2023 年 5 月(版本 1.79)
更新 1.79.1:该更新解决了此安全问题。
更新 1.79.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 5 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 只读模式- 将工作区中的特定文件和文件夹标记为只读。
- “粘贴为”选项- 选择您希望如何将项目链接粘贴到编辑器中。
- 自动复制外部文件- 拖动或粘贴到 Markdown 将新文件添加到您的工作区。
- 默认 Git 存储库分支名称- 使用“main”作为默认值或通过用户设置覆盖。
- 笔记本丰富内容搜索- 基于笔记本输出进行搜索或根据单元格类型进行过滤。
- JSX 标签的链接编辑- 同时更改打开和关闭 JSX 标签。
- 预览:GitHub Copilot 聊天改进- 轻松管理您的聊天会话历史记录。内嵌聊天“实时预览”。
- Microsoft Build 2023 上的 VS Code - 在 YouTube 播放列表中赶上会议。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
详细程度设置
添加了额外的accessibility.verbosity设置,以告知屏幕阅读器用户在聚焦时如何与功能交互。
对于GitHub Copilot,有一些提示描述了如何通过以下方式访问 Copilot 聊天视图和编辑器代码聊天中的可访问帮助菜单:
accessibility.verbosity.panelChataccessibility.verbosity.inlineChat
这些帮助菜单提供了有关预期内容、如何从输入框导航到其他元素等信息。
其他新verbosity设置提供特定 VS Code UI 的信息:
accessibility.verbosity.keybindingsEditor- 在键盘快捷键编辑器中时。accessibility.verbosity.notebook- 当在笔记本中时。
accessibility.verbosity默认情况下启用这些设置(设置为“true”),但您可以单独将它们静音。
设置编辑器
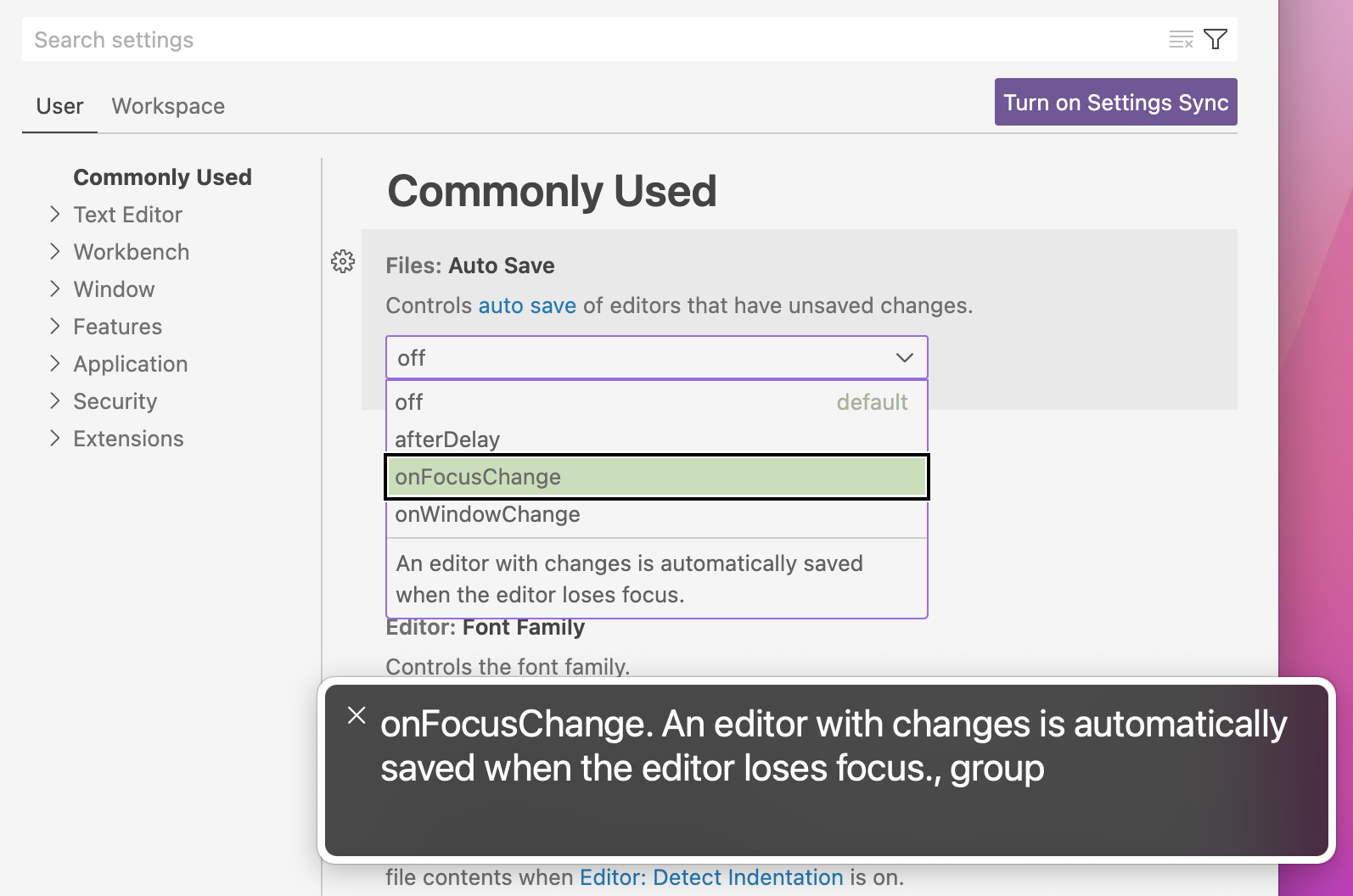
macOS 上的 VoiceOver 现在可以读取设置编辑器中枚举设置选项的描述。尝试使用枚举设置,例如files.autoSave和editor.accessibilitySupport。

工作台
只读模式
在某些开发场景中,将工作区的某些文件夹或文件显式标记为只读会很有帮助。例如,如果文件夹或文件内容由不同的进程管理(例如node_modules由 Node.js 包管理器管理的文件夹),将它们标记为只读可以避免无意的更改。
对于此用例,有新的设置可以在资源管理器以及文本和笔记本编辑器中将文件路径标记为只读:
files.readonlyInclude- 匹配时使文件只读的路径或全局模式。files.readonlyExclude- 当文件匹配时跳过只读文件的路径或全局模式files.readonlyInclude。files.readonlyFromPermissions- 磁盘上没有写权限的文件是否应该是只读的。
根据设置规则,如果路径被认为是只读的,则无法从资源管理器中修改它(例如删除它),并且文本或笔记本编辑器是只读的。
对于只读模式的更多临时切换,有一些新命令可以仅更改当前会话的模式,从而推翻您的设置配置:
- 在会话中将活动编辑器设置为只读 - 将活动编辑器标记为只读。
- 在会话中设置活动编辑器可写- 将活动编辑器标记为可写。
- 在会话中切换活动编辑器只读- 在只读和可写之间切换。
- 在会话中重置活动编辑器只读- 重置会话状态。
Windows UNC 主机白名单改进
作为重要安全修复的一部分,VS Code 引入了 UNC 主机的允许列表。这个里程碑我们解决了 Windows 用户在日常使用 VS Code 时使用 UNC 路径时报告的许多可用性问题。
对话框改进
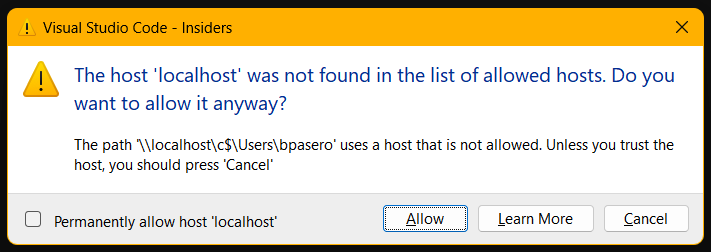
现在,当您选中该复选框时,允许 UNC 主机启动的确认对话框会更新security.allowedUNCHosts设置并添加主机。

此外,单击“了解更多”按钮不再关闭该对话框。
新的 security.restrictUNCAccess 设置
新设置security.restrictUNCAccess允许您禁用主机的 UNC 允许列表,并将行为恢复到此安全修复之前的状态。我们强烈建议不要更改此设置,因为它会使您的系统再次容易受到信息泄露漏洞的影响。
修复了新的选项卡大小选项
该workbench.editor.tabSizing设置有一个新选项fixed,可以使每个选项卡宽度相等。当空间有限时,选项卡将同等收缩到最小值。新设置workbench.editor.tabSizingFixedMaxWidth设置选项卡的初始大小。
在此模式下,当您使用鼠标快速关闭选项卡时,选项卡的宽度保持稳定,以便通过单击同一点来关闭每个选项卡。当您将鼠标从编辑器选项卡区域移开时,宽度将会调整。
网络质量指示
当您连接到远程计算机时,VS Code 远程编辑功能的最佳体验需要良好的网络连接和低延迟。在此里程碑中,我们更新了状态栏中的远程指示器,以便在延迟非常高或网络连接似乎离线时为您提供一些反馈。
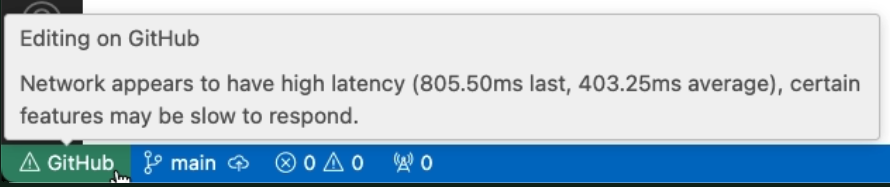
高延迟(网络、桌面)
我们定期测量您所连接的远程设备的延迟。当达到某个阈值时,远程指示器会更新以反映这一点。

