2022 年 8 月(版本 1.71)
更新 1.71.1:该更新解决了此安全问题。
更新 1.71.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 8 月版的 Visual Studio Code。八月是 VS Code 的很多工程师放假的时候,但是这个版本还是有很多更新希望大家喜欢:
- 合并编辑器改进- 文本和合并编辑器之间的转换更轻松。
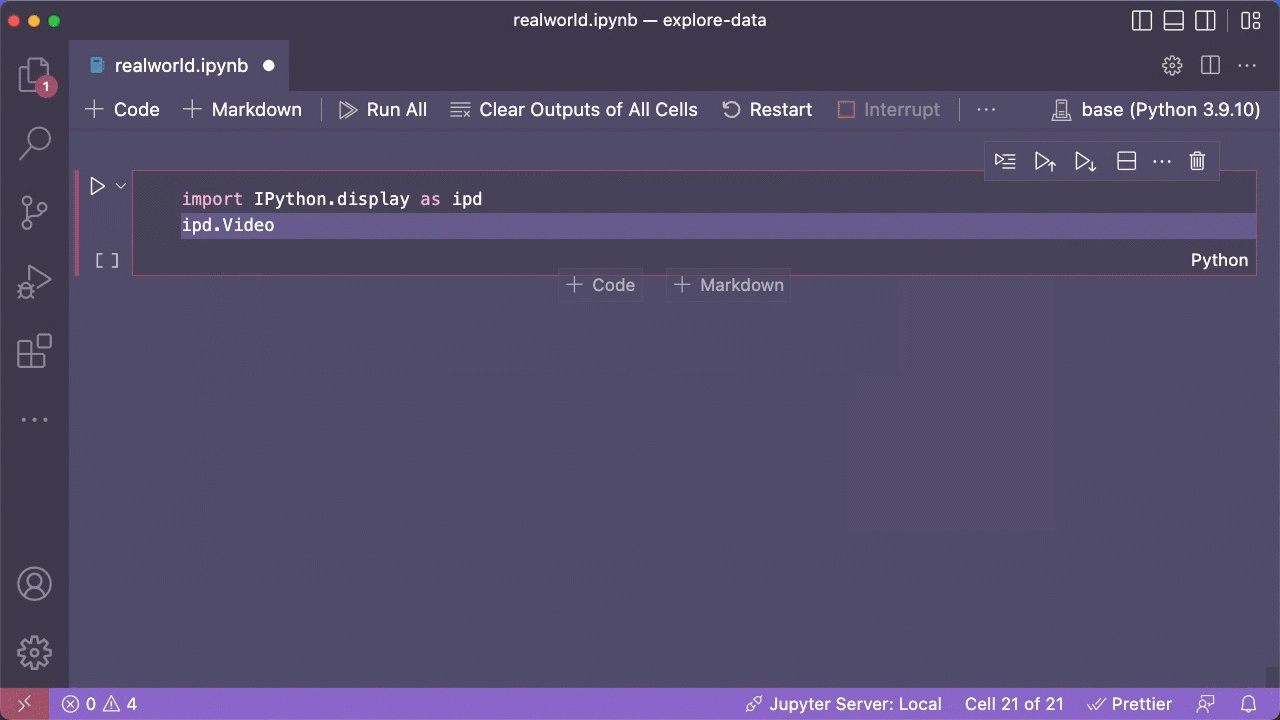
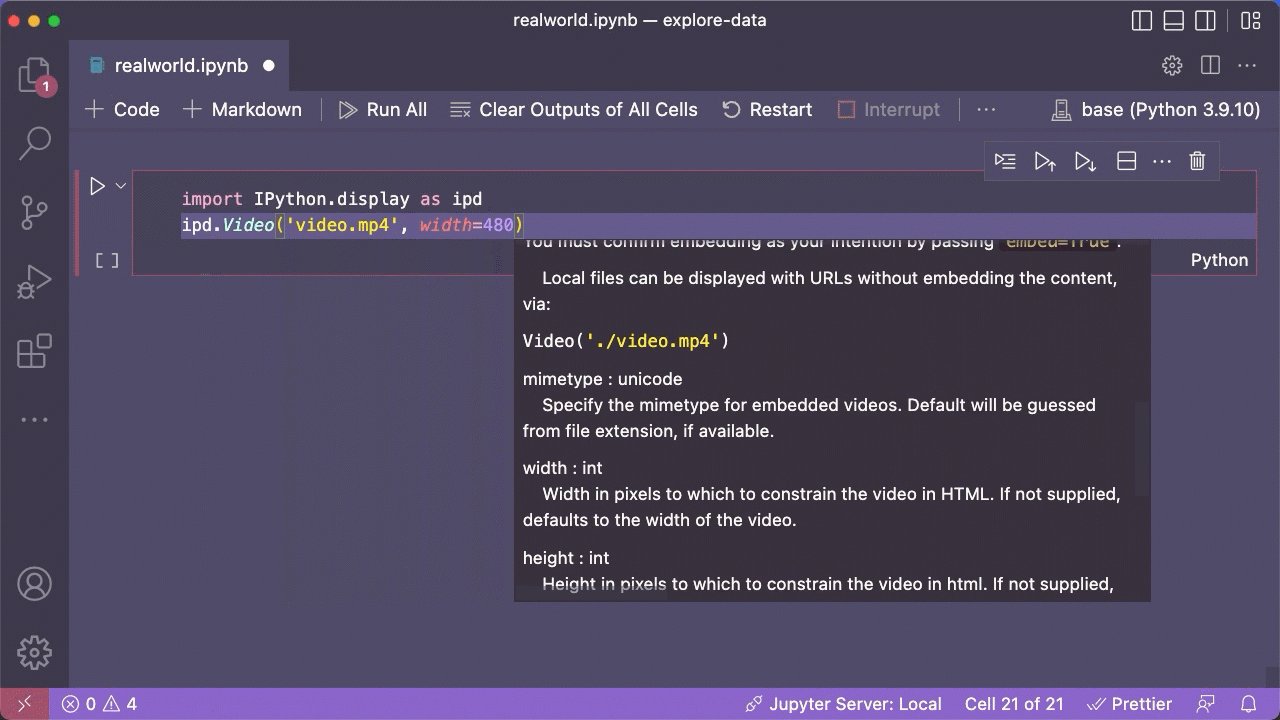
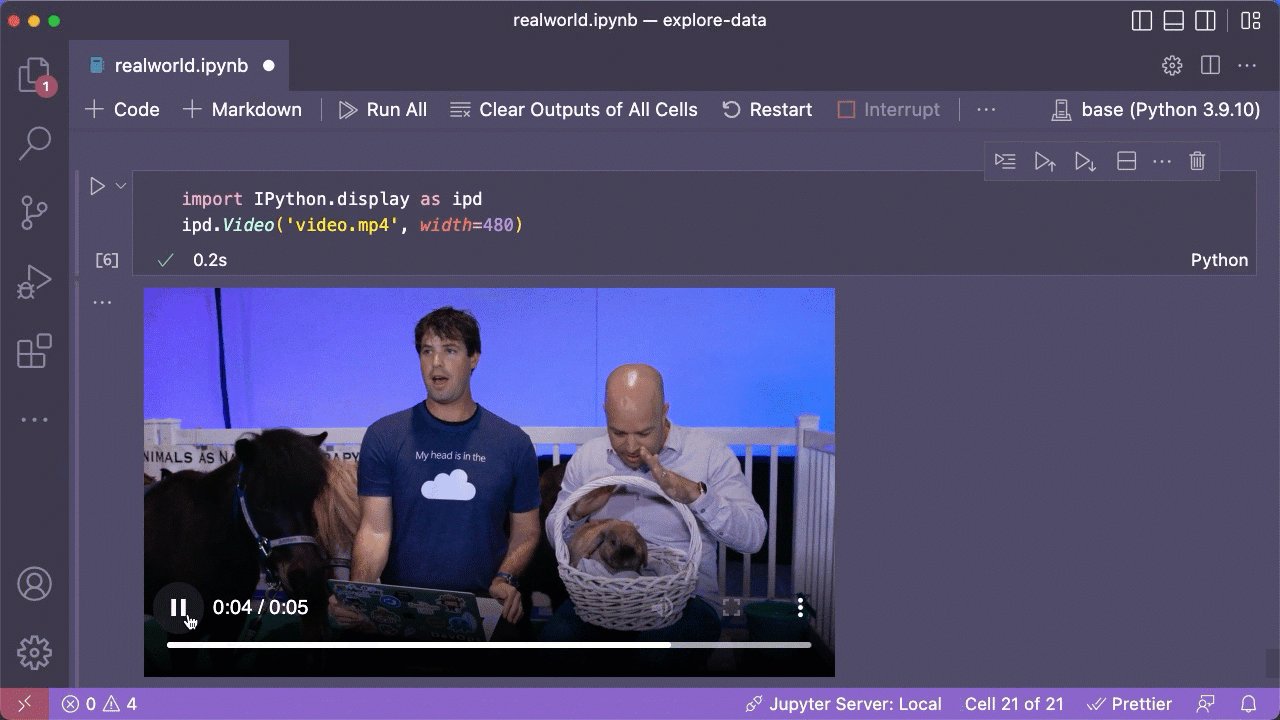
- 扩展的编解码器支持- 帮助在笔记本和 Web 视图中显示嵌入的音频和视频。
