2023 年 9 月(版本 1.83)
更新 1.83.1:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 9 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 辅助功能改进- 屏幕阅读器支持拉取请求评论。
- 更好的命令面板搜索- 新的“相似命令”列表可帮助命令发现。
- 将自定义图标添加到配置文件- 显示图标以轻松识别活动配置文件。
- 紧凑编辑器选项卡高度- 缩小编辑器选项卡高度以获得更大的编辑器区域。
- 专用固定编辑器行- 新的编辑器选项卡行支持通过拖放固定/取消固定。
- 转到笔记本中的符号- 快速导航到笔记本中的代码符号。
- Python 调试器更新- 配置是进入系统/库还是仅进入您的代码。
- 预览:GitHub Copilot - 基于当前框架和项目约定的测试生成。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
GitHub Pull 请求和问题评论改进
GitHub拉取请求和问题扩展允许您处理、创建和管理拉取请求和问题,在本次迭代中,评论和审阅体验的可访问性得到了许多改进。
屏幕阅读器用户在打开编辑器时会收到通知(如果编辑器包含注释范围)。新的辅助功能帮助对话框 ( editor.action.accessibilityHelp) 提供了对注释线程和范围之间导航的命令的深入了解。
此外,现在可以访问注释控件。在该上下文中还可以使用帮助对话框 ( editor.action.accessibilityHelp) 来告知用户期望什么以及如何使用该功能。还有新命令Comments: Go to Next Commenting Range ( ⌘K ⌥⌘↓ (Windows, Linux Ctrl+K Ctrl+Alt+Down ) ) 和Comments: Go to Previous Commenting Range ( ⌘K ⌥⌘↑ (Windows, Linux Ctrl+K Ctrl +Alt+Down ) ) Ctrl+K Ctrl+Alt+Up ) ) 用于在注释范围之间导航。
工作台
命令面板中的类似命令结果
找到您正在寻找的命令可能具有挑战性。仅在 VS Code 中就有超过 2000 个命令……如果使用您最喜欢的扩展,这个数字可能会飙升得更高。我们想介绍一种方法来帮助您找到所需的内容,同时仍保持命令面板目前提供的速度。为此,我们在命令面板结果中添加了一个名为“类似命令”的新部分。这里有些例子:
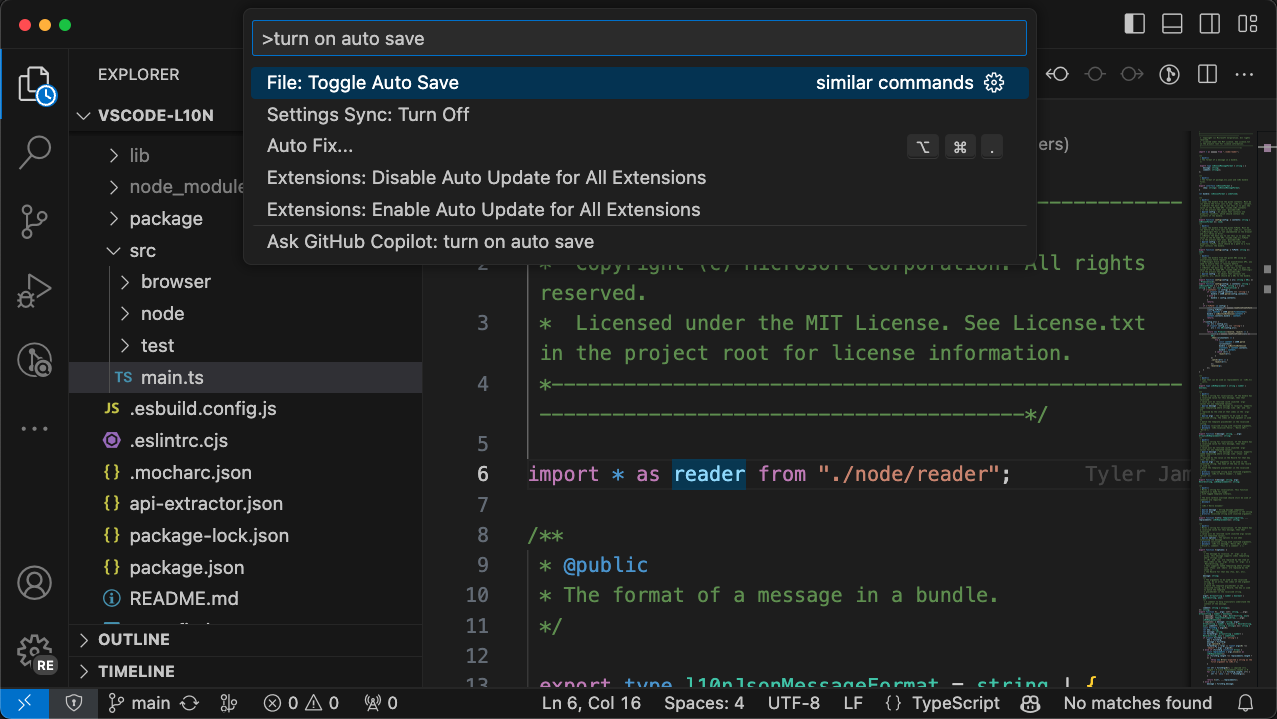
查询不再需要“模糊”匹配才能显示在结果中。如“切换自动保存”:

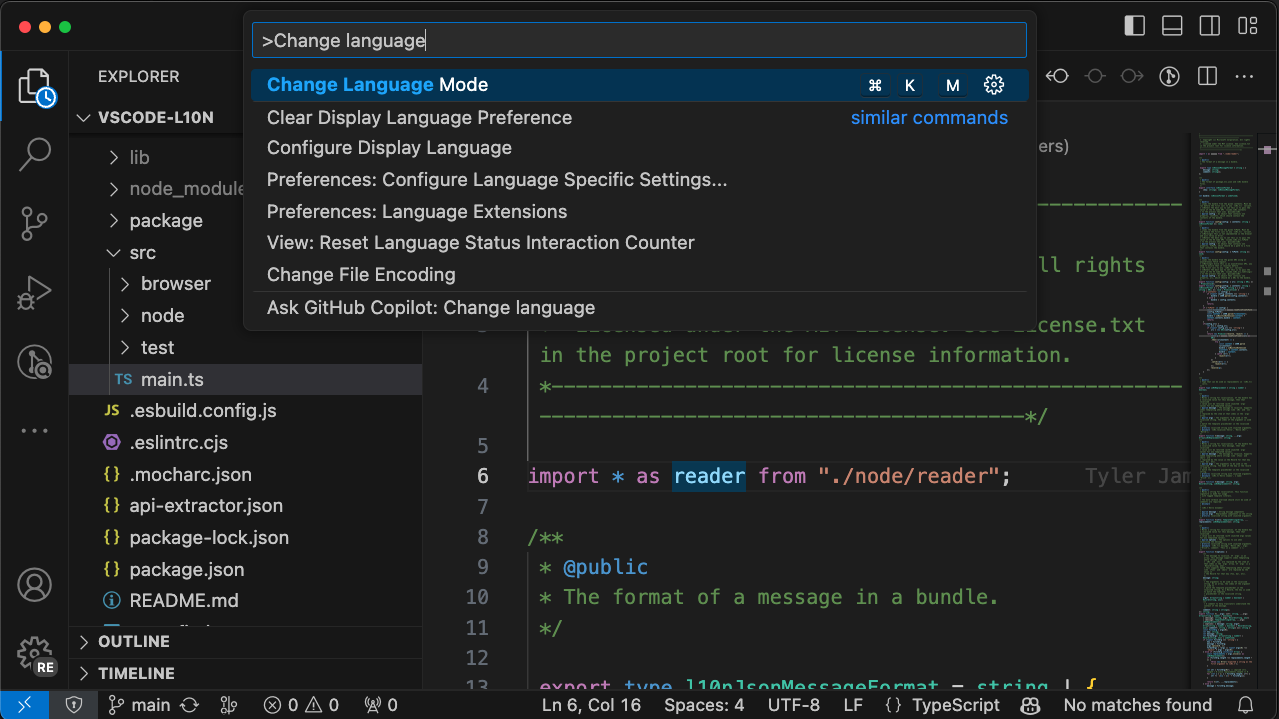
如果存在模糊结果,这些结果仍然显示在顶部,并且类似的命令如下:

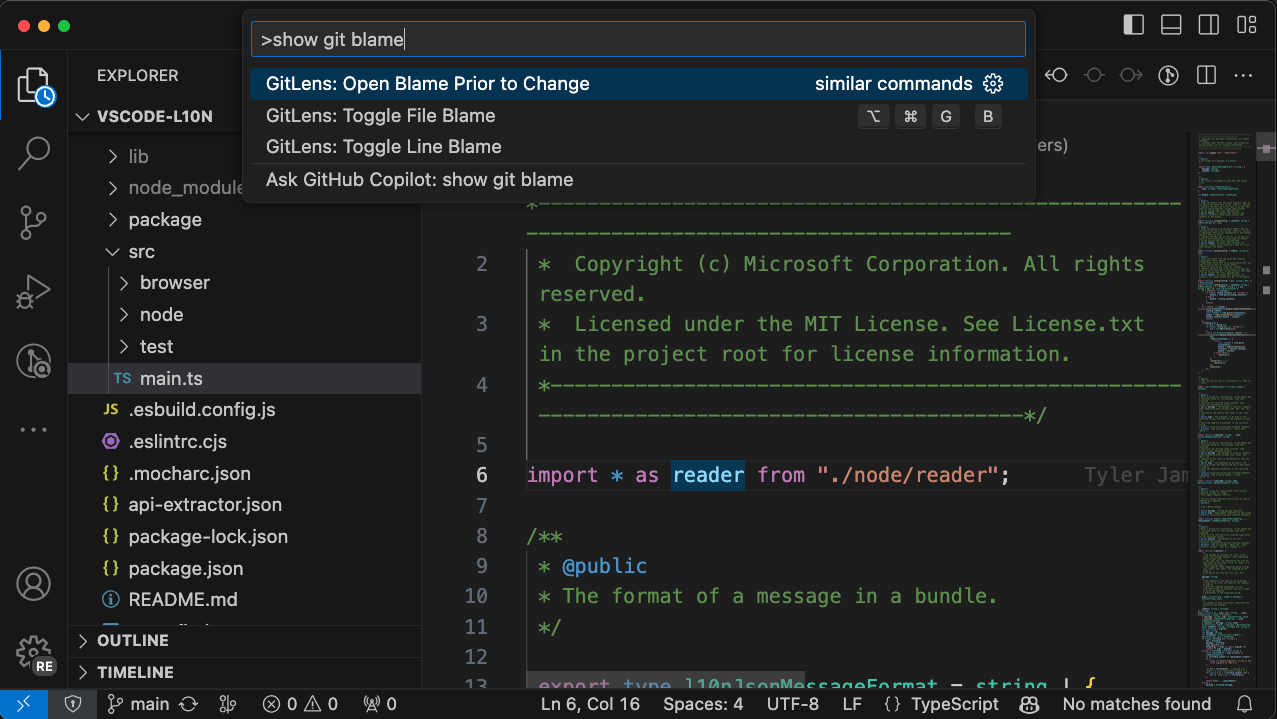
扩展贡献的命令也会被获取:

我们认为这确实会帮助那些难以记住确切命令名称的人……说实话,我们几乎所有人在某些时候都是如此。
这只是这个新功能的第一步,仍然需要匹配命令名称中的确切单词。未来,您可以期待以下改进:
- 基于命令的不可见描述的命令匹配。
- 更好地基本处理同义词(“切换”和“打开/关闭”、“显示”和“显示”等)
让我们知道您的想法!
配置文件的图标
您现在可以将图标与配置文件相关联。该图标将显示在活动栏中管理齿轮图标的位置。如果您有多个配置文件并且想要快速识别当前处于活动状态的配置文件,这非常有用。
下图显示了创建新配置文件时的图标选择对话框。
![]()
然后,活动配置文件图标将显示在活动栏中。
![]()
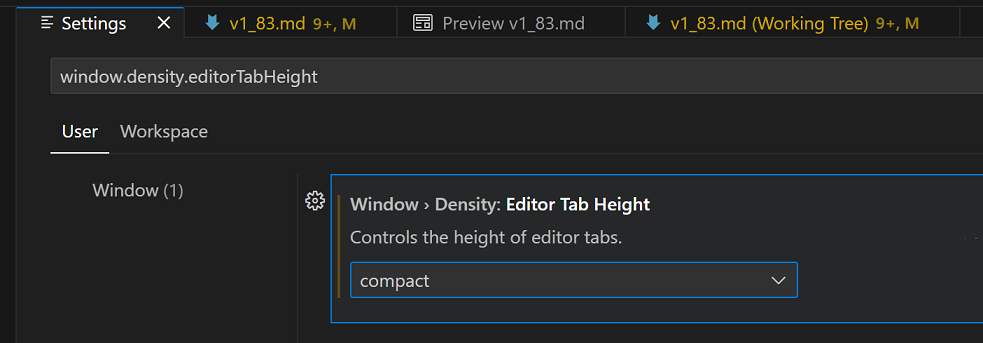
编辑器选项卡高度密度
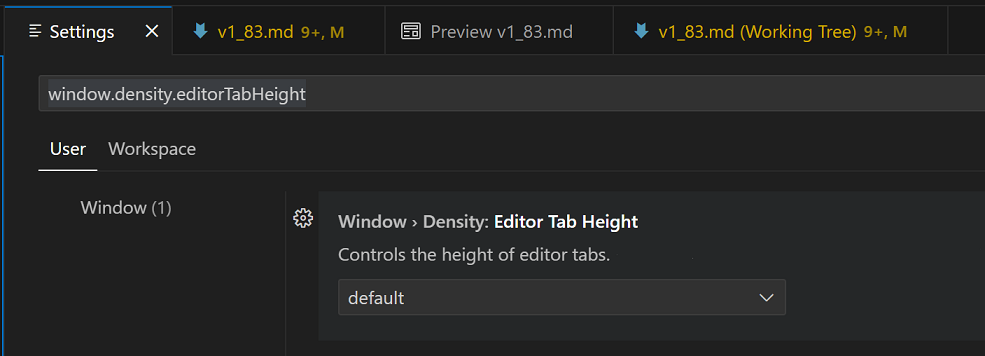
该window.density.editorTabHeight设置允许用户将选项卡高度降低到更紧凑的尺寸。
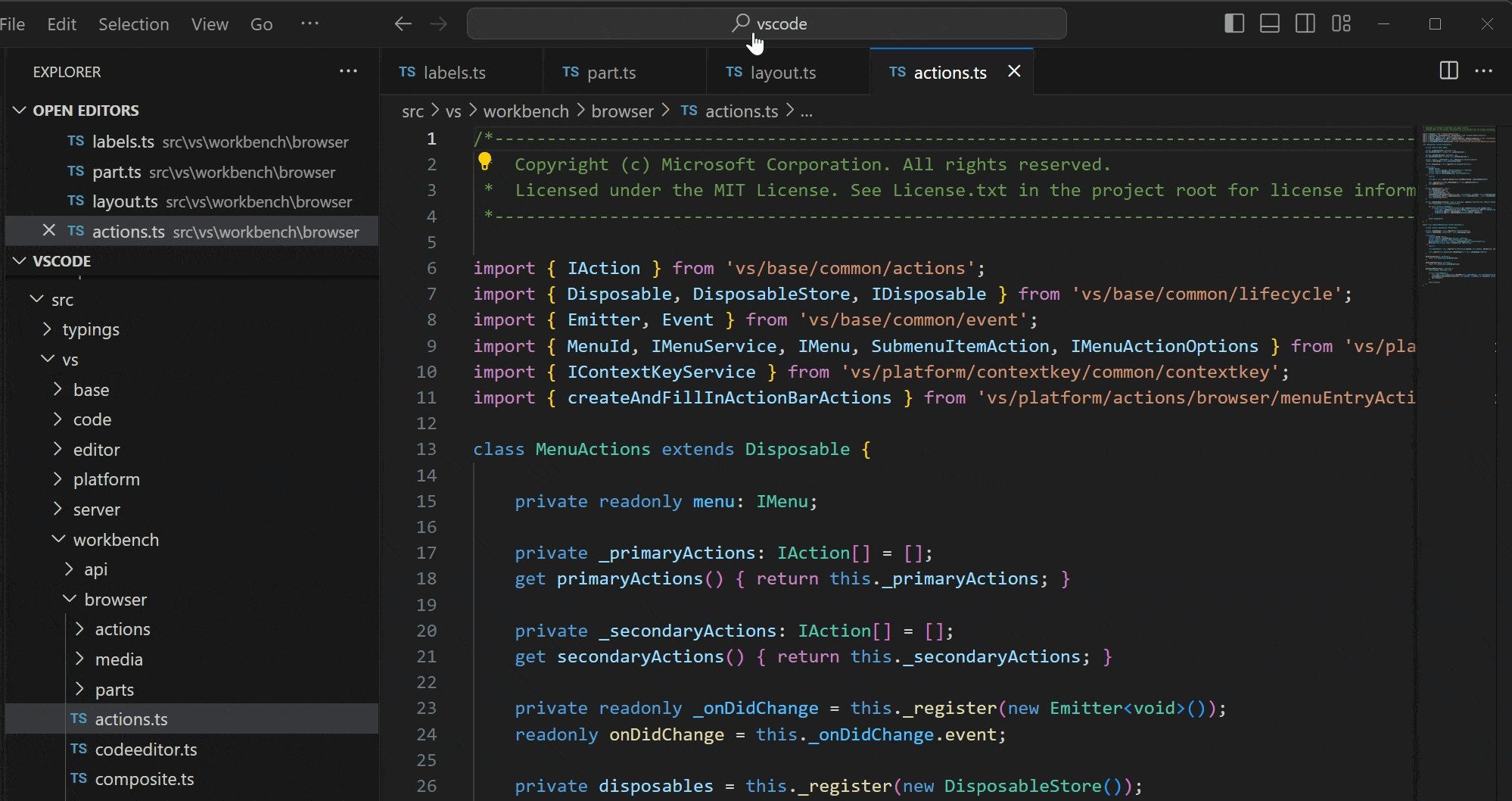
默认编辑器选项卡高度