离线检测(仅限网络)
如果您使用网络浏览器连接到远程设备,但突然失去互联网连接,远程指示器会更新以反映这一情况。

继续努力
“继续工作”功能允许您存储和检索同一存储库的 VS Code 开发环境之间的工作更改,例如,当您从本地 Git 存储库升级到 GitHub 代码空间时,或者当您在同一存储库的不同计算机之间切换时。
现在,您可以在 GitHub 存储库的开发环境之间传输工作更改,即使它在一个环境中配置了 HTTP 远程,而在另一个环境中配置了 SSH 远程。此外,我们已开始传输其他工作台状态,例如源代码管理视图状态首选项,以实现更加无缝的过渡。
编辑
粘贴为
将文件粘贴到文本编辑器时,您可能需要通过多种方式插入它。您可能需要指向该文件的绝对路径。您可能需要一个相对于当前工作空间的路径。或者,您甚至可能需要特定于当前编辑器语言的内容,例如在粘贴到 Markdown 时插入指向文件的 Markdown 链接。VS Code 的新“粘贴为”功能使您可以控制粘贴内容的插入方式。
粘贴后,如果可以通过其他方式插入粘贴的内容,VS Code 现在会显示一个小的“粘贴为”控件:
您可以通过单击或使用⌘ 打开“粘贴为”控件。(Windows、Linux Ctrl+。)键盘快捷键。一旦您开始键入或将光标移到插入的文本之外,粘贴选择器就会消失。您还可以使用 完全禁用放置选择器控件"editor.pasteAs.showPasteSelector": "never"。
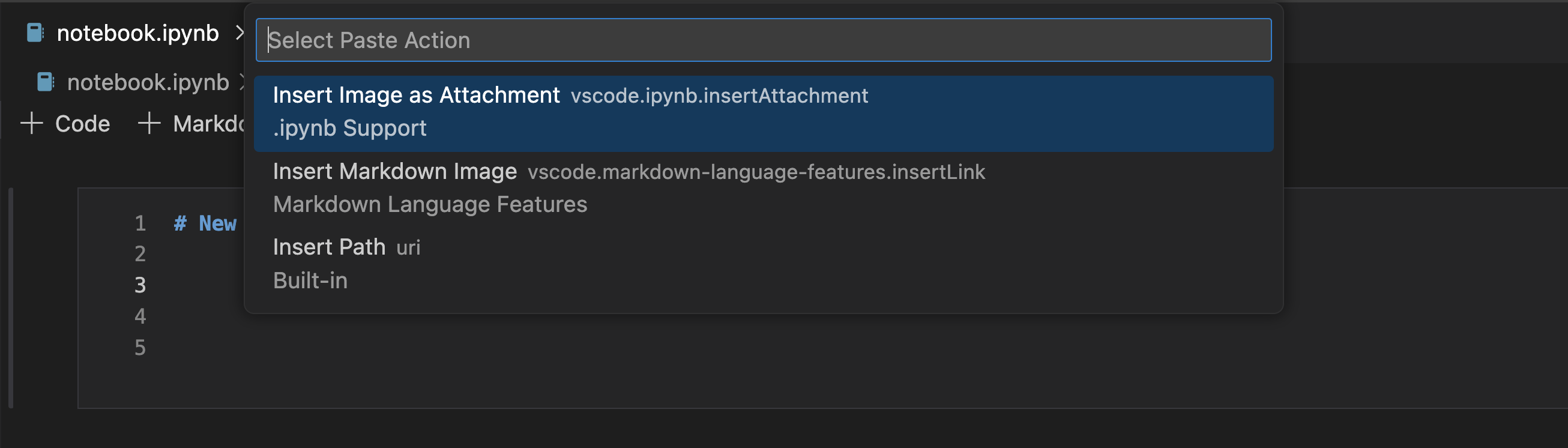
例如,当您将内容粘贴到笔记本中的 Markdown 单元格时,“粘贴为”控件可让您在以下各项之间切换:
- 将图像作为附件插入
- 插入 Markdown 图像参考
- 插入相对路径(对于工作区中的文件)
- 插入绝对路径
如果您希望在实际粘贴之前选择如何粘贴剪贴板中的内容,则可以使用新的“粘贴为...”命令。这允许您选择内容的粘贴方式:

快速建议和片段
快速建议意味着 VS Code 在您键入时显示建议,而无需按⌃Space(Windows、Linux Ctrl+Space)。此功能广受欢迎,大约 90% 的建议会话都是通过打字开始的。Tab通过(相对于输入接受字符)接受大量建议Enter。
插入代码片段时,该Tab键用于在代码片段占位符之间导航。现在,当插入片段时快速建议变为活动状态时,该Tab键可以接受完成或导航到下一个片段占位符。为了解决此冲突,可以设置editor.suggest.snippetsPreventQuickSuggestions在插入片段时禁用快速建议。它默认为true,只要此设置存在,我们就会收到令人困惑的反馈。因此,我们决定将其默认值更改为false,以便在代码段占位符内输入内容将触发快速建议。
然后您可以使用以下按键:
- 按
Tab接受完成。 - 按
Escape可隐藏快速建议。 - 并且
Tab在没有建议的情况下导航到下一个片段占位符。
终端
鱼壳自动合壳
Shell 集成及其增强的用户体验现在将自动激活 Fish shell。您可能需要更新 Fish 才能正常工作。

上线支持
终端现在支持 ECMA-48 中指定的上划线转义序列 ( SGR 53, )。SGR 55此序列最常见的用途是在终端底行的应用程序“状态栏”上方添加一行。

源代码控制
默认分支名称
从这个里程碑开始,使用 VS Code 创建的所有新 Git 存储库都设置main为其默认分支。如果您希望为默认分支使用不同的名称,则可以通过git.defaultBranchName设置更改它。当该设置设置为空时,VS Code 将遵循 Git 中配置的默认分支名称。将文件夹发布到 GitHub 还会遵循 GitHub 上配置的默认分支名称。
分支选择器与 vscode.dev 和 GitHub 集成
现在,您可以在 vscode.dev 中签出分支,或者通过 VS Code 桌面上的分支选择器在 GitHub.com 上打开它。
在下面的短视频中,分支选择器下拉列表中列出的每个分支右侧都有按钮,可用于在 GitHub 上打开或在 vscode.dev 上签出。
相似度阈值
Git status使用相似性索引(与文件大小相比的添加/删除数量)来确定添加/删除对是否被视为重命名。您现在可以使用设置来配置相似性阈值,该设置采用和git.similarityThreshold之间的值。默认值为。010050
笔记本电脑
丰富的内容搜索
现在,您可以通过搜索控件在打开的笔记本中搜索丰富的内容。如果您的笔记本已打开,搜索控件将根据其在笔记本编辑器中的显示方式显示结果(而不是搜索原始源文件的内容)。这还允许替换笔记本输入中的文本。
使用新的笔记本搜索开关,您还可以过滤要搜索的单元格内容类型。
改善细胞输出相互作用
添加了新的上下文键notebookOutputInputFocused来确定单元格输出中的文本框是否具有焦点,以便在输出具有焦点时可以安全地使用原始热键 a/b/j/k。专注于输入框可以防止触发这些热键。
运行时格式化
笔记本现在可以在执行单元格时格式化单元格。这将使用Run Cell、Run All、Run Upper/Below以及组合的 kernel+run 命令触发。该功能可以通过设置开启"notebook.formatOnCellExecution": true。
保存时的代码操作
笔记本现在支持在保存时运行代码操作。可以在设置下指定代码操作notebook.codeActionsOnSave。扩展作者可以使用单元级代码操作的标准类型来定义提供程序,或者使用新的notebook.前缀来定义管理整个笔记本的代码操作。您可以查看clean-nb-imports-ext示例扩展以了解扩展如何使用此新设置。
语言
TypeScript 5.1
VS Code 现在附带 TypeScript 5.1.3。此次重大更新带来了新的 TypeScript 语言功能、更好的性能以及许多重要的改进和错误修复。您可以在TypeScript 博客上阅读有关 TypeScript 5.1 的信息。
JSX 标签的链接编辑
通过链接编辑,当您更改开始 JSX 标记时,VS Code 将自动更新相应的结束标记。这可以节省大量时间:
该功能默认关闭,但可以通过设置启用:
"editor.linkedEditing": true
您还可以使用“开始链接编辑”命令显式启动链接编辑。
使用 F2 重命名匹配的 JSX 标签
当您在 JSX 标记上触发重命名时,VS Code 现在仅重命名匹配的标记,而不是尝试更新对该标记的所有引用:
这需要 TypeScript 5.1+ 并与 HTML 中重命名的工作方式相匹配。
javascript.preferences.renameMatchingJsxTags您可以使用和禁用此行为typescript.preferences.renameMatchingJsxTags。
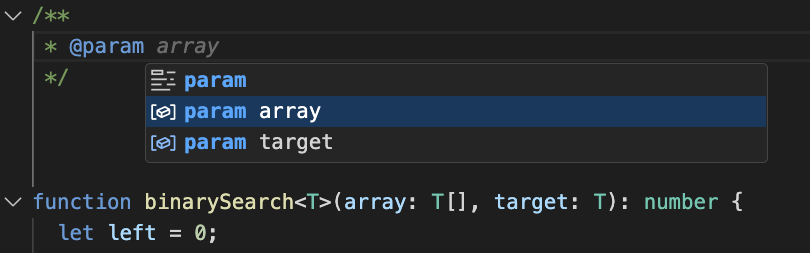
JSDoc @param 补全
在编写 JSDoc 注释时,VS Code 现在会显示所有缺失参数的建议:

这可以帮助您快速填写文档。
在 JavaScript 文件中,@param补全为参数类型描述创建占位符:
将外部媒体文件复制到 Markdown 的拖放或粘贴工作区中
想要将图像或视频添加到 Markdown 文档中吗?现在,您只需将文件拖放到或粘贴到 Markdown 中即可,而不必浪费时间先手动将文件复制到工作区,然后添加指向它的链接。如果该文件当前不是工作区的一部分,VS Code 会自动将该文件复制到您的工作区并插入指向它的链接:
这对于剪贴板中的图像数据也非常有效。例如,如果您在 Windows 上使用截图工具截取屏幕截图,则可以在 Markdown 文件中按“粘贴”,VS Code 将从剪贴板数据创建一个新的图像文件,并将 Markdown 图像链接插入到新文件中。如果您在截屏时按住 Ctrl 键将其复制到剪贴板,则这也适用于 macOS 。
您还可以使用一些设置自定义此功能的行为:
markdown.copyFiles.destination
该markdown.copyFiles.destination设置控制新媒体文件的创建位置。此设置将当前 Markdown 文档上匹配的 glob 映射到图像目标。图像目的地还可以使用一些简单的变量。markdown.copyFiles.destination有关可用变量的信息,请参阅设置说明。
例如,如果我们希望/docs工作区中的每个 Markdown 文件都将新媒体文件放入images当前文件特定的目录中,我们可以编写:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
现在,当粘贴新文件时/docs/api/readme.md,将在 处创建图像文件/docs/api/images/readme/image.png。
您甚至可以使用简单的正则表达式以类似于代码片段的方式转换变量。例如,此转换在创建媒体文件时仅使用文档文件名的第一个字母
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
当将新文件粘贴到 时/docs/api/readme.md,图像现在会在 下创建/docs/api/images/r/image.png。
markdown.copyFiles.overwriteBehavior
该markdown.copyFiles.overwriteBehavior设置控制新创建的媒体文件是否覆盖现有文件。
默认情况下,VS Code 永远不会覆盖现有文件。相反,如果您有一个名为 的文件image.png并尝试将其粘贴到已存在的工作区中的 Markdown 文档中image.png,VS Code 将创建一个名为 的新文件image-1.png。如果您随后尝试粘贴另一个名为 的文件image.png,它将被创建为image-2.png.
如果您希望新文件覆盖现有文件,请设置"markdown.copyFiles.overwriteBehavior": "overwrite". 现在 VS Code 将始终使用原始文件名,覆盖该路径的任何现有文件。
禁止将文件复制到工作区
仅当文件尚未属于工作区时,VS Code 才会尝试将文件复制到工作区中。此外,我们目前仅将媒体文件(图像、视频、音频)复制到工作区中。
但是,如果您发现此新行为太具有侵入性,您可以通过设置禁用它的放置和粘贴:
"markdown.editor.drop.copyIntoWorkspace": "never"
"markdown.editor.filePaste.copyIntoWorkspace": "never"
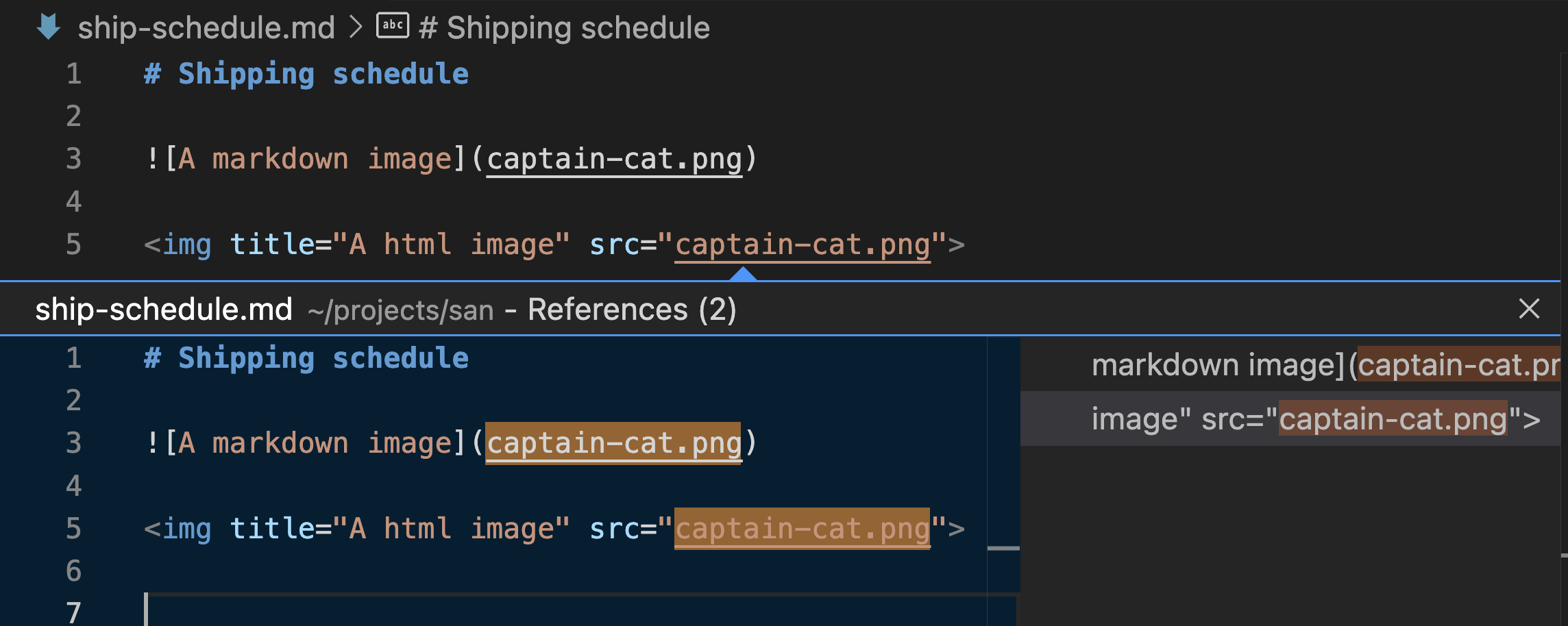
Markdown 文件中 HTML 路径的 IntelliSense
许多 Markdown 方言允许在 Markdown 文档中使用原始 HTML 标签。在此更新中,我们将 VS Code 的大部分 Markdown IntelliSense 功能扩展到这些 HTML 标记中使用的文件路径。这包括支持:
- 路径完成。
- 查找对链接文件的所有引用。
- 重命名或移动文件时自动更新文件路径。
- 使用 F2安全地重命名文件。
- 验证工作区中是否存在链接到的文件。

