2022 年 6 月(版本 1.69)
更新 1.69.1:该更新解决了这些问题。
更新 1.69.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 6 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 三向合并编辑器- 解决 VS Code 中的合并冲突。
- 命令中心- 用于搜索文件、运行命令和导航光标历史记录的新 UI。
- 请勿打扰模式- 使非关键通知弹出窗口静音。
- 切换浅色/深色主题- 在首选浅色和深色主题之间快速切换。
- 终端 shell 集成- 显示命令状态、运行最近的命令等。
- 任务输出装饰- 突出显示任务成功或失败退出代码。
- Git 提交操作按钮- 配置默认的 Git 提交操作。
- 调试单步进入目标支持- 允许您在暂停时直接单步进入函数。
- JavaScript 源映射切换- 切换到调试已编译的代码而不是源代码。
- 颜色主题测试器- 使用 vscode.dev 预览颜色主题。
- VS Code 服务器预览- 运行用于远程开发的同一服务器。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
观看发布派对:聆听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到该活动的录像。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
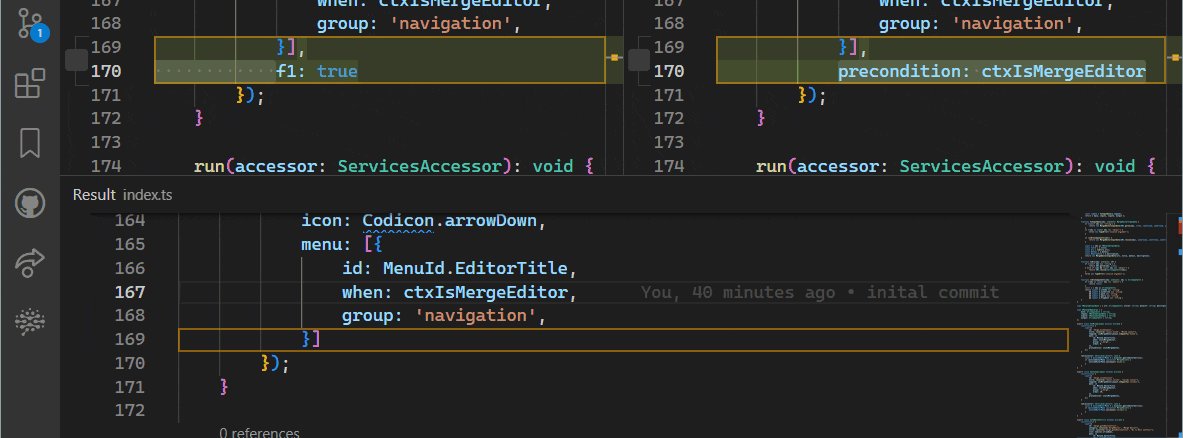
3路合并编辑器
在此版本中,我们继续开发三向合并编辑器。git.mergeEditor该功能可以通过设置来启用true,并且在未来的版本中将默认启用。
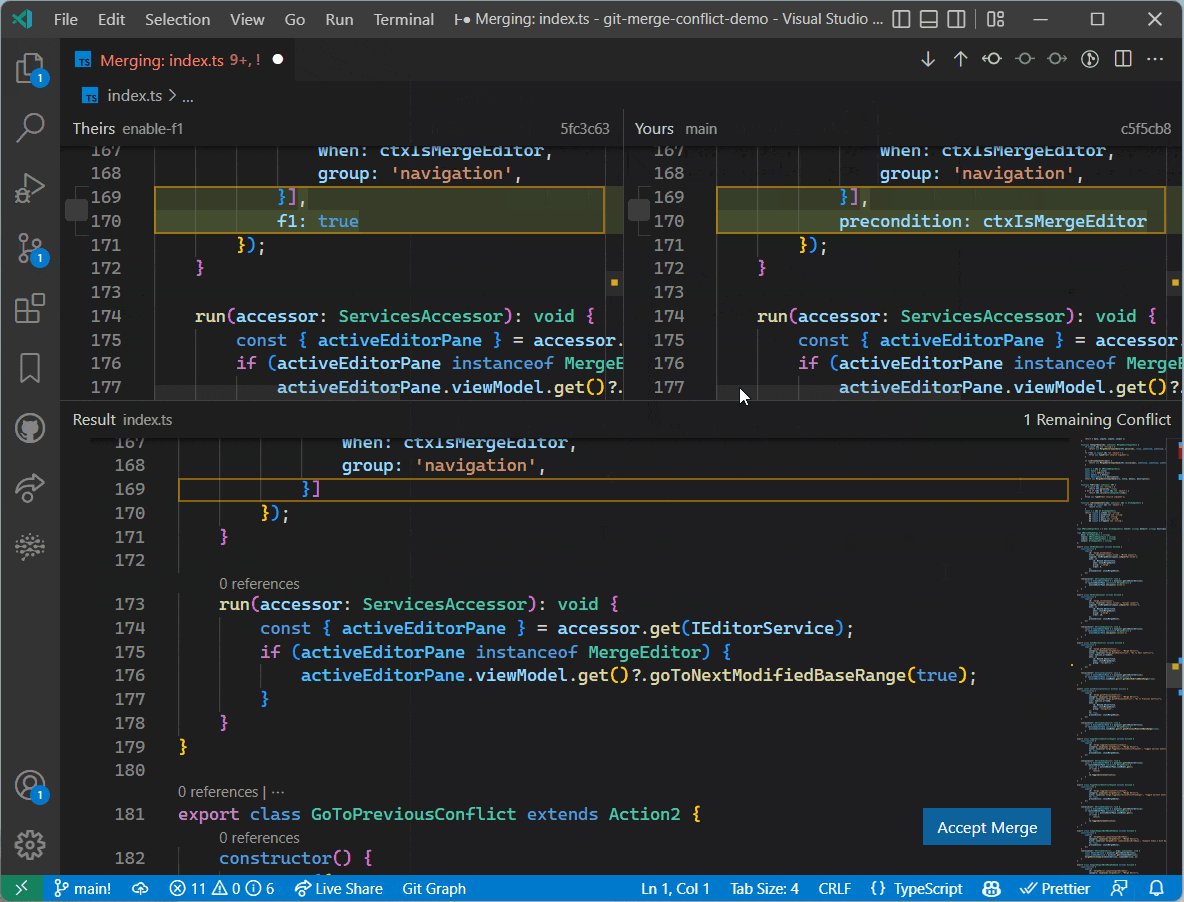
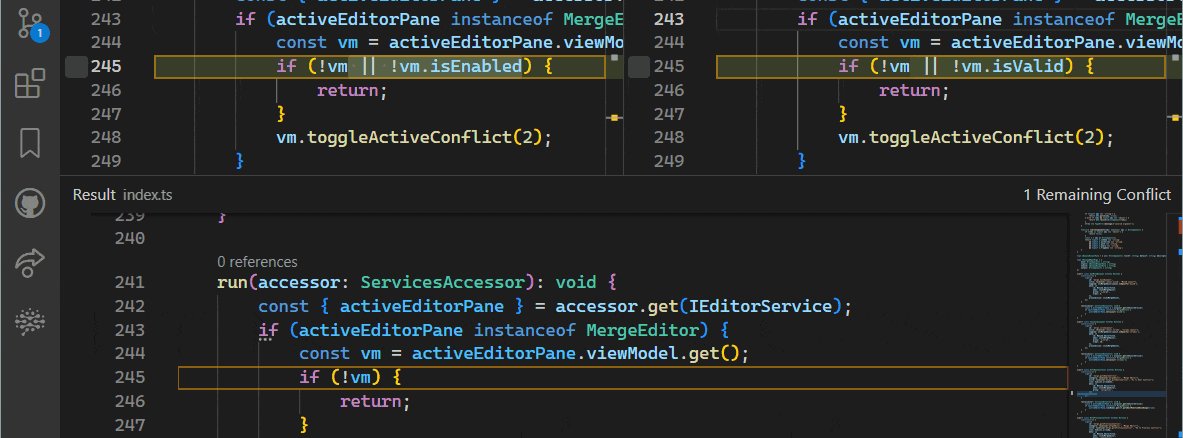
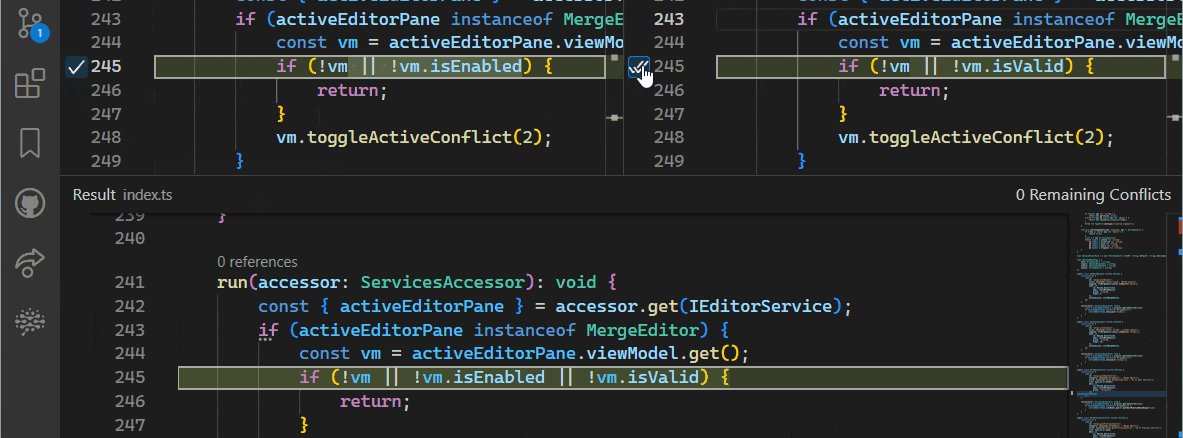
合并编辑器允许您快速解决 Git 合并冲突。启用后,可以通过单击“源代码管理”视图中的冲突文件来打开合并编辑器。复选框可用于接受和合并“他们的”或“您的”中的更改:

合并编辑器中提供所有语言功能(包括诊断、断点和测试),因此您可以立即获得有关合并结果中任何问题的反馈。
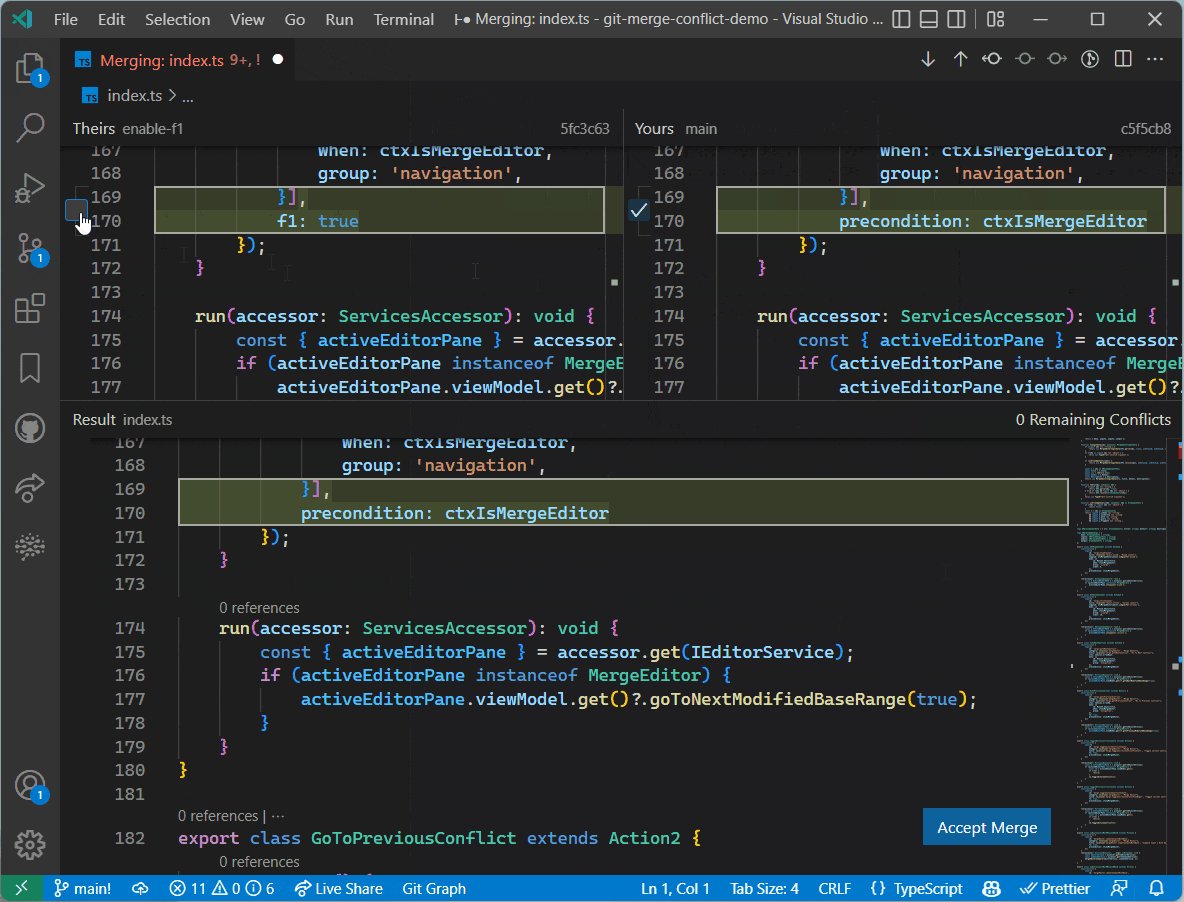
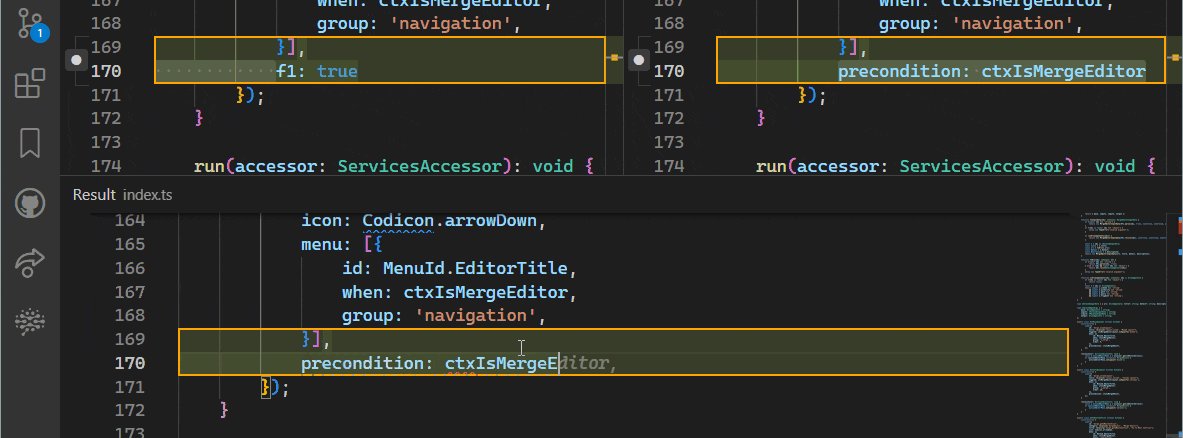
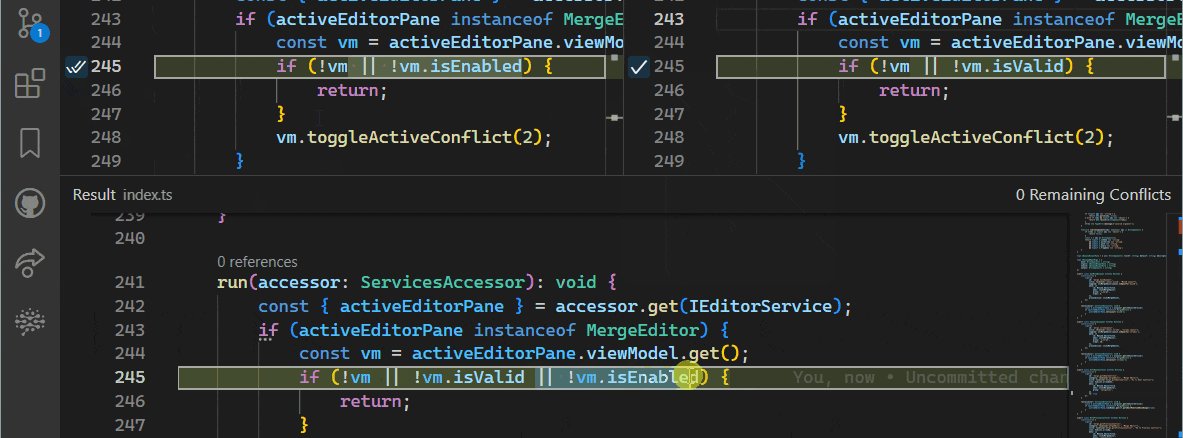
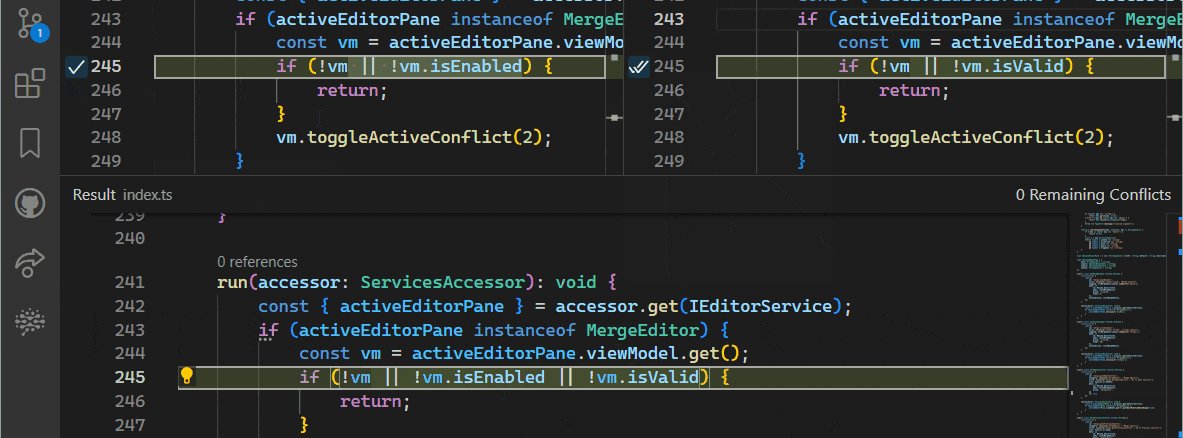
也可以直接编辑结果。请注意复选框如何按预期更新:

关闭合并编辑器或接受合并时,如果尚未解决所有冲突,则会显示警告。
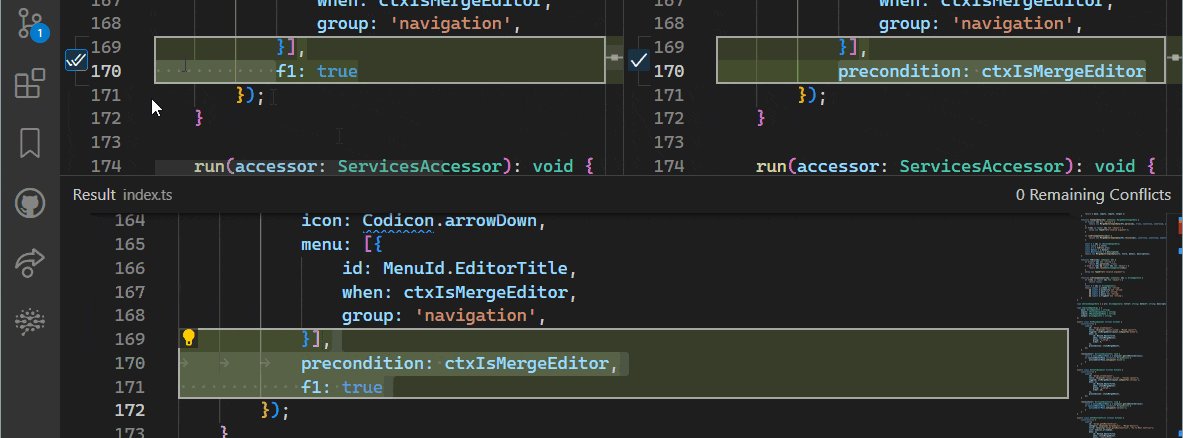
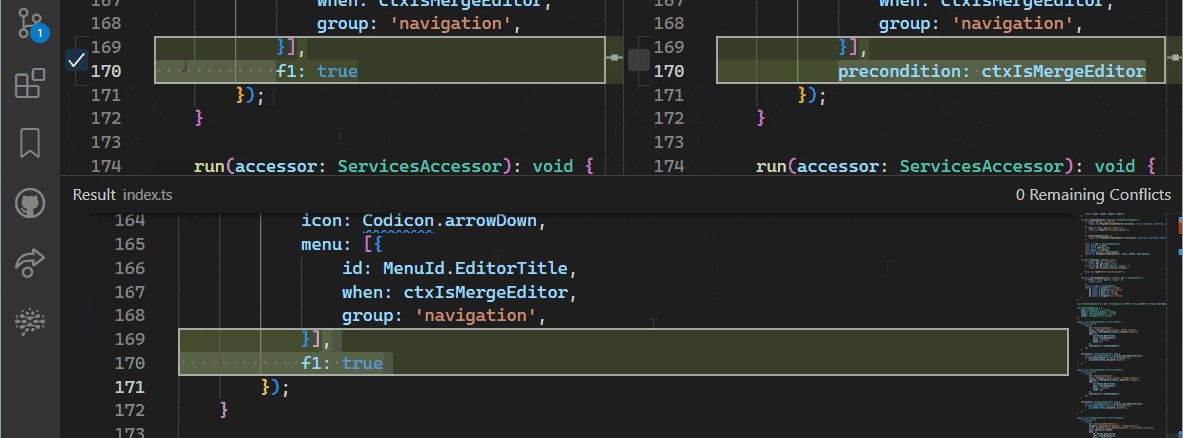
合并编辑器支持字级合并——只要更改不相交,双方都可以应用。如果插入顺序很重要,则可以交换。任何时候,冲突也可以手动解决。

我们很乐意倾听您的反馈!要与我们分享合并冲突,请使用命令合并编辑器 (Dev):从 JSON 复制输入、基础和结果的内容并将内容粘贴到 GitHub 问题中。
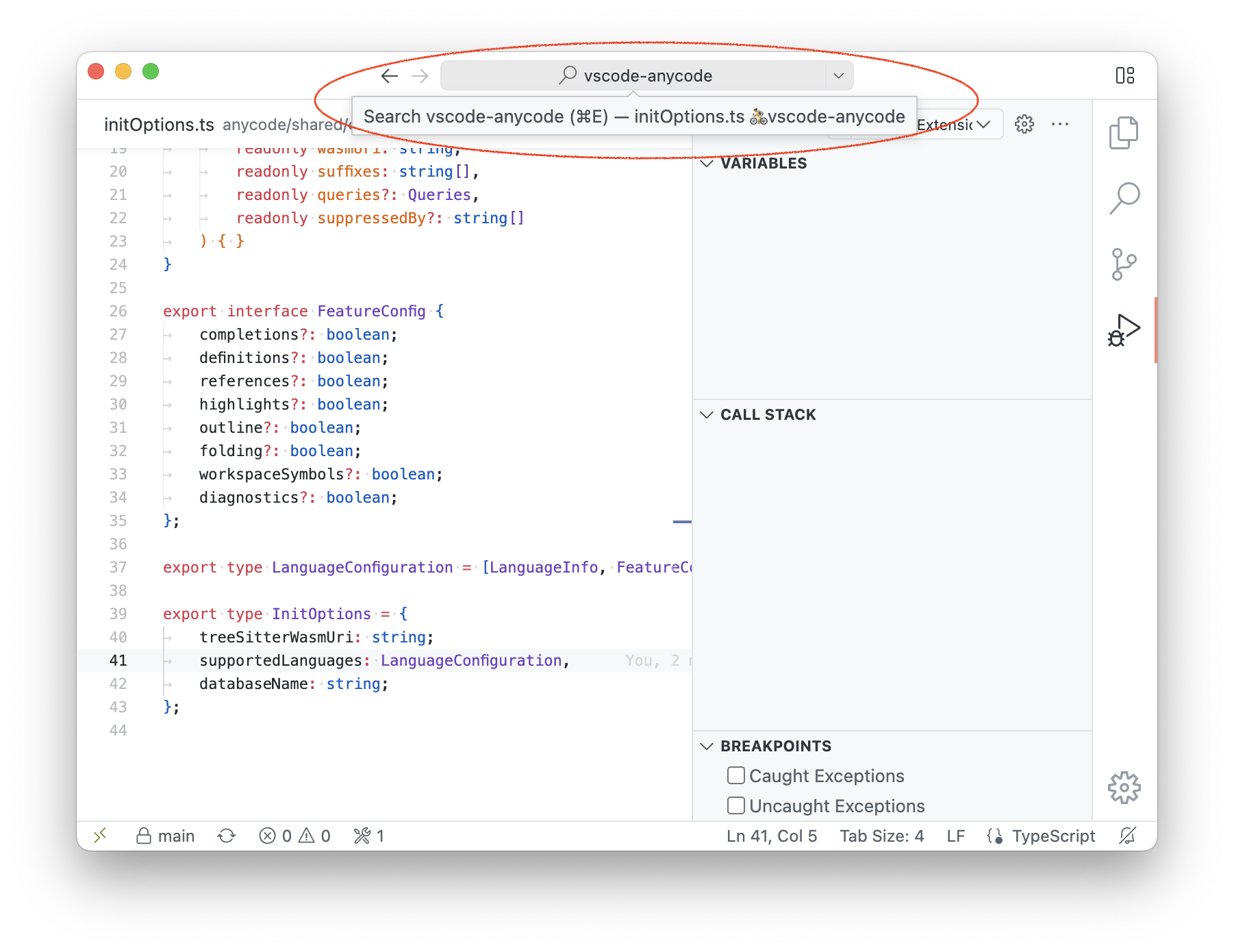
指挥中心
指挥中心已经打磨完毕,现在可以试用了。通过设置启用它window.commandCenter。
命令中心取代了普通的标题栏,可让您快速搜索项目中的文件。单击主要部分可显示“快速打开”下拉列表,其中包含您最近使用的文件和搜索框。

