2022 年 9 月(版本 1.72)
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
更新 1.72.1:该更新解决了这些安全问题。
更新 1.72.2:该更新解决了这些问题。
欢迎使用 2022 年 9 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 工具栏自定义- 隐藏/显示工具栏操作。
- 更好的编辑器自动滚动- 滚动速度调整为光标位置。
- 扩展视图更新- 突出显示有更新或需要注意的扩展。
- 树视图中的搜索结果- 在列表或树视图中查看搜索结果。
- 嵌套 Git 存储库支持- 检测并显示嵌套 Git 子模块。
- 终端快速修复- 纠正命令拼写错误和设置上游遥控器的建议。
- 固定常用任务- 将任务固定到“运行任务”下拉列表的顶部以便快速访问。
- Markdown 链接验证- 自动检查标题、文件和图像链接。
- GitHub Enterprise Server 身份验证- 改进的登录工作流程不再需要 PAT。
- Dev Containers 功能- 轻松添加和共享 Dev Containers 的功能。
- VS Code 社区讨论- 与其他 VS Code 扩展作者联系。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
隐藏工具栏中的操作
您现在可以隐藏工具栏中的操作。右键单击工具栏中的任何操作,然后选择其隐藏命令或任何切换命令。隐藏操作被移至... “更多操作”菜单,并且可以从那里调用。要恢复菜单,请右键单击工具栏按钮区域,然后选择“重置菜单”命令。要恢复所有菜单,请从命令面板运行重置所有菜单( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )。
在下面的视频中,GitLens扩展文件注释菜单从编辑器工具栏隐藏,然后通过重置菜单恢复。
合并编辑器
选择使用三向合并编辑器
在审查了我们收到的所有合并编辑器反馈并考虑了整体体验后,我们决定在检测到冲突时默认不显示 3 路合并编辑器(git.mergeEditor现在的设置为false)。此决定的原因可以在问题#160806中找到。
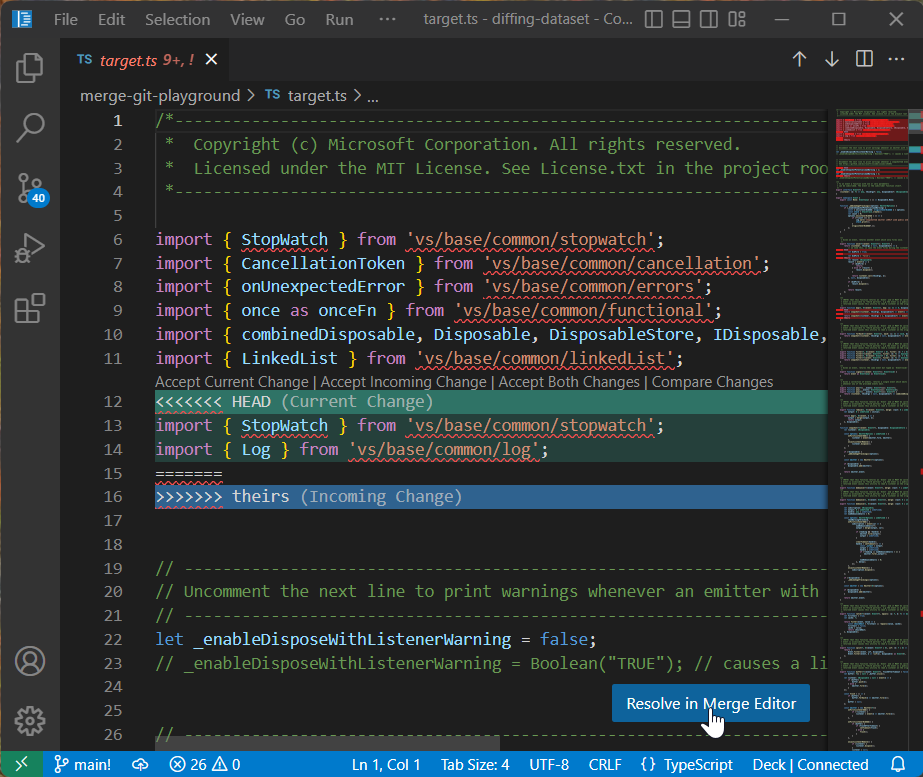
对于存在冲突的文件,用户现在可以选择“在合并编辑器中解决”来打开 3 路合并编辑器:

代码透镜用户界面
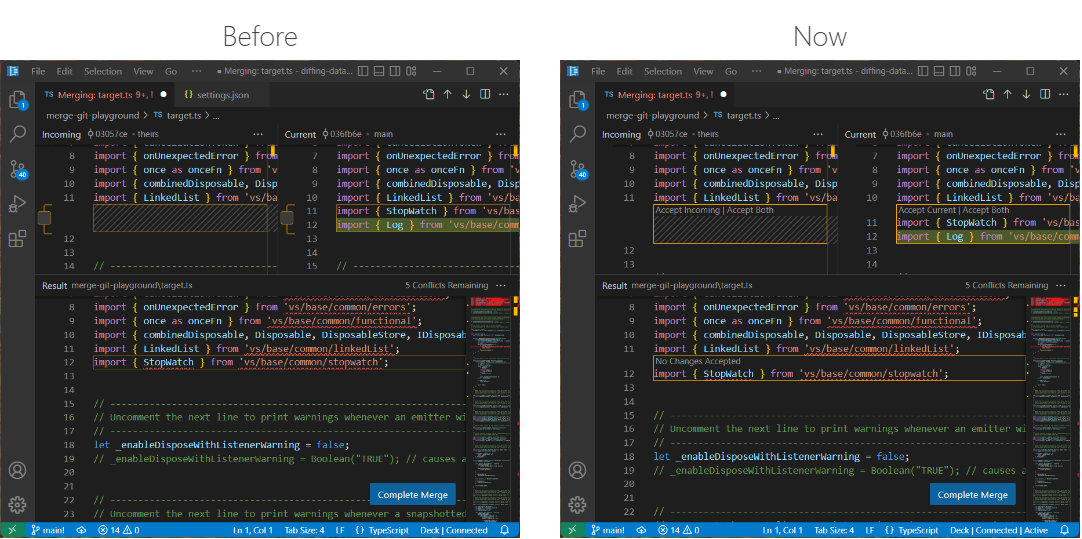
用户反馈表明复选框存在一些用户体验问题。这些复选框不是很容易发现,并且由于无法正确表示所有可能的状态而引起混乱。这次迭代,我们切换到使用文本标签的 CodeLens UI(Accept Incoming、Accept Current、Accept Both):

我们将继续迭代这个设计并密切关注我们收到的所有反馈。
从头开始重新计算的结果文件
在上一次迭代中,我们尝试将合并编辑器设计为存在冲突的文件的替代视图。单独的编辑器窗格不显示冲突标记,而是显示冲突的详细信息。这种设计的优点是打开合并编辑器不会修改磁盘上的文件,并且可以保留打开合并编辑器之前所做的用户更改。不幸的是,这不仅令人困惑,而且并非在所有情况下都有效,因为我们的合并算法和 Git 合并算法并不完美匹配。
在此版本中,如果在合并编辑器中打开带有冲突标记的文件,作为第一步,我们将使用合并算法重新计算结果文件,而不插入任何冲突标记。单方面的冲突会自动解决,适当的冲突会重置为两个版本的共同祖先并标记为unhandled。
基础视图
合并编辑器现在有一个单独的基本视图,可用于将任何一侧与共同祖先进行比较。
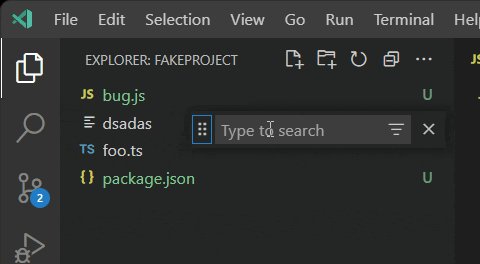
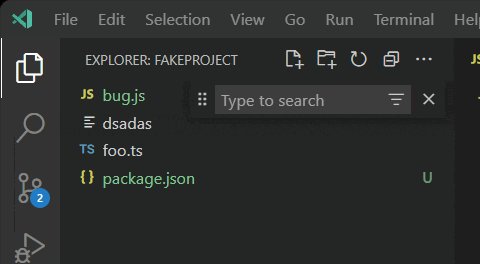
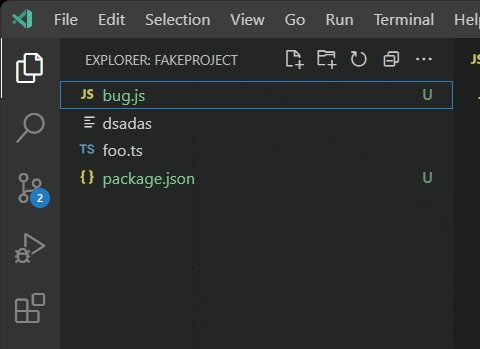
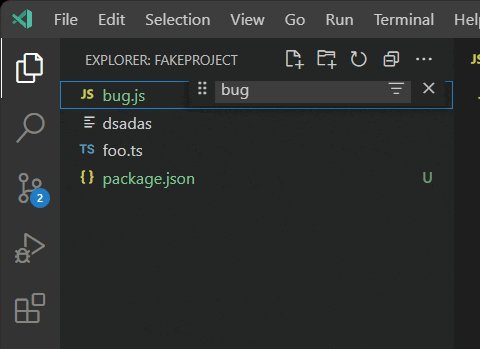
树视图查找控件改进
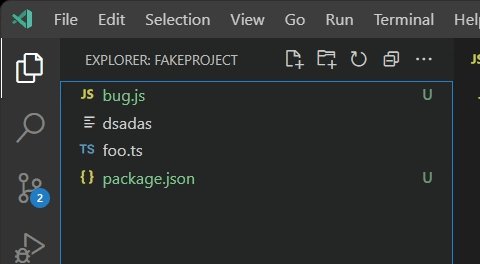
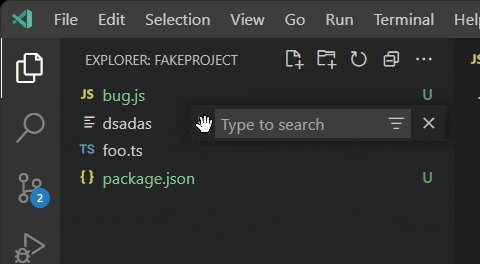
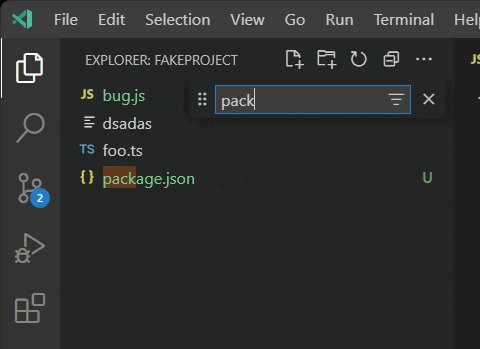
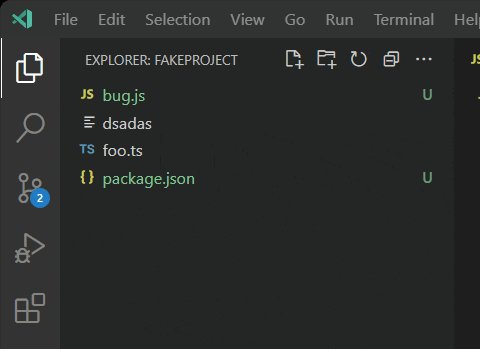
现在,您可以垂直移动树视图查找控件,以便访问其后面的 UI 元素。在树视图中按⌘F(Windows、Linux Ctrl+F)可显示“查找”控件。

此外,重新打开时,树视图“查找”控件将记住最后一个搜索词。

一些音频和视频文件的内置预览
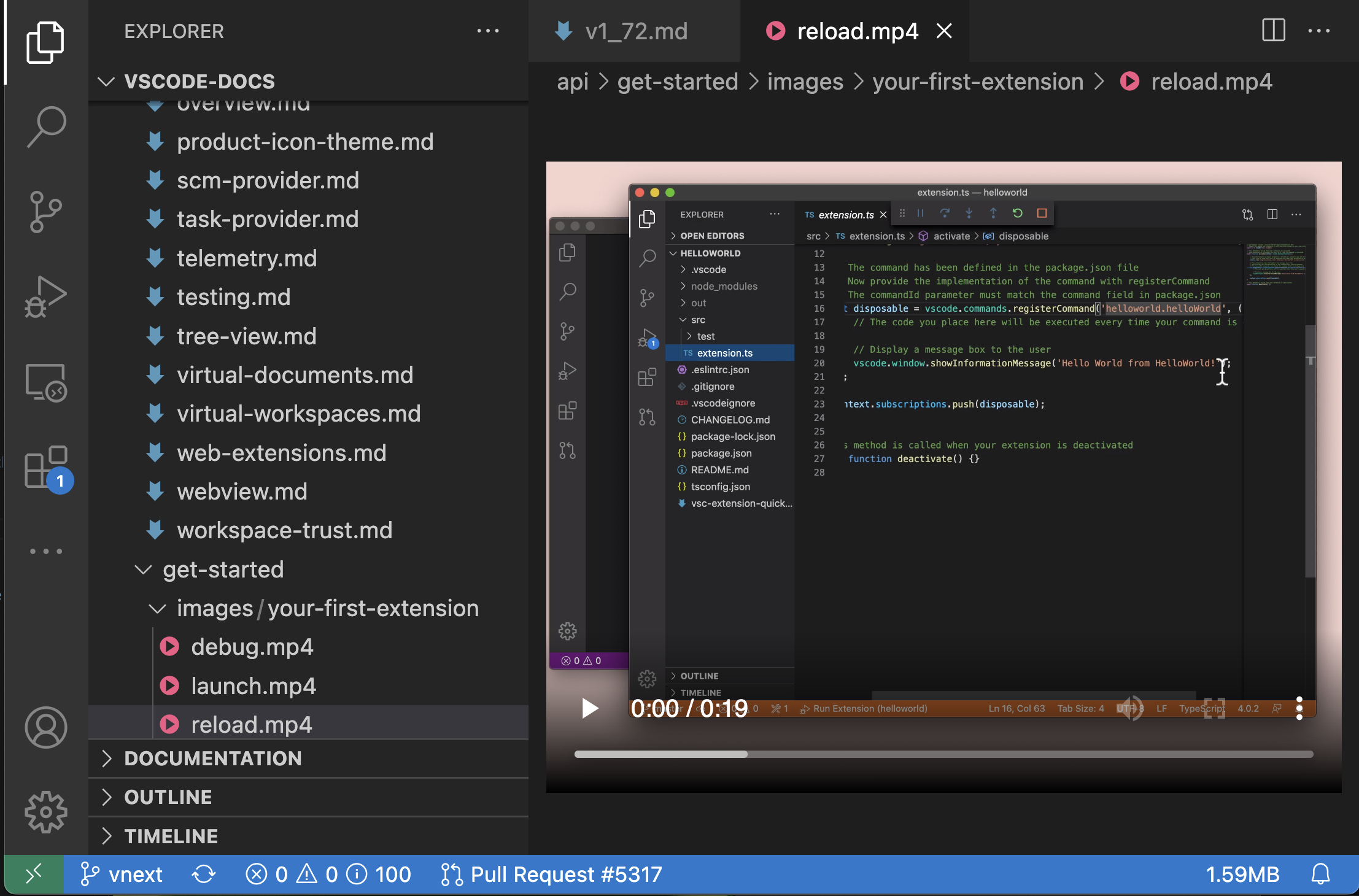
VS Code 现在支持预览一些音频和视频文件格式:

目前支持以下音频格式:
- 音频格式
- MP3
- 奥格
- FLAC
并且可以预览以下视频格式:
- H.264
- VP8
对于视频文件,请记住视频和音频轨道的媒体格式都必须受支持。.mp4例如,许多文件使用 H.264 来处理视频和 AAC 音频。VS Code 将能够播放 的视频部分.mp4,但由于不支持 AAC 音频,因此不会有任何声音。您需要使用 MP3 作为音轨。
禁用增量命名
disabled现在,您可以使用该设置的新值在文件资源管理器中禁用增量文件命名explorer.incrementalNaming。该值禁用在文件资源管理器中粘贴时更改文件名的逻辑。如果文件名已经存在,系统将提示您覆盖现有文件,类似于大多数本机资源管理器。
在 VS Code 应用程序文件夹内编辑时出现警告
现在,在 VS Code 应用程序文件夹内编辑文件时,编辑器中会显示警告。意外修改应用程序文件夹中的文件是一种常见错误,而且通常不是人们想要的。

编辑
改进的自动滚动行为
选择和拖动时,编辑器通常以取决于显示器每秒帧数 (FPS) 的方式滚动,有时一旦鼠标到达编辑器边缘,编辑器就会快速滚动。现在,当鼠标靠近边缘时,编辑器会以每秒一个视口的更易于管理的速度自动滚动,而当鼠标远离编辑器时,编辑器会以每秒一个视口的速度自动滚动,而与 FPS 无关。
在下面的视频中,随着鼠标光标向下移动远离编辑器,滚动速率会增加。
改进的悬停
编辑器悬停过去常常非常积极地隐藏自身,尤其是当鼠标移过编辑器的空白区域时。这使得执行悬停中显示的某些操作变得困难。现在,只要鼠标朝它移动,悬停就会保持可见。该设置"editor.hover.sticky": false将恢复为之前的行为。
在右侧的“之后”视频中,从悬停中选择快速修复要容易得多:
新代码操作组
代码操作控件中有两个新组可用,Inline和Move。
这些组对应于 类型refactor.inline和refactor.move代码操作类型。
新的代码操作颜色
您可能会注意到,本次迭代中的“代码操作”控件看起来也略有不同。样式已更新,以使用更合适的主题颜色。最大的变化是控制体现在使用editorWidget.*颜色而不是menu.*.
我们仍在完善这些颜色,因此如果它们与给定主题不能很好地配合或者是否缺少任何颜色自定义选项,请告诉我们。
扩展
最近更新的扩展
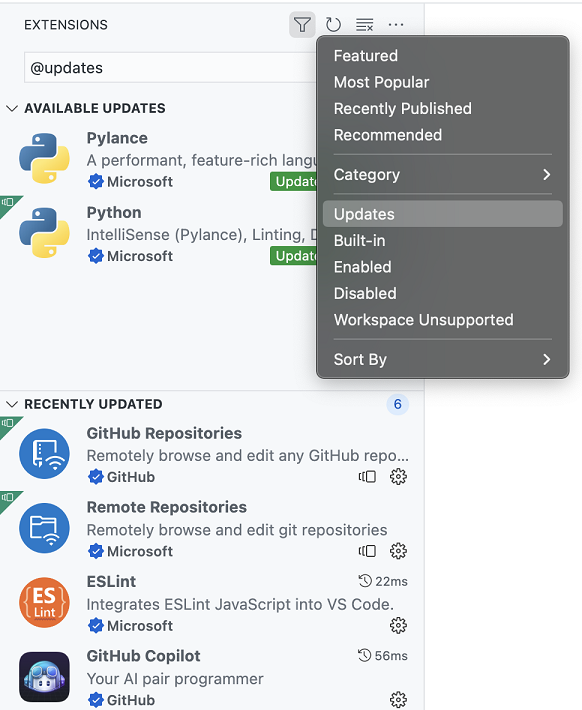
VS Code 现在在“扩展”视图中“更新”的“最近更新”部分中显示过去 7 天内更新的扩展。

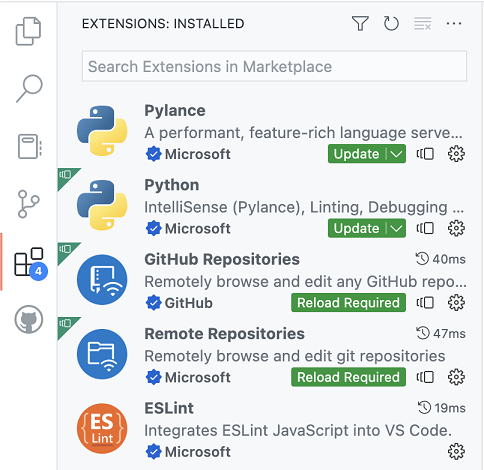
需要注意的扩展
VS Code 现在显示需要注意的扩展,排序到“扩展”视图的默认“已安装”部分的顶部。这包括有待更新或已更新或禁用且需要 VS Code 重新加载的扩展。

