2022 年 11 月(版本 1.74)
更新 1.74.1:该更新解决了这些问题。
更新 1.74.2:该更新解决了这些问题。
更新 1.74.3:该更新解决了此安全问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 11 月发布的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 自定义资源管理器自动显示- 决定哪些文件滚动到资源管理器中的视图中。
- 隐藏活动栏和面板徽章- 通过切换状态徽章来简化编辑器 UI。
- 笔记本和差异视图的音频提示- 单元格运行结果、添加或删除的行的声音。
- 合并编辑器撤消/重做- 快速恢复或重新应用合并冲突操作。
- 管理不安全的存储库- 防止对不属于您的文件夹进行 Git 操作。
- JavaScript console.profile 集合- 轻松创建 CPU 配置文件以在 VS Code 中查看。
- 从 return 转到定义- 跳转到 JavaScript/TypeScript 函数的顶部。
- 远程隧道- 创建与任何计算机的连接,无需 SSH。
- Jupyter 笔记本“仅我的代码”调试- 避免单步执行 Python 库代码。
- Dev Containers GPU 支持- 创建 Dev Containers 时请求 GPU。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
笔记本执行的音频提示
现在,笔记本单元完成运行时会出现音频提示。指示单元运行成功还是失败的提示是不同的。
差异审查模式的音频提示
在差异编辑器中,当触发“转到下一个差异”时,将播放特定的音频提示以指示光标是位于插入的行还是删除的行上。
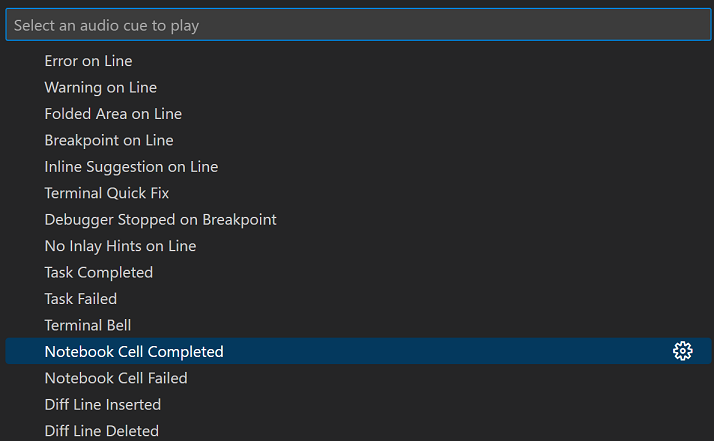
如果您对可用的音频提示感到好奇,可以通过“帮助:列出音频提示”下拉列表听到它们。

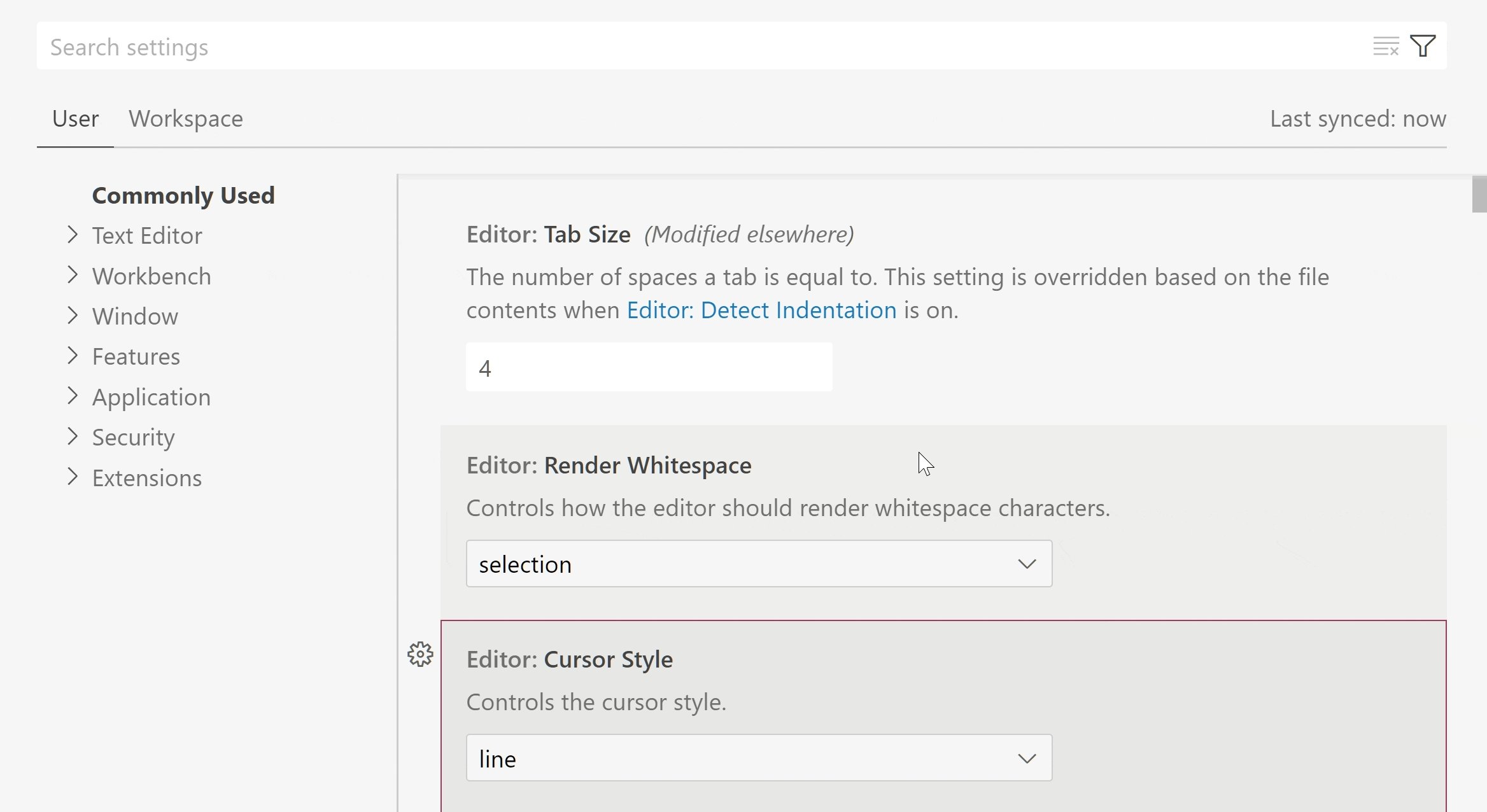
可键盘导航的设置编辑器指示器、悬停和链接
设置编辑器中的指示器、悬停和链接现在可以通过键盘进行导航。一些链接的样式也进行了调整,以提高设置编辑器中的一致性。
现在,在制表符停止和保持键盘焦点方面,设置编辑器指示器悬停的表现要好得多。此改进的行为仍处于实验阶段,目前仅针对“设置”编辑器指示器悬停启用,而不是针对 VS Code 中的所有悬停启用。

主题:浅粉色( vscode.dev上预览)
工作台
自定义资源管理器自动显示逻辑
备受好评的问题 #87956(“允许为每个特定文件夹设置 explorer.autoReveal”)已通过引入新设置得到修复explorer.autoRevealExclude。此设置允许您配置在启用自动显示(explorer.autoReveal,默认值true)的情况下在资源管理器中自动显示哪些文件。该autoRevealExclude设置使用glob 模式来排除文件,并且与 类似files.exclude,还支持通过 when 子句进行同级匹配。
默认值不包括 Node 和 Bower 模块:
{
"explorer.autoRevealExclude": {
"**/node_modules": true,
"**/bower_components": true
}
}
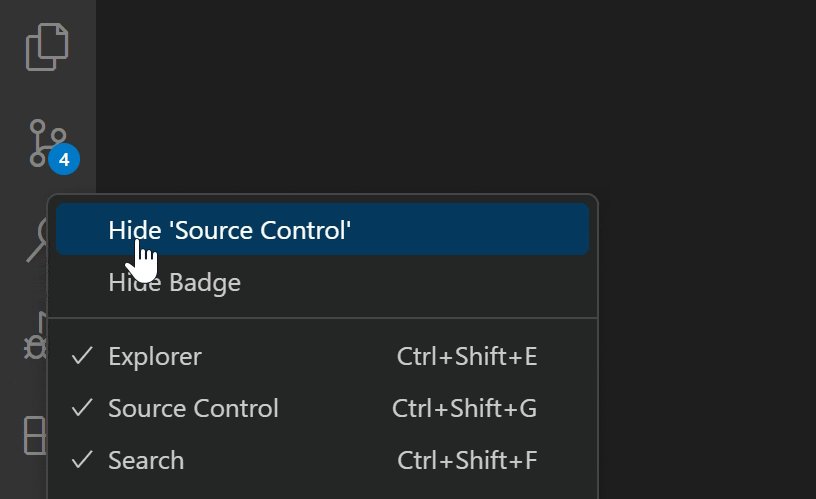
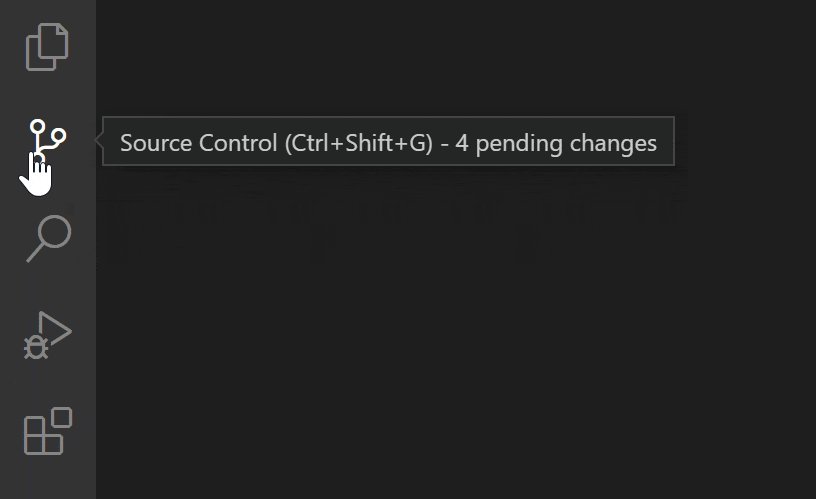
隐藏每个视图容器的徽章
与通过右键单击视图容器来隐藏视图容器的方式类似,您现在可以隐藏容器上的徽章(显示在活动栏、面板和辅助侧栏中)。徽章通常显示特定视图容器的数字、图标或进度指示器,例如源代码管理视图的待处理更改的数量。

