2023 年 6 月(版本 1.80)
更新 1.80.1:该更新解决了这些问题。
更新 1.80.2:该更新解决了此安全问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 6 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 辅助功能改进- 辅助视图可提供更好的屏幕阅读器支持、Copilot 音频提示。
- 更好的编辑器组和选项卡大小调整- 设置最小选项卡大小,避免不必要的编辑器组大小调整。
- 扩展选择时跳过子词- 控制是否使用驼峰式大小写进行选择。
- 终端图像支持- 直接在集成终端中显示图像。
- mypy 和 debugpy 的 Python 扩展- 用于 VS Code 中的 Python 类型检查和调试。
- 远程连接到 WSL - 使用隧道连接到远程计算机上的 WSL 实例。
- 预览:GitHub Copilot 创建工作区/笔记本- 快速搭建项目和笔记本。
- VS Code 文档中的新 C# - 了解使用 C# Dev Kit 扩展进行 C# 开发。
如果您想在线阅读这些发行说明,请访问code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
无障碍景观
新命令“打开可访问视图” ( ⌥F2 (Windows Alt+F2、Linux Shift+Alt+F2 ) ) 允许屏幕阅读器用户逐字符、逐行检查内容。当悬停或聊天面板响应聚焦时调用此方法。
辅助功能帮助改进
新命令“打开辅助功能帮助” ( ⌥F1 (Windows Alt+F1、Linux Shift+Alt+F1 ) ) 可打开基于当前上下文的帮助菜单。它目前适用于编辑器、终端、笔记本、聊天面板和内联聊天功能。
禁用辅助功能帮助菜单提示并从帮助菜单中打开其他文档(如果有)。
笔记本的辅助功能帮助
为笔记本添加了新的辅助功能帮助菜单,以提供有关编辑器布局以及笔记本导航和交互的信息。
聊天音频提示
现在, GitHub Copilot聊天体验有音频提示,可以通过audioCues.chatRequestSent、audioCues.chatResponsePending和启用audioCues.chatResponseReceived。
聊天辅助功能改进
屏幕阅读器一进入,就会向屏幕阅读器提供聊天响应,内联和聊天面板辅助功能帮助菜单包含有关预期内容以及如何与每个功能交互的更详细信息。
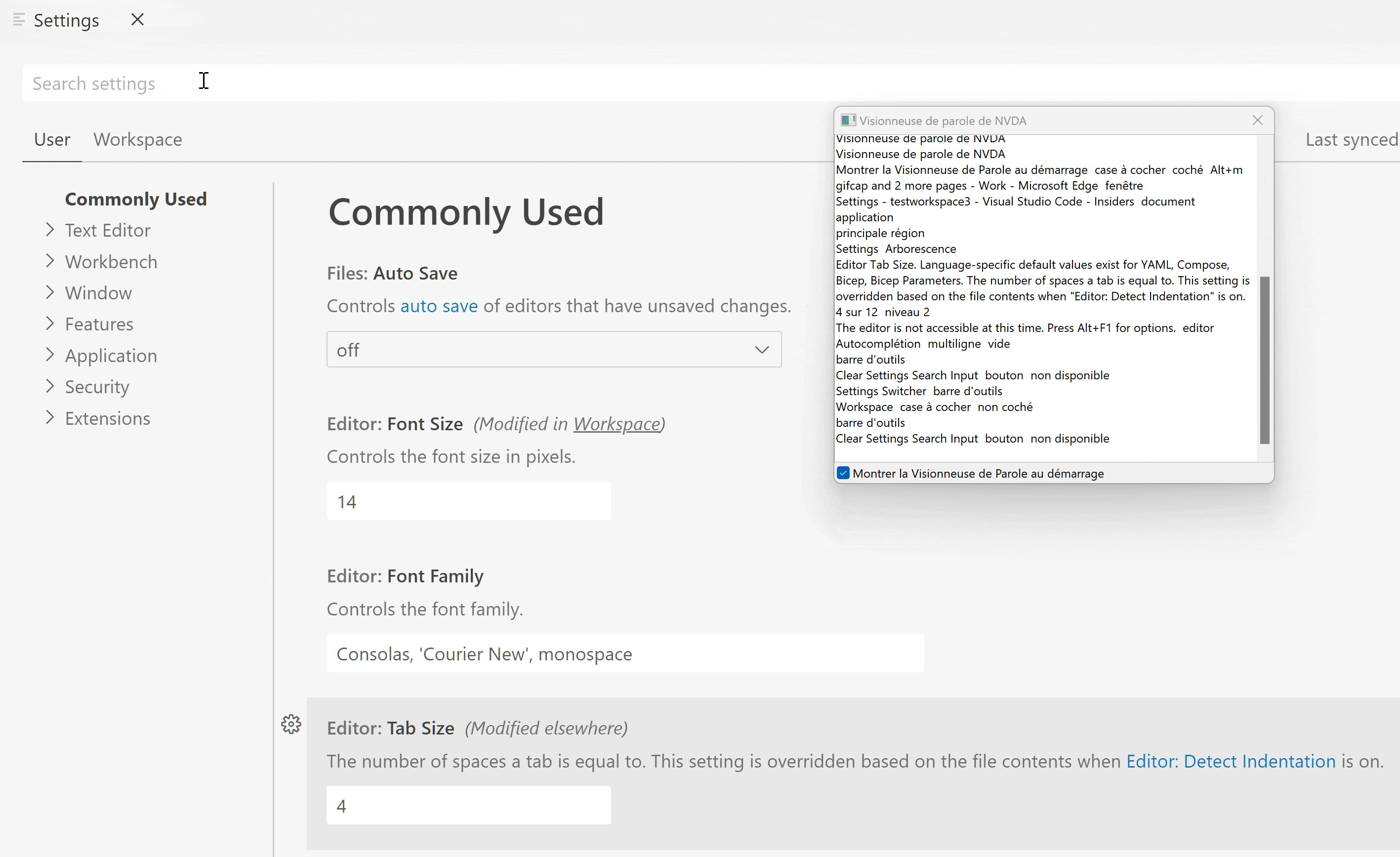
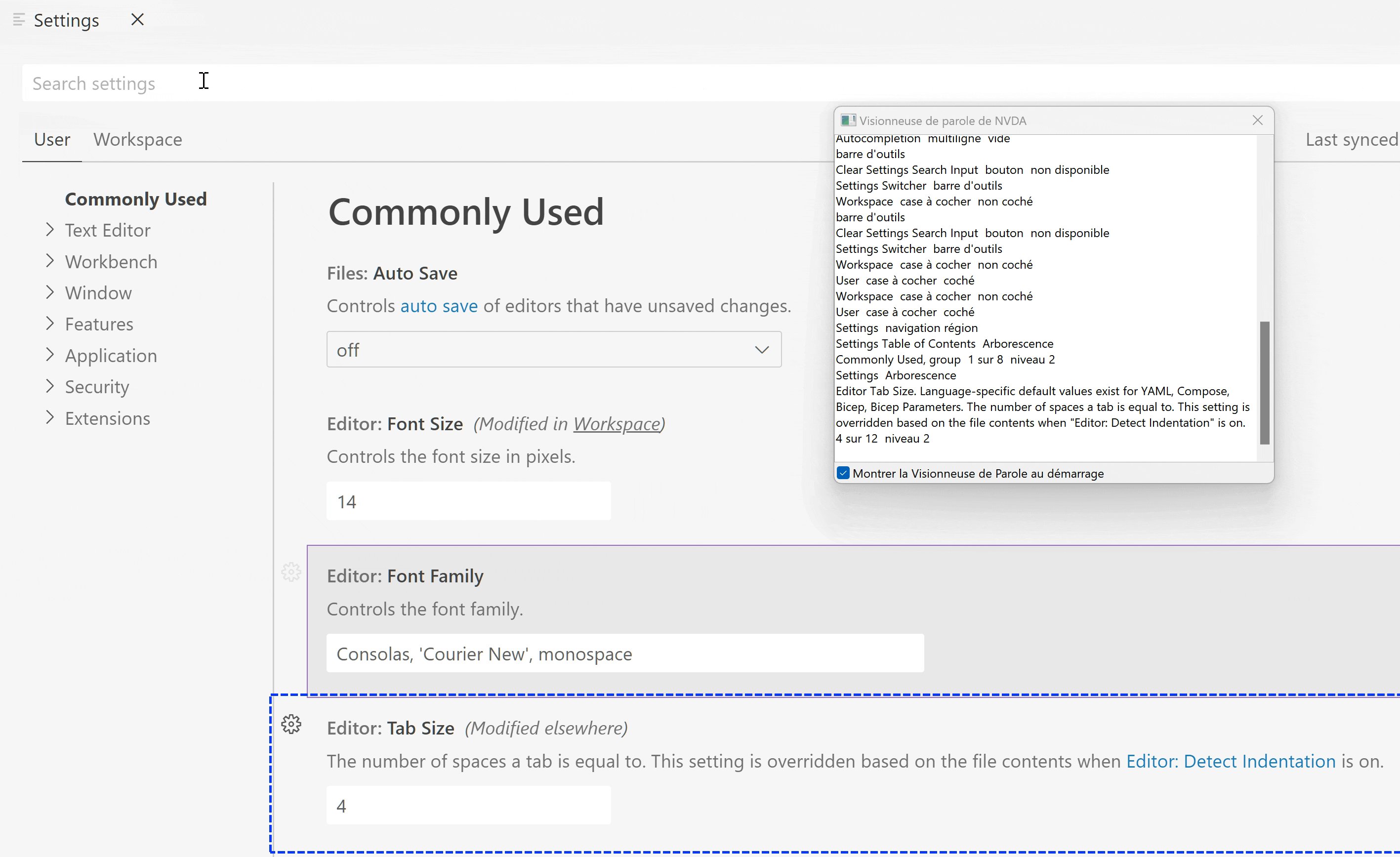
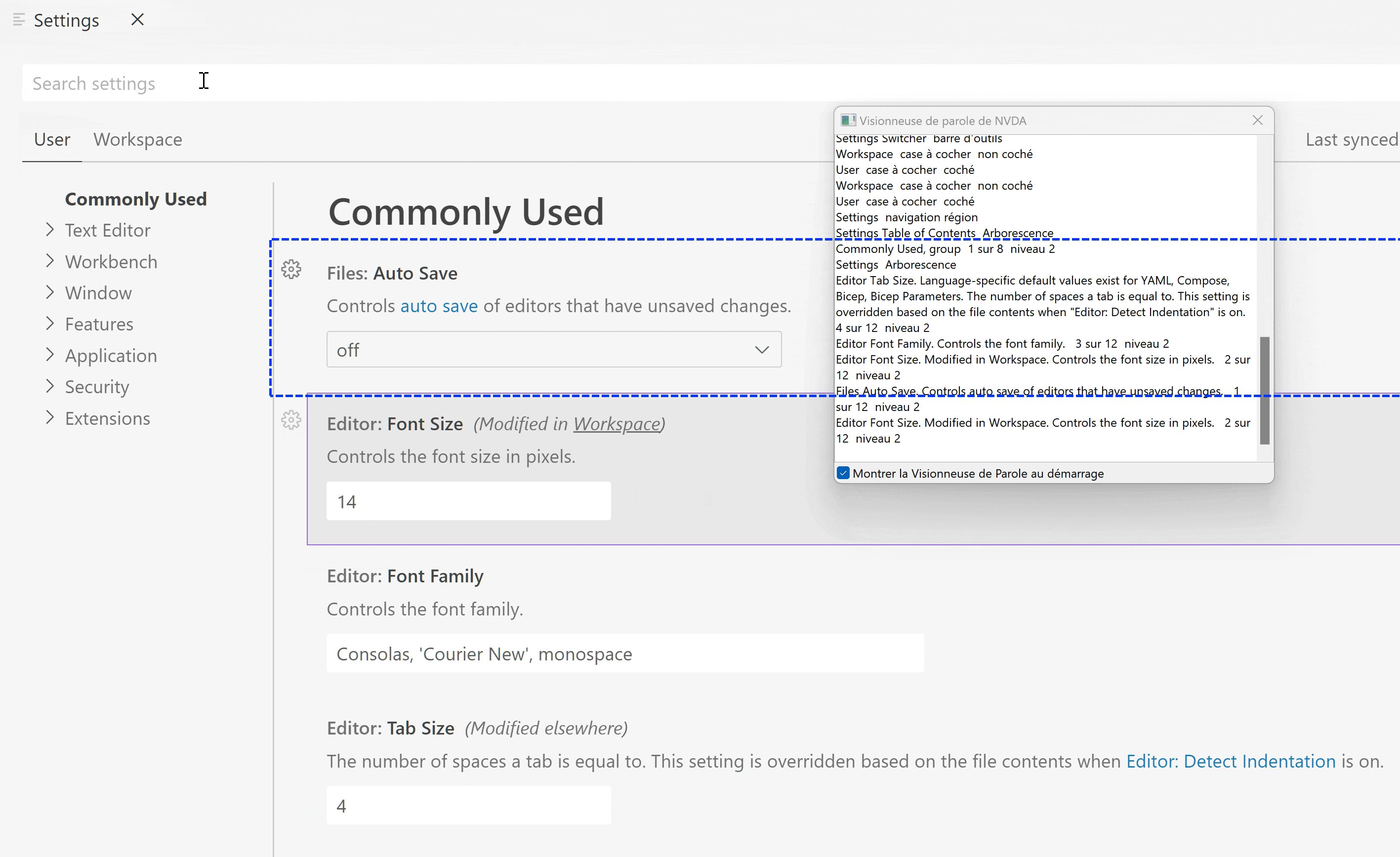
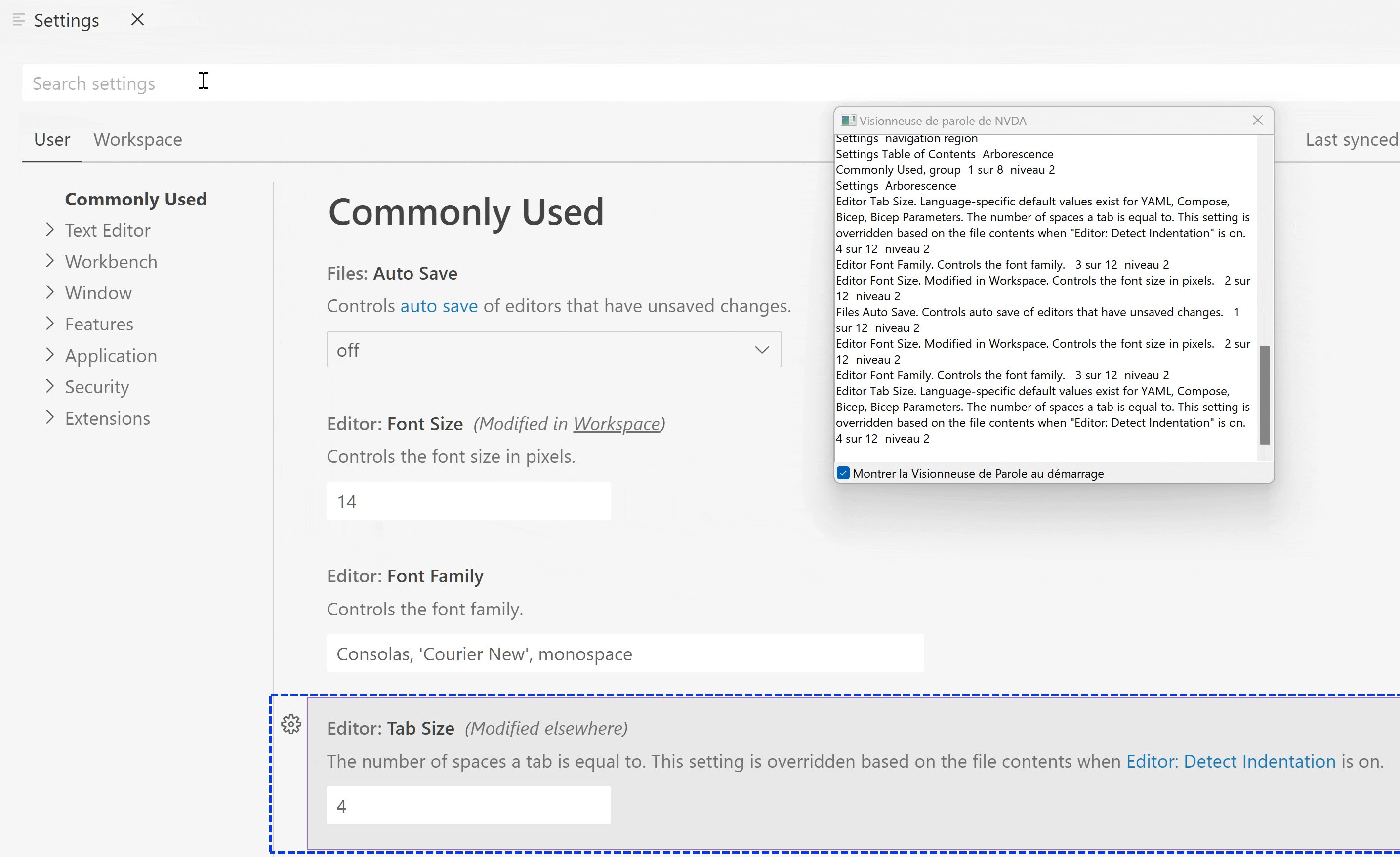
设置编辑器替代文本改进
使用屏幕阅读器导航时,设置编辑器(可通过首选项:打开设置 (UI)命令访问)现在不再那么冗长。特别是,设置范围切换器宣布范围的实际名称而不是文件路径,并且设置描述替代文本已被清理以不包含原始 Markdown 格式。

