2022 年 1 月(版本 1.64)
更新 1.64.1:该更新解决了这些安全问题。
更新 1.64.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 1 月发布的 Visual Studio Code。我们希望您会喜欢此版本中的许多更新,其中一些主要亮点包括:
- 新侧面板- 使用新侧面板一次显示更多视图。
- 设置编辑器搜索- 搜索现在优先考虑整个单词匹配。
- 音频提示- 当光标移动到折叠区域、错误和断点时听到。
- Unicode 突出显示- 避免突出显示受支持语言中的字符。
- 自动终端回复- 创建对常见终端提示的自动响应。
- Notebook UI 改进- 在 Markdown 和输出单元格中搜索文本。
- 调试二进制数据视图- 在调试时查看和编辑二进制数据。
- Markdown 路径建议- 快速插入相对文件路径和标题链接。
- JS/TS 环绕代码片段- 在代码片段中插入选定的代码。
- VS Code for the Web - 支持 vscode.dev 和 github.dev 中签名的 GitHub 提交。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
在 VS Code 团队的发布派对上观看此版本中新功能的亮点。您可以在我们的 YouTube 频道上找到该活动的录像。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
新侧面板
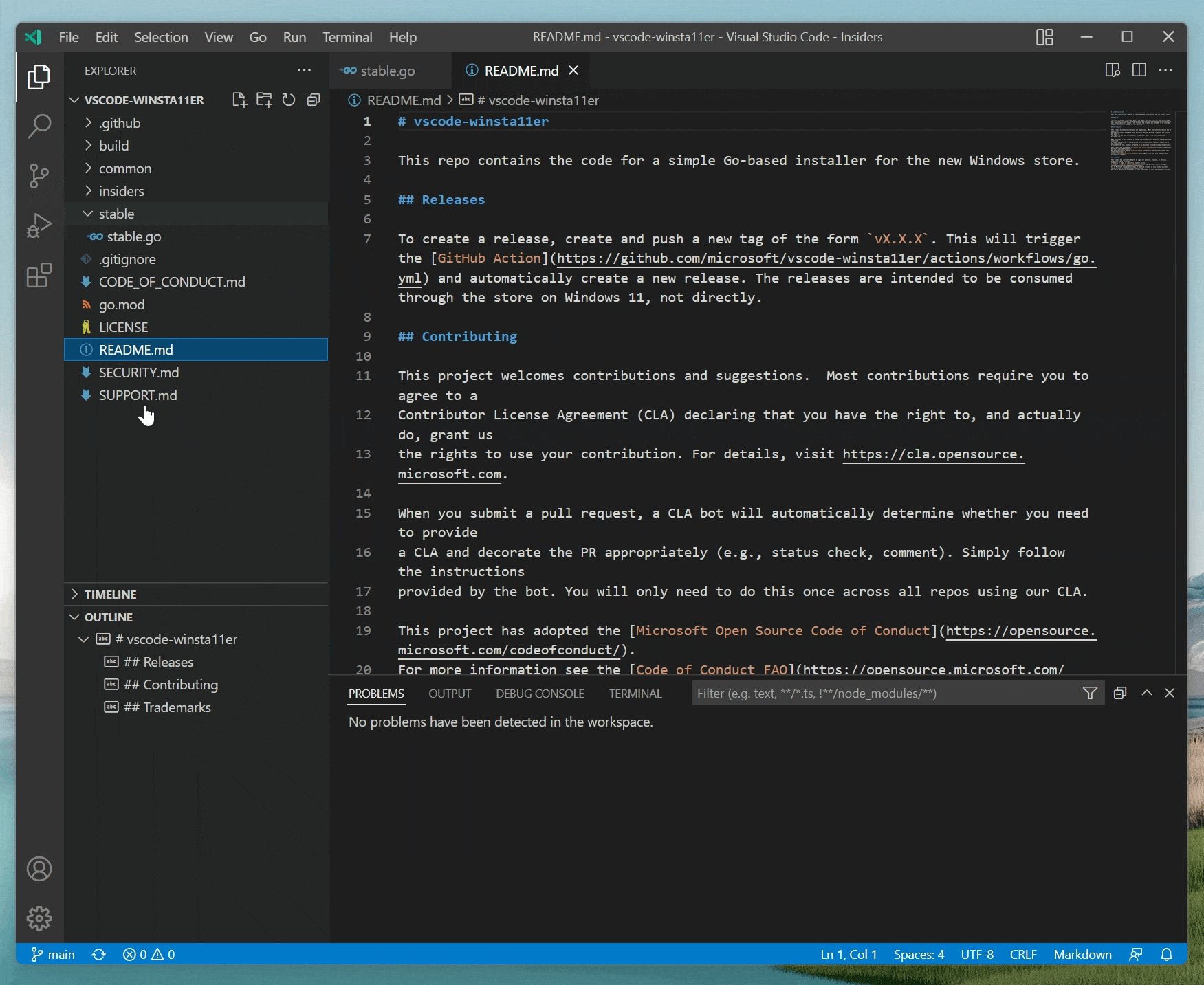
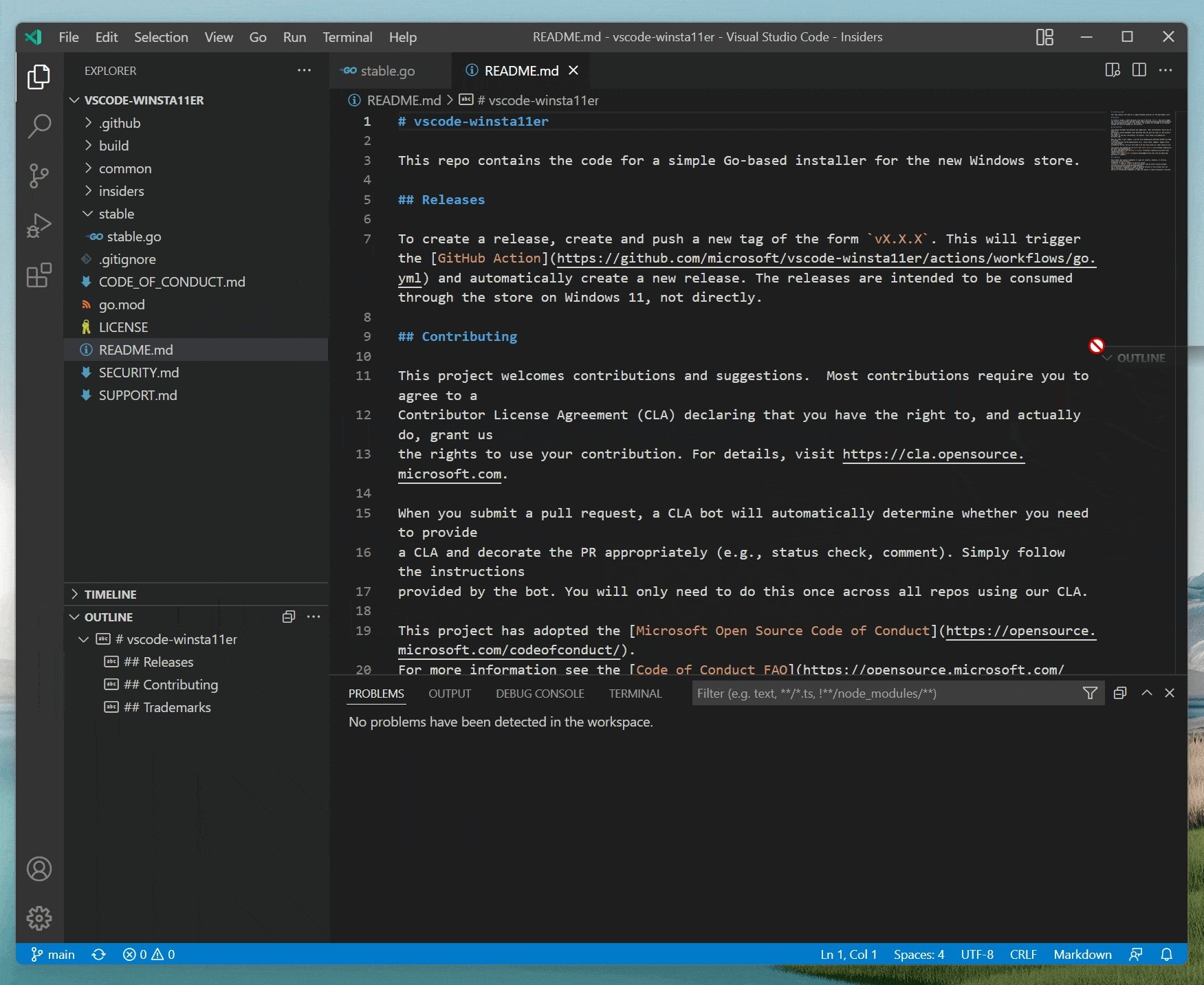
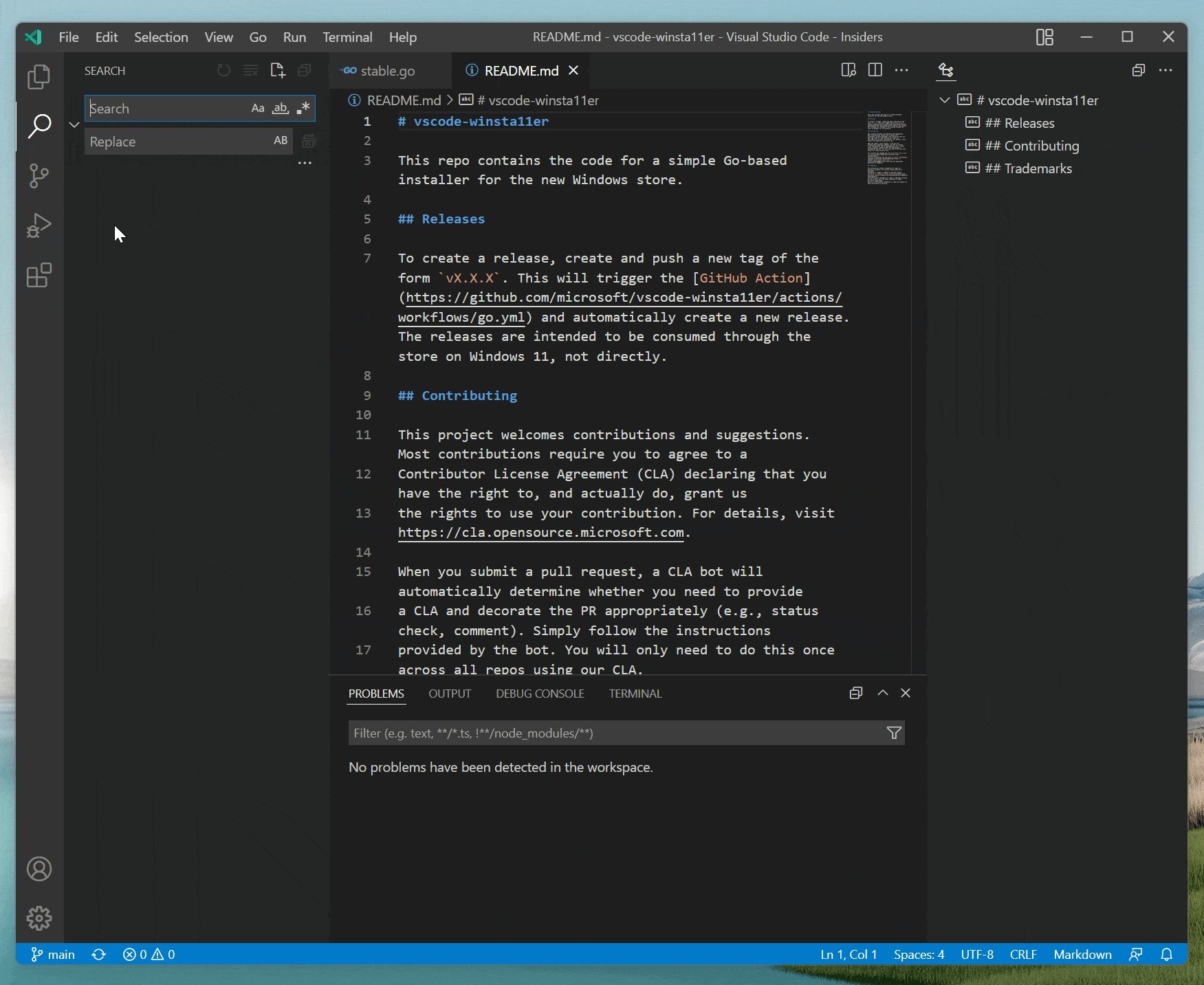
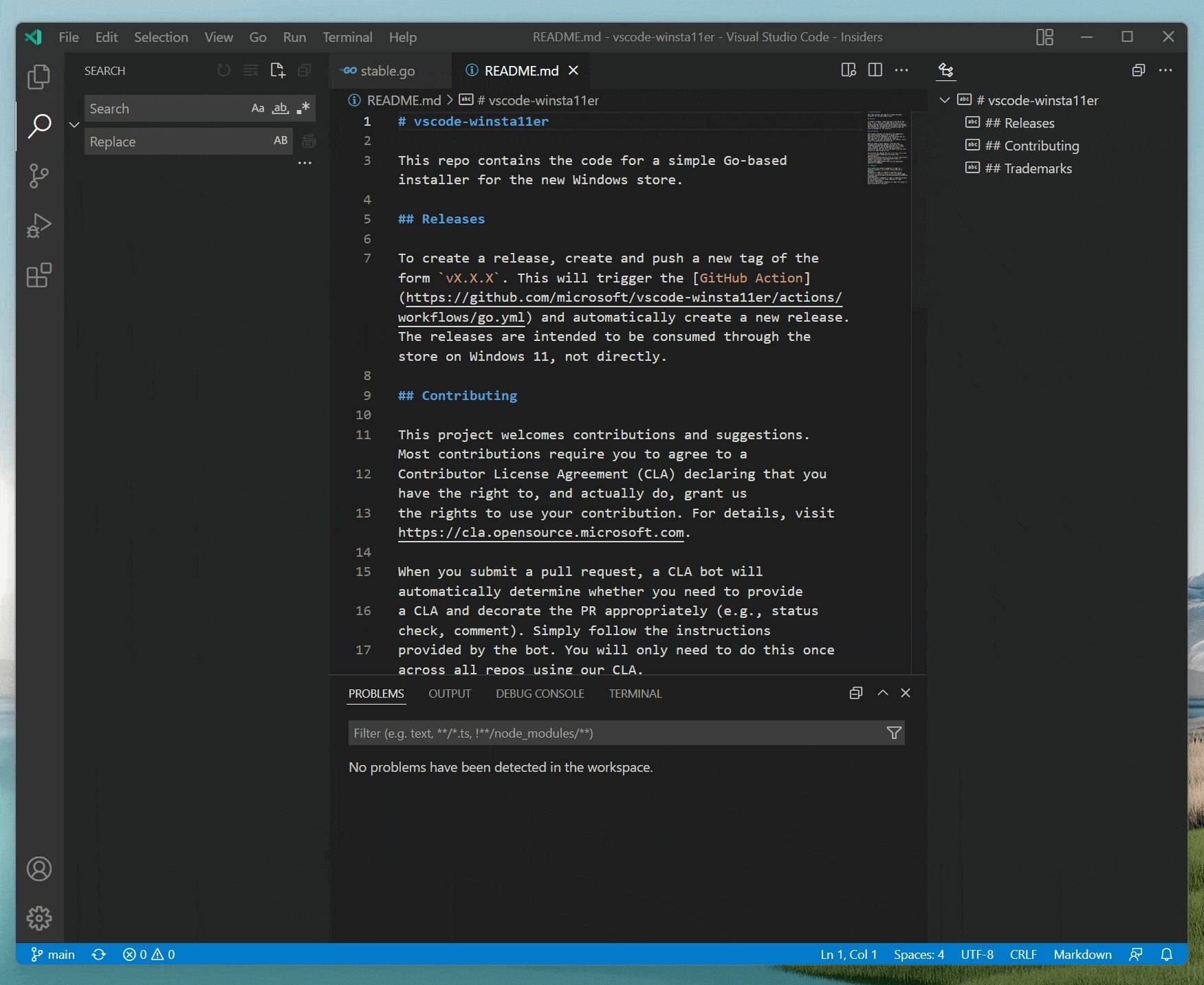
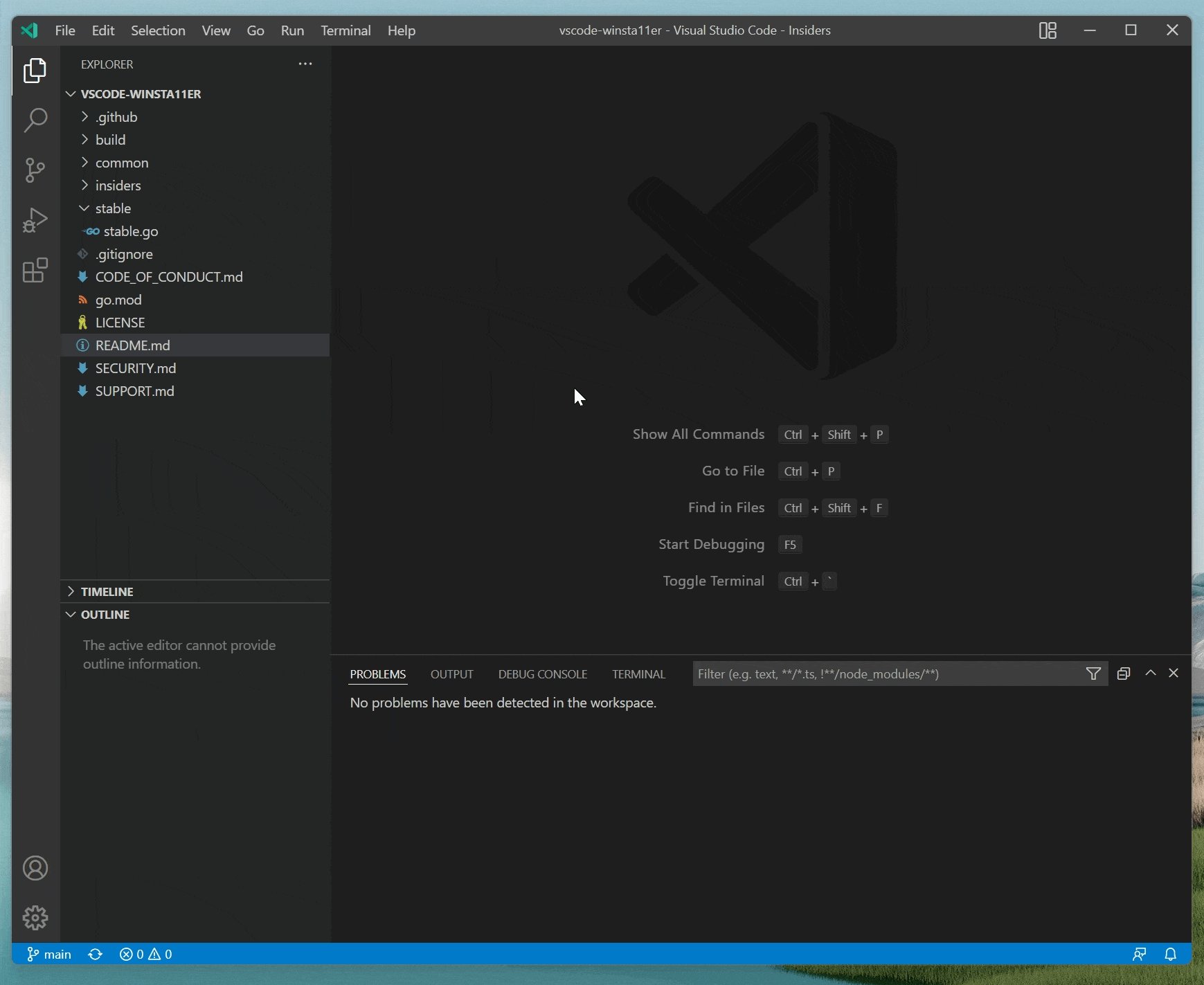
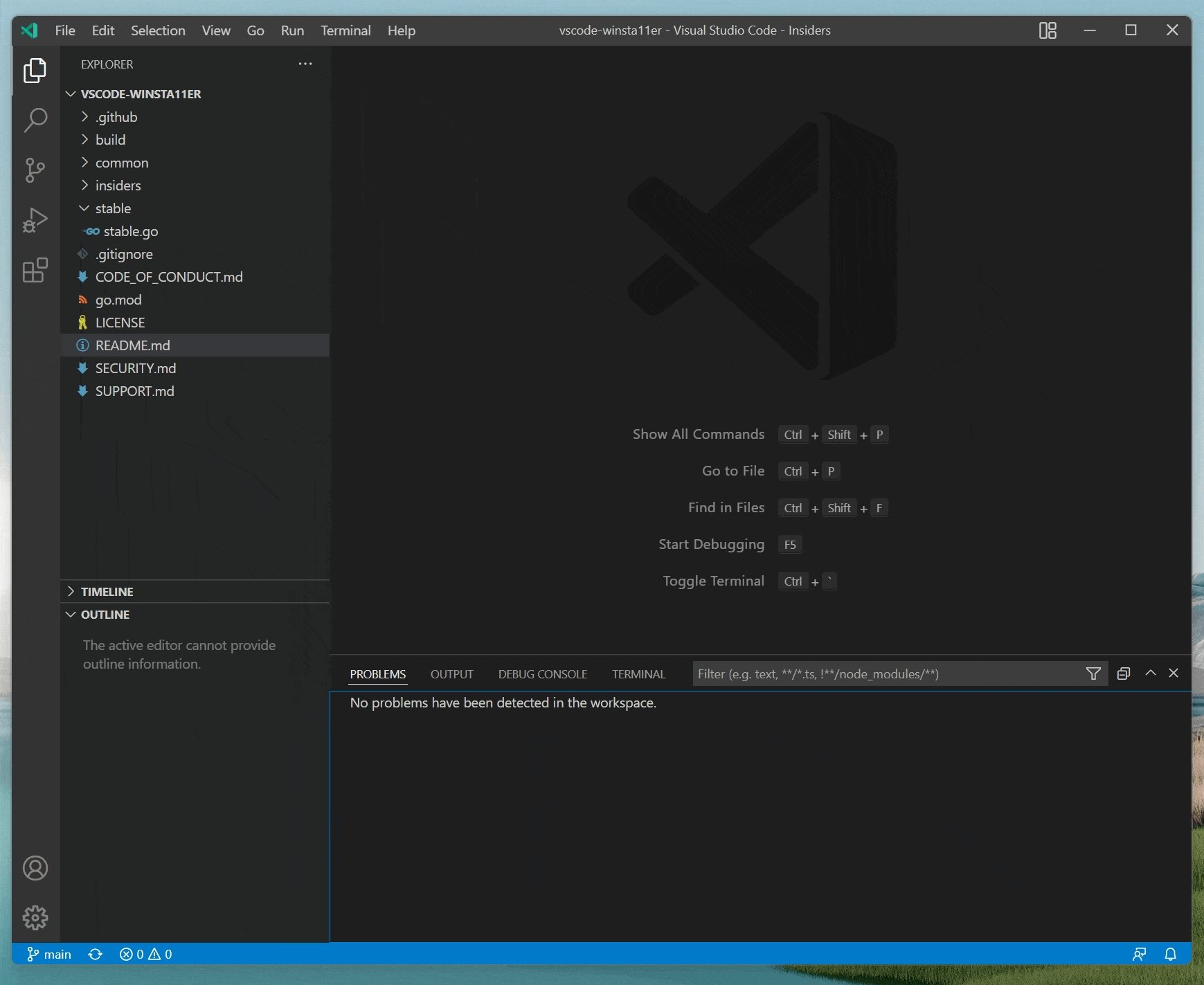
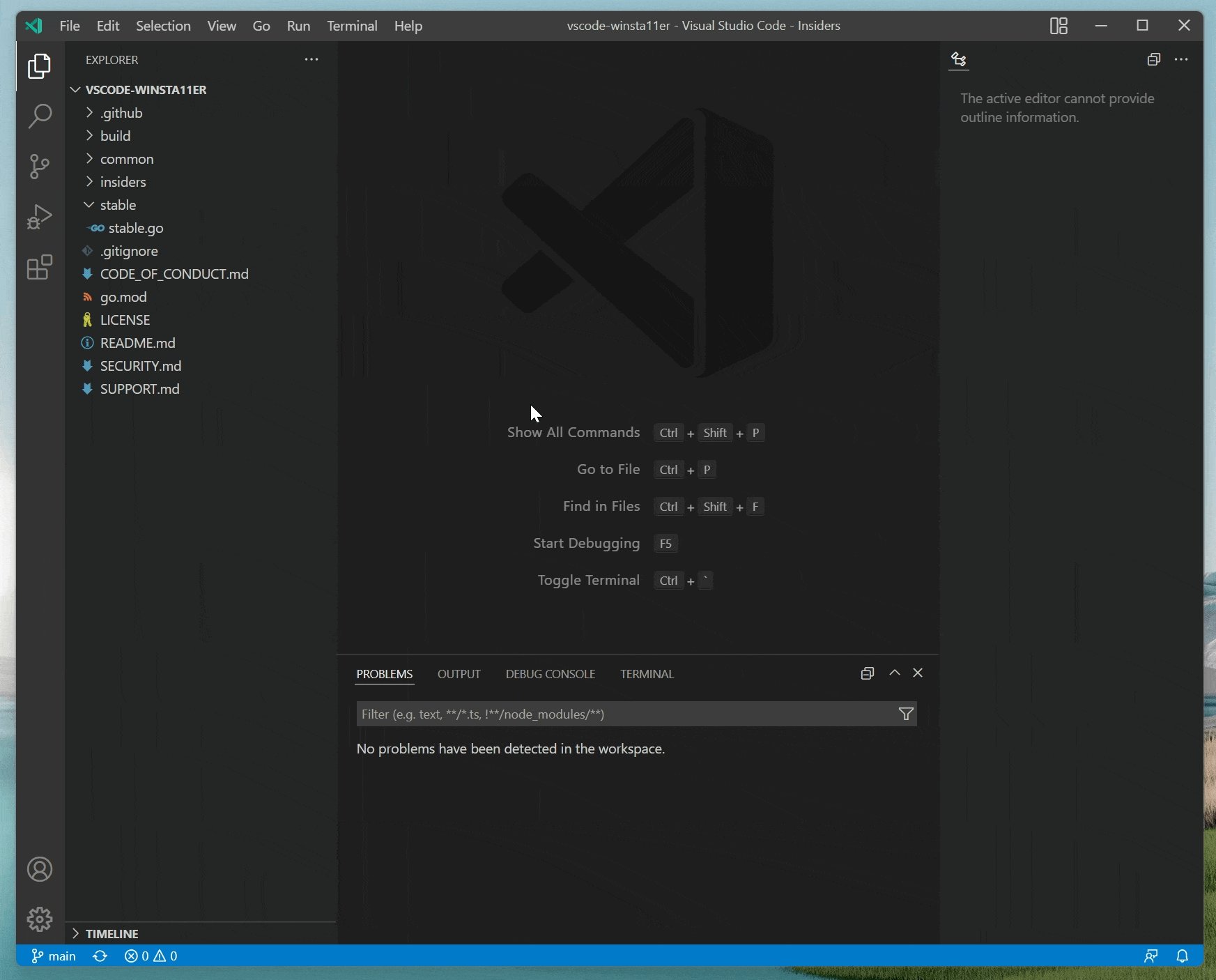
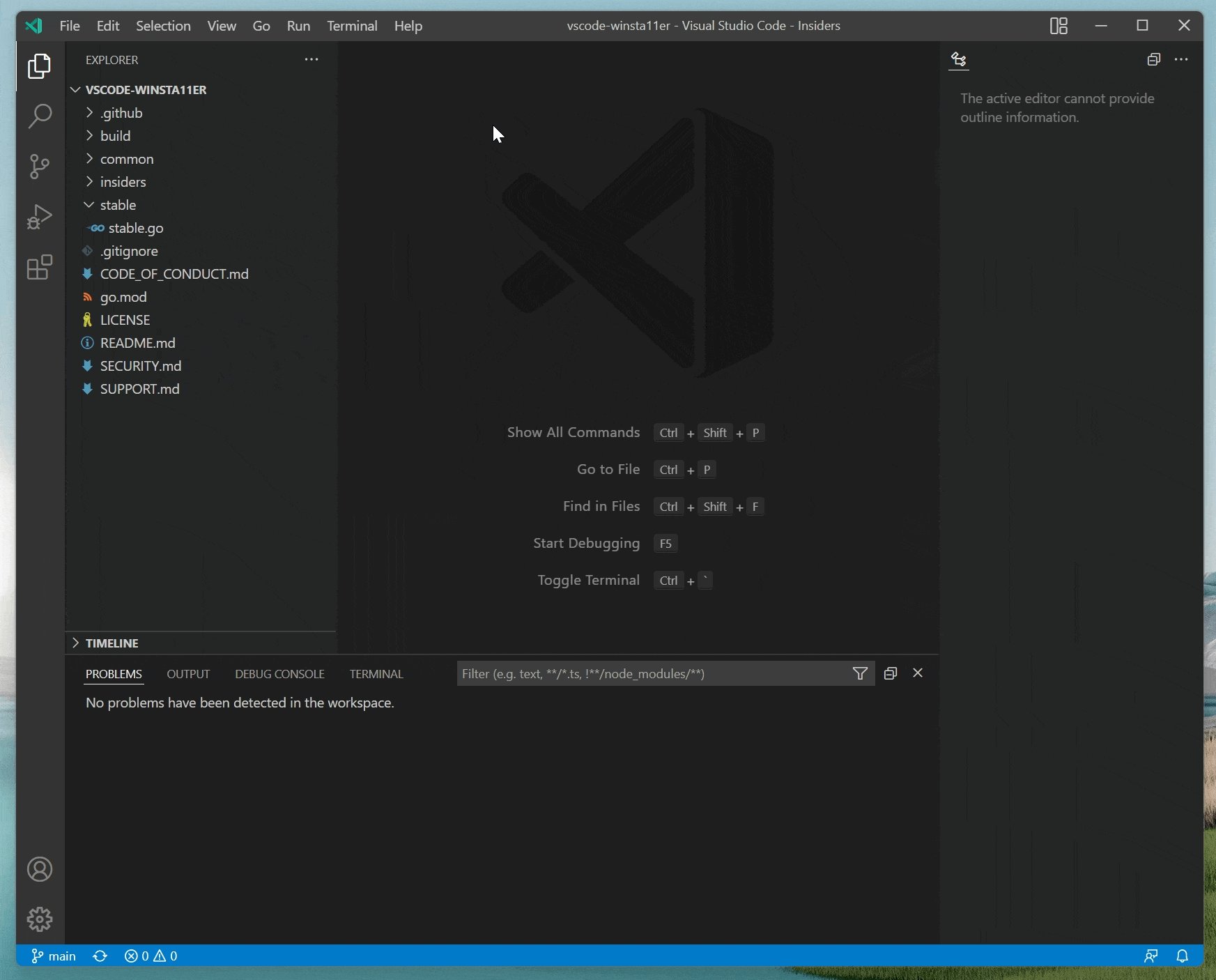
在这个里程碑中,我们引入了侧面板,这是工作台中与侧栏相对的新表面,您可以在其中容纳来自侧栏或底部面板的视图。与将底部面板移动到编辑器的左侧或右侧不同,新的侧面板除了底部面板之外还可以工作,因此您可以一次查看更多组视图。
要使用侧面板,您需要将一些视图移至其上。根据我们最受好评的功能请求之一,您可能希望将大纲视图从侧栏移动到侧面板。您可以通过将视图拖放到侧面板中来完成此操作。如果侧面板未打开,就像底部面板一样,将视图拖动到编辑器区域的边缘,会将其弹出打开。
在下面的短视频中,将大纲视图拖到右侧并放下以创建侧面板。然后,用户可以在侧栏中切换视图(此处打开全局搜索视图),同时保持大纲视图可见。