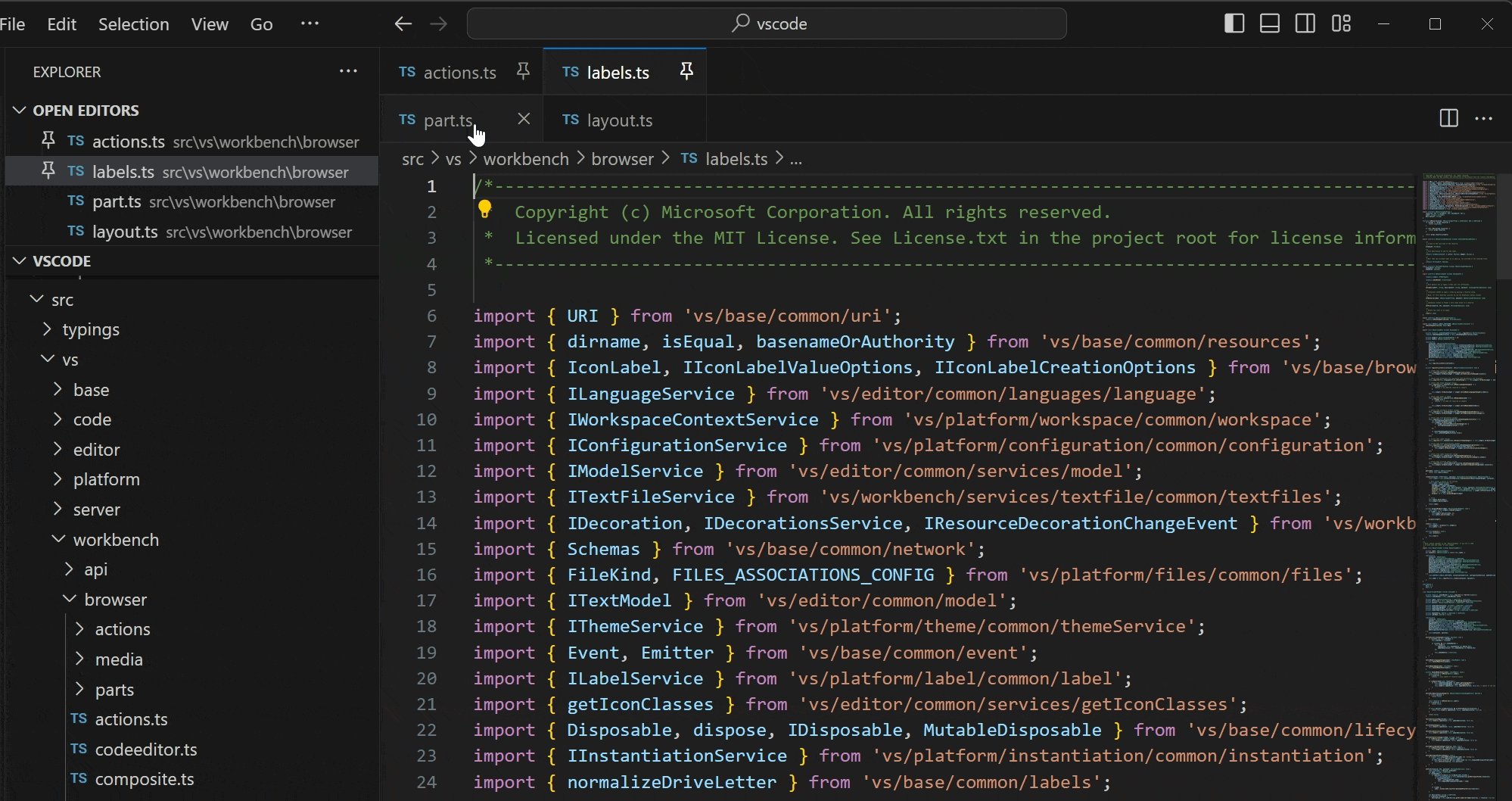
紧凑编辑器选项卡高度

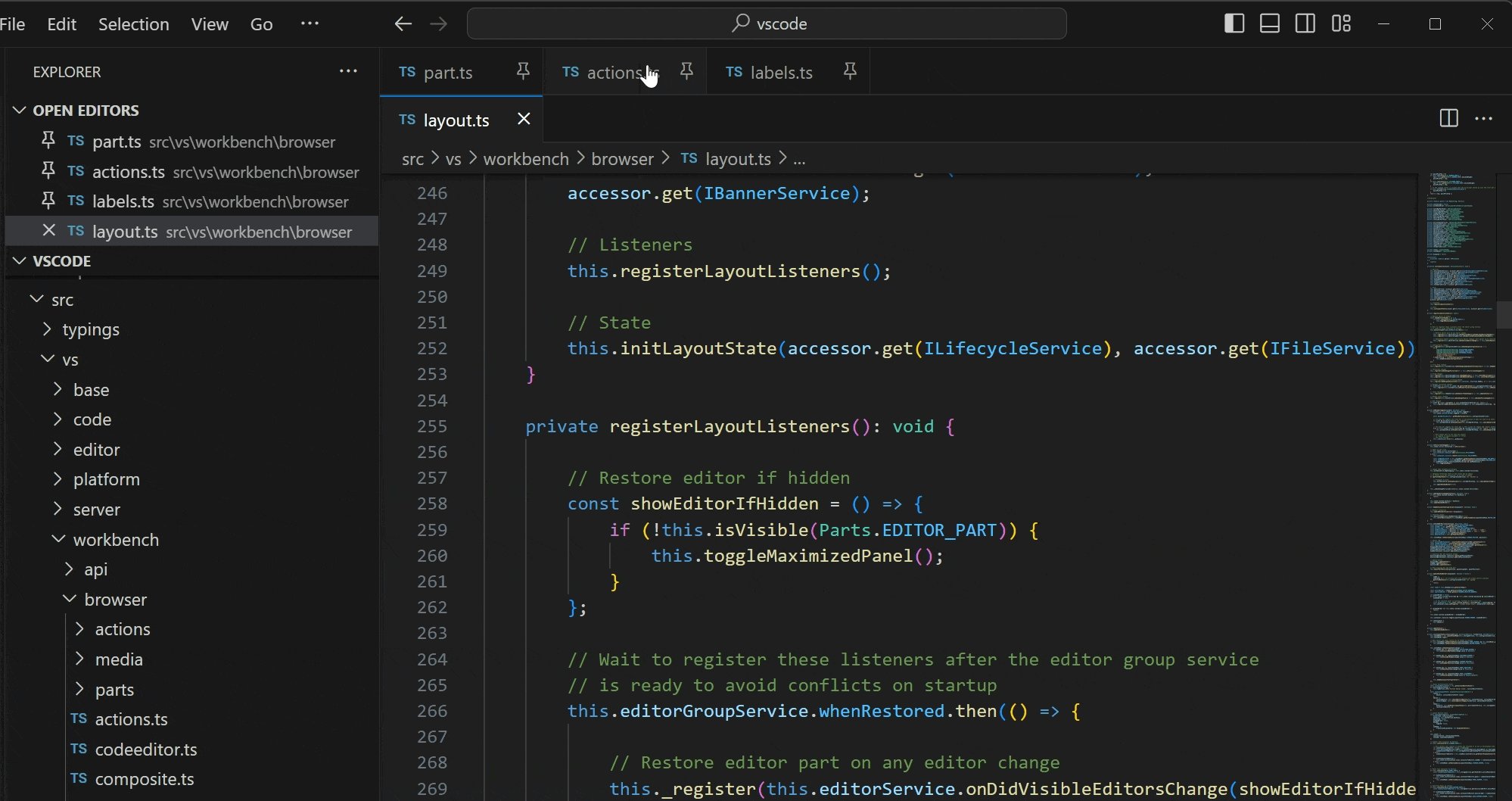
将编辑器选项卡固定在单独的行上
workbench.editor.pinnedTabsOnSeparateRow添加了新设置。激活后,固定选项卡将显示在其他选项卡上方的单独行中。在选项卡行之间拖动时,编辑器选项卡会自动固定或取消固定。

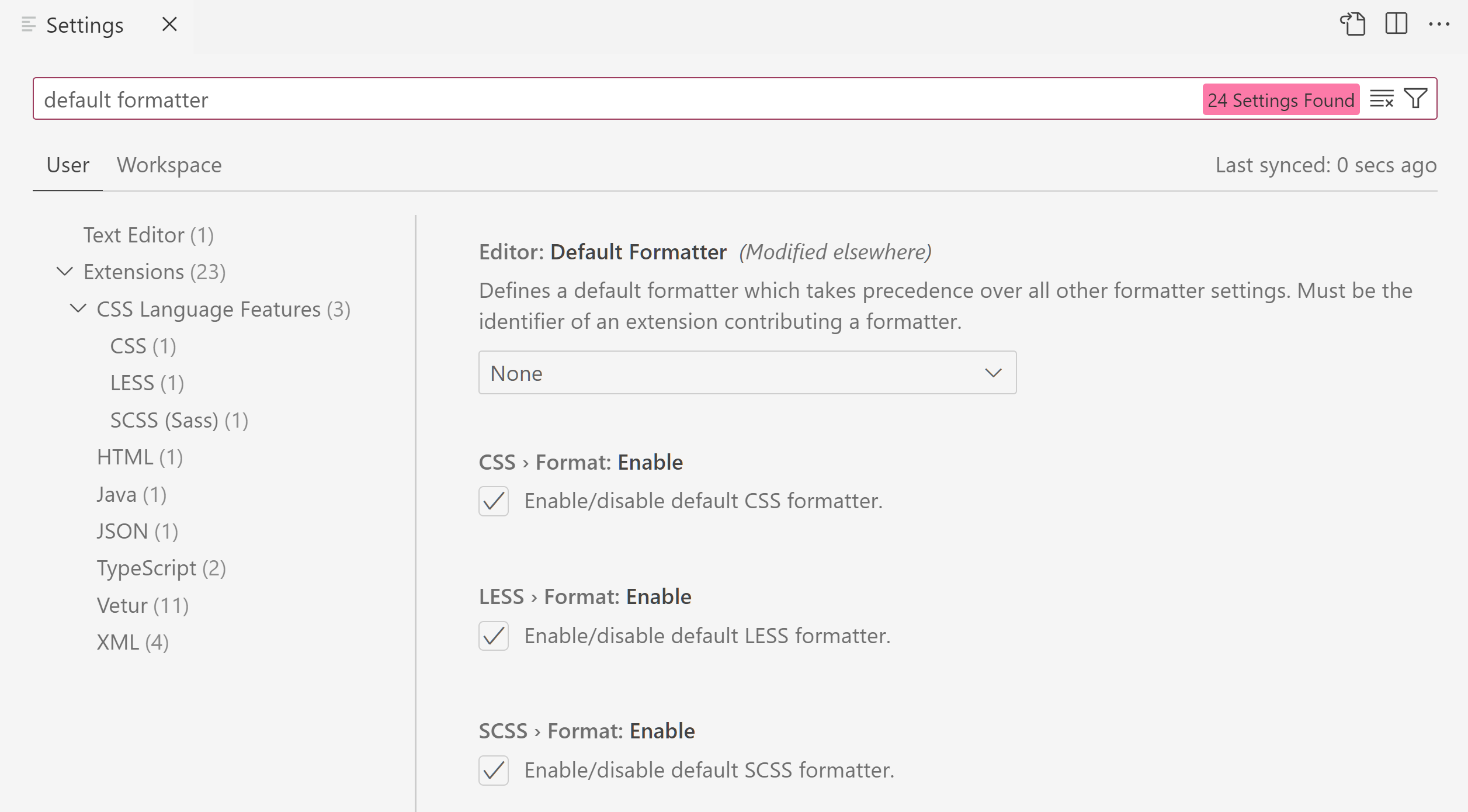
设置编辑器搜索调整
设置编辑器现在显示给定搜索查询的结果较少,以减少噪音。如果您安装了GitHub Copilot Chat扩展,除了通过关键字匹配找到的设置之外,只会选择前 5 个 Copilot Chat 设置匹配项,而不是前 15 个。
搜索结果现在还按设置编辑器目录排序,以在顶部显示常用设置,并按原始顺序显示过滤后的扩展设置。要恢复为按匹配类型和分数对搜索结果进行排序,请将设置设置workbench.settings.settingsSearchTocBehavior为"hide",清除搜索查询,然后开始另一个搜索。

