2022 年 2 月(版本 1.65)
更新 1.65.1:该更新解决了这些安全问题。
更新 1.65.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 2 月版的 Visual Studio Code。
- 新的编辑器历史导航- 范围返回/前进历史记录到编辑器组或单个编辑器。
- 浅色高对比度主题- 浅色主题可增强 VS Code 编辑器的可见性。
- 新的音频提示- 用于警告、内联建议和断点命中的音频提示。
- 拖放问题和搜索结果- 将结果拖到新的或现有的编辑器组。
- 源代码控制差异编辑器管理- 在 Git 操作后自动关闭差异编辑器。
- 调试器延迟变量评估- JavaScript/TypeScript 属性 getter 的延迟评估。
- 预览:终端 shell 集成- 重新运行终端命令、命令状态装饰。
- VS Code for the Web - 重新打开最近的本地文件和文件夹,改进了 Git 集成。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
工作台
新编辑器历史导航
VS Code 中的编辑器历史记录导航功能驱动一些流行的命令,例如Go Back和Go Forward。随着时间的推移,积累了许多功能请求来改进此功能并添加更多功能。这个里程碑编辑器历史导航从头开始重写,以满足大多数此类请求。
编辑器组感知导航
现在在编辑器历史记录中导航时会考虑编辑器组。在编辑器历史记录中来回导航将激活编辑器并将其集中在那些编辑器组中。当删除编辑器组时,所有关联的历史记录条目都将被丢弃。
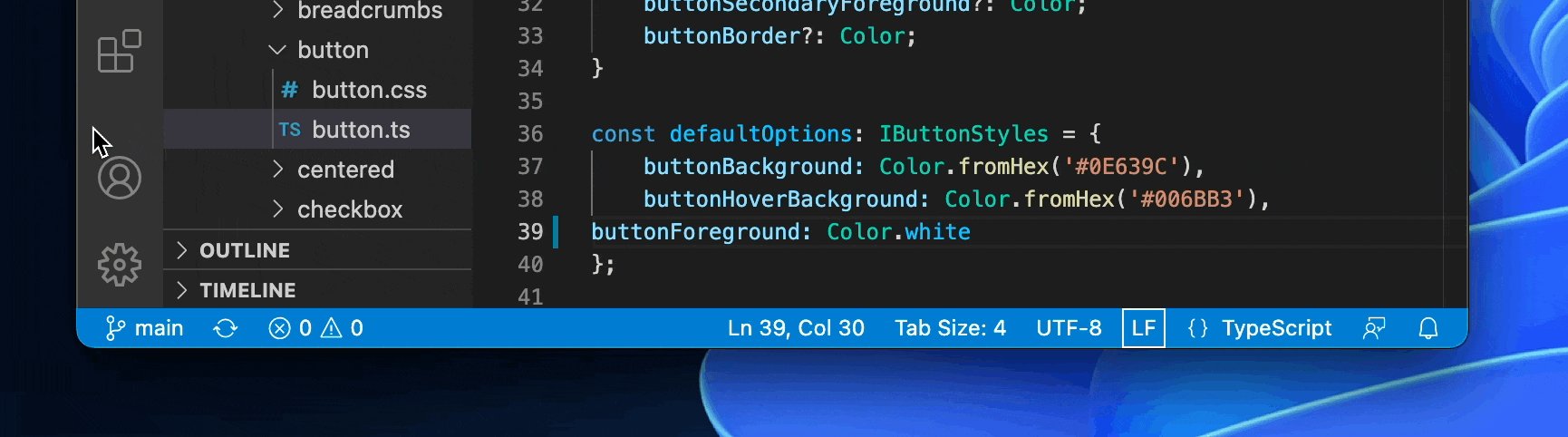
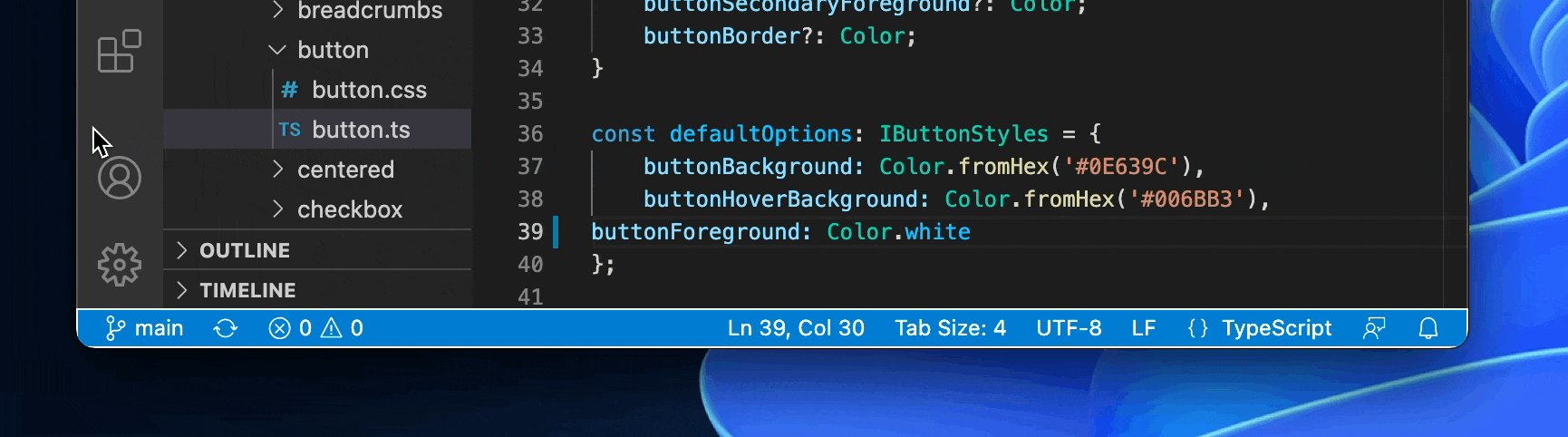
在下面的短视频中,第一个“返回”将光标置于新的编辑器组中,然后第二个“返回”导航返回到原始编辑器组。

主题:GitHub 之光
将导航范围导航到编辑器组或编辑器的新设置
新的设置workbench.editor.navigationScope可以将编辑器历史导航范围限制为活动编辑器组甚至编辑器。支持的值为:
default:编辑器导航适用于所有打开的编辑器组和编辑器。editorGroup:编辑器导航仅限于活动编辑器组中打开的编辑器。editor:编辑器导航仅限于活动编辑器。
如果将范围配置为editorGroup或editor,则每个编辑器组或编辑器将拥有自己的导航堆栈,可以单独导航。
笔记本支持
您现在可以在任何笔记本中选择的单元格之间导航。导航可以跨编辑器工作,就像在文本编辑器中的光标位置之间导航一样。

主题:GitHub 之光
用于导航编辑或导航位置的新命令
默认情况下,每当您跨编辑器导航时以及在编辑器内导航时(例如,切换笔记本单元格或更改文本编辑器中的选择时),都会添加编辑器导航位置。如果您觉得记录的位置太多,已添加新命令,将位置减少为:
- 导航位置 - 例如,使用“转到定义”时。
- 编辑位置 - 每当编辑器发生更改时。例如,在文本编辑器中输入时。
您可以将您最喜欢的键绑定分配给这些命令,以相应地更改您的导航。
编辑位置的命令:
workbench.action.navigateForwardInEditLocations- 在编辑位置前进。workbench.action.navigateBackInEditLocations- 返回编辑位置。workbench.action.navigatePreviousInEditLocations- 转到上一个编辑位置。workbench.action.navigateToLastEditLocation- 转到上次编辑位置(此命令之前已存在)。
导航位置命令:
workbench.action.navigateForwardInNavigationLocations- 在导航位置前进。workbench.action.navigateBackInNavigationLocations- 返回导航位置。workbench.action.navigatePreviousInNavigationLocations- 转到上一个导航位置。workbench.action.navigateToLastNavigationLocation'- 前往最后一个导航位置。
添加了关联的上下文键,使分配键绑定更加强大。
编辑位置的上下文键:
canNavigateBackInEditLocations- 是否可以返回编辑位置。canNavigateForwardInEditLocations- 是否可以在编辑位置前进。canNavigateToLastEditLocation- 是否可以转到上次编辑位置。
导航位置的上下文键:
canNavigateBackInNavigationLocations- 是否可以返回导航位置。canNavigateForwardInNavigationLocations- 是否可以在导航位置前进。canNavigateToLastNavigationLocation- 是否可以转到最后的导航位置。
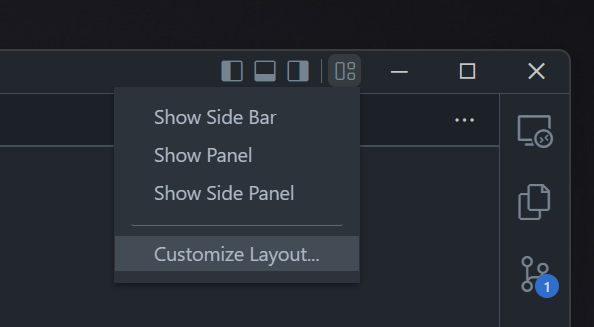
新的布局控制选项
最后一个里程碑,我们在标题栏中引入了实验性布局控件workbench.experimental.layoutControl.enabled(通过设置为启用true)。我们听到的反馈是,虽然控件中的操作很有用,但它们需要太多的点击。因此,我们添加了几个 UI 选项,供每个人尝试该设置workbench.experimental.layoutControl.type。该设置有以下选项:
menu:之前的行为是通过一个按钮打开菜单(默认)。toggles:一个新选项,显示三个按钮来切换面板、侧栏和侧面板。both:一个新选项,显示菜单按钮后面的切换,仍然允许您相当快速地访问自定义布局“快速选择”。
下图显示layoutControl.type设置both为显示三个切换按钮以及下拉菜单。

浅色高对比度主题
添加了新的浅高对比度主题,以提高编辑器的易读性和可读性。

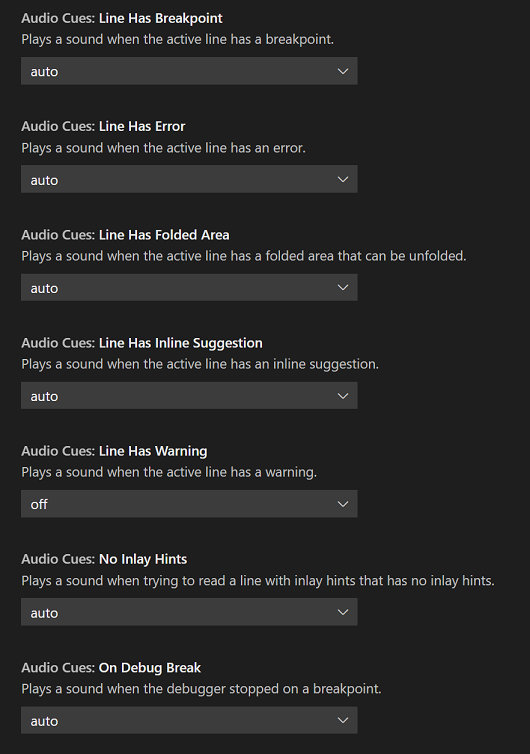
音频提示
此版本添加了新的音频提示,包括警告、内联建议和调试器断点命中的音频提示。声音已经过调整,一般设置audioCues.enabled已被弃用,取而代之的是单独的audioCues.*设置:

lineHasWarning默认情况下,屏幕阅读器用户会启用除此之外的所有音频提示(设置值auto)。
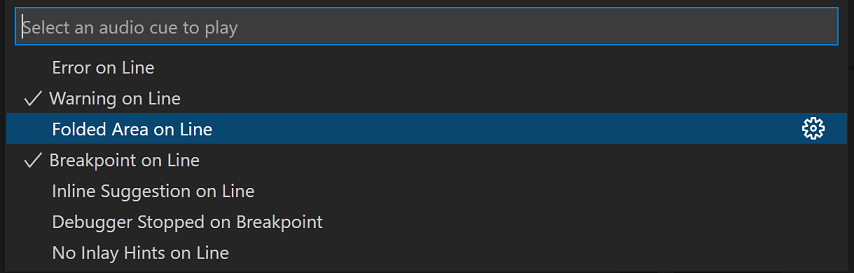
新的音频提示命令帮助:列出音频提示会列出所有可用的音频提示,让您在列表中移动时听到每个音频提示,并查看当前启用的提示。

拖放问题和搜索结果
您现在可以将问题、搜索或参考结果拖放到编辑器中,打开文件并显示结果位置。如果您想要启动新的编辑器组或将结果拖放到现有的编辑器组中,这会很有用。

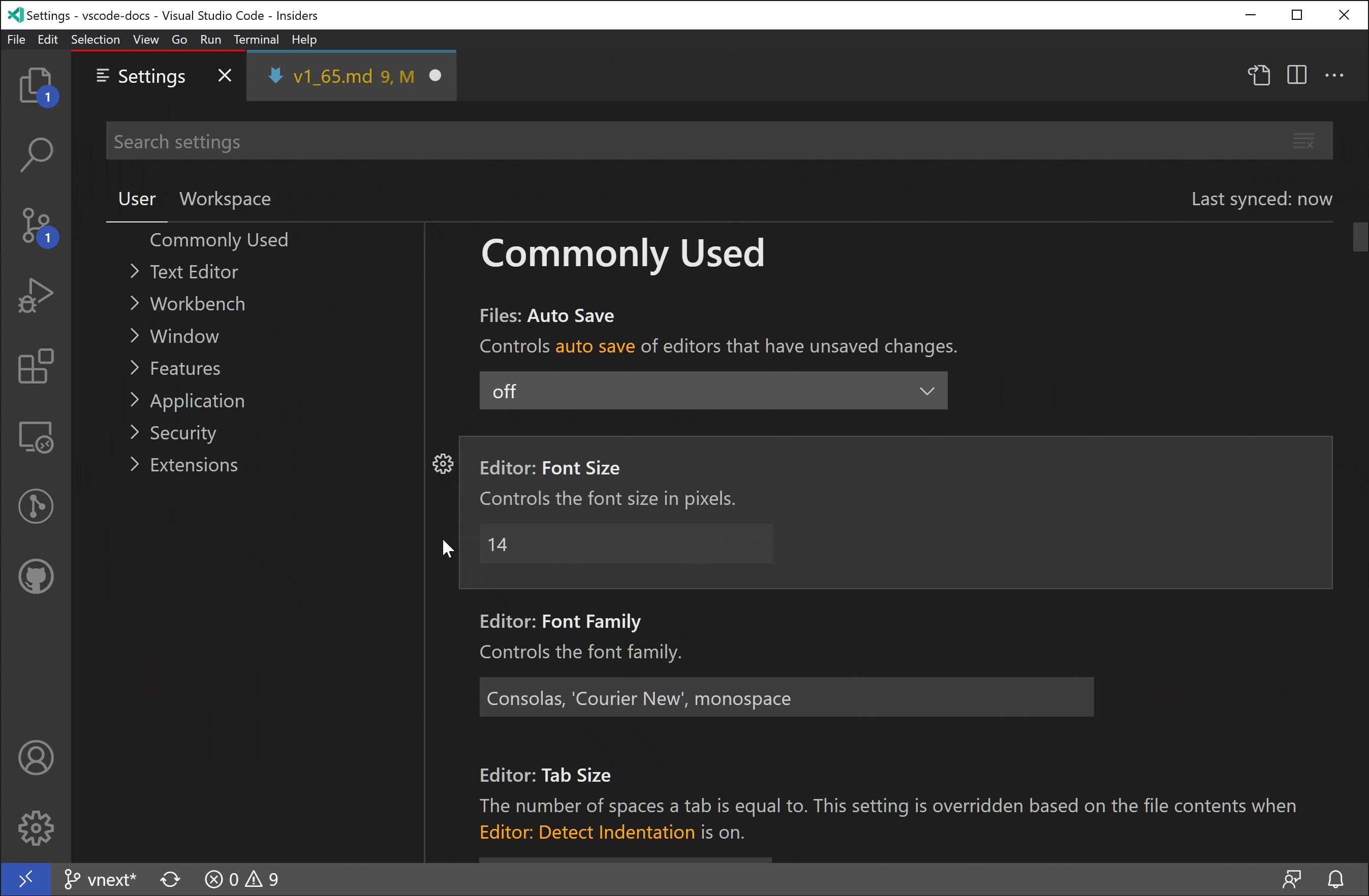
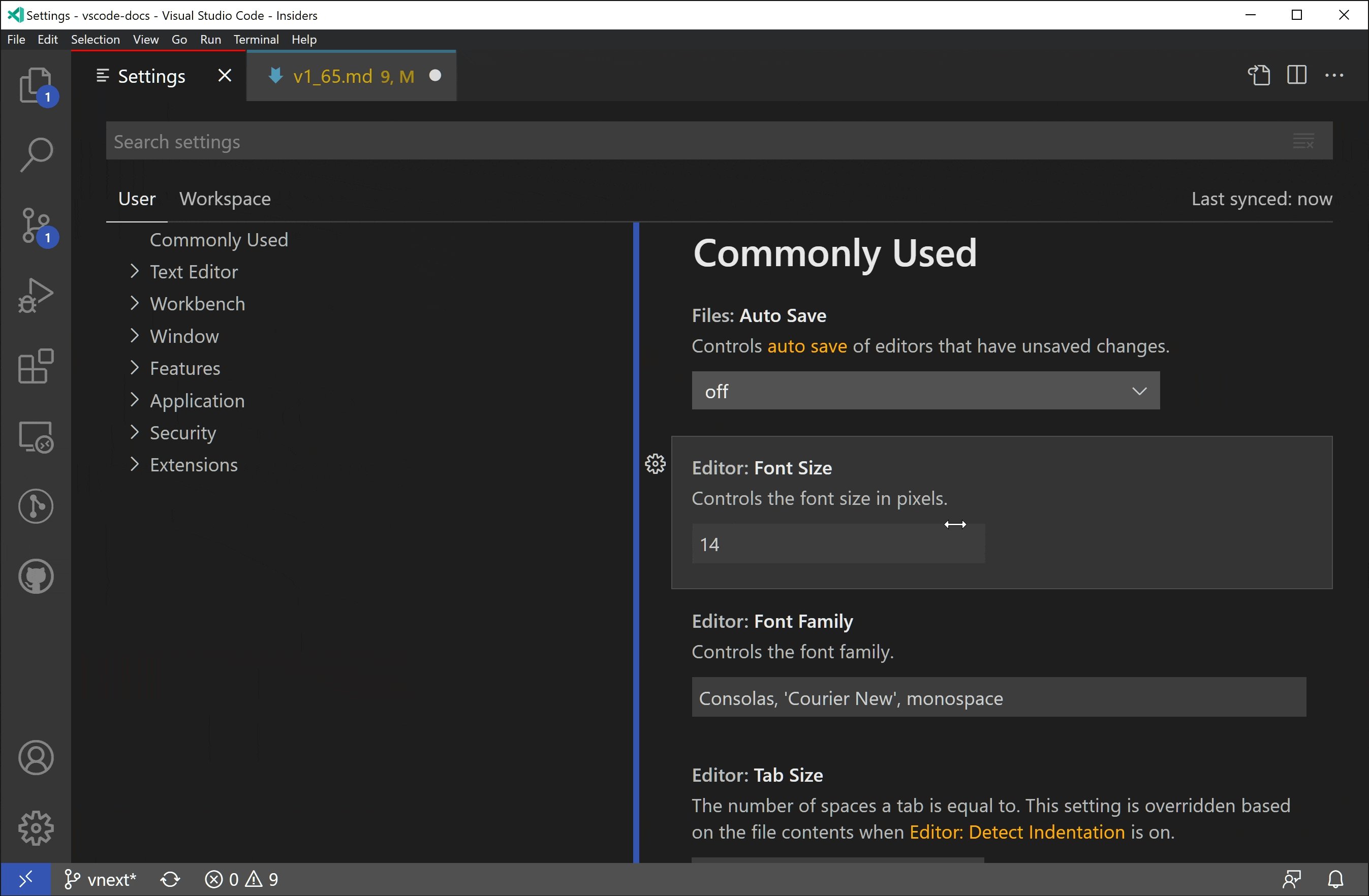
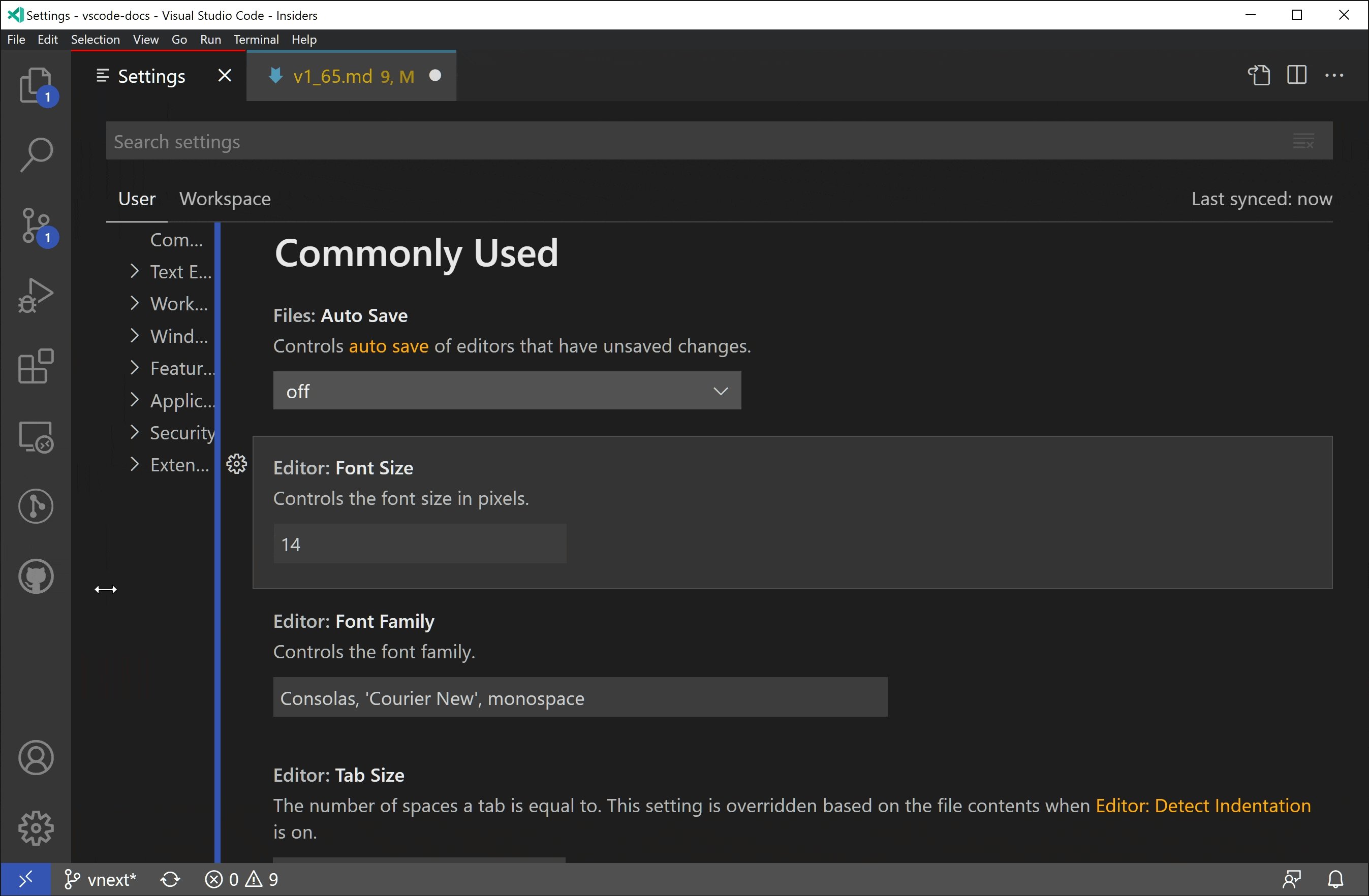
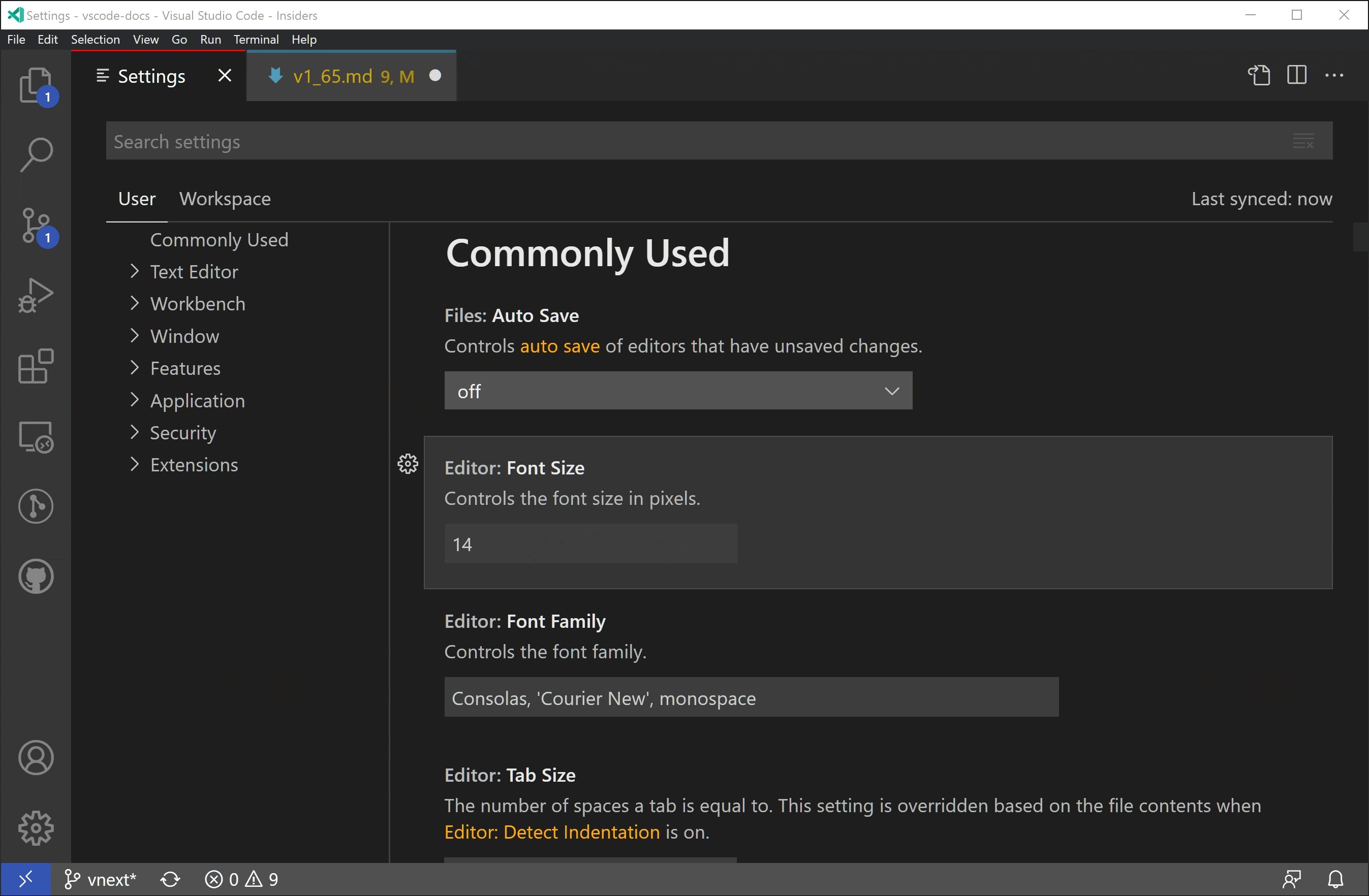
设置编辑器分割视图
设置编辑器现在使用可调整的分割视图将目录与设置列表分开。