将音频插入 Markdown
当您将音频文件拖放到或复制并粘贴到 Markdown 文档中时,VS Code 现在会插入一个<audio>元素。
JSON with Lines (JSONL) 文件的语法突出显示
JSON with Lines描述了一系列由换行符分隔的 JSON 对象。jsonl如果使用文件扩展名,VS Code 会提供语法突出显示。
远程开发
远程开发扩展允许您使用 Dev Containers 、通过 SSH 或远程隧道的远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。
亮点包括:
- 在当前或新的 VS Code 窗口中打开新的远程连接(通过远程隧道到 Dev Containers )。
- 公开转发端口的工作流程更简单。
- 初步支持从 VS Code for the Web (vscode.dev) 连接到 WSL。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
对扩展的贡献
GitHub 副驾驶
在 Stable VS Code 中使用 Copilot 聊天
以前,您必须使用 VS Code Insiders 才能使用 Copilot Chat。从 VS Code 1.79 开始,您也可以在稳定的 VS Code 中使用 Copilot Chat。您仍然需要安装GitHub Copilot Chat扩展。
编辑聊天
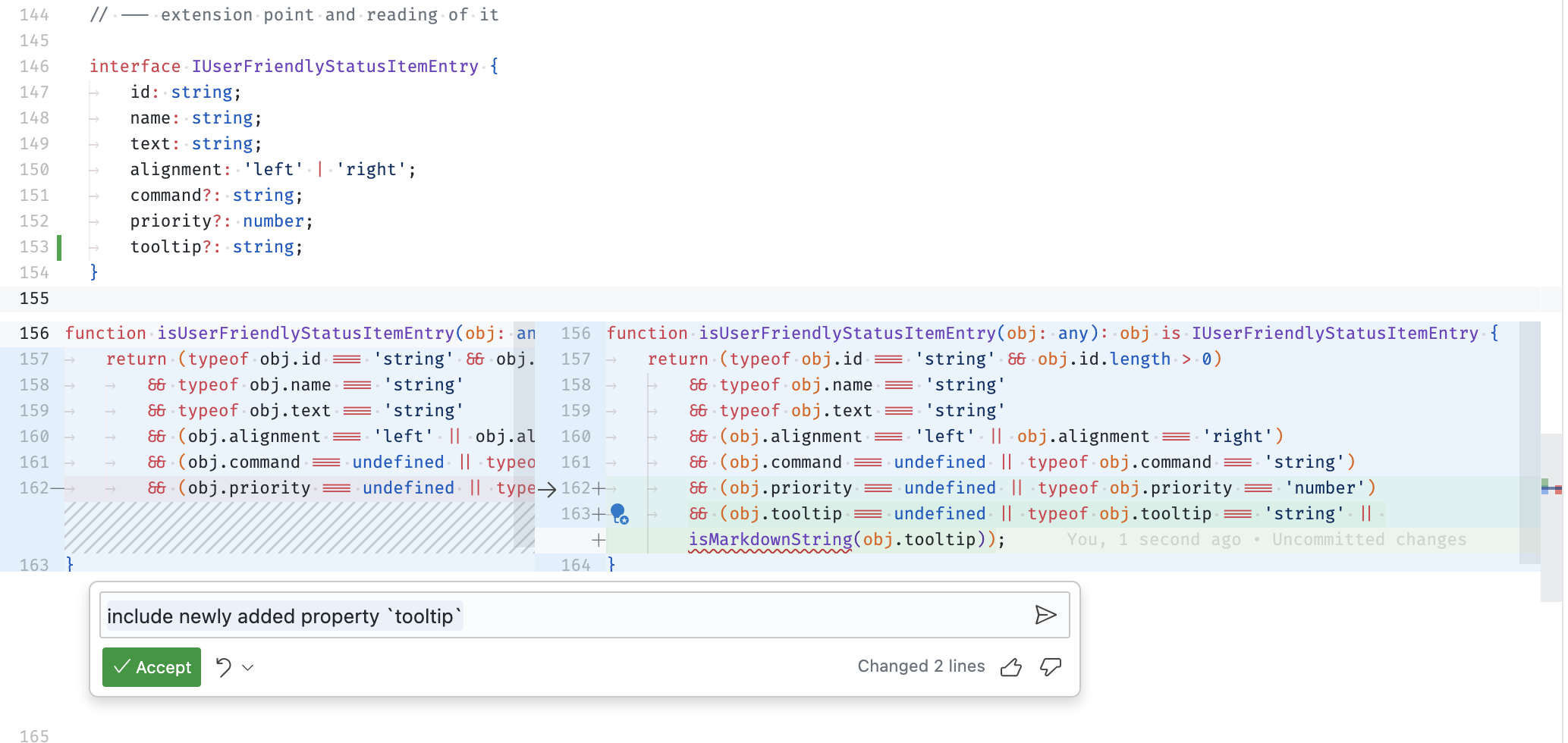
我们改进了编辑器聊天,最值得注意的是我们将其默认模式更改为“livePreview”。在此模式下,更改将直接应用于文档并以嵌入的差异视图显示。让我们看下面的例子:
- 一个新的属性被添加到
IUserFriendlyStatusItemEntry类型中并且 - 副驾驶
isUserFriendlyStatusItemEntry相应地更新了支票。 - 回复使用嵌入式差异视图显示在编辑器中。它的右侧是可编辑的,并由 VS Code 的语言扩展进行检查。
- 这可以让您在回复中发现错误(下面的函数
isMarkdownString不存在),并且您可以在接受建议之前修复它。

笔记本电脑的改进
本月我们改进了笔记本编辑器的聊天体验。在笔记本文档中使用 Copilot 时,Copilot 可以使用笔记本上下文来提供更多相关建议。例如,代码建议使用先前单元中定义的变量或模块,而无需重新创建或重新导入它们。
运行笔记本单元时,Copilot 现在还提供单元执行失败的建议。您可以通过在单元格状态栏上选择“使用 Copilot 修复”操作来显示这些内容。
Copilot 建议也会在单元执行时自动接受,因此您不必手动接受它们。
GitHub Pull Request 和问题集成
当安装并启用GitHub Pull Requests and Issues扩展并且您正在查看审阅线程时,现在可以使用 Copilot 直接应用审阅评论。您可以通过评论菜单中的“Apply Suggest with AI”按钮来执行此操作。
实验性快速提问体验
主题:熊猫主题( vscode.dev上预览)
在这次迭代中,我们尝试使用聊天来快速询问编程问题,而无需留下上下文。如果您有权访问聊天体验,则可以通过以下设置启用此功能:
"chat.experimental.quickQuestion.enable": true
功能概述:
- 问副驾驶一个简单的问题。
- 使用⇧⌘I切换体验(Windows Ctrl+Shift+I、Linux Ctrl+Shift+Alt+I)(状态会记住 30 秒,以便您可以轻松显示、隐藏和再次显示)。
- “在聊天中打开”按钮,用于在聊天视图中将对话继续到长格式聊天。
删除聊天记录
现在,您可以通过单击聊天请求中的 X 图标来删除聊天请求/响应对。