工作台
自动播放和循环预览视频
您现在可以为内置视频文件预览启用视频自动播放和循环播放。相关设置为:
mediaPreview.video.autoPlay— 启用视频自动播放。自动播放的视频会自动静音。mediaPreview.video.loop— 启用视频循环。
默认情况下这些设置处于关闭状态。
当编辑器处于只读状态时提供更多帮助
随着 VS Code 中最后一个里程碑引入只读模式,由于工作区配置,编辑器可以是只读的。
这个里程碑,我们增强了当您尝试在只读编辑器中键入时编辑器中的通知消息,并在某些情况下提供了更改设置的链接files.readonly。
默认文件对话框位置
新设置files.dialog.defaultPath可以配置文件对话框(例如打开或保存文件或文件夹时)在打开时应显示的默认位置。此默认值仅在不知道其他位置时用作后备,例如在空的 VS Code 窗口中。
禁用选项卡双击上的最大化编辑器组
新设置workbench.editor.doubleClickTabToToggleEditorGroupSizes禁止在双击编辑器组的选项卡时将编辑器组的大小从最大化切换到恢复。
控制固定宽度选项卡的最小宽度
当设置为时,新设置workbench.editor.tabSizingFixedMinWidth控制选项卡的最小大小。1.79 发行说明中更详细地解释了固定制表符宽度。workbench.editor.tabSizingfixed
编辑器组拆分大小更改为“自动”
workbench.editor.splitSizing所调用的设置的新值auto是新的默认值。在此模式下,仅当没有调整任何编辑器组的大小时,拆分编辑器组才会将可用大小均匀分配给所有编辑器组。否则,分割编辑器组的空间被分成两半并放置在新的编辑器组中。
此更改的目的是不破坏拆分时创建的布局,但仍保留以前均匀分配大小的默认行为。
搜索 .gitignore 排除行为
当search.useIgnoreFiles设置为 时true,.gitignore无论工作区是否初始化为 Git 存储库,现在都会尊重工作区。
评论最大高度
该设置comments.maxHeight允许您禁用评论的最大高度限制,例如使用GitHub Pull 请求和问题扩展时为拉取请求显示的高度限制。
解决 VS Code 中的问题
命令面板中有一个新命令帮助:解决问题,可帮助您解决 VS Code 中的问题。启动的工作流程可帮助您使用特殊的故障排除配置文件和VS Code 的扩展二等分功能来确定问题的原因。扩展二等分将在二进制搜索中启用和禁用您安装的扩展,同时您指示问题是否重现。这可以缩小导致问题的扩展范围,并帮助您在报告问题时提供正确的信息。
禁用 Chromium 沙箱
如果您在某些情况下不可避免地需要以提升的用户身份启动 VS Code 桌面,例如您要sudo在 Linux 上使用 VS Code 或在 Windows 上的 AppLocker 环境中以管理员身份启动 VS Code,那么您需要使用--no-sandbox --disable-gpu-sandbox命令行选项来启动 VS Code应用程序按预期工作。
根据问题 #184687中的反馈,现在有两个新设置可以让您在需要禁用 Chromium 沙箱时更轻松:
-
一个新的命令行选项
--disable-chromium-sandbox,用于禁用应用程序中所有进程的 Chromium 沙箱。这个新选项可以用作 的替代品--no-sandbox --disable-gpu-sandbox。此选项适用于未来版本中运行时可能添加的任何新进程沙箱。 -
要在启动时持续禁用 Chromium 沙箱,请执行以下操作:
- 打开命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )。
- 运行首选项:配置运行时参数命令。
- 此命令打开一个
argv.json文件来配置运行时参数。您可能已经看到一些默认参数。 - 添加
"disable-chromium-sandbox": true。 - 重新启动 VS 代码。
注意:除非您发现问题,否则请勿使用此设置!
编辑
缩小和扩大选择时跳过子字
现在可以将扩展和收缩选择命令配置为跳过子词。这是通过editor.smartSelect.selectSubwords设置完成的。默认情况下,会选择子词,但现在可以禁用它。
true-> Co|deEditor 选择[Code]Editor,然后[CodeEditor]false-> 代码|编辑器选择[CodeEditor]
当您经常使用多个光标和异构单词进行扩展和收缩选择时,此设置会非常方便。
改进了 Emmet 对 JSX/TSX 中 CSS 模块的支持
Emmet 支持一组新的 JSX/TSX 文件缩写。通过输入..testJSX 或 TSX 文件并展开缩写,<div styleName={styles.test}></div>即可添加该行。
可以使用该设置来配置属性名称和值前缀emmet.syntaxProfiles。通过emmet.syntaxProfiles如下配置设置:
"emmet.syntaxProfiles": {
"jsx": {
"markup.attributes": {
"class*": "className",
},
"markup.valuePrefix": {
"class*": "myStyles"
}
}
}
然后在 JSX 或 TSX 文件中展开缩写..test,您会得到缩写<div className={myStyles.test}></div>。
可调整大小的内容悬停
现在可以调整内容悬停控件的大小。您可以将鼠标悬停在控件边框上并拖动窗框以更改悬停的大小。
终端
图片支持
终端中的图像(在上一个版本中预览过)现在默认启用。终端中的图像通常通过将图像像素数据编码为文本来工作,该文本通过特殊的转义序列写入终端。当前支持的协议是Sixel和iTerm 首创的内联图像协议。
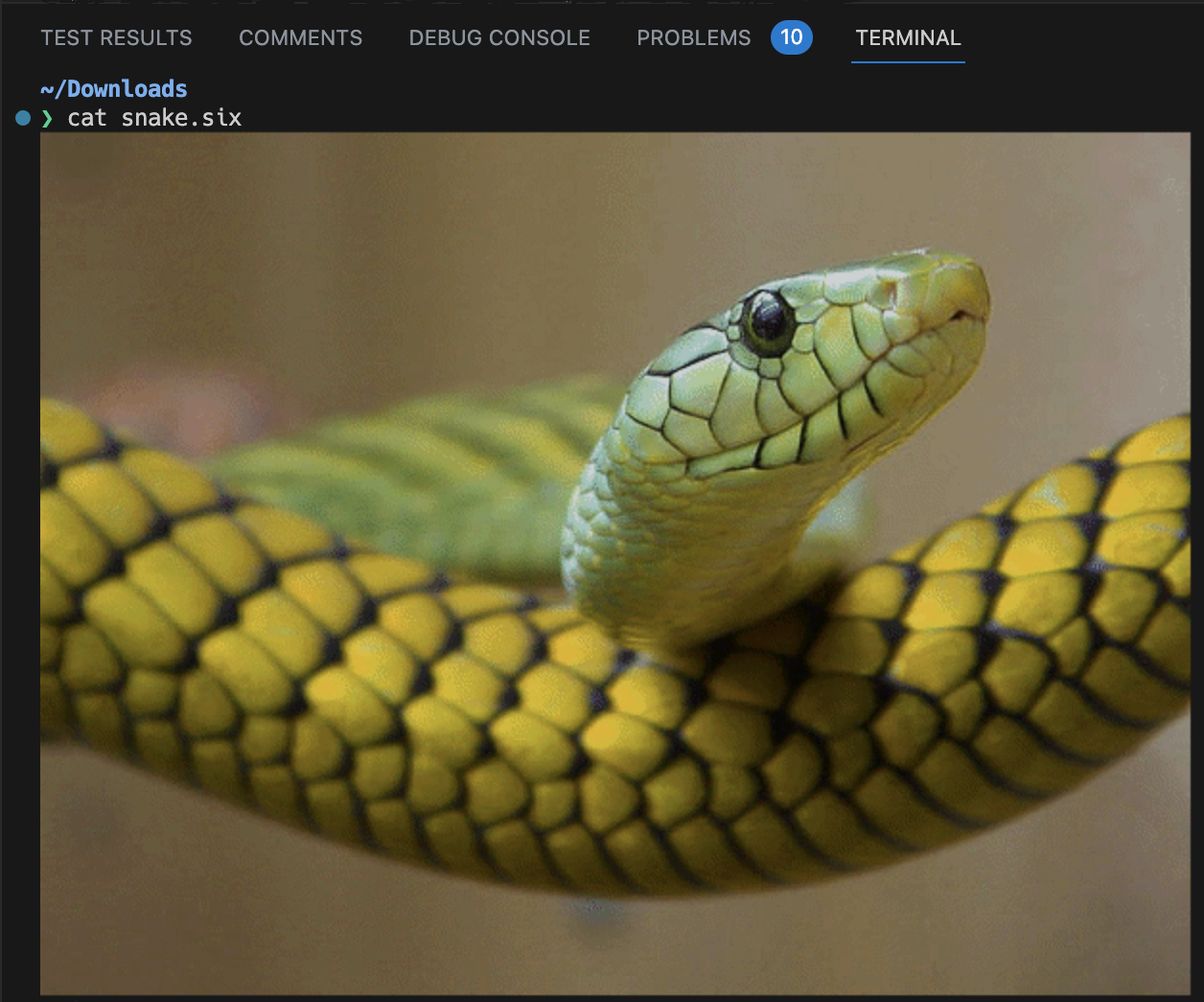
要手动测试图像,您可以从libsixel 存储库下载示例cat文件:.six