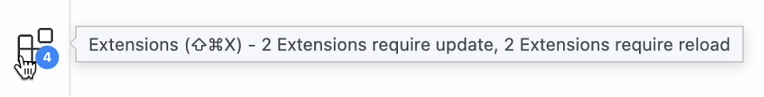
活动栏中的扩展程序图标上的徽章现在显示需要注意的扩展程序的数量。

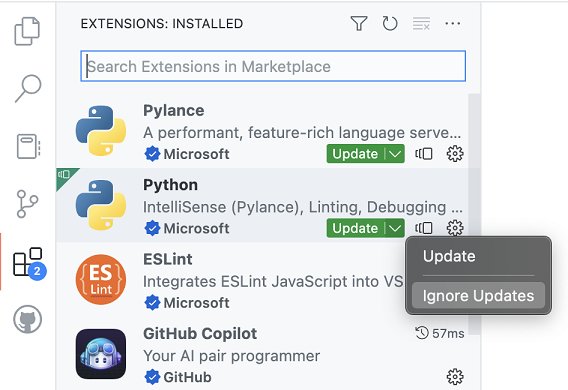
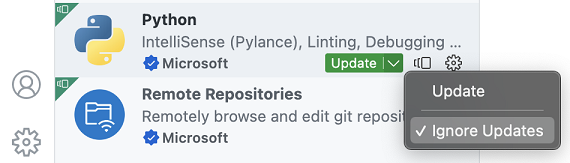
忽略扩展的更新
现在,您可以通过单击“更新”下拉菜单中的“忽略更新”按钮来忽略扩展的更新。这将从需要注意的扩展列表中删除该扩展。

您可以通过取消选中相同的“忽略更新”按钮来撤消此操作。

请注意,安装特定版本的扩展(通过Install Another Version)也会忽略该扩展的更新。
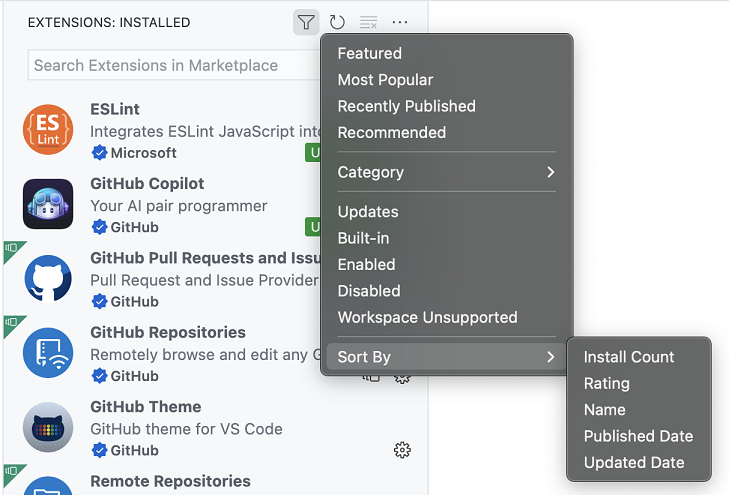
已安装扩展的排序
您现在可以按安装计数、评级、名称、发布日期和更新日期对已安装扩展的列表进行排序。

搜索
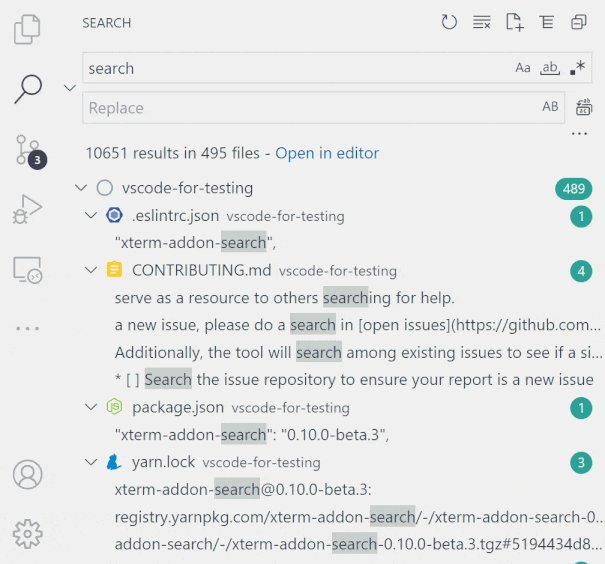
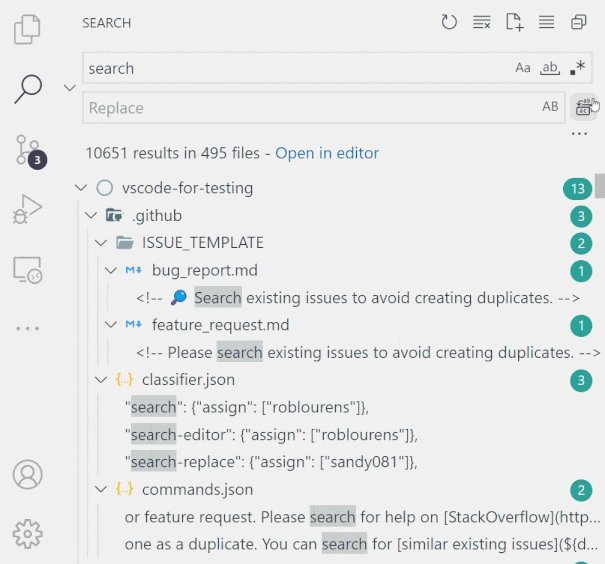
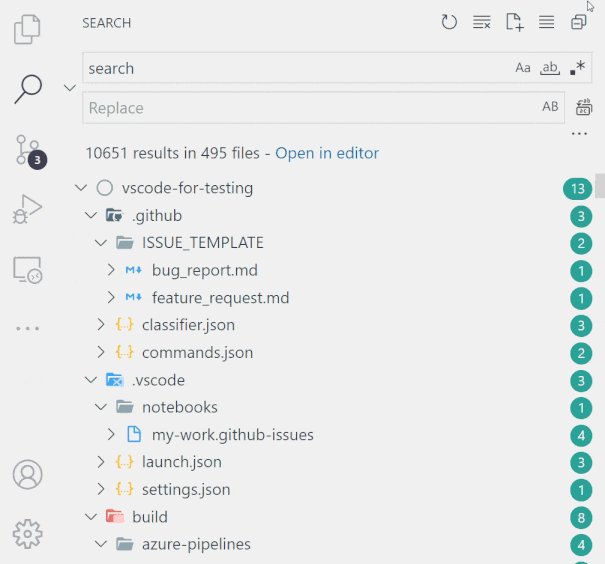
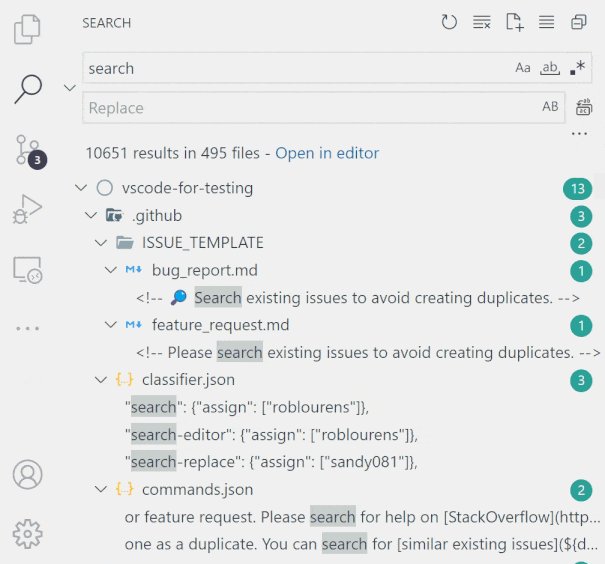
结果显示为树视图
您现在可以在树中查看搜索结果!只需单击搜索视图右上角的列表/树图标即可在列表和树视图之间切换。

主题:Night Owl Light ( vscode.dev上预览)
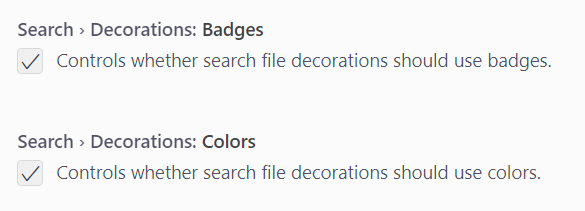
文件装饰设置
在搜索结果中,现在可以打开和关闭反映文件状态的文件名标记和颜色。设置为搜索 > 装饰:徽章( search.decorations.badges) 和搜索 > 装饰:颜色( search.decorations.colors)。

主题:Night Owl Light ( vscode.dev 上预览)
源代码控制
发现嵌套的 Git 存储库
为了解决长期存在的功能请求,在这个里程碑中,我们对存储库发现进行了更改,以添加对嵌套 Git 存储库的支持。根据嵌套存储库的位置,您可能需要修改设置git.repositoryScanMaxDepth(默认为 1 级)。
添加对带有密码短语的 SSH 密钥的支持
当使用带有密码的 SSH 密钥进行 Git 操作时,VS Code 现在将显示快速输入控件,以便您可以输入 SSH 密钥的密码。密码不会被缓存,每次执行 Git 操作时都必须输入密码。
结帐前拉
在此里程碑中,我们添加了一个新设置 ,git.pullBeforeCheckout以简化切换分支的过程。启用此设置后,如果没有传出提交,我们将从远程拉取分支并在签出之前快进分支。
存储库获取改进
对于具有多个遥控器的 Git 存储库,调用 fetch 命令现在将显示包含所有遥控器列表的快速选择。用户可以选择要获取的特定遥控器或从所有遥控器中获取。
中止合并命令
有一个新命令Git: Abort Merge可以中止当前正在进行的合并操作。
终端
终端快速修复
我们开始推出一项由 shell 集成提供支持的新功能,称为“快速修复”。此功能带有音频提示支持。启用它会audioCues.terminalQuickFix发出声音指示,表明有可用的修复。
当命令映射到用户可能执行的一组操作并且可以通过编辑器中使用的相同键绑定Ctrl+ 激活时,可以使用快速修复。或Cmd+。。
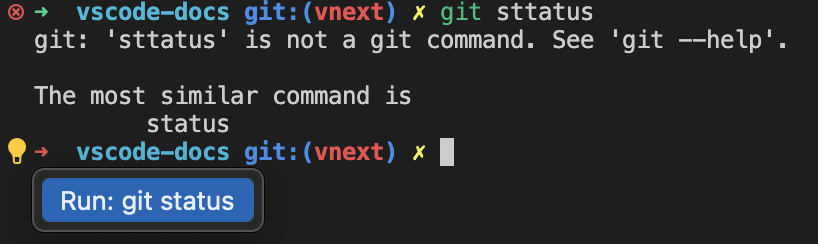
以下是最初支持的快速修复:
Git类似命令
当 Git 命令输入错误时,快速修复会建议类似的命令。

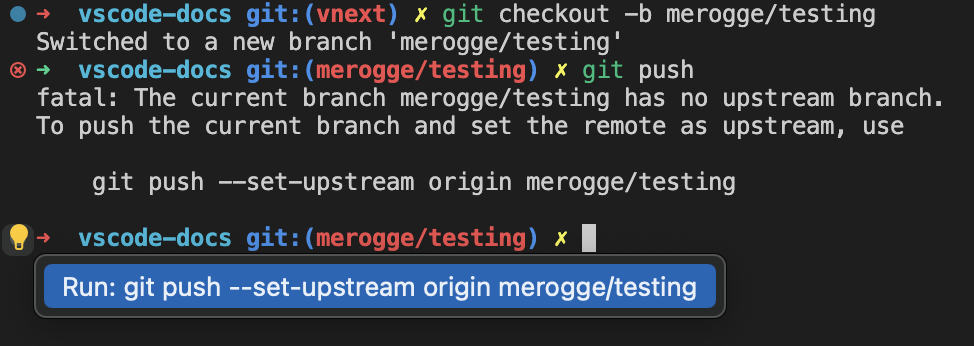
Git 设置上游
当git push执行并且没有上游远程时,快速修复建议使用上游远程参数进行推送。

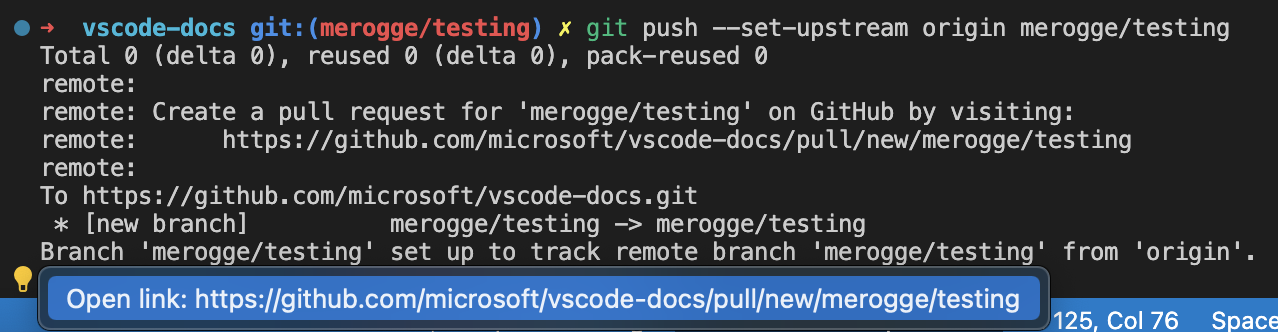
Git 创建 PR
当分支首次推送到远程时,快速修复建议打开链接以创建 PR。

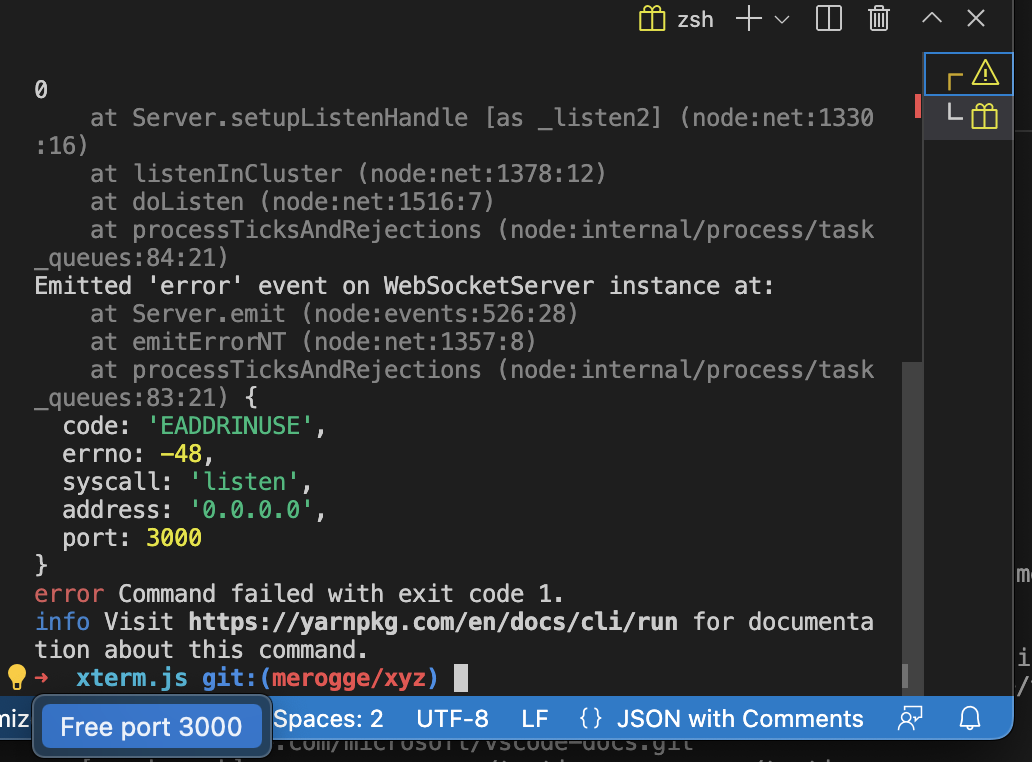
自由港
当使用已在使用的端口启动服务器时,快速修复会提供终止进程并释放端口的操作。

Shell 集成改进
对 shell 集成进行了以下改进:
- 如果该行有内容(或者无法可靠地确定),运行最近的命令并转到最近的目录现在将清除该行。
- 删除了 bash 脚本对
$PREFIX环境变量的使用,这可能与某些构建工具发生冲突。 - 完善了 zsh 脚本以修复一些边缘情况
$ZDOTDIR。 - 在多个用户共享的计算机上更好地处理 zsh shell 集成。
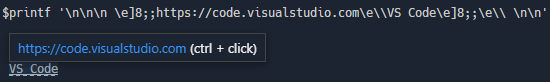
超链接支持
现在支持从终端中运行的应用程序发送的超链接。这些允许呈现一个指向 URL 并带有虚下划线的标签:

以下是如何编写带有标签“VS Code”的链接的示例,该标签指向https://vscode.github.net.cn:
printf '\e]8;;https://vscode.github.net.cn\e\\VS Code\e]8;;\e\\'
或者更一般地说:
\x1b]8;; <URL> \x1b\ <Label> \x1b]8;;\x1b\'
VT 功能支持
此版本支持以下 VT 转义序列:
DECRQM:ANSI 和 DEC 私有模式报告 (CSI Ps $ p) - 此序列允许程序查询终端所处的各种模式,例如环绕或括号粘贴模式。DECSCA:保护属性(CSI Ps " q) - 该属性确定是否DECSED可以DECSEL删除内容。
音频铃声
音频铃声现在可以在终端中使用,并且可以通过 启用terminal.integrated.enableBell。
终端文档
终端文档已被重构并移至VS Code 网站上自己的目录中。
现在有特定于以下主题的主题:
- 终端基础知识- 快速熟悉 VS Code 集成终端。
- 终端配置文件- 了解如何通过配置文件自定义终端。
- Shell 集成- VS Code 可以提供命令状态、历史记录和快速导航等功能。
- 外观- 修改终端文本和光标样式和颜色。
- 高级- 对自定义键绑定以及 Unicode 和表情符号字符的高级支持。
希望您在需要时能够轻松找到正确的文档。
任务
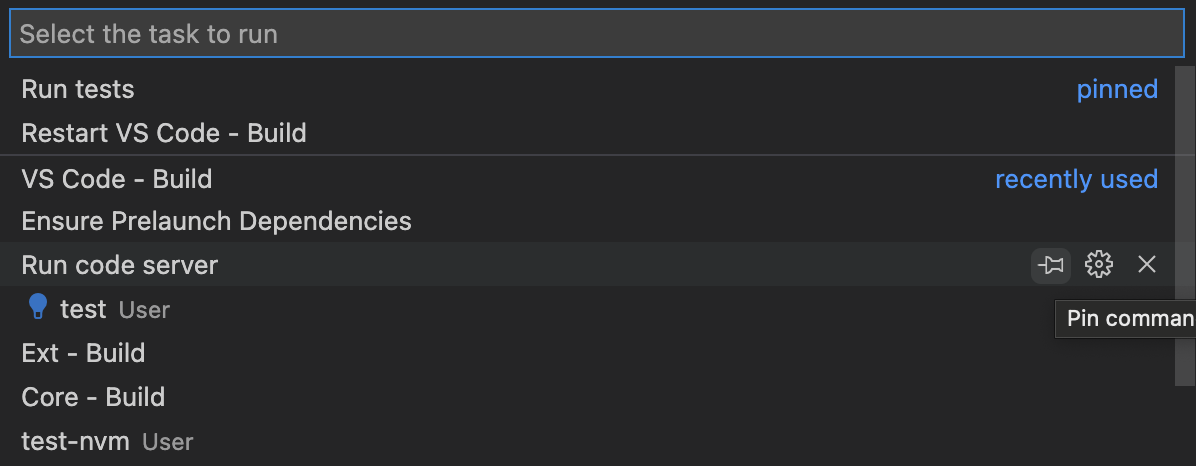
固定运行任务条目
可以将任务固定在任务:运行任务列表中,以便更快、更轻松地访问。

任务完成音效
任务完成后会发出声音,以启用多任务处理并提高可访问性。通过设置配置音频提示audioCues.taskCompleted。
语言
Markdown 链接验证
使用 Markdown 时,很容易错误地添加无效的文件链接或图像引用。也许您忘记了文件名使用了-(破折号)而不是_(下划线),或者您链接到的文件可能已移动到其他目录。通常,您只有在查看 Markdown 预览或发布后才会发现这些错误。VS Code 的新 Markdown 链接验证可以帮助捕获这些错误。
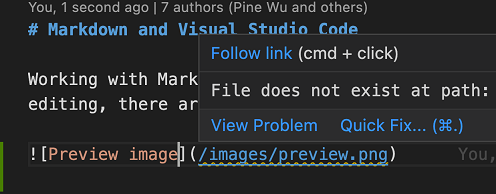
首先,设置"markdown.validate.enabled": true. VS Code 现在将分析指向标题、图像和其他本地文件的 Markdown 链接。无效链接将被报告为警告或错误。