你为什么想做这个?有时,Copilot 会提供偏离主题或不正确的响应。您可以再次提出问题,但从会话的聊天历史记录中删除不良响应也可能有助于保持对话正常进行。每个聊天请求中可以包含的上下文数量也有限制,因此删除长时间的不良响应可能有助于节省上下文预算,以获取更有用的信息。
将聊天会话从侧边栏移动到编辑器
已经可以通过运行“聊天:打开编辑器”命令在编辑器中打开聊天会话,但现在还可以在侧边栏和编辑器之间来回移动聊天会话。您可以在聊天视图标题或编辑器标题菜单的“...”菜单下找到“在编辑器中打开会话”和“在侧边栏打开会话”命令。
聊天会话历史记录
您的聊天会话现已保存到历史记录中,您可以通过选择聊天视图标题菜单中的“显示历史记录”按钮来浏览历史记录。您可以选择一个历史记录条目将该对话加载到聊天编辑器中,然后无缝地从您上次停下的地方继续。您可以通过单击每行上的 X 按钮从历史记录中删除会话。
将聊天会话导出到 JSON 文件
我们添加了一个命令Chat: Export Session,它将当前聚焦的聊天会话导出到 JSON 文件。然后,您可以运行聊天:导入会话命令来导入此会话并继续对话。您可以将此文件签入您的存储库,与其他人共享,或者只是保存您的对话以供以后参考。请注意,当您在导入的聊天会话中继续对话时,除非您再次导出会话,否则不会保存这些新消息。
代码块导航和键绑定
我们添加了一些命令和键绑定,使您可以更轻松地在聊天响应中使用代码块。聊天:下一个代码块( ⌥⌘PageDown (Windows、Linux Ctrl+Alt+PageDown ) ) 和聊天:上一个代码块( ⌥⌘PageUp (Windows、Linux Ctrl+Alt+PageUp ) ) 将光标移动到下一个或上一个代码块当前聊天回复。当代码块获得焦点时,还可以从命令面板调用代码块工具栏中的命令,或者您可以为其分配键绑定。在终端中运行默认分配有一个键绑定⌃/(Windows、Linux Ctrl+/)。现在,当您在代码块中按正常复制键绑定而不进行选择时,将运行“复制”命令。
我们还添加了键盘绑定来聚焦聊天窗口 ( ⌃⌘I (Windows、Linux Ctrl+Alt+I ) ) 和清除聊天会话 ( ⌃L (Windows、Linux Ctrl+L ) )。
副驾驶 YouTube 播放列表
要了解有关 GitHub Copilot 以及提示、技巧和最佳实践的更多信息,请查看YouTube 上的VS Code Copilot 系列。在那里,您将找到GitHub Copilot 的介绍、特定于语言的用法以及使用 Copilot 进行开发时的有效提示指南。
Python
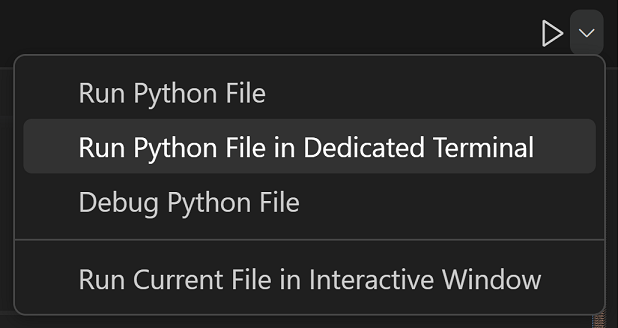
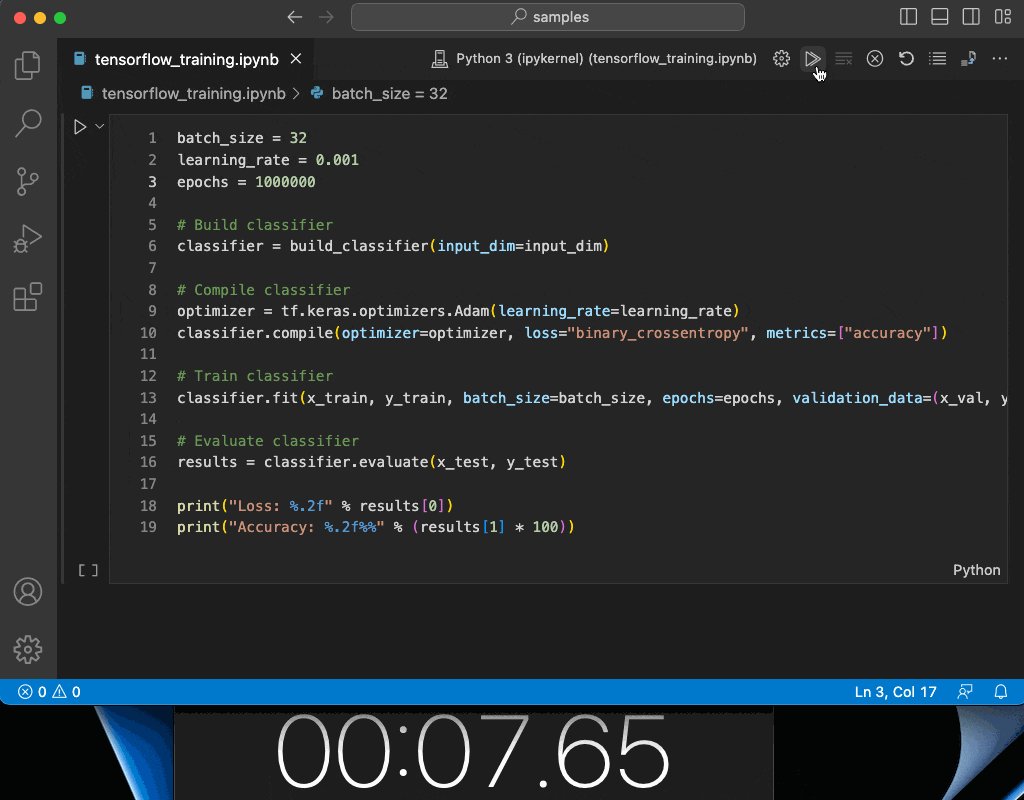
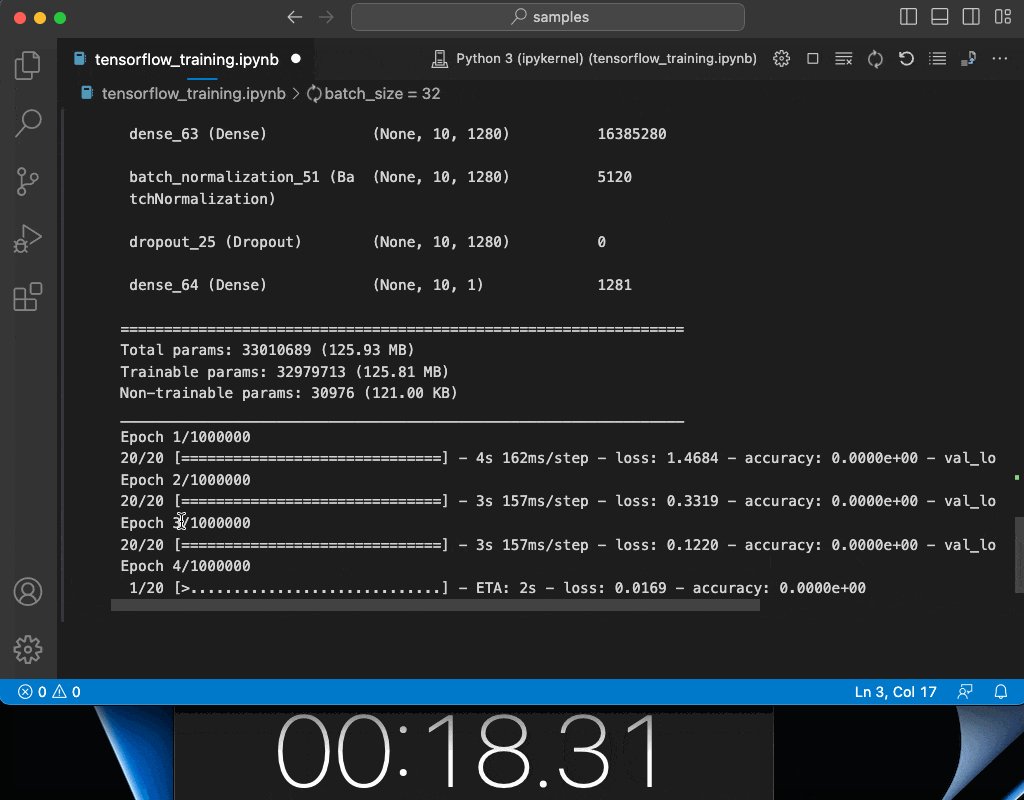
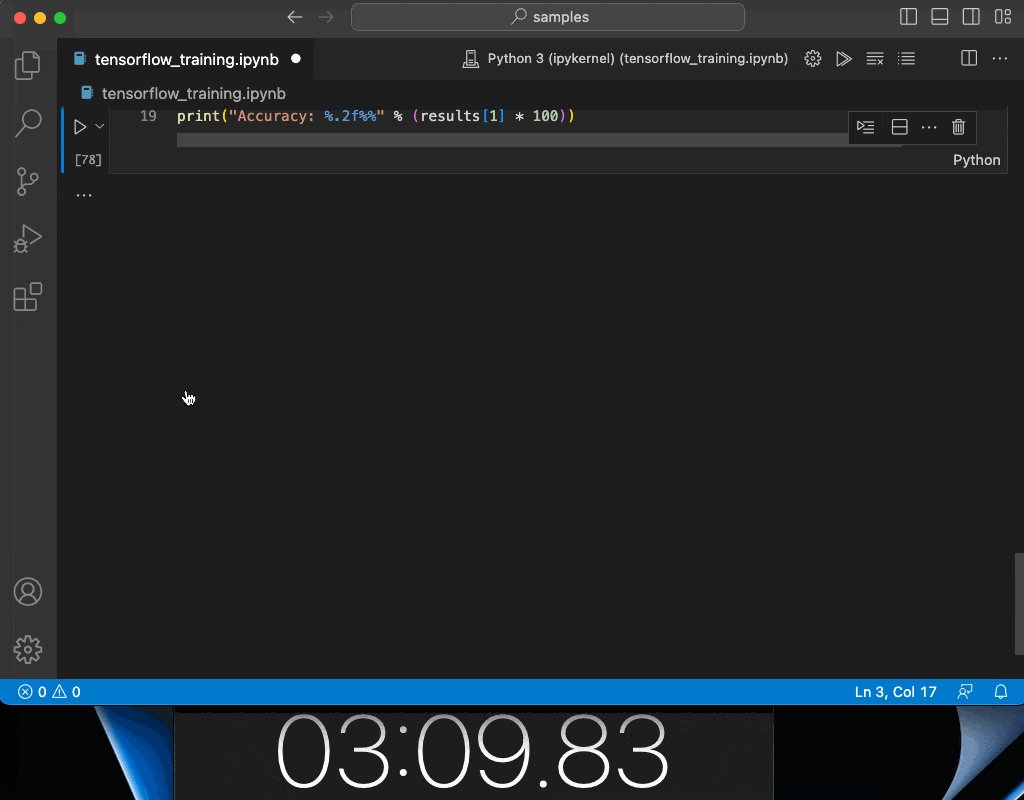
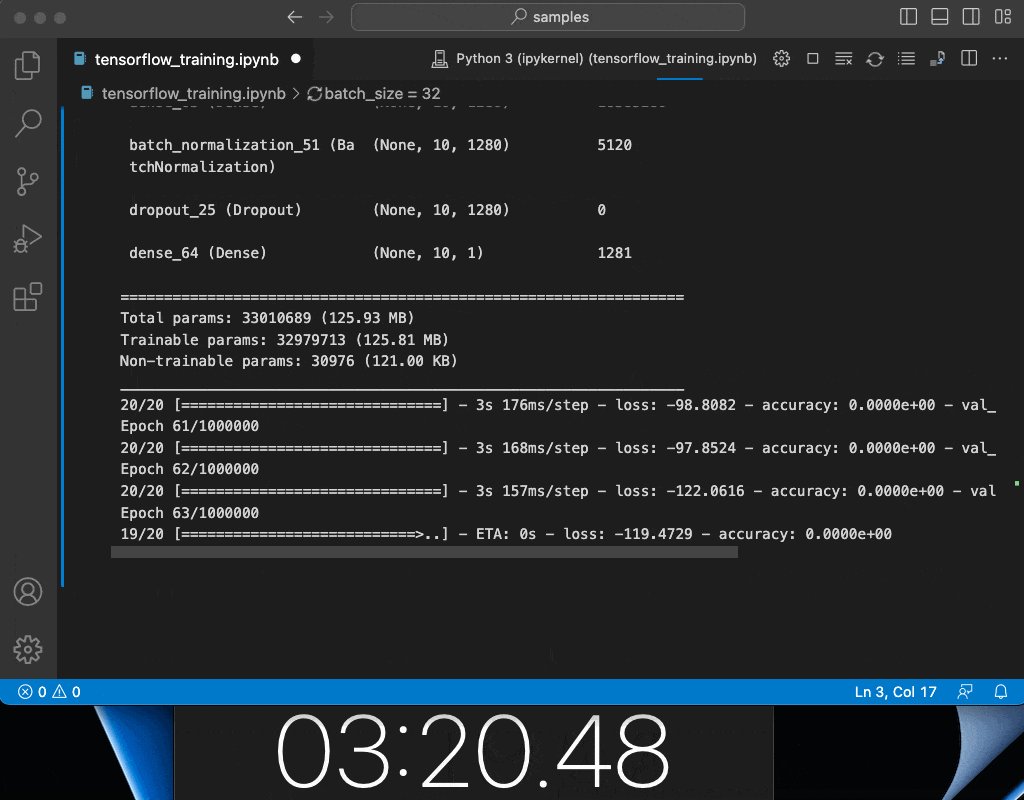
在专用终端中运行Python文件
Python扩展现在将为您使用编辑器顶部的“运行”按钮或“ Python:在终端中运行 Python 文件”命令运行的每个文件创建一个新终端,并且每次重新启动时都会继续使用该文件的“专用”终端运行。
任何时候您希望在单独的终端中运行相同的文件,都可以在“运行”按钮菜单下选择“Python:在专用终端中运行 Python 文件”来运行。