改进的自动语言检测
启用新设置后workbench.editor.historyBasedLanguageDetection,无标题编辑器将使用改进的自动语言检测算法,该算法会考虑编辑器历史记录和当前工作区的内容。新算法提供检测结果所需的文本输入比以前少得多。
下面是在 JavaScript、TypeScript、Markdown、Python、PHP 和 C++ 中使用此功能的示例(支持更多语言):

改进的语言扩展建议
语言功能扩展建议现在在推荐时会考虑市场中其他重要的语言扩展。例如,如果您安装了Apache NetBeans Java扩展,则VS Code 不推荐使用Java 扩展包。
扩展树悬停的键盘快捷键
您可以使用键盘快捷键触发悬停以在扩展提供的自定义树视图中显示Ctrl/Cmd+K, Ctrl/Cmd+I。
编辑
围绕片段
有一个新命令可以用片段包围当前选择。选择一些文本,从命令面板调用“用片段环绕”命令 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ),然后从下拉列表中选择一个片段。
在下面的短视频中,选定的方法被 try/catch 片段包围。

任何使用TM_SELECTED_TEXT或变量的适用代码片段都将在“带有代码片段快速选择的环绕”下拉列表SELECTION中可用。还包括自定义用户或项目片段。
可访问的镶嵌提示
嵌入提示显示源代码中的附加信息,例如变量的推断类型。对于屏幕阅读器用户,有一个新命令可以帮助使用此功能。从命令面板中选择Read Line With Inlay Hints,编辑器将读取当前行及其提示。
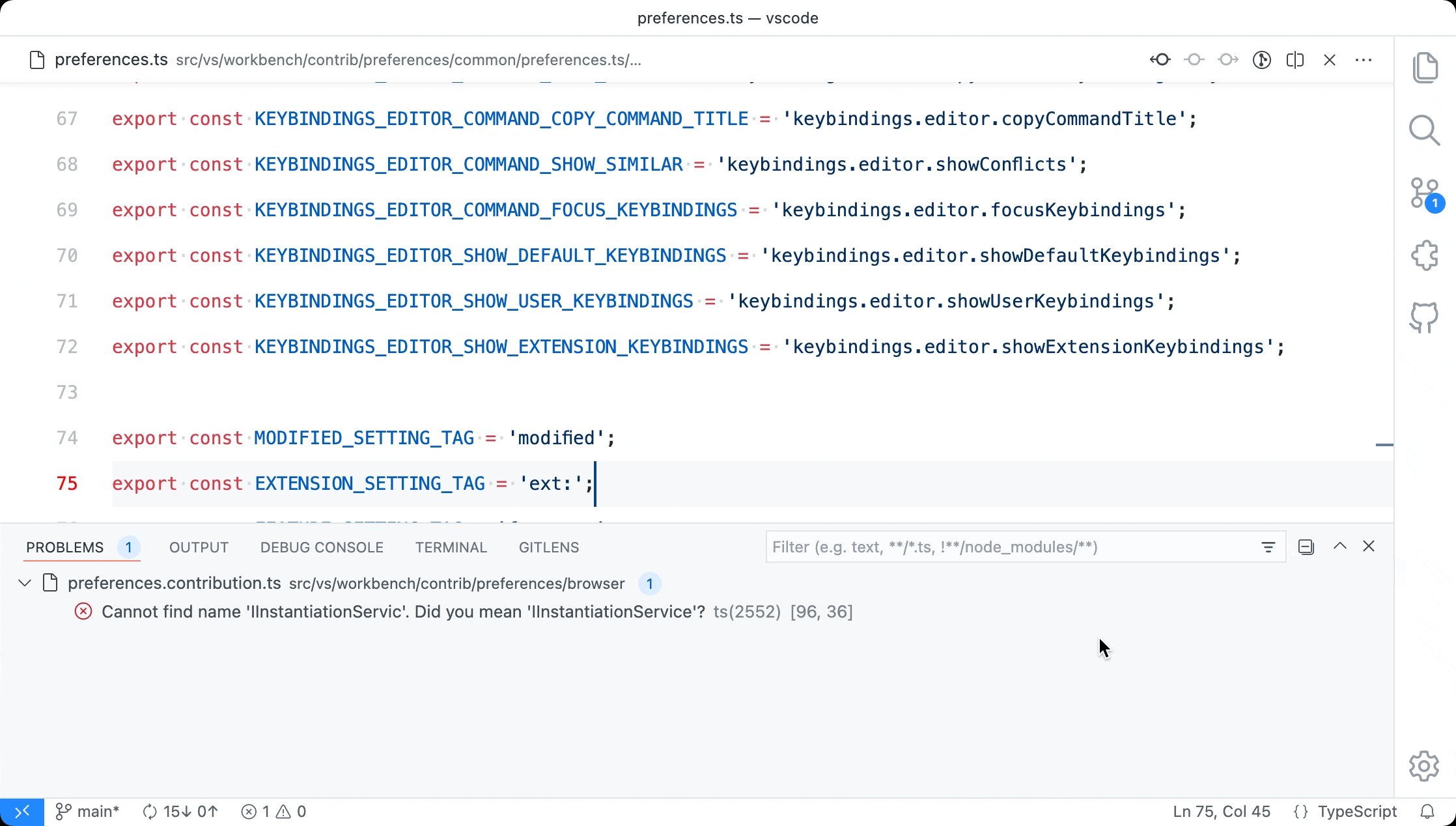
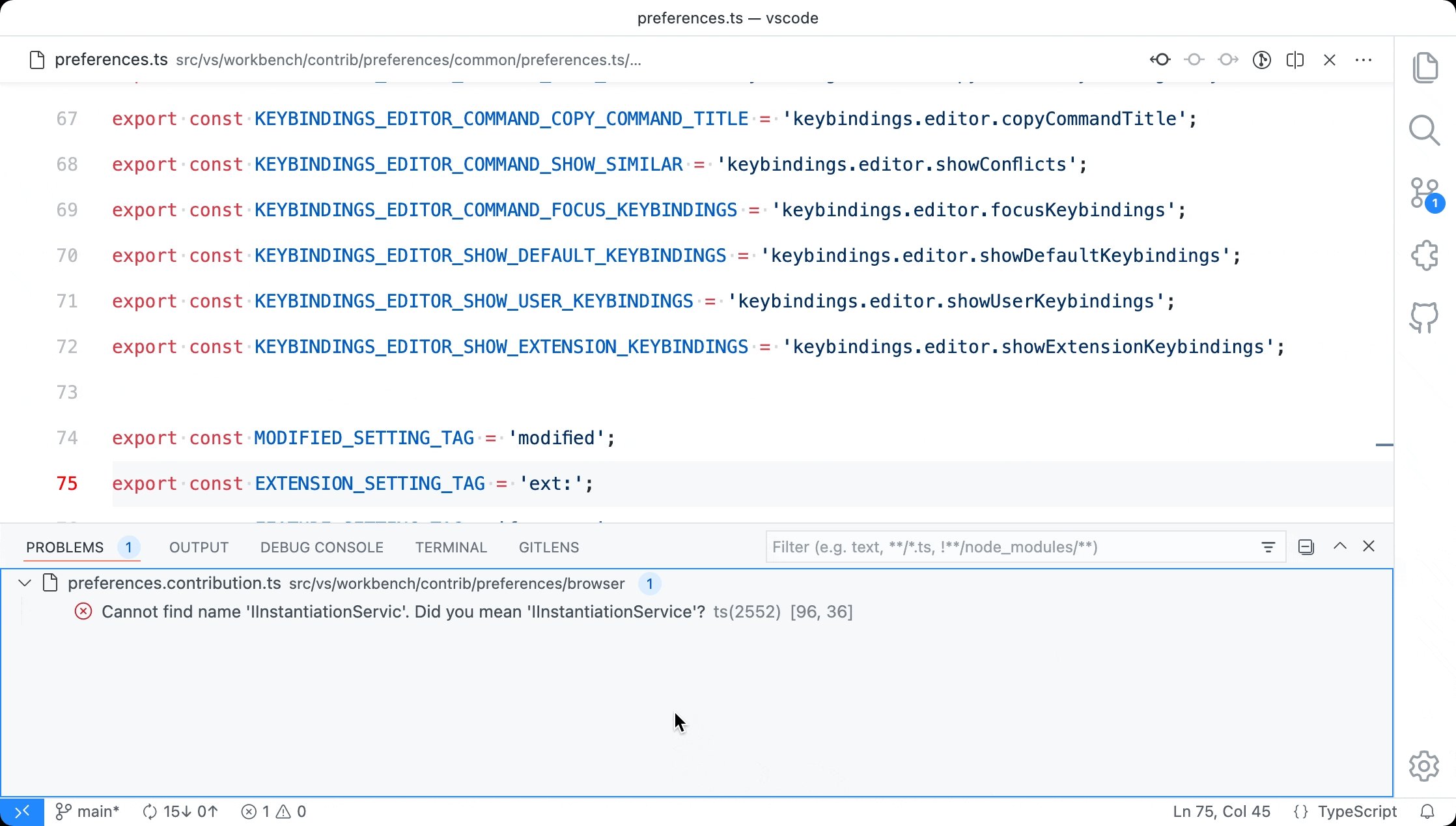
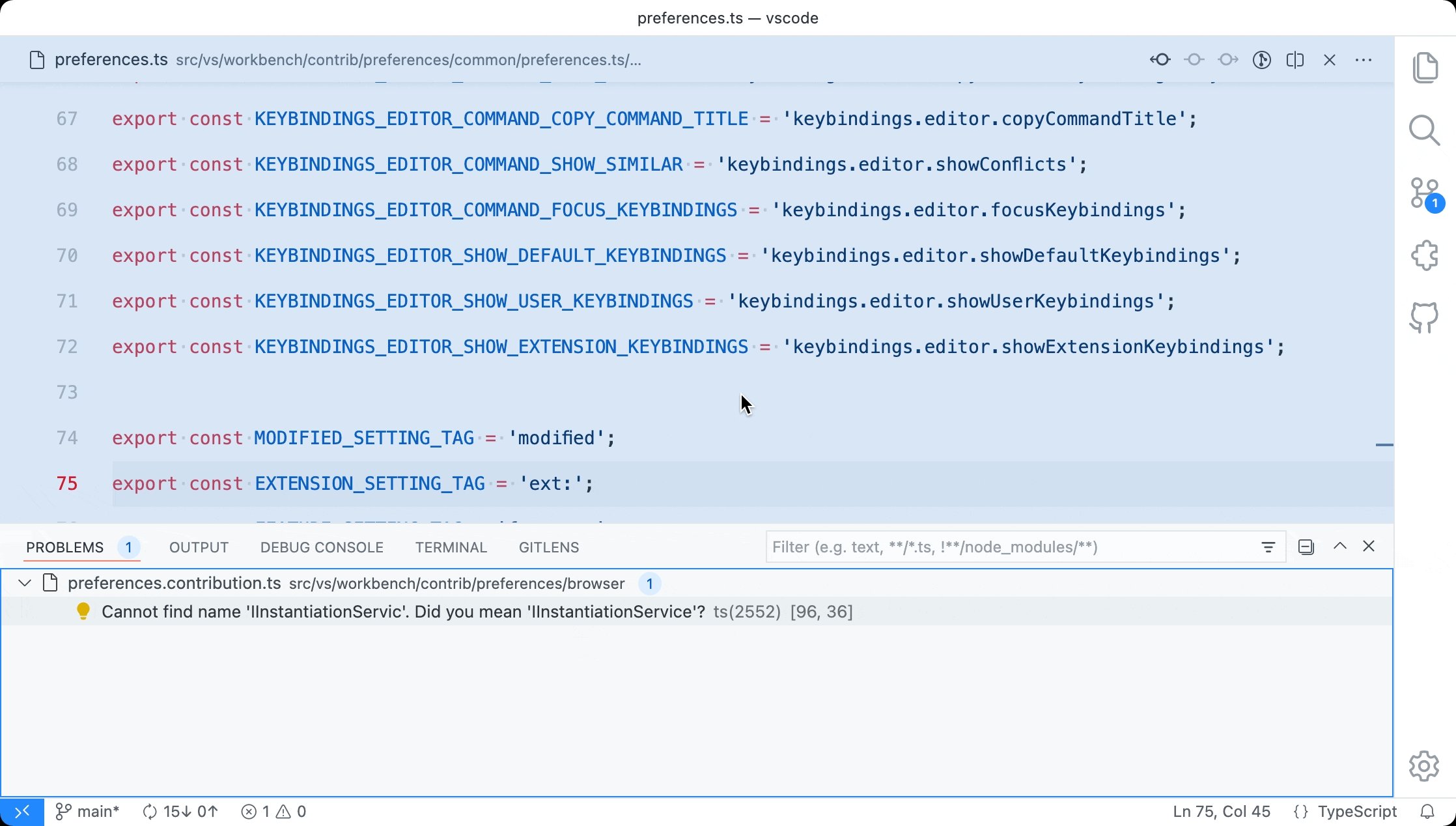
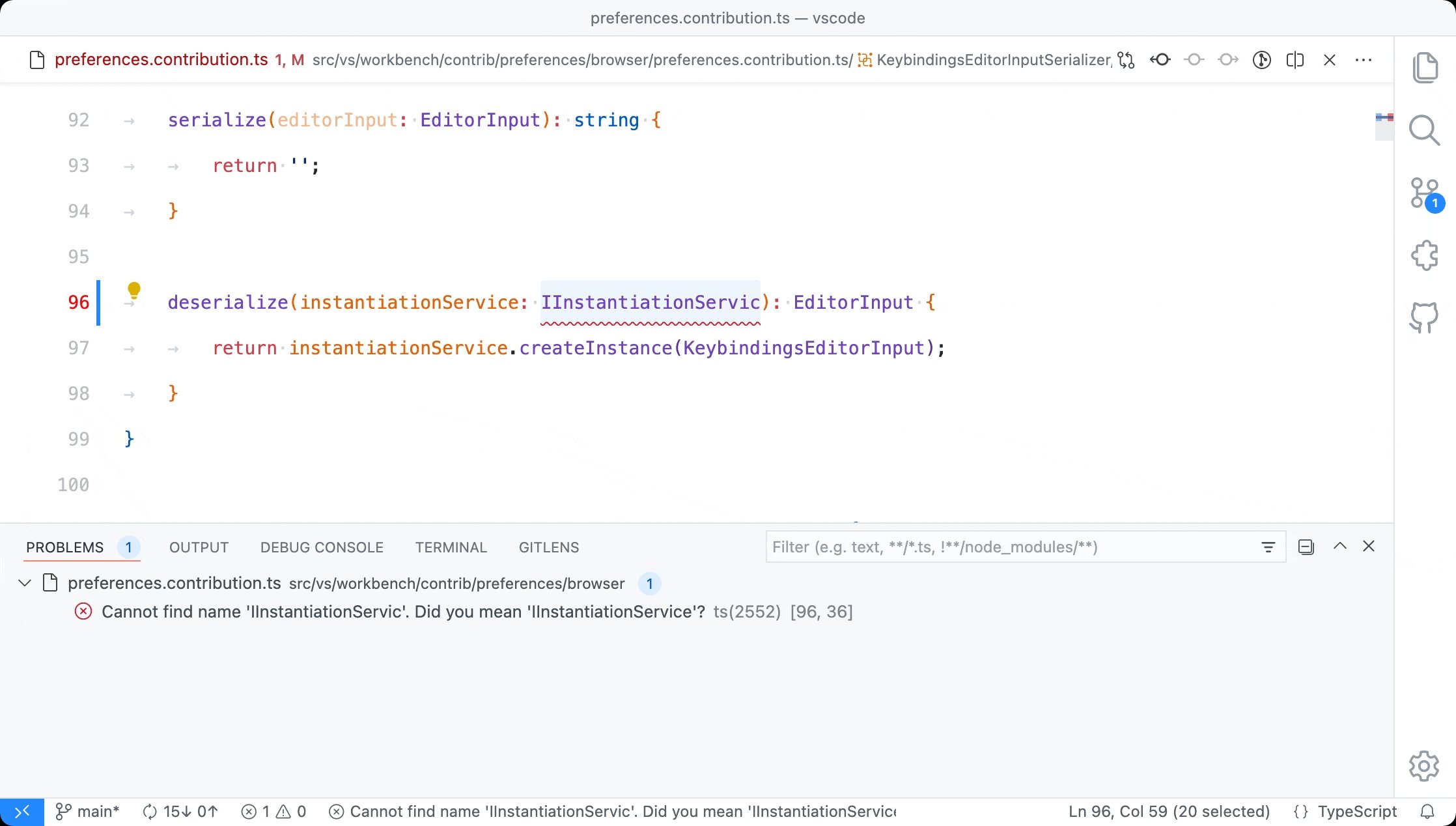
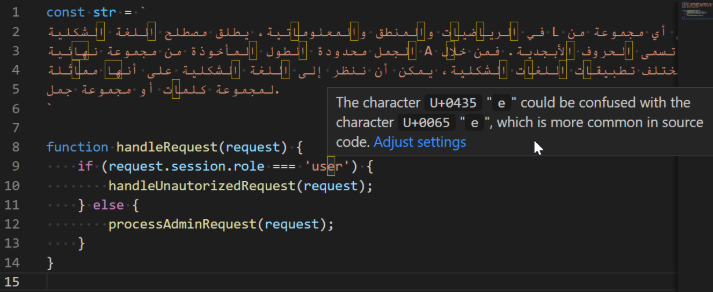
上下文 Unicode 突出显示
为了报告更少的误报,如果周围的字符在视觉上指示非 ASCII 脚本,则不再突出显示不明确且不可见的 Unicode 字符。因此,在受信任的工作区中,仅突出显示不可见或可能与 ASCII 字符混淆的字符。例外情况是那些包含在非 ASCII 字符字中的字符,其中至少一个字符不能与 ASCII 字符混淆。
在 const 字符串中看到多个误报之前:

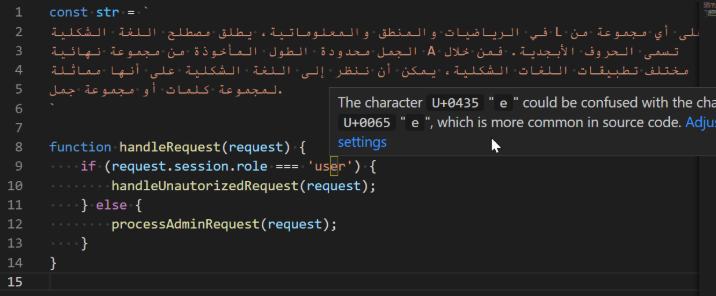
仅突出显示令人困惑的字符后:

终端
多行粘贴警告
当 shell 不支持多行时,在终端中粘贴多行时,现在默认显示一个对话框。Ctrl+V当我们直接切换到 shell时,对于括号粘贴模式和 PowerShell,会显示此警告。对话框上有一个“不要再问我”复选框,可以轻松禁用该功能。
终端链接改进
此版本对终端链接的实现进行了很大的重构。这种简化和提高了可维护性的功能还带来了:
- 链接突出显示再次起作用。
- 缓存已解析的链接,减少某些链接显示的延迟。
- 工作区搜索链接现在由与验证链接相同的代码处理,以提高一致性并改进行/列识别。
- 修复了几个错误。
打开文件链接命令改进
上一版本引入的“打开最后一个文件链接”和“打开检测到的链接...”命令现在排除文件夹,这应该使它们更有用。
源代码控制
差异编辑器管理
在这个里程碑中,我们进行了一些更改,这些更改应该有助于管理差异编辑器。命令面板中有一个新命令Git:关闭所有差异编辑器,可用于关闭所有打开的差异编辑器。还有一个新设置,git.closeDiffOnOperation可以在隐藏、提交、丢弃、暂存或取消暂存更改时自动关闭差异编辑器。
Git 命令输出日志记录
执行 git 命令时,内容stderr会记录在Git 输出窗口中。有一个新设置,git.commandsToLog用于指定 Git 命令列表,这些命令的内容将stdout记录在Git 输出窗口中。
调试
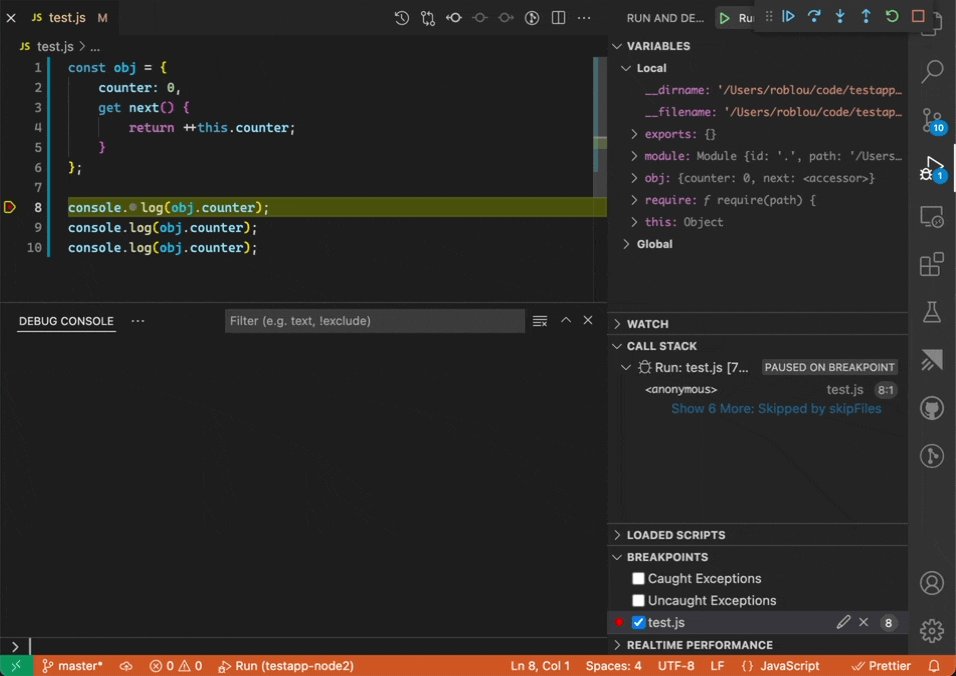
惰性变量
访问变量的值可能会产生副作用或者成本高昂。VS Code 的通用调试器现在可以显示一个按钮,供用户按需获取变量值。这可用于支持新的“惰性”变量功能的调试扩展。目前,这仅由属性获取器的内置 JavaScript 调试器实现,但我们预计其他调试器扩展也将很快跟进。

任务
您可以在任务中使用一个新的平台独立userHome变量。
{
"label": "Test Home",
"type": "shell",
"command": "ls ${userHome}"
}
笔记本电脑
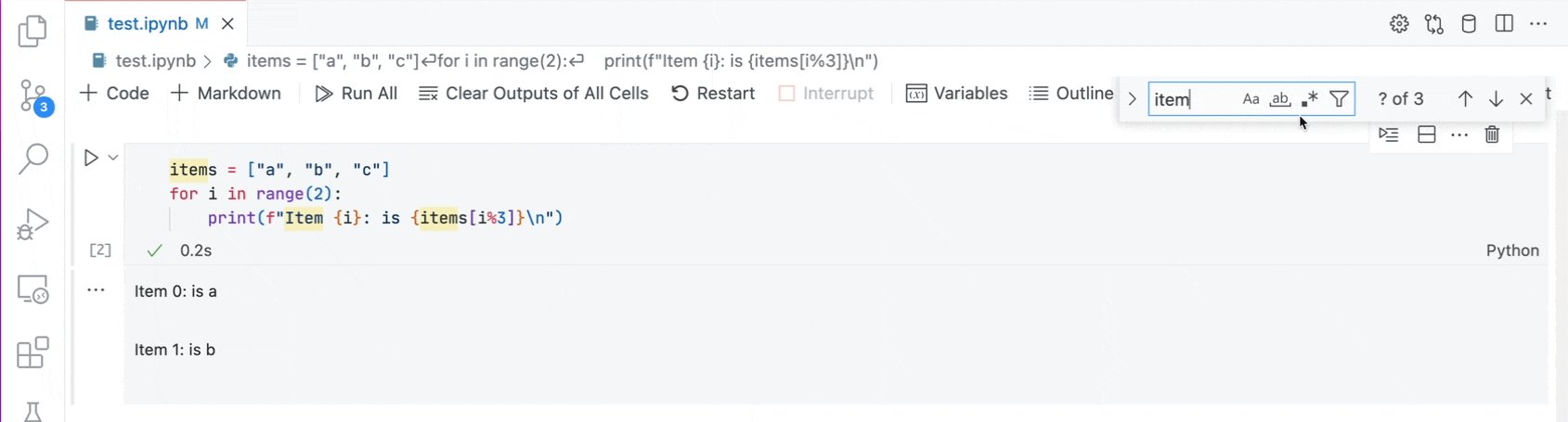
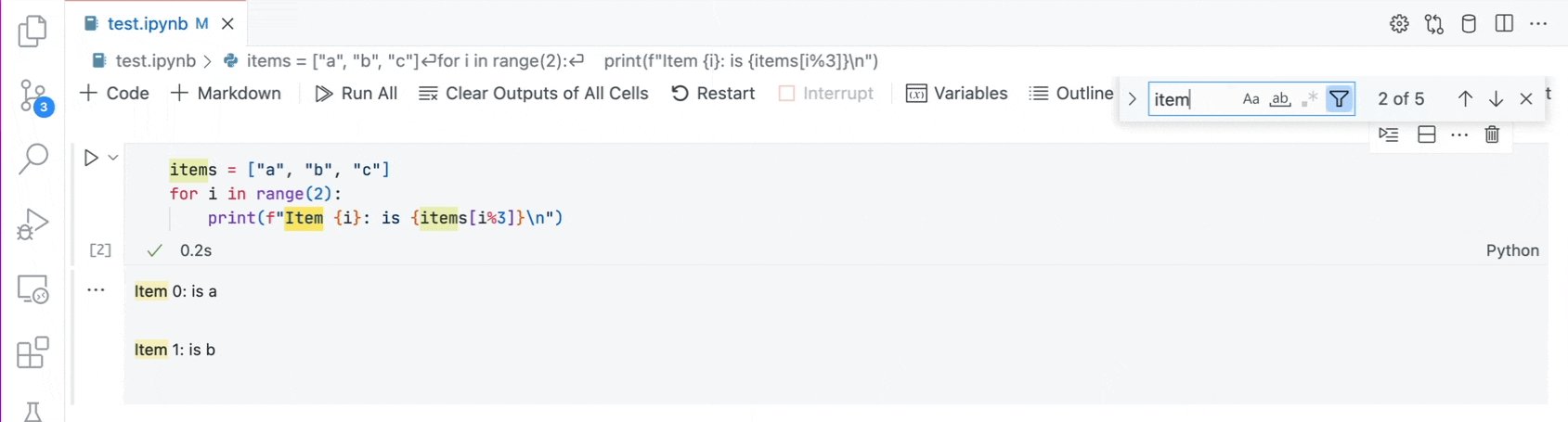
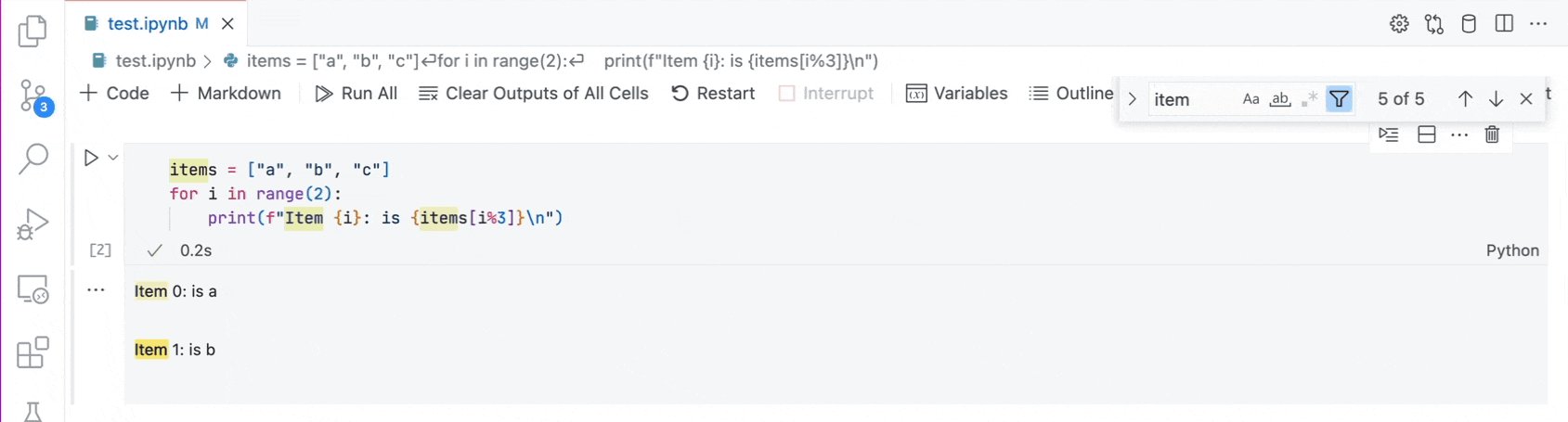
内置输出渲染器更新
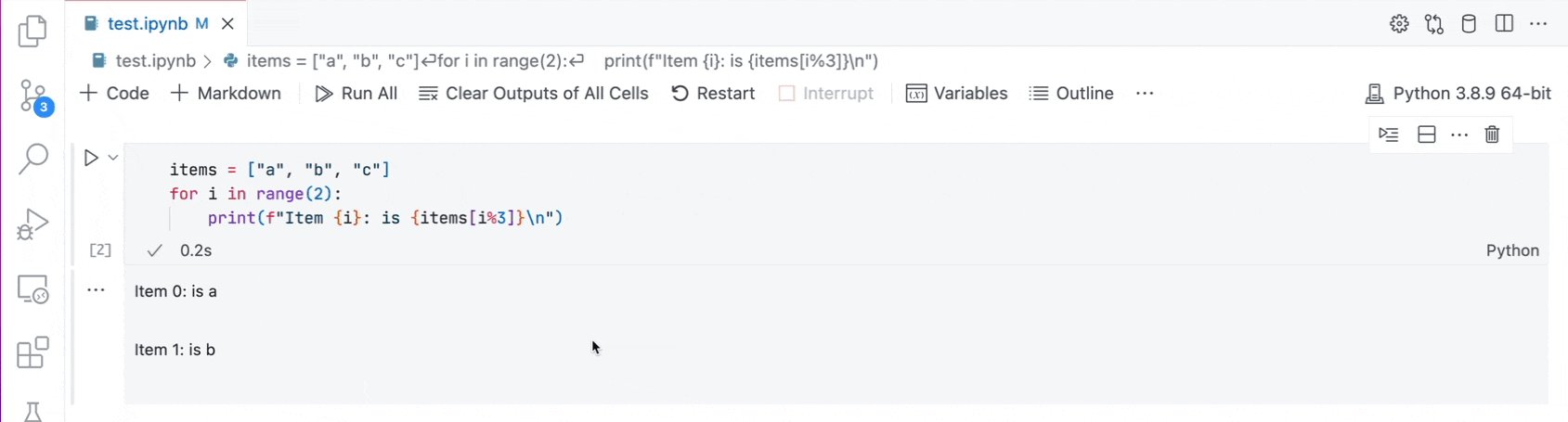
我们将文本、图像、HTML 和代码渲染器从 VS Code 核心移至内置输出渲染器扩展。通过此更改,VS Code 现在可以搜索这些输出类型的文本。
在下面的短视频中,搜索item最初有 3 个代码单元结果,但可以进行过滤以包括单元输出。