VS Code 甚至可以捕获其他 Markdown 文件中特定标头的无效链接!
您可以使用一些设置来自定义链接验证:
markdown.validate.fileLinks.enabled- 启用/禁用本地文件链接的验证:[link](/path/to/file.md)markdown.validate.fragmentLinks.enabled- 启用/禁用当前文件中标题链接的验证:[link](#_some-header)markdown.validate.fileLinks.markdownFragmentLinks- 启用/禁用其他 Markdown 文件中标题链接的验证:[link](other-file.md#some-header)markdown.validate.referenceLinks.enabled- 启用/禁用参考链接的验证:[link][ref]。markdown.validate.ignoredLinks- 跳过验证的链接全局列表。如果您链接到磁盘上不存在但在 Markdown 发布后确实存在的文件,这非常有用。
尝试一下,让我们知道您对新功能的看法!
提取到 Markdown 的链接定义
参考链接使您可以轻松地在 Markdown 源代码中多次使用相同的链接:
This [link][example-link] and [this link][example-link] both point to the same place!
[example-link]: http://example.com
这很方便,因为您只需更改文件中的一个位置即可更新两个链接。
新的提取到链接定义重构可帮助您将现有 Markdown 链接转换为链接定义和参考链接。此重构将转换当前文档中出现的所有链接。例如,对于 Markdown 文档:
[Markdown](https://daringfireball.net/projects/markdown/) and you: Adventures in [Markdown linking](https://daringfireball.net/projects/markdown/)!
在任一链接上运行Extract 以链接定义https://daringfireball.net/projects/markdown/将导致:
[Markdown][md] and you: Adventures in [Markdown linking][md]!
[md]: https://daringfireball.net/projects/markdown/
运行重构后,VS Code 将提示您输入链接定义的名称。在上面的例子中,我们输入了md.
在 Markdown 中组织链接定义
Markdown 文件的新组织链接定义 代码操作( source.organizeLinkDefinitions) 会将所有链接定义分组到文件底部,按字母顺序对它们进行排序,并删除任何未使用的链接定义。这可以使用Source Action命令运行。
例如,在 Markdown 源中:
Some [link][example] and an image:
![An image of a cat][cat-gif]
[example]: http://example.com
[cat-gif]: /keyboard-cat.gif
[some unused link]: http://example.com/file2
运行组织链接定义将
Some [link][example] and an image:
![An image of a cat][cat-gif]
[cat-gif]: /keyboard-cat.gif
[example]: http://example.com
请注意如何some unused link删除未使用的定义以及如何按字母顺序对剩余定义进行排序。
CSS / LESS / SCSS
CSS 语言支持现在可以理解@property和@layer at 规则。
笔记本电脑
笔记本 JavaScript 输出现在作为模块进行评估
笔记本中的 JavaScript 输出现在被视为模块。这意味着在输出中声明的变量将不再泄漏到其他输出中(对于const变量,甚至可能阻止运行具有冲突变量名称的其他输出)。
这也意味着您现在可以import在 JavaScript 输出内部使用:
%%javascript
import { myFunction } from './myModules.js';
console.log(myFunction());
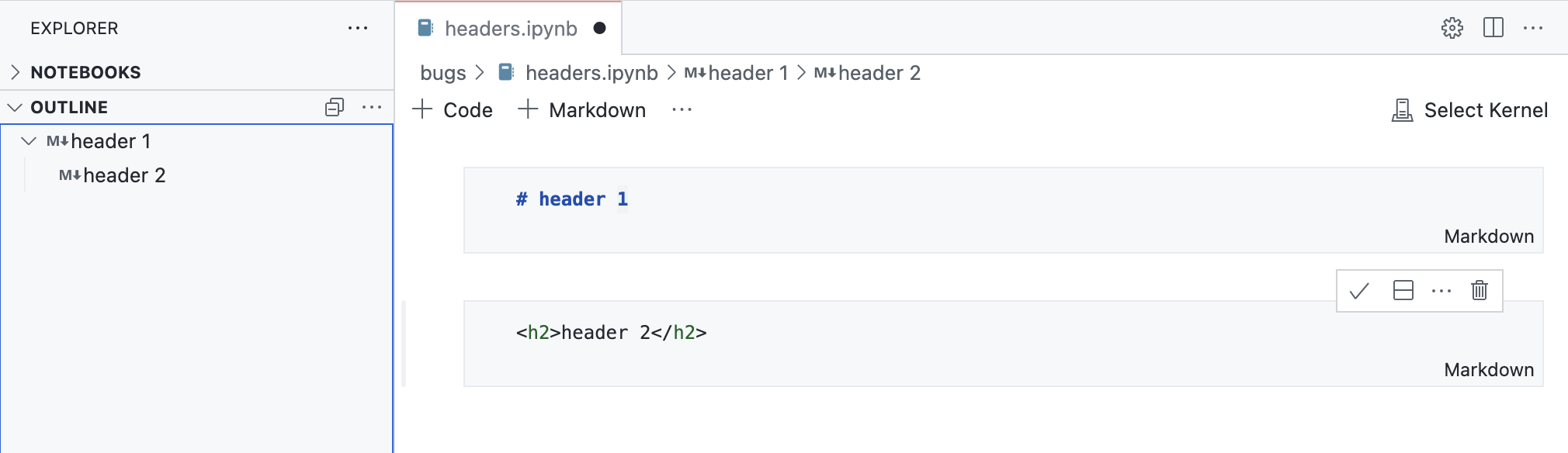
笔记本大纲中支持的 HTML 标题
现在可以在笔记本大纲视图中检测并呈现 Markdown 单元格中的 HTML 标题。

VS Code 网页版
浏览器多功能框中的“代码”
现在有一个Chrome/Edge 浏览器扩展,可以更轻松地在vscode.dev中打开 GitHub 存储库。
开始:
- 从 Chrome 网上应用店安装扩展程序。
- 在浏览器搜索栏中输入
code以激活多功能框。 - 按名称搜索 GitHub 存储库并按Enter。建议是根据您的浏览器搜索历史记录填充的,因此如果您想要的存储库没有出现,您也可以输入完全限定名称
<owner>/<repo>来打开它,例如microsoft/vscode。
在下面的视频中,用户通过键入microsoft/vscode来打开存储库。vscode.devcode vscode
该扩展的灵感来自Goto GitHub Repo Chrome 扩展,该扩展由前 VS Code 团队成员Pine Wu创建。
切换开发环境时随身携带所做的更改
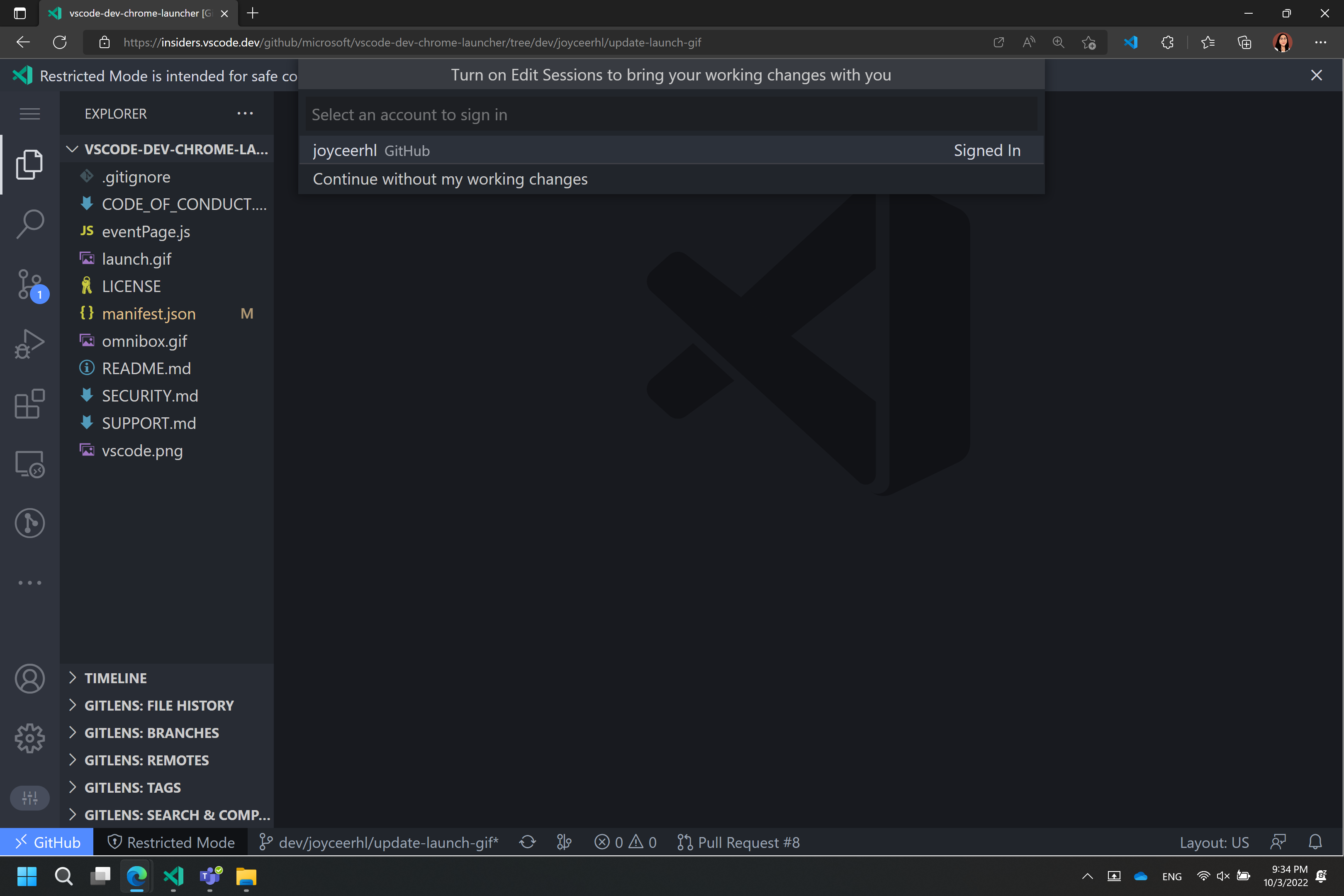
当您浏览 GitHub 或 Azure Repos 存储库(例如https://vscode.dev/github/microsoft/vscode )时,可以使用“继续工作”命令选择与存储库一起使用的不同开发环境。
以前,如果虚拟工作区中有未提交的更改,则需要将它们推送到 GitHub 或 Azure Repos 才能在其他地方查看它们。在此里程碑中,我们将编辑会话集成添加到“继续工作”功能中,以便您未提交的更改自动传送到您的目标开发环境,例如 GitHub 代码空间:
在下面的视频中,用户在使用 VS Code for Web 时对 JavaScript 文件所做的更改将在他们创建并切换到新的 GitHub 代码空间中工作时应用。
在此版本中,第一次使用“继续处理”处理未提交的更改时,您可以选择使用“编辑会话”将编辑内容带到所选的开发环境中,该环境使用 VS Code 服务来存储待处理的更改。这些更改一旦应用于您的目标开发环境,就会从我们的服务中删除。如果您选择继续而不进行未提交的更改,则以后可以随时通过配置设置来更改此首选项"workbench.editSessions.continueOn": "prompt"。

当您使用 VS Code for the Web 时,当您在以下位置使用“继续工作”时,未提交的更改将随身携带:
- GitHub Codespaces 中的新云托管环境
- GitHub 存储库的新本地克隆
- 具有相同虚拟 GitHub 存储库的本地 VS Code 实例
当您将桌面 VS Code 与远程存储库扩展一起使用时,当您在以下位置使用“继续工作”时,未提交的更改将随身携带:
- GitHub Codespaces 中的云托管环境(可通过GitHub Codespaces扩展获得)
- GitHub 存储库的新本地克隆
- 容器卷中 GitHub 存储库的新克隆(可通过Dev Containers扩展获得)
- https://vscode.dev
- 包含存储库克隆的现有本地文件夹
问题报告
将问题的阈值提高到 7500 个字符
使用内置问题报告器报告 VS Code 或扩展的问题时,用于在 github.com 上打开问题的 URL 中的字符数有限制。如果您达到此限制,您将在问题正文中看到一条消息,内容为We have written the needed data into your clipboard because it was too large to send. Please paste.。不幸的是,一些用户没有注意到该消息,并且忘记将数据粘贴到问题正文中。
这个里程碑,我们将门槛提高到 7500 个字符。这是因为:
- 不再支持某些对 URL 中的字符数有硬性限制的浏览器 (EOL)。
- GitHub 对 URL 中的字符数有自己的限制。
这几乎使 URL 中包含的字符数增加了三倍,这对于大多数用户来说应该足够了,并且剪贴板消息的显示频率将降低。
与运行扩展编辑器一起使用的问题报告器
如果您使用命令Developer: Show Running Extensions打开正在运行的扩展编辑器并选择“报告问题”按钮,它将显示内置问题报告器。以前,这会将您带到 GitHub 问题并要求您粘贴,并且它在扩展存储库中造成了许多不必要的质量低劣的问题。扩展报告问题按钮现在会通过内置问题报告器,让用户提交质量扩展问题。
对扩展的贡献
远程开发
远程开发扩展允许您使用 Dev Containers 、远程计算机或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
我们已收到您对Remote - WSL和Remote - Containers扩展命名的反馈。我们的目的是Remote在它们的名称中表明您在“远程”或“单独的”WSL 发行版或 Dev Containers 中进行开发,而不是传统的本地开发。然而,这与许多人使用的“远程”的用法不同,并且可能会导致混乱(例如, Dev Containers 在我的机器上吗?)。
因此,我们更新了这些扩展中的命名和产品内命令以使其更加清晰,将它们重命名为WSL和Dev Containers。Marketplace 和文档中的扩展标识符等链接保持不变,因此您在当前使用这两个扩展时不应看到损坏。


