择退出默认的动态行为,并说“我希望此高度固定在此处,直到重置”。
注意:如果您想返回动态行为,请双击窗框或输入
/clear聊天内容(/clear清除聊天历史记录)。
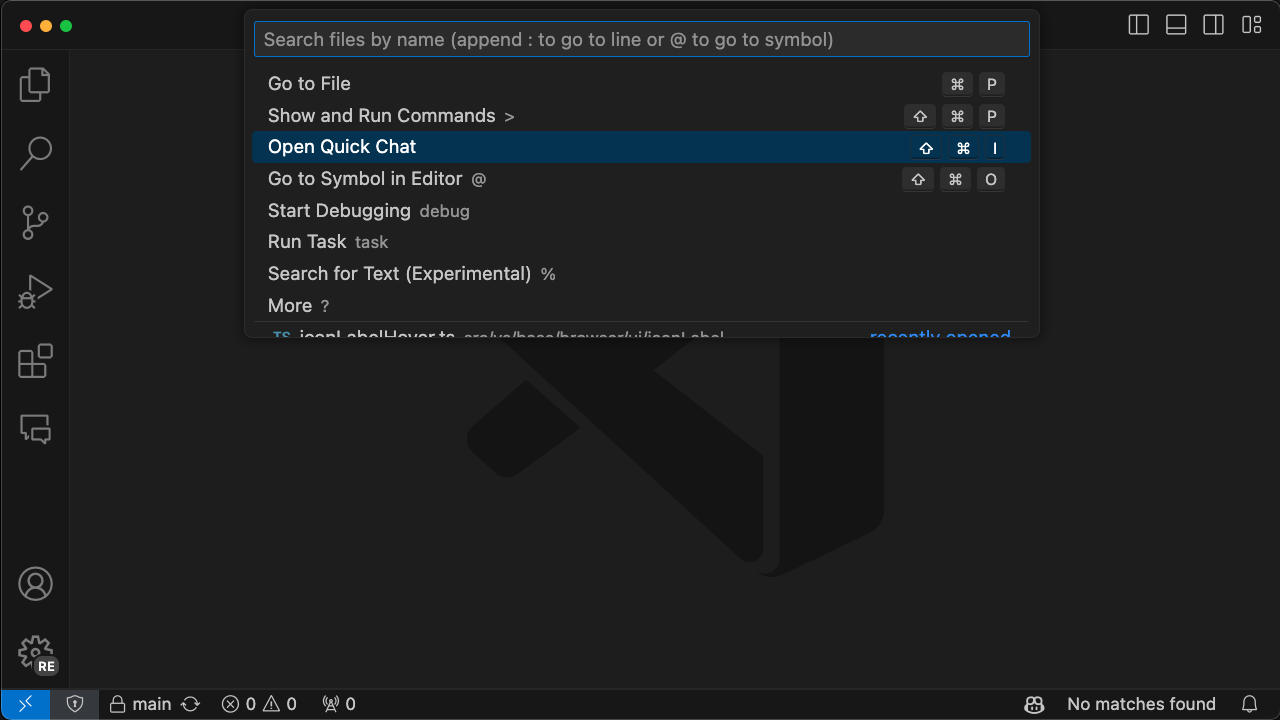
最后但并非最不重要的一点是,您可以使用“打开快速聊天”选项从命令中心启动快速聊天。

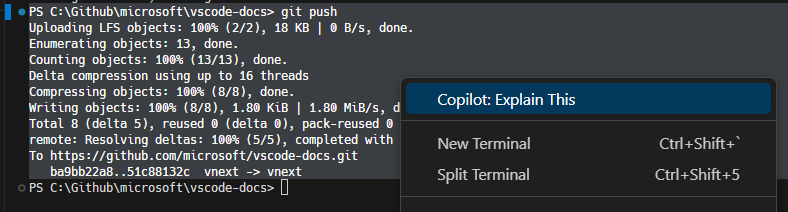
解释终端选择
Copilot 现在可以通过在终端的上下文菜单中选择Copilot:Explain ThisRight-click (或Shift+ Right-click,具体取决于平台)来解释当前的终端选择。

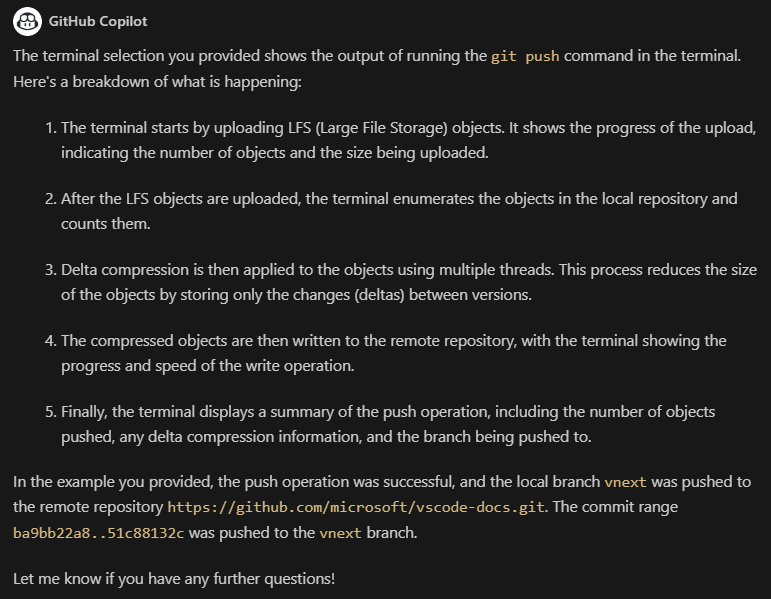
Copilot :解释 此命令将打开聊天视图,Copilot 将在其中返回详细解释。

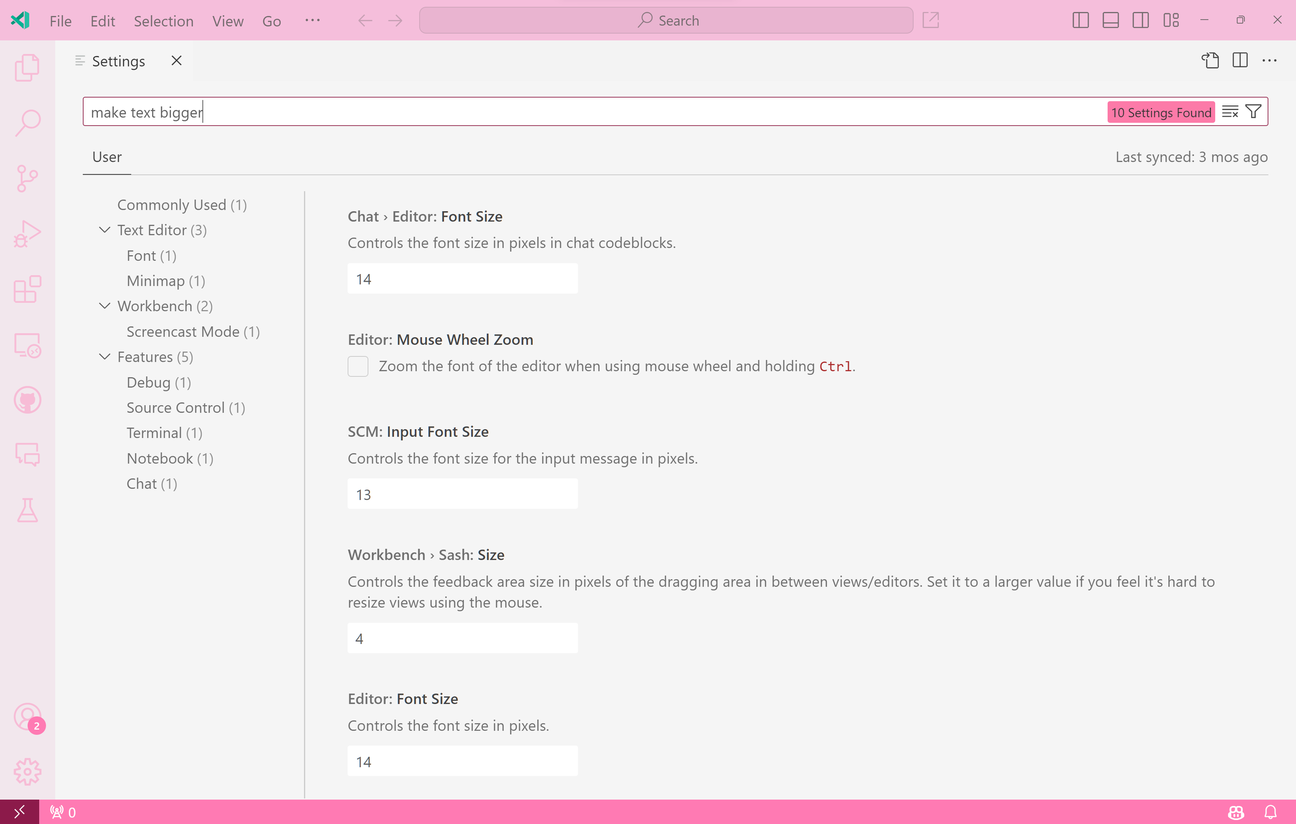
自然语言搜索设置
设置编辑器现在允许使用GitHub Copilot Chat进行自然语言搜索。
自然语言搜索结果目前位于关键字匹配结果下方,并按相似度得分降序排列,但我们计划在下个月修复顺序,以便搜索结果继续按目录组排列。
自然语言搜索目前依赖于 Copilot 嵌入。因此,在嵌入可用之前(即 GitHub Copilot Chat 扩展激活后几秒钟)进行的搜索,自然语言搜索结果不会显示在设置编辑器中。

主题:浅粉色( vscode.dev上预览)
Python
新的 Python 格式化文章
关于Python 格式化有一个新的专门主题,您将在其中学习如何设置默认格式化程序(例如autopep8或Black)并通过各种设置对其进行自定义。
使用环境变量激活终端
Python扩展现在具有新的激活机制,可以在终端中激活选定的环境,而无需运行任何显式激活命令。本月,我们开始将其作为一项实验推出,使其成为默认体验。通过新方法,我们使用环境变量来激活终端,这是在终端启动时隐式完成的,因此可以更快,特别是对于 conda 环境。您可以添加以下用户设置:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"]来尝试一下。