测试发现并运行重写
这个月,我们开始将测试重写作为实验进行。此重写重新设计了扩展中单元测试和 pytest 的测试发现和执行背后的架构。虽然它不提供向用户公开的任何附加功能,但它减少了错误行为并开辟了新的功能机会。重写正在实验后面推出pythonTestAdapter,您可以选择python.experiments.optInto在您的settings.json. 最终,我们计划删除此设置并采用此新架构。如果您对本次实验或重写有任何意见或建议,可以在vscode-python存储库中分享。
使用 Pylance 可配置索引限制
有一个新的Pylance设置,允许您配置索引的文件计数限制:"python.analysis.userFileIndexingLimit"默认设置为 2000。当处理非常大的项目并且您愿意牺牲性能来获得增强的 IntelliSense 体验时,此设置会很有帮助。
朱皮特
针对远程 Jupyter 内核恢复执行单元
Jupyter扩展现在支持针对远程 Jupyter 内核恢复单元的执行(如果单元仍在忙于执行),即使在关闭 VS Code 后重新打开笔记本时也是如此。
例如,假设您执行一段长时间运行的代码,例如针对远程 Jupyter 内核训练模型。这可能需要几分钟或更长时间,因此您可能决定在此期间关闭 VS Code。几分钟后,VS Code 重新启动,并打开同一个笔记本,如果单元仍在忙于执行,则此状态将反映在笔记本单元中,并且任何新输出都会显示在单元输出中。
另一方面,如果单元在 VS Code 关闭时完成执行,则在此期间生成的输出将不会保留在笔记本中。以这种方式恢复执行并显示新的输出仅限于简单的输出,例如纯文本、HTML、图像、图像等。不支持恢复小部件和其他此类复杂输出的状态。

GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。亮点包括:
- 用于查看已签出 PR 差异的两个新操作:比较 Base 与 Pull Request Head(只读)以及将 Pull Request Head 与 Local 进行比较。
- 新设置
"githubPullRequests.pullPullRequestBranchBeforeCheckout"可用于在再次签出同一分支时关闭拉动先前签出的 PR 分支。
查看扩展0.66.0版本的变更日志,了解其他亮点。
预览功能
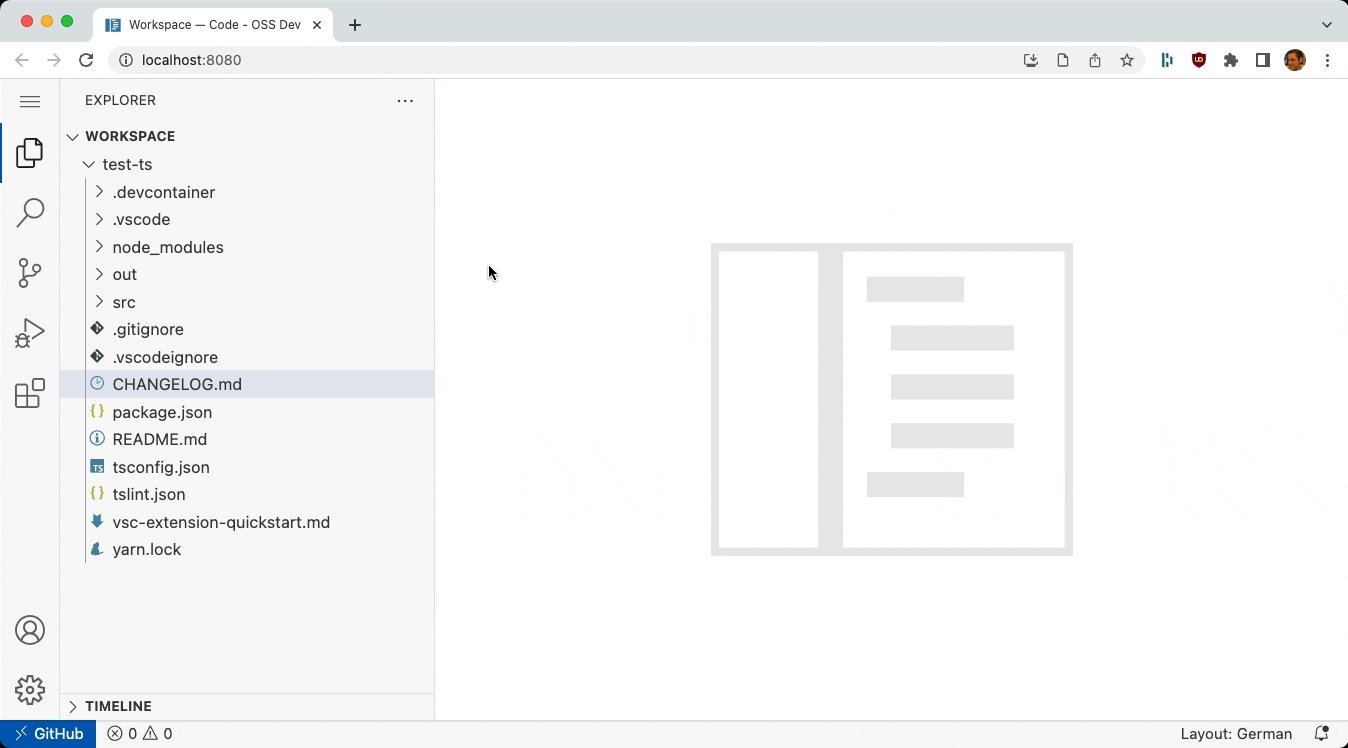
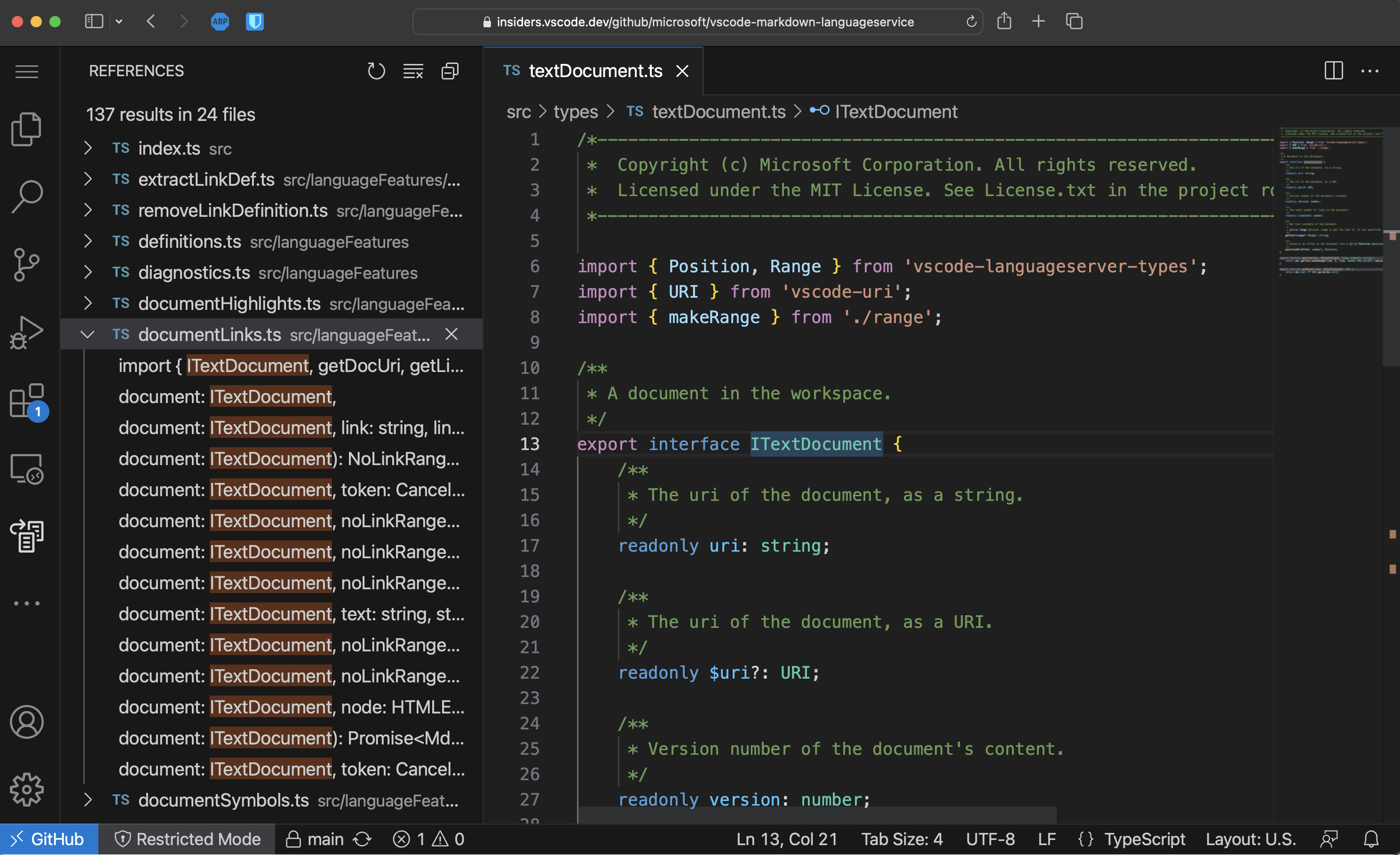
insiders.vscode.dev 上的项目范围 JS/TS IntelliSense
vscode.dev是 VS Code 的轻量级版本,完全在浏览器中运行。这次迭代,我们显着丰富了 vscode.dev 的 JavaScript 和 TypeScript 支持,以便它可以分析工作区中的所有文件,而不是仅限于当前打开的文件。这极大地改进了代码导航,让您可以转到定义并查找对符号的所有引用。它还通过确保您的设置得到尊重来改进tsconfig.jsonIntelliSense jsconfig.json。我们现在甚至在编写代码时支持自动导入。
在下图中,“引用”视图显示ITextDocument工作区中的所有引用。