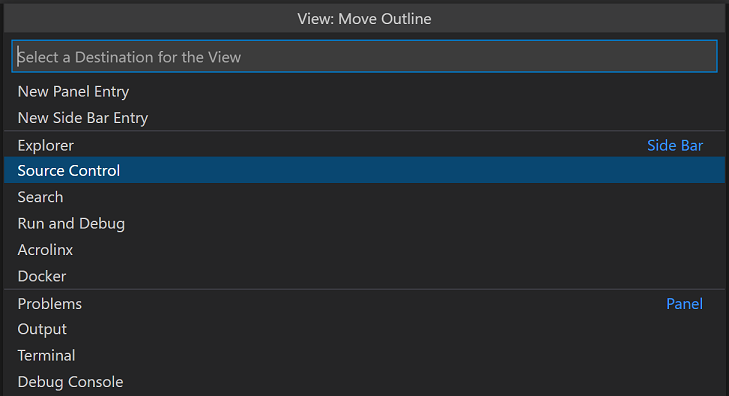
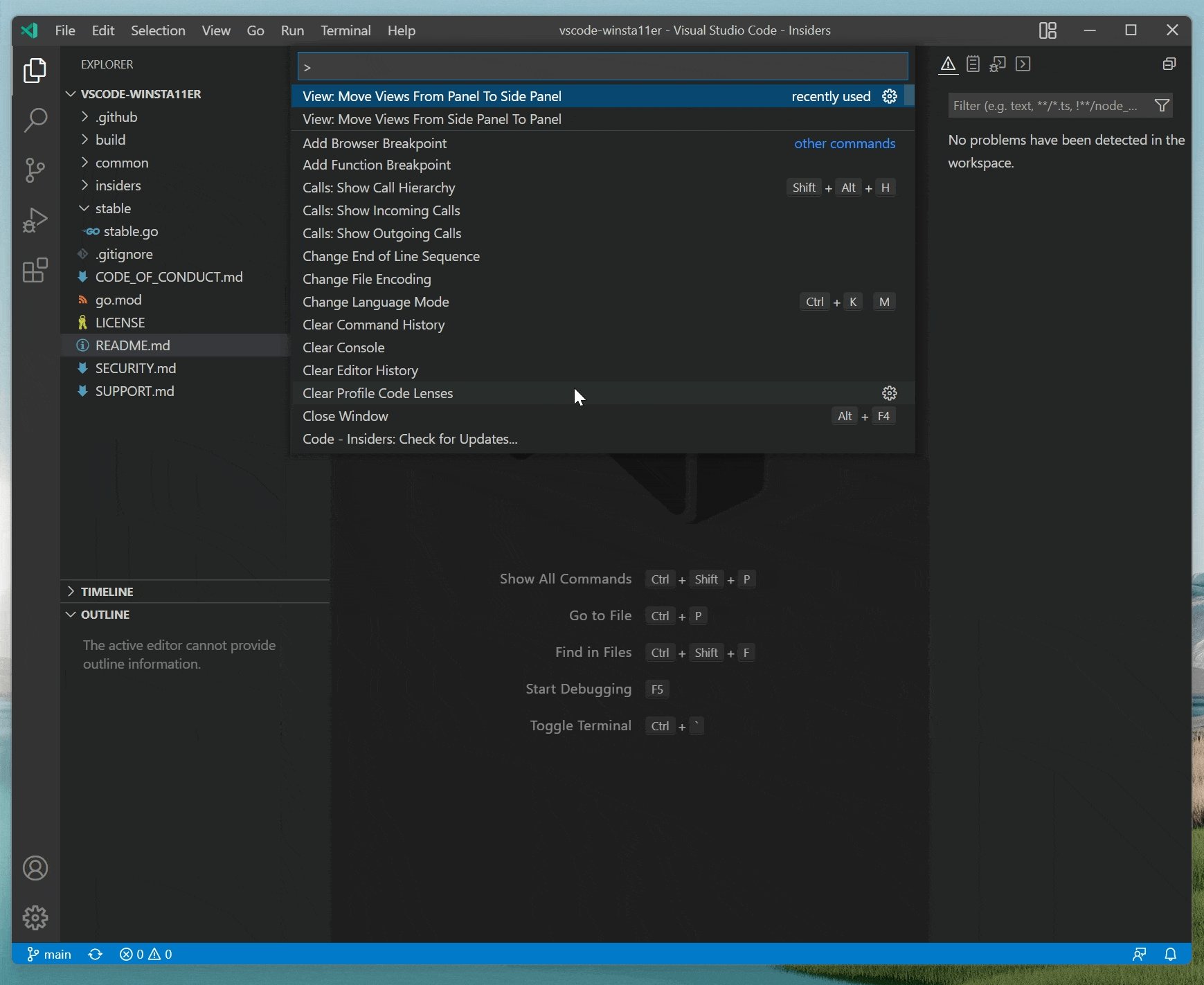
或者,您可以使用命令面板中的“移动视图”命令,该命令将显示可用视图的下拉列表。选择视图时,您可以通过创建新的面板/侧栏/侧面板条目或将视图放置在现有位置(例如资源管理器或源代码管理)中来选择位置。

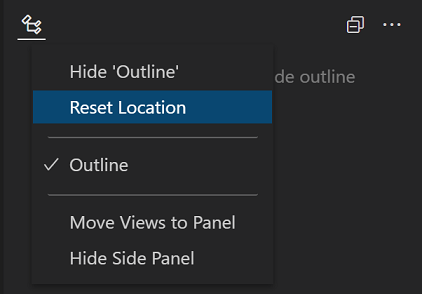
通过抓住视图图标,可以在面板、侧栏和侧面板之间拖放视图。您可以通过右键单击视图图标并选择“重置位置”将视图的位置重置回默认值。

如果您想将所有视图重置回默认布局,可以从命令面板运行视图:重置视图位置。
更换面板位置
如上所述,新的侧面板提供了与向左或向右移动面板类似的功能,但通过不移动原始面板的全部内容对此进行了改进。随着面板之间的视图拖放,新的侧面板正在取代移动底部面板的选项。
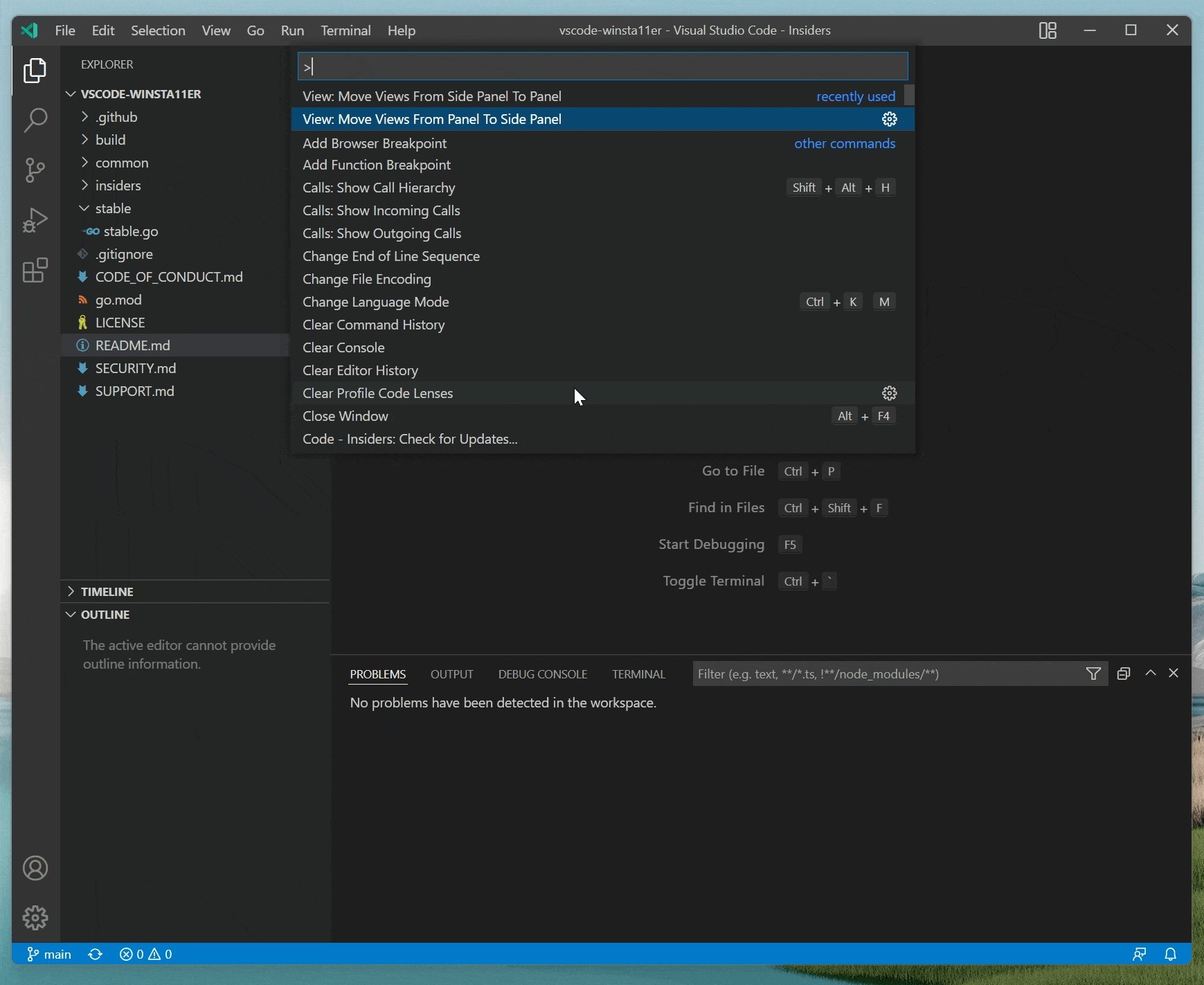
有鉴于此,我们已弃用该workbench.panel.defaultLocation设置以及“移动面板”命令,转而使用类似的命令:
- 将视图从面板移动到侧面板(
workbench.action.movePanelToSidePanel) - 将视图从侧面板移至面板(
workbench.action.moveSidePanelToPanel)
旧的“移动面板”命令已重新映射到提供类似行为的新命令。即使使用此映射,我们也建议将您的键绑定更新为新命令。
下面,整个底部面板被移动到侧面板,然后返回到原始面板位置。

面板对齐
为了满足另一个流行的功能请求,我们添加了一个名为“面板对齐”的新布局选项。此选项允许您配置底部面板跨越窗口的距离。有四种选择:
- 中心- 这是经典行为。该面板仅跨越编辑器区域的宽度。
- 左- 面板将从窗口的左边缘跨越到编辑器区域的右边缘。
- 右- 面板将从窗口的右边缘跨越到编辑器区域的左边缘。
- 对齐- 面板将跨越窗口的整个宽度。
请注意,对于所有选项,活动栏都被视为窗口的边缘。
您可以在“视图” > “外观” > “对齐面板”下的菜单中配置这些选项,或使用新的“将面板对齐设置为...”命令。

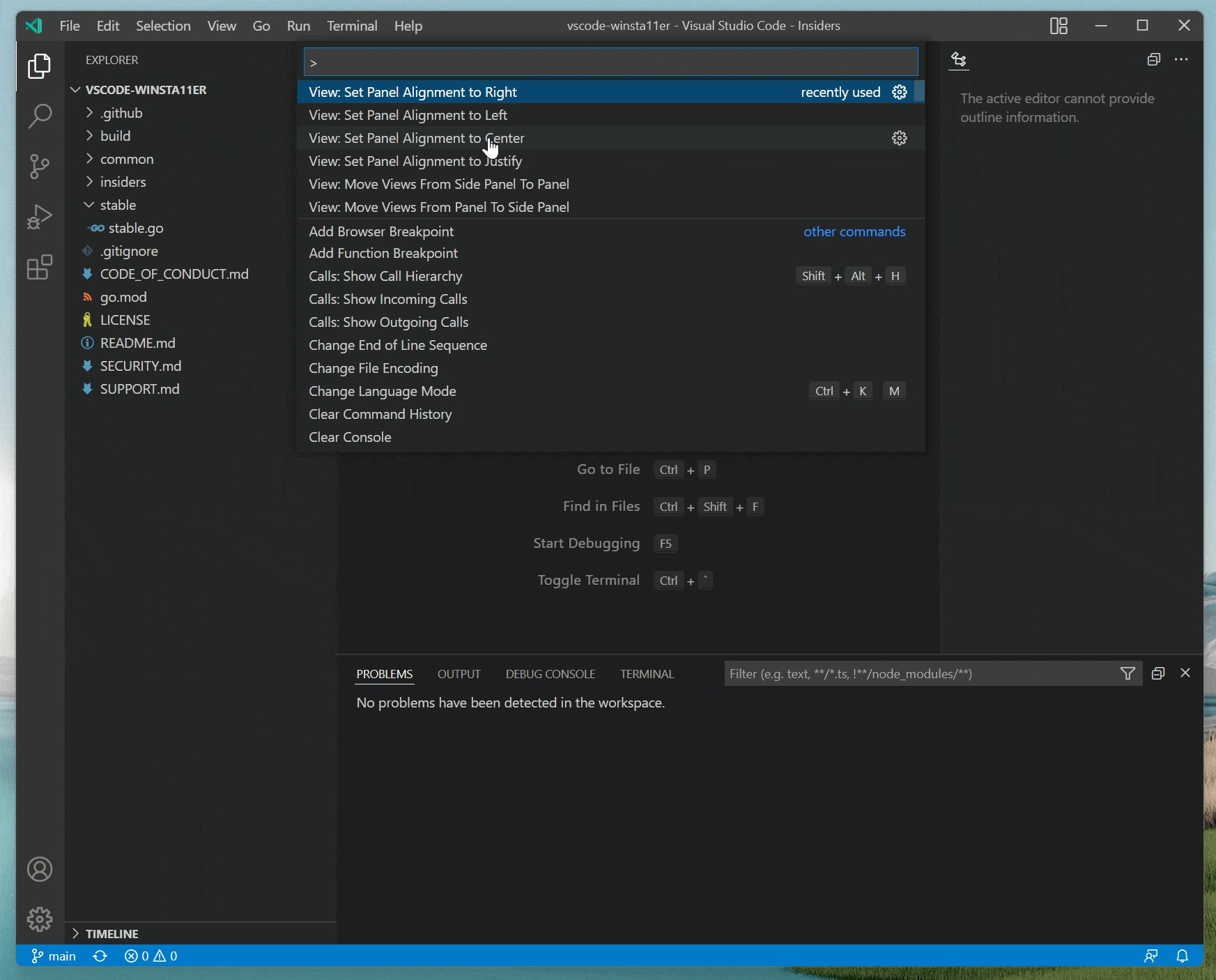
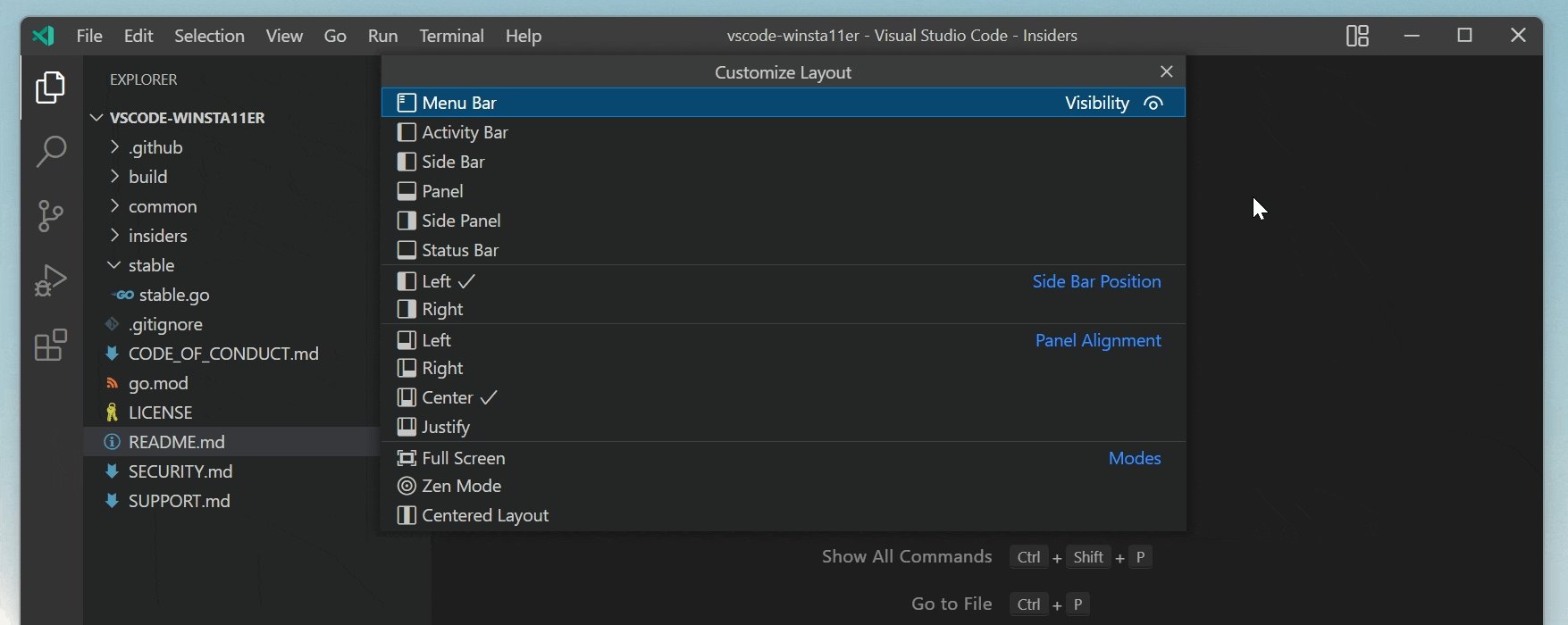
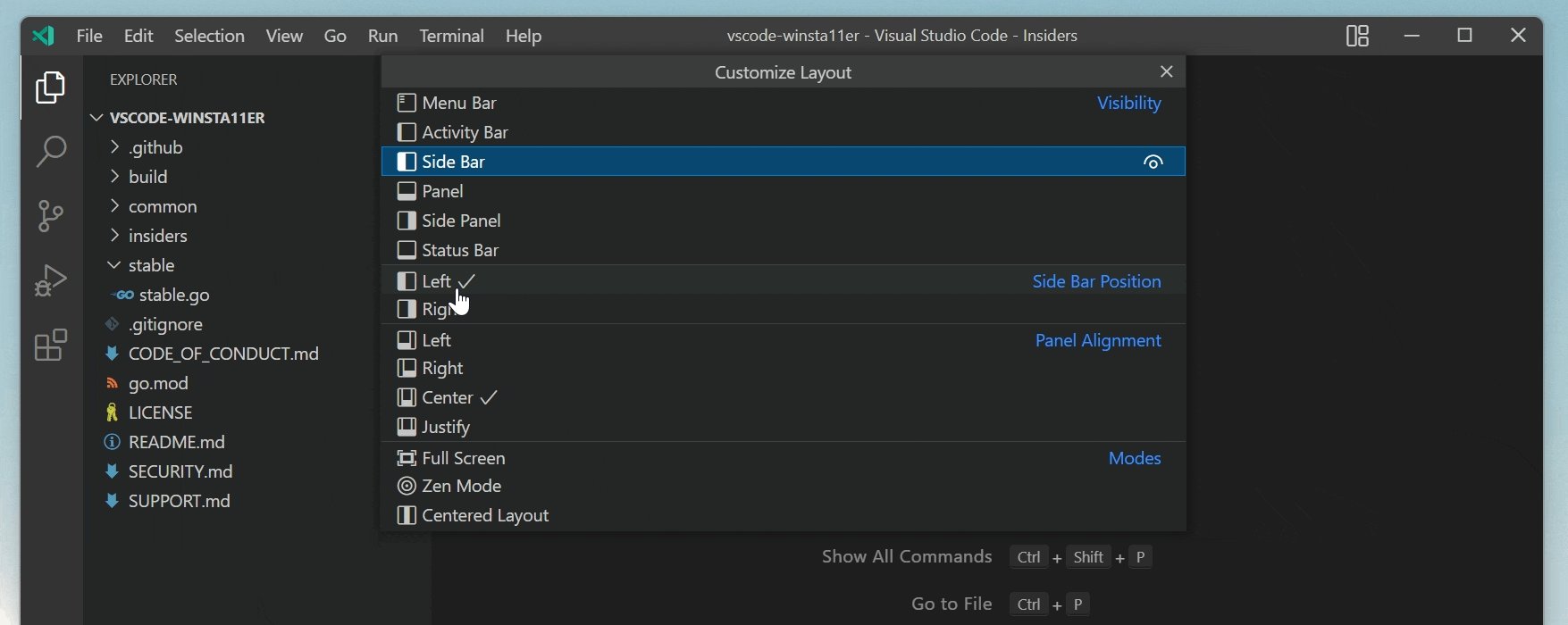
自定义布局控件
通过所有这些新的布局选项,我们一直在探索更好地公开布局配置的方法,以实现可发现性和易用性。这就是为什么您可能会注意到标题栏中有一个新的实验性“配置布局”按钮。仅当您的window.titleBarStyle设置为custom(Windows 和 macOS 上的默认设置)并且workbench.experimental.layoutControl.enabled设置为 时,才会出现此信息true。按钮可见性由实验控制,但如果您想手动启用它,可以通过在设置编辑器中应用这些设置值来实现(⌘,(Windows、Linux Ctrl+,))。

菜单的内容仍在开发中,但目前您应该看到切换侧栏、面板和侧面板的功能。此外,您将看到新命令“自定义布局”的条目。这一新命令触发了一种新的交互式快速选择体验,使您可以在一个位置控制布局配置的所有方面。

尝试一下,如果您在问题 #137633中有任何反馈,请告诉我们。
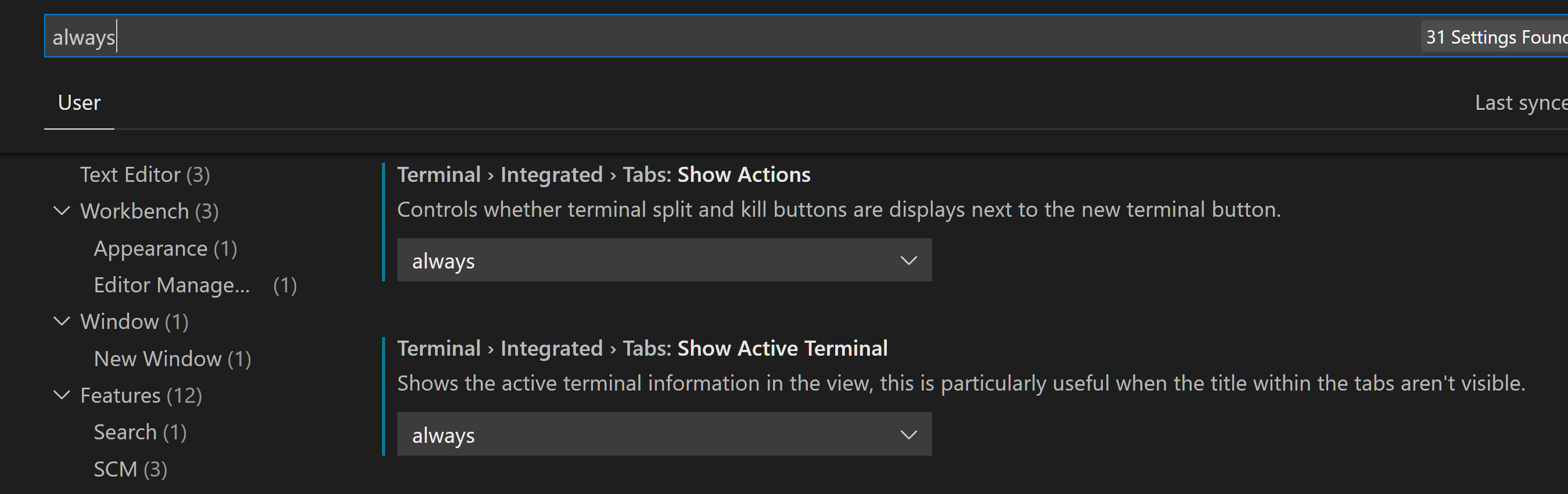
设置编辑器
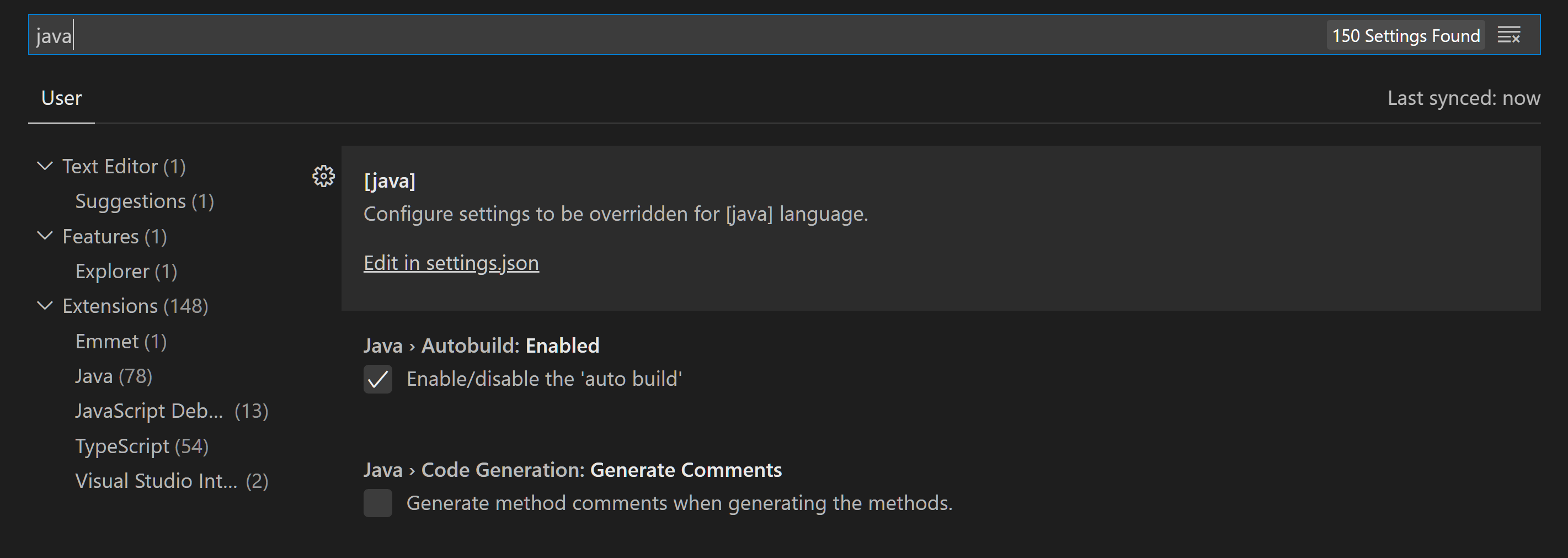
设置编辑器搜索现在在搜索时查找字符串和枚举设置中的字符串值匹配。

新的搜索算法还优先考虑整个单词匹配,这意味着如果同时具有 Java 和 JavaScript 扩展,则在搜索“java”时将首先显示 Java 设置。

最后, “设置”编辑器中的下拉菜单(例如 for files.autoSave)和列表小部件(例如 for )现在可以与触摸屏设备配合使用。files.associations
设置同步
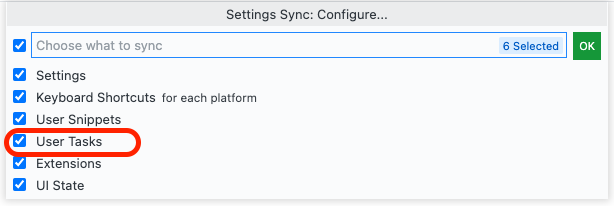
设置同步现在支持同步用户任务。