除了重命名之外,这些扩展的功能和修复工作也在继续。您可以在远程开发发行说明中了解更多信息。
Dev Containers 功能
Dev Containers 功能可让您轻松地将预打包的功能添加到 Dev Containers 中。无论是 Git 或 Docker 等工具,还是对 Go 或 Java 等编程语言的支持,您都可以查看可用功能列表并将它们添加到您的devcontainer.json. 您还可以使用功能模板创建自己的功能以发布并与其他人共享。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。此版本的亮点包括:
- 改进了对 GitHub Enterprise Server 的支持。这包括:
- 由 VS Code 内置 GitHub Enterprise Server 身份验证提供程序提供的无 PAT 身份验证。
- 当您打开包含 Enterprise 存储库和入口的文件夹时进行自动检测以进行设置。
- 修复了 GitHub Enterprise Server 错误。
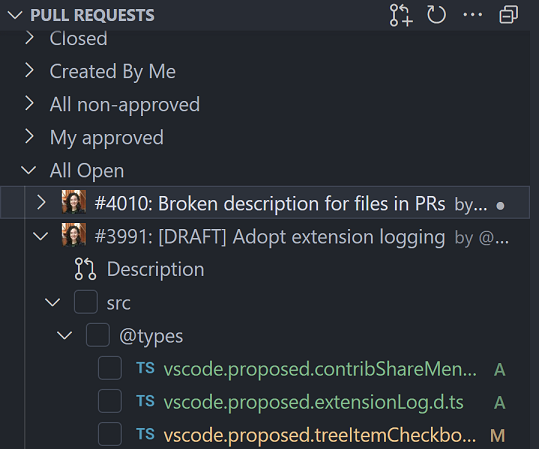
- 用于将文件标记为已查看的复选框。
查看扩展0.52.0版本的变更日志,了解其他亮点。
GitHub 问题笔记本
工作区编辑
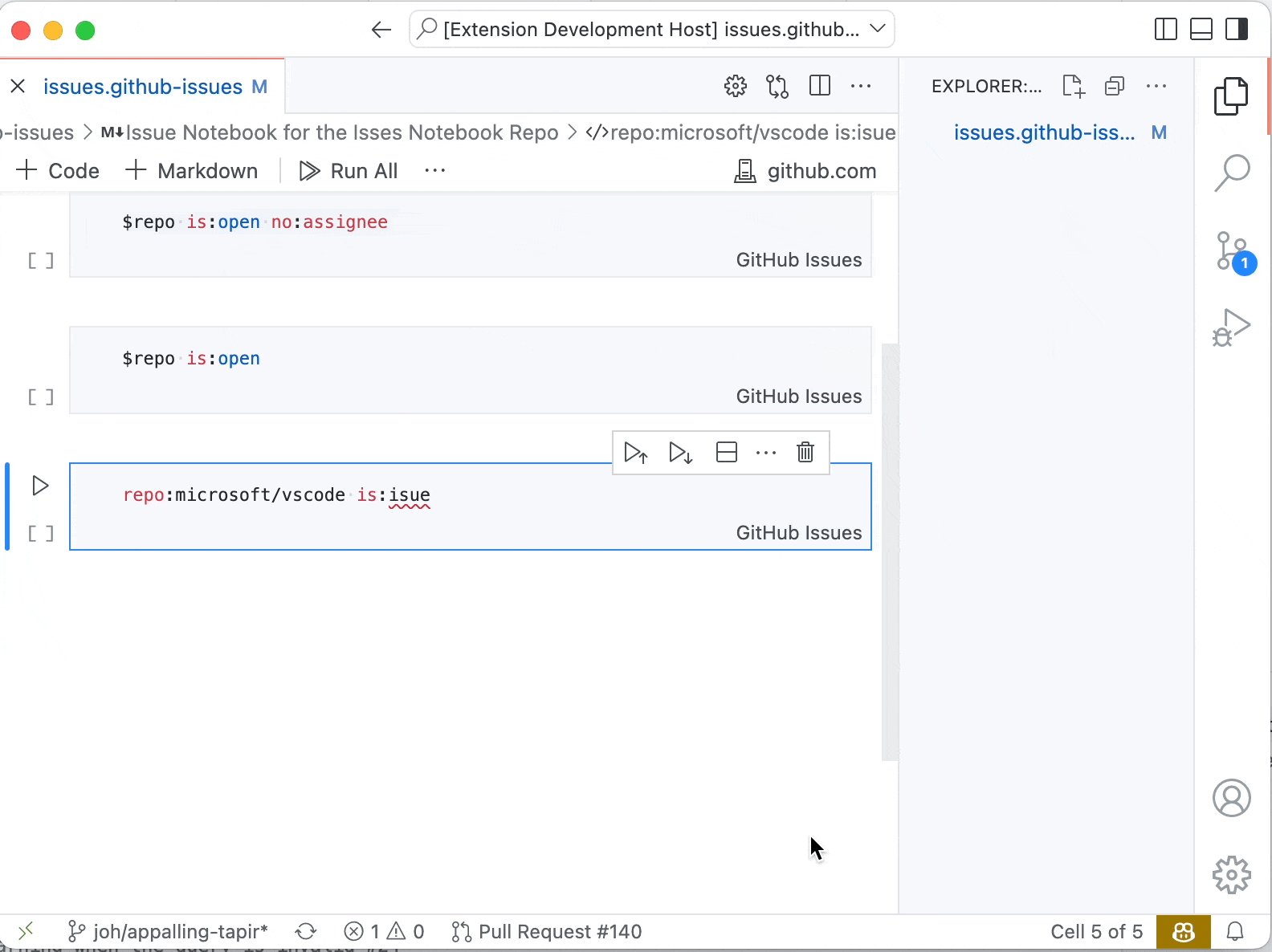
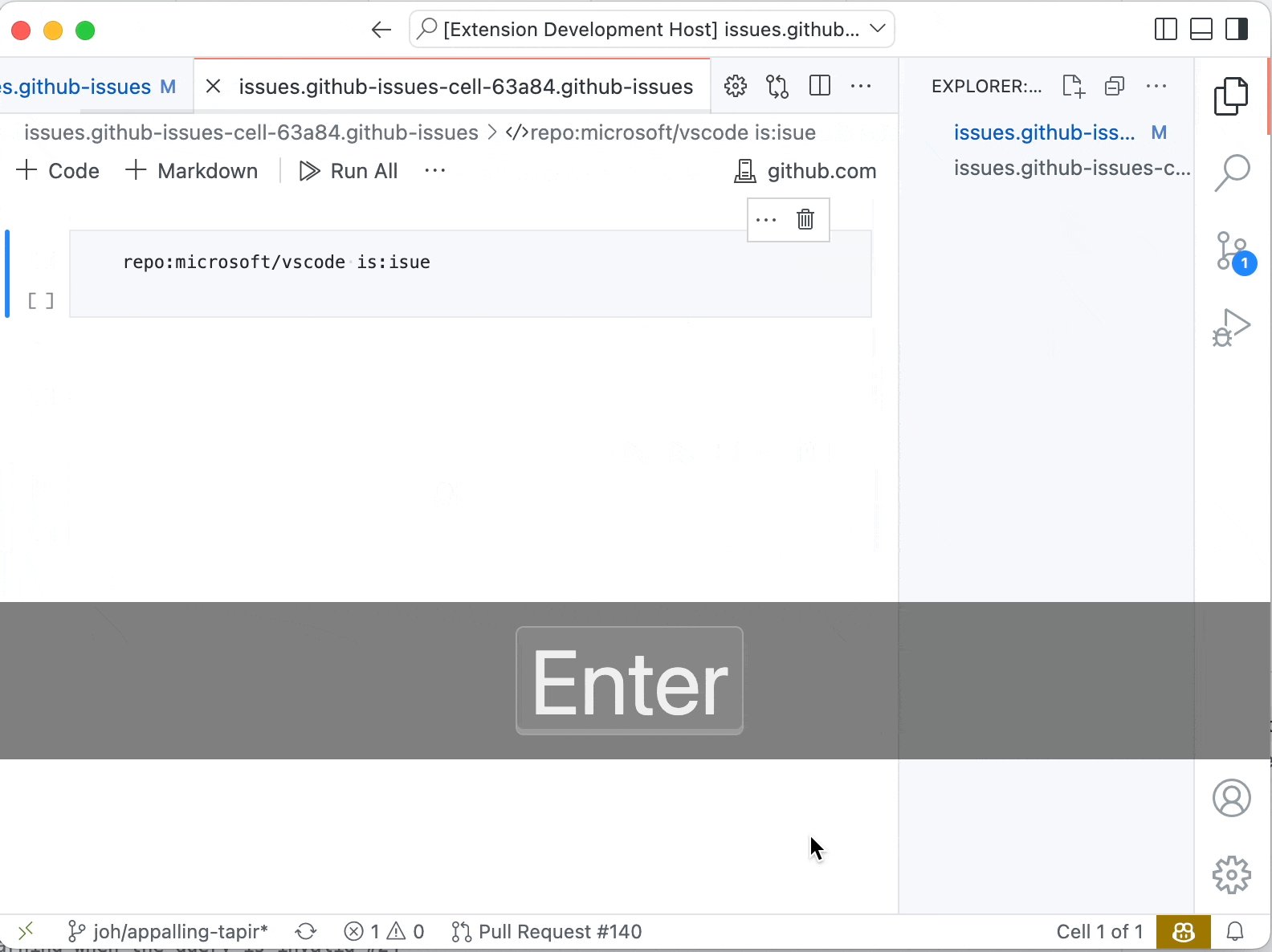
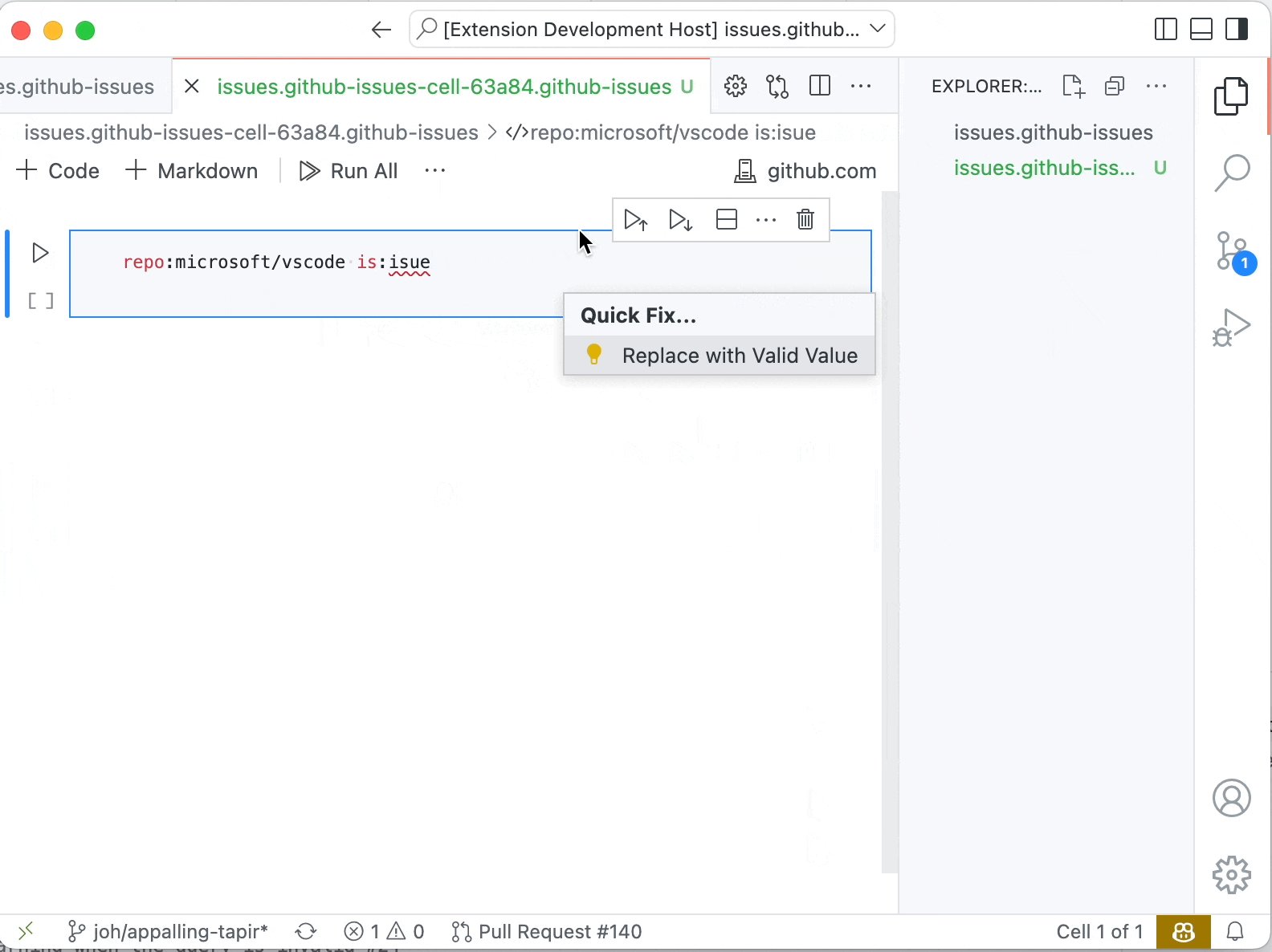