- 文件重命名选择- 按 F2 选择文件名、全名或文件扩展名。
- 新的代码操作 UI - 快速找到您正在寻找的代码操作。
- 终端更新- Fish 和 Git Bash 的 Shell 集成,新的平滑滚动。
- Jupyter 笔记本图像粘贴- 在笔记本 Markdown 单元格中粘贴和预览图像文件。
- TypeScript 直播- 在 YouTube 上观看 TS“速成课程”或“提示和技巧”。
- 实时预览扩展- 实时预览现在支持多根 Web 项目。
- Markdown 语言服务器博客文章- 了解 Markdown 支持如何转移到语言服务器。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
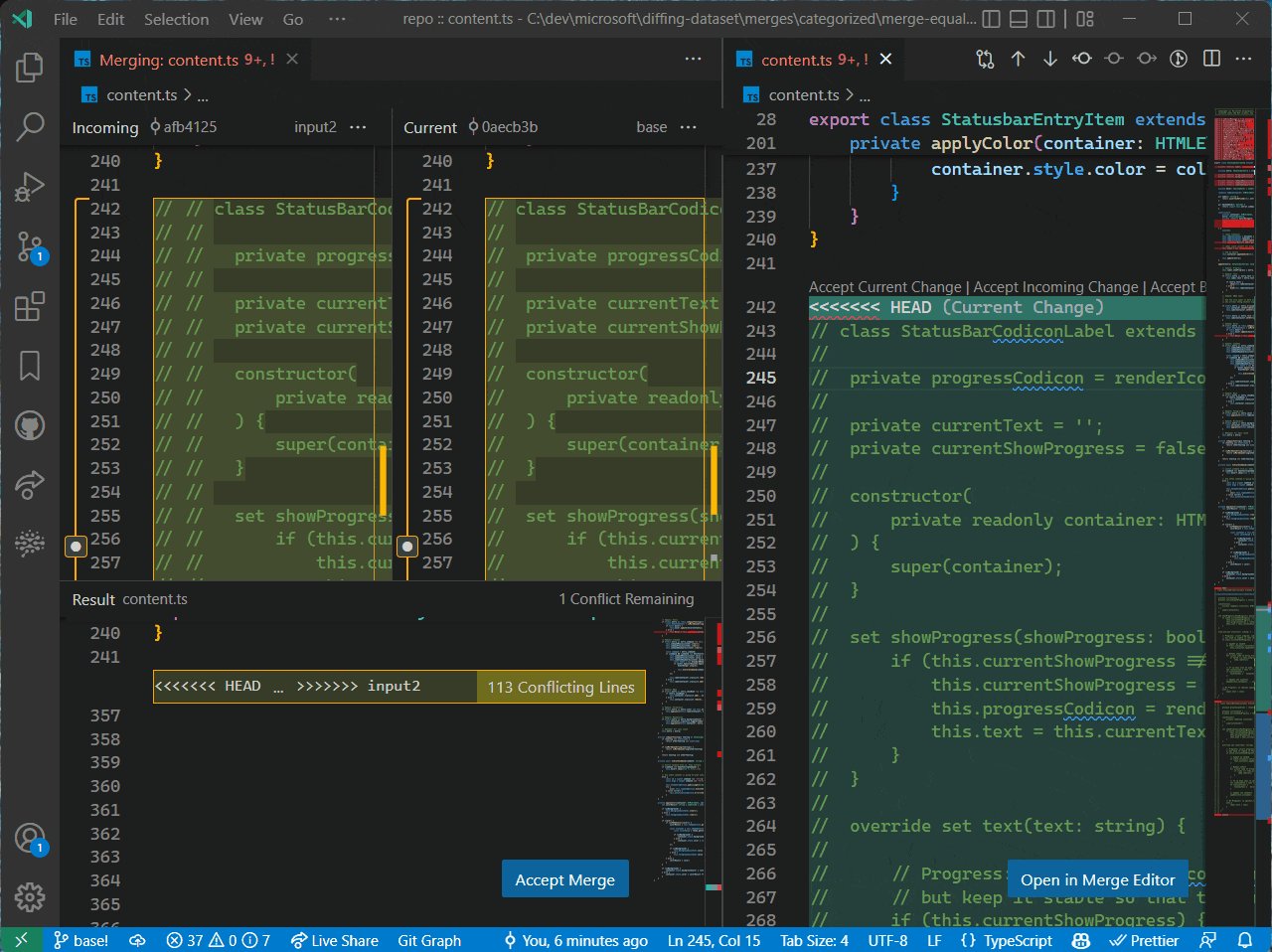
合并编辑器改进