这些新的 IntelliSense 功能适用于您从本地计算机打开的文件夹以及使用 vscode.dev 的内置 GitHub 存储库扩展打开的GitHub 存储库中的文件夹。
请记住,vscode.dev 上的 JS/TS IntelliSense 仍然存在一些限制:
- 目前不存在对第三方库的 IntelliSense 支持。
- 目前不支持JavaScript 项目的自动类型获取。
- 由于上述限制,vscode.dev 上禁用所有键入错误。
- 项目范围内的 IntelliSense 目前仅在 vscode.dev 的 Insiders 版本上启用:
insiders.vscode.dev。此功能目前在 上被禁用github.dev。
我们计划继续解决这些限制,并很高兴继续丰富我们在网络上的 JavaScript 和 TypeScript 支持!
终端中的图像
现在终端中对图像提供了实验性支持。终端中的图像通常通过将图像像素数据编码为文本来工作,该文本通过特殊的转义序列写入终端。当前支持的协议是Sixel和iTerm 首创的内联图像协议。
通过设置启用此功能:
"terminal.integrated.experimentalImageSupport": true
启用后,要测试它,您可以从libsixel 存储库下载示例cat文件:.six

或者使用imgcat python 包或imgcat 脚本与 png、gif 或 jpg 文件:

此功能当前的限制是:
- 序列化不起作用,因此重新加载终端将不会保留任何图像(在jerch/xterm-addon-image#47中跟踪)。
- 将所选内容复制为 HTML 不包括所选图像(在jerch/xterm-addon-image#50中跟踪)。
- 动画 GIF 不起作用(在jerch/xterm-addon-image#51中跟踪)。
- 比单元格短的图像将无法正常工作,这是序列的设计缺陷,并且也出现在 XTerm 中。
TypeScript 5.2 支持
此更新包括对即将发布的 TypeScript 5.2 版本的支持。查看TypeScript 5.2 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。即将推出的一些令人兴奋的工具亮点包括:
- 新的内联常量重构。
- 新的“移动到文件”重构可让您将符号移动到现有文件中。
要开始使用 TypeScript 5.2 nightly 版本,请安装TypeScript Nightly扩展。
转向 JavaScript 和 TypeScript 的文件重构
TypeScript 5.2 nightly 中的“移动到文件”重构可让您将类、函数或常量移动到现有文件中。这还将自动更新对符号的所有引用,并根据需要更新导入:
当您选择“移动到文件”时,VS Code 会显示当前 TypeScript 或 JavaScript 项目中所有文件的列表。您可以开始输入以快速找到所需的文件。
或者,您可以使用“选择现有文件...”来使用普通文件选择器选择文件,或使用“输入新文件路径...”来指定应创建的新文件。
此功能仍在积极开发中,因此请尝试一下并分享您的反馈!
VS Code for Web 中的 WebAssemblies
为了向vscode.dev添加更多编程语言支持,VS Code 团队一直在研究如何在 VS Code for the Web 中运行常规WebAssembly。如果您对此方法感兴趣并想了解更多信息,请查看最近的VS Code 和 WebAssemblies博客文章。
扩展创作
改进了本地文件的 vscode.fs 性能
当您使用vscode.fsAPI 处理文件时(您应该这样做!),对扩展主机本地文件的操作现在解析速度会快得多。
以前,扩展主机会将这些操作委托给 VS Code 客户端执行,但现在它们直接在扩展主机内部执行,从而节省了往返次数。
更严格的状态栏 API
创建状态栏项目的 APIcreateStatusBarItem允许扩展传递标识符。该标识符用于控制状态栏项目的隐藏和显示。标识符对于扩展来说应该是唯一的,但直到现在这还没有强制执行。在此版本中,我们使这一点更加严格,由具有相同标识符的同一扩展创建的状态栏项目现在将合并为一个。
任务
用于在任务完成时关闭终端的任务呈现选项已最终确定。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
环境变量集合.描述
该提案允许指定 的描述EnvironmentVariableCollection,在终端选项卡悬停中向用户显示,解释更改到底在做什么。
// Example of what the Git extension could use
context.environmentVariableCollection.description = 'Enables a Git authentication provider';