合并编辑器
此版本对合并编辑器进行了一些改进和错误修复。亮点包括:
- 撤消/重做现在跟踪冲突的处理状态。
- 输入视图中的忽略操作可用于接受基本版本,而不是结果视图中的标记为已处理操作。
- 双方同等的更改现在会自动解决。
- 提供
git blame功能的扩展现在可以在传入编辑器、当前编辑器和基础编辑器中运行。
安装位于磁盘上的扩展
现在,您可以使用Developer: Install Extension from Location...命令安装位于本地磁盘驱动器上的扩展。该命令将打开平台文件夹对话框以选择扩展.vsix文件的位置。
编辑
CJK 字符的新分词选项
editor.wordBreak现在可以使用名为 的设置来避免在CJK 字符后插入换行点。配置为 时keepAll,换行算法将尝试将 CJK 字符后面的文本保留在同一行上。此设置对其他脚本中的角色没有任何影响。
OpenType 字体的新字体设置
一些支持OpenType字体变体的较新字体支持调整某些轴(例如字体粗细轴),以实现无法通过 CSSfont-weight属性配置的字体粗细。在 CSS 中,这是通过font-variation-settings属性来实现的。如果您使用此类字体,现在可以配置editor.fontVariations为true,这将导致 VS Code 使用"wght"显示轴来设置字体粗细。如果您的字体支持其他轴,也可以直接配置它们,例如通过设置"editor.fontVariations": "'ital' 0.5".
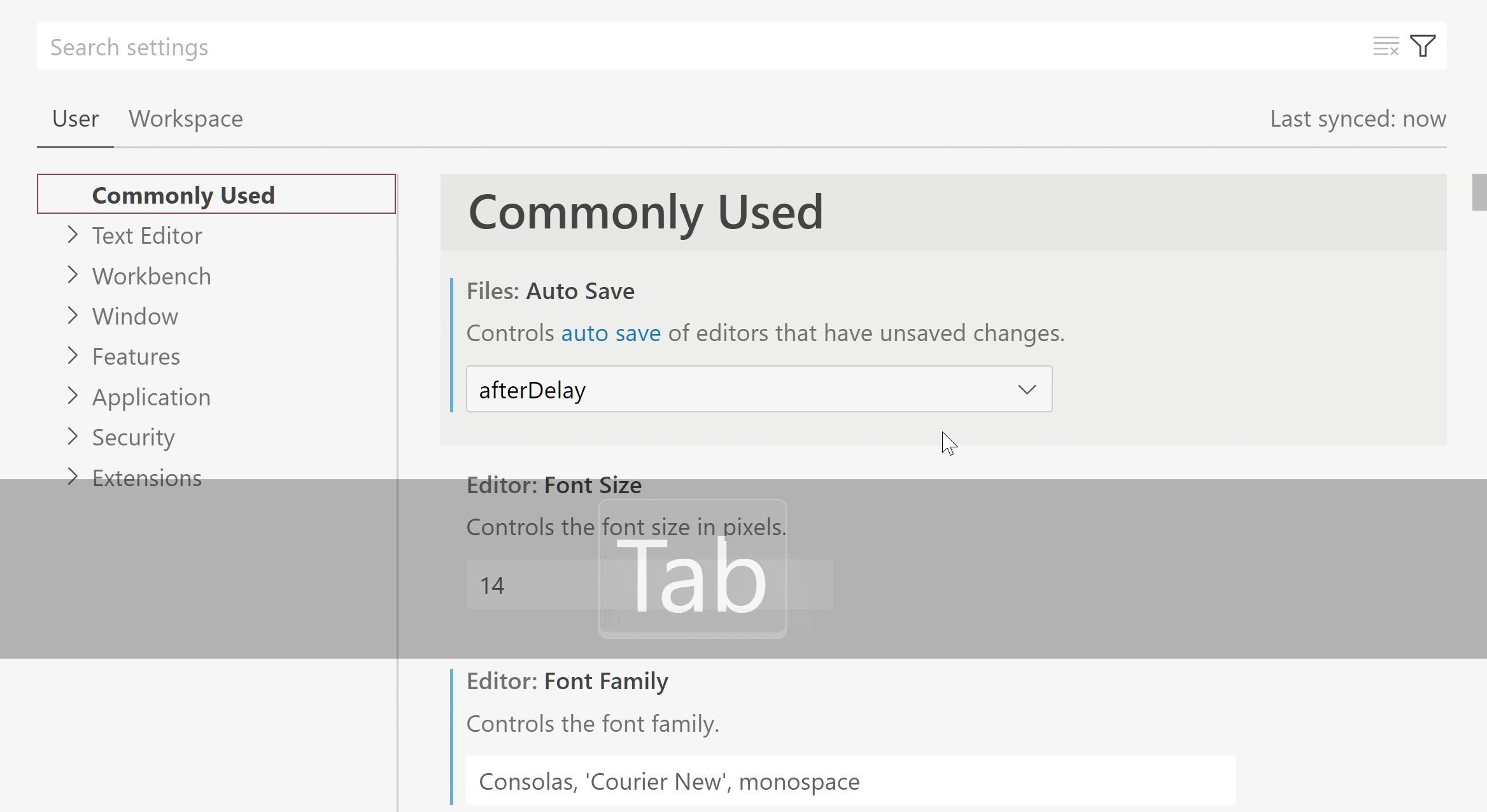
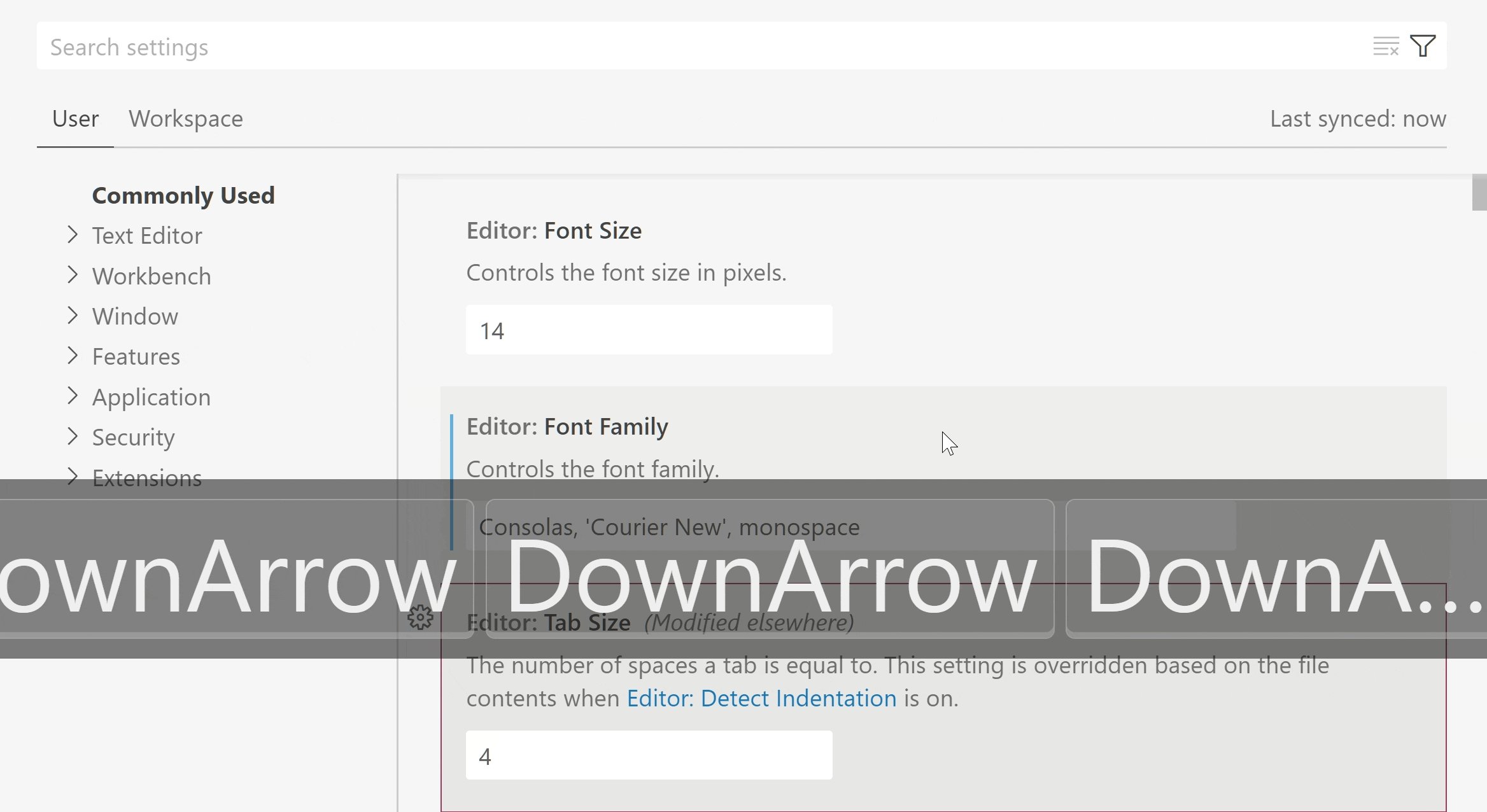
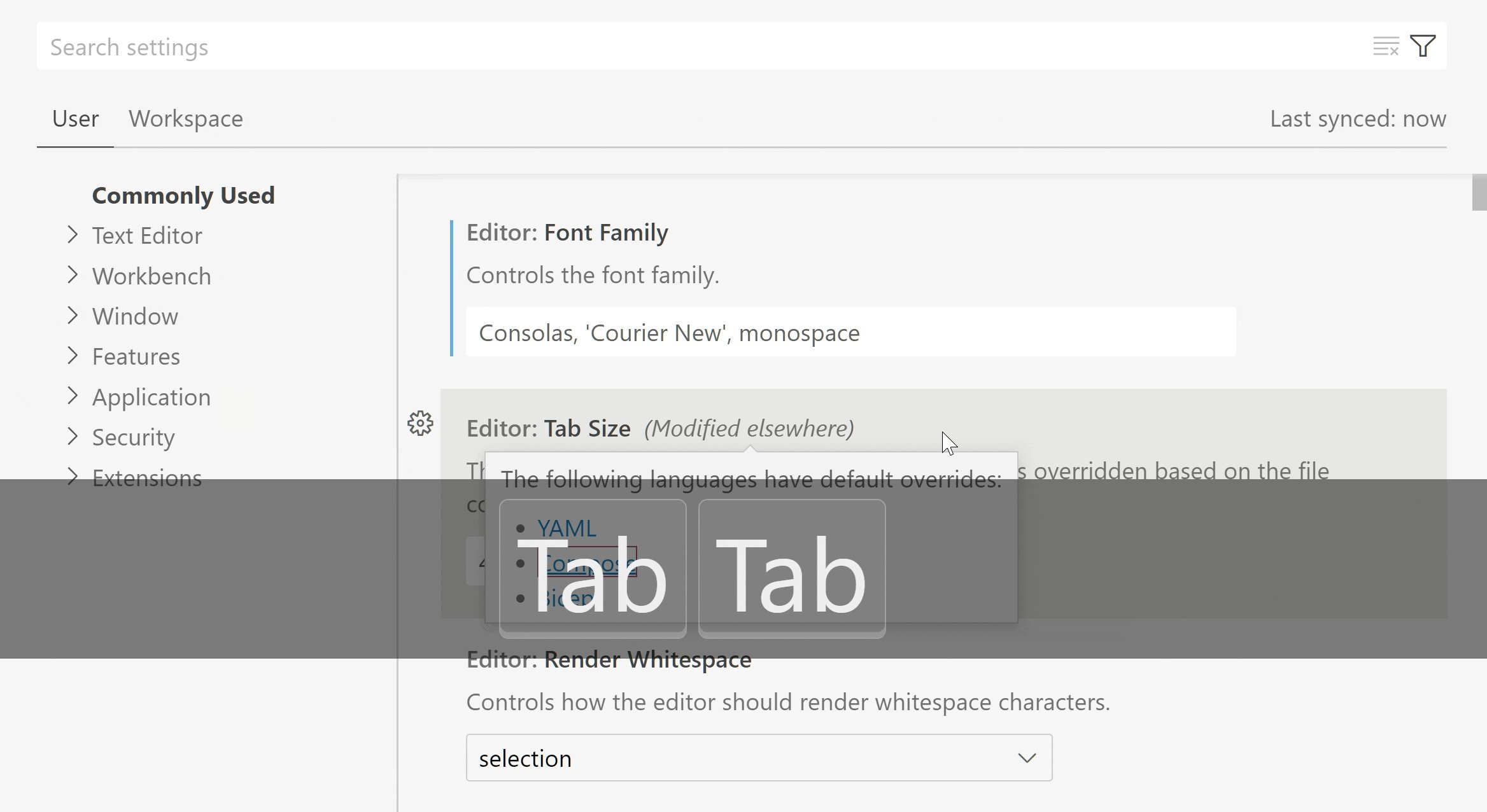
新的缩进大小设置
有一个名为 的新设置editor.indentSize,允许将缩进大小(构成缩进的空格数)与制表符大小(用于呈现制表符字符的空格数)分离。这在处理使用混合制表符和空格缩进的文件时非常有用,并且只能在使用手动缩进配置时使用。
下面是一个配置示例:
"editor.detectIndentation": false,
"editor.insertSpaces": true,
"editor.tabSize": 8,
"editor.indentSize": 2
部分接受内联完成的命令
命令“接受内联建议的下一个单词”( editor.action.inlineSuggest.acceptNextWord) 可用于接受当前内联建议的下一个单词/非单词段。目前,它只能接受内联建议第一行的部分内容。该命令仍在开发中,我们正在探索键盘快捷键以及未来版本的替代拆分规则。
源代码控制
管理不安全的 Git 存储库
VS Code 用于git.exe执行所有 Git 操作。从 Git 2.35.2开始,用户无法在当前用户以外的用户拥有的文件夹中的存储库中运行 Git 操作,因为该存储库被认为可能不安全。
从此版本开始,如果您尝试打开此类可能不安全的存储库,VS Code 将在“源代码管理”视图中显示欢迎视图以及错误通知。欢迎视图和通知都会公开“管理不安全存储库”命令,该命令允许您查看潜在不安全存储库的列表,将它们标记为安全,然后打开它们。命令面板中还提供了“管理不安全存储库”命令。将存储库标记为安全会将存储库位置添加到safe.directory git 配置中。
乐观的用户界面更新
执行 Git 操作后,会先执行一组git命令(例如git status)来更新数据模型,然后再更新源代码管理视图。在某些情况下,运行这些命令可能需要几秒钟才能完成(例如,使用大型 monorepos 时),从而导致刷新源代码管理视图之前出现延迟。
我们对此里程碑进行了更改,以便在完成之前乐观地更新某些 Git 操作(暂存、取消暂存、放弃更改和提交)的源代码管理视图,从而产生更快捷的源代码管理视图git status。
默认情况下启用新功能,但可以使用 禁用它git.optimisticUpdate: false。
提交操作按钮抛光
当“提交”操作按钮正在执行辅助提交命令(例如“提交和同步”)时,按钮标签现在可以正确反映正在执行的命令。“提交”按钮还显示一个指示进度的动画。
终端
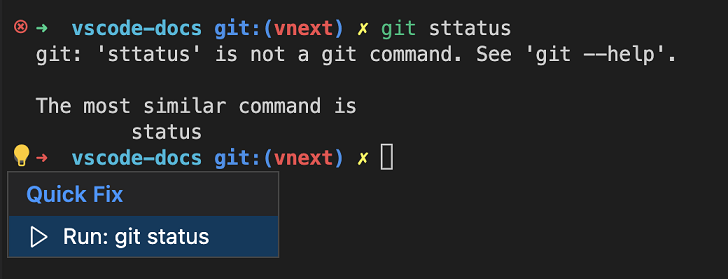
终端快速修复改进
终端快速修复现在显示在代码操作控件中,以与编辑器中的体验保持一致。