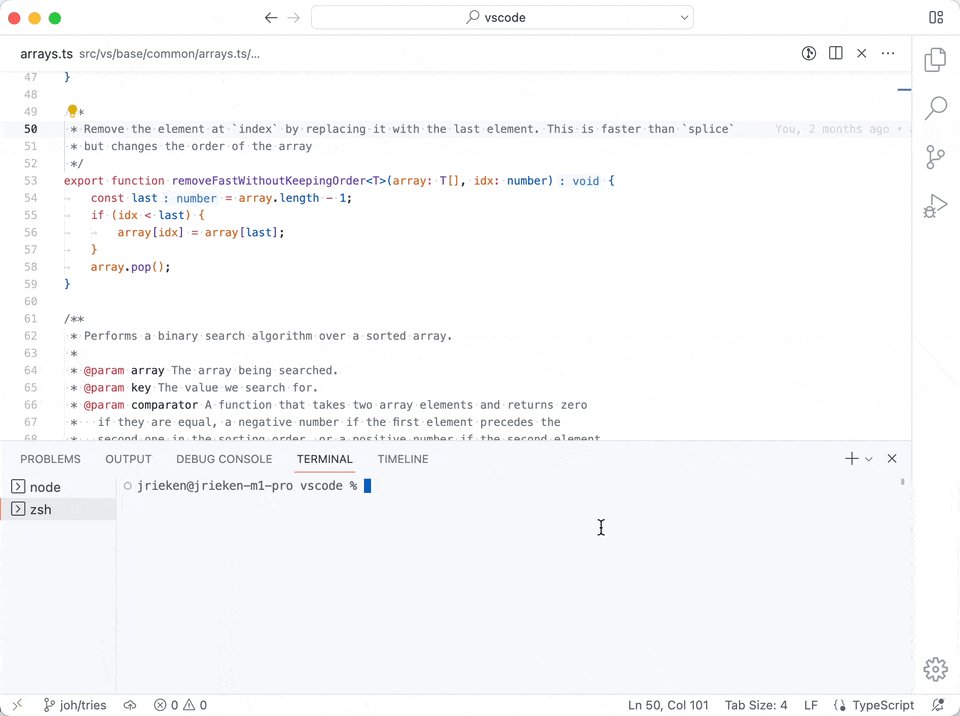
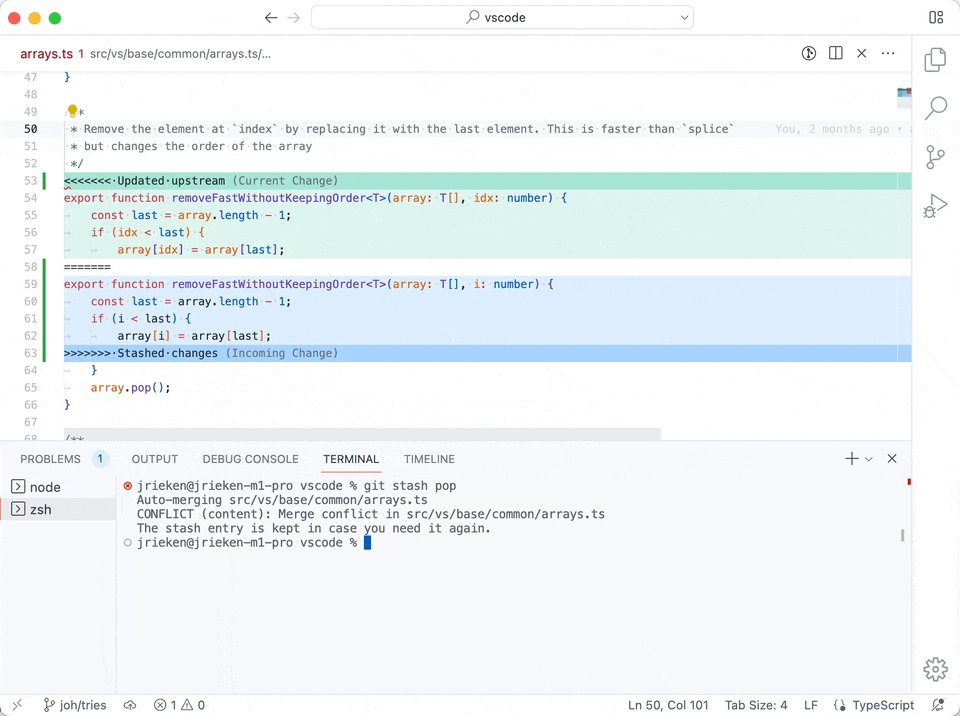
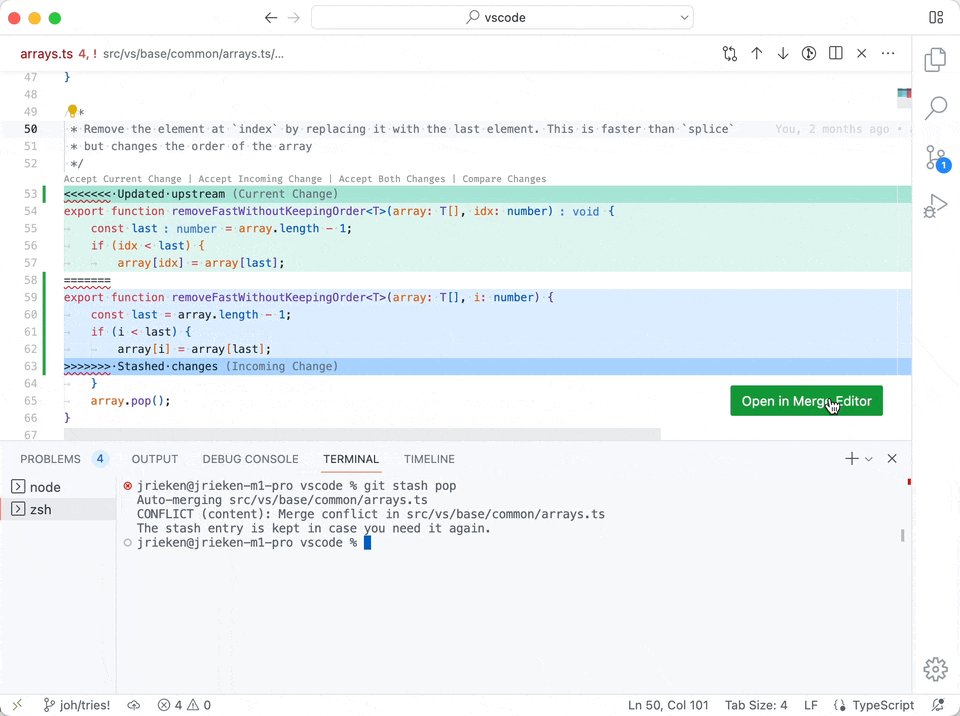
从有冲突的文件中打开合并编辑器
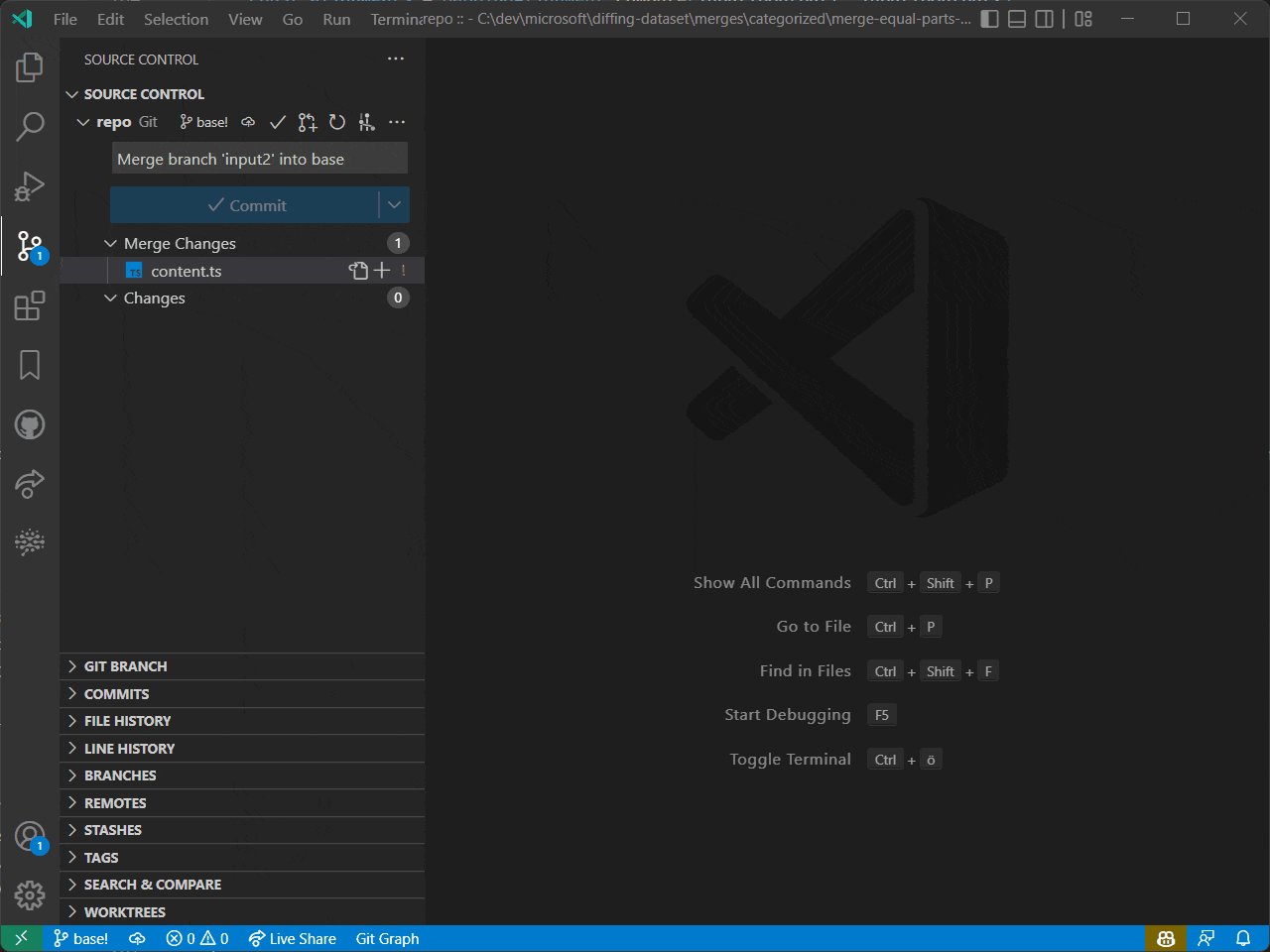