默认设置同步计算机名称现在包括 VS Code for the Web 中的浏览器和产品名称。

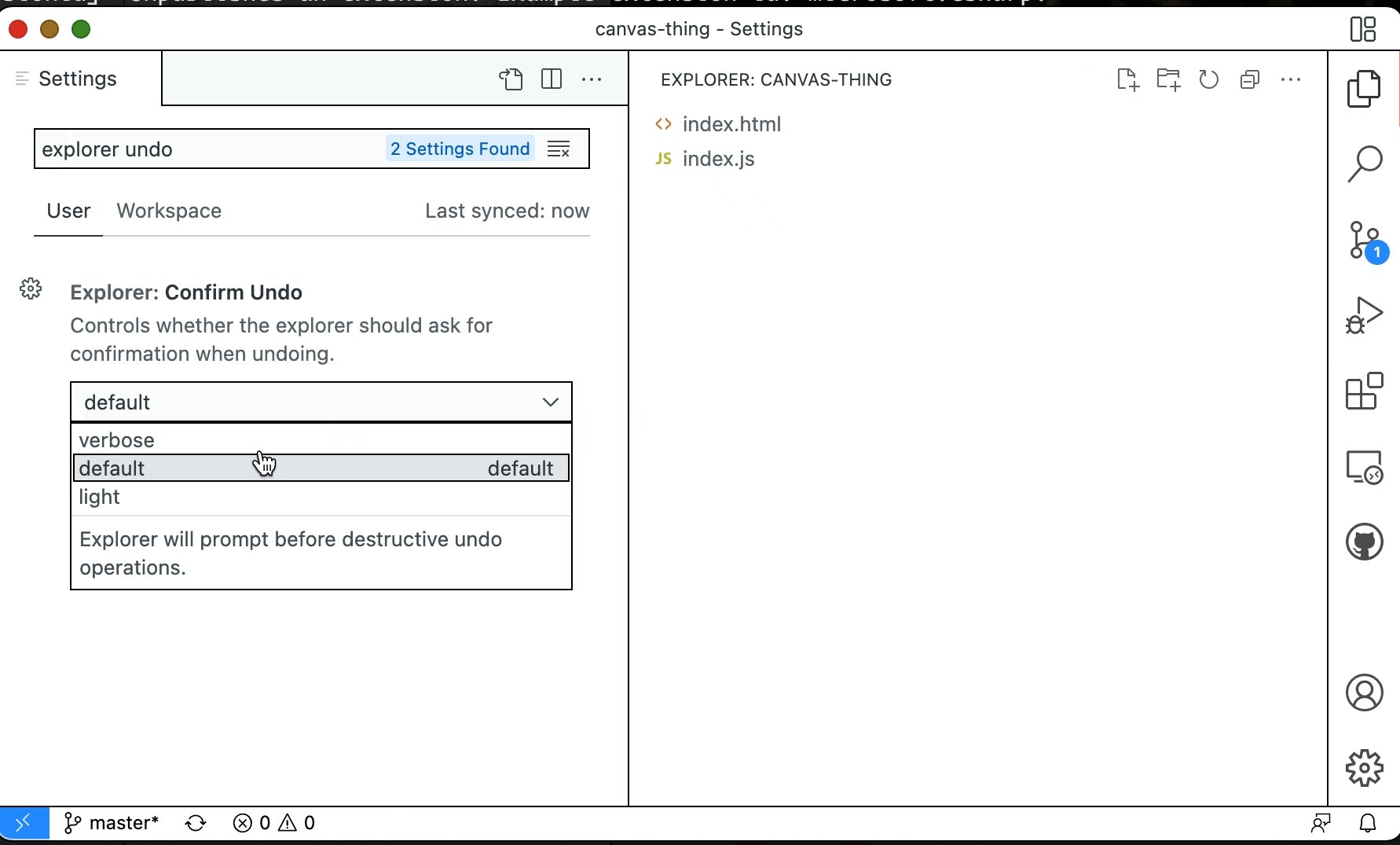
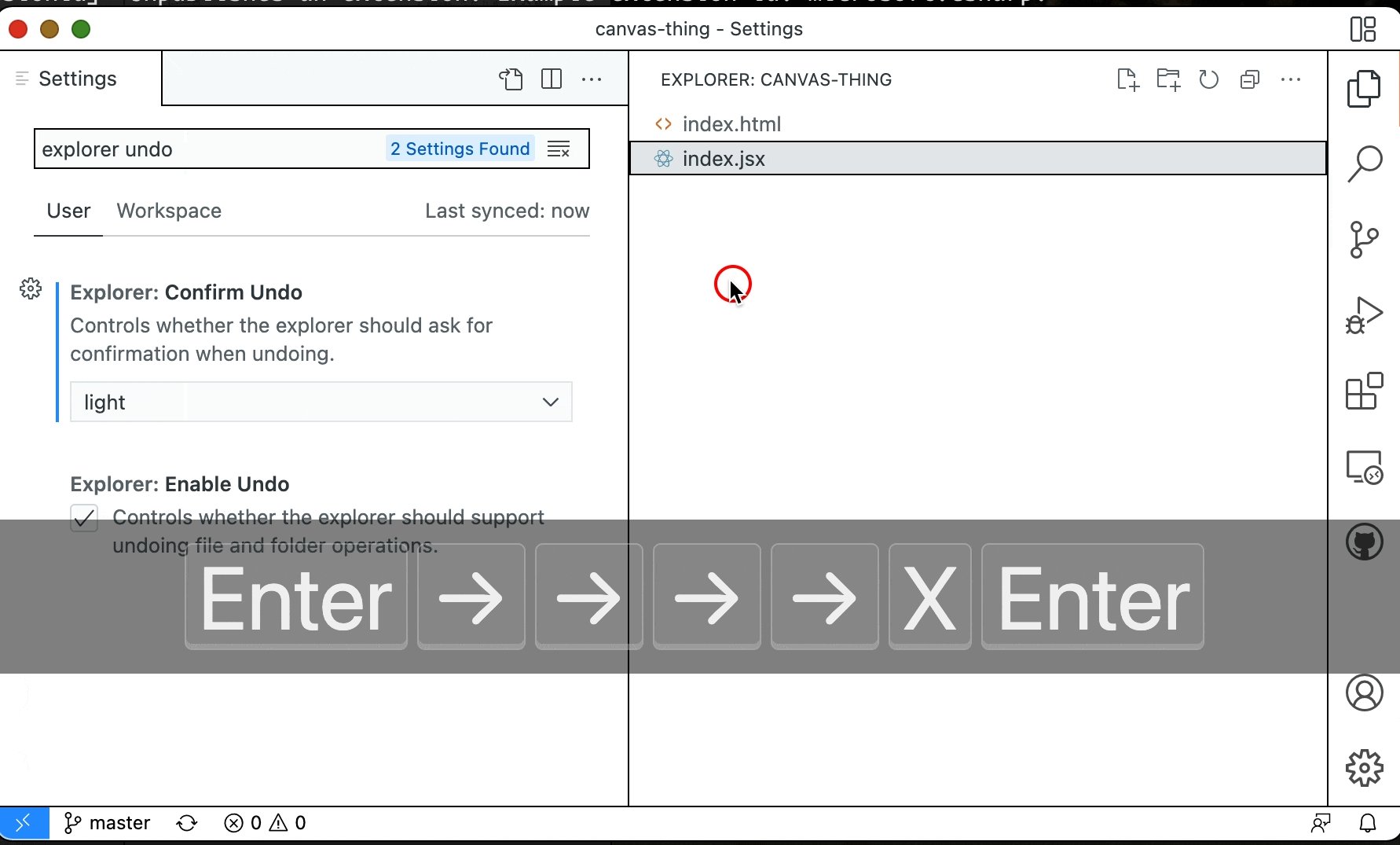
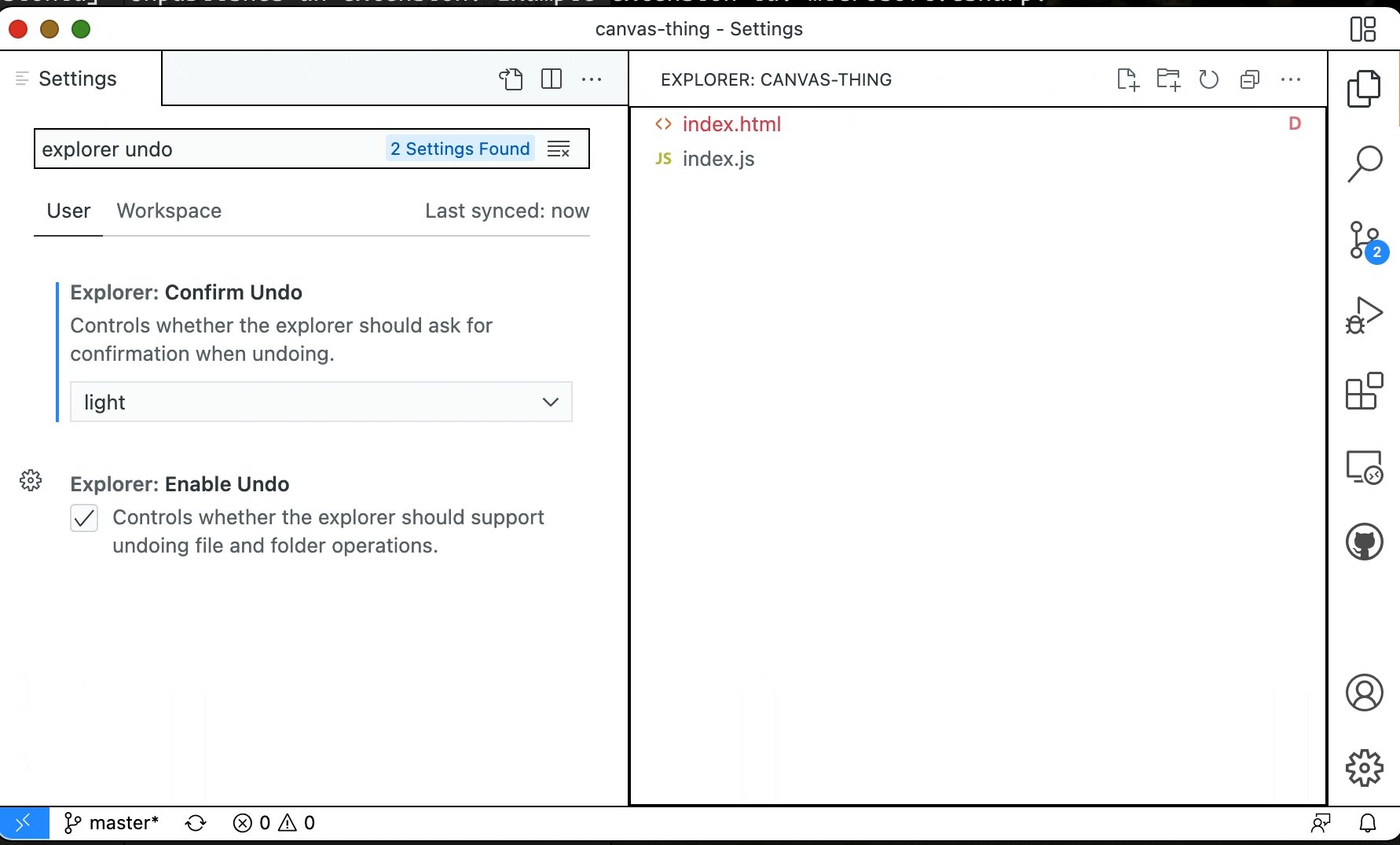
资源管理器:确认并禁用撤消
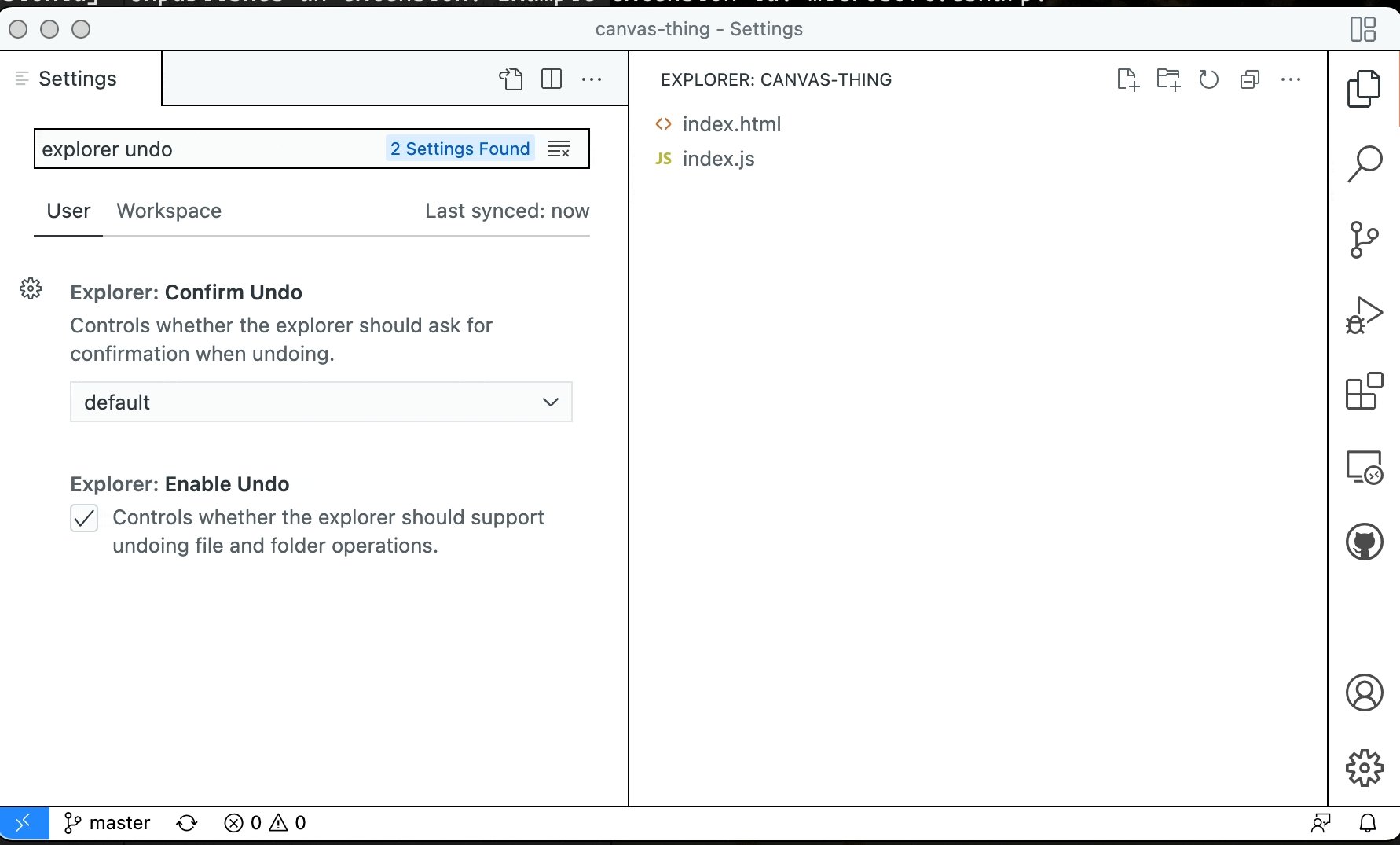
文件资源管理器长期以来一直支持撤消堆栈来恢复文件和文件夹编辑(重命名、剪切/复制/粘贴、移动、导入等)。一些用户发现此功能出乎意料,因此现在有一个设置可以在资源管理器中禁用“撤消”( explorer.enableUndo)。
此外,还添加了一个新设置 ( explorer.confirmUndo),用于配置资源管理器在执行撤消操作时提示确认的频率。默认情况下,资源管理器将比以前更频繁地提示,以确保不会意外发生破坏性撤消,但可以使用值将其更改为旧行为,或"light"设置为"verbose"在所有撤消操作之前进行提示。

编辑
音频提示
音频提示指示当前行是否具有某些标记,例如错误、断点或折叠文本区域。
当主光标更改其行或第一次将标记添加到当前行时播放它们。连接屏幕阅读器时会自动启用音频提示,但也可以通过设置audioCues.enabled为 来手动打开on。
更多音频提示即将到来,我们将迭代声音设计。
Unicode 突出显示改进
为了改进11 月版本中引入的Unicode 突出显示功能,提供了新的设置来更好地处理误报。
新设置editor.unicodeHighlight.allowedLocales可用于允许使用一种或多种配置的区域设置中常见的字符。默认情况下,这包括当前 VS Code 显示语言和当前操作系统语言。目前,仅支持用vscode-loc语言包翻译的语言环境。
设置editor.unicodeHighlight.includeStrings控制是否突出显示字符串中的字符。该值是true默认值,但可以设置false为忽略字符串。
编辑器折叠限制
新设置editor.foldingMaximumRegions允许用户更改编辑器中显示的折叠范围的最大数量。默认情况下,限制为 5000。请注意,较大的数字可能会导致性能降低。
编辑器适应语言功能时序
扩展支持几乎所有语言功能,包括折叠区域、CodeLens、嵌入提示和语义标记等内置功能。这些功能不是由用户手势而是由打字触发,通常是在超时后。例如,CodeLens 会在您键入时更新,语义标记也会更新。所选择的超时值是固定的并且或多或少是任意的。在此版本中,编辑器会适应观察到的计时,以便较慢的计算机或网络连接不会因请求而不堪重负,并且可以更好地利用较快的计算机。
终端
自动回复
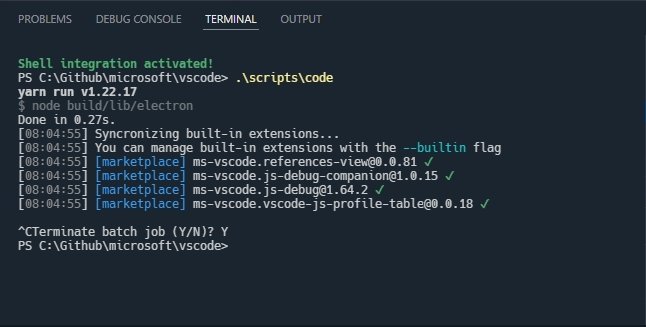
该终端现在具有选择加入功能,可以在收到特定字符序列时自动回复。一个很好的例子就是运行批处理脚本时Terminate batch job (Y/N)?点击后的Windows 批处理脚本消息,该消息很有用。Ctrl+C要让终端自动回复并在 Windows 中Y输入 ( \r),Ctrl+C请添加以下设置:
"terminal.integrated.autoReplies": {
"Terminate batch job (Y/N)?": "Y\r"
}

主题:蓝宝石
您可以为其他事情设置自定义回复,但执行此操作时要小心,因为您会自动向流程发送文本。例如,您可以使用它在出现提示时自动更新 Oh My Zsh:
"terminal.integrated.autoReplies": {
"[Oh My Zsh] Would you like to check for updates? [Y/n]": "Y\r"
}
如果您使用Clink并启用了它们类似的功能,您可以在 Clink 或 VS Code 中通过设置回复来禁用它,null以避免两个功能相互冲突:
"terminal.integrated.autoReplies": {
"Terminate batch job (Y/N)": null
}
增强的 VT 支持
添加了对操作系统命令 (OSC) 4/10/11/12 转义序列的支持,使应用程序能够控制终端的主题颜色。
键盘可导航链接
以前,终端中的链接导航需要使用鼠标。现在,可以通过以下命令仅使用键盘打开链接:
- 终端:打开最后一个网页链接...例如,
https://github.com/microsoft/vscode - 终端:打开最后一个文件链接...例如,
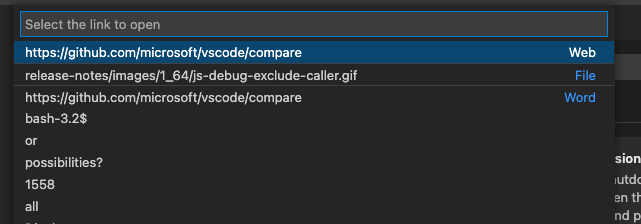
/Users/user/repo/file.txt - 终端:打开检测到的链接...查看所有链接(网页、文件、单词)

源代码控制
对存储库发现的更多控制
根据社区反馈,有两个新设置可以更好地控制发现 Git 存储库的过程并适应更多样化的文件夹结构。
git.repositoryScanMaxDepth- 控制扫描时使用的深度。git.repositoryScanIgnoredFolders- 控制扫描期间应忽略的文件夹列表。
更改列表排序改进
新设置 ( scm.defaultViewSortKey) 控制用于源代码管理视图中更改列表的默认排序键。每个文件夹/工作区也会记住排序键的选择。
选项有:
name- 按文件名对更改进行排序。path- 按文件路径对更改进行排序(默认)。status- 按源代码控制状态对更改进行排序。
您需要重新加载 VS Code 窗口才能应用设置更改。
新的 Git 存储命令
命令面板中添加了一个新命令Git: Drop All Stashes...,允许用户清除所有存储条目。与任何具有永久性后果的 Git 操作一样,请小心使用此命令。
Git 输出 - git 命令执行时间和持续时间
为了帮助跟踪性能问题,Git 输出通道现在显示执行 git 命令的时间以及命令的持续时间,不包括生成子进程所花费的时间。
笔记本电脑
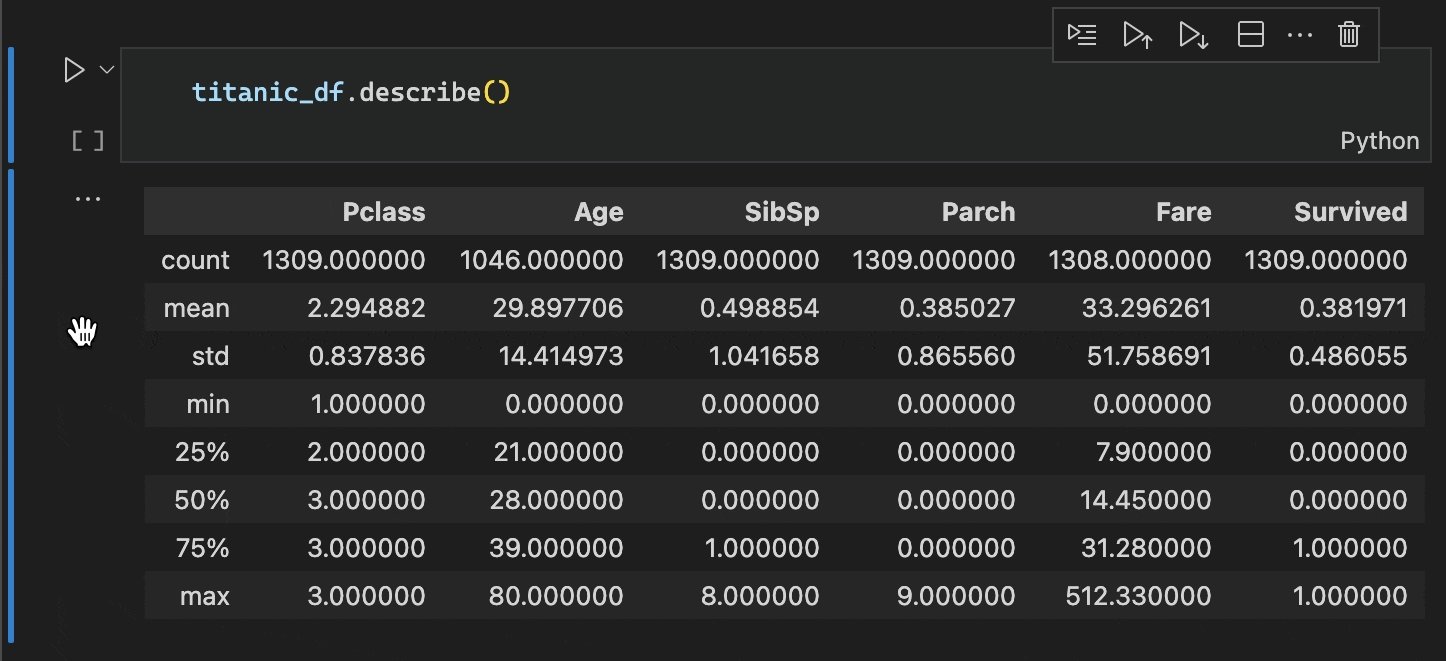
在渲染的 Markdown 和代码单元输出中查找文本
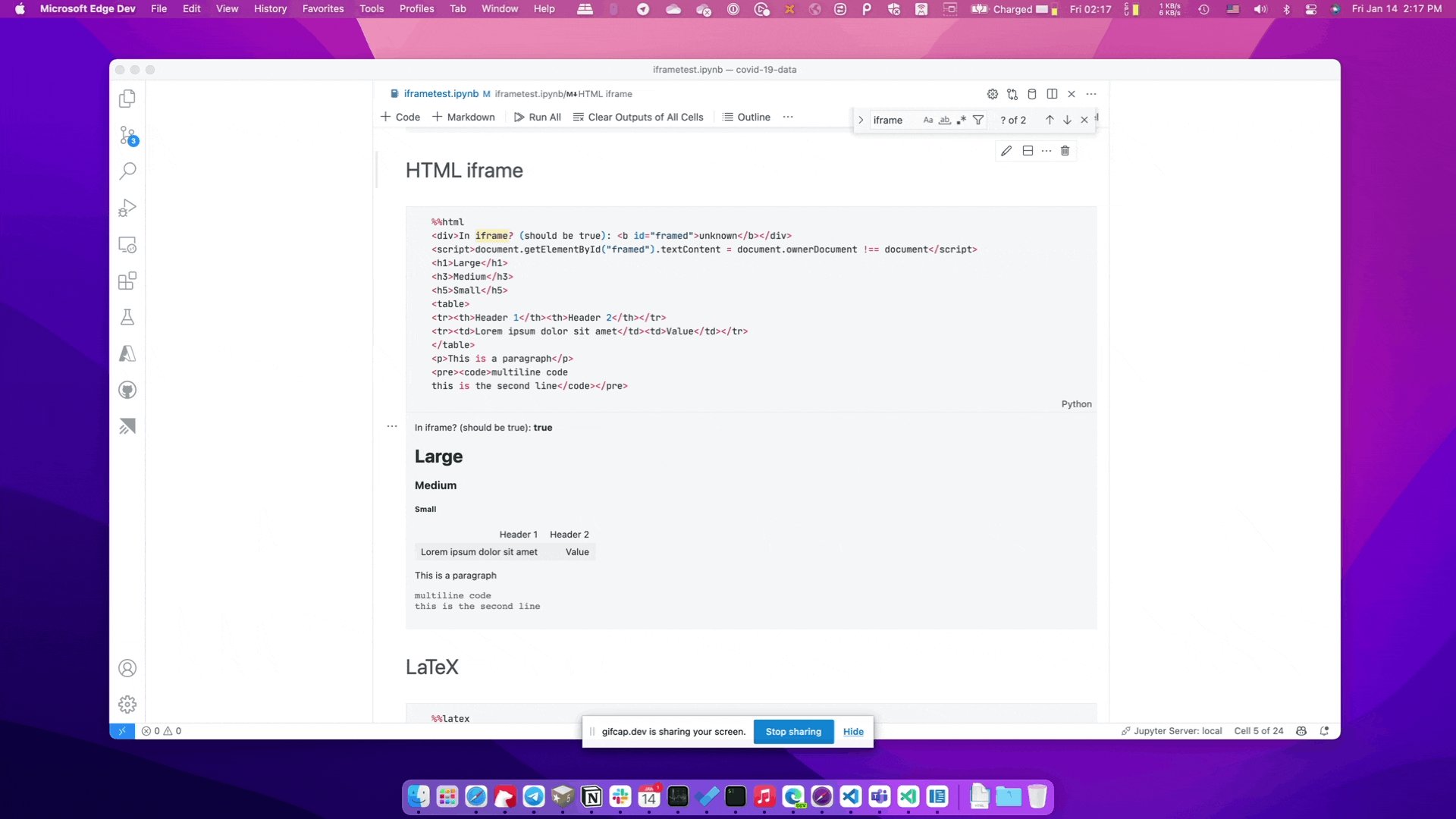
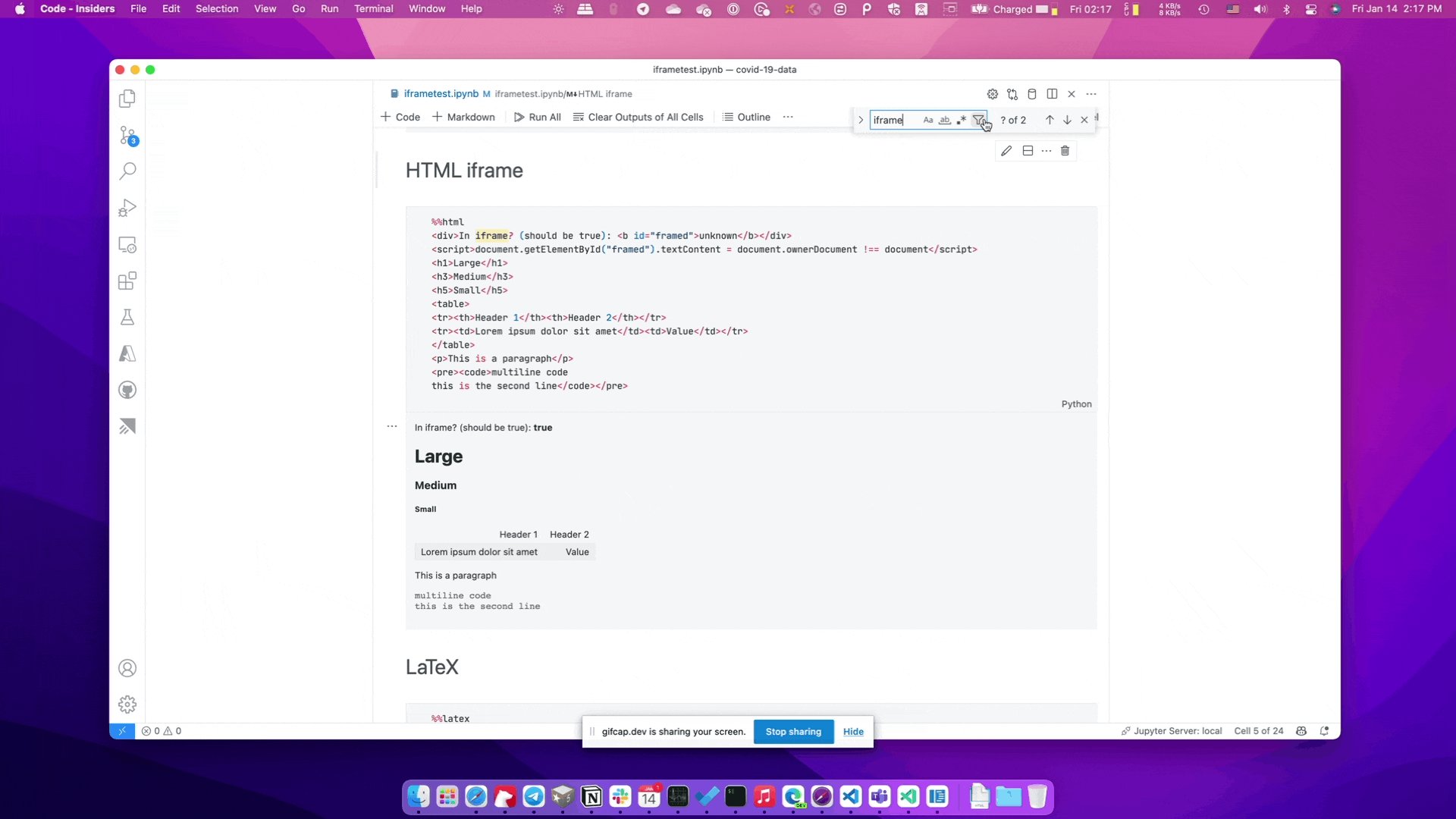
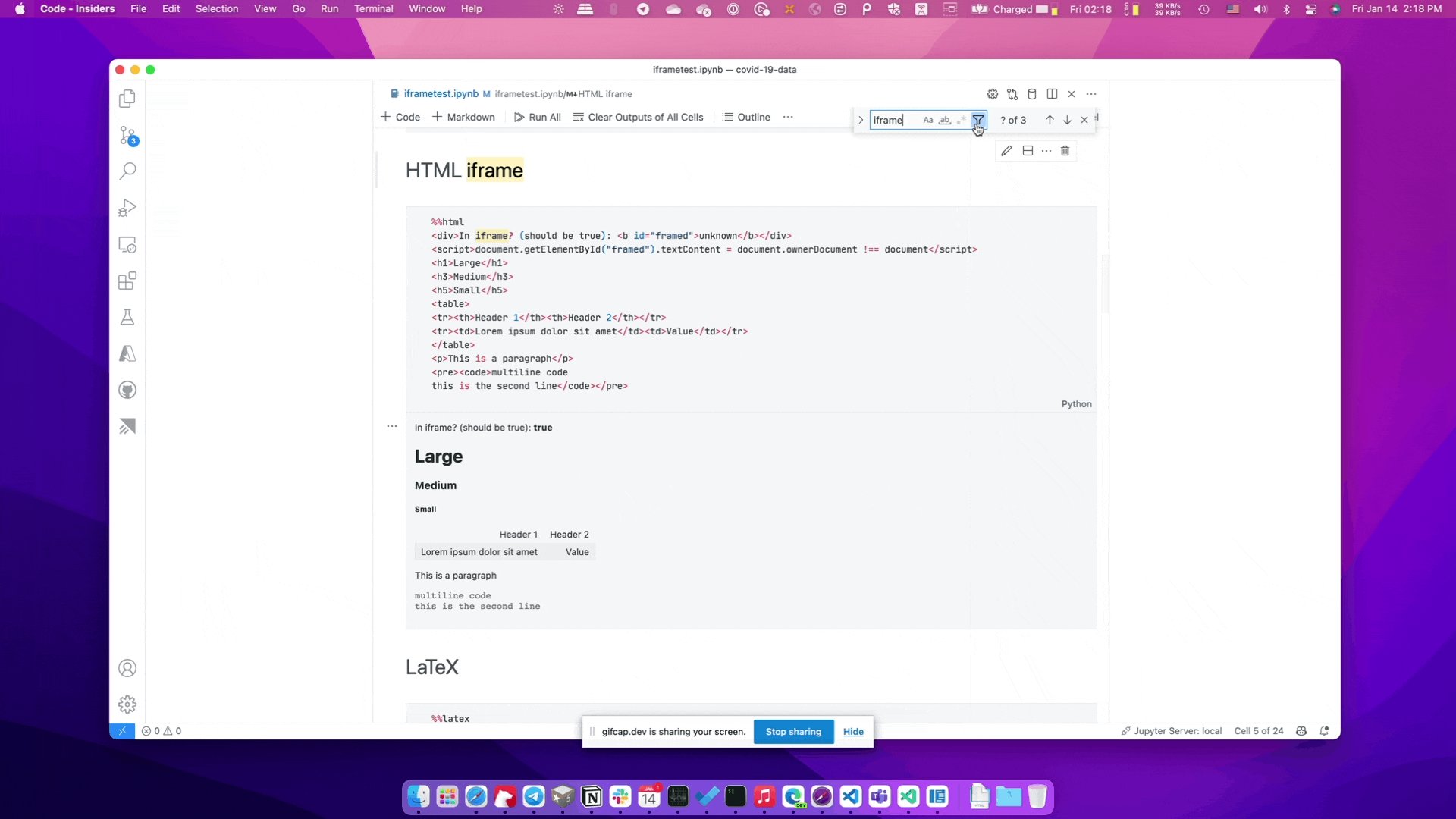
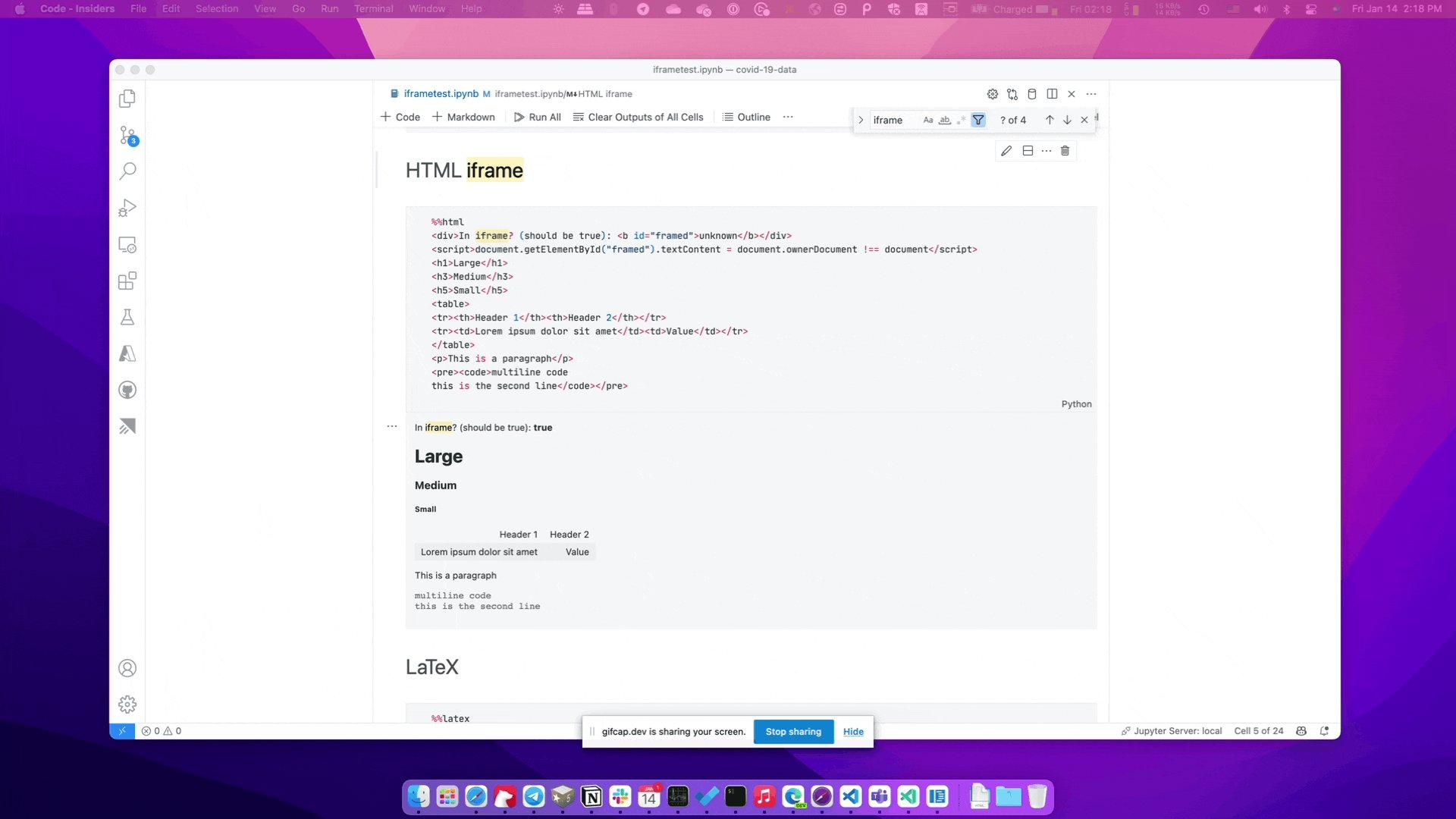
VS Code 现在支持在 Markdown 单元格的渲染视图和代码单元格的输出中查找文本。该功能默认处于禁用状态,因为它需要渲染所有 Markdown 单元和输出,这在打开笔记本时可能会代价高昂。您可以通过从“查找”控件输入框的过滤器下拉列表中选择选项( “Markdown 预览”、“代码单元输出”)来打开此功能。
目前,在输出中搜索文本时存在一些限制。例如,您无法搜索 VS Code 本身呈现的流/文本输出。我们计划在下一次迭代中改进这一点。