主题:浅粉色( vscode.dev上预览)
改进了编辑器操作的溢出行为
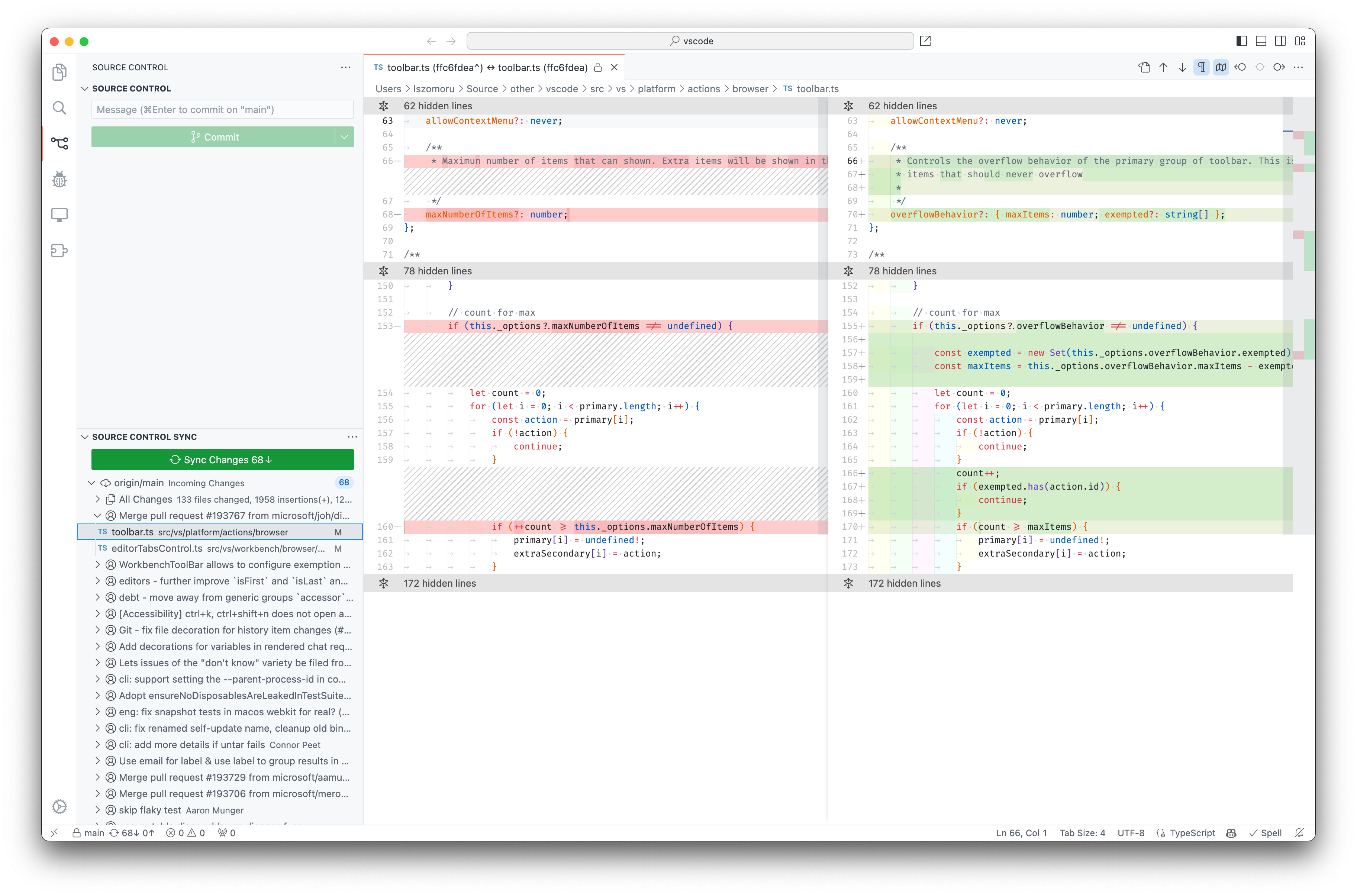
当编辑器操作的数量超过可用空间时,操作会溢出到... “更多操作”菜单中。此逻辑已得到完善,一些重要操作(例如Close或Split Editor)现在被排除在外。这意味着即使可用空间有限,它们也始终可见。
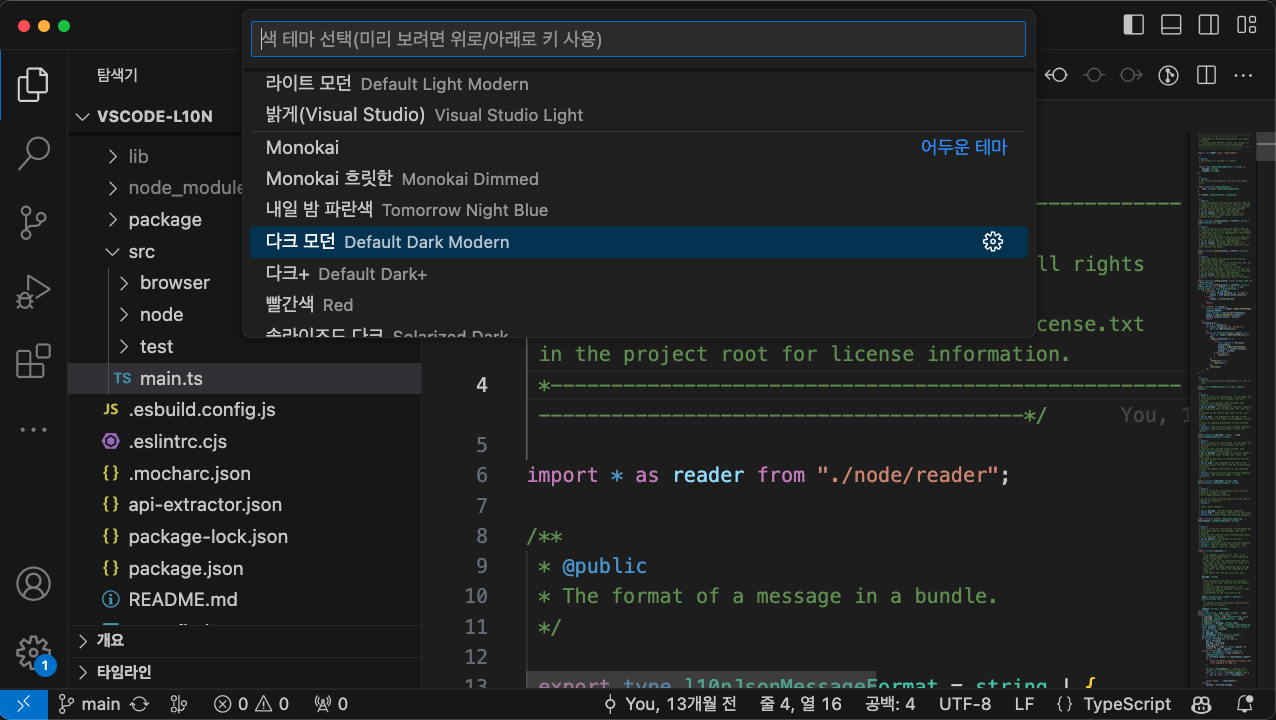
颜色主题选择器现在显示主题标识符
颜色主题选择器现在显示颜色主题的本地化名称及其旁边的字符串标识符。这样做是为了帮助使用非英语语言包但只知道主题的英文名称的用户。

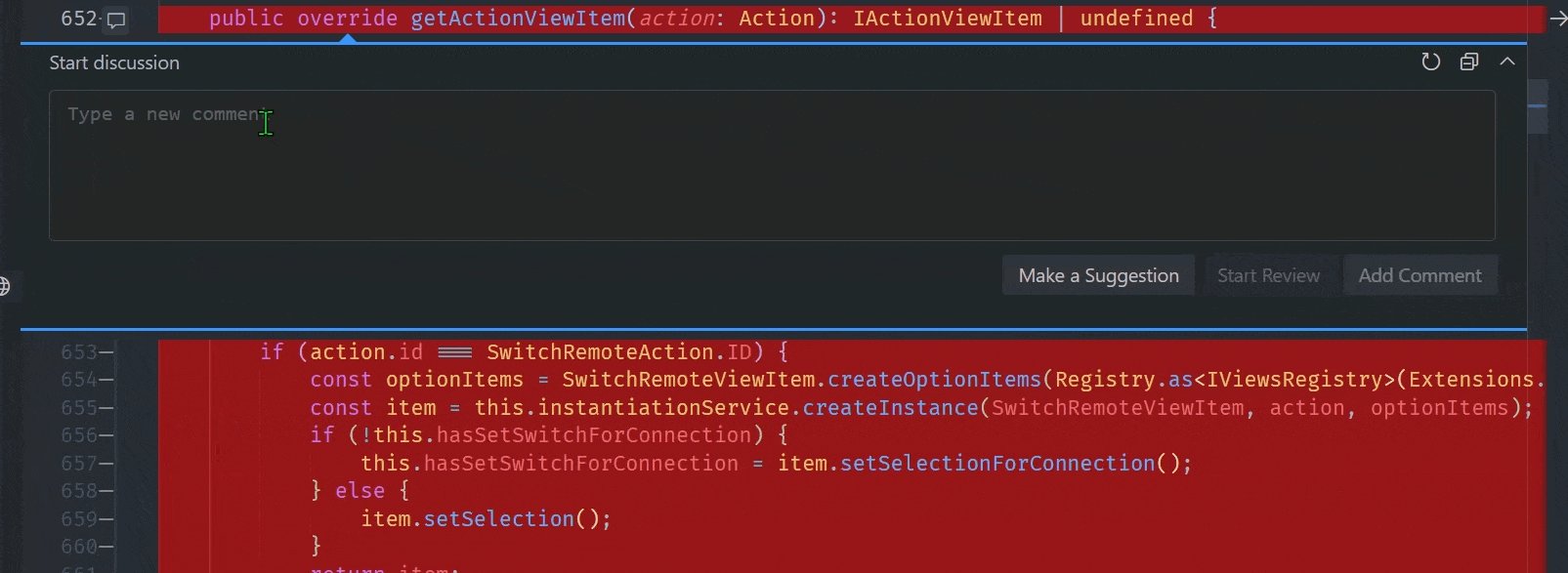
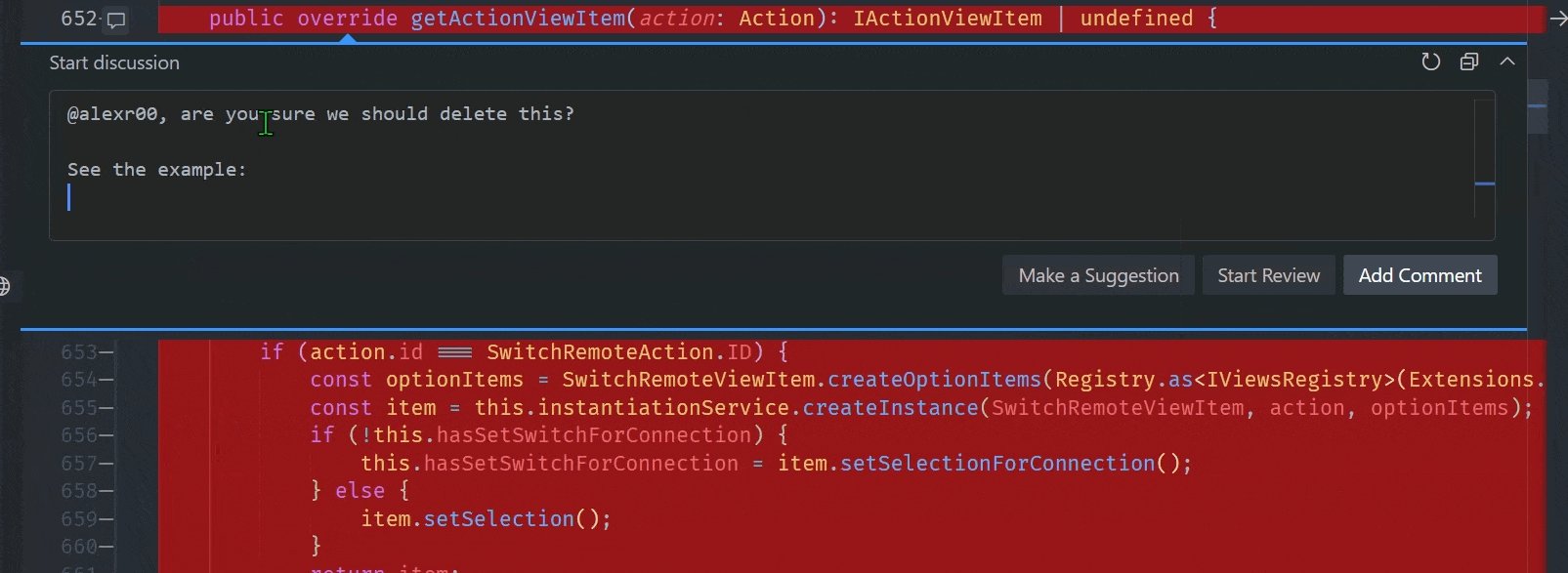
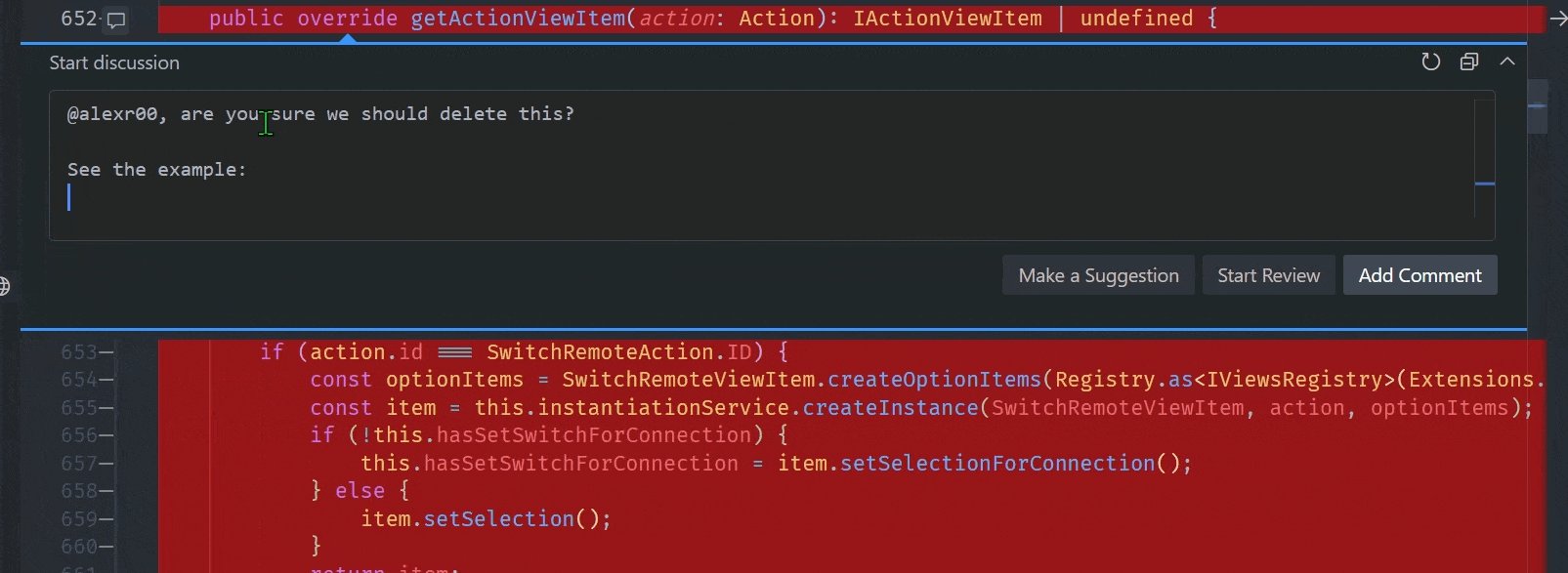
评论
注释编辑器用于GitHub Pull Request 和 Issues扩展等扩展,其中显示拉取请求注释。
评论编辑器大小
现在,注释编辑器会随着行的添加而扩展,最高高度取决于注释所在编辑器的大小。

打开未解决评论的评论视图
该设置comments.openView有一个新的可能值firstFileUnresolved。设置firstFileUnresolved会导致每次会话第一次打开带有未解决注释的文件时打开“注释”视图。
自动折叠已解决的评论
默认情况下,当您解析评论线程时,它现在将折叠。可以通过设置禁用此功能"comments.collapseOnResolve"。
编辑
保存和自动保存的代码操作
您现在可以在编辑器中启用“自动保存时的代码操作”。onWindowChange当您通过窗口更改 ( ) 或焦点更改 ( )保存或自动保存时,这会触发代码操作onFocusChange。要启用此功能或更新当前设置,请选中编辑器:保存时的代码操作( editor.codeActionsOnSave) 并将每个代码操作的设置更改为always。
设置值也已更新,当前的布尔值已被弃用,取而代之的是等效的字符串。
选项有:
explicit:显式保存时触发代码操作。与 相同true。always:在显式保存以及从窗口或焦点更改自动保存时触发代码操作。never:保存时从不触发代码操作。与 相同false。
此版本仍然支持布尔值。
笔记本电脑
转到笔记本中的符号
启用后notebook.gotoSymbols.showAllSymbols,“转到符号快速选择”将填充笔记本中的所有代码符号。
滚动单元格执行
现在,您可以配置notebook.cell.executeAndSelectBelow使用Shift+Enter运行时显示下一个单元格的多少内容:notebook.scrolling.revealNextCellOnExecute
fullCell- 完整的下一个单元格(默认)。firstLine- 只是第一行。none- 根本不要滚动。
"notebook.scrolling.revealNextCellOnExecute": "firstLine"如下所示。
空白修剪支持
笔记本现在尊重现有的三个与空白相关的设置:
files.trimTrailingWhitespace- 保存文件时修剪尾随空格。files.trimFinalNewlines- 修剪文件中最后一个换行符之后的所有换行符。files.insertFinalNewline- 在文件末尾自动插入最后一个换行符。
这些设置将在保存时应用,包括自动保存。
最终确定的笔记本代码操作 API
笔记本现在完全支持贡献的代码操作,并且有专用的代码操作类型来支持它们。kind如果扩展作者在保存时定义了带有前缀,的操作notebook.source.,则笔记本编辑器会针对整个笔记本(而不是单独的每个单元格)运行该提供的操作。要编辑将在保存时运行的代码操作,您可以在设置编辑器中设置笔记本:保存时的代码操作"notebook.codeActionsOnSave"或在settings.json文件中进行编辑。
代码操作的当前支持已更新,以前的布尔值已弃用,取而代之的是等效的枚举。选项有:
"explicit":显式保存时触发代码操作。与 相同true。"never":保存时从不触发代码操作。与 相同false。
第三个选项"always"即将推出,以完全匹配编辑器代码操作,让用户根据自动保存设置onFocusChange和onWindowChange.
语言
Perl 6/乐
Perl 6 语言已重命名为 Raku(语言标识符raku),并且 Raku 将自动选择作为文件的语言.raku。
调试
JavaScript 调试器
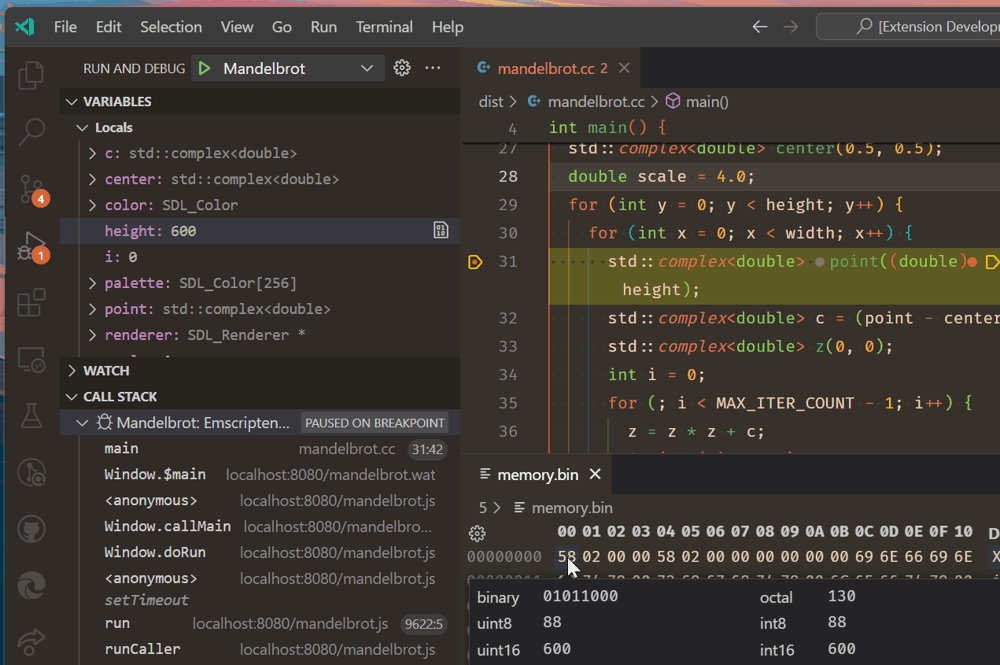
WebAssembly调试
JavaScript 调试器现在可以调试编译到 WebAssembly 中的代码(如果它包含DWARF调试信息)。例如,可以调试使用Emscripten编译的 C++ 代码:

主题:Codesong ( vscode.dev上的预览)
要启用此功能,您需要安装WebAssembly DWARF 调试扩展,该扩展插入到内置 JavaScript 调试器中。在调试 WebAssembly中阅读有关此内容的更多信息。
WebAssembly 调试建立在Chromium 作者的C/C++ 调试扩展之上,并在他们的支持下成为可能。
改进的调用堆栈视图
“调用堆栈”视图中的方法和函数现在将包含函数 ( ) 上下文的名称this。例如,bar类方法的调用堆栈Foo现在显示为Foo.bar。
远程开发
远程开发扩展允许您使用 Dev Containers 、通过 SSH 或远程隧道的远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。
此版本增加了使用类似于 SSH 的隧道连接到 Dev Containers 的功能。您可以在远程开发发行说明中了解有关此新功能的更多信息。
对扩展的贡献
GitHub 副驾驶
/tests 的改进
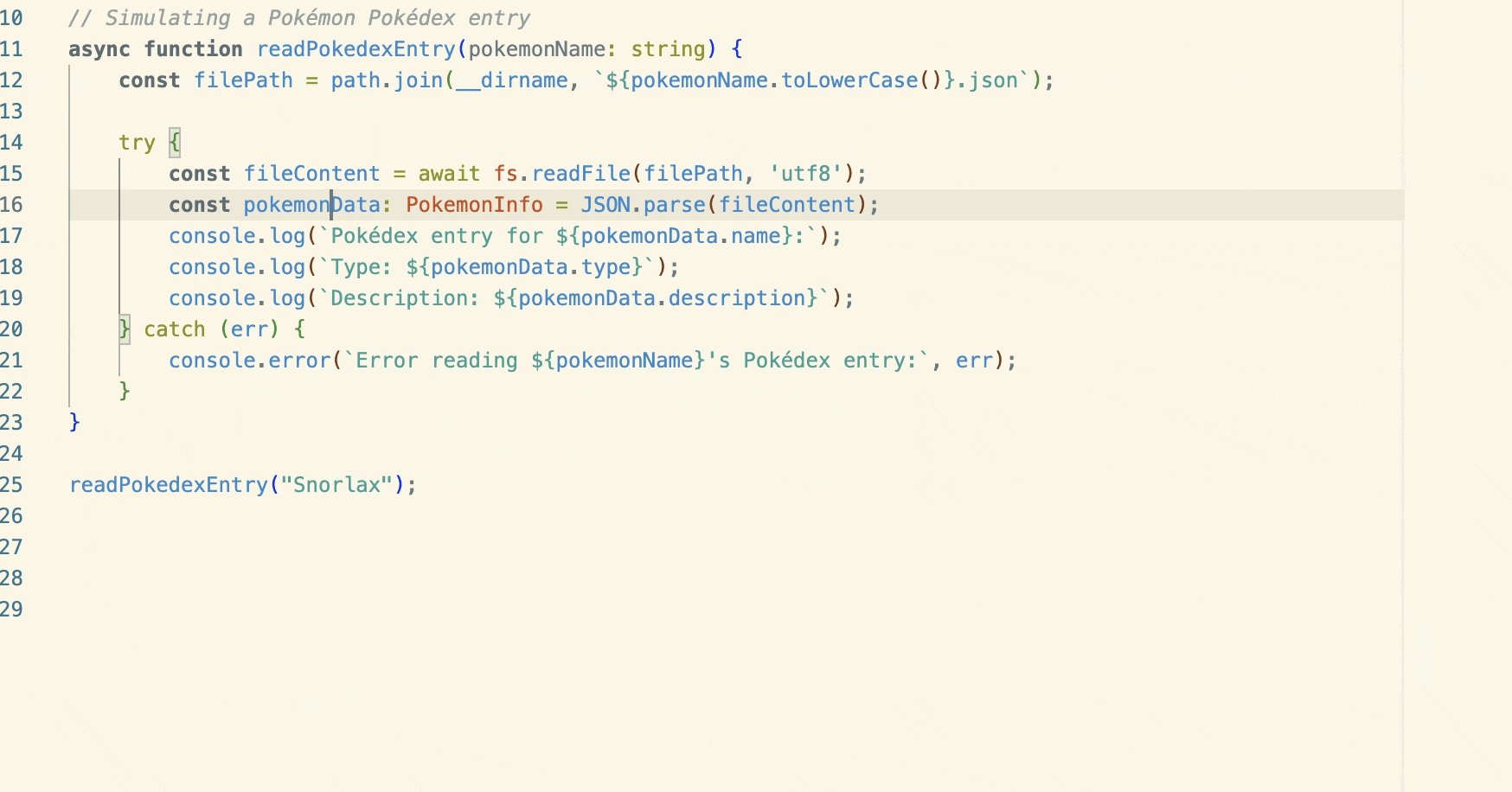
我们改进了GitHub Copilot 聊天/tests扩展提供的聊天视图和内联聊天。现在,斜杠命令可以更好地检测您正在使用的测试框架,并将生成相同风格的新测试。另外,建议新测试文件的名称应该会更好,例如for和for 。/testtest_foo.pyfoo.pybar.test.jsbar.js
内嵌聊天可进行多轮对话
内联聊天现在保留当前会话的所有提示,这使您可以参考以前的消息并回复问题。
在下面的短视频中,内联聊天在提供代码片段来计算当地时间以及与苏黎世的时差时,会记住用户曾说过他们位于东京。
Ask GitHub Copilot 默认为聊天视图
几个月前,我们在命令面板中引入了询问 GitHub Copilot选项,以便您可以在命令面板中进行查询,并在命令面板未提供有用答案时在 Copilot 聊天中打开它。
我们收集了有关询问 GitHub Copilot应打开的首选体验的反馈:侧栏中的聊天视图或快速聊天。为了让第一次体验更加熟悉,我们选择了聊天视图。
话虽如此,如果您希望要求 GitHub Copilot在快速聊天中打开,您可以使用以下askChatLocation设置更改行为:
"workbench.commandPalette.experimental.askChatLocation": "quickChat"
命令面板类似命令
这次迭代,我们在命令面板中提供了类似的命令功能。Copilot Chat 用户可以获得更好的相似命令体验,因为我们可以使用 Copilot AI 来确定相似性。这些智能有助于处理同义词和意图,在我们的测试中,Copilot 还能够处理口语之间的相似性。在命令面板中查找您要查找的确切命令从未如此简单!
朱皮特
为扩展作者最终确定 Jupyter Server Provider API
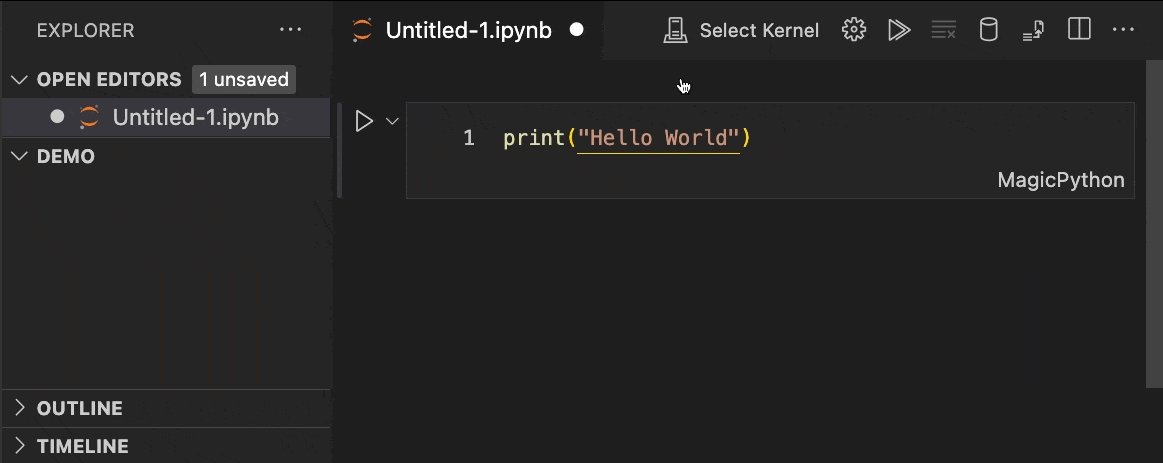
用于贡献 Jupyter 服务器的Jupyter扩展API已最终确定。扩展可以使用 API 提供要在内核选择器中显示的自定义 Jupyter 服务器列表。
API 使用示例可以在Jupyter Server Provider Sample中找到。JupyterHub扩展也使用相同的 API。
npm 包@vscode/jupyter-extension包含所有 TypeScript 类型定义。
JupyterHub 扩展
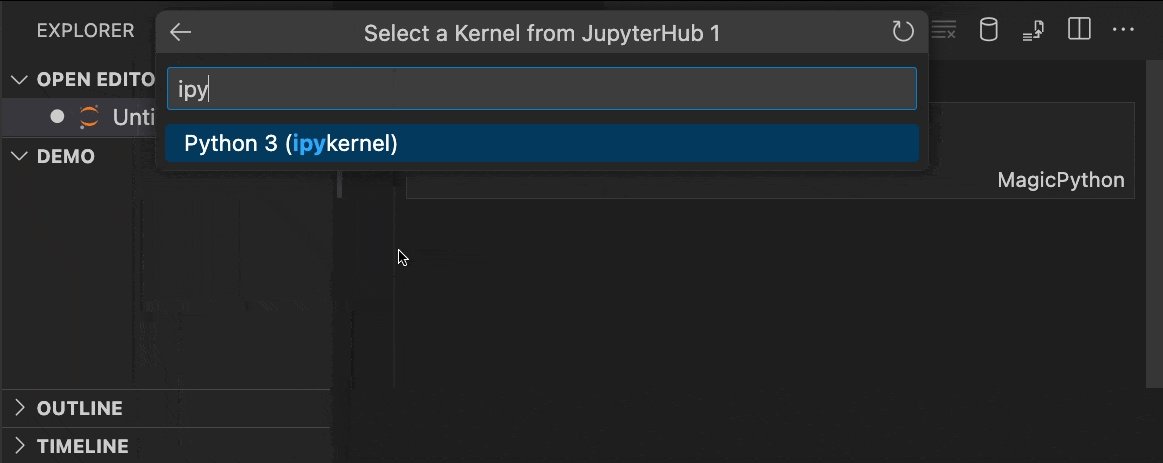
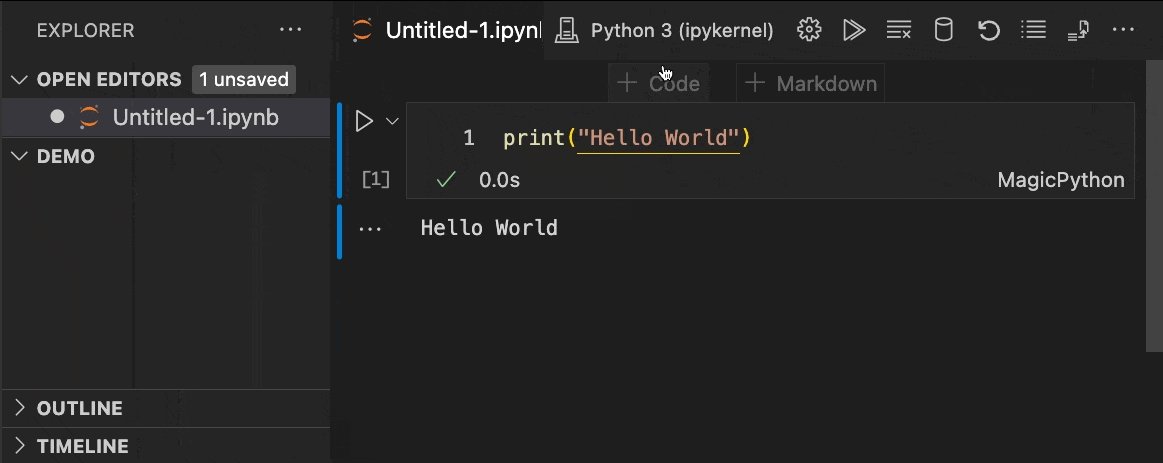
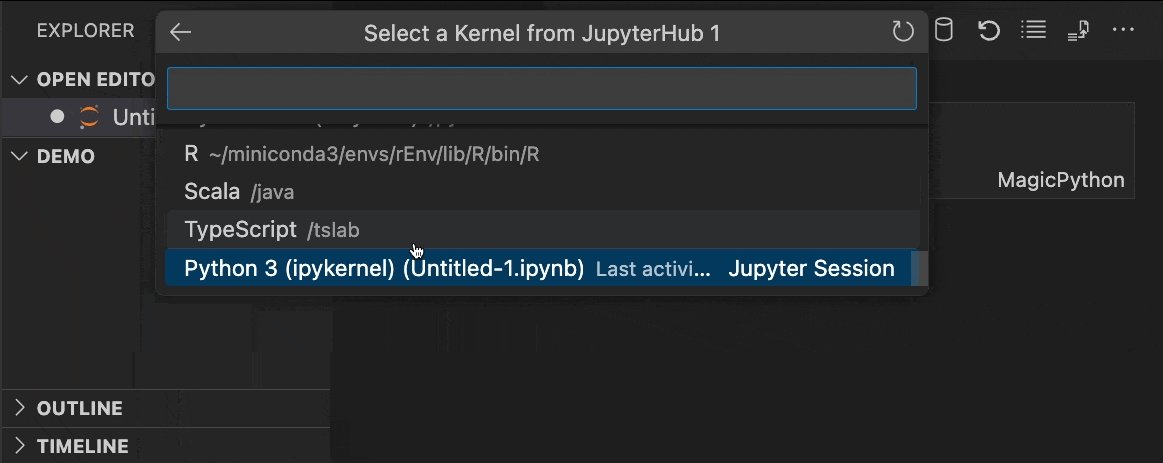
现在有一个JupyterHub 扩展,支持登录JupyterHub并从笔记本或VS Code 中的交互窗口内针对内核执行代码。此扩展也适用于浏览器中的vscode.dev和github.dev。
如果您对此新扩展有任何问题或希望提供反馈,可以在JupyterHub 扩展 GitHub 存储库中提出问题。