如果您对本实验有任何意见或建议,请随时在vscode-python Issue #11039中分享。
重新创建或使用现有的 .venv 环境
在已包含文件夹的工作区中工作时.venv,Python:创建环境命令已更新,包含重新创建或使用现有环境的选项。如果您决定重新创建环境,当前环境.venv将被删除,从而允许您重新创建名为 的新环境.venv。然后,您可以按照Python:创建环境流程来自定义此新环境,以选择您的首选解释器并指定用于安装的任何依赖项文件。如果环境无法删除,例如由于环境处于活动状态,系统会提示您手动删除环境。
或者,如果您选择使用现有环境,则会为您的工作区选择该环境。
预览功能
快速访问文本搜索
我们正在尝试在快速访问菜单中显示工作区搜索结果。要尝试此操作,请运行搜索:快速文本搜索(实验)。此命令设置快速打开以接受搜索查询。输入一些文本以查看来自不同工作区文件的匹配项。
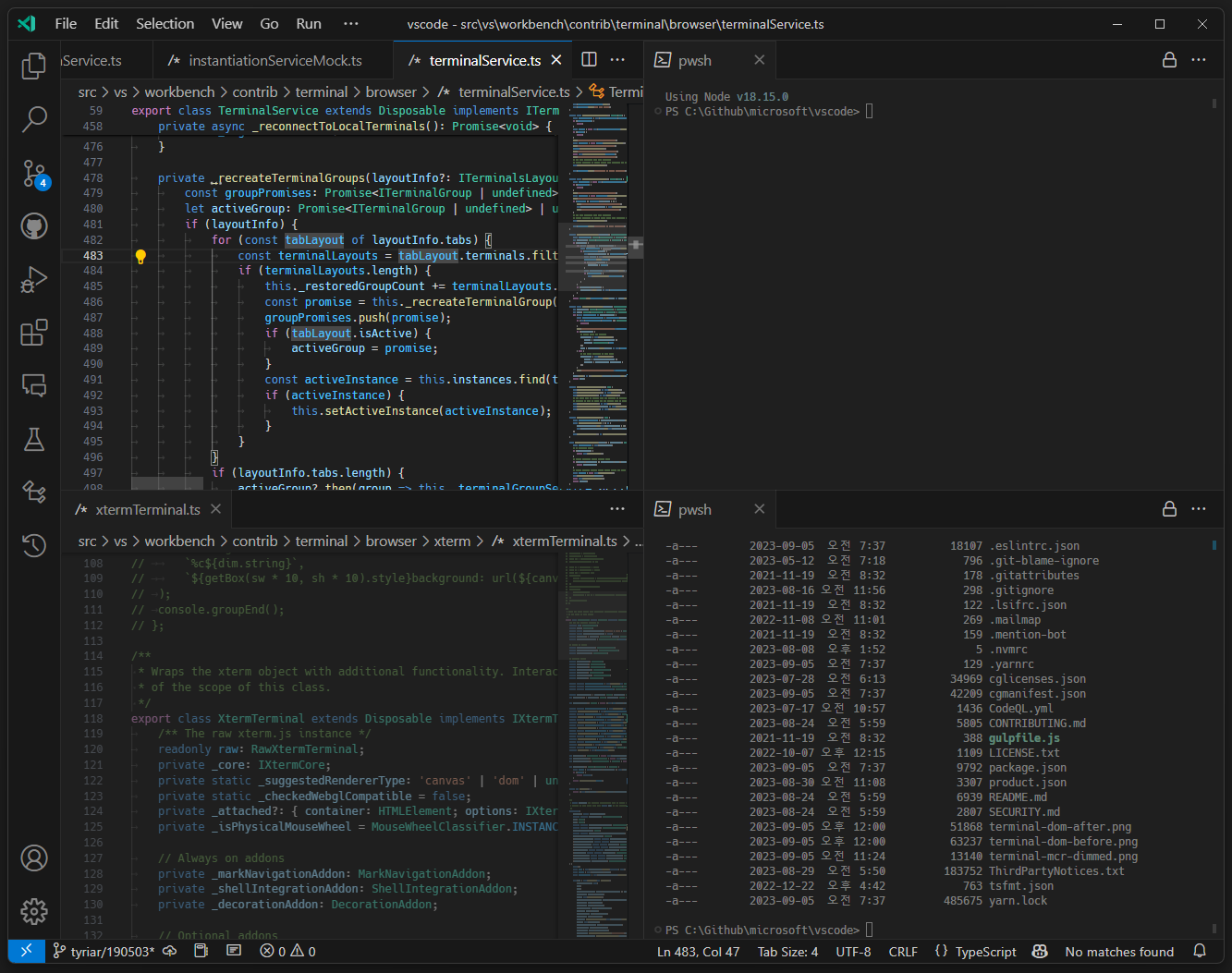
昏暗无焦点的编辑器和终端
有一个新的实验性功能可以使当前不关注的编辑器和终端变暗。与典型的闪烁光标相比,此功能的目标是使文本的去向更加清晰。

上图显示了在不透明度设置为 0.5 的情况下启用的昏暗未聚焦功能,以便更清楚地显示编辑器具有terminalService.ts焦点。
可以使用 启用此功能accessibility.dimUnfocused.enabled,并使用 控制调光量accessibility.dimUnfocused.opacity。
该功能目前仅涵盖编辑器和终端,但计划扩展此功能,以允许用户配置他们想要自行调暗的视图。
扩展创作
支持批量范围格式
APIDocumentRangeFormattingEditProvider现在支持批量格式化。这意味着扩展可以选择向编辑器发出信号,表明它支持同时使用多个范围进行调用。这有助于减少对格式化提供程序的调用次数,从而提高性能。
要选择批量格式化,提供者必须实现一个新的可选函数:provideDocumentRangesFormattingEdits。