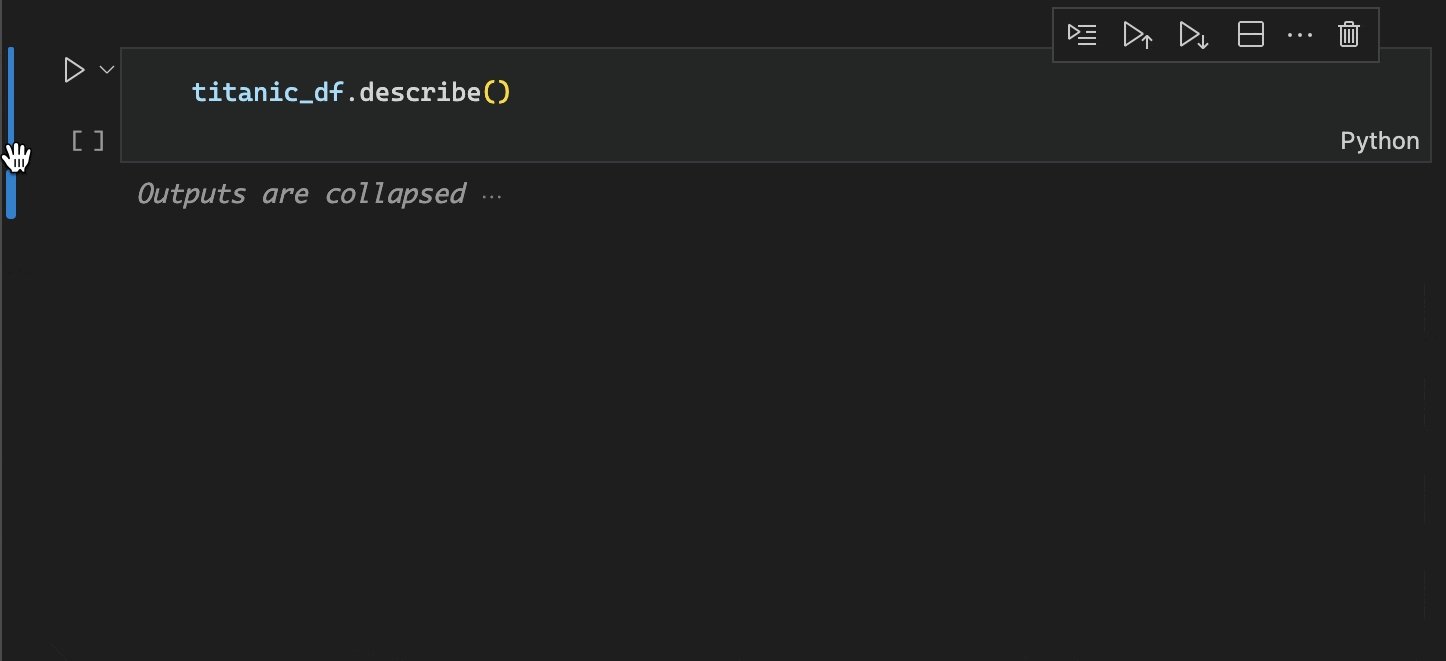
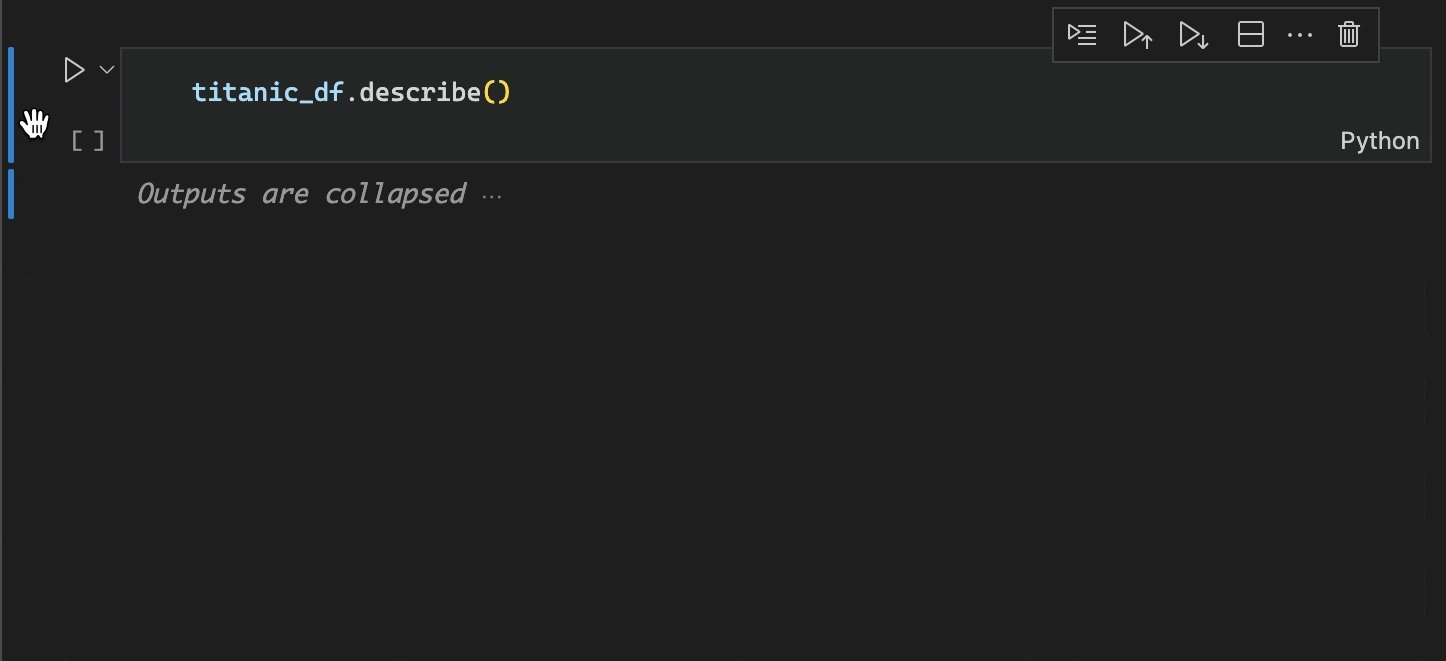
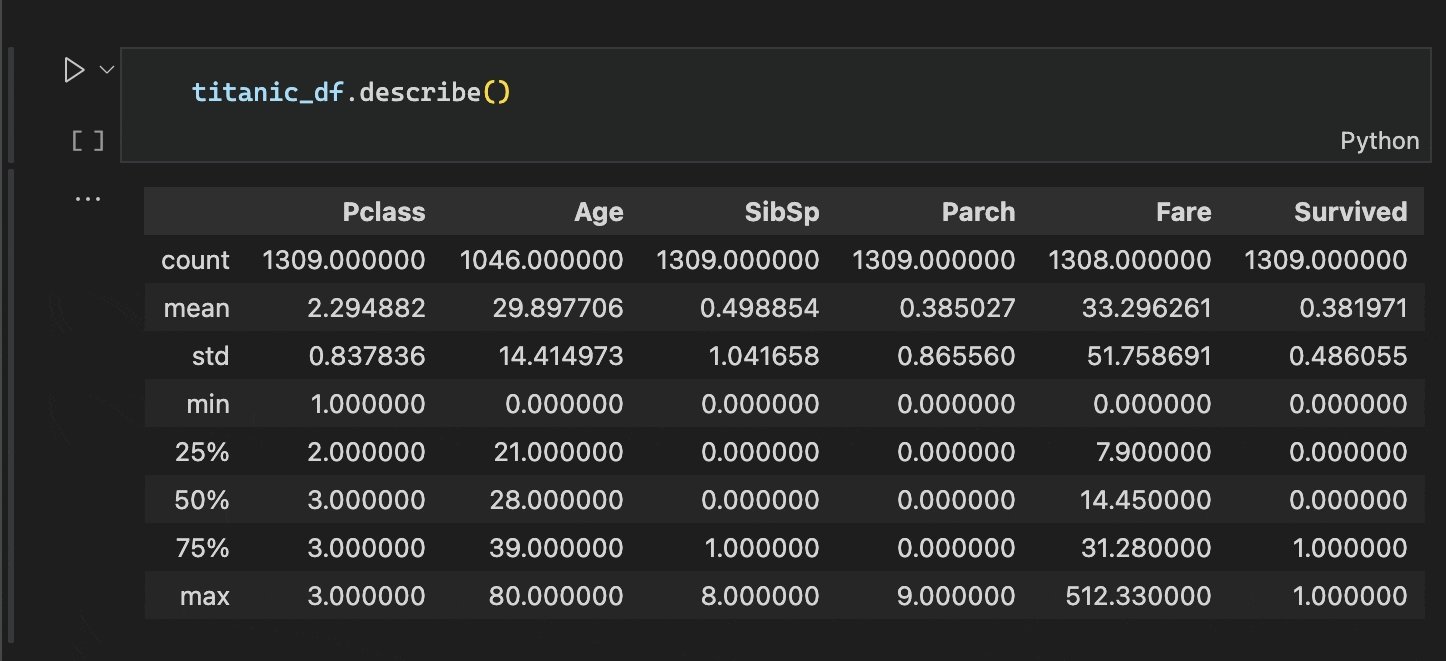
单元格折叠 UI
笔记本单元格左侧有一个蓝色条,表示它们已聚焦。该栏现在是交互式的 - 您可以单击顶部部分来折叠单元格输入,单击底部部分来折叠输出。

Markdown 单元格折叠提示
当 Markdown 单元格区域被折叠时,将出现一条消息,其中包含折叠单元格的数量,以使某些单元格被隐藏的情况更加明显。

单元格执行提示
我们进行了一些更改,以使单元格何时执行以及哪个单元格正在执行更加明显。
首先,当单元格正在执行但未滚动到视图中时,编辑器窗格的顶部将显示一个进度条。
其次,当单元格执行时,一个新按钮Go To Running Cell会添加到笔记本工具栏。
notebook.outline.showCodeCells第三,如果代码单元格通过和设置在大纲或面包屑中可见notebook.breadcrumbs.showCodeCells,则它们在执行时将显示一个动画运行图标。

调试
查看和编辑二进制数据
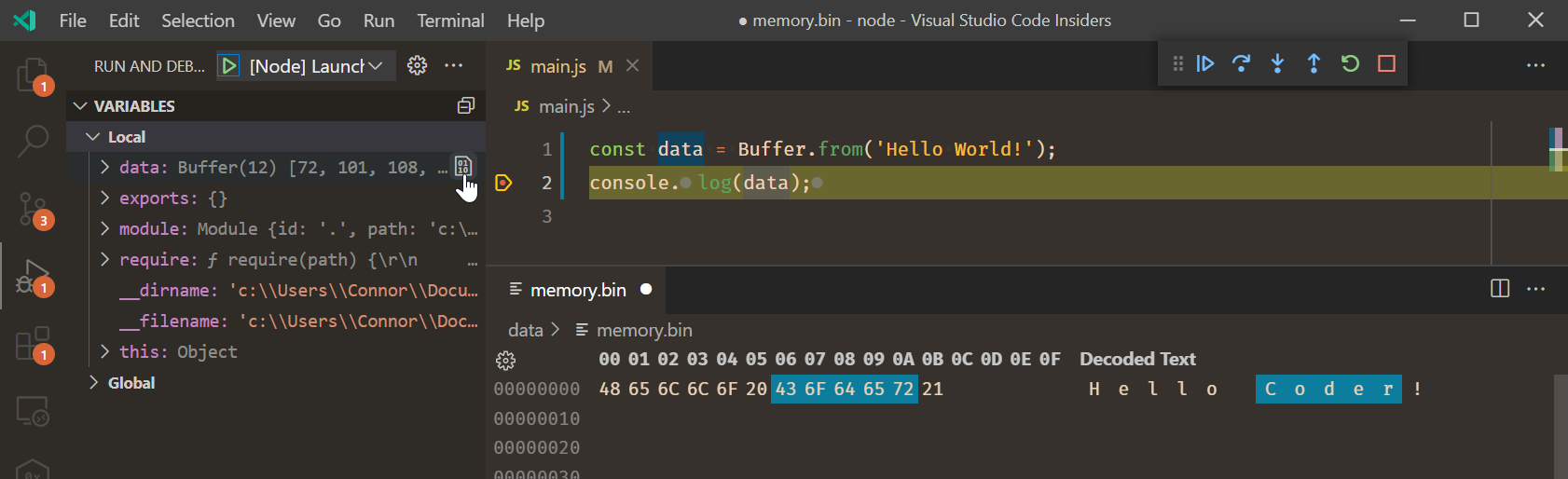
VS Code 的通用调试器现在支持查看和编辑二进制数据(也称为“内存”)。可以查看和编辑内存的变量在变量视图中显示内联二进制图标,选择它会打开十六进制编辑器:

主题:代码之歌
内存查看和编辑依赖于调试适配器协议的内存相关功能,调试扩展必须实现这些功能才能在 VS Code 中启用相应的 UI。有关详细信息,请参阅下面的调试器扩展创作部分。在此版本中,只有内置的 JavaScript 调试器支持查看和编辑二进制数据,但我们预计其他调试扩展很快就会推出。
JavaScript 调试
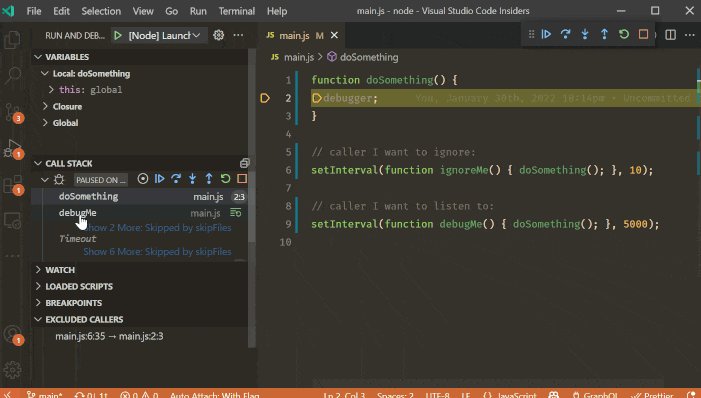
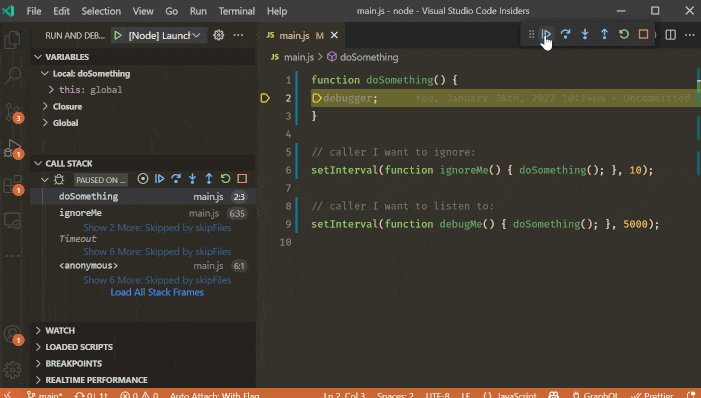
排除调用者在断点处暂停
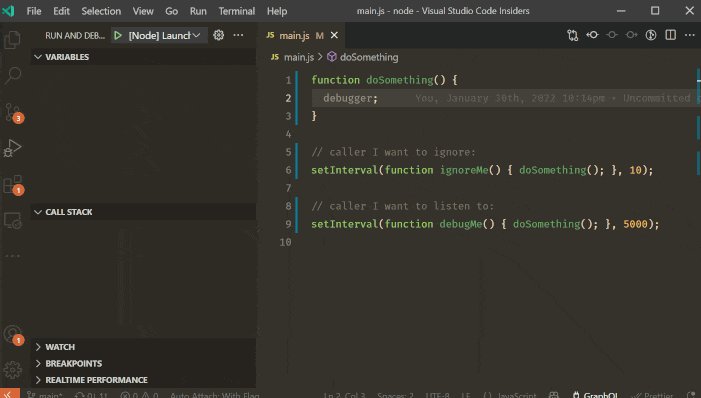
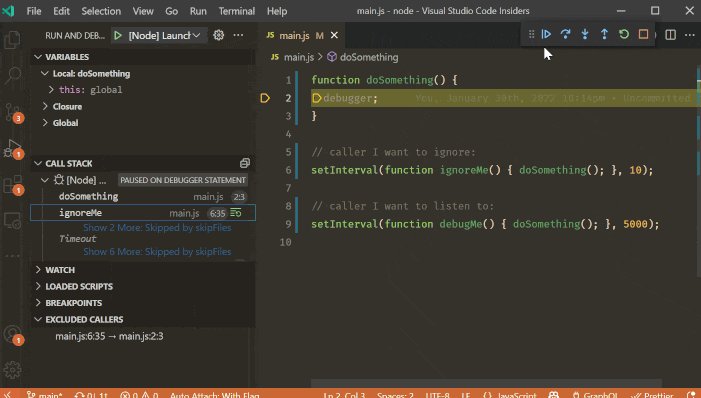
有时您可能会设置断点或添加调试器语句,但只想在从特定代码路径调用时暂停。DOM 事件处理程序mousemove就是一个很好的例子。在此版本中,JavaScript 调试器添加了“排除调用者”在断点或调试器语句处暂停的功能。
当暂停在某个位置时,您可以右键单击“调用堆栈”视图中的帧,然后选择“排除调用者”命令。将显示一个新的“排除的调用者”视图,以允许您查看和管理排除的调用者,之后,如果排除的调用者出现在其调用堆栈中的任何位置,您的程序将不会在断点位置暂停。

Linux 上的边缘支持
Microsoft Edge调试现在可以通过edge调试类型在 Linux 上进行。
语言
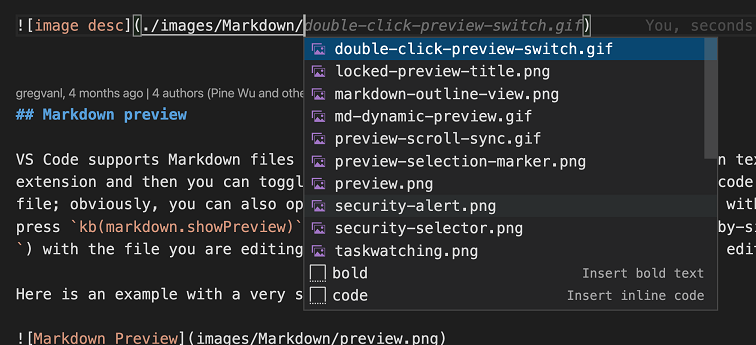
Markdown 路径 IntelliSense
内置的 Markdown 扩展现在包括链接和图像的路径智能感知。

路径建议的工作方式与 CSS 和 HTML 文件中的路径 IntelliSense 类似。以 开头的路径/是相对于当前工作空间解析的,而以./或不带任何前缀开头的路径是相对于当前文件解析的。当您键入时,路径建议会自动显示/,也可以使用⌃Space(Windows、Linux Ctrl+Space)手动调用。
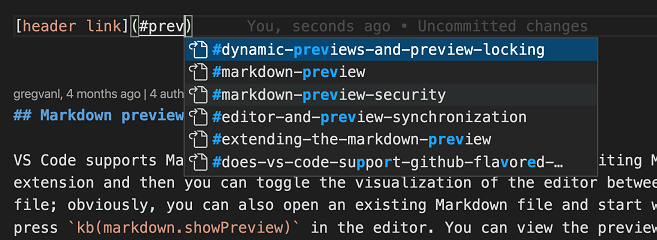
Path IntelliSense 还可以帮助您链接到当前文件或另一个 Markdown 文件中的标题。以 开始路径以#查看文件中所有标头的补全(根据您的设置,您可能需要使用⌃Space(Windows、Linux Ctrl+Space)来查看这些):

您可以使用 禁用路径智能感知"markdown.suggest.paths.enabled": false。
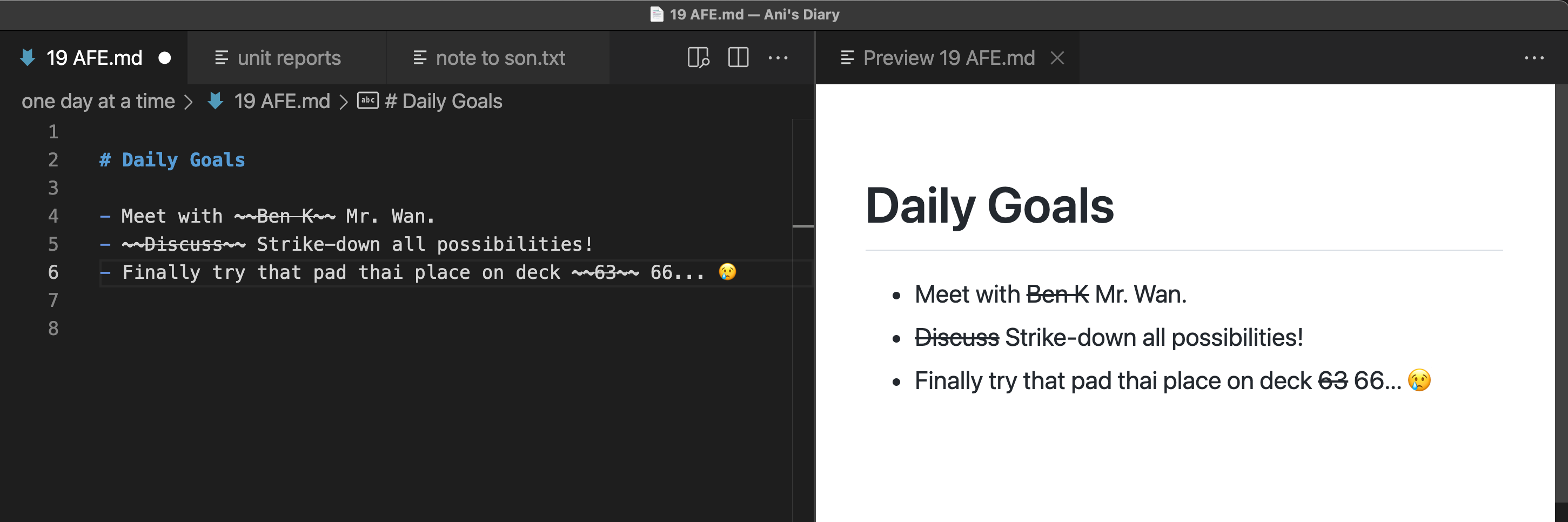
Markdown 删除线支持
VS Code 现在支持~~strikethrough~~在 Markdown 编辑器和内置 Markdown 预览中渲染文本:

删除线是通过将文本包裹在两个波浪号字符中来编写的。
虽然 VS Code 的所有内置主题都支持删除线,但 Marketplace 中的某些主题可能需要更新才能在编辑器中正确呈现删除线文本。
TS 4.5.5
VS Code 现在捆绑 TypeScript 4.5.5。
这个小更新修复了一些重要的崩溃和工具错误。
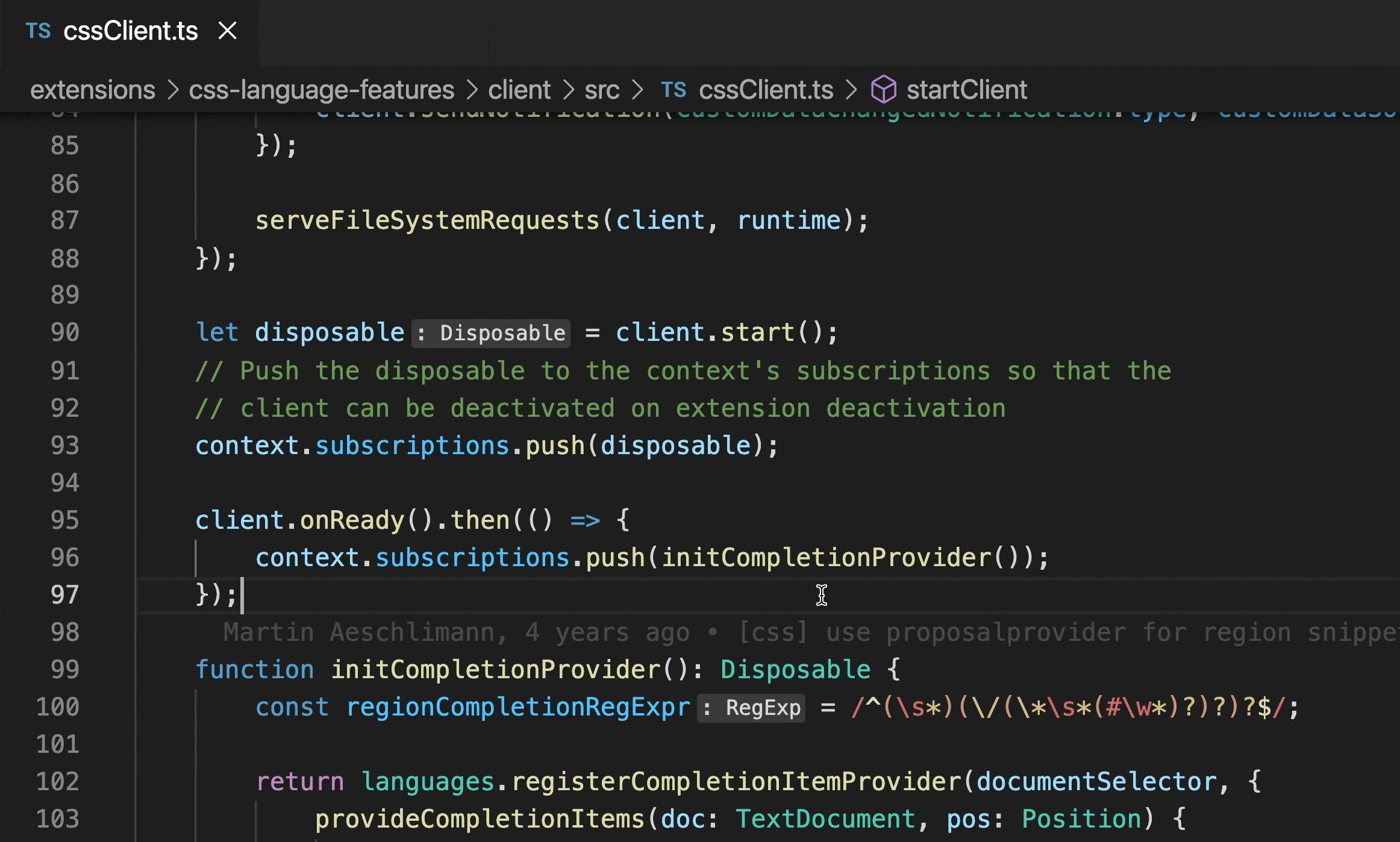
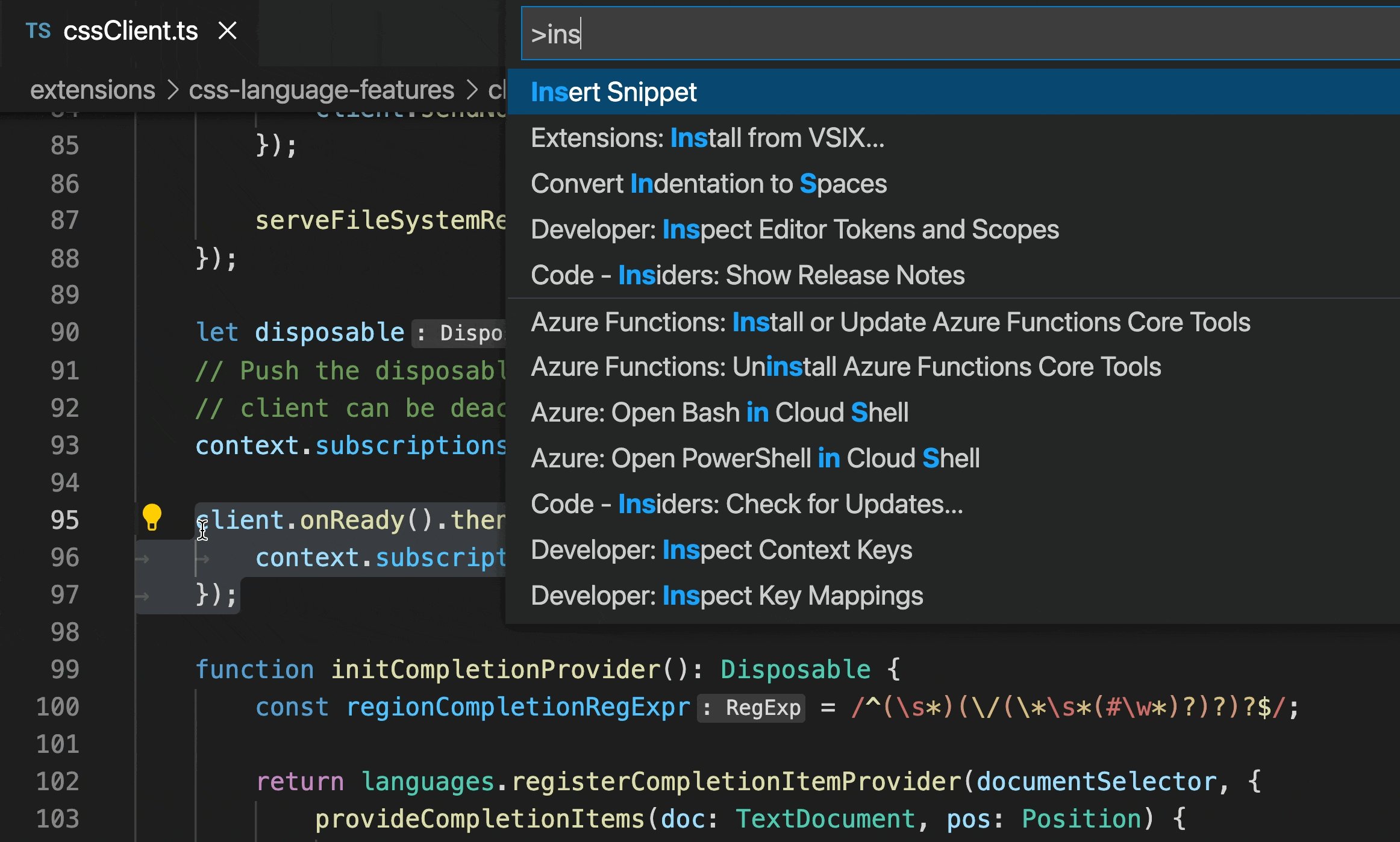
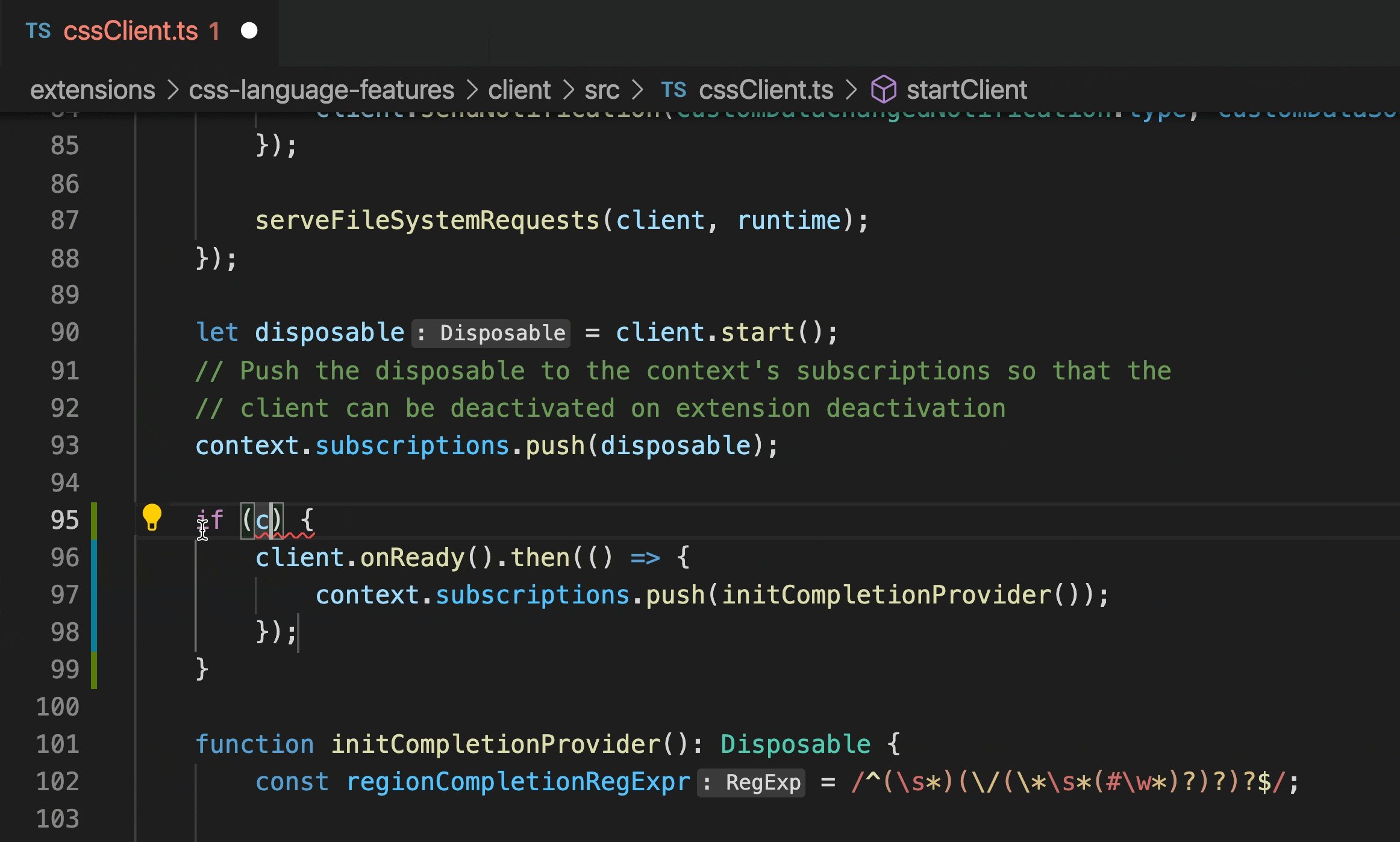
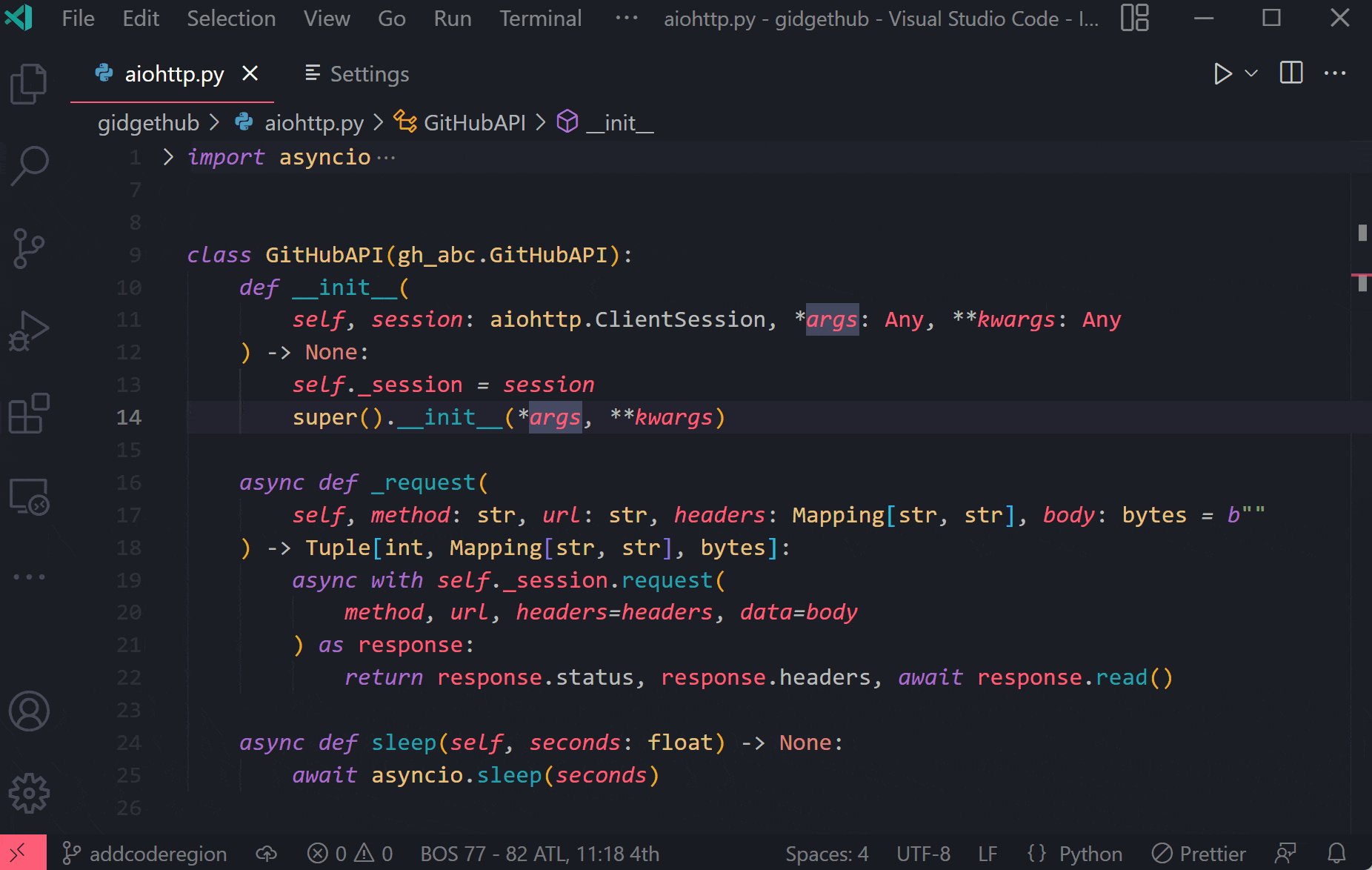
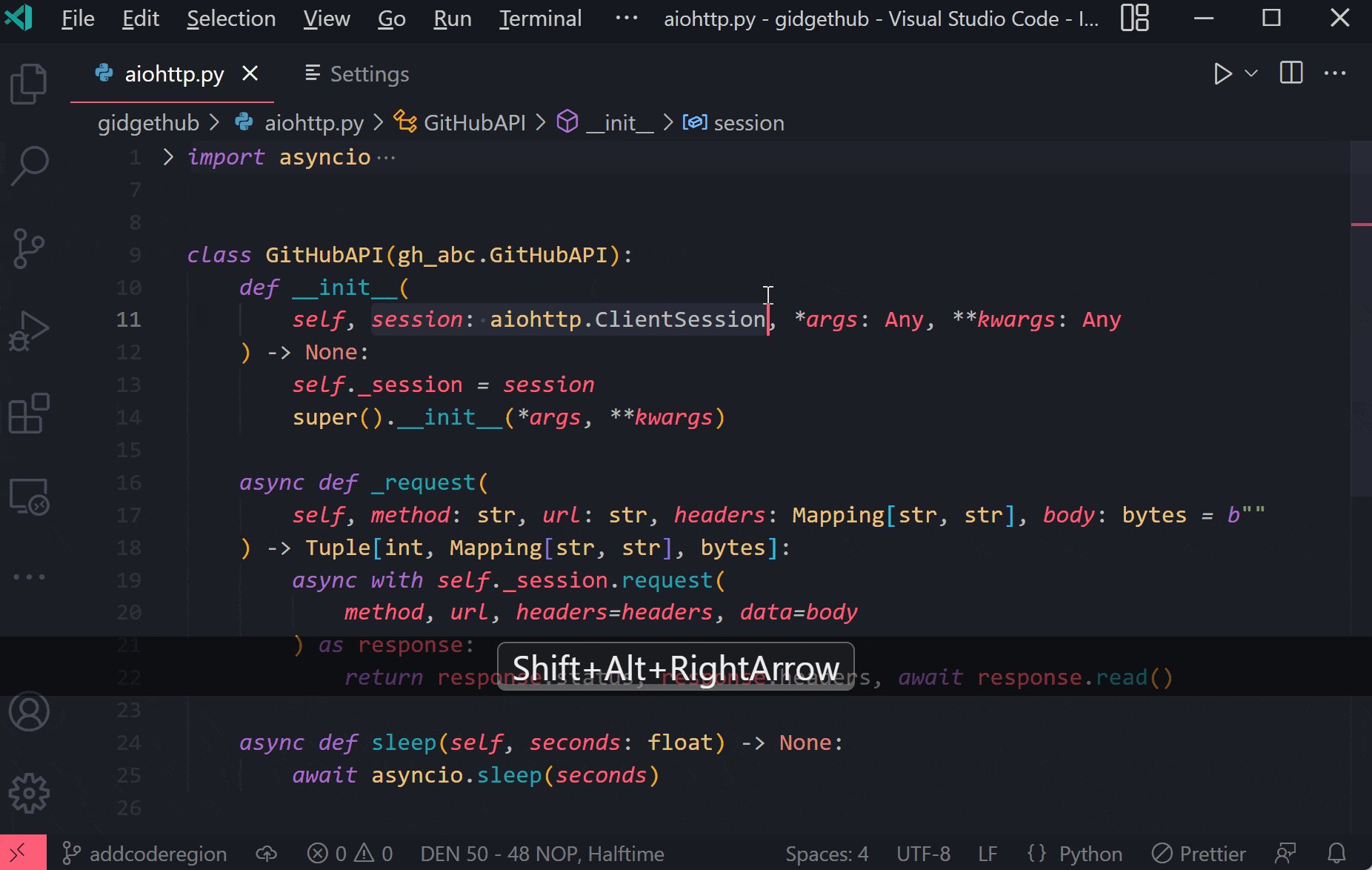
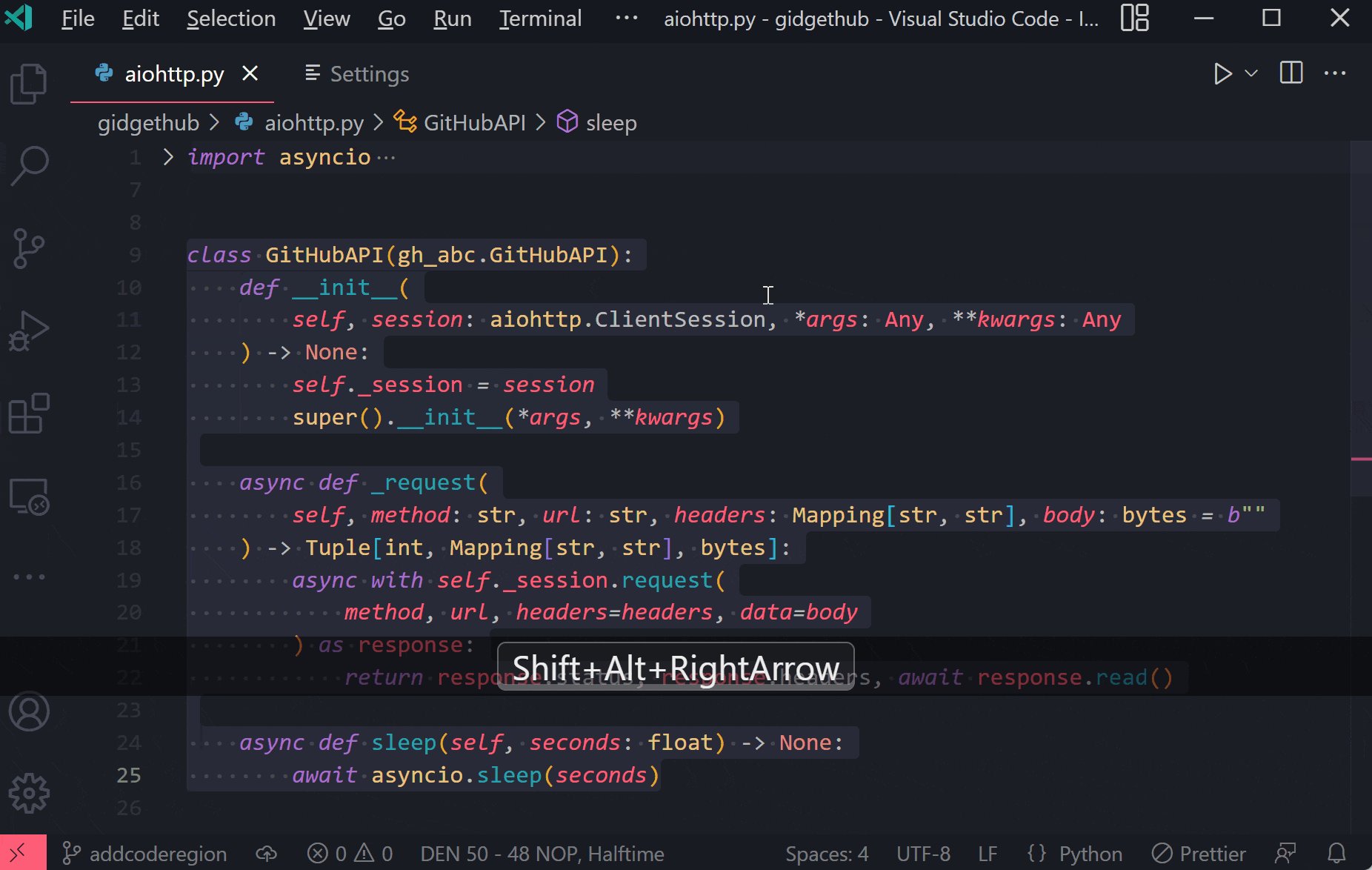
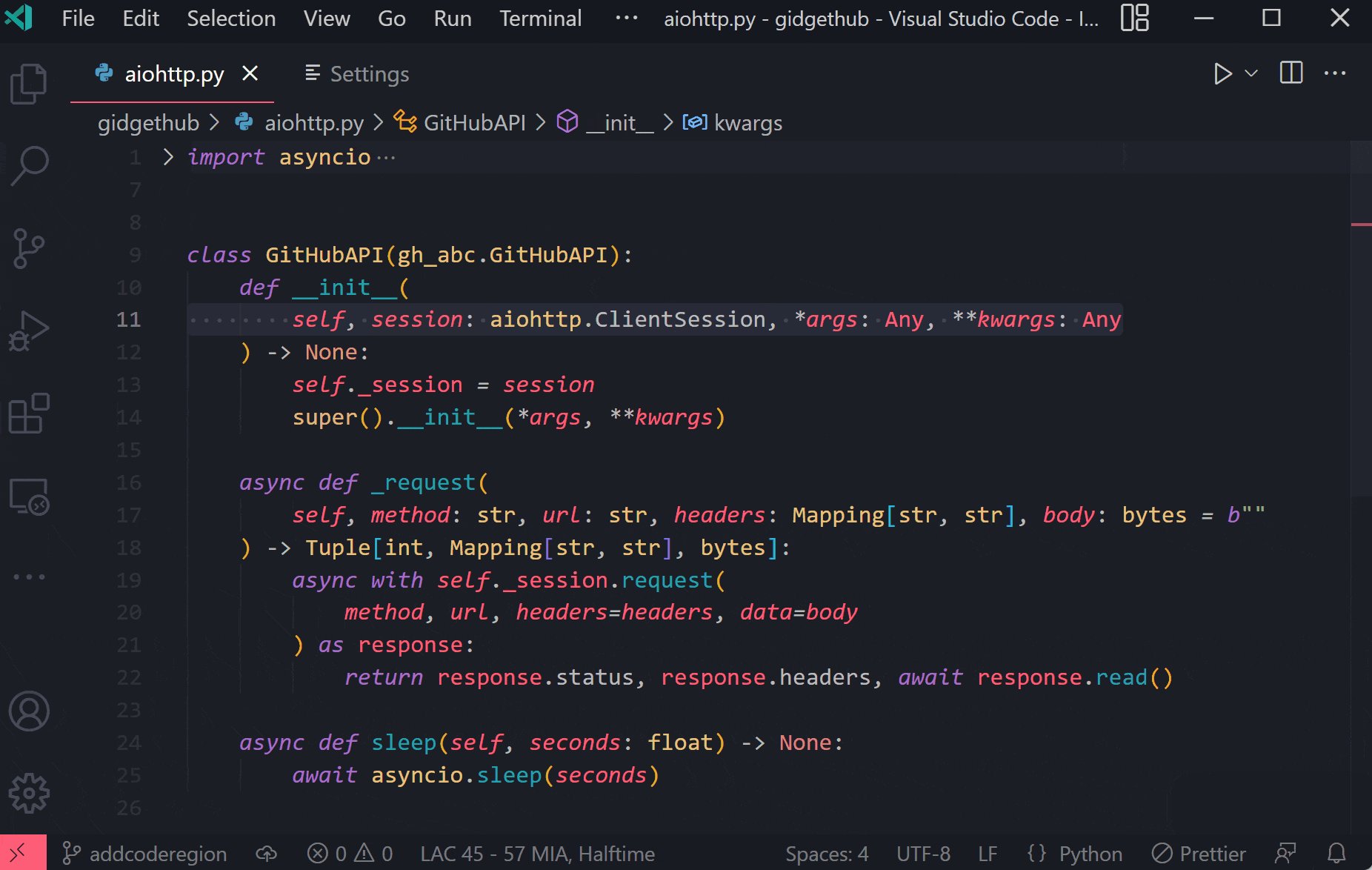
用 JS/TS 片段包围
许多 JavaScript 和 TypeScript 片段已更新,以支持周围选定的文本。

要使用环绕,请首先选择一些文本,然后运行Insert Snippet。现在,诸如if或 之类的代码片段forof将使用所选文本作为新语句的正文,而不是替换所选文本。
HTML 在等于后自动插入引号
当在 HTML 中的属性后键入时=,语言服务现在会自动插入引号并将光标放在引号之间。该设置html.completion.attributeDefaultValue允许您指定引号的类型(单引号或双引号),默认情况下使用双引号。
可以通过设置禁用该功能"html.autoCreateQuotes": false。
JSON 清除模式缓存命令
新命令清除模式缓存可清除以前下载的模式的缓存。
乳胶支持
添加了 LaTeX 基本语言支持。这包括语法突出显示和自动关闭对。

VS Code 网页版
远程存储库
GitHub 存储库
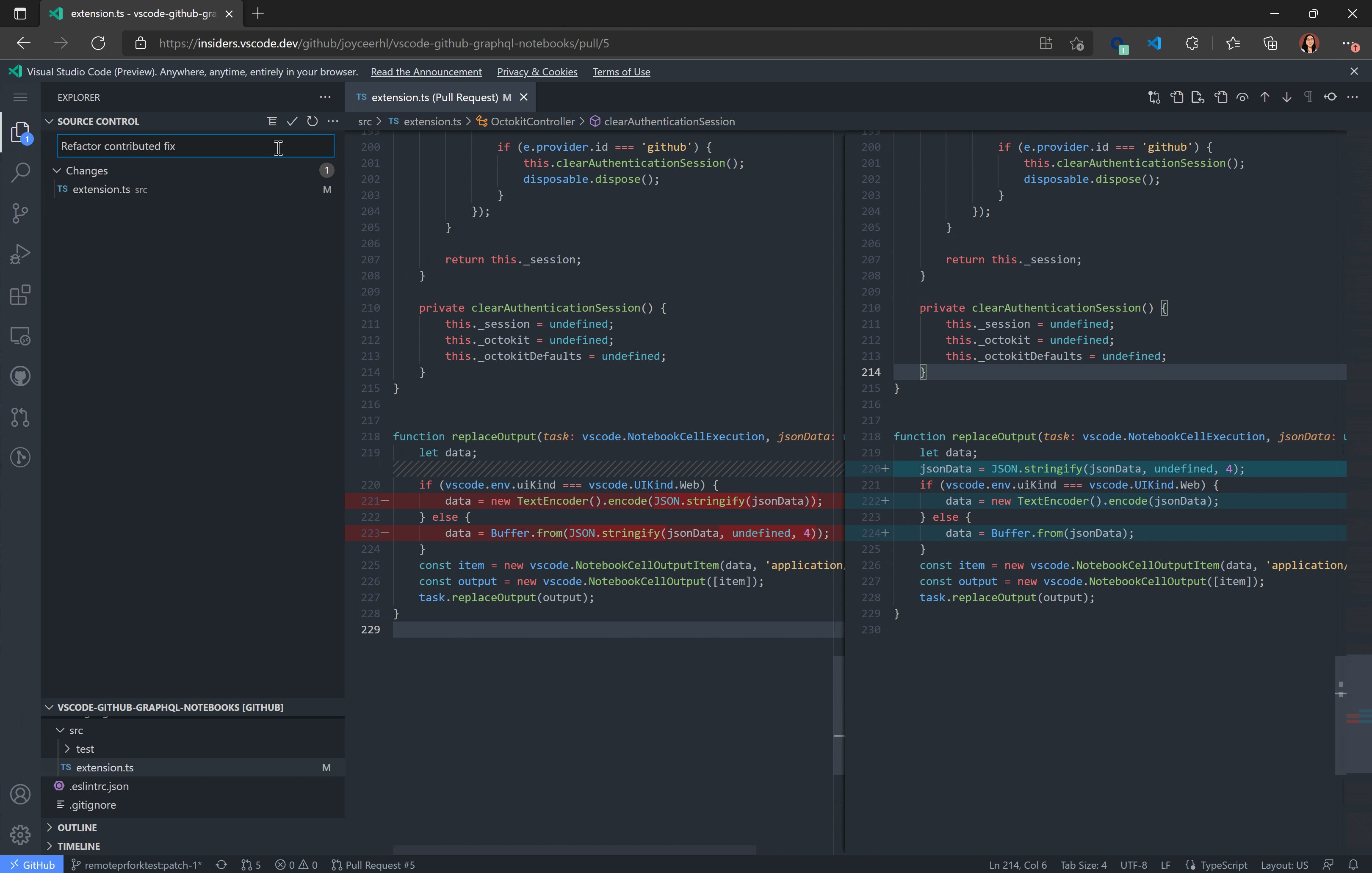
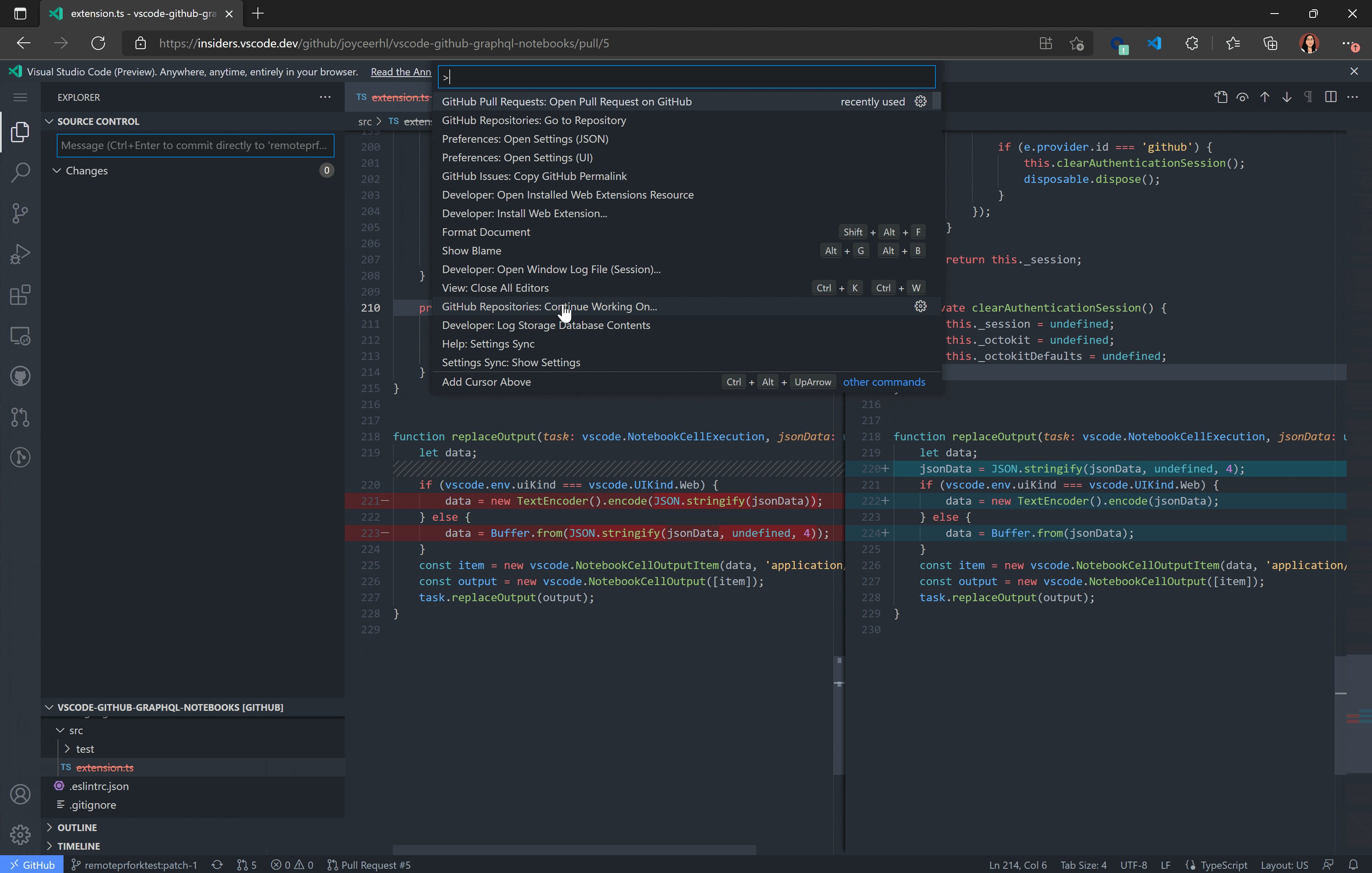
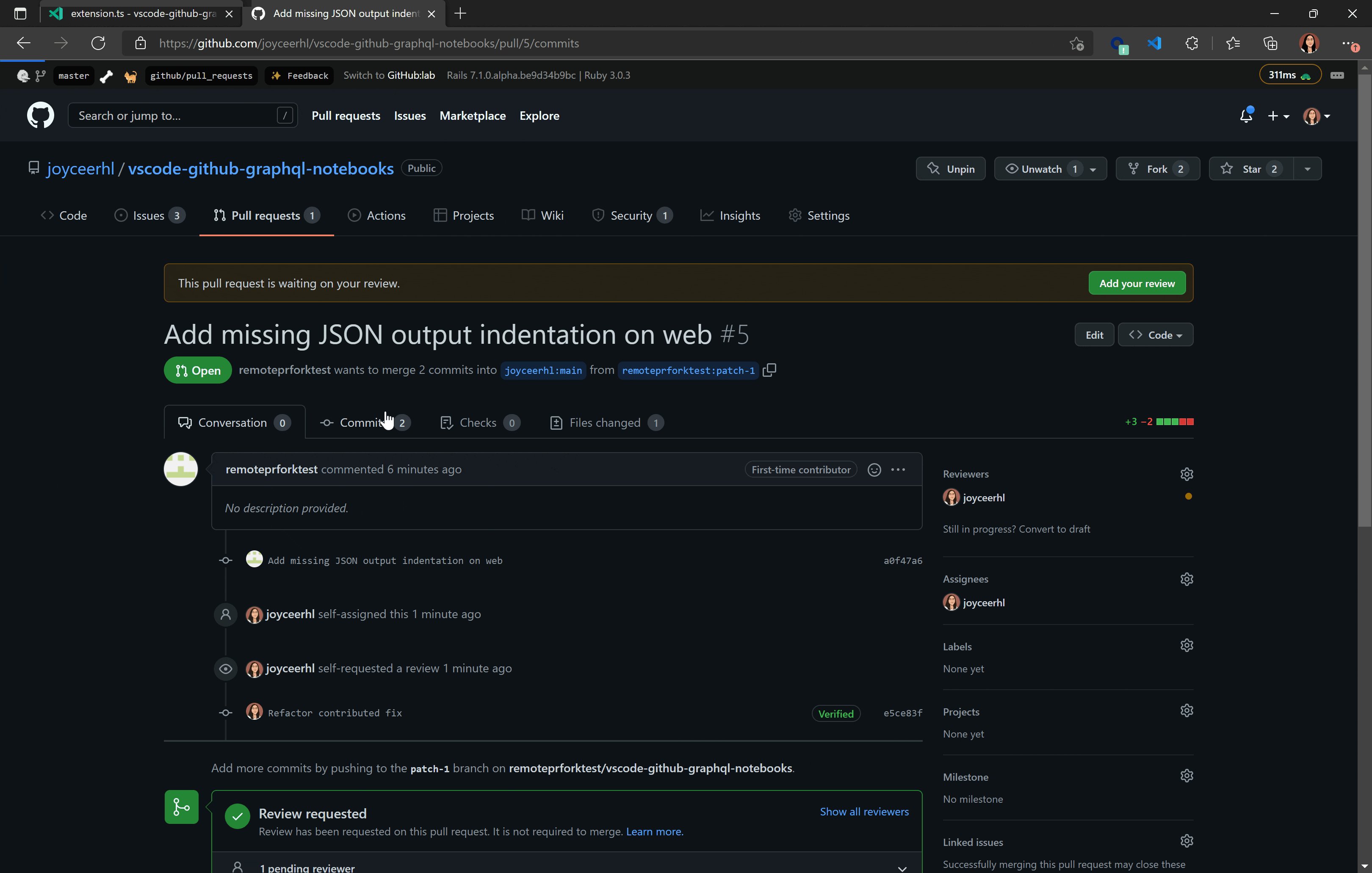
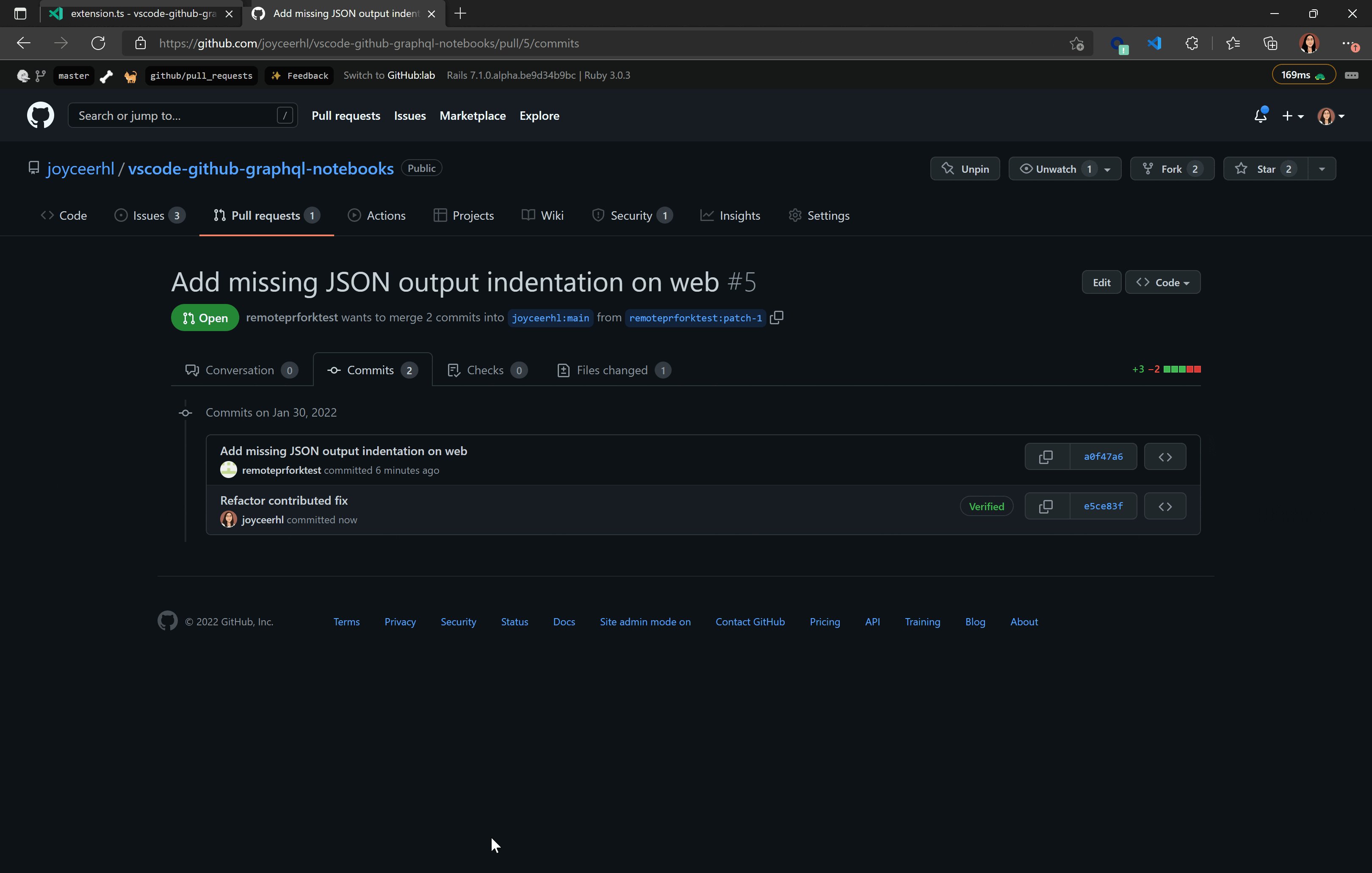
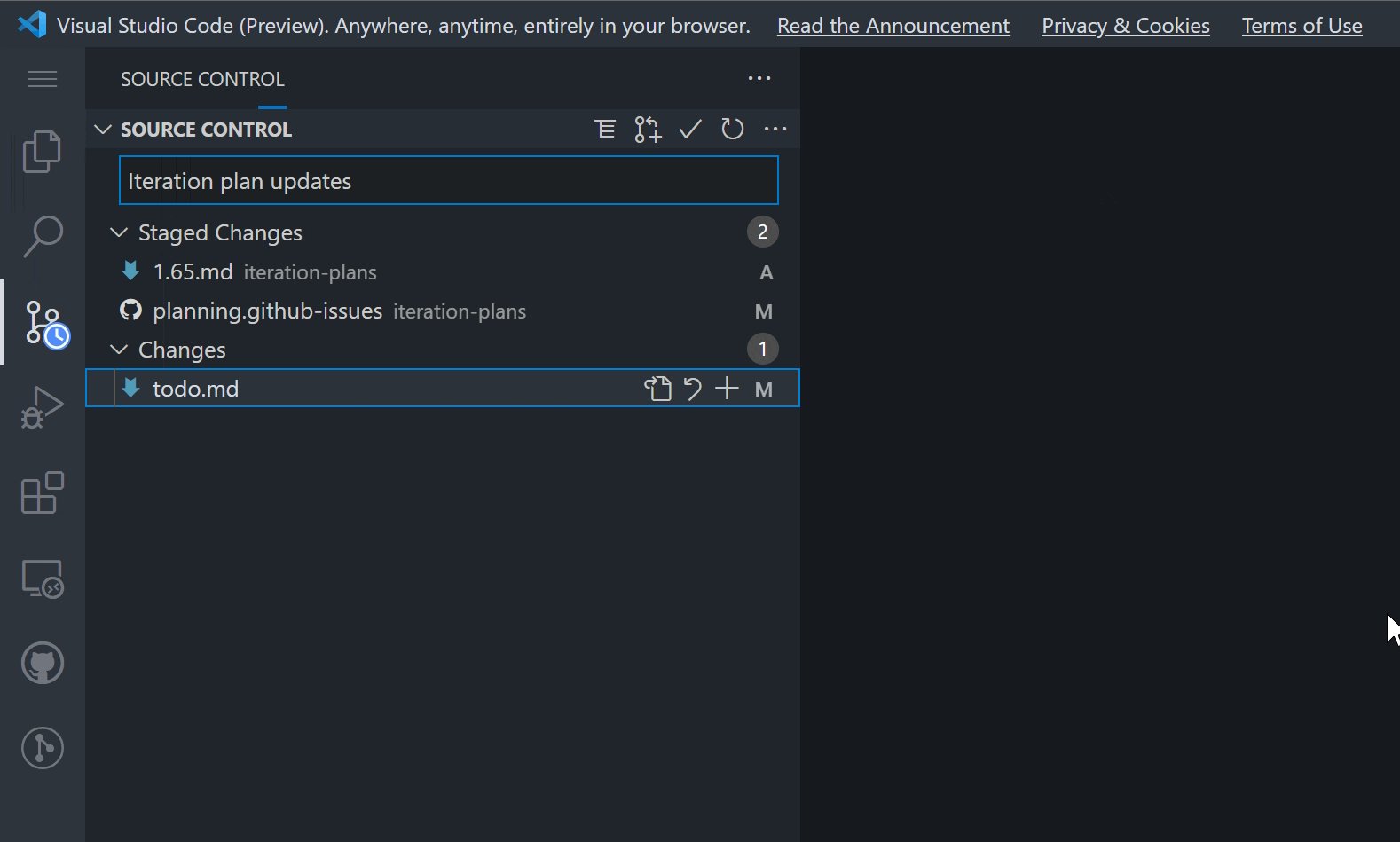
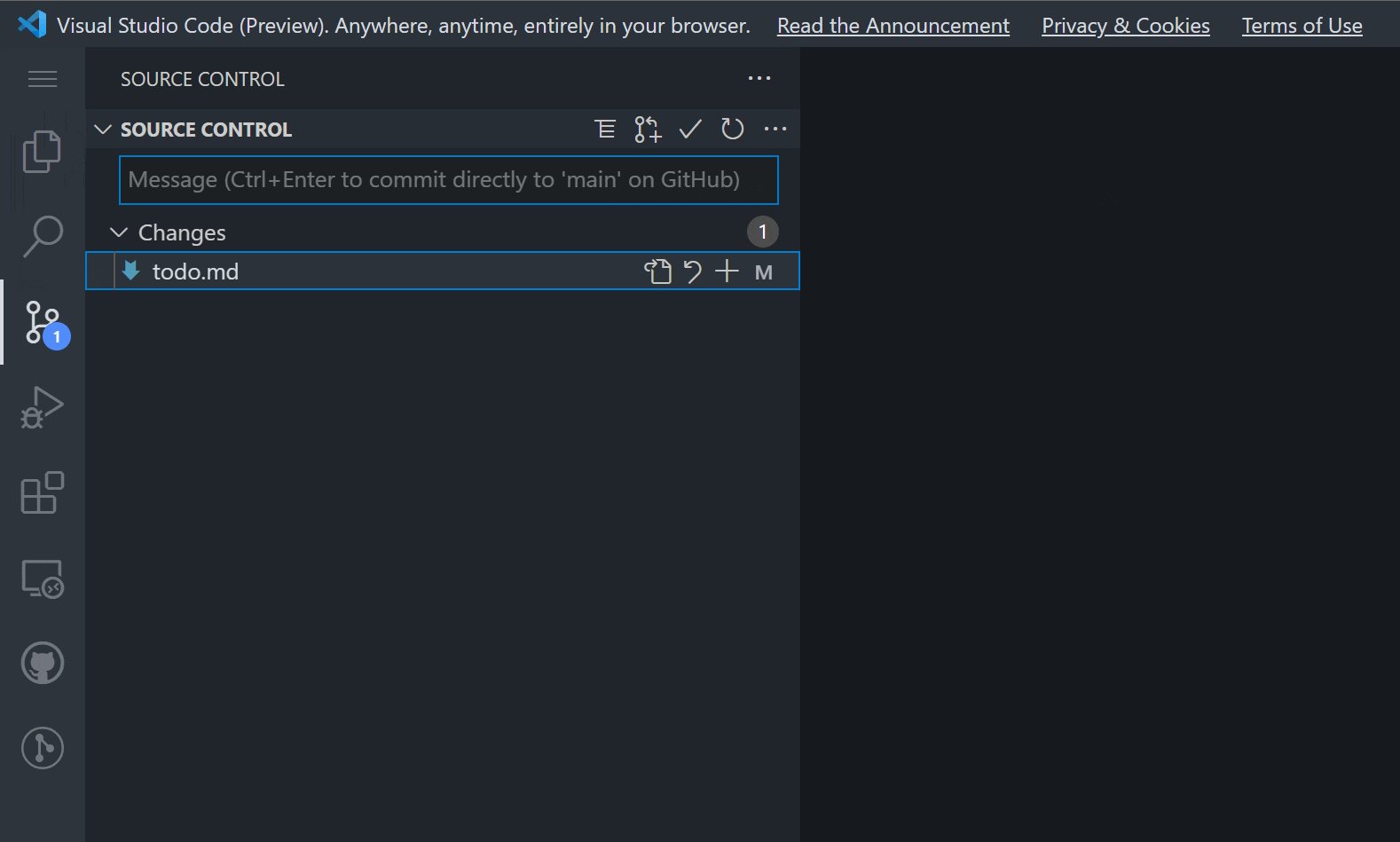
在 VS Code for the Web 中创建的提交现已在 GitHub UI 中进行签名并标记为“已验证” 。此外,维护人员现在可以在使用 VS Code for the Web 时提交从分支提交的拉取请求。这要归功于新的 GitHub GraphQL createCommitOnBranch API。

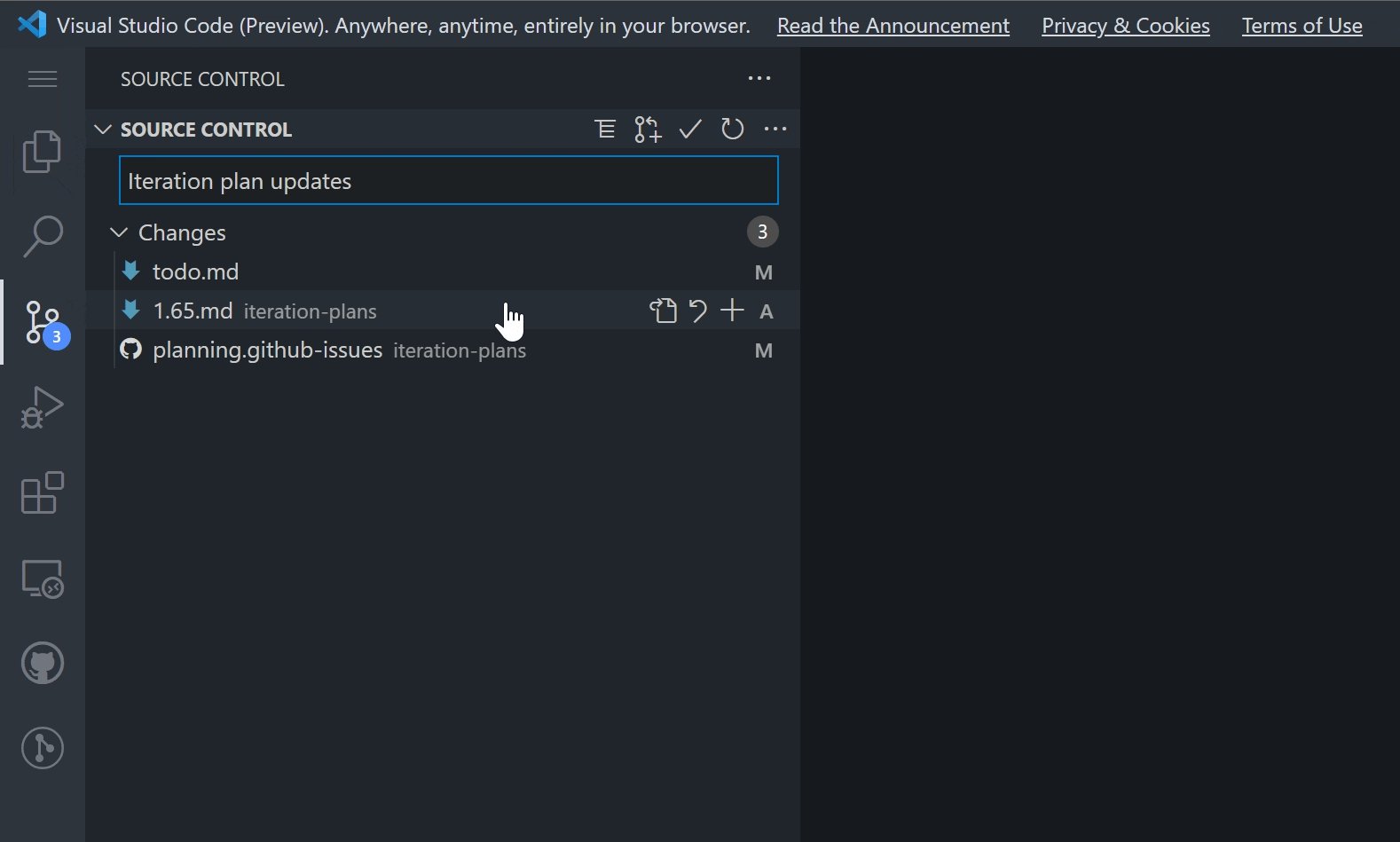
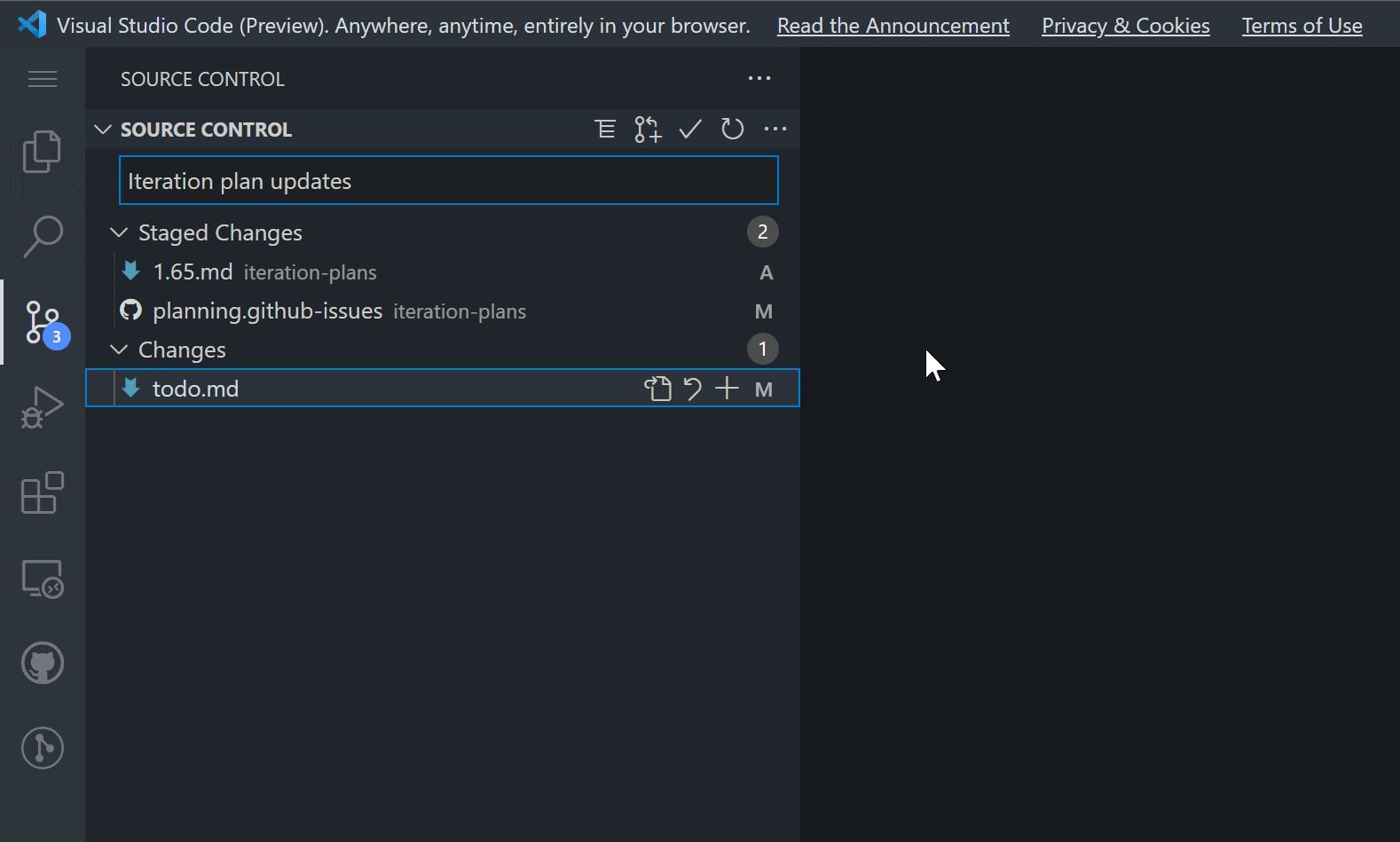
此外,源代码管理视图现在支持多项选择。

主题:一个物会
以前,仅在将 GitHub 存储库克隆到本地或远程计算机后才支持创建空提交。现在,您还可以使用GitHub 存储库:Commit Empty命令在 VS Code for the Web 中创建空提交。
还添加了一个新配置,可以自动下载低于给定大小的存储库的完整内容,以启用整个存储库文本搜索和转到参考等高级功能。该设置remoteHub.experimental.fs.maxAutoDownloadSize控制在尝试下载完整内容时显示提示之前的存储库大小限制。默认情况下,maxAutoDownloadSize未设置,以便在没有提示的情况下永远不会下载。
Azure 存储库
Azure Repos 支持已从 GitHub 存储库扩展移至其自己的专用扩展中,该扩展也可以安装在桌面上。
采用预发布扩展
VS Code for the Web 现在捆绑了GitHub Pull Request 和 Issues以及GitHub Repositories扩展的预发行版本。
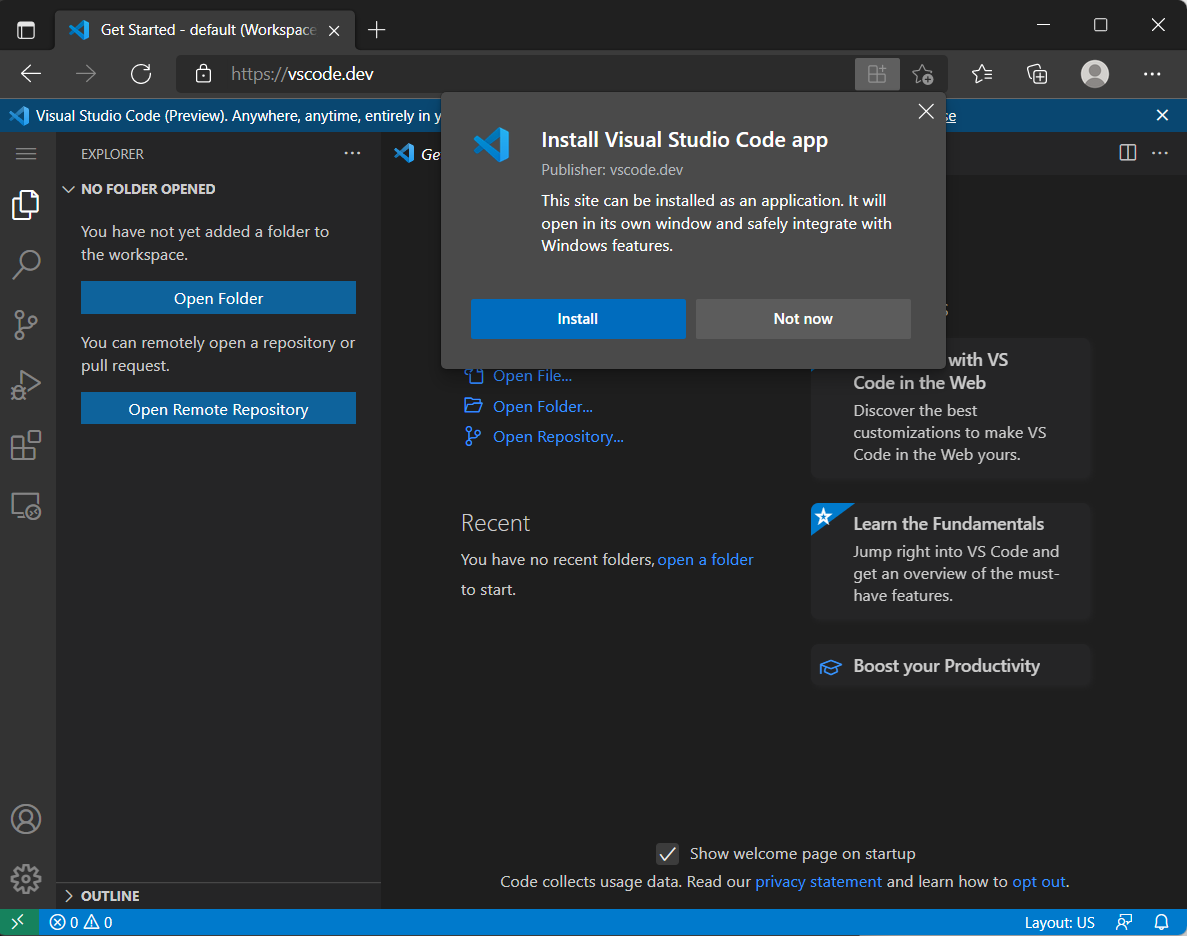
PWA 和离线支持
VS Code for the Web 采用了 PWA 模型,现在可以作为 PWA 安装在主机操作系统上。由于采用了这种技术,现在还可以启用一些离线功能。访问过vscode.dev或insiders.vscode.dev后,用户现在即使在离线状态下也可以使用它来编辑本地文件。

对扩展的贡献
Python
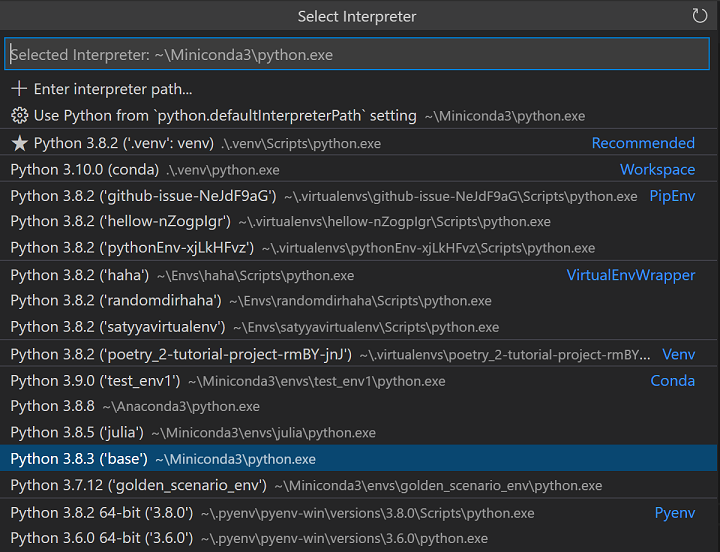
改进的解释器快速选择
为了更轻松地选择所需的解释器,Python扩展现在在“选择解释器快速选择”中按类型对解释器进行分组。

我们还尝试将状态栏中的活动/选定解释器移动到语言状态中的右侧,因此请检查右侧的Python状态,以防它不可见。
添加对“conda run”的支持
为了改善对Anaconda用户的支持,我们conda run使用参数实现了对 , 的支持--no-capture-output,该参数不会捕获过去导致错误的输出。此功能是为了执行 linter、测试和格式化功能而实现的。
有一个已知错误问题 #10972,当在参数中使用特殊字符运行 linting 和测试时,该问题会导致 Windows 上出现错误。这是由于如何conda run读取带有特殊字符的参数,因此它可能会影响您在settings.json.
Anaconda 团队正在研究这个问题,希望尽快得到解决。新版本发布后,您可以在Conda 网站上更新您的 Anaconda 版本。
智能选择和更好的折叠支撑
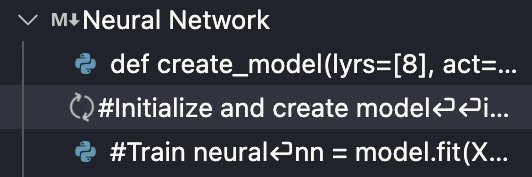
通过Pylance语言服务器对 Python 代码选择和折叠也进行了改进。
使用键盘选择 Python 代码需要更少的击键,因为在定义选择范围时会考虑代码的语义信息:

主题:地平线延伸
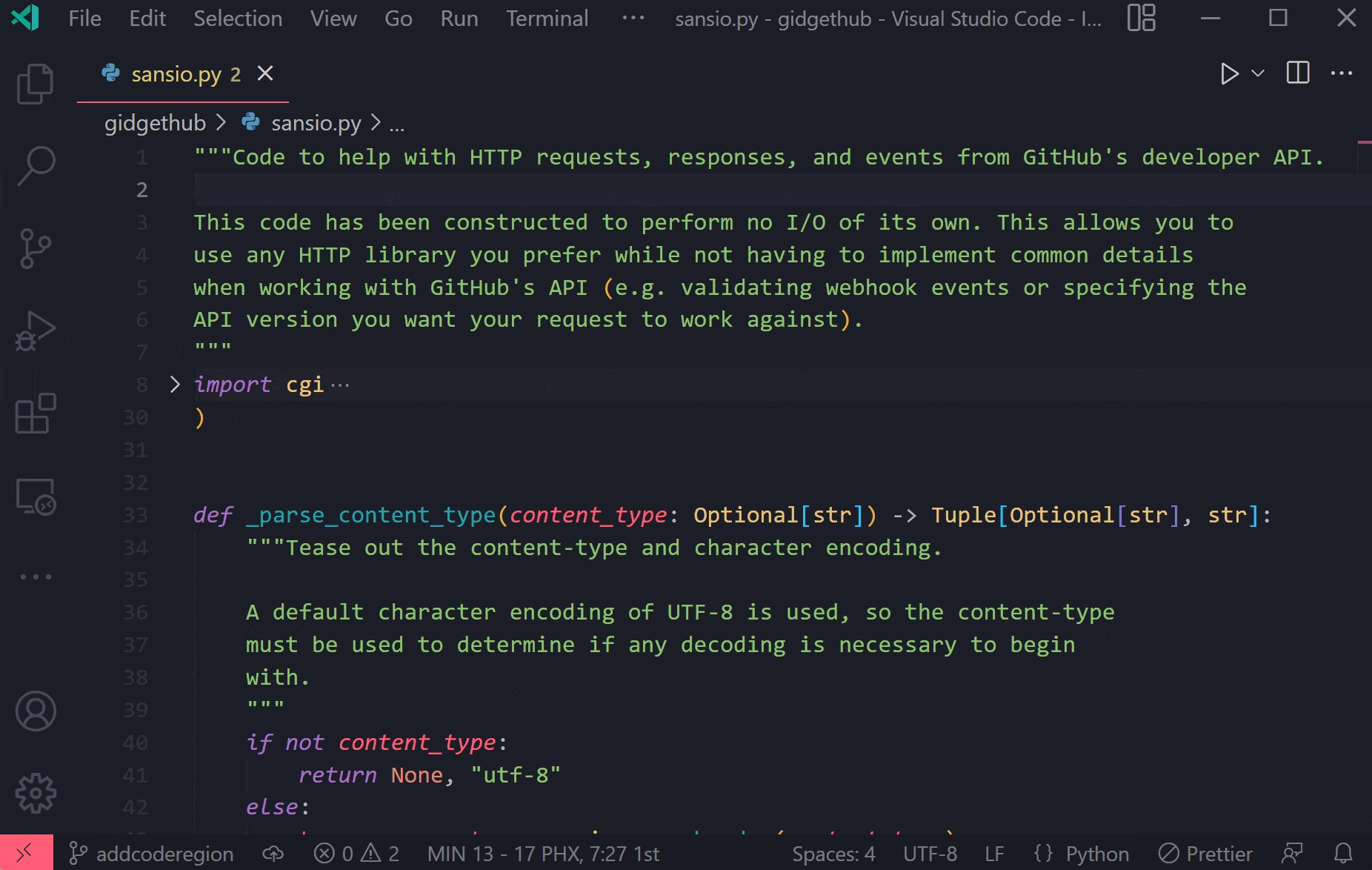
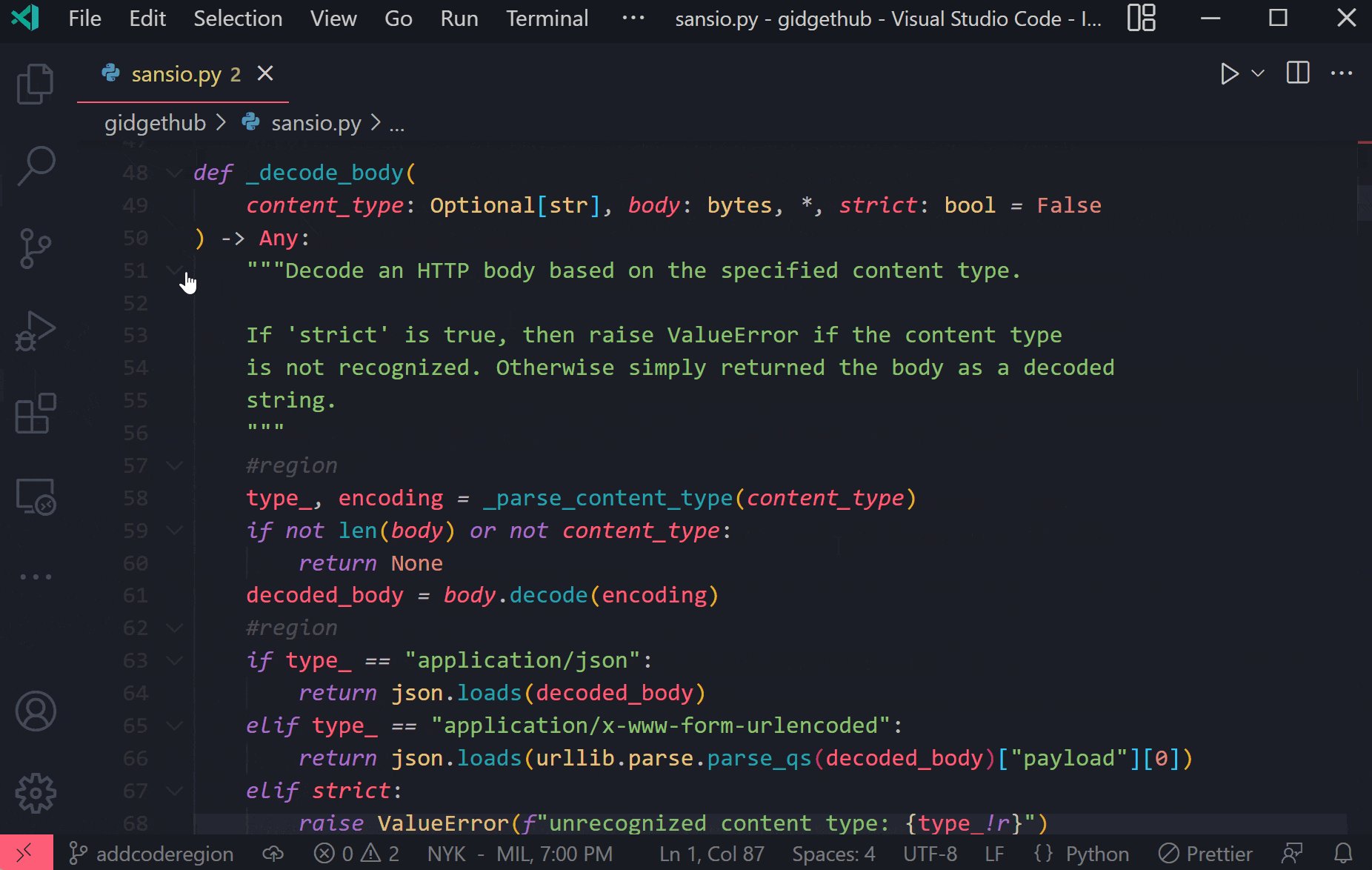
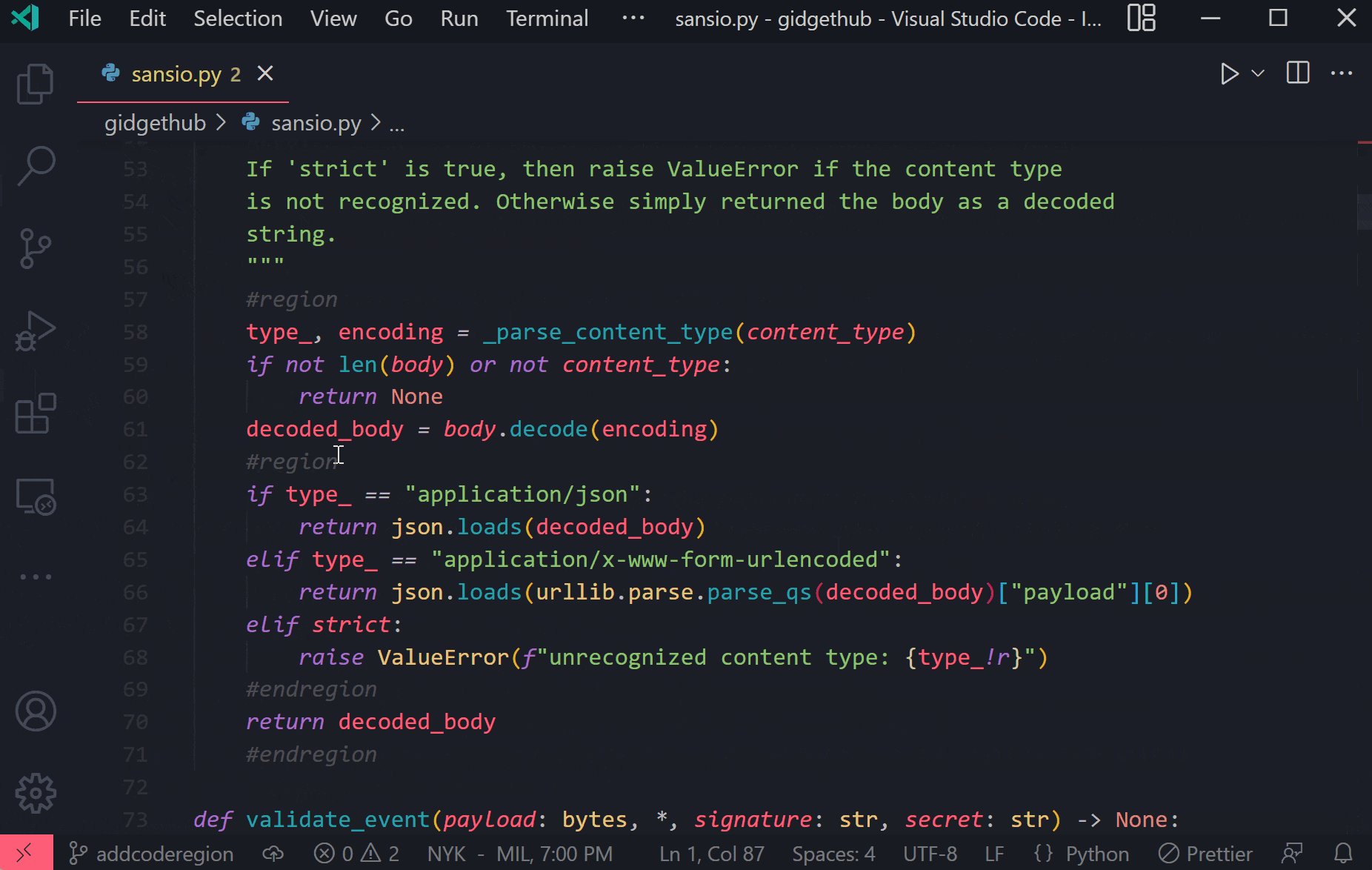
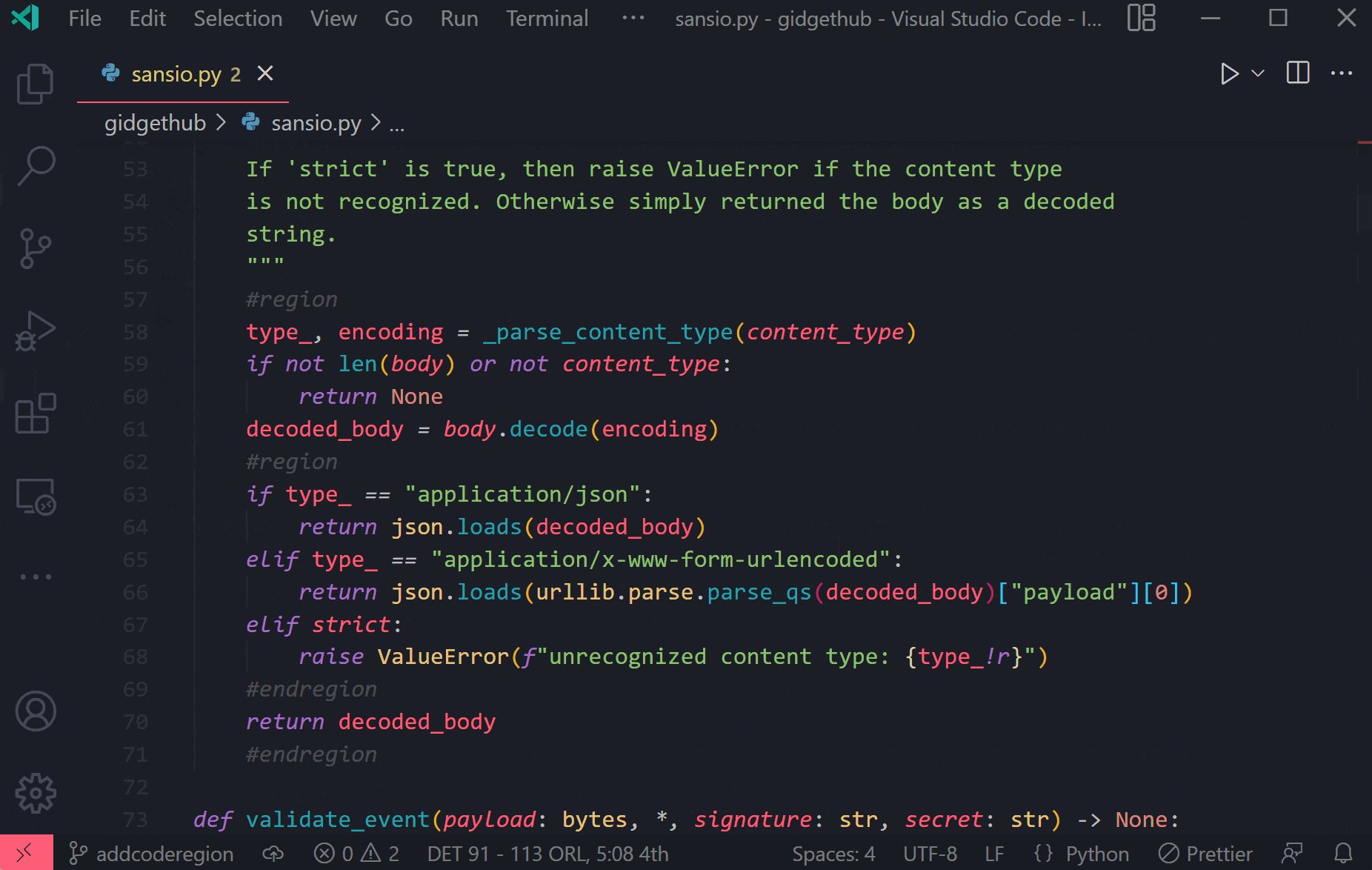
至于折叠,以前仅通过缩进来定义区域,这对于某些情况(例如多行字符串)并不理想。现在折叠区域适当地考虑了语义信息,并且还支持#region注释:

朱皮特
远程 Jupyter 服务器
Jupyter扩展现在不再要求您在本地和远程 Jupyter 服务器之间切换时重新加载 VS Code。此外,该扩展现在在内核选择器中同时显示本地和远程内核。

十六进制编辑器
十六进制编辑器经历了一些重要的架构重构。值得注意的是,在大多数情况下,它现在可以打开任何大小的文件,而不会出现性能问题。此外,它的布局宽度现在是可配置的,并且具有更强大的查找/替换实现功能。在未来的迭代中将持续改进。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程计算机或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展的工作仍在继续,它允许您处理、创建和管理 Pull Requests 和问题。查看扩展0.36.0版本的变更日志以查看亮点。
预览功能
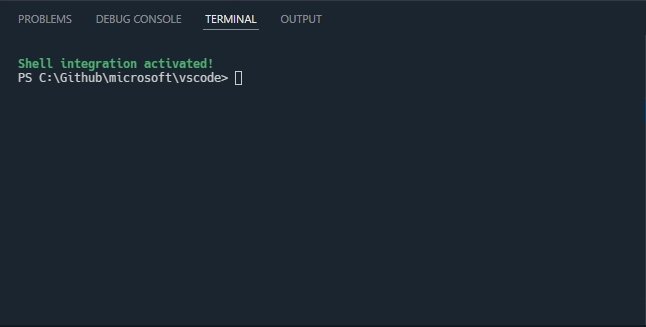
终端 Shell 集成
该终端现在具有实验性 shell 集成功能,允许 VS Code 深入了解终端内发生的情况,而这在以前是未知的。当使用设置启用时"terminal.integrated.enableShellIntegration": true,如果可能,运行 shell 集成脚本的参数将被注入到您的终端配置文件中。脚本本身主要将不可见序列注入到提示符中,为 VS Code 提供信息,例如提示符、命令和命令输出的位置、每个命令的当前工作目录 (cwd) 以及每个命令的退出代码。
利用这些信息,我们可以通过多种方式增强现有功能:
- 快速检测 cwd - 以前这只能在 macOS 和 Linux 上实现,并且会启动进程或查询文件系统以获取该信息。现在这也适用于 Windows。cwd 用于链接检测等功能以及在拆分终端选项卡时继承 cwd。
- 改进命令跟踪功能 - 此功能之前已存在,但仅在 macOS (
Cmd+Up/Down) 上有默认的键绑定,并使用一种简单的方法根据Enter按下的时间来猜测行的位置。
Shell 集成可实现以下新功能:
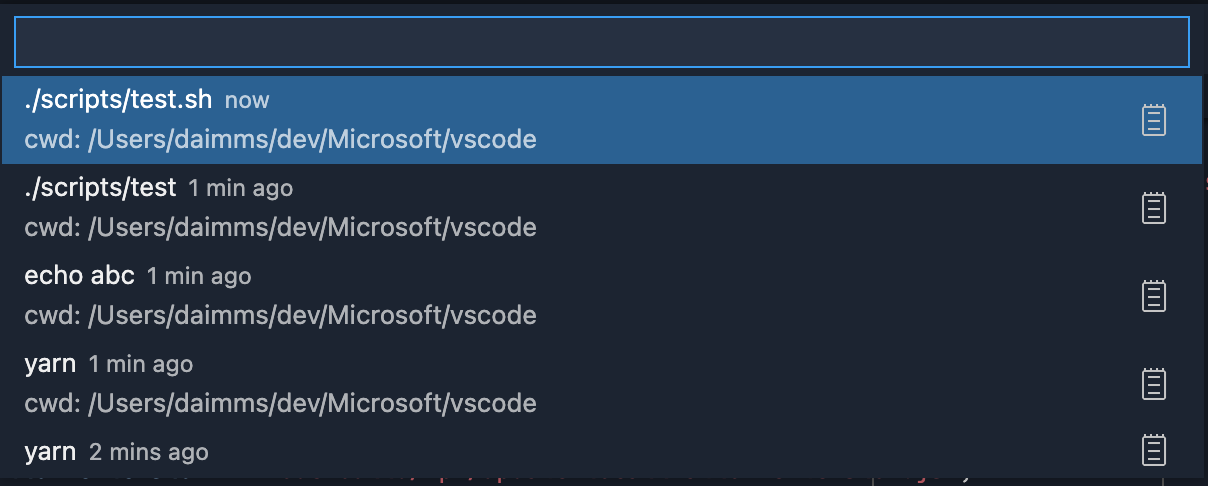
- 运行最近的命令 - 由于我们知道运行了哪些命令,因此我们可以公开一个命令,允许您在“快速选择”中再次查看和运行它们。

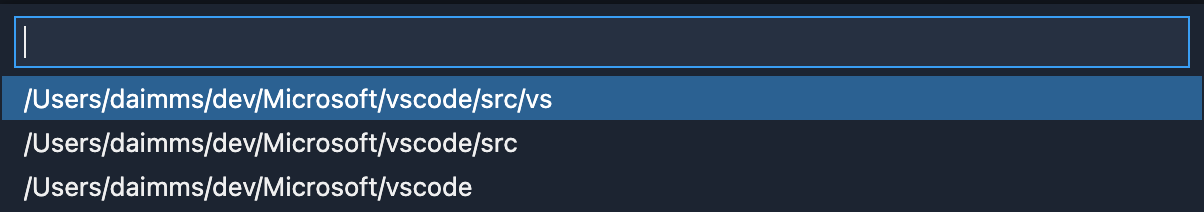
- 转到最近的目录 - 与上面类似,我们也允许导航到过去的目录。

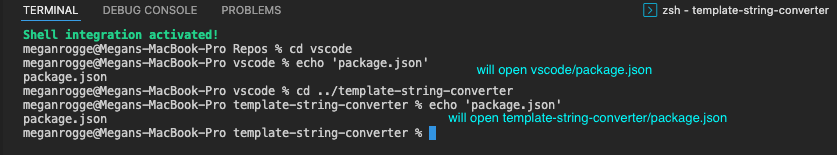
- 相对于 cwd 的链接支持 - 我们现在知道终端缓冲区中每一行的 cwd,因此我们可以支持在终端中打开相对于 cwd 激活位置的链接。以前,当单击链接时,将打开“快速选择”,其中包含包含该名称匹配项的任何文件夹中的结果。现在,将打开精确匹配的文件。

目标是当功能的可靠性足够好时默认打开 shell 集成。我们在参数注入方面采取的方法是尽可能不具有侵入性。例如,我们不会像某些终端那样自动修改您的 shell 初始化脚本,而是拦截进程的创建、检查参数,并在我们确信终端可以与它们一起运行时注入 shell 集成参数。希望它能够在用户不需要任何配置的情况下正常工作,并且不干扰您现有的 shell 设置。
当前支持的 shell 包括适用于 Windows 的 pwsh 以及适用于 Linux 和 macOS 的 pwsh、bash 和 zsh。
如前所述,这是一个实验性功能,边缘有点粗糙,并且存在一些已知问题:
$PS2尚不支持续行。然而,pwsh 中的续行确实有效。- 尚不支持正确提示。
- 据了解,zsh 脚本有时不会激活。
- 远程 VS Code 窗口支持有限。
资源管理器文件嵌套
资源管理器现在实验性地支持以逻辑嵌套布局显示同一目录中的文件。这有助于以可视方式将相关文件分组在一起并将文件折叠到“根”文件中以减少混乱。添加了几个新设置来控制此行为:
explorer.experimental.fileNesting.enabled:控制是否启用文件嵌套。explorer.experimental.fileNesting.expand:控制文件嵌套是否默认显示为展开。explorer.experimental.fileNesting.patterns:控制文件的嵌套方式。
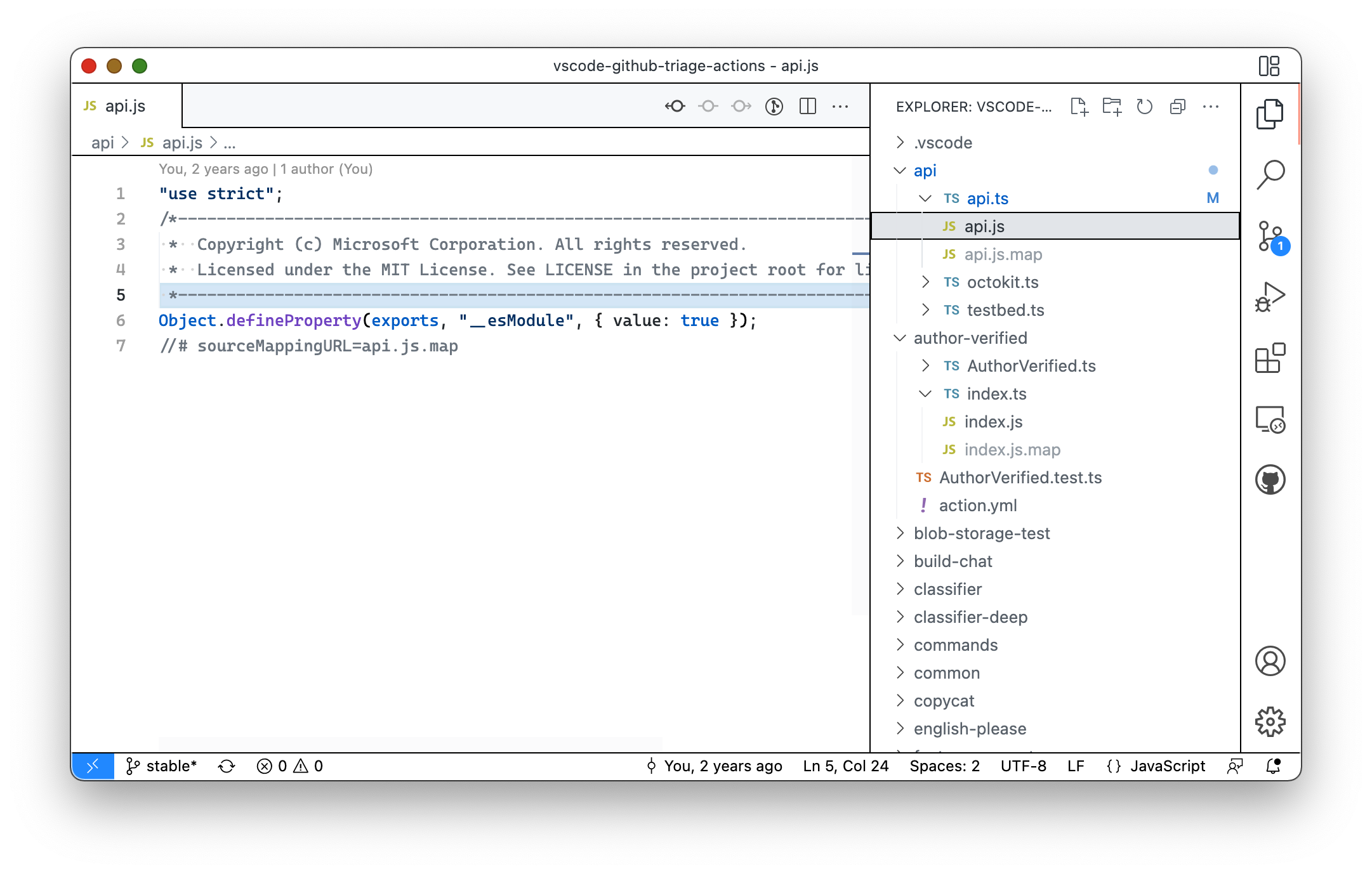
例如,在许多存储库中,.ts文件位于其派生的.js、.d.ts和/或.js.map文件旁边。虽然通过 完全隐藏派生文件早已成为可能files.exclude,但有一种快速访问派生文件的方法可能会很好,现在可以通过嵌套实现:
下面,资源管理器使用默认explorer.experimental.fileNesting.patterns配置来嵌套.js和.js.map文件,当相应的.ts文件展开时会显示这些内容。

主题:GitHub 之光
扩展创作
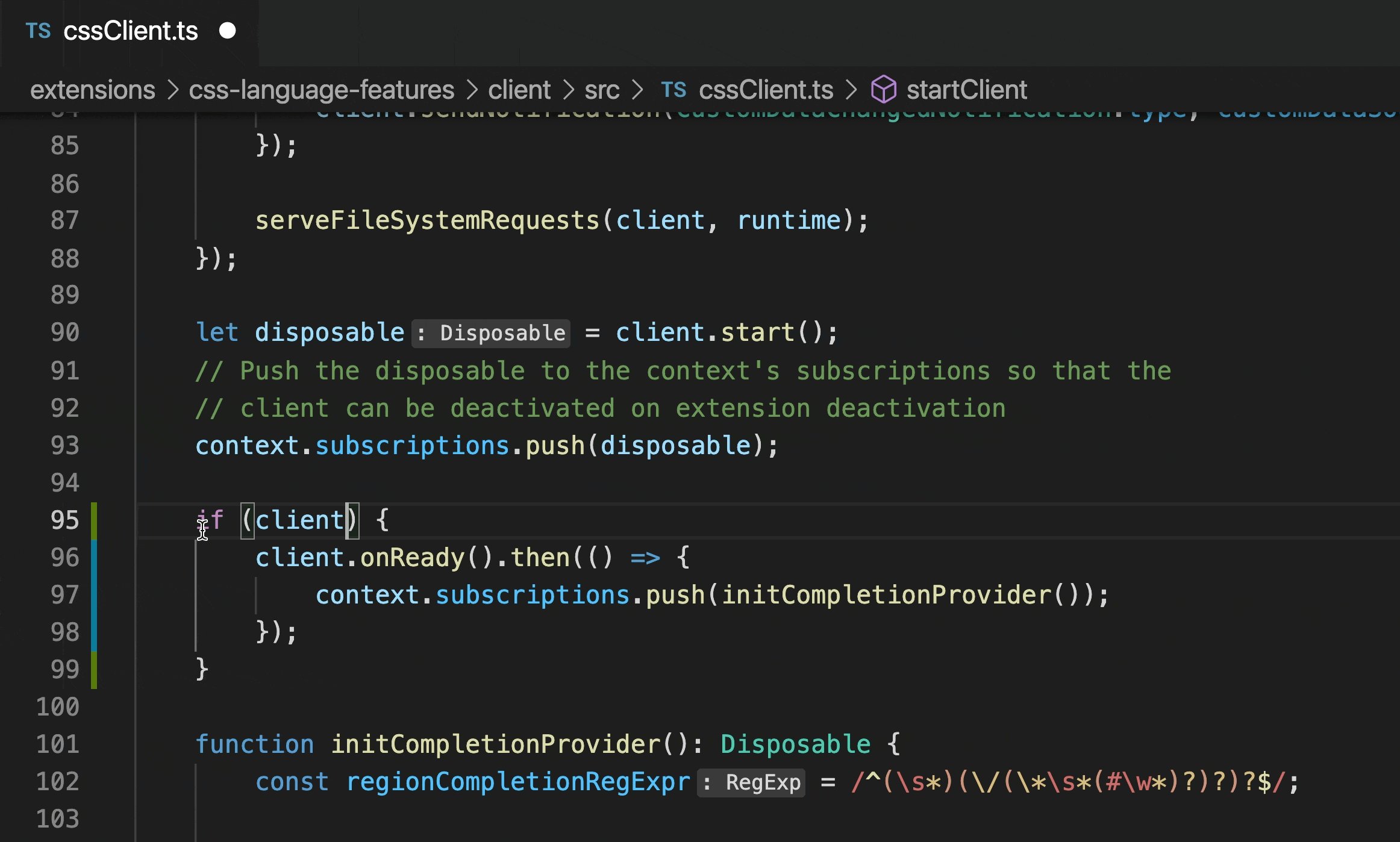
语言默认图标
语言贡献者可以为该语言定义一个图标。
{
"contributes": {
"languages": [
{
"id": "latex",
// ...
"icon": {
"light": "./icons/latex-light.png",
"dark": "./icons/latex-dark.png"
}
}
]
如果当前文件图标主题仅具有该语言的通用文件图标,则会显示该图标。
此外,文件图标主题(例如Minimal或None)不显示文件图标,也不会使用语言图标。如果文件图标主题具有扩展名或文件名的图标,则优先使用这些图标。
showLanguageModeIcons: true|false文件图标主题可以通过在主题文件中定义来自定义新的行为。
showLanguageModeIcons: true即使主题未指定文件图标,也会显示默认语言图标。showLanguageModeIcons: false防止使用默认语言图标。
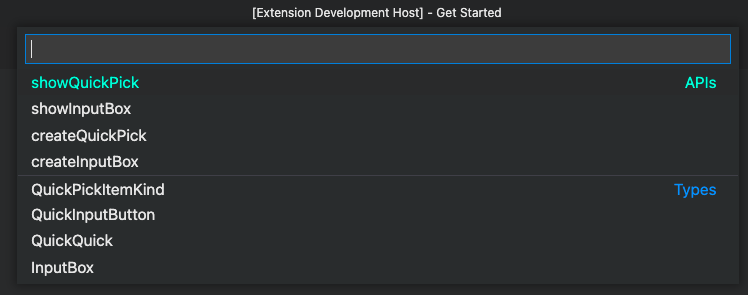
QuickPickItem 分隔符
扩展作者现在可以将分隔符添加到快速选择中。这对于对项目进行分组或在项目之间添加一些空间非常有用:

要向现有的“快速选择”添加分隔符,请QuickPickItem向现有的项目列表添加新的分隔符,但kind在 上指定属性QuickPickItem并将其设置为QuickPickItemKind.Separator。
在上面的示例中,您可以将以下对象添加到项目列表中:
{
label: 'APIs',
kind: QuickPickItemKind.Separator
}
如果您未指定kind属性,或者将其设置为QuickPickItemKind.Default,则该项目将被视为普通QuickPickItem。
vscode.workspace.createFileSystemWatcher 现在支持任何路径
现有的vscode.workspace.createFileSystemWatcherAPI 已得到改进,允许您传入任何文件或文件夹路径以进行文件监视,即使它位于工作区之外。以前,文件观察器仅限于工作区中打开的文件夹。
根据传递到方法中的 glob 模式,观察器将是递归的(例如**/*.js)或非递归的 ( *.js)。递归观察程序需要更多资源,因此我们建议如果可能的话使用简单的全局模式。
例子:
// Watch a folder non-recursively
vscode.workspace.createFileSystemWatcher(new vscode.RelativePattern(vscode.Uri.file(<path to folder outside workspace>), '*.js'));
// Watch the active text editor file
vscode.workspace.createFileSystemWatcher(new vscode.RelativePattern(vscode.window.activeTextEditor.document.uri, '*'));
注意:作为此更改的一部分,我们对现有文件观察器进行了行为更改。仅使用 glob 模式(例如vscode.workspace.createFileSystemWatcher('**'))指示的文件观察器将不再接收在工作区外部更改的文件的事件。它只会接收来自工作区内部路径的文件事件。如果用户没有打开的工作区,则不会再通过此方法传递任何事件。这样做是为了确保扩展不会从工作区外部接收意外事件。
vscode.TerminalLocation
您可以使用新的TerminalLocation API指定在何处创建扩展终端。
这使得可以通过提供parentTerminal、在编辑器区域和面板之间进行选择等来创建拆分终端。
onWill 事件的取消令牌
VS Code API 公开事件以参与文件操作,例如onWillRenameFiles。此参与可以是长期运行的,因此用户可以取消它。在此版本中,扩展可以通过相应事件上的取消标记来观察用户端取消,例如FileWillRenameEvent#token。这也允许扩展取消昂贵的下层操作。
Git 扩展 API
- 添加了一种新
Repository.add方法,以启用暂存文件的功能。 - 添加
Repository.tag和Repository.deleteTag方法是为了能够创建和删除标签。
onTaskType激活事件
提供任务的扩展可以通过使用新的onTaskType:foo激活事件来限制其不需要的激活。这是对激活的改进,onCommand:workbench.action.tasks.runTask因为workbench.action.tasks.runTask通常太渴望提供扩展的任务。
调试器扩展创作
VS Code 现在实现了调试适配器协议的内存相关功能
在此版本中,VS Code 通过支持调试适配器协议的以下与内存相关的功能,开始支持查看和编辑二进制数据:
- VS Code 尊重
memoryReferenceDAP 变量的属性,并通过将客户端功能传递supportsMemoryReferences给调试适配器来声明这一点。 - 如果 VS Code 从调试适配器接收到该功能
supportsReadMemoryRequest,它将启用 UI 以查看二进制数据,并发出readMemory检索数据的请求。 - 如果 VS Code 从调试适配器接收到该功能
supportsWriteMemoryRequest,它将启用用于编辑二进制数据的 UI,并发出writeMemory存储数据的请求。 - VS Code 处理该
memory事件并通过将客户端功能传递supportsMemoryEvent给调试适配器来宣布这一情况。
语言服务器协议
语言服务器协议的新版本以及相应的 npm 模块已经发布。该版本包含笔记本文档的建议实现。规范部分可以在此处阅读。
建议的扩展 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
禁用终端持久性
disablePersistence创建终端时,您可以通过设置TerminalOptions或来选择在重新启动和重新加载时退出终端持久性ExtensionTerminalOptions。
export interface TerminalOptions {
disablePersistence?: boolean;
}
镶嵌提示API
这是对所有对嵌入提示 API 感兴趣的人的呼吁。它已接近完成,并添加了对交互式标签部分的支持。这些允许您将源代码位置绑定到提示,从而启用代码导航等功能。此外,现在还支持命令。该提案的最新状态和进展如下:vscode.proposed.inlayHints.d.ts
语言状态API
语言状态项 API 计划最终确定。请尝试一下并为vscode.propose.languageStatus.d.ts提供反馈
测试建议
我们提出了一种为测试实现“刷新”处理程序的官方方法,请查看vscode.proposed.testRefresh.d.ts。这将允许扩展统一在 VS Code 中的标准“刷新”按钮后面,并避免实现自己的扩展。
此外,我们建议在vscode.proposed.testSortText.d.tsTestItem中有一个sortText属性。
内联完成:自动括号完成
当扩展提供内联完成项时,它可以将其属性设置completeBracketPairs为true。如果设置,VS Code 会在向用户显示内联完成之前尝试通过关闭或删除它们来修复完成文本中的无效括号。
树拖拽提案支持拖入编辑器
树拖放提案几乎已准备好最终确定,现在当 .mime"resourceurls"类型支持时,支持从树视图拖动到编辑器中TreeDragAndDropController。详细信息可在问题 #141418中找到。尝试一下并为vscode.proposed.treeViewDragAndDrop.d.ts提供反馈。
评论时间戳
评论 APItimestamp在Comment. 与 API 一起的是一个新设置,用于控制评论时间戳的显示方式:comments.useRelativeTime。请尝试一下并为vscode.proposed.commentTimestamp.d.ts提供反馈。
工程
vscode 二分工具
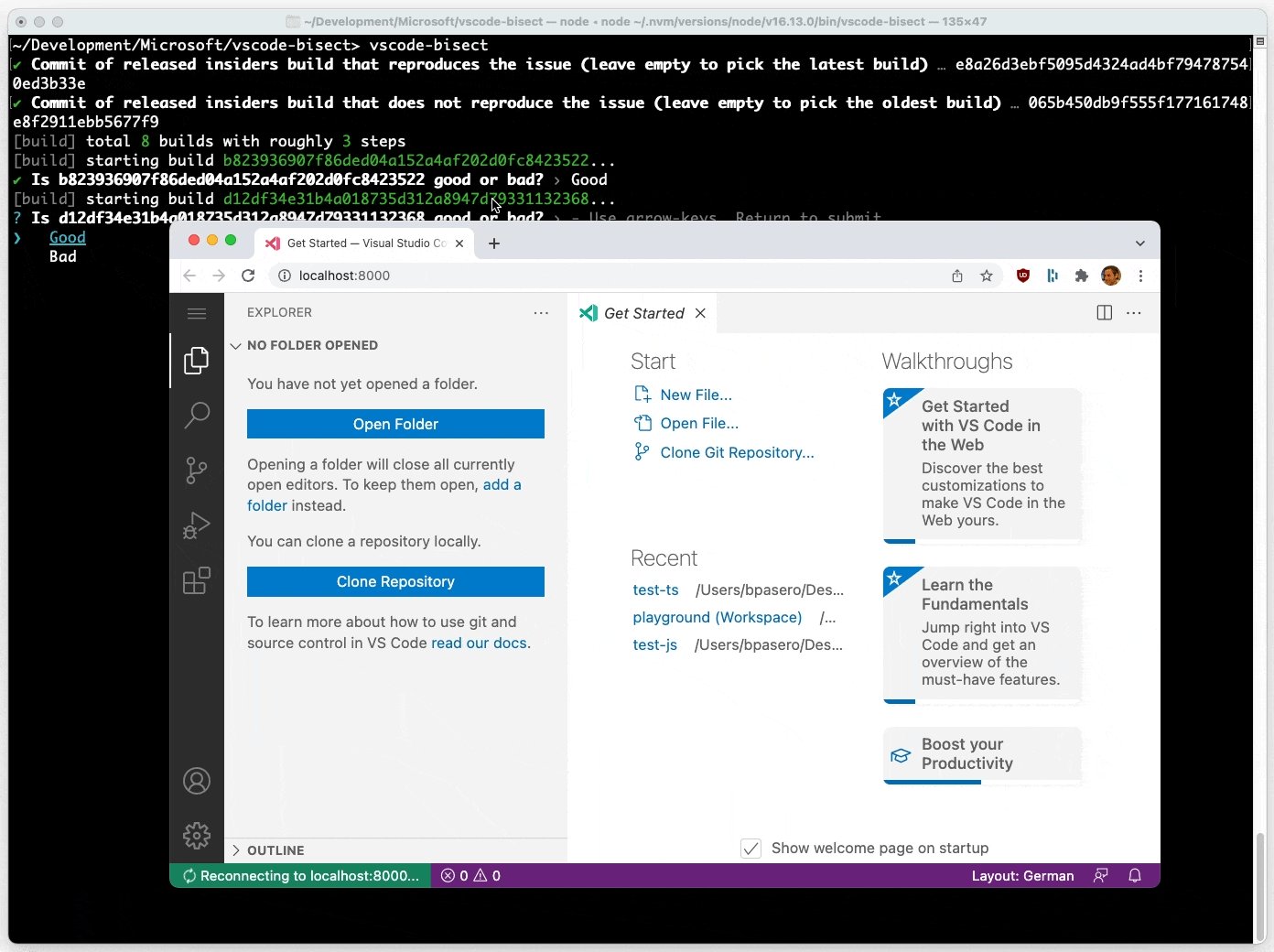
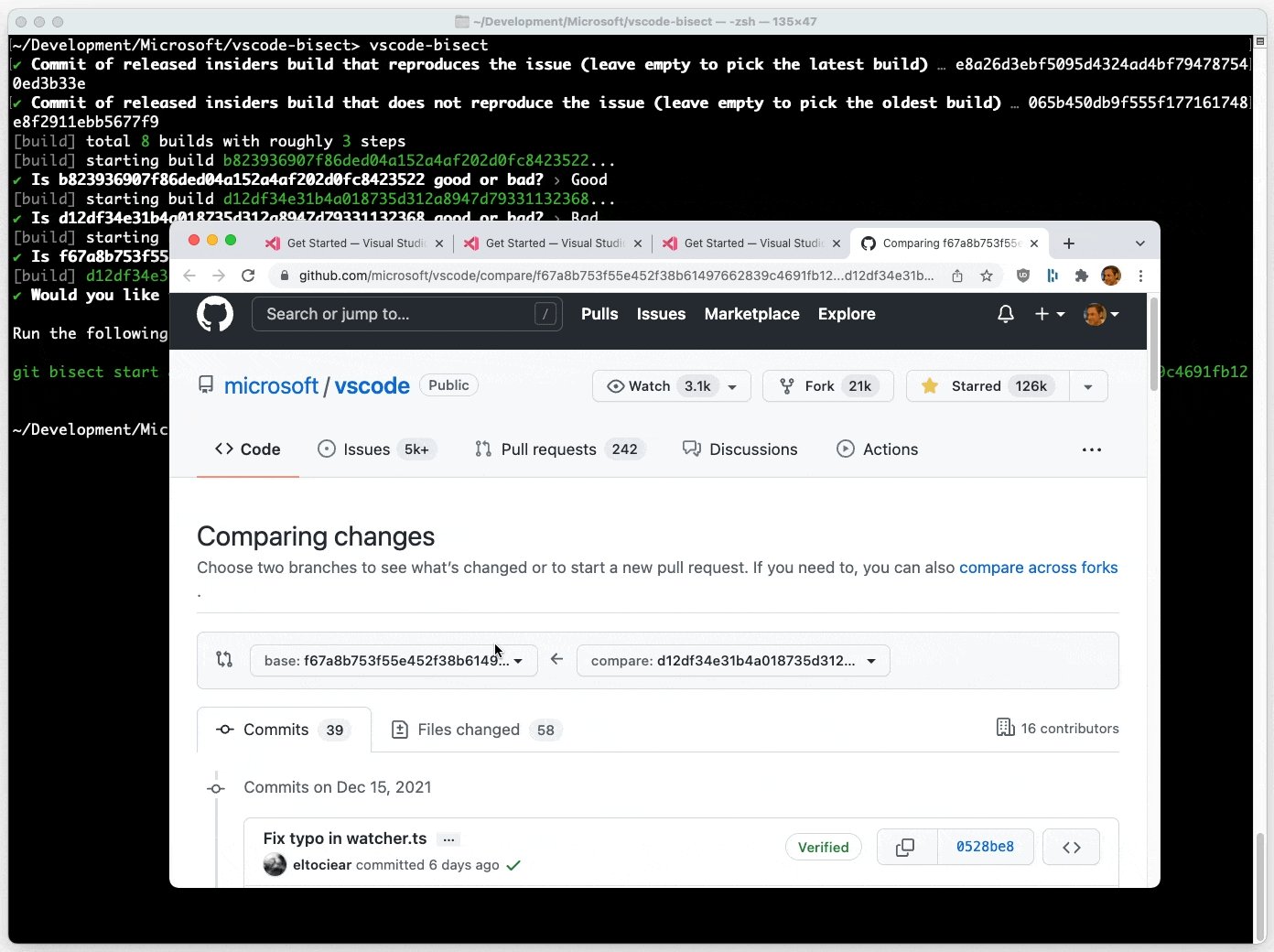
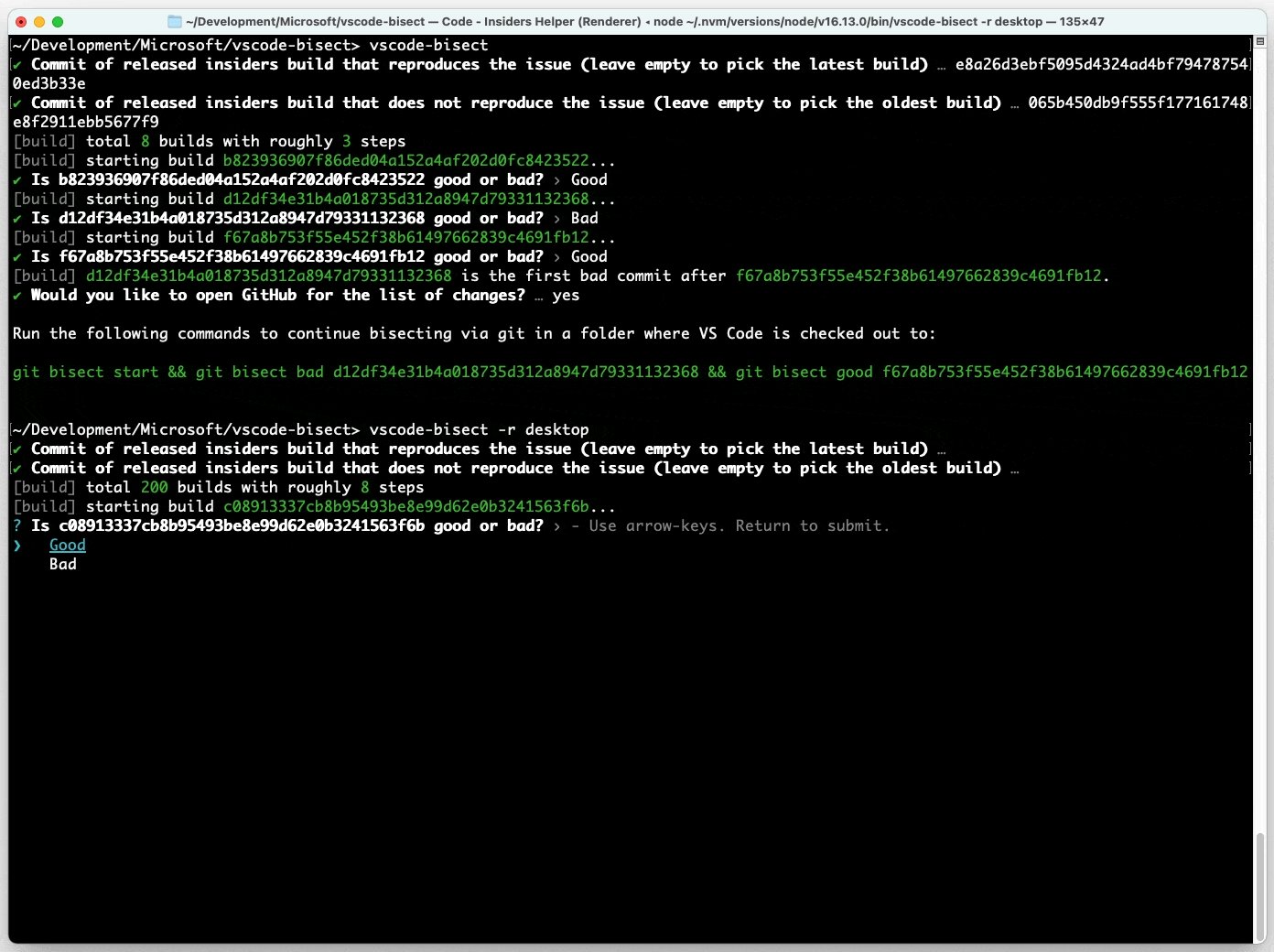
用于平分已发布的 VS Code Insiders 版本(Web 和桌面)的新工具可帮助诊断问题:
npx vscode-bisect

与 类似git bisect,vscode-bisect将启动一系列过去已发布的 Insiders 版本,询问该版本是否重现该问题。最终结果是一系列引入该问题的提交。该实例将使用专用的新文件夹来存储用户数据,以免影响您的主要开发环境。
从源运行代码 Web 和服务器
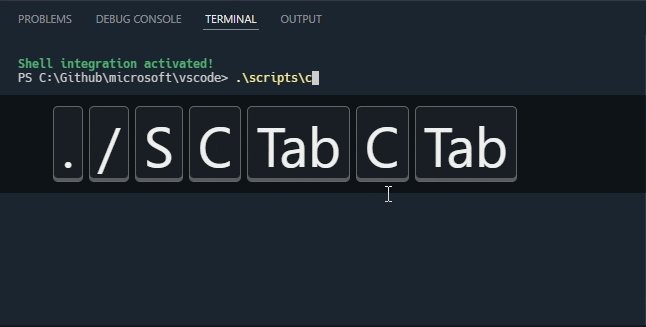
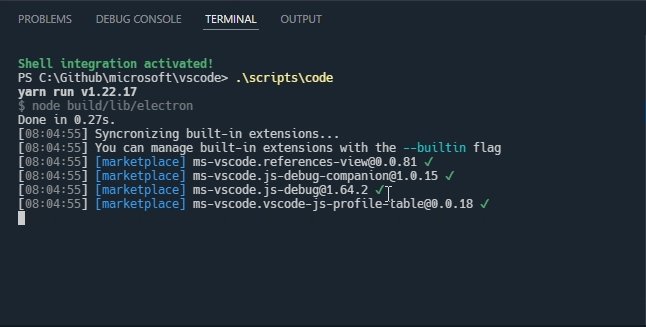
从源运行 VS Code for the Web 和 VS Code Server 的脚本已移至以下scripts文件夹:
./scripts/code-web.sh|bat从源启动 Code for the Web(又名“无服务器)”并在其上打开浏览器。用于--help更多选项。./scripts/code-server.sh|bat从源启动 VS Code Server。添加--launch以在浏览器中另外打开 Web UI。用于--help更多选项。./scripts/test-web-integration.sh|bat用于远程网络测试。./scripts/test-remote-integration.sh|bat用于远程测试。
扩展
在此里程碑中,我们通过最大限度地减少 VS Code 对服务的查询数量来改进市场交互。
值得注意的修复
- 91286限制客户端上的设置同步活动
- 117648使用扩展名为 sass 的 emmet 扩展“gtc”时的结果很奇怪。
- 134466调试器配置不存在
- 135677将鼠标悬停在设置 UI 链接上会在开头显示 #
- 138072将最近打开的工作区存储在全局存储中
- 138805打开大型二进制文件会读取完整内容
- 138850在磁盘上更改文件后,打开的编辑器可能会变成空
- 139880调试:要求在 F5 上保存文件
- 140003无法从位于不同工作区文件夹中的启动配置引用任务
- 140129双击 settings.json 文件每次都会产生新选项卡
- 140560 VS Code 停止调试 API 出现问题
- 140967 Comment.body 呈现为 Markdown,即使对于纯字符串也是如此
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
网络扩展
启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表为 2021 年 12 月 7 日至 2022 年 1 月 31 日期间):
- 制表( a5hk )
- 粉末(阿列克谢·奥西波夫)
- VCDrom ( Aliaksei Chapyzhenka )
- 显示按钮(安德烈亚斯·韦伯)
- 数字解决方案(安德鲁·塔肯)
- lorem ipsum (阿罗里)
- 转换选择( ArturoDent )
- 自定义语言属性( ArturoDent )
- 查找和变换( ArturoDent )
- 启动配置( ArturoDent )
- 即时文档( atanasster )
- Couper配置(Avenga德国有限公司)
- 阿格当(克里斯蒂安·沃伊特 饰)
- ES7+ React/Redux/React-Native 片段( dsznajder )
- Fantasy.markdown-all-in-one-for-web(幻想)
- 芬克(芬克)
- GitLens(内部人士)(GitKraken)
- 按缩进选择( haberdashPI )
- 选择实用程序( haberdashPI )
- Python-Factory 网页搜索( HyunseungLee )
- 自定义元素扫描仪 (alpha) ( JanKretschmer )
- 番茄扩展( jingjingwu )
- vscode 位置( jtr )
- vscode.dev 的 KCL ( kcl_extension_publisher )
- KL 语言支持( Kevlanche )
- Systemd助手(刘悦)
- bett3r 图标(卢卡斯)
- xpro-snippets ( Maratib Ali Khan )
- 普罗杰(马克·麦卡洛)
- Rainbow CSV(机电一体化)
- 博客视图( mkizka )
- CodeSandpack(Mojojoji)
- 阿布拉卡达布拉,重构这个!(尼古拉斯·卡洛)
- Office 脚本扩展( office-script )
- 更好的喷泉(皮尔斯·德塞利尼)
- Dothttp Http 客户端( Prasanth )
- 小说(公共西塔)
- 博乔狗( RanolP )
- JSON 验证( rioj7 )
- 删除评论( rioj7 )
- 永恒森林( sainnhe )
- Gruvbox 材料( sainnhe )
- VSCode 的 JetSet ( Sudhay )
- MathJax for Markdown(谷口雅也)
- WebEnv-客户端( Theboys619 )
- Graphviz 交互式预览( tintinweb )
- LLL(丁丁网)
- Vyper(丁丁网)
- Sourcegraph - 预览( TJ Kandala )
- 键盘宏 Beta ( tshino )
- 瓦卡时间(瓦卡时间)
- MSCode(WebXT ES)
- DigitalJS(于一超)
- 更好的片段( zardoy )
- 修复所有 JSON ( zardoy )
- Zardoy 实验( zardoy )
问题跟踪
对我们问题跟踪的贡献:
- 约翰·默里 (@gjsjohnmurray)
- 安德里·迪耶夫 (@IllusionMH)
- 阿图罗登特(@ArturoDent)
- 西蒙·陈 (@yume-chan)
- 心痛者(@heartacker)
- 莱明 (@Lemmingh)
拉取请求
贡献vscode:
- @btidor (Benjamin Tidor):修复
undefined文本搜索结果中的 s PR #141522 - @ckline-tryptic (Christopher M Kline):在 git 扩展 API 中公开 'tag' 和 'deleteTag' PR #123815
- @DanielRosenwasser (Daniel Rosenwasser):TS/JS 片段中的“环绕” PR #138565
- @dnicolson (Dave Nicolson):添加二等分消息的单数形式PR #137626
- @eltociear (Ikko Ashimine):编辑 - 修复拼写错误PR #140320
- @Enzime (Michael Hoang):ripgrep:不要对 PCRE2 PR 使用已弃用的标志 #139721
- @gjsjohnmurray(约翰·默里)
- 修复 #118617 在提到缺少上游分支时使用术语“远程” PR #120467
- 更正设置描述
screencastMode.keyboardShortcutsFormat(#_138644) PR #138645 editor.hover.delay显示(#_140215) PR #140216的最大值和最小值- 支持SQL 中的
--#regionand--#endregion(#_141257) PR #141264
- @iamkun:重构:删除重复的 if 语句PR #140085
- @imphil (Philipp Wagner):更新 ripgrep 二进制文件以包含 ppc64le 和 s390x PR #140028
- @jeanp413(让·皮埃尔)
- 使用 workbench.extensions.installExtension 安装扩展版本PR #136314
- 修复了在 Firefox PR 上打开和关闭终端后 Ctrl + Shift + {Left、Right、Home、End} 被破坏的问题#139615
- 修复了在 vscode web 中更改键盘布局已损坏的PR #140295
- 修复连接令牌解析PR #140532
- @jlelong(杰罗姆·勒隆)
- 基本 LaTeX 内置扩展PR #138395
- 更新 Latex 语言语法和配置PR #140801
- @jzyrobert (Robert Jin):更新 html-language-features 以使用 doQuoteComplete PR #137080
- @KapitanOczywisty:修复 PHP update-grammar.js PR #140619
- @KendallDoesCoding (Kendall Pinto):创建公关部分PR #141130
- @KhaledSamir (Khaled):更正了正则表达式以检测空格百分比符号。公关#139437
- @lostintangent (Jonathan Carter):[Markdown] 添加对 GitHub 主题图像的支持PR #137820
- @Mai-Lapyst:为语言贡献添加默认文件图标支持PR #118846
- @MaxGrekhov (Max Grekhov):打开编辑器:按 fullPath PR 排序 #133790
- @nrayburn-tech (Nicholas Rayburn):将源代码管理视图排序添加到存储PR #123232
- @OPY-bbt (zhangyan) : 修复(建议):仅在焦点标签中显示阅读更多图标PR #139792
- @orta (Orta Therox):允许扩展能够通过命令PR #138279向 typescript 扩展的 tsserver 发出请求
- @PieterBranderhorst:超出最大折叠数时通知用户,使最大折叠数可配置。公关#140480
- @samestep (Sam Estep):添加选项以不将 --no-ignore-parent 传递给 rg PR #140022
- @SeriousBug (Kaan Genç):hasCustomMarkdownPreview 禁用上下文菜单中的 Markdown 预览按钮PR #139241
- @ShafinKhadem (Nafiur Rahman Khadem):在片段末尾添加撤消/重做停止PR #140096
- @slidoooor(汉斯)
- 修复获取缓存 token 时为相同 markdown 生成不同 html 内容PR #138935
- 修复线条重叠几个像素的问题 (#_139311) PR #139575
- 测试:在每次测试运行之前添加自动保存PR #141254
- @smcenlly (Simon McEnlly):测试:
sortText向 TestItem 添加新的 API 属性PR #132099 - @SMSadegh19 (Mohammad Sadegh Salimi):为自述文件 Markdown 预览添加对 RTL 语言的支持。公关#139644
- @SNDST00M (MUNIN):添加
FontStyle.Strikethrough支持PR #139413 - @somebee (Sindre Aarsaether):修复编辑器通过变换缩放时的装饰和鼠标点击测试PR #139282
- @stevenjoezhang (Mimi):使用预定义变量修复terminal.integrated.cwd PR #137023
- @Timmmm (Tim):修复 parseAddress 正则表达式PR #140977
- @TwitchBronBron (Bronley Plumb):修复 InstallAnotherVersionAction PR 的性能问题 #136992
- @WaqasAliAbbasi (Waqas Ali):防止 Markdown 代码块和跨度中的链接突出显示PR #140816
- @wengj9 (James Weng):将扩展信息添加到片段选择器PR #138880
- @Yash621 (Yash Goel):code-insiders --status 导致错误PR #140152
- @zardoy (Vitaly)
showInformationMessage:在,showWarningMessage,上输入showErrorMessage严格的项目作为字符串PR #137672
贡献vscode-css-languageservice:
- @fyangstudio (yangfan):壮举:支持新的解析导入规则PR #255
- @romainmenke (Romain Menke) : css color : 添加对色调 rad|grad|turn PR #257的支持
- @Semigradsky (Dmitry Semigradsky):支持区分大小写的属性选择器PR #259
贡献vscode-eslint:
- @edupsousa (Eduardo Pereira de Sousa):允许用户忽略服务器错误。公关 #1375
贡献vscode-extension-samples:
贡献vscode-html-languageservice:
- @zuochenxue (ZuoChenxue):文档:正确的拼写错误PR #118
贡献vscode-js-debug:
贡献vscode-pull-request-github:
- @blindpirate(张博)
- 修复时间线PR #3212中的反应警告
- 修复更多不正确
props.keyPR 的 React 警告 #3214
- @joshuaobrien (Joshua O'Brien):添加命令以打开所有差异PR #3238
贡献vscode-textmate:
- @SNDST00M (MUNIN):实施
FontStyle.StrikethroughPR #159
贡献vscode-vsce:
- @hangxingliu (Liu Yue) : 修复:docker 基础镜像需要最新
node:14-alpinePR #651 - @joerohde (Joe Rohde):壮举:健全性检查以验证入口点PR #669
- @ritwickdey (Ritwick Dey):修复:没有 js 标签的入口点验证PR #676
贡献debug-adapter-protocol:
- @Calindro:添加了 Emulicious 调试器PR #230
- @cdaringe (Christopher Dieringer):文档(实现者):添加 OCaml PR #228
- @ko1(笹田浩一):添加
VSCode rdbg Ruby DebuggerPR #232
贡献monaco-editor:
- @blutorange (Andre Wachsmuth):实现 #2383 为 FreeMarker 模板语言添加语法模式PR #2847
- @forensicmike (forensicmike1):将“cd monaco-editor”添加到用于克隆和运行示例的分步命令行说明PR #2894
- @juan-carlos-diaz :修复 #2851 正确突出显示 Shell 语言PR #2871的属性和标识符(带破折号)
- @philipturner(菲利普·特纳)
- @rcjsuen (Remy Suen) : 支持 Markdown 语法中的连字符 HTML 标签PR #2864
- @resistdesign (Ryan Graff):文档:(示例)简化浏览器 ESM Parcel 构建PR #2832
- @ValeraS(瓦莱里)
- 修复(monaco-editor-webpack-plugin):使用 webpack 4 PR #2818加载 monaco-editor
- 调整(monaco-editor-webpack-plugin):公开插件选项类型PR #2853
贡献node-jsonc-parser:
- @马可诺1234
- 更新 README PR #61中的 API 部分
- 将 JSON 路径供应商参数添加到访问者函数PR #62
- @P0lip (Jakub Rożek):findNodeAtLocation 不处理不完整的属性对PR #44