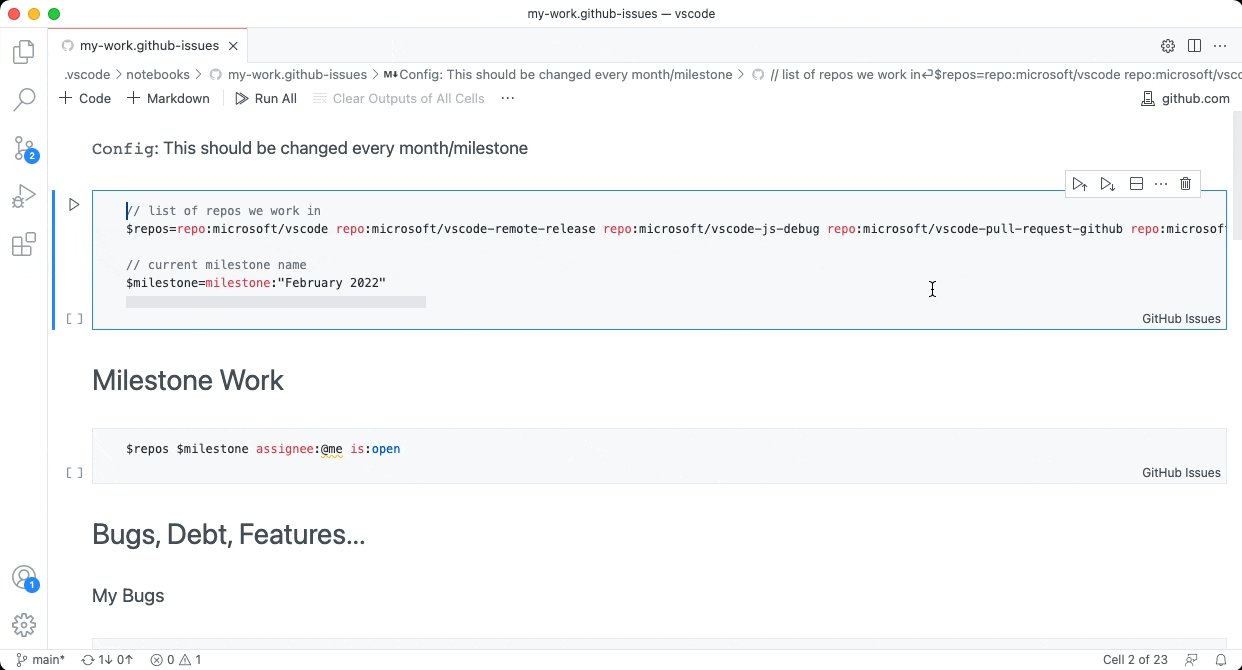
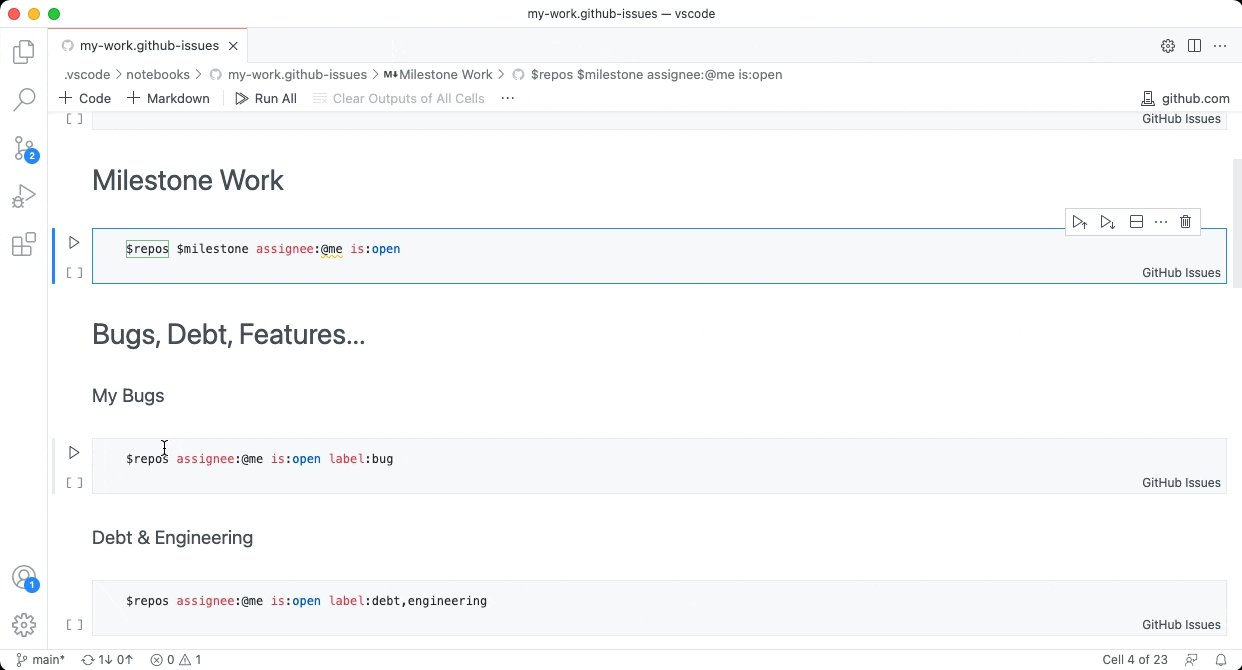
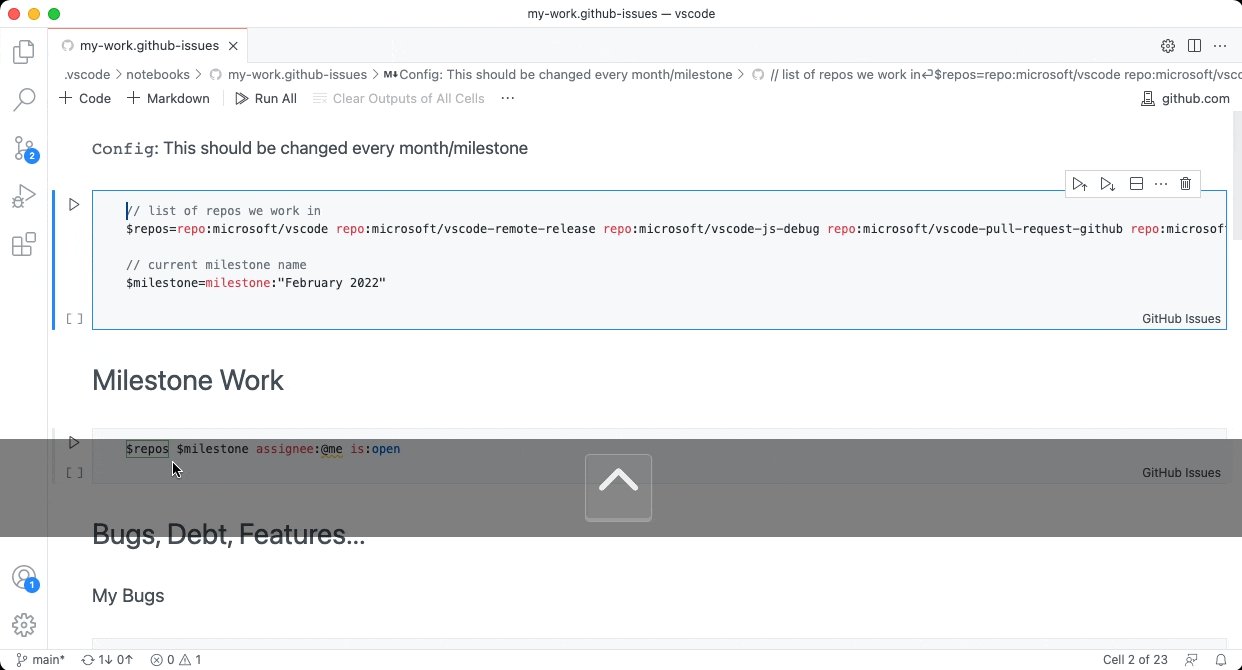
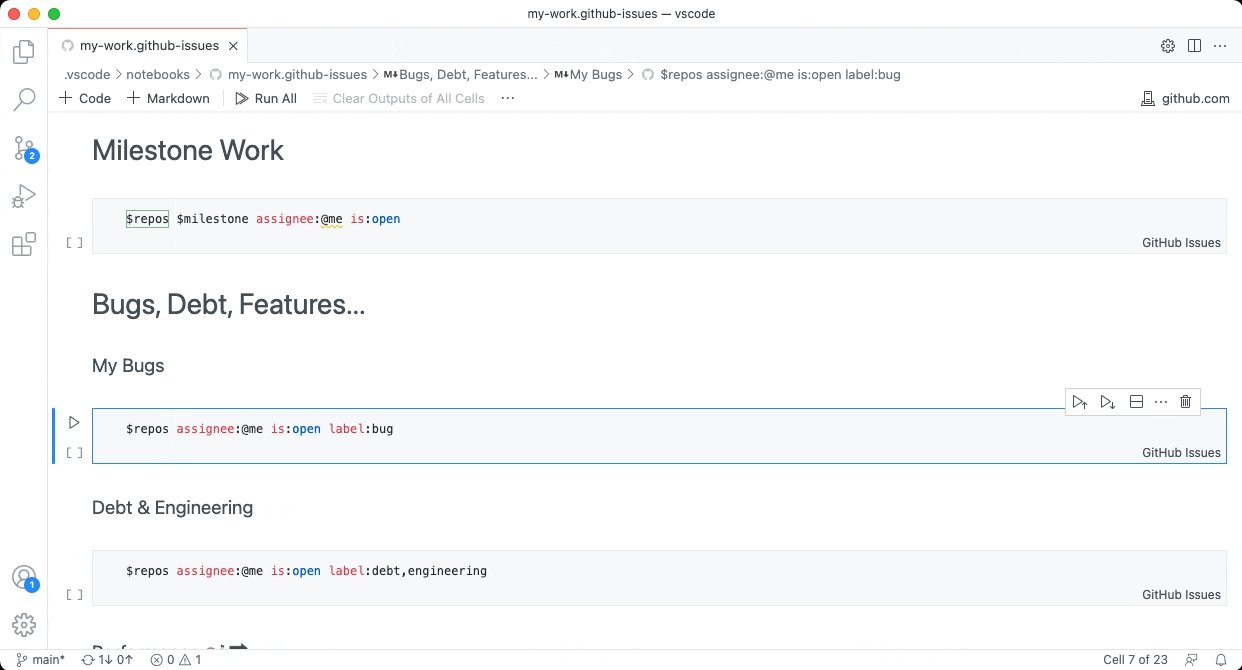
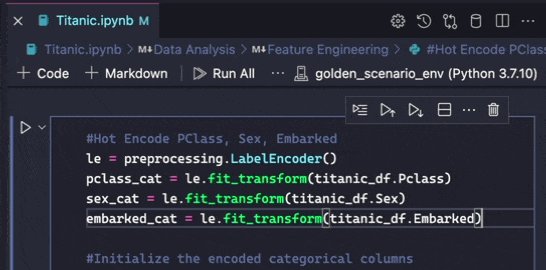
粘性滚动笔记本单元格按钮
向下滚动代码单元格时, “运行”按钮和单元格工具栏现在将粘在屏幕顶部。这使得在长代码单元中工作时更容易访问它们。

主题:德古拉
语言
TypeScript 4.6
VS Code 现在随 TypeScript 4.6 一起提供。此更新带来了许多新的语言功能,以及工具改进和错误修复。您可以在TypeScript 博客上阅读有关 TypeScript 4.6 的更多信息。
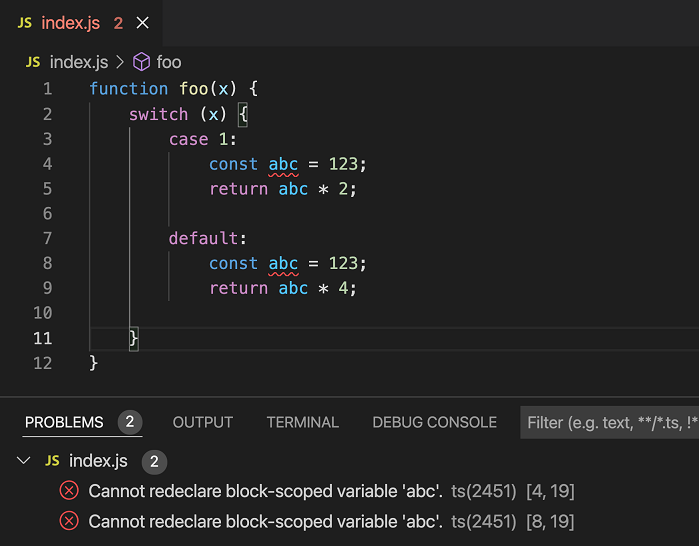
JavaScript 文件中的语法错误报告
借助 TypeScript 4.6,VS Code 现在可以报告 JavaScript 文件中的一些常见语法错误。这包括解析错误以及块作用域变量的无效重新声明:

以前,仅当您在 JavaScript 中启用语义检查时才会报告这些错误。
您可以通过设置禁用此错误报告:
"javascript.validate.enable": false
每种语言可以配置更多 JS/TS 设置
现在可以将更多 JavaScript 和 TypeScript 设置配置为特定于语言的设置。例如,如果您想要对javascriptvs进行不同的设置,则特定于语言的设置非常有用。javascriptreact
新的特定于语言的启用设置包括:
javascript.preferences.quoteStyle,typescript.preferences.quoteStylejavascript.preferences.importModuleSpecifier,typescript.preferences.importModuleSpecifierjavascript.preferences.importModuleSpecifierEnding,typescript.preferences.importModuleSpecifierEndingjavascript.preferences.jsxAttributeCompletionStyle,typescript.preferences.jsxAttributeCompletionStylejavascript.preferences.renameShorthandProperties,typescript.preferences.renameShorthandPropertiesjavascript.preferences.useAliasesForRenames,typescript.preferences.useAliasesForRenamesjavascript.suggest.enabled,typescript.suggest.enabledjavascript.suggest.completeJSDocs,typescript.suggest.completeJSDocsjavascript.suggest.jsdoc.generateReturns,typescript.suggest.jsdoc.generateReturnsjavascript.autoClosingTags,typescript.autoClosingTags
新的Lua语法高亮语法
VS Code 有一个新的、维护得更好的 Lua 语法,用于 Lua 文件的语法突出显示。新语法得到积极维护,修复了旧语法中存在的问题,并支持更新的 Lua 令牌。
VS Code 网页版
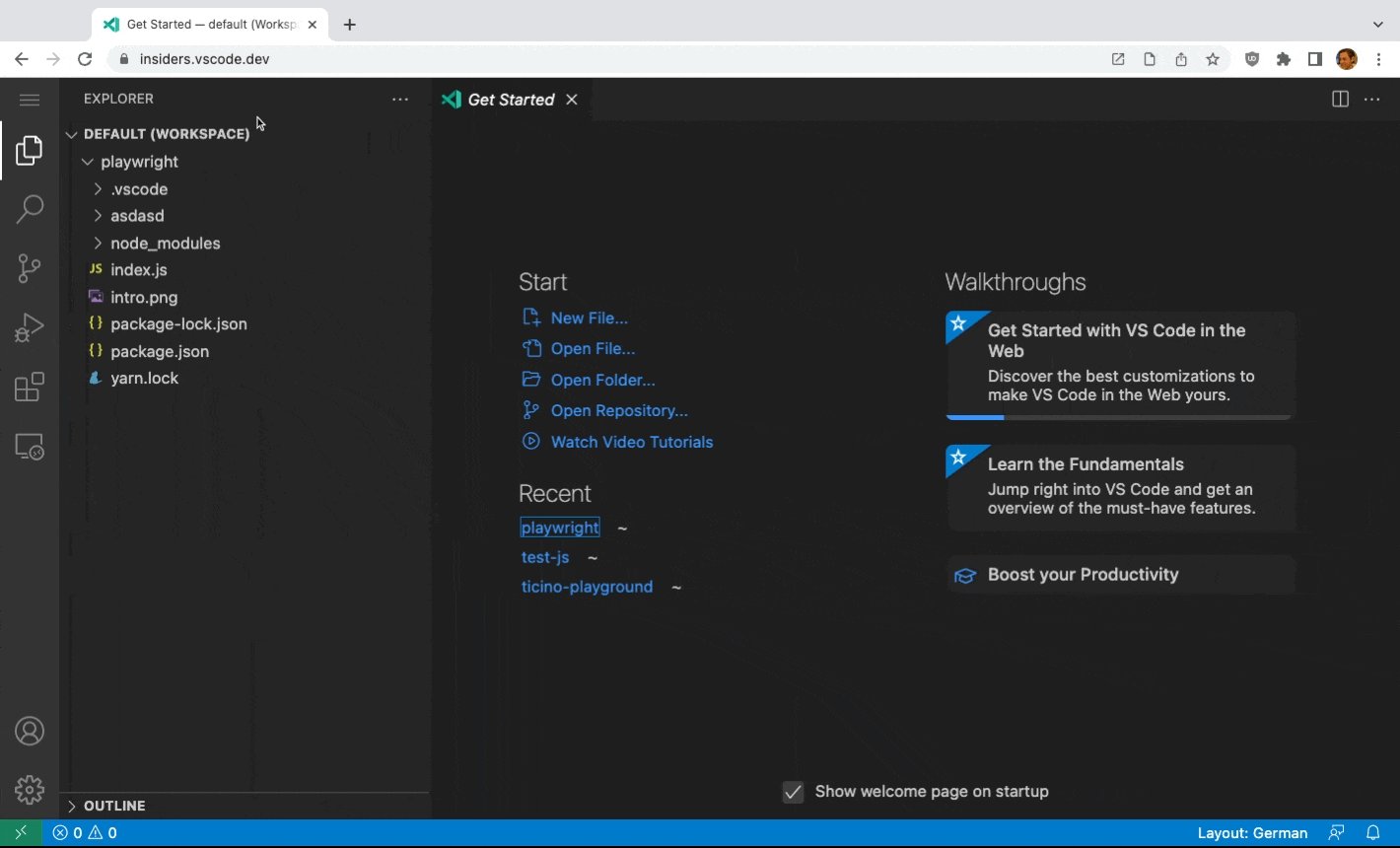
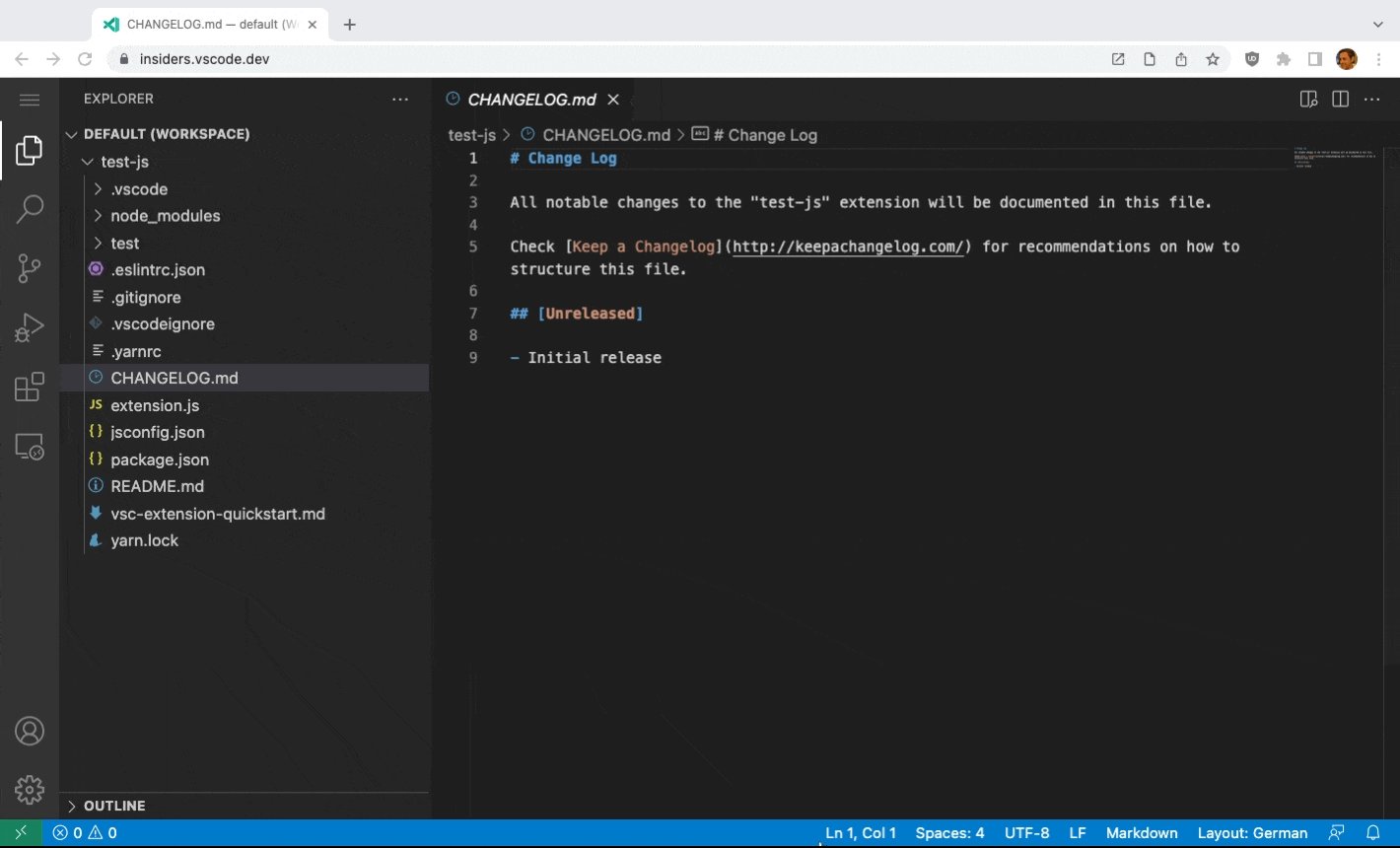
重新打开本地文件和文件夹
现在,当您使用支持Web 文件系统访问 API 的浏览器访问vscode.dev或insiders.vscode.dev时,可以查看最近打开的本地文件和文件夹的列表。选择本地文件将在编辑器中打开它,选择本地文件夹将更新文件资源管理器以显示其内容。在显示内容之前,浏览器可能会要求您确认本地文件访问。