存在冲突的文件现在将自动显示“在合并编辑器中打开”按钮,以在文本编辑器和合并编辑器之间进行转换。

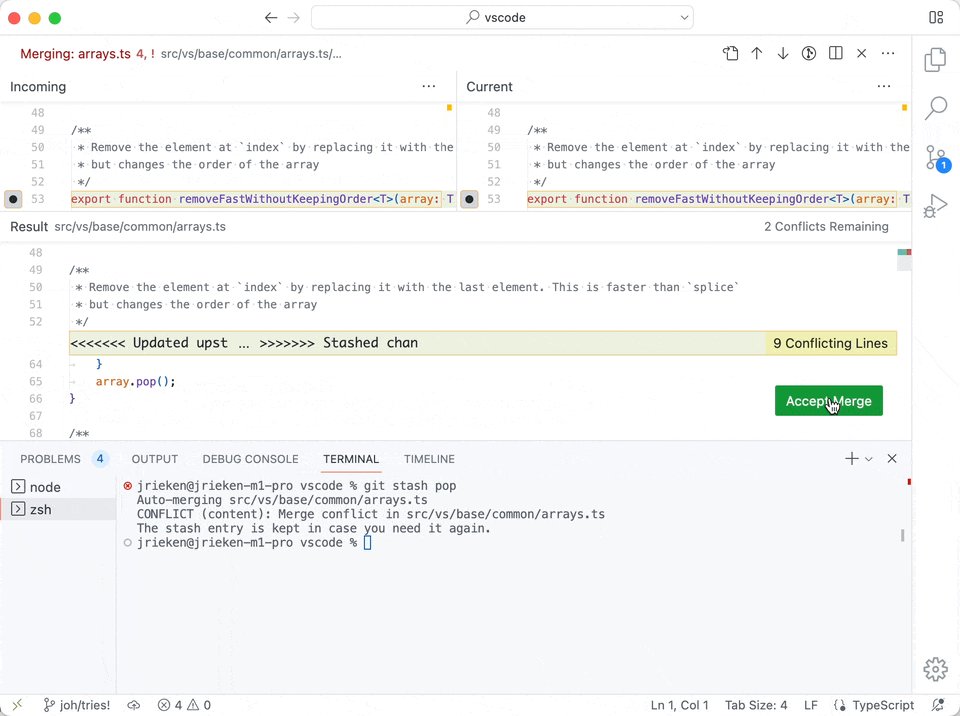
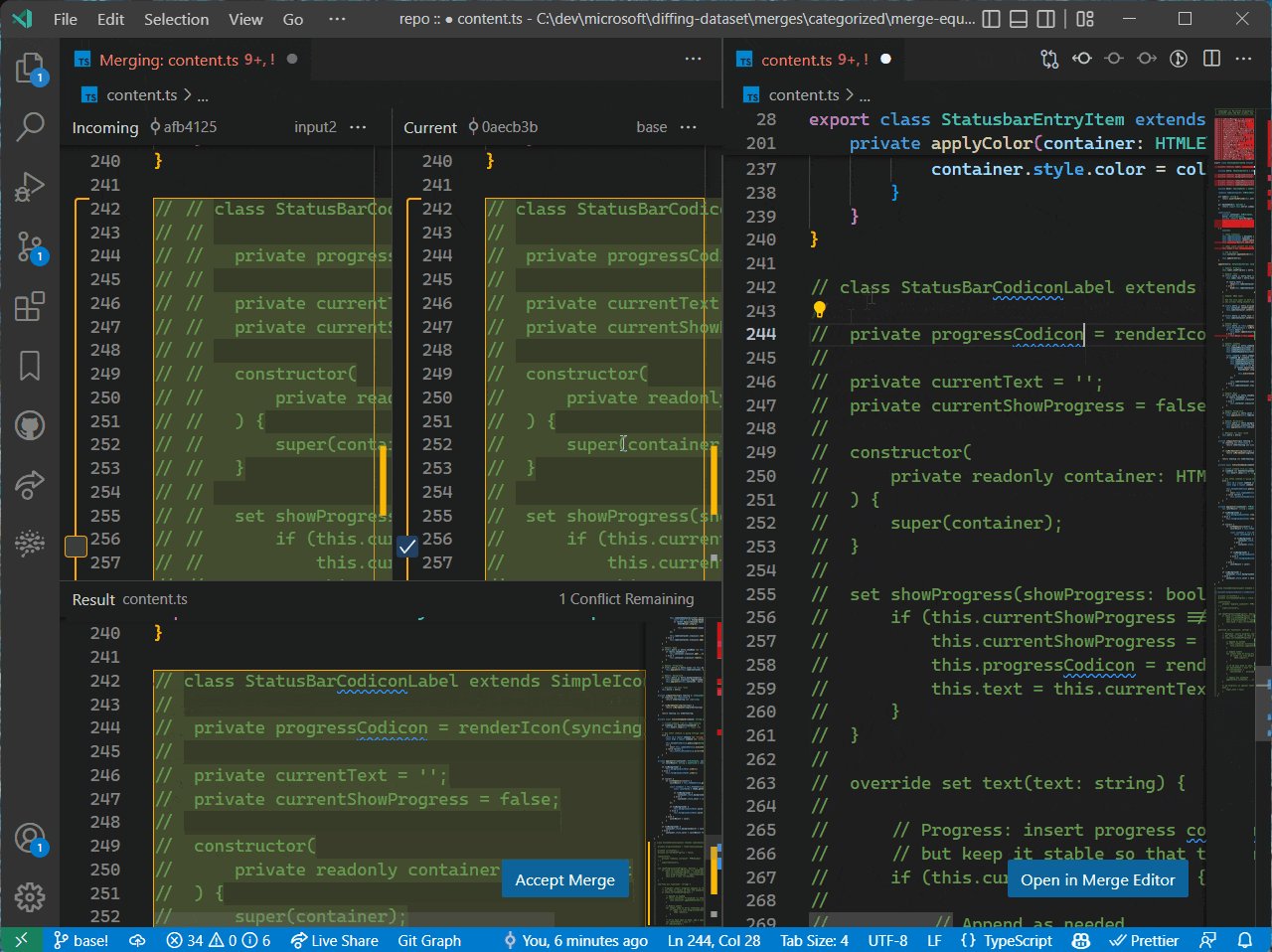
合并编辑器文件在打开时未修改
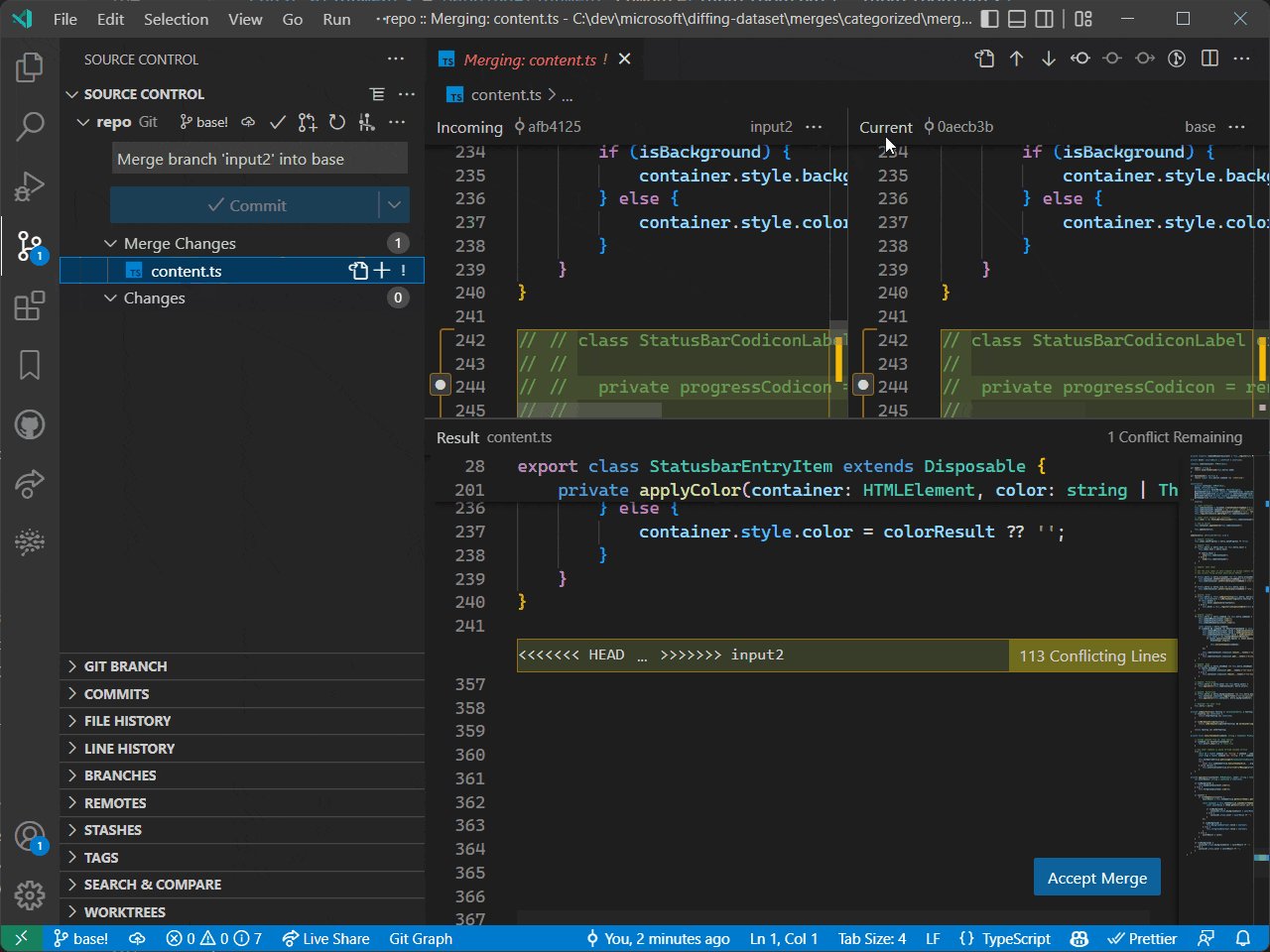