Python
Python 调试器更新
几个月前发布的Debugpy 扩展已更名为Python Debugger,以提高市场中的可发现性。
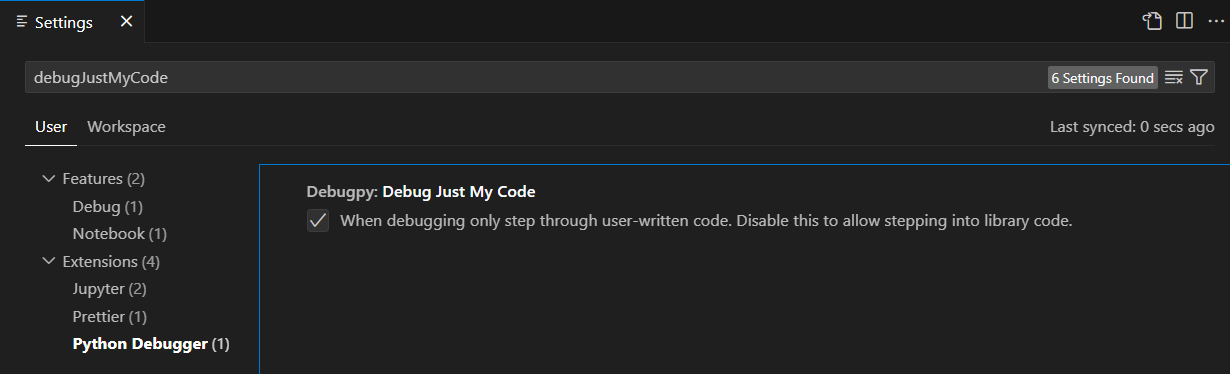
此扩展现在包含一个新的用户设置debugpy.debugJustMyCode,禁用该设置后,它允许您单步执行所有应用程序的系统或第三方库代码(默认情况下,调试器仅单步执行您自己的 Python 代码中定义的代码)。对于那些想要更方便地禁用justMyCode所有项目,而不必在所有项目的launch.json调试配置中手动配置它的人来说,这是一个流行的功能请求。
要尝试一下,请确保安装了Python 调试器扩展。然后打开设置编辑器 ( ⌘, (Windows, Linux Ctrl+, ) ),搜索“debugJustMyCode”,然后禁用该复选框:

现在,一旦创建文件,只要文件中未指定,launch.json扩展名就会默认使用 的值。请注意,当在 中指定时,其值优先于设置。debugpy.debugJustMyCodejustMyCodejustMyCodelaunch.jsondebugpy.debugJustMyCode
Pylint 扩展的更改选项上的 Lint
默认情况下,Pylint扩展仅在保存文件时报告错误和警告。现在有一个名为 的新设置,pylint.lintOnChange如果设置为true,则指示扩展程序在您键入时报告错误和警告,而无需保存文件。
Mypy 扩展报告范围和守护进程模式
Mypy类型检查器扩展现在有两个新设置,允许您指定 Mypy 的报告范围以及是否使用 Mypy 的守护进程。
第一个是mypy-type-checker.reportingScope,可以设置为file(默认值)以仅报告工作区中打开的文件的问题,或workspace启用工作区中所有文件的报告。
第二个是mypy-type-checker.preferDaemon,当设置为 时true,使用Mypy 的守护进程( dmypy) 而不是 Mypy 本身 ( mypy) 来执行类型检查,这在某些情况下会更快。
更新调用参数嵌入提示设置
以前,Pylance为部分调用参数启用嵌入提示 ( python.analysis.inlayHints.callArgumentNames) 的设置只能设置为true或false启用或禁用调用参数的类型提示。此设置已修改为允许更精细地控制为调用参数显示的类型提示。
现在可以将其设置为partial禁用仅位置参数和仅关键字参数的提示、all启用它们或off完全禁用它们。
弃用 Python 3.7 支持
正如我们之前在2023 年 7 月发布的博客中提到的,我们已经放弃了Python扩展中的官方 Python 3.7 支持。目前还没有计划主动取消对 Python 3.7 的支持,因此我们预计该扩展在可预见的将来将继续与 Python 3.7 非正式地配合使用。
请记住,Python 的所有其他版本现在都按年度发布节奏,因此,一旦 Python 版本在下一个日历年的第一个扩展版本达到 EOL(例如,Python 3.8),我们预计将停止对它的官方支持计划于 2024 年 10 月达到 EOL,因此 2025 年的第一个扩展版本将停止官方支持)。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。
- 审查 PR 的可访问性已得到改进。
- 即使分支尚未发布,提交也会显示在“创建”视图中。
查看扩展0.74.0版本的变更日志,了解其他亮点。
预览功能
最近的快速修复键盘快捷键
有一个新设置可以激活从 ⌘ 开始的一行中最近的快速修复。(Windows、Linux Ctrl+.)(命令 ID editor.action.quickFix),无论光标位于该行的哪个位置。
该命令突出显示将通过快速修复进行重构或修复的源代码。正常代码操作和非修复重构仍然可以在光标位置激活。要启用此功能,请选中“代码操作小部件:包括附近的快速修复” ( editor.codeActionWidget.includeNearbyQuickfixes)。

源代码管理同步视图
此里程碑的版本包含源代码管理同步视图的早期版本。新视图提供有关尚未推送到远程分支(传出)的本地更改以及尚未从远程分支本地拉取(传入)的更改的详细信息。该视图还允许您发布分支并与远程分支同步更改(拉/推)。新视图仍处于实验阶段,我们将根据用户反馈在未来的里程碑中继续改进它。您可以通过设置显示新视图scm.experimental.showSyncView。请尝试一下并在问题 #192290中提供反馈。

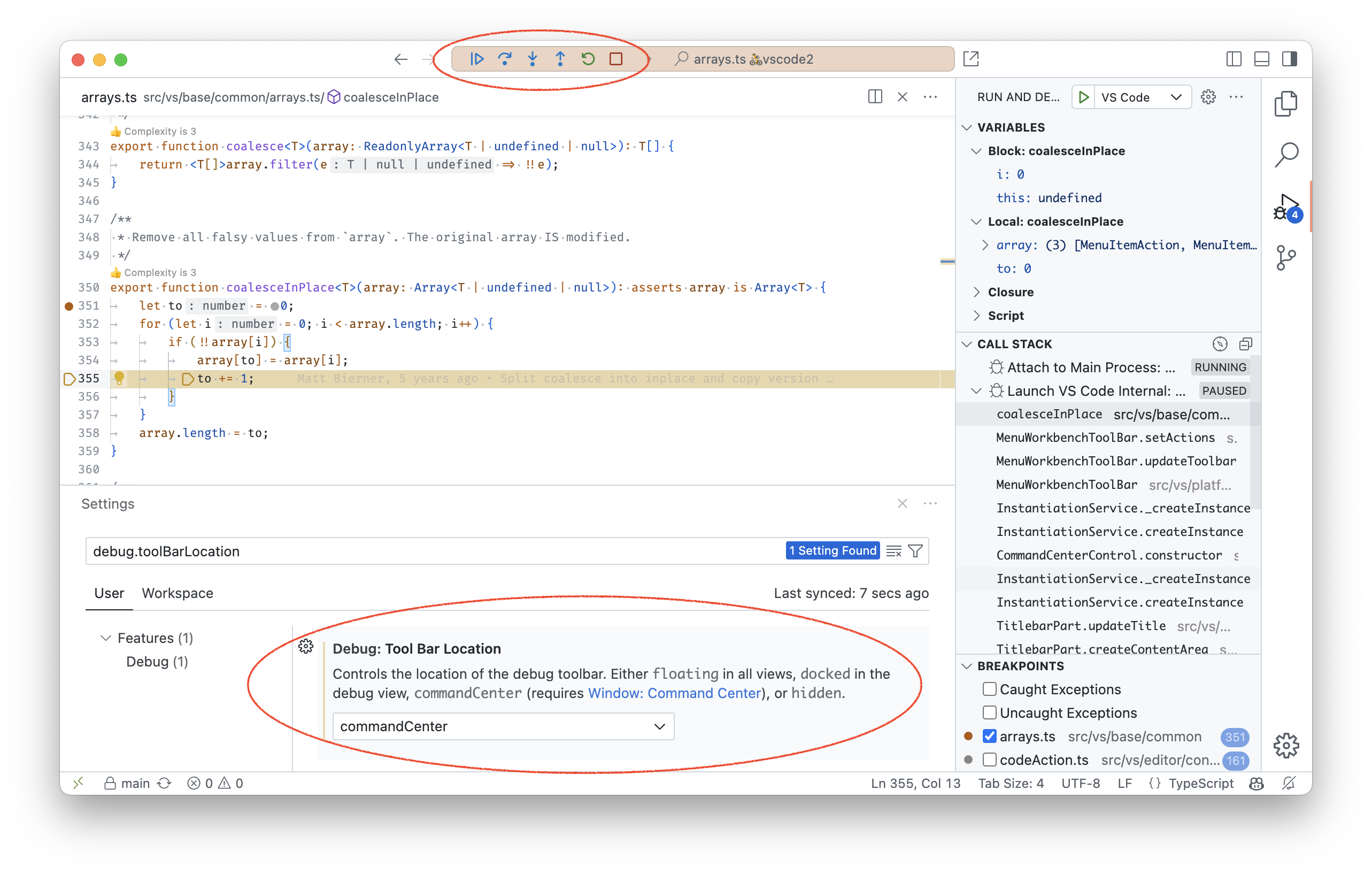
命令中心和调试工具栏
有一个新的实验设置可以在命令中心内显示调试工具栏。确保启用命令中心并配置debug.debugToolbarLocation设置:
"debug.toolBarLocation": "commandCenter"