主题:GitHub 主题
命令中心右侧还有一个按钮,可通过“?”显示快速访问选项。左侧是“后退”和“前进”按钮,用于浏览编辑器历史记录。
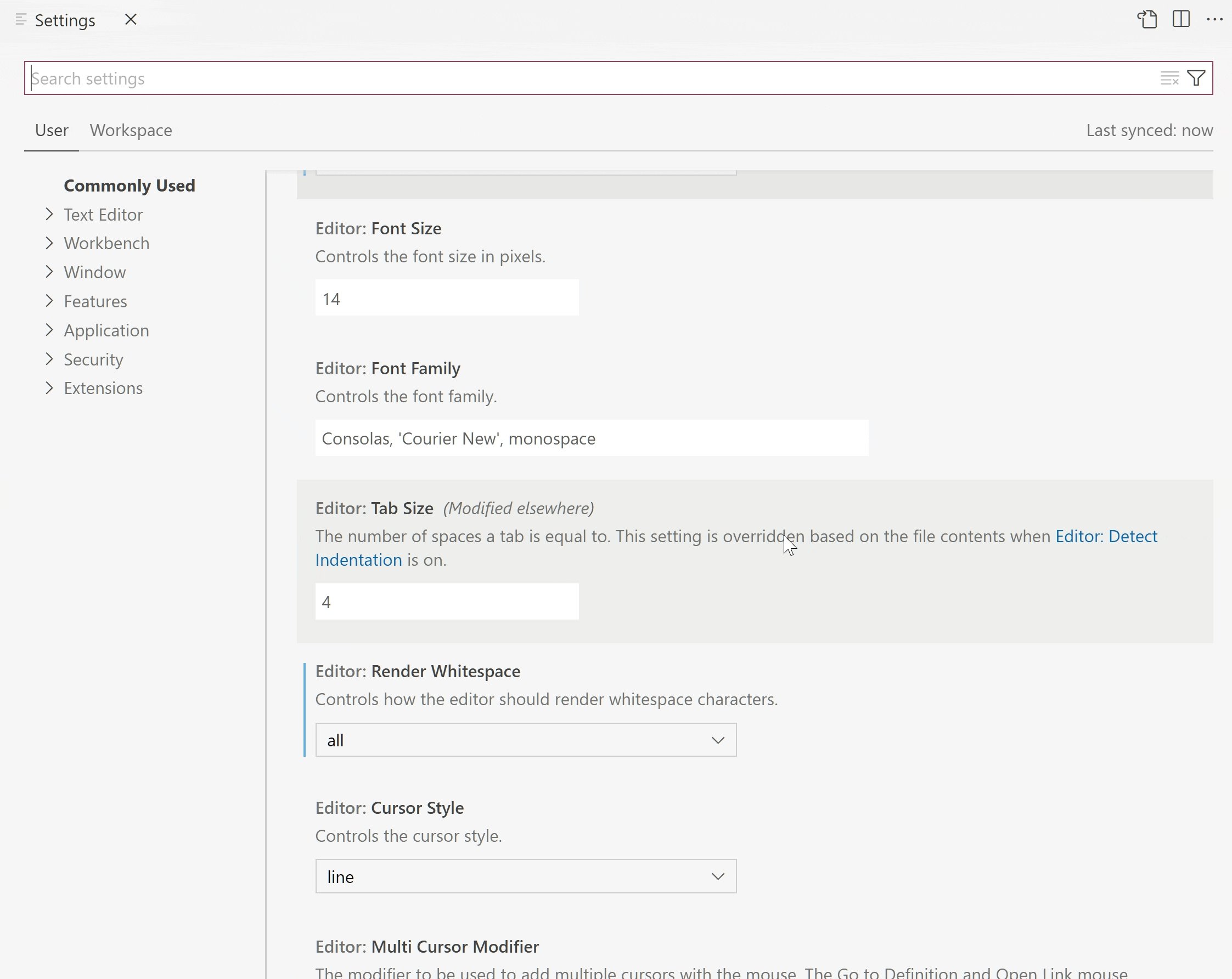
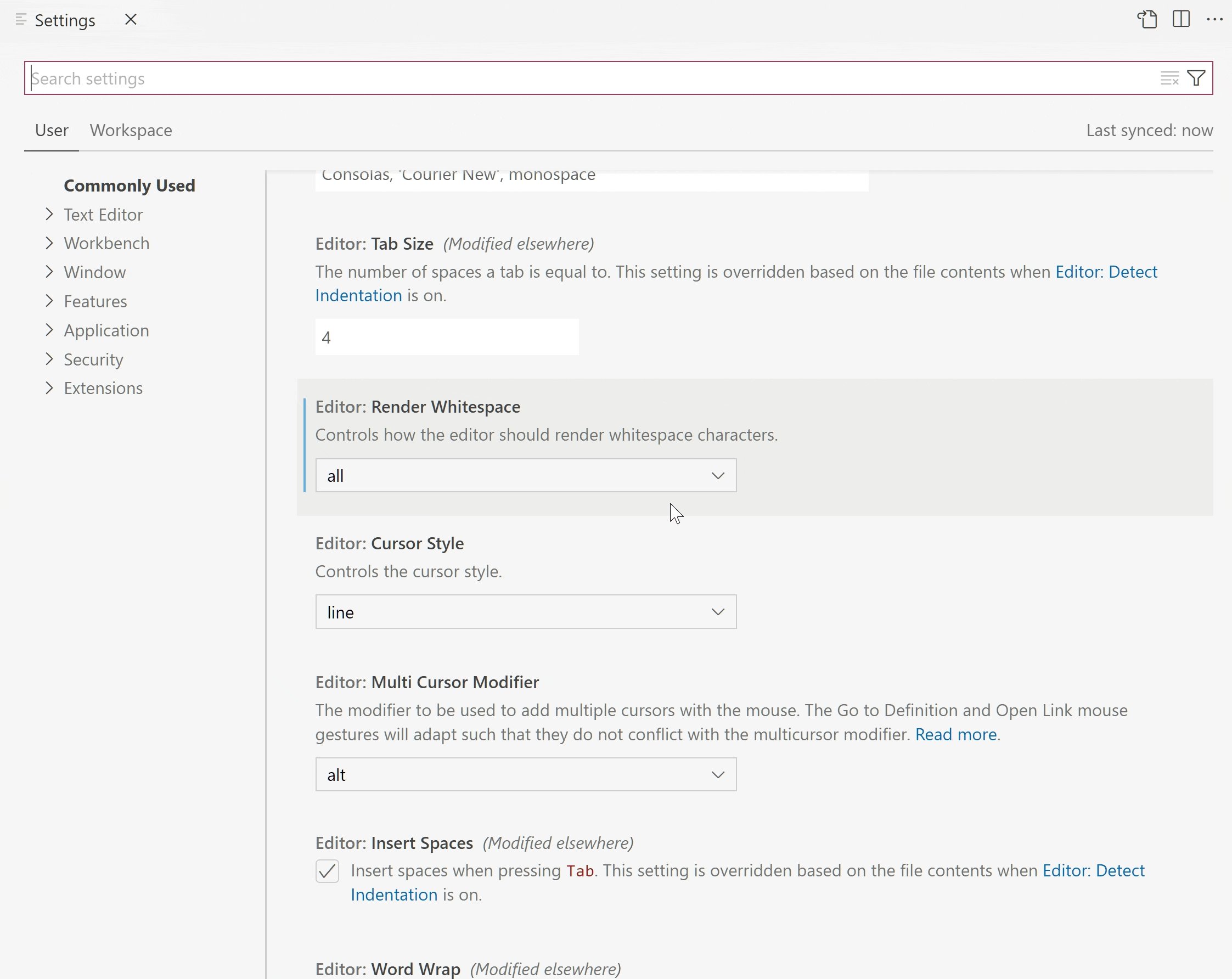
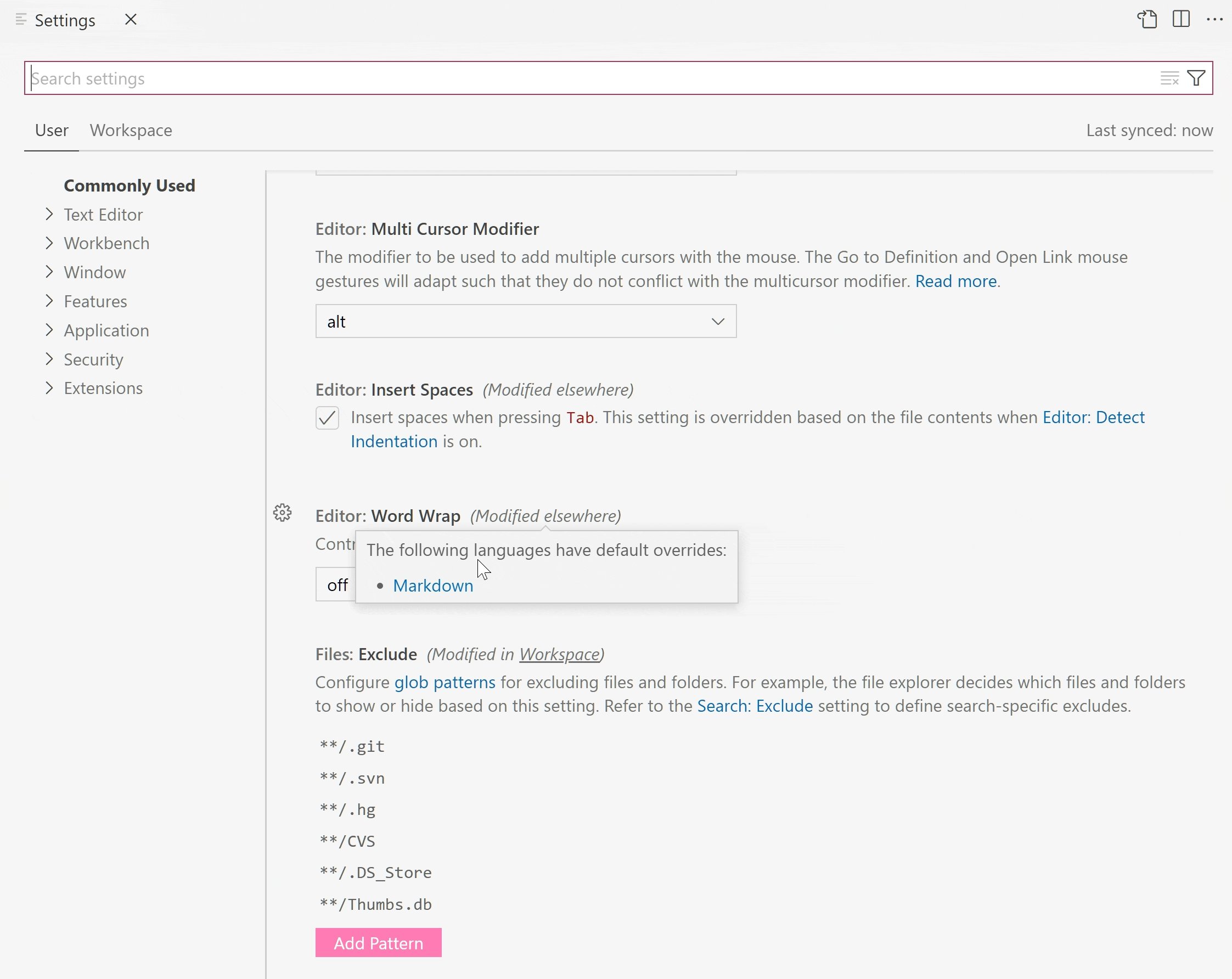
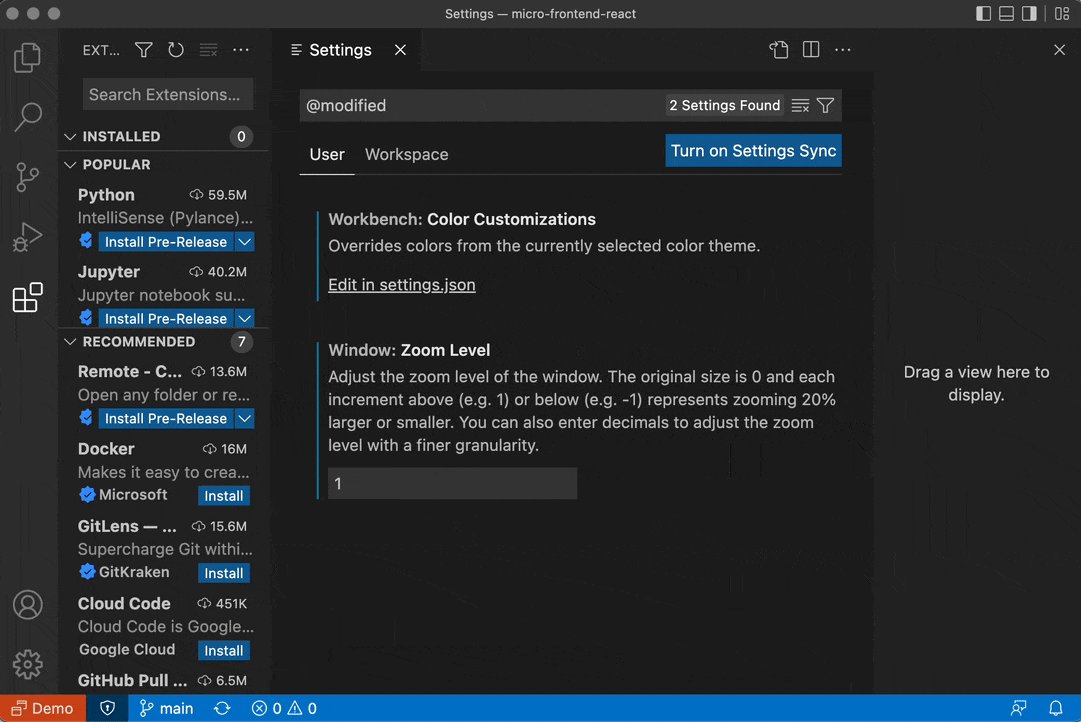
设置编辑器修改指示器
设置编辑器现在会显示设置何时具有语言覆盖。对于上下文,语言覆盖始终优先于非特定于语言的覆盖,因此,如果设置的值似乎不影响特定类型文件的设置行为,则可能是该设置具有某种语言覆盖。
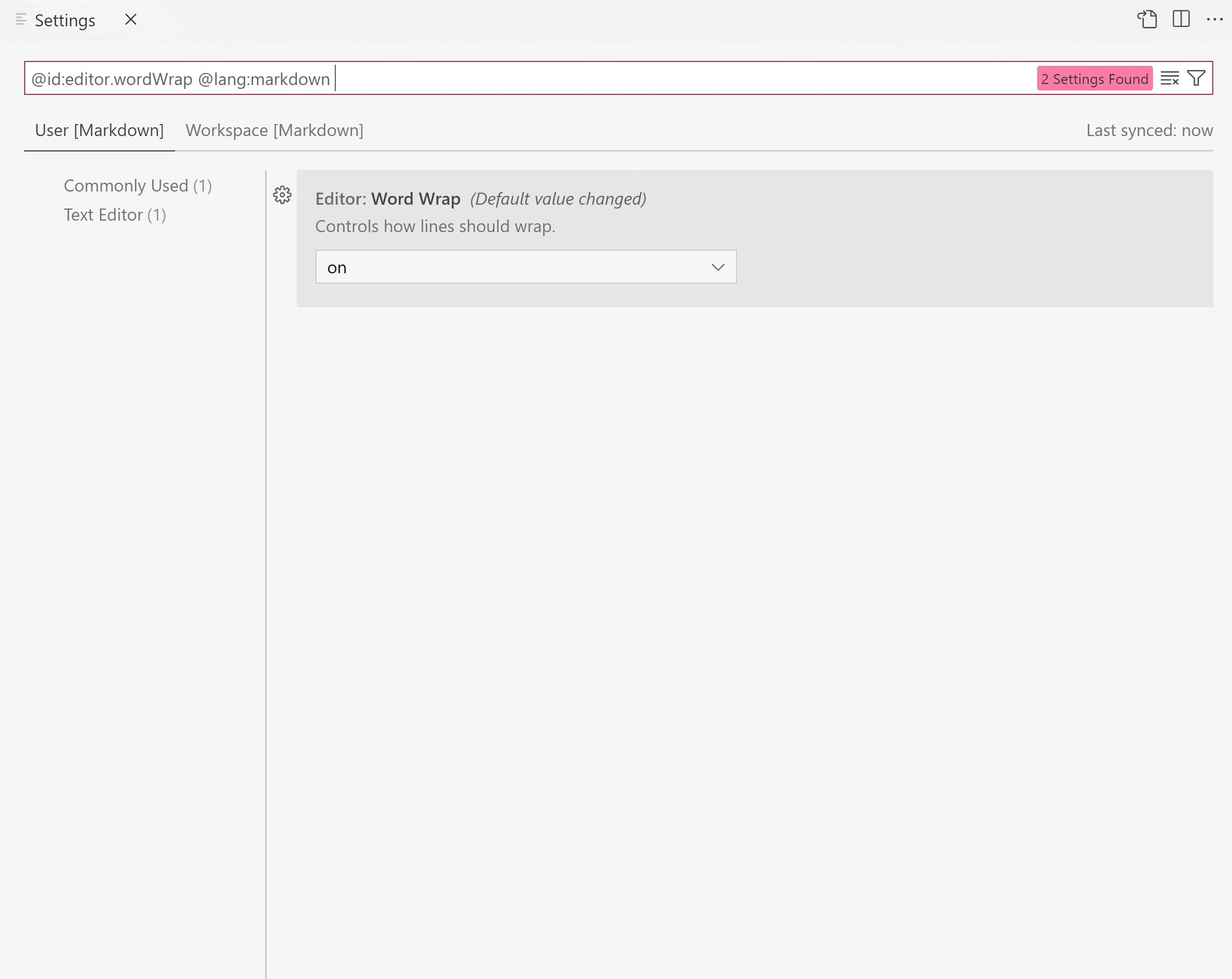
指标文本已更改为更加清晰简洁。下面的短视频显示了新的“已在其他地方修改”指示器。将鼠标悬停在指示器上会显示一个悬停,其中显示语言覆盖(如果适用)。稍后的视频显示了新的默认覆盖指示器,其中包含文本“默认值已更改”。

主题:浅粉色
请勿打扰模式
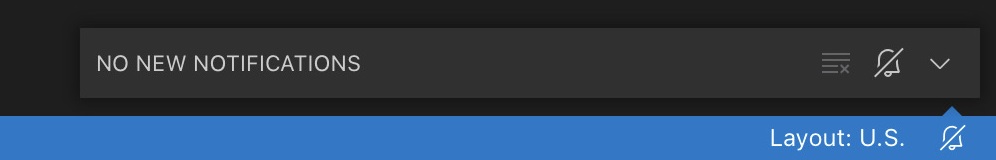
新的“请勿打扰”模式启用后会隐藏所有非错误通知弹出窗口。进度通知将自动显示在状态栏中。隐藏的通知仍然可以在通知中心查看。

您可以通过打开通知中心(选择状态栏右侧的响铃图标)并单击斜线响铃图标来切换“请勿打扰”模式。请勿打扰模式在状态栏中通过斜线铃图标指示。
在浅色和深色主题之间切换
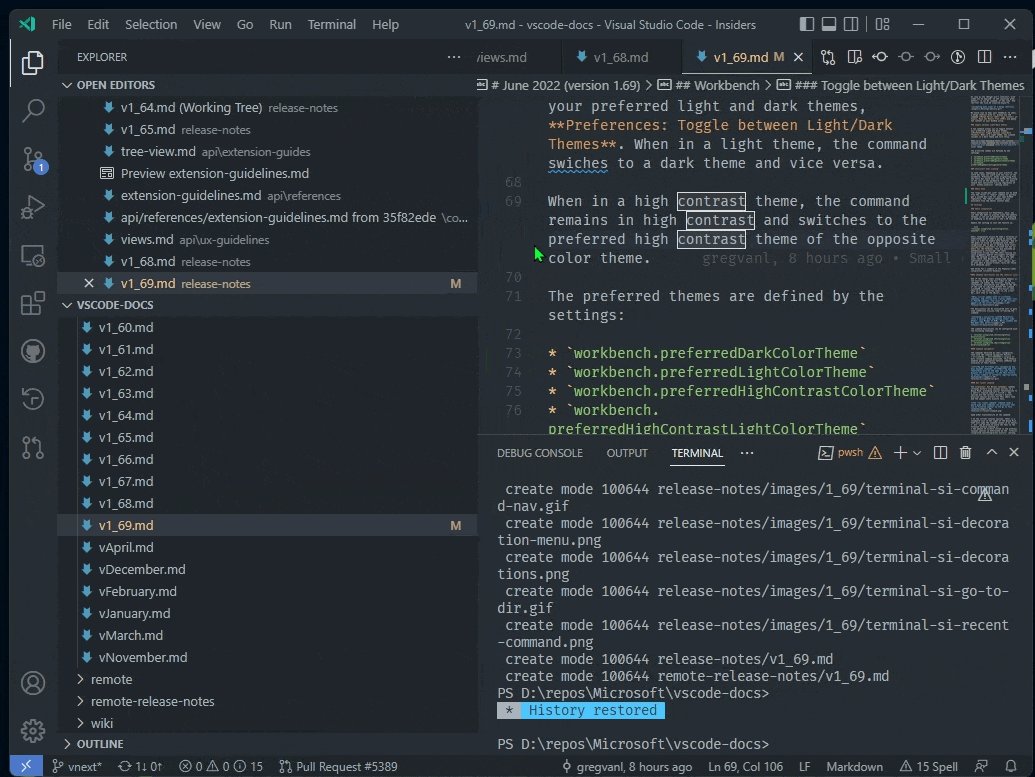
新命令允许您在首选的浅色和深色主题之间切换,首选项:在浅色/深色主题之间切换。当处于浅色主题时,该命令会切换到深色主题,反之亦然。
当处于高对比度主题时,该命令保持高对比度并切换到相反颜色主题的首选高对比度主题。
首选主题由以下设置定义:
workbench.preferredDarkColorThemeworkbench.preferredLightColorThemeworkbench.preferredHighContrastColorThemeworkbench.preferredHighContrastLightColorTheme
小地图上下文菜单
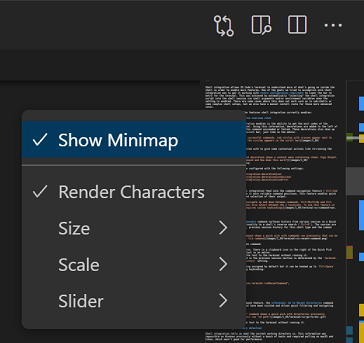
VS Code 小地图在编辑器的侧面显示源代码文件的高级轮廓。您可以通过“查看:切换小地图”命令切换小地图的可见性,或使用“编辑器”>“小地图:启用” ( ) 设置完全禁用小地图editor.minimap.enabled。在此版本中,现在有一个上下文菜单可以轻松显示或隐藏小地图。

您还可以使用“大小”( editor.minimap.size)、“比例”( editor.minimap.scale) 和“滑块”( ) 设置来调整外观editor.minimap.showSlider。如果小地图被隐藏,您仍然可以通过右键单击侧面装订线来显示上下文菜单。
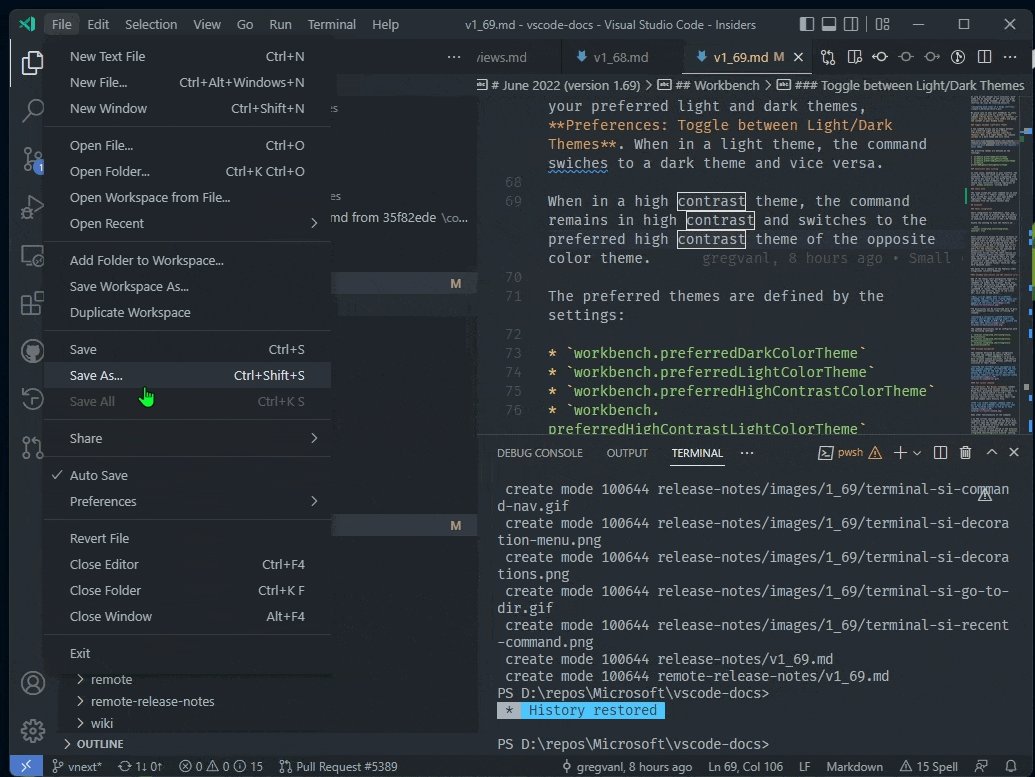
分享菜单
可以从“文件” > “共享”子菜单使用“复制 vscode.dev 链接”命令来快速获取打开的 GitHub 存储库的vscode.dev链接。共享子菜单也可以从编辑器上下文菜单中访问。

终端
Shell 集成
自 1 月份发布以来一直处于预览状态的 PowerShell、bash 和 zsh 的 Shell 集成现已不再预览!我们计划在 1.70 版本中默认启用它。
要启用 shell 集成功能,请在设置编辑器中选中Terminal > Integrated > Shell Integration : Enabled或在以下位置设置值settings.json:
"terminal.integrated.shellIntegration.enabled": true
Shell 集成允许 VS Code 的终端了解更多 Shell 内部发生的事情,以便启用更多功能。shell 集成的目标之一是使其能够在零配置的情况下工作。这是通过在启用设置时通过 shell 参数和/或环境变量自动将 shell 集成脚本“注入”到 shell 会话中来实现的。在某些情况下,这不起作用,例如在子 shell 或一些复杂的 shell 设置中,但我们还为这些更高级的情况提供了手动安装路径。
以下是 shell 集成当前提供的功能摘要:
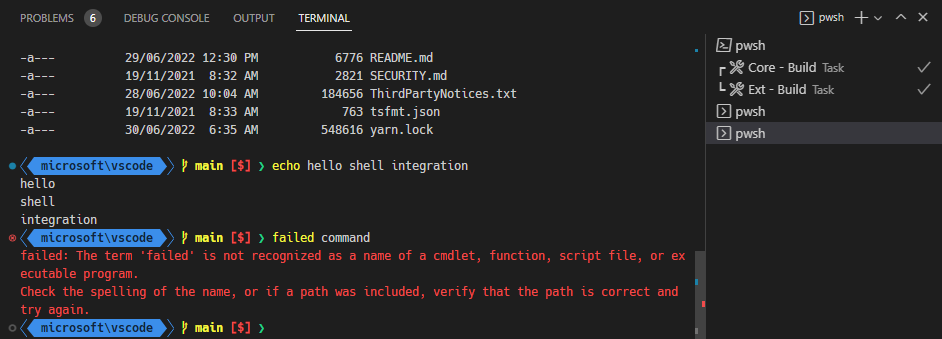
命令装饰和概览标尺
Shell 集成能够获取终端内运行的命令的退出代码。使用此信息,将装饰添加到该行的左侧以指示命令是成功还是失败。这些装饰也会显示在滚动条的概览标尺中,就像在编辑器中一样。

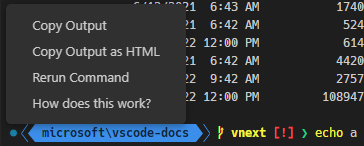
装饰可以支持上下文操作,例如重新运行命令:

可以使用以下设置来配置命令装饰:
terminal.integrated.shellIntegration.decorationIconterminal.integrated.shellIntegration.decorationIconSuccessterminal.integrated.shellIntegration.decorationIconError
命令导航
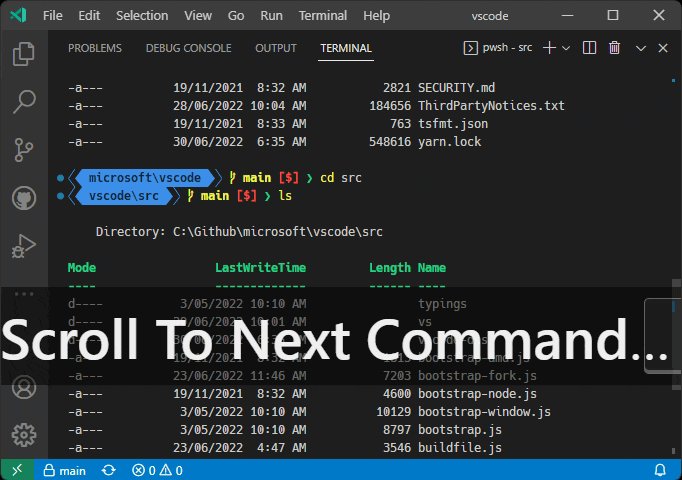
shell 集成检测到的命令会输入到命令导航功能 ( Ctrl/Cmd+Up、Ctrl/Cmd+Down) 中,以提供更可靠的命令位置。此功能允许在命令之间快速导航并选择其输出。

运行最近的命令
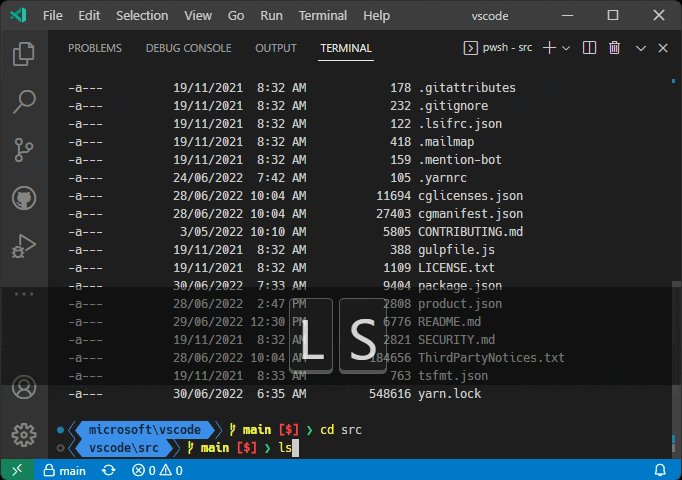
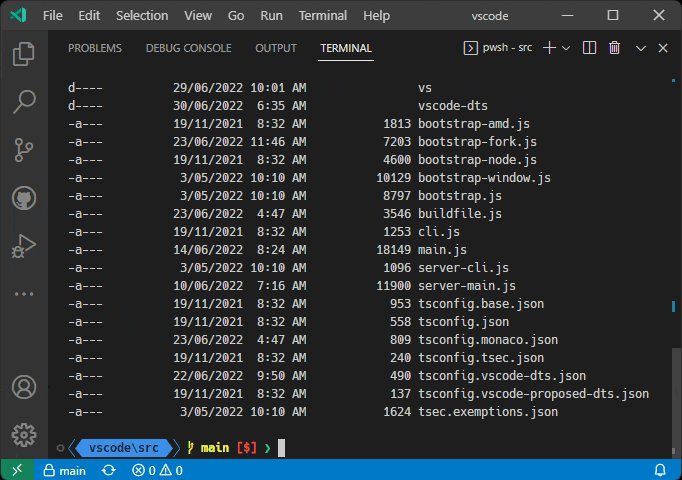
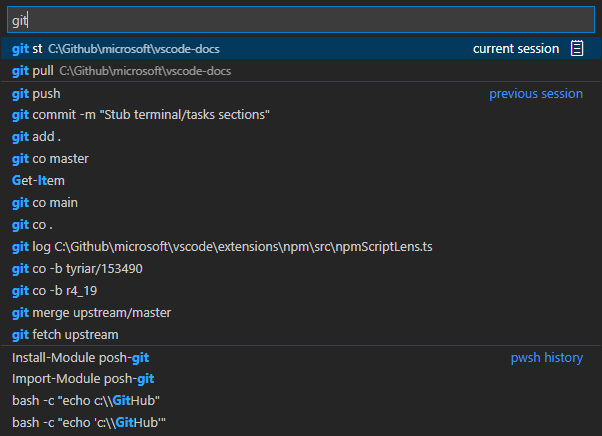
终端:运行最近的命令命令在“快速选择”中显示来自各种来源的历史记录,提供与 shell 的反向搜索类似的功能 ( Ctrl+R)。最近的命令来自当前会话的历史记录、此 shell 类型的先前会话历史记录以及公共 shell 历史文件。

该命令的一些其他功能:
- 在当前会话部分中,“快速选择”右侧有一个剪贴板图标,它将在编辑器中打开命令输出。
Alt可以按住将文本写入终端而不运行它。- 前一个会话部分中存储的历史记录量由设置确定
terminal.integrated.shellIntegration.history。
目前默认情况下没有为“运行最近的命令”Ctrl+Space分配键绑定,但作为示例,可以将其与以下键绑定挂钩:
{
"key": "ctrl+space",
"command": "workbench.action.terminal.runRecentCommand",
"when": "terminalFocus"
},
转到最近的目录
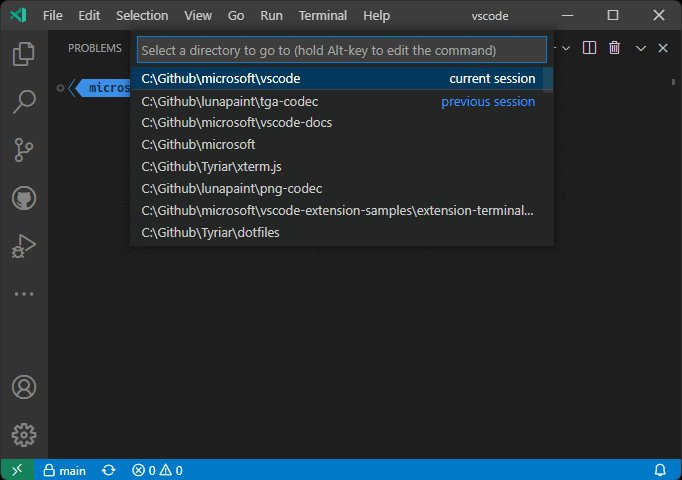
与运行最近的命令功能类似,终端:转到最近的目录命令会跟踪已访问过的目录,并允许快速过滤和导航 ( cd) 到它们:

Alt可以按住将文本写入终端而不运行它。
当前工作目录检测
Shell 集成告诉我们当前工作目录是什么。以前,如果不进行大量修改,就无法在 Windows 上确定此信息,并且需要在 macOS 和 Linux 上进行轮询,这对性能不利。
当前工作目录用于解析相对链接,显示最近运行的命令的目录,以及支持拆分当前工作目录"terminal.integrated.splitCwd": "inherited"功能。
对 shell 设置的支持不断增加
此版本我们改进了与bash-preexec 的集成,添加了对powerlevel10k的基本支持,并检测到更多 shell 集成不起作用的情况,并优雅地禁用该功能。我们预计随着时间的推移,这一领域将出现长尾改进。
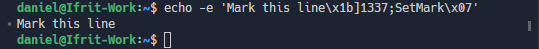
SetMark 序列支持
'OSC 1337 ; SetMark ST'终端现在支持最初由iTerm2创建的序列,从而可以在行的左侧以及滚动条中添加标记:

主题:蓝宝石主题
以下是如何在脚本中触发此操作的一些示例:
- 重击:
echo -e 'Mark this line\x1b]1337;SetMark\x07' - 密码:
Write-Host "Mark this line`e]1337;SetMark`a"
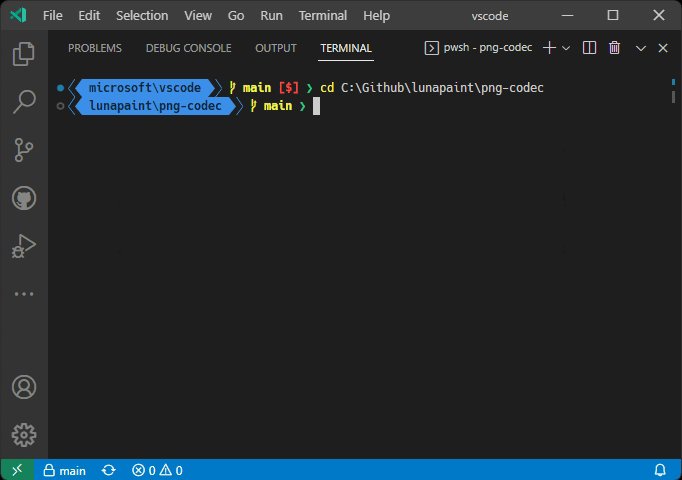
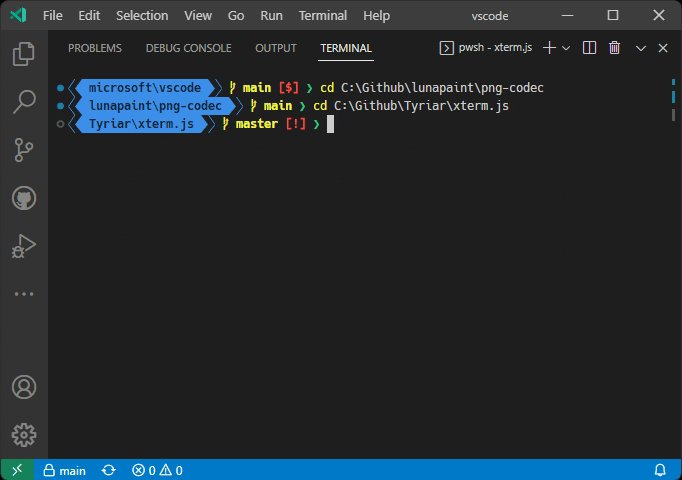
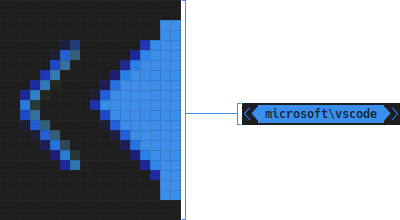
简单电力线字形的自定义渲染
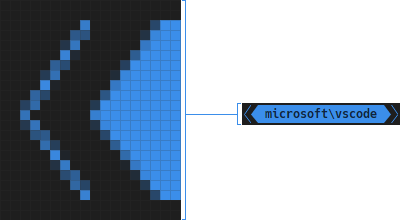
当在终端中启用 GPU 加速时,四个常见的尖括号Powerline符号现在可以自定义呈现,类似于方框图和块字符。这有几个好处:
- 永远不会使用子像素抗锯齿,否则可能会导致两侧出现难看的红色或蓝色轮廓,从而破坏“电源线”。
- 这些字符无需安装修补字体即可使用。
- 行高影响这些字符。
前:

后:

来自 VS Code 的消息格式一致
以前,终端中的消息是由 VS Code(而不是进程)直接编写的,使用多种不同的格式。现在,这与响亮的格式和更微妙的格式全面一致:


辅助功能改进
在本次迭代中,终端在可访问性方面进行了多项改进:
- 现在,“终端:打开检测到的链接...”命令中默认提供更多链接,并且能够搜索终端缓冲区的其余部分。
- 终端:运行最近的命令命令现在允许输入结果命令,而无需按住 来运行它
Alt。 - 在终端中查找已改进屏幕阅读器公告。
- 可以在导航模式 ( ) 中使用向上和向下,
Ctrl+Up而无需使用修饰符。 - 现在可以在导航模式 ( ) 中使用向上翻页和向下翻页
Ctrl+Up来逐页滚动。
流程重新连接和恢复改进
终端持久性获得了一些用户体验和可靠性改进:
- 以前重新加载窗口
n时间会显示n会话恢复消息。现在,会话恢复消息应该仅在该特定会话有输入时显示。 - 先前包含日期的会话恢复消息已减少为简单的“历史记录已恢复”,以减少噪音。
- “环境变量收集”功能可以通知用户想要更改环境的扩展(例如,支持自动 Git 身份验证),现在可以在重新加载时使用。
任务
装饰
几次迭代前,由于 shell 集成功能,我们向终端缓冲区和概览标尺添加了装饰,以改进终端的导航。Ctrl/Cmd+Up装饰现在还可以标记任务的兴趣点,可以使用命令导航功能( 、 )跳转到这些任务Ctrl/Cmd+Down。
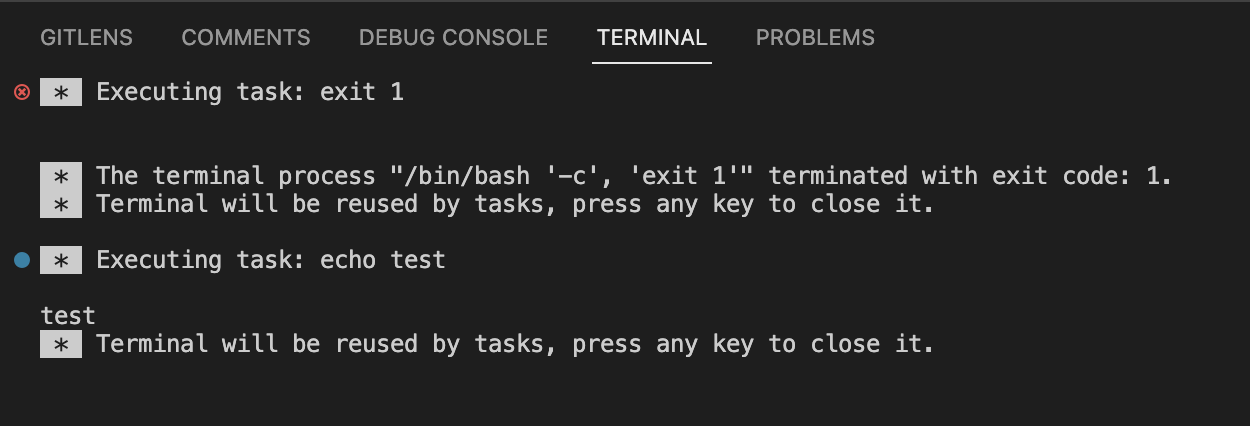
对于启动/停止任务,任务开始旁边会出现一个装饰,并根据运行的退出代码(如果有)设置样式。

对于监视任务,每个编译的第一个报告的问题都会出现装饰。

图标和颜色支持
现在可以使用Codicon和终端 ANSI属性icon为任务设置An 。例如: idcolor
{
"label": "test",
"type": "shell",
"command": "echo test",
"icon": { "id": "light-bulb", "color": "terminal.ansiBlue" }
}
![]()
kind属性设置为的任务默认test使用该图标。beaker
源代码控制
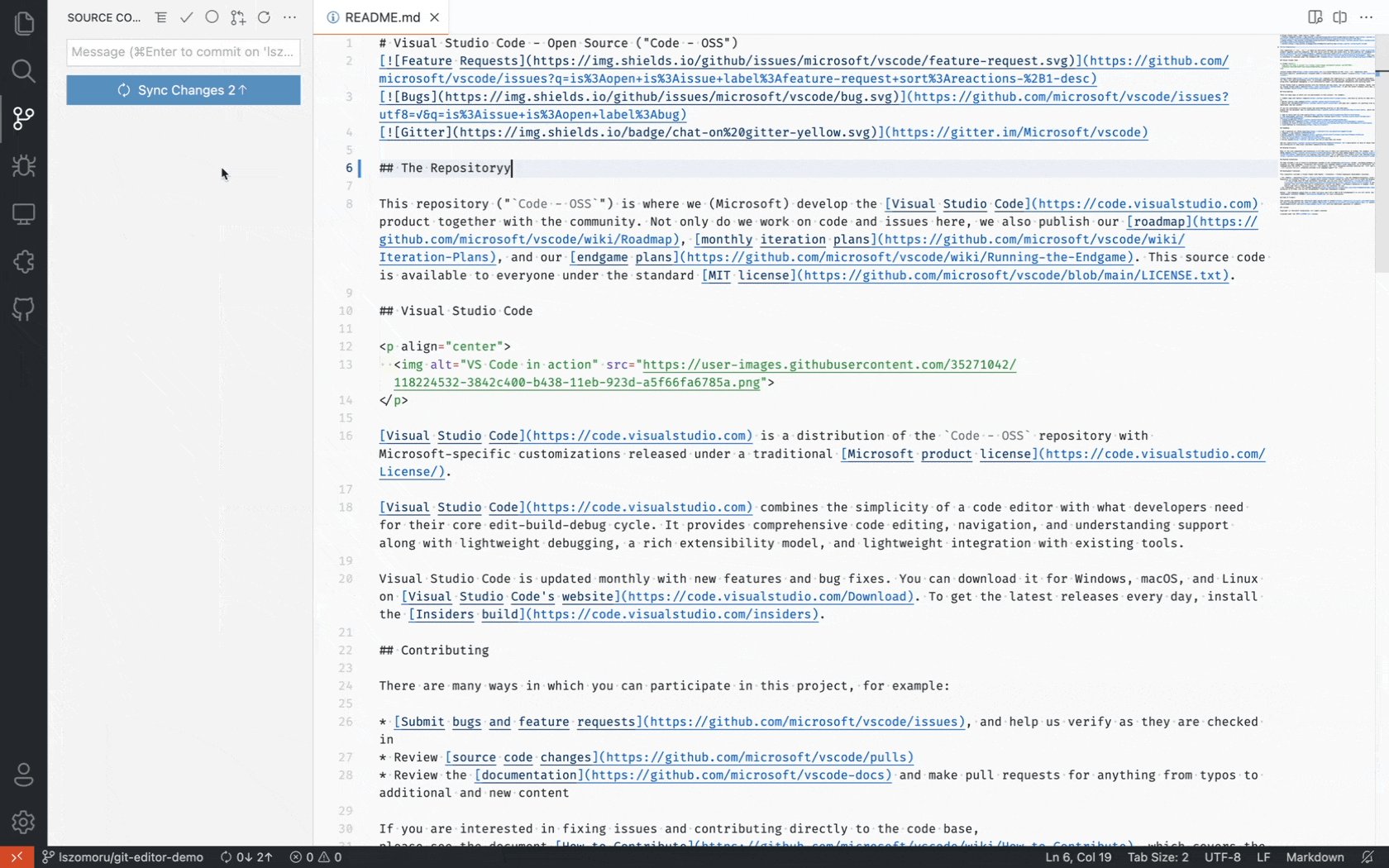
提交 Git 存储库的“操作按钮”
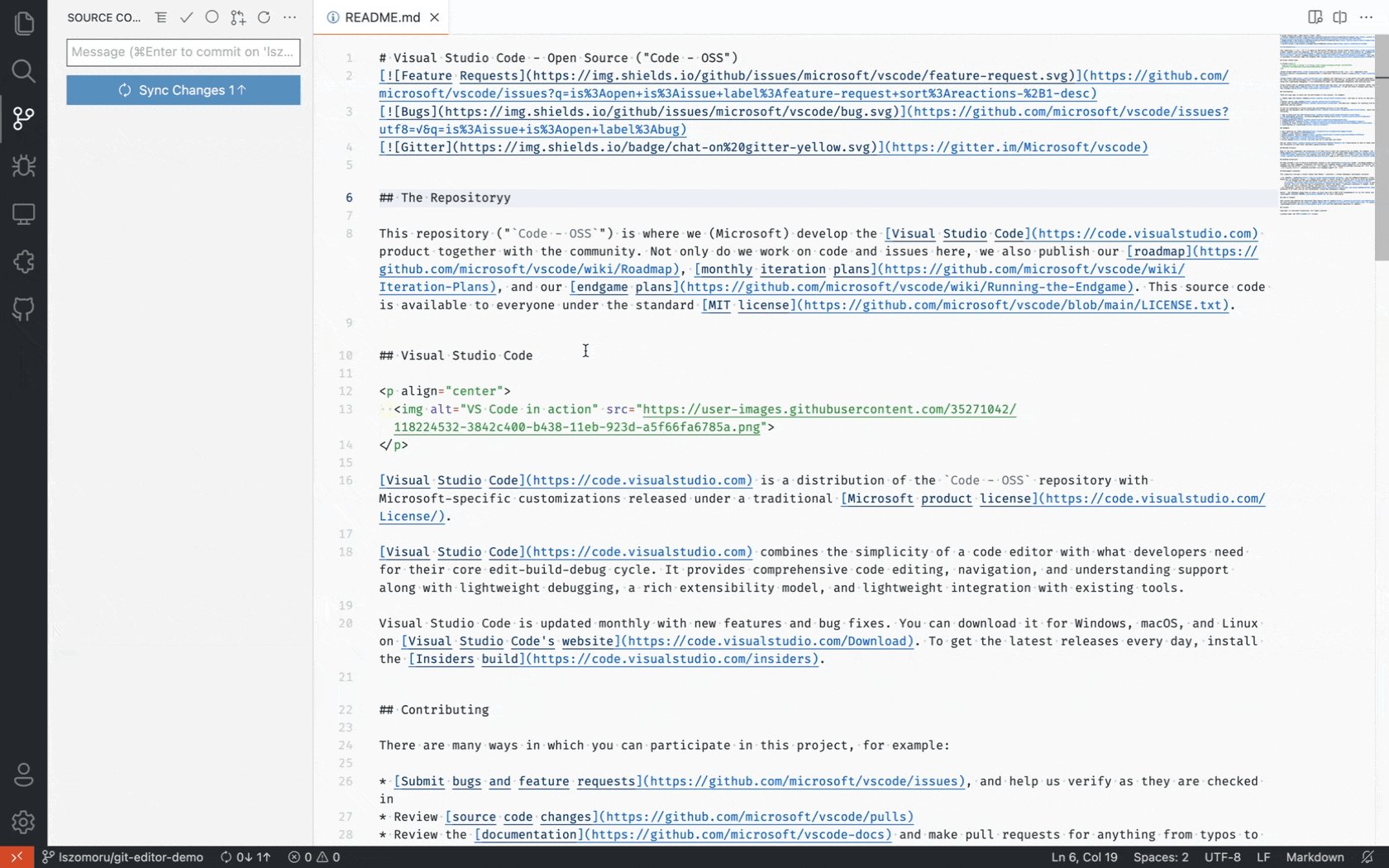
在1.61 版本中,为 Git 存储库添加了“发布”和“同步更改”“操作按钮”。在此里程碑中,我们添加了一个“提交”按钮,该按钮具有主要操作以及一组辅助操作。可以使用该git.postCommitCommand设置控制辅助操作,并允许您在提交后执行推送或同步。
添加“提交”“操作按钮”后,出现了一个新设置 ,git.showActionButton您可以使用它来控制“源代码管理”视图中显示的 Git 操作按钮。您仍然可以使用常规scm.showActionButton设置来全局禁用由实现源代码控制提供程序的扩展提供的任何操作按钮的可见性。

作者使用编辑器提交消息
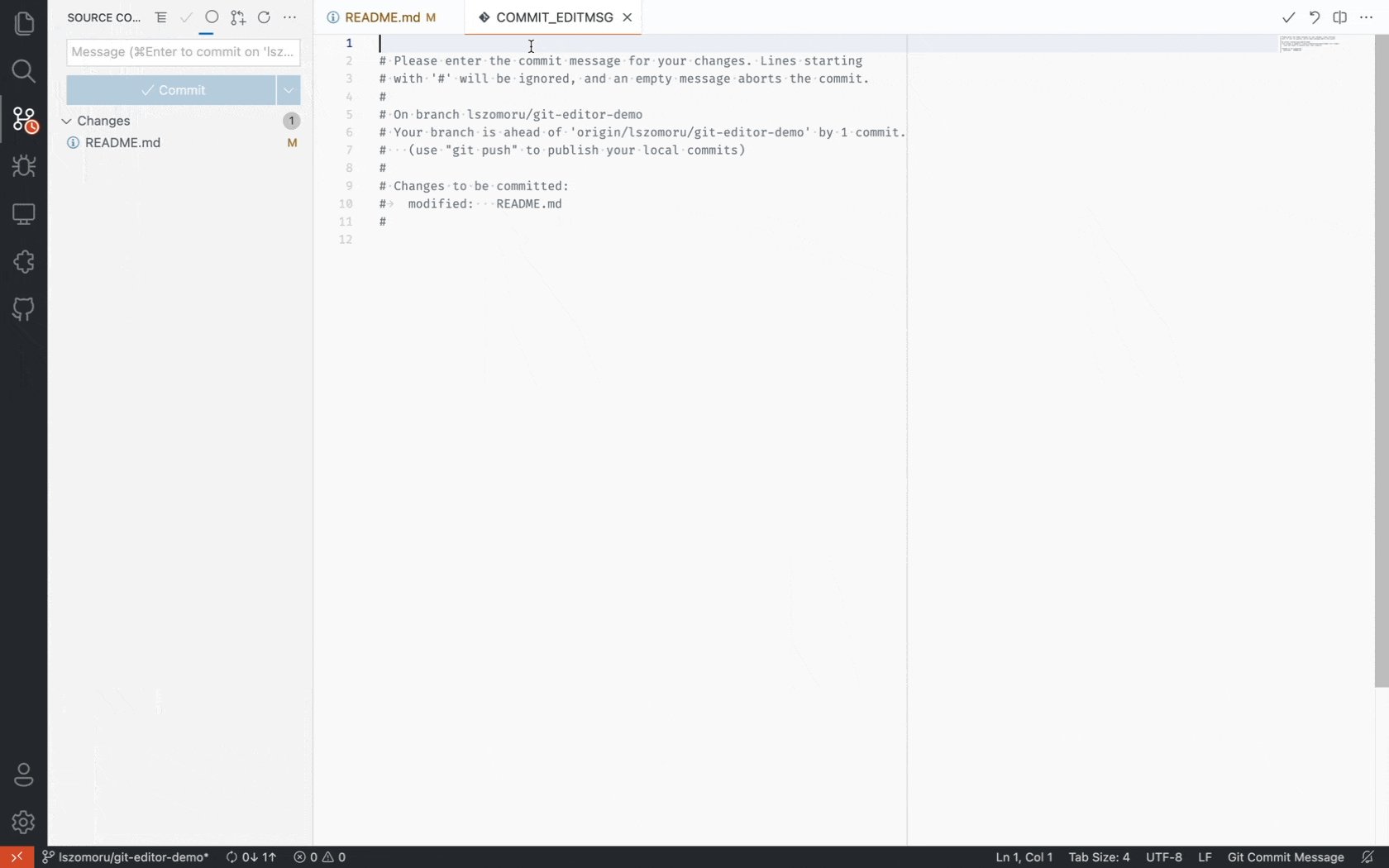
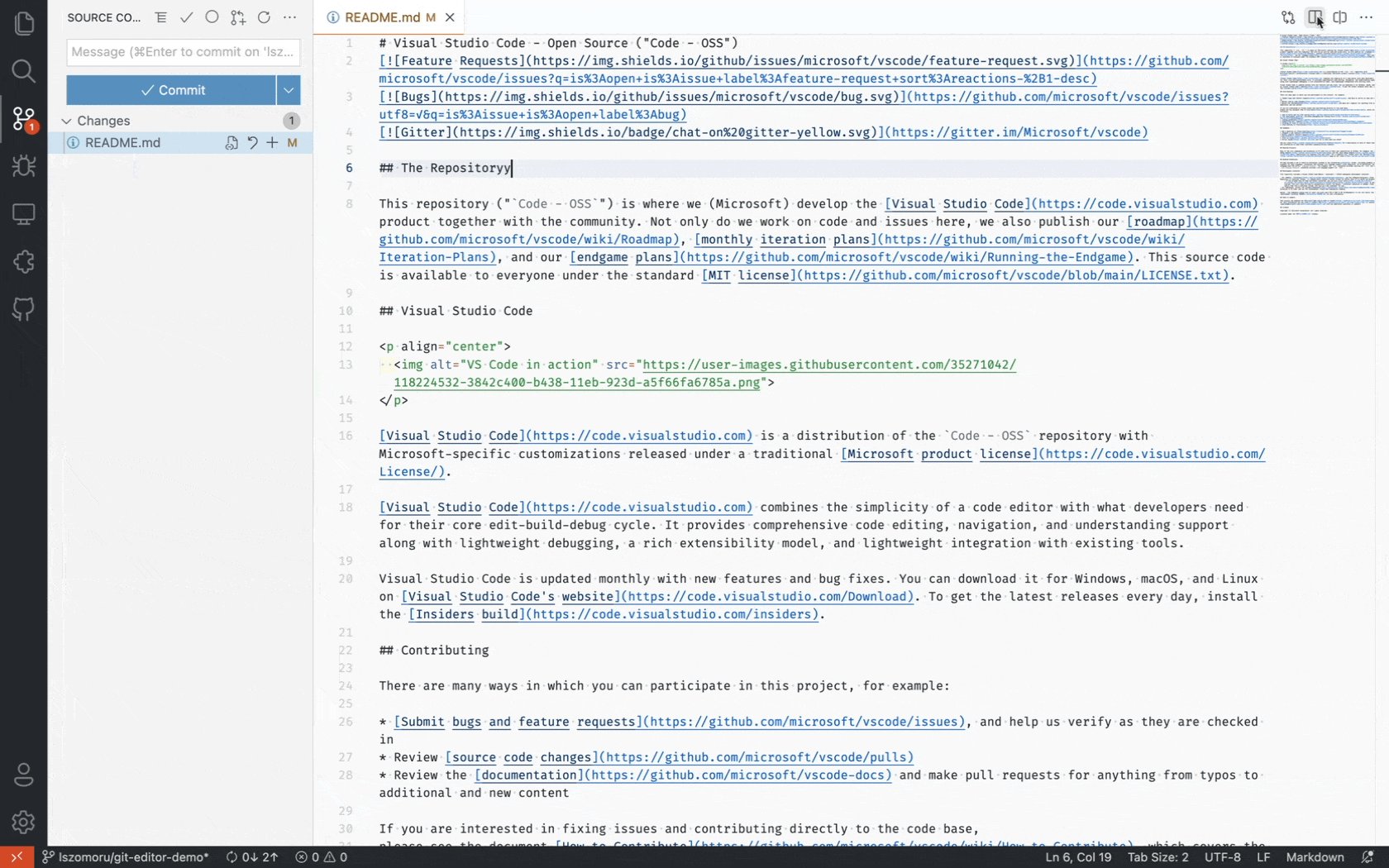
有了这个里程碑,只要提交输入框中没有提供任何消息,您现在就可以使用全文编辑器来编写提交消息。要使用此新流程,请单击“提交”按钮,而不提供提交消息。
您现在可以在编辑器中编写提交消息。要接受提交消息并完成提交操作,请关闭编辑器选项卡或选择编辑器工具栏中的“接受提交消息”按钮。要取消提交操作,您可以清除文本编辑器的内容并关闭编辑器选项卡,或者选择编辑器工具栏中的“放弃提交消息”按钮。
您可以通过切换设置来禁用此新流程,并回退到使用快速输入控件的先前体验git.useEditorAsCommitInput。设置更改后,您必须重新启动 VS Code 才能使更改生效。
git commit要对集成终端中执行的命令使用相同的流程,请启用该git.terminalGitEditor设置。启用设置后,您必须重新启动终端会话。

分支保护指标
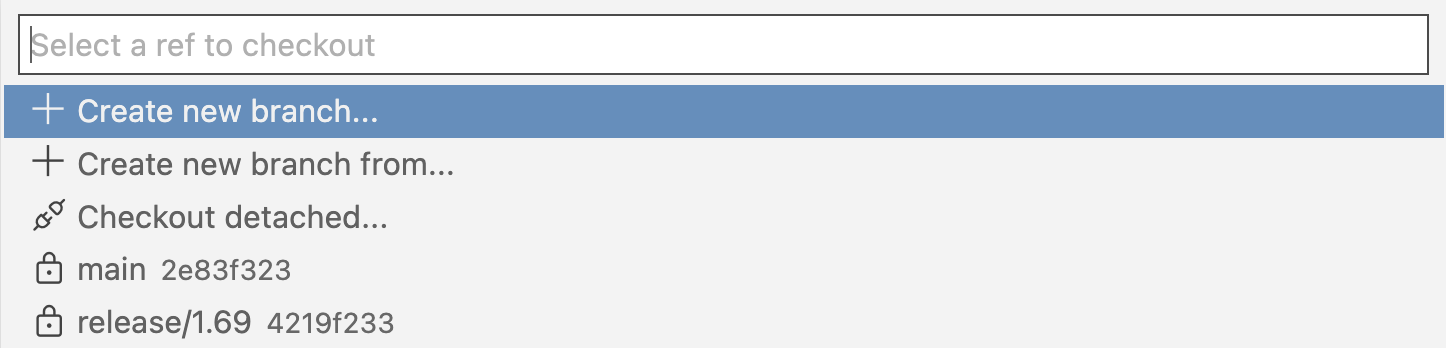
最后一个里程碑,我们添加了git.branchProtection可用于配置要保护的特定分支的设置。此里程碑视觉指示器(锁定图标)已添加到状态栏和受保护分支的分支选择器中。
状态栏:

分支选择器:

调试
改进了步入目标 UI
某些调试器允许在暂停在一行上时直接单步执行特定的函数调用。在本次迭代中,我们为此改进了 UI:
- 右键单击源行上的目标区域并选择“步入目标”将自动步入目标区域(如果有)。
- 命令面板中提供了一个新命令“调试:步入目标”,并可使用⌘F11(Windows、Linux Ctrl+F11)键盘快捷键。
在调试控制台中导航
通过快速访问菜单访问控制台
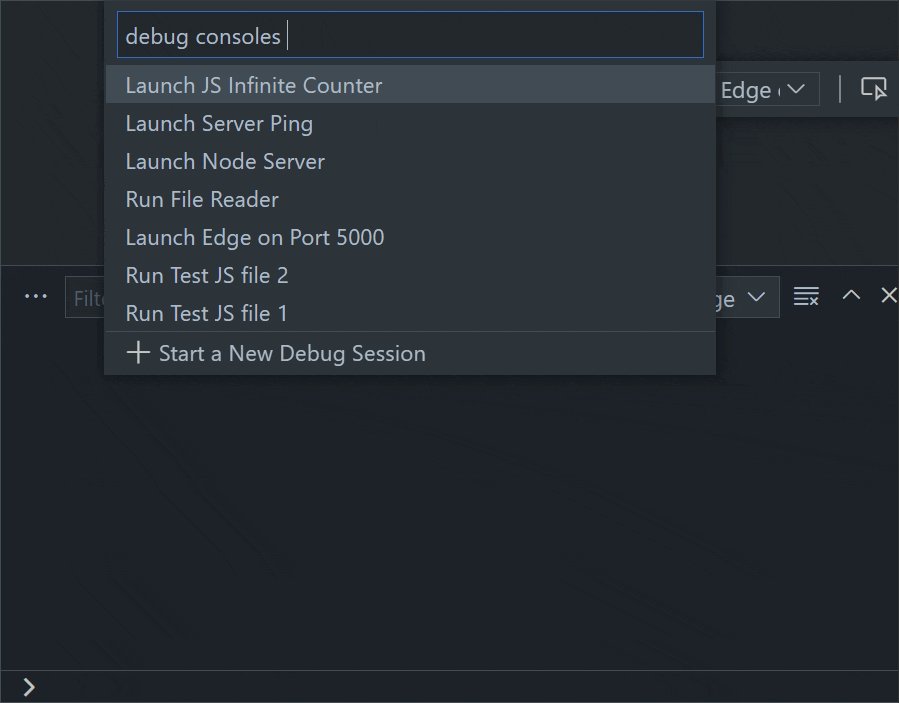
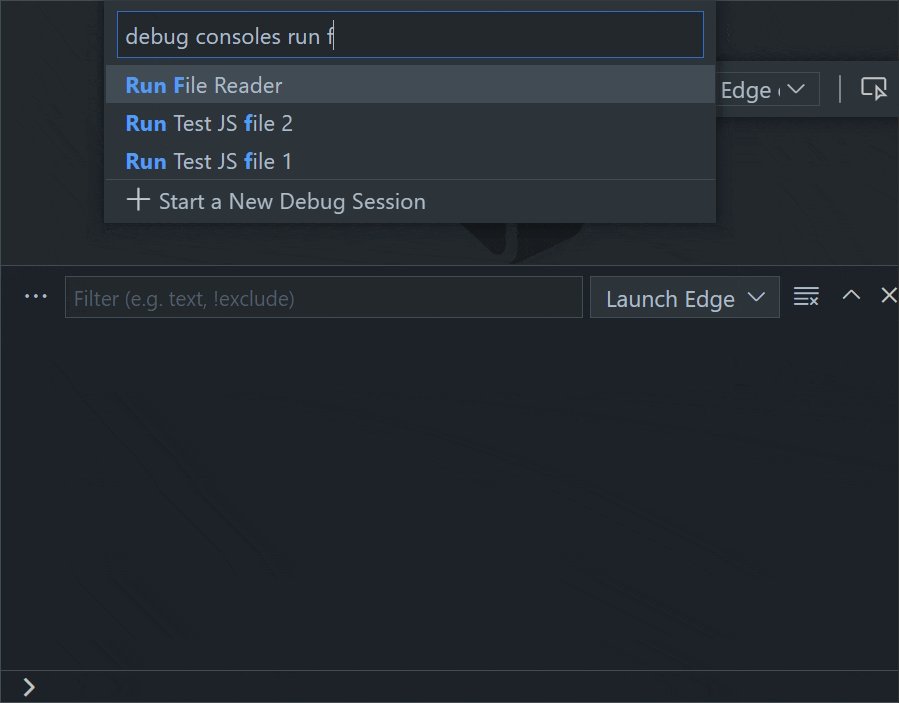
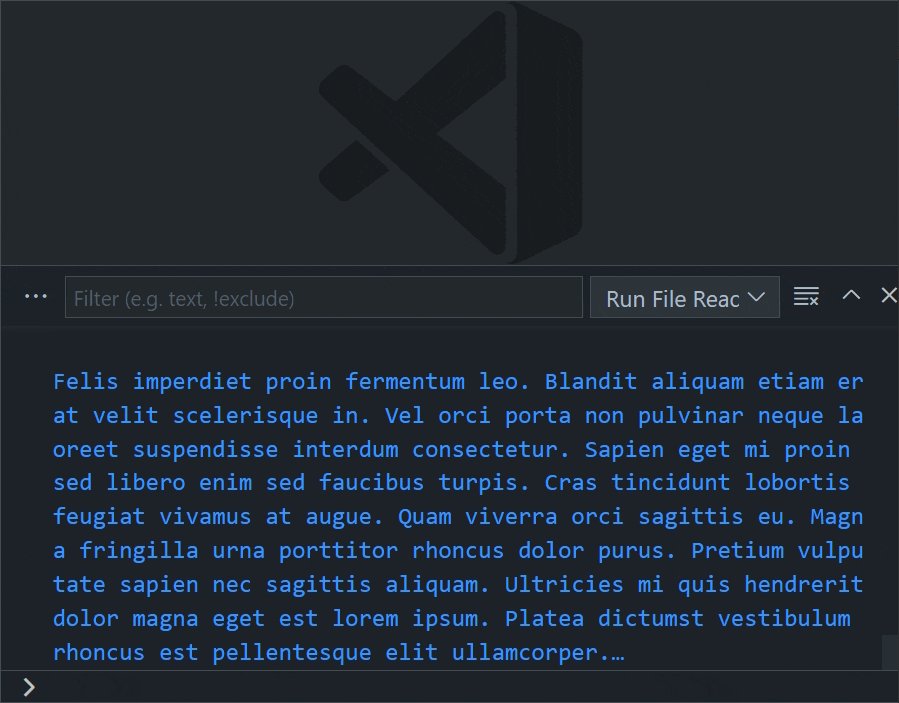
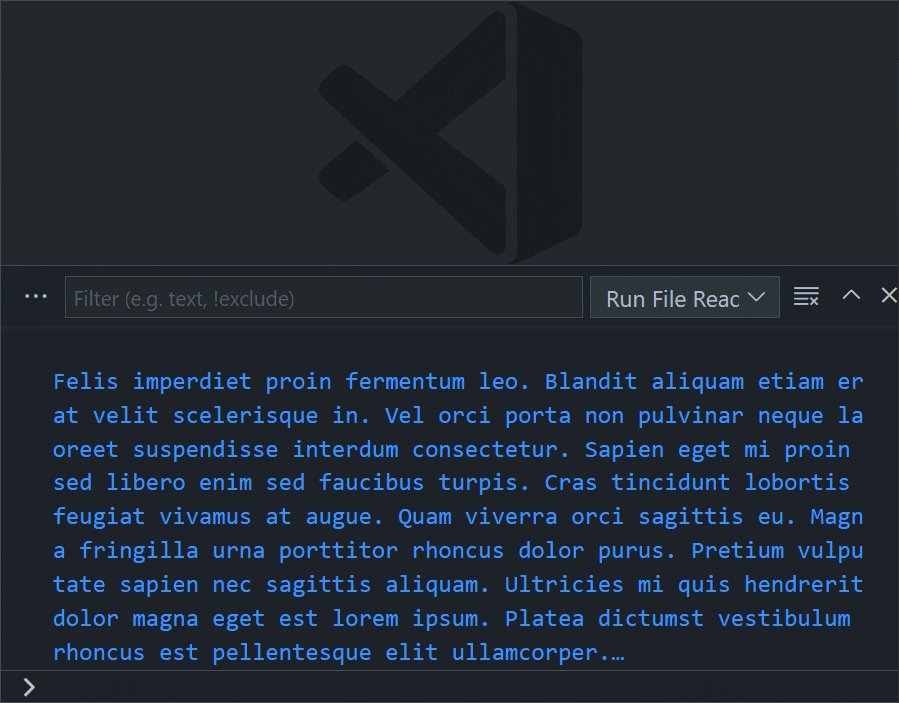
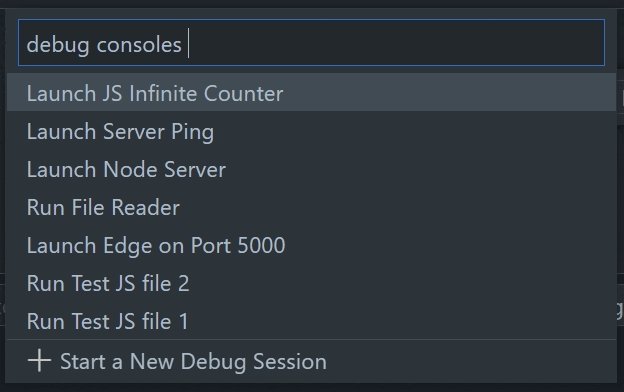
现在有一个快速访问菜单可以查看调试控制台的列表。在菜单中,您可以选择控制台名称以将其显示在底部面板中。在这里,您可以搜索和过滤控制台名称。

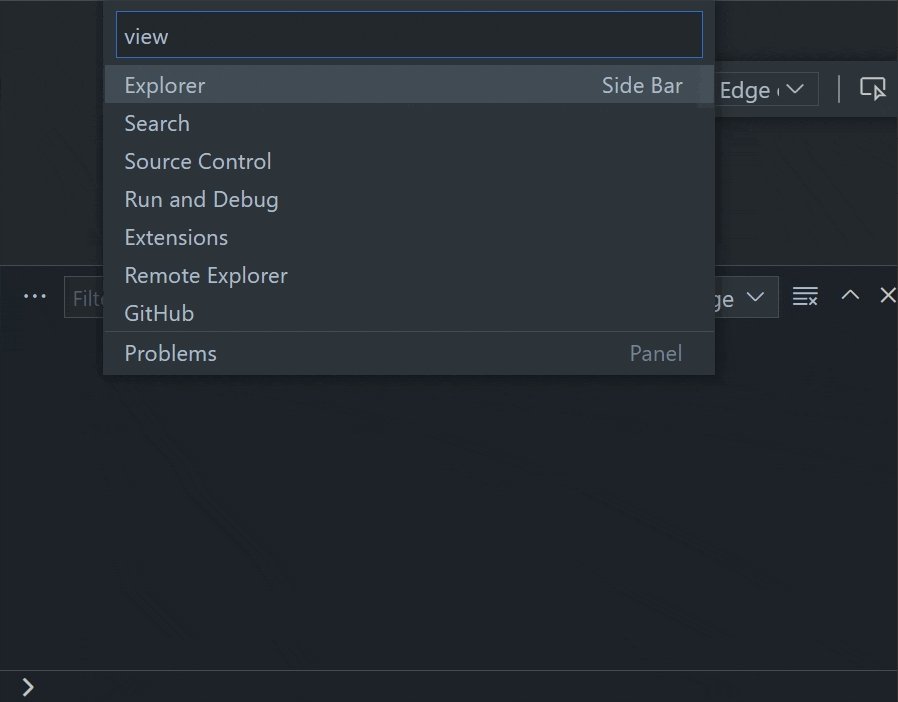
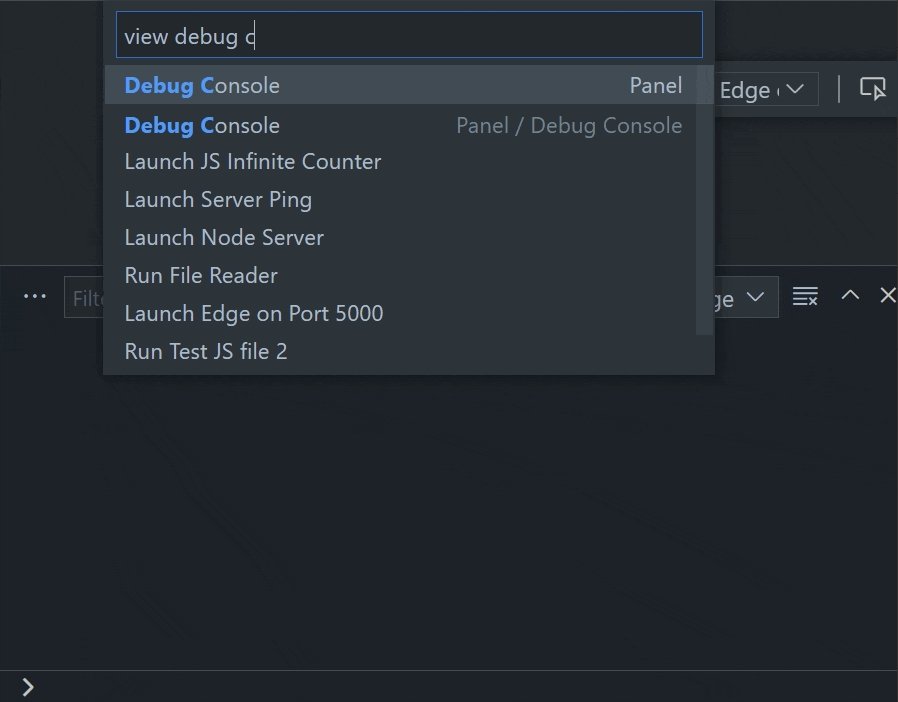
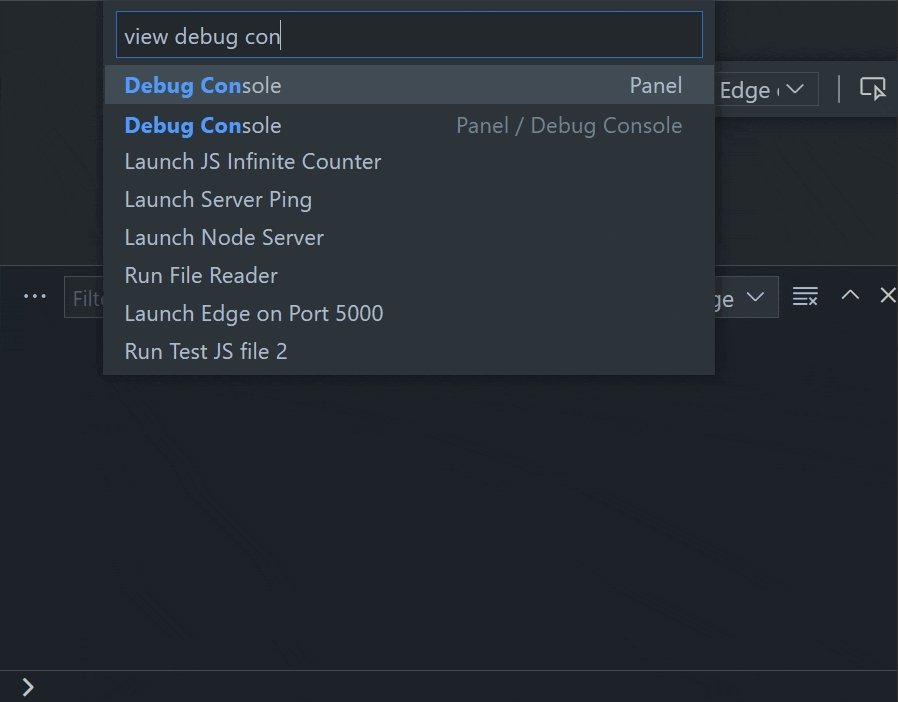
可通过三种不同的方式访问此快速访问菜单:
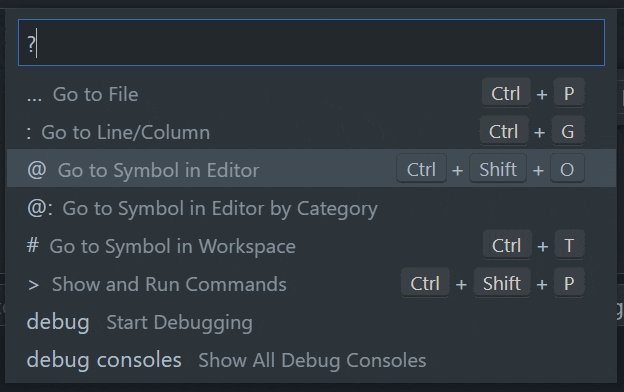
-
?在“快速打开”菜单中键入( ⌘P (Windows、Linux Ctrl+P ) ),然后选择查看调试控制台的选项。
-
使用调试:选择调试控制台命令。
-
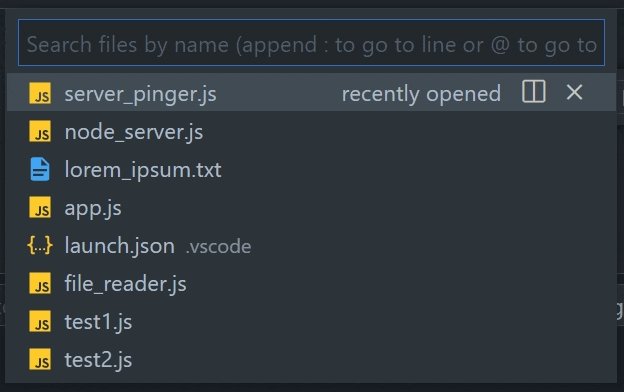
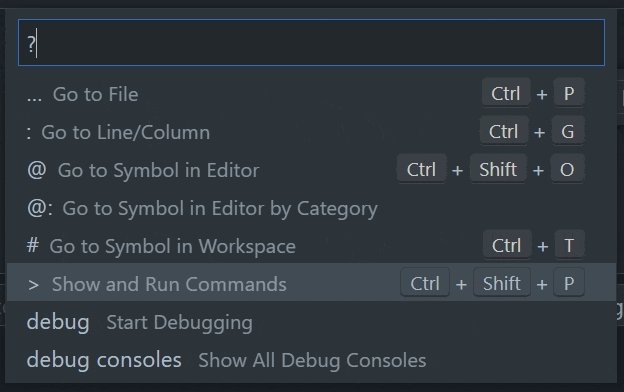
在“快速打开”菜单中手动键入
debug consoles(带有尾随空格字符)。
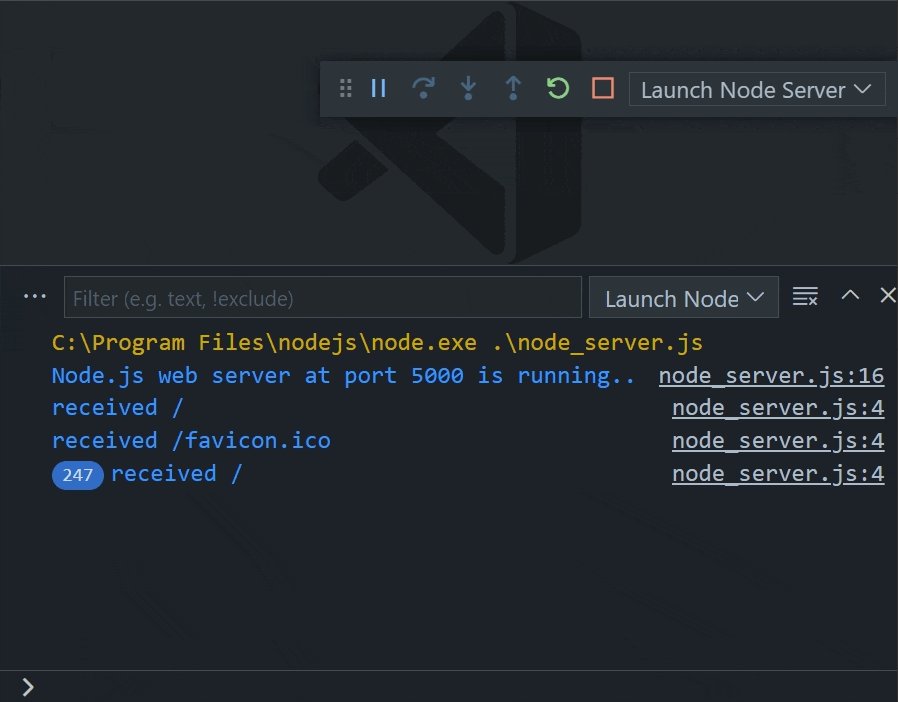
通过“视图”菜单访问控制台
您还可以从现有的视图菜单中访问调试控制台列表。在“快速打开”菜单中键入view (尾随空格)并向下滚动到“调试控制台”面板标题。您将看到可用调试控制台的列表。

在控制台之间切换
现在,您可以使用⇧⌘[(Windows、Linux Ctrl+PageUp)导航到上一个调试控制台,使用⇧⌘](Windows、Linux Ctrl+PageDown)转到下一个控制台。
加载脚本搜索和过滤
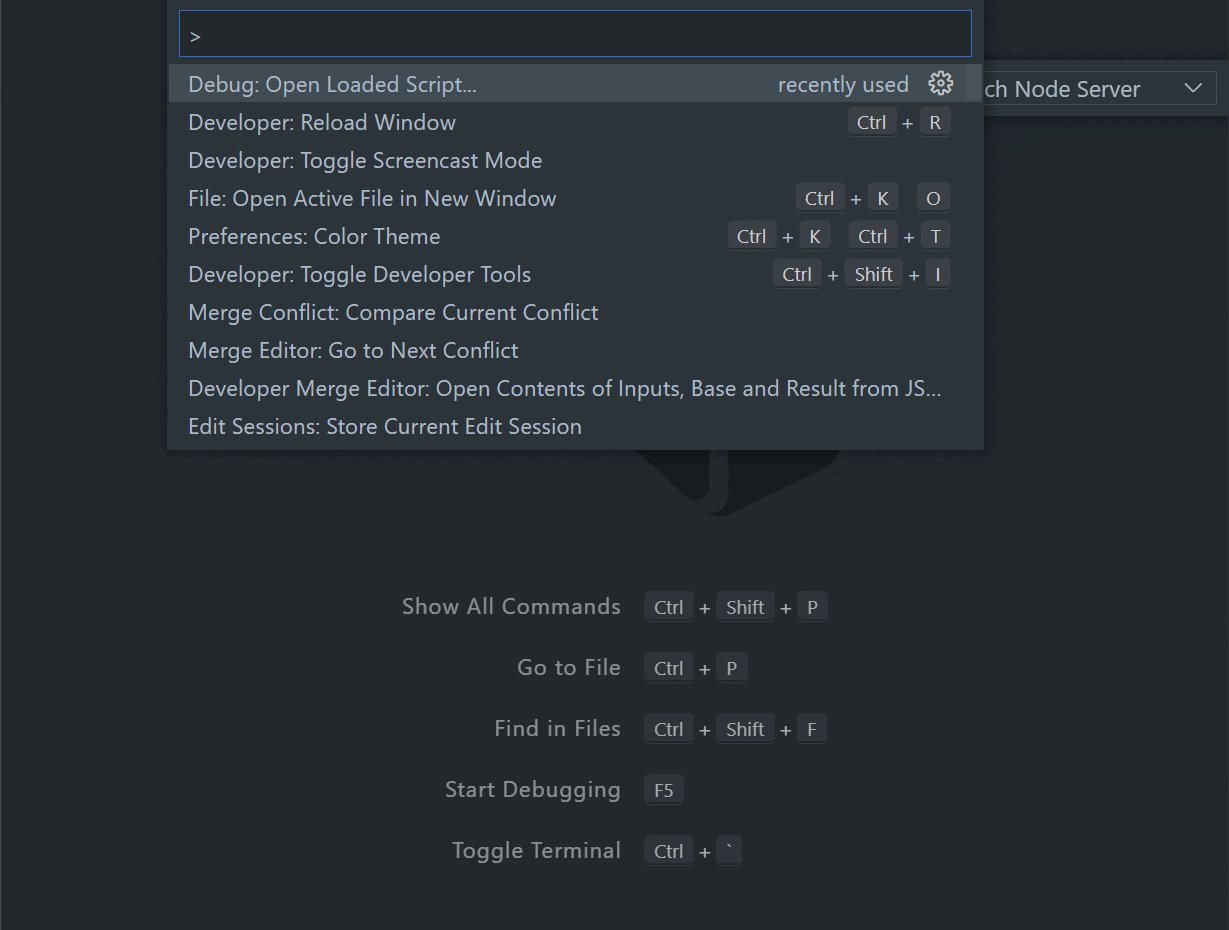
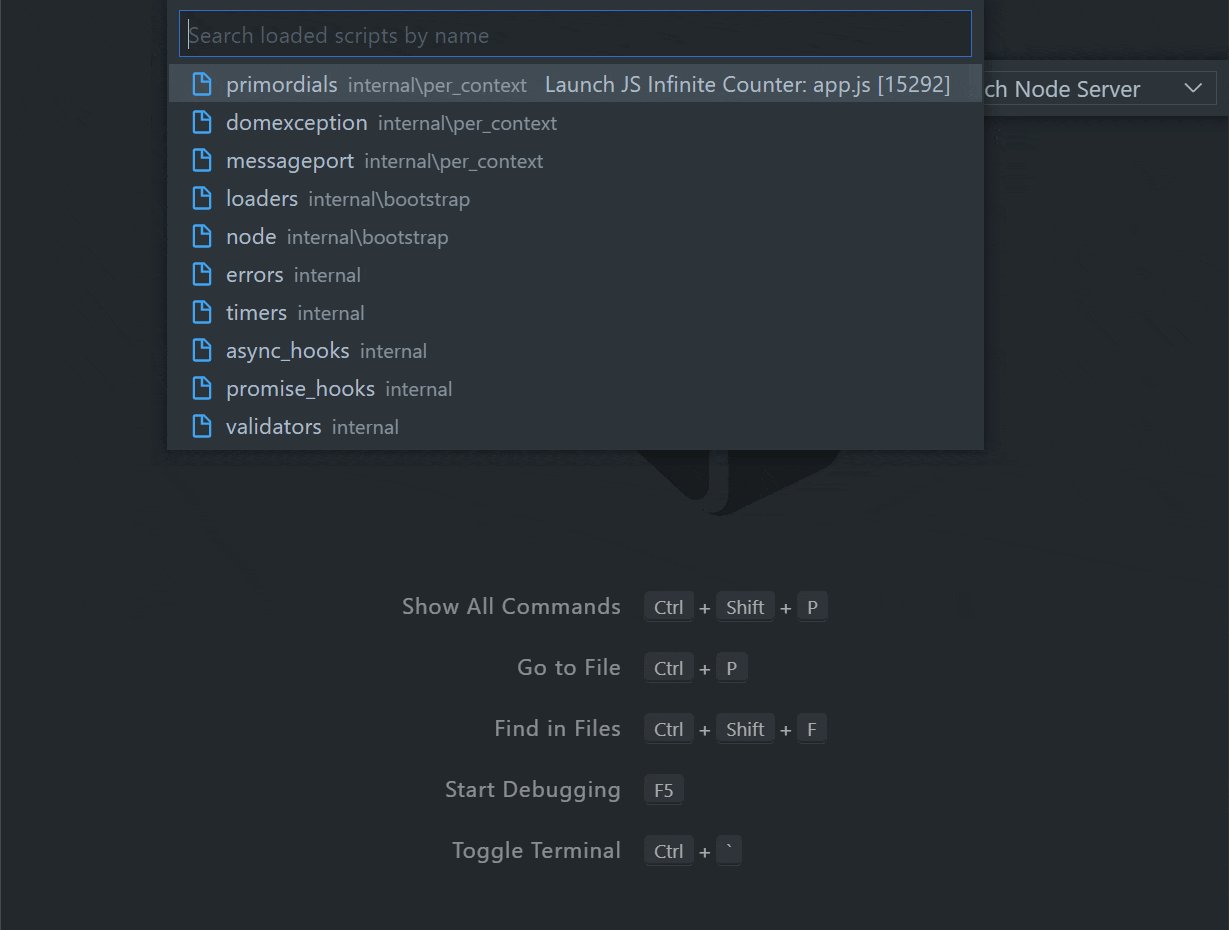
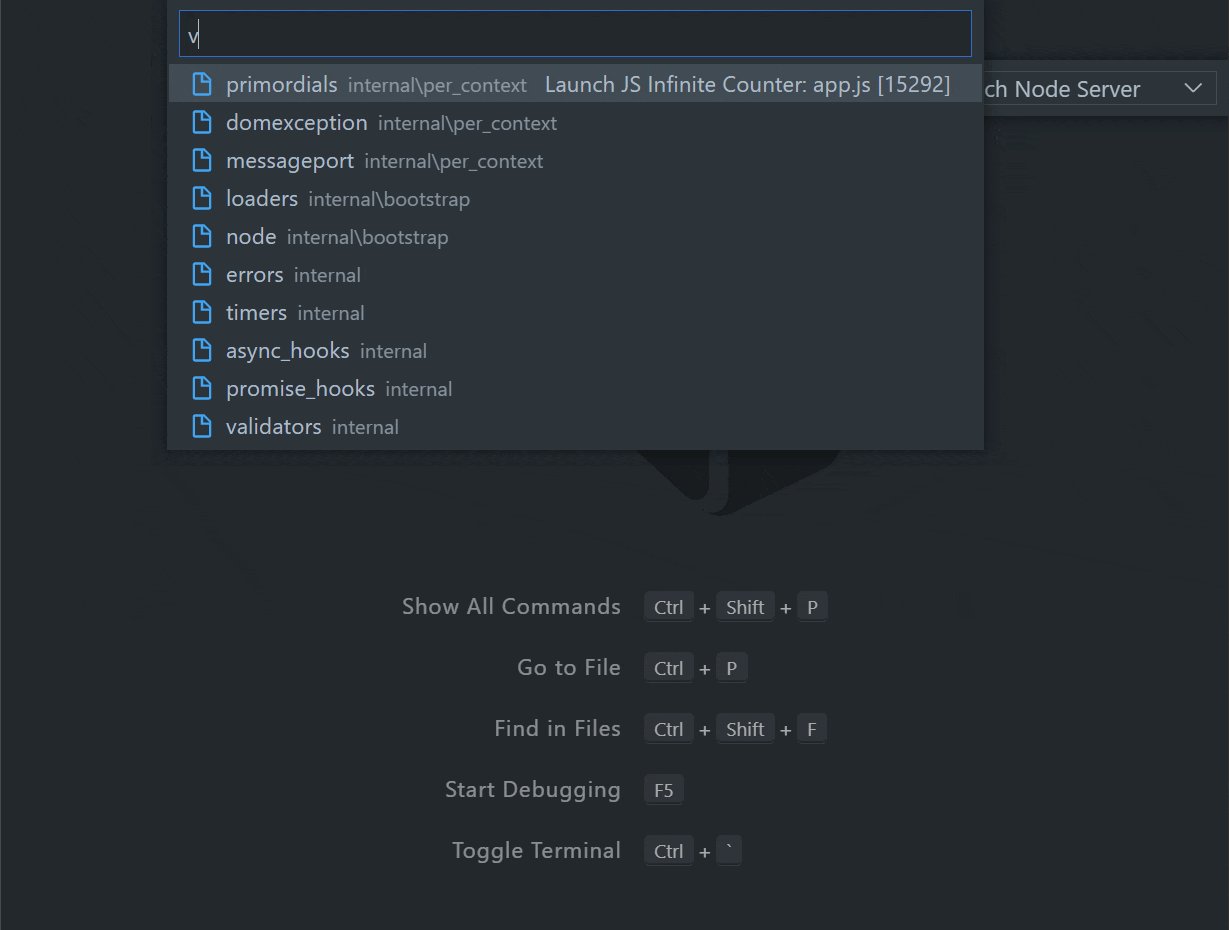
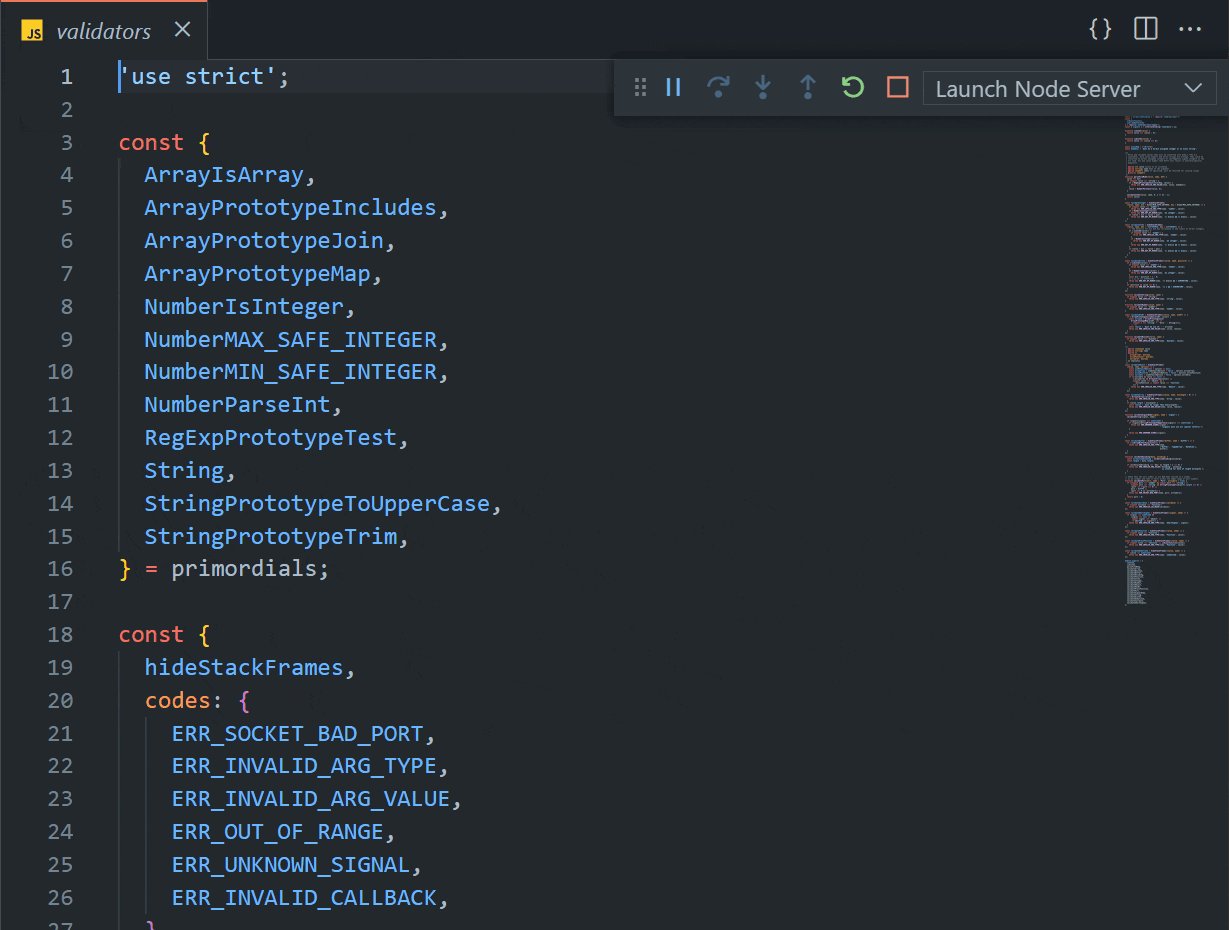
以前,您只能通过“运行”和“调试”菜单在树视图中查看加载的脚本。现在,您可以使用新的“调试:打开加载的脚本...”命令搜索并导航到脚本。它的工作方式与“转到文件...”命令类似,但您可以导航到已加载的脚本。

JavaScript 调试
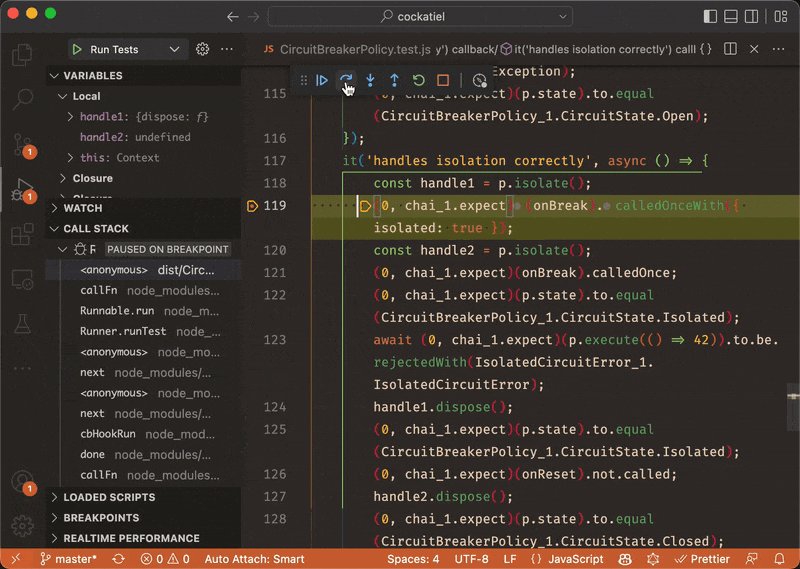
源图切换
现在,您可以通过单击 ???? 轻松打开和关闭源映射。调用堆栈视图标题中的指南针图标。当源映射关闭时,源代码中设置的断点仍然有效,但会移动到编译代码中的等效位置,并且调试器将单步执行编译代码而不是源代码。

主题:代码之歌
当源映射关闭时,调试工具栏中会显示一个类似的按钮,可以将它们重新打开。切换状态保留在工作区中。
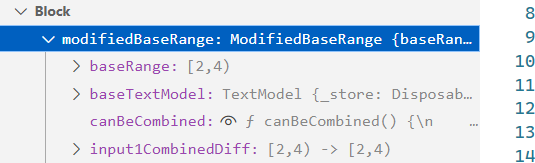
toString() 变量预览
如果变量或属性具有自定义toString()方法,则会调用该方法以在VARIABLES视图中呈现预览并悬停。这是对具有良好字符串表示的复杂类型的通用对象预览的改进。
例如,VS CodeRange有一个toString方法,让人一目了然:

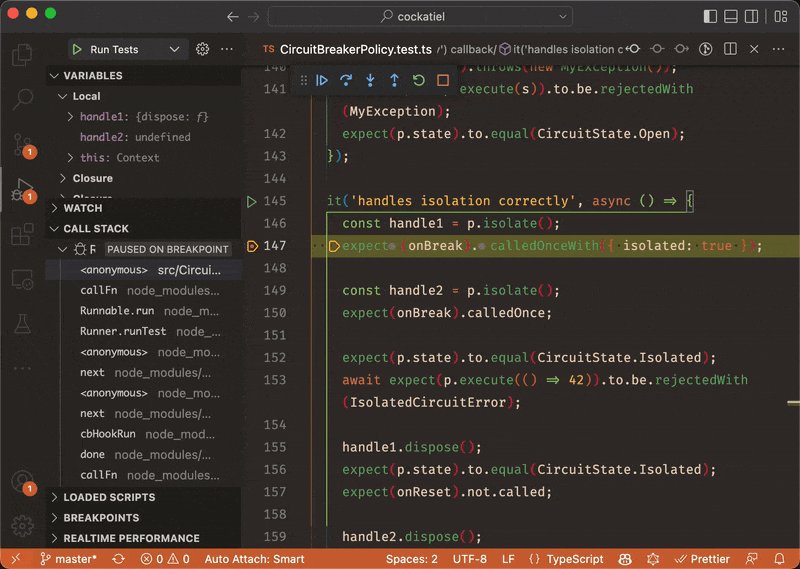
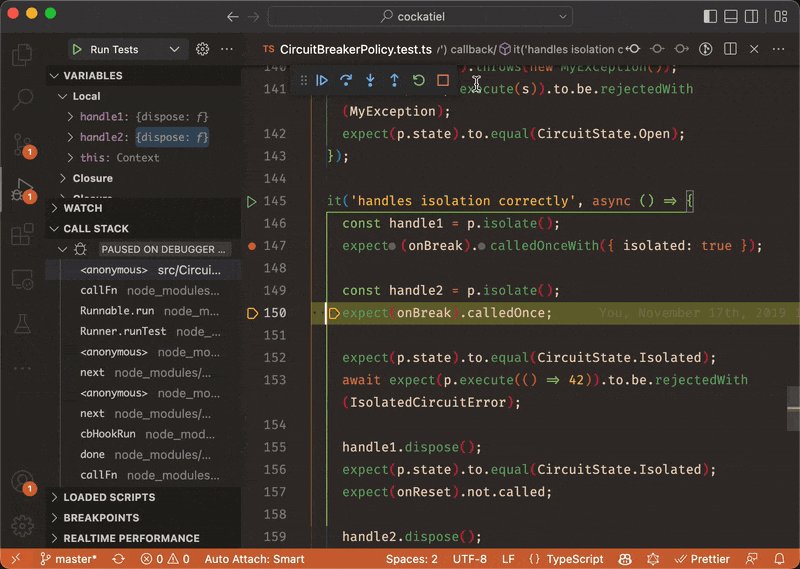
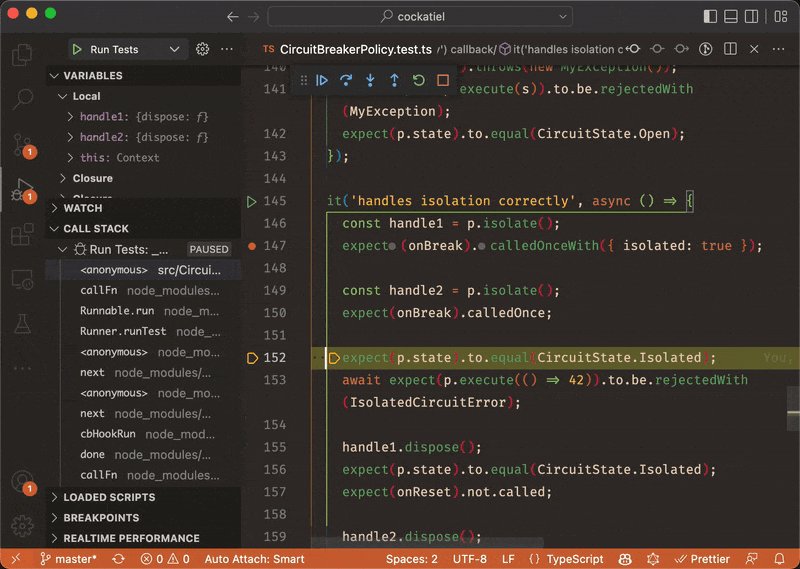
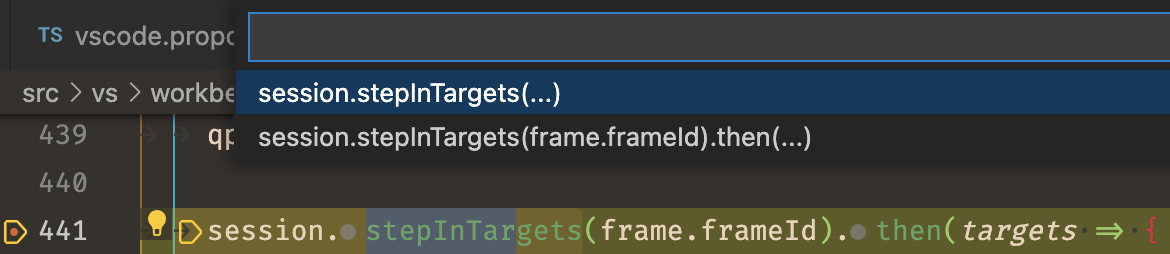
步入目标支持
JavaScript 调试器现在支持Step Into Target,使您可以轻松地单步执行代码行上的函数调用。

可以通过“调试:步入目标”命令 ( ⌘F11 (Windows、Linux Ctrl+F11 ) ) 或右键单击该行来访问它。
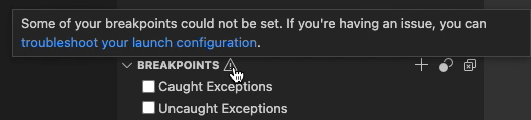
JavaScript 调试中的未绑定断点警告图标
如果您正在调试 TypeScript/JavaScript 项目,但在配置源映射或绑定断点时遇到问题,VS Code 现在将在“断点”视图中显示一条提示消息,其中包含指向 JavaScript 调试器的断点故障排除工具的链接。将鼠标悬停在编辑器中的灰色断点图标时,您还会看到提示。

当显示此提示的 API 最终确定后,其他调试器将能够使用自己的适当消息显示提示。
编辑
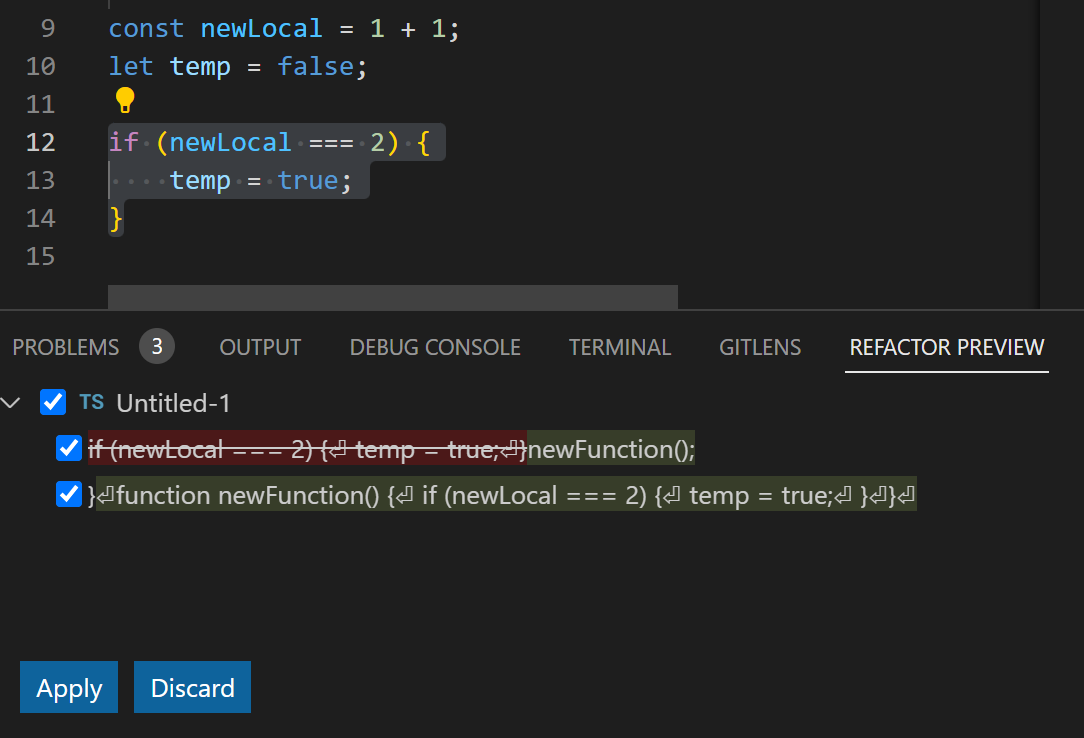
通过预览进行重构
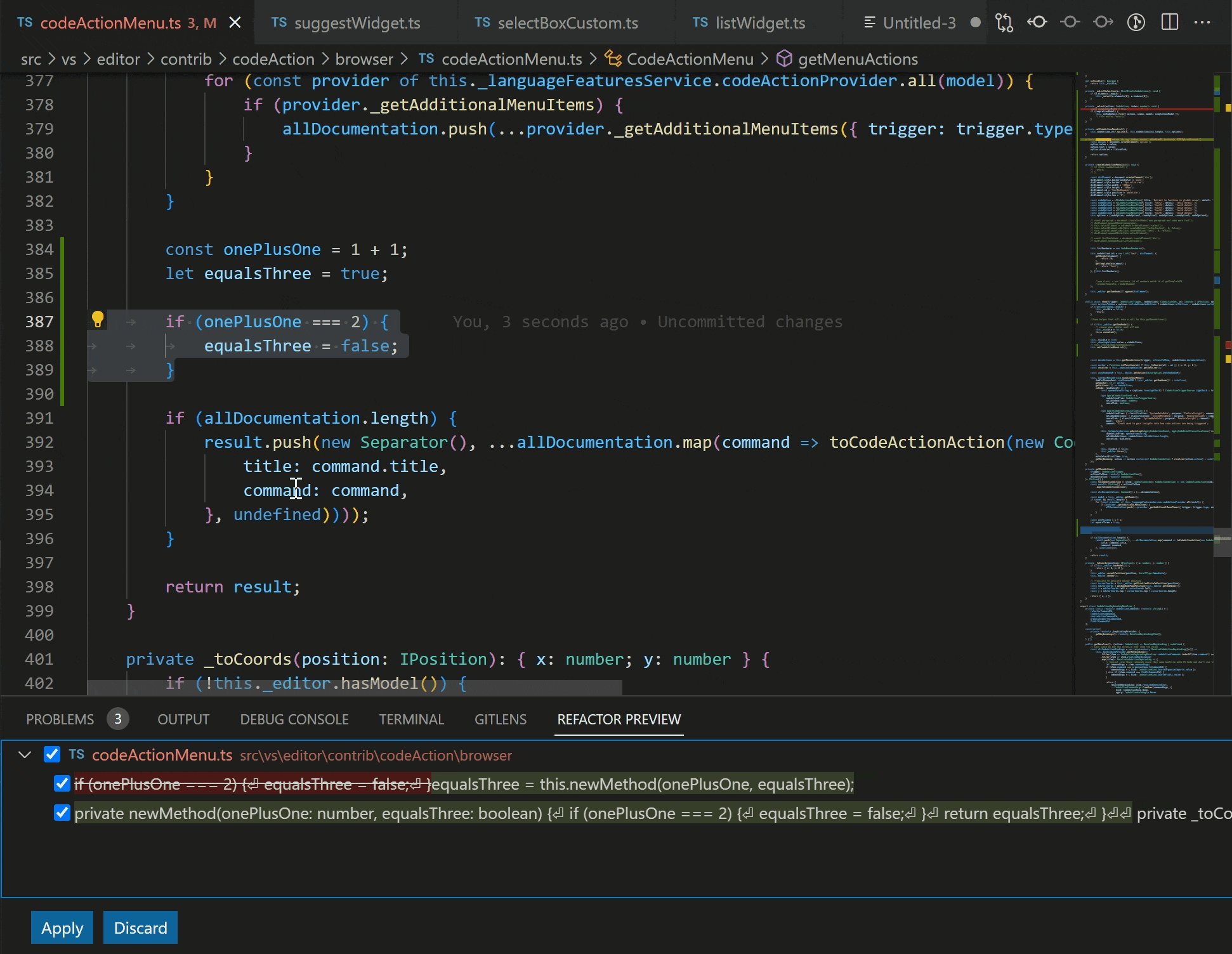
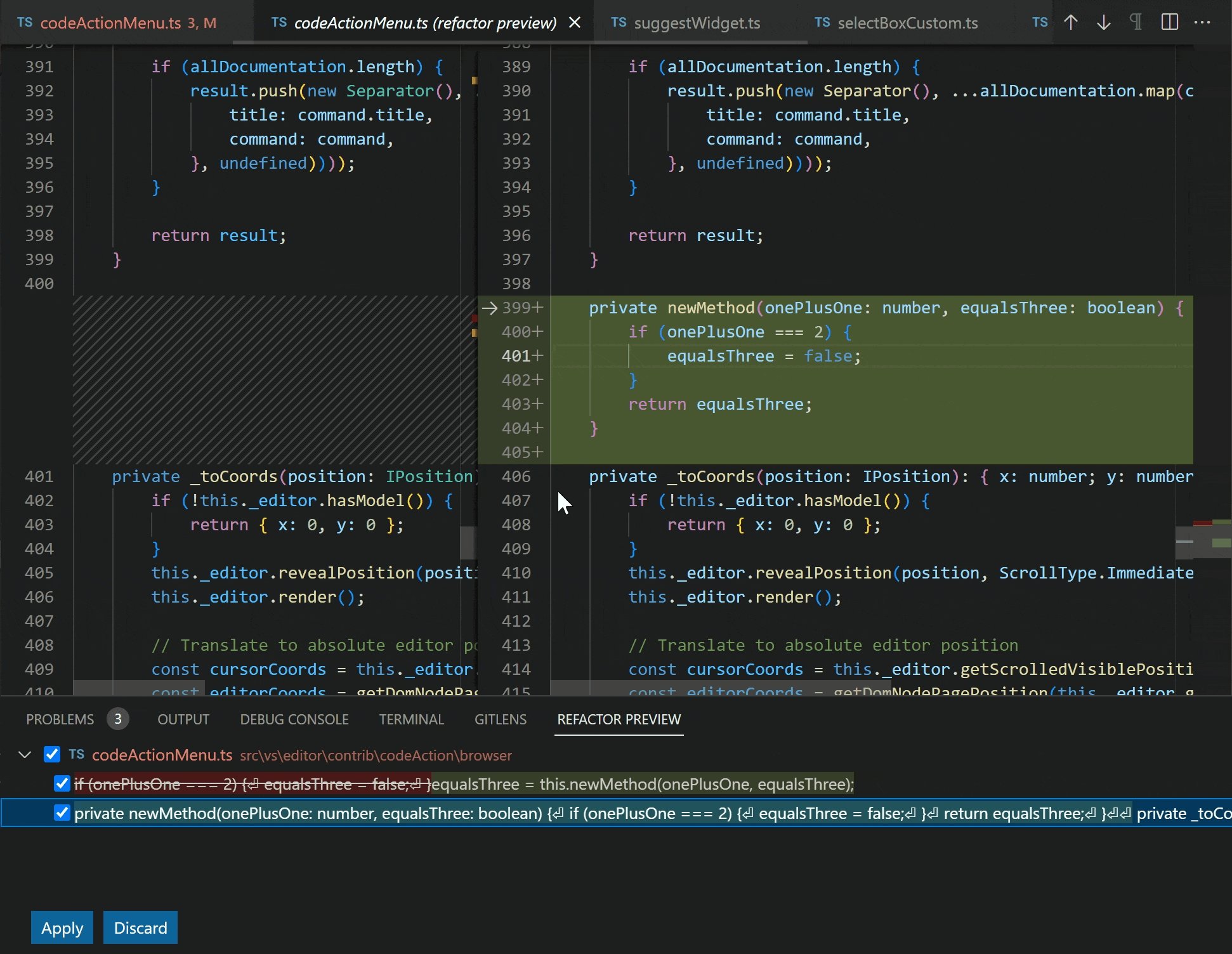
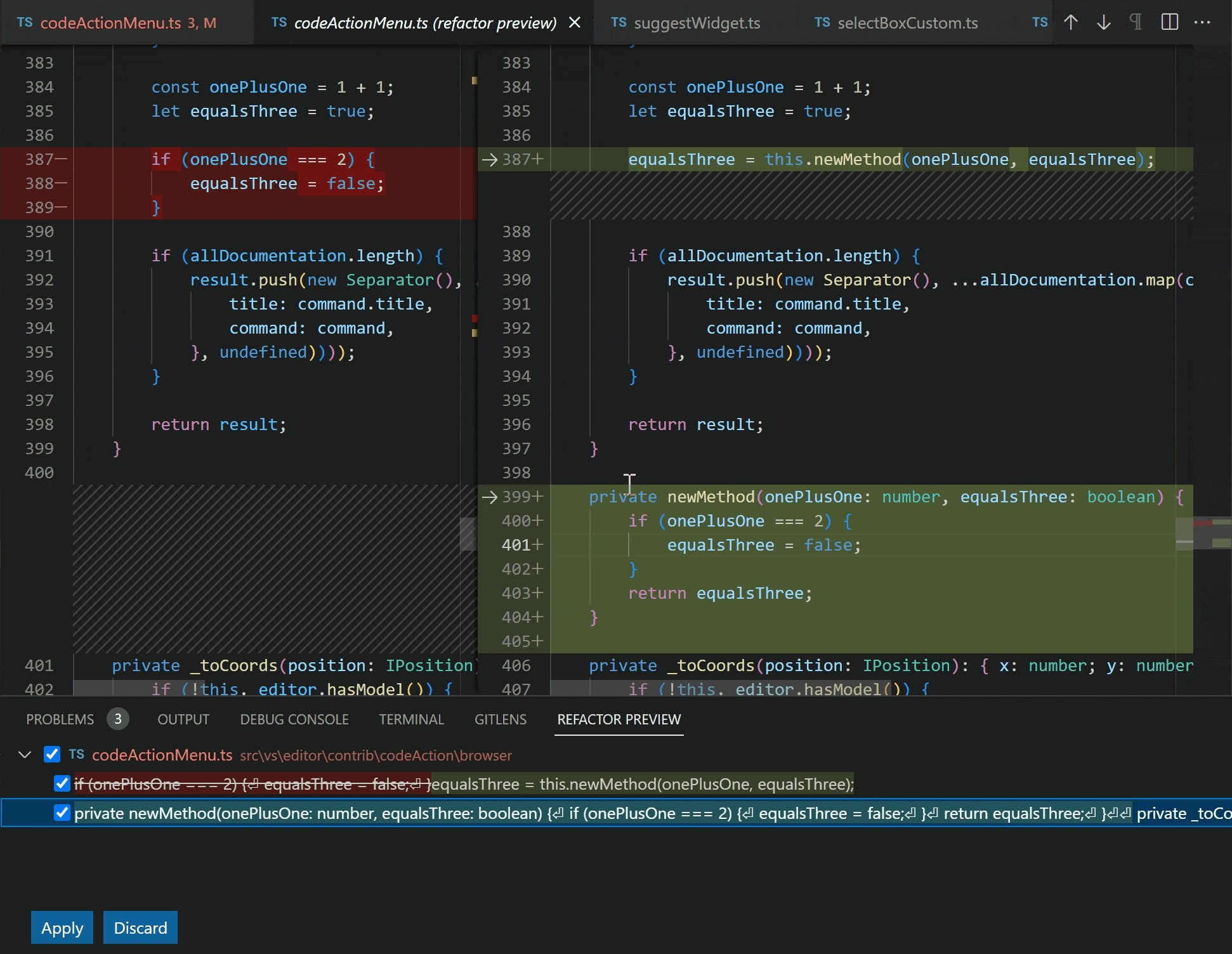
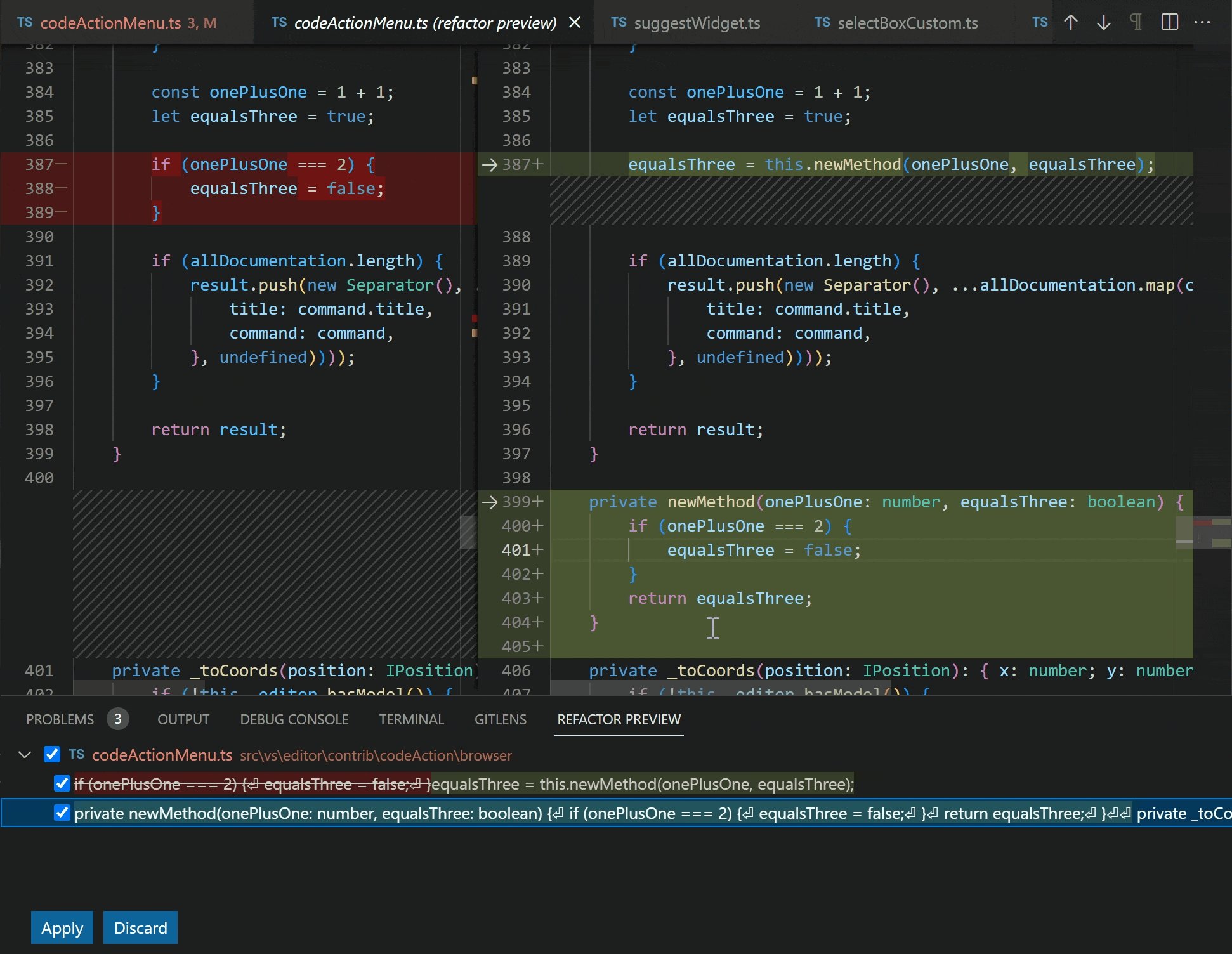
以前,无法审查重构所应用的更改。为了改善重构体验,现在有一个可以从命令面板访问的Refactor with Preview命令。Refactor with Preview... 的工作方式与Refactor...命令类似,但会打开重构预览面板。用户可以选择重构预览以在编辑器中打开重构预览的更大视图。此迭代主要侧重于预览重构中的代码更改,以及未来的功能和自定义代码操作菜单控件。