EnvironmentVariableCollection 的作用域为工作区文件夹
该EnvironmentVariableCollectionAPI 现在支持创建一个新的集合,该集合的范围仅限于特定的工作区文件夹,并且除了“全局”集合之外还将应用。
// Get a scoped collection for the first workspace folder
const scoped = context.environmentVariableCollection.getScoped({
workspaceFolder: workspace.workspaceFolders[0]
});
scoped.replace('SCOPED', '1');
// Only terminals created in the first workspace folder will have SCOPED=1 set
Python扩展使用此机制根据终端在多根工作区中所属的文件夹来设置不同的虚拟环境。
配置何时应用EnvironmentVariableMutator
APIEnvironmentVariableCollection现在能够在 shell 集成脚本内应用更改,该脚本将在 shell 初始化脚本之后运行。这仅在启用 shell 集成时才起作用,因此如果关键的话,可以在 shell 创建和内部 shell 集成时应用更改:
context.environmentVariableCollection.prepend('PATH', '/my/custom/path', {
applyAtProcessCreation: true,
applyAtShellIntegration: true
});
当相关变量可能被 shell 初始化脚本改变时,此功能非常有用。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
TestMessage 上的 contextValue 和贡献点
您可以提供一个contextValueon TestMessages,以便在用户对这些消息执行操作时显示。此外,还有两个新的菜单贡献点可用,testing/message/context和testing/message/content。前者显示在测试结果树视图中的消息上,后者显示在编辑器中的消息上。