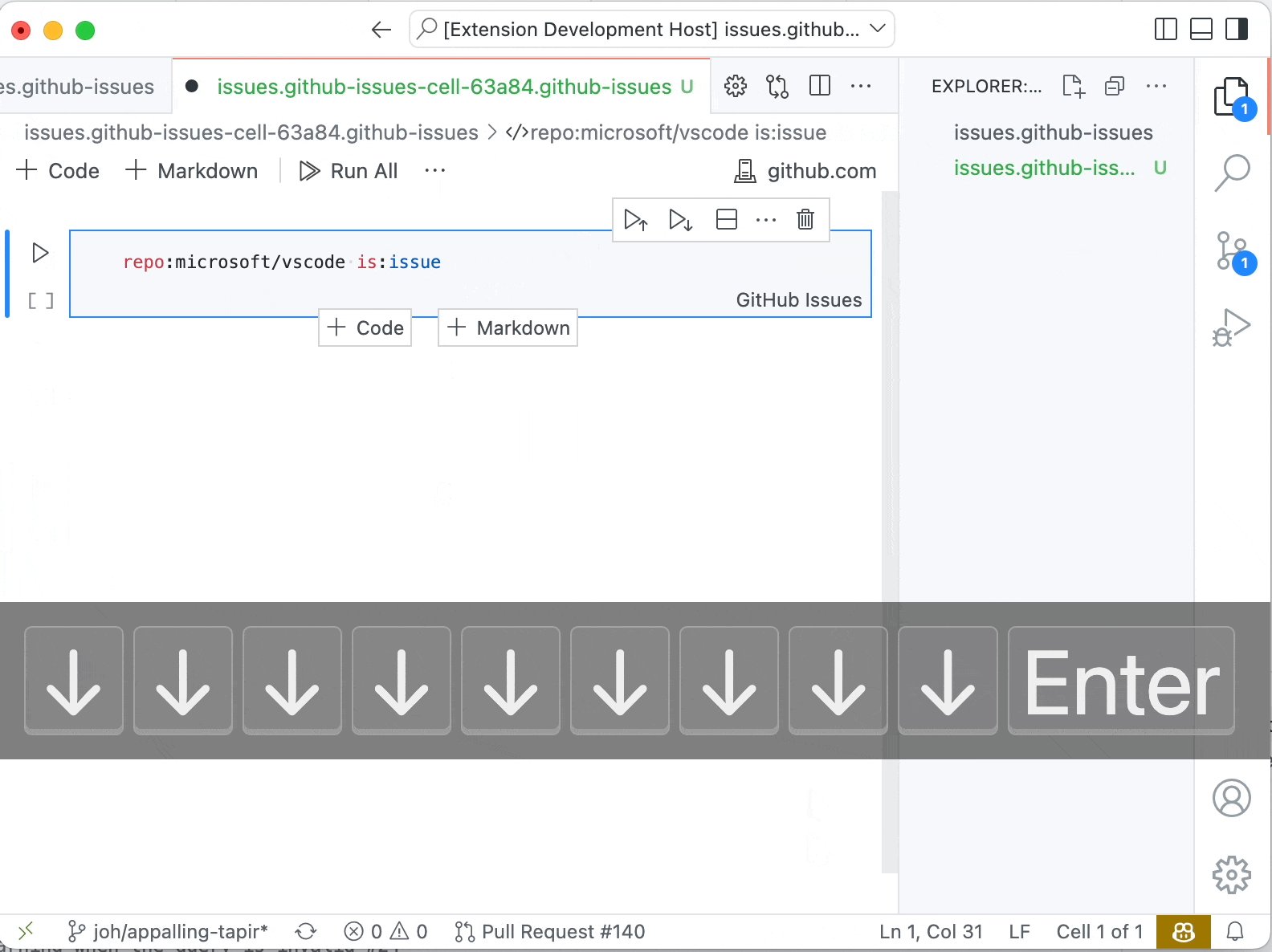
GitHub Issue Notebooks扩展展示了笔记本 API,而且也非常方便。本着这种精神,我们采用了工作区编辑 API 的最新改进。新的代码操作可以:
- 将单元格移动/复制到新笔记本中。
- 允许您使用 OR 语句拆分单元格。
label:bug使用片段编辑将合格值提取到变量中。- 针对值设置错误的基于片段的快速修复。

本土化
该扩展现已完全本地化为 VS Code 支持的 13 种语言。它也是第一个使用新的Localization API进行本地化的扩展,这意味着本地化适用于桌面和 Web。
朱皮特
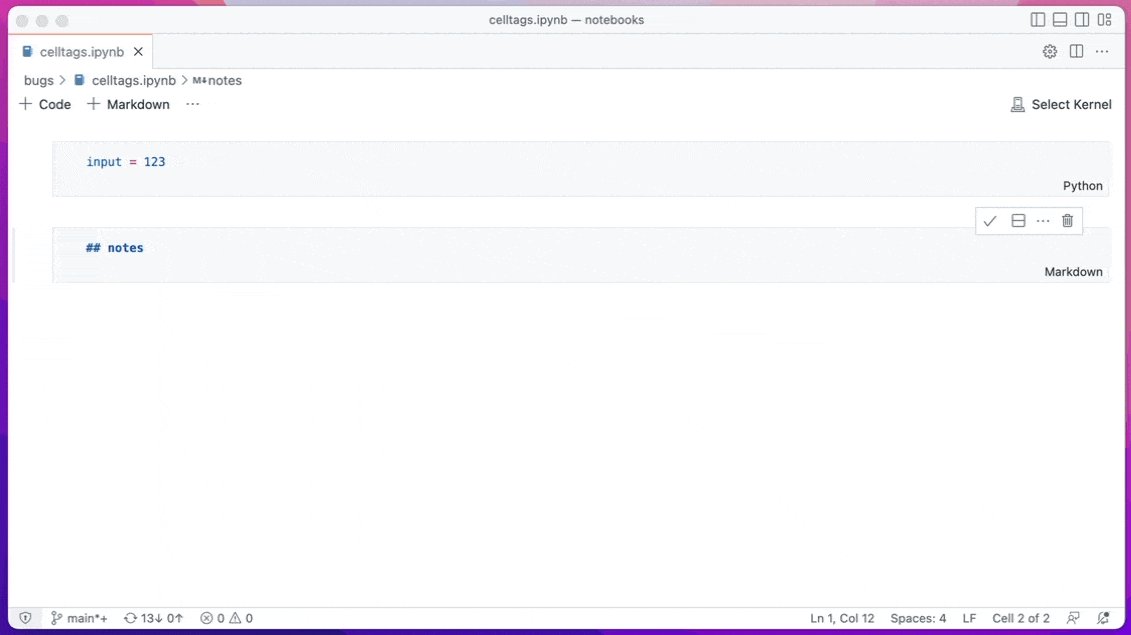
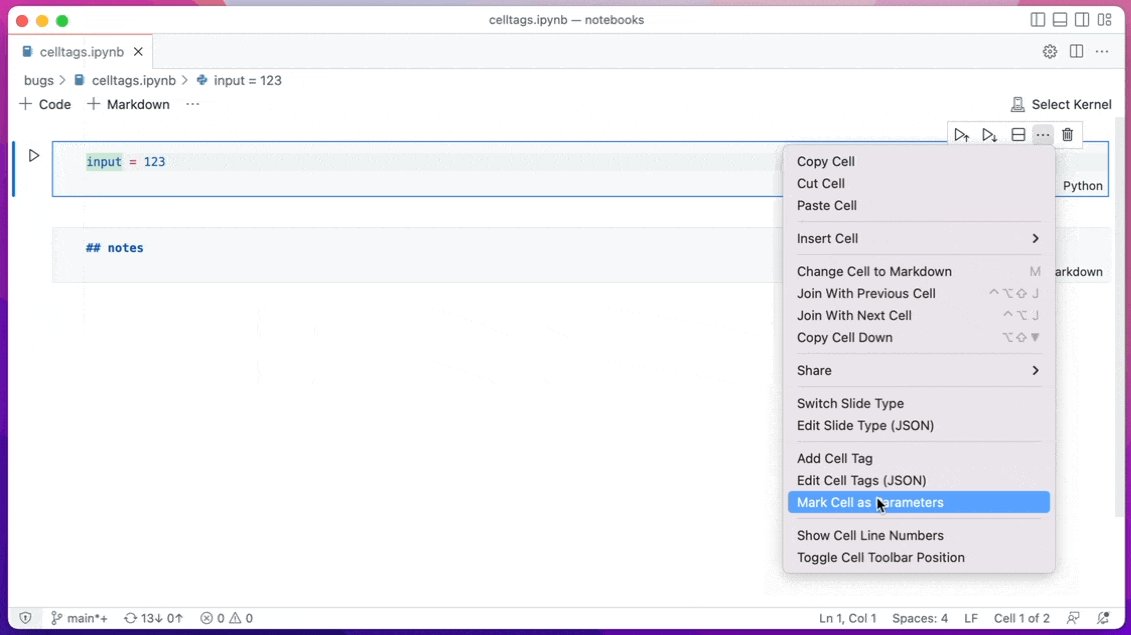
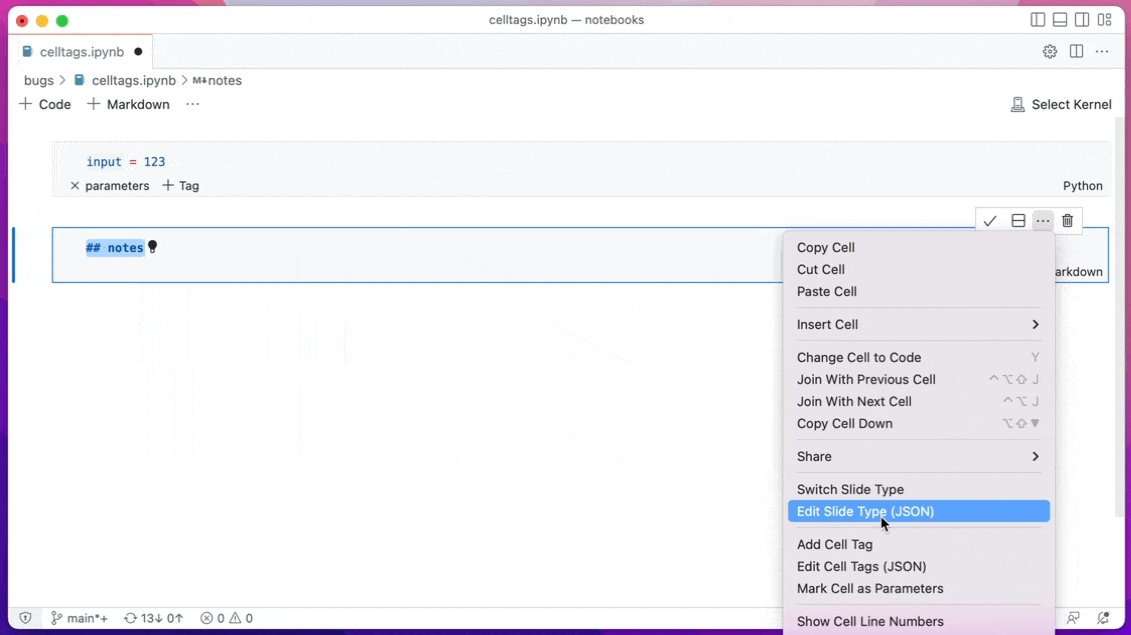
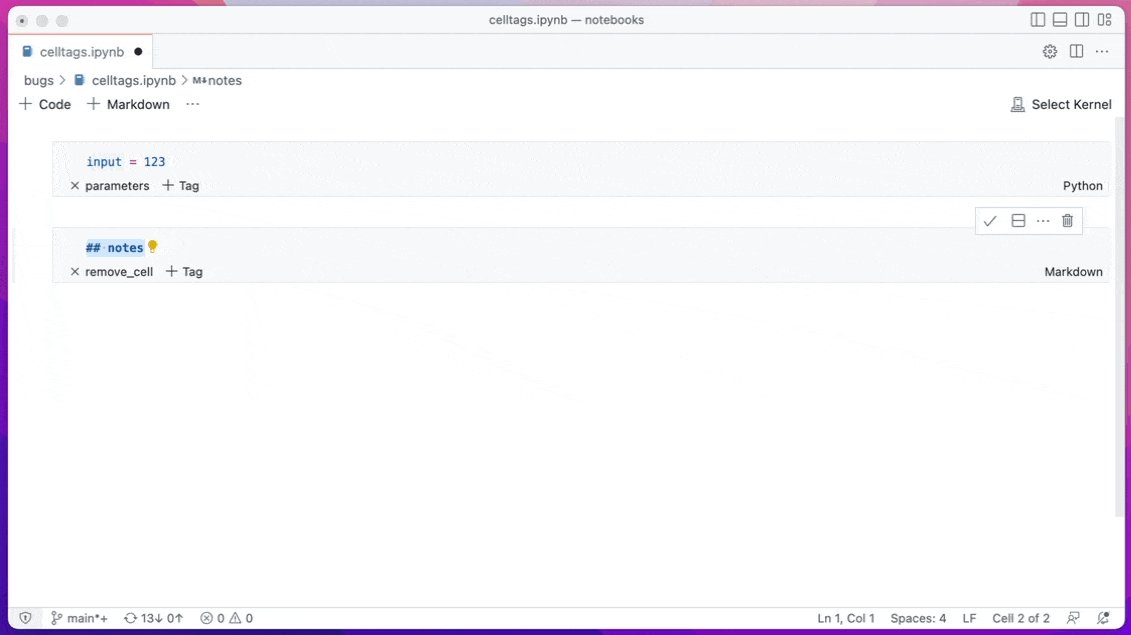
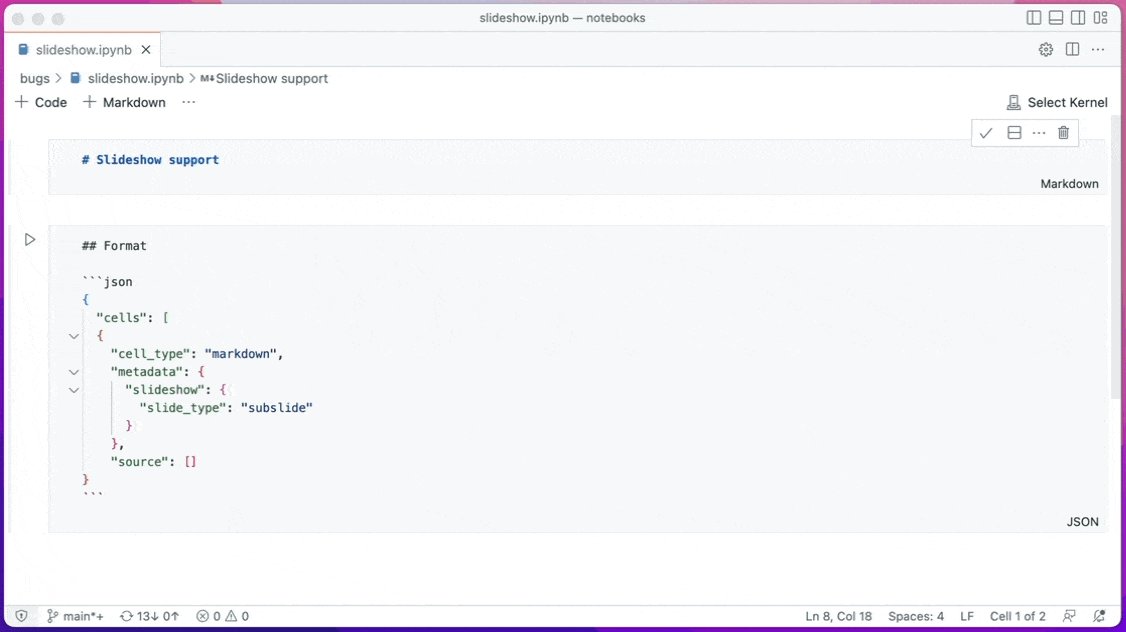
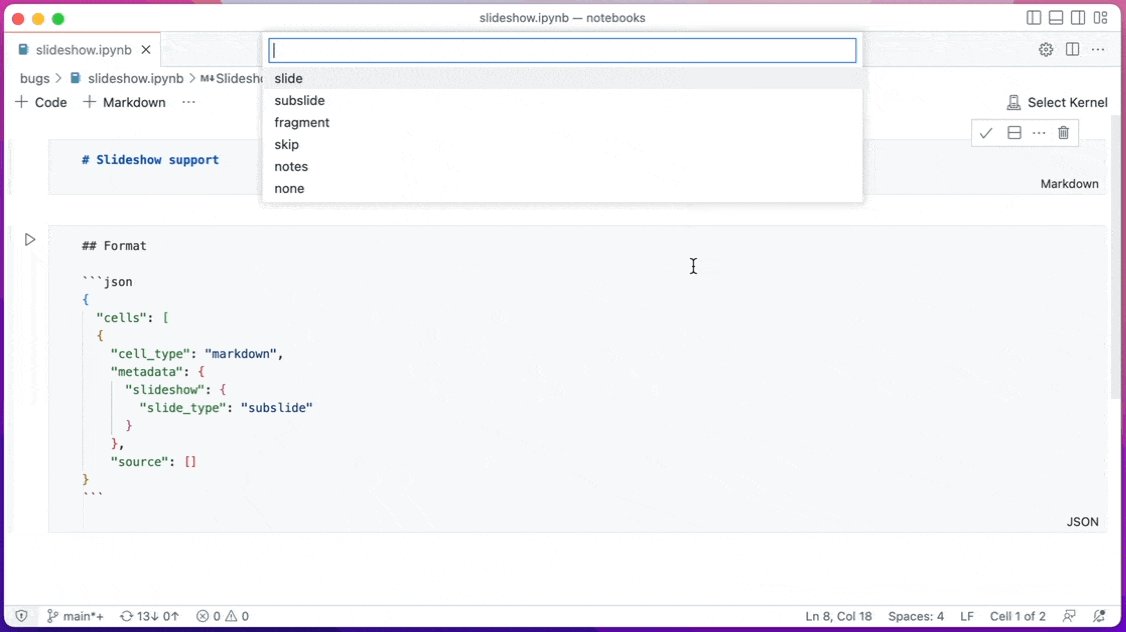
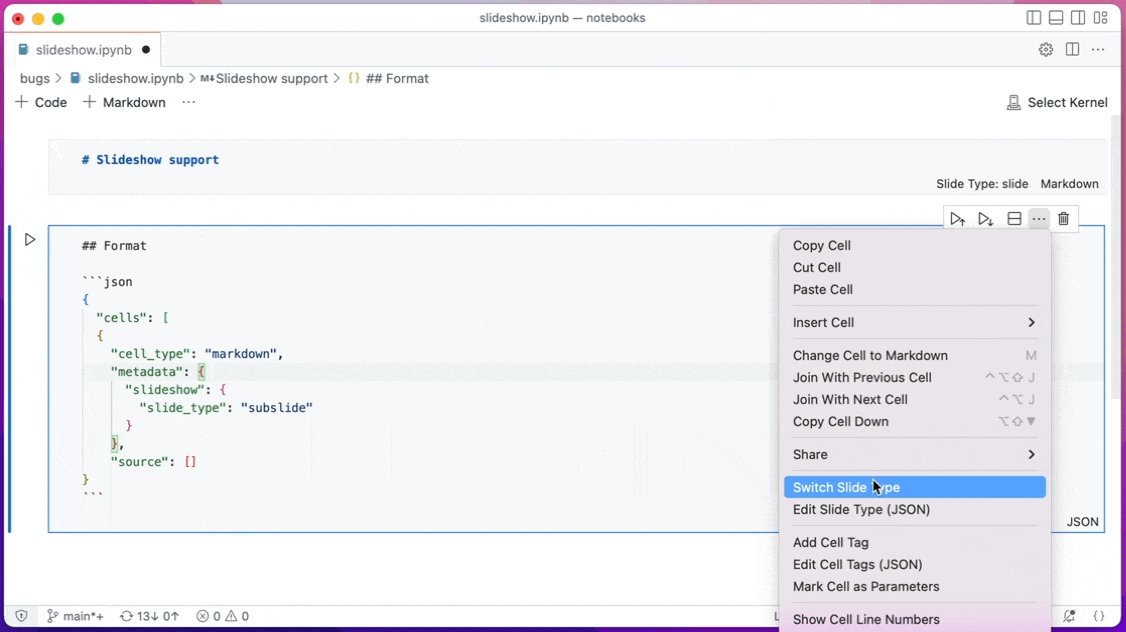
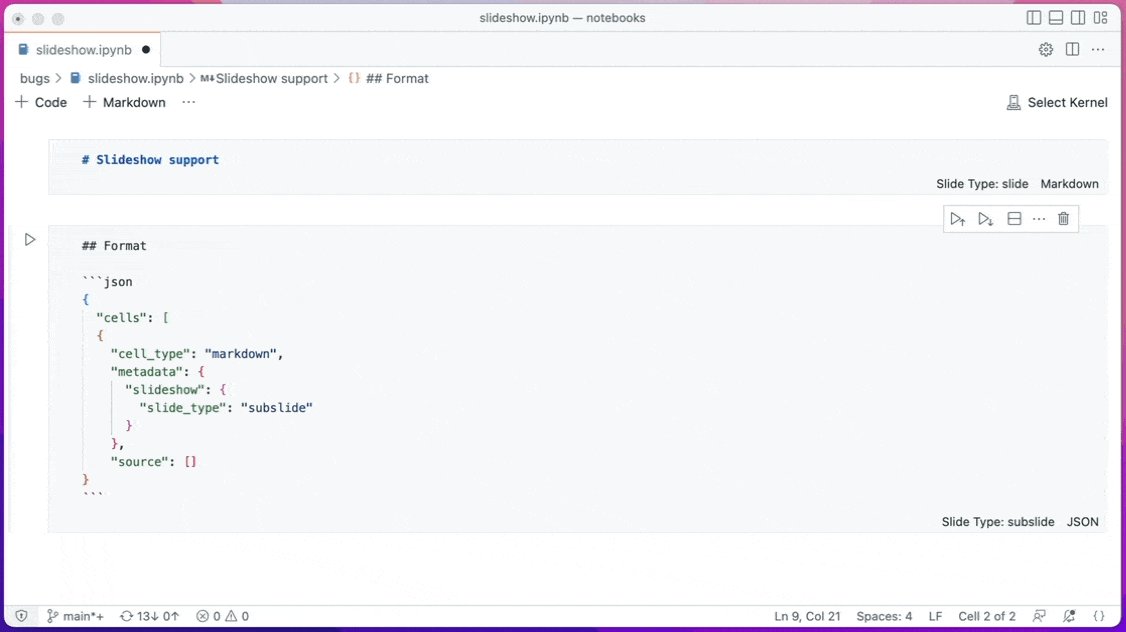
单元格标签和幻灯片编辑支持
我们现在可以直接在笔记本编辑器中编辑单元格标签和幻灯片类型,而无需打开文档的 JSON 格式。
这使我们能够参数化造纸厂的笔记本或为nbconvert自定义笔记本。