或者将imgcat python 包或imgcat 脚本与 .png、.gif 或 .jpg 文件一起使用:

可以通过设置禁用此功能:
"terminal.integrated.enableImages": false
多行和范围链接格式
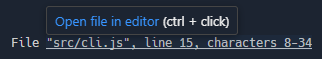
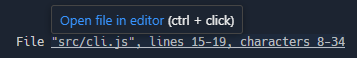
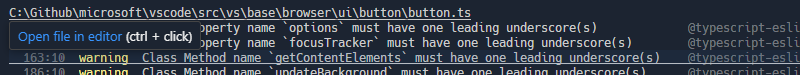
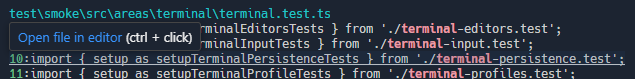
现在支持新的链接格式,包括需要向上扫描才能找到文件的链接以及具有范围(行到行或字符到字符)的链接。
-
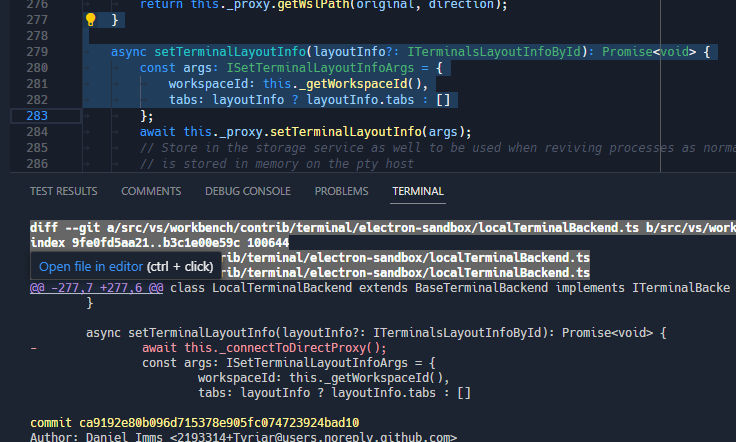
@@ git范围链接:

-
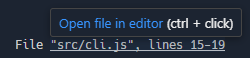
OCAML 的沙丘式范围链接:



-
ESLint 风格的多行链接:

-
Ripgrep 风格的多行链接:

已删除已弃用的 shell 和 shellArgs 设置
这些设置terminal.integrated.shell.*和已在一年前terminal.integrated.shellArgs.*被终端配置文件取代,并且刚刚被删除。如果您仍在使用旧的shell设置shellArgs,以下是帮助迁移之前/之后的示例:
// Before
{
"terminal.integrated.shell.windows": "pwsh.exe",
"terminal.integrated.shellArgs.windows": ["-Login"],
"terminal.integrated.shell.osx": "bash",
"terminal.integrated.shellArgs.osx": ["-l"],
}
// After
{
"terminal.integrated.profiles.windows": {
"PowerShell Login": {
// Source is a special property that will use VS Code's logic to detect
// the PowerShell or Git Bash executable.
"source": "PowerShell",
"args": ["-Login"],
"icon": "terminal-powershell"
},
},
"terminal.integrated.profiles.osx": {
// This will override the builtin bash profile
"bash": {
"path": "bash",
"args": ["-l"],
"icon": "terminal-bash"
}
}
}
测试
终端输出支持
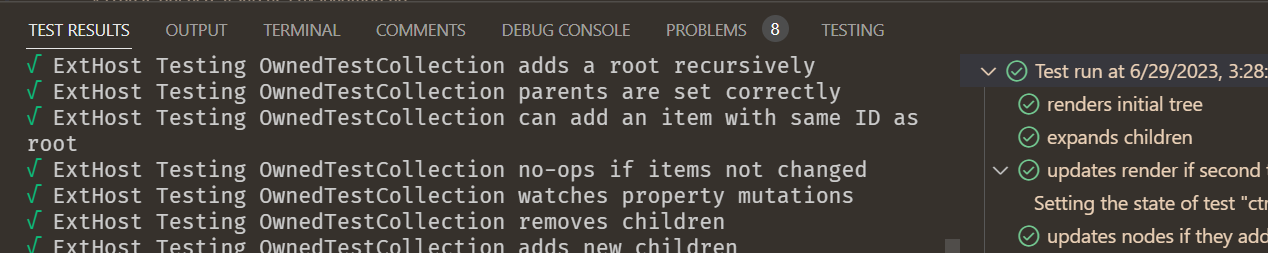
以前, “测试结果”视图中显示的测试输出始终显示在嵌入式文本编辑器中。这剥夺了它在终端中运行时可能具有的丰富样式,例如颜色、样式和符号。在此版本中,我们在真实的 xterm.js 终端中显示输出。

主题:Codesong ( vscode.dev上的预览)
现在“测试结果”视图功能齐全, “显示测试输出”的命令已重定向为打开“测试结果”视图,而不是创建临时终端。
源代码控制
关闭存储库改进
过去,用户可以使用Git:关闭存储库命令或源代码管理视图中的关闭存储库操作来关闭存储库,但某些操作(例如,从已关闭的存储库中打开文件)会重新打开已关闭的存储库。在这个里程碑中,我们做了一些改进,因此存储库关闭的事实现在可以保留在每个工作区中。用户可以使用Git: Reopen Closed Repositories...命令重新打开关闭的存储库。
笔记本电脑
改进了远程开发的保存性能
以前,在 VS Code 的远程扩展中保存笔记本需要将整个笔记本发送到扩展主机,这对于大型笔记本来说可能很慢,或者在启用自动保存的情况下网络连接可能很慢。我们通过仅将对笔记本的更改发送到扩展主机来提高性能,从而加快笔记本的保存和执行速度。虽然此功能默认情况下仍处于禁用状态,但我们有信心很快就能启用它。要尝试一下,请添加"notebook.experimental.remoteSave": true到您的设置中。有关更多详细信息,您可以关注问题#172345。
笔记本全局工具栏重做
笔记本编辑器的全局工具栏已被重写,以采用工作台工具栏,允许用户更好地自定义工具栏操作。用户现在可以右键单击并隐藏工具栏中的操作。右键单击工具栏中的操作会显示隐藏该操作的选项,还可以重置菜单并恢复隐藏的操作。
工具栏继续使用所有三种标签策略:always、never和dynamic。您可以通过设置更改标签策略notebook.globalToolbarShowLabel。
主题:Monokai Pro(Filter Ristretto) (在vscode.dev上预览)
交互式窗口备份和恢复
Python 交互窗口现在与热退出功能完全集成,并在 VS Code 重新加载之间恢复编辑器状态。该interactiveWindow.restore设置不再有任何效果并已被删除。
如果禁用热退出,则关闭 VS Code 时会出现提示,让您选择将编辑器状态保存为文件.ipynb。
_主题:大胡子主题壮举。Gold D Raynh ( vscode.dev上的预览)
语言
Markdown 从预览中复制图像
Markdown 预览中图像的新上下文菜单允许您从预览中复制图像并将其粘贴到 Markdown 编辑器中。复制图像时,预览编辑器必须处于焦点状态。
Markdown 格式将 URL 粘贴为 Markdown 链接
新markdown.editor.pasteUrlAsFormattedLink.enabled设置(默认false)允许您将链接插入到 Markdown 编辑器中,这些链接会自动格式化为 Markdown 链接。如果您选择一些文本来替换粘贴的链接,则所选文本将自动成为链接的标题。如果未选择任何文本,则会有一个默认的链接标题。此功能适用于外部浏览器链接以及工作区中的文件。
您必须启用该设置editor.pasteAs.enabled才能使此新设置发挥作用。
远程开发
远程开发扩展允许您使用 Dev Containers 、通过 SSH 或远程隧道的远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
远程菜单
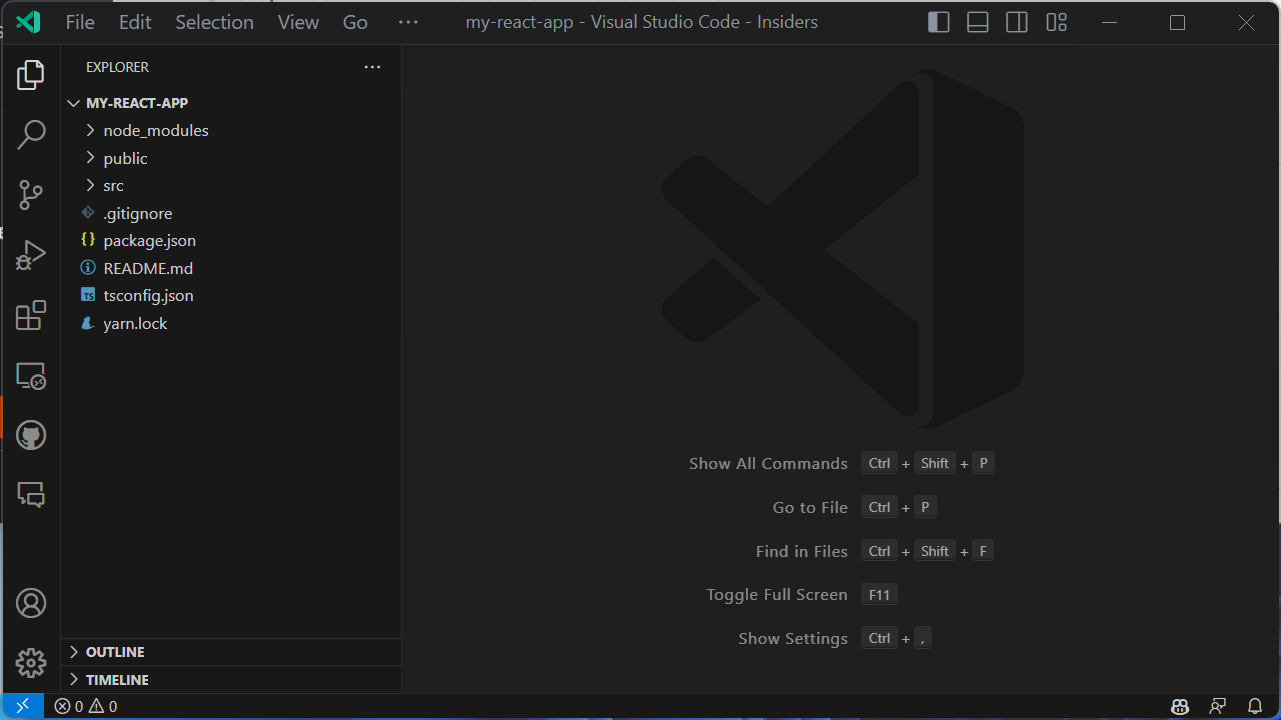
在此里程碑中,我们更新了远程菜单,其中包含一些条目,可通过安装必要的扩展来帮助您快速安装并开始使用远程连接(SSH、远程隧道、GitHub Codespaces等)。欢迎页面上还有一个“连接到...”启动条目,可帮助您开始从 VS Code 桌面进行远程连接。
我们还更新了vscode.dev上的欢迎页面,添加了用于连接到远程隧道的启动条目。
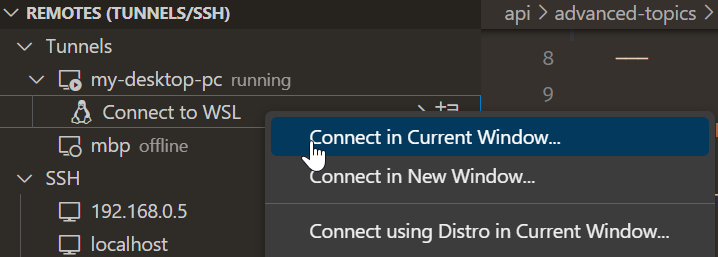
隧道上的 WSL
上一次迭代,我们预览了通过远程隧道连接到 WSL 。此功能在本次迭代中现已稳定。如果您在安装了 WSL 的 Windows 计算机上运行远程隧道,则可以选择直接从远程资源管理器连接到 WSL。