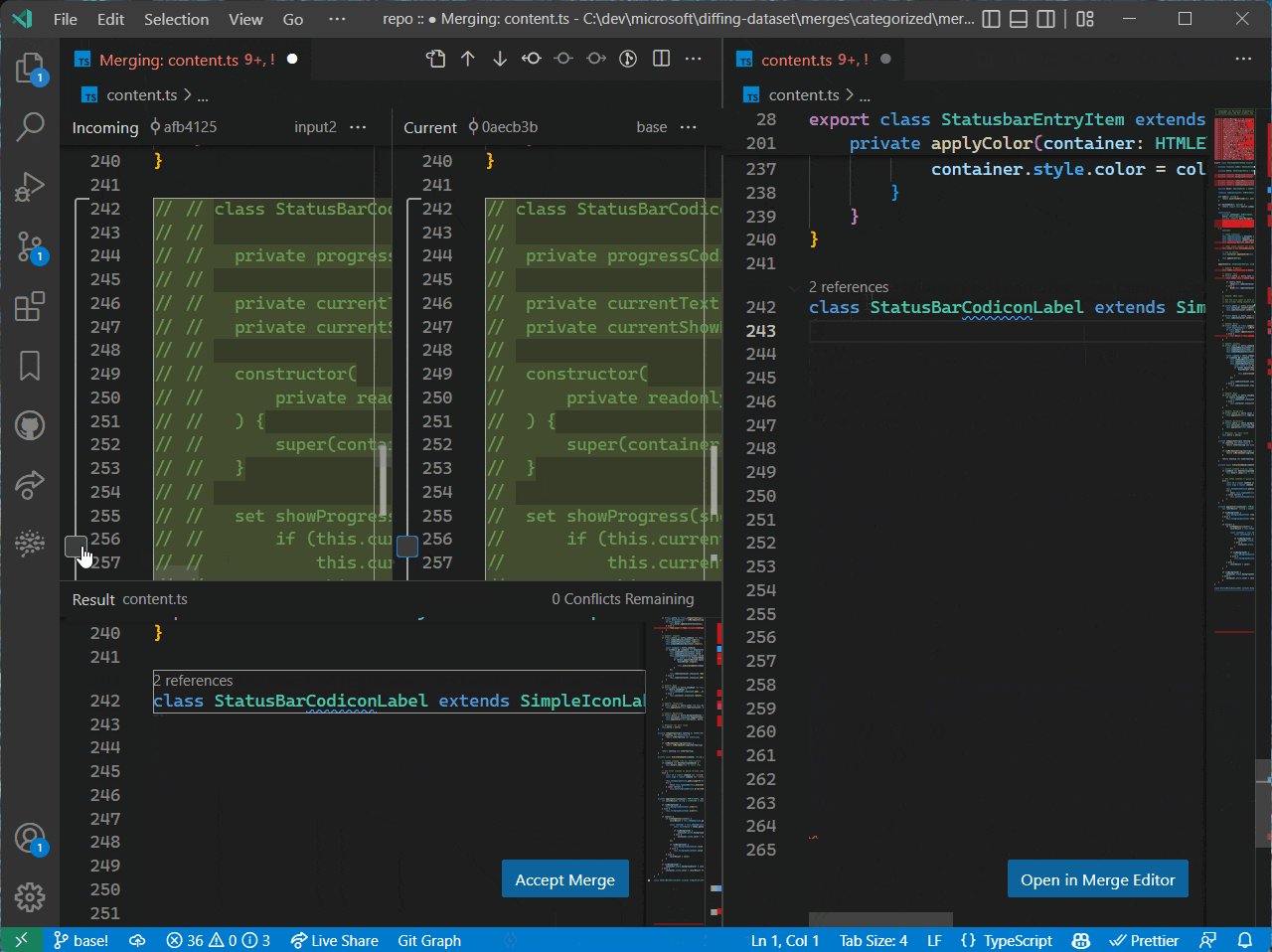
在合并编辑器中打开结果文件时,VS Code 不再修改结果文件(冲突区域已替换为基本区域)。相反,冲突标记保留在文件中,但隐藏在结果视图中。这些复选框可用于将冲突标记替换为任一侧、两侧的组合,或者通过取消选中它们来替换为基数。
恢复旧的冲突装饰器
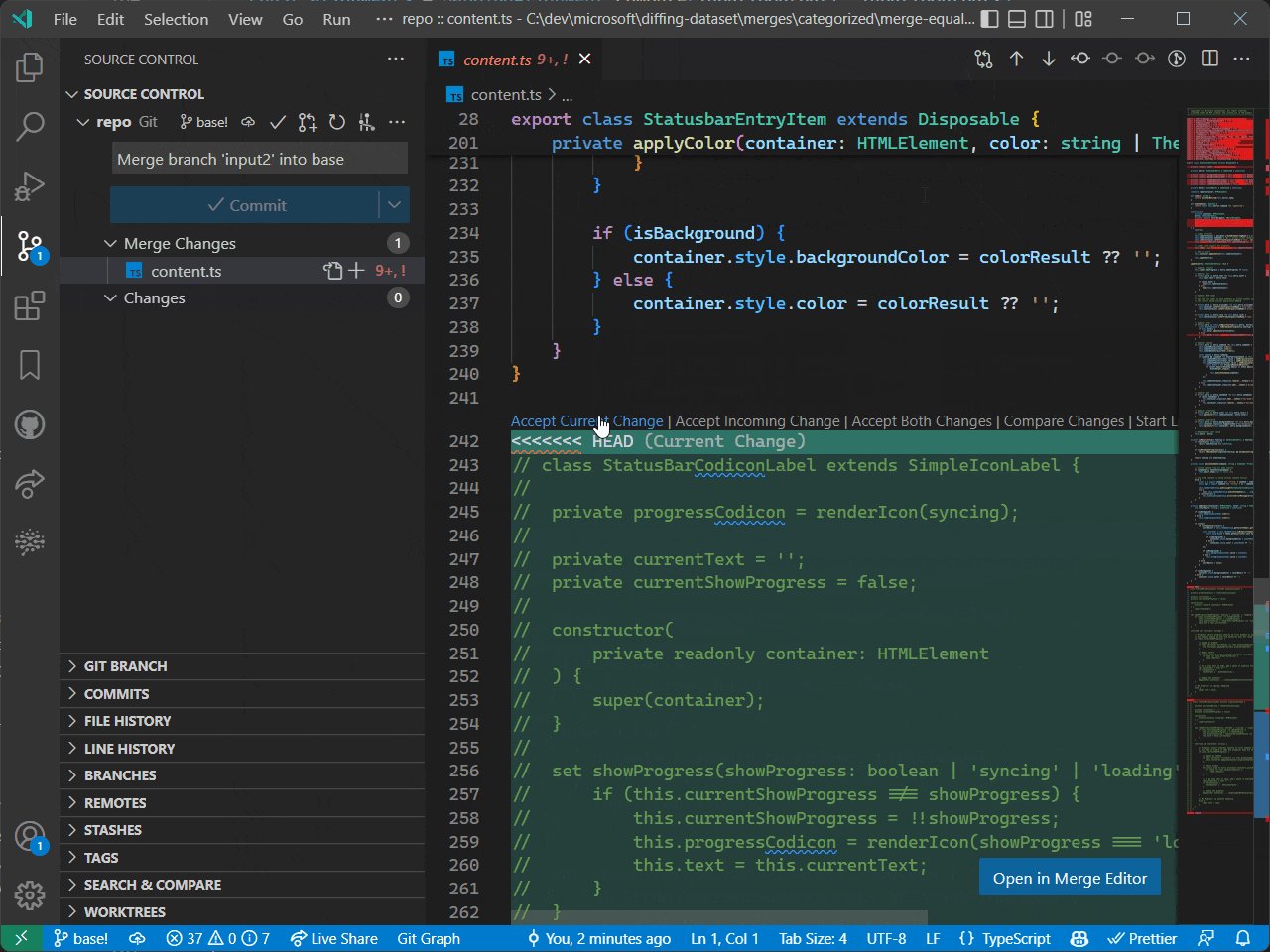