环境变量Mutator.options
此提案添加了可以提供给EnvironmentVariableMutators 的选项,允许您准确指定何时应用环境变量更改,无论是在进程创建时还是在 shell 集成脚本中(在 shell init 脚本运行之后)。
const collection = context.environmentVariableCollection;
// Apply only when the process is created
collection.replace('FOO', 'bar');
// Apply only during the shell integration script
collection.replace('FOO', 'bar', {
applyAtProcessCreation: false,
applyAtShellIntegration: true
});
// Apply twice, during process creation and the shell integration script
collection.replace('FOO', 'bar', {
applyAtProcessCreation: true,
applyAtShellIntegration: true
});
共享提供商
Share API 提案允许扩展提供在 VS Code 中共享资源的方法。
共享提供商结果当前显示为顶级共享...命令面板操作以及命令中心附近的新图标(前提是您已选择使用"workbench.experimental.share.enabled": true和 )"window.commandCenter": true。
您可以在API 提案问题 #176316中留下反馈。
静态状态栏项目
现在可以通过 静态提供状态栏项目package.json#contributes/statusBarItems。有了这个贡献点,扩展可以延迟其激活,并且仅在与状态栏项目交互时激活,例如在命令上。激活后,扩展程序可以通过vscode.window.createStatusBarItemAPI 访问其静态状态栏项目。
工作空间.save 和工作空间.saveAs
保存编辑器 API 提案允许扩展触发将编辑器保存到其资源或通过要求用户提供资源的流程。
所有保存方法都将返回结果Uri或undefined操作是否被取消。无标题文件将始终询问用户目的地,除非已经关联了路径。
身份验证 authGetSessions 建议的 API
随着我们越来越接近支持多个 GitHub 帐户,我们提出了一个新的身份验证 API,可让您的扩展获取特定范围内的所有可访问会话。添加这些 API 的提案有几件事需要指出:
- 介绍
vscode.authentication.getSessions为您的分机有权访问的每个帐户获取会话。如果您想请求额外的帐户,请使用{ createIfNone: true, clearSessionPreference: true }要求用户选择一个帐户。 - 该
forceNewSession属性现在可以接受一个{ sessionToRecreate: session }对象,以便使用扩展可以指定它们想要重新创建的确切会话。 - 身份验证提供程序实现的功能现在将在会话中传递以重新创建(如果用于 的值,
createSession则使用扩展的会话首选项)。trueforceNewSession
还需要做更多的工作才能使其在 GitHub 身份验证扩展中得到采用,因此如果您有兴趣,可以继续关注并在跟踪此提案的问题中提供反馈。
窗口活动 API
如果窗口变为活动或非活动状态,新的 API 可用于通知扩展。这可用于处置或创建可闲置以节省资源的持久资源或进程。
active这是通过向现有类型添加新布尔值来实现的WindowState。
vscode.window.onDidChangeWindowState(state => {
if (state.active && !longRunningProcess) {
longRunningProcess = startLongRunningProcess();
} else if (!state.active && longRunningProcess) {
longRunningProcess.end();
longRunningProcess = undefined;
}
});
工程
为所有用户启用电子沙箱
我们很高兴地宣布 Electron 沙盒正在向所有用户推出。这是一段从2020年初开始的旅程,如今终于结束了。您可以参阅将VS Code 迁移到进程沙箱博客文章了解更多详细信息。
分机主机重启参与
工作台中的某些操作可能会导致扩展主机重新启动而不重新加载当前窗口。例如,当您切换配置文件时,VS Code 会重新启动扩展主机以处理为该配置文件运行一组不同的扩展。
然而,某些自定义编辑器和笔记本编辑器在切换配置文件后可能不再起作用,因为该配置文件中未安装所需的扩展。如果编辑器有未保存的更改,这可能会导致数据丢失。作为修复,VS Code 中的组件现在可以参与扩展主机重新启动,并确保在扩展主机重新启动之前保存所有未保存的更改。
我们计划在下一个里程碑中进一步开发这种体验,敬请期待更多信息!
Windows 8 和 8.1 支持已结束
正如我们的v1.77 发行说明中提到的,v1.79是支持 Windows 8 / Windows Server 2012 和 Windows 8.1 / Windows Server 2012 R2 的最后一个版本。请参阅我们的常见问题解答以获取更多信息。
里程碑自动化
我们已在所有 GitHub 存储库中实现了自动里程碑复制。这意味着建立的每月里程碑将microsoft/vscode成为创建和维护的所有其他里程碑的基础。
Microsoft Build 中的 VS Code
如果您没有机会观看Microsoft Build 2023直播,您可以在Microsoft Developer YouTube 频道上观看主题演讲和会议。
VS Code 用户特别感兴趣的一些会议包括:
- 借助 Microsoft 云为开发人员提供下一代 AI
- 使用 Visual Studio Code 随时随地进行开发
- 充分利用 GitHub Copilot 的实用技巧
- 将云和人工智能的力量注入您的开发工作流程
值得注意的修复
- 165933 [emmet] 2023 年 http-equiv="X-UA-Compatible"
- 181889 treeView.reveal with Expand: 3 只展开第一个3级文件夹
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @akbyrd (Adam Byrd):修复 msCompile 问题匹配器的问题PR #182167
- @ashgti (John Harrison):修复调试输出提示中不显示为“对象对象”的问题PR #181964
- @benibenj (Benjamin Simmonds):TreeView 复选框状态设置为 0 修复PR #183342
- @bitekas (Viktor Korsun):修复伪终端 onDidClose 示例PR #180026
- @dan-petty (Daniel Petty):修复无法为 Windows PR 上的内置配置文件指定自定义路径#175464
- @dcourv (Dylan):修复 #181207 - 将填充添加到扩展查看器底部PR #181723
- @DoctorKrolic:添加
JSON Lines语言定义PR #183035 - @dyedgreen (Tilman Roeder):修复:打开文件夹或工作区时将路径编码为 URI 组件PR #182398
- @ElectricRCAircraftGuy (Gabriel Staples):所有颜色主题:将注释文档字符串也视为注释PR #182162
- @gjsjohnmurray(约翰·默里)
security.restrictUNCAccess修复设置PR描述中的拼写#182842- 当路径没有父级时,防止工作区文件夹选取器中出现重复文本(修复 #183418)PR #183427
- @hermannloose(赫尔曼·洛斯)
- 为已解决和未解决的评论添加单独的概述标尺颜色PR #181520
- 修复评论图标的颜色描述PR #181628
- @iAnujParajuli (Anuj Parajuli):为音频文件添加 #181652 html 音频标签PR #183328
- @jacekkopecky(雅切克·科佩基)
- 添加固定宽度选项卡的设置PR #181729
- 固定选项卡大小:关闭最后一个选项卡时恢复选项卡宽度PR #183188
- @jackpunt(加内什)
- 添加设置以将文件标记为只读(不可编辑)PR #161716
- #181708 PR #181955的 isReadonly() 优先级
- @jairbubbles (Julien Richard):修复 diff 内联模式下已删除行的上下文菜单PR #182542
- @jeanp413(让·皮埃尔)
- 修复 ITerminalService#getActiveOrCreateInstance 返回已处置的终端PR #180451
- 修复重新加载后终端编辑器为空的PR #182121
- 修复终端不考虑编辑器背景颜色PR #182557
- 修复 改进终端查找行为,当有超过 1000 个结果时PR #182917
- 修复按
escPR 时无法隐藏终端查找小部件 #183090 - 修复终端不再存在PR #183516
- @Juneezee(Eng Zer Jun):重构(userDataSync):替换
indexOf为includesPR #182635 - @markw65
- 修复任务启动竞赛PR #180546
- 使 _activeTasks 与 _executeTask 同步PR #180617
- @max06 (Flo):修复:在 shellIntegration PR 中将 bash 语法更改为 Fish 语法#181637
- @r3m0t(托默·查查姆)
- 交互式窗口 - 不要为插入工具栏留出空间PR #181949
- 防止嵌入提示和编辑器内容之间的连字(修复 #170449)PR #182379
- @rehmsen (Ole):为调试器步骤添加 F10 键绑定,即使在 Web 上也是如此。公关#183510
- @soulshined (David Freer):PHP 片段生活质量和连续性PR #174889
- @TheSylvester (Sylvester Wong):在未提供任何内容时添加使用片段正文作为描述#181115 PR #181381
- @tisilent(谢家龙努力鸭)
- 修改innerWidth PR #180480
- 修复贡献的个人资料图标PR #182615
- 修复 #182702 PR #182705
- @ugultopu (Utku Gultopu):向 Git 扩展添加相似性阈值选项PR #178266
- @vadimcn:在工作区状态中保留断点 ID PR #182704
- @Viijay-Kr (Vijaya Krishna):修复:#169151 如果没有断点则回退到编辑器悬停PR #181274
- @Yash-Singh1 (Yash Singh):壮举:.vuerc 作为 json 文件PR #153017
- @yshaojun:修复:通过添加 unbalancedBracketScopes 修复 perl 括号对(#_168110) PR #181203
贡献vscode-css-languageservice:
- @romainmenke (Romain Menke) : css 嵌套 : 增加支持PR #345
贡献vscode-js-debug:
- @NotAndOr (notandor):使用指定的参数 user-data-dir 启动浏览器,但不指定目录连接。公关 #1656
贡献vscode-pull-request-github:
- @kabel (Kevin Abel):简化
AuthProvider枚举PR #4779 - @SKPG-Tech (Salvijus K.) :在模板PR #4822中添加缺失的索引
- @unknovvn (Andzej Korovacki):在 checkoutExistingPullRequestBranch PR 中结帐之前使用 git 设置进行获取#4759
贡献monaco-editor:
- @dlitsman (Dmitry Litsman):扩展“边缘渲染字形”示例以包含透明颜色注释。公关 #3945
- @dneto0 (David Neto):避免 WGSL 词法分析器PR #3887中的黑客攻击
- @spahnke(塞巴斯蒂安·潘克)
- @titouanmathis (Titouan Mathis):Webpack 插件修复 CJS 被注入到 ESM 文件中PR #3933