主题:Codesong ( vscode.dev上的预览)
此功能现在适用于 VS Code 桌面以及vscode.dev。如果您已在 Windows 设备上运行隧道,请确保将 VS Code 更新到最新版本以启用此功能。
对扩展的贡献
GitHub 副驾驶
我们在聊天视图中引入了仅限预览的斜线命令,以帮助您创建项目和笔记本以及在工作区中搜索文本。
注意:要访问聊天视图、内联聊天和斜线命令(例如
/search,/createWorkspace),您需要安装GitHub Copilot 聊天扩展。
创建工作区
您可以要求 Copilot 使用斜杠命令为常用项目类型创建工作区/createWorkspace。Copilot 首先会根据您的请求生成一个目录结构。
然后,您可以使用“创建工作空间”按钮创建项目目录并将其作为新工作空间打开。

创建笔记本
您可以使用斜线命令要求 Copilot 根据您的要求创建 Jupyter 笔记本/createNotebook。Copilot 将根据您的要求生成笔记本的轮廓。
然后,您可以使用“创建笔记本”命令创建笔记本并根据建议的大纲填写代码单元格。
生成搜索参数
您可以要求 Copilot 在工作区搜索中自动填充搜索参数。为此,请使用/search命令,后跟要在文本中查找的内容的描述。
这些预览斜杠命令可以通过配置设置来启用,github.copilot.advanced如下所示:
"github.copilot.advanced": {
"slashCommands": {
"createWorkspace": true,
"createNotebook": true,
"search": true
}
}
副驾驶 YouTube 播放列表
YouTube 上的VS Code Copilot 系列中有一个新的内容介绍了Copilot for PowerShell。如果您错过了该系列,您还可以找到其他针对特定语言的讲座以及有关使用 Copilot 进行开发时有效提示的指南。
Python
Mypy 扩展
现在有一个Mypy Type Checker扩展,它使用mypy为 Python 提供类型检查支持,可作为预发布版本预览。这个新扩展提供了整个代码库的错误和警告,而不仅仅是当前文件。它还使用dmypy进行更快的类型检查。
如果您对此新扩展有任何问题或希望提供反馈,您可以在Mypy 扩展 GitHub 存储库中提出问题。
调试扩展
当从 Python 扩展中删除对 Python 2.7 和 Python 3.6 的支持时,我们收到了很多用户的反馈,他们无法将代码库升级到最新版本的 Python,并且无法使用最新版本的 Python 来调试应用程序。 Python 扩展。为了解决这个问题,我们创建了一个名为Debugpy的单独的 Python 调试器扩展。通过将调试器与 Python 扩展分开,您最终将能够在使用旧版本的调试器的同时使用最新版本的 Python 扩展(通过禁用扩展自动更新)。此扩展可使用最新版本的 debugpy 作为预发布版本进行预览。我们计划在不久的将来支持旧版本的 debugpy。
尝试一下,如果一切正常,请告诉我们。我们的计划是弃用内置的调试功能,转而使用这个单独的扩展。
皮兰斯本地化
Pylance扩展现已本地化!这意味着如果您安装了语言包并在 VS Code 中设置为活动状态,则扩展中的设置、命令和其他文本将被翻译为您的首选语言。
测试发现并运行重写
本月,我们将继续推出测试重写作为实验。提醒一下,此重写重新设计了扩展中的unittest和pytest的测试发现和执行背后的架构。重写目前对 100% 的 VS Code Insider 用户有效,并将于本月开始进入稳定状态。重写将很快被采用,但目前选择加入和退出的设置pythonTestAdapter仍然存在。
pytest 和 unittest 的动态运行结果
与新实验一起推出的是 pytest 和 unittest 的动态运行结果。以前,我们的测试结果只有在所有测试运行完毕后才会返回,但现在有了此功能,测试结果将单独交付,让您可以实时查看测试通过和失败。
第三方库的索引持久性
Pylance 对环境中安装的第三方库执行索引,以启用自动完成、自动导入、代码导航等 IntelliSense 功能。以前,每次在 VS Code 中打开工作区时,Pylance 都会索引这些库。现在,Pylance 保留了这些库的索引,从而减少了重复索引过程的需要。
弃用 Python 3.7 支持
Python 3.7于 2023 年 6 月 27 日达到生命周期终止 (EOL)。因此,Python扩展对 Python 3.7 的官方支持将在三个月后的 2023.18 版本扩展中停止(对应于 2023 年 9 月发布的 VS Code)。目前还没有计划主动取消对 Python 3.7 的支持,因此我们预计在可预见的未来,Python 扩展将继续与 Python 3.7 非正式地配合使用。
由于 Python 的所有其他版本现在都按年度发布节奏,我们预计一旦 Python 版本在下一个日历年的第一个 Python 扩展版本中达到 EOL,我们就会停止对它的官方支持。例如,Python 3.8计划于2024年10月达到EOL,因此2025年的第一个Python扩展版本将停止官方支持。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。
- 一个拉取请求中最多可以加载 1000 个(之前的 100 个)评论线程。
- 针对只读消息的新 VS Code API 提案允许您直接从未签出的差异中签出 PR。
- 树和评论中的头像是圆形而不是方形。
查看扩展0.68.0版本的变更日志,了解其他亮点。
预览功能
TypeScript 5.2 支持
此更新包括对即将发布的 TypeScript 5.2 版本的支持。查看TypeScript 5.2 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。即将推出的工具亮点包括:
- 新的内联常量重构。
- 新的“移动到文件”重构可让您将符号移动到现有文件中。
要开始使用 TypeScript 5.2 nightly 版本,请安装TypeScript Nightly扩展。
新的差异编辑器
这次迭代我们完成了 diff 编辑器的重写。重写使我们能够添加一些新功能,提高性能,并修复一些错误。
要尝试新的差异编辑器,请添加"diffEditor.experimental.useVersion2": true到您的设置。新的 diff 编辑器仍处于实验阶段,但最终将在未来的更新中取代当前的 diff 编辑器。
所有提供的功能都需要新的差异编辑器。
折叠未更改的区域
用于diffEditor.experimental.collapseUnchangedRegions在新的差异编辑器中隐藏未更改的区域。当检查大量未更改代码的较大差异时,此功能非常有用。
可以拖动或单击隐藏线块的边框以从底部或顶部显示代码。

显示插入/删除标记
插入/删除标记指示行中单词被插入或删除的位置,这在一行同时有插入和删除时特别有用。
用于diffEditor.experimental.showEmptyDecorations启用/禁用插入和删除标记。