阅读有关contextValue问题#190277的更多信息。
终端上下文菜单贡献
正在提议两个新菜单,允许扩展将自己的上下文菜单操作集成到终端中:
terminal/context- 终端上下文菜单terminal/title/context- 终端选项卡上下文菜单
监听终端命令执行
针对长期以来要求的扩展侦听终端命令执行 API 的能力的早期提案可供测试。该 API 是使用shell 集成实现的,并且只会在启用并运行它的终端上触发。
export interface TerminalExecutedCommand {
/**
* The {@link Terminal} the command was executed in.
*/
terminal: Terminal;
/**
* The full command line that was executed, including both the command and the arguments.
*/
commandLine: string | undefined;
/**
* The current working directory that was reported by the shell. This will be a {@link Uri}
* if the string reported by the shell can reliably be mapped to the connected machine.
*/
cwd: Uri | string | undefined;
/**
* The exit code reported by the shell.
*/
exitCode: number | undefined;
/**
* The output of the command when it has finished executing. This is the plain text shown in
* the terminal buffer and does not include raw escape sequences. Depending on the shell
* setup, this may include the command line as part of the output.
*/
output: string | undefined;
}
export namespace window {
/**
* An event that is emitted when a terminal with shell integration activated has completed
* executing a command.
*
* Note that this event will not fire if the executed command exits the shell, listen to
* {@link onDidCloseTerminal} to handle that case.
*/
export const onDidExecuteTerminalCommand: Event<TerminalExecutedCommand>;
}
该 API 的形式尚未最终确定,但基本思想将保持不变。
下面是一个示例用法,它侦听任何成功的git push命令并触发扩展中的刷新:
const disposables = [];
disposables.push(
window.onDidExecuteTerminalCommand(command => {
if (command.commandLine.startsWith('git push') && command.exitCode === 0) {
refreshState();
}
})
);
function refreshState() {
/* ... */
}
终端选择接入
一个简单的建议 API 来访问终端选择:
export interface Terminal {
/**
* The selected text of the terminal or undefined if there is no selection.
