2023 年 1 月(版本 1.75)
更新 1.75.1:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 1 月发布的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 配置文件- 创建和共享配置文件以配置扩展、设置、快捷方式等。
- VS Marketplace 签名- 已发布的扩展现在默认进行代码签名。
- 辅助功能改进- 终端屏幕阅读器模式、新的键盘快捷键。
- 更轻松地调整多视图大小- 拖动布局角即可一次调整多个视图的大小。
- 树视图搜索历史记录- 在树视图中快速重新运行以前的搜索。
- 更好的终端链接检测- 检测包含空格、括号、行和列格式的链接。
- 新的 Git 命令- 存储暂存的更改并从 VS Code 中删除远程标签。
- Dark+ 和 Light+ V2 主题- 尝试实验性颜色主题,并让我们知道您的想法。
- Jupyter Notebook 主题- 在网络上使用笔记本,如何管理 Jupyter 内核。
- VS Code 中的 AI 工具- 使用 GitHub Copilot 了解 AI 支持的补全。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
家政
在之前的发行说明中,团队报告了我们的内务工作,我们希望在这里做同样的事情。
正如我们在 2022 年 11 月宣布的那样,我们使用 12 月来处理 GitHub 问题和拉取请求(请参阅我们的问题清理指南)。在我们所有的存储库中,我们净减少了 3637 个未决问题和拉取请求。不出所料,减少的大部分发生在我们的前 5 个存储库中:microsoft/vscode (2520)、microsoft/vscode-jupyter (374)、microsoft/vscode-remote-release (278)、microsoft/vscode-python (220)和 microsoft/vscode-pull-request-github (160)。
无障碍
差异导航改进
转到下一个/上一个更改现在有音频提示来指示是否插入、删除或修改了一行。此外,选择更改的行以便屏幕阅读器可以读取它。
终端无障碍模式
终端:焦点可访问缓冲区( ⌥F2 (Windows Alt+F2、Linux Shift+Alt+F2 ) ) 命令允许屏幕阅读器通过键盘在终端缓冲区中导航。
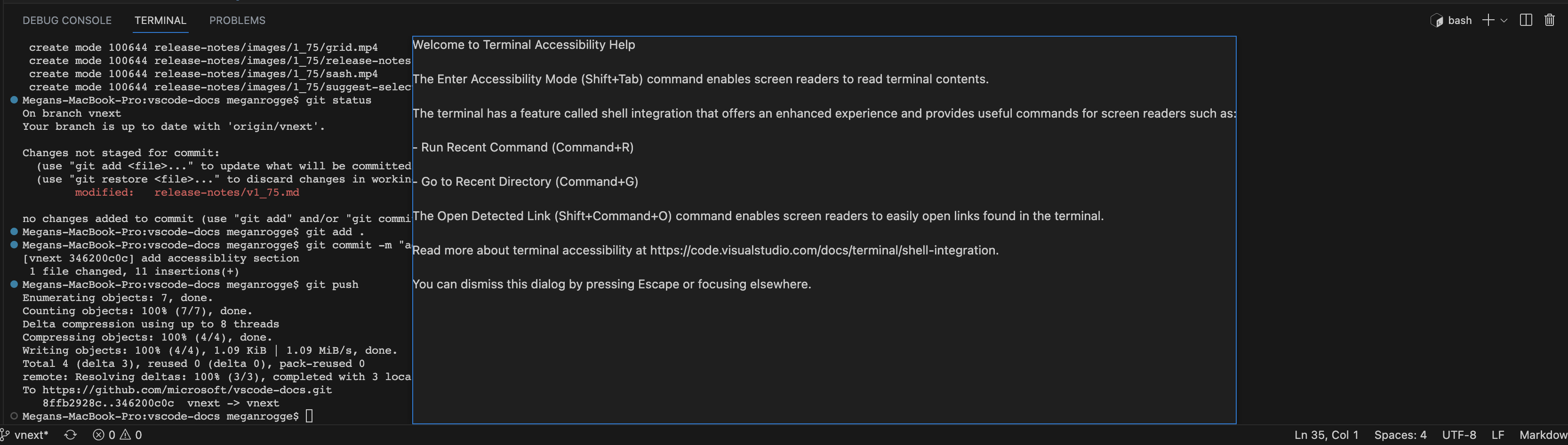
终端辅助功能帮助
与编辑器中的“显示辅助功能帮助”命令类似,终端:显示终端辅助功能帮助() 命令为屏幕阅读器用户提供重要信息。

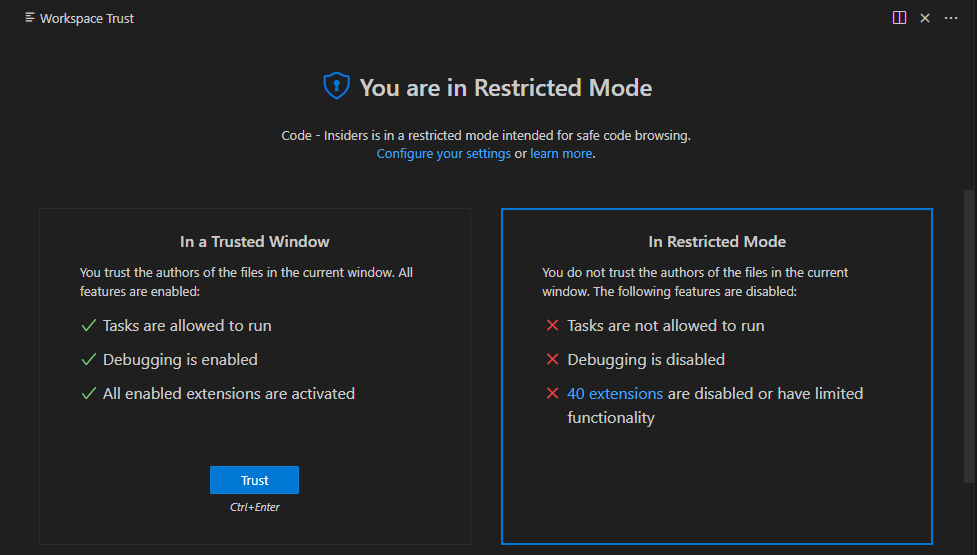
Workspace Trust 编辑器快捷方式
为了提高工作空间信任编辑器的键盘可访问性(可通过工作空间:管理工作空间信任打开),您现在可以使用键盘切换当前工作空间的信任Ctrl/Cmd+Enter,或使用 切换父文件夹的信任Ctrl/Cmd+Shift+Enter。

改进了设置编辑器指示器上的键盘导航
对于具有多个指示器的设置,例如“在其他地方修改”指示器和“默认值已更改”指示器,现在使用向左和向右箭头键在指示器之间导航。此更改允许用户只需按一下键即可退出指示器Tab。
型材
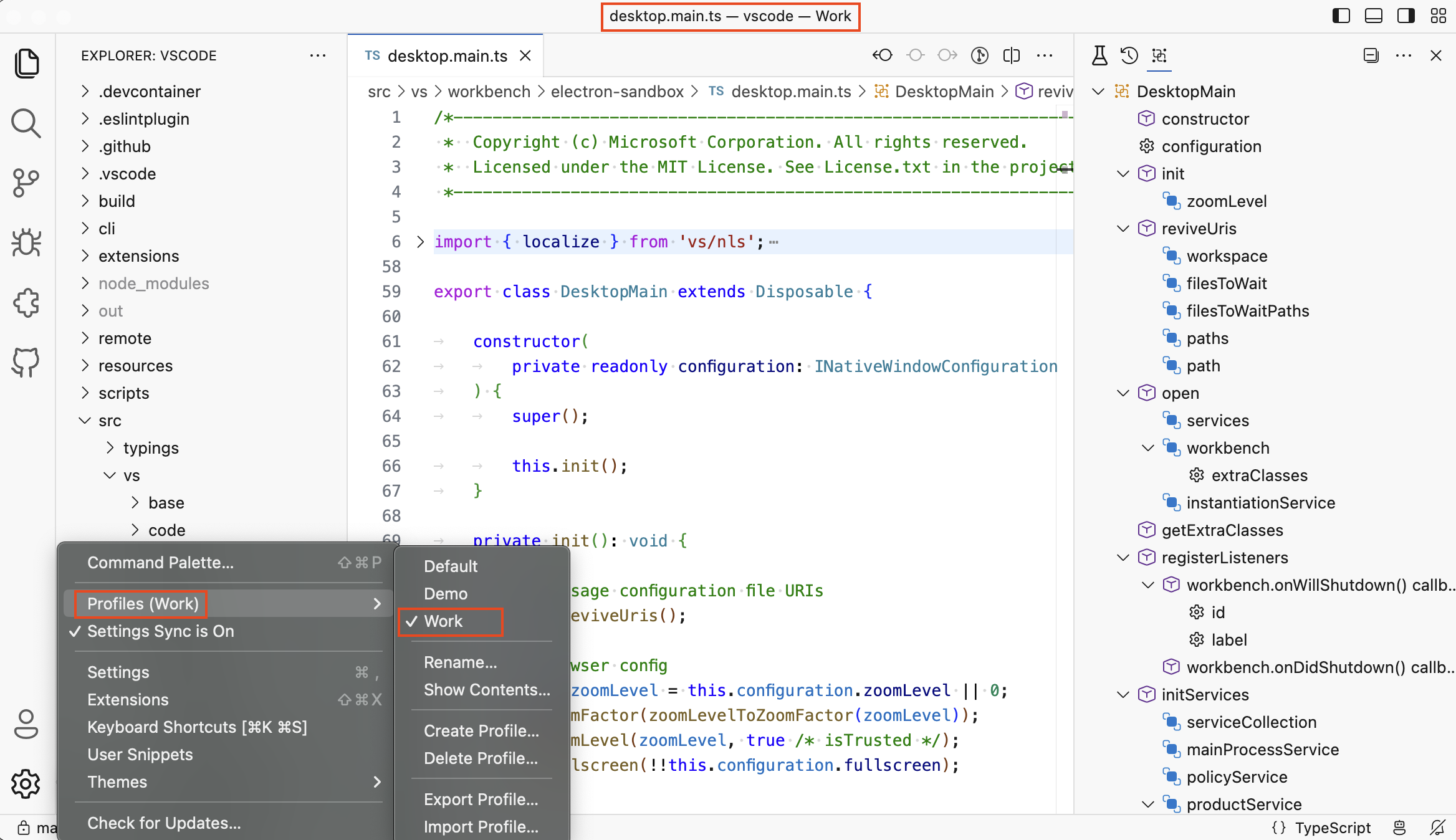
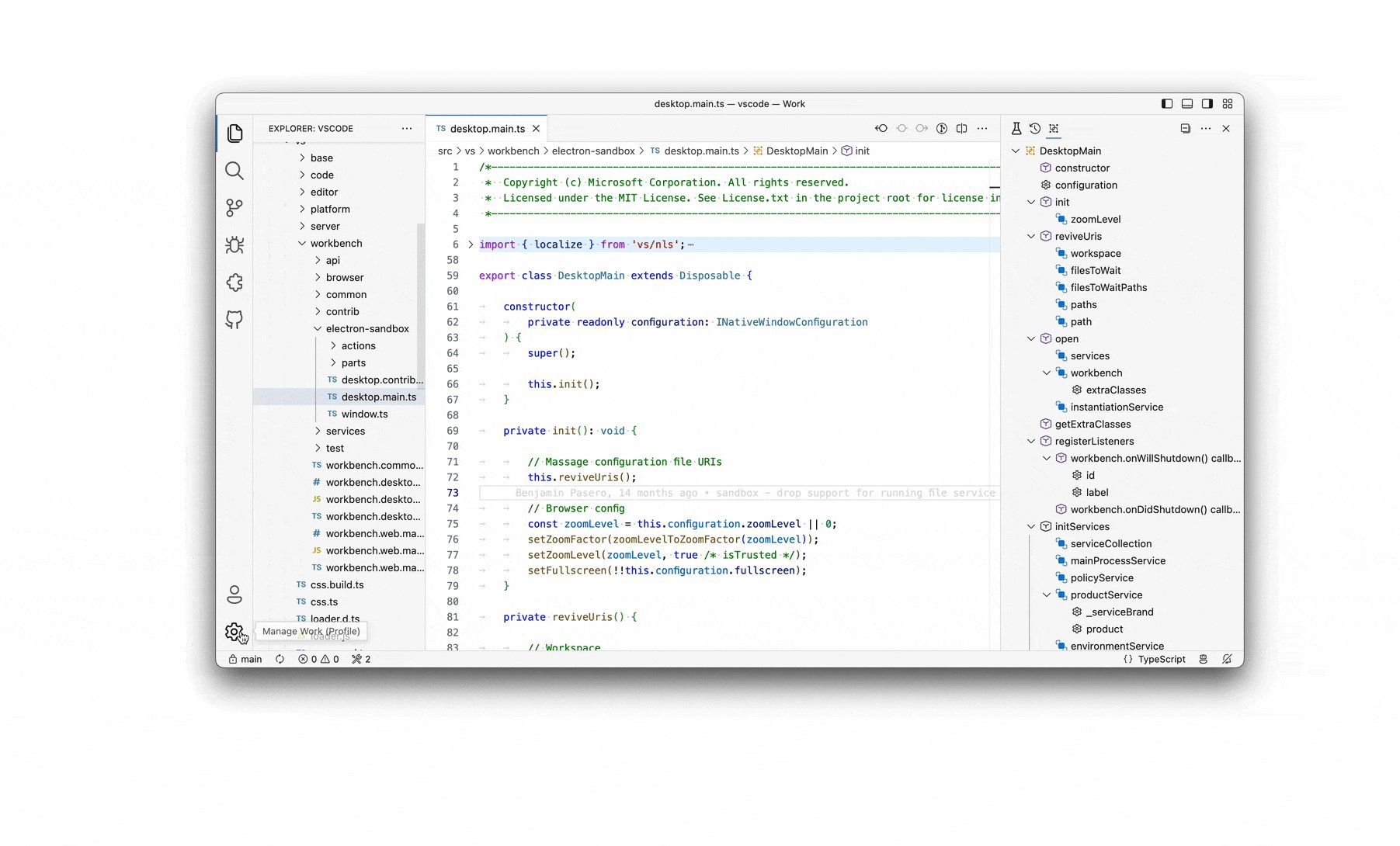
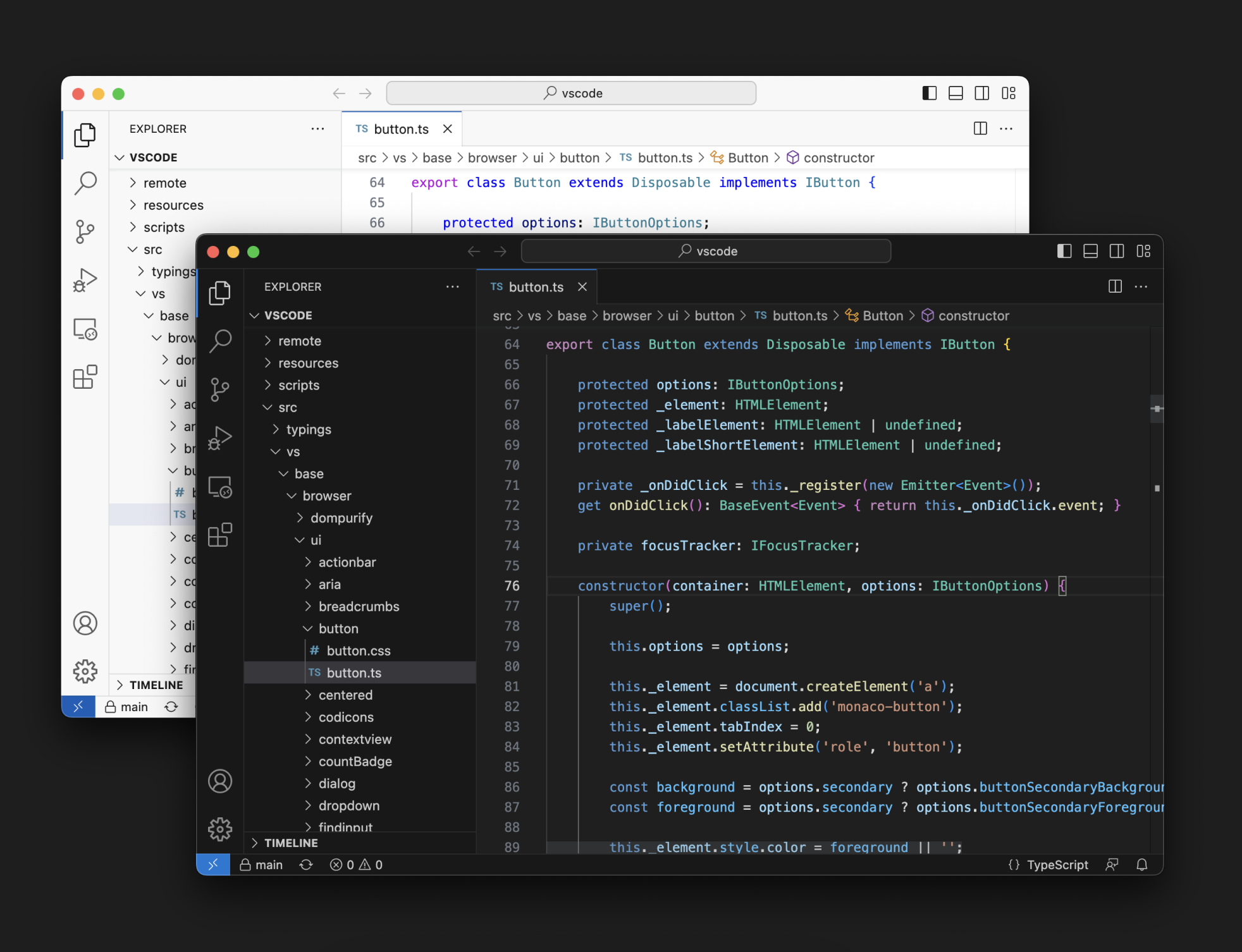
我们很高兴地宣布,配置文件功能现已在 VS Code 中全面可用。配置文件可以包括扩展、设置、键盘快捷键、UI 状态、任务和用户片段。您可以针对不同的开发场景(例如数据科学、文档编写)或多种编程语言(例如 Python 或 Java)自定义 VS Code。如果您根据工作流程(例如“工作”或“演示”)有不同的 VS Code 设置,您还可以将它们保存为不同的配置文件。您可以打开同时应用不同配置文件的多个工作区(文件夹)。
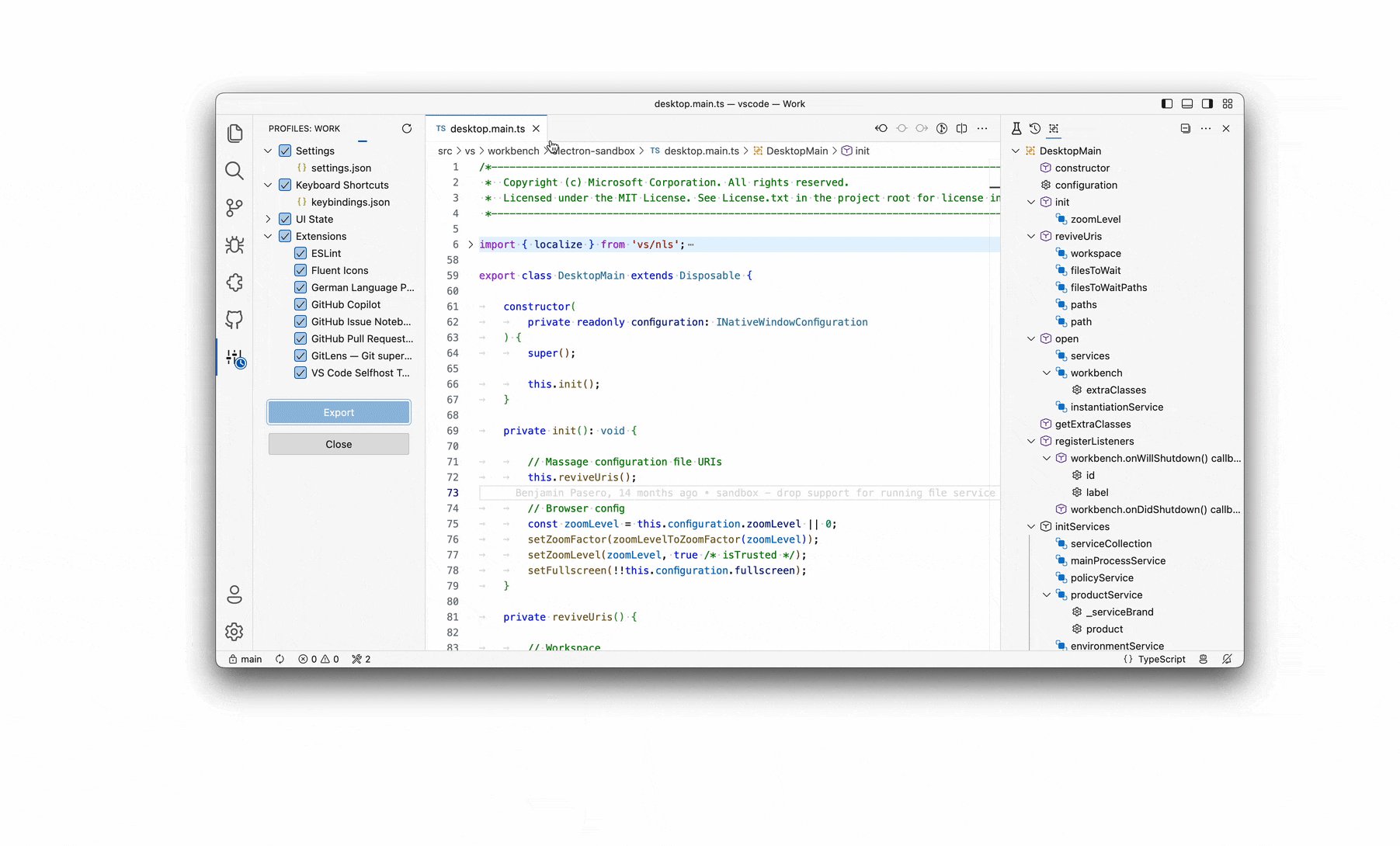
下图演示了使用为工作设置自定义的工作配置文件打开的文件夹。

您还可以导出和导入配置文件以与同事、朋友或学生共享,以帮助他们开始使用 VS Code。
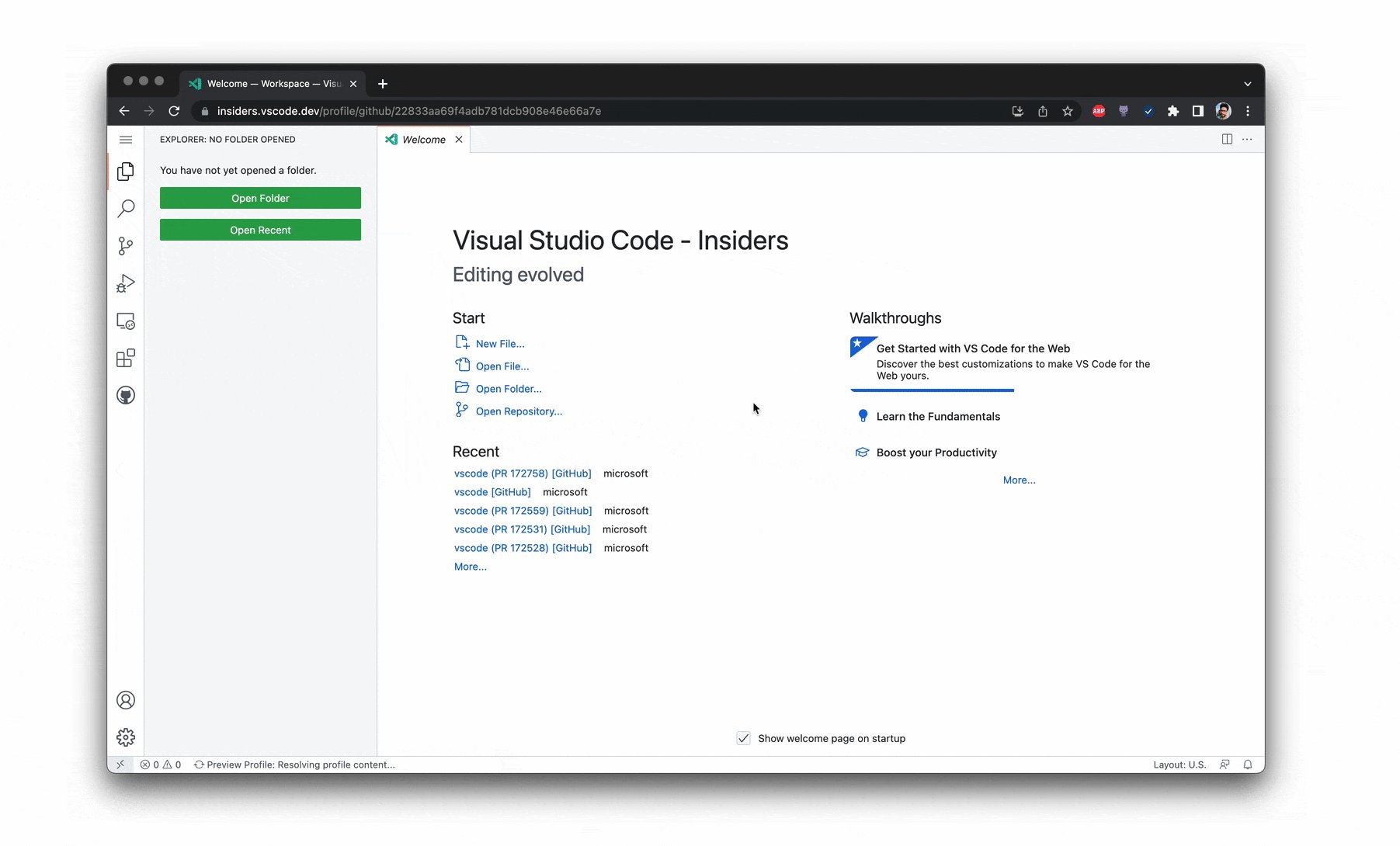
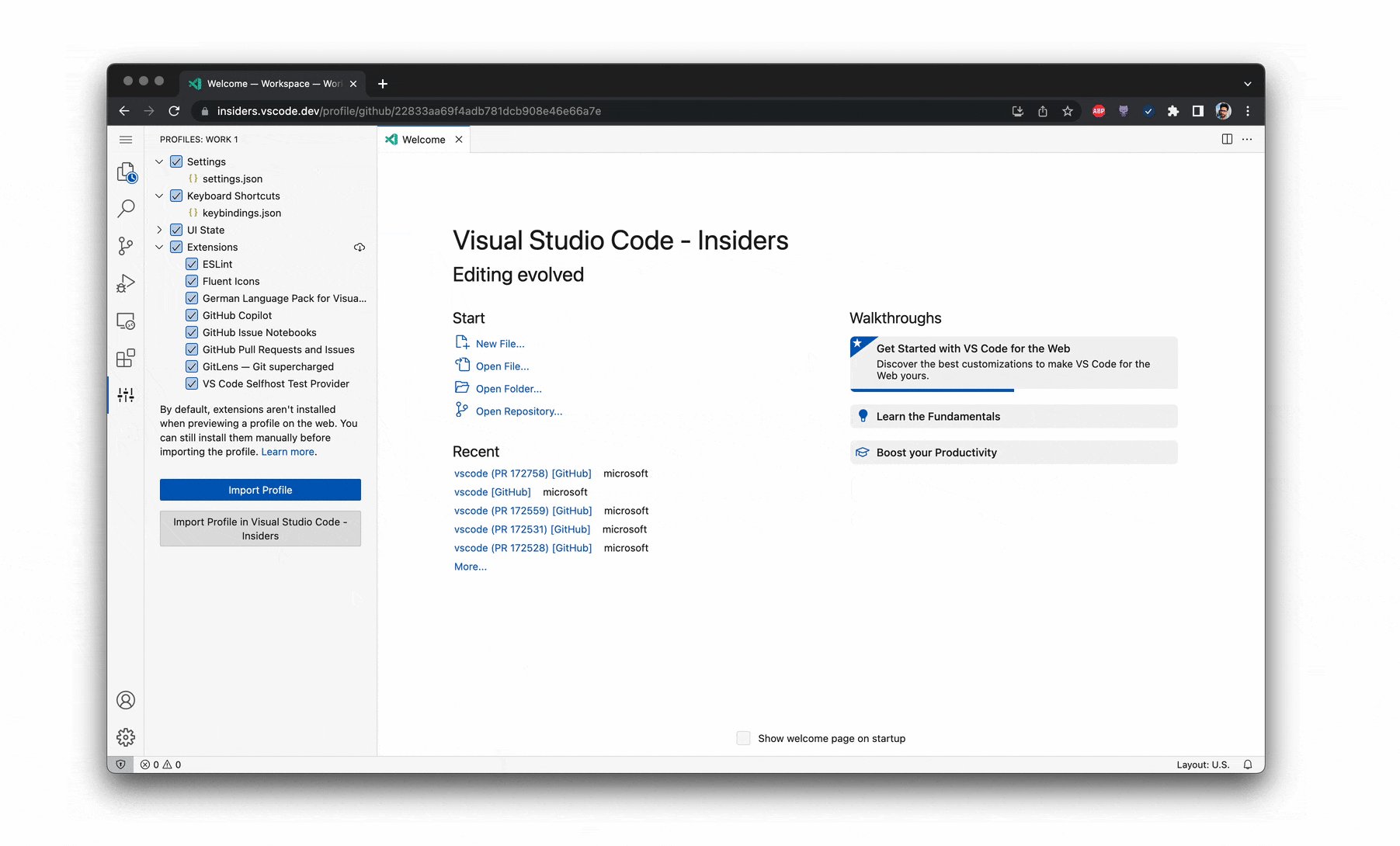
以下视频演示了如何使用 GitHub gist 导出配置文件以便与他人共享。收到配置文件链接的用户可以在VS Code for Web中预览共享配置文件,并将其导入到本地 VS Code 实例。

注意:配置文件目前不适用于GitHub Codespaces等远程场景,但我们正在努力启用此功能。您可以在问题 #165247中跟踪进度。
工作台
改进的多视图调整大小支持
现在,您可以通过拖动视图的角来同时调整多个视图的大小。
改进的网格布局
如果编辑器最小化,网格现在将在调整整个工作台或侧边栏的大小时保留该状态。在下面的短视频中,随着整个编辑器区域的扩展,右侧最小化编辑器的宽度保持不变。
从“自定义布局”命令恢复默认值
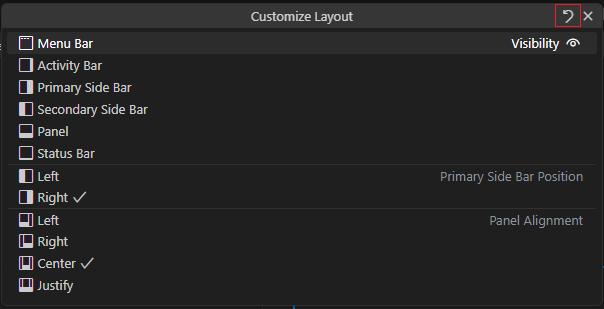
当通过触发命令或使用自定义标题栏中的布局控件来使用自定义“自定义布局”命令时,您可以使用布局控件右上角的恢复箭头按钮恢复默认值。

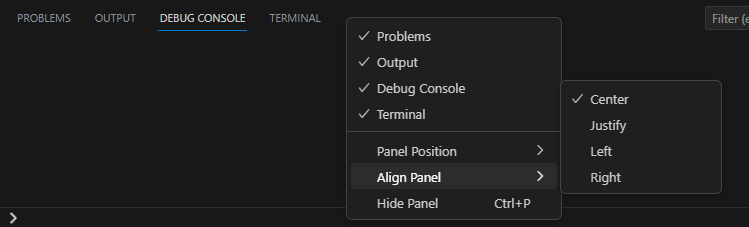
从面板管理面板对齐
现在,您可以直接从面板上下文菜单调整面板对齐方式,就像面板位置一样。

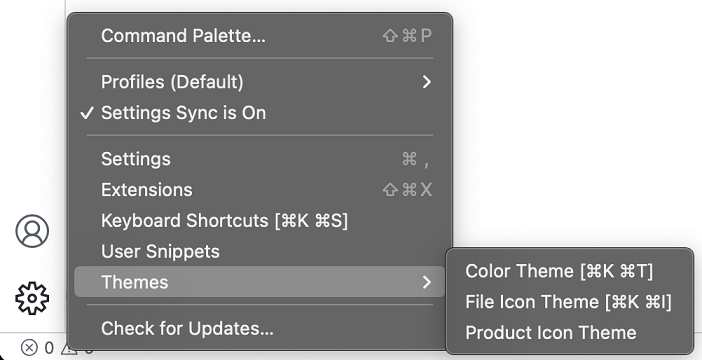
简化的首选项菜单
我们简化了全局设置的“首选项”菜单,并将选项组织成更符合逻辑的顺序和分组。

树查找历史
树视图中的“查找”控件现在支持历史导航。您可以使用向上/向下箭头键浏览之前的搜索历史记录。
树查找连续匹配
树视图查找控件现在支持连续匹配以及现有的“模糊”匹配。在下面的视频中,最初搜索"src"有匹配项,例如"resource"。当通过“模糊匹配”切换按钮禁用“模糊”匹配时,仅"src"突出显示具有连续文本的文本。
列表按页滚动
新设置workbench.list.scrollByPage允许您配置直接单击滚动条时列表是否应按页滚动。
列表式导航方式
新workbench.list.typeNavigationMode设置允许您配置列表的类型导航模式。默认情况下(设置 value automatic),当您键入时,导航会在列表和树中进行。如果您希望仅在特定时间启用导航,则可以设置typeNavigationMode为,并且只有在运行命令trigger后列表才会进入类型导航模式。list.triggerTypeNavigation
默认情况下,该命令list.triggerTypeNavigation没有键绑定,但您可以添加自己的键绑定。例如,如果您想在按键后进入类型导航模式/,则可以添加键绑定,例如:
{
"key": "/",
"command": "list.toggleKeyboardNavigation",
"when": "listFocus"
}
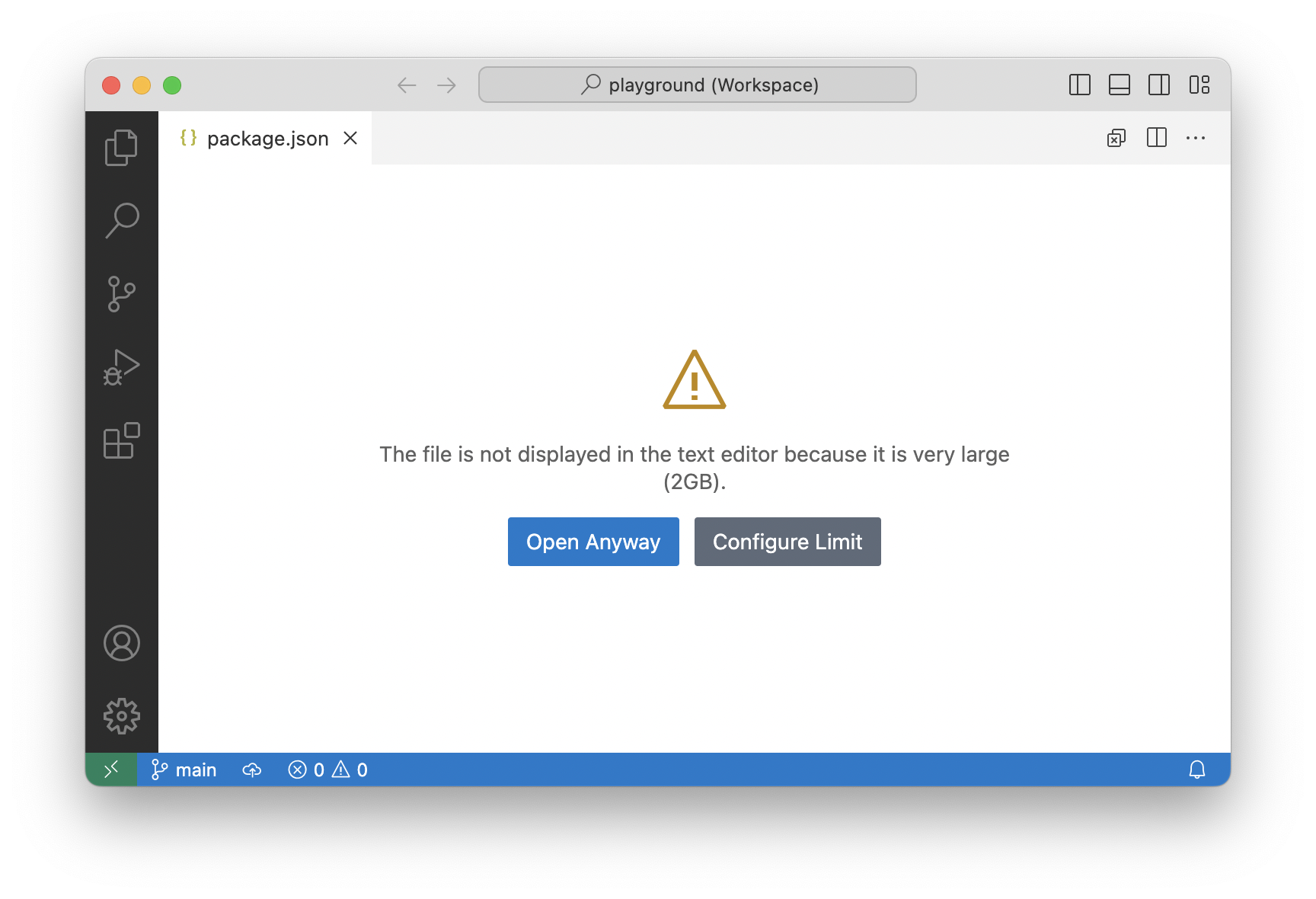
打开大文件的新确认
为了防止意外打开非常大的文件,特别是在可能因网络传输而产生实际成本的远程环境中,在打开文件之前会显示确认信息。该限制可以通过新workbench.editorLargeFileConfirmation设置进行修改,并且根据打开本地文件与远程文件的情况具有不同的默认值。

文件观察器支持 files.watcherExclude glob 模式
该files.watcherExclude设置支持文件观察器强大的排除规则的全局模式。然而,用于文件监视的库本身并不支持 glob 模式。在此里程碑中,我们贡献了对排除的 glob 模式的支持,以更有效地利用资源,尤其是在 Linux 上。
对于 Linux,如果您发现文件监视问题,请参阅此常见问题解答条目以获取更多信息。
键盘快捷键编辑器改进
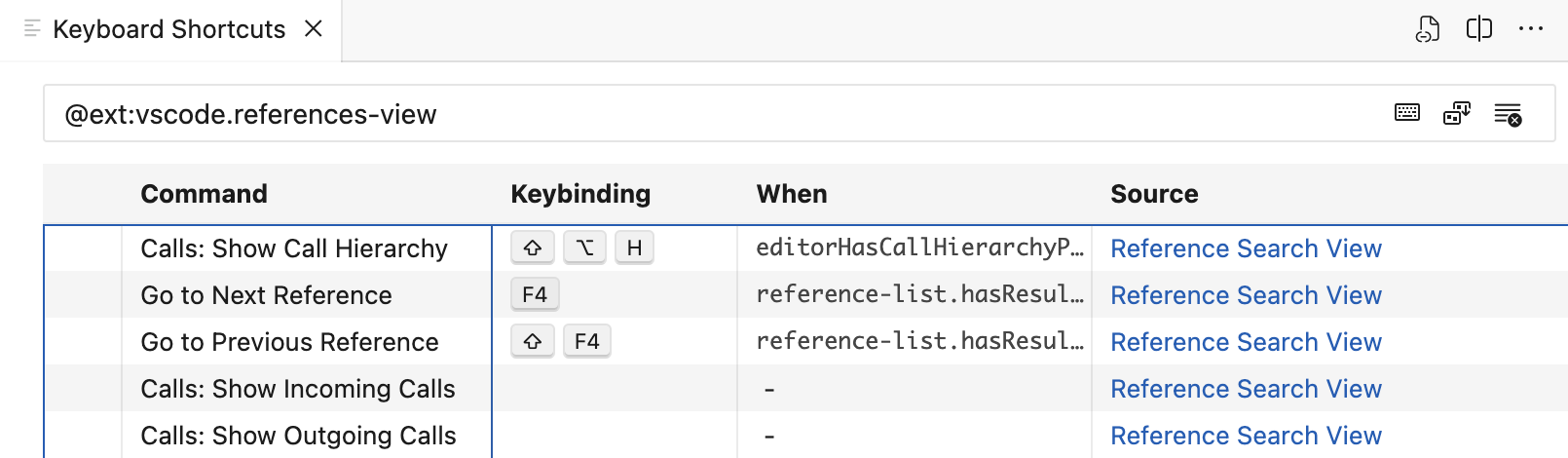
显示贡献键绑定的扩展
键盘快捷键编辑器现在显示在源列中提供键绑定的扩展。您可以选择扩展程序名称以打开扩展程序的详细信息页面。

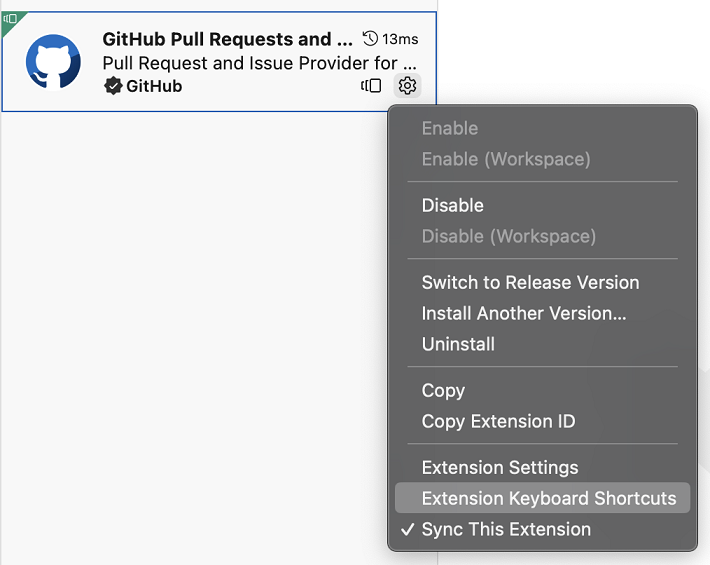
您还可以使用扩展上下文菜单中提供的扩展键盘快捷键操作来搜索扩展提供的任何键绑定。

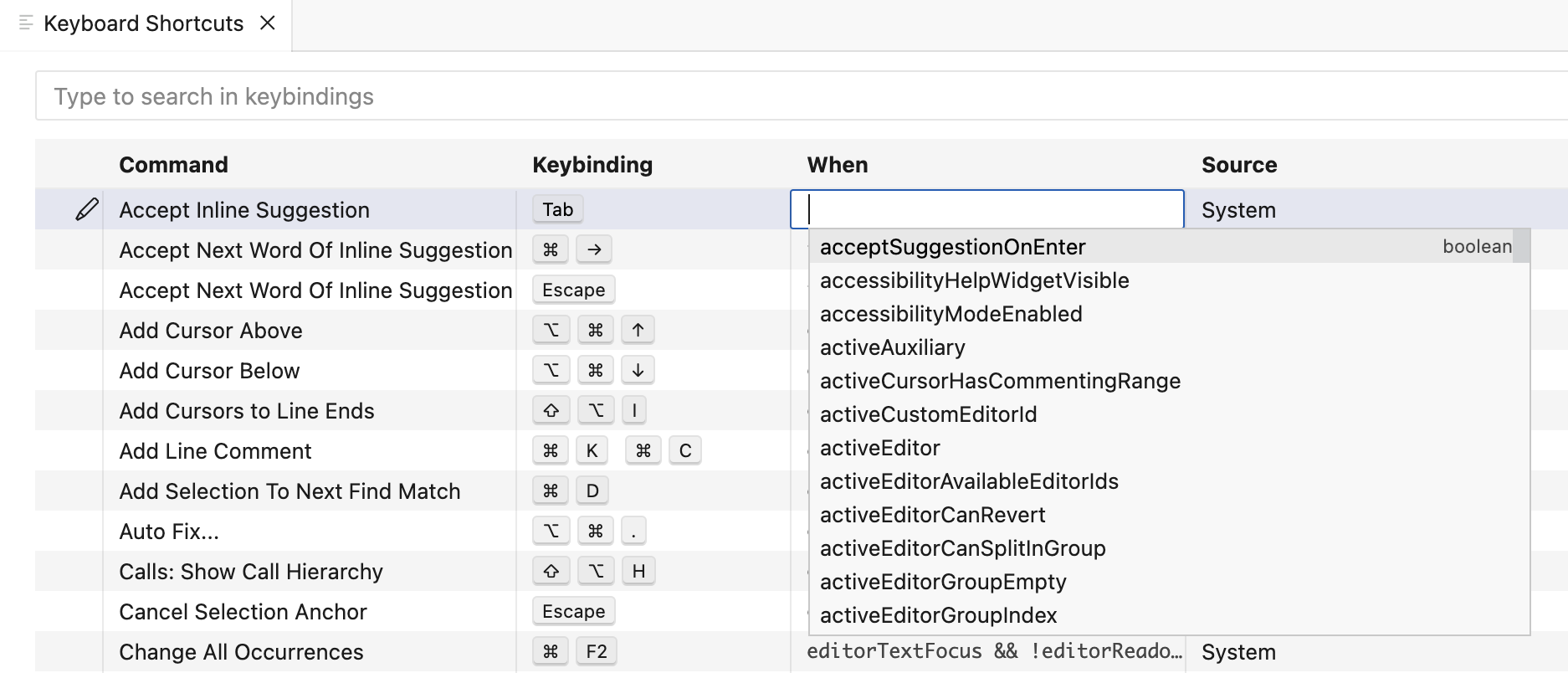
显示when子句属性的上下文键建议
键盘快捷键编辑器现在显示该when属性的上下文键建议。您可以使用Ctrl+Space快捷方式触发建议。

搜索带有和弦的键绑定
键盘快捷键编辑器现在支持搜索带有和弦的键绑定。例如,"Ctrl+K"还将显示Ctrl+K作为第一个和弦的所有键绑定。
设置配置shell环境解析超时
新设置application.shellEnvironmentResolutionTimeout(仅限 macOS 和 Linux)允许您在需要时增加解析 shell 环境的超时。默认情况下,VS Code 将等待长达 10 秒的时间来解析环境,但在某些情况下,如果 shell 设置更复杂,时间可能不够。
有关 VS Code 如何解析 shell 环境的更多信息,请参阅此常见问题解答条目。
新的 VSCODE_RESOLVING_ENVIRONMENT 环境变量
当 VS Code 解析用户 shell 环境时,它现在会将新的环境变量设置VSCODE_RESOLVING_ENVIRONMENT为1. .bashrc这对于需要知道它们是否在解析 shell 环境的上下文中运行的用户脚本(例如,在 中)很有用。
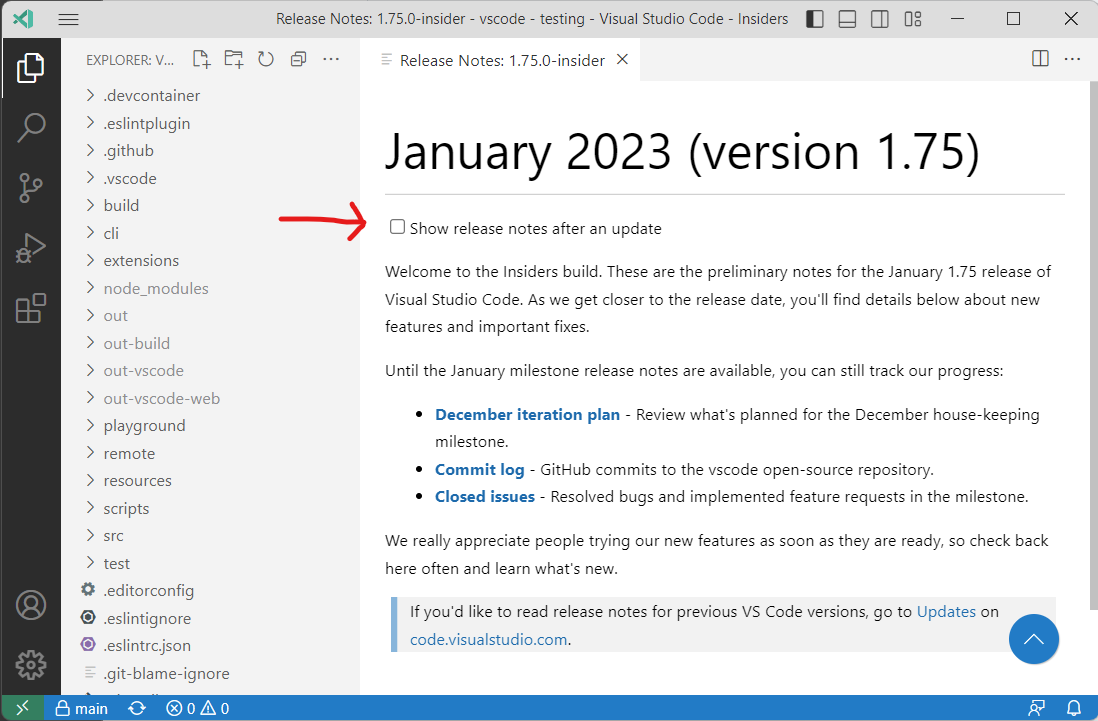
更新后更容易选择退出发行说明
现在,您可以直接从发行说明编辑器中选择在每次更新后不阅读发行说明。这将反映并更新update.showReleaseNotes设置。

编辑
建议选择模式
有一个新设置 ( editor.suggest.selectionMode),允许您配置是否在您键入时自动选择建议或通过触发字符选择建议。
默认情况下,始终选择最佳建议,以便点击Enter或Tab插入它。如果您不想选择建议,请将值设置为never、whenQuickSuggestion或whenTriggerCharacter。使用这些设置值时,仍会显示建议,但不会自动选择,您可以使用箭头键选择一项。
请注意,此设置仅适用于自动建议,不适用于您通过 明确触发时显示的建议Ctrl+Space。
代码操作列表现在可以滚动
某些扩展会生成很长的代码操作列表。如果没有空间来呈现所有代码操作,您现在可以滚动列表:
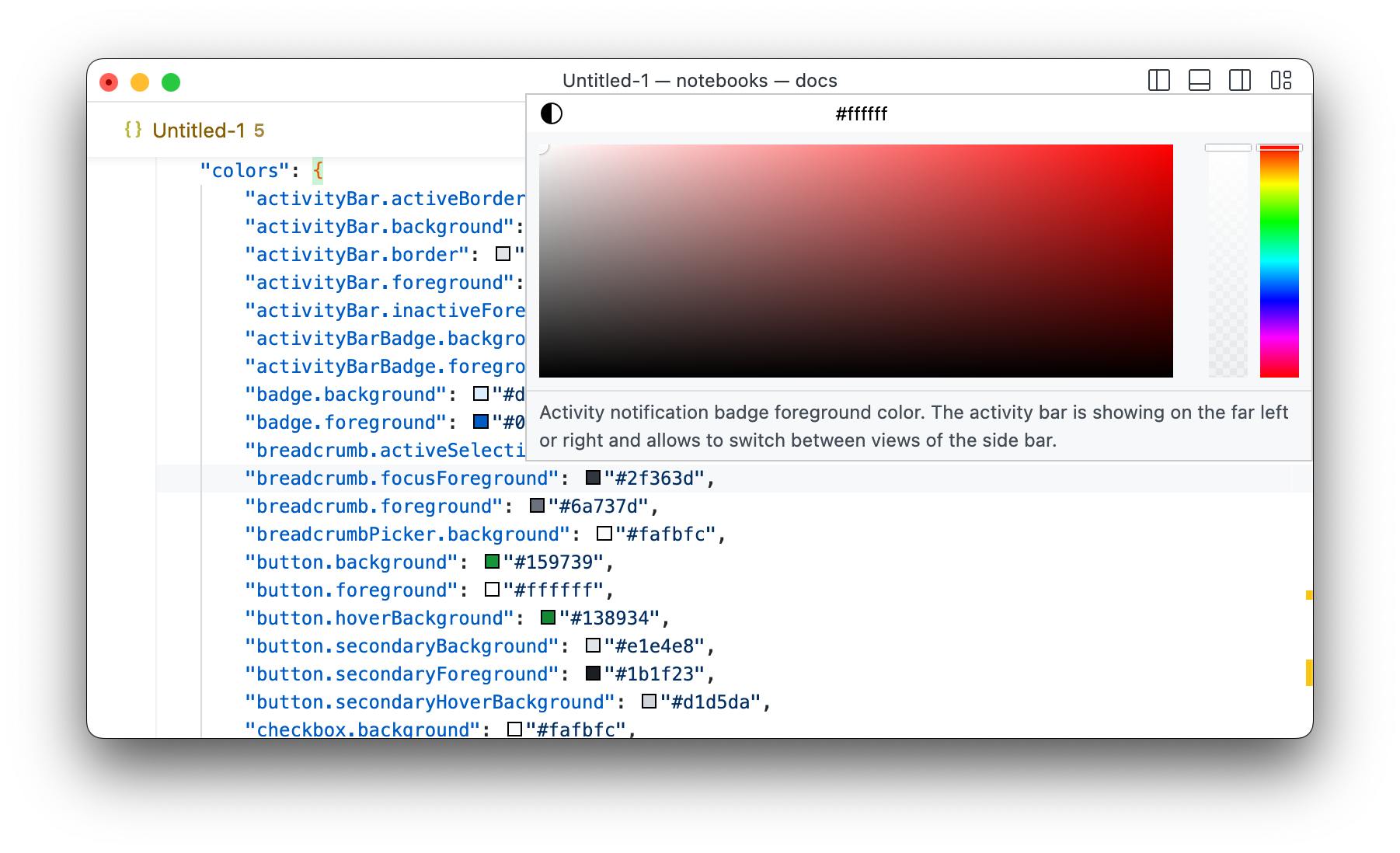
颜色装饰器限制
编辑器中显示的颜色装饰器的数量限制为 500。这是为了防止打开包含大量颜色的文件时出现性能问题。现在可以通过设置配置此限制editor.colorDecoratorsLimit。

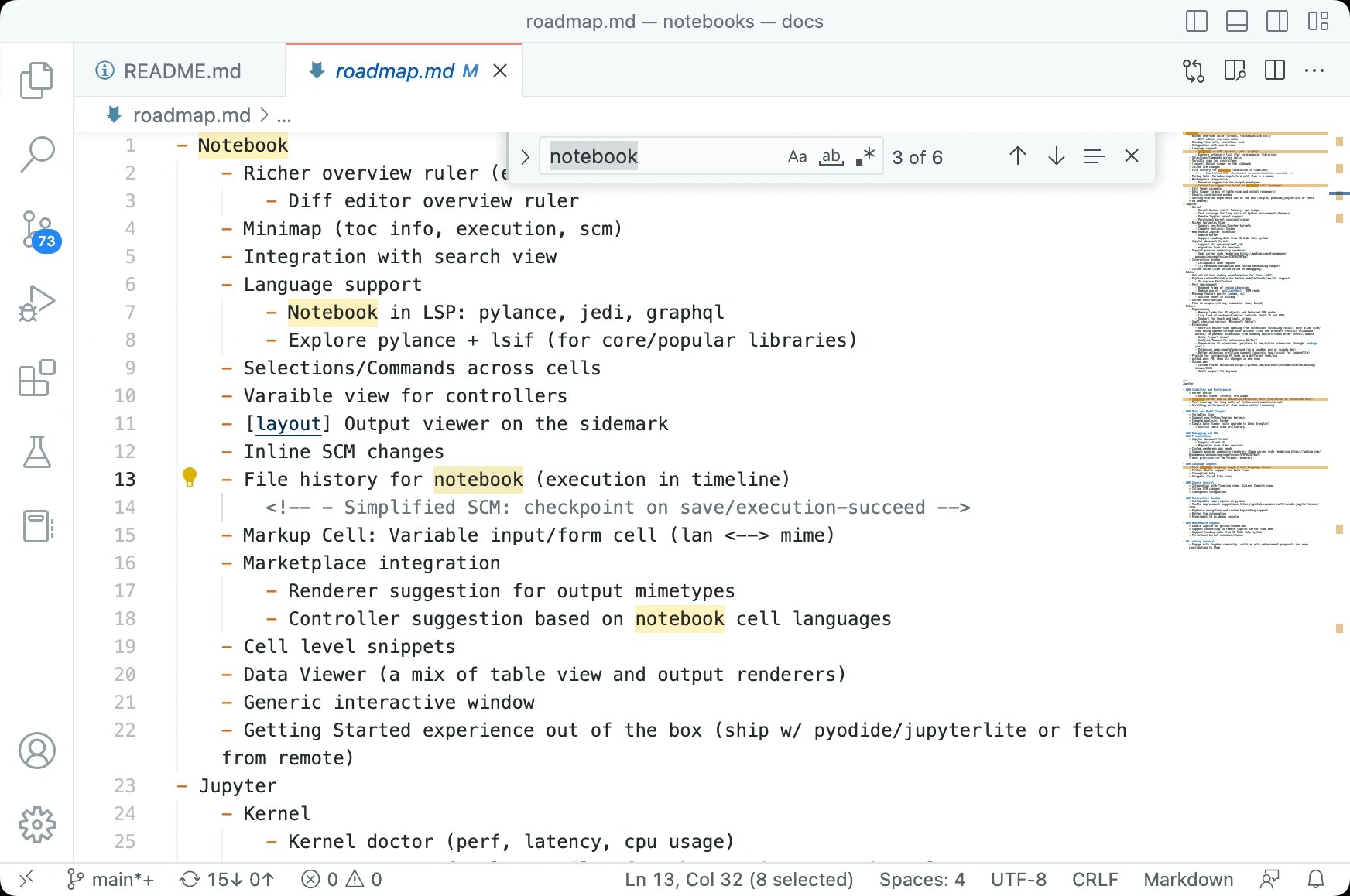
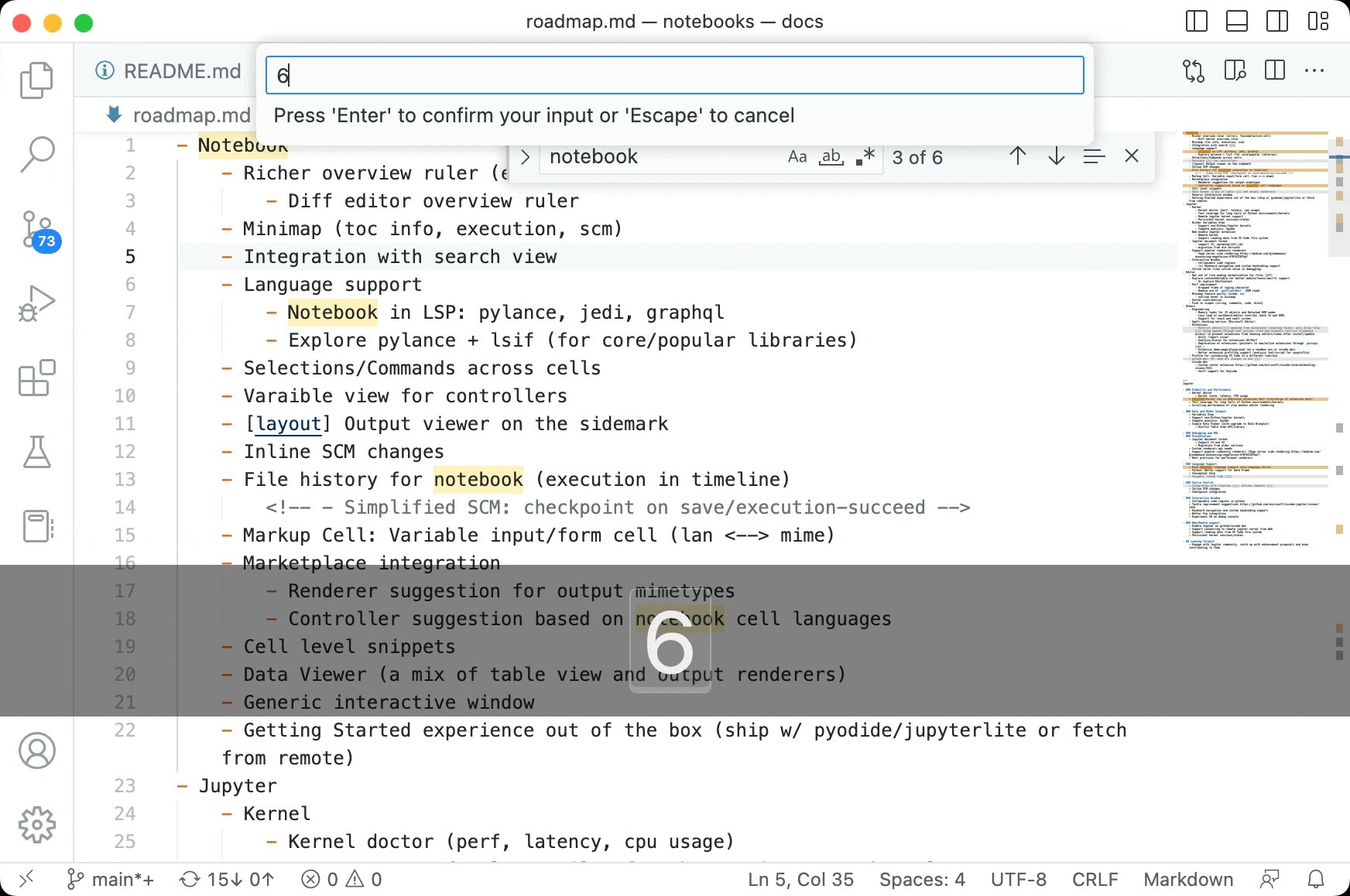
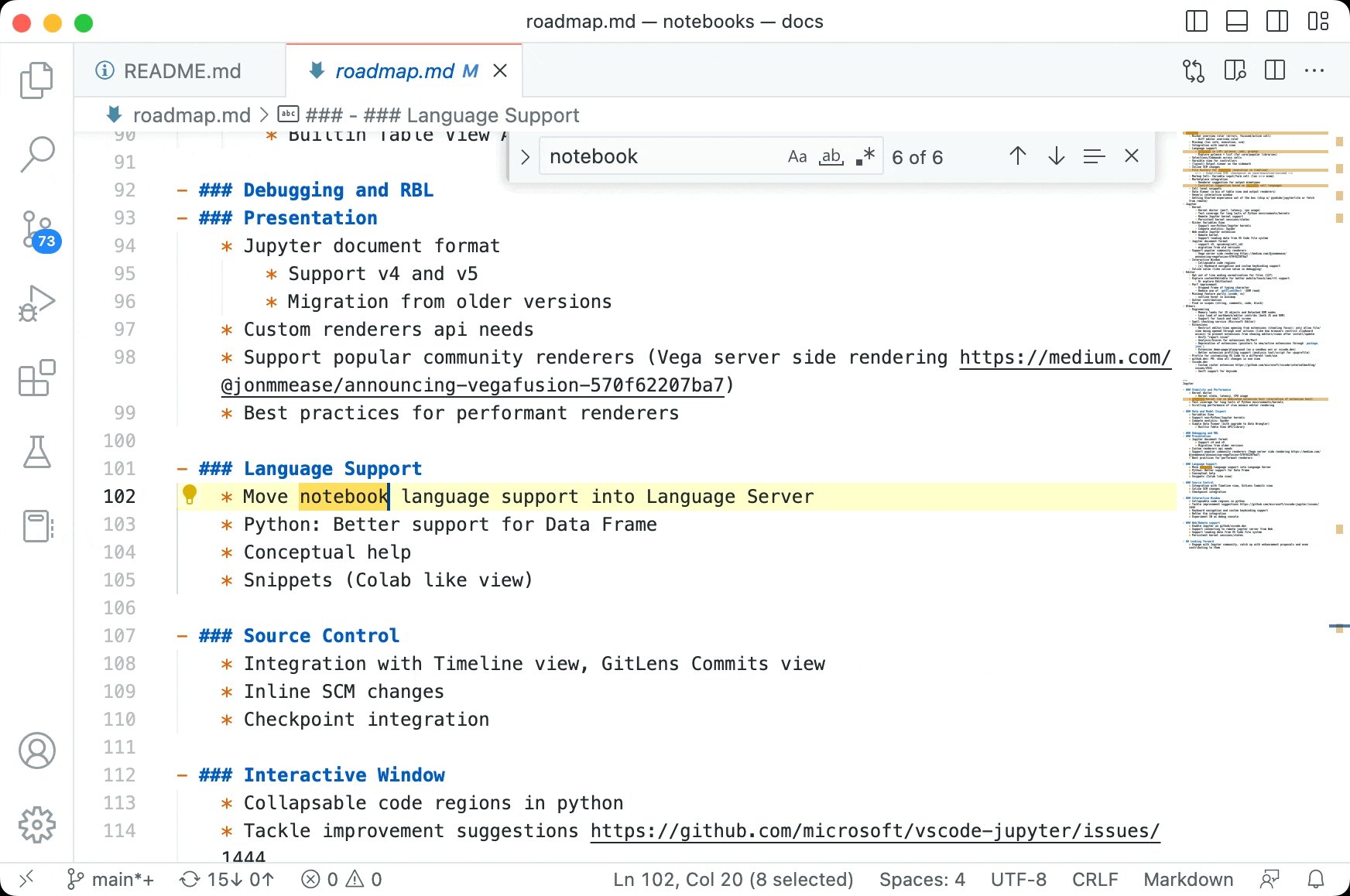
编辑器查找去匹配
新的“转到匹配...”命令允许您在“查找”控件打开时根据计数跳转到文件中的特定匹配项。当您有大量匹配项并想要跳转到特定匹配项时,这非常有用。

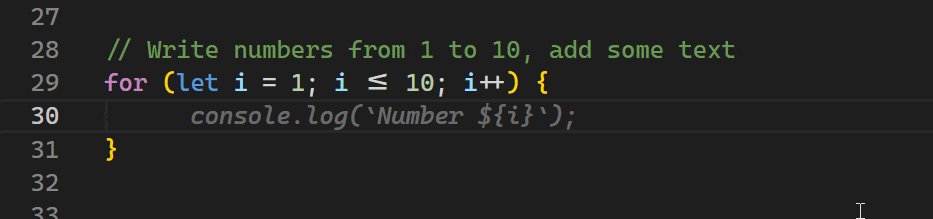
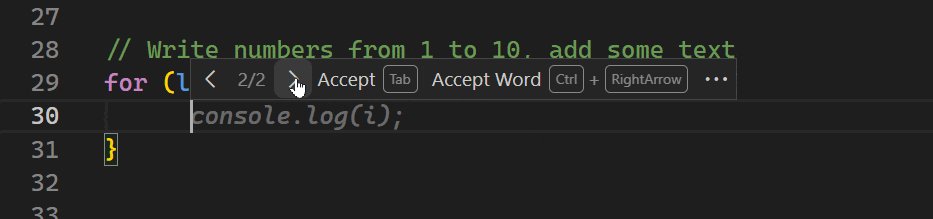
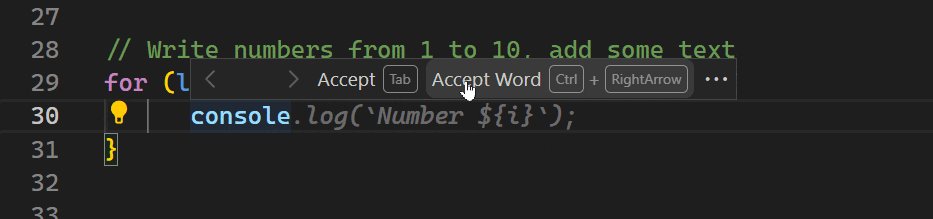
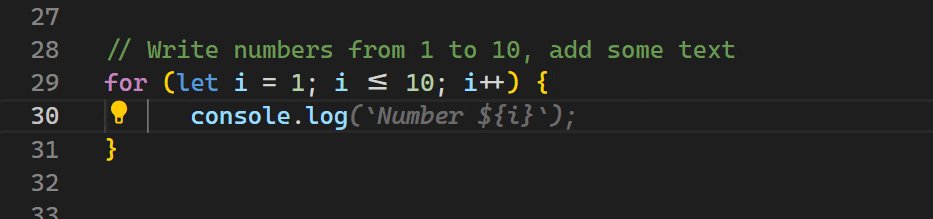
重新设计的内联建议工具栏
在此里程碑中,我们重新设计了内联建议工具栏,使其更加紧凑且更易于使用。它具有快速循环选择建议以及完全或逐字接受建议的按钮。
在下面的视频中,用户查看了GitHub Copilot提供的两条建议(在评论提示时触发),然后逐步接受 的第一个单词console和下一个单词console.log。

该设置"editor.inlineSuggest.showToolbar": "always"可用于在内联建议可用时始终显示工具栏。
我们还添加了用于逐字接受/撤消建议的默认键绑定 ( Ctrl+Arrow Left/Arrow Right)。
终端
新的默认键绑定
添加了以下默认键绑定以提高高级终端功能的可发现性:
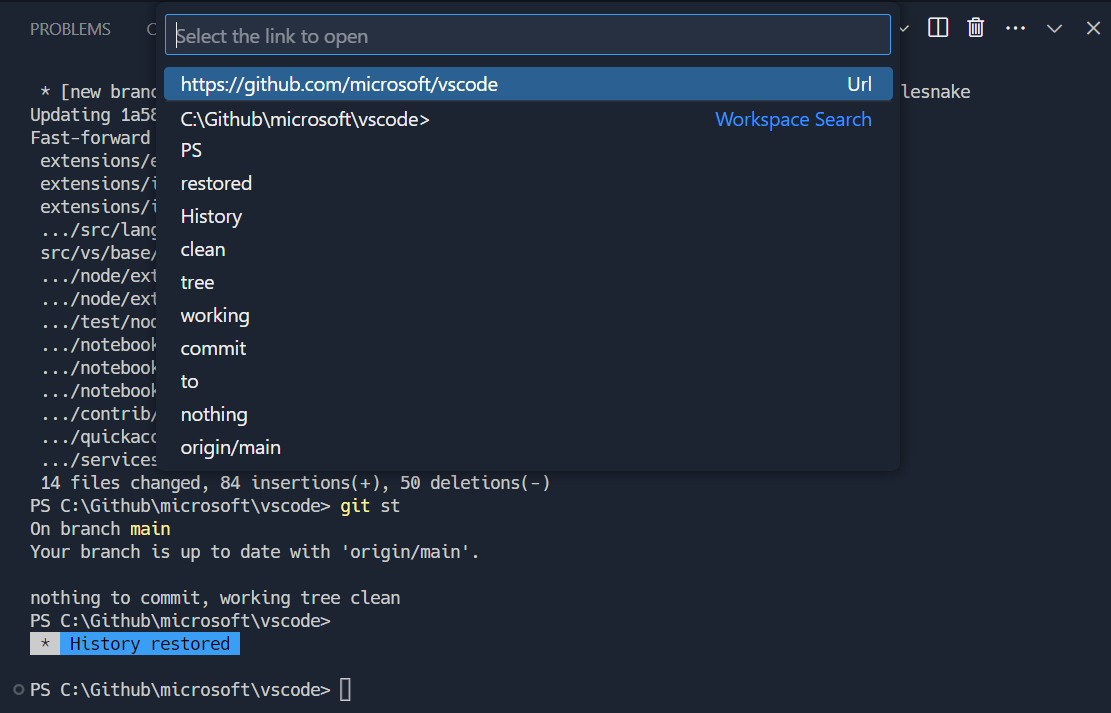
打开检测到的链接 - Ctrl/Cmd+Shift+O
“打开检测到的链接”命令( ⇧⌘O (Windows、Linux Ctrl+Shift+O ) ) 是打开终端链接的键盘可访问方式。该命令将打开一个快速选择,其中包含终端视口中的所有可用链接。

选择⇧⌘O (Windows、Linux Ctrl+Shift+O)键绑定是因为它与“转到编辑器中的符号”操作类似,但适用于终端。
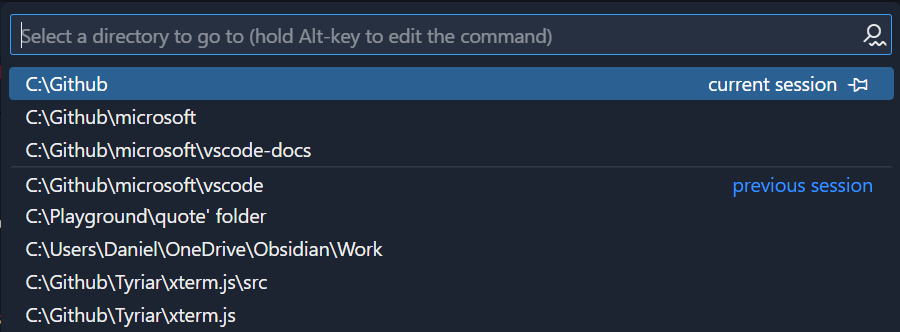
转到最近使用的目录 - Ctrl/Cmd+G
转到最近的目录( ⌘G (Windows、Linux Ctrl+G ) ) 打开包含最近目录的快速选择,由shell 集成选取。它支持固定和模糊匹配。

选择此键绑定是因为Ctrl+G是使用率相对较低的 shell 键绑定。
将 Ctrl+G 发送到 shell - Ctrl+Alt+G
由于Ctrl+G现在用于转到最近的目录,因此使用Ctrl+Alt+G是将Ctrl+G直接发送到 shell 的新方法。
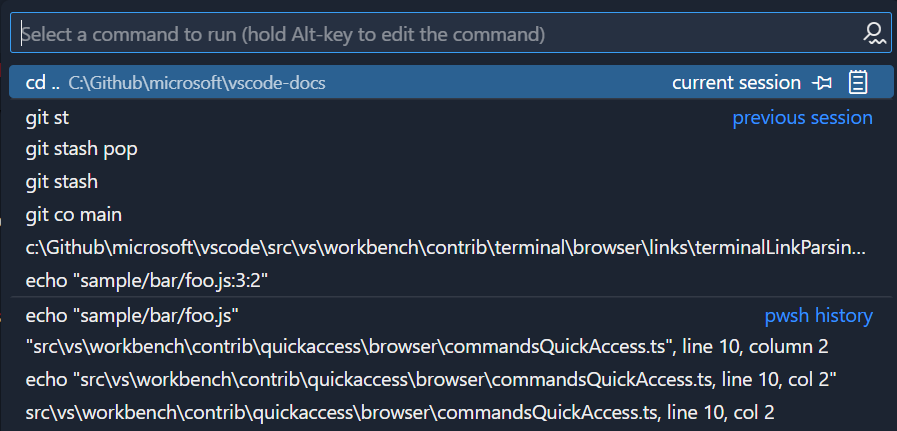
运行最近的命令 - Ctrl+Alt+R
运行最近的命令( ⌃⌥R (Windows、Linux Ctrl+Alt+R ) ) 打开一个快速选择,其中包含最近运行过的命令,该命令模仿大多数 shell 的反向索引搜索 ( Ctrl+R ),但以更易于访问和更实用的方式包裹。它支持固定和模糊匹配。

选择键绑定⌃⌥R(Windows、Linux Ctrl+Alt+R)是因为它是Ctrl+R的替代行为,但该键绑定太重要,无法覆盖其默认行为。
辅助功能模式覆盖
由于屏幕阅读器不太容易访问反向索引搜索,因此当辅助功能模式打开时,Ctrl+R将触发“运行最近的命令”,并且Ctrl+Alt+R将向shell发送Ctrl+R 。
链接改进
此版本对终端中的链接检测进行了许多改进:
-
在某些情况下会检测到包含空格的链接:
- 当整行都是一个链接时。
- Python 风格的堆栈跟踪链接:
File "<path>", line <line> - 一些编译器错误:
<path>(<line>,<col>) : ... - 独立样式的文本部分都是独立检测的,因此如果路径带有下划线,即使有空格也应该被检测到。
-
[包含和字符的链接]现在可以工作,它们甚至支持在困难的边缘情况下进行检测,如下所示:![即使整个链接包含在 [ 和 ] 中,也会检测到以 ] 字符结尾的链接](/assets/updates/1_75/terminal-square-bracket.png)
-
vscode://现在可以检测到协议链接。 -
/mnt/,\\wsl$\并且\\wsl.localhost\现在可以在 Windows 上检测到链接。 -
v1.72 中添加了 OSC 超链接支持,
file://现在支持这些链接中经常使用的通用协议(例如ls --hyperlink)。 -
该
terminal.integrated.enableFileLinks设置现在具有一个"notRemote"选项,允许仅在文件存在检查可能导致性能问题的远程设备上有条件地禁用它。
大多数链接格式也一致支持以下行和列格式:
<file>:<line><file>:<line>:<column><file> <line><file> <line>:<column><file>(<line>)<file>(<line>,<column>)<file>(<line>, <column>)<file> (<line>)<file> (<line>,<column>)<file> (<line>, <column>)- 单引号或无引号也适用于这些:
"<file>",<line>"<file>",<line>:<column>"<file>", line <line>"<file>", line <line>, col <column>"<file>", line <line>, column <column>"<file>":line <line>"<file>":line <line>, col <column>"<file>":line <line>, column <column>"<file>": line <line>"<file>": line <line>, col <column>"<file>": line <line>, column <column>"<file>" on line <line>"<file>" on line <line>, col <column>"<file>" on line <line>, column <column>
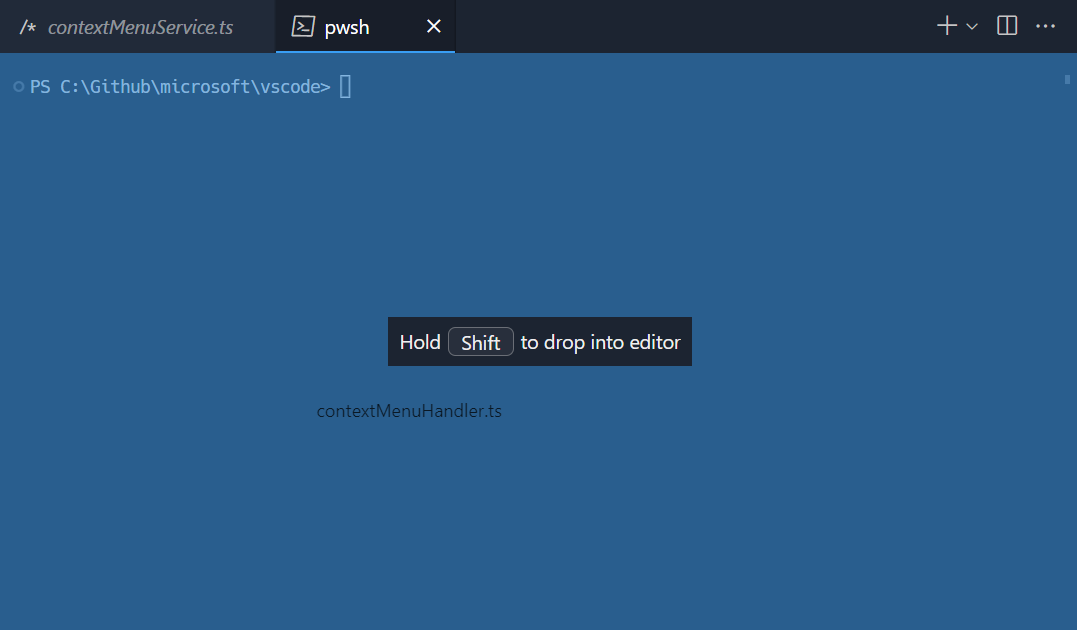
终端编辑器文件拖放支持
终端编辑器现在支持拖放,同时按住Shift 键将文件写入终端,而不是打开编辑器。

“不安全”配置文件检测
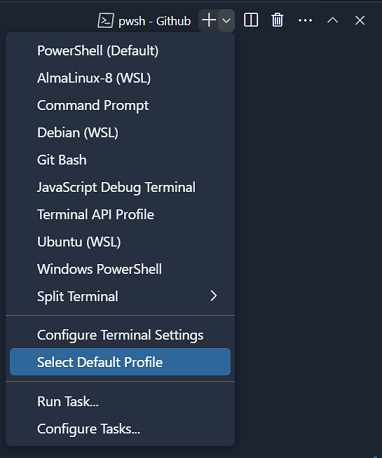
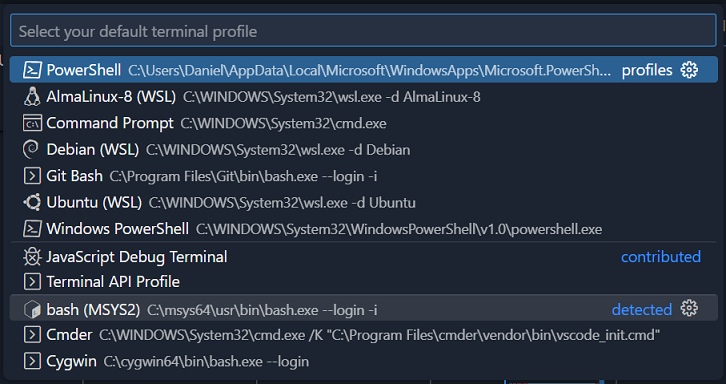
由于安全漏洞,Windows 上的 Cygwin shell 检测最近已被删除。在此版本中,我们以更安全的形式恢复了此功能,并检测了更多 shell 配置文件,包括 Cygwin、Cmder 和 MSYS2。为了缓解安全问题,在使用这些配置文件之一之前,必须通过“选择默认配置文件”命令对其进行配置:


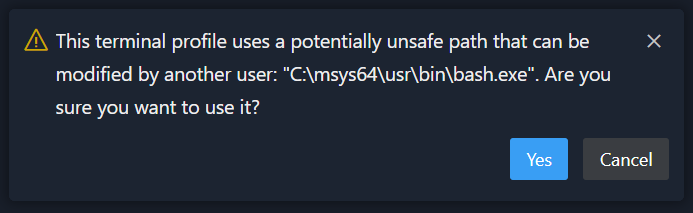
选择后,在添加到您的settings.json文件并像常规配置文件一样运行之前,会出现一条警告:

如果计算机不是由多个用户使用(例如在公司环境中),则可以安全地忽略此警告。
在终端视图中切换命令
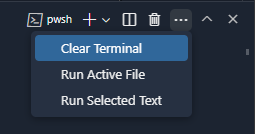
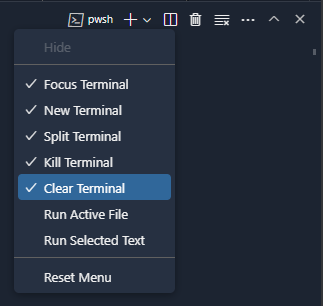
长期以来的一个请求是将“清除终端”命令添加到终端视图操作中,但我们一直担心 UI 中的臃肿问题。由于新的内部功能,我们有了新的默认隐藏操作,这些操作出现在溢出菜单中,但可以通过右键单击切换为显示:


在 Windows 上按 Ctrl+C 取消选择
Windows在复制选择内容和发送到 shell之间共享Ctrl+C ,具体取决于是否存在选择内容。SIGINT一个常见的烦恼是,如果您不小心做出了选择,则Ctrl+C可能不会发送SIGINT. 为了帮助缓解这种情况,使用 Ctrl+C复制所选内容现在也会清除所选内容,因此按Ctrl+C两次将可靠地发送SIGINT1 次或 2 次。
添加终端制表位大小设置
有一个新设置terminal.integrated.tabStopWidth可配置终端的制表位宽度。\t当程序输出字符而不是在其配置中配置制表符大小时,这非常有用。
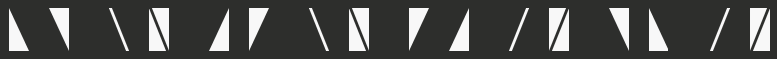
电力线三角形和对角线自定义字形
GPU 加速终端现在可以为三角形和对角线电力线额外符号字形提供像素完美的自定义字形 ( U+E0B8-U+E0BF)。这些字符是单宽度字符还是双宽度字符是不明确的,并且根据所使用的字体而有所不同,因此我们选择将它们呈现为单宽度。
前:

后:

“在活动终端中运行选定的文本”中使用的括号粘贴模式
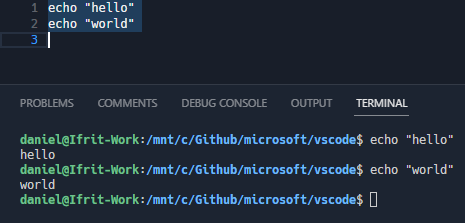
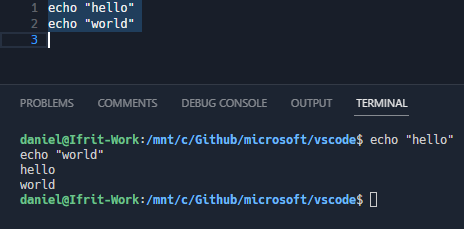
现在, “在活动终端中运行选定的文本”命令将在支持 shell 中使用“括号粘贴模式”运行文本,因此多行选择将被视为单个输入,而不是多个命令。这使得实际脚本的运行更加直观,并且发生的错误更少。
前:

后:

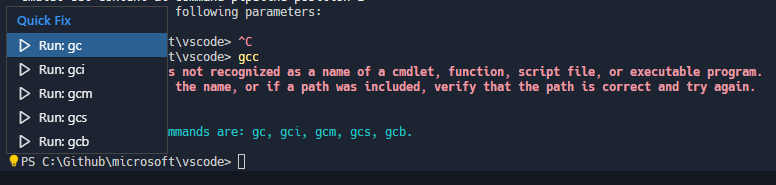
Pwsh Preview 反馈提供者的快速修复
PowerShell Preview 最近实现了一个新的可插入反馈提供程序系统,允许在命令失败时打印建议:

终端现在从反馈提供商处获取快速[General]修复[cmd-not-found]。单击灯泡或通过 可以打开“快速修复”对话框Ctrl/Cmd+.。
源代码控制
新命令
Git 2.35引入了一种新的--staged命令模式git stash。这种新模式允许您轻松地仅存储已暂存的更改。如果您有支持此新模式的 Git 版本,则可以使用新的Git: Stash Staged命令来利用它。
VS Code 已经支持使用Git:Delete Tag命令删除本地标签。在这一里程碑中,我们启用了使用新的Git:删除远程标签命令来删除远程标签。
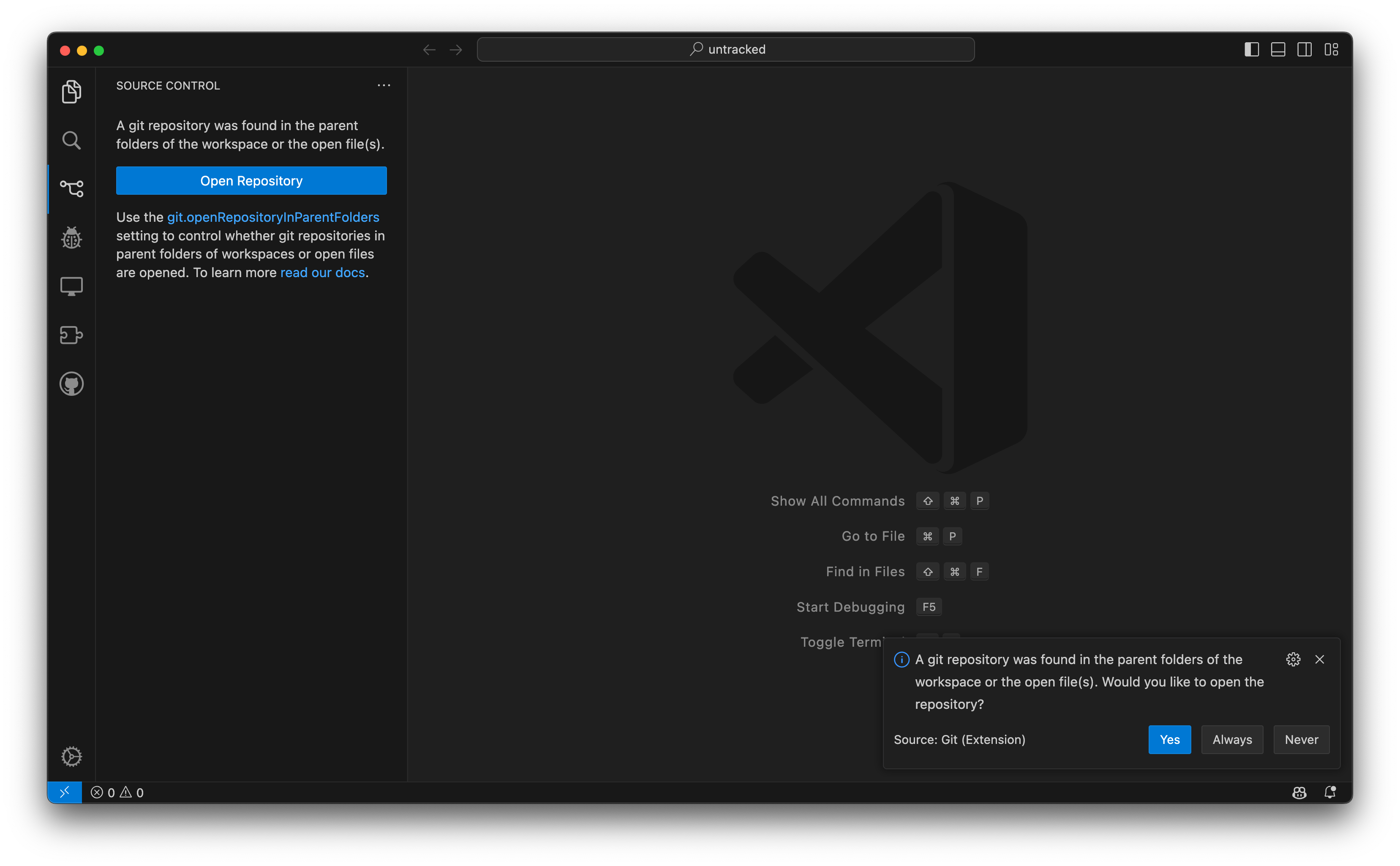
父文件夹中的 Git 存储库
VS Code 用于git rev-parse --show-toplevel确定 Git 存储库的根。在大多数情况下,Git 存储库的根位于工作区内部,但在某些情况下,Git 存储库的根位于工作区或打开文件的父文件夹中。虽然在工作区的父文件夹中打开 Git 存储库或打开文件对于高级用户来说是一个很棒的功能,但对于新用户来说可能会感到困惑。我们已经看到过这种混乱导致放弃这些 Git 存储库中的更改并导致数据丢失的情况。
为了避免混淆并降低数据丢失的风险,从这个里程碑开始,VS Code 将在源代码管理视图中显示通知和新的欢迎视图,并且不会自动从工作区的父文件夹打开 Git 存储库并打开文件。

打开存储库按钮将打开一个快速选择,其中包含在工作区的父文件夹或打开的文件中发现的所有 Git 存储库的列表。系统会记住从父文件夹打开 Git 存储库的选择。
用户可以使用该设置控制如何处理父文件夹中的 Git 存储库git.openRepositoryInParentFolders。想要恢复旧行为的用户可以将该git.openRepositoryInParentFolders设置设置为always。
命令禁用
根据 Git 存储库的大小或各种 Git 挂钩的存在,某些 Git 操作可能需要很长时间才能完成。我们过去已经看到,在上一个命令仍在进行时启动命令可能会导致意外结果(例如,在提交操作正在进行时丢弃对文件的更改)。
为了防止这种情况发生,我们在进行以下操作时禁用大多数 Git 命令:Checkout、Commit、Push和Pull。这意味着当这些操作运行时,大多数 Git 命令不会出现在命令面板中,并且会在源代码管理视图和状态栏中被禁用。
用户界面改进
在这个里程碑中,我们完善了一些源代码管理用户界面元素:
- 源代码管理视图中的提交和发布分支操作按钮的工具提示现在包含分支名称。
- 签出状态栏项目现在使用不同的图标,具体取决于签出的引用类型(分支、标签或提交)。
- 现在,当结帐操作正在进行时,结帐状态栏项目会显示旋转的进度图标。
笔记本电脑
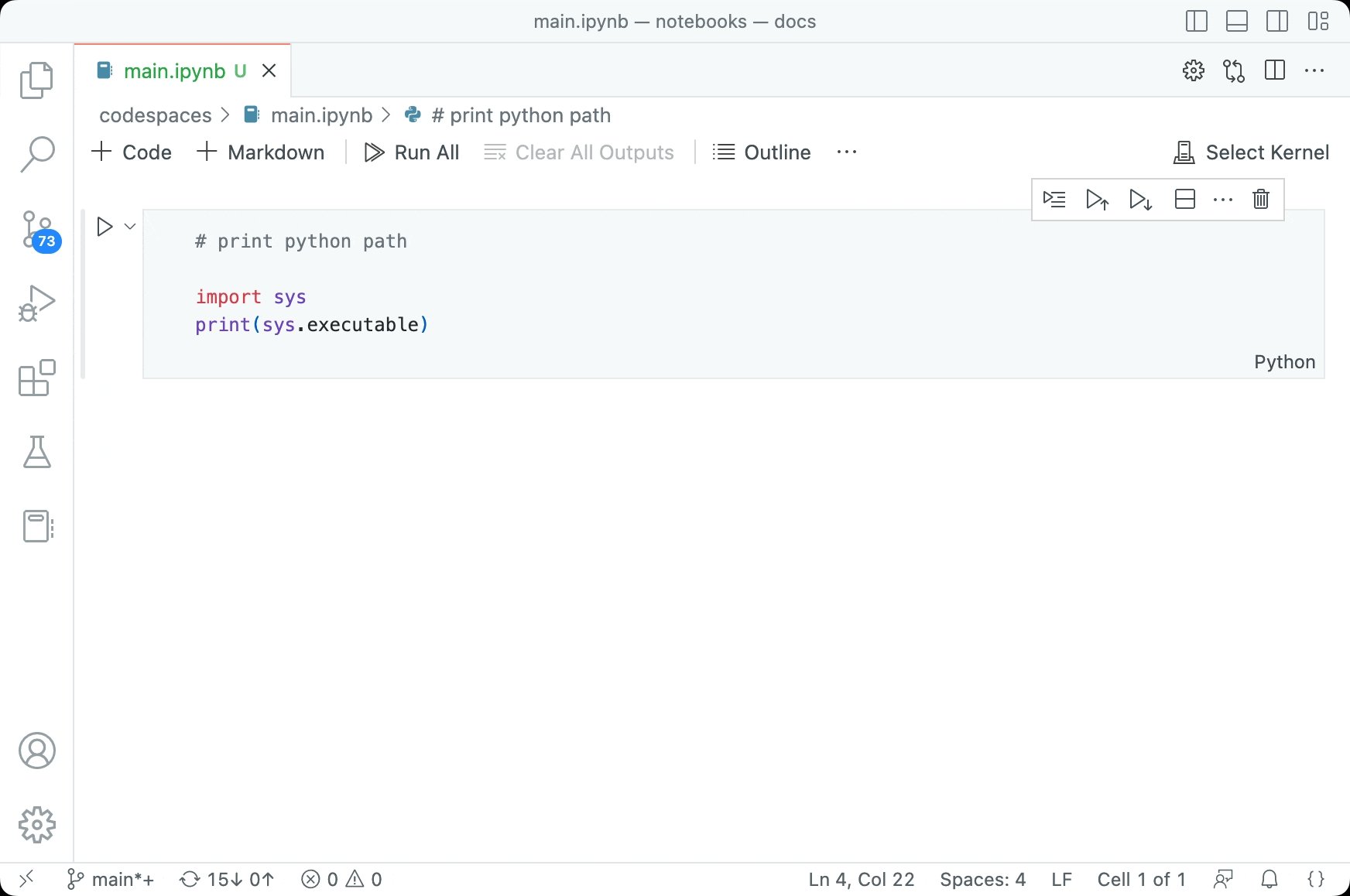
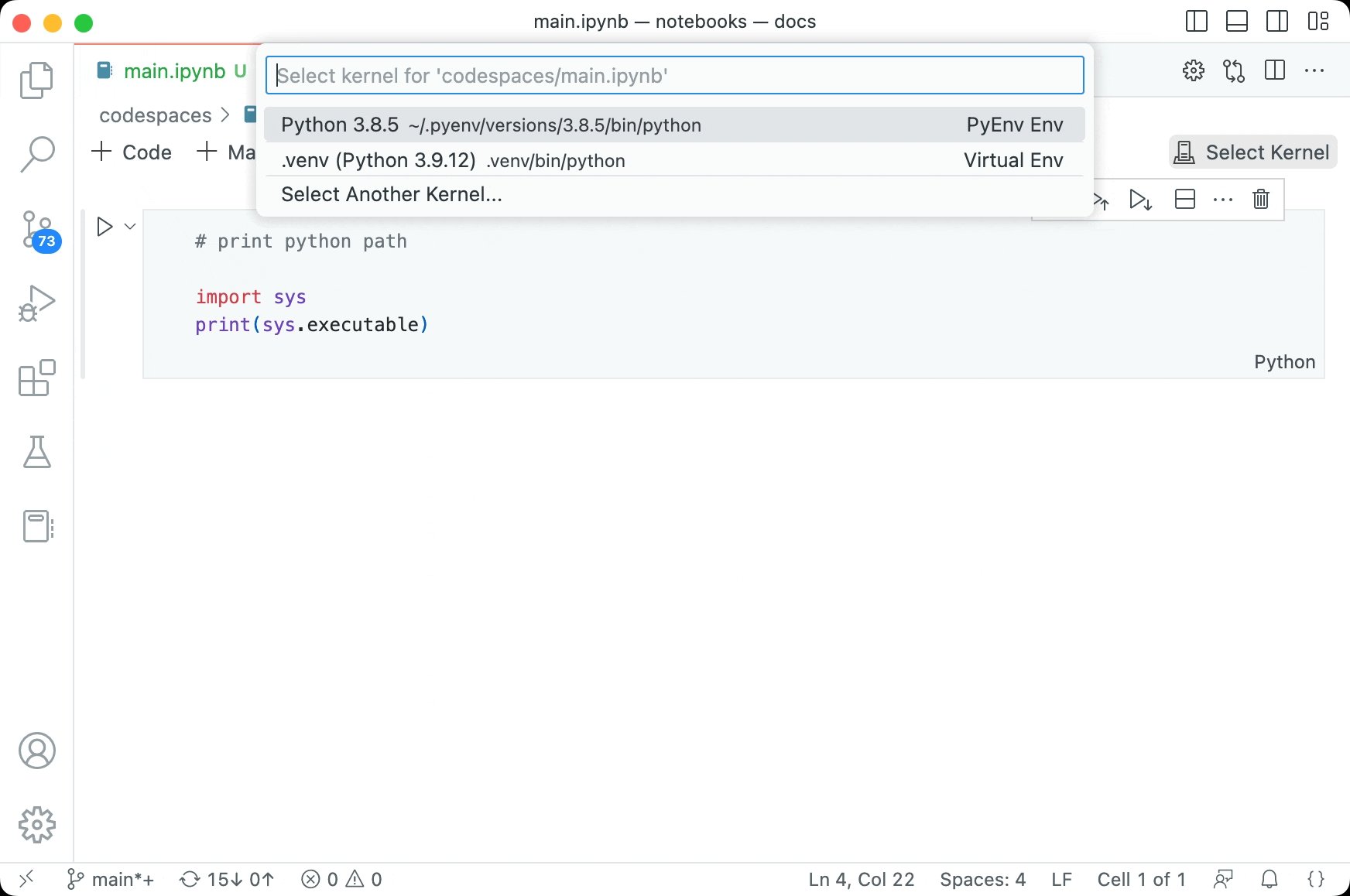
内核选择器改进
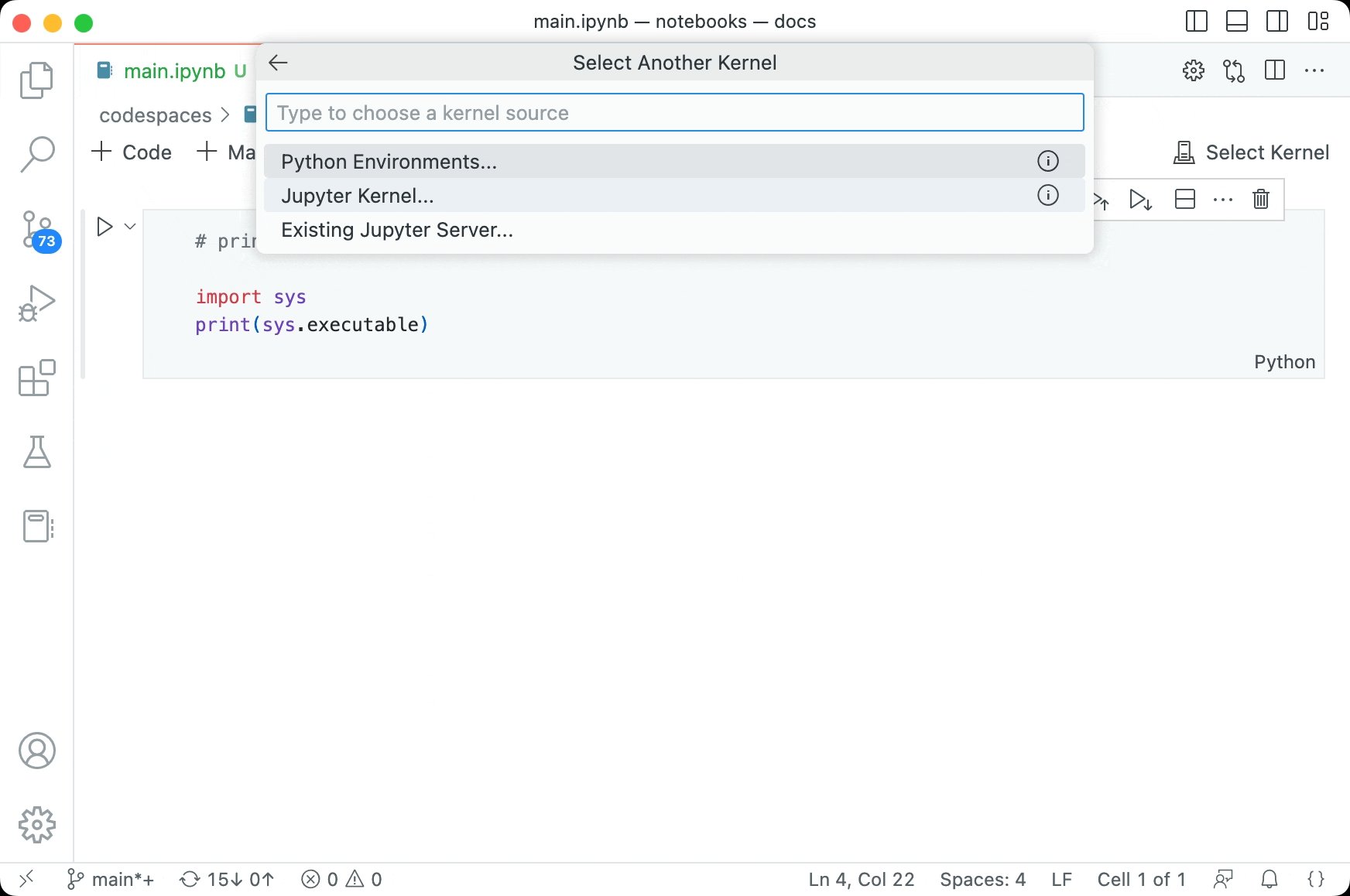
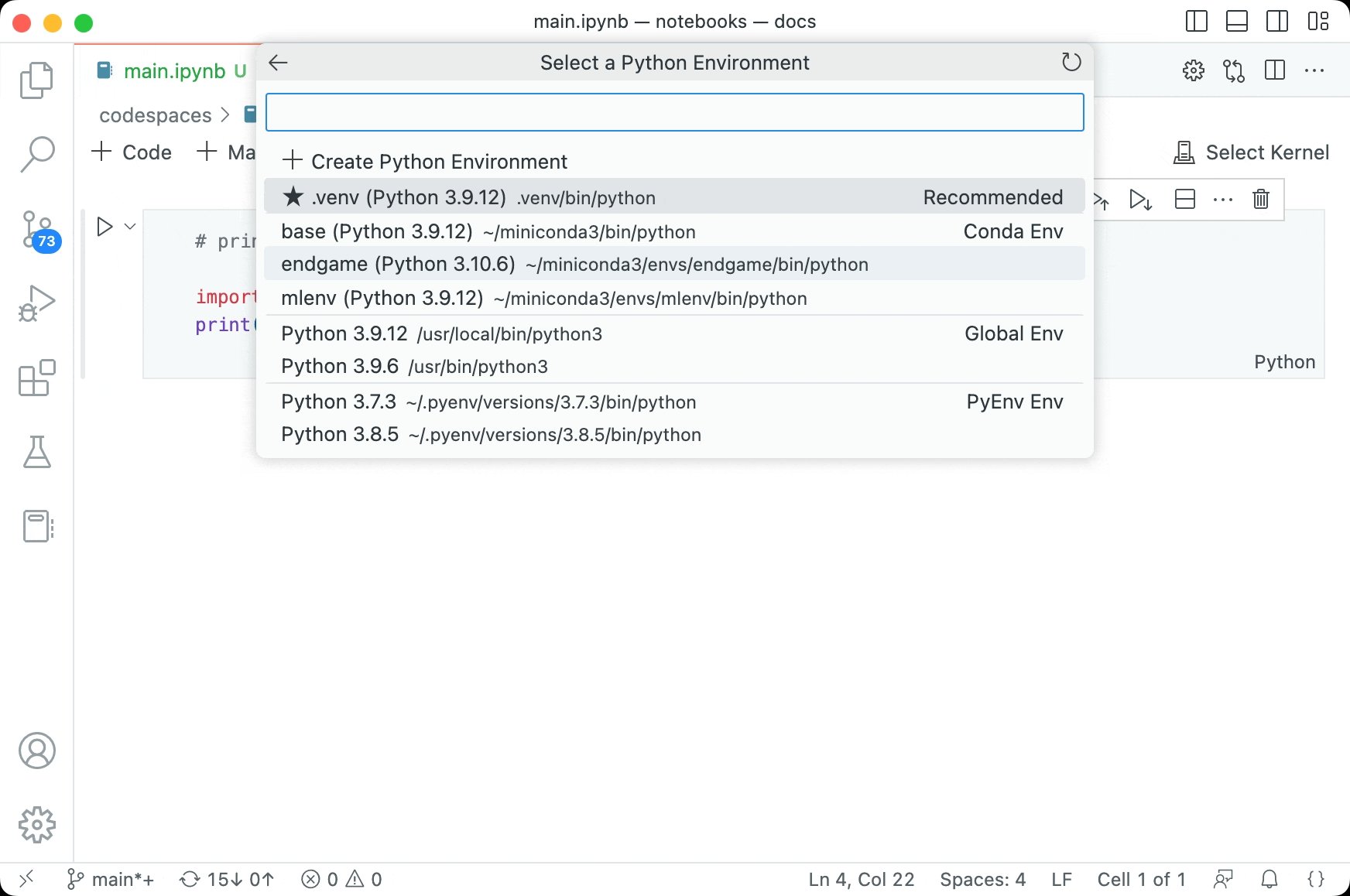
我们继续改进 MRU(最近使用的)内核选择器。notebook.kernelPicker.type可以通过设置为 来启用它mru。未使用的内核将移至辅助选择器中选择另一个内核...。当您安装了最新的Jupyter和Python扩展时,此选择器将按源对所有内核进行分组(例如:Jupyter 内核、Python 环境等) 。

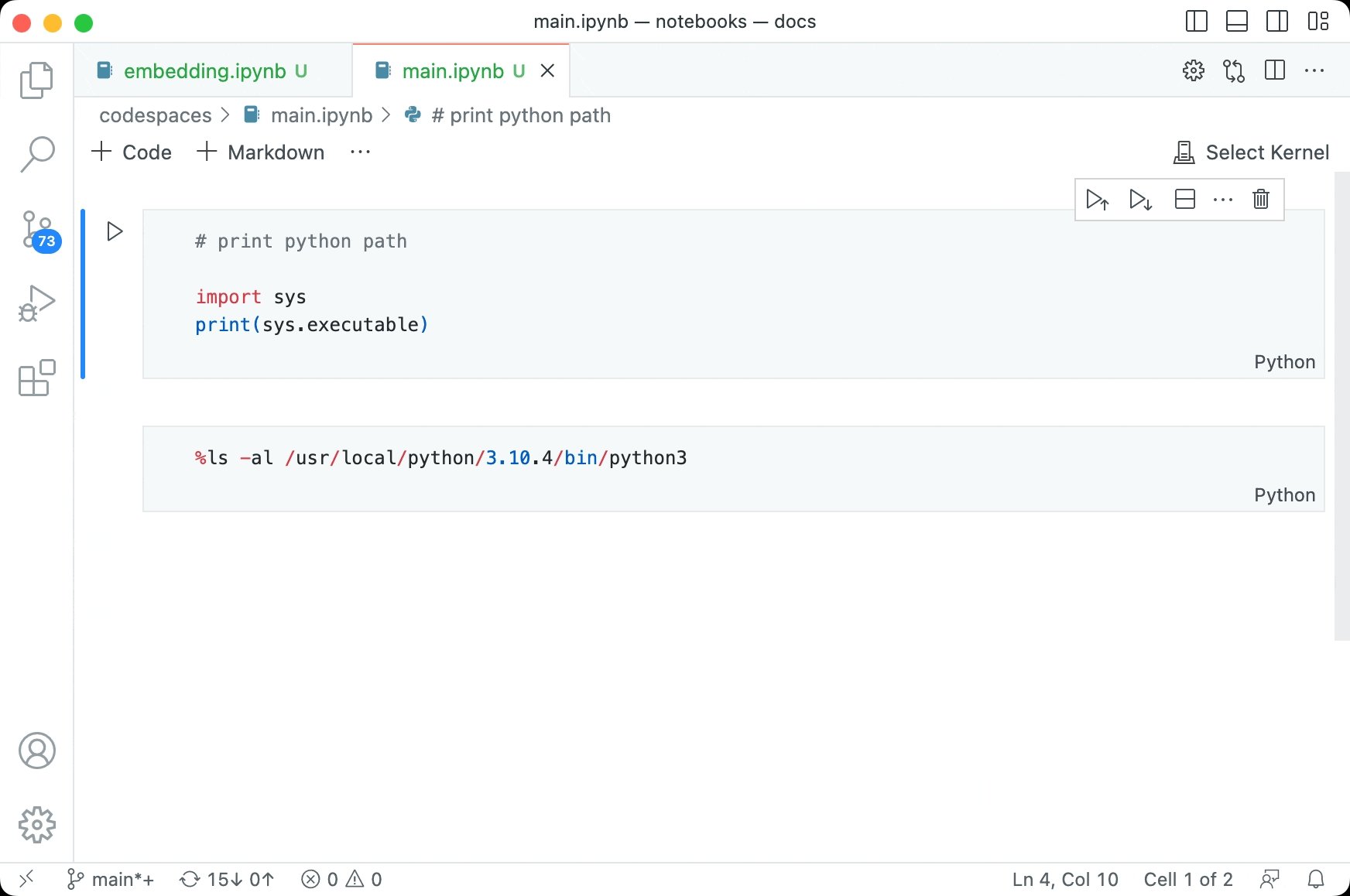
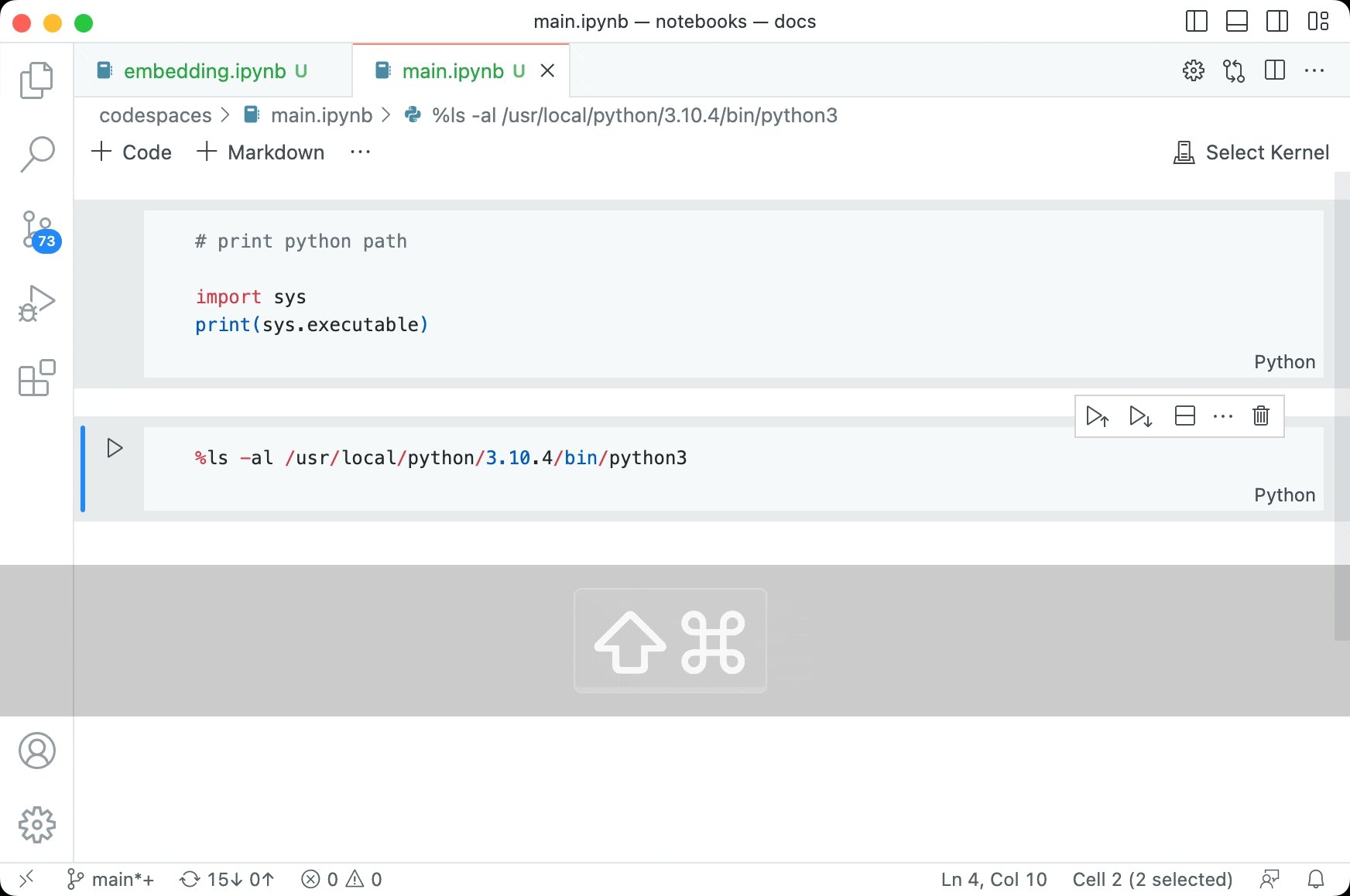
加入选定的单元格
有一个新命令“加入选定单元格( kb(notebook.cell.joinSelected)`”) 可将多个选定单元格合并为一个单元格。

将输出回退呈现为受支持的 mimetype
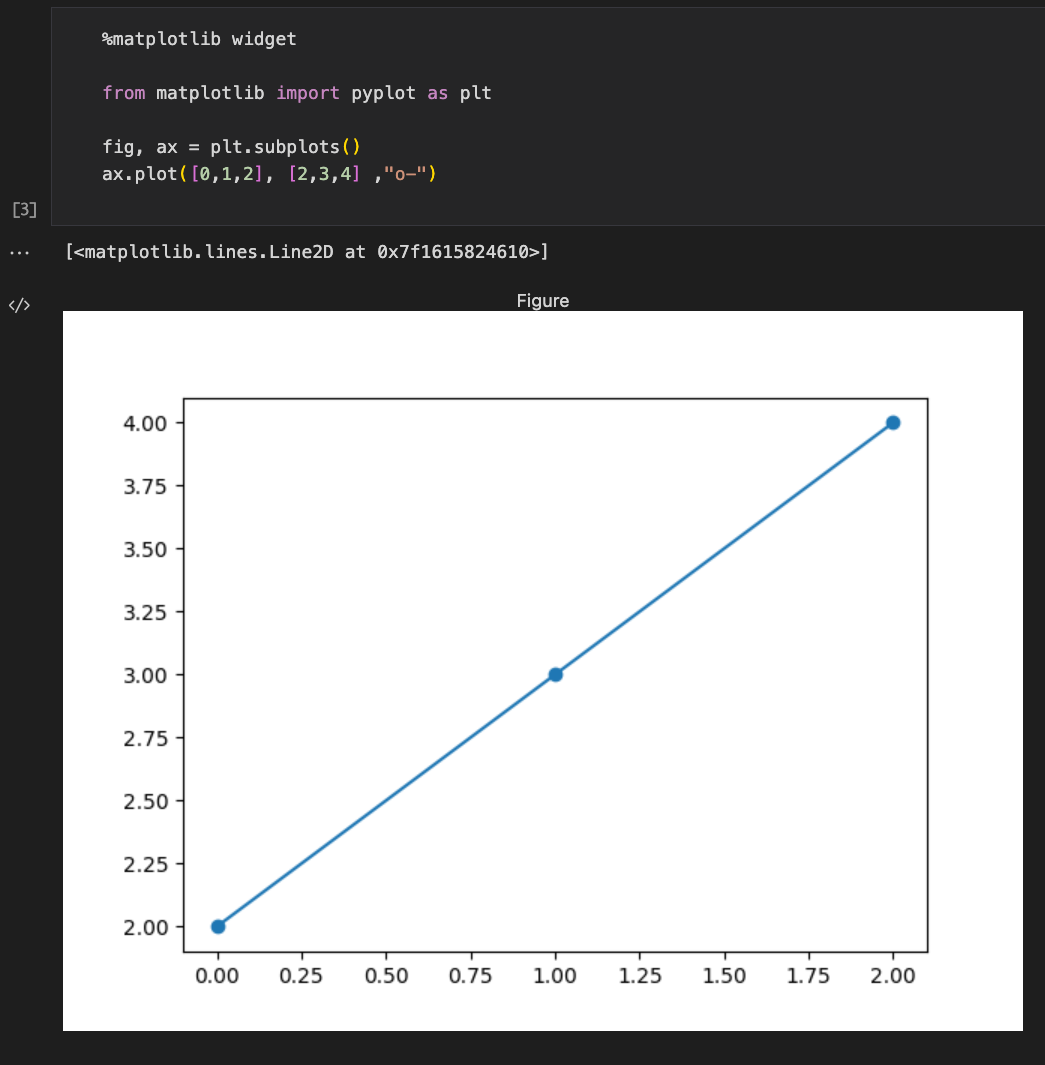
Jupyter Notebooks 中的丰富输出(例如 IPyWidgets)仅在内核的生命周期内可见。这意味着当笔记本关闭并再次重新打开时,输出将不再可见。然而,在许多这样的情况下,可以使用后备机制来呈现输出。例如,IPyWidget 在某些情况下(取决于所使用的小部件)可以呈现为静态图像或 HTML 内容。
因此,使用 matplotlib 小部件(或类似小部件)打开现有笔记本的用户现在可以看到输出,而无需重新执行代码。

新文档
有两个新主题可帮助您在 VS Code 中使用 Jupyter Notebook。
- 网络上的 Jupyter Notebooks - 在vscode.dev或GitHub Codespaces上运行笔记本。
- 管理 Jupyter 内核- 了解如何将笔记本连接到各种 Jupyter 内核。
调试
JavaScript 调试
改进的 Node.js 启动性能
用于 Node.js 调试的“断点预测器”已被重写和改进,可显着提高大型项目的速度。例如,在 TypeScript 存储库中调试单元测试时的启动时间开销减少了 62%,在 VS Code 存储库中调试和启动构建的开销减少了 80%。
如果您遇到断点未命中等问题,请提交问题。"enableTurboSourcemaps": false您可以通过在 中设置来禁用新行为launch.json,但是随着我们获得信心,此选项最终将被删除。
语言
JavaScript React 语言标签现在是 JavaScript JSX
语言JavaScript React模式已重命名为 ,JavaScript JSX以反映 JSX 语法不仅仅被 React 使用。TypeScript React也已更名为TypeScript JSX.
请注意,仅 UI 中显示的语言名称已更改。出于兼容性原因,内部语言 ID (javascriptreact和typescriptreact) 保持不变。
新的 shellscript 语法
VS Code 现在使用来自better-shell-syntax 的新语法来进行 shellscript 语法突出显示。
扩展
VS Marketplace 扩展签名
从 2022 年 11 月开始,上传到Visual Studio Marketplace 的每个扩展均由 VS Marketplace 进行代码签名。当用户通过 VS Code 的扩展视图安装签名的扩展时,VS Code 会验证签名,从而证明该扩展确实来自 VS Marketplace,并且扩展包没有被修改。如果签名验证失败,VS Code 将不会安装该扩展。
VS Marketplace 正在签署所有现有扩展(包括自 11 月以来未更新的扩展)。此过程完成后,几个月后,VS Code 将要求来自 VS Marketplace 的所有扩展均由 VS Marketplace 签名。这一要求将保证来自 VS Marketplace 的每个包的完整性,从而提高我们扩展生态系统的整体安全性。
注意:扩展作者无需执行任何操作即可选择加入 Marketplace 签名。除了市场签名之外,我们目前正在致力于发布商签名。有关发布者签名的更多信息可以在讨论 #137中找到。
从 CLI 固定扩展版本
当您从 CLI ( ) 安装特定版本的扩展时code --install-extension {publisher}.{name}@{version},它现在将固定到该版本。这意味着当您启用自动更新时,扩展程序不会自动更新。
同步固定扩展版本
设置同步现在将同步固定的扩展版本。这意味着当您在一台计算机上安装特定版本的扩展时,它将固定到您同步到的所有其他计算机上的该版本。
对扩展的贡献
Python
从激活的终端启动 VS Code 时自动选择环境
如果用户通过已激活 conda 或虚拟环境的终端启动 VS Code,Python扩展现在会检测到这一点,然后自动选择环境本身,或者询问用户是否愿意将该环境设为他们选择的环境;取决于环境。
创建环境时选择需求文件
使用Python:创建环境命令创建虚拟环境时,Python 扩展现在会在工作区文件夹中查找需求文件,并允许用户多选任意数量的需求进行安装。
从 pyproject.toml 选择可选依赖项
Python 扩展检测并加载文件[project.optional-dependencies]部分中提供的可选依赖项pyproject.toml。如果我们检测到工作区包含以及pyproject.toml任何选定的可选依赖项,我们将使用 pip editable install 命令。
使用 Pylance 自动缩进
当editor.formatOnType为 Python 文件启用该设置时,Pylance 将在输入时自动缩进代码,使您可以更多地关注代码的逻辑,而不是格式。
要尝试一下,请formatOnType通过将以下内容添加到您的用户settings.json文件来启用 Python 文件:
"[python]": {
"editor.formatOnType": true,
},
实时预览
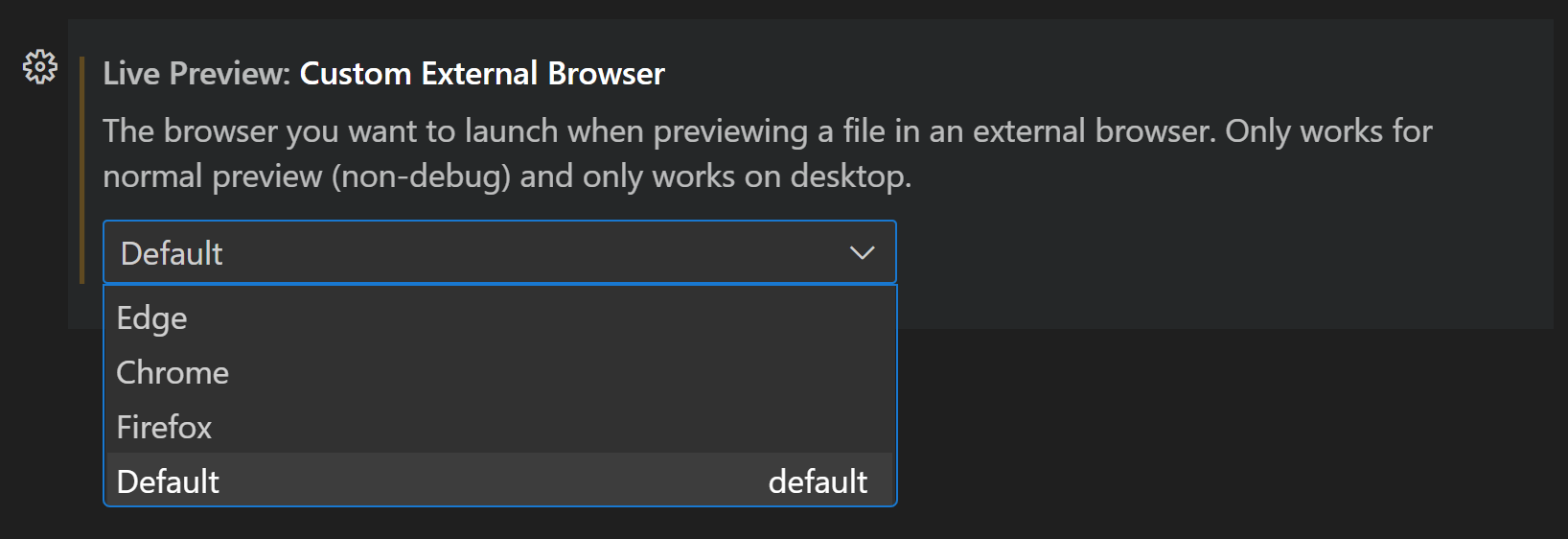
外部浏览器预览设置
实时预览扩展现在允许您在默认浏览器以外的浏览器中打开外部浏览器预览。使用该livePreview.customExternalBrowser设置,您可以将外部预览设置为在以下位置打开:
- 微软边缘
- 谷歌浏览器
- 火狐浏览器
- 您的默认浏览器

服务器根目录的设置
您现在可以将服务器的根路径设置为工作区中的子文件夹。例如,您可以通过设置为来要求实时预览提供src工作区文件夹中的文件。livePreview.serverRoot"src"
ESLint
ESLint扩展已更新至版本 2.4.0 。主要新功能有:
-
支持新的实验性平面配置文件。您需要使用设置在 VS Code 中单独启用支持
eslint.experimental.useFlatConfig。需要 ESLint 版本 8.21 或更高版本。 -
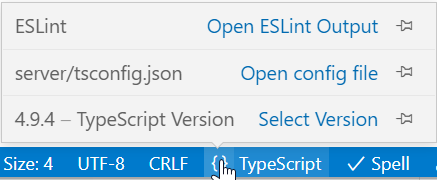
ESLint 状态指示器移至 VS Code 的语言状态区域。结果,该设置
eslint.alwaysShowStatus被删除。请改用 VS Code 的 pin 功能。
现在,在保存过程中计算代码修复时,语言状态项将通知您验证时间缓慢且 ESLint 运行时间较长。可用的时间预算(以毫秒为单位)可以通过
eslint.timeBudget.onValidation和两个设置进行控制eslint.timeBudget.onFixes。 -
使用新设置,可以将长问题曲线缩短为一行
eslint.problems.shortenToSingleLine。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。亮点包括:
- 支持建议和接受更改。
- 评论中的 GitHub 句柄现已链接。
- 可以在创建 PR 时将标签添加到 PR 中。
- 实验性设置
githubPullRequests.experimental.quickDiff将在编辑器装订线中显示已签出 PR 中已更改行的快速差异视图。
查看扩展0.58.0版本的变更日志,了解其他亮点。
GitHub 副驾驶
GitHub Copilot 扩展是一款基于 AI 的代码完成工具,可帮助您更快、更智能地编写代码。您可以使用 VS Code 中的 Copilot 扩展来生成代码,或从它生成的代码中学习。
GitHub Copilot 通过内联建议 UI集成到 VS Code 编辑器中,让您可以查看各种建议并轻松接受全部或部分生成的代码。
GitHub Copilot 现在普遍可供企业使用,具有许可证管理、组织范围的策略控制和隐私保护等功能。您可以在GitHub Copilot for Business 公告中了解更多信息。
首先,您可以在GitHub Copilot 网站上注册免费试用。
我们还在VS Code 文档中添加了新的VS Code 中的 GitHub Copilot主题,以帮助您开始使用 Copilot。
远程开发
远程开发扩展允许您使用容器、远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。此版本的亮点包括:
- Dev Containers 支持多个
devcontainers.json文件。 - Docker 凭证转发。
- X11 和 Wayland 转发
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
远程隧道
睡眠抑制
远程隧道现在可以防止计算机在 Windows、macOS 和基于 systemd 的 Linux 系统上进入睡眠状态。如果您离开桌面进行远程工作并希望确保隧道保持可访问,这非常有用。要使用此功能:
- 从 VS Code UI 打开远程隧道访问时,请将设置更新
remote.tunnels.access.preventSleep为true. - 在 CLI 上使用时
code tunnel,传入一个--no-sleep标志。
可靠性改进
远程隧道中的几个与连接相关的问题已得到修复,这应该会提高可靠性。
继续努力
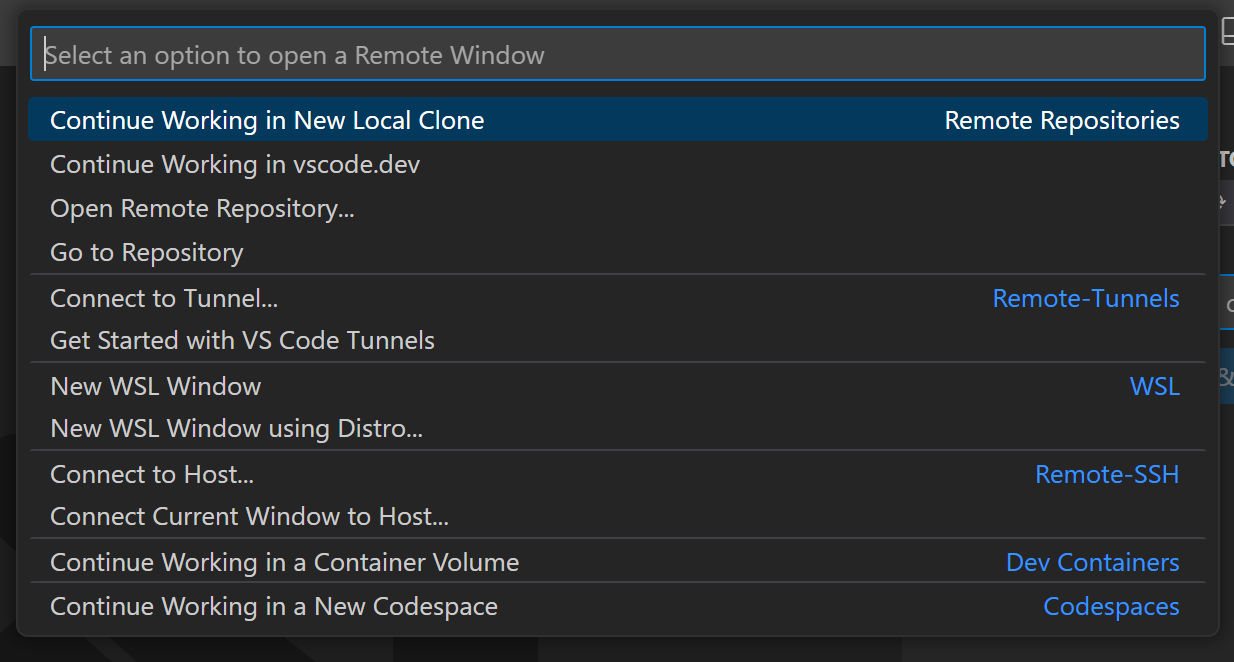
“继续工作”功能支持在本地窗口中的 Git 存储库中启动,并在远程窗口(如GitHub Codespace)中继续。如果您所在的分支尚未发布到远程,那么当您选择继续在不同的开发环境中工作时,系统现在会自动提示您发布当前分支,以便您可以在其他地方访问完整的分支上下文。
此外,当您位于远程窗口中的 Git 存储库时,您现在可以使用“继续在新的本地克隆中工作”命令继续在 VS Code Desktop 上的新本地 Git 克隆中工作。
最后,在本地、远程或 Web 窗口中继续工作的所有选项现在都可以方便地显示在远程指示器中。命令面板中也提供了这些选项。

预览功能
Dark+ V2 和 Light+ V2 实验主题
两个新的颜色主题:Dark+ V2 和 Light+ V2,现已可供使用。这些主题是现有 Dark+ 和 Light+ 主题的演变,旨在更易于访问并使 VS Code 看起来比以往更好!这些主题仍被标记为实验性的,我们正在寻求早期反馈。

您可以在颜色主题选择器中找到列为Light+ V2(实验性)和Dark+ V2(实验性)的新主题(首选项:颜色主题 ⌘K ⌘T(Windows、Linux Ctrl+K Ctrl+T))。
TypeScript 5.0 支持
此更新包括对即将发布的 TypeScript 5.0 版本的支持。请参阅TypeScript 5.0 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。一些编辑器工具亮点:
- 新内容
switch和补全内容可帮助您更快地case填写报表的两个部分。switch - 致力于在github.dev和vscode.dev上启用项目范围内的 IntelliSense 。
要开始使用 TypeScript 5.0 nightly 版本,请安装TypeScript Nightly扩展。
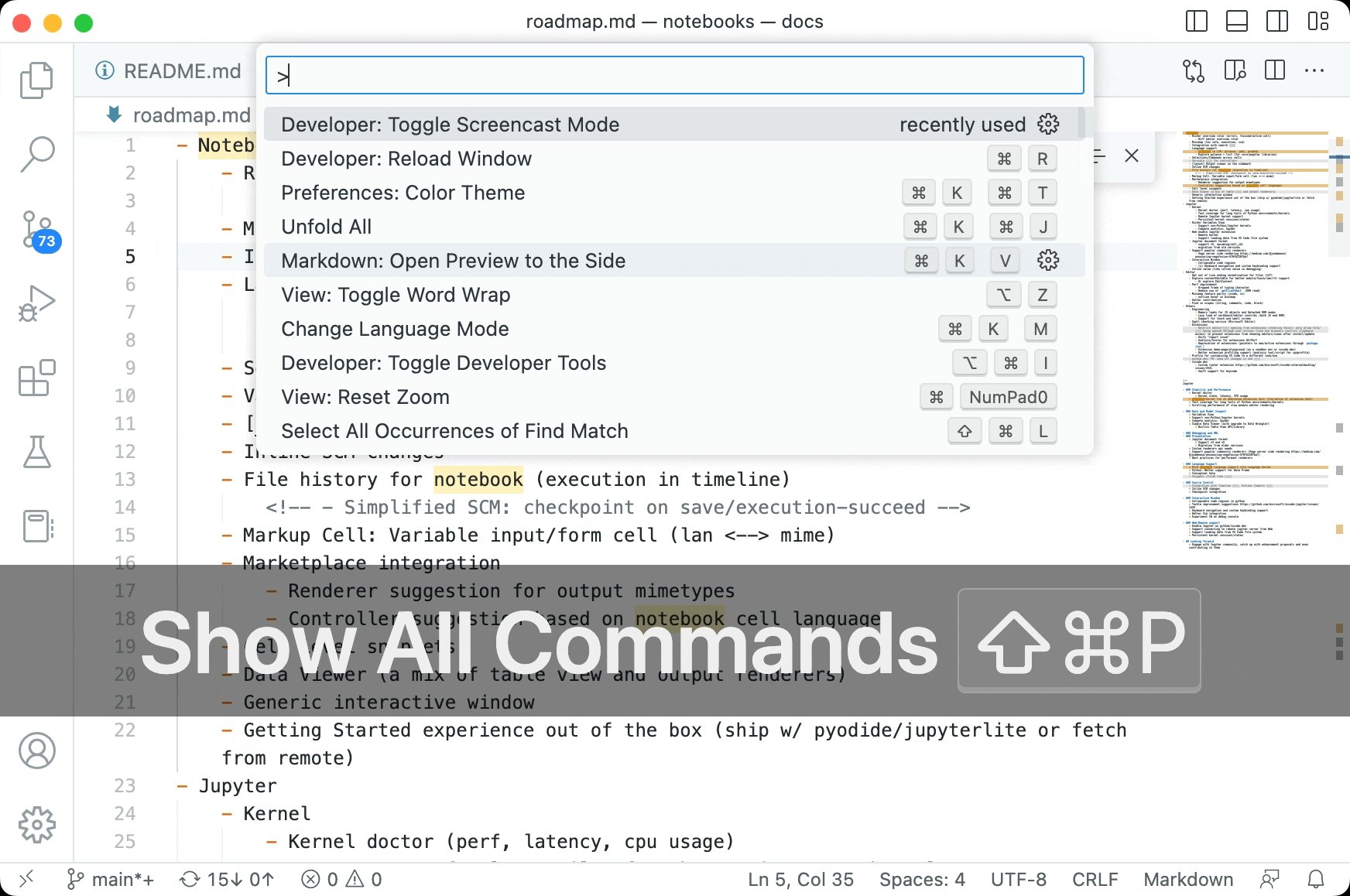
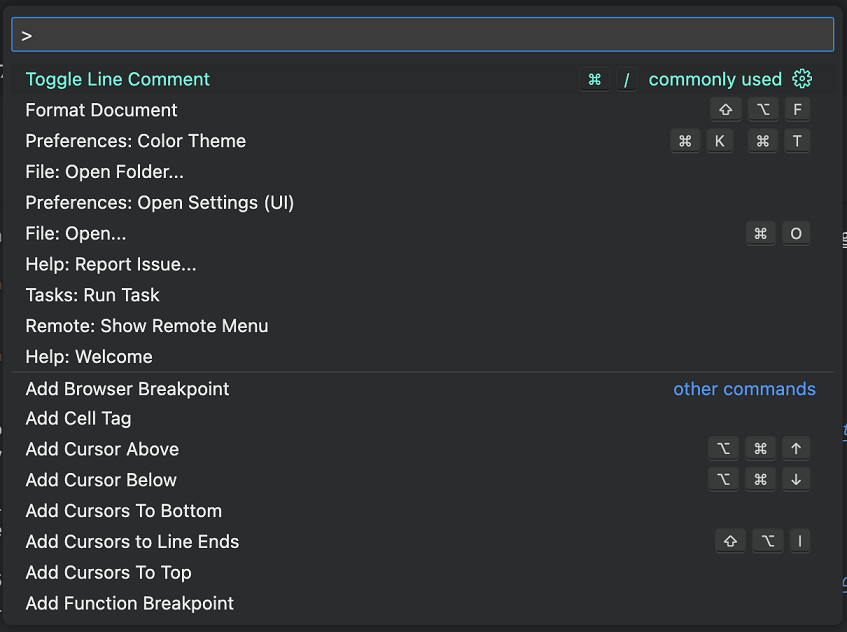
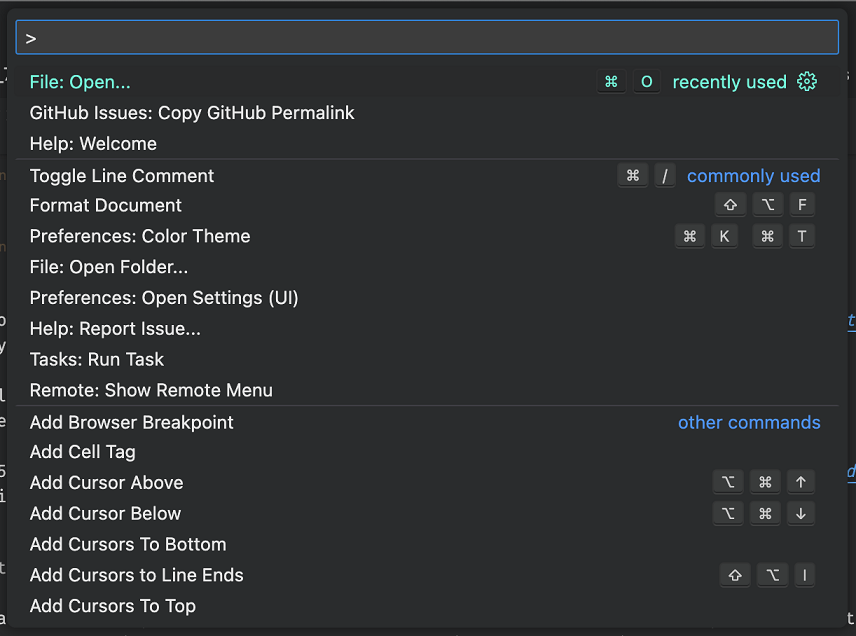
命令面板中的“常用”部分
这个里程碑,我们在命令面板中添加了一个新的“常用”部分。本节的目标是帮助新用户更好地了解命令面板的用途及其功能。

主题:熊猫主题( vscode.dev上预览)
此部分将显示在“最近使用”部分的下方,这样就不会破坏肌肉记忆,并且当您运行越来越多的命令并熟悉 VS Code 时,该部分会消失(因为“常用”命令会向上移动到“最近使用”)使用过”)或该部分位于折叠下方且看不见。

主题:熊猫主题( vscode.dev上预览)
目前,我们已将这种新体验置于设置背后workbench.commandPalette.experimental.suggestCommands,但我们计划在不久的将来将其设为默认行为。让我们知道您的想法!
扩展创作
评论线程状态
APICommentThread state已最终确定。此 API 控制评论是否呈现为已解决或未解决,并且可以影响评论视图中的过滤。您可以在问题 #127473中了解有关如何使用 API 的更多信息。
忽略同步设置
ignoreSync现在,您可以在注册设置时使用该属性默认从“设置同步”中隐藏设置。这对于不打算跨计算机同步的设置很有用。
遥测
新的TelemetryLoggerAPI 已经最终确定。此 API 旨在使扩展作者更轻松地使用遥测技术,并使最终用户更安全。该 API 支持内置秘密清理、遥测输出通道、错误处理程序和自动遥测级别管理等功能。这应该会带来更具凝聚力的遥测体验,并保证符合我们的要求。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
让笔记本渲染器回退到不同的 mimetype
有时,在渲染内容时,笔记本渲染可能会意识到它无法正确渲染该项目。例如,渲染器可能要求内核处于某种状态。
以前,对于此类情况,渲染器的唯一选择是渲染错误消息。我们添加了一个新提议的 API,它允许渲染器抛出一个专门命名的错误,导致 VS Code 静默回退以渲染存储在笔记本输出项上的其他数据。例如,交互式图表渲染器可能会抛出此错误,以使 VS Code 回退并渲染也存储在当前输出项上的图像数据。
要触发此回退,请抛出一个错误,其名称vscode.fallbackToNextRenderer为renderOutputItem:
throw new class extends Error {
override name = 'vscode.fallbackToNextRenderer';
}();
此特殊错误仅适用于渲染在某些情况下预计会失败的情况。如果您的渲染器遇到意外错误,它应该继续显示错误消息。
快速差异
快速差异是在编辑器中添加、更改和删除的行上显示的装订线装饰,目前仅由 SCM 提供商使用。建议的快速比较 API 允许快速比较在 SCM 提供商之外使用。以下示例来自 GitHub Pull Request 扩展,它使用快速比较 API 来显示 PR 中更改的行的快速比较:
vscode.window.registerQuickDiffProvider(
{ scheme: 'file' },
{
provideOriginalResource: (uri: vscode.Uri) => {
const changeNode = this.reviewModel.localFileChanges.find(
changeNode => changeNode.changeModel.filePath.toString() === uri.toString()
);
if (changeNode) {
return changeNode.changeModel.parentFilePath;
}
}
},
'GitHub Pull Request',
this.repository.rootUri
);
完整的提案位于fastDiffProvider.d.ts中。
连续测试运行
连续测试运行允许测试扩展表明他们能够在发生更改时监视并重新运行测试。支持此 API 就是表明对您的测试运行配置文件的支持...
const profile = controller.createRunProfile('Run', TestRunProfileKind.Run, runHandler);
+profile.supportsContinuousRun = true;
然后在 runHandler 中检查:
const runHandler = (request: TestRunRequest, token: CancellationToken) => {
+ if (request.continuous) {
+ return watchForFileChangesThenRunTests(request, token);
+ }
}
完整的提案位于testContinouslyRun.d.ts中。
工程
扩展主机的实用程序进程
现在默认启用进程沙箱所需的扩展主机的实用程序进程使用。仍然有一个设置 ( extensions.experimental.useUtilityProcess),我们很快就会将其删除。
通过命令行进行性能测试
我们引入了以下节点模块来从命令行运行一组性能测试。
vscode-bisect - 该模块帮助我们快速测量性能回归。运行npx vscode-bisect --help了解如何操作该工具。
vscode-perf - 该模块帮助我们测量 VS Code 的性能。npx vscode-perf --help描述如何操作该工具。
GB18030认证
VS Code 现已通过 GB18030 认证 - 这意味着中国政府内部的认证委员会已确认 VS Code 可以正确表示全系列汉字。测试涵盖了所有内置使用场景。通过 VS Code 认证,核心 Visual Studio 系列(包括 Visual Studio 和 Visual Studio for Mac)已通过 GB18030 认证。
迁移到 ESM
我们已经踏上了将代码库迁移到 ESM 的旅程。VS Code 项目早于本机模块 (ESM),我们暂时使用异步模块系统 (AMD)。AMD 为我们提供了良好的服务,但现在是时候继续前进了。我们已经开始将代码库迁移到 ESM,我们正在取得良好进展,并希望在接下来的几个月内完成这项工作。
macOS 10.11 和 10.12 的 EOL 警告
VS Code 桌面将在接下来的几个里程碑中更新到Electron 22 。随着 Electron 22 更新,VS Code 桌面将不再在OS X El Capitan和macOS Sierra上运行。在此里程碑中,我们为这些受影响平台上的用户添加了弃用通知,以便他们为迁移做好准备。如果您是上述操作系统版本的用户,请查看我们的常见问题解答以获取更多信息。
改进了系统和应用程序语言变量的使用
在之前的版本中,我们开始将应用程序语言传递给 Electron,以便它可以正确布局一些组件,例如窗口控件覆盖层 (WCO)。同时,语言推荐器依赖于系统语言,但app.getLocale()开始获取应用程序语言而不是系统语言,因此我们使用更新的app.getPreferredSystemLanguages()Electron API 来检索系统语言以供语言推荐器使用。结果,出现了回归,扩展视图中的扩展无法呈现,因为新 API 返回了一些toLocaleString()无法解析的值。
我们推动恢复版本的直接解决方案是恢复app.getLocale()并暂时中断语言建议,但事实证明代码库的许多区域也应该使用应用程序语言变量而不是系统语言变量。
此版本用应用程序语言替换了系统语言的许多用法。反过来,日期现在应该以更符合应用程序语言而不是系统语言的格式进行本地化。
值得注意的修复
- 99878在 PATH env var 前面加上environmentVariableCollection 在 macOS 上不起作用
- 153786有一个命令可以打开 diff 编辑器的任一侧
- 165123允许打开具有两个无标题面的差异编辑器
- 167004 输出:显示输出通道显示输出通道的命令
- 167528重新加载窗口后,扩展输出通道的日志级别仍然存在
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @a-stewart (Anthony Stewart):指定与 browser.ts 中的 matchMedia 调用一致的窗口PR #164020
- @Aaaaash (大表哥) : 修复
standaloneTheme.defines总是返回 false。 公关#169221 - @andschwa (Andy Jordan):修复 PowerShell 5.1 PR #170516的 shell 集成
- @antonioprudenzano(安东尼奥·普鲁登扎诺):壮举/155294 PR #168513
- @babakks(巴巴克·山迪斯)
- 在 Markdown 语法标记中包含波形符 (~) PR #146417
- ???? 在提交按钮弹出窗口中包含分支名称PR #167827
- 添加手表而不选择PR #171449
- @Balastrong(Leonardo Montini):145458 列表:支持按页滚动PR #145788
- @chiefmikey(米克尔·沃尔夫)
- 删除repository.ts默认参数类型PR #155908
- 更新 git config.followTagsWhenSync 定义PR #155914
- @chouzz (Chouzz):修复调用层次结构和类型层次结构 api 的错误描述PR #167718
- @d1y (源来氏佐田) : feat: 截屏模式移动规模PR #156084
- @davidwengier (David Wengier):更新 Razor 存储库PR #171560
- @dtivel(达蒙·蒂维尔)
- 扩展:在签名验证期间警告不会因 UnknownError 失败PR #169777
- 如果无法验证扩展签名,请勿阻止PR #172576
- @fadeevab (Alexander Fadeev)
else ifeq|ifneq|...:Makefile语法测试PR #170888 - @giannisp (Ioannis Poulakas):改进搜索输入的布局PR #165989
- @gjsjohnmurray(约翰·默里)
- 将历史记录添加到新列表/树搜索/过滤器小部件 (#_155578) PR #159188
- 将“模糊匹配”切换添加到树查找小部件 (#_116286) PR #164376
- 防止隐藏未解决的树枝PR #167047
- @gpoussel (Guillaume Poussel):添加删除远程标签的命令(修复#104845)PR#134327
- @HKalbasi:修复镶嵌提示位置链接问题PR #167886
- @hughlilly (Hugh Lilly):复制编辑:“双击”->“双击” PR #166758
- @jakebailey (Jake Bailey):在 TS 用户首选项中设置disableLineTextInReferences=true PR #171376
- @jasonwilliams (Jason Williams):允许打开 diff 编辑器的任一侧作为编辑器(修复 #153786)PR #165765
- @jeanp413(让·皮埃尔)
- 修复了粘贴到快速大纲中不会显示结果的问题PR #166835
- 修复退出 PR 后编辑器区域终端不恢复的问题#168887
- 修复了重新加载后恢复的终端/任务忽略confirmOnKill和confirmOnExit设置PR #168922
- 修复 createTerminal 不会在第一个编辑器组创建终端PR #169050
- @joshuaobrien:仅添加 git stash staged 命令PR #165649
- @laurentlb (Laurent Le Brun):命令持续时间:使用更高精度进行遥测PR #167624
- @maIIady (Ilya Golovin):修复:使 git 命令与键盘一起使用PR #159113
- @markw65:修复了不同文件夹中不自动启动同名任务的问题PR #168742
- @MarkZuber (Mark Zuber):将高延迟测量仪器添加到网络协议PR #168668
- @meskill:修复:nushell 集成PR #169861
- @mkhl (Martin Kühl) :通过PR #168211公开 Fish 集成配置
XDG_DATA_DIRS - @MonadChains(MonadChains)
- 问题 163528/创建编辑断点命令PR #163734
- 至少启动一次调试时启用断点视图PR #169077
- @mroch (Marshall Roch):修复任何Score firstMatchCanBeWeak PR #168266
- @mueheg (Google Henrik):在选择范围之前不要选择输入框的完整内容,修复#167266。公关#167274
- @N1kO23:添加了
${rootNameShort}格式PR #165744 - @ohah (ohah) : 截屏 ime bug 修复 (#_165248) PR #165249
- @ookami-kb (Kirill Bubochkin):更新 shellIntegration.fish 以修复与 cwd PR 通信时的错误#168452
- @PEZ (Peter Strömberg):为状态栏项目启用等宽数字PR #167310
- @pokey (Pokey Rule):修复片段选择转义PR #169287 的错误
- @probouslykasper (Kasper):添加
terminal.integrated.tabStopWidth选项PR #170733 - @pzhlkj6612 (Mozi):终端选项卡:在重命名期间禁用拖动和单击PR #166821
- @r3m0t (Tomer Chachamu):修复扩展启动缓慢时 webview 消失的问题 (#_168516) PR #168569
- @rezasoumi (RezCoder):问题 163803/ 首先选择一个引用,然后在 create-branch-from 中选择一个名称... PR #170908
- @rwe (Robert Estelle):shellIntegration-bash.sh:完全保留 DEBUG 陷阱表达式PR #165581
- @samdenty (Sam Denty):修复 IExtensionRecommendationReson 拼写错误PR #163889
- @Sean1708 (Sean Marshallsay):引入 VSCODE_RESOLVING_ENVIRONMENT 环境变量。公关#168436
- @ssigwart(斯蒂芬·西格沃特)
- 添加和删除组或切换侧栏时保持最大组大小PR #137962
- 修复粘贴删除缩进PR #167687
- 添加 CamelCase 转换PR #169512
- @ste42 (Steven Tam):添加新的无标题 diff 命令PR #168533
- @sumneko (最萌小汐) : 更新 Lua 语法PR #167692
- @weartist(汉族)
- 修复设置以禁用差异视图中的“下一个更改”循环 #163331 PR #164225
- #165169 PR #167030的适配器 css
- 支持流程资源管理器记住它的位置和尺寸PR #169090
- 当出现同名代码片段时添加代码片段源PR #169119
- 将 applicationStorageMainService 替换为 stateMainService PR #169365
- @yiliang114 (易良) : 修复:拼写错误PR #158431
- @zardoy (Vitaly):[typescript] 修复
[object Object]成员完成PR #171127的潜力
贡献vscode-css-languageservice:
- @romainmenke (Romain Menke):新的 CSS 单元PR #324
贡献vscode-hexeditor:
- @brabli (Bradley) :在数据检查器PR #410中添加当前字节的八进制表示
贡献vscode-json-languageservice:
- @rahulbanerjee26 (Rahul Banerjee):检查
errorMessage“not”规则属性的架构PR #164
贡献vscode-languageserver-node:
- @wkillerud (William Killerud):将 defaultBehavior 响应添加到 onPrepareRename PR #1161
贡献vscode-pull-request-github:
- @eamodio (Eric Amodio):更新 TypeScript(发布 4.2)和 Octokit(以获得固定类型),以及其他一些小的PR #2525
- @sravan1946 (sravan) :从自述文件PR #4393中删除不可用的徽章
- @托马斯1664
- 修复评论布局并使用 bin 作为删除图标PR #4285
- 为状态徽章上色PR #4286
- PR 视图PR #4368的 UI 修复
- 使用正确的权限在 PR 视图侧边栏中显示“分配自己” PR #4369
- 修复 PR 草稿状态检查条目PR #4370的 UI
贡献debug-adapter-protocol:
- @mfussenegger (Mathias Fußenegger):澄清框架上缺少 canRestart 意味着真正的PR #365
贡献monaco-editor:
- @jonatanklosko (Jonatan Kłosko):更新 Elixir 分词器PR #3453
- @rcjsuen (Remy Suen):修复颜色提供商的列PR #3348