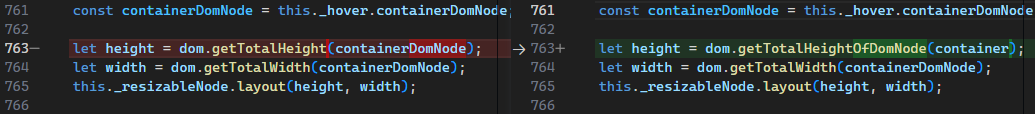
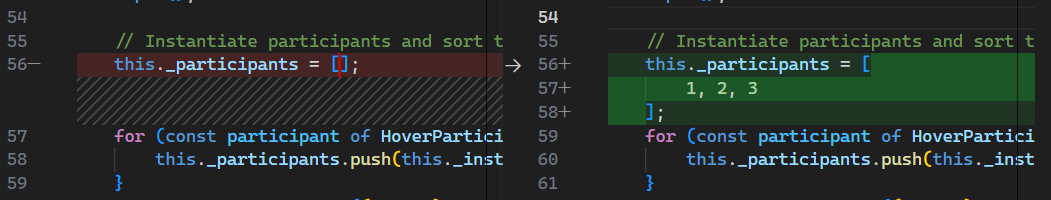
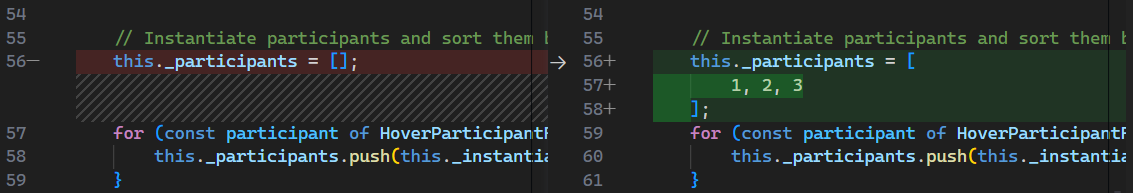
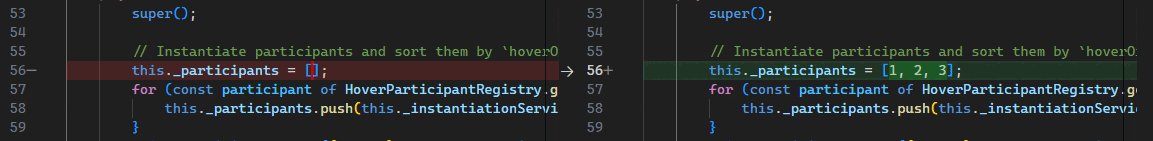
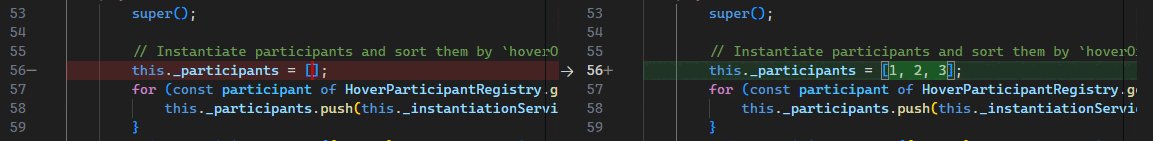
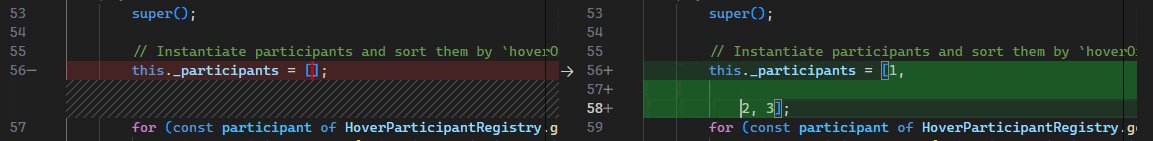
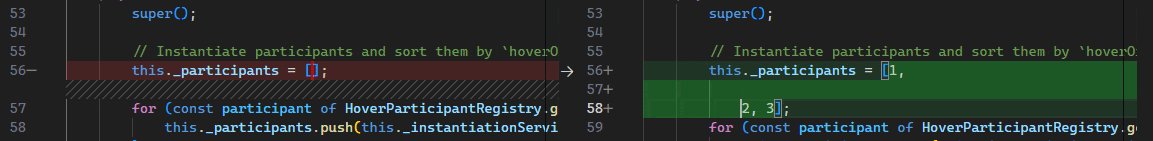
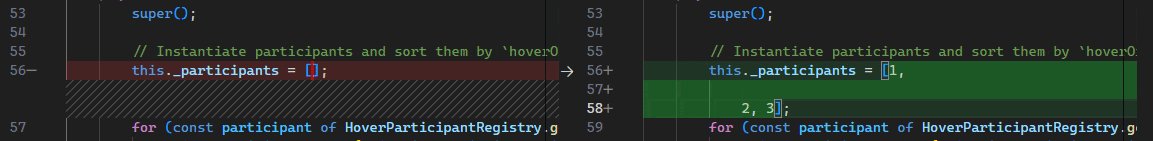
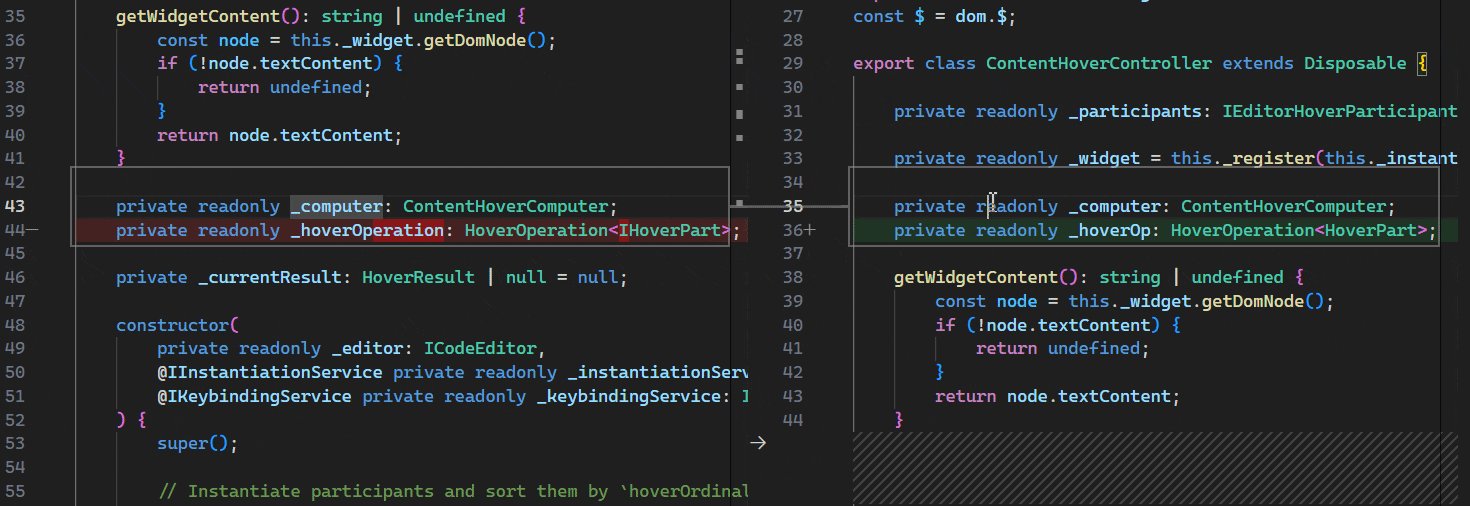
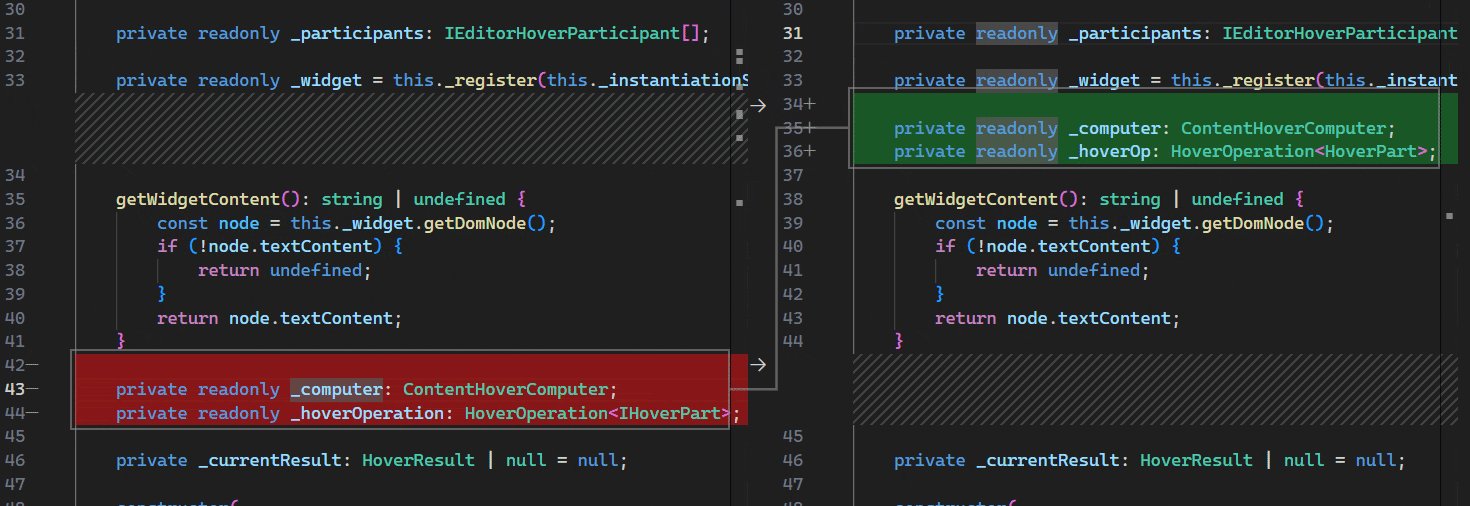
改进的装饰品
全行删除/插入现在具有全宽背景颜色。这显着降低了噪音。
这是新的 diff 编辑器如何突出显示更改的示例:

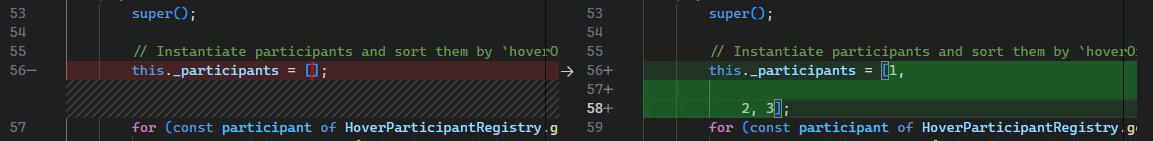
这是旧的 diff 编辑器渲染装饰的方式(请注意右侧第 57 行没有全宽背景色):

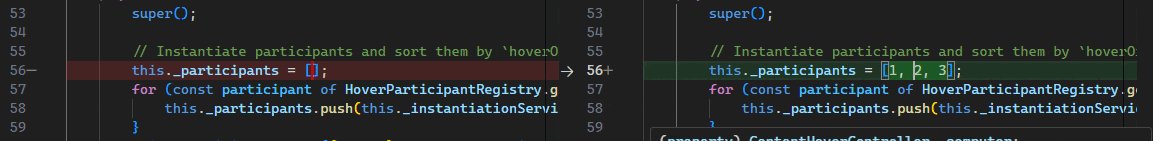
同步差异更新
在新的差异编辑器中输入内容时,会立即启发式应用更改,并在延迟一段时间后触发异步差异计算。在旧的 diff 编辑器中,更改不会立即应用,导致键入时出现明显的闪烁。
新功能 - 输入时差异会立即更新:

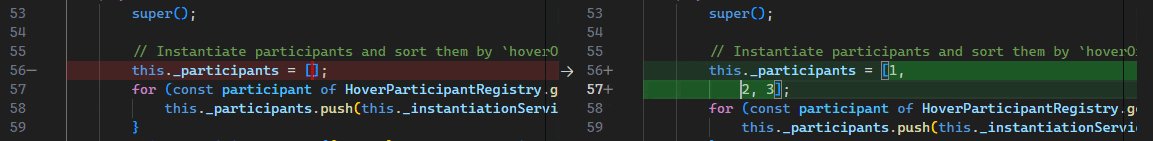
旧 - 有一些明显的闪烁:

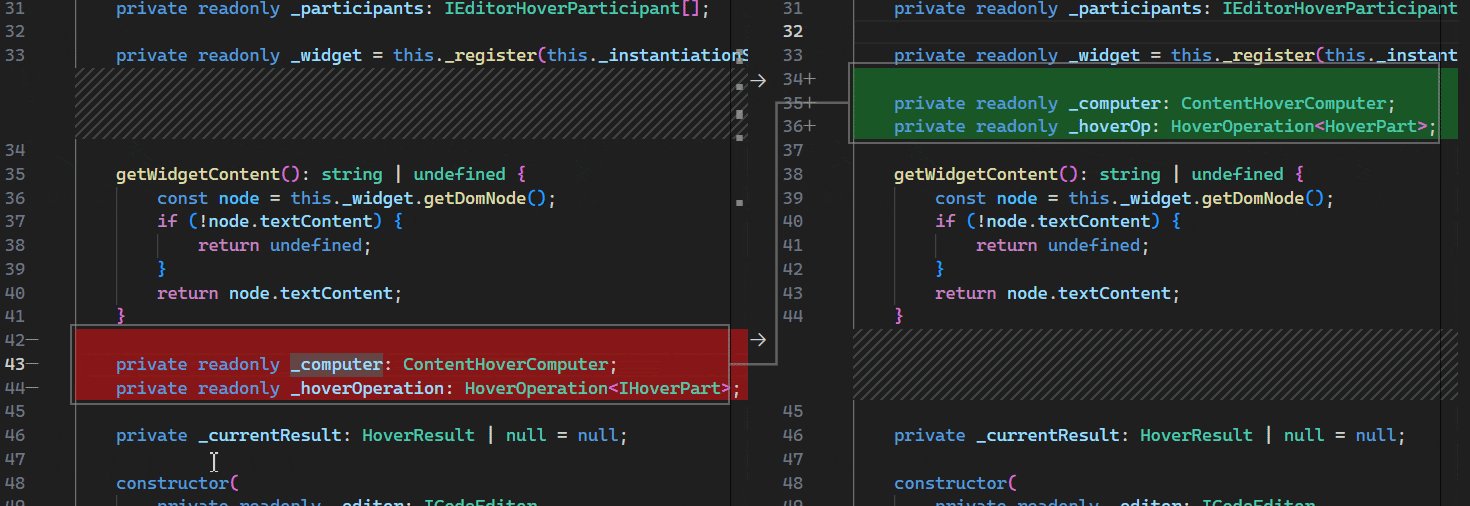
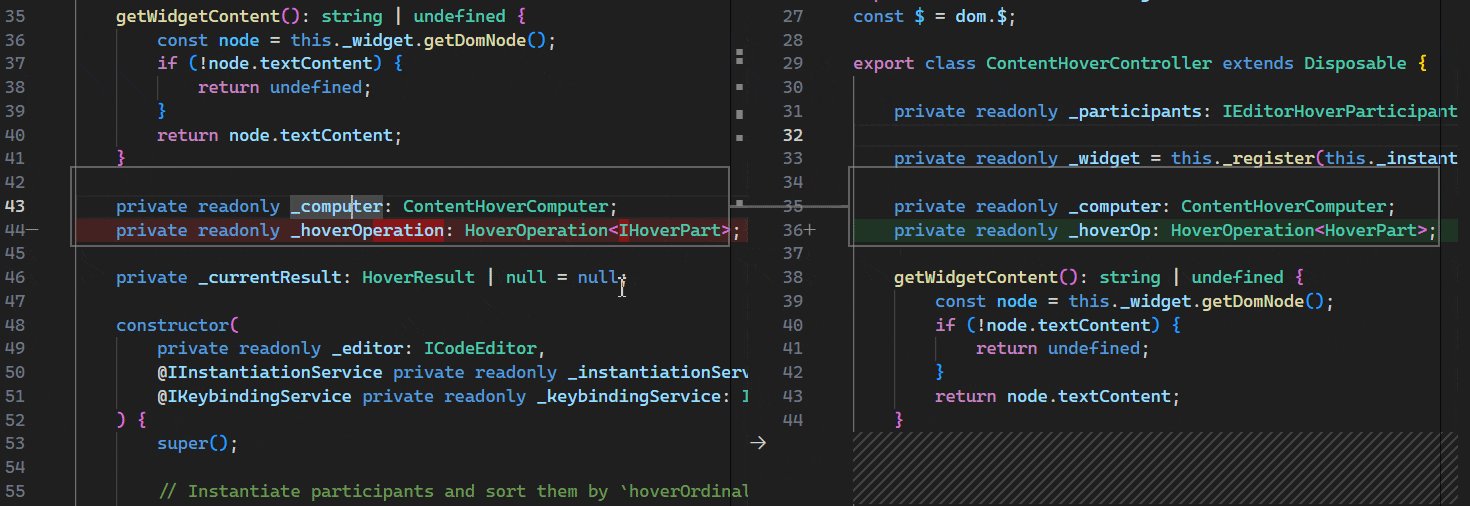
移动检测
此实验性功能可检测文件内移动的代码块。用于diffEditor.experimental.showMoves将其打开。目前,仅检测到简单的动作,但我们计划在未来改进此功能。一旦选择了移动的代码块,源位置和目标位置就会对齐,并显示它们之间的差异。