远程存储库
GitHub 存储库
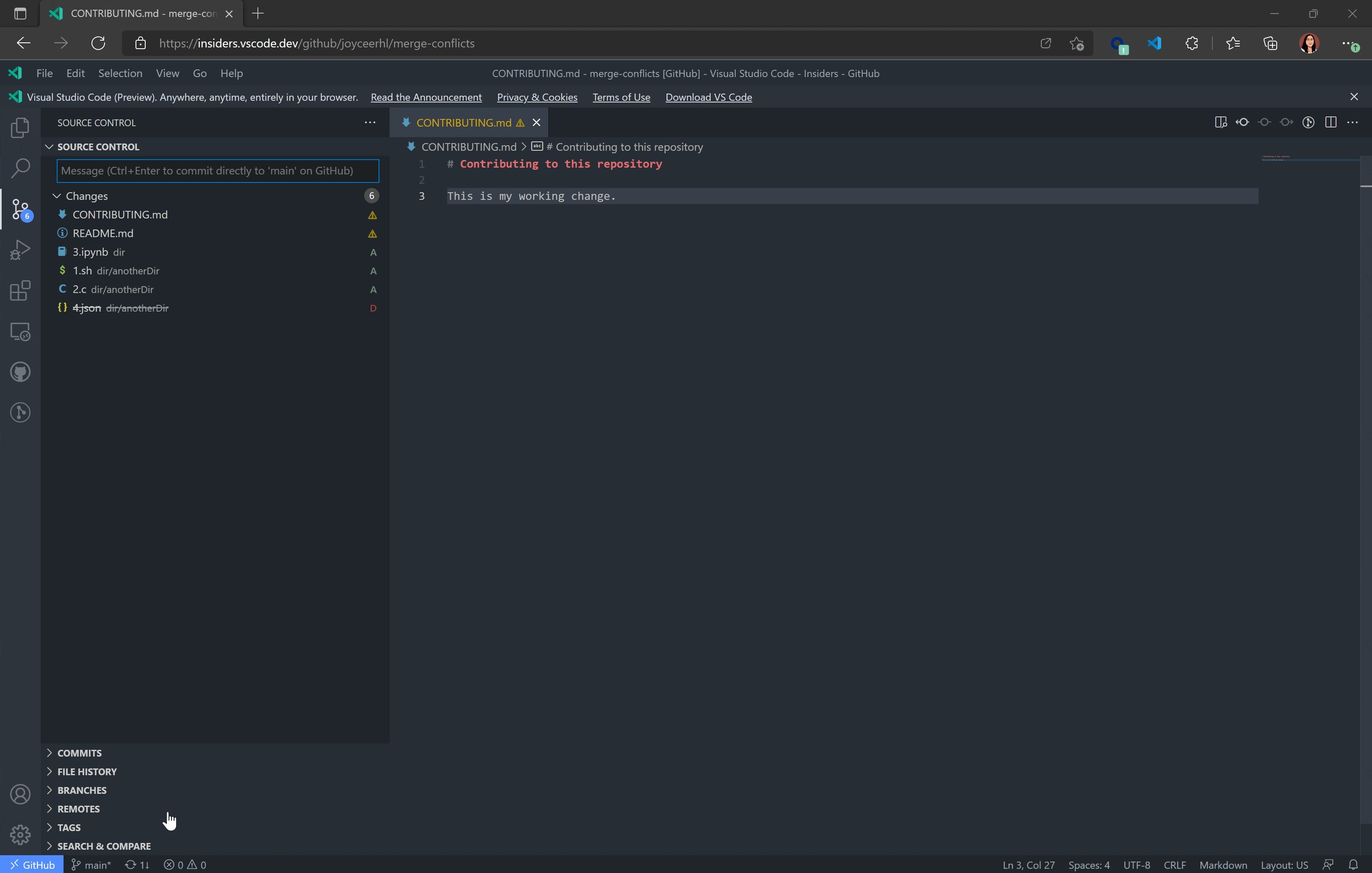
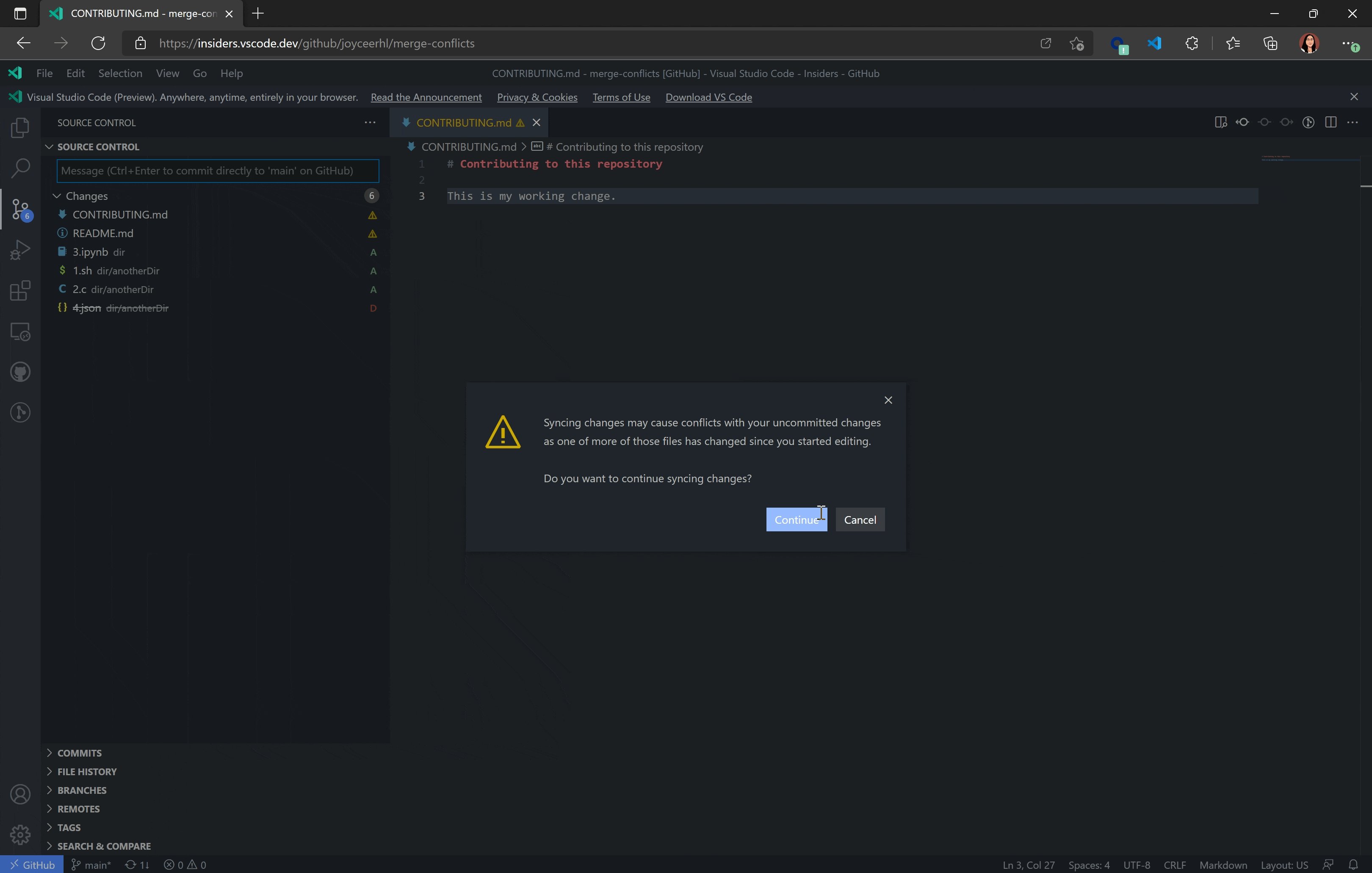
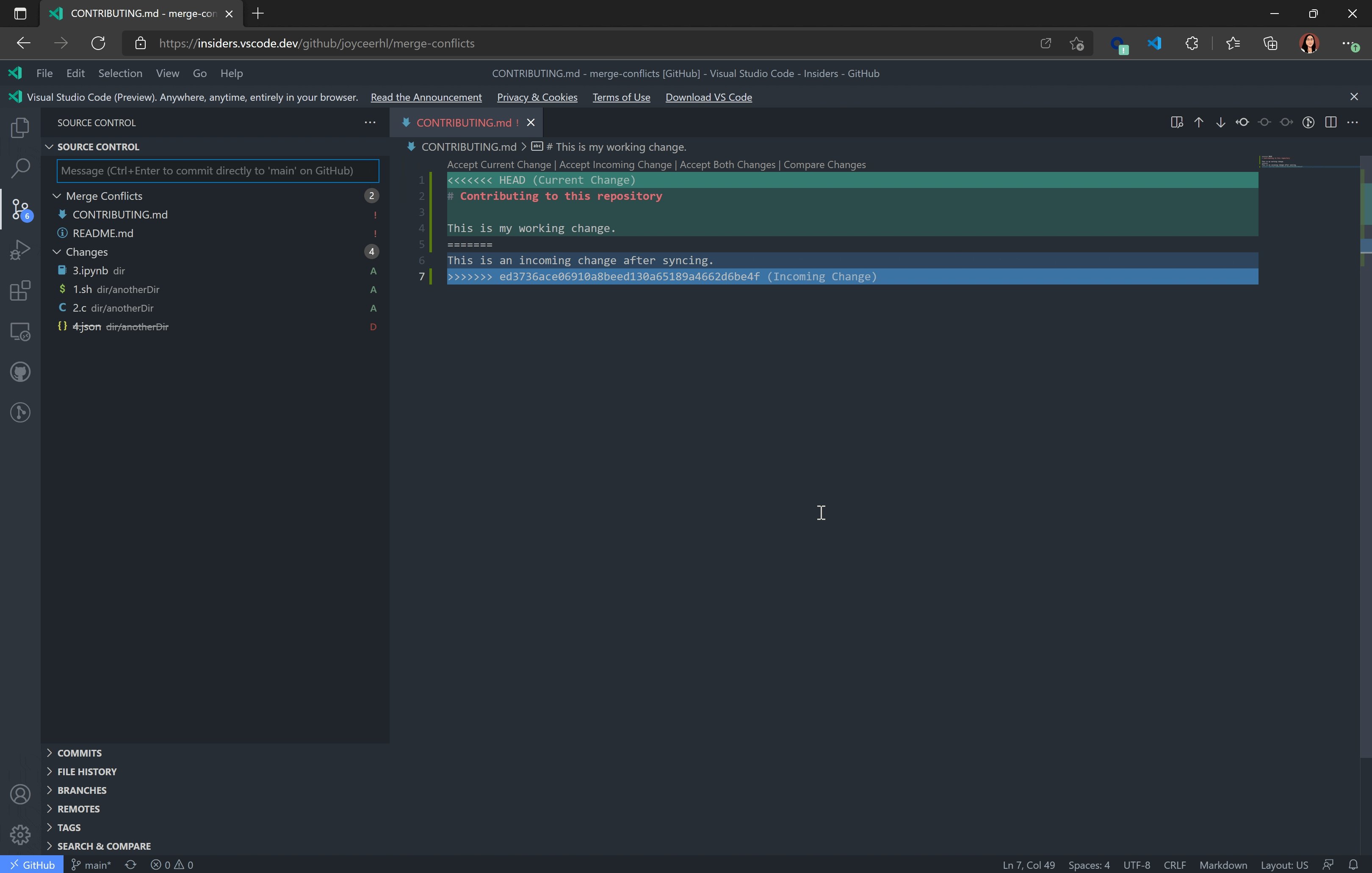
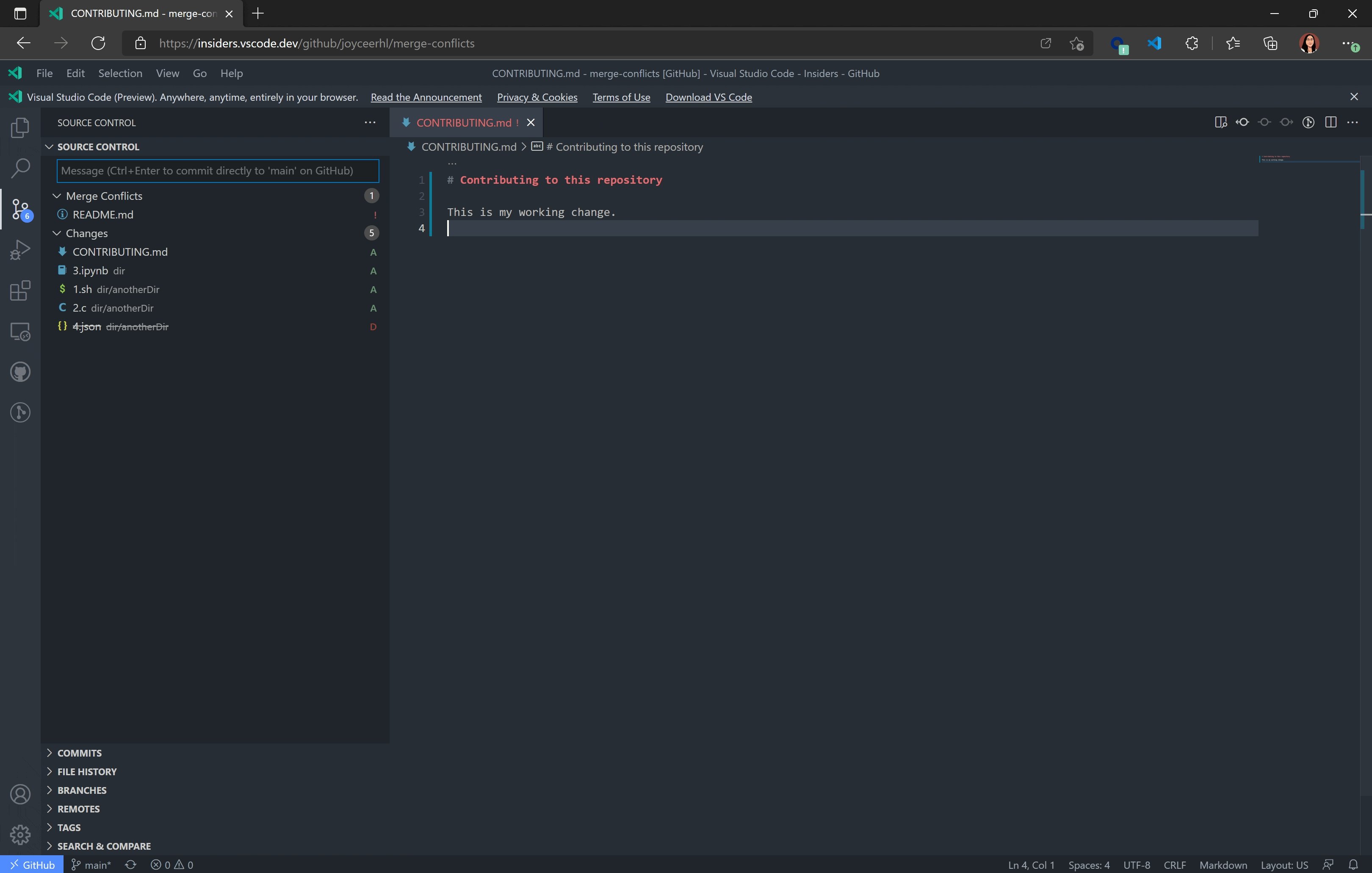
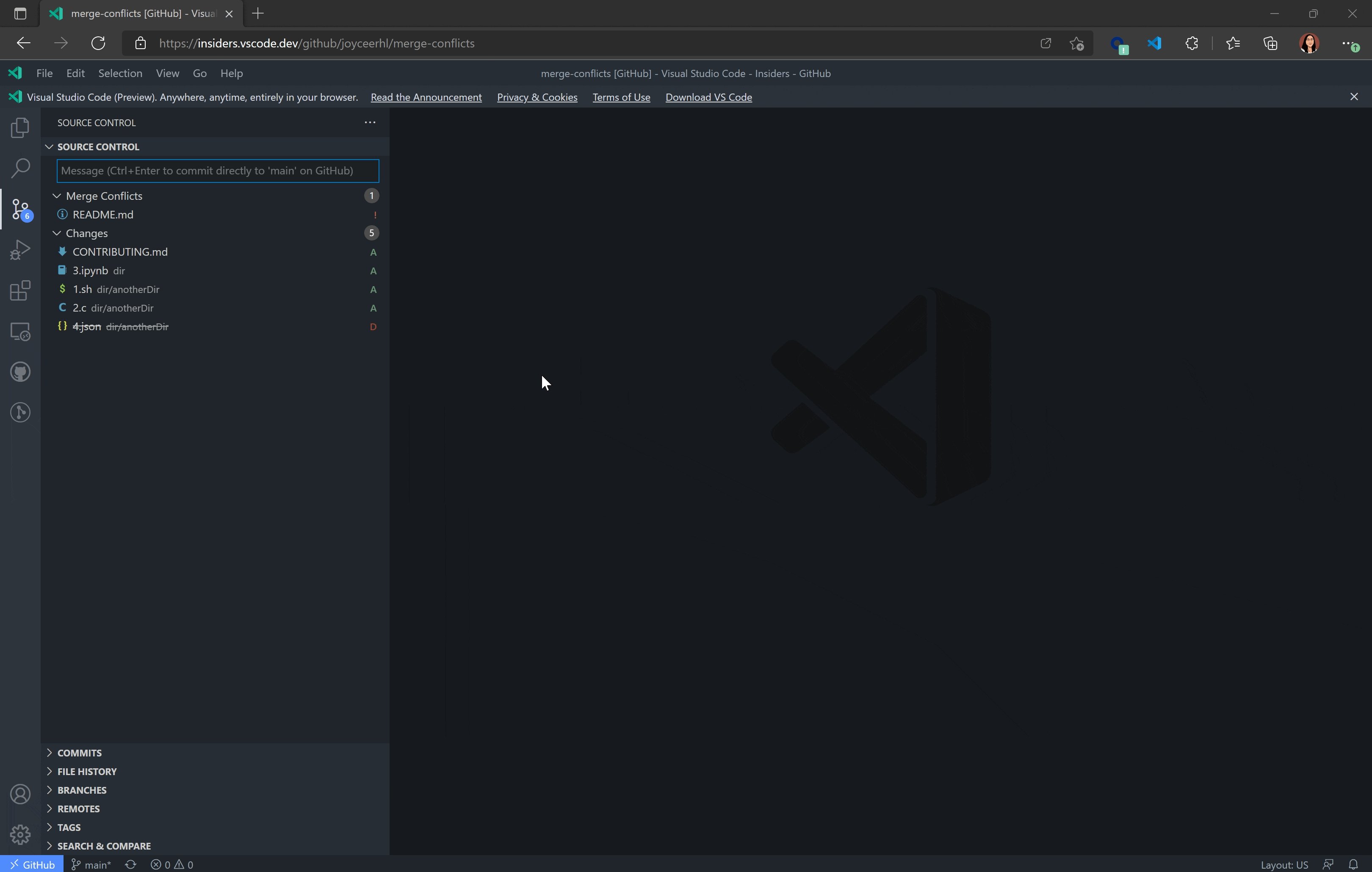
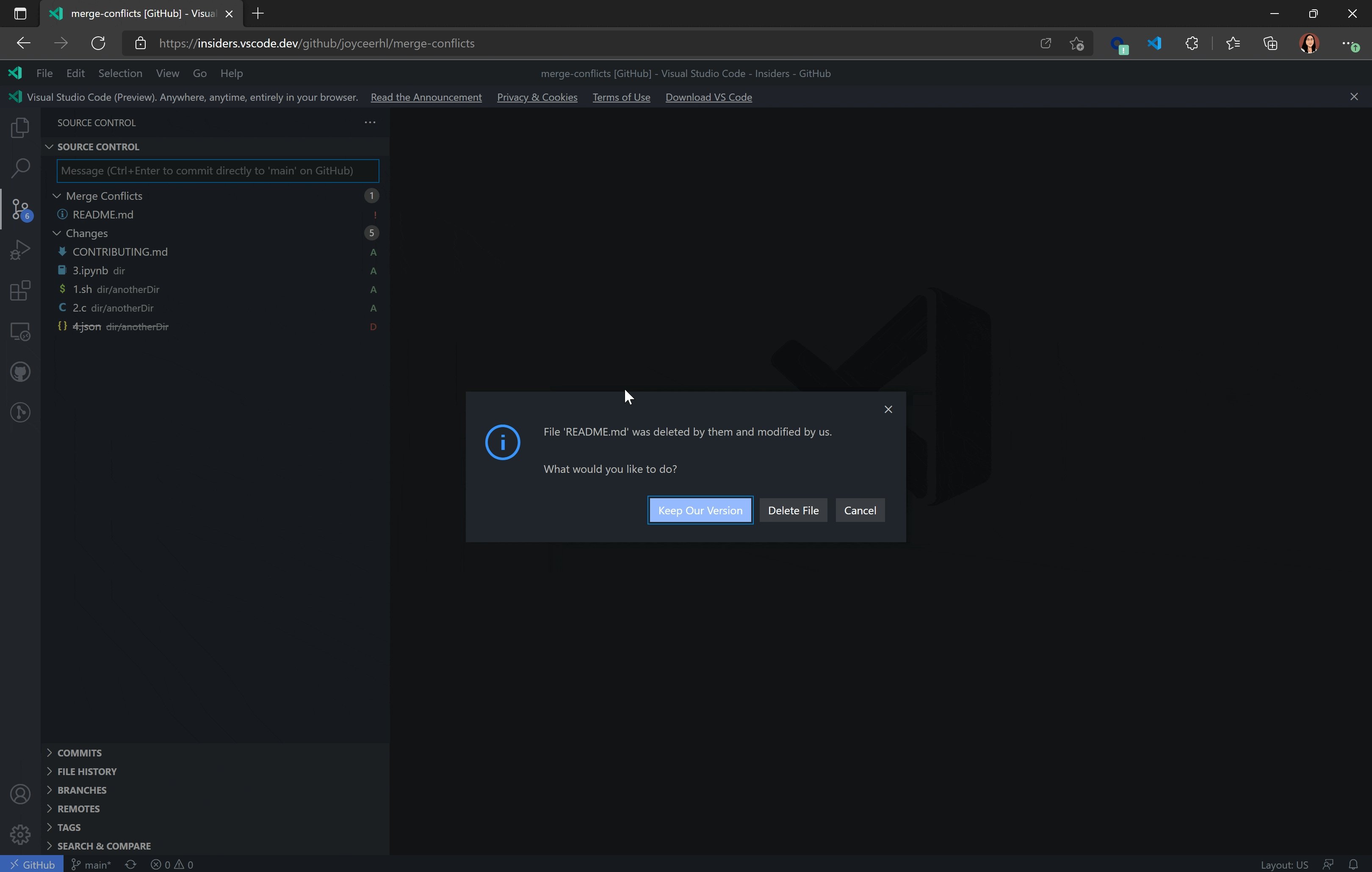
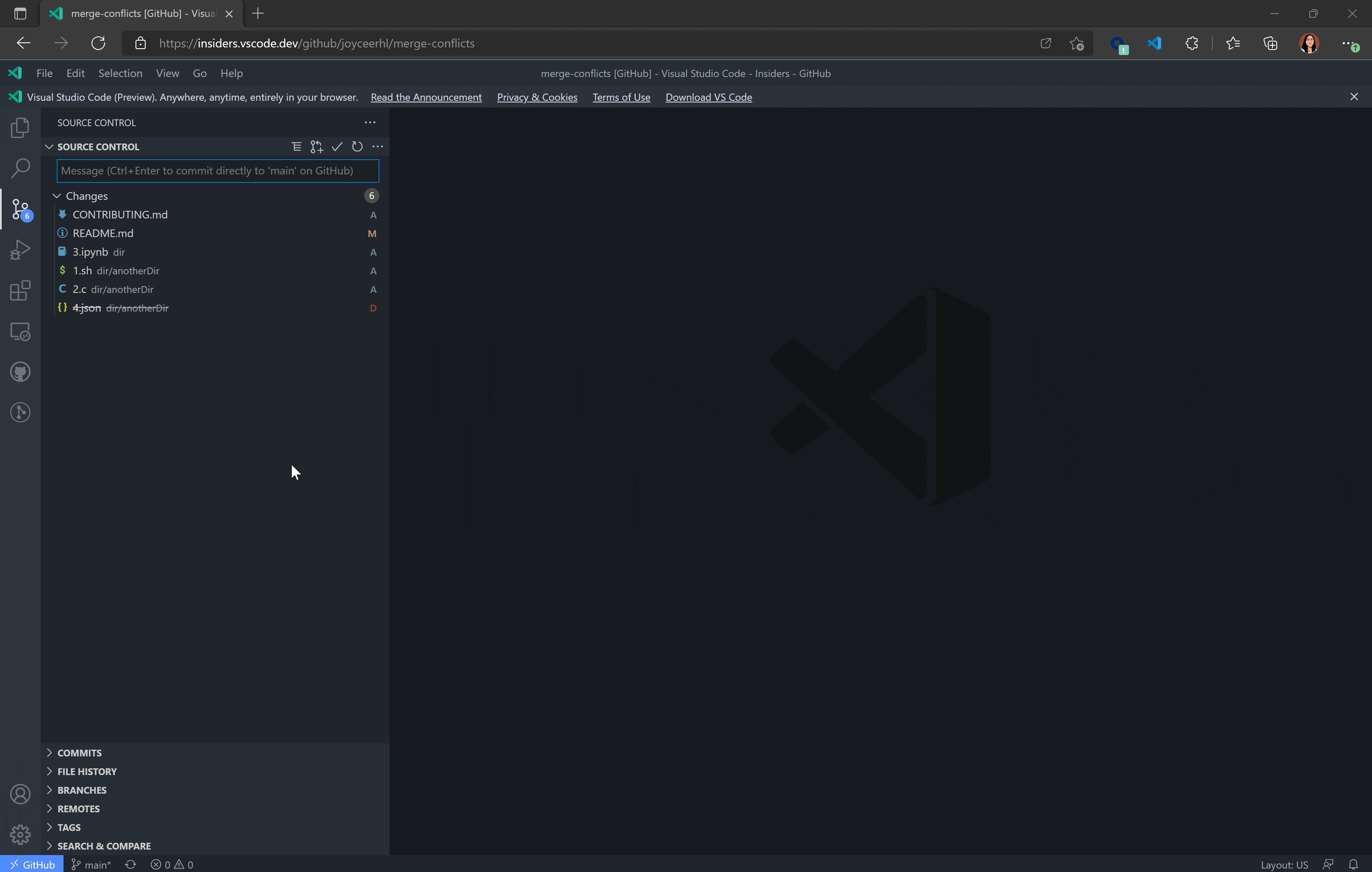
这个里程碑,在vscode.dev和github.dev上编辑 GitHub 存储库时,合并冲突解决得到了改进。现在,您的编辑器中存在合并冲突修饰,并提供Accept Current Change、Accept Incoming Change或Accept Both Changes选项。