我们现在还可以直接通过命令更新笔记本单元格的幻灯片放映类型,将笔记本变成幻灯片进行演示。

上面的两个示例都使用笔记本工作区编辑 API来编辑单元格元数据。如果您对如何支持编辑其他自定义单元格元数据感兴趣,您可以从 GitHub 存储库(cell-tags、幻灯片)了解更多信息。
改进了交互窗口的命令交互
该interactive.input.focus命令现在会将焦点集中到最近使用的交互窗口的输入框。在下面的短视频中,这些命令与自定义键盘快捷键一起使用。

笔记本删除单元格命令已针对交互式窗口单元格启用,并且现在可以撤消。
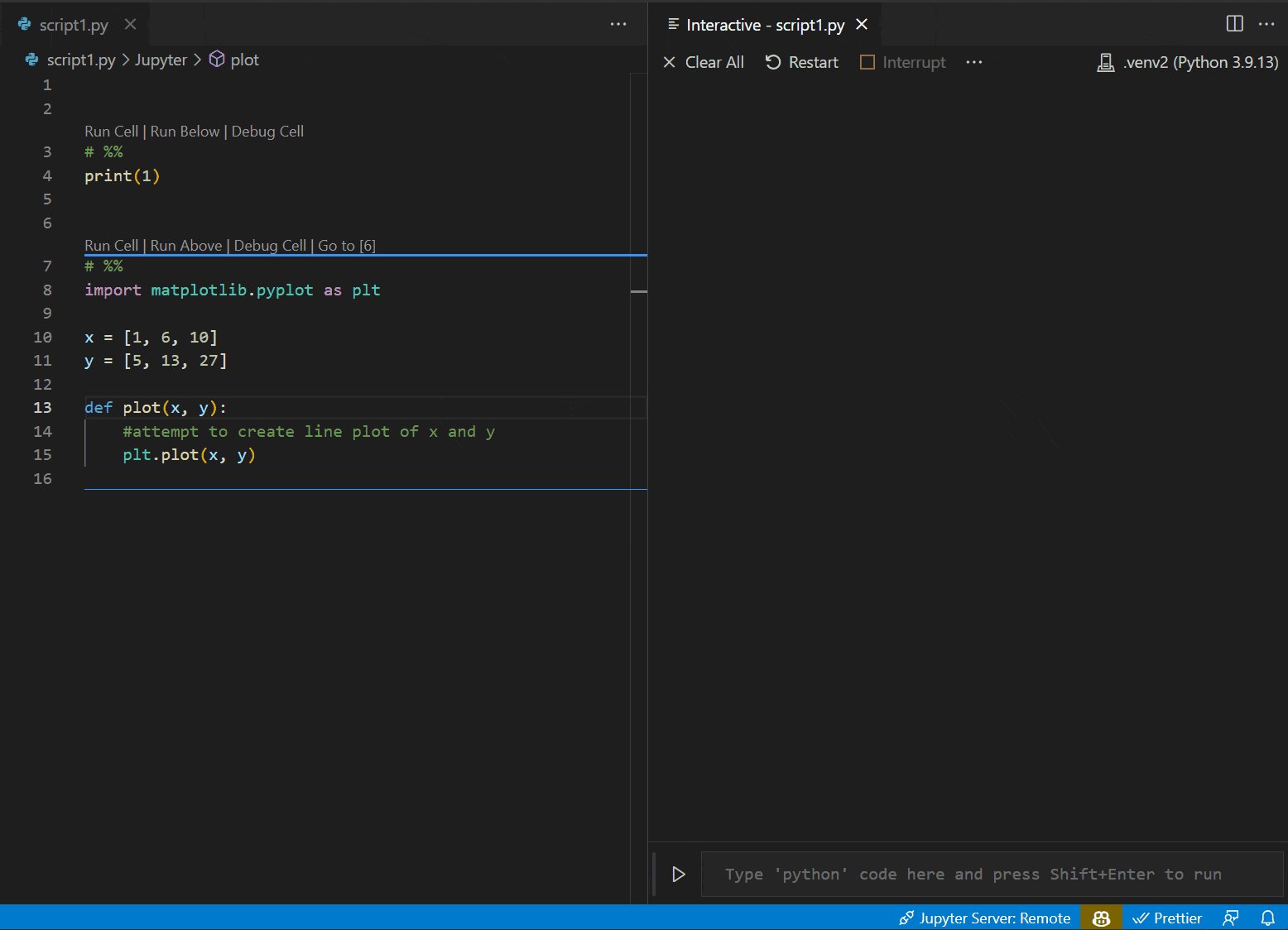
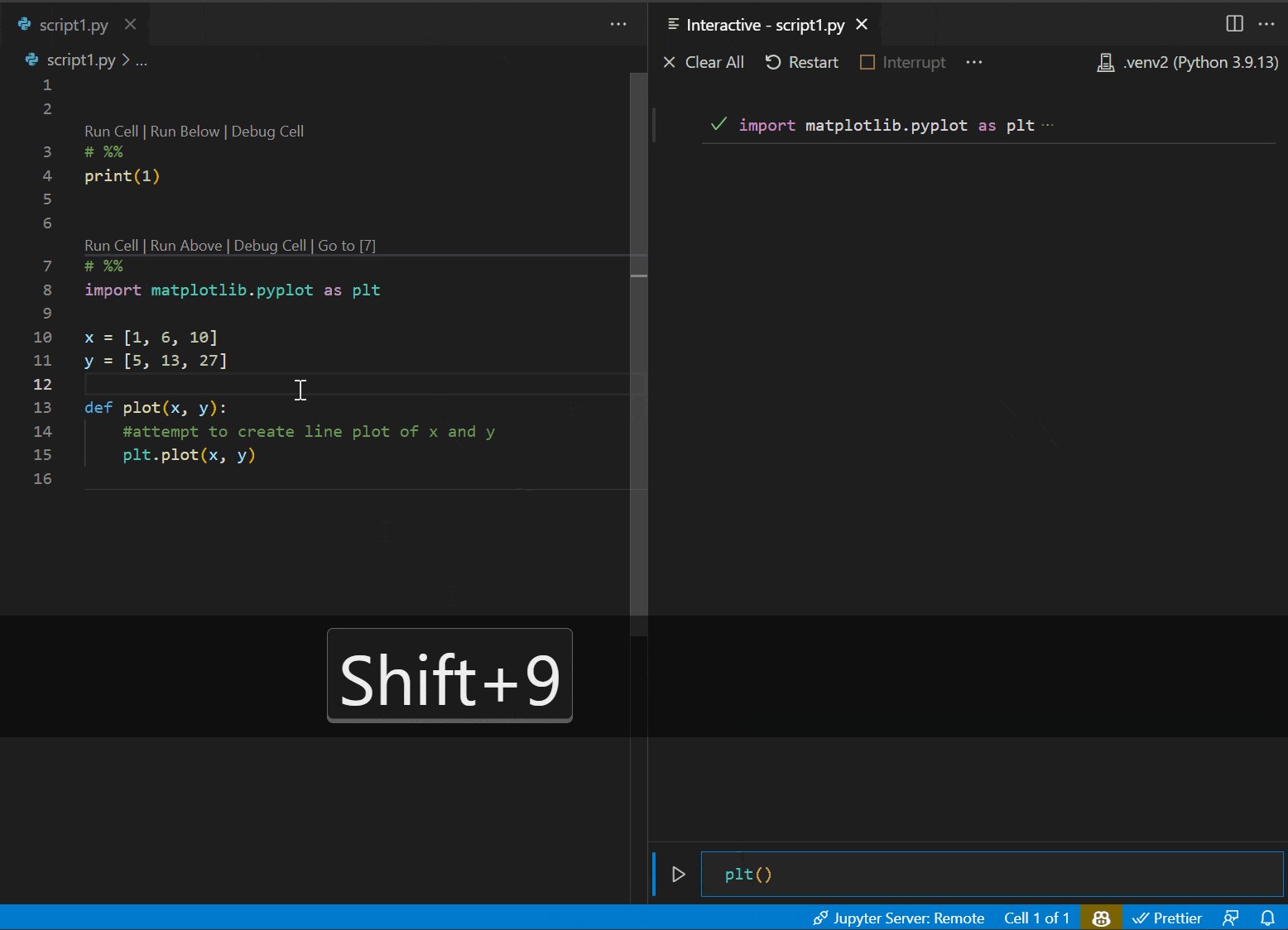
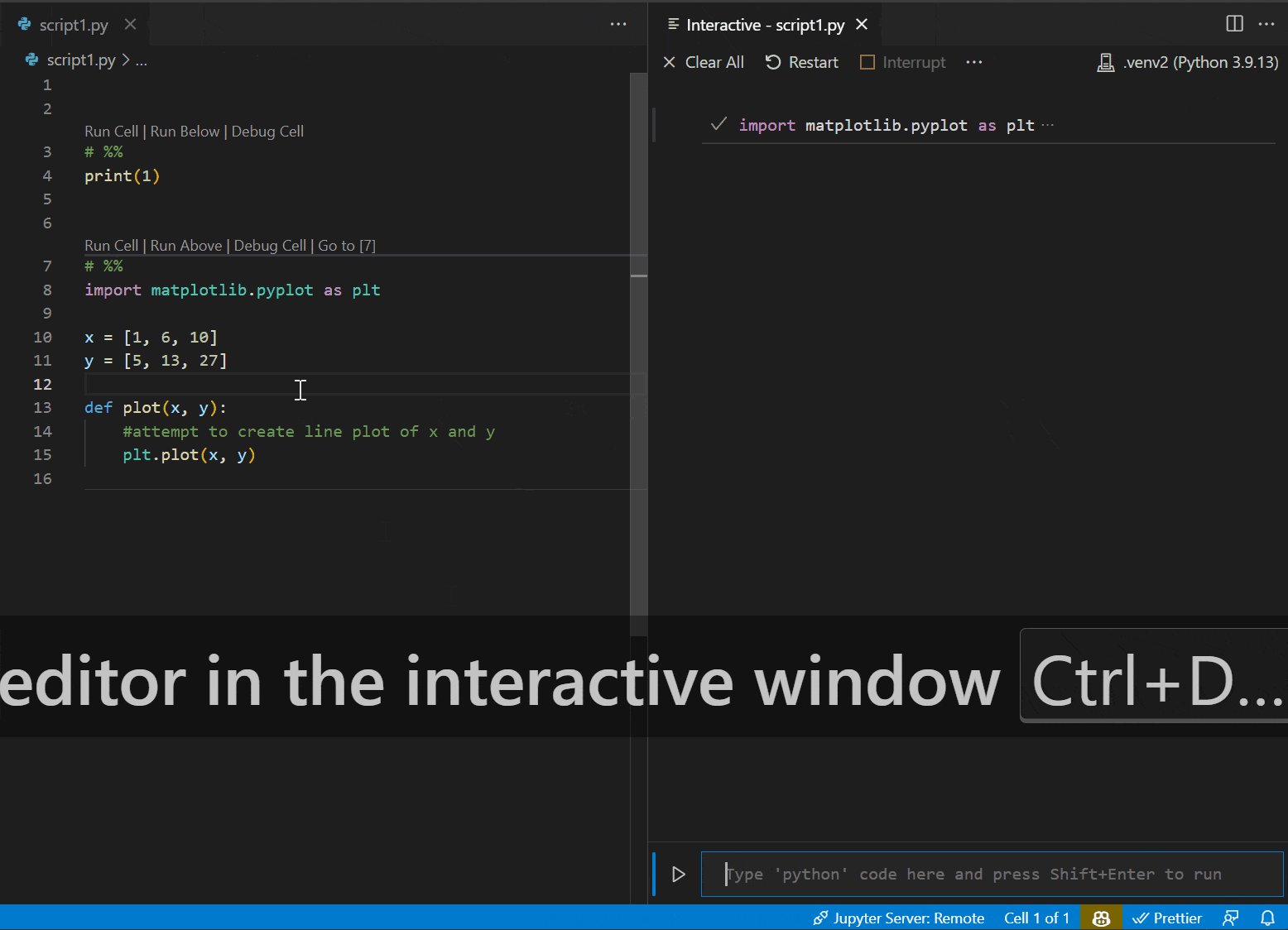
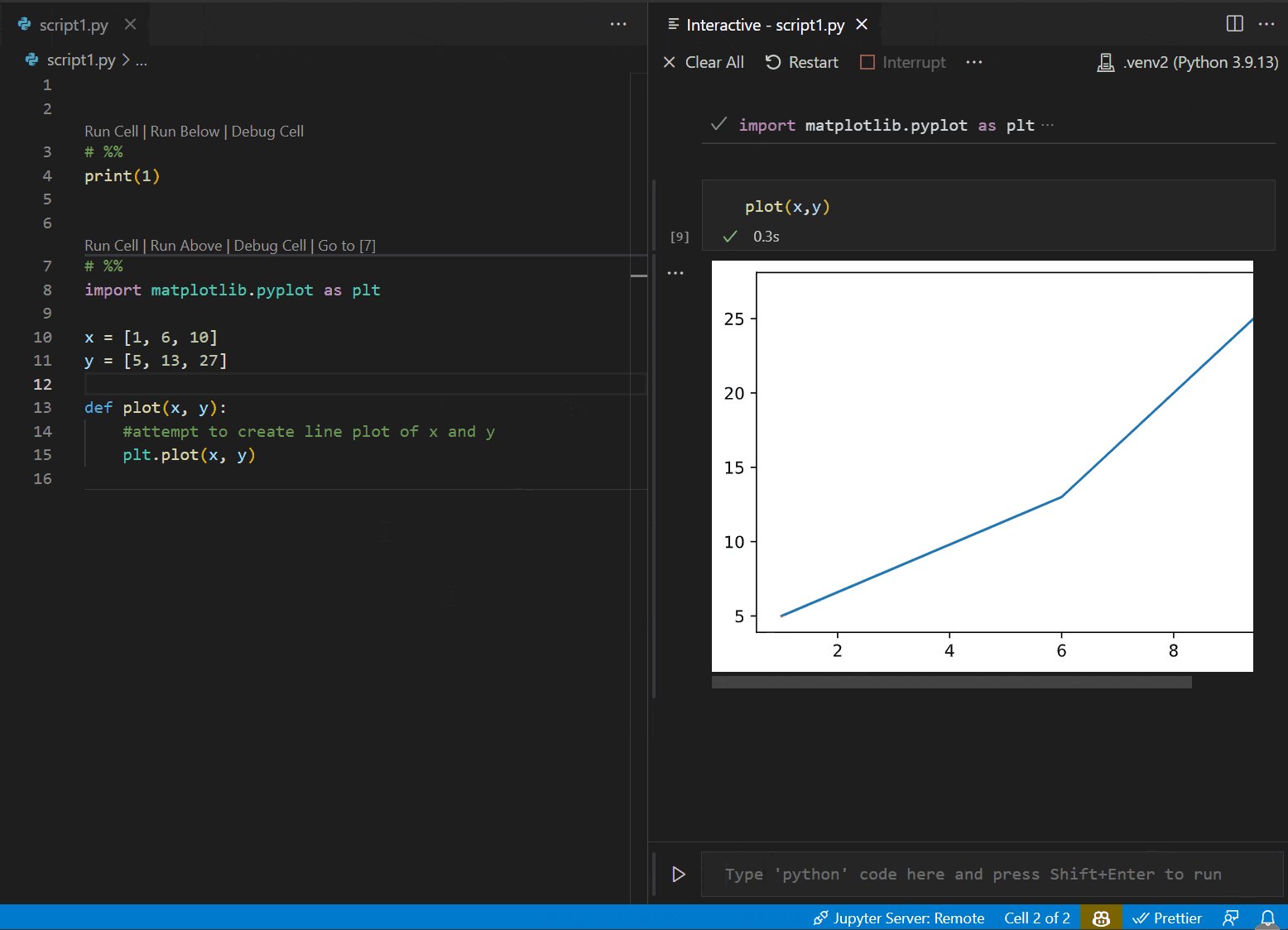
Python 文件单元格折叠
# %%现在可以在编辑器中折叠用标记表示的 Python 文件中的“单元格” 。
GitHub Enterprise Server 身份验证支持
在此之前,GitHub Enterprise Server 用户必须手动创建个人访问令牌 (PAT) 才能在 VS Code 中登录 GitHub Enterprise Server(例如,与 GitHub Pull Requests 和 Issues 扩展一起使用)。这是一个繁琐的过程,需要用户离开 VS Code 来创建 PAT,确保他们使用正确的权限创建它,复制它,然后将其粘贴回 VS Code。
不再。现在,GitHub Enterprise Server 登录流程与 github.com 登录流程相同,用户无需创建 PAT 即可登录 GitHub Enterprise Server。要实际体验此体验,您可以从 Marketplace获取GitHub Pull Requests and Issuesgithub-enterprise.uri扩展,将设置设置为 GitHub Enterprise Server URI,然后尝试该扩展。这是演示新体验的视频:
主题:熊猫主题( vscode.dev上预览)
Python
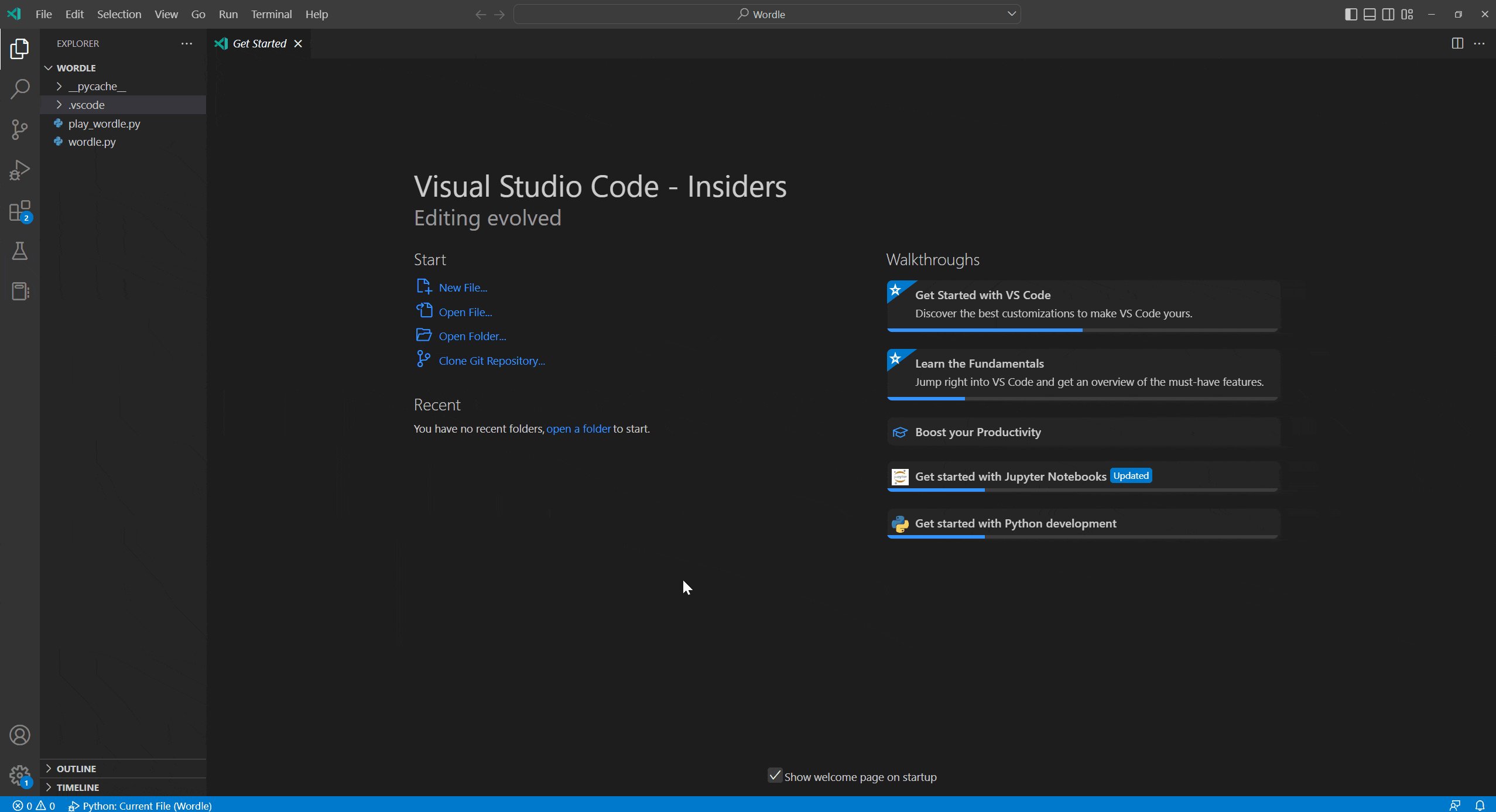
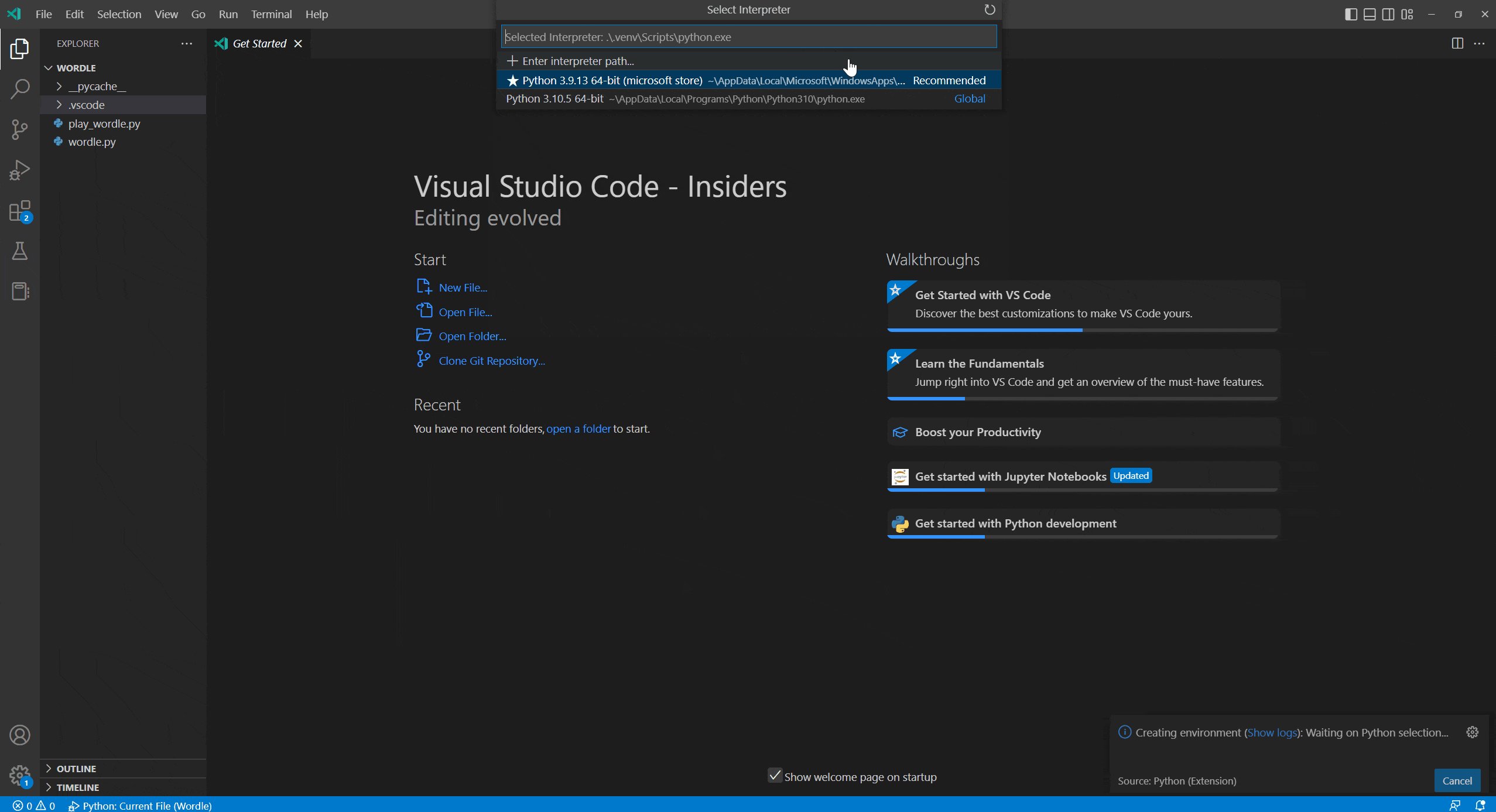
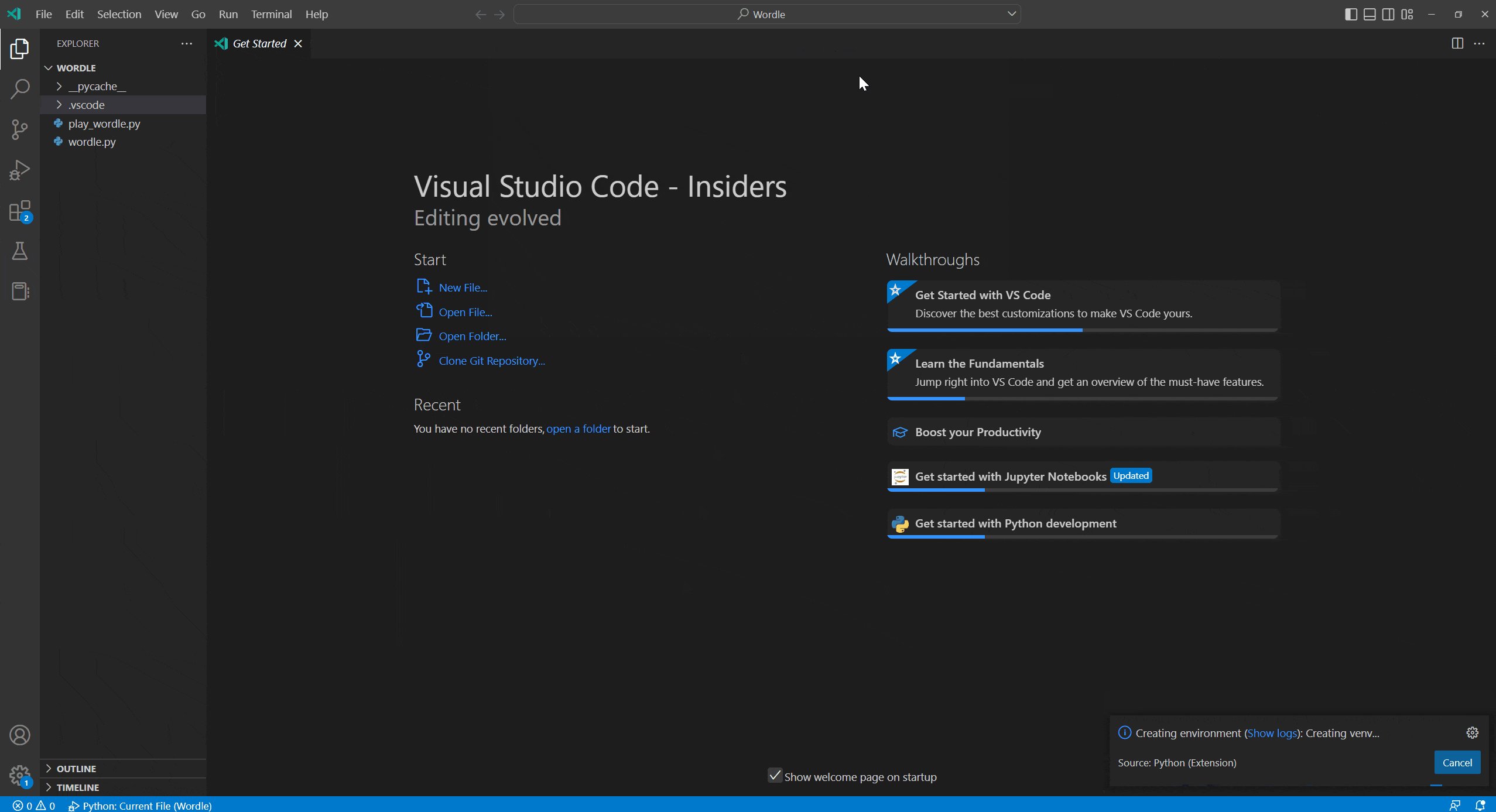
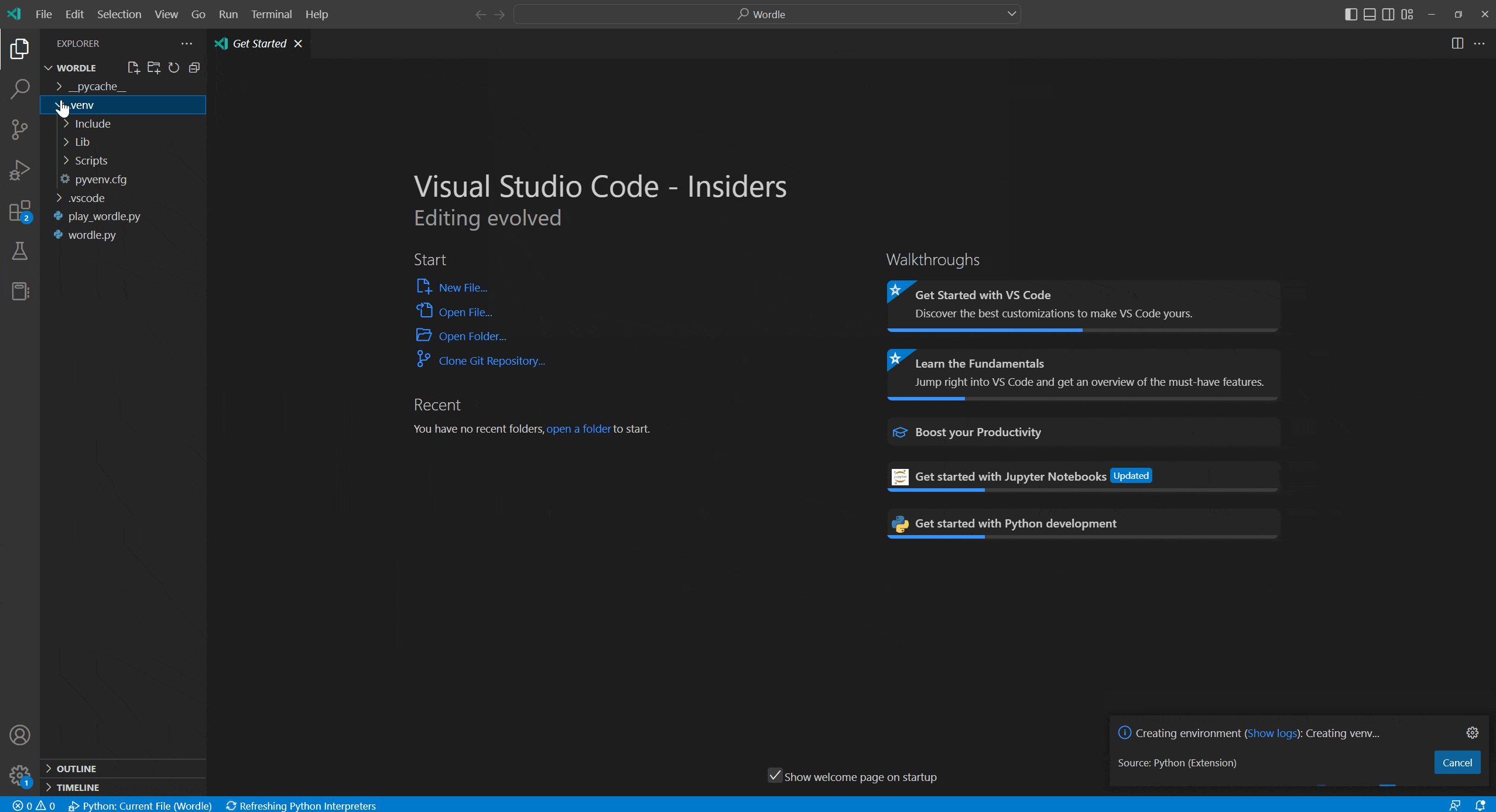
创建环境命令
添加了新的创建环境命令,该命令将在 VS Code 中自动为 Python 用户创建虚拟环境或 conda 环境。用户将能够通过命令面板触发命令,选择是否要使用 venv 还是 Conda 环境创建新的虚拟环境,最后为项目选择所需的解释器。该命令还将安装requirements.txt其项目文件夹中的文件中列出的必要包。我们希望这一新功能简化环境创建过程,并鼓励用户利用环境进行编码最佳实践。