由于移动检测仍处于实验阶段,因此预计未来的更新将发生重大变化。
扩展创作
SecretStorage API 现在使用 Electron API 而不是 keytar
多年来,SecretStorage API 一直是存储密码、访问令牌等机密的推荐方法。在幕后,它一直在使用keytar,这是一个用于在操作系统密钥环中存储秘密的抽象层。由于 keytar 的弃用和存档,我们寻找该问题的其他解决方案,特别是在我们的运行时 Electron 中寻找解决方案。
在这个版本中,我们开始从 keytar 迁移到 Electron 的safeStorage API。这个开关对你来说应该是透明的,因为秘密是从 keytar 检索并通过 Electron 的safeStorageAPI 恢复的。将来,我们将删除此迁移,以便我们可以完全删除对 keytar 的依赖。
Keytar 弃用计划
一段时间以来,VS Code 非常依赖keytar,这是一个用于在操作系统密钥环中存储机密的抽象层。此外,我们在 VS Code 中包含了一个 keytar shim,在引入SecretStorage API之前扩展依赖于此。keytar 本身已正式存档且未得到维护...为了通过不依赖存档软件来存储机密来促进良好的安全实践,我们正在制定一项计划,从 VS Code 中删除此填充程序。
我们已经直接联系了仍然使用这个 keytar shim 的流行扩展的扩展作者,他们正在努力摆脱它。我们希望在这里以及在我们的 GitHub 讨论中向那些我们没有直接联系的人传达这一点,以便我们最大限度地减少由于这一变化而造成的干扰。我们知道这不是最好的消息,因为我们也做了相当多的工作来消除对 keytar 的依赖,但我们相信这是确保扩展使用安全 API 的正确做法。
如果您直接在扩展程序中使用 keytar,则有几个选项供您考虑:
- (推荐)使用VS Code 在ExtensionContext上提供的SecretStorage API。此 API 是跨平台的,适用于 VS Code 支持的所有平台。它也由 VS Code 团队维护,并将继续维护,并且多年来一直是 VS Code API 的一部分。
- (不推荐)您可以将keytar模块与您的扩展程序捆绑在一起。请记住,keytar 是一个本机节点模块,这意味着您需要为您想要支持的每个平台发布特定于平台的扩展。
时间表:当前计划是在8 月初从 VS Code Insiders 中删除此填充程序,这意味着2023 年 9 月的稳定版本将是第一个没有该填充程序的版本。
这方面的工作将在问题 #115215中进行跟踪,如果您有任何问题,请随时在我们的 GitHub 讨论中提问。
改进了本地文件的 vscode.fs.writeFile 性能
当您使用vscode.fs.writeFileAPI 将数据写入文件时(您应该这样做!),对扩展主机本地文件的写入操作现在解析速度会更快。
以前,扩展主机会将写入操作委托给 VS Code 客户端执行,但现在该操作直接在扩展主机内部执行,从而节省了往返次数。
树形复选框 API
APITreeItem checkboxState已最终确定。默认情况下,具有复选框的树项的选中状态将由 VS Code 管理。TreeViewOptions可以通过将该属性设置manageCheckboxStateManually为 来更改此行为true。设置后manageCheckboxStateManually,扩展负责管理父复选框和子复选框的选中和取消选中。
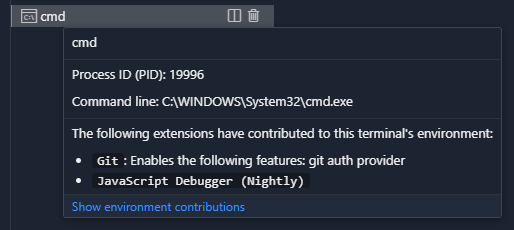
环境变量集合.描述
这个新的 API 允许指定 的描述EnvironmentVariableCollection,在终端选项卡悬停中向用户显示,以解释更改到底在做什么。
// Example of what the Git extension could use
context.environmentVariableCollection.description =
'An explanation of what the environment changes do';
您可以在内置 Git 扩展中查看正在运行的 API,该扩展现在描述了更改的作用:

提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
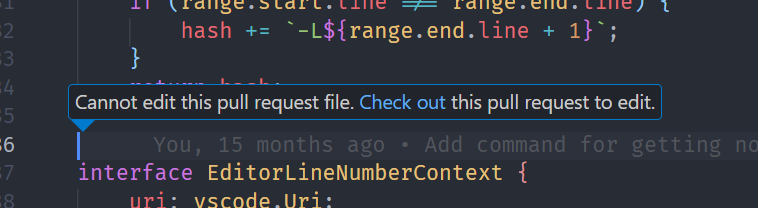
文件系统提供者的只读消息
当您这样做时registerFileSystemProvider,您可以提供只读消息,而不是简单地将文件系统标记为只读。当用户尝试编辑来自该提供程序的文件时,编辑器中会显示以下消息。

工程
导出符号的名称修改
去年,我们开始修改私有属性和方法的名称,以减少代码大小。我们现在还修改导出的符号名称,这将我们的主工作台 JavaScript 文件的大小进一步减少了 8%。
现在,我们的名称修改构建步骤在核心 VS Code 和内置扩展中总共节省了 3.9 MB 的 JavaScript。这种减少可以加快下载速度,减少 VS Code 的安装大小,并加快每次启动 VS Code 时的代码加载速度。
Node.js、内置扩展和 Electron 的校验和完整性检查
作为构建的一部分,我们使用来自其他位置的二进制资源,例如用于远程服务器的 Node.js 以及来自 Marketplace 和 Electron 的内置扩展。在这个里程碑中,我们通过验证签入vscodeGitHub 存储库的 SHA256 校验和来确保这些二进制资源的完整性。
新的Linux性能机器
我们非常重视 VS Code 的性能,尤其是打开文本编辑器并看到闪烁的光标所花费的时间。为了监控经过的时间,我们在 Windows 和 macOS 上运行日常性能测试。
这个里程碑,我们在测试集中添加了一台 Linux 机器,报告了 Ubuntu 22 上的启动时间。

事件发射器优化
VS Code 在我们的代码库中广泛使用事件发射器。我们在本次迭代中优化了这些发射器,这稍微改善了启动时间和内存使用情况。
您可以在问题 #185789中阅读有关此改进的更多信息。
终端 pty 主机改进
“Pty Host”进程管理终端启动的所有 shell 进程,并进行了多项改进:
- 表现
- 现在有一个与 pty 主机进程直接通信的通道。其中最显着的变化是终端输入延迟的减少。
- 当多个终端正在恢复时,通过减少不必要的调用和并行化任务,重新连接(重新加载窗口)和进程恢复(重新启动)性能得到了改进。
- 我们现在收集终端启动和重新连接的性能指标,可以通过开发人员:启动性能命令查看。
- 诊断
- 所有与终端相关的日志均已移出Window输出通道并移至新的终端输出通道中。
- 当跟踪日志级别位于Pty Host输出通道上时,终端将记录所有 RPC 调用,这将有助于诊断终端问题。
文档
新的 C# 主题
您可以通过一组新的C# 文章了解使用C# Dev Kit扩展在 VS Code 中进行 C# 开发。在那里,您将找到解释如何入门、描述扩展的语言功能(代码导航、重构、调试)以及帮助开发生命周期(例如项目和包管理)的主题。
Glob 模式参考
VS Code 有自己的 glob 模式实现,它用于搜索文件和文件夹过滤等功能,让您自定义文件资源管理器视图等。要了解详细信息,您可以查看新的Glob 模式参考。
值得注意的修复
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @AlbertHilb:添加
macros条目到 markdown-math 配置PR #180458 - @antonioprudenzano (Antonio Prudenzano):壮举:#132598 在 Windows 和 macOS PR 上运行翻译版本时添加通知#181191
- @cadinsl:编辑用户和工作区选项卡以仅显示可访问性的名称 #184530 PR #184627
- @CGNofr (Loïc Mangeonjean)
array.some:删除回调PR中的副作用#184919 - @ChaseKnowlden:杂务:更新 inno setup PR 中的最低可安装版本 #175818
- @cmtm (Chris Morin):即使不在 git 存储库中,也要尊重 gitignore 文件PR #183368
- @gjsjohnmurray(约翰·默里)
- 实施
files.dialog.defaultPath设置(修复#115730)PR#182908 - 在面板标题栏中正确显示终端图标(修复#183679)PR#183680
- 允许从简单浏览器中查看的页面下载PR #185117
- 实施
- @hermannloose (Hermann Loose):修复评论面板树视图图标的颜色定义PR #185654
- @hsfzxjy:修复 #185858:添加选项以在双击选项卡标题时启用/禁用编辑器组最大化PR #185966
- @iifawzi (Fawzi Abdulfattah):壮举:添加对自动播放和循环视频的可选支持 PR #184758
- @InigoMoreno (Iñigo Moreno):更新 argv.ts 以允许空类别PR #181311
- @jacekkopecky (Jacek Kopecký):添加 tabSizingFixedMinWidth 设置 (#_185766) PR #186058
- @jeanp413(让·皮埃尔)
- 修复
remote.autoForwardPortsSource有时不遵守机器设置的问题PR #184860 - 修复 xterm 搜索插件在浏览器中的 vscode 中加载两次的问题PR #184922
- 修复
- @jhunt-scottlogic (Joshua Hunt):测试资源管理器过滤器 UI PR #183192
- @jjaeggli (Jacob Jaeggli):向编辑器查找小部件添加对话框角色PR #172979
- @joshaber (Josh Abernathy):修复当隧道工厂抛出错误时删除隧道的问题PR #186566
- @kevalmiistry (Keval Mistry):修复:冲突操作栏重叠“完整合并”按钮已修复PR #184603
- @max06 (Flo):恢复鱼的 ShellIntegration (#_184659) PR #184739
- @r3m0t (Tomer Chachamu):在 webviews PR 中添加 vscode-context-menu-visible 类#181433
- @russelldavis (Russell Davis):为 smartSelect 添加选项以忽略子词PR #182571
- @tisilent(xie jialong 努力鸭):更新 gutterOffsetX 范围(dirtydiff,fold)PR #184339
- @weartist(汉斯)
- 调整到正确的链接PR #184011
- 修复 #182013 PR #184677
- 修复 #185051 PR #185431
- 修复 #153590 PR #185467
- 修复:#185359 PR #185718
- @yshaojun
- 修复:光标在 mergeEditor 中的第 1 列不可见(#_183736) PR #184604
- 修复:内联完成不显示(#_184108) PR #185215
贡献vscode-emmet-helper:
- @iifawzi (Fawzi Abdulfattah):修复:将连续的点标记为噪音并使 jinja 语法缩写无效 PR #80
贡献vscode-livepreview:
- @toyobayashi (Toyo Li):修复外部浏览器中的控制台行号PR #503
贡献vscode-pull-request-github:
- @SKPG-Tech (Salvijus K.):当没有可用的用户名时修复 null PR #4892