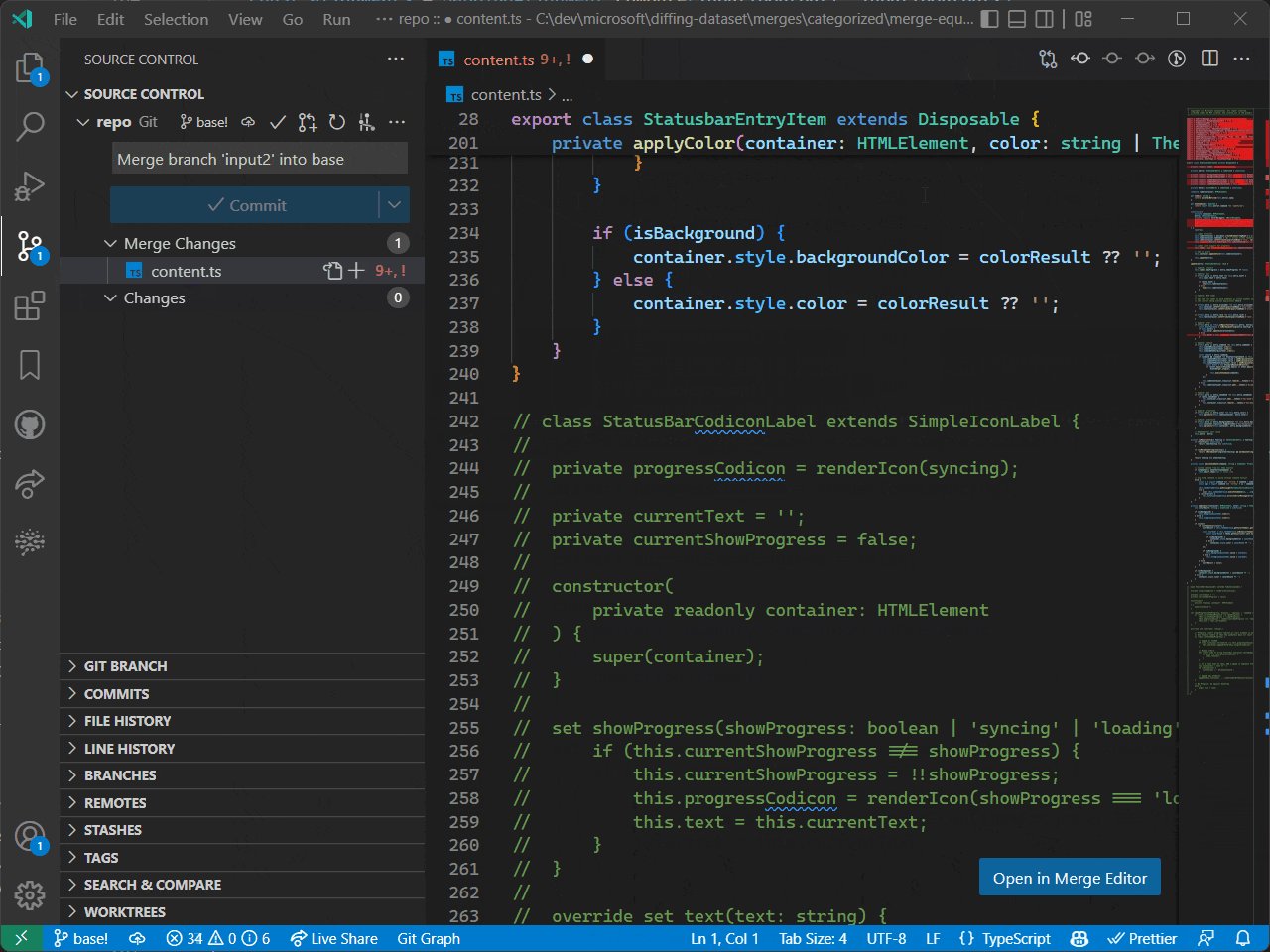
旧的内联冲突装饰器不再被禁用,因此合并编辑器和内联体验可以一起使用。当合并编辑器打开时,您只需单击编辑器工具栏即可获得以前的体验:

通过单击“源代码管理”视图中文件名旁边的相同图标,您可以完全跳过合并编辑器。
但是,您可以随时在新旧体验之间切换,甚至可以并行使用它们:

