2023 年 10 月(版本 1.84)
更新 1.84.1:该更新解决了这些问题。
更新 1.84.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 10 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 更多音频提示- 新的音频提示可指示清除、保存和格式化活动。
- 活动栏位置- 将活动栏移至顶部以紧凑显示。
- 隐藏编辑器选项卡- 显示多个、单个或不显示编辑器选项卡。
- 最大化编辑器组- 快速展开活动的编辑器组。
- Python 改进- 更好地在终端中运行代码,更轻松地创建虚拟环境。
- FastAPI 教程- 了解如何使用 VS Code 开发 Python FastAPI 应用程序。
- Gradle for Java - 改进了对 Java Gradle 项目的支持。
- 预览:GitHub Copilot - 聊天“代理”,生成提交消息,终端支持。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
清除、格式化和保存选择加入的音频提示
启用后audioCues.clear,会发出声音指示终端、通知或聊天响应已被清除。
在文件和笔记本中,audioCues.save可以audioCues.format设置为根据用户手势播放或始终针对每个事件播放。禁用时,将使用 ARIA 警报,并且可以使用accessibility.alert.format和进行自定义accessibility.alert.save。
Windows 放大镜已同步
Windows 放大镜现在可以正确跟随 VS Code 中的光标。
无障碍视图改进
默认情况下,用户的光标位于终端可访问视图的底部;要保留位置,您可以设置terminal.integrated.accessibleViewPreserveCursorPosition为true。
可使用 隐藏可访问视图accessibility.hideAccessibleView,这在与视力正常的用户共享屏幕时非常有用。
现在,当用户开始键入时,可访问视图将关闭,并聚焦于先前的元素,以实现更顺畅的工作流程。
窗口标题聚焦视图中的文本编辑器
上次迭代,我们${focusedView}向 中添加了一个变量window.title。我们现在还指示 a 何时Text Editor聚焦。
工作台
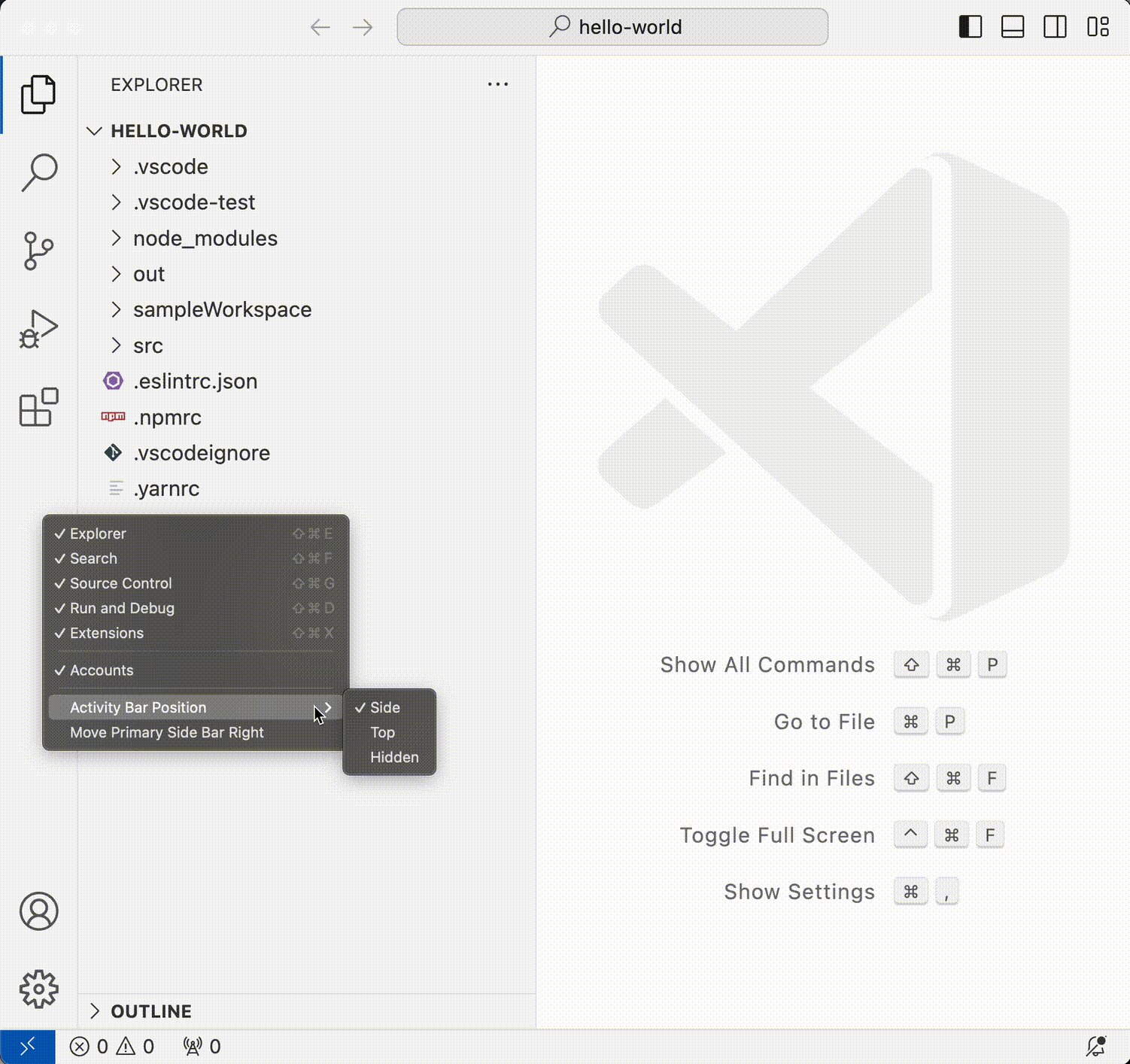
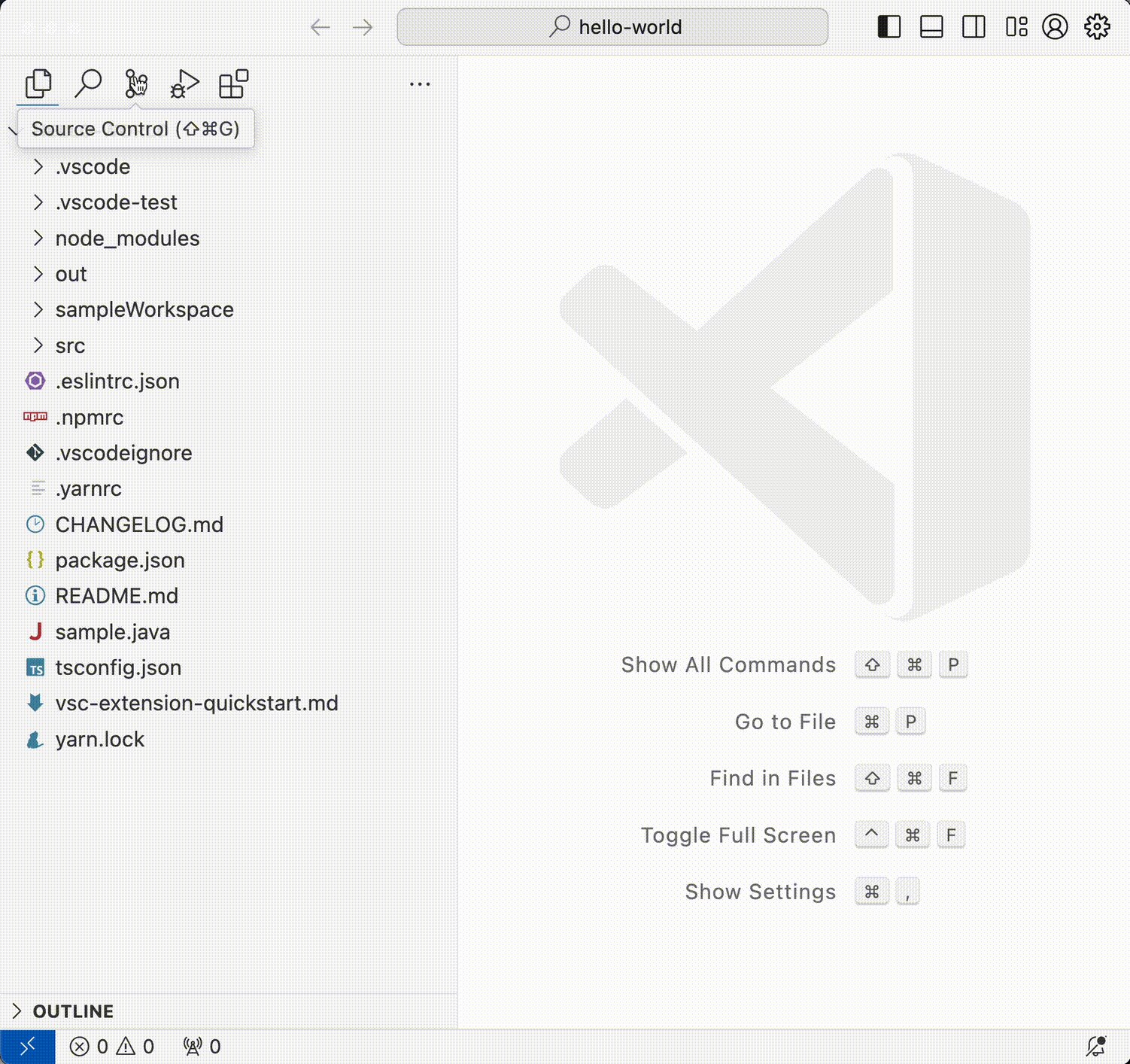
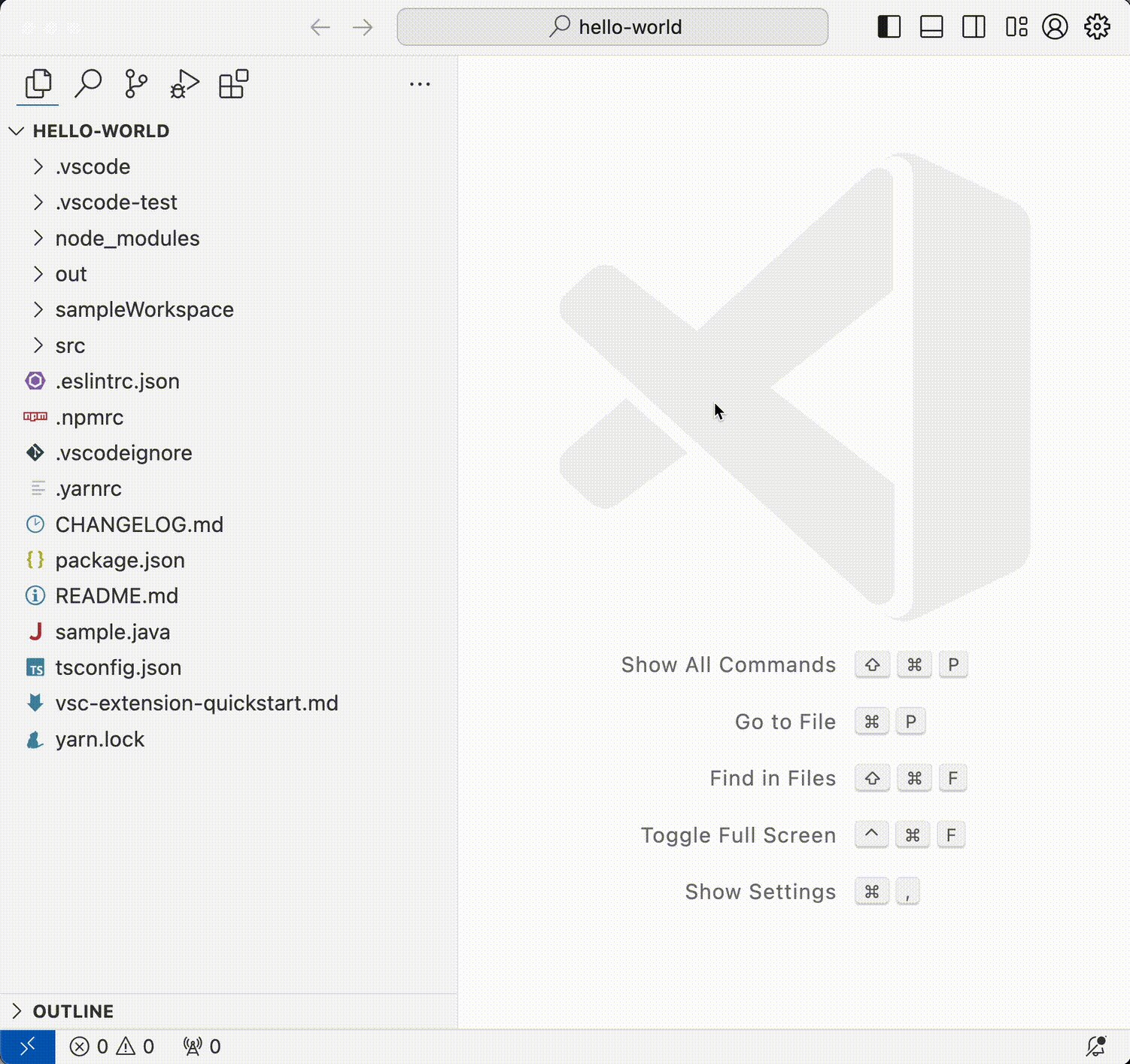
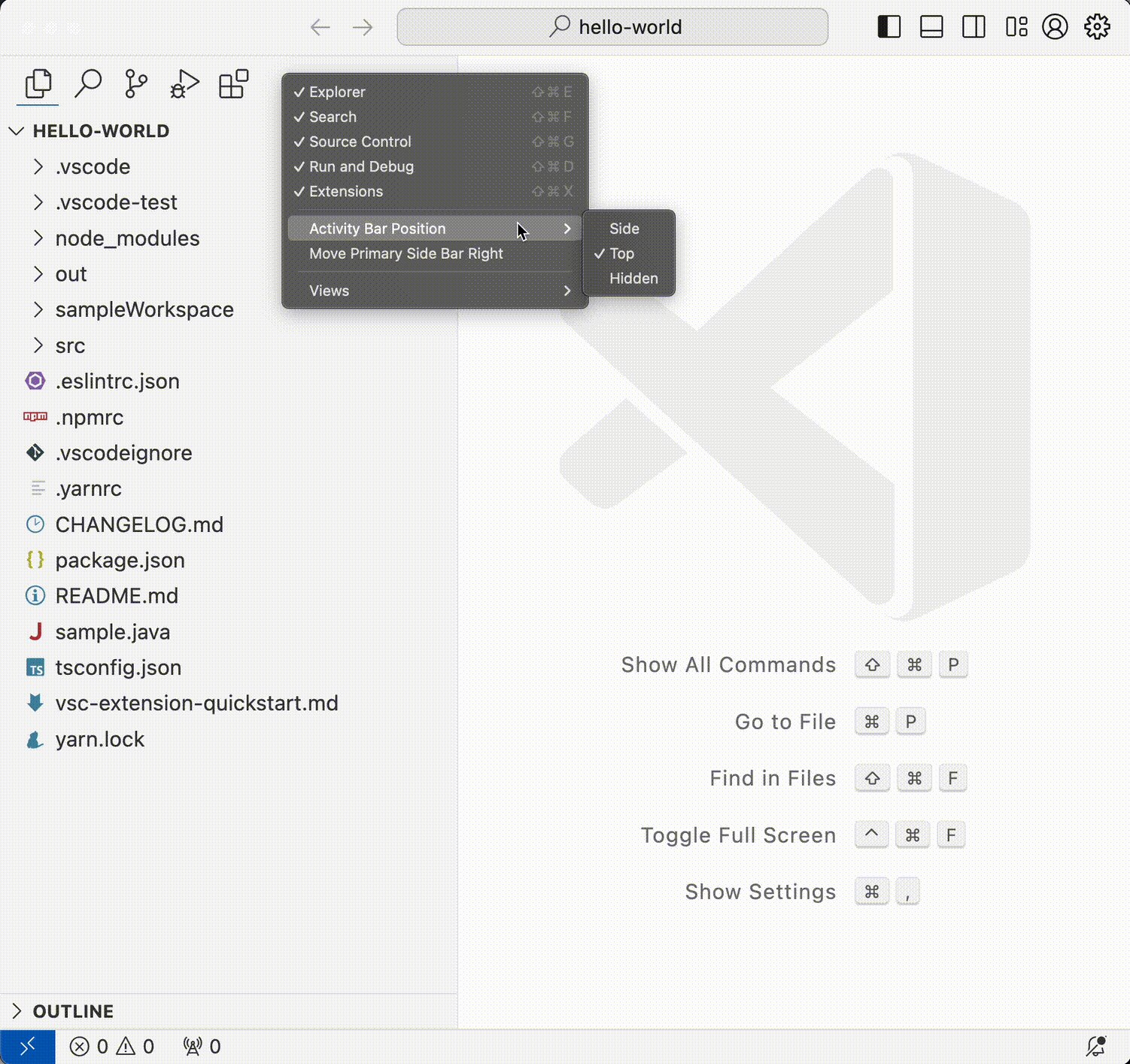
自定义活动栏位置
您现在可以将活动栏移动到侧栏顶部,如以下视频所示。

当活动栏位于顶部时,帐户和管理按钮将移至标题栏的最右侧。
注意:仅当启用自定义标题栏 ( "window.titleBarStyle": "custom") 时才支持此功能。
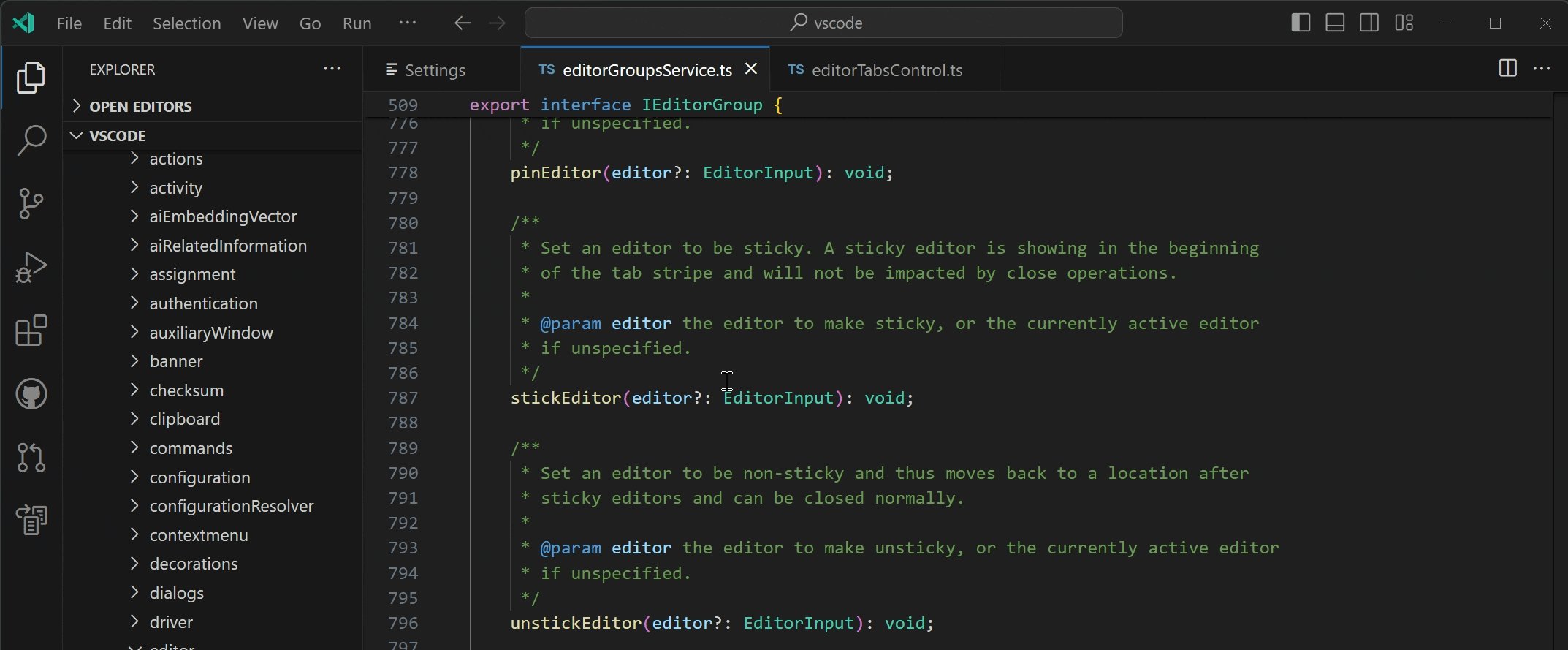
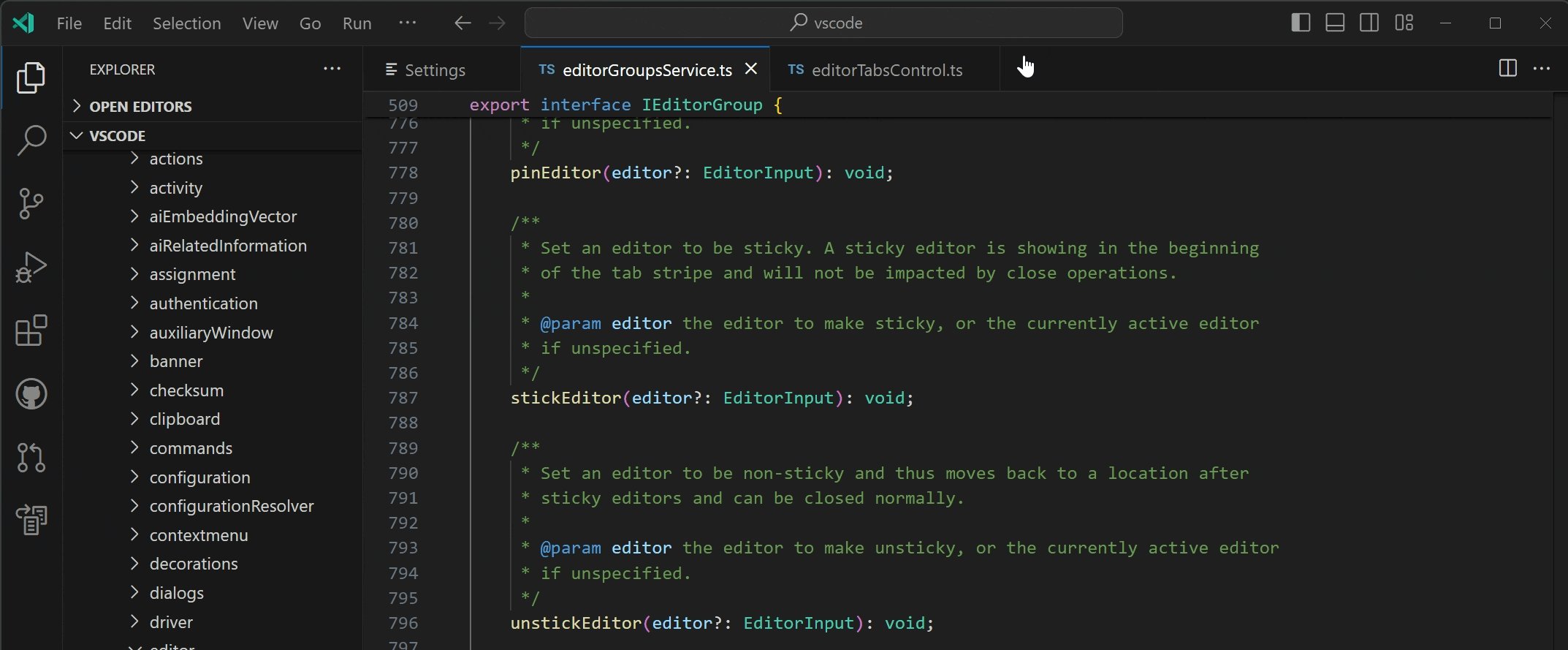
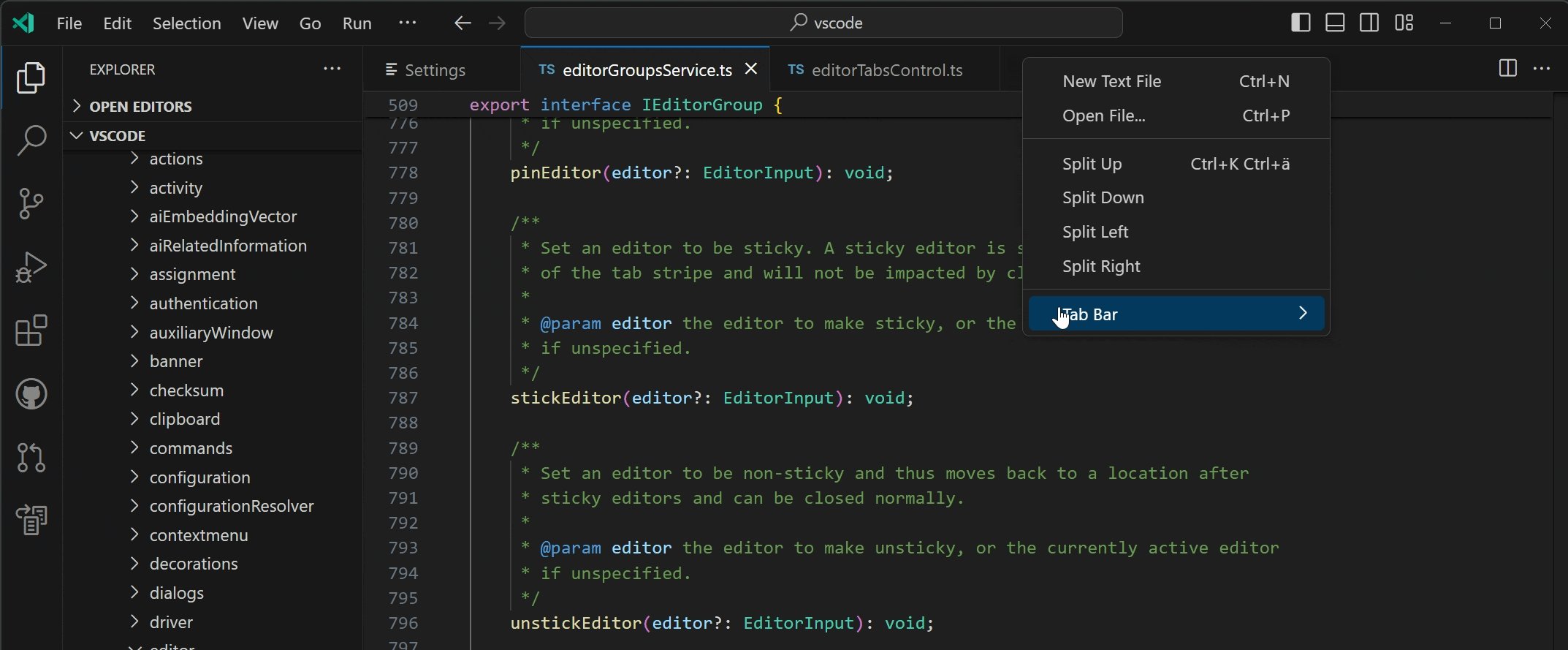
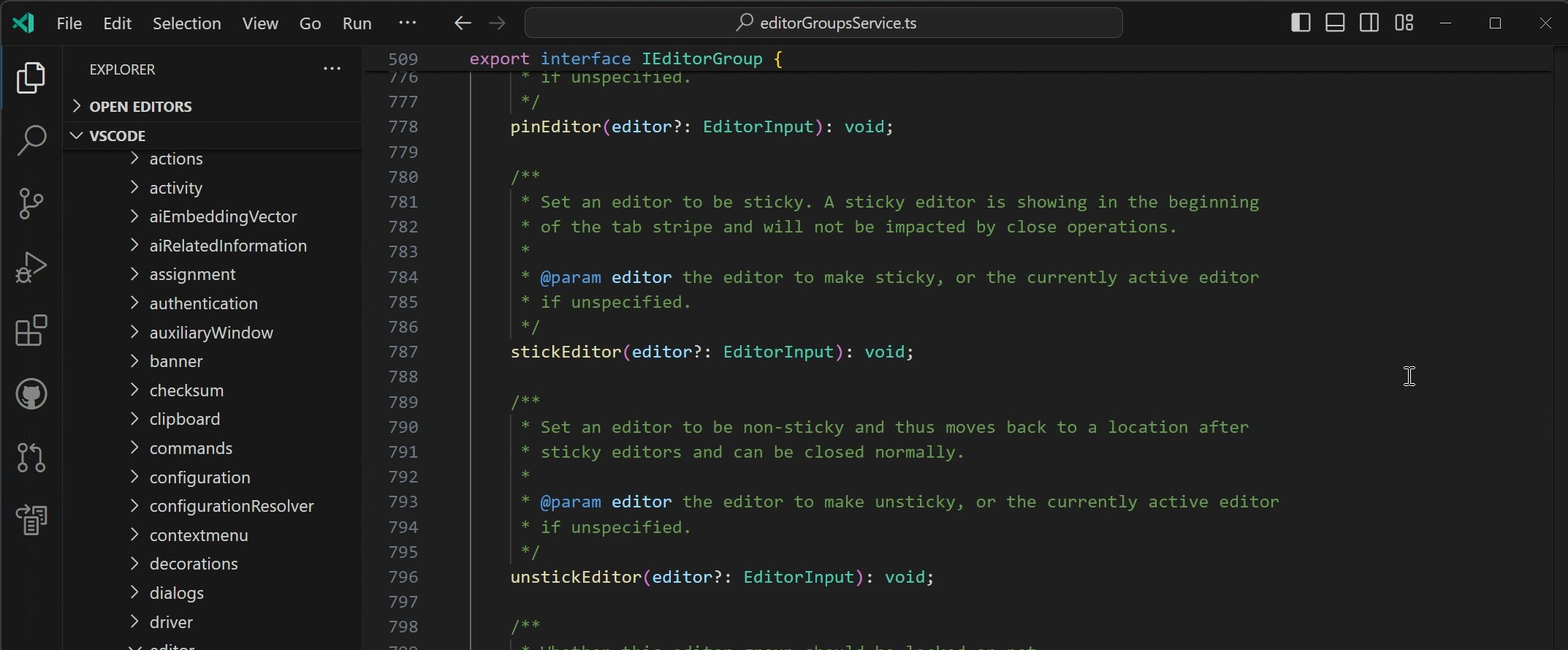
隐藏编辑器选项卡
用户现在可以通过设置为 来隐藏编辑器选项workbench.editor.showTabs卡none。其他showTabs选项是multiple(默认) 和single显示活动编辑器的单个编辑器选项卡。

最大化编辑器组
有一个新命令视图:切换最大化编辑器组( ⌘K ⌘M (Windows、Linux Ctrl+K Ctrl+M ) ) 来最大化编辑器组。这将隐藏所有其他组并向选项卡栏添加一个按钮,允许用户恢复以前的布局。如果设置workbench.editor.doubleClickTabToToggleEditorGroupSizes设置为maximize,用户可以双击编辑器选项卡来最大化和取消最大化编辑器组。

在设置编辑器中搜索类似设置
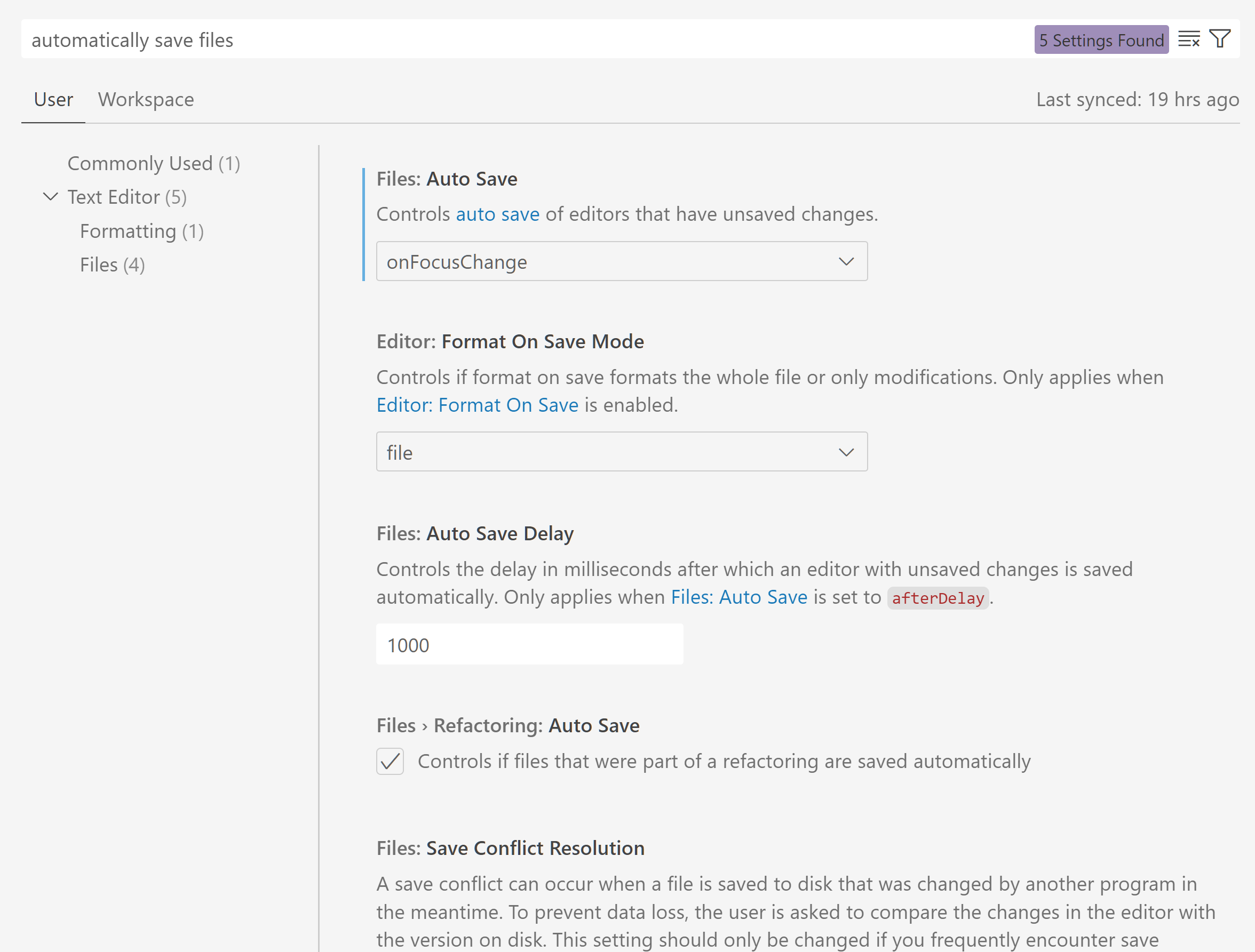
与命令面板一样,设置编辑器现在运行类似的设置搜索来收集给定查询的更多相关结果。
该实施目前处于早期阶段,预计在接下来的几次迭代中会得到改进。

确认打开协议链接
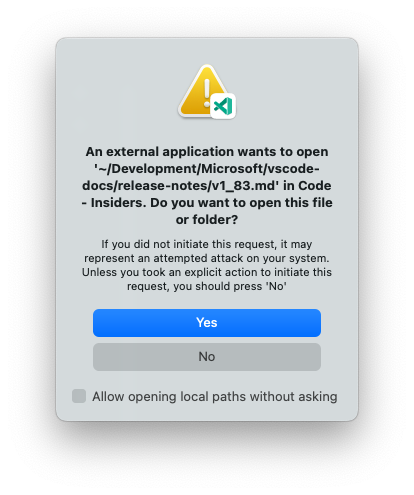
当文件或工作区的协议链接在 VS Code 中打开时,现在会出现一个对话框要求确认:

协议链接可以指向本地文件(例如vscode://file/path/to/file)或远程文件(例如vscode://vscode-remote/ssh-remote+[USER@]HOST[:PORT]/path/to/file)。对于每种情况,都有新的设置来禁用此行为:
security.promptForLocalFileProtocolHandling- 对于本地协议链接security.promptForRemoteFileProtocolHandling- 用于远程协议链接
编辑
最近的快速修复键盘快捷键
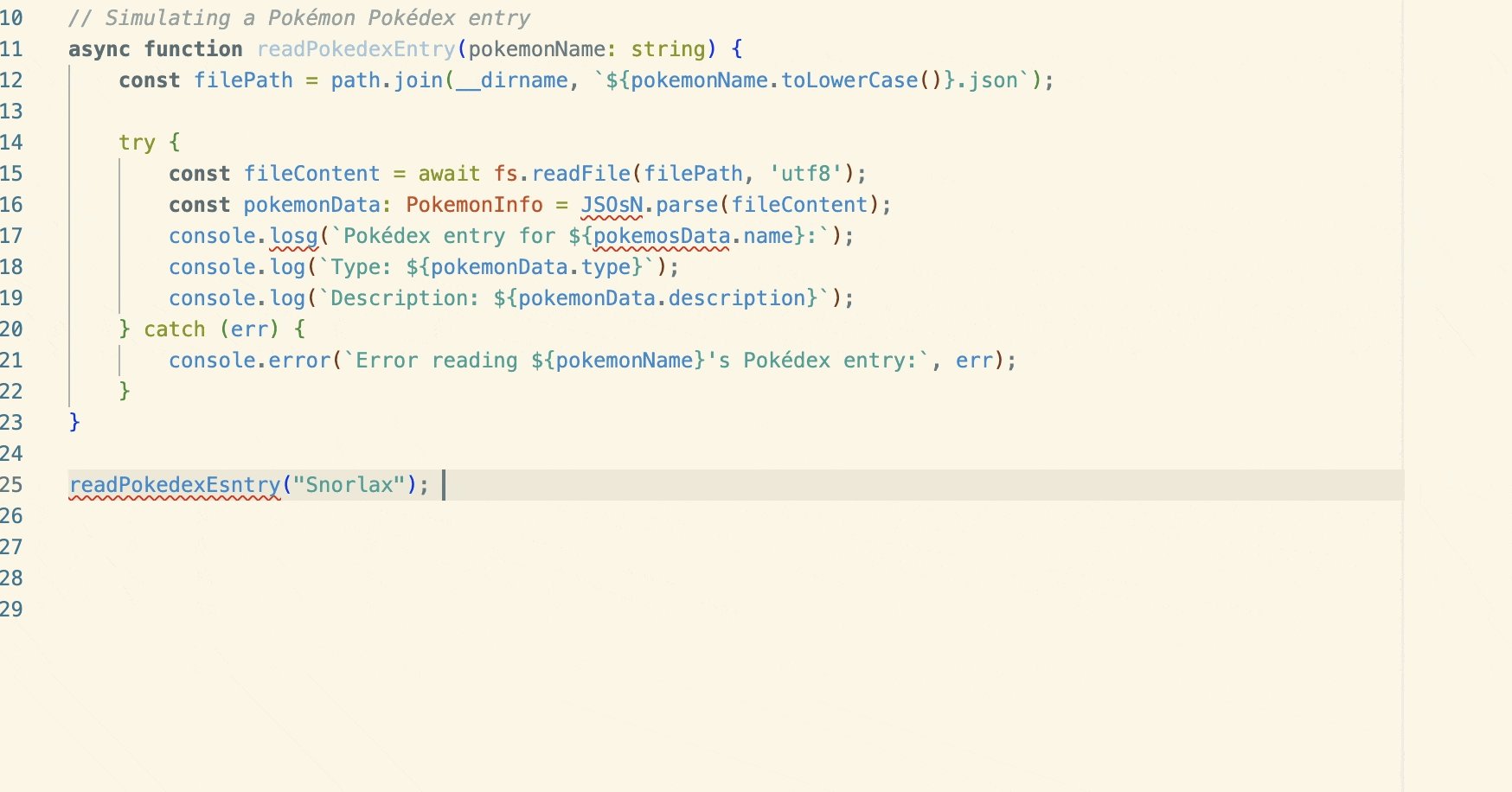
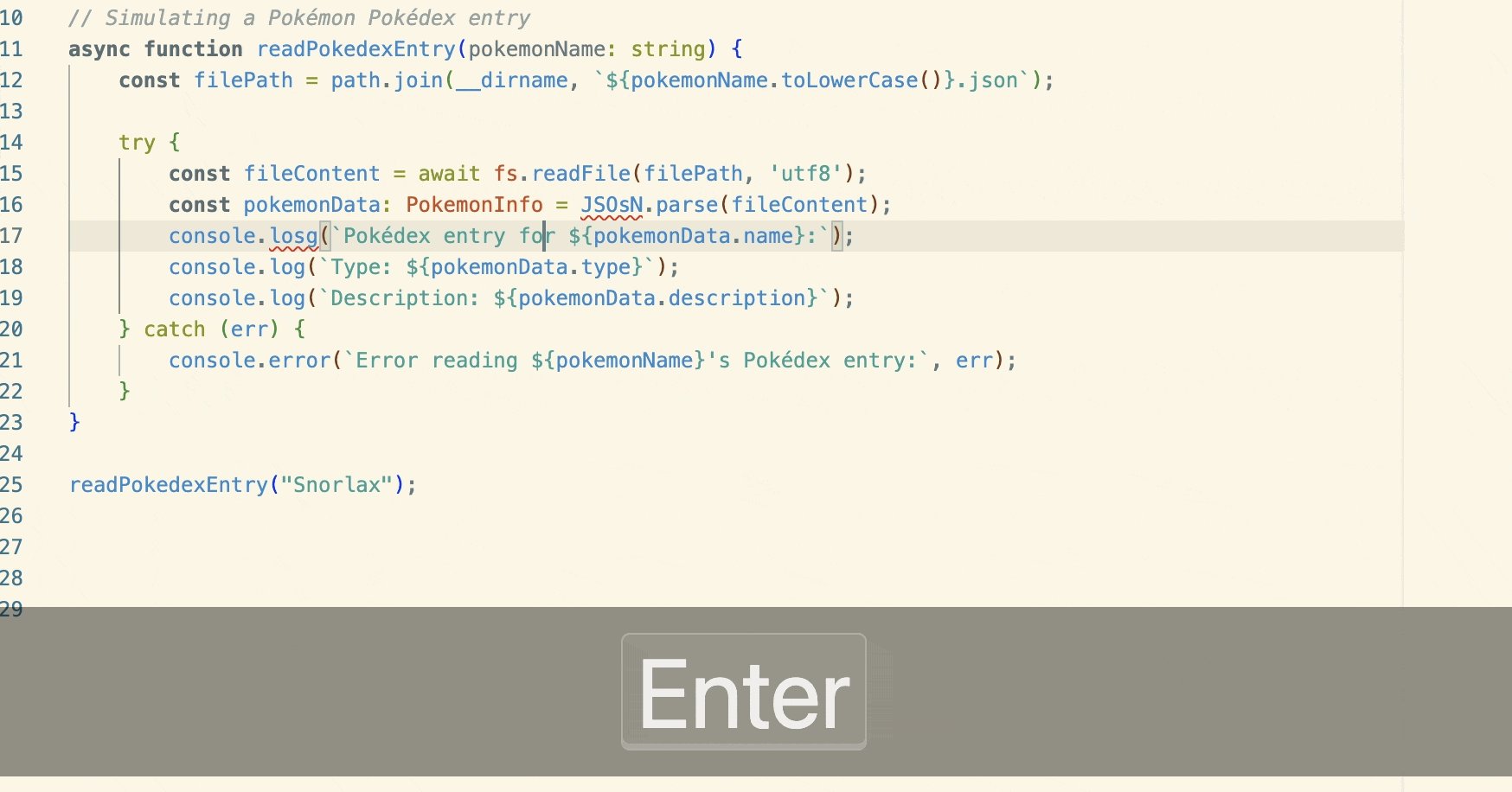
有一个新设置可以激活从 ⌘ 开始的一行中最近的快速修复。(Windows、Linux Ctrl+.)(命令 ID editor.action.quickFix),无论光标位于该行的哪个位置。以前的预览功能“代码操作小部件:包括附近的快速修复”( editor.codeActionWidget.includeNearbyQuickFixes) 现在默认启用。
该命令突出显示将通过快速修复进行重构或修复的源代码。正常代码操作和非修复重构仍然可以在光标位置激活。

多文档突出显示
通过设置编辑器:多文档出现( editor.multiDocumentOccurrencesHighlight) 添加了对跨多个文档的代码突出显示的初始支持。此初始实现仅包含文本出现,未来将支持语义突出显示。
源代码控制
使用 --force-if-includes 强制推送
这个里程碑现在支持该--force-if-includes选项,这是 Git 2.30 中添加的辅助选项--force-with-lease。新选项可确保在检查远程引用尖端的提交后创建强制推送的提交,并减少启用自动获取时丢失提交的机会。--force-if-includes您可以通过禁用该设置来禁用它git.useForcePushIfIncludes。
笔记本电脑
滚动执行改进
通过笔记本执行时如何显示下一个单元格Shift+Enter已得到改进,以帮助专注于输出。这也减少了重新执行已经有输出的单元时的单元移动量。
IPython 堆栈跟踪渲染
IPython 的异常堆栈跟踪现在呈现可点击的链接以帮助导航到错误。仅当Jupyter扩展不首先更改堆栈跟踪时,这才适用: "jupyter.formatStackTraces": false。
调试
JavaScript 调试器
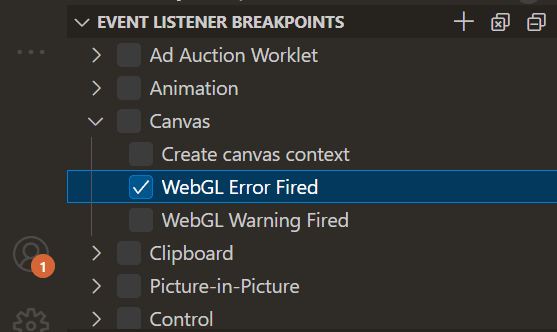
改进的事件侦听器断点视图
事件侦听器断点视图更加友好,现在以带有复选框的树形式呈现:

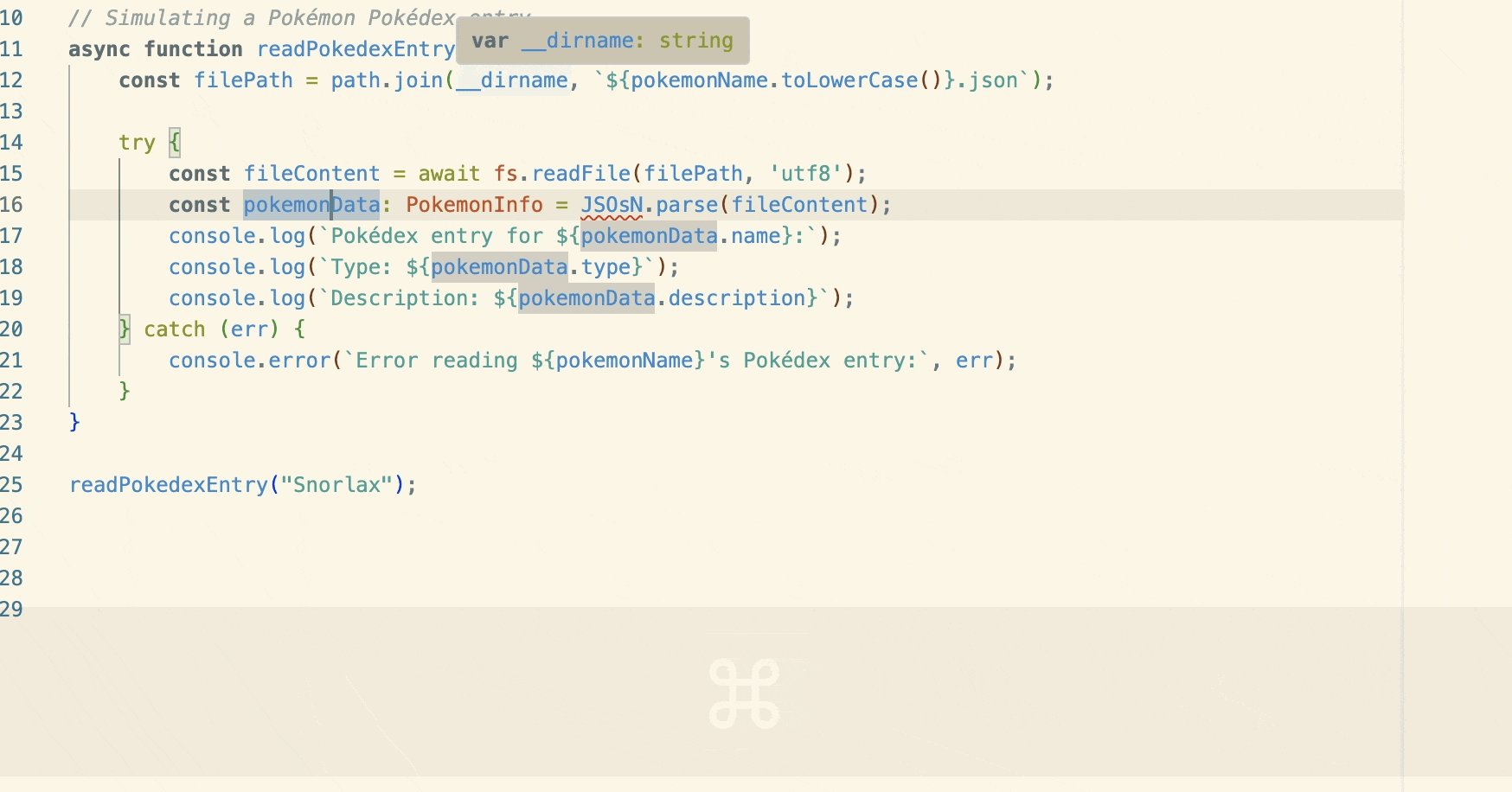
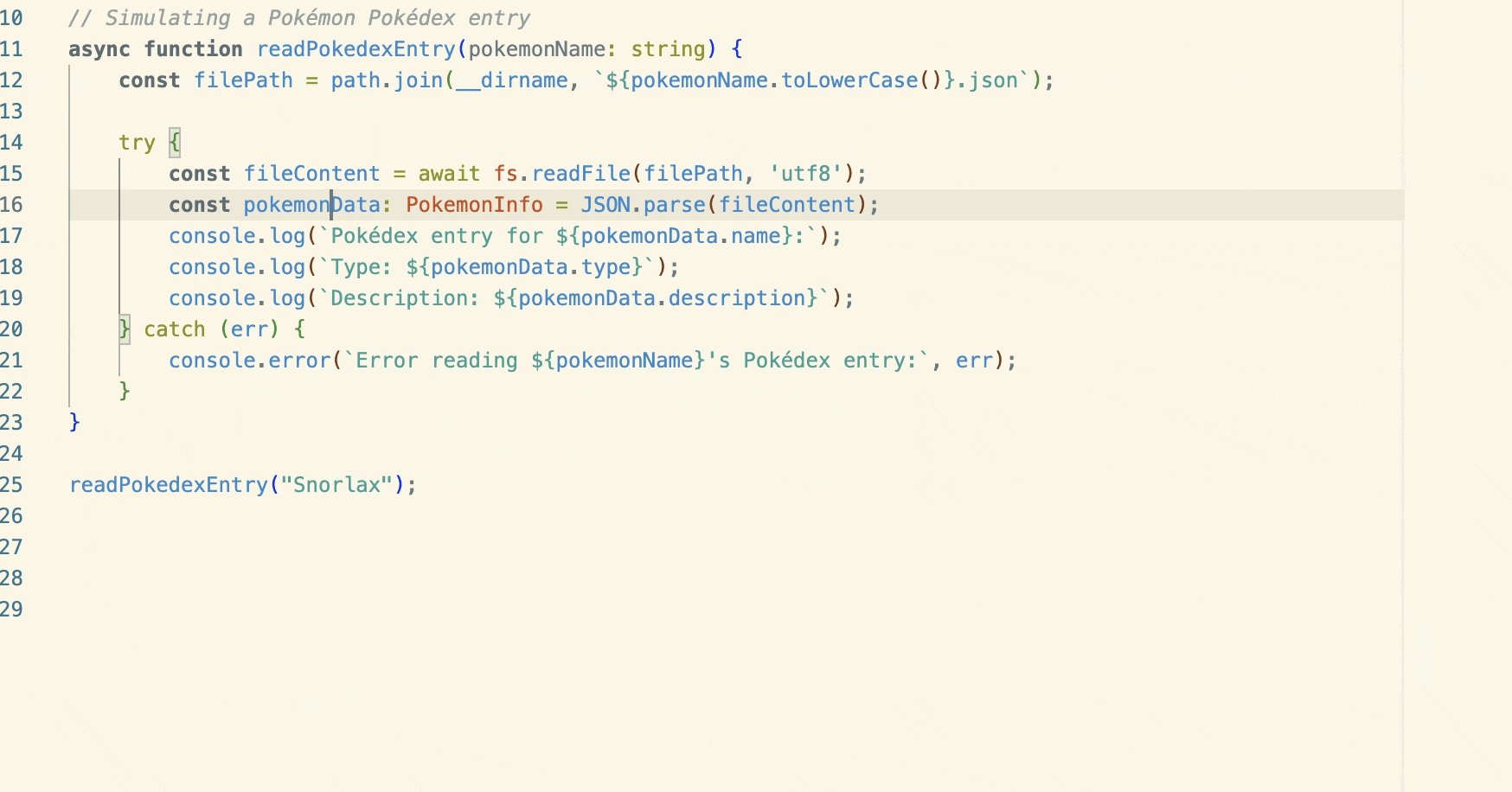
更好地处理源映射重命名
当使用捆绑器编译代码时,可以重命名变量。这对于所有捆绑程序中的导入以及esbuild中的某些本地标识符尤其常见。调试器现在知道每个重命名适用的范围,这修复了用户历史上遇到的许多障碍。
这需要调试器解析编译模块的语法树。"sourceMapRenames": false这是在后台线程中完成的,并且仅在检测到重命名时完成,但可以通过在您的设置中禁用该行为,launch.json以避免任何性能影响。
远程开发
远程开发扩展允许您使用 Dev Containers 、通过 SSH 或远程隧道的远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。
亮点包括:
- 您现在可以使用 Microsoft 帐户登录隧道。
- Windows 现在支持通过 SSH 和隧道连接到 Dev Containers 。
您可以在远程开发发行说明中了解有关这些功能的更多信息。
对扩展的贡献
GitHub 副驾驶
流式内嵌聊天
GitHub Copilot Chat扩展的内联聊天现在可以按照收到响应的速度进行渐进式文本编辑和“键入”。与之前等待接收整个聊天响应然后将其应用到编辑器的行为相比,这是一种更自然的体验。
并非所有编辑都是插入,对于替换,Copilot 有时很难弄清楚从哪里开始。在这些情况下,流媒体可能尚未按预期工作。请继续关注该领域的改进。
聊天代理
这次迭代,我们构建了一种与 Copilot Chat 交互的新方式:代理。代理就像专家一样,拥有可以为您提供帮助的专业知识,您可以通过使用符号提及他们来在聊天中与他们交谈@。目前有两个代理:
@workspace具有有关工作区中代码的上下文,可以帮助您导航它,查找相关文件或类。@vscode了解 VS Code 编辑器本身的命令和功能,并可以帮助您使用它们。
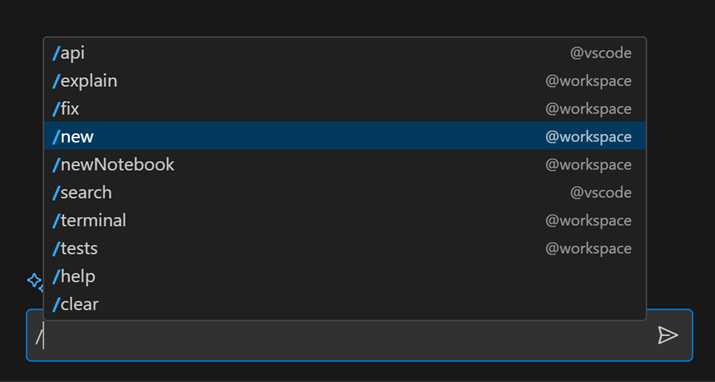
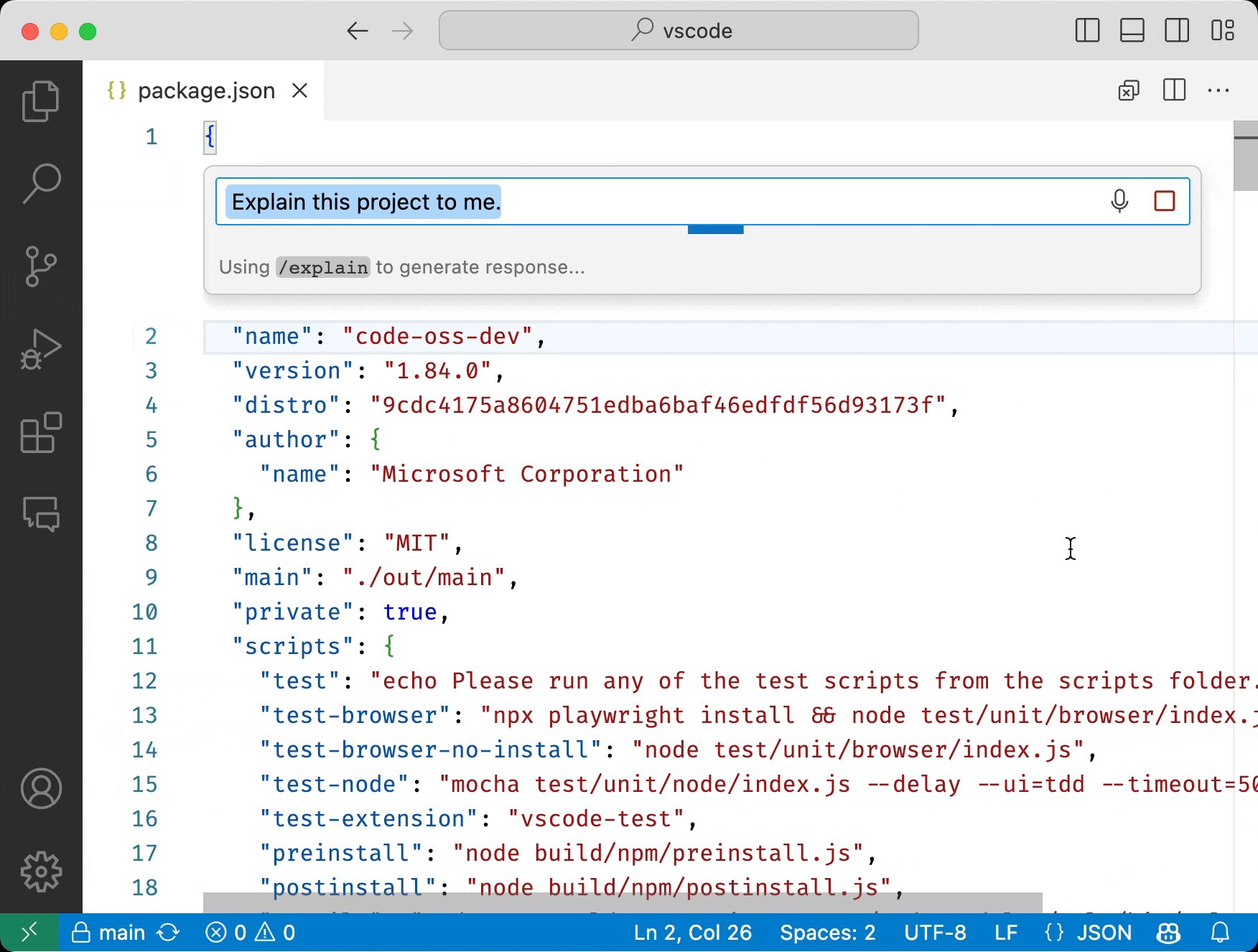
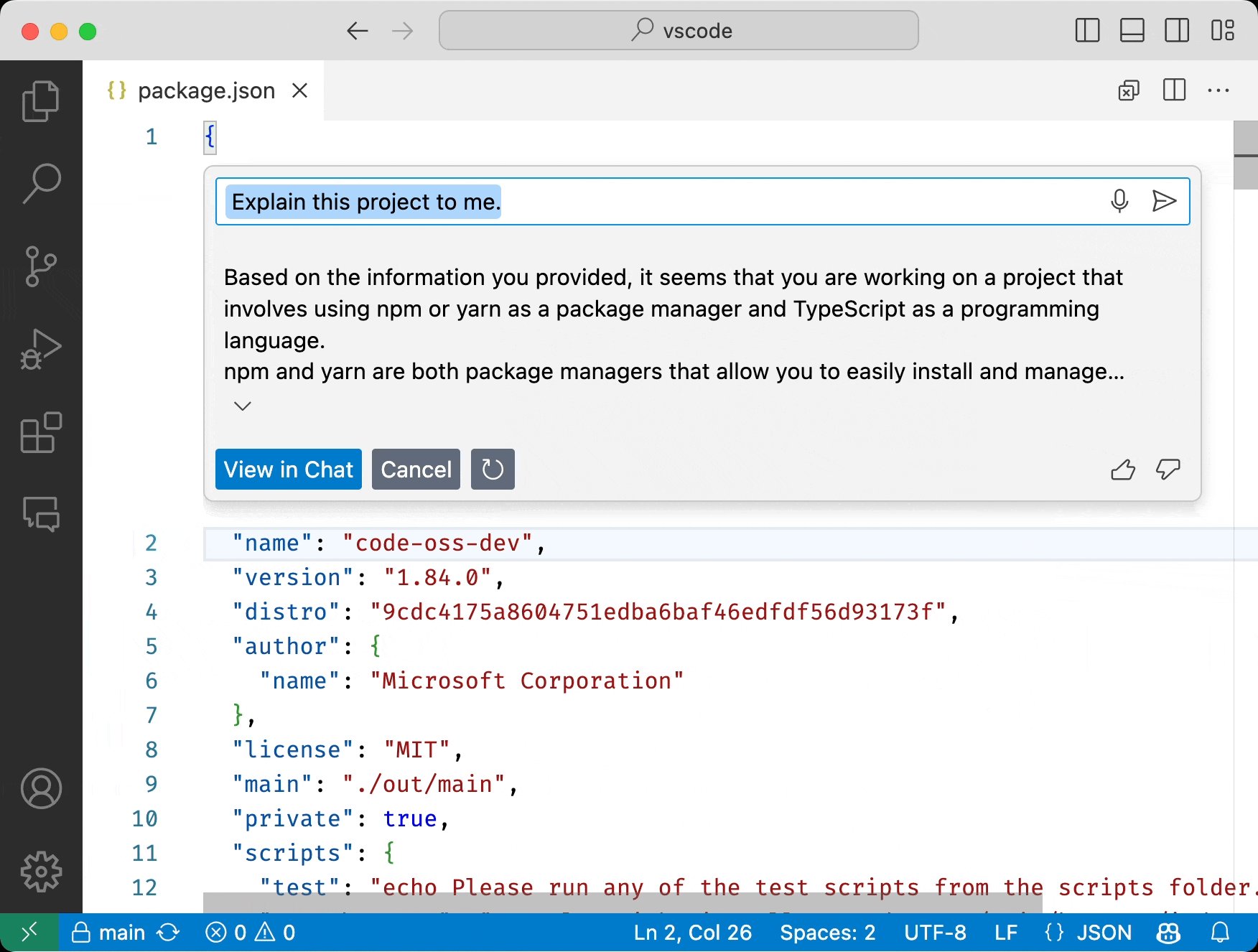
每个代理还支持一些斜杠命令,您以前可能使用过的斜杠命令现在应该与代理一起使用。例如,/explain现在是@workspace /explain。但作为快捷方式,您也可以只键入/完成列表,该列表将自动扩展为完整的代理和命令。
@工作空间
代理@workspace使用元提示来确定从工作区收集哪些信息来帮助回答您的问题。元提示使用的一种方法是回顾您的对话历史记录,以解决问题中模棱两可的单词/短语。例如,如果您询问@workspace What does it do?,元提示现在将考虑历史记录来找出it实际情况以及要收集哪些信息来回答问题。元提示还使用广泛的术语(包括更多同义词)来生成潜在相关术语的列表。
响应中的文件路径和符号@workspace是可单击的链接。这样可以轻松导航到 Copilot 所引用的代码。
代理在决定对工作区中的哪些文件进行索引时@workspace会考虑.gitignore和。.copilotignore
代理替换斜杠命令
新代理替换了斜杠命令的功能,例如/createWorkspace和/createNotebook添加了斜杠修饰符:
/createWorkspace-->@workspace /new/createNotebook-->@workspace /newNotebook/explain-->@workspace /explain/fix-->@workspace /fix/test-->@workspace /test/vscode-->@vscode /api

尝试新的代理,并输入/help更多提示!
提交消息生成
Copilot Chat 现在可以使用源代码管理输入框中的新“sparkle”操作根据待处理的更改生成提交消息。
导入分组
生成的导入现在始终放置在文件顶部或现有导入块下方。大多数常见编程语言都支持这一点。
改进/解释上下文
@workspace /explain您可以要求 Copilot Chat 通过命令或上下文菜单中的“与 Copilot解释”操作来解释活动编辑器中的代码选择。Copilot Chat 现在包括引用符号(例如函数和类)的实现,从而提供更准确和有用的解释。当您为以下语言之一安装了提供语言服务的扩展时,此功能在文件中效果最佳:TypeScript/JavaScript、Python、Java、C#、C++、Go 或 Ruby。
持久聊天视图状态
以前,副驾驶聊天视图最初是隐藏的,后来才显示。现在,副驾驶聊天视图在窗口重新加载之间保持活动状态,因此您无需手动重新打开它。此外,聊天视图现在可引导您完成登录 GitHub 和激活 GitHub Copilot 免费试用版的过程。
使用配置的显示语言聊天
默认情况下,Copilot Chat 现在最初使用您在 VS Code 中配置的显示语言进行响应。您可以通过配置来覆盖此自动行为github.copilot.chat.localeOverride。
减少欢迎消息的冗长
现在,您可以通过配置来控制当您首次开始对话时,Copilot Chat 是否用详细的欢迎消息向您打招呼github.copilot.chat.welcomeMessage。选项为first(默认)、always和never。
终端快速修复
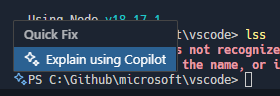
当在终端中运行失败的命令时,Copilot 现在将提供快速修复来解释发生的情况。

这可以通过当前终端提示符旁边的闪光图标 ( ⌘. (Windows、Linux Ctrl+. ) )触发。
终端命令建议
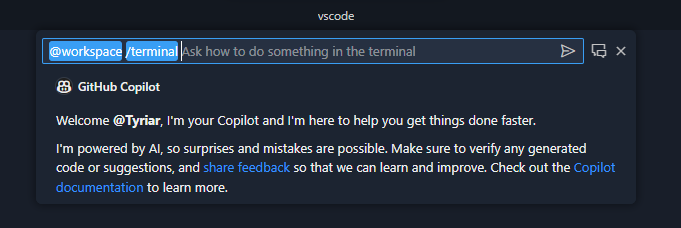
当终端聚焦时,Copilot 现在可以通过⌘I(Windows、Linux Ctrl+I)键绑定提供 CLI 命令建议。这将打开快速聊天,并@workspace /terminal预先填写:

此/terminal斜杠命令针对使用当前 shell 来建议 shell 命令进行了优化。建议和用户体验的质量将在下一个版本中得到更多改进。
改进了“终端运行”操作的界面
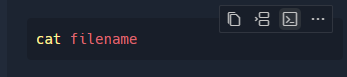
当代码块具有 shell 语言类型时,“在终端中运行”操作现在会在悬停在代码块上时显示:

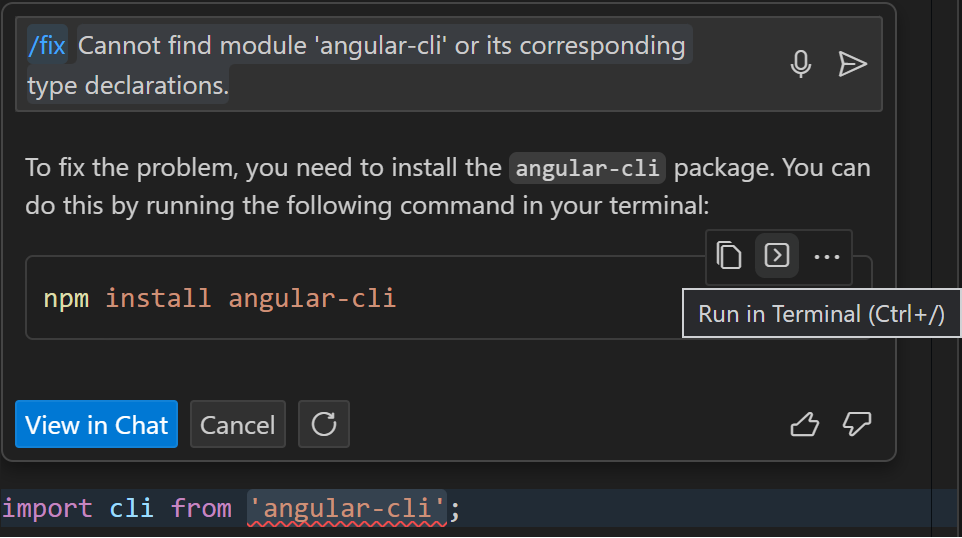
内联聊天可以用终端命令回复
内联聊天现在可以回复要在终端中运行的命令:

Python
改进了终端中的运行线路
Python扩展改进了在未选择运行代码时向 Python REPL ( )发送行的行为。Shift+Enter以前,当您将光标放在一行 Python 代码上并按下 时Shift+Enter,Python 扩展会将准确的行内容发送到 REPL,即使它会失败(例如,由于是多行命令的一部分)。
借助新的实验性智能发送功能,Python 扩展将光标位置周围的最小可运行代码块发送到 REPL 来执行。这确保只有完整且可执行的代码部分才会发送到 REPL。光标还将自动移动到下一个可执行行,以在迭代执行多个块时提供流畅的体验。
要尝试一下,您可以添加以下用户设置:"python.experiments.optInto": ["pythonREPLSmartSend"]。虽然此功能目前还处于实验阶段,但我们预计它将成为未来的默认行为。如果您对我们如何进一步改进此功能有反馈或建议,请告诉我们!
主题:Catppuccin Macchiato (在vscode.dev上预览)
Python linting 扩展的改进
我们对支持的 linting 扩展进行了多项改进,以便为您最喜欢的 Python 工具提供更可配置和灵活的体验。
Pylint 、Mypy和Flake8扩展现在提供允许您为希望从 linting 中排除的文件指定 glob 模式的设置。如果您正在使用包含许多子项目的大型代码库,并且想要排除某些文件夹进行 linting,这可能会很有用。这些设置是、和。"pylint.ignorePatterns""mypy-type-checker.ignorePatterns""flake8.ignorePatterns"
这些扩展还支持cwd设置,允许您指定 linter 的工作目录。此设置已更新为支持变量${fileDirname},因此工作目录可以动态设置为您在编辑器中打开的文件的父文件夹。如果您正在使用 mono 存储库,并且希望在打开来自不同子项目的文件时动态更新 linter 工作目录,这非常有用。这些设置是"pylint.cwd"、"mypy-type-checker.cwd"和"flake8.cwd"。
设置的默认值"mypy-type-checker.preferDaemon"已更改(仅适用于 Mypy 扩展)。以前,它被设置为true,这意味着默认情况下将使用 Mypy 守护进程。收到反馈后,我们将默认值更改为false。"mypy-type-checker.reportingScope": "workspace"如果您想知道哪个值最适合您,如果您出于性能原因将 Mypy 报告范围启用为整个工作区 ( ),我们建议您使用 Mypy 守护程序。否则,如果报告范围设置为当前文件,我们建议您使用扩展附带的 Mypy 可执行文件。
已弃用的内置 linting 和格式化功能
随着对 VS Code 中的 linting 和格式化扩展所做的所有工作和改进,我们已经弃用了 Python 扩展中附带的内置 linting 和格式化功能。这包括所有的 linting 和格式化命令以及设置 (python.linting.*和python.formatting.*)。如果您仍在使用这些已弃用的设置,我们建议您删除它们,并改用受支持的 linting 和格式化扩展。
如果您使用的 linter 没有受支持的扩展,请查看社区贡献的Ruff 扩展。Ruff是一个用 Rust 编写的 Python linter,支持各种 linter,例如 pyflakes、pycodestyle、pydocstyle 等。最近添加了对在 VS Code 中使用 Ruff 作为格式化程序的支持 ( "[python]": { "editor.defaultFormatter": "charliermarsh.ruff" })。
您还可以为您最喜欢的 Python 工具创建自己的 linter 或格式化程序 VS Code 扩展。查看我们的Python 工具扩展模板以快速入门。
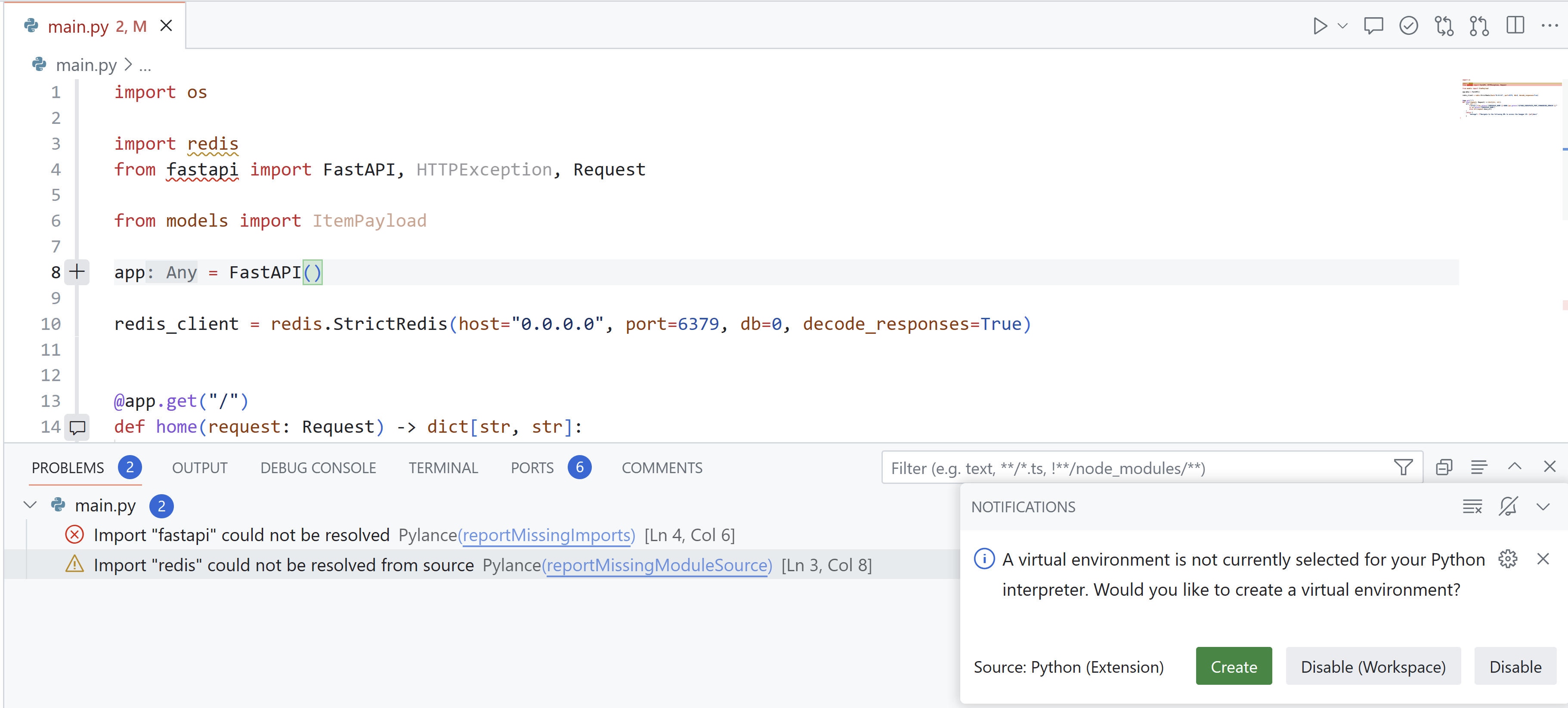
创建环境通知
虚拟环境是处理需要安装依赖项的 Python 项目的推荐方法。它们提供隔离性和可重复性,并且在 Python 项目中非常流行。
因此,当您在工作区中没有选择虚拟环境时,当您尝试运行或调试具有列出的依赖项的 Python 文件或项目时,Python 扩展现在会显示一条通知。此通知提供了一种通过Python:创建环境命令创建新虚拟环境的快速方法。
如果您的工作区中已有虚拟环境,您可以选择选择它,或者删除并重新创建它。
python.python.createEnvironment.trigger可以通过设置为 来禁用此通知off。

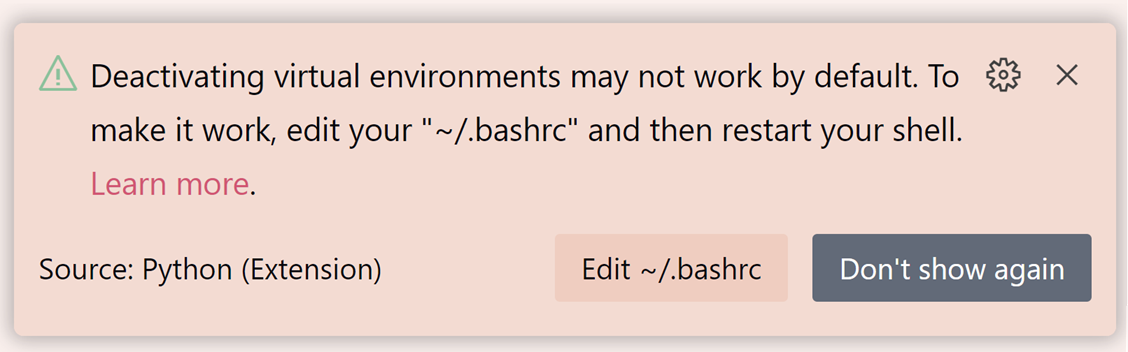
虚拟环境停用助手
几个月前,我们宣布了一项使用环境变量进行终端激活的新实验功能,通过自动激活终端中选定的环境来增强您的开发工作流程,而无需显式激活命令。但是,由于没有显式激活脚本起作用,因此deactivate当启用此实验时,该命令不再起作用。
Python 扩展现在将检测您何时尝试运行该deactivate命令,并显示帮助程序通知,以指导您如何为 shell 添加脚本,以便在通过环境变量激活环境时该命令将再次运行。它还提供了一个按钮来打开 shell 配置文件,以便您添加必要的脚本。

您可以在vscode-python wiki上找到有关如何为 shell 添加必要脚本的完整文档。
如果您未参与实验并想尝试此功能,您可以添加以下用户设置:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"]。
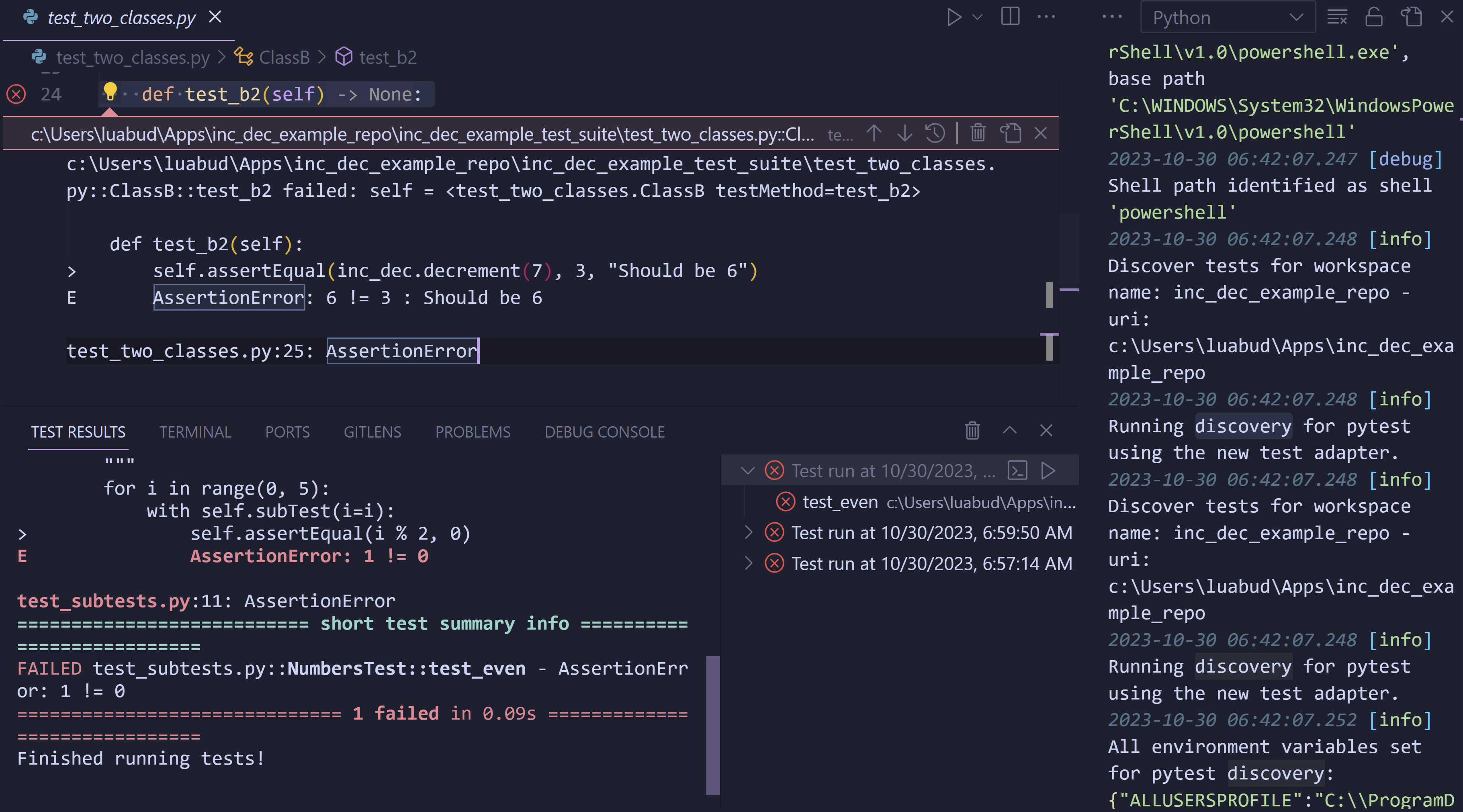
测试输出的改进
几个月前宣布pythonTestAdapter,我们对启用实验时在 Python 扩展中查看测试输出并与之交互的方式进行了重大改进。以前,测试发现和执行的输出不一致地分散在Python 测试日志输出通道和测试结果面板中,部分信息在两者中重复。为了巩固体验,与测试执行相关的输出显示在“测试结果”面板中,测试发现显示在Python输出通道中。要了解更多信息,请阅读我们相关的vscode-python wiki。
如果您使用 Pytest 并"python.testing.pytestArgs": ["--color=yes"]在settings.json. 着色仅适用于“测试结果”面板中的测试执行,不适用于“Python 测试日志”面板中的发现或输出。

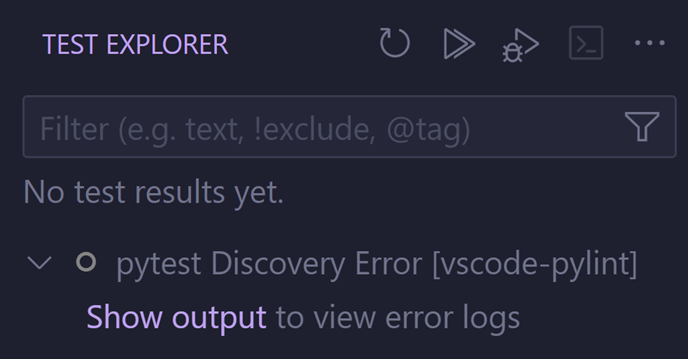
还有一个新按钮“显示输出”,可以在测试发现发生错误时从“测试资源管理器”视图轻松打开测试日志。

Python 调试器扩展的特定于平台的版本
Python调试器扩展现在提供特定于平台的版本,因此每次更新时仅安装必要的特定于平台的文件。这可以减少扩展的大小并有助于缩短启动时间。
张量板扩展
Tensorboard功能已从 Python 扩展移至独立的Tensorboard扩展。
如果您对此新扩展有任何问题或希望提供反馈,可以在Tensorboard 扩展 GitHub 存储库中提出问题。
朱皮特
使用先例/相关单元执行
借助Jupyter扩展,您现在可以从“单元运行”按钮旁边的下拉菜单运行目标单元的所有先决单元或从属单元。这仍然是预览功能,可以通过jupyter.executionAnalysis.enabled设置和notebook.consolidatedRunButton设置来启用。
此功能当前由Pylance扩展提供支持,因此您需要安装最新的预发行版本的 Pylance 才能使用此功能。
VS代码语音
我们正在引入一个新的扩展,为 VS Code 带来语音支持!新的VS Code 语音扩展集成到GitHub Copilot Chat中,为聊天输入启用语音到文本转录服务。
安装后,会出现一个麦克风图标,选择后,开始根据您的语音转录结果用文本填充聊天输入。转录是在您的计算机上本地计算的,不需要连接到互联网。

GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。
- 项目会显示出来,并且可以从拉取请求描述 Web 视图中添加。
- 与 GitHub Copilot 集成,从 PR创建视图生成 PR 标题和描述。
- 使用 GitHub CLI (
gh pr checkout) 签出的 PR 可以被扩展识别。
查看扩展0.76.0版本的变更日志,了解其他亮点。
预览功能
浮动编辑器窗口
我们继续探索如何将编辑器从工作台窗口拉到他们自己的窗口中,现在希望邀请 VS Code Insiders 社区来体验这个令人兴奋的新功能并提供反馈。
确保安装VS Code Insiders并在编辑器上运行新的“视图:将活动编辑器移动到新窗口”命令,以在浮动窗口中打开它们。
我们仍然需要解决许多问题并提供缺失的功能,但我们乐观地认为我们可以在不久的将来在稳定版中启用此功能。
感谢您的测试!
对语言服务器的 WASM-WASI 支持
实验性wasm-wasi-core扩展中添加了对 WASM/WASI 语言服务器的支持。
还有一个扩展展示了一个用 Rust 编写并在vscode-wasm repo中编译为 WASM 的简单语言服务器。该扩展取决于Rust 分析器团队维护的语言服务器箱。
扩展创作
改进的测试运行器
VS Code 现在有一个命令行运行程序和扩展,可以更轻松地运行扩展测试。使用新方法的扩展可以在 VS Code 的测试 UI 中运行。虽然需要进行一些迁移,但这通常只需要几分钟。请阅读 VS Code测试扩展文档以获取更多信息。
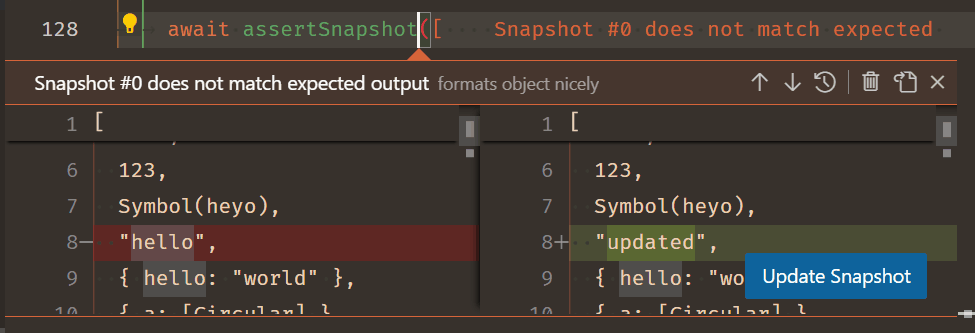
最终确定 TestMessage.contextValue API
您可以提供一个contextValueon TestMessages,以便在用户对这些消息执行操作时显示。此外,还有两个新的菜单贡献点可用,testing/message/context和testing/message/content。前者显示在测试结果树视图中的消息上,后者显示在编辑器中的消息上。例如,这可能用于提供更新快照测试中的固定装置的操作:

阅读有关contextValue问题#190277的更多信息。
更新了代码图标
以下新图标已添加到我们的codicon库中:
![]()
copilotgit-fetchmicmic-filledthumbsup-filledthumbsdown-filledcoffeegamesnakevrchipmusicpiano
新的主题颜色
textPreformat.background:预格式化文本段的背景颜色
每个名称的根文件夹图标
文件图标主题作者现在可以使用新属性rootFolderNames和为根文件夹定义特定名称的图标rootFolderNamesExpanded。您可以查看文件图标主题指南以获取更多信息。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
支持通过 Issue Reporter 配置发送到扩展的数据
新提议的 API 允许扩展作者通过问题报告器发送附加数据。
export interface IssueUriRequestHandler {
// Handle the request by the issue reporter for the Uri you want to direct the user to.
handleIssueUrlRequest(): ProviderResult<Uri>;
}
export interface IssueDataProvider {
// Provide the data to be used in the issue reporter.
provideIssueData(token: CancellationToken): ProviderResult<string>;
// Provide the template to be used in the description of issue reporter.
provideIssueTemplate(token: CancellationToken): ProviderResult<string>;
}
export namespace env {
export function registerIssueUriRequestHandler(
handler: IssueUriRequestHandler
): Disposable;
export function registerIssueDataProvider(provider: IssueDataProvider): Disposable;
}
您可以提供一个URIvia ,以便在 GitHub 上外部提交扩展问题,或者提供handleIssueUrlRequest模板string和扩展数据,以便通过问题报告器向 GitHub 发送其他扩展数据。stringprovideIssueDataprovideIssueTemplate
请在问题 #196863中了解有关此提案的更多信息。
具有自定义排除规则的文件观察器
在这个里程碑中,我们添加了一个建议的 API,用于创建文件系统观察程序,并完全控制排除规则:
export interface FileSystemWatcherOptions {
/**
* An optional set of glob patterns to exclude from watching.
* Glob patterns are always matched relative to the watched folder.
*/
readonly excludes?: string[];
}
export function createFileSystemWatcher(
pattern: RelativePattern,
options?: FileSystemWatcherOptions
): FileSystemWatcher;
这个新的 API 使您的扩展程序能够完全控制文件观察器,无论它是递归观察器还是非递归观察器,也无论它想要在工作区内部还是外部进行观察。用户或默认配置的文件监视排除规则将不适用,因此您可以确保仅收到您订阅的事件。
工程
Windows 32 位支持结束
不再支持 Windows 32 位 VS Code。如果您仍在使用 32 位版本的 VS Code,则应该更新到 64 位版本。
扩展和文档
Java 版 Gradle
通过改进的Gradle for Java扩展,VS Code 中的 Java 开发变得更加容易。由于采用了构建服务器协议(BSP),预发布版本对构建 Gradle 项目有更好的支持。与 VS Code 中使用的其他协议(例如语言服务器协议(LSP))类似,BSP 在开发环境和构建工具(例如 Gradle)之间提供了一个抽象层。
要尝试新的 Gradle 支持,请安装Java 扩展包和Gradle for Java扩展的预发行版本。您可以在Java 扩展团队最近发表的这篇博客文章中了解有关 Gradle 和 BSP 的更多信息。

FastAPI教程
FastAPI是一个用于构建 Python API 的现代且快速的 Web 框架,由于其简单性和性能而变得越来越流行。
现在,您可以通过我们新的FastAPI 教程了解如何充分利用 VS Code 和 Python 扩展来创建和调试 FastAPI 应用程序!
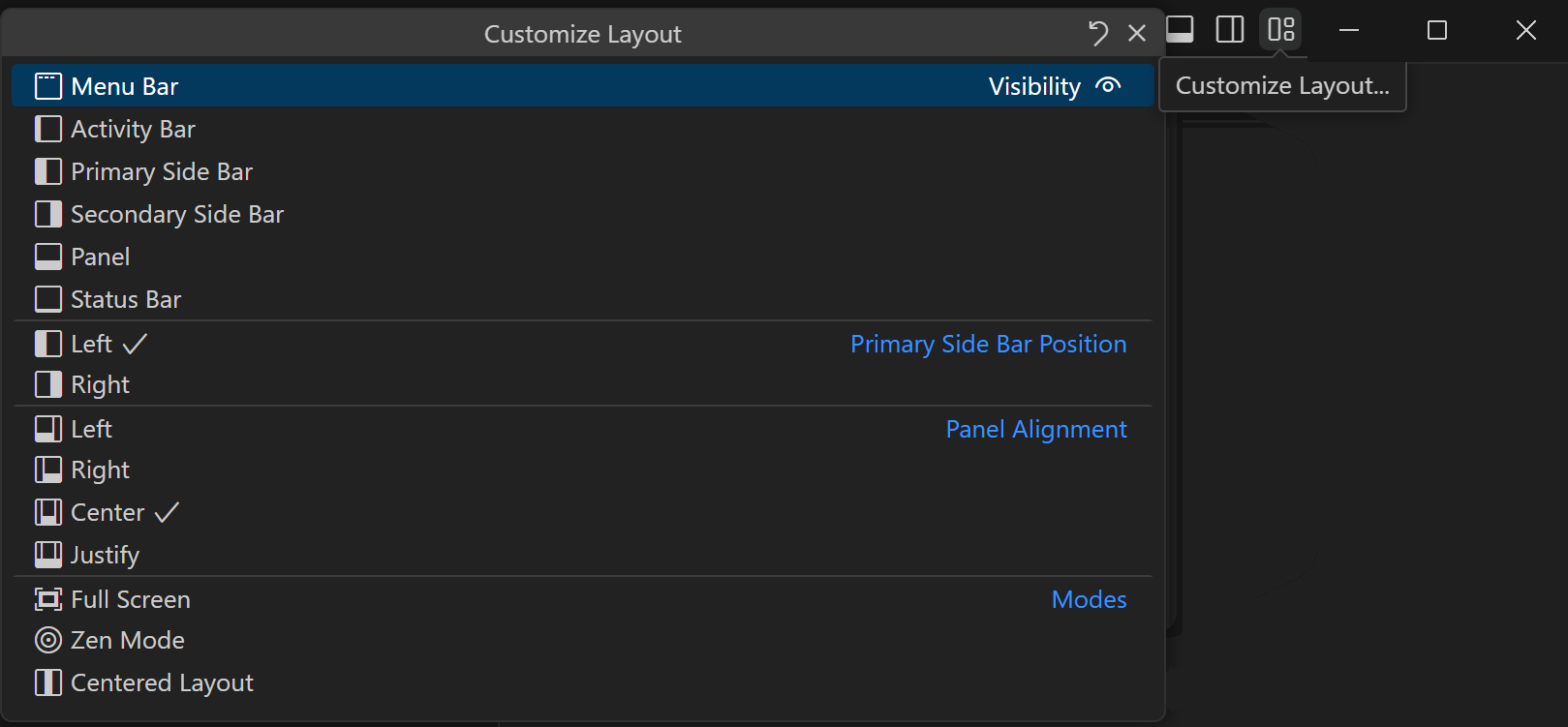
自定义布局用户指南
有一篇新的自定义布局文章描述了工作台和编辑器的布局自定义。在那里,您将学习如何修改 VS Code 的主要 UI 元素(例如视图、面板和编辑器)以适应您首选的工作流程。

主题包括:
- 主要和次要侧边栏
- 面板位置和对齐
- 固定的编辑器选项卡
- 编辑组布局
- 和更多
值得注意的修复
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @amaust (Andrew Maust):修复 Aria 标签显示 [Object object] PR #195929
- @Cazka:修复增量命名设置PR #194900 的拼写错误
- @Charles-Gagnon (Charles Gagnon):修复下拉操作按钮上的箭头导航,聚焦隐藏下拉PR #167662
- @christian-bromann (Christian Bromann):仅在可见时渲染笔记本容器PR #188226
- @Connormiha (Mikhail):修复:简化地图+平面PR #193949
- @futurist (James Yang):修复:dom.test.ts 拼写错误PR #195249
- @gjsjohnmurray(约翰·默里)
- 更正PR #193766的 CLI 帮助文本
--profile - 允许在调试 PR 时隐藏运行和调试标题栏上的启动器#193812
- 在扩展日志级别快速选择中预选正确的行(修复 #194515)PR #194517
- updateAllExtensions 后同时显示“重新加载必需”按钮 (#_163627) PR #195421
- 正确显示信任编辑器选项卡图标
"window.density.editorTabHeight": "compact"(修复 #196209)PR #196212 - 在顶部活动栏徽章中垂直居中数字(修复 #196691)PR #196696
- 更正导致椭圆形徽章PR #196715 的#196696 修复
- 放大顶部活动栏上的进度徽章以匹配 #196696 更改PR #196724
- 更正PR #193766的 CLI 帮助文本
- @harbin1053020115 (ermin.zem)
- 修复:启用 pinnedTabsOnSeparateRow 时修复编辑器进度位置PR #195314
- 壮举:支持根文件夹的 iconThemes 定义PR #195319
- @hsfzxjy (hsfzxjy):修复更快的 __vsc_escape_value PR #194459
- @jeanp413 (Jean Pierre):修复了 websocket 无法正确处理 ping 帧的问题PR #194436
- @jiawei-hong (Wei) : styles: 只需要设置 border-right-width 为 none,如果不是的话… PR #195078
- @jruales (Joaquín Ruales):当没有任何东西可以替换时,跳过 regex.replace() 成本PR #194854
- @Jvr2022 (Jvr)
- 清理 .github 中未使用的文件PR #189066
- 修复语法PR #194970
- @k-yle (Kyℓe Hensel):修复 .git-blame-ignore-revs PR #194584的语法突出显示
- @MichaelChirico (Michael Chirico):更新参考仓库中的组织PR #194415
- @MrYuto(Yuto Liyosa)
- 制作
OpenDisassemblyViewActionPRAction2#195623 - 解析 tsconfig 中的绝对文件目标链接 (#_195514) PR #195759
- 制作
- @sandeep-sen (Sandeep Sen):为 Go 添加管理库 + 更改 Go PR #191036的匹配器逻辑
- @SimonSiefke (Simon Siefke):修复:菜单PR #196302中的内存泄漏
- @tats-u (Tatsunori Uchino)
--force-if-includes:添加对强制推送更安全的支持PR #187932 - @tisilent(谢家龙)
- 禁用变换优化 SettingsTree PR #179095
- 终端:修复重命名和注入PR #194621
- 修复 #191201 PR #194965
- @vuittont60:修复拼写错误PR #195562
- @whscullin (Will Scullin):确保保留链接片段PR #193743
- @yiliang114 (易良)
- 壮举:添加内置扩展的徽标PR #192999
- 修复:#157015 修复视图标签命令本地化PR #193544
- 修复:关闭#195980,修复扩展PR的贡献点默认显示#195984
贡献vscode-js-debug:
- @OnesAndZer0s (OnesAndZer0s):壮举:整理仪器断点PR #1853
贡献language-server-protocol:
- @manandre (Emmanuel André):修复 NotebookDocumentSync 示例PR #1831