为扩展作者提供的新环境 API
Python API 现在为扩展提供了一种与 Python 扩展所找到的用户计算机中可用的 Python 环境配合使用的方法。扩展还可以使用它来访问 Python 扩展用于运行脚本的选定环境路径,或将其更新为首选路径。
请随时在问题 #18888中提供您的反馈。请注意,API 尚未最终确定,因此可能仍会发生更改,而不会根据反馈提供向后兼容性。
Python 扩展模板
Python扩展模板可帮助您为您最喜欢的 Python 工具(例如 linter、格式化程序或代码分析实用程序)构建 Visual Studio Code 扩展。该模板为您提供了构建将工具集成到 VS Code 的扩展所需的基本构建块。
预览功能
设置配置文件
过去几个月我们一直致力于支持VS Code 中的设置配置文件,这是社区最常见的问题之一。此功能可通过workbench.experimental.settingsProfiles.enabled设置进行预览。尝试一下,并通过在vscode 存储库中创建问题或在问题 #116740中发表评论来向我们提供反馈。
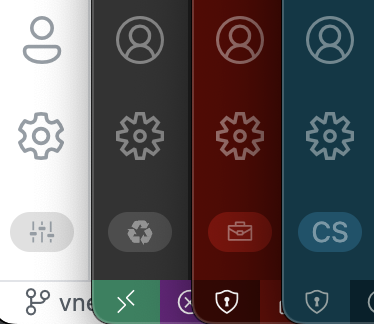
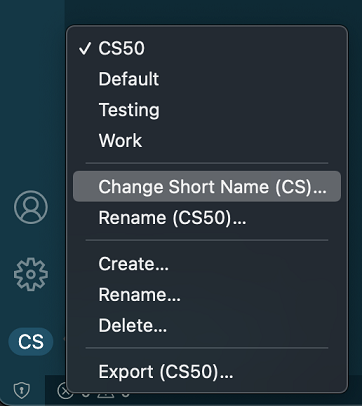
设置配置文件指示器
VS Code 在活动栏底部显示“设置配置文件”指示器。默认情况下,配置文件名称的前两个字符显示在指示器中。您还可以将短名称自定义为任意两个字符、表情符号或代码图标。可以使用语法来引用代码图标$(codicon-id)。

当您单击带有“更改短名称”选项的该指示器时,会显示一个菜单。

同步设置配置文件
VS Code 现在支持在 VS Code 实例之间同步设置配置文件。
注意:此功能目前仅在 VS Code 的Insiders版本中可用。
WebAssembly 和 Python 在 Web 中的执行
在过去的几个月中,我们致力于将WebAssembly (WASM) 引入 VS Code。为了获得支持,我们做了两件事:
- 允许扩展执行 WebAssembly 代码的库。WebAssembly 可以透明地访问工作区中的文件和 VS Code 终端。这些库在vscode-wasm 存储库中开发,并作为
@vscode/sync-api-common、@vscode/sync-api-client和发布到 npm 。这些存储库的自述文件包含有关如何使用这些库的示例。@vscode-sync-api-service@vscode/wasm-wasi - VS Code 扩展,支持在 VS Code 网页版中运行 Python 文件(例如vscode.dev和insiders.vscode.dev)。该扩展在 Marketplace 中作为Experimental - Python for the Web提供。一个限制是您要执行的 Python 代码需要托管在 GitHub 存储库中。
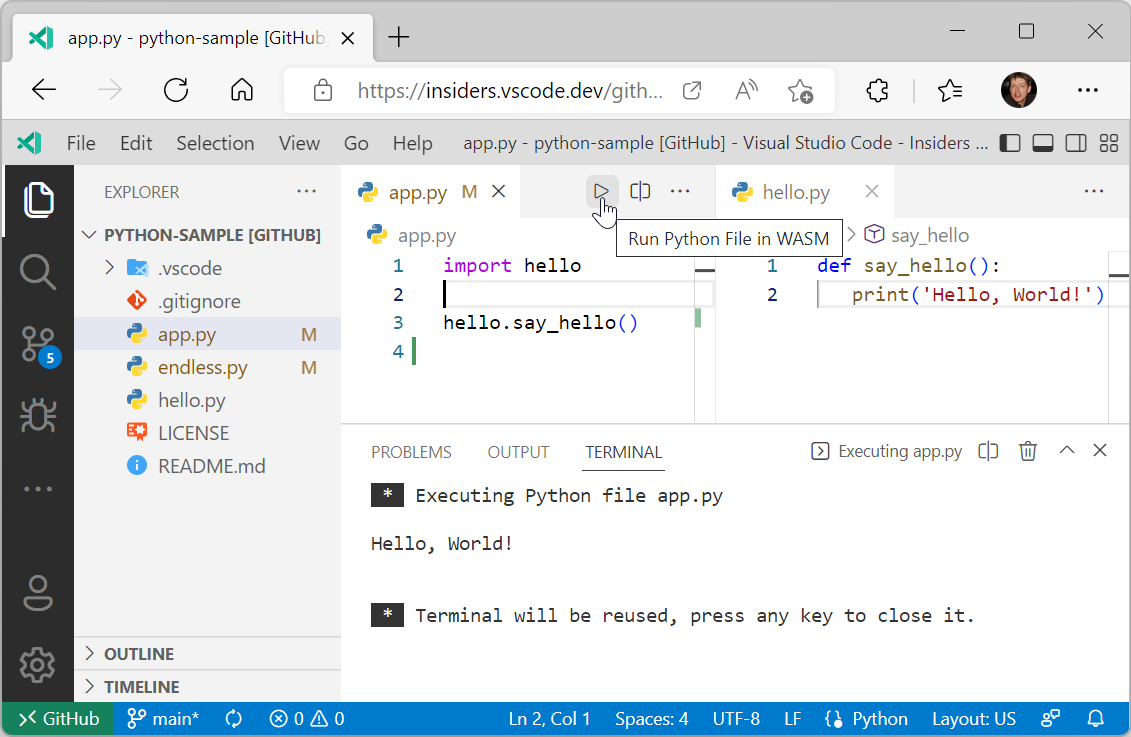
下面的屏幕截图显示了运行Hello World程序:

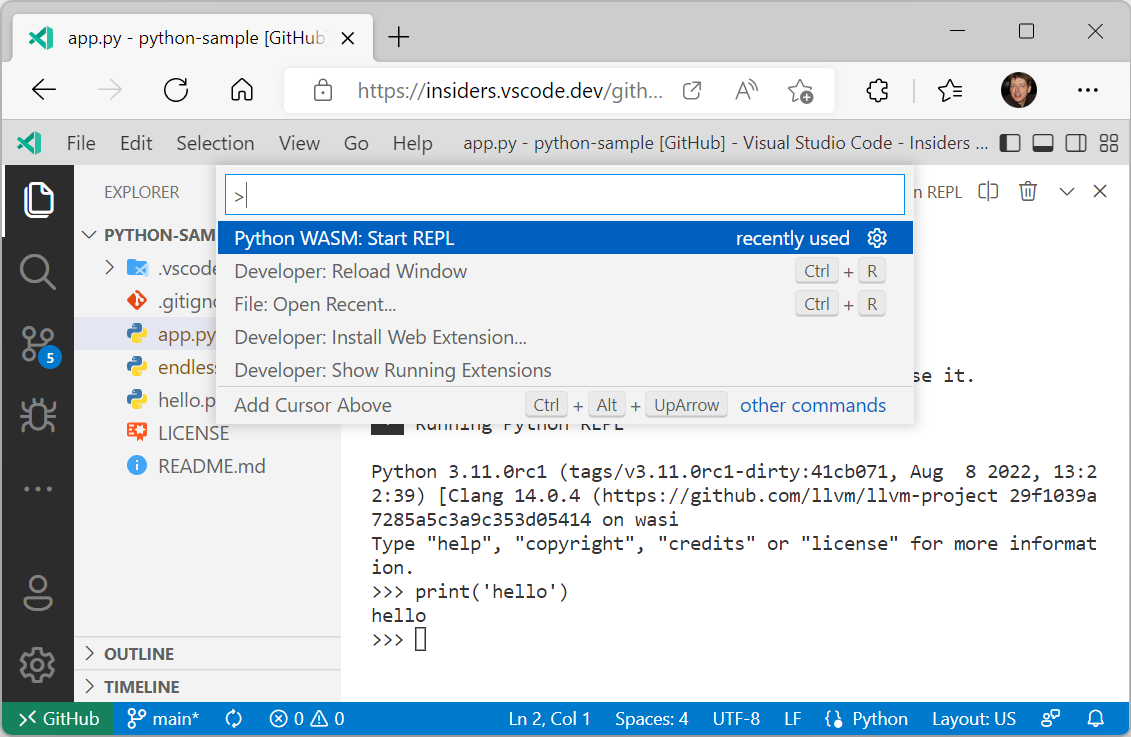
您还可以使用命令Python WASM: Start REPL启动 Python REPL 。

请注意,库和扩展都正在开发中,并以预览形式提供。WebAssembly Python 解释器以及 VS Code 本身都存在限制。解释器的主要限制是:
- 没有点支持。
- 没有套接字支持。
- 没有线程支持。因此,没有异步支持。
不过,支持创建您自己的 Python 环境,包括源轮 Python 包。查看扩展的自述文件以了解详细信息。
VS Code 的限制是:
- 没有调试支持。您只能运行Python 文件。
- 不支持本机 Python 模块。
但请继续关注。我们正在酝酿一些措施来消除其中一些限制。
扩展创作
在干净的环境中进行扩展调试
在调试扩展时,总是存在这样的问题:扩展运行在扩展作者的开发环境(用户设置和安装的扩展)中,而不是在更适合扩展目标用户的环境中。
通过最近引入的“配置文件”功能,现在可以通过在扩展的调试配置中指定配置文件来在不同的环境中运行正在开发的扩展。启用该workbench.experimental.settingsProfiles.enabled设置以启用配置文件功能。
支持两种场景:
- 通过使用未命名的“空”配置文件在干净的环境中进行调试,当扩展调试停止时,该配置文件会自动删除。
- 通过使用专门为正在开发的扩展创建的命名配置文件在受控环境中进行调试,其中包含特定的用户设置和扩展。
此调试配置展示了如何使用交换机在干净的环境中进行调试--profile-temp:
{
"name": "Extension",
"type": "extensionHost",
"request": "launch",
"args": ["--profile-temp", "--extensionDevelopmentPath=${workspaceFolder}"],
"outFiles": ["${workspaceFolder}/dist/**/*.js"],
"preLaunchTask": "npm: watch"
}
以下是在受控环境中进行调试的调试配置,该环境使用先前创建的名为“extensionContext”的配置文件:
{
"name": "Extension",
"type": "extensionHost",
"request": "launch",
"args": ["--profile=extensionContext", "--extensionDevelopmentPath=${workspaceFolder}"],
"outFiles": ["${workspaceFolder}/dist/**/*.js"],
"preLaunchTask": "npm: watch"
}
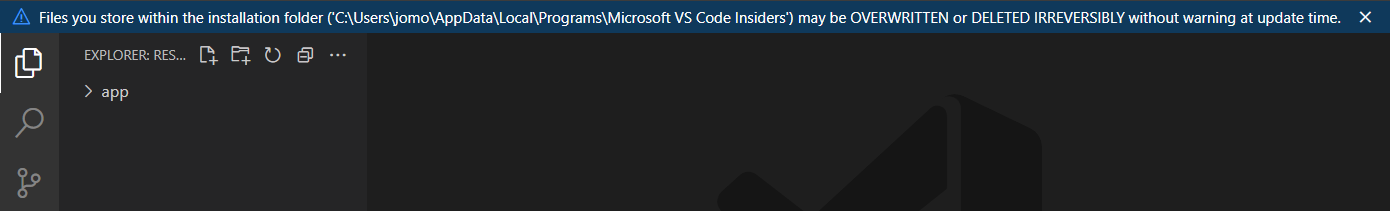
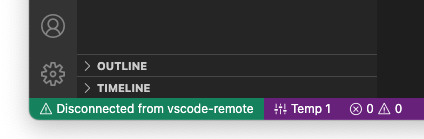
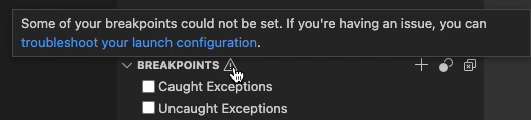
请注意,在远程位置调试扩展时(通过远程开发扩展 Dev Containers、SSH 或 WSL),使用该--profile-temp标志将导致以下状态消息:

这是预期的,因为临时配置文件不包含任何扩展,这意味着远程开发扩展也丢失了。对于远程方案,建议您创建一个空的命名配置文件,向其中添加远程开发扩展,然后使用命令--profile=....行选项。
改进的工作区编辑 API
使用 WorkspaceEdit 编辑笔记本
工作区编辑现在可以使用vscode.NotebookEdit. 该类vscode.NotebookEdit包含静态工厂函数,用于创建在笔记本中插入、替换和删除单元格的编辑:
const currentNotebook = vscode.window.activeNotebookEditor?.notebook;
if (currentNotebook) {
const edit = new vscode.WorkspaceEdit();
// Use .set to add one or more edits to the notebook
edit.set(currentNotebook.uri, [
// Create an edit that inserts one or more cells after the first cell in the notebook
vscode.NotebookEdit.insertCells(/* index */ 1, [
// ... new notebook cell data
])
// Additional notebook edits...
]);
await vscode.workspace.applyEdit(edit);
}
使用 WorkspaceEdit 执行片段编辑
新SnippetTextEdit类型允许扩展程序使用WorkspaceEdit. 片段编辑与常规文本编辑类似,但它们允许用户通过占位符进行 Tab 键切换、插入变量、从选择元素中进行选择等。在本指南中了解有关片段的更多信息
请注意,片段编辑需要代码或笔记本编辑器,并且只能支持单个编辑器的片段编辑,否则它们的行为就像常规文本编辑一样。
我们相信,将代码片段编辑和工作区编辑相结合可以实现新的、更无缝的代码操作和重构,就像下面的GitHub Issue Notebooks扩展中的示例一样。
使用 WorkspaceEdit 创建包含内容的文件
现在,您可以在使用 . 创建文件时指定内容WorkspaceEdit。为此,请通过选项包传递内容:
const edit = new vscode.WorkspaceEdit();
edit.createFile(newFileUri, { contents: new Unit8Array([1, 2, 3]) });
await vscode.workspace.applyEdit(edit);
贡献的 webview 上下文菜单
新的 Web 视图上下文菜单 API 使高级Web 视图可以轻松自定义用户在 Web 视图内右键单击时显示的上下文菜单。这个新的贡献点使用 VS Code 的正常上下文菜单,因此自定义菜单可以与编辑器的其余部分完美契合。Web 视图还可以显示 Web 视图不同部分的自定义上下文菜单。
要向 Web 视图添加新的上下文菜单项,请首先在menus新webview/context部分下添加一个新条目。每个贡献都需要一个command(这也是项目标题的来源)和一个when子句。应包含when 子句以webviewId == 'YOUR_WEBVIEW_VIEW_TYPE'确保上下文菜单仅适用于您的扩展程序的 Web 视图:
"contributes": {
"menus": {
"webview/context": [
{
"command": "catCoding.yarn",
"when": "webviewId == 'catCoding'"
},
{
"command": "catCoding.insertLion",
"when": "webviewId == 'catCoding' && webviewSection == 'editor'"
}
]
},
"commands": [
{
"command": "catCoding.yarn",
"title": "Yarn ????",
"category": "Cat Coding"
},
{
"command": "catCoding.insertLion",
"title": "Insert ????",
"category": "Cat Coding"
},
...
]
}
在 webview 内部,您还可以使用data-vscode-context data 属性(或在 JavaScript 中使用dataset.vscodeContext)设置 HTML 特定区域的上下文。该data-vscode-context值是一个 JSON 对象,指定用户右键单击元素时要设置的上下文。最终上下文是通过从文档根到被单击的元素来确定的。
以这个 HTML 为例:
<div class="main" data-vscode-context='{"webviewSection": "main", "mouseCount": 4}'>
<h1>Cat Coding</h1>
<textarea data-vscode-context='{"webviewSection": "editor", "preventDefaultContextMenuItems": true}'></textarea>
</div>
如果用户右键单击textarea,将设置以下上下文:
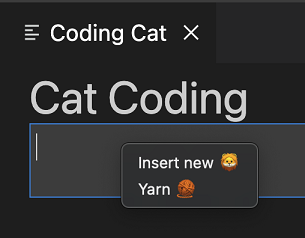
webviewSection == 'editor'- 这会覆盖webviewSection父元素。mouseCount == 4- 这是从父元素继承的。preventDefaultContextMenuItems == true- 这是一个特殊的上下文,隐藏了 VS Code 通常添加到 webview 上下文菜单中的复制和粘贴条目。
如果用户在 内部右键单击<textarea>,他们将看到:

Web 视图中活动主题的新主题变量
webviews 中的新data-vscode-theme-id数据属性存储当前活动主题的 ID。这取代了现在已弃用的data-vscode-theme-name属性,该属性跟踪主题的全名(也可能已本地化):
body[data-vscode-theme-id="One Dark Pro"] {
background: hotpink;
}
如果您在网络视图中使用data-vscode-theme-name,请迁移到新的data-vscode-theme-id属性。
异步笔记本渲染器
笔记本渲染器 API现在更好地支持异步笔记本渲染器。虽然以前隐式支持这一点,但现在renderOutputItem可以返回 aPromise来指示正在渲染输出项。该renderOutputItem函数现在还传递一个AbortSignal,如果渲染被取消,该信号就会中止。
renderOutputItem(outputItem: OutputItem, element: HTMLElement, signal: AbortSignal): void | Promise<void>;
如果您的渲染器执行任何异步工作,请采用这些 API 更新,以便 VS Code 可以更好地支持您的渲染器。
Refactor.move 代码操作类型
新的refactor.move代码操作类型可用于移动代码的重构(例如将符号移动到新文件或对文件内的代码重新排序)。
虽然扩展以前可以创建此类代码操作refactor.move,但这种类型现在已正式记录并受到新代码操作控件的支持。
选定的树项目传递给视图/标题操作
菜单命令view/title将接收两个参数:第一个是焦点树节点,第二个是树中所有选定的项目。
树视图初始大小贡献最终确定
提供视图的扩展package.json可以使用该initialSize属性来设置其视图的初始大小。 initialSize工作原理与 CSS 类似flex-grow。
initialSize应用时间有一些限制:
- 这只是一个初始尺寸。一旦视图被渲染,
initialSize将不会再次应用。 - 仅当扩展同时拥有视图和视图容器时才应用它。
树视图徽章最终确定
TreeView有一个可选viewBadge属性,可用于在视图的视图容器上设置数字标记。

未绑定断点警告图标
当存在带有未绑定断点的活动调试会话时,调试扩展现在可以定义提示消息。它将出现在“断点”视图的标题中,并且当将鼠标悬停在编辑器中的灰色断点图标时也会出现。以下是如何在扩展中使用它的示例js-debug:

可以在调试器贡献的新属性中声明此消息strings,如下所示:
"strings": {
"unverifiedBreakpoints": "Message text goes here"
}
VS Code 社区讨论
现在有一个VS Code 社区讨论站点,供扩展作者作为提问、与其他开发人员联系和展示出色工作的聚集场所。在那里,您可以找到与 VS Code API 相关的公告、发布问题或搜索现有答案,并查看扩展 Show and Tell。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
可扩展的 JavaScript 笔记本渲染器
我们的内置笔记本渲染器现在公开了一个实验性 API,允许扩展自定义 JavaScript 内容的渲染。该 API 当前公开了一个钩子 ,preEvaluate该钩子在评估 JavaScript 内容之前被调用。
要尝试使用此实验性 API,您的扩展需要扩展 vscode.builtin-renderer API。
"contributes": {
"notebookRenderer": [
{
"id": "vscode-samples.my-custom-js-extension",
"displayName": "My custom javascript renderer extension",
"entrypoint": {
"extends": "vscode.builtin-renderer",
"path": "./out/main.js"
}
}
]
}
然后,您的渲染器可以在以下位置注册渲染挂钩vscode-builtin-renderer:
import type { RendererContext } from 'vscode-notebook-renderer';
export async function activate(ctx: RendererContext<void>) {
const builtinRenderer = await ctx.getRenderer('vscode.builtin-renderer');
if (!builtinRenderer) {
throw new Error(`Could not load 'vscode.builtin-renderer'`);
}
builtinRenderer.experimental_registerJavaScriptRenderingHook({
// Invoked before th js has been evaluated
preEvaluate(outputItem: OutputItem, element: HTMLElement, script: string, signal, signal: AbortSignal): string | undefined | Promise<string | undefined> {
// You can either modify `element` or return a new script source here
}
});
}
测试这个新的 API,让我们知道您的想法!
env.shell 更改事件
新事件env.onDidChangeShell已添加到complement中env.shell,即检测到的扩展主机的默认shell:
env.onDidChangeShell(newShell => {
console.log(newShell); // Same value as env.shell
});
树项目复选框
建议checkboxState允许您向树项目添加复选框。

this.checkboxState = {
state: vscode.TreeItemCheckboxState.Unchecked,
tooltip: 'mark file as viewed'
};
本地化作为 API 的一部分
在这次迭代中,我们引入了一个新的 API 来帮助扩展本地化字符串。这取代了以前用于本地化的模块vscode-nls。vscode-nls-dev这些将继续工作,但不会获得任何更多功能。新的 API 和工具的设计既让人熟悉,又更易于使用且更加灵活。此外,将其作为 VS Code API 的一部分,使我们能够为桌面版 VS Code 和 Web 版 VS Code 的本地化扩展提供支持。
VS Code 扩展的本地化有四个重要部分:
新的 vscode.l10n API
declare module 'vscode' {
export namespace l10n {
/**
* A string that can be pulled out of a localization bundle if it exists.
*/
export function t(message: string, ...args: any[]): string;
/**
* A string that can be pulled out of a localization bundle if it exists.
*/
export function t(options: {
message: string;
args?: any[];
comment: string[];
}): string;
/**
* The bundle of localized strings that have been loaded for the extension.
*/
export const bundle: { [key: string]: string };
/**
* The URI of the localization bundle that has been loaded for the extension.
*/
export const uri: Uri | undefined;
}
}
vscode.l10n提议的API是一个新的命名空间,并提供了一个t可用于声明应本地化字符串的函数。可以使用字符串或具有message属性的对象来调用该函数。如果存在,该函数将返回本地化字符串,否则将返回原始字符串。该函数还支持可用于格式化字符串的参数和可用于为翻译人员提供上下文的注释。
使用新 API 的简单示例:
import { l10n } from 'vscode';
export function activate(context: vscode.ExtensionContext) {
const message = l10n.t('Hello in {0}!', vscode.env.language);
vscode.window.showInformationMessage(message);
}
Hello in {0}!在此示例中,如果当前语言存在本地化包,则字符串将被本地化。将{0}替换为当前语言(en默认情况下,或者fr法语、pt-br巴西葡萄牙语等)。如果不存在本地化包,则字符串将按原样返回并使用参数进行格式化。您可能想知道这些本地化包从何而来。我将在下一节中介绍这一点。
APIvscode.l10n还提供对本地化字符串包或字符串包的 URI 的访问。这是为了在子流程场景中使用,我将在稍后介绍。
重要提示:当您使用此 API 时,您还需要显式声明本地化包的位置。
l10n这是通过在您的 中添加属性来完成的package.json:
{
"main": "./out/extension.js",
"l10n": "./l10n"
}
该l10n属性应该是包含本地化包的文件夹的相对路径。
@vscode/l10n-dev 模块
@vscode/l10n-dev模块是一个新模块,用于生成本地化包。您可以将其用作命令行工具或库。vscode.l10n.t(..)两者都用于通过扫描所提供的源代码中的调用来生成本地化包。
这是使用命令行工具的简单示例:
npx @vscode/l10n-dev ./src --out ./l10n
这将在文件夹中放置一个bundle.l10n.json文件./l10n。从那里您可以bundle.l10n.LOCALE.json为您想要支持的每个区域设置创建一个文件。例如,假设上面的命令生成以下bundle.l10n.json文件:
{
"Hello": "Hello",
"Hello {0}": "Hello {0}",
"Hello {0}/This is a comment": {
"message": "Hello {0}",
"comment": ["This is a comment"]
}
}
如果您想支持法语,您可以在bundle.l10n.fr.json文件中创建它:
{
"Hello": "Bonjour",
"Hello {0}": "Bonjour {0}",
"Hello {0}/This is a comment": "Bonjour {0}"
}
注意:您不需要本地化包中的注释,因为注释仅对翻译原始包的译者有用。
该@vscode/l10n-dev模块还可用于生成 XLF 文件。VS Code 团队生成 XLF 文件,然后将其提供给 Microsoft 的翻译人员。然后翻译人员将翻译后的 XLF 文件返回给我们。然后,我们使用该@vscode/l10n-dev模块从翻译后的 XLF 文件生成本地化包。我们计划写一篇博客文章,更详细地介绍我们的整个本地化过程。
@vscode/l10n 模块
由于该vscode.l10nAPI 仅在扩展主机中可用,因此不能在子进程中使用。因此,我们创建了一个新模块,可在子流程中使用该模块来加载本地化包。该模块称为@vscode/l10n,可以像这样使用:
import { l10n } from '@vscode/l10n';
// Load the translations for the current locale
l10n.config({
uri: process.env.BUNDLE_URI_FROM_EXTENSION
});
// returns the translated string or the original string if no translation is available
l10n.t('Hello World');
这个想法是,负责启动子流程的扩展端代码将使用vscode.l10n.contents或vscode.l10n.uriAPI 将包或包的 URI 传递给子流程。然后,子进程可以使用该@vscode/l10n模块来加载包并使用该t函数来翻译字符串。该模块t使用的函数@vscode/l10n也将在该模块中被拾取@vscode/l10n-dev,以便可以使用一个进程来提取和本地化字符串。
package.nls.json 文件
该文件没有任何变化package.nls.json。它仍然用于声明应该本地化并且应该位于package.json. 您仍然可以拥有package.nls.LOCALE.json(其中 LOCALE 类似于de或zh-cn),并且如果用户已将 VS Code 设置为该区域设置,则将首先选取该文件中声明的字符串。一个小例子:
您的package.json:
{
"name": "my-extension",
"version": "0.0.1",
"main": "./out/extension.js",
"l10n": "./l10n",
//...
"contributes": {
"commands": [
{
"command": "my-extension.helloWorld",
// The key is surrounded by % characters
"title": "%my-extension.helloWorld.title%"
}
]
}
}
您的package.nls.json:
{
// That same key from the package.json
"my-extension.helloWorld.title": "Hello World"
}
您的package.nls.de.json:
{
// That same key from the package.json
"my-extension.helloWorld.title": "Hallo Welt"
}
概括
这里当然有很多东西需要消化,但希望这能让您了解我们在 VS Code 扩展本地化方面所采取的方向。
如果您对完整示例感兴趣,可以查看l10n-sample。
如果您有疑问或反馈,可以通过以下方式告知我们:
- vscode.l10n 的 API提案
- vscode -l10n
@vscode/l10n-dev存储库(和模块的主页@vscode/l10n)
日志输出通道
APIvscode.window.createOutputChannel现在有一个新的log布尔选项,可用于创建仅用于日志记录的输出通道。
/**
* Creates a new {@link LogOutputChannel log output channel} with the given name.
*
* @param name Human-readable string which will be used to represent the channel in the UI.
* @param options Options for the log output channel.
*/
export function createOutputChannel(
name: string,
options: { readonly log: true }
): LogOutputChannel;
支持LogOutputChannel以下方法来记录消息
trace(message: string, ...args: any[]): void;
debug(message: string, ...args: any[]): void;
info(message: string, ...args: any[]): void;
warn(message: string, ...args: any[]): void;
error(error: string | Error, ...args: any[]): void;
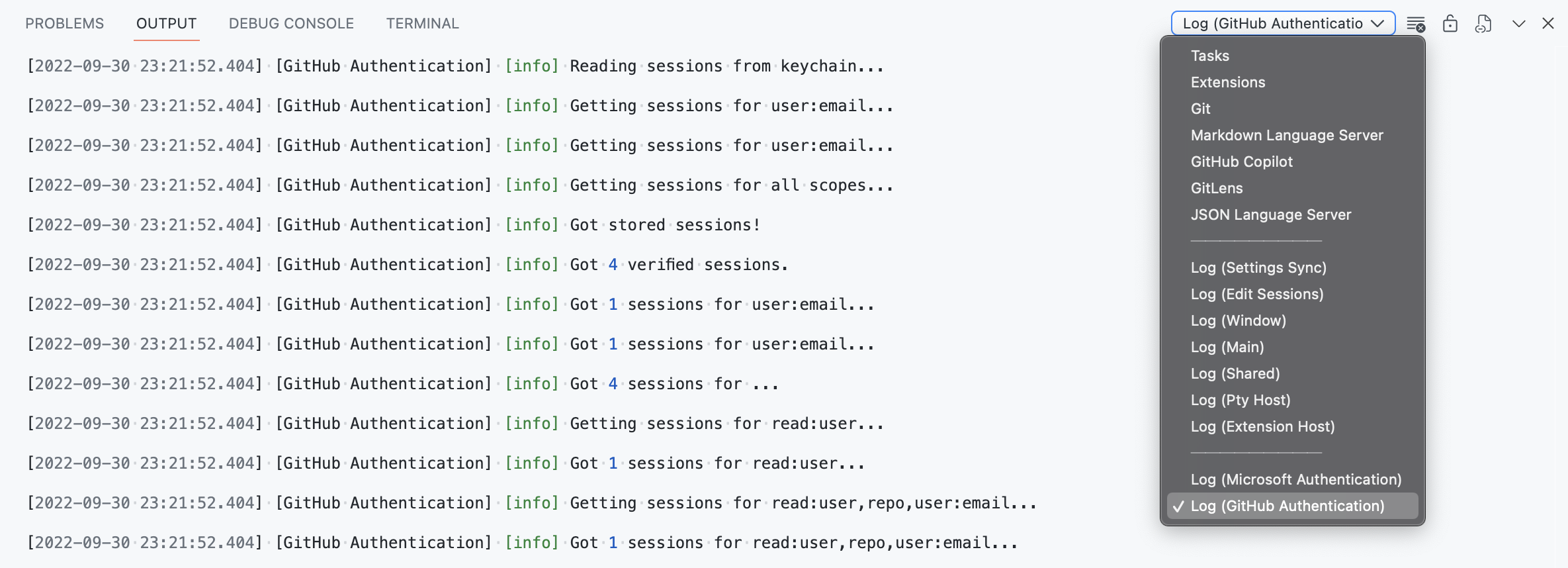
由扩展创建的日志输出通道在输出下拉视图中显示为单独的条目。写入此日志输出通道的消息以与 VS Code 日志消息相同的格式表示。

工程
迈向“跨源隔离”
我们进行了更改,为 VS Code 桌面和vscode.dev启用跨源隔离。这将启用新的强大功能,例如共享数组缓冲区。VS Code 本身以及扩展和 Web 视图都将从中受益。
跨源隔离目前位于功能标志后面,启用它可能会对从 Internet 加载资源的扩展和 Web 视图产生不良影响。您可以在为什么需要“跨源隔离”以获得强大的功能中阅读更多相关内容。我们希望尽早听到您的反馈。
要尝试这个:
- 使用 -flag 运行 VS Code 桌面
--enable-coi,例如代码 --enable-coi`。 - 运行vscode.dev并附加
vscode-coi查询。
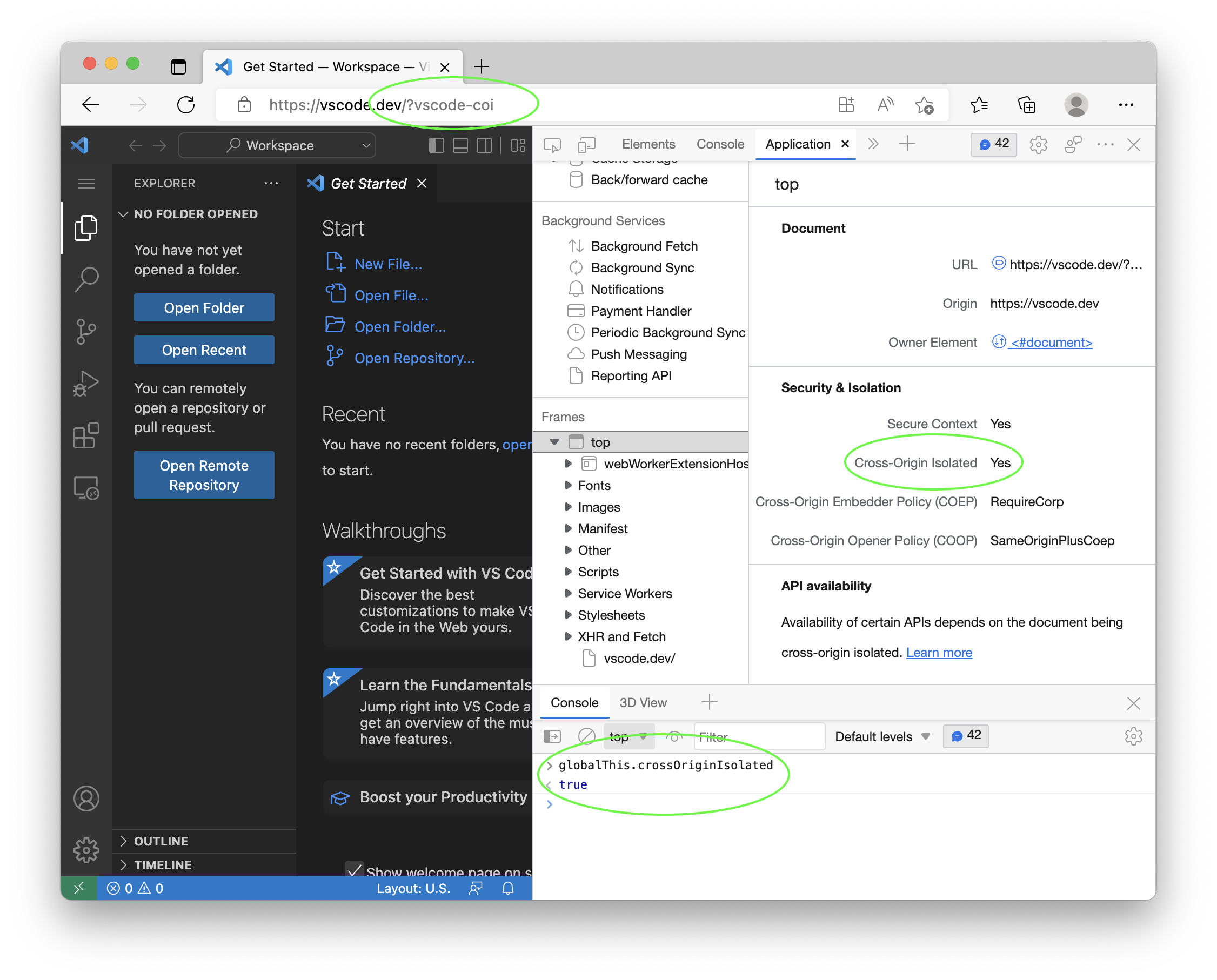
要检查是否启用了跨源隔离,请使用开发工具的“应用程序”选项卡或检查crossOriginIsolated全局变量的值。

改进的启动性能
我们为这一里程碑预留了工程时间,以缩短从启动 VS Code 到在文本编辑器中看到闪烁的光标所需的启动时间。我们始终跟踪我们的性能数据,并注意到在我们想要解决的最后一个里程碑结束时略有下降。
这是团队的努力,每个人都对整个源代码做出了各种更改。这里提到了几个亮点。
不再有同步 fs 调用
我们通常会避免 Node.js fsAPI 的同步变体,因为我们知道这些方法将停止脚本执行,直到文件系统请求得到解决。然而,在某些情况下,我们仍然依赖同步fs执行,尤其是在启动时打开或恢复窗口时。我们能够将所有这些调用更改为其异步变体,从而允许其他脚本在等待文件系统请求返回时继续运行。
主要入口点更多捆绑
组成 VS Code 应用程序的主要捆绑包大小为几兆字节,使用vscode-loader捆绑为单个文件,并使用esbuild缩小。然而,在某些情况下,我们没有投资捆绑,特别是为了:
- Electron 主进程中的 Node.js 入口点总是首先被调用。
- 我们在 Electron 渲染器进程中引导 JavaScript 文件来打开窗口。
通过将这两个区域捆绑在一起,我们可以将启动时查找 JavaScript 文件的成本降低到仅对 Electron 主进程的一次调用和对窗口本身的一次调用。
将代码推送到稍后阶段
最好的性能修复方法是删除代码并且从不运行它,但这显然不是一个可扩展的解决方案。另一种方法是将代码的执行延迟到稍后阶段,例如在文本编辑器打开之后。在这个里程碑中,我们再次审查了各个组件,并将其中一些组件推迟到后期阶段,以免阻塞关键的启动路径。
记录内部工具
为了分析性能,我们大量使用浏览器的开发工具和操作系统检查工具。不过,我们也有一些内置于 VS Code 中的工具。我们将自定义工具记录在Perf Tools for VS Code Development中,以便更多人可以从中受益。
更快的公关检查
对于拉取请求,我们运行自动单元、集成和冒烟测试。所有这些都是并行发生的,但每个步骤都需要将我们的 TypeScript 源代码转换为 JavaScript 代码。最初,我们为此使用了 TypeScript 编译器。它发出 JavaScript,但也进行类型检查。后者非常耗时并且实际上不需要进行测试。测试延迟的总时间成本约为 5 分钟。然后,我们切换到使用 TypeScript 编译器 API 的自定义仅转译解决方案。这速度快得多,但仍然需要大约 2 分钟。
在这个里程碑中,我们切换到了SWC(Speedy Web Compiler),它甚至更快。现在转换所有 TypeScript 源大约需要 12 秒。这是一个巨大的改进,使我们能够更快地获得拉取请求的反馈。
值得注意的修复
- 27799 macOS:操作系统服务无法从编辑器中选取选定的文本
- 60821改进了最近打开的内容与入门页面的最近列表之间的同步。
- 156777保持进程资源管理器打开时出现 5MB/分钟的内存泄漏
- 159862在 macOS Catalina 上,当处于全屏模式时,交通灯按钮显示未对齐
- 161305查看其他窗口设置时“窗口:标题栏样式”链接不起作用
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @a-斯图尔特(安东尼·斯图尔特)
- vscode.workspace.applyEdit 应遵循 files.refactoring.autosave 配置PR #154079
- 在 isStandalone() 检查PR #160696中识别 windows-controls-overlay 显示模式
- @azatarynny (Artem Zatsarynnyi):
server-main.js应该尊重PR #161254 的--port论点 - @babakks (Babak K. Shandiz):将
onDidChangeShell事件添加到 API PR #160900 - @Balastrong (Leonardo Montini):处理带有内联禁用断点的案例被重新激活PR #155403
- @bvschaik (Bianca van Schaik):修复多行文件搜索中的错误匹配PR #160665
- @CKeilbar (Chris Keilbart):删除了对 PREFIX 环境变量的错误引用PR #160909
- @Colengms (Colen Garoutte-Carson) :在 cpp PR #160357中启用多行注释自动关闭
- @Gerrit0(格里特·伯克兰)
- 为 TypeDoc 配置添加 jsonc 注册PR #157362
- 将 typedoc.json 的架构添加到默认 jsonValidation PR #157592
- @gjsjohnmurray(约翰·默里)
- 允许过滤器小部件进行一些垂直移动 (#_158549) PR #158583
- 在 markdownEnumDescriptions 中渲染 ThemeIcons (codicons) (#_160496) PR #160498
- 当工作区位于 appRoot 内时显示警告横幅 (#_138815) PR #161534
- @JamieMagee (Jamie Magee):添加
$schema到cgmanifest.jsonPR #159779 - @jeanp413(让·皮埃尔)
- 修复了每个拆分终端应显示的查找小部件PR #155361
- 修复了入门演练中损坏的图像资源PR #159144
- 修复在 ports/item/context 中执行贡献菜单命令时出现的错误PR #161295
- @juihanamshet1 (Jui Hanamshet):为片段内联完成项添加大括号完成PR #160567
- @Litrop:当“[”存在时,不将“[”添加到ipv6主机。公关#157009
- @MachineMitch21 (Mitch Schutt):当启用retainContextWhenHidden时使用hideFind()和showFind() PR #161174
- @matthewjamesadam (Matt Adam):左对齐工具提示:在装饰器之前PR #159226
- @MichaelChirico (Michael Chirico) :R PR #155882更好的配对运算符
- @MonadChains(MonadChains)
- 针对非部分终端功能的“空命令”的波兰命令导航PR #155551
- 修复 explorer.excludeGitIgnore 排除错误PR #160611
- @mxschmitt (Max Schmitt):杂务:在 macOS e2e 测试上使用 Node.js 的自定义调试版本PR #161308
- @najmiehsa (Najmieh):编辑将不受信任的文件添加到受信任工作区时措辞上的轻微歧义PR #161168
- @Ninglo (Ninglo):修复终端贡献模式PR #160863
- @OtherHorizon (Blip blop):cpp PR 中 #if 和 #endif 的括号支持#159997
- @pdamianik (Philip Damianik):使用全局 ZDOTDIR 环境变量PR #159783
- @平仁(平)
- 在 webview 中公开 data-vscode-theme-id 属性,修复 #149661 PR #154635
- 将选择文本写入 macOS PR 上的隐藏文本区域 #156717
- @pkmnct (George W. Walker):为 git merge 添加中止命令PR #152526
- @susiwen8 (susiwen8) : feat: git fetch 支持获取指定远程PR #152197
- @tobil4sk:优先考虑 PATH 可执行文件而不是终端中的本地目录PR #158666
- @trond-snekvik (Trond Einar Snekvik):属性语言的默认配置图标PR #158454
- @weartist(汉族):修复#158498 PR#158657
- @Yoyokrazy(迈克尔·莱弗利)
- 笔记本电脑图像清洁自动化PR #159212
- 修复粘贴文件名逻辑PR #159715
贡献vscode-css-languageservice:
- @taroken6 (AudieTaro):选择器可以以组合器开始PR #279
- @wkillerud (William Killerud):修复:在包根 PR #285上使用 _index 处理作用域包
贡献vscode-pull-request-github:
- @Thomas1664:添加按钮以始终拉动传入的更改PR #3896
贡献debug-adapter-protocol:
- @KamasamaK:使用一致的拼写PR #332