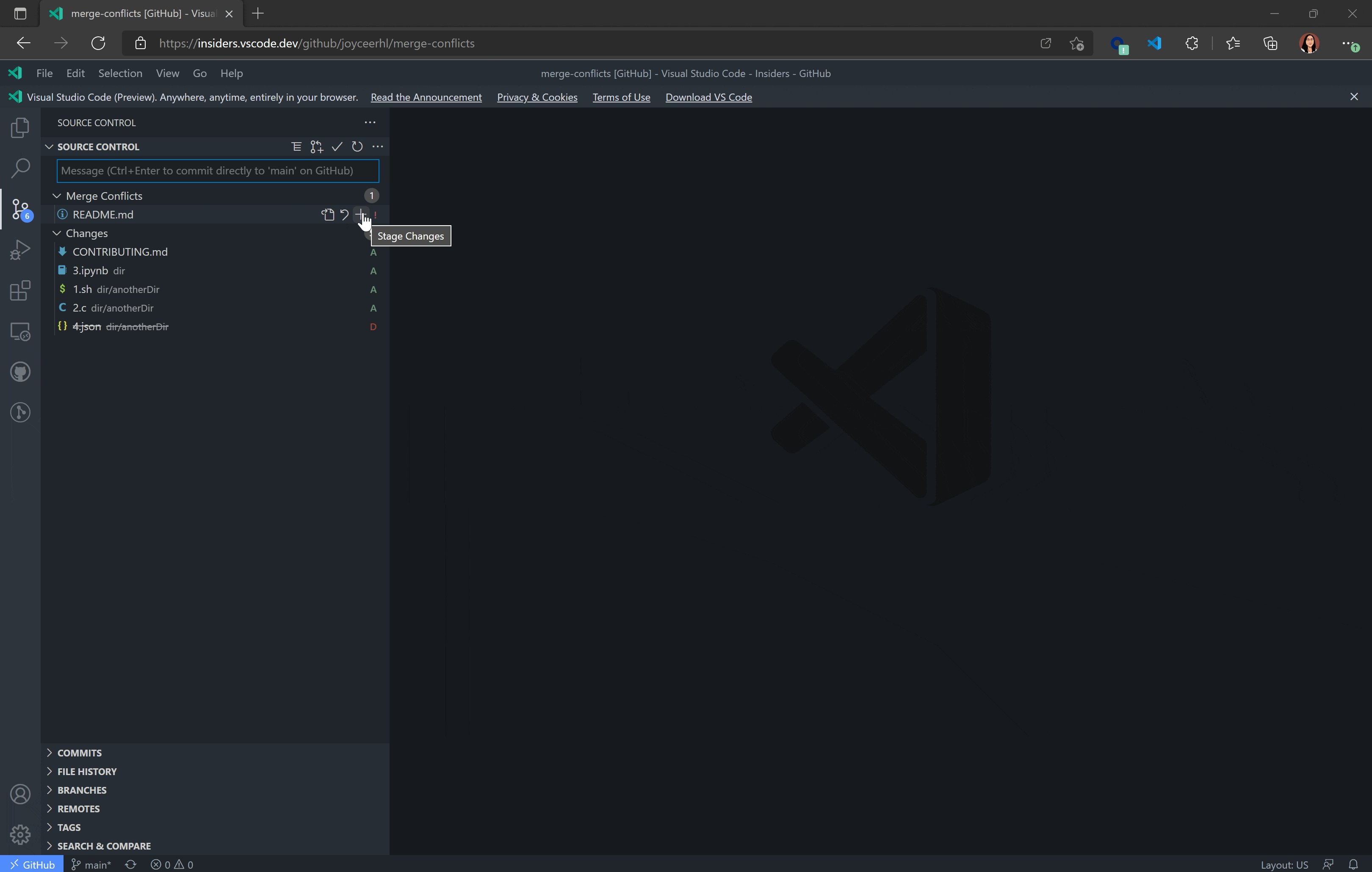
对于包含合并冲突的文件,“源代码管理”视图中还有一个“阶段更改”操作。

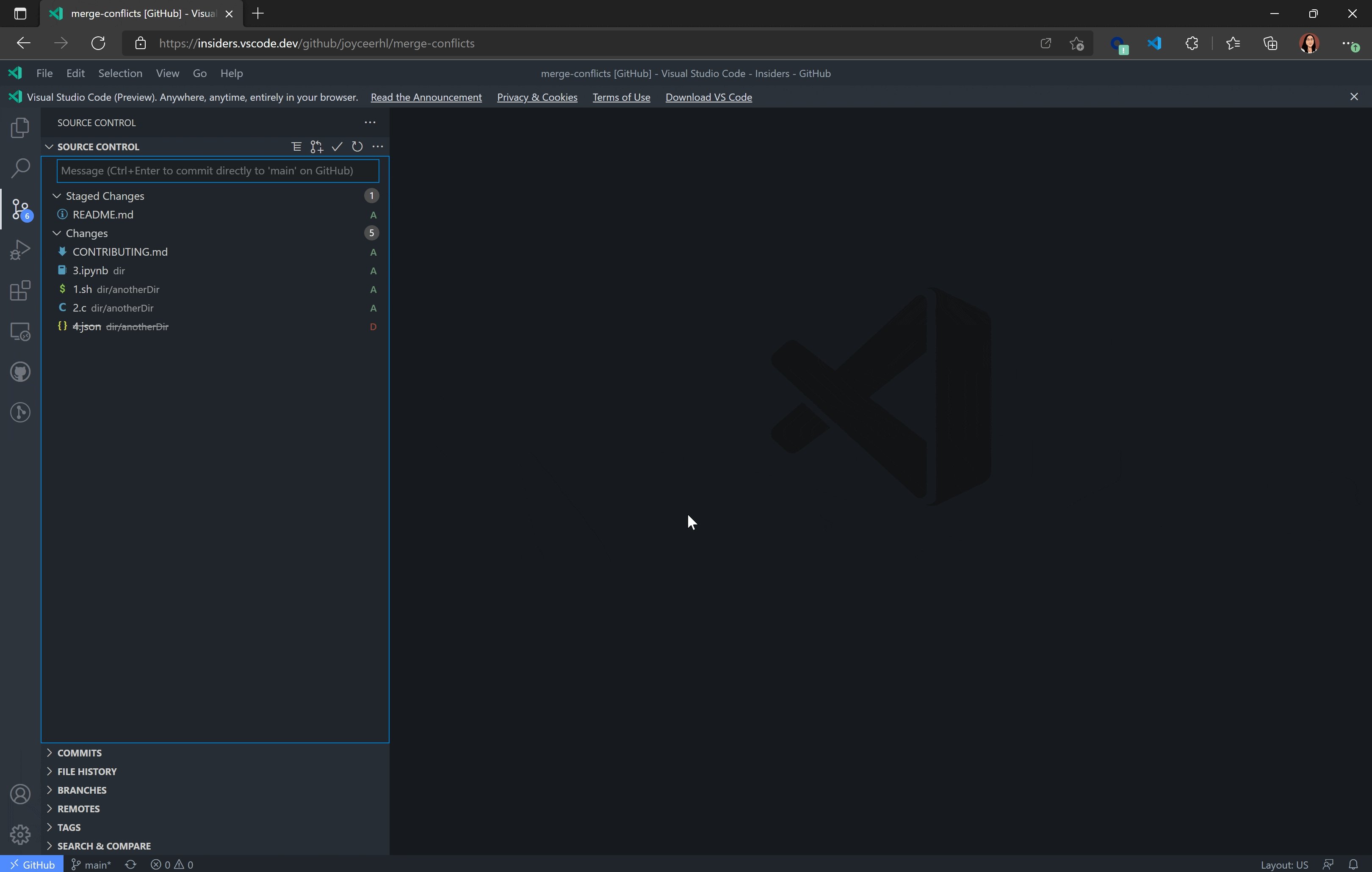
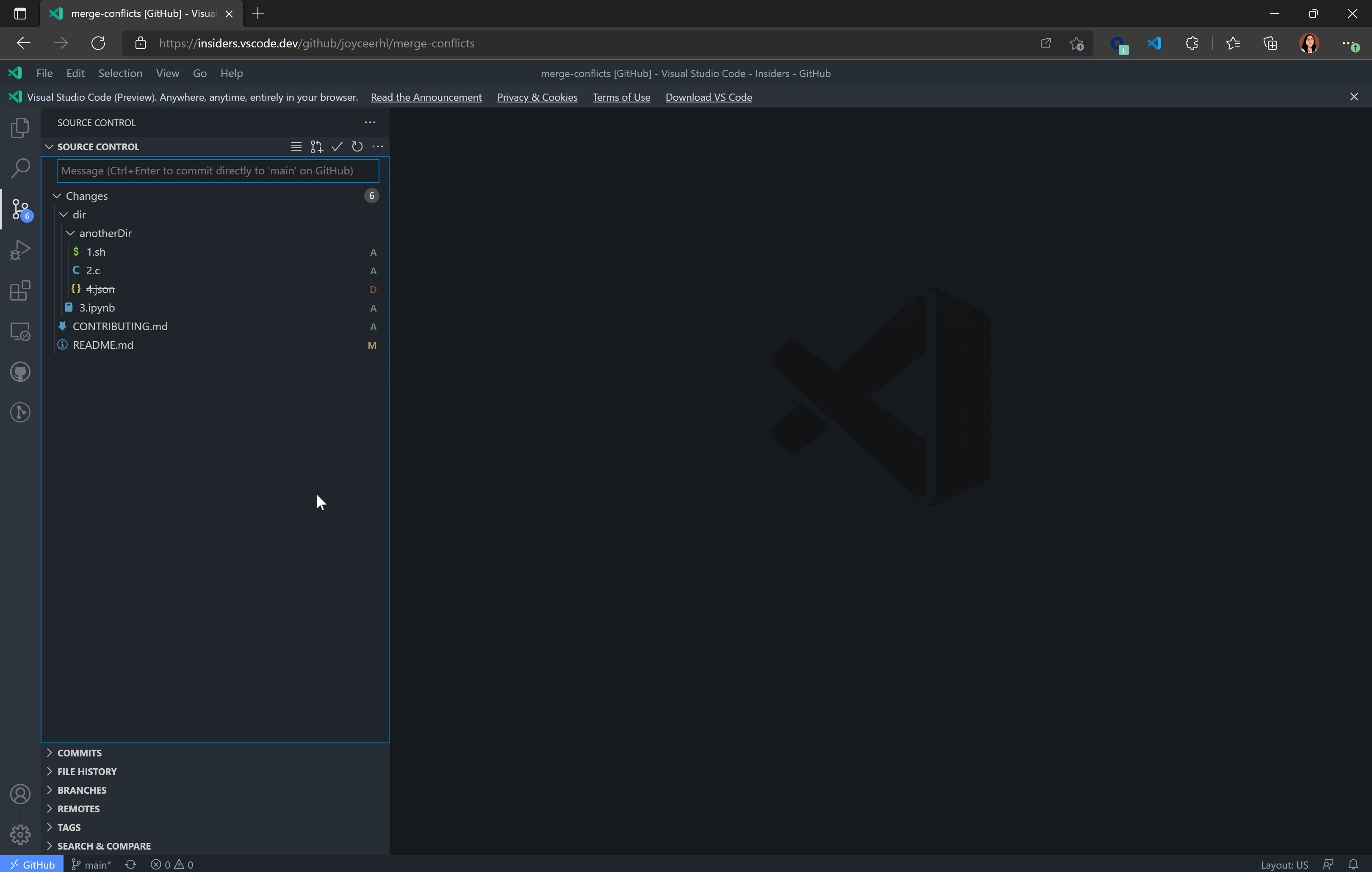
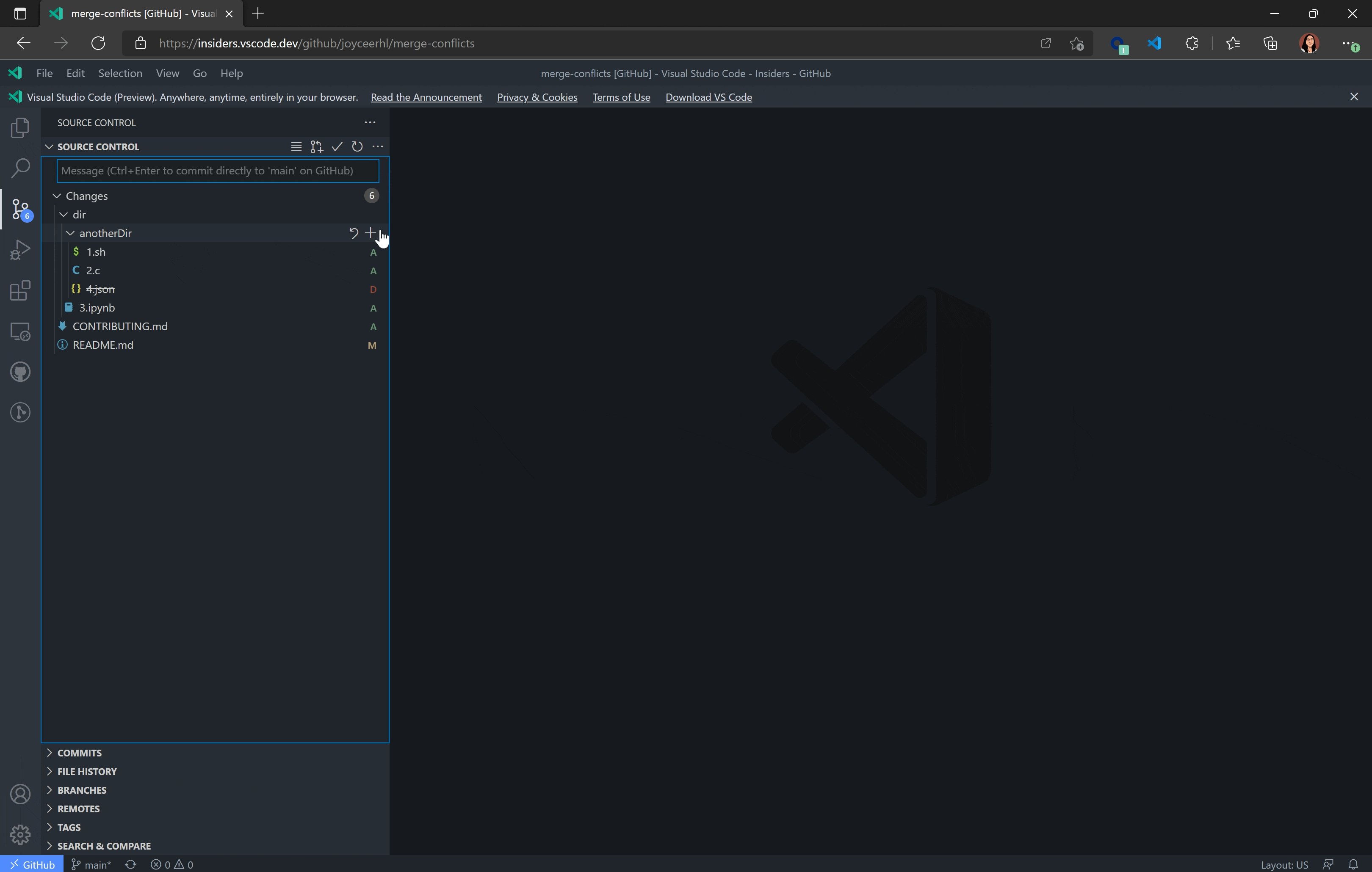
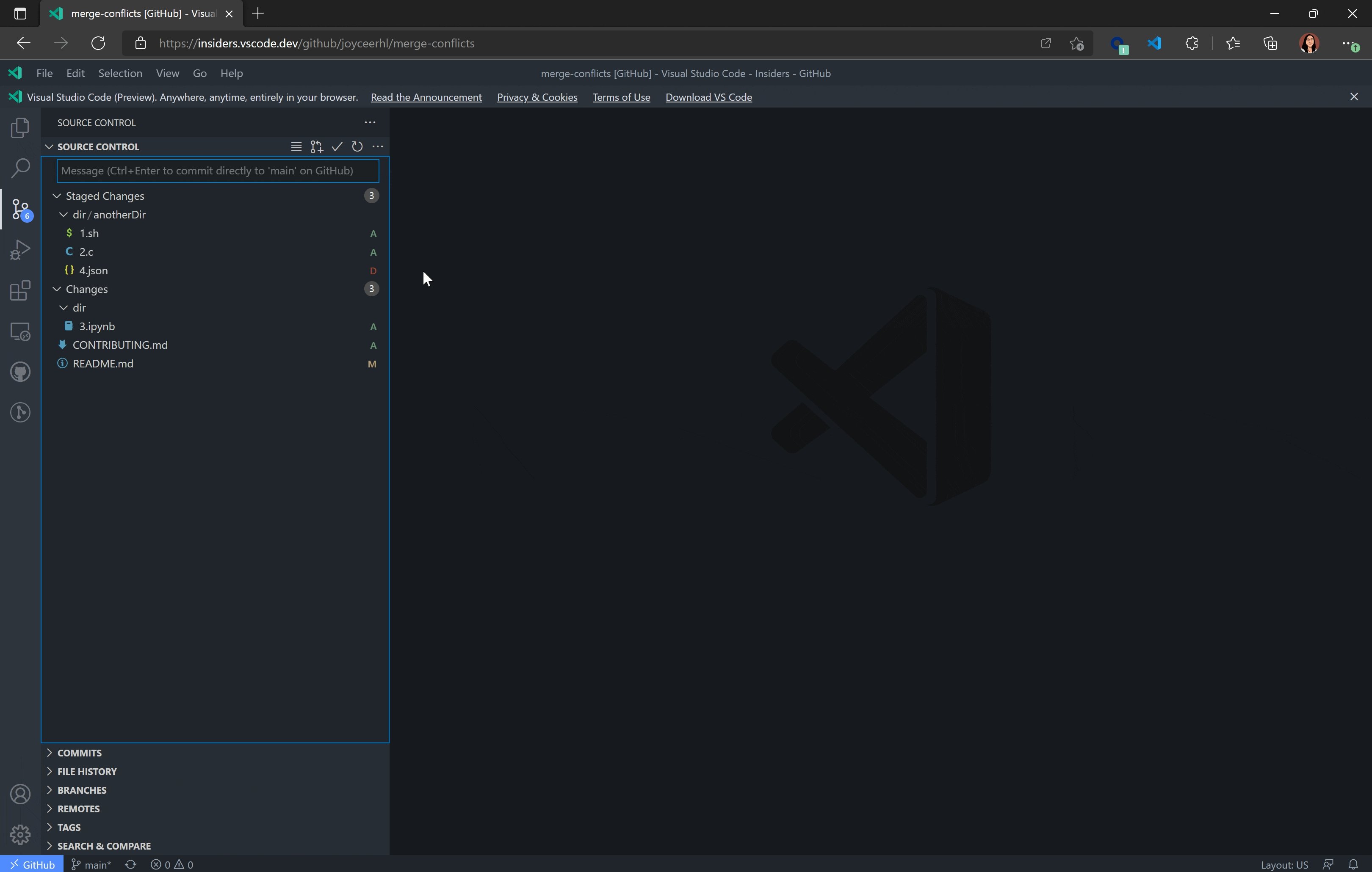
此外,您现在可以轻松暂存和取消暂存 vscode.dev和github.dev上 GitHub 存储库中特定文件夹下的所有更改。为此,右键单击“源代码管理”视图并选择“以树形式查看”。

主题:一个物会
工作区搜索和查找所有引用现在将默认下载存储库的完整副本并为其编制索引,而不是像以前一样默认提供部分结果。
有多种设置可配置此索引功能:
remoteHub.indexing.verboseDownloadNotification- 控制下载通知是显示为弹出窗口(默认)还是显示在状态栏中。remoteHub.indexing.maxIndexSize- 控制要下载的索引的大小限制。如果超过此限制,下载将被取消并提供部分结果。您可以将此设置留空,以便从不下载存储库并始终使用部分结果。
Azure 存储库
在此里程碑中,我们将 Azure Repos 支持从使用特定的 Azure DevOps 身份验证提供程序切换为使用通用 Microsoft 身份验证提供程序(由 Settings Sync 使用)。当您访问 Azure 存储库时,系统将提示您再次登录,但所有保存的更改都将保留。
对扩展的贡献
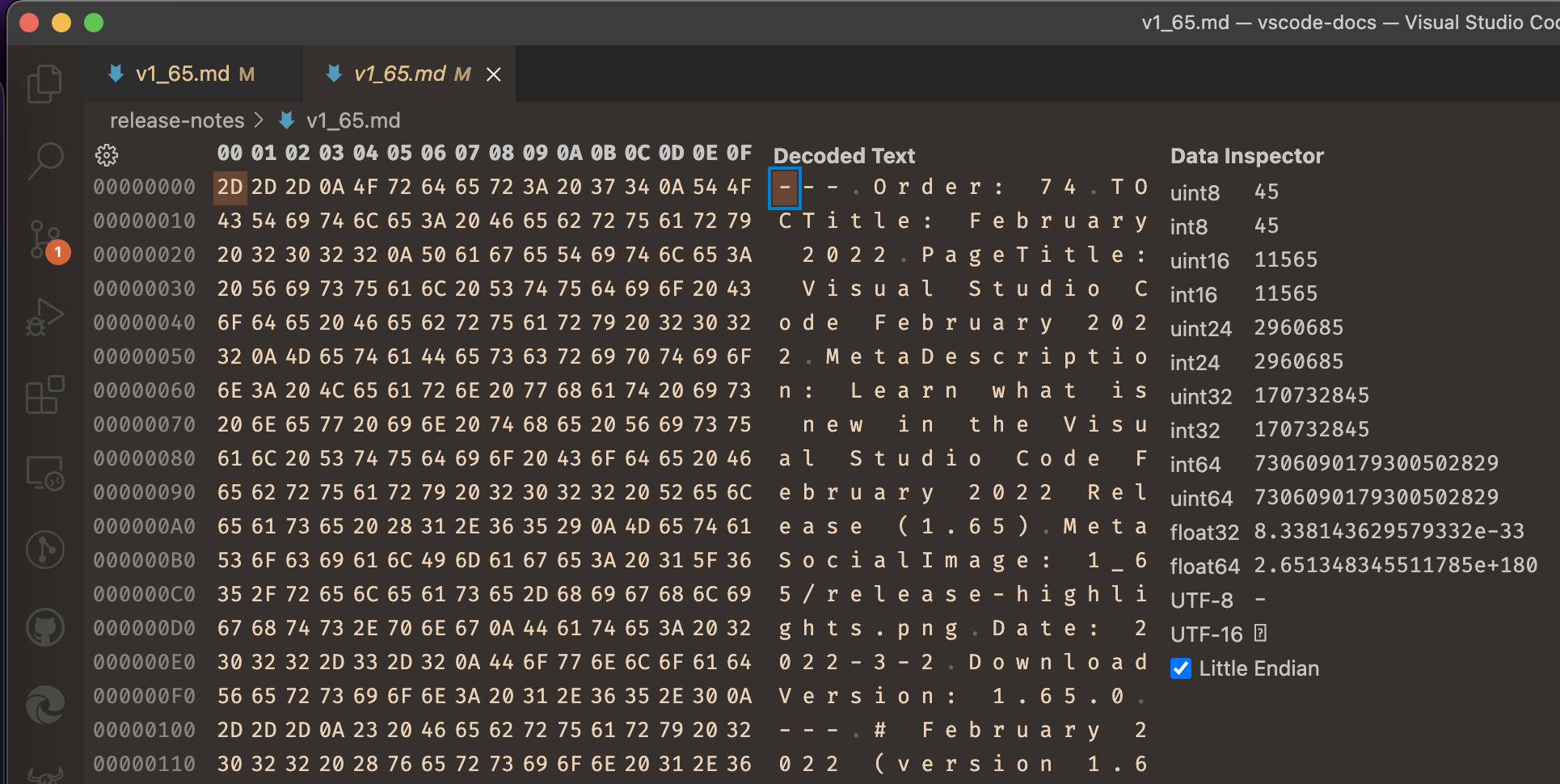
十六进制编辑器数据检查器改进
以前,十六进制编辑器扩展始终在侧栏中显示其数据检查器,并在显示十六进制编辑器时显示它。然而,一些用户发现这很烦人,并且它与调试器的内存检查器集成导致了特别破坏性的体验。现在,数据检查器将出现在检查字节的右侧。如果编辑器太窄,数据检查器将显示在悬停小部件内。

主题:代码之歌
这可以通过hexeditor.inspectorType设置进行配置,该设置可以采用三个值之一:
aside- 将数据检查器显示在侧面。hover- 仅在悬停时显示数据检查器,无论编辑器宽度如何。sidebar- 像以前一样在侧栏中显示数据检查器。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展的工作仍在继续,它允许您处理、创建和管理 Pull Requests 和问题。查看扩展0.38.0版本的变更日志以查看亮点。
预览功能
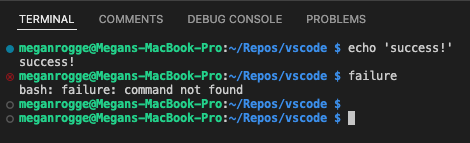
终端 Shell 集成
终端中的 Shell 集成最初是在上一个版本中引入的,本月已经有了许多改进。回顾一下,此功能允许 VS Code 进一步了解终端内发生的情况,而这在以前基本上是未知的。该功能仍被认为是实验性的,您可以通过设置选择加入terminal.integrated.shellIntegration.enabled。
此版本最大的变化是 shell 集成检测到的命令现在在左侧的“装订线”中具有装饰功能。命令装饰在视觉上打破了缓冲区,并提供对使用 shell 集成功能的信息和操作的访问。命令装饰分为三种类型:错误、成功和默认,由命令的退出代码确定。

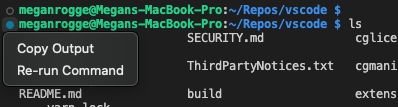
单击装饰会在菜单中显示特定于该命令的操作,当前包括重新运行命令和复制输出。

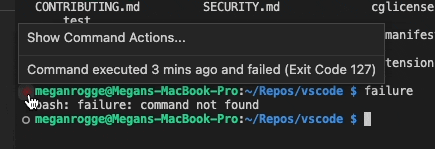
将鼠标悬停在装饰上会显示有关命令的信息,例如自运行以来的时间以及关联的退出代码。

terminal.integrated.shellIntegration.decorationsEnabled可以通过设置为 来禁用装饰false。可以通过terminal.integrated.shellIntegration.decorationIcon*设置配置各个图标,这些新的主题键可以设置颜色:
terminalCommandDecoration.successBackgroundterminalCommandDecoration.errorBackgroundterminalCommandDecoration.defaultBackground
以下是其他主要变化:
- 启用设置已重命名为
terminal.integrated.shellIntegration.enabled。 - 在所有受支持的 shell 中启用 shell 集成的机制现在更加可靠。
- 现在,当使用远程连接的窗口(SSH、WSL、容器)时,Shell 集成应该可以工作。
- 行延续(例如,
$PS2)现在应该适用于所有受支持的 shell。 - “跳过”的命令现在被特别标记。例如,在使用
Ctrl+C或运行空命令后。 - “运行最近的命令”和“转到最近的目录”命令现在存储会话之间的历史记录。可以通过设置配置存储历史记录
terminal.integrated.shellIntegration.history。
ESLint
ESLint扩展对包含可使用 ESLint 进行验证的单元格的笔记本文档提供了初步支持。此支持仅在扩展的预发布版本中提供。
扩展创作
语言状态项
我们已经完成了语言状态项的 API。此 API 显示活动编辑器的语言特定信息。这可以是有关项目或工具集版本的一般信息,但也可以显示错误和警告。

该 API 类似于状态栏 API,可以通过vscode.languages.createLanguageStatusItem(...). 应使用文档选择器创建语言状态项,以便 VS Code 可以在活动编辑器发生更改时显示和隐藏它。
镶嵌提示
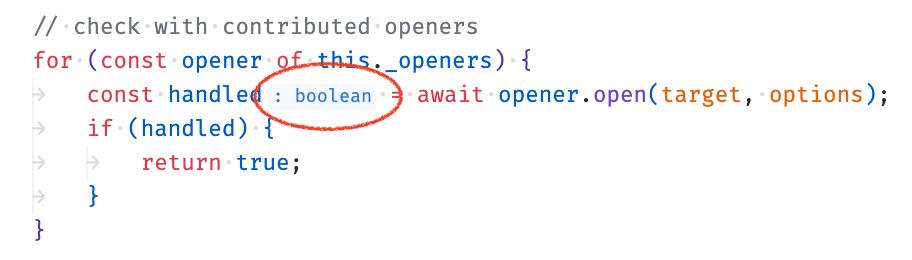
Inlay Hint 提供程序 API 现已最终确定。它允许在源代码中嵌入附加信息。下图显示了 TypeScript 如何为推断类型添加嵌入提示。

该 API 是围绕InlayHintsProvider. 它提供了InlayHint一些对象,这些对象具有一些有趣的功能:
- 嵌入提示可以有工具提示和命令。
- 提示的标签可以由多个部分组成,其中也可以有工具提示和命令。
- 标签部件还可以具有关联的源位置,该位置启用语言功能,例如该部件的“转到定义” 。
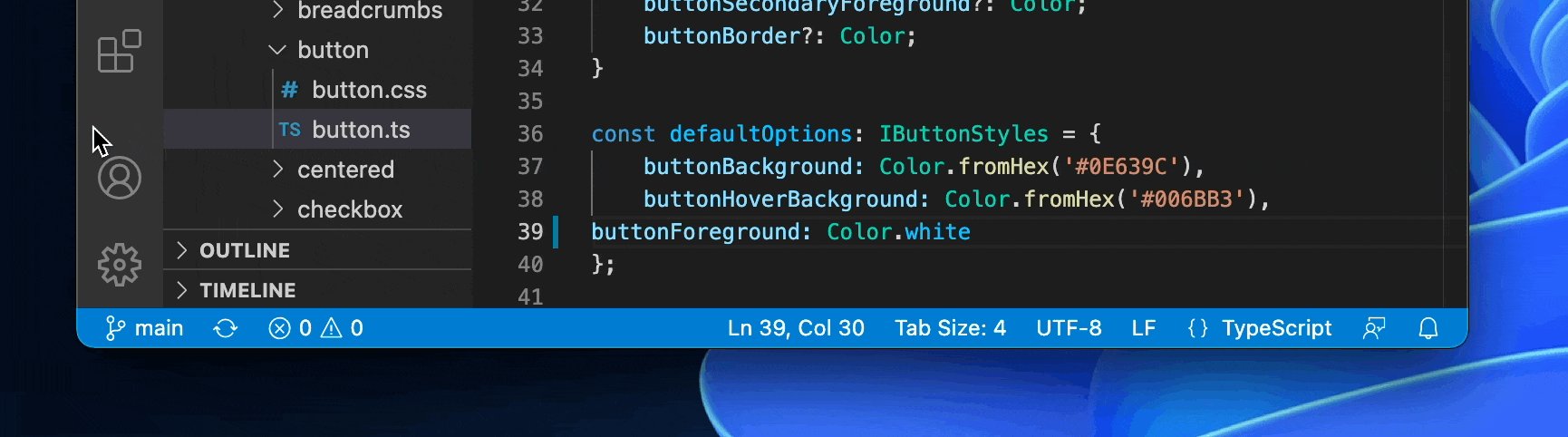
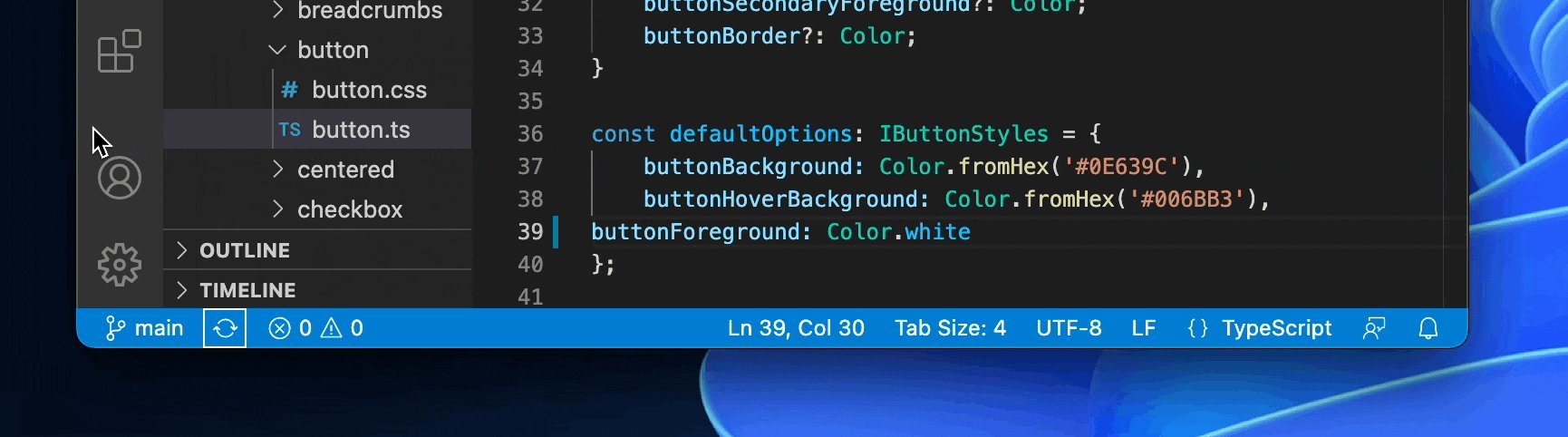
状态栏焦点边框
通过向状态栏和状态栏项目添加焦点边框,我们使导航状态栏变得更容易、更容易。

主题作者可以通过配置两种新的主题颜色来自定义边框颜色:
statusBar.focusBorder:聚焦时整个状态栏的边框颜色。statusBarItem.focusBorder:焦点时状态栏项目的边框颜色。
测试刷新操作和 sortText
我们已经最终确定了向界面添加标准刷新处理程序的提案TestController。如果扩展将方法分配给此属性,VS Code 将在测试资源管理器视图中显示“刷新”图标。
此外,TestItem 现在可以有一个sortText属性来控制文件中没有特定位置的项目的排序顺序。
评论时间戳
Comments API 现在允许您向timestamp每个Comment. 此时间戳显示在“评论”小部件和“评论”视图中。默认情况下,时间戳显示为相对时间(例如“2 周前”),但用户设置comments.useRelativeTime可用于显示准确时间。时间戳的悬停将始终是准确的时间。
vscode-test 包重命名为 @vscode/test- Electron
该vscode-test包已重命名为@vscode/test-electron. 如果扩展作者包含该包,则应更新其扩展package.json文件中的条目。@vscode/test- ElectrondevDependencies包有助于运行 VS Code 扩展的集成测试。您可以在vscode-test 存储库了解更多信息。
更新了代码图标
以下新图标已添加到我们的codicon库中:
arrow-circle-downarrow-circle-leftarrow-circle-rightarrow-circle-uperror-smallindentlayout-activitybar-leftlayout-activitybar-rightlayout-centeredlayout-menubarlayout-panel-centerlayout-panel-justifylayout-panel-leftlayout-panel-rightlayout-panellayout-sidebar-leftlayout-sidebar-rightlayout-statusbarlayoutnewlinerecord-smalltarget
![]()
图标贡献点现已确定
图标贡献点允许扩展通过 ID 定义新图标以及默认图标。然后,扩展程序(或依赖于该扩展程序的任何其他扩展程序)可以在任何ThemeIcon可以使用a 的地方new ThemeIcon("iconId")、Markdown 字符串 ( $(iconId)) 中使用该图标 ID,并作为某些贡献点中的图标。
产品图标主题可以重新定义图标(如果他们知道图标 ID)。
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
在上面的示例中,扩展定义了两个新的图标 IDdistro-ubuntu和distro-fedora,以及默认图标定义。图标以给定字体字符的图标字体定义。
文件图标主题:支持文件关联中的文件夹名称
在文件图标主题folderNames中,folderNamesExpanded、fileNames、 和中的关联fileExtensions现在还可以包含文件夹名称:
"fileNames": {
"system/win.ini": "_win_ini_file"
},
system/win.ini意味着关联匹配win.ini直接在文件夹中调用的文件system。
"fileExtensions": {
"system/ini": "_ini_file"
},
system/ini意味着关联匹配*.ini直接在文件夹中调用的文件system。
"folderNames": {
".vscode/extensions": "_vscode_folder"
},
使用 Codespaces 在 VS Code for the Web 中运行远程安装的 Web 扩展
带有 Codespaces 的 VS Code for the Web 现在支持在 Web 扩展主机中运行远程安装的Web 扩展。例如,如果您在 GitHub Codespace 中安装了Vimdevcontainer.json扩展(通过文件中的配置),那么当您在浏览器中打开代码空间时,Vim 将被加载到 Web 扩展主机中。请阅读我们的扩展主机文档以获取更多信息。
注意:目前存在关于通过此类扩展加载 Web Worker 的已知限制。请参阅问题了解更多详细信息。
调试器扩展创作
支持“重要”输出事件
最近,调试适配器协议添加了important该事件的类别Output。此类别标记了应该突出并且不被用户忽视的事件。VS Code 现在将显示带有该类别的消息的通知弹出窗口important。它们仍将记录到调试控制台。
支持“惰性”变量
有些变量是动态的,需要执行代码才能获取值。调试适配器可能不希望自动检索它们的完整值,因为这样做可能会产生副作用或成本高昂。
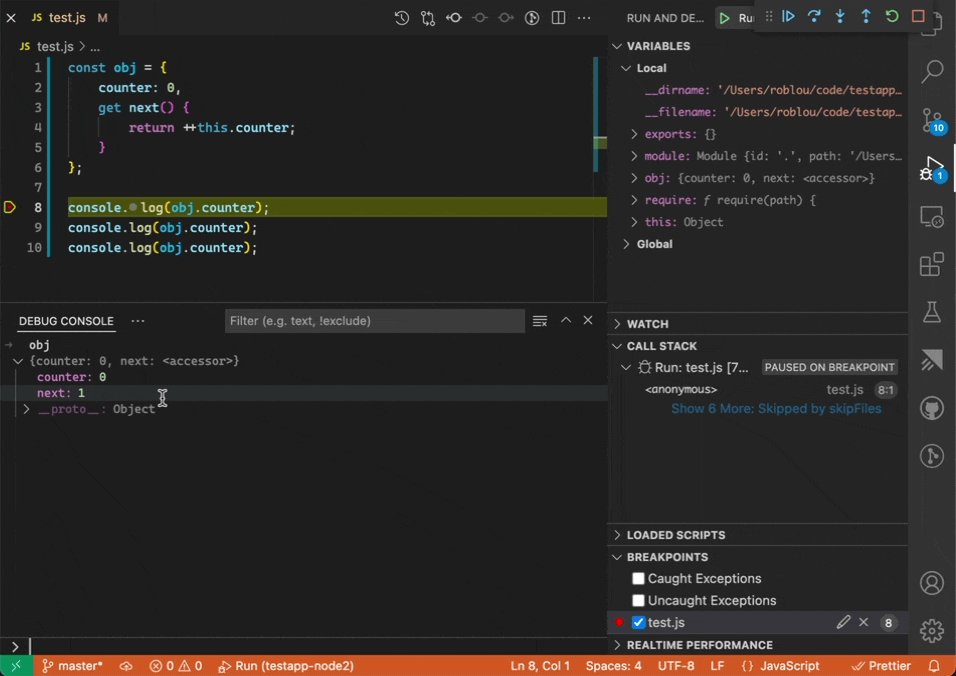
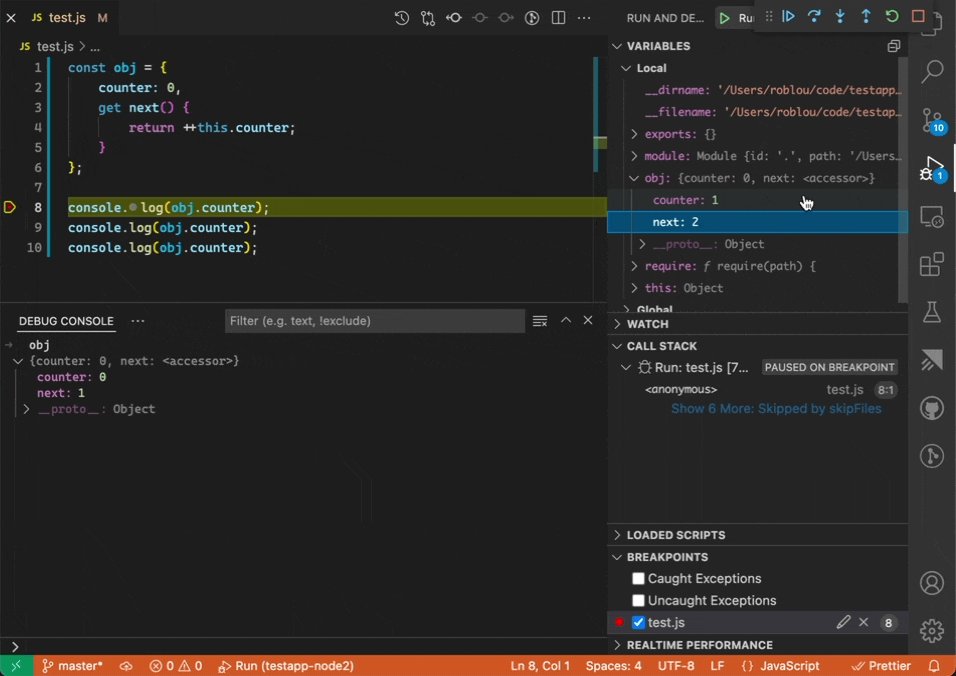
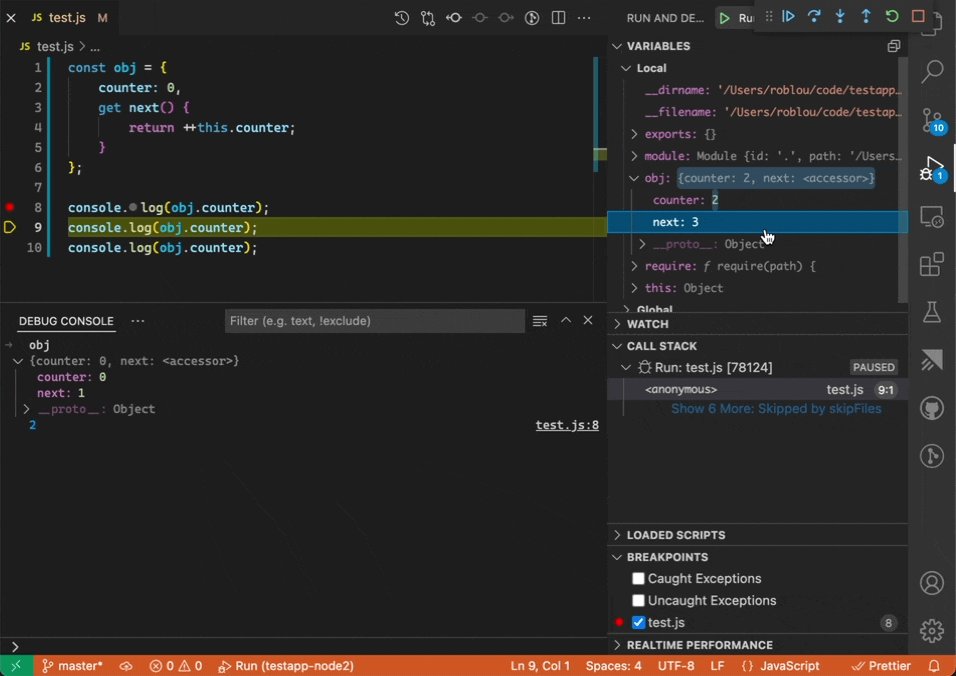
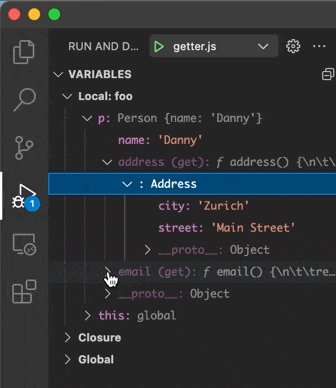
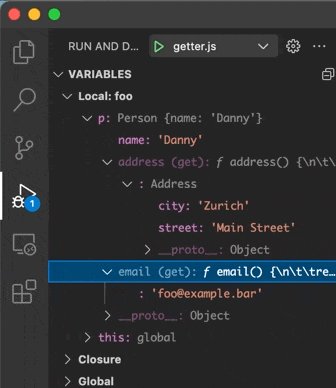
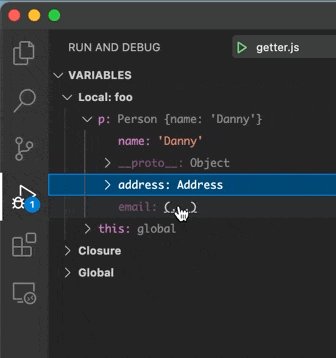
一些调试适配器通过将“昂贵变量”表示为占位符对象来解决此问题,用户需要显式“扩展”该对象才能获取值。VS Code 的内置 js-debug 对 JS/TS getter 使用这种方法:
class Person {
name = 'Danny';
get email(): string {
return 'foo@example.bar';
}
get address(): Address {
return new Address();
}
}
class Address {
street = 'Main Street';
city = 'Zurich';
}
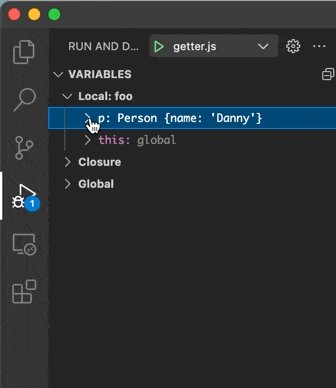
下面的截屏视频显示,中间对象使得理解有效的数据结构变得困难:

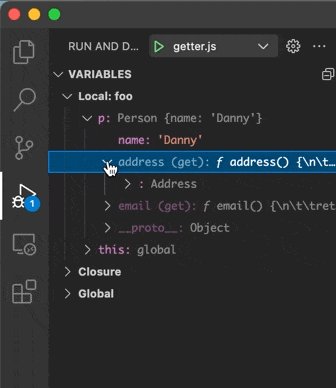
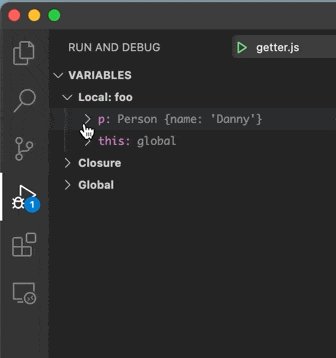
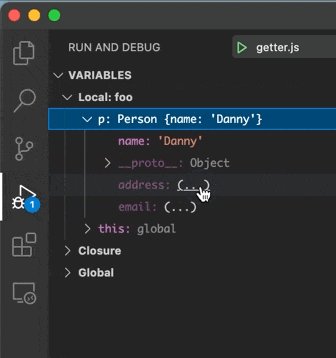
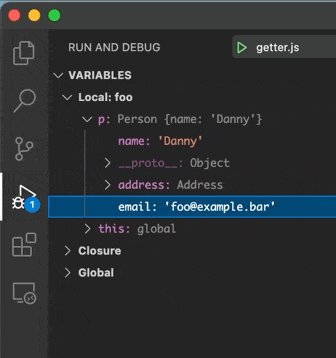
在此版本中,我们改进了 VS Code,以紧凑的形式呈现中间对象,并带有用于请求完整值的(...)按钮。

VariablePresentationHint调试适配器可以通过添加带有属性的变量来请求这种新的表示样式lazy(请参阅 DAP 添加)。如果客户端不支持该lazy标志,该变量将像以前一样显示。
语言服务器协议
语言服务器协议的另一个下一个版本以及相应的 npm 模块已经发布。新版本包含以下变化:
- LSP 类型与 VS Code 类型之间的转换现在是完全异步的,反之亦然。此更改避免了大数据流的转换,这可能会阻塞扩展主机。请注意,这是库中的重大 API 更改(更多信息请参见README.md)。它不影响协议本身的向后兼容性。
- 增强了笔记本文档的拟议实施。它现在拥有完整的中间件和提供商支持。
调试适配器协议
调试适配器协议中添加了几个新属性。
- 新的布尔属性
lazy已添加到VariablePresentationHint. 客户端可以使用可选标志来通过支持特定手势来获取其值的 UI 来呈现变量。 - 新的可选字符串属性
detail已添加到CompletionItem. 通过这个人类可读的字符串,客户端可以显示有关该项目的附加信息,例如类型或符号信息。请注意,VS Code 尚不支持此属性。
建议的扩展 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
Markdown 悬停在时间轴项目中
a 提供的项目TimelineProvider现在可以在属性中支持 Markdown detail,该属性用于为其工具提示提供内容。
笔记本感知文档选择器
该类型允许您将“转到定义”vscode.DocumentSelector等语言功能与特定文档相关联。这驱动 UI 并决定是否向相应的提供者询问结果。我们添加了一个新的 API 提案,允许扩展程序也选择笔记本类型。例如,针对嵌入 Jupyter 笔记本中的所有 python 文档。这是当前的建议- 尝试一下并让我们知道您的想法。{ language: 'python', notebookType: 'jupyter-notebook'}
具有自定义语言 ID 的输出通道
有一些扩展能够在其输出通道中定义标记或语法着色和 CodeLens 功能,因为它们本身就是文本文档(只读)。由于所有输出通道共享相同的语言 ID,因此这些自定义可能会错误地应用于其他输出通道。有一个功能请求,要求创建具有自定义语言 ID 的输出通道,以便扩展作者可以按语言定义自定义。因此,在这个里程碑中,我们提出了创建具有自定义语言 ID 的输出通道的提案。请尝试一下并向我们提供反馈。
MarkdownString.baseUri
建议的baseUrion 属性MarkdownString允许您指定一个基本 URI,Markdown 中的相对链接和图像将相对于该 URI 进行解析。此属性的行为与<base>HTML 中的元素非常相似。
如果baseUri以 结尾/,则将其视为目录,并且 Markdown 中的相对路径将相对于该目录进行解析:
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/dir/');
// Here 'link' in the rendered Markdown resolves to '/path/to/dir/file.js'
如果baseUri是一个文件,Markdown 中的相对路径将相对于该文件的父目录进行解析:
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/otherFile.js');
// Here 'link' in the rendered Markdown resolves to '/path/to/file.js'
新文档
Java 图形用户界面应用程序
新的Java GUI 应用程序主题介绍了如何使用Java 扩展包在 VS Code 中开发 JavaFX、AWT 和 Swing 应用程序。
值得注意的修复
- 107748旁白未读出设置被忽略以进行同步
- 123399 Emmet 不会在 jsx 和 html 文件中添加带有标签 A 的类。
- 141680在设置中搜索 @tags 速度很慢
- 141977设置编辑器:文件夹操作项无法正确处理键盘输入
- 142040改进支持预发布的扩展的安装另一个版本操作。
- 142462当写入锁定未清除时,文件写入可能会挂起
- 142641 ts-node 调试器在 v1.64 中无法正常工作
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
网络扩展
启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表为 2022 年 2 月 1 日至 2022 年 2 月 28 日期间):
- 瓦尔风格(艾伦)
- helloworld-web-sample ( Andrey Belym )
- asciidoctor.asciidoctor-vscode ( asciidoctor )
- Gitignore Adder (碧翠丝)
- gkauthentication-test ( BranchCreation SLU )
- 球拍助手( Calvin-LL )
- PHP 工具( DEVSENSE )
- 纳尼诺维尔(埃尔林格斯)
- Pitoco 扩展( Feodrippe )
- feodrippe.feodrippe-helloworld-minimal-sample-test-web ( Feodrippe )
- Typescript 的简单 React 片段( Giovanni Fu Lin )
- GitKraken 身份验证( GitKraken )
- 格鲁格(格鲁格)
- 模态键( haberdashPI )
- VDM VSCode(乔纳斯·拉斯克)
- 顺式算法( kimjihu )
- Markdown (Pandoc 口味) ( Kolen Cheung )
- zyname - 这是用于测试的,很快就会被删除(leodevbro)
- 片段副本( Lukas Sieß )
- PHP 导入检查器( Marabesi )
- VSCode 语言 JSONata ( Markus Gutbrod )
- Babel JavaScript(迈克尔·麦克德莫特)
- 创建项目(公共Theta)
- 动态主题(罗迪·戴维斯)
- 路由器生成器(罗迪·戴维斯)
- 奇美拉主题( roydukkey )
- Qiita Markdown 预览( Ryoji Kato )
- Kestrel(商汤科技)
- 测试令牌(塞维利亚)
- 源图(源图)
- 重新包装(stkb)
- wav 预览( sukumo28 )
- Pandoc(谷口雅也)
- 十六进制查看器(Tao Cumplido)
- 时间链接捆绑包(网页版) (时间链接)
- DCC Websocket ( virgilsisoe )
- VSC+ (电压)
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @aminya (Amin Yahyaabadi):修复:简化任务/常见PR 中的正则表达式 #142899
- @巴拉斯特朗(莱昂纳多)
- 增加了过载计数器工具提示的不透明度PR #141828
- 如有必要,通过在解码前后检查片段来修复元素检测PR #141848
- @BMBurstein (Baruch):支架引导设置PR #143722的正确描述
- @Bruce-Hopkins(布鲁斯·霍普金斯):添加用户主变量PR #141902
- @caioagiani (Caio Agiani):修复拼写错误PR #141959
- @CGNofr(Loïc Mangeonjean)
- 在所有语言功能注册函数中将 languageId 替换为 languageSelector PR #143610
- 允许 getWorker 函数返回 Promise PR #143611
- @ChaseKnowlden:更新 Lua 语法PR #142107
- @divinity76:似乎 root 需要 --no-sandbox PR #137125
- @efcoyote (coyote):更新到最新的 seti-ui 版本PR #141931
- @enticies (entities) : 修复错误消息拼写错误PR #142054
- @g-plane (Pig Fang):将“pnpm-lock.yaml”添加到默认文件嵌套模式PR #142375
- @gjsjohnmurray(约翰·默里)
- 将可选的 languageId 添加到 window.createOutputChannel API (#_19561) PR #140876
- 修复
testing.openTesting设置文本 (#_142306) PR #142314
- @haykam821:防止图像预览透明背景受到缩放的影响PR #141667
- @heartacker:添加数学片段PR #142697
- @icepaq (Anton):WebviewPanel 上的自动完成激活事件PR #141752
- @jeanp413(让·皮埃尔)
- 修复 WebviewElement::streamToBuffer PR #142288
- 修复在扩展视图中按 ID 查询扩展始终在扩展编辑器中呈现稳定版本的问题PR #143481
- @JJRcop (Jonathan Rubenstein):将 VS 2022 添加到支持的版本PR #142667
- @LuanVSO(Luan Vitor Simião Oliveira)
- 修复 psreadline 不适用于 shell 集成PR #142211
- 修复 shellintegration.ps1 PR #142217
- @michaelkuhn (Michael Kuhn):修复一些曝光颜色PR #142670
- @neeleshb (Neelesh Bodas):修复“转到上一个问题”的错误标签PR #143823
- @satokaz (Kazuyuki Sato):解码 Markdown 路径 IntelliSense PR #142392中的标头建议
- @SNDST00M (MUNIN):在文件图标主题中添加可选目录语法PR #140079
- @stefanhaller (Stefan Haller):修复#142028 PR #142930
- @surajteggi:修复拼写错误PR #142185
- @thebinarysearchtree (Andrew Jones):修复缩进PR #141997
- @weartist (Han) : 在 VSCode 终端中实现 multiLinePasteWarning,修复 #122683 PR #141822
- @y-tsutsu (y-tsutsu)
- 命令在命令面板中显示翻译名称和原始名称。公关#142524
- 修复操作类别PR #142911
- @Yash621 (Yash Goel):修复设置同步有重复登录PR #142340
- @zardoy (Vitaly):解决 tsconfig.extends PR #141062的正确链接路径
贡献vscode-css-languageservice:
- @romainmenke(罗曼门克)
- 添加对 hwb() 颜色函数的支持PR #262
- 修复 :has、:not、:is 和 :where PR #263的特异性
贡献vscode-languageserver-node:
- @dsherret (David Sherret):壮举:当 childProcess.spawn 失败时出现更多描述性错误PR #888
贡献debug-adapter-protocol:
- @apupier (Aurélien Pupier) :为 Apache Camel PR #245添加调试适配器
- @eshelyaron (Eshel Yaron):将 SWI-Prolog DAP 实现添加到adapters.md PR #248
- @hyangah (Hyang-Ah Hana Kim):更新 sdks.md * 包括 go-dap PR #241
- @lukaszsamson (Łukasz Samson):添加 Elixir DAP 实施PR #243 的链接
- @Ricbet (John):将 OpenSumi 添加到实现工具PR #247
贡献language-server-protocol:
- @zwpaper(张伟):使用语言 ID 保持一致性PR #1409
贡献monaco-editor:
- @Dan1ve (Daniel Veihelmann):使 Vite 示例代码兼容 Firefox PR #2991
- @philipturner (Philip Turner)
@noDerivative:向 Swift PR添加修饰符#2957