主题:GitHub Light Colorblind(Beta) (在vscode.dev上预览)
扩展创作
支持 Unicode 字符类转义以进行字符串设置验证
正则表达式现在支持Unicode 字符类转义来验证字符串和字符串数组设置。换句话说,字符串和字符串数组设置现在可以指定pattern具有诸如 之类的值的字段"\\p{Letter}+",允许仅包含字母的字符串值。
目前,对于具有字符串值的对象设置,不支持 Unicode 字符类转义。
为终端菜单做出贡献
有两个新菜单可以贡献给terminal/context和terminal/title/context,它们分别向终端上下文菜单和终端选项卡上下文菜单添加条目。用法示例:
{
"contributes": {
"menus": {
"terminal/context": [
{ "command": "terminalTest.sendText" }
],
"terminal/title/context": [
{ "command": "terminalTest.sendText" }
]
}
}
}
新的 env.onDidChangeShell 事件
env.onDidChangeShell: Event<string>当值发生变化时会触发一个新事件env.shell。
keytar 从 VS Code 中删除
早在 6 月份,我们就将 SecretStorage API 转移到使用 Electron 的 safeStorage,并包含了对 VS Code 中现已存档且不再维护的keytar模块的弃用和删除计划。我们最初没有删除,因为一些扩展仍然直接导入/需要(这是在 SecretStorage API 存在之前建议的,但在 SecretStorage API 发布之后不建议这样做)。keytarkeytar
根据产品遥测和 Insiders 构建时不使用 的情况keytar, 的使用量keytar已经下降,我们准备keytar从 VS Code 中完全删除。
这对我的扩展意味着什么?
如果您使用 SecretStorage API,则什么也没有。我们从 6 月起就开始迁移机密keytar,因此如果在两个月内被触及,您的所有机密都应该已经迁移。
如果您仍然keytar直接在扩展中使用,则有几个选项供您考虑:
- (推荐)使用VS Code 在ExtensionContext上提供的SecretStorage API。此 API 是跨平台的,适用于 VS Code 支持的所有平台。它也由 VS Code 团队维护,并将继续维护,并且多年来一直是 VS Code API 的一部分。
- (不推荐)您可以将keytar模块与您的扩展程序捆绑在一起。请记住,这
keytar是一个本机节点模块,这意味着您需要为您想要支持的每个平台发布特定于平台的扩展。
--disable-keytar 重命名为 --use-inmemory-secretstorage
使用 API时,该--disable-keytar标志禁用机器上的持久秘密。SecretStorage这主要用于通常没有配置密钥环的 CI 环境,因为如果没有它,在没有可用SecretStorage密钥环的情况下使用 API 时 VS Code 会抛出错误。
由于我们已经删除了keytar,因此该标志需要一个新名称。我们现在已将其标记--disable-keytar为已弃用,转而使用--use-inmemory-secretstorage. 将来,我们会考虑删除--disable-keytar,但它不会在不久的将来消失。
最后,我们要感谢所有令人难以置信的扩展作者,他们迅速采取行动,摆脱keytar并确保他们的用户在 VS Code 中获得良好且安全的秘密体验!
语言服务器协议
新版本的语言服务器协议npm 包已发布(protocol@3.17.5、client@9.0.1 和 server@9.0.1)。
此次发布的亮点包括:
-
添加了建议的内联完成请求。
-
添加了建议的格式范围请求。
-
添加了折叠范围的建议刷新请求。这改变了折叠范围功能的形状,因为 API 需要公开事件发射器,并且是一个重大更改。要访问提供程序,您现在需要使用以下代码:
client.getFeature(lsclient.FoldingRangeRequest.method).getProvider(document)?.provider; -
各种错误修复。
工程
浮动编辑器窗口探索
我们已经开始探索如何将编辑器从工作台窗口拉到他们自己的窗口中。此功能是我们获得最高支持的功能请求,我们计划在 10 月份为 Insiders 用户提供第一个工作版本。
所有窗口中的所有编辑器都在相同的底层编辑器模型上运行,因此在一个窗口中所做的更改会实时反映在所有其他窗口中。您可以在浮动窗口中创建任何编辑器布局,并在任意数量的窗口中打开任何您喜欢的编辑器。
对于我们的第一个工作版本,我们设想状态栏也将出现在浮动窗口中,以便显示编辑器信息(例如行号和选择范围)。请继续关注未来几个月的更多发展!
vscode.dev 现在是跨源隔离的
vscode.dev现已启用跨源隔离。这使得新的强大功能成为可能,例如共享数组缓冲区,它们是跨文件 TypeScript 支持、Web 中的 Python 执行以及一般vscode-wasm-wasi 的构建块。
设置同步故障排除
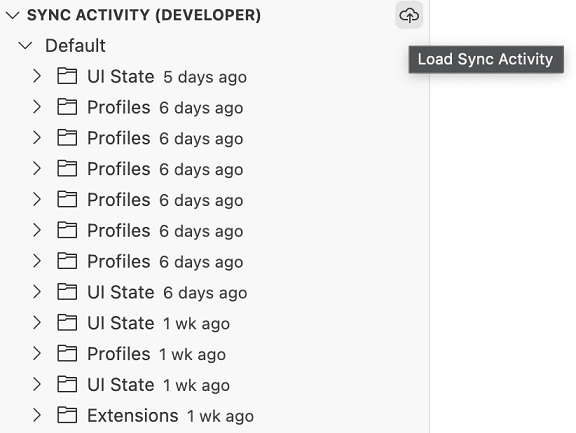
我们添加了一个新的开发人员命令开发人员:下载设置同步活动,用于下载云上和本地计算机上的所有设置同步活动,包括日志。这将帮助我们解决设置同步问题。我们还创建了一个新视图来浏览下载的活动。您可以通过运行命令设置同步:显示同步数据并启用同步活动(开发者)视图来打开该视图。您可以通过选择视图中的“加载同步活动”按钮来加载下载的同步活动,如下所示。

值得注意的修复
- 190679主题颜色 icon.foreground 不一致且无法使用
.svg
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray(约翰·默里)
- @IllusionMH(安德里·迪耶夫)
- @starball5(星球)
- @ArturoDent(ArturoDent)
- @tamuratak(田村隆)
- @codespearhead(代码先锋)
拉取请求
贡献vscode:
- @antonioprudenzano (Antonio Prudenzano):仅在 HTMLElement 元素上添加 focus_in 和 focus_out 事件PR #181761
- @AVividLight (Michael Bethke):修复小地图自动隐藏与 StickyScroll 线一起运行PR #188499
- @balaji-sivasakthi (Balaji Sivasakthi):解决了 ExtensionEditor 中系统高对比度 (HC) 和 VS Code 高对比度之间的冲突PR #189773
- @bricker (Bryan Ricker)
terminal.integrated.environmentChangesRelaunch:修复了配置PR #191841描述中的拼写错误 - @ChaseKnowlden:为 macOS 10.13 和 10.14 添加横幅PR #192928
- @Connormiha (Mikhail):简化获取 rangeToUpdate PR #192079
- @gabritto(加布里埃拉·阿劳霍·布里托)
- 添加自定义节点选项以运行 TS Server PR #191019
- [typescript-language-features] 在“转到工作区中的符号” PR #192798中添加排除库符号的选项
- @gjsjohnmurray(约翰·默里)
- 制表符分隔符设置引用同一设置两次(修复 #192497)PR #192577
- 改进空时间轴上的消息 (#_169205) PR #193369
- @hamirmahal (Hamir Mahal):壮举:在集成终端中复制命令和输出PR #192217
- @hsfzxjy (hsfzxjy):bash PR 的 __vsc_escape_value 更快#190899
- @jeanp413(让·皮埃尔)
- 修复了未保留的终端组相对大小PR #192519
- 修复终端上下文菜单在运行操作后不隐藏PR #193314
- @justanotheranonymoususer
- 删除 git Smoke.test.ts 中多余的参数PR #173194
- 澄清 git api 用法PR #174222
- @khubaibalam2000 (KhubaibAlam):添加了热退出的超链接以获取更多详细信息PR #193354
- @lukaszsamson (Łukasz Samson)
exited:修复DAP 活动PR #192117上的无效匹配 - @NikoRaisanen (Niko Raisanen):修复:如果路径标题不是 Windows 路径,则不要将 this._sequence 设置为未定义PR #193232
- @qingpeng9802 (Qingpeng Li):提高
es5ClassCompat鲁棒性PR #163541 - @rebeccadee (Rebecca Dodd) :更新贡献文档PR #182528中所需信息的标签名称
- @sandersn (Nathan Shively-Sanders):基于 Copilot 的 TS 重构PR #192602
- @sbmelvin (Stephen Melvin):修复了移动多个文件时导入路径未更新的问题PR #191403
- @troy351:为 css var 添加后备 --vscode-sash-hover-size PR #187678
- @WardenGnaw(安德鲁·王)
- 添加对 selectAndStartDebugging PR 的调试器类型的支持 #193156
- 添加对运行列表中不再强调调试器的支持PR #193157
- @weartist(汉斯)
- 调整 openview PR #191907
- 添加填充选择文本以进行快速搜索PR #191956
- @wickles:检测更多 git bash 路径PR #192085
- @yiliang114 (易良) : 修复:关闭 #191880,修复命令本地化后无法通过关键字搜索PR #191953
- @ykrx (Yulian Kraynyak):向小地图添加信息标记PR #189282
贡献vscode-css-languageservice:
- @romainmenke (Romain Menke):添加对
::slotted、:host、和PR #356 的:host-context支持:nth-child(1n of .foo):nth-last-child(1n of .foo)
贡献vscode-html-languageservice:
- @johnsoncodehk (Johnson Chu):实施
findDocumentSymbols2()PR #152
贡献vscode-languageserver-node:
- @AviVahl (Avi Vahl):修复:确保捆绑程序选择 esm 版本PR #1326
贡献vscode-pull-request-github:
- @hsfzxjy (hsfzxjy) : 在评论线程PR #5229的标题中添加刷新按钮