使用预览重构...在工作台中打开一个窗格并打开重构预览编辑器视图。

语言
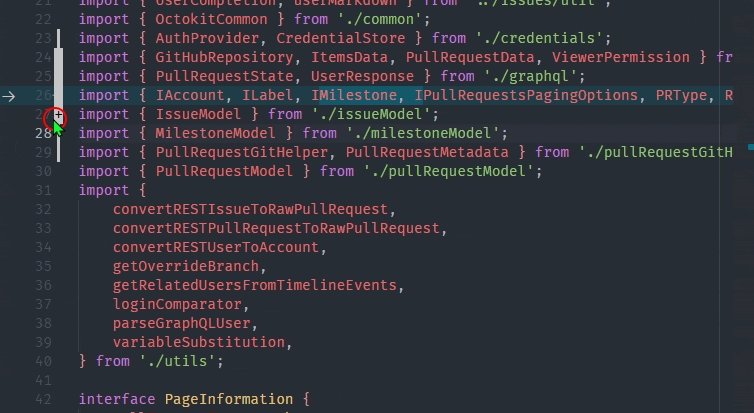
支持 Markdown 中的尖括号链接
Markdown 允许您使用尖括号来编写包含空格或其他特殊字符的链接目标:
[Some link](<path to file with spaces.md>)
在这次迭代中,我们改进了对尖括号链接的支持,以便它们在编辑器中正确突出显示并可单击。
Emmet 内联完成设置
Emmet 有一个新设置emmet.useInlineCompletions,允许在文件中进行内联完成。目前,最好仅在编辑 HTML 和 CSS 文件时启用该设置。
下面的短视频是在所有条目的editor.quickSuggestions设置都设置为 的情况下录制的。off

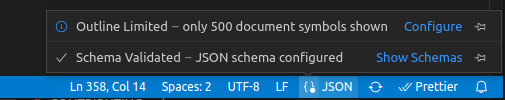
语言指示器中的 JSON 通知
当要显示的折叠范围、文档符号或颜色装饰器过多时,VS Code 不再使用通知,而是使用 JSON 语言指示器来通知用户。

HTML 最终换行格式化程序设置更改
该设置html.format.endWithNewline已被删除,以支持files.insertFinalNewline.
files.insertFinalNewline适用于所有编程语言。如果您希望每种语言有不同的设置,您可以使用语言范围:
{
"[html]": {
"files.insertFinalNewline": true
}
}
笔记本电脑
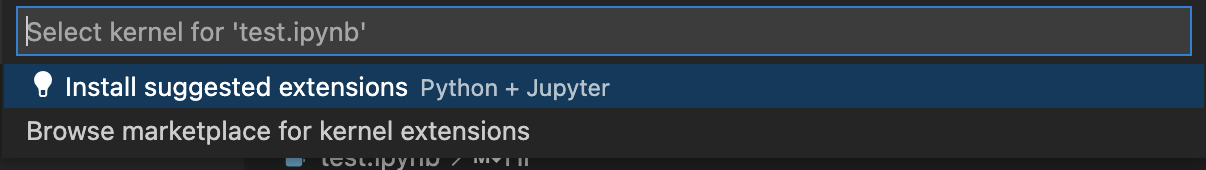
支持笔记本内扩展推荐
为了帮助改善未安装所需扩展时笔记本的入门体验,我们更新了扩展推荐流程,让您可以直接从笔记本窗口安装扩展。这大大减少了从未安装扩展到 VS Code 中可运行单元所需的步骤数。这次迭代为 Python Jupyter 笔记本提供了这种体验,并有更多笔记本类型和语言可供遵循。

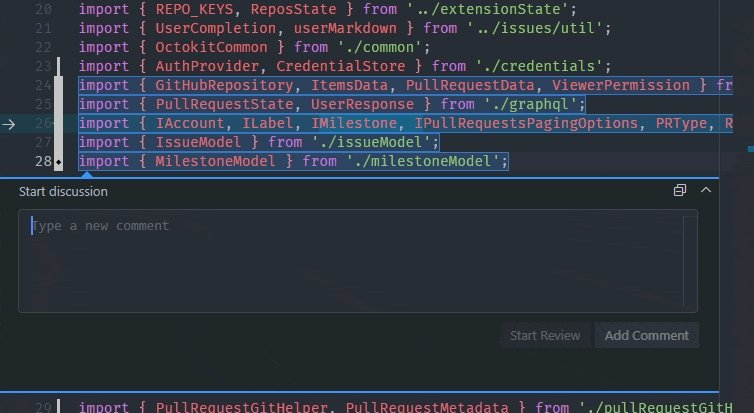
评论
切换编辑器评论
新命令注释:切换编辑器注释可切换所有编辑器注释功能,包括注释范围装订线装饰、“+”在线悬停以及所有编辑器注释小部件。Zen 模式下评论将自动禁用。
拖动以获取多行注释
可以拖动添加注释“+”按钮来添加多行注释。

企业
Windows 上的 UpdateMode 组策略
VS Code 现在支持基于 Windows 注册表的组策略,允许系统管理员在他们管理的计算机上创建和部署策略。
支持的第一个 VS Code 策略是UpdateMode,它会覆盖该update.mode设置并控制 VS Code 是否在新版本发布时自动更新。
请参阅企业文档中 Windows 上的组策略以了解更多信息。
VS Code 网页版
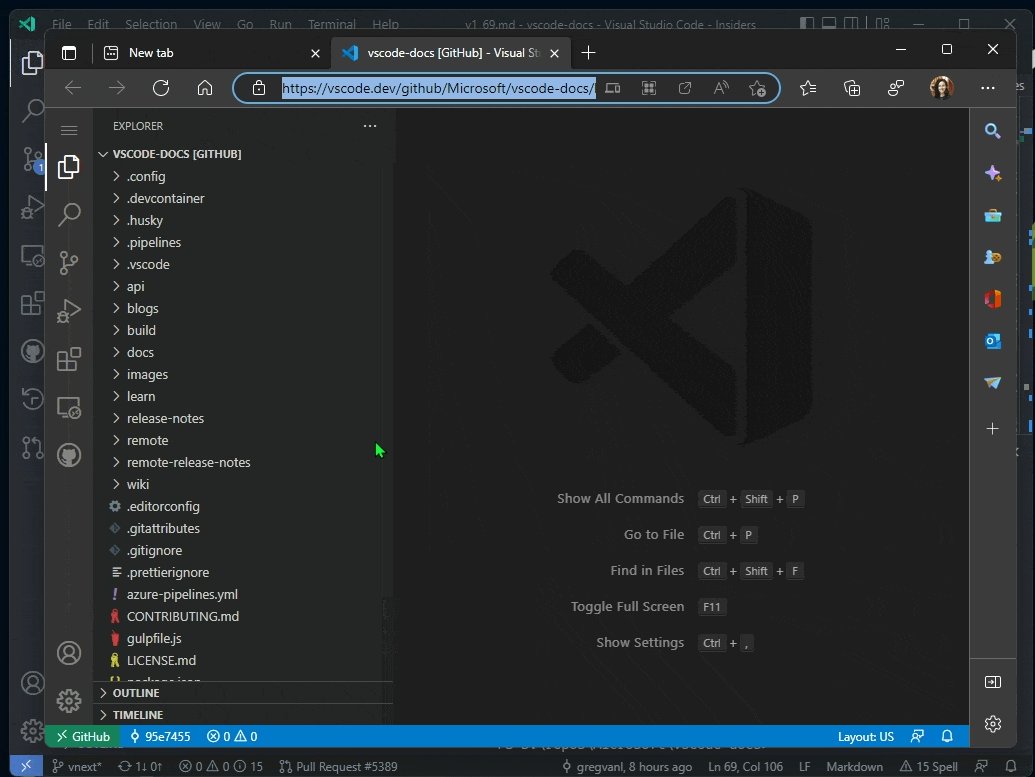
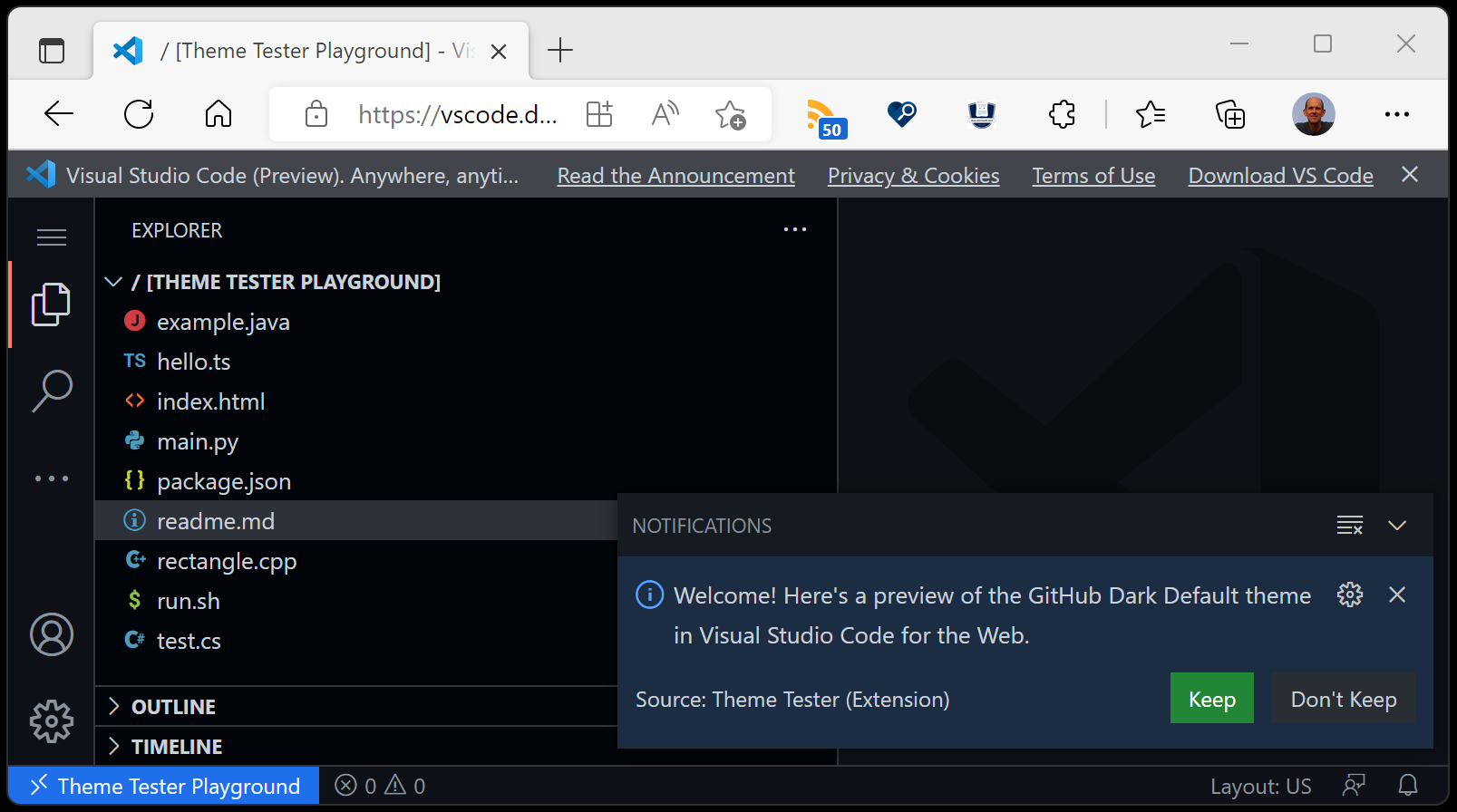
主题测试器支持内置主题
主题测试器是vscode.dev中的一个路径,可用于展示和尝试颜色主题,而无需安装它。通过指定扩展 ID 和主题名称,此功能可用于 Marketplace 上的主题扩展。例如,要查看 GitHub 主题扩展(扩展 ID github.github-vscode-theme)“GitHub Dark Default”主题,您可以使用以下 URL 启动 vscode.dev:
https://vscode.dev/theme/github.github-vscode-theme/GitHub%20Dark%20Default

主题测试器现在还可以与 VS Code 中的内置主题一起使用。用于vscode.theme-defaults扩展 ID 占位符,然后是您要查看的主题名称。
例如,要测试“高对比度光”主题,您可以使用以下 URL:
https://vscode.dev/theme/vscode.theme-defaults/Default%20High%20Contrast%20Light
对扩展的部分本地化支持
vscode.dev的最后一次迭代,我们引入了核心产品提供的字符串的本地化。这次迭代我们包含了更多字符串 - 特别是由扩展在其扩展清单中提供的静态字符串。扩展提供的其他字符串段还需要本地化(在源代码中声明的字符串),因此我们将在下一次迭代中继续这项工作。
配置显示语言命令
对于某些用户来说,配置其浏览器使用的语言是不可能的。为了解决这个问题,VS Code for the Web 现在提供了“配置显示语言”命令,允许您覆盖浏览器设置的默认语言。
此外,您可以使用“清除显示语言首选项”命令删除此覆盖。
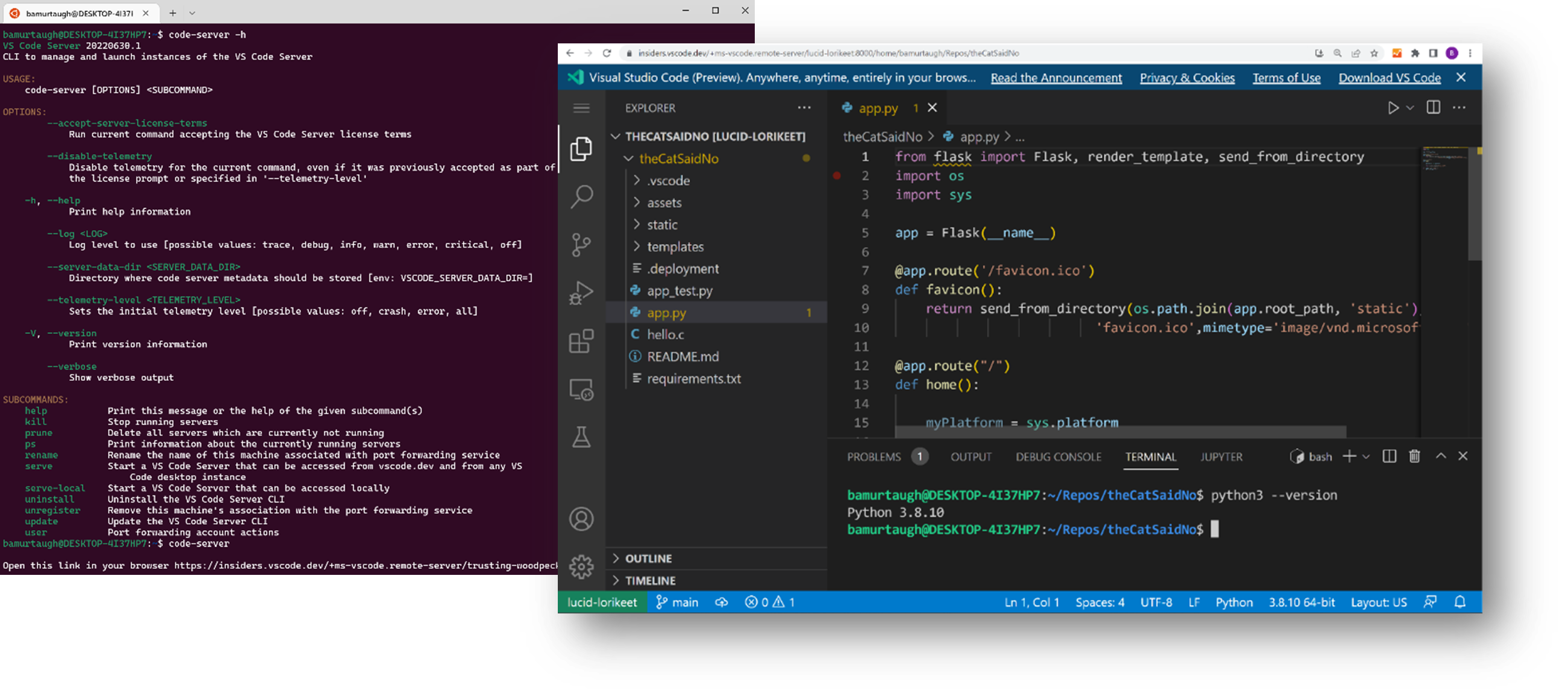
VS Code 服务器(私人预览版)
在 VS Code 中,我们希望用户能够无缝地利用使他们最高效的环境。VS Code 远程开发扩展允许您直接从 VS Code 在适用于 Linux 的 Windows 子系统 (WSL)、通过 SSH 的远程计算机以及 Dev Containers 中工作。这些扩展在远程环境上安装服务器,允许本地 VS Code 与远程源代码和运行时顺利交互。
我们现在提供独立“VS Code 服务器”的私人预览版,这是一项基于远程扩展使用的同一底层服务器构建的服务,以及一些附加功能,例如交互式 CLI 和促进与 vscode.dev 的安全连接,无需 SSH 连接。

我们的最终目标是增强code您现在使用的 CLI,以打开 VS Code 的桌面和 Web 实例,无论您的项目存储在何处。虽然我们正在积极努力实现这一目标,但 VS Code 服务器是一个伟大的里程碑,我们渴望将其作为私人预览版发布以获取您的反馈。
您可以在其公告博客文章和视频中了解有关如何开始使用 VS Code Server 的更多信息,并在其文档中查看更多详细信息。
对扩展的贡献
ESLint
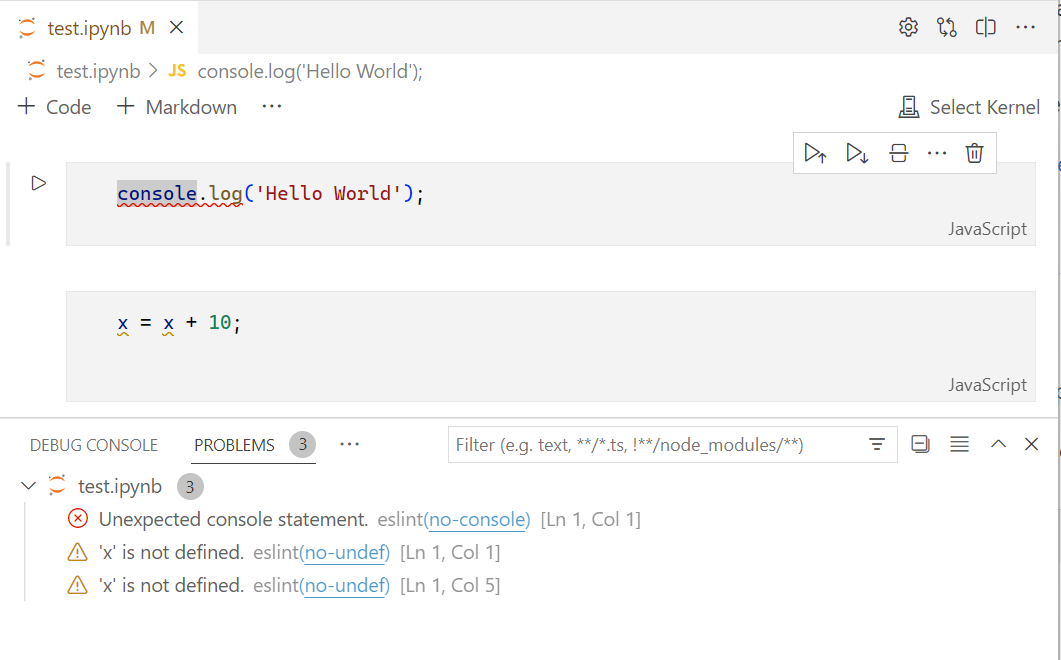
ESLint扩展版本 2.2.6已发布。除了各种错误修复之外,现在笔记本单元中还为所有受支持的 ESLint 语言提供了 linting 支持。

朱皮特
IPyWidgets
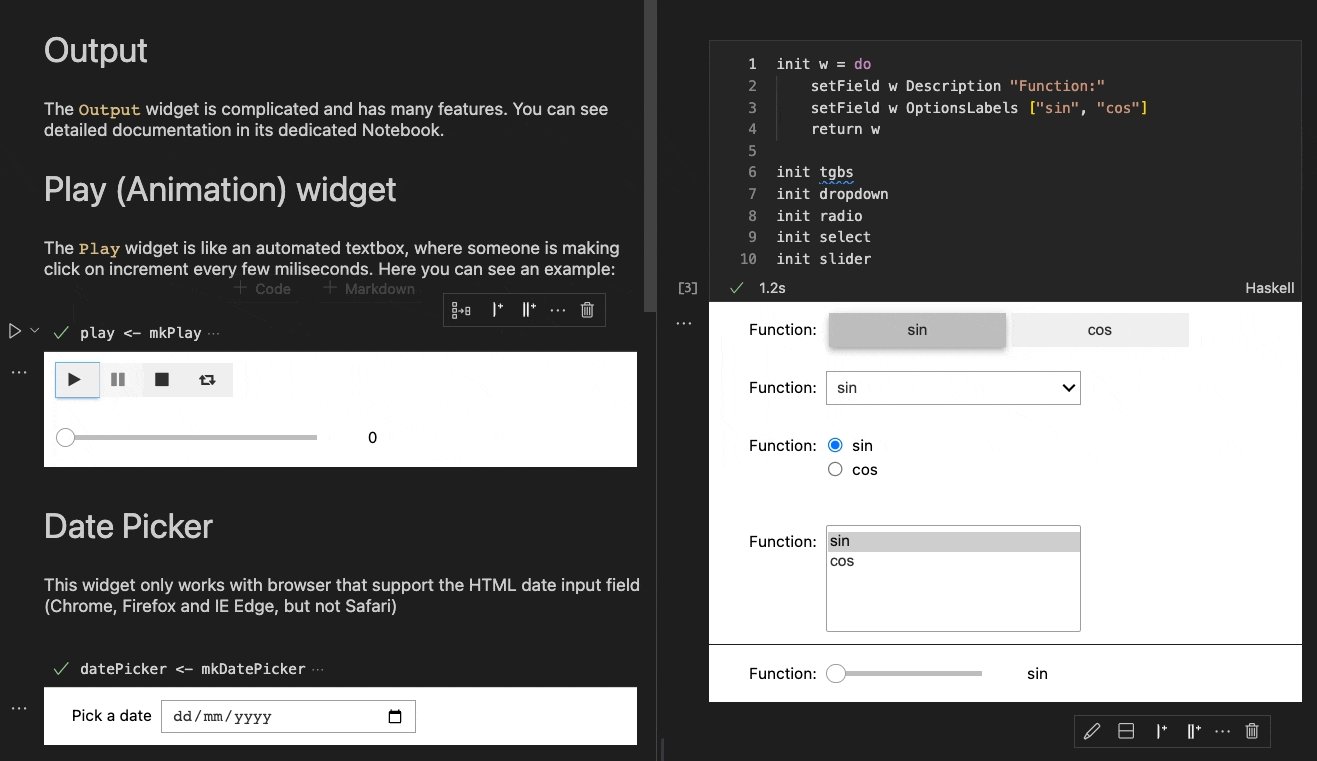
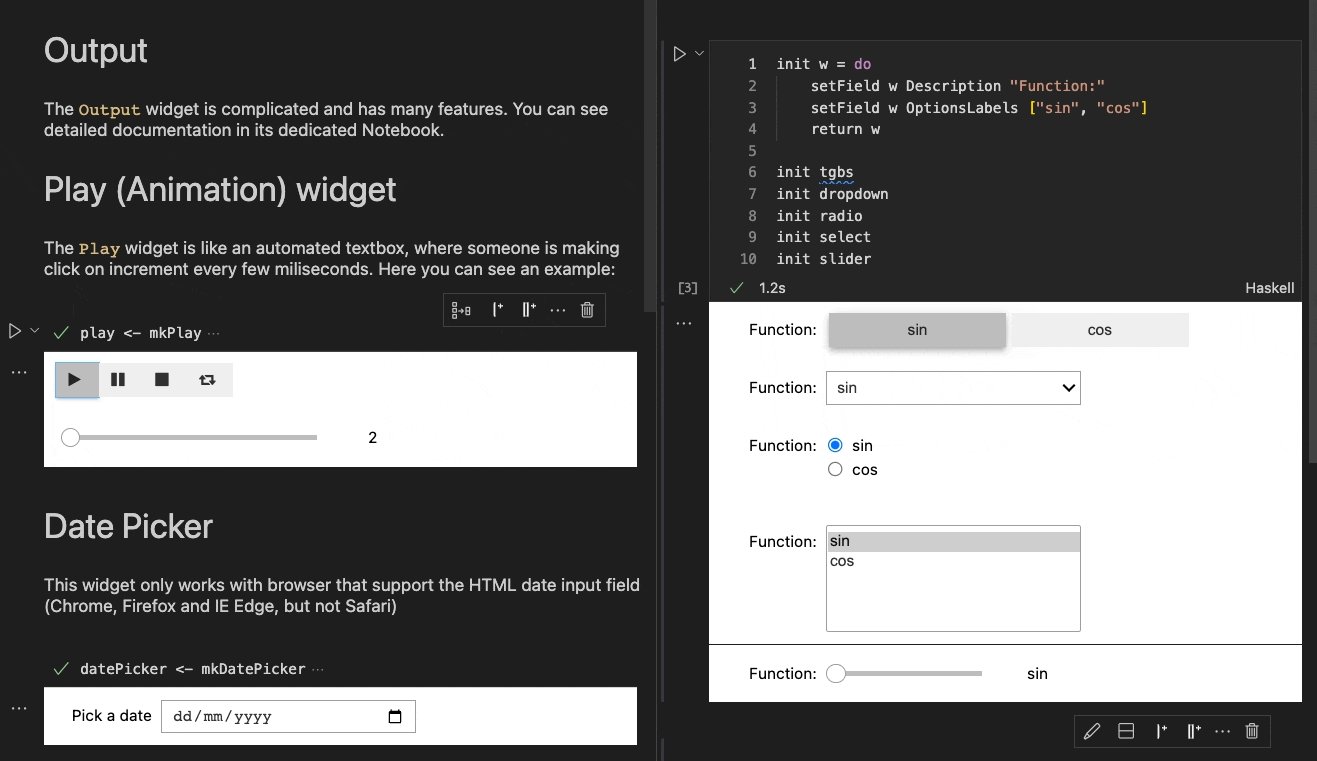
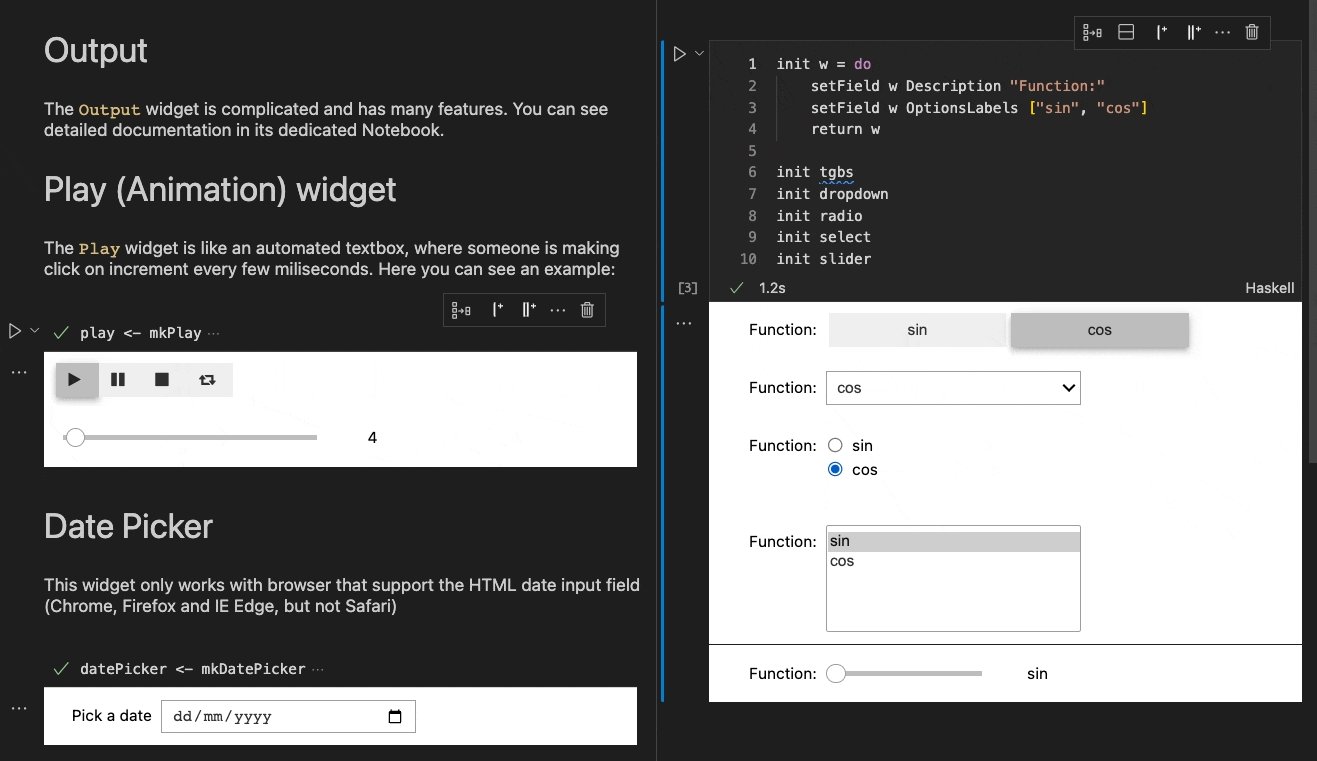
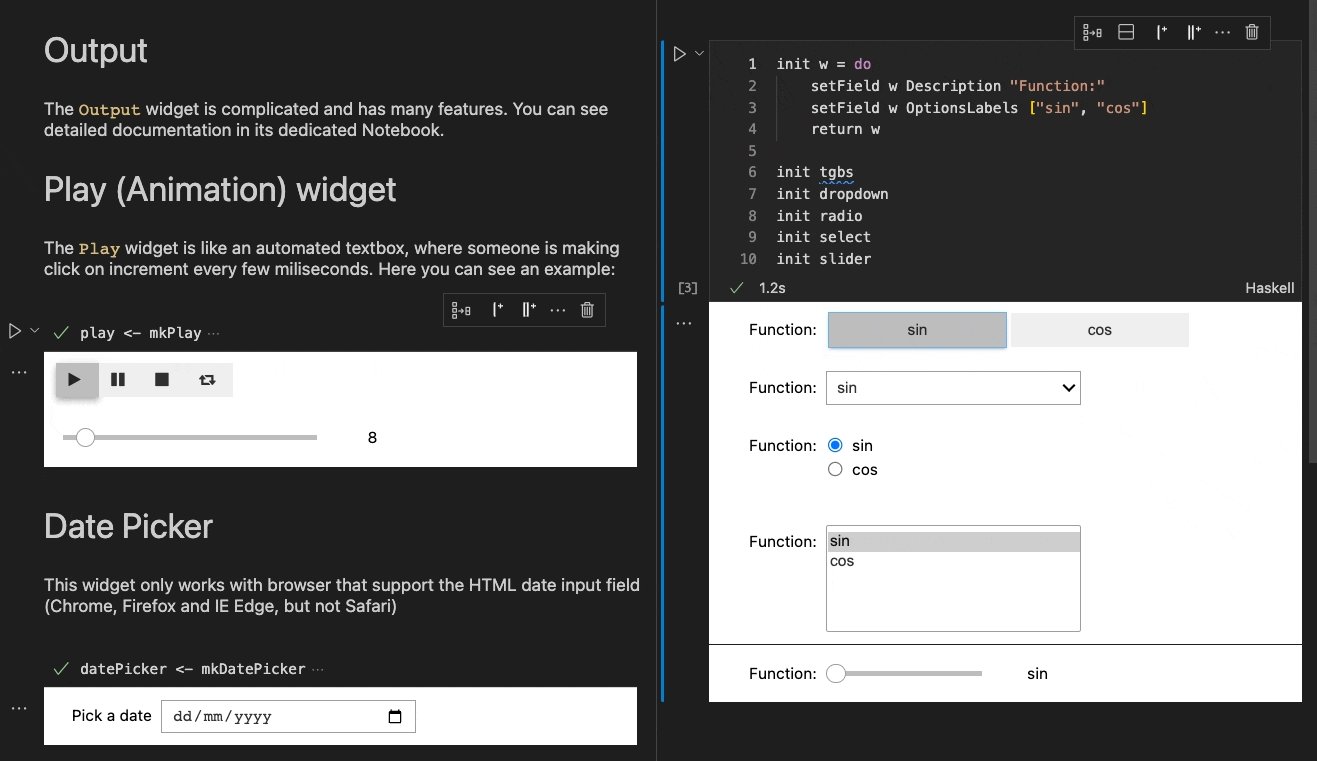
IPyWidgets现在支持除 之外的内核Python,例如Common Lisp和IHaskell。

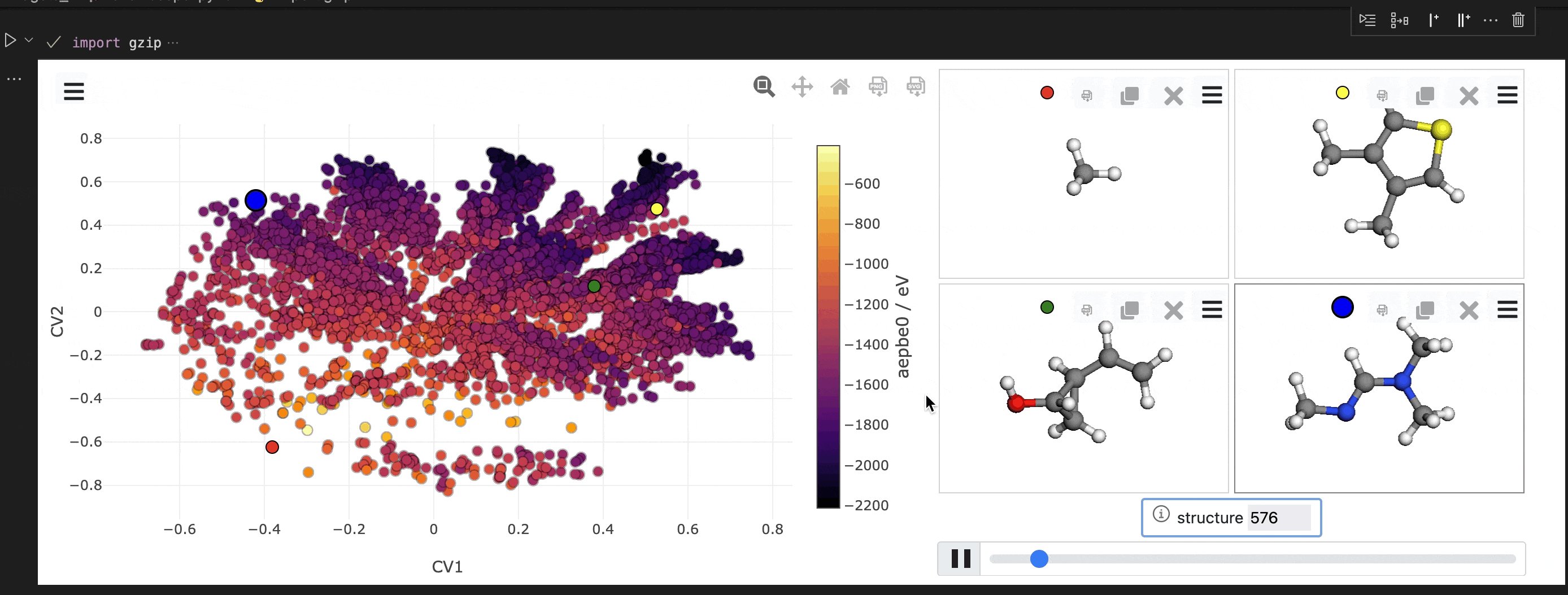
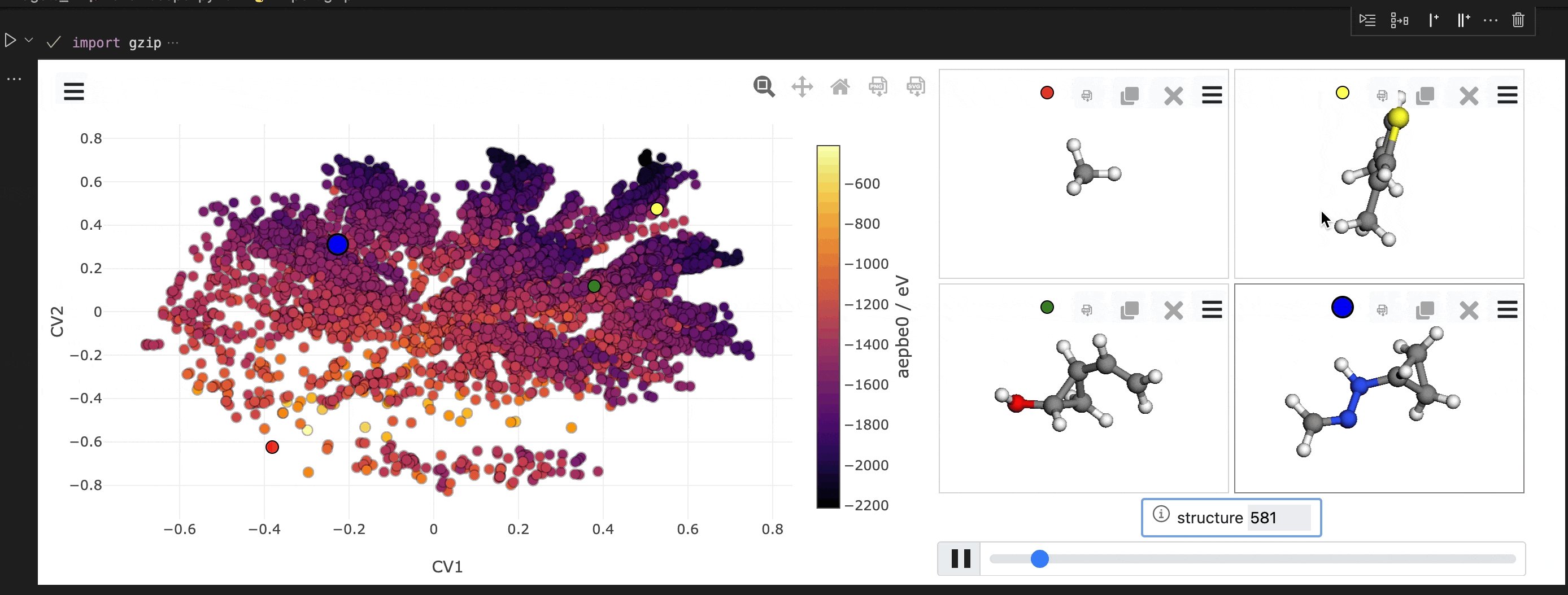
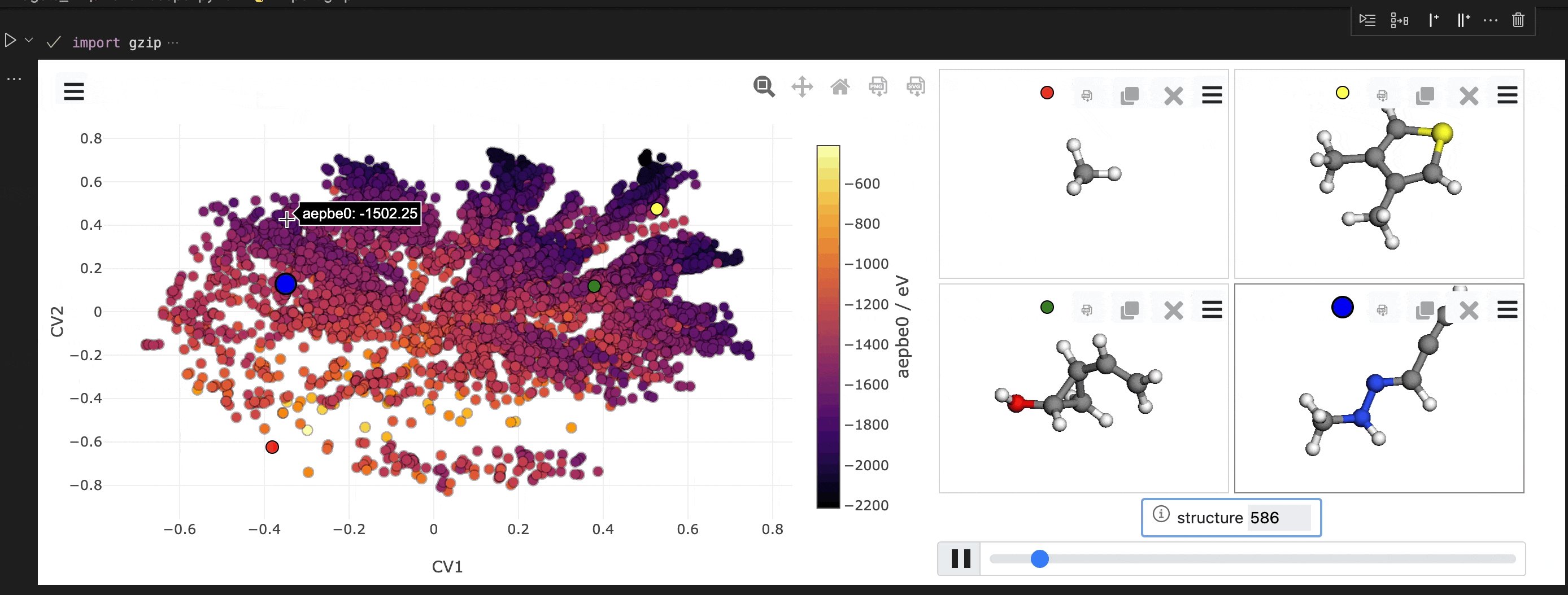
与加载资源(图像、脚本等)相关的许多IPyWidget问题已得到解决,从而改进了对VegaFusion、ipyleaflet、Chemiscope、mobilechelonian和ipyturtle等小部件的支持。

其他值得注意的修复包括在Jupyter 输出小部件IPyWidget中显示复杂和嵌套(包括交互式)输出。
网页扩展
我们在支持Jupyter扩展的 Web 版本中的更多核心功能方面取得了进展。
本月,以下功能已移植到网络扩展中:
- 导出交互窗口
- 调试交互窗口
- 交互式窗口中的可折叠单元格
如果您想尝试该功能,请使用以下命令从本地计算机启动 Jupyter:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
然后使用命令Jupyter:Specify Jupyter server for links from inside vscode.dev来连接到它。
有关更多信息(和评论),请参阅此讨论项。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。此版本的亮点包括:
"githubPullRequests.ignoredPullRequestBranches"用于忽略拉取请求分支的新设置。- 发布分支?使用该设置创建 PR 时可以跳过对话框
"githubPullRequests.pushBranch"。 - 概述编辑器中现在提供了自动合并复选框。
查看扩展0.46.0版本的变更日志,了解其他亮点。
预览功能
TypeScript 4.8 支持
此更新包括对即将发布的 TypeScript 4.8 版本的支持。请参阅TypeScript 4.8 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。
要开始使用 TypeScript 4.8 nightly 版本,请安装TypeScript Nightly扩展。
Markdown 链接验证
我们继续完善Markdown 文件中的链接验证。此实验性功能可以帮助捕获 Markdown 文件中图像或标题的损坏链接。
除了修复一些错误和提高性能之外,我们还重命名了一些设置以使其功能更加清晰。以下是新设置名称:
markdown.experimental.validate- 启用/禁用验证所有链接验证功能。markdown.experimental.validate.fileLinks.enabled- 启用/禁用本地文件链接的验证:[link](/path/to/file.md)markdown.experimental.validate.fileLinks.markdownFragmentLinks- 启用/禁用本地文件链接片段部分的验证:[link](/path/to/file.md#some-header)markdown.experimental.validate.fragmentLinks.enabled- 启用/禁用当前文件中标题链接的验证:[link](#_some-header)markdown.experimental.validate.referenceLinks.enabled- 启用/禁用参考链接的验证:[link][ref]。markdown.experimental.validate.ignoreLinks- 跳过验证的链接列表。如果您链接到磁盘上不存在但在 Markdown 发布后确实存在的文件,这非常有用。
尝试一下,让我们知道您对新功能的看法!
设置配置文件
过去几个月我们一直致力于支持VS Code 中的设置配置文件,这是社区最常见的问题之一。在此里程碑中,我们很高兴地宣布此功能已准备好通过设置在Insidersworkbench.experimental.settingsProfiles.enabled版本中预览。请尝试此功能,并通过在我们的VS Code 存储库中创建问题或在问题 #116740中发表评论来让我们了解您的反馈。
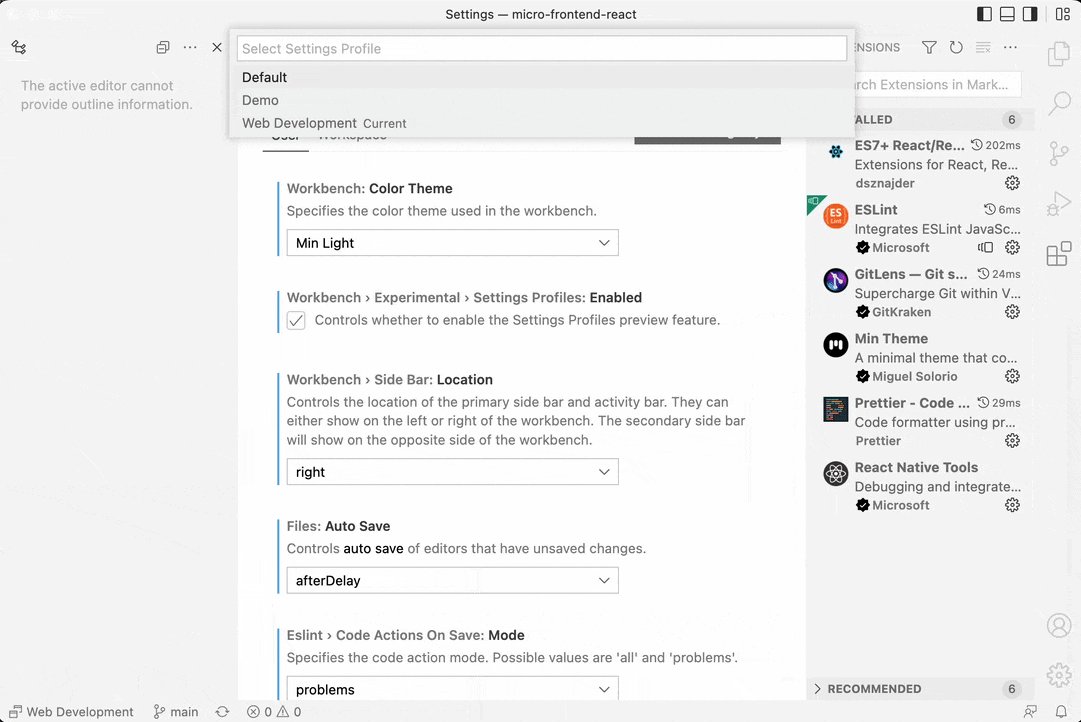
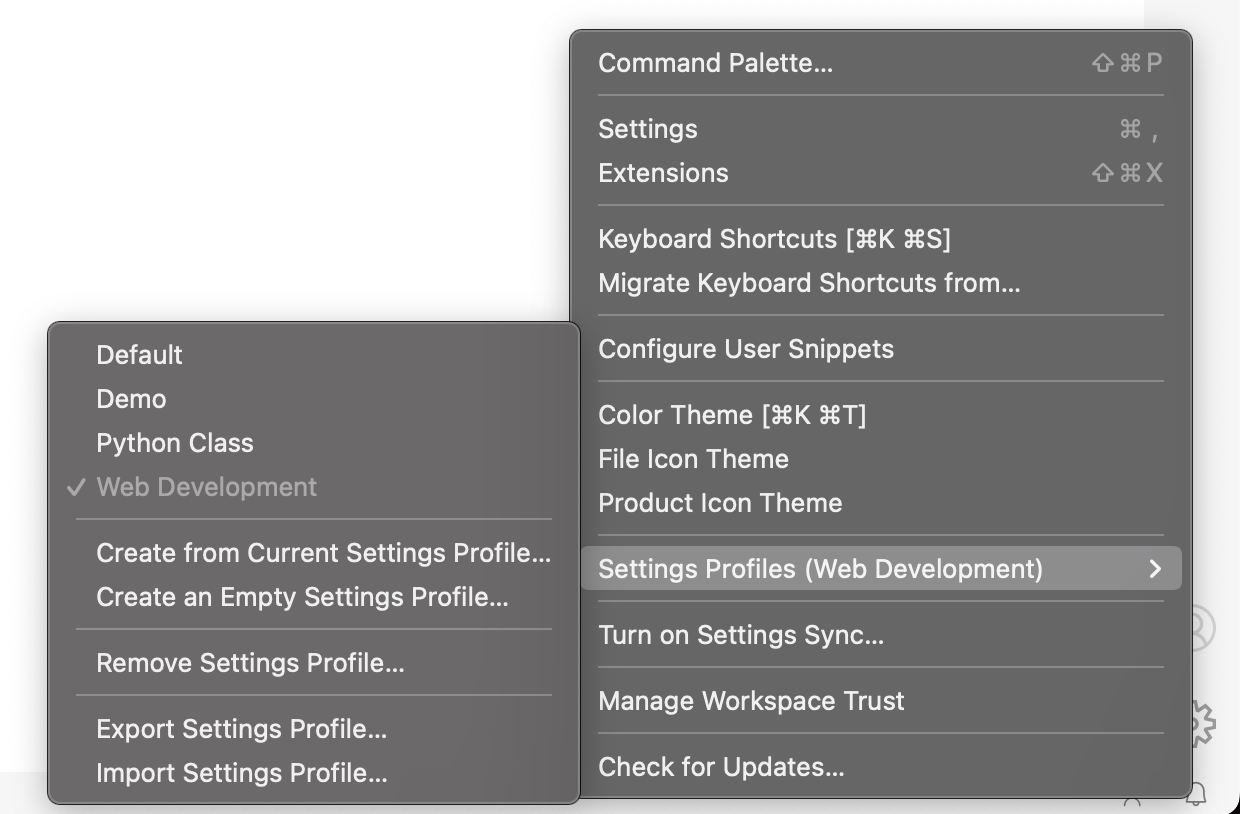
设置配置文件由设置、键盘快捷键、扩展、状态、任务和片段组成。您可以为不同的开发环境(如 Web、机器学习)或多种编程语言教室(如 Python、Java)或个人模式(如工作或演示)自定义 VS Code,并将它们保存为设置配置文件。您可以根据您正在处理的项目、您正在参加的课堂或演示的时间,同时打开具有不同配置文件的多个工作区(文件夹)。
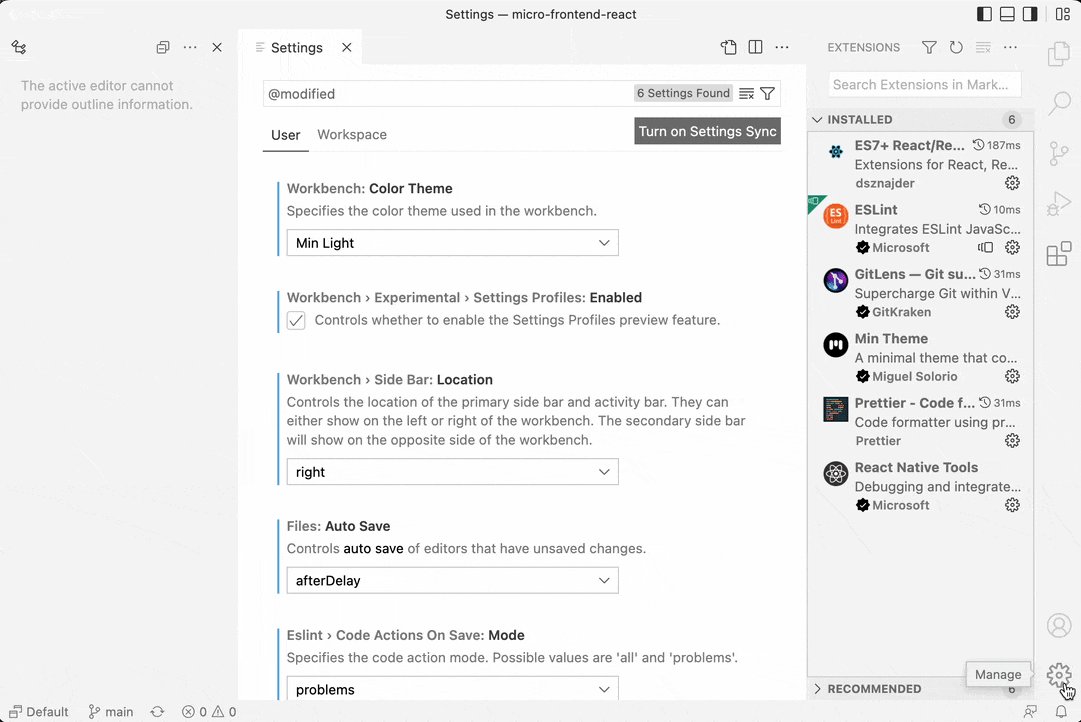
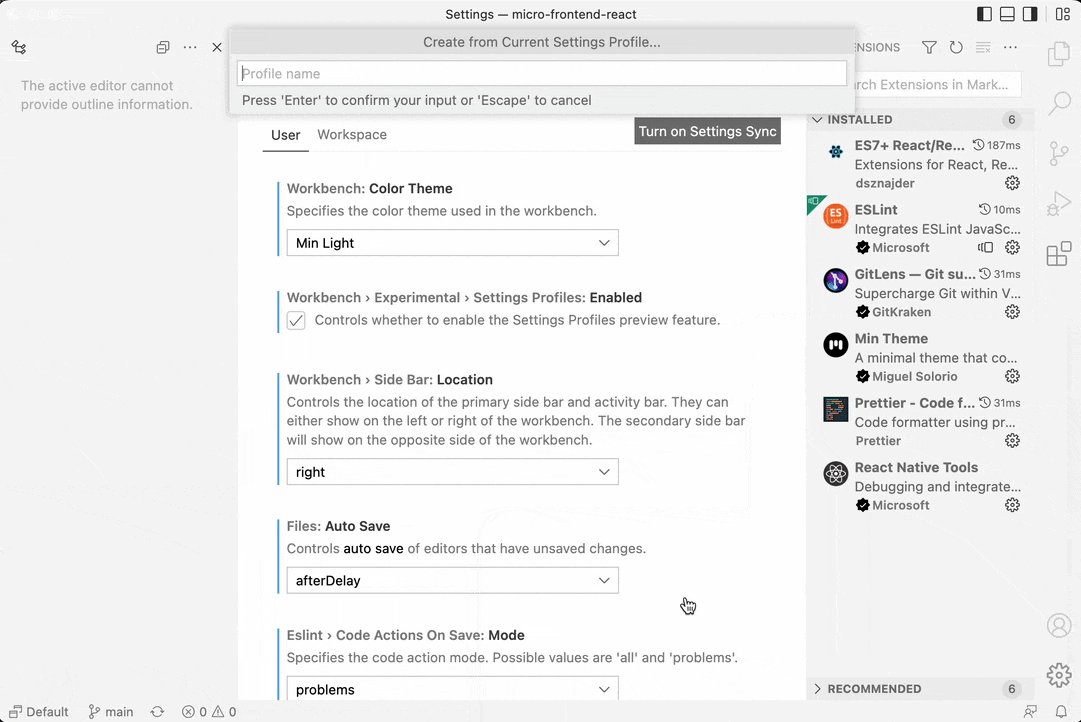
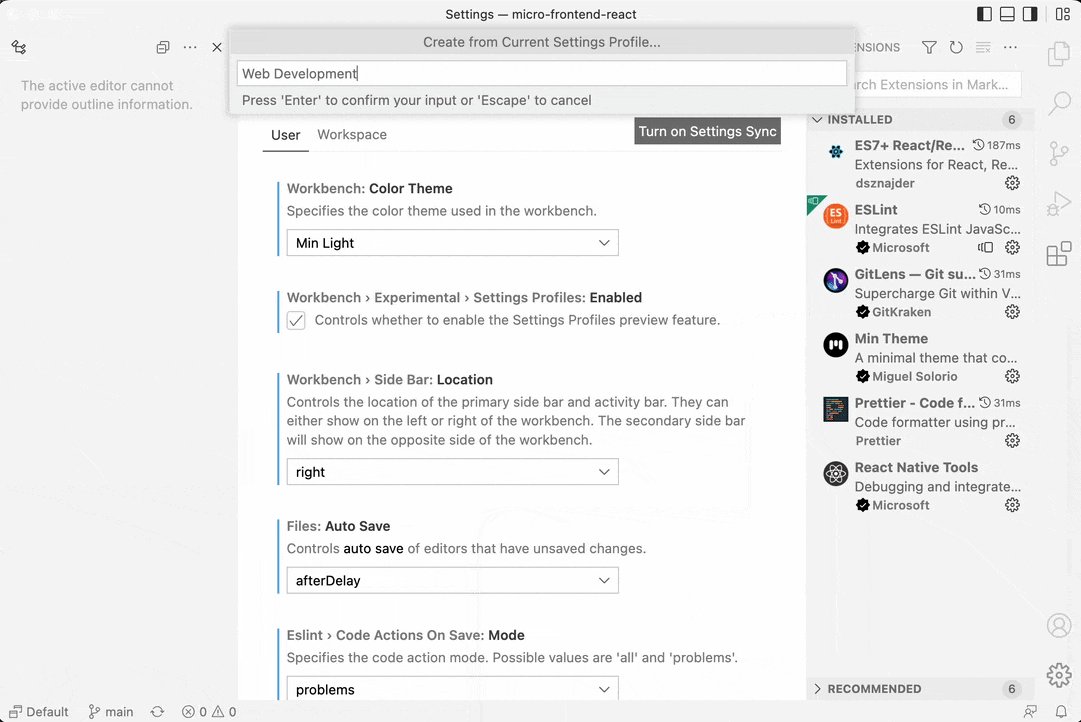
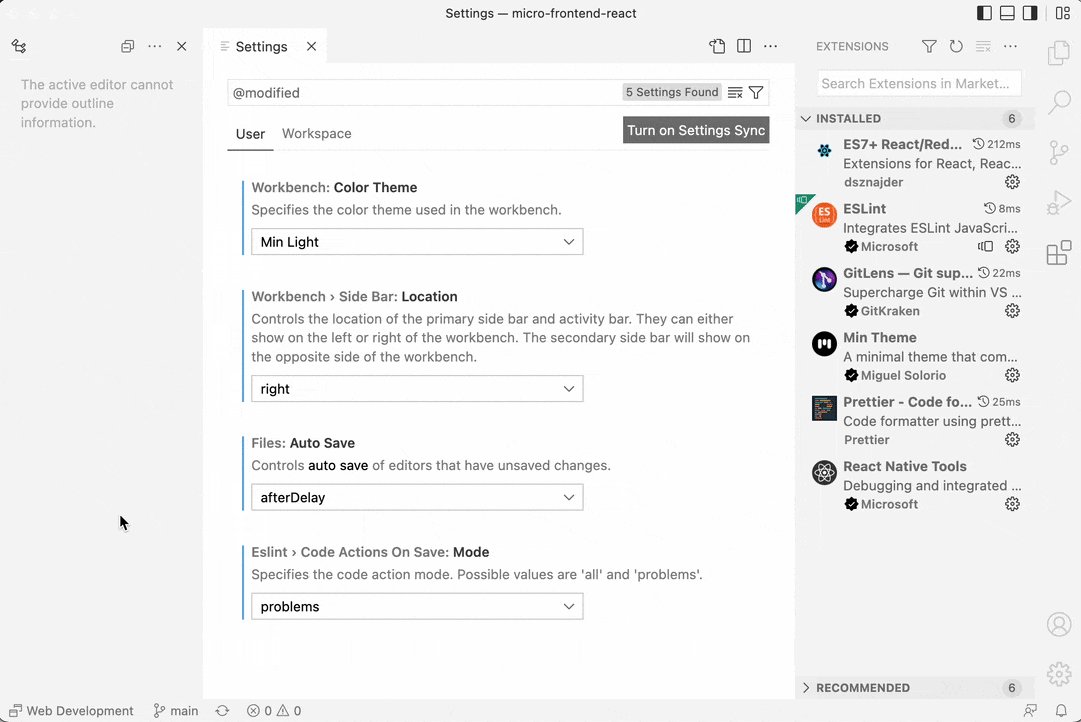
下面演示了为 Web 开发环境自定义 VS Code 并从中创建设置配置文件。

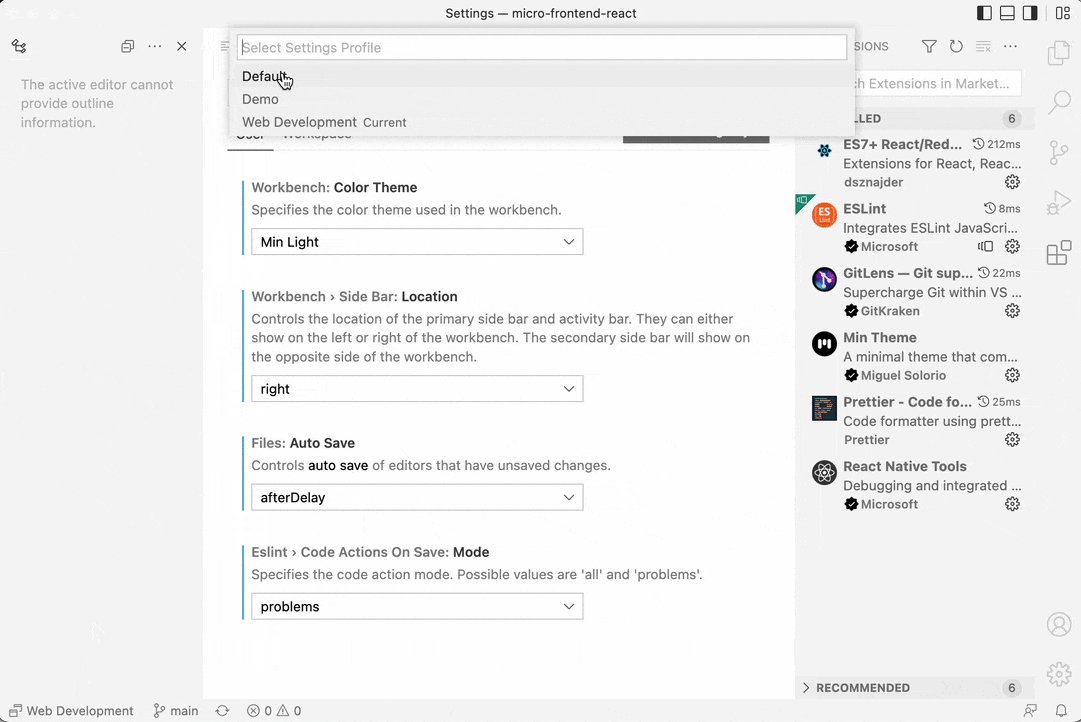
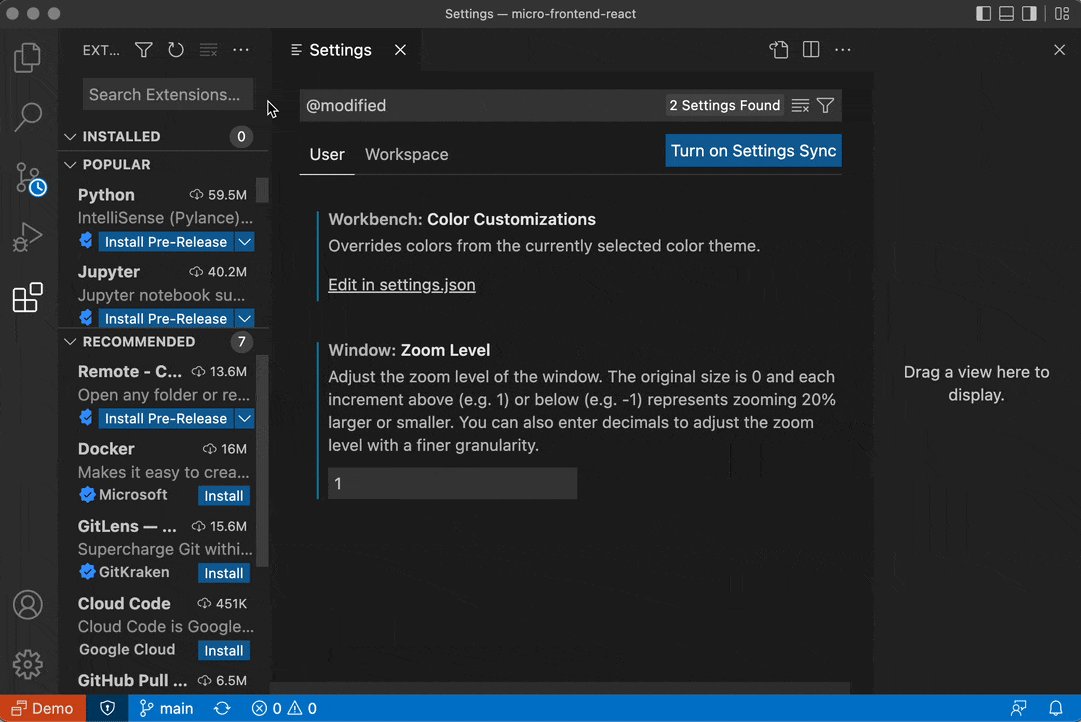
这里展示了如何轻松地从开发配置文件更改为演示配置文件。

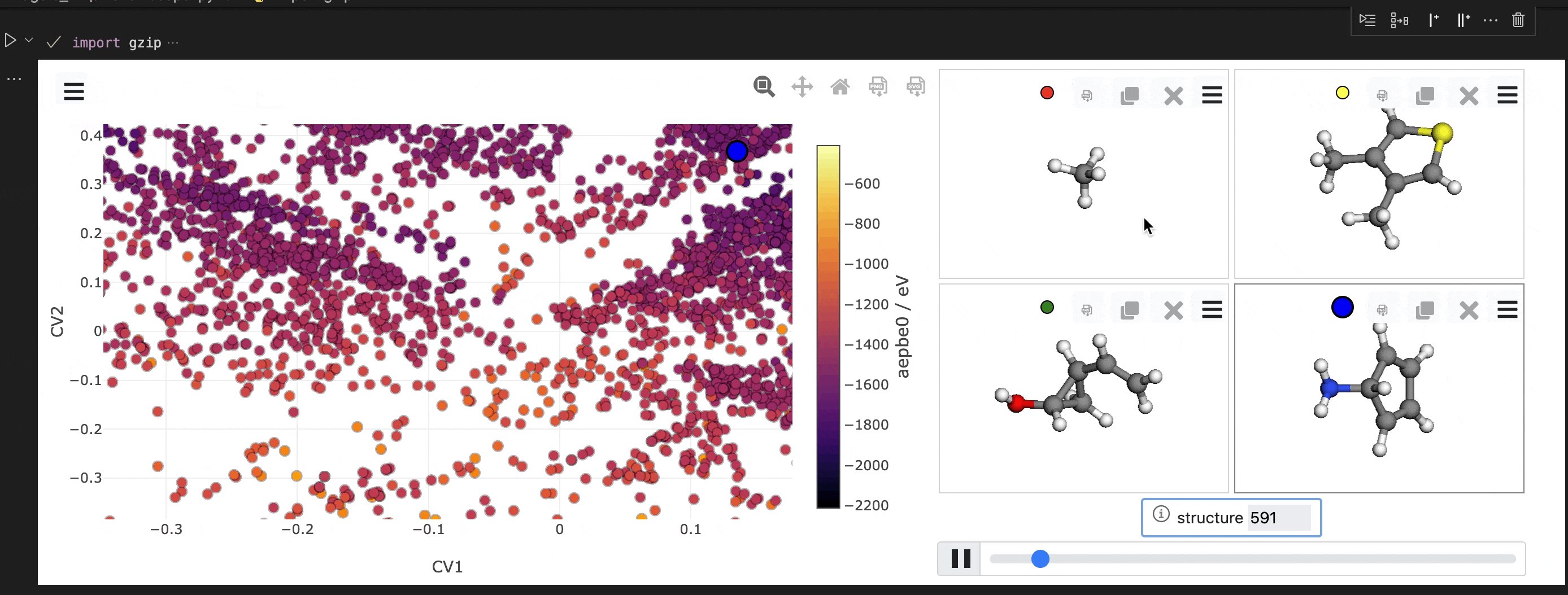
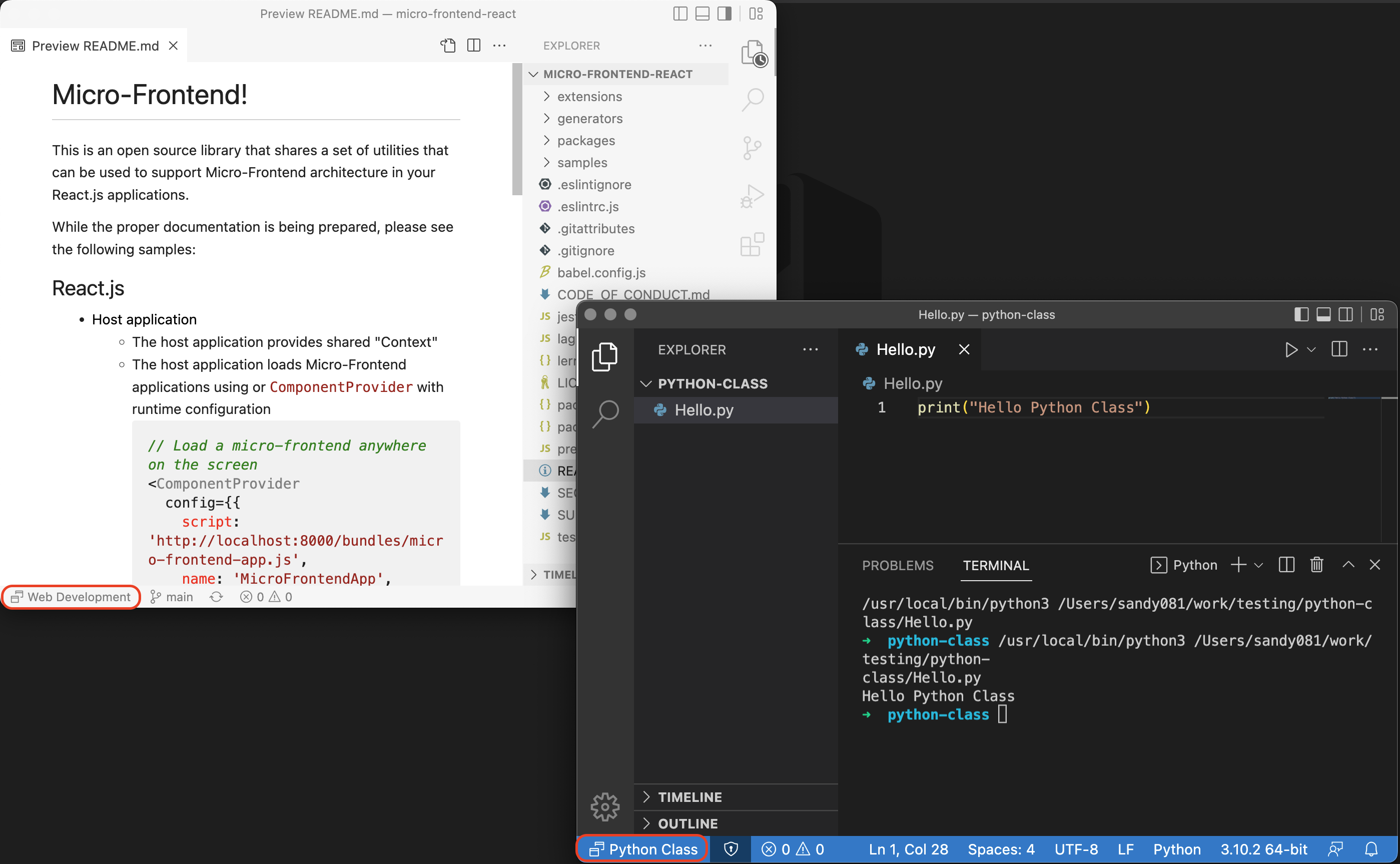
您可以同时在Web开发配置文件中打开React项目和在Python类配置文件中打开Python类项目,如下图所示。

您可以使用设置中的以下颜色自定义键来自定义设置配置文件状态栏条目的前景色和背景色。
"workbench.colorCustomizations": {
"statusBarItem.settingsProfilesBackground": "#ce4918",
"statusBarItem.settingsProfilesForeground": "#e0dfdb",
}
您可以使用“设置”齿轮菜单中“设置配置文件”子菜单中提供的“删除设置配置文件...”操作来管理和删除设置配置文件。

尽管您可以根据配置文件自定义 VS Code,但有些设置只能在应用程序级别进行自定义。例如,所有应用程序范围的设置(例如update.mode语言包扩展、设置同步启用和工作区信任状态)都是在应用程序级别的所有配置文件中自定义的。
跨 VS Code 网页版和桌面版访问编辑会话
在这一里程碑事件中,我们宣布推出 VS Code 中的编辑会话预览。编辑会话使您能够在 VS Code 可用的任何地方继续处理存储库时携带未提交的更改,无论是 Web 版 VS Code、桌面 VS Code 还是跨不同计算机。
例如,您可以使用编辑会话来传输和访问工作更改:
- 从github.dev中的存储库到该存储库的本地桌面克隆。
- 从 Windows 设备上的存储库克隆到 macOS 设备上的存储库克隆。
编辑会话当前处于workbench.experimental.editSessions.enabled设置后面的预览状态。在此初始版本中,您可以使用以下命令来存储和恢复工作更改:
- 编辑会话:存储当前编辑会话
- 编辑会话:恢复最新的编辑会话
要开始编辑会话,请使用编辑会话:存储当前编辑会话命令,并在出现提示时使用 GitHub 或 Microsoft 身份验证登录。然后使用另一台计算机或 VS Code 实例上的存储库中的“编辑会话:恢复最新编辑会话”命令将所有修改文件的工作内容恢复到工作区。您可以随时使用“编辑会话:注销”命令注销编辑会话。
随着我们继续迭代编辑会话体验,请尝试一下并通过问题 #141293中的评论与我们分享您的反馈。
扩展创作
可迭代的 vscode.d.ts 集合类型
为了更容易地使用 中的集合类型vscode.d.ts,这次迭代我们将它们全部设置为可迭代的。这允许您使用for...of以下类型的循环和扩展:
const data: vscode.DataTransfer = ...;
for (const [mime, item] of data) {
const str = await item.asString();
...
}
完整的新可迭代类型集是:
DiagnosticCollectionDataTransferEnvironmentVariableCollectionTestItemCollection
可扩展的笔记本渲染器
笔记本渲染器允许扩展自定义单元和输出在笔记本中的渲染方式。在这次迭代中,我们扩展了笔记本渲染器 API,以允许渲染器增强另一个渲染器,包括 VS Code 的一些内置渲染器。这允许扩展向笔记本渲染添加新功能,而无需重新实现完整的渲染器。它还提供了更好的用户体验,因为用户不必在新的渲染器之间切换即可看到正确渲染的内容。
Notebook扩展 Markdown 渲染器示例展示了扩展如何通过表情符号支持来扩展 VS Code 的内置 Markdown 渲染器。让我们快速浏览一下关键部分!
可扩展笔记本渲染器的 API 被有意宽松地定义。首先,我们的扩展需要提供一个新的笔记本渲染器。因为我们要扩展现有的渲染器,所以我们使用entrypoint此处的字段来指定要扩展的渲染器的 ID(在本例中为 VS Code 的内置vscode.markdown-it-renderer)以及要加载的渲染器脚本的路径:
"notebookRenderer": [
{
"id": "sample.markdown-it.emoji-extension",
"displayName": "Markdown it Emoji renderer",
"entrypoint": {
"extends": "vscode.markdown-it-renderer",
"path": "./out/emoji.js"
}
}
]
现在,只要激活该渲染器,该渲染器就会被vscode.markdown-it-renderer激活。
现在要扩展vscode.markdown-it-renderer,我们的渲染器可以调用基础渲染器上的方法。此方法特定于基本渲染器。在这种情况下,我们首先使用基本渲染器getRenderer,然后调用extendMarkdownIt它来增强它用于渲染的 Markdown-It 实例:
import type * as MarkdownIt from 'markdown-it';
import type { RendererContext } from 'vscode-notebook-renderer';
interface MarkdownItRenderer {
extendMarkdownIt(fn: (md: MarkdownIt) => void): void;
}
export async function activate(ctx: RendererContext<void>) {
// Acquire the base renderer
const markdownItRenderer = await ctx.getRenderer('vscode.markdown-it-renderer') as MarkdownItRenderer | undefined;
if (!markdownItRenderer) {
throw new Error(`Could not load 'vscode.markdown-it-renderer'`);
}
// Load our Markdown-It extension
const emoji = require('markdown-it-emoji');
// Call the base renderer's extension method (extendMarkdownIt) to augment
// the Markdown-It with emoji support.
markdownItRenderer.extendMarkdownIt((md: MarkdownIt) => {
return md.use(emoji, {});
});
}
这里要注意的关键部分是,这extendMarkdownIt只是基本渲染器返回的一个方法。其他可扩展渲染器可以轻松返回自己的扩展点。
查看Notebook 扩展 Markdown 渲染器示例,了解扩展 VS Code 内置 Markdown-It 渲染器的完整示例。
从 DataTransfers 读取外部文件
扩展现在可以使用DataTransfer. 这可以在树拖放 API 以及拖放到编辑器 API 提案中使用:
export class TestViewDragAndDrop implements vscode.TreeDataProvider<Node>, vscode.TreeDragAndDropController<Node> {
public async handleDrop(target: Node | undefined, sources: vscode.DataTransfer, token: vscode.CancellationToken): Promise<void> {
// Get a list of all files
const files: vscode.DataTransferFile[] = [];
sources.forEach((item) => {
const file = item.asFile();
if (file) {
files.push(file);
}
});
const decoder = new TextDecoder();
// Print out the names and first 100 characters of the file
for (const file of files) {
const data = await file.data();
const text = decoder.decode(data);
const fileContentsPreview = text.slice(0, 100);
console.log(file.name + ' — ' + fileContentsPreview + '\n');
}
...
}
}
网页视图中的高对比度光
Webview 现在可以使用CSS 类来定位高对比度浅色主题vscode-high-contrast-light:
.vscode-high-contrast-light .error {
color: red;
}
该类vscode-high-contrast-light会自动添加到bodywebview 的元素中。
测试项目标签中的图标
$(icon)现在可以使用标准格式的CodiconsTestItem.label在测试资源管理器视图中显示图标以及测试结果。
源代码控制输入框启用
扩展作者现在可以使用该属性切换源代码管理视图中输入框的启用enabled。
JSON 单词模式更改
每种语言都带有一个单词模式,用于定义在该语言中哪些字符属于单词。JSON 与所有其他语言的不同之处在于它包含字符串文字的引号和完整的字符串文字内容。它现在遵循其他语言,仅包含字母、数字和连字符。
此更改将解决扩展选择(命令:扩展选择)时的问题,允许字符串内的单词完成,并修复一些代码建议异常。
依赖于单词模式的扩展(例如代码完成中的默认替换范围)需要更新其实现以明确声明所有完成的替换范围。
调试适配器协议
- 为了为“步入目标”功能提供更好的用户体验,在 DAP
StepInTarget类型中添加了附加信息。line通过、column、endLine和四个属性endColumn,现在可以将单步执行目标链接到相应的源范围。 - 将程序参数传递给被调试者会受到两个相互冲突的目标的阻碍:一些用户希望能够将所有字符传递给被调试者,而其他用户则希望使用某些字符与底层 shell 进行通信。为了更好地支持这两种用例,我们正在处理 DAP 的
runInTerminal请求,以控制程序参数中特殊字符的转义。已经有一个提案可供使用。如果您是对此 DAP 添加感兴趣的调试扩展作者,我们将不胜感激您的反馈。 - 此外,我们还解决了调试适配器协议的几个文档问题。其中包括对术语“客户端”和“错误”的澄清、校验和和日期字符串的更精确规范以及改进的措辞
Source.origin。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
粘贴编辑提供程序
我们更新了documentPasteAPI 提案,使其更容易正确实现,特别是在使用多个游标时。
提醒一下,此 API 允许扩展程序挂钩到文本编辑器内的复制和粘贴。扩展程序可以使用它来修改粘贴时插入的文本。文档粘贴扩展示例显示了更新后的 API 的实际应用:
/**
* Provider that maintains a count of the number of times it has copied text.
*/
class CopyCountPasteEditProvider implements vscode.DocumentPasteEditProvider {
private readonly countMimeTypes = 'application/vnd.code.copydemo-copy-count';
private count = 0;
prepareDocumentPaste?(
_document: vscode.TextDocument,
_ranges: readonly vscode.Range[],
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): void | Thenable<void> {
dataTransfer.set(this.countMimeTypes, new vscode.DataTransferItem(this.count++));
dataTransfer.set('text/plain', new vscode.DataTransferItem(this.count++));
}
async provideDocumentPasteEdits(
_document: vscode.TextDocument,
_ranges: readonly vscode.Range[],
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): Promise<vscode.DocumentPasteEdit | undefined> {
const countDataTransferItem = dataTransfer.get(this.countMimeTypes);
if (!countDataTransferItem) {
return undefined;
}
const textDataTransferItem = dataTransfer.get('text') ?? dataTransfer.get('text/plain');
if (!textDataTransferItem) {
return undefined;
}
const count = await countDataTransferItem.asString();
const text = await textDataTransferItem.asString();
// Build a snippet to insert
const snippet = new vscode.SnippetString();
snippet.appendText(`(copy #${count}) ${text}`);
return { insertText: snippet };
}
}
export function activate(context: vscode.ExtensionContext) {
// Enable our provider in plaintext files
const selector: vscode.DocumentSelector = { language: 'plaintext' };
// Register our provider
context.subscriptions.push(
vscode.languages.registerDocumentPasteEditProvider(
selector,
new CopyCountPasteEditProvider(),
{
pasteMimeTypes: ['text/plain']
}
)
);
}
网络上的 WebUSB、WebSerial 和 WebHID 访问
现在, Web 扩展提供了对使用WebUSB、Web Serial和WebHID 的实验性支持。
要访问这些 API,您的扩展程序首先需要通过运行以下命令之一来请求访问所需的设备:
workbench.experimental.requestUsbDeviceworkbench.experimental.requestSerialPortworkbench.experimental.requestHidDevice
这些命令将提示用户选择设备。每个命令都采用设备过滤器列表作为其参数。例如:
import * as vscode from 'vscode';
await vscode.commands.executeCommand('workbench.experimental.requestUsbDevice', {
filters: [
{ vendorId: 0x404 } // Your custom filter or empty if you want users to select any device
]
});
命令完成后,您的扩展程序可以使用普通的 Web API 来访问用户已授予访问权限的任何设备:
const devices = await navigator.usb.getDevices();
// Do something with devices
所有正常的 Web 设备 API 都应该可以工作,并且期望那些需要向用户显示 UI 元素的requestDevice等 API。
目前,此功能仅适用于网络,并且支持仅限于 Chrome 和 Edge 浏览器。另请记住,此功能仍处于实验阶段,因此我们可能会迭代其设计。尝试一下并分享您的反馈!
工程
Electron 18 更新
在这个里程碑中,我们完成了将 Electron 18 捆绑到 VS Code 桌面的探索,我们要感谢参与 Insiders 自托管的每个人。此更新附带 Chromium100.0.4896.160和 Node.js 16.13.2。
文档
TypeScript 编辑和重构
有两个新主题侧重于 VS Code 中的 TypeScript编辑和重构。在那里,您将了解特定功能,例如Inlay 提示、CodeLens和特定于 TypeScript 的格式选项以及可用的代码重构。
值得注意的修复
- 109565使用大写锁定切换输入源时终端始终显示大写字母
- 146491活动和非活动菜单之间的色差丢失
- 149538无法登录中国的Microsoft或GitHub帐户
- 149890无法将项目拖放到空树视图中
- 150934 RPM 不应将捆绑库列为“提供”
- 151158保存笔记本时在无标题笔记本中保留选定的内核
- 151664提高使用屏幕阅读器单步执行代码时的公告效率
- 151739 workbench.action.submitComment 在第一次回复评论线程时不起作用并且在编辑评论时令人困惑
- 152067评论展开时仅显示评论话题范围
- 152141进程退出时删除任务状态
- 152642添加了一个按钮,只需单击一下即可删除监视表达式
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
网络扩展
启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表为 2022 年 6 月 7 日至 7 月 4 日期间):
- 管道编辑器(Alexey Volkov)
- Django 支持( Al Mahdi )
- ROOT 文件查看器( Alberto Pérez de Rada Fiol )
- Thirft 格式化程序( alingse )
- Smarty 模板支持( Aswin Kumar )
- 排序编辑( Aswin Kumar )
- 比较视图( chekweitan )
- CloudStudio.github-身份验证( CloudStudio )
- 文本电动工具(丹尼尔·塔尔)
- 过滤面试工具(过滤 vscode )
- HashiCorp HCL ( HashiCorp )
- fcs-vscode-web(HiStruct 团队)
- 标记(疯狂)
- 我们的准则(伊万·德瓦恩)
- 前端开发集合( jihe )
- 表面.txt ( kanadelab )
- lcode webdav 编辑器( lcode )
- 光行(光行)
- f 字符串转换器 (Python 3.6+) ( mdebi )
- MutableAI(测试版)(mutable-ai)
- NaiveSystems 分析(扩展)(Naive Systems)
- 文件实用程序( pomdtr )
- 秘密( pomdtr )
- 点簿(Prasanth)
- Common Lisp (李庆鹏)
- React 替换/重构组件( rumemeta-maila )
- Fiber-ifttt-工具( t-codespaces )
- ide 数据同步( t-codespaces )
- 更好的 TOML ( tamasfe )
- 网络扩展( yogesh )
- Vetur 扩展( zardoy )
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @a-斯图尔特(安东尼·斯图尔特)
- 在 MD 生成的 HTML PR 中添加更多属性清理#149100
- 更喜欢首选项页面中的 Markdown 描述PR #152860
- 删除终端PR #153280中的重复声明
- @alanrenmsft (Alan Ren) :添加对选择框PR #152251 的aria-description 支持
- @andrewbranch(安德鲁·布兰奇)
- [typescript-language-features] 传递所有
typescript.unstable.*设置PR #151472 - [typescript-language-features] 添加 autoImportFileExcludePatterns PR #153160设置
- [typescript-language-features] 传递所有
- @babakks(巴巴克·山迪斯)
- 波兰 PR 模板选择器PR #151415
- [markdown] 忽略链接文本内的括号PR #151610
- 添加选项以始终在状态更改后显示测试PR #152331
- ???? 添加“删除表达式”作为操作栏命令来调试监视表达式PR #152861
- ???? 使用片段选择器在周围指示“没有可用片段” PR #152892
- @Balastrong (Leonardo Montini):添加在浅色/深色主题之间切换的命令PR #151554
- @CGNofr (Loïc Mangeonjean):在摩纳哥 api PR 中添加 removeAllMarkers 方法 #151237
- @gjsjohnmurray (约翰·默里) :
Keep Editors Open->Disable Preview Mode(修复 #152240) PR #152322 - @guiherzog (Guilherme Herzog):提高 CompressibleAsyncDataTree PR 的性能 #152961
- @jeanp413(让·皮埃尔)
- 修复终端无法正确恢复PR #149621
- 修复终端快速选择索引PR #152699
- 修复了分离终端编辑器不会触发 vscode.window.onDidCloseTerminal 事件PR #152791
- @JohnnyCrazy (Jonas Dellinger):完整的编辑器可以用作 git 提交消息编辑器PR #95266
- @jramsay (jram):[npm 扩展] 在检测工作区中的 npm 脚本时排除顶级 npm_modules PR #150205
- @laurentlb (Laurent Le Brun):评论:包装非 Markdown 内容PR #152987
- @leopoldsedev(克里斯蒂安·利奥波德塞德)
- 修复 #151515 PR #151590
- 修复 #148150 PR #151594
- 实施清除键盘快捷键搜索历史记录的操作PR #151607
- @MachineMitch21 (Mitch Schutt):拖动 1500 毫厘后焦点编辑器用于选项卡PR #149604
- @mbelsky(Max Belsky):支持
Transform to Kebab CasePR #147956 - @明盘
- 用于恢复并排差异编辑器中的更改的箭头PR #151826
- 在 diff PR 中添加禁用箭头的配置#153199
- @MonadChains (MonadChains) :修复当 editor.wrappingIndent == "same" PR #152529时丢失的水平括号参考线
- @prashantvc (Prashant Cholachagudda):添加了
VSCode-SessionId扩展查询 Issue2961 PR #153271 - @Priyankcoder (Priyank Rastogi):将 Latex 添加到 Markdown 嵌入语言PR #151732
- @qingpeng9802 (Qingpeng Li) : 修复symbolkind 图标PR #152216
- @thegecko (Rob Moran):添加 Web 命令来请求设备访问PR #152310
- @TheV360 (V360):修复嵌入提示在某些情况下偏移 1px PR #153424
- @tjx666 (余腾靖) : 修复明晚主题中的 jsx 文本前景PR #151478
- @ulugbekna(乌鲁格别克·阿卜杜拉耶夫)
- 添加获取存储库的进度报告PR #153082
- 为小地图添加自动隐藏选项(默认 = false),PR #153093
- @yiliang114 (jinjing.zzj) : 修复:拼写错误PR #153229
- @yutotnh (yutotnh):修复:拼写错误PR #153187
贡献vscode-generator-code:
贡献vscode-js-debug:
- @jakebailey (Jake Bailey):在 REPL eval 帧处停止 REPL 堆栈跟踪PR #1263
贡献vscode-pull-request-github:
- @blindpirate(张博) :为作者PR #3507显示拉取请求的关闭按钮
- @leopoldsedev (Christian Leopoldseder):实现 .com 上提供的快速自分配链接 (#_3382) PR #3601
贡献debug-adapter-protocol:
贡献devcontainers/cli:
- @juzuluag (Juan Zuluaga):添加多构建支持PR #24