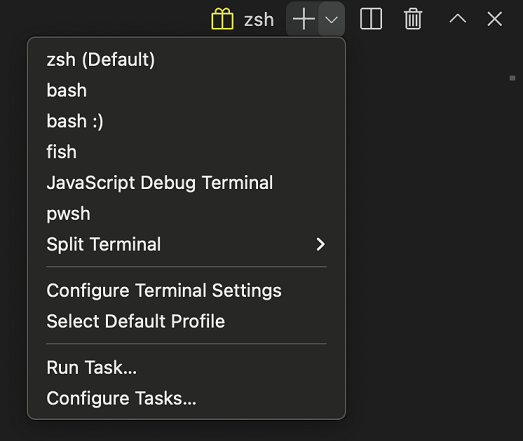
终端下拉列表中的任务操作
运行任务和配置任务命令显示在终端下拉列表中,以提高可发现性和易于访问性。

远程开发
远程隧道现已作为 VS Code Stable 上的预览功能提供。远程隧道允许您从任何地方的任何设备使用 VS Code 安全地访问您的计算机。要启用远程隧道访问,您可以:
- 从“帐户”菜单或命令面板中选择“打开远程隧道访问” 。
code tunnel从安装了 VS Code 并位于 PATH 上的计算机运行。- 下载新的 VS Code CLI并运行
./code tunnel.
打开隧道访问后,您可以使用vscode.dev从任何设备连接到计算机,或使用VS Code Desktop 中的远程 - 隧道扩展。
要了解更多信息,请查看我们宣布该功能的博客文章或远程隧道文档。
主题:Codesong ( vscode.dev上的预览)
注意:如果您之前使用独立
code-serverCLI,现在应该使用 VS Code CLI(通过最新的 VS Code Desktop 或上述独立下载)。
调试
JavaScript 调试
支持console.profile
JavaScript 调试器现在支持console.profile。console.profile()在调试器下运行时,将为和之间的代码收集 CPU 配置文件console.profileEnd()。
console.profile();
doSomeExpensiveWork();
console.profileEnd();
生成的.cpuprofile文件将保存在您的工作区文件夹中,并且可以使用 VS Code 的内置配置文件查看器打开和查看。
支持嵌套源映射
有时,尤其是在 monorepo 设置中,源代码可能会编译一次,然后再次重新编译或捆绑。在许多情况下,这将导致生成的包的源映射引用第一步中创建的编译文件。
JavaScript 调试器现在将自动递归地解析源映射,以便无需额外步骤即可调试原始源文件。
KillOnServerStop 属性添加到 serverReadyAction
serverReadyAction功能使用户能够启动调试会话来启动 Web 服务器,然后服务器启动后,自动开始调试导航到该服务器 URL 的浏览器。 launch.json有一个新属性,killOnServerStop当设置为 时true,将导致新的浏览器调试会话在服务器调试会话停止时自动停止。
例如:
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "debugWithEdge",
"killOnServerStop": true
}
}
在上面的示例中,当原始Launch Program调试会话停止时,自动启动的 Edge 调试会话也将停止。
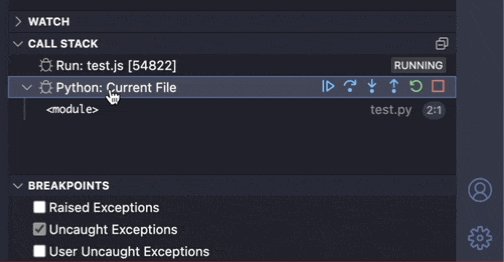
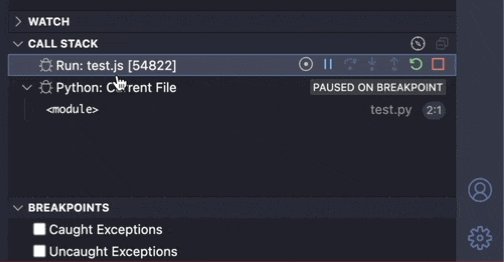
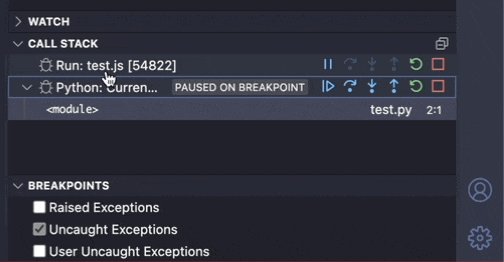
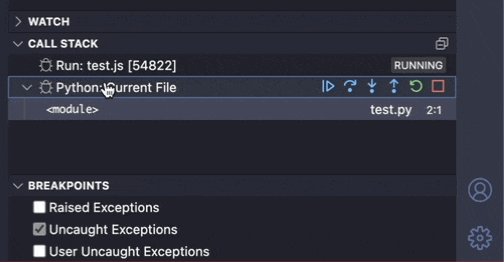
为重点调试会话显示异常断点
以前,在运行两种不同类型的调试会话时管理异常断点效果不佳。现在,当调试会话集中在“调用堆栈”视图中时,将显示该会话调试类型的正确断点集。

评论
评论可见
新设置comments.visible可用于关闭编辑器评论(评论栏和编辑器内的评论预览视图)。命令“注释:切换编辑器注释”仍可用于在会话期间打开和关闭编辑器注释。在评论视图中选择评论将始终打开评论。
评论查看徽章
评论视图显示未解决评论计数的徽章。

任务
问题匹配器“搜索”文件位置方法
以前,问题匹配器需要通过属性确切地知道在哪里查找有问题的文件fileLocation。支持的方法是absolute、relative、 或autoDetect(首先检查相对路径,然后在失败时查找绝对路径)。
然而,在使用驻留在嵌套子目录中的脚本的工作空间中,很难设置任务,因为不同的脚本很少以统一的方式报告文件路径(例如,相对于工作空间的基目录)。
为了帮助解决这个问题,有一个新的文件定位方法,名为search. 使用此方法,运行递归文件系统搜索来定位任何捕获的路径。
下面的示例显示了如何设置search文件位置方法(尽管所有参数都是可选的):
"problemMatcher": {
// ...
"fileLocation": [
"search",
{
"include": [ // Optional; defaults to ["${workspaceFolder}"]
"${workspaceFolder}/src",
"${workspaceFolder}/extensions"
],
"exclude": [ // Optional
"${workspaceFolder}/extensions/node_modules"
]
}
],
// ...
}
请注意,用户应警惕导致耗时的文件系统搜索(例如,查看node_modules目录内部)并exclude适当地设置属性。
语言
TypeScript 4.9
VS Code 现在随 TypeScript 4.9 一起提供。这一重大更新带来了新的 TypeScript 语言功能,例如satisfies运算符和自动访问器。在工具方面,我们对文件监视进行了改进,并进行了许多其他修复和改进。
查看TypeScript 4.9 公告,了解有关此更新的更多信息。
返回时转到定义
JavaScript 和 TypeScript 现在支持在关键字上运行“转到定义”return,以快速跳转到所返回函数的顶部。这在处理长、复杂或高度嵌套的函数时非常有用。您可以使用“转到定义”命令/键绑定(F12)或简单地Cmd/Alt + Click使用return关键字。
笔记本电脑
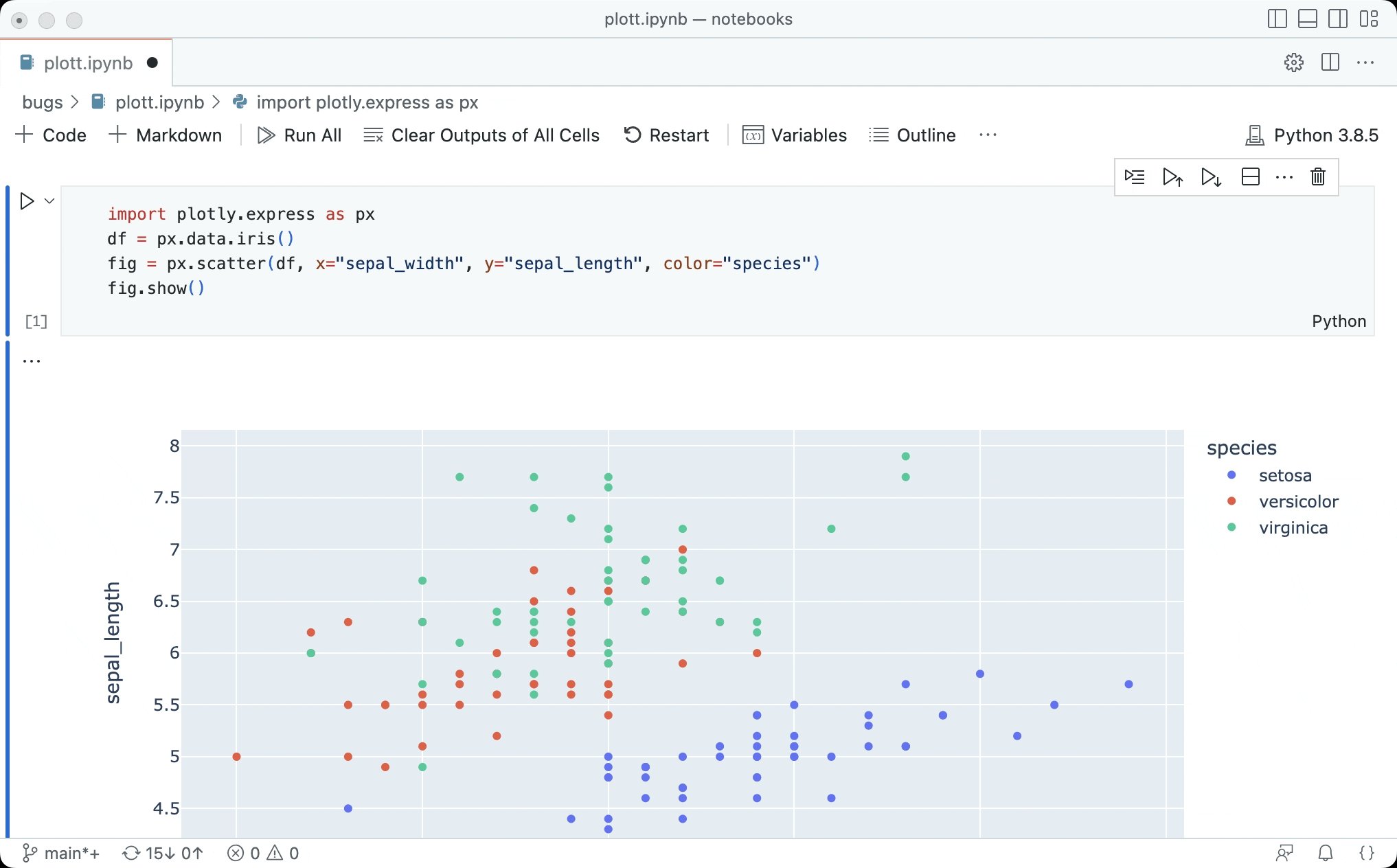
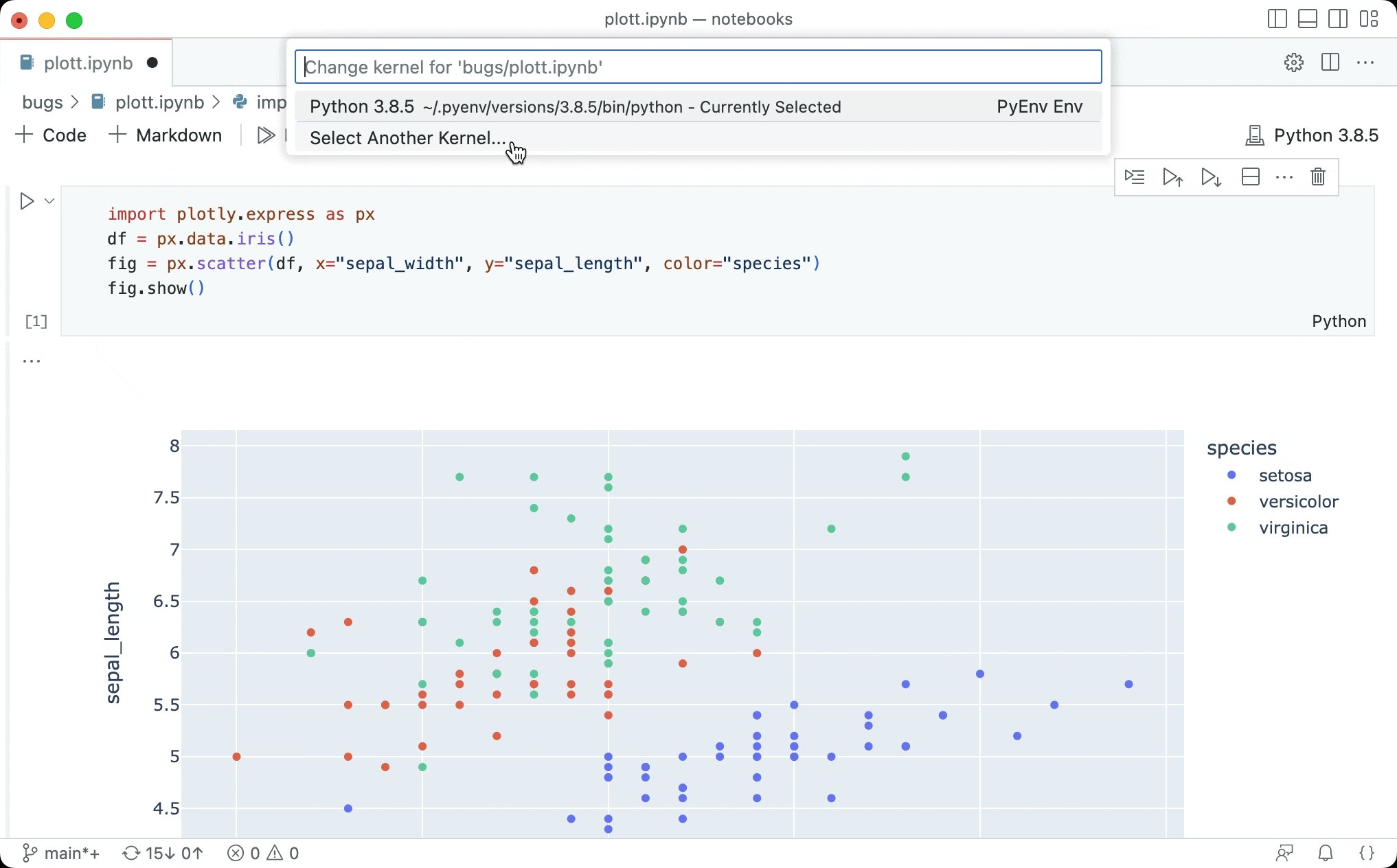
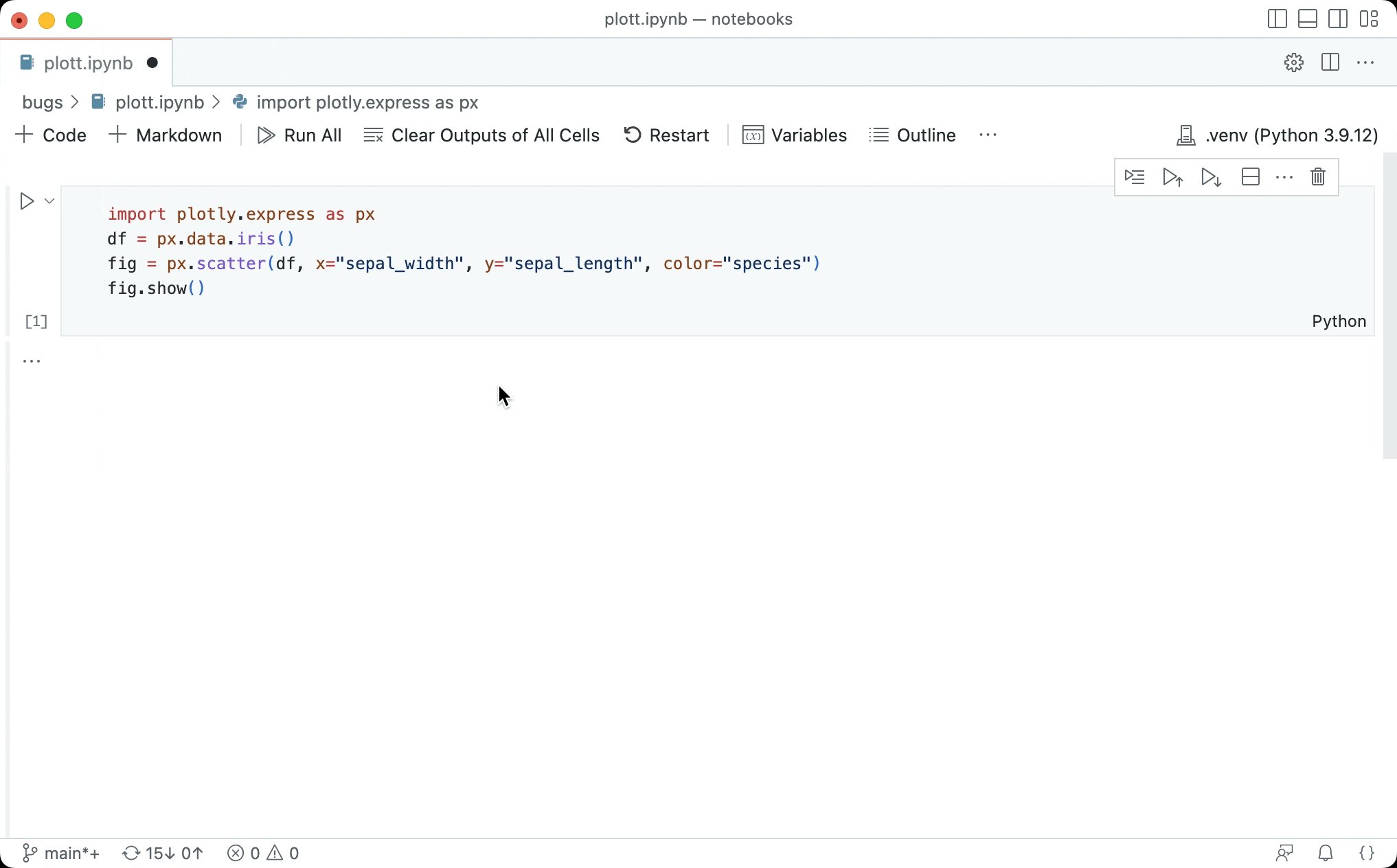
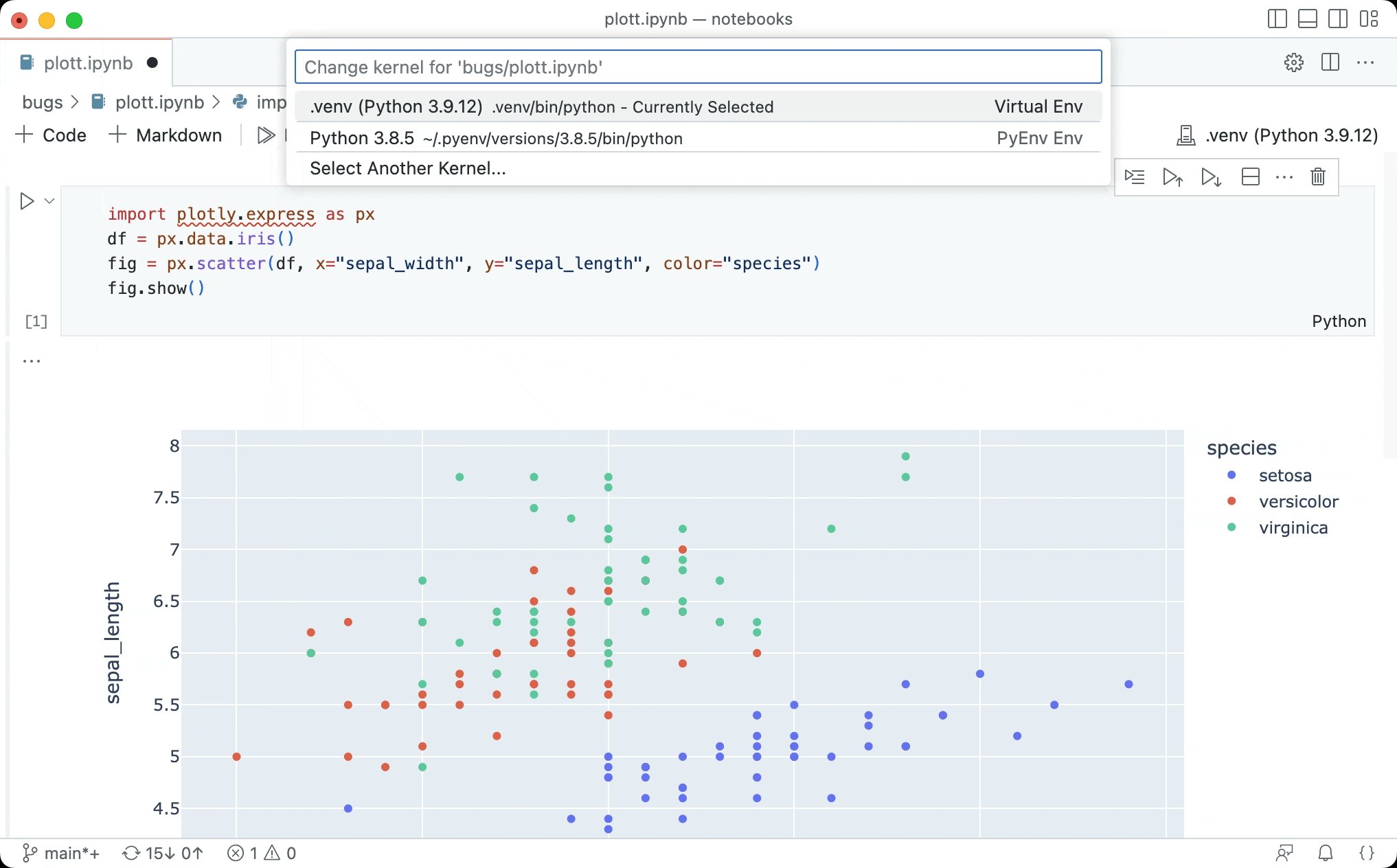
内核选择器实验:最近使用的内核
有一个新的笔记本内核选择器,可在选择器顶部显示最近使用的内核。这是一个选择加入的实验,可以通过将设置notebook.kernelPicker.type设置为 来启用mru。
未使用的内核将移至辅助选择器中选择另一个内核...。当您安装了最新的Jupyter 扩展时,此选择器将按源对所有内核进行分组(例如:Jupyter 内核、Python 环境等)。

我们很乐意听到您的反馈,您可以在VS Code 存储库中创建问题。
VS Code 网页版
源头控制
VS Code for the Web 现在在编辑 GitHub 和 Azure Repos 存储库时支持以下设置:
"git.branchRandomName.enabled"- 在 VS Code for the Web 中创建分支时生成随机分支名称。"git.branchRandomName.dictionary"- 在 VS Code for the Web 中创建分支时,指定用于生成随机分支名称的单词词典。"git.closeDiffOnOperation"- 执行源代码控制操作(例如提交、暂存、取消暂存更改)后关闭差异编辑器。
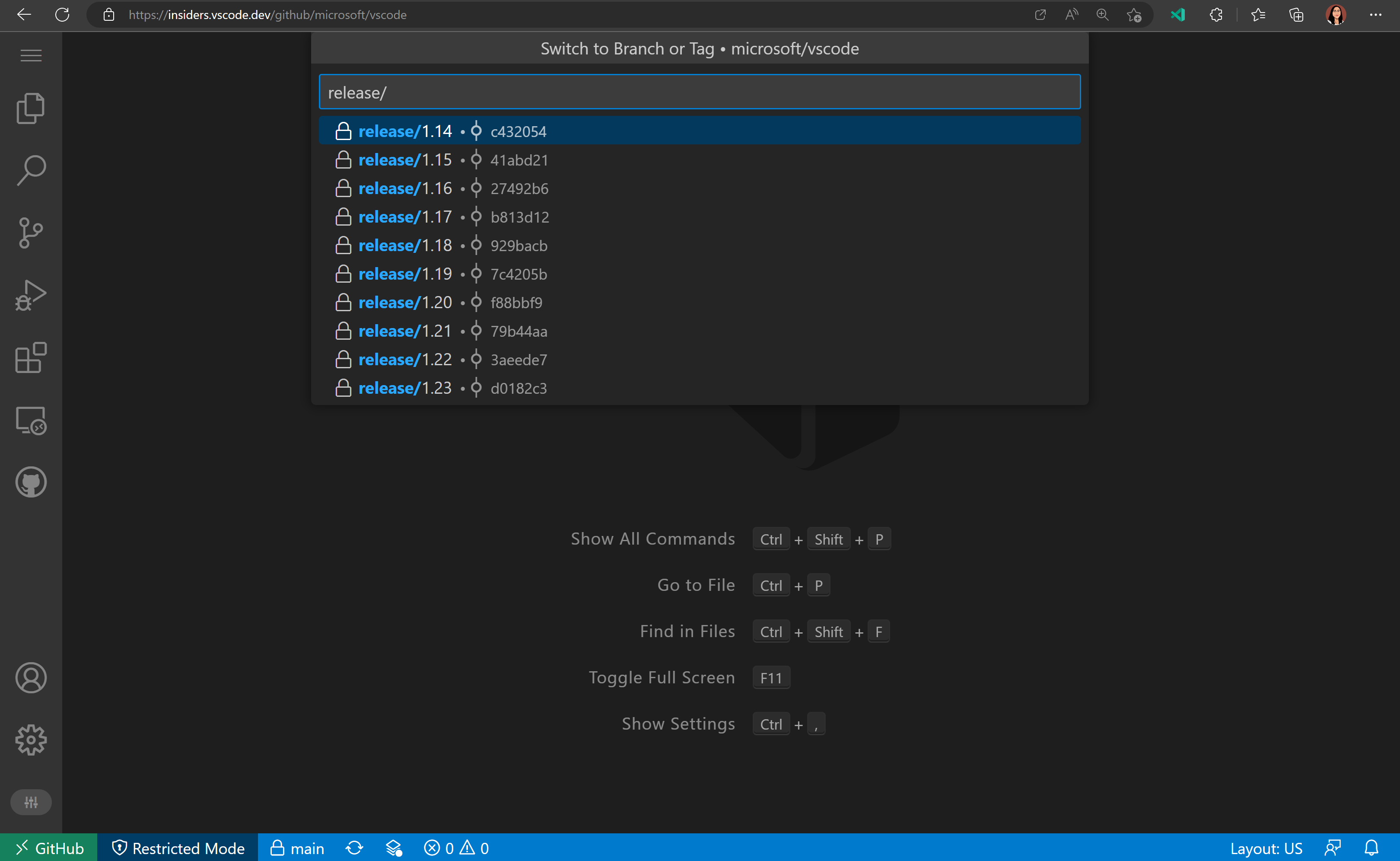
此外,VS Code for Web 在状态栏中显示锁定图标,并在受保护分支的分支选择器中显示,与 VS Code Desktop 上的体验保持一致。

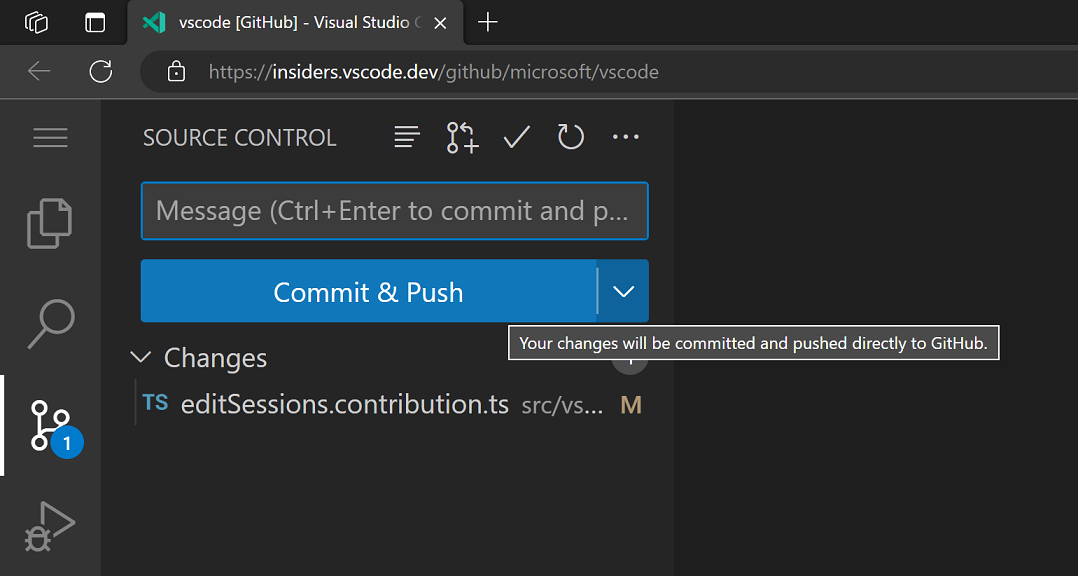
最后,您现在可以使用 VS Code for Web 中的源代码管理操作按钮来提交更改并将其直接推送到远程存储库:

如果您希望在提交之前验证您的更改,您还可以使用操作按钮下拉列表中的辅助继续工作...操作,将您的工作更改转移到另一个开发环境。
继续努力的改进
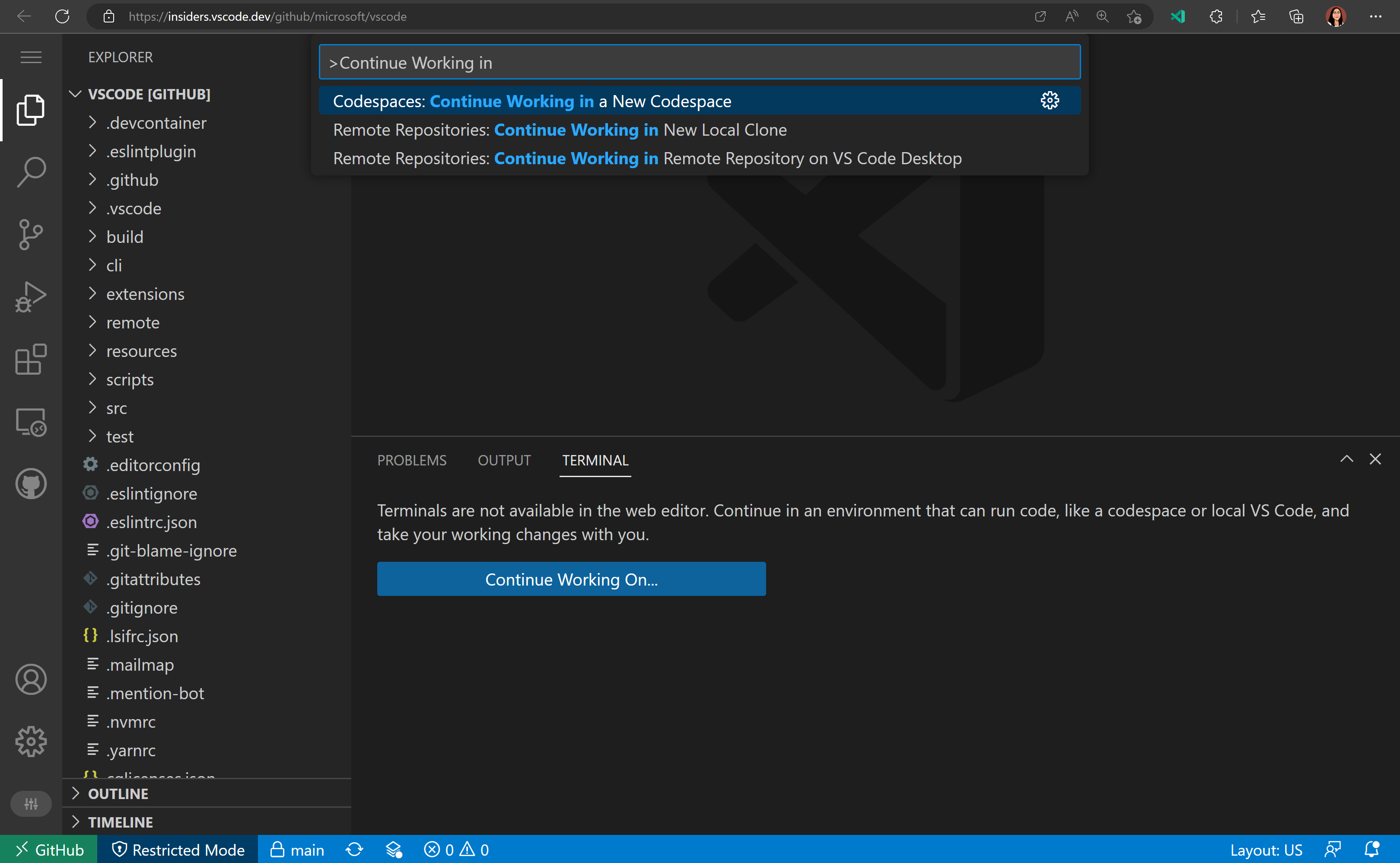
当您位于 GitHub 或 Azure Repos 存储库中时,命令面板中现在提供了方便的一步命令,可将您的工作更改带到特定的开发环境:
- 继续在新的代码空间中工作
- 继续在本地克隆中工作
- 继续在 VS Code 桌面上的远程存储库中工作

我们还将“编辑会话”重命名为“云更改”,以澄清它与在云中存储工作更改有关。
对扩展的贡献
朱皮特
用于笔记本单元调试的“Just My Code”
“仅我的代码”调试功能允许您确定调试器是单步执行 Python 库中的代码,还是仅单步执行您的源代码。调试笔记本单元时默认启用此功能,但您可以设置"jupyter.debugJustMyCode": false禁用它并让您单步执行库代码。为了获得最佳体验,请将环境中的 debugpy 升级到>=1.6.3. 以前,debugJustMyCode只有在交互窗口中调试时才会考虑该设置,现在它也可用于笔记本编辑器。
支持重新启动笔记本单元调试会话
调试工具栏中的“重新启动”命令将重新启动当前的调试会话。以前,这会在笔记本调试会话中引发错误,但现在受支持。不幸的是,交互窗口无法正确支持它。
此功能在调试、编辑单元,然后重新启动调试会话以应用编辑后再次调试单元的工作流程中特别有用。
远程开发扩展
远程开发扩展允许您使用容器、远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。此版本的亮点包括:
- Dev Containers GPU 支持
- Dev Containers Cygwin / Git Bash 套接字转发
- 远程 - 隧道扩展 - 连接到远程计算机,无需 SSH。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。亮点包括:
- 笔记本支持永久链接命令。
- 拉取请求检查状态(例如正在进行的持续集成 (CI)、需求审查、CI 失败等)显示在拉取请求树视图中。
- PR 的 vscode.dev 链接可以从拉取请求概述中复制。
- 命令Go To Next Diff in Pull Request导航到跨文件签出的 PR 中的下一个差异。
查看扩展0.56.0版本的变更日志,了解其他亮点。
预览功能
型材
过去几个月我们一直致力于支持VS Code 中的配置文件,这是社区最常见的要求之一。此功能可通过workbench.experimental.settingsProfiles.enabled设置进行预览。尝试一下,并通过在vscode 存储库中创建问题或在问题 #116740中发表评论来向我们提供反馈。
共享个人资料
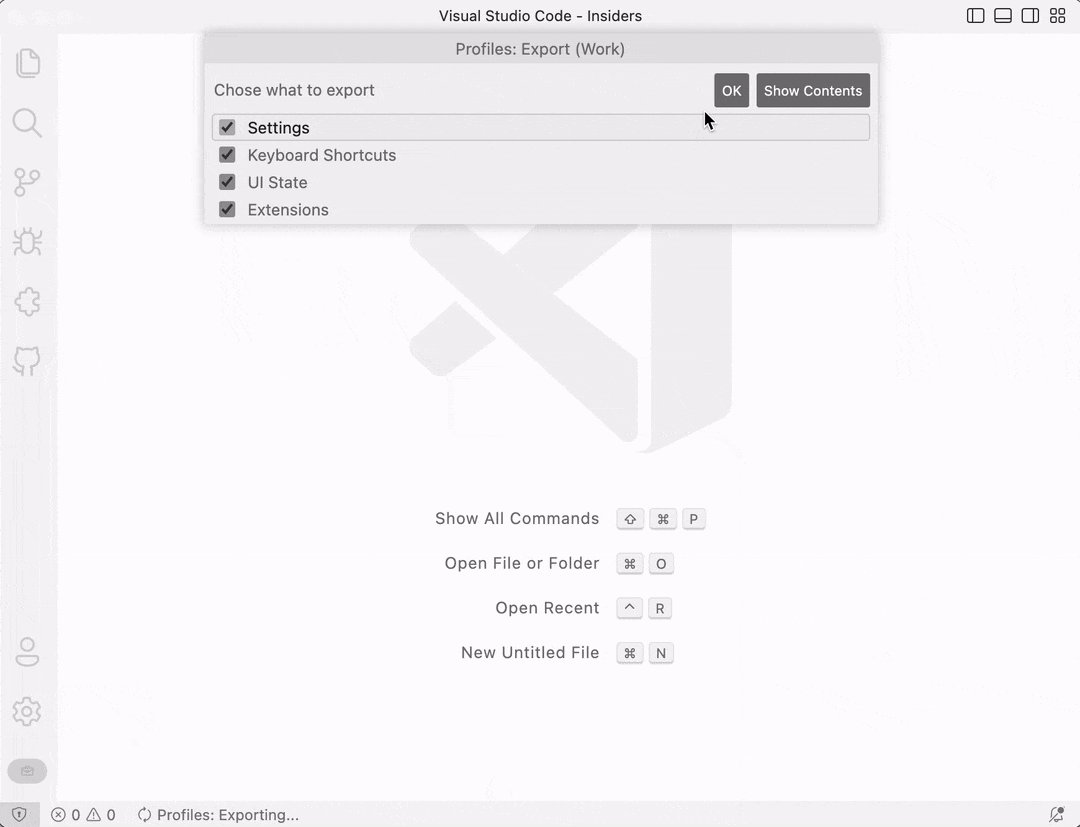
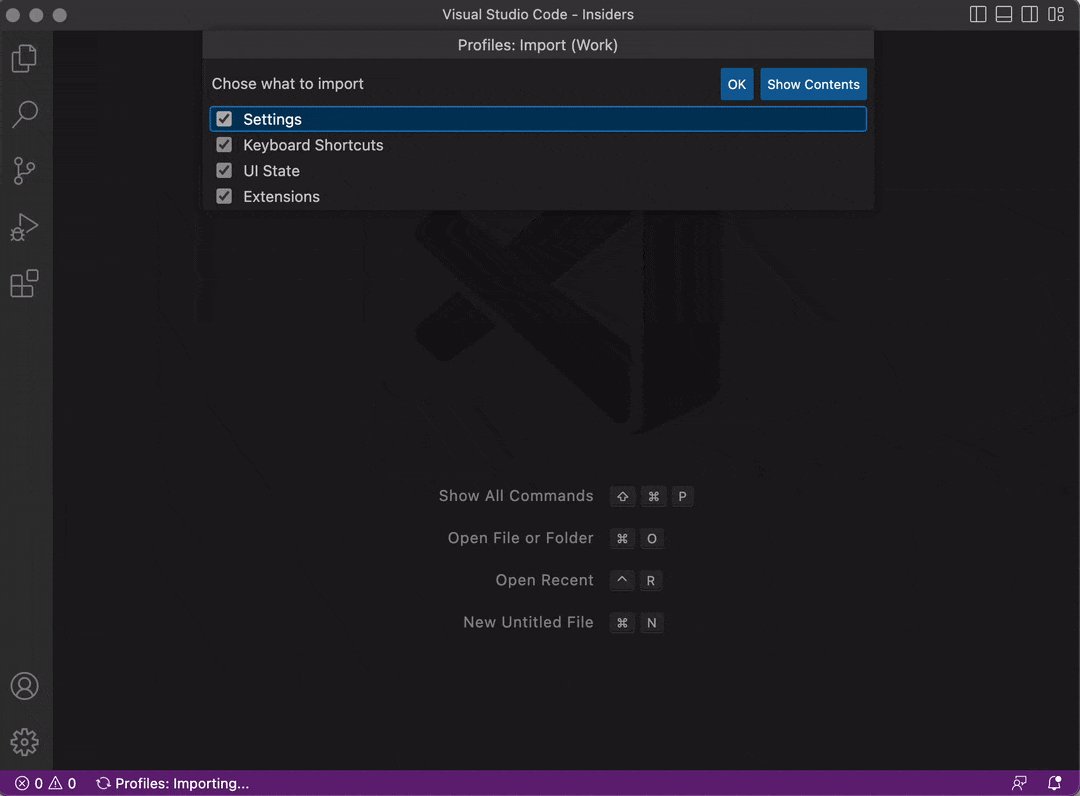
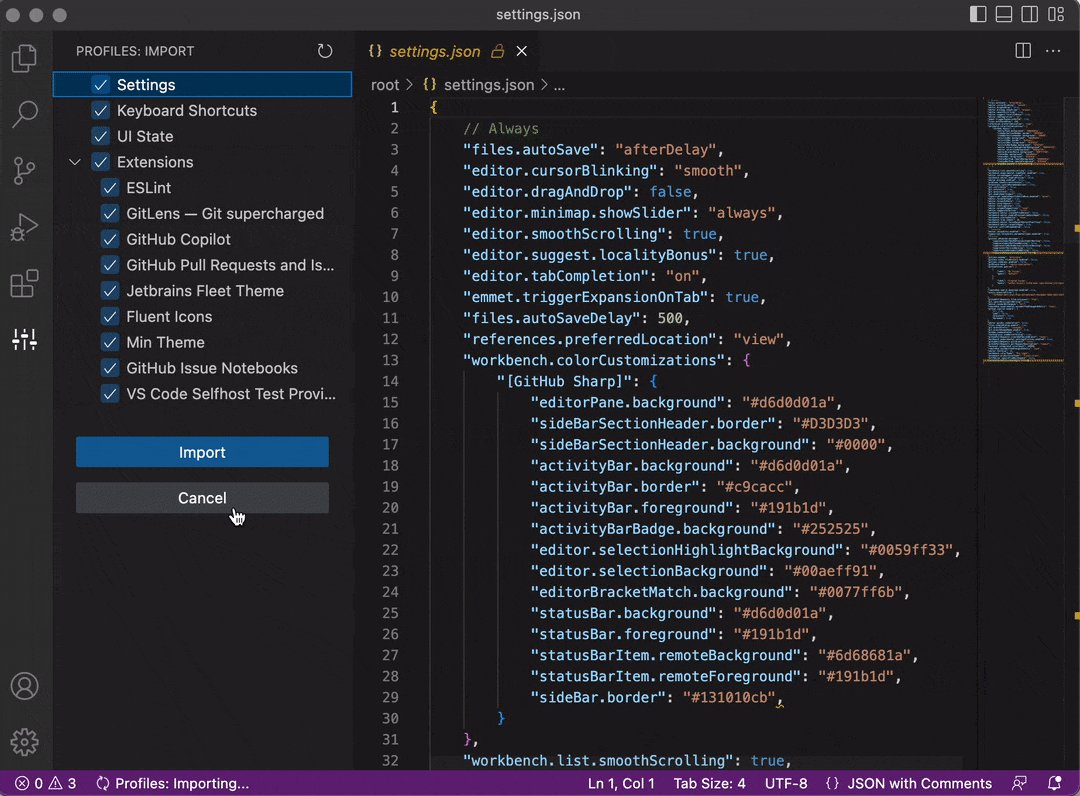
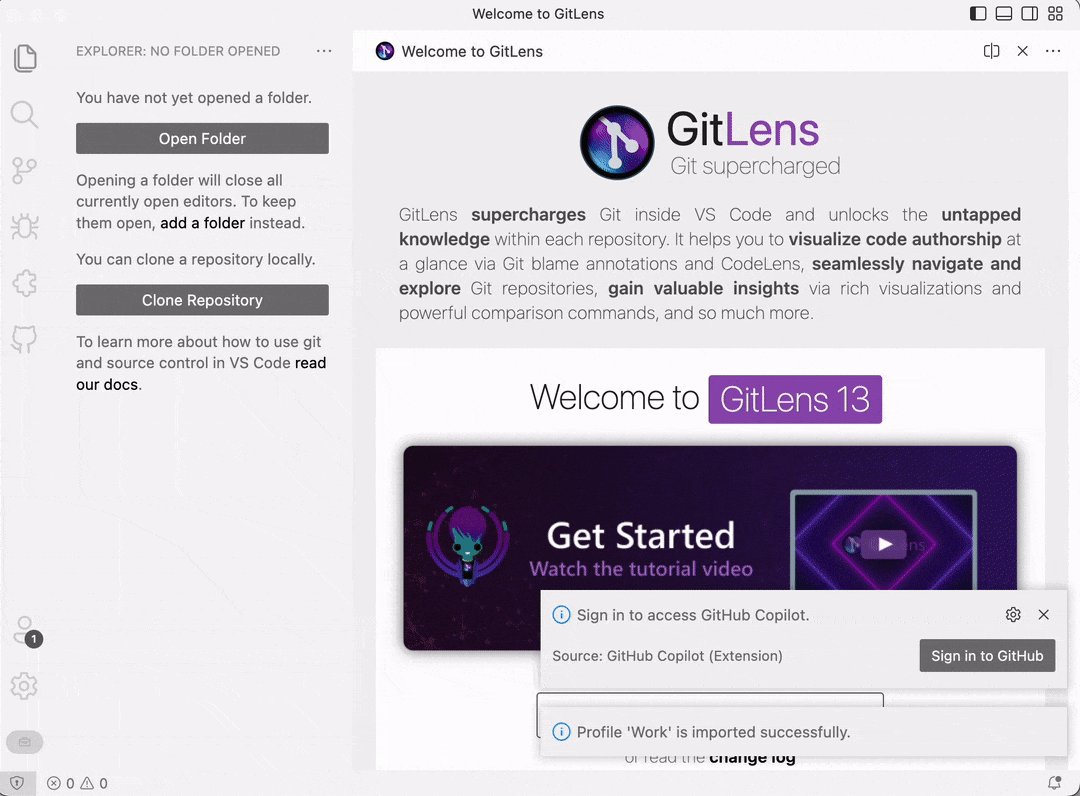
现在,您可以通过将配置文件作为要点导出到 GitHub 来共享配置文件。VS Code 将使用您的 GitHub 帐户创建一个秘密要点,并为您提供一个链接以与其他人共享。当您打开该链接时,VS Code 会要求您安装共享配置文件。在导出或导入配置文件期间,VS Code 将显示预览,以便您可以查看并选择分别要导出或导入的数据。
以下是将配置文件导出到 GitHub,然后复制链接以与其他人共享的视频:

该视频展示了通过打开共享链接导入配置文件:

扩展签名和验证
从 11 月中旬开始,上传到Visual Studio Marketplace 的所有 VS Code 扩展均由 VS Marketplace 签名 - 此过程称为存储库签名。在每次扩展安装和更新时,VS Code 都会验证扩展包签名。通过签名和签名验证,我们可以保证扩展包的完整性和真实性。
签名验证目前仅在 VS Code Insiders 中完成。如果您发现任何问题,可以通过在vscode 存储库中创建问题来告知我们,并且可以通过设置extensions.verifySignature为来选择退出签名验证false。我们正致力于在未来几个月内在 VS Code Stable 中启用签名验证。
除了存储库签名之外,我们还开始进行扩展发布者签名工作。
Python 在 Web 中的执行
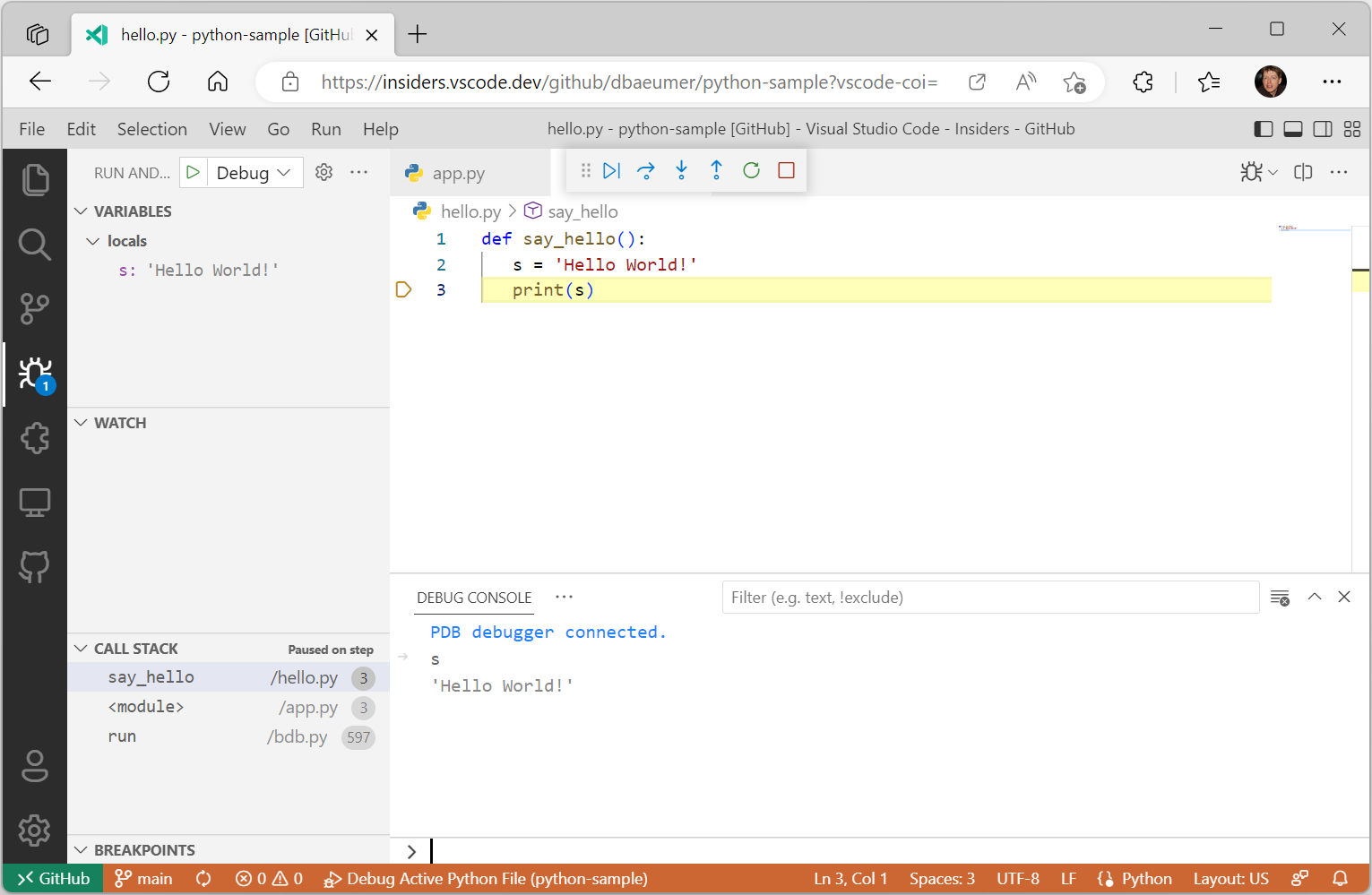
我们为 Web扩展的实验性 Python 添加了调试支持。调试器支持以下功能:
- 设置断点
- 进入和退出函数
- 跨模块调试
- 评估调试控制台中的变量
- 在集成终端中调试程序
下面的屏幕截图显示了调试Hello World程序

请注意,使用该扩展程序仍需要您将以下查询参数添加到浏览器 URL 中?vscode-coi=。
扩展创作
声明的扩展贡献的隐式激活事件
在此里程碑中,如果您的扩展在其package.json.
mycommand以前,如果扩展程序声明它在其文件中提供了命令package.json,则还需要在字段中列出相应的onCommand:mycommand激活事件才能成功执行该命令。这是乏味且容易出错的,并且可能会导致文件过大。activationEventspackage.jsonpackage.json
VS Code 现在将自动填充以下扩展贡献点的激活事件:
| 贡献点 | 推断的激活事件 |
|---|---|
commands |
onCommand |
authentication |
onAuthenticationRequest |
languages |
onLanguage |
customEditors |
onCustomEditor |
views |
onView |
扩展作者现在可以安全地从您的扩展中删除这些推断的激活事件。如果这样做,请更新 VS Code 引擎要求,以确保您的扩展不会被视为与早期版本的 VS Code 兼容:
"engines": {
"vscode": "^1.74.0"
},
日志输出通道
这个里程碑我们最终确定了LogOutputChannel API。您现在可以使用此 API 创建一个日志输出通道,用于记录来自您的扩展的消息。
我们还最终确定了命名空间中的logLevel属性和onDidChangeLogLevel事件env,以指示应用程序的当前日志级别,并在应用程序的日志级别发生更改时触发事件。
所有网络视图的来源一致
继我们上一次迭代的工作之后,VS Code 中的所有 Web 视图现在都尝试维护自定义来源。在 1.74 中,这也扩展到了自定义编辑器使用的 webview。
这通过允许在更多情况下缓存 webview 内容来提高性能。请参阅之前的发行说明,了解更多详细信息以及作为扩展作者需要注意的事项。
扩展自述文件中的视频标签支持
扩展现在可以在其自述文件中使用<video>标签。VS Code Marketplace 和 VS Code 中的扩展视图页面均支持视频。与.gifs 相比,视频文件质量更高,而且通常也更小。您甚至可以包含音频!
请记住,VS Code 本身仅支持特定的视频和音频格式。目前,您还必须使用 的完整路径,<video> src而poster不是相对路径。
评论话题附加操作
新的菜单位置comments/commentThread/additionalActions允许扩展为评论线程提供始终可见的按钮。