*/
readonly selection: string | undefined;
}
该 API 在最终确定之前可能会包含相应的更改事件,并且 API 名称可能会更改,以使其更清楚地表明它是一个简单的字符串,而不是Range像TextEditor.selection.
终端快速修复进度
终端快速修复提案现在可以触发常规 VS Code 命令,而不是终端命令。此更改还需要更改终端命令接口名称:
export interface TerminalQuickFixProvider {
/**
* Provides terminal quick fixes
* @param commandMatchResult The command match result for which to provide quick fixes
* @param token A cancellation token indicating the result is no longer needed
* @return Terminal quick fix(es) if any
*/
provideTerminalQuickFixes(
commandMatchResult: TerminalCommandMatchResult,
token: CancellationToken
): ProviderResult<
SingleOrMany<TerminalQuickFixExecuteTerminalCommand | TerminalQuickFixOpener | Command>
>;
}
export class TerminalQuickFixExecuteTerminalCommand {
/**
* The terminal command to run
*/
terminalCommand: string;
constructor(terminalCommand: string);
}
工程
电子25更新
在这个里程碑中,我们正在向稳定用户推广 Electron 25 更新。此更新附带 Chromium114.0.5735.289和 Node.js 18.15.0。我们要感谢所有在 Insiders 构建上自行托管并提供早期反馈的人。
Node.js 的更新亮点
桌面应用程序中捆绑的 Node.js 以及服务器捆绑的独立可执行文件已从 v16 更新为 v18。鉴于这是一个主要版本提升,因此存在一些行为和兼容性更改:
-
来自操作系统的DNS结果顺序不再排序。我们已
--dns-result-order=ipv4first在本地和服务器场景中添加了扩展主机,以避免破坏可能尚未采用此更改的扩展。展望未来,我们建议扩展使用API 中的autoSelectFamily选项socket.connect来适应结果顺序更改。 -
适用于 Linux 的官方 Node.js 存储库中的预构建二进制文件现在与基于 glibc 2.28 或更高版本的 Linux 发行版兼容。这意味着我们的服务器将不再支持 Ubuntu 18、CentOS 7、RHEL 7 等。我们现在为 Linux 服务器提供自定义版本的 Node.js,以保持 glibc 2.17 或更高版本的兼容性。当我们不再能够在 CentOS 7 映像上构建更新的 Node.js 版本时,这种支持将在未来的更新中发生变化,因此我们建议我们的服务器用户如果受到此更改的影响,请更新其操作系统版本。
Chromium 的更新亮点
- 某些Mesa版本更新会导致着色器编译损坏,从而导致应用程序 UI 中出现瑕疵。该问题在问题 #190437中进行跟踪,其中还包含 Chromium 错误报告的链接。您可以通过运行并在日志中
--verbose查找以下行来识别此问题。ERROR:shared_context_state.cc(81)] Skia shader compilation error如果您受到此问题的影响,当前的解决方法是删除位于 的 GPU 缓存~/.config/Code/GPUCache。 - 当 Chromium 将SwiftShader后端用于 webgl 时,对于我们的集成终端来说,它在 Windows 和 Linux 上的性能似乎都有所下降。作为解决方法,我们根据字符串检测受影响的用户
GL_RENDERER,并切换到终端的 DOM 后端。其他详细信息可以在问题 #190195中找到,其中还包含 Chromium 错误报告的链接。
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray(约翰·默里)
- @IllusionMH(安德里·迪耶夫)
- @starball5(星球)
- @ArturoDent(ArturoDent)
- @rperez030(罗伯托·佩雷斯)
拉取请求
贡献vscode:
- @0o001 (Mustafa Ateş Uzun) : 修复:本地化字符串拼写错误PR #191046
- @alphacoma18 (Alpha Romer Coma):修复 markdown 文件中支持的 markdown-lint 违规PR #190750
- @andyleejordan(安迪·乔丹):Guard
$IsWindowsPR #190192 - @bandantonio (Antonio):修复:将缺少的定价参数添加到清单模式PR #190293
- @ChaseKnowlden (Chase Knowlden):在窗口标题中附加聚焦视图 PR #190216
- @davedash (Dave Dash):鱼集成:在字符串中使用 -- 表示位置的开始… PR #189994
- @demccormack (Daniel McCormack):使用 set -u PR 时修复 zsh 和 bash shell 集成 #185425
- @floge07:修复:允许下划线作为隧道远程地址中的有效字符PR #190904
- @gjsjohnmurray (John Murray):修复最近损坏的过时(已取代)扩展文件夹清理PR #189335
- @greenie (Joe Green):修复滚动到顶部按钮颜色一致性PR #191034
- @hrkw00 (Ryosuke Hirakawa):修复standaloneLanguages.ts PR #189449中的评论拼写错误
- @hsfzxjy (hsfzxjy)
- 添加上下文键notebookEditorCursorAtLineBoundary PR #187679
- 始终尊重 getMultiSelectedEditorContexts 中的非空选择PR #187704
- 确保 TestResultsViewContent.reveal 的并发安全PR #189756
- 使 CommentThread Ctrl+箭头可导航PR #189913
- 修复设置列表溢出PR #190721
- 修复 Markdown 预览中的嵌套列表样式PR #190936
- @jeanp413(让·皮埃尔)
- @kfrederix (Karel Frederix) :在 requestAnimationFrame() PR #183325中包装调整观察者大小的处理程序
- @kon72 (Kon):添加用于折叠/显示所有未更改区域的命令PR #190451
- @lucasMarioza:确保将样式元素添加到 colorizeElement PR 上的 ShadowDOM 组件中 #190505
- @neeleshb(尼莱什·博达斯)
- 将空替代文本添加到扩展的装饰图像PR #190607
- 从标题栏中删除不正确的角色。公关#190608
- @rehmsen (Ole):提高 web 与 Electron 的快捷方式一致性。公关#191061
- @SevenOutman (Doma):将“Peek Call Hierarchy”和“Peek Type Hierarchy”操作添加到命令面板PR #189607
- @songlinn:修复:防止历史记录在撰写事件PR 中显示上一个/下一个 #184014
- @timar07 (Timothy):修复:xterm 快速修复出现在错误的位置 #169162 PR #188693
- @Timmmm(蒂姆·赫特)
- 更新 Dev Containers 节点版本PR #190346
- 支持 。作为终端链接检测器中的行:列分隔符PR #190351
- @tisilent (YAYA 刘玉婷)
- 修复:终端查找小部件调整PR #179398
- 显示 TerminalFind 时查找选定的值PR #190466
- @troy351:listWidget:删除冗余逻辑PR #191054
- @weartist(汉斯)
- 修复 #185343 PR #185421
- 添加设置以防止使用中键单击时关闭固定选项卡(修复 #115734)PR #188592
- 修复:#188760 PR #189259
- 修复:#188751 PR #189616
- 支持点击“隐藏线”文本展开#186406 PR #189657
- 在文件中按下 Enter 键后立即搜索以包含/排除... PR #190473
- 添加自定义悬停以快速打开标题栏按钮PR #191416
- @zardoy (Vitaly): TypeScript 更好的路径匹配移动到现有文件快速选择PR #181231
贡献vscode-css-languageservice:
- @bentorkington:修复对已弃用方法的引用PR #359
贡献vscode-hexeditor:
贡献vscode-js-debug:
- @sunilsurana (Sunil Surana):通过检查 .map 文件是否存在来加速源映射查找PR #1780
贡献vscode-pull-request-github:
贡献vscode-vsce:
- @bandantonio(安东尼奥)
- 壮举:将用户友好的信息添加到 --help PR #884
- 壮举:添加对无需许可证文件的打包和发布的支持PR #887
- 改写清单PR #890中定价值不匹配的错误消息