2022 年 5 月(版本 1.68)
更新 1.68.1:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 5 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 配置显示语言- 查看以其语言安装的和可用的语言包。
- 问题面板表格视图- 以表格形式查看错误和警告,以快速筛选其来源。
- 已弃用的扩展- 了解扩展是否已弃用或应替换。
- 扩展赞助- 支持构建您最喜欢的扩展的开发人员。
- 使用 .gitignore 隐藏资源管理器文件- 重用现有的
.gitignore文件来隐藏资源管理器中的文件。 - 终端颜色和对比度增强- 查找匹配的背景颜色、最小对比度。
- Git 分支保护- VS Code 内部提供分支保护。
- TypeScript Go to Source Definition - 直接跳转到符号的 JavaScript 实现。
- VS Code 的 Web 本地化- vscode.dev 现在与您选择的浏览器语言相匹配。
- Dev Containers 规范- 了解有关不断发展的 Dev Containers 规范的更多信息。
- 预览:Markdown 链接验证- 检测标题、图像和文件的损坏链接。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
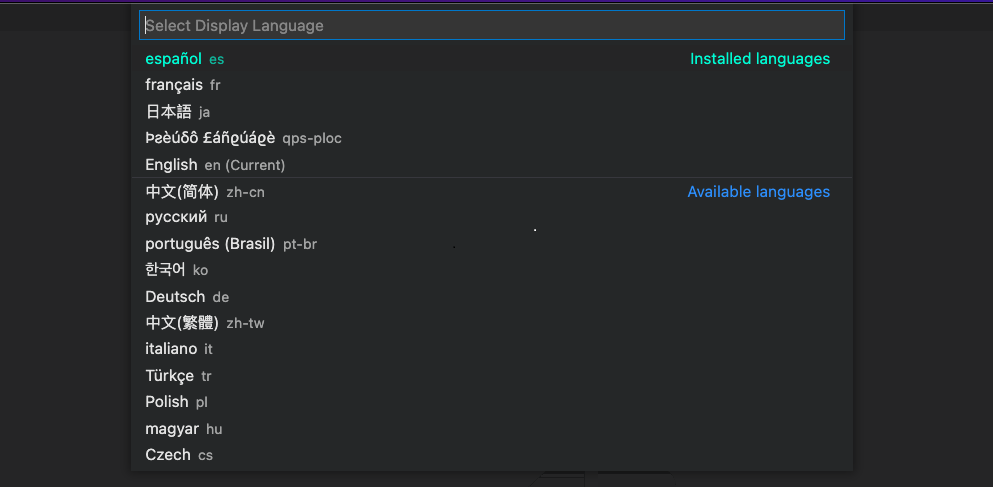
配置显示语言改进
配置显示语言命令已更新,包括:
- 该语言的语言名称。
- 可用语言部分显示您的计算机上未安装哪些语言,选择一种语言将自动安装并应用该语言。

主题:熊猫主题
这应该有助于发现可用的语言包。请让我们知道你的想法!
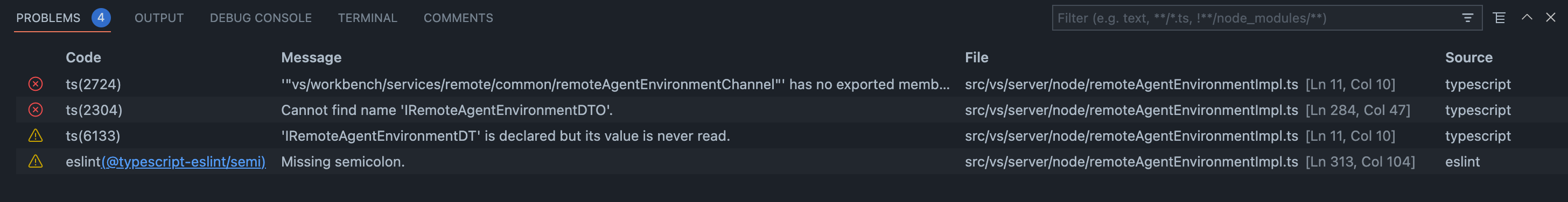
问题面板表视图
在这个里程碑中,我们添加了一项新功能,让用户可以在树和表之间切换“问题”面板的视图模式。与树视图相比,表格显示了每个问题的来源(语言服务或扩展),这允许用户按来源过滤问题。

主题:GitHub 暗色主题
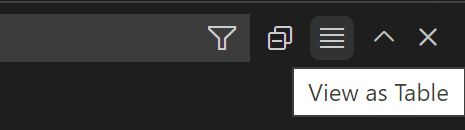
您可以使用“问题”面板右上角的“以表形式查看/以树形式查看”按钮切换视图 UI ,或使用“问题:默认视图模式”设置 ( problems.defaultViewMode)更改默认视图模式

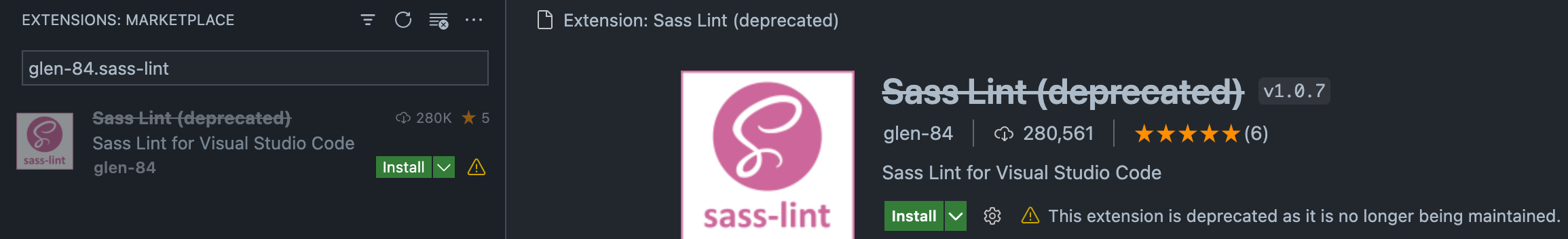
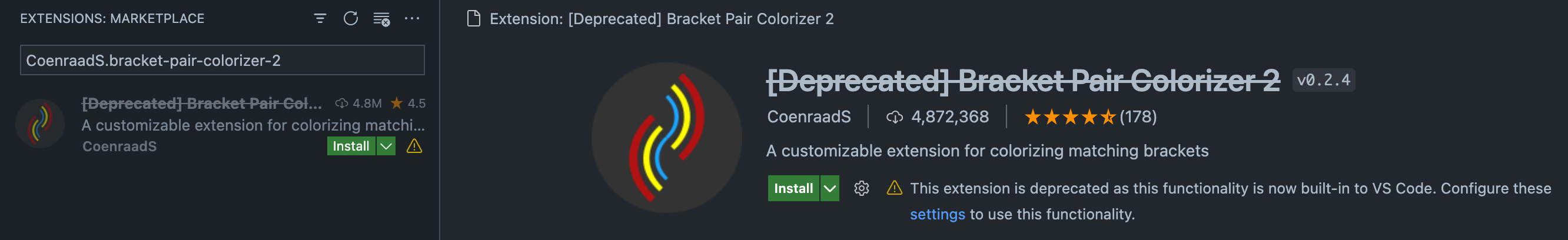
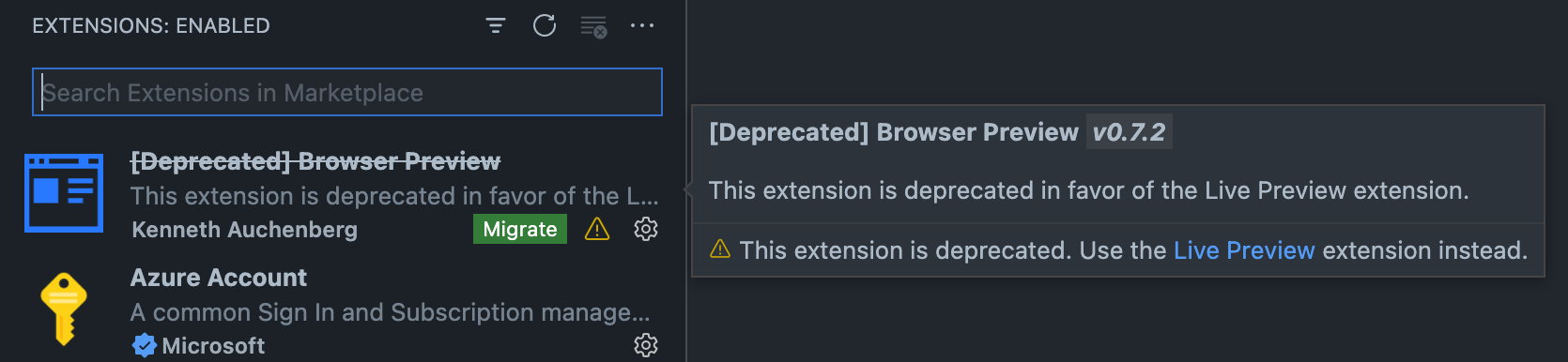
已弃用的扩展
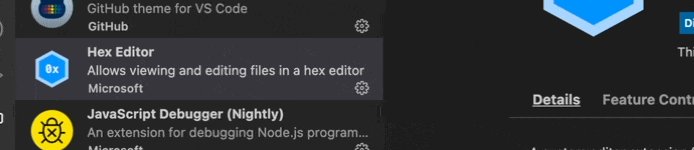
在此里程碑中,我们添加了对 VS Code 中已弃用扩展的支持。可以简单地弃用某个扩展,或者弃用该扩展以支持另一个扩展,或者将其功能内置到 VS Code 中。VS Code 将在“扩展”视图中将扩展呈现为已弃用,如下所示。
不再维护的已弃用扩展。

一个扩展已被弃用,取而代之的是另一个扩展。在这种情况下,VS Code 不允许用户安装此扩展。

已弃用的扩展,其功能内置于 VS Code,可以通过配置设置来启用。

VS Code 不会自动迁移或卸载已弃用的扩展。将有一个“迁移”按钮来引导您切换到推荐的扩展。

主题:GitHub 暗色主题
注意:已弃用的扩展列表由 VS Code 维护。如果您认为应该弃用某个扩展,请通过在此讨论中发表评论来与我们联系。
赞助延期
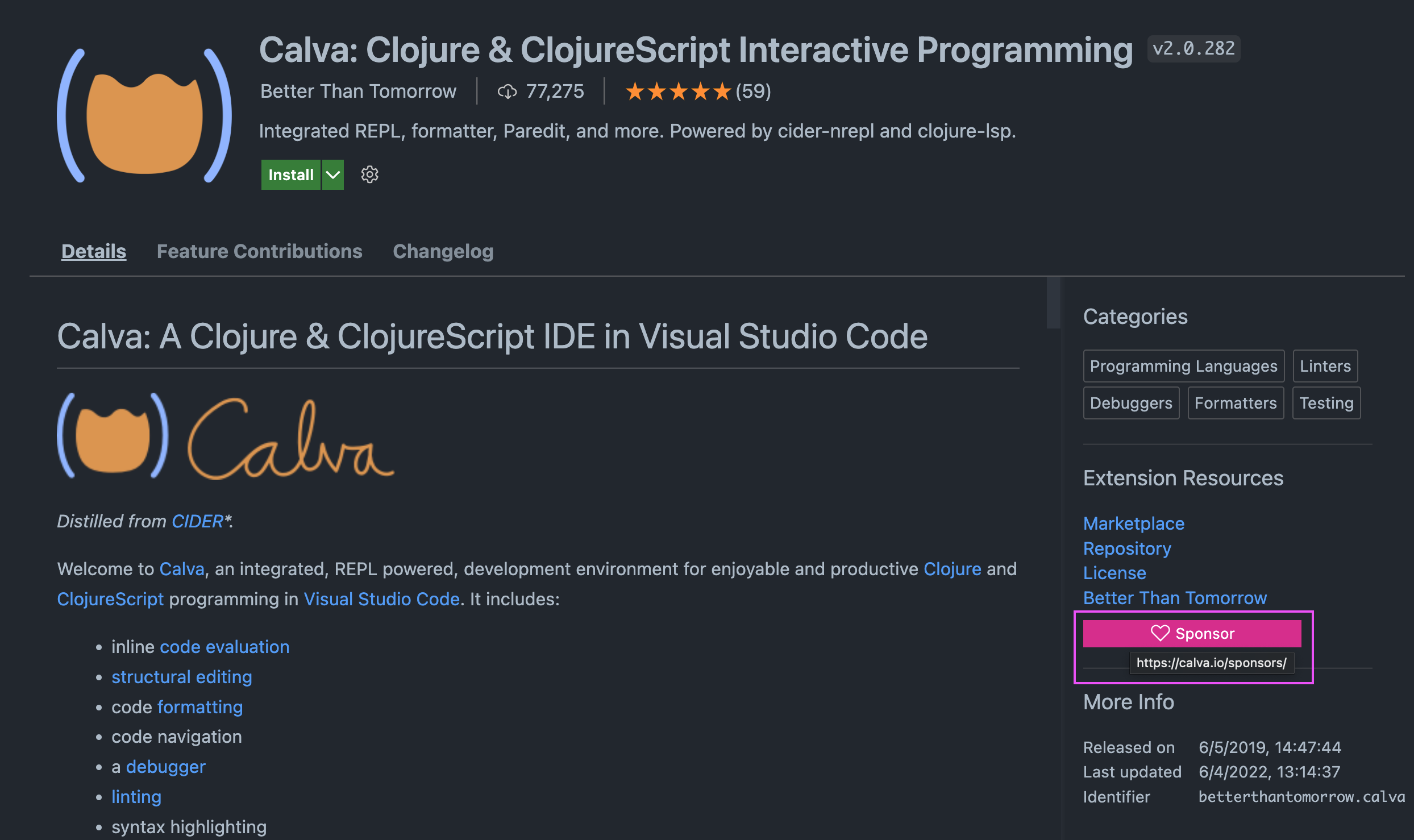
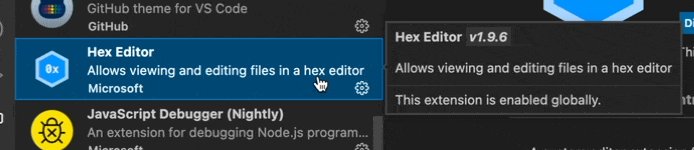
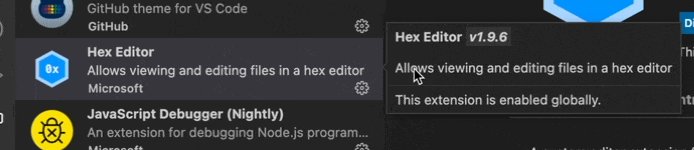
VS Code 现在允许用户赞助他们最喜欢的扩展。当扩展可以被赞助时,VS Code 将在扩展视图详细信息页面中呈现一个赞助按钮,如下所示:

主题:GitHub 暗色主题
“赞助商”按钮将引导您访问该扩展程序的赞助 URL,您可以在其中提供支持。请参阅扩展赞助,了解如何为您的扩展选择此功能。
基于 .gitignore 在资源管理器中隐藏文件
文件资源管理器现在支持解析和隐藏文件中排除的文件.gitignore。这可以通过资源管理器启用:排除 Git 忽略( explorer.excludeGitIgnore) 设置。此设置可同时files.exclude从资源管理器中隐藏不需要的文件。
注意:此时,诸如此类的否定 glob!package.json是不可解析的。
锁定悬停位置
由于存在其他 UI 元素(例如滚动条),某些自定义悬停很难或不可能将鼠标悬停在其上。Alt现在,在悬停处于活动状态时按住将“锁定”它,为其提供更宽的边框,并防止鼠标移动到悬停之外而隐藏它。这主要是一种辅助功能,可以使悬停与屏幕放大镜完美配合,但它对于从悬停复制文本也很有用。请注意,此功能仅适用于编辑器外部,因为除非通过设置另有指定,否则始终可以将鼠标悬停在编辑器上editor.hover.sticky。

设置编辑器改进
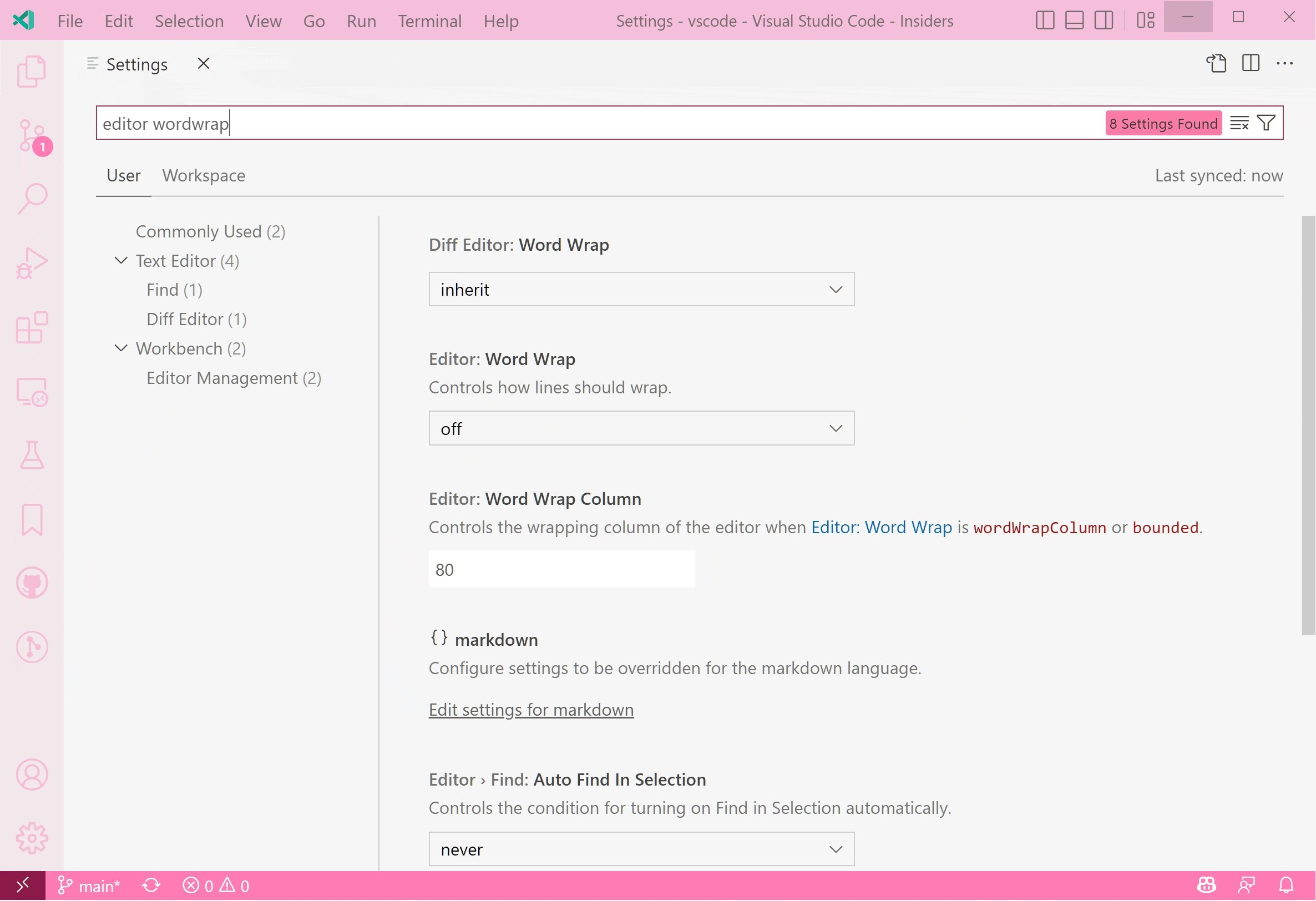
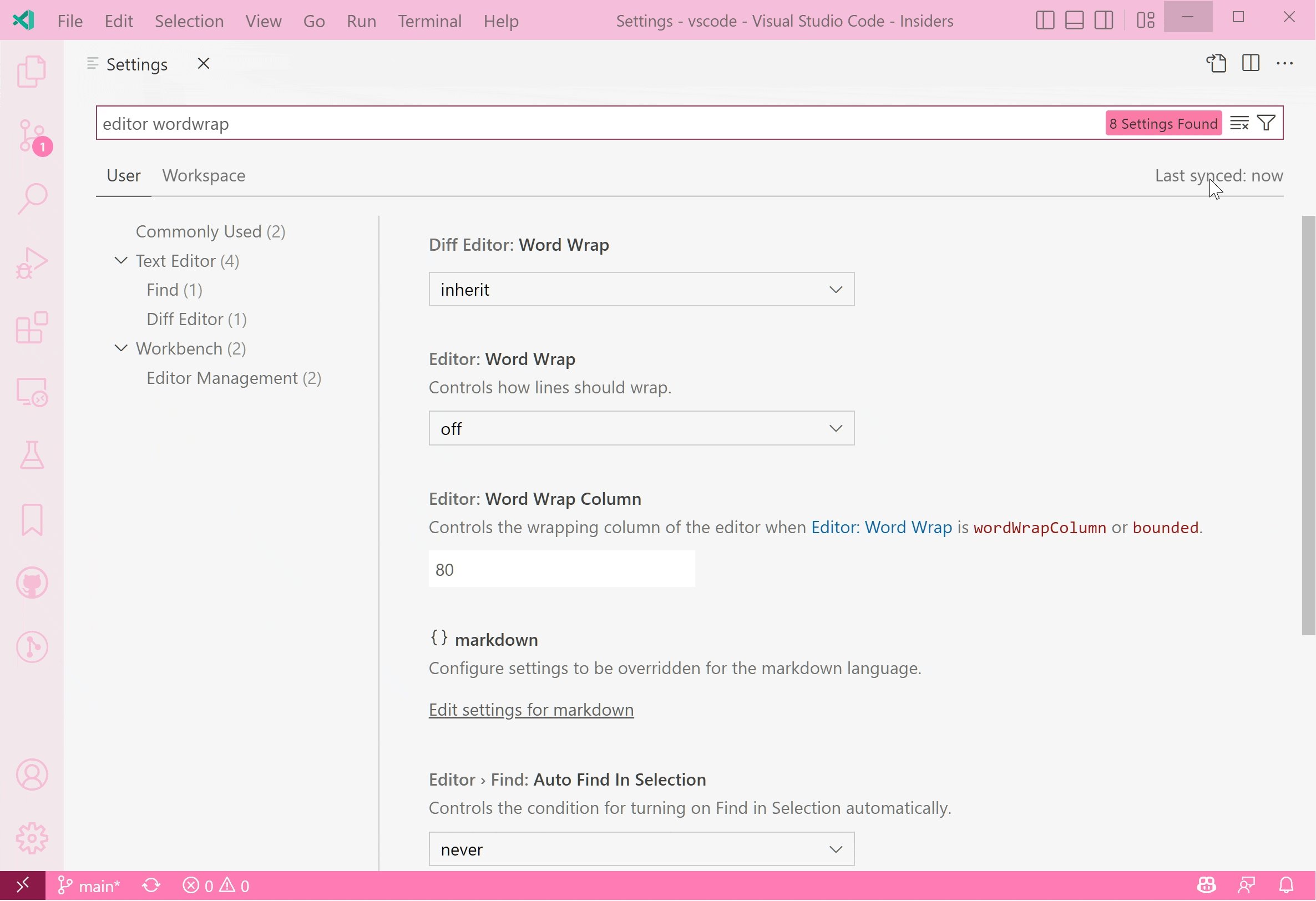
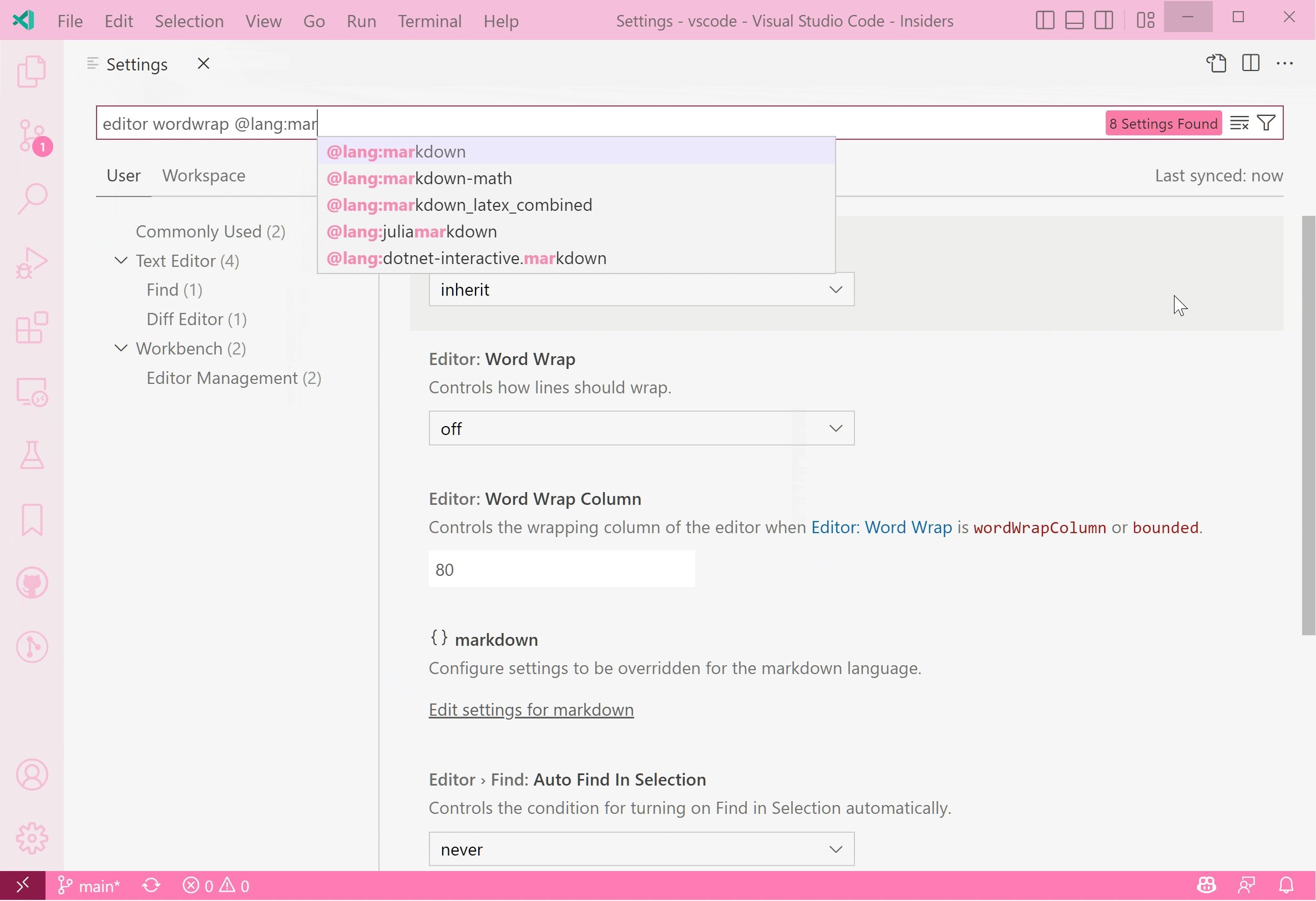
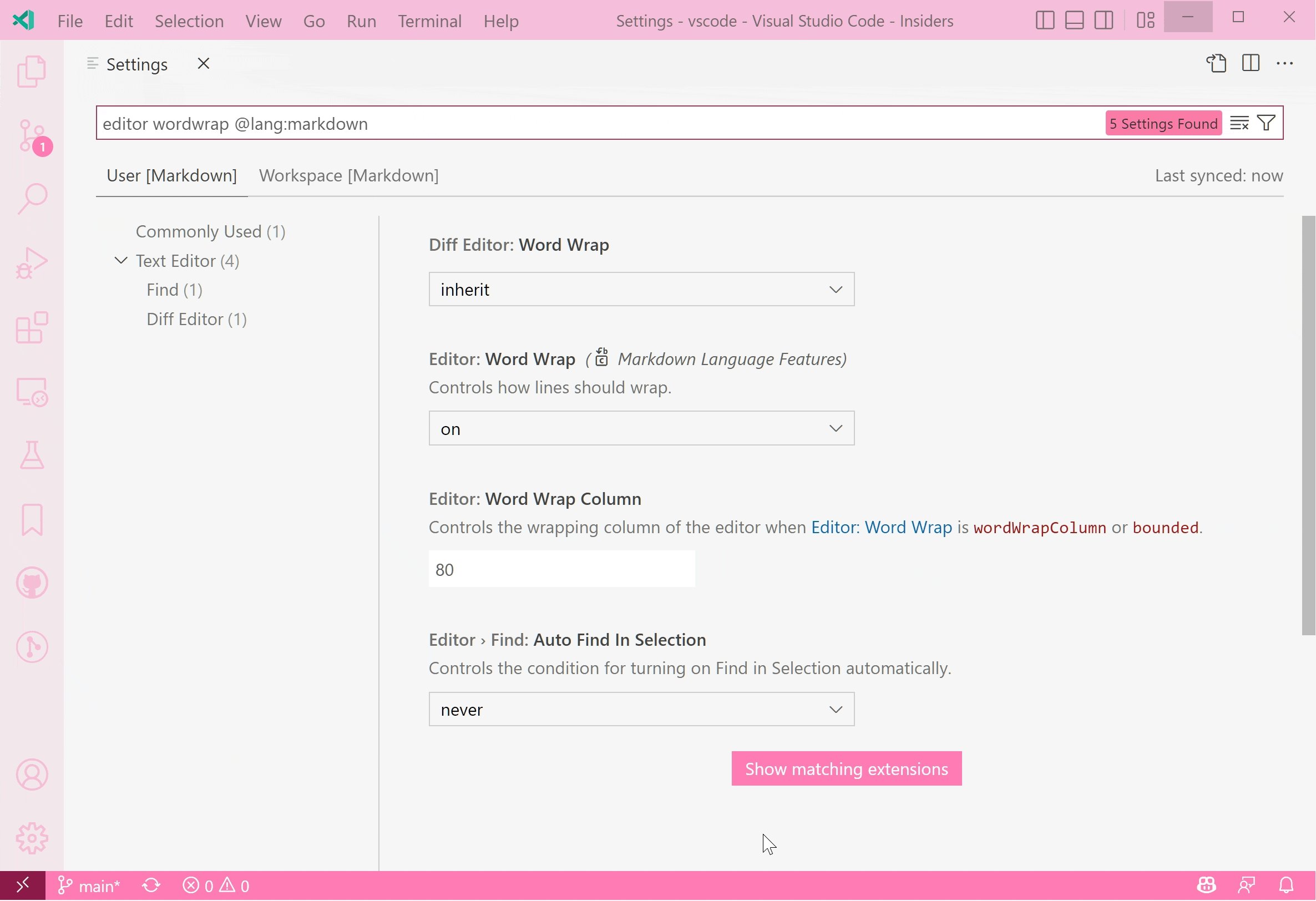
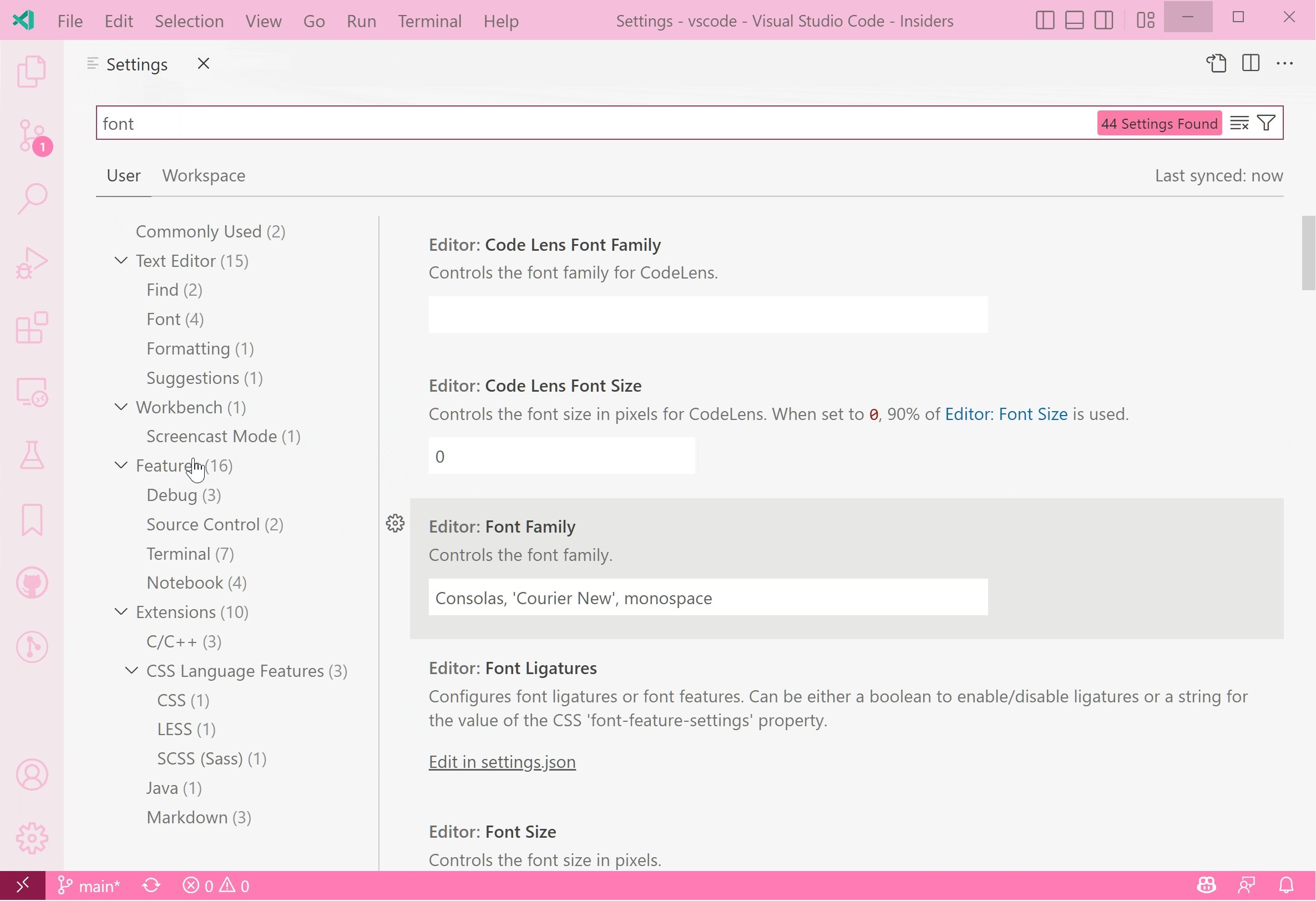
设置编辑器现在显示特定于语言的设置的默认值覆盖指示器。您可以通过在设置编辑器搜索栏中添加语言过滤器来查看特定于语言的设置,方法是明确键入 ( @lang:javascript),或者单击搜索栏右侧的过滤器按钮,然后选择语言选项。
当默认值覆盖指示器出现时,表示特定于语言的设置的默认值已被扩展覆盖。该指示器还指示哪个扩展覆盖了默认值。

主题:浅粉色
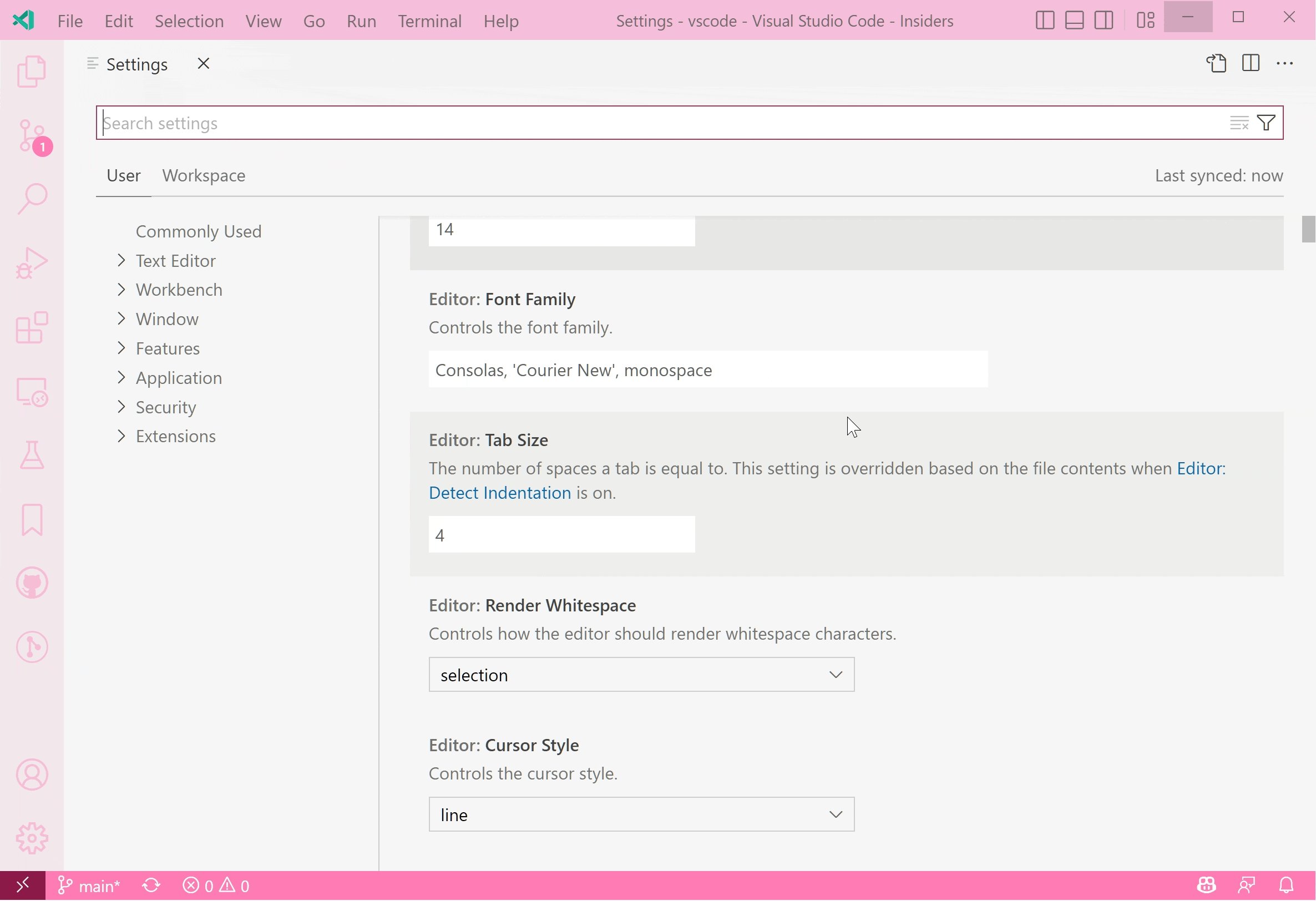
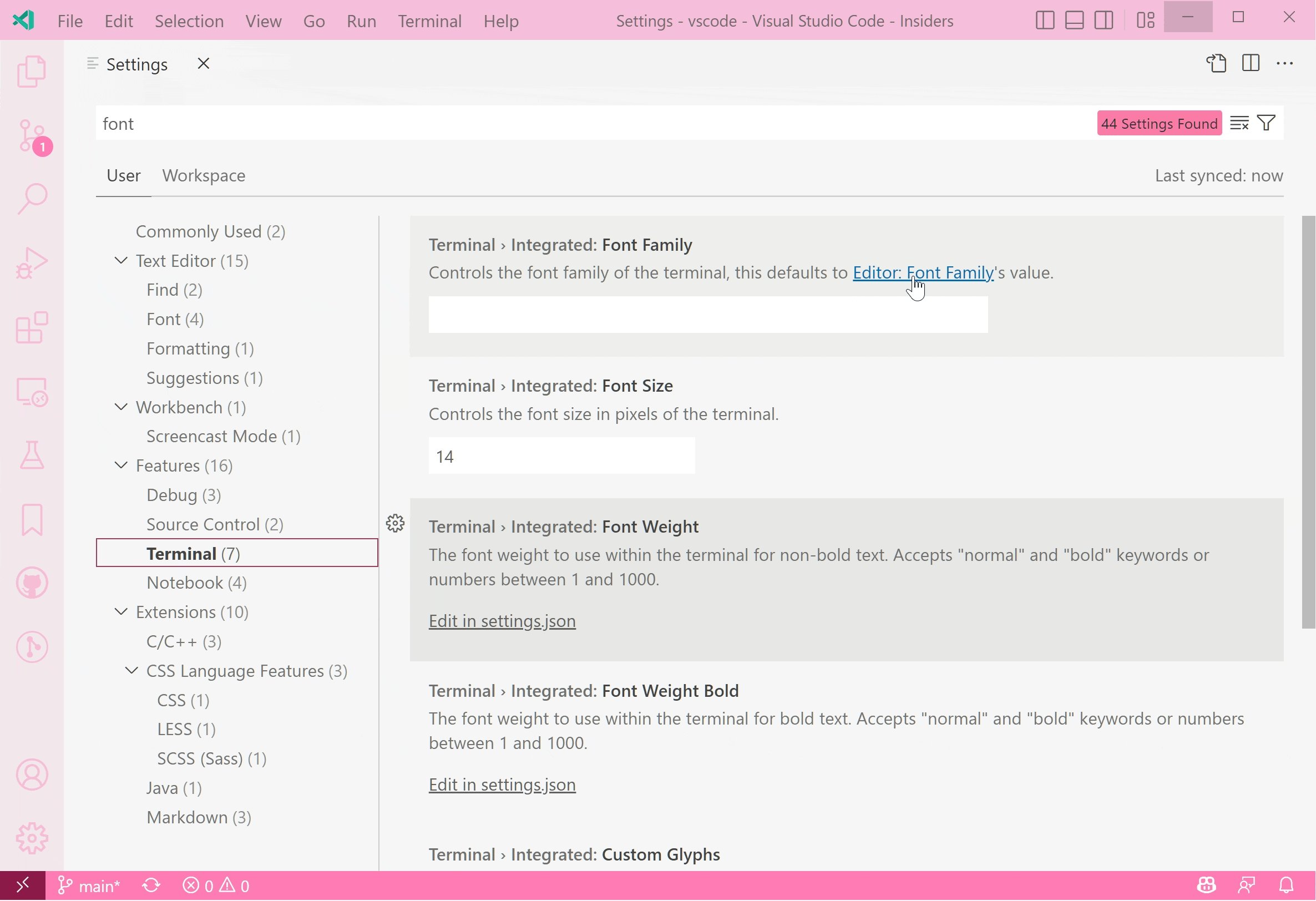
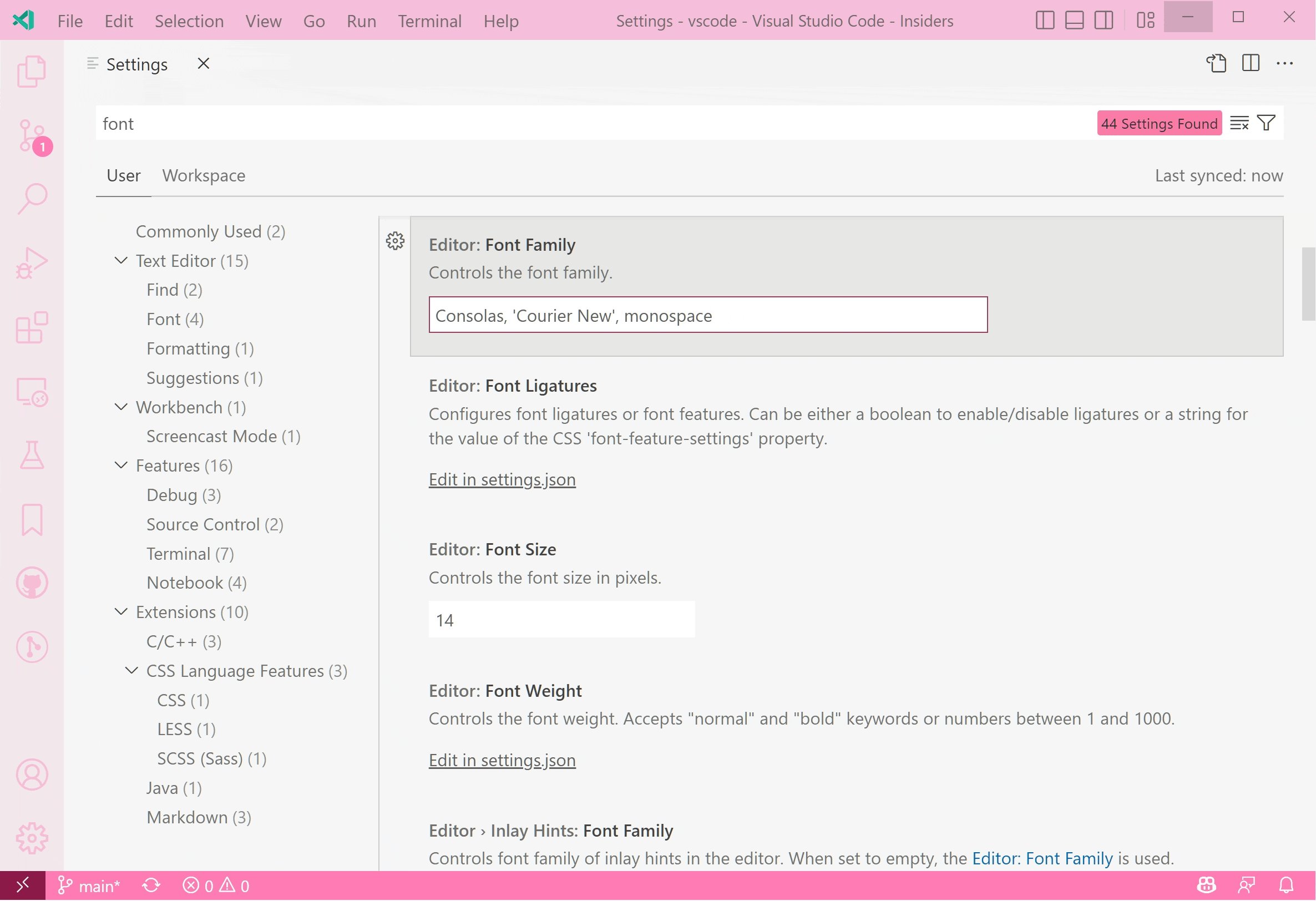
此迭代还修复了当设置编辑器搜索栏中已有搜索查询时,设置编辑器中的某些链接无法正确重定向的行为。这些链接现在也具有正确的样式,以便将鼠标悬停在链接上时更加清晰。

主题:浅粉色
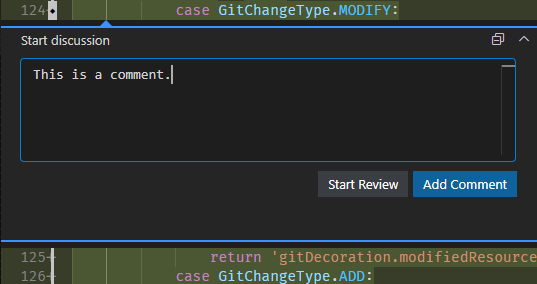
评论小部件主按钮
评论小部件对第一个(最右侧)操作使用主按钮颜色:

终端
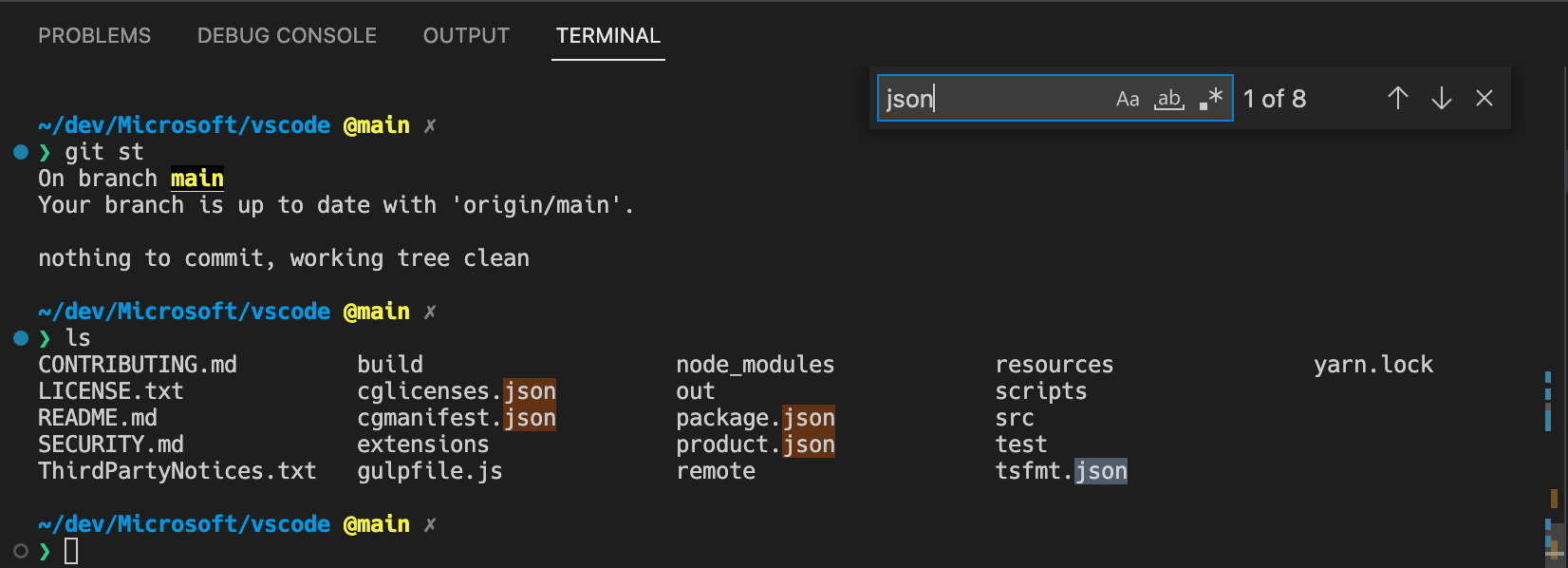
找到匹配的背景颜色
终端中的最新版本发现是为了显示所有匹配项周围的边框,但这是一个临时解决方案,直到可以支持动态更改单元格背景为止。现在,在突出显示匹配项时,彩色背景是主题的默认设置,整体体验应与编辑器类似。

terminal.findMatchBorder如果您是采用或 的主题作者terminal.findMatchHighlightBorder,我们建议您迁移到terminal.findMatchBackground和 ,terminal.findMatchHighlightBackground如果这更适合主题或有助于对比。
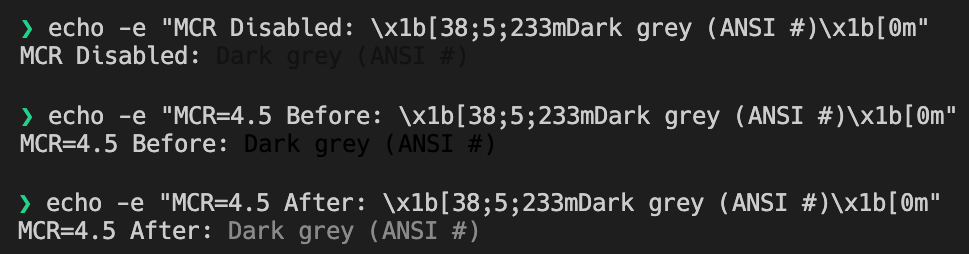
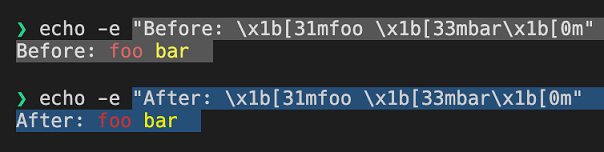
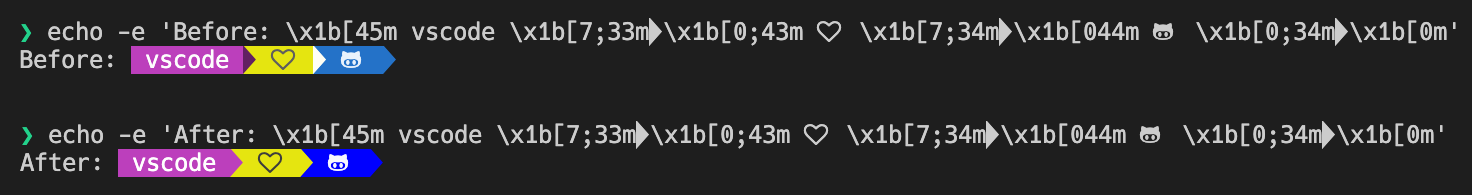
对比度和最小对比度的改进
查找匹配背景工作为终端如何处理背景和前景色增加了更多灵活性。因此,围绕终端的对比度进行了改进,使终端视觉效果更接近编辑器。此外,现在还具有最小对比度功能,可以动态更改文本的前景以帮助提高可视性。
-
如果不满足对比度,亮度现在将朝另一个方向变化。例如,如果纯黑色 (#_000000) 的浅灰色背景上的深灰色文本不满足对比度,则颜色也会尝试向白色移动,并且将使用最能满足所需对比度的值。

-
现在,当禁用 GPU 加速并支持不透明颜色时,将在文本下方绘制选区。以前,它必须是部分透明的,并且会洗掉前景色。由于这一更改,选择颜色现在使用与编辑器中相同的颜色。

-
书呆子字体符号现在应该应用最小对比度以与附近的文本混合,而电力线符号和框图字符将不应用最小对比度,因为它们通常与没有任何前景字符的倒置单元格相邻。

-
主题现在可以指定高对比度主题中默认使用的固定选择前景色。

-
修复了几个错误,使生成的前景色更加正确。
提醒一下,如果您希望通过设置选择原始颜色,则可以禁用最小对比度"terminal.integrated.minimumContrastRatio": 1。
任务
默认任务的全局模式
当活动文件与文件名 glob 模式匹配时,默认构建和测试任务现在只能限定为“默认”:
{
"version": "2.0.0",
"tasks": [
{
"label": "echo txt",
"type": "shell",
"command": "echo TextFile",
"group": {
"kind": "build",
"isDefault": "**.txt" // This is a glob pattern which will only match when the active file has a .txt extension.
}
},
{
"label": "echo js",
"type": "shell",
"command": "echo JavascriptFile",
"group": {
"kind": "build",
"isDefault": "**.js" // This is a glob pattern which will only match when the active file has a .js extension.
},
}
]
}
源代码控制
Git 扩展进行了一些更新,与我们新的拉取请求流程保持一致。
Git:分支前缀
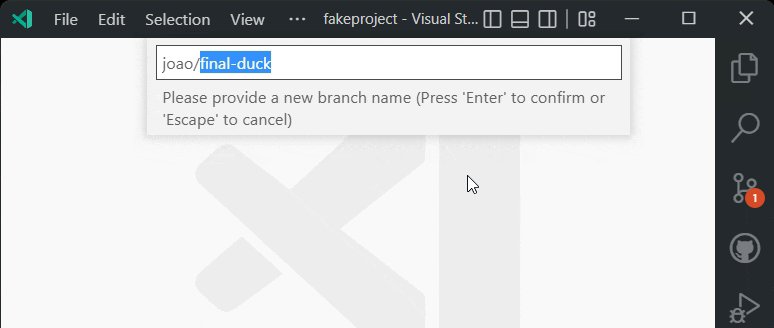
为了使创建新分支的过程更加顺利,有一个新设置 ,git.branchPrefix它指定在创建新分支时用作前缀的字符串。
Git:分支名称生成

新的设置git.branchRandomName.enable将使 VS Code 在创建新分支时建议随机分支名称。随机名称是从字典生成的,您可以通过git.branchRandomName.dictionary设置进行控制。支持的词典有:(adjectives默认)、animals(默认)、colors和numbers。
Git:分支保护
使用新git.branchProtection设置,您可以配置要保护的特定分支。VS Code 将避免直接在受保护的分支上提交,并为您提供创建新分支来提交的机会。您可以通过设置微调此行为git.branchProtectionPrompt。
GitHub:拉取请求模板支持
GitHub 扩展现在可以理解拉取请求模板,并在从新分叉的存储库创建 PR 时将其用作基础。
笔记本电脑
细胞揭示变化
我们调整了在几个场景中视口之外的单元格的显示方式。
当您单击“大纲”视图中的某个单元格时,如果该单元格位于视口之外,笔记本现在将滚动以在视口顶部 1/5 左右显示该单元格。这与文本编辑器中大纲的行为相匹配。
当光标位于单元格编辑器中时,您可以将光标移过编辑器的第一行或最后一行,以将其移动到下一个单元格编辑器中。现在,当将光标移动到单元格位于视口之外的编辑器中时,笔记本将滚动到足以显示编辑器中的该行,而不是向上跳以显示视口中间的单元格。
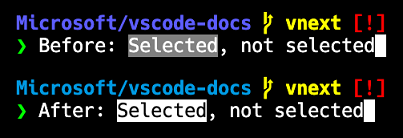
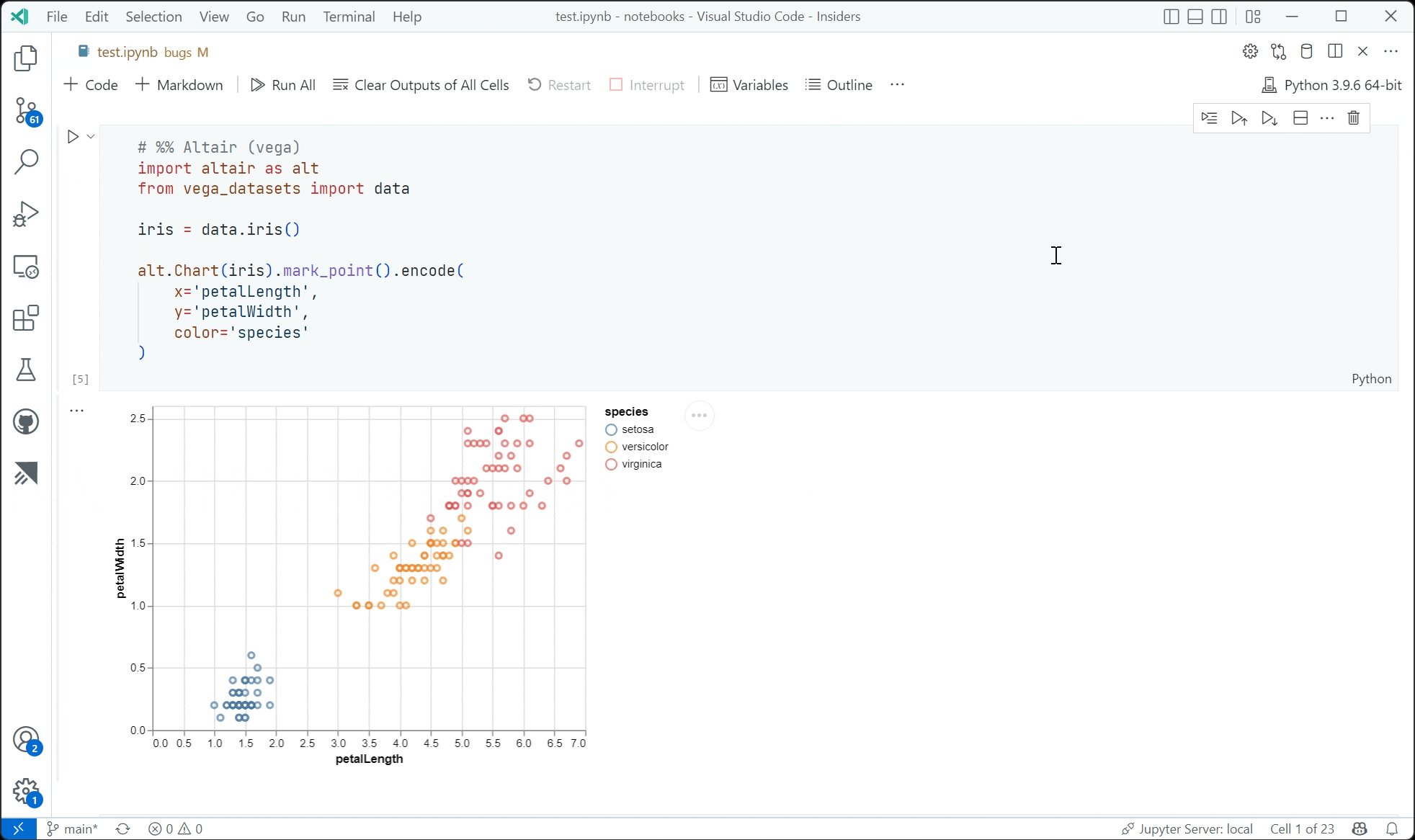
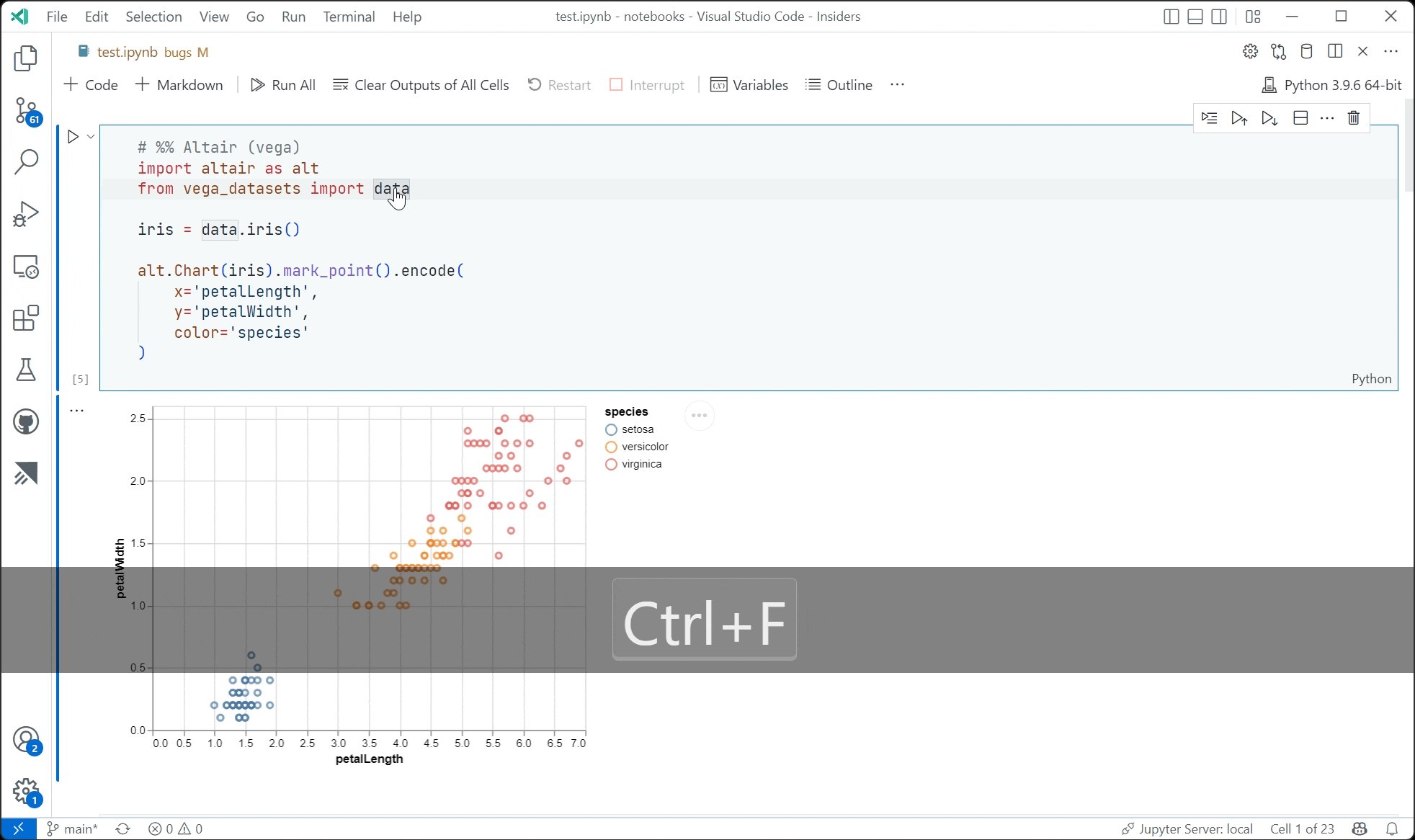
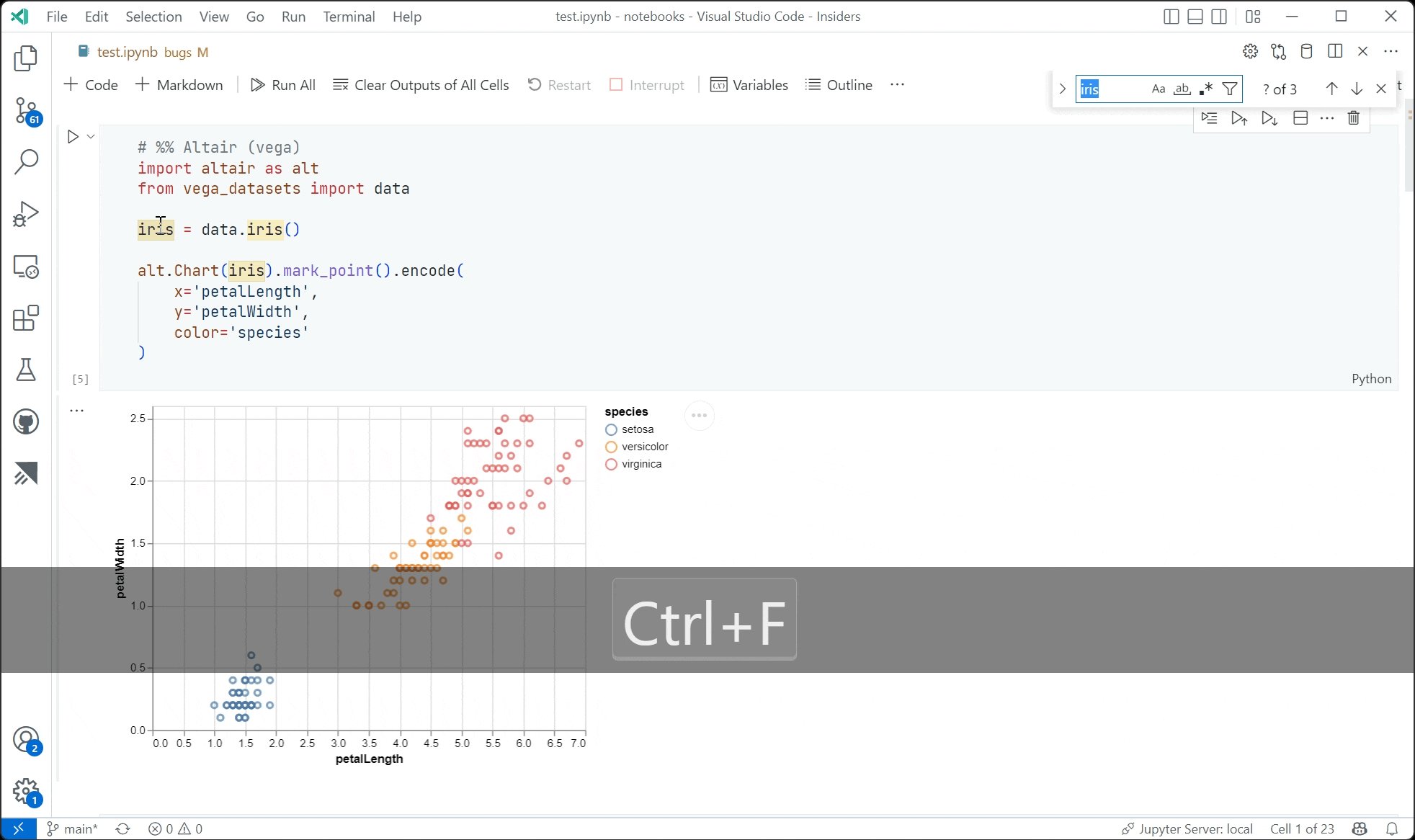
查找和替换支持从光标/选择进行播种查询
笔记本编辑器中的“查找”控件现在支持从编辑器选择中播种搜索字符串。该行为由编辑器设置控制editor.find.seedSearchStringFromSelection。

调试
无需 launch.json 即可运行和调试
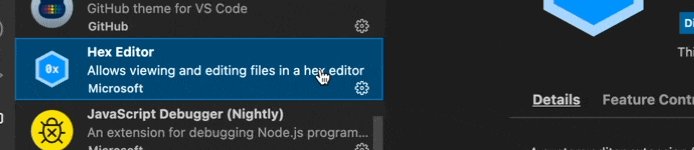
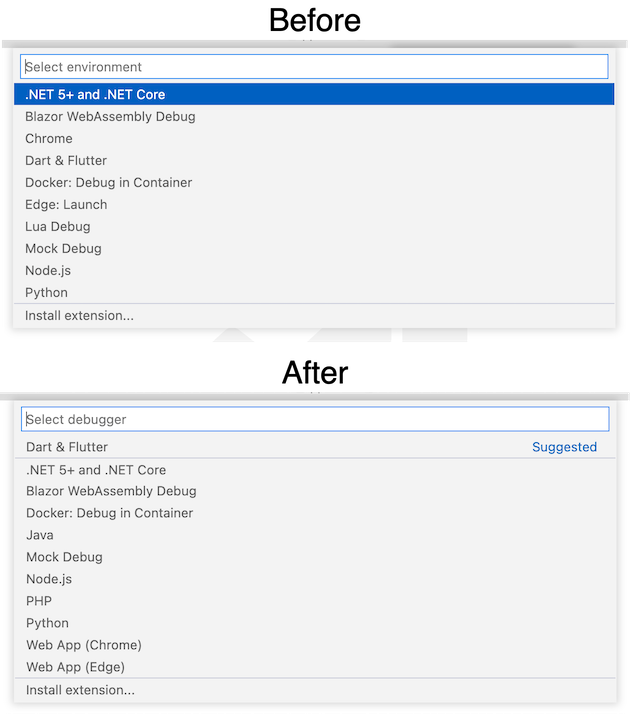
当您尚未设置launch.json配置文件并按F5,或选择“调试”视图中的“运行和调试”按钮时,VS Code 会根据当前活动文件中的编程语言选择调试器。如果您没有打开文件,系统会询问您要使用哪个调试器。这种体验可能有点令人困惑,因此我们做了一些改进。

如果在尝试开始调试之前已激活扩展,则该扩展的调试器将排序到顶部。例如,当通过先前从该扩展运行命令、打开激活该扩展的语言的文件或通过工作区匹配的模式激活该扩展时,这可能很有用workspaceContains。如果您在此会话中使用过调试器,它也会被排序到顶部。
Chrome/Edge 调试器已重命名为Web App (Chrome)和Web App (Edge),以避免与其他调试器(例如也在浏览器中运行应用程序的Flutter扩展)混淆。
语言
TypeScript 4.7
VS Code 现在捆绑TypeScript 4.7.3。这个主要的 TypeScript 带来了新的语言功能,包括改进的控制流分析和对Node.js 中 ECMAScript 模块支持的支持。它还包括新的工具功能并修复了许多重要的错误!
转到源定义
VS Code 历史最悠久、最受欢迎的功能请求之一是让 VS Code 导航到外部库中函数和符号的 JavaScript 实现。目前,Go to Definition.d.ts跳转到定义目标函数或符号类型的类型定义文件(文件)。如果您需要检查这些符号的类型或文档,但隐藏代码的实际实现,这非常有用。当前的行为也让许多 JavaScript 用户感到困惑,他们可能不理解.d.ts.
虽然更改“转到定义”以导航到符号的 JavaScript 实现可能听起来很简单,但此功能请求开放这么长时间是有原因的。JavaScript(尤其是许多库提供的已编译的 JavaScript)比.d.ts. 尝试分析下面的所有 JavaScript 代码node_modules不仅会很慢,而且还会显着增加内存使用量。还有许多 VS Code IntelliSense 引擎无法理解的 JavaScript 模式。
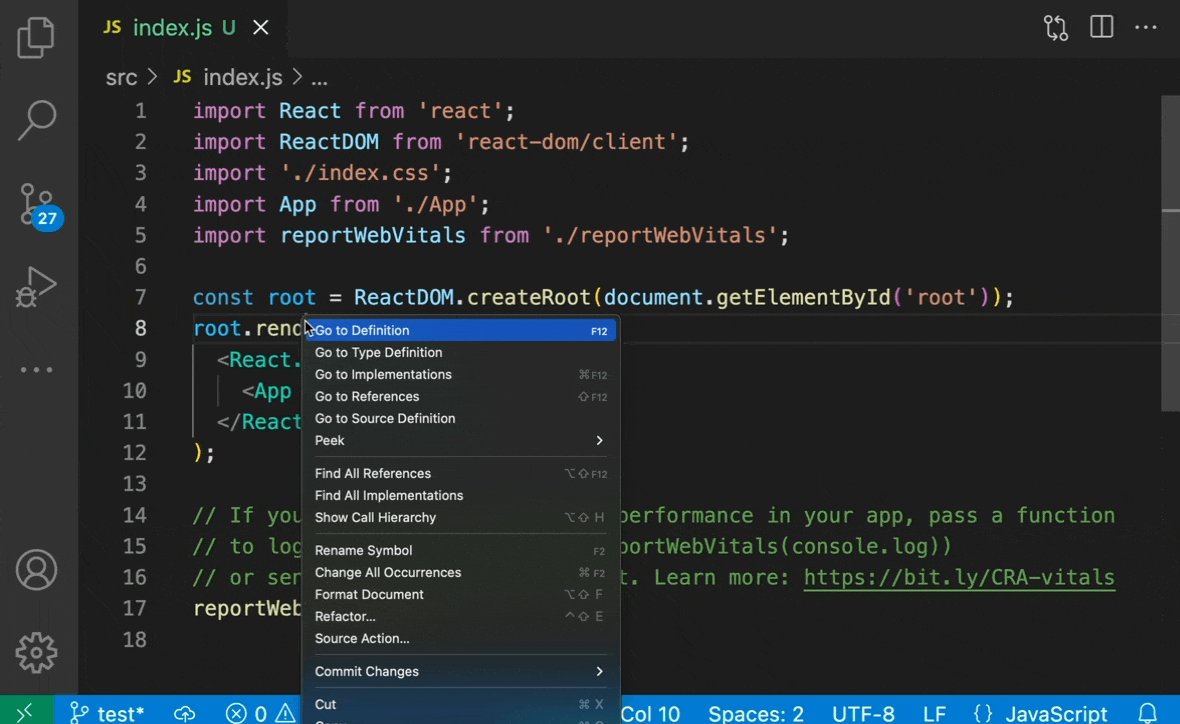
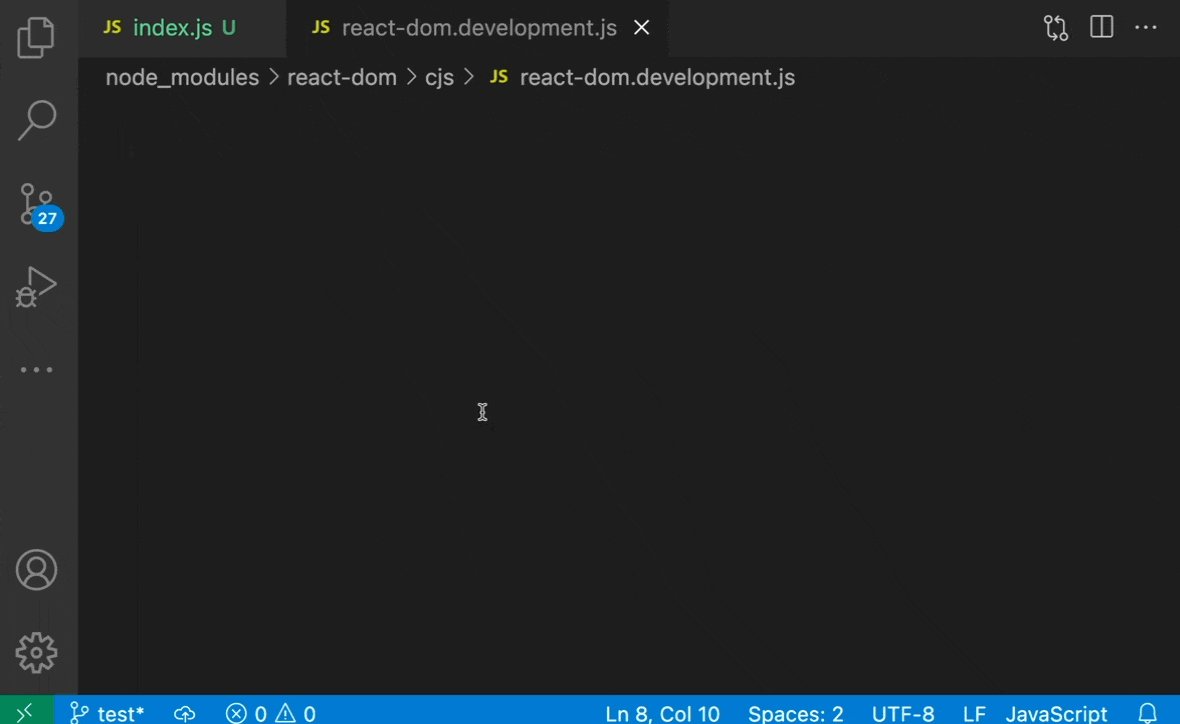
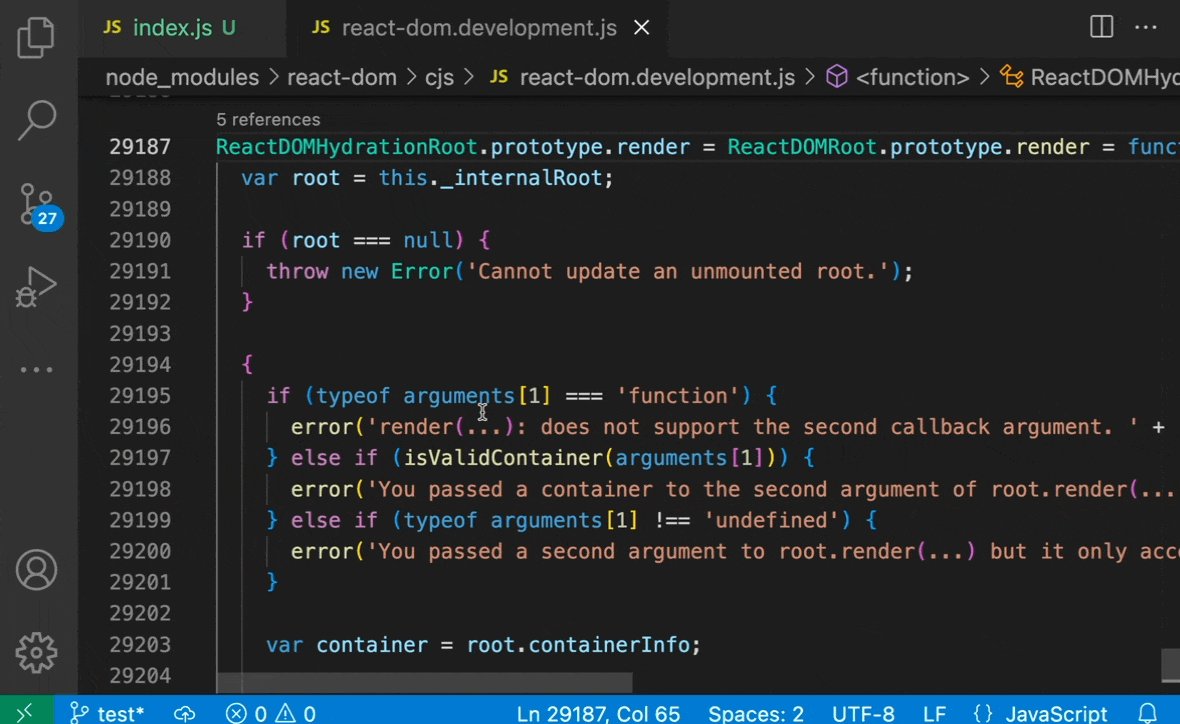
这就是新的“转到源定义”命令的用武之地。当您从编辑器上下文菜单或命令面板运行此命令时,TypeScript 将尝试跟踪符号的 JavaScript 实现并导航到它。这可能需要几秒钟的时间,并且我们可能并不总是得到正确的结果,但它在许多情况下应该很有用。

我们正在积极致力于改进此功能,因此请在您的代码库中尝试一下并分享您的反馈。
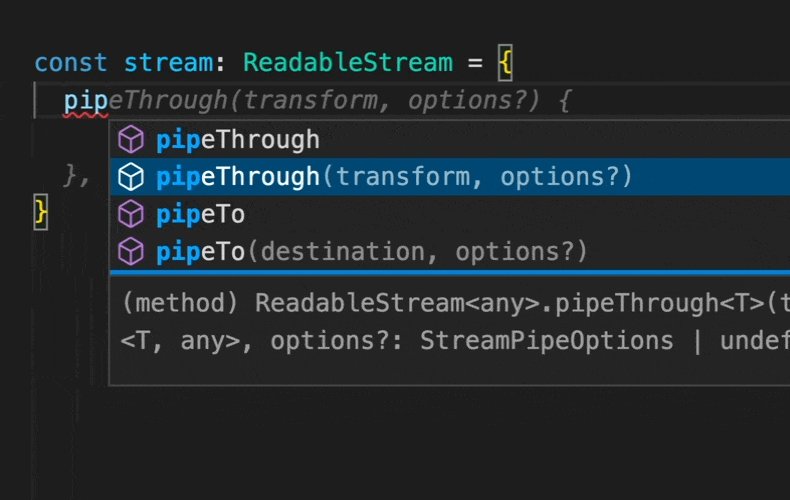
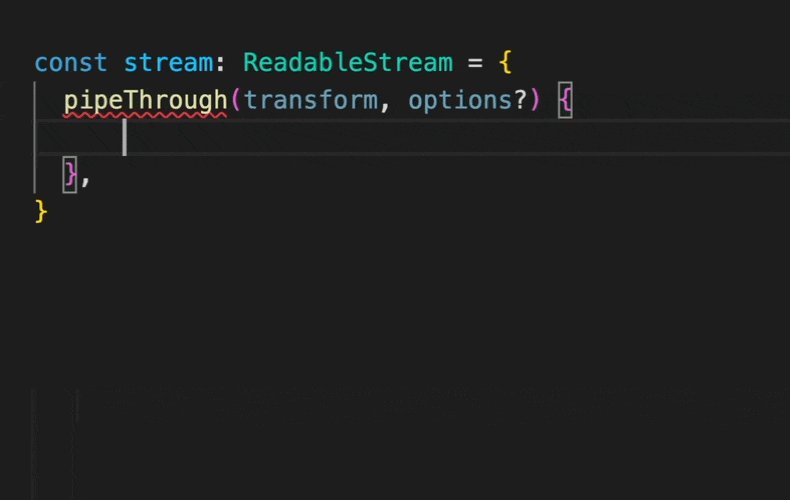
对象方法片段
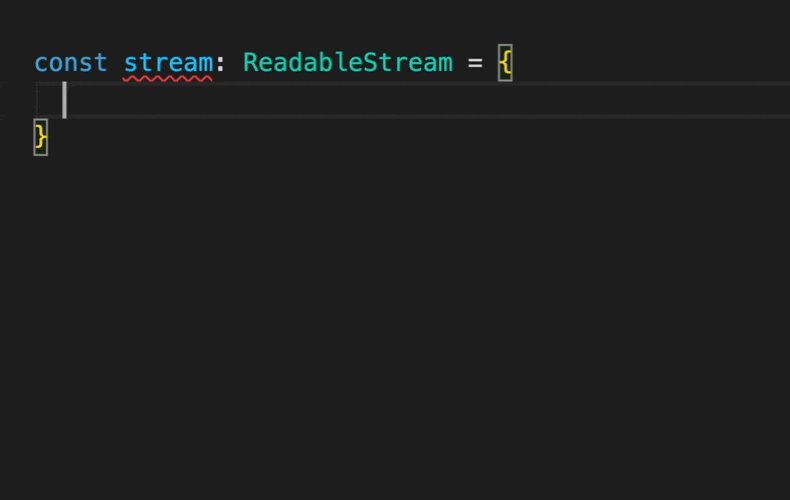
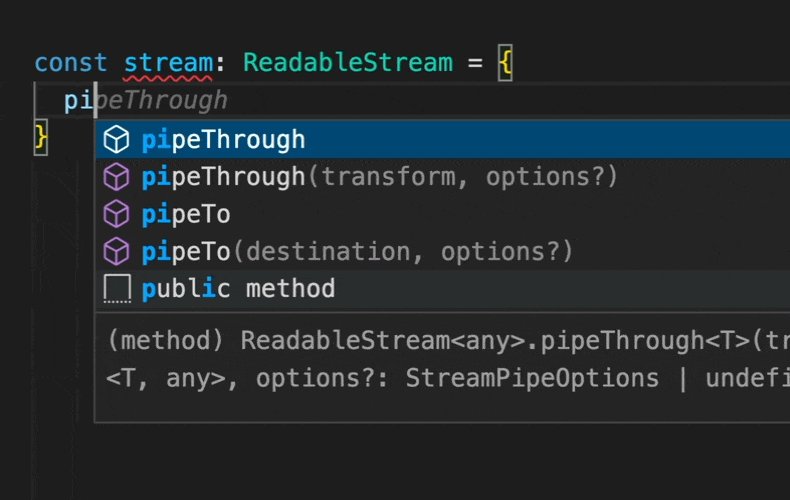
对象方法片段可帮助您快速向实现给定接口的对象文字添加方法:

在对象字面量内部时,您应该看到针对每种可能方法的两个建议:一种仅插入方法名称,另一种插入方法的完整签名。您还可以通过设置"typescript.suggest.classMemberSnippets.enabled": false或 来完全禁用对象方法片段"javascript.suggest.classMemberSnippets.enabled": false。
团体意识组织进口
JavaScript 和 TypeScript 的“组织导入”命令可让您快速清理导入列表。运行时,它既会删除未使用的导入,也会按字母顺序对导入进行排序。
然而,一些代码库喜欢对其导入的组织方式进行某种程度的手动控制。将外部导入与内部导入分组是最常见的示例之一:
// local code
import * as bbb from './bbb';
import * as ccc from './ccc';
import * as aaa from './aaa';
// built-ins
import * as path from 'path';
import * as child_process from 'child_process';
import * as fs from 'fs';
// some code...
在旧版本的 VS Code 中,在此处运行组织导入将导致以下结果:
// local code
import * as child_process from 'child_process';
import * as fs from 'fs';
// built-ins
import * as path from 'path';
import * as aaa from './aaa';
import * as bbb from './bbb';
import * as ccc from './ccc';
// some code...
哎呀!发生这种情况是因为所有导入都是按字母顺序排序的,VS Code 甚至尝试在这样做时保留注释和换行符。
然而,在 TypeScript 4.7 中,组织导入现在具有群组感知功能。在上面的代码上运行它看起来更像你所期望的:
// local code
import * as aaa from './aaa';
import * as bbb from './bbb';
import * as ccc from './ccc';
// built-ins
import * as child_process from 'child_process';
import * as fs from 'fs';
import * as path from 'path';
// some code...
请注意导入现在如何排序,同时仍保留在其组内。好多了!
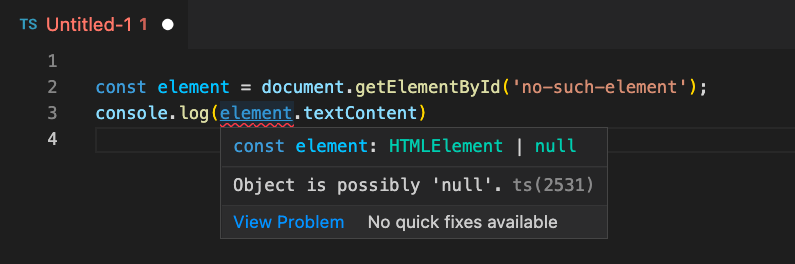
在隐式项目中启用严格的空检查
默认情况下,JavaScript 和 TypeScript 在隐式项目中启用严格的 null 检查。这应该会带来更准确的 IntelliSense 和改进的类型检查,可以捕获常见的编程错误。

此新行为仅适用于不属于jsconfig或tsconfig项目的任何文件。您可以通过设置禁用它:"js/ts.implicitProjectConfig.strictNullChecks": false。对于属于jsconfig或一部分的文件tsconfig,您仍然需要在配置文件中启用严格的空检查。
转到定义以获取 Markdown 参考链接
您现在可以在 Markdown 文件中的参考链接上使用“转到定义” 。这将从引用跳转到当前文件中的链接定义。
扩展的 JSON 架构支持
内置的 JSON 语言服务改进了对JSON Schema Draft 2019-09和JSON Schema Draft 2020-12的支持。使用此类架构时不再显示警告。
仍有一些功能未完全支持。当架构使用它们时,会显示警告。不支持的属性有:
- 带有 $id 的子模式
- $recursiveRef/Anchor(草案 2019-09)
- $dynamicRef/Anchor(2020-12 草案)
VS Code 网页版
核心本地化支持
我们引入了 VS Code for Web 的初始本地化支持。VS Code 在世界各地使用,对于许多用户来说,英语不是他们的母语(或者他们根本不熟悉的语言!)。多年来,VS Code 用户一直在从 Marketplace 安装语言包,以便以英语以外的语言使用 VS Code。对于 Web 版 VS Code,我们决定采用一种不同的方法,一种更符合当今 Web 工作方式的方法。
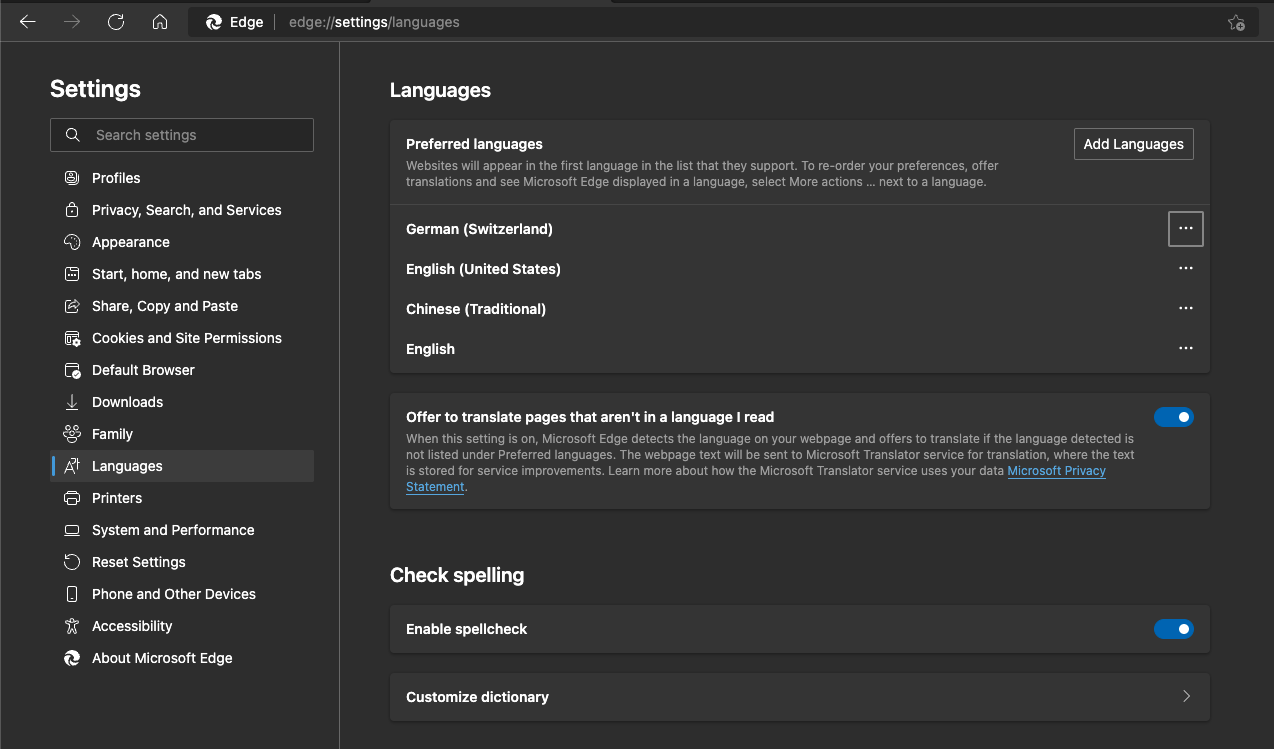
对于将浏览器设置为我们支持的核心语言之一的用户,vscode.dev将自动应用该语言的翻译。我们支持的语言记录在vscode-loc存储库中。
例如,要配置 Microsoft Edge 中的显示语言,您可以使用“设置” > “语言”:

设置完成后,当您访问vscode.dev(或insiders.vscode.dev)时,它将以德语显示:

主题:熊猫主题
在接下来的几个月中,我们将启用扩展的本地化(包括 VS Code 附带的扩展和不附带的扩展),以便扩展作者也可以支持非英语用户。敬请关注!
远程存储库
当使用“远程存储库”>“继续处理...”命令在本地克隆 GitHub 或 Azure Repos 存储库并在桌面 VS Code 中打开它时,您现在可以配置remoteHub.gitProtocol为始终使用http或sshURL 进行克隆。
Dev Containers 规范
我们跨 Microsoft 和 GitHub 的 Dev Containers 团队继续积极开发新的 Dev Containers 规范,这次迭代有几个令人兴奋的亮点。
参考实现
我们发布了一个开源命令行界面 (CLI) 作为该规范的参考实现。CLI 从 构建并启动 Dev Containers devcontainer.json,它可以直接使用或集成到产品体验中。
CLI 在新的devcontainers/cli存储库中可用。您可以在其自述文件中了解如何开始,并在这篇博文中阅读更多内容。
CLI正在积极开发中,并将继续发展以更好地支持更多场景,例如对个人用户的更多支持。我们很乐意听到您的反馈,因此我们专门针对 CLI 反馈提出了一个问题,并欢迎在存储库中提出其他问题和 PR。
CI 中的 Dev Containers
GitHub 操作和 Azure DevOps 任务可用于在持续集成 (CI) 构建中运行存储库的 Dev Containers 。这允许您重用用于本地开发的相同设置,以便在 CI 中构建和测试代码。有关更多详细信息,请参阅devcontainers/ci 自述文件。
GitHub Action 的用法示例:
- name: Build and run dev container task
uses: devcontainers/ci@v0.2
with:
imageName: ghcr.io/example/example-devcontainer
runCmd: make ci-build
Azure DevOps 任务的用法示例:
- task: DevcontainersCI@0
inputs:
imageName: 'yourregistry.azurecr.io/example-dev-container'
runCmd: 'make ci-build'
sourceBranchFilterForPush: refs/heads/main
规格
该规范的积极开发仍在继续,我们已在devcontainers/spec存储库中发布了初始版本。
与 CLI 一样,请继续关注进一步的更新和进展,我们很乐意听到您的反馈。
进一步阅读
您可以在https://containers.dev阅读有关 Dev Containers 和规范的所有内容。
对扩展的贡献
Python
启动时没有发现解释器
Python扩展现在仅在以下情况下自动触发发现:
- 使用Python:选择解释器命令来选择不同的解释器。
- 首次打开特定范围(工作空间或全局)。
- 没有安装Python。
由于发现不会在启动时自动触发,因此这会导致瞬时加载,并加快语言服务器等其他功能的启动速度。但是,如果安装/启用了Jupyter扩展,则 Jupyter 在启动时仍会触发发现。
启用本地化
Python 扩展现在支持 VS Code 支持的所有语言的翻译。我们更新了使用vscode-nls获取命令、通知、标题等翻译的方式。这些翻译由本地化团队维护,以确保它们是最新且正确的。
朱皮特
网页扩展
我们在支持Jupyter扩展的 Web 版本中的更多核心功能方面取得了进展。
本月,以下功能已移植到网络扩展中:
- https 支持
- 内核完成
- ipywidgets
- 笔记本调试
- 可变观看
- 出口
- 互动窗口
如果您想尝试该功能,请使用以下命令从本地计算机启动 Jupyter:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
然后使用命令Jupyter:Specify Jupyter server for links from inside vscode.dev来连接到它。
有关更多信息(和评论),请参阅此讨论项。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程计算机或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。此版本的亮点包括:
- 创建拉取请求视图中的自动合并复选框
查看扩展0.44.0版本的变更日志,了解其他亮点。
远程存储库扩展
GitHub 存储库和Azure Repos扩展都支持 VS Code 支持的所有语言的翻译。
预览功能
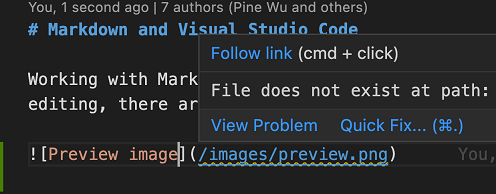
Markdown 链接验证
使用 Markdown 时,很容易错误地添加无效的文件链接或图像引用。也许您忘记了文件名使用了-(破折号)而不是_(下划线),或者您链接到的文件可能已移动到其他目录。通常,您只有在查看 Markdown 预览甚至发布后才会发现这些错误。VS Code 的新实验性 Markdown 链接验证可以帮助捕获这些错误。
通过链接验证,VS Code 将分析指向标题、图像和其他本地文件的 Markdown 链接。无效链接将被报告为警告或错误。

VS Code 甚至可以捕获其他 Markdown 文件中特定标头的无效链接!
默认情况下链接验证处于关闭状态。您可以通过设置来尝试链接验证"markdown.experimental.validate.enabled": true。
您可以使用一些设置来自定义链接验证:
-
markdown.experimental.validate.fileLinks.enabled- 启用/禁用本地文件链接的验证:[link](/path/to/file.md) -
markdown.experimental.validate.headerLinks.enabled- 启用/禁用当前文件中标题链接的验证:[link](#_some-header) -
markdown.experimental.validate.referenceLinks.enabled- 启用/禁用参考链接的验证:[link][ref]。 -
markdown.experimental.validate.ignoreLinks- 跳过验证的链接列表。如果您链接到磁盘上不存在但在 Markdown 发布后确实存在的文件,这非常有用。
让我们知道您对新功能的看法!
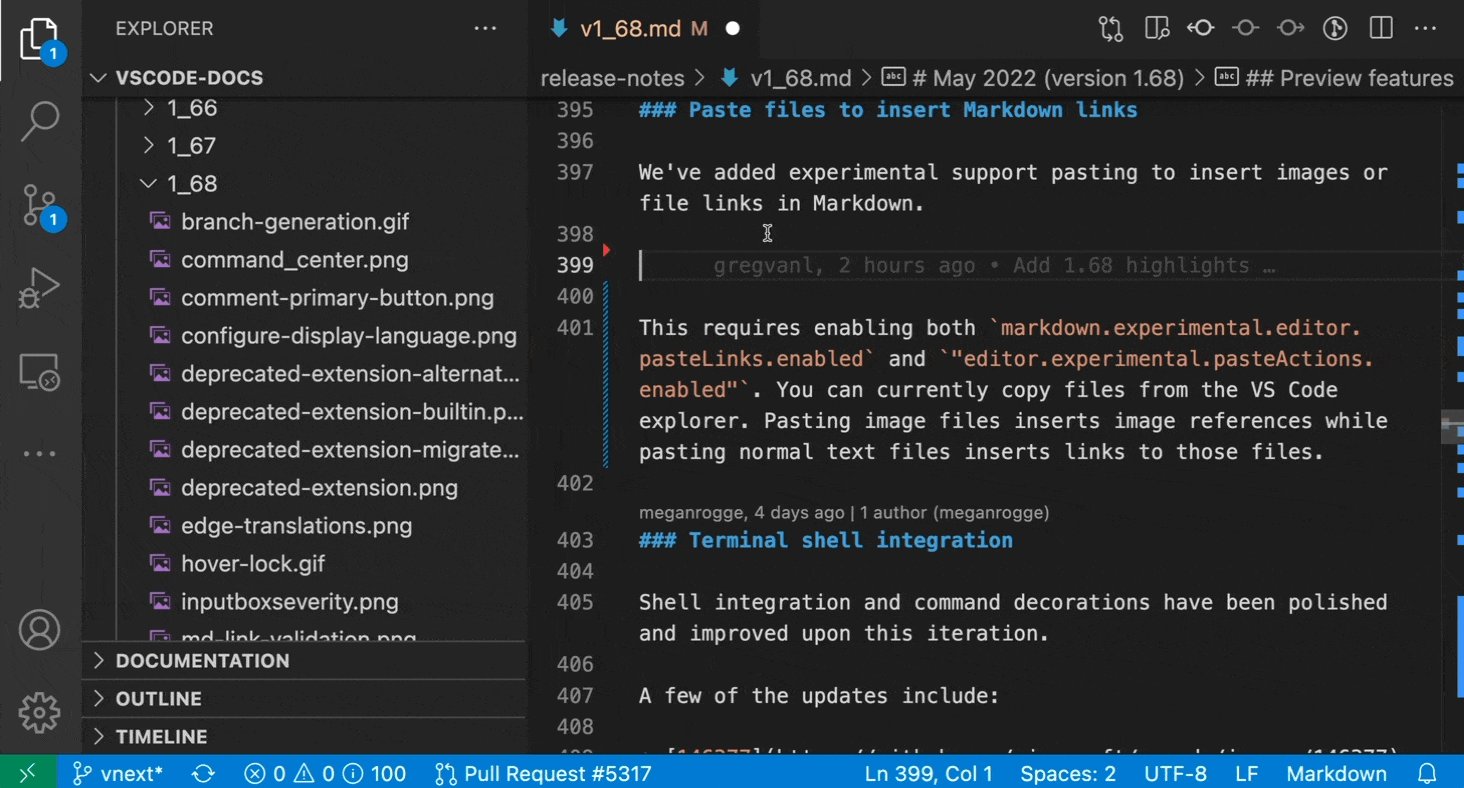
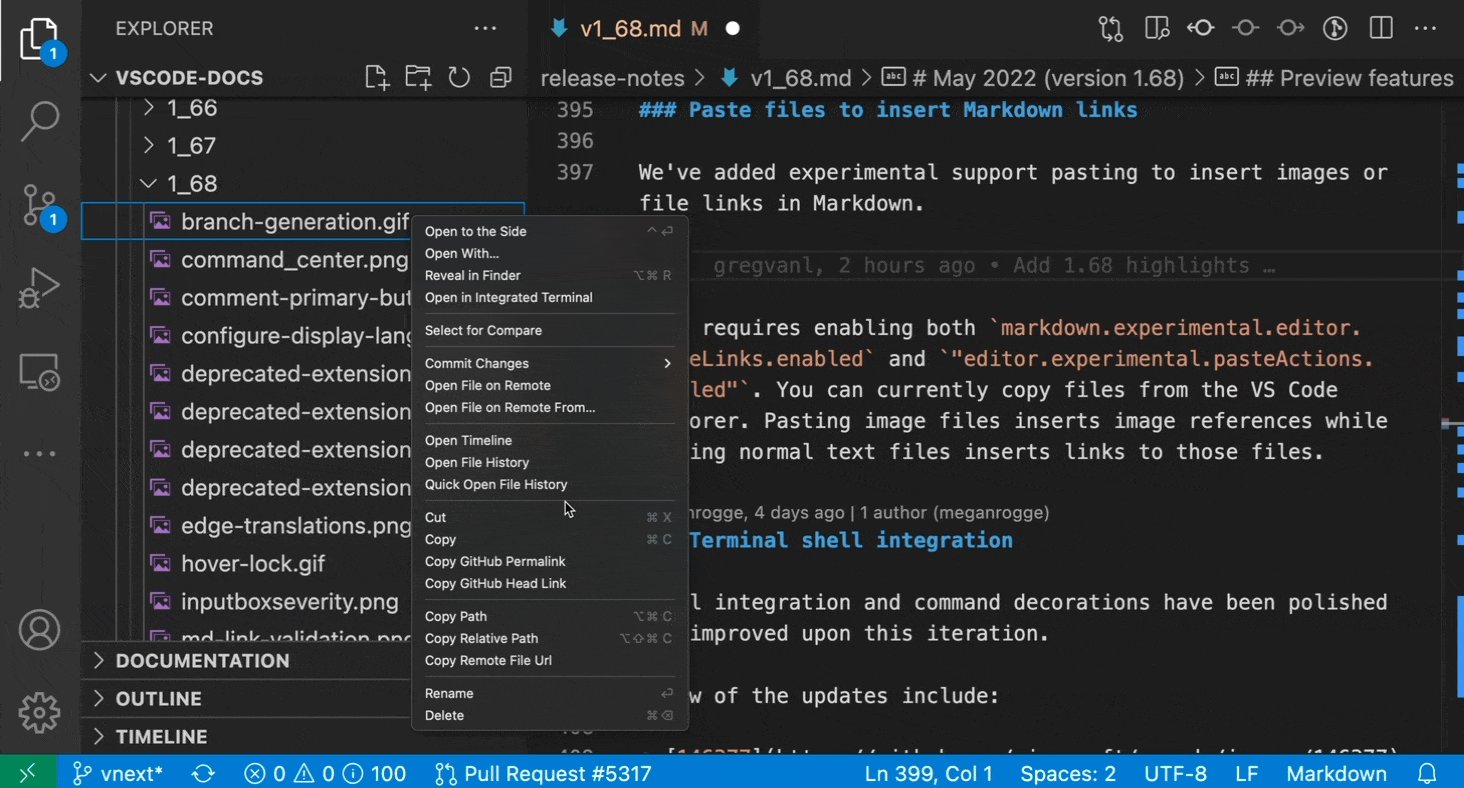
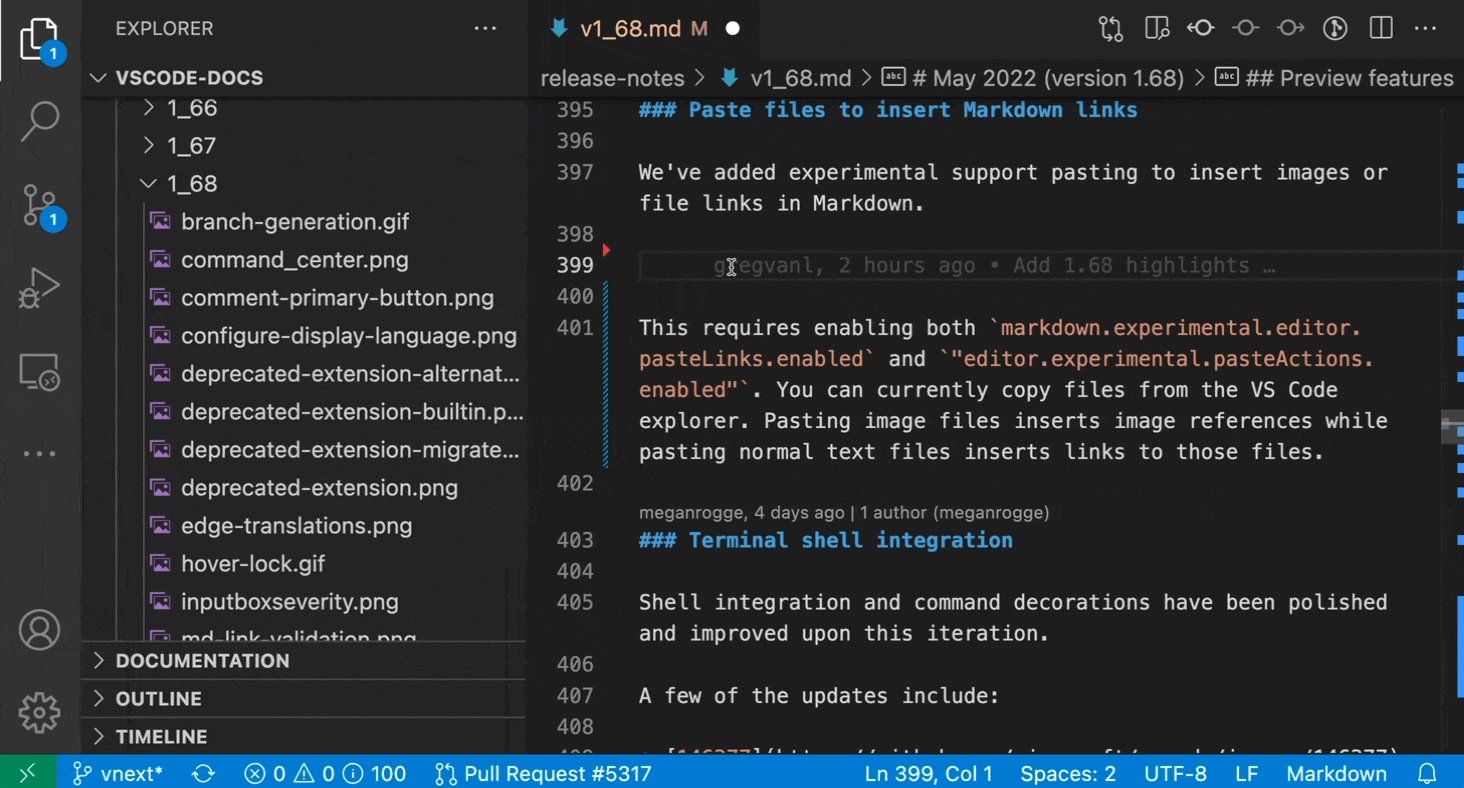
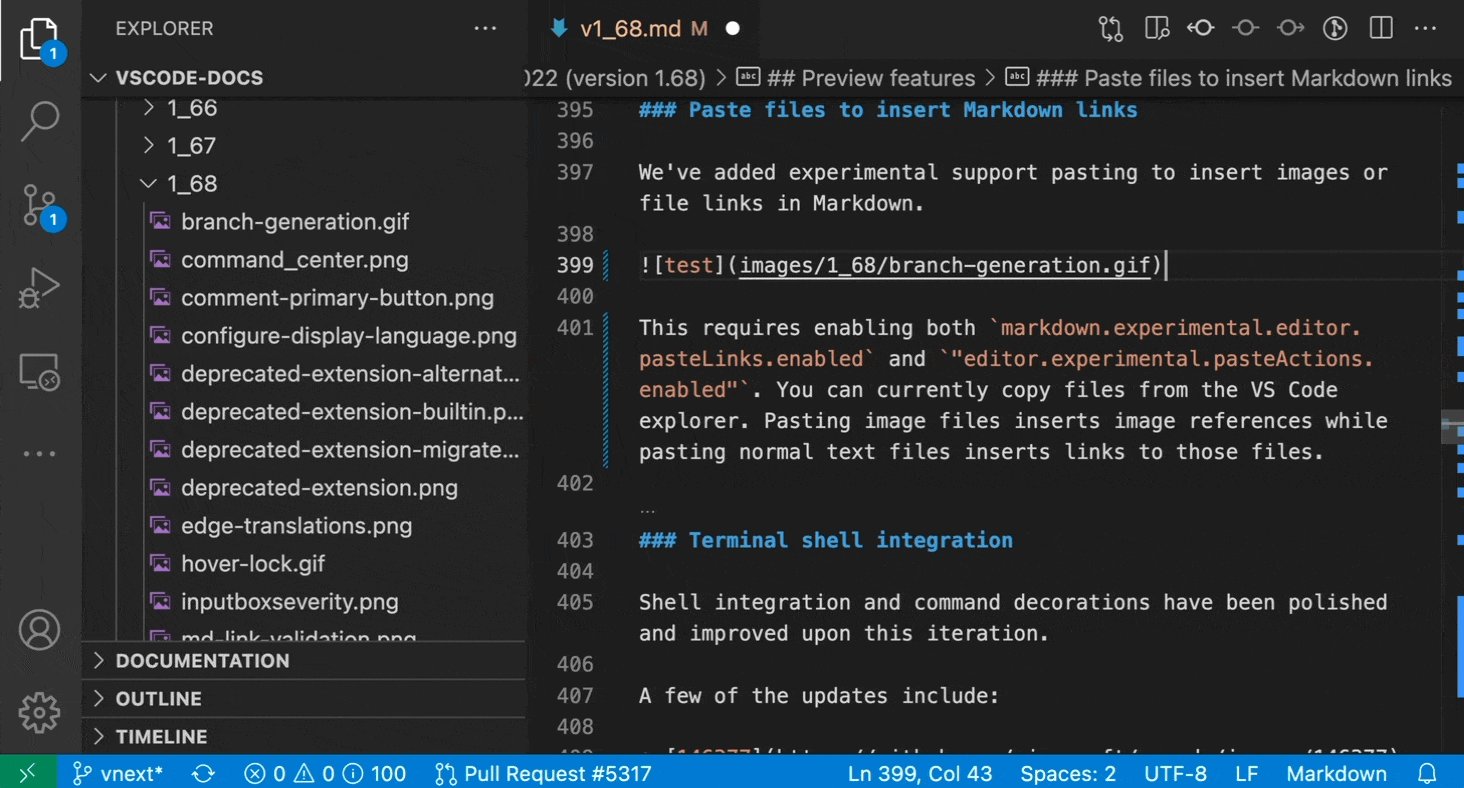
粘贴文件以插入 Markdown 链接
我们添加了对在 Markdown 中粘贴以插入图像或文件链接的实验性支持。

这需要同时启用markdown.experimental.editor.pasteLinks.enabled和"editor.experimental.pasteActions.enabled"。您当前可以从 VS Code 文件资源管理器复制文件。粘贴图像文件会插入图像引用,而粘贴普通文本文件会插入这些文件的链接。
终端 Shell 集成
Shell 集成(通过设置terminal.integrated.shellIntegration.enabled启用)和命令装饰在本次迭代中得到了完善和改进。
一些更新包括:
- 146377保持 shell 状态以便
bash-git-prompt其他程序正常工作 - 148635允许使用自
ZDOTDIR定义zsh - 145801修复装饰在较慢的机器上不同步的问题
- 146873改进对现有调试陷阱的处理
bash - 148839波兰语消息传递这是如何工作的?选项卡悬停中的命令和激活状态
- 151223缓冲区清除后,确保正确跟踪命令
Windows 上的窗口控件叠加
我们采用了 Electron 提供的 API 来支持Windows 上的Window Controls Overlay。此更改面向用户的主要好处是可以访问Windows 11 中的“捕捉布局”功能。由于一些持续存在的问题,窗口控制叠加默认处于关闭状态,但您可以通过实验设置将其打开window.experimental.windowControlsOverlay.enabled。

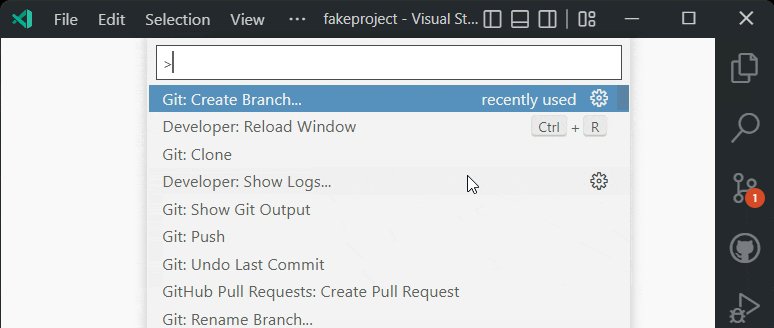
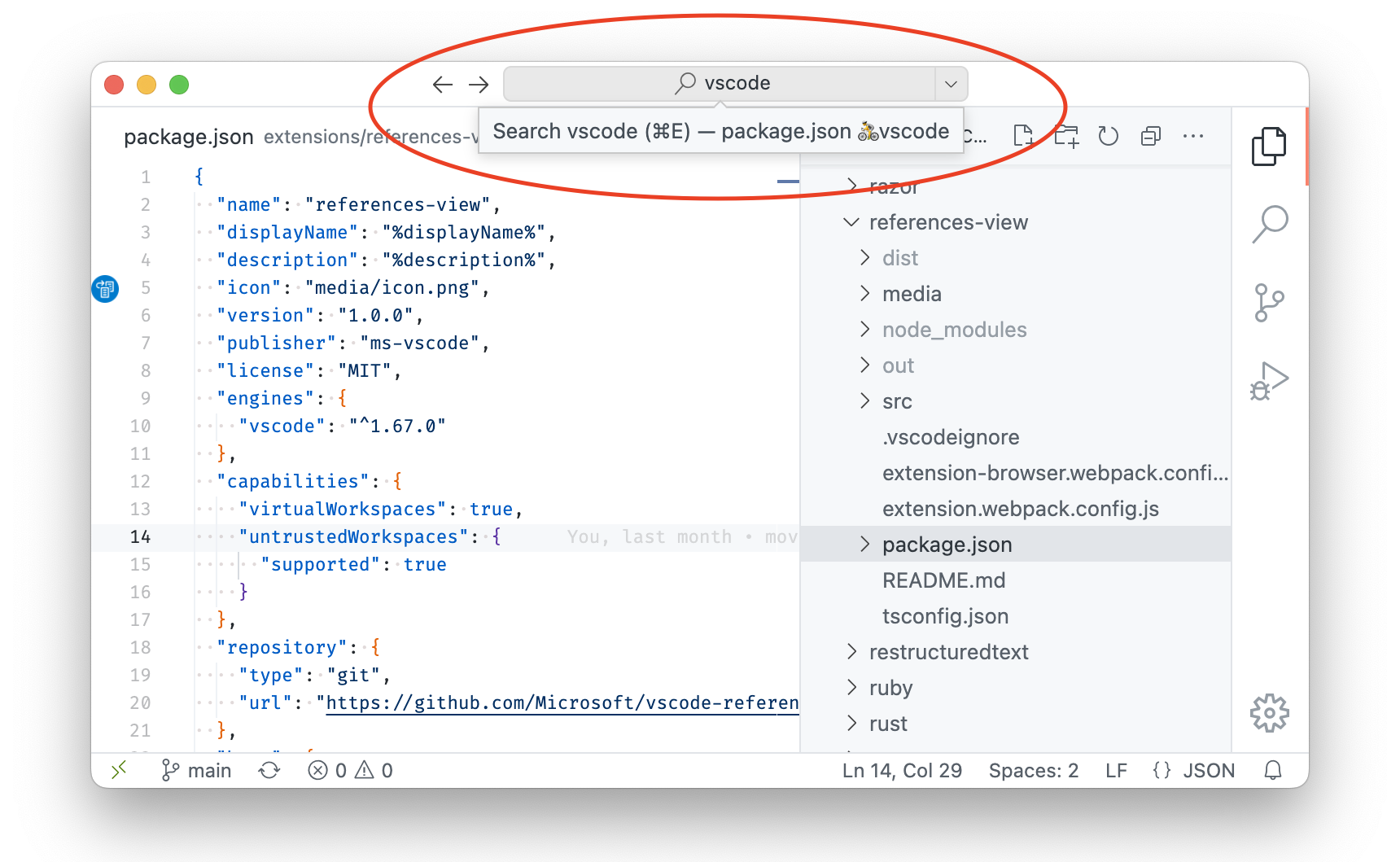
指挥中心
我们正在添加命令中心 - 一种触发文件、命令等快速选择的更简单方法。

这可以通过window.experimental.commandCenter设置启用,并让我们知道您的想法。
合并编辑器
我们已经开始致力于提供更好的合并体验。现在还处于早期阶段,我们尚未准备好接受反馈,但您可以通过 尝试一下git.experimental.mergeEditor。启用此功能后,存在合并冲突的文件将在新的合并编辑器中打开,从而更轻松地解决冲突。
我们将继续致力于此。使用Insider来跟踪我们的进展。我们衷心感谢明潘和Google 的朋友们,他们为我们的这项工作提供了帮助。❤️
扩展创作
内联完成最终确定
我们已经完成了内联完成 API。这允许扩展提供与建议小部件分离的内联完成。内联补全被渲染为好像已被接受,但颜色为灰色。用户可以循环浏览建议并使用Tab密钥接受它们。使用内联完成的示例扩展是GitHub Copilot。vscode.d.ts更多信息可以在API 入口点为 的文件中找到languages.registerInlineCompletionItemProvider。
输入框验证消息严重性最终确定
我们用于提供用户输入验证严格性的InputBox API(通过window.showInputBox和window.createInputBox)已经最终确定。
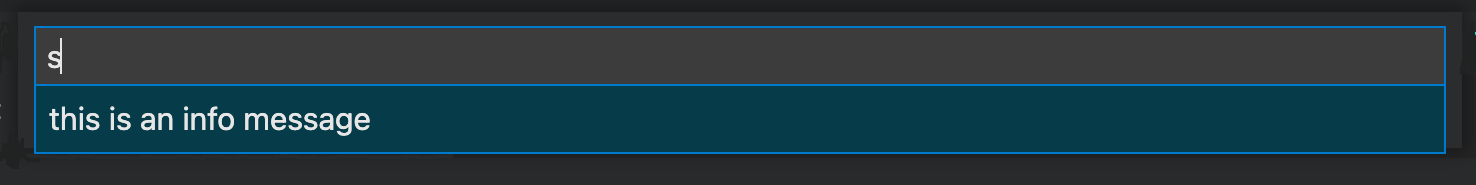
例如,如果您想根据用户的输入向用户显示信息消息,您的验证消息可以返回:
{
message: 'this is an info message';
severity: InputBoxValidationSeverity.Info;
}
看起来像这样:

笔记本编辑器API
新的笔记本编辑器 API 引入了一种与笔记本类似的新类型,NotebookEditor而不是普通的文本编辑器。TextEditor
const editor = vscode.window.activeNotebookEditor;
if (editor) {
// Access the underlying notebook document associated with the editor
console.log(editor.notebook.uri);
// Change the selection in the current notebook
editor.selection = new vscode.NotebookRange(1, 3);
}
您可以用来window.activeNotebookEditor获取当前的笔记本编辑器和事件,例如window.onDidChangeActiveNotebookEditor观察用户何时切换到新的笔记本编辑器。
基于时间轴视图的扩展激活
当时间轴视图可见时添加了一个新的激活事件。此事件onView:timeline可由任何扩展使用,但对于实现建议的TimelineAPI 的扩展最有用。
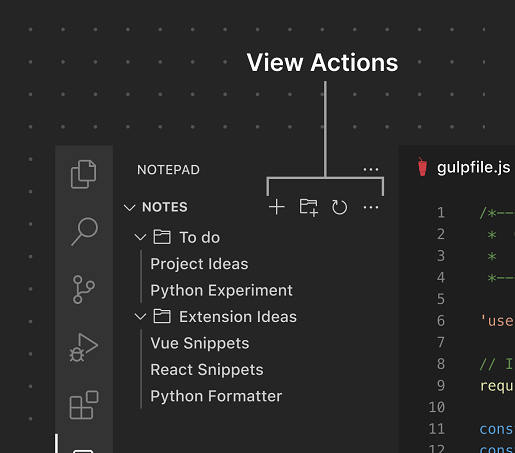
用户体验指南
扩展作者的UX 指南已更新和扩展,以涵盖更多 VS Code 用户界面元素。

修订后的概述页面逐步浏览 VS Code UI,以直观地展示界面和常见 UI 元素。
相关指南、API 参考和扩展示例的链接已添加到每个区域的专用页面。此外,所有示例图像均已根据指南进行了更新,以展示最新版本的 UI。
现在,您可以阅读有关添加或贡献这些 UI 元素的扩展的建议注意事项:
延期赞助
sponsor在此里程碑中,我们在扩展中引入了一个字段package.json,以允许扩展选择加入赞助。该sponsor对象有一个url用于扩展作者的赞助链接的字段。例如:
"sponsor": {
"url": "https://github.com/sponsors/nvaccess"
}
如果扩展程序选择这样做,VS Code 将在“扩展程序”视图“详细信息”页面中呈现一个“赞助商”按钮,如上面的“赞助扩展程序”部分所示。
注意:请确保使用最新的vsce命令行工具 ( >=2.9.1) 在启用赞助的情况下发布您的扩展。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
从 DataTransfer 读取文件
新的dataTransferFilesAPI 提案允许扩展从对象读取文件vscode.DataTransfer。该DataTransfer类型由树拖放 API 以及放入编辑器和复制粘贴 API 建议使用。
export class TestViewDragAndDrop implements vscode.TreeDataProvider<Node>, vscode.TreeDragAndDropController<Node> {
...
public async handleDrop(target: Node | undefined, sources: vscode.DataTransfer, token: vscode.CancellationToken): Promise<void> {
// Get a list of all files
const files: vscode.DataTransferFile[] = [];
sources.forEach((item) => {
const file = item.asFile();
if (file) {
files.push(file);
}
});
const decoder = new TextDecoder();
// Print out the names and first 100 characters of the file
for (const file of files) {
const data = await file.data();
const text = decoder.decode(data);
const fileContentsPreview = text.slice(0, 100);
console.log(file.name + ' — ' + fileContentsPreview + '\n');
}
...
}
}
DataTransfer当前,仅当文件数据传输项来自 VS Code 外部时(例如,当您从桌面拖放到树视图或编辑器中时),才会添加文件数据传输项。
复制粘贴API
新的documentPasteAPI 提案允许扩展程序在文本编辑器内进行复制和粘贴。这可用于修改粘贴时插入的文本。您的扩展程序还可以在复制文本时存储元数据,并在粘贴时使用此元数据(例如,在两个代码文件之间粘贴时引入导入)。
文档粘贴扩展示例显示了此 API 的实际应用:
/**
* Provider that maintains a count of the number of times it has copied text.
*/
class CopyCountPasteEditProvider implements vscode.DocumentPasteEditProvider {
private readonly countMimeTypes = 'application/vnd.code.copydemo-copy-count';
private count = 0;
prepareDocumentPaste(
_document: vscode.TextDocument,
_range: vscode.Range,
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): void | Thenable<void> {
dataTransfer.set(this.countMimeTypes, new vscode.DataTransferItem(this.count++));
}
async provideDocumentPasteEdits(
_document: vscode.TextDocument,
range: vscode.Range,
dataTransfer: vscode.DataTransfer,
token: vscode.CancellationToken
) {
const countDataTransferItem = dataTransfer.get(this.countMimeTypes);
if (!countDataTransferItem) {
return undefined;
}
const textDataTransferItem = dataTransfer.get('text/plain') ?? dataTransfer.get('text');
if (!textDataTransferItem) {
return undefined;
}
const count = await countDataTransferItem.asString();
const text = await textDataTransferItem.asString();
// Build a snippet to insert
const snippet = new vscode.SnippetString();
snippet.appendText(`(copy #${count}) ${text}`);
return new vscode.SnippetTextEdit(range, snippet);
}
}
vscode.languages.registerDocumentPasteEditProvider(
{ language: 'markdown' },
new CopyCountPasteEditProvider()
);
新笔记本工作区编辑提案
新的notebookWorkspaceEditAPI 提案允许扩展编辑笔记本的内容。它取代了之前的notebookEditorEdit提案。
通过该提案,您可以创建工作区编辑,以插入、替换或修改笔记本中的单元格:
const currentNotebook = vscode.window.activeNotebookEditor?.notebook;
if (currentNotebook) {
const edit = new vscode.WorkspaceEdit();
edit.set(
currentNotebook.uri,
vscode.NotebookEdit.insertCells(/* index*/ 1, [
// ... new notebook cell data
])
);
await vscode.workspace.applyEdit(edit);
}
工程
使用拉取请求
我们已经不再将更改直接推送到 vscode 存储库main分支,现在仅使用拉取请求 (PR) 将所有更改推送到 VS Code。我们要求每个 PR 至少得到另一名团队成员的批准。利用这一点,我们现在还要求在合并 PR 之前通过一些基本检查。这些任务包括 TypeScript 编译、格式化规则、单元测试和集成测试等任务,通常不会超过 10 分钟。切换到此流程减少了我们的内部人员构建由于编程错误而被破坏的次数。
VS Code OSS 构建
我们有一个新的公共Code OSS 构建,它重复使用与我们的生产构建相同的构建定义。现在,此构建在每个 PR 上的运行时间不到 30 分钟,我们计划继续投资以加快速度。
文档
更新了版本控制视频
重新制作了在 Visual Studio 中使用 Git介绍视频,以帮助您开始使用 VS Code 中内置的 Git 集成。
您还可以在VS Code YouTube频道上找到其他精彩视频。
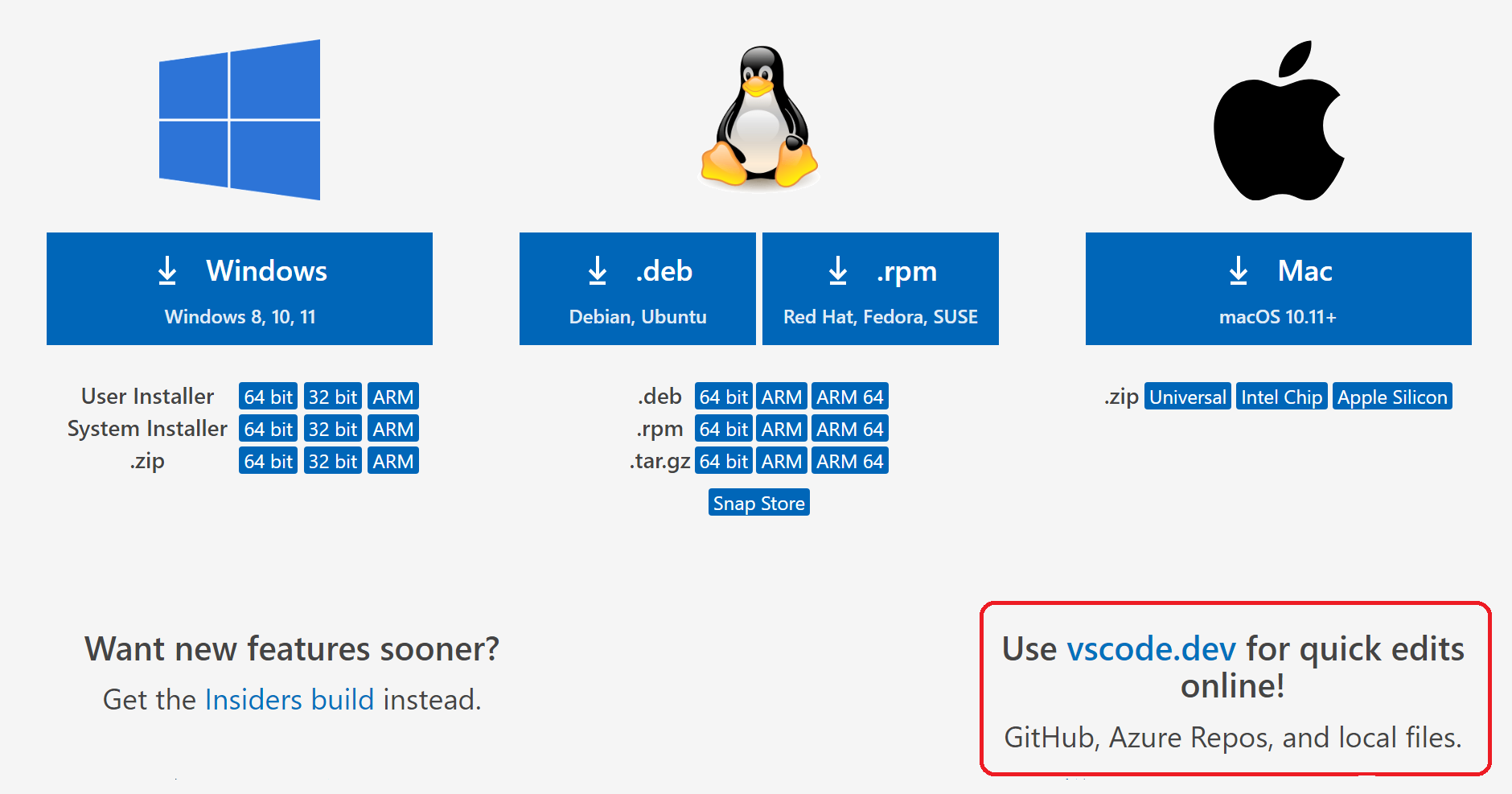
code.visualstudio.com 上的 vscode.dev
想要使用 VS Code 网页版但忘记了 URL?vscode.dev现在显着显示在 VS Code下载页面上,以便您可以快速启动在浏览器中运行的 VS Code。

值得注意的修复
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
网络扩展
启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表为 2022 年 5 月 2 日至 6 月 6 日期间):
- 管道编辑器(Alexey Volkov)
- Markdown Base64 图像 ID ( amoxuk )
- Apache Daffodil VS 代码扩展(Apache 软件基金会)
- 网络搜索(本·罗杰斯)
- CloudStudio.编码(CloudStudio)
- 屏幕截图剪贴板(达伦·丹尼尔·戴)
- Galaxy 工作流程( davelopez )
- 反应片段( dotkiro )
- 抽奖(大厅)
- 博客工具(Huka)
- Katalon Runner ( Katalon Studioz )
- zzzGCS-Uploader ( KillerBees )
- WhatTheCommit(Lasse Gaardsholt)
- TEI 日语编辑( ldas )
- TypeScript 错误翻译器( Matt Pocock )
- 精简(精简)
- 播放 DJMAX(珉旭信)
- Sciter JS(穆斯塔法希)
- NewWeb(新搜索网络测试)
- 循环开发套件(Olive AI)
- 丘巴卡(水獭)
- 语法(拉胡尔·卡迪安)
- 重燃(重燃)
- SAS(SAS 研究所公司)
- vscode-solidity(塞维利亚)
- 斯林特(每晚)(斯林特)
- Markdown 图片(史蒂文·古利)
- 智能排序(山本胜)
- Fiber-ifttt-starlark ( t-codespaces )
- Markdown 预览样式(Beta)(TakumiI)
- VS Code 的 TATEditor ( TATEditor )
- 科代因(tored)
- Vue 语言特性 (Volar) ( Vue )
- 西瓜(西瓜工具)
- todoist ( Waymondo )
- 安排选择( Wupb )
- 瞬态 Emacs ( yasuyuky )
- 转到下一个错误( yy0931 )
- 额外命令( zardoy )
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @a-stewart (Anthony Stewart):解决 webview 定位错误PR #137506
- @aifreedom(谢松)
- 使用正确的区域设置格式化日期字符串PR #150133
- 修复日志字符串 PR 中“同步”的拼写错误#150236
- @AlbertHilb:将一个共享
macros对象传递到每次调用 katex 渲染器PR #148006 - @andrewbranch(安德鲁·布兰奇)
- [ TypeScript 语言功能] 添加
flags到完成遥测PR #148313 - [typescript-language-features] 字符串补全没有提交字符PR #148597
- [ TypeScript 语言功能] 添加
- @bl-nero (Bartosz Leper):修复反汇编视图中的无限循环PR #148556
- @CGNofr(Loïc Mangeonjean)
- 在摩纳哥编辑器PR #148249上添加高对比度浅色主题
- 在 monaco api PR 中添加编辑器监控方法#148777
- @dlech (David Lechner):在 ICodeEditor.restoreViewState() 中允许 null PR #146866
- @eugenesimakin (Eugene):继承 editor.letterSpacing 用于建议小部件(修复 #125622)PR #148283
- @gjsjohnmurray (John Murray):将“打开包含文件夹”等添加到 Git SCM 视图中的文件上下文菜单PR #149150
- @holazz (zz):将“pnpm-lock.yaml”添加到“package.json”的子模式PR #146869
- @ilumer (ilumer):修复 build/npm/preinstall.js 节点版本检查PR #150547
- @jasonwilliams (Jason Williams):在任务上启用 glob,否则回退到默认值 - 修复 #88106 PR #141230
- @jeanp413(让·皮埃尔)
- 启用降价链接的转到定义PR #148017
- 修复了如果不在退出 PR 内聚焦则终端分割宽度不会持续的问题#149594
- @justanotheranonymoususer:将扩展输出标签添加到 url PR #150065
- @Lazyuki:检查 MonarchLexer PR 中的 maxTokenizationLineLength #145979
- @Long0x0:修复渲染空白时不正确的连字PR #150349
- @MachineMitch21 (Mitch Schutt):编辑器删除目标调试阈值平方清理PR #149570
- @Mingpan:[未打磨的原型] Git PR 的 3 路合并 #150388
- @PF4Public:更改扩展/markdown-math PR 中的依赖语法 #149501
- @pksunkara (Pavan Kumar Sunkara):壮举:镶嵌提示 displayStyle PR #150118
- @prashantvc (Prashant Cholachagudda):为遥测PR #148785添加了扩展搜索文本长度
- @quanzuo (Quan Zhuo) : 在 javascript PR 中添加 newpromise 片段#148755
- @r3m0t (Tomer Chachamu):修复来自错误提供商的访问令牌PR #150473
- @Raymo111 (Raymond Li):修复拼写错误PR #149509
- @remcohaszing (Remco Haszing):指定 tsconfig.tsbuildinfo 为 json PR #149065
- @robinkar (Robin Karlsson):在 Web PR 中的 HTTP 升级标头中接受大写#150961
- @roj1512 (Roj):创建 PR 时处理多行提交消息PR #149426
- @ShenhongFei (沉鸿飞) : 除了WebviewPanel之外,让WebviewView也支持TypedArrays的传输PR #148429
- @susiwen8 (susiwen8):修复:关闭
create fork消息将创建分叉PR #148438 - @weartist(汉族):修复#130527 PR#146710
- @wkillerud (William Killerud):为 SassDoc 文档添加 onEnterRule PR #150599
- @yhatt (Yuki Hattori):修复#147936 PR #148503
贡献vscode-extension-samples:
- @KamasamaK:删除未使用的enableProposeApi PR #609
贡献vscode-generator-code:
- @segevfiner (Segev Finer):从 vscode-webpack 模板PR #346中删除 $tslint-webpack-watch
贡献vscode-html-languageservice:
贡献vscode-js-debug:
- @ashgti(约翰·哈里森):添加对索引源映射的支持。公关 #1261
贡献vscode-languageserver-node:
- @d-biehl (Daniel Biehl) :DiagnosticRequestor PR #976中的清理诊断
- @DanTup(丹尼·塔彭尼)
- @heejaechang (Heejae Chang):确保取消订阅文件事件PR #929
- @Vtec234 (Wojciech Nawrocki):修复:失败
false时返回PR #951showDocument
贡献vscode-pull-request-github:
- @jpspringall:问题#3371 | 更新了 GitHub Enterprise AuthProvider PR 的 getAuthSessionOptions #3565
贡献debug-adapter-protocol:
- @apupier(Aurélien Pupier)
- 添加 Apache Camel 调试器PR #270的 Eclipse 使用
- 添加 Rust PR #271的 Eclipse 用法
- @lemmy (Markus Alexander Kuppe) :将 TLA+ 添加到调试适配器协议PR #267列表中
贡献language-server-protocol:
- @asashour(艾哈迈德·阿舒尔)
- 修复PR #1475中损坏的链接
protocol.md - 修复PR #1476中的语法
textDocument.rename - 修复语法(额外
the)PR #1479
- 修复PR #1475中损坏的链接
- @KamasamaK
- @michaelmesser (Michael Messer):更新index.html PR #1478中的最新版本
- @pedro-w (Peter Hull):在文件末尾添加换行符PR #1486