将 vsce 重命名为 @vscode/vsce
vsce工具(VS Code 的扩展管理器)已重命名为@vscode/vsce。对于任何使用该工具作为库的人来说,这都是一个重大变化。CLI 工具仍然被调用vsce并且可以通过安装npm install -g @vscode/vsce。
调试适配器协议
调试适配器协议中添加了一些说明和一个新属性。
- 该
DataBreakpointInfo请求有一个新的可选frameId属性。客户端可以使用此标志来指定哪个堆栈帧包含变量name。 - 现在为请求指定了文件结束行为
readMemory。
工程
属性和方法的名称修改
我们的产品构建现在破坏了属性和方法的名称。这将我们主包的大小减少了约 13% (-1.5 MB),并将代码加载时间减少了约 5%。
GitHub 和 Microsoft 身份验证扩展包大小改进
考虑到它们提供的内容以及它们在许多情况下对启动的重要性(例如 vscode.dev),这两个扩展的捆绑包大小比我们想要的要大。这个里程碑,我们专注于减少这些扩展的大小,结果如下:
- GitHub 身份验证:93 KB -> 64.9 KB
- Microsoft 身份验证:97 KB -> 57.7 KB
这是通过以下方式实现的:
- 不再依赖(和捆绑)提供 Node.js 和 Web 中可用功能的节点模块(例如,删除
uuid以支持Crypto.randomUUID())。 - 仅
node-fetch在 Node.js 中使用,而不是同时用于 Node.js 和 Web。 - 采用最新版本
@vscode/extension-telemetry,体积大幅缩小。
在此过程中没有丢失任何功能,并且由于尺寸减小,现在可以更快地获取和加载这些扩展。
电子沙盒之旅
您可以在最近的“迁移 VS Code 以处理沙箱”博客文章中了解我们在启用 Electron沙箱方面取得的进展。这篇详细的文章介绍了技术时间表,并描述了为支持 VS Code 沙箱而进行的增量更改。
如果你想尝试VS Code沙盒模式,可以"window.experimental.useSandbox": true在设置中进行设置。希望您不会注意到任何功能差异,但如果您发现问题,请将其报告给我们。
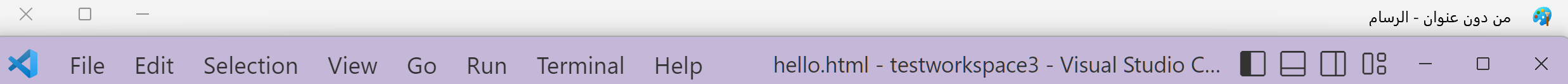
Windows 上默认重新启用窗口控件叠加
默认情况下,窗口控件叠加(WCO) 已重新启用。它之前在 8 月份启用,但随后再次禁用,因为对于使用从右到左系统语言的用户来说,它呈现在错误的一侧,覆盖了“文件”和“编辑”菜单项。
主要问题是 VS Code 没有将应用程序区域设置传递给 Electron,因此 Electron 使用系统区域设置来确定 WCO 的放置位置。然而,VS Code 依赖 Electron 的app.getLocale()API 来获取系统语言并确定推荐哪种语言包,并且将应用程序区域设置传递给 Electron 会导致app.getLocale()返回相同的区域设置而不是系统语言。
为了解决这个问题,我们app.getPreferredSystemLanguages()向 Electron 添加了一个新的 API,这样即使在将语言环境传递给 Electron 之后,我们仍然可以获得用于 VS Code 语言包推荐器的系统语言,同时将 WCO 保持在右侧。

内置扩展现在使用新的 l10n API 而不是 vscode-nls
上个月,我们稳定了新的本地化 (l10n) API。本月,我们在Microsoft/vscode存储库中找到的每个扩展中都采用了该 API。我们仍然需要将语言服务器转移到使用@vscode/l10n而不是vscode-nls团队拥有的一些其他扩展(JS 调试、Python、Jupyter Notebooks 等),但我们正在朝着正确的方向前进,为所有语言提供单一的本地化故事我们的扩展。
值得注意的修复
- 166171删除扩展的提示模式中的默认滚动条。
- microsoft/vscode-jupyter#11745变量查看器导致缓慢和不稳定
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @Albert-cord:壮举:添加 wordBreak editorOption 并将其用于 lineBreakComputer 功能PR #156242
- @andschwa (Andy Jordan):支持 Windows PowerShell PR 中的 shell 集成 #167023
- @babakks(巴巴克·山迪斯)
- ???? 修复在多根工作区中创建新终端时重复的 CWD 条目PR #153204
- ???? 添加
killOnServerStop到调试配置PR #163779 - ???? 添加
search到任务中的文件位置方法PR #165156 - ???? 在调试模式的 URI/链接悬停中包含文件系统路径PR #165709
- ???? 将“焦点面包屑”添加到命令选项板PR #166461
- @CGNofr (Loïc Mangeonjean):独立配置:使用资源和语言PR #146522
- @chenluyu (Luyu Cheng) : 支持可变字体 (#_153291) PR #153968
- @cmarincia (Catalin Marincia):将字符串选项添加到 editor.fontFamily PR #164289
- @d0ggie (Pekka Seppänen):恢复括号匹配 CSS 语法 (#_166109) PR #166141
- @dmartzol(丹尼尔·马丁内斯·奥利瓦斯)
- 将 css 规则从 links.ts 移至 links.css PR #166258
- 移动 CSS 规则PR #166532
- @ecstrema (Rémi Marche):编辑器状态更改,比赛后中断PR #166283
- @felixlheureux (Felix L'Heureux):未定义或 null 时将值重置为空字符串PR #165721
- @g1eny0ung (Yue Yang):修复:替换输入中的文本覆盖PR #162036
- @GauravB159(Gaurav Bhagchandani)
- 对编辑器滚动条使用 css 变量PR #165464
- 注册主题参与者重构PR #165576
- @gjsjohnmurray (John Murray):修复 IW 命令选项板条目的文本 (#_164860) PR #164863
- @guttyon:暂时禁用输入法拦截。公关#159699
- @HiDeoo:修复 vscode.d.ts PR 中的 QuickPickItem JSDoc 链接 #164474
- @hughlilly(休·莉莉)
- Markdown 语言预览设置说明PR #165109
- 添加到
files.exclude描述:explorer.excludeGitIgnorePR #165111
- @jasonwilliams (Jason Williams):修复 #154064 运行错误的任务组PR #164983
- @JayBazuzi (Jay Bazuzi):更改启动第二个管理实例时的错误消息PR #166146
- @Jaykul (Joel Bennett):修复 PowerShell 集成脚本 #165022 PR #165023
- @jeanp413(让·皮埃尔)
- 修复
Terminal: Focus Terminal Tabs view命令不起作用PR #164408 - 修复任务重新连接状态对于默认构建任务不起作用PR #165110
- 修复终端查找小部件不显示结果计数PR #166902
- 修复
- @jkei0:将 CSS 规则从 Selections.ts 移至 Selections.css PR #166407
- @jzyrobert (Robert Jin):添加 explorer.autorevealExclude 设置PR #136905
- @laurentlb(洛朗·勒布伦)
- 评论视图:添加带有未解决评论数量的徽章PR #164743
- 遥测:记录命令执行时间PR #165599
- @LoopThrough-ij (Debayan Ganguly):修复:新的 md 文件滚动到顶部。公关#164999
- @MarkZuber (Mark Zuber):更新 bootstrap-node.js 以检查 Array.isArray PR #165289
- @marrej (Marcus Revaj) :向 CommentThread PR #162750添加其他操作
- @Mingpan:修复并排差异视图中的箭头PR #165423
- @miyaokamarina (Marina Miyaoka):不要在 Markdown 预览中预处理 Unicode 换行符PR #166026
- @MonadChains(MonadChains)
- 在单元执行时实现音频提示已完成PR #165442
- 修复自定义 zsh_history 被忽略的PR #166813
- @mustard-mh (Huiwen) : 修复任务状态不正确的问题 #163393 PR #163952
- @n-gist (n-gist):修复代码片段重复输入功能PR #165871
- @najmiehsa
- 在 registerThemingParticipant 上使用 CSS 变量 - 小地图视图部分PR #165465
- 在 registerThemingParticipant 上使用 CSS 变量 - 标尺 viewparts PR #165466
- @nisargjhaveri (Nisarg Jhaveri):允许同时显示来自多个调试器的不同异常断点PR #158355
- @Okeanos (Nikolas Grottendieck):改进 Windows 上的 Git Bash 集成 (#_151105) PR #165428
- @pafernandez-oesia:修复#165480 PR#165486
- @pingren (Ping):修复笔记本预览中的 KaTeX 方程编号PR #156276
- @prashantvc (Prashant Cholachagudda):使用 machineId 更改 sessionId 以进行扩展搜索遥测PR #166355
- @QaidVoid:减少 registerThemingParticipant PR #165575
- @r3m0t(托默·查查姆)
- 更正了 autoLockGroups 设置 UI 上的复选框(修复 #164367)PR #164369
- 正确更新 TestItem.error 和 TestItem.sortText(修复 #166190)PR #166191
- @ramoncorominas (Ramón Corominas):更新 messages.es.isl 以添加上下文菜单热键PR #166010
- @rwe(罗伯特·埃斯特尔)
- shellIntegrationAddon.ts:仅解码 VSCodeOScPt 的消息,而不解码 iTerm2 PR #165579
- shellIntegration.fish:“E”(执行的命令)和“P”(属性 KV)代码中的转义值PR #165631
- shellIntegration-bash.sh:“E”(执行的命令)和“P”(属性 KV)代码中的转义值PR #165632
- shellIntegration-rc.zsh:“E”(执行的命令)和“P”(属性 KV)代码中的转义值PR #165633
- shellIntegration.ps1:“E”(执行的命令)和“P”(属性 KV)代码中的转义值PR #165634
- shellIntegrationAddon:修复损坏的
deserializeMessage()实现 + 添加测试PR #165635
- @sandersn (Nathan Shively-Sanders):将 WebServer 从 Typescript 复制到 VS Code PR #165771
- @SethFalco (Seth Falco):壮举:添加多光标限制设置PR #149703
- @SphinxKnight (SphinxKnight) : Nit: 修复 Tip 块案例PR #165223
- @ssigwart (Stephen Sigwart):修复使用 JSDoc PR 粘贴代码时不需要的额外空格 #136579
- @Timmmm (Tim):修复粘性标签选项PR #157543
- @weartist(汉族)
- 移动 #165169 PR #165595的 CSS 规则
- #165169 将 css 规则从hover.ts 移至hover.css PR #166095
- 将 css 规则从 inPlaceReplace.ts 移至 inPlaceReplace.css PR #166098
- 适配器 css 变量PR #166279
- 为 diffEditor 移动 css 变量PR #166467
- @yiliang114 (易良)
remote/web/package.jsonbrowser: 只使用字段的字符串PR #165163 - @zeroimpl (Daniel Fiori):单独的制表符大小和缩进大小PR #155450
- @zhuowei : webview: 在 PWA PR 的 webview 中忽略 Ctrl+W 和 Ctrl+N #164981
贡献vscode-css-languageservice:
- @babakks (Babak K. Shandiz):✋ 忽略具有特定于供应商的伪元素的上下文中缺失的标准属性PR #303
- @johnsoncodehk (Johnson Chu)
贡献vscode-eslint:
- @aleclarson (Alec Larson):引入选项以防止在多行下划线PR #1528
- @MariaSolOs (Maria José Solano) :在禁用规则PR #1506时检查 --
- @uhyo (uhyo):添加 Flat Config PR #1522的实验性支持
贡献vscode-js-debug:
贡献vscode-json-languageservice:
贡献vscode-pull-request-github:
- @joshuaobrien (Joshua O'Brien):缩小 TimelineEvent 中的类型,以便将其视为标记联合PR #4160
贡献debug-adapter-protocol:
- @sztomi (Tamás Szelei):更新 sdks.md - 包括 dap-rs PR #349
- @WardenGnaw (Andrew Wang):将 EvaluateArguments 上下文变量移动到枚举的末尾PR #346
贡献devcontainers/cli:
- @amurzeau (Alexis Murzeau) :在 Windows PR #82上处理 Cygwin / Git Bash 套接字转发
- @natescherer (Nate Scherer):将 --output 选项添加到 devcontainer 构建PR #166
- @stuartleeks (Stuart Leeks):添加 --additional-features 选项PR #171
- @chris-major-improbable (Chris Major):GPU 要求和自动检测 NVIDIA 扩展PR #173
- @davidwallacejackson (David Jackson):规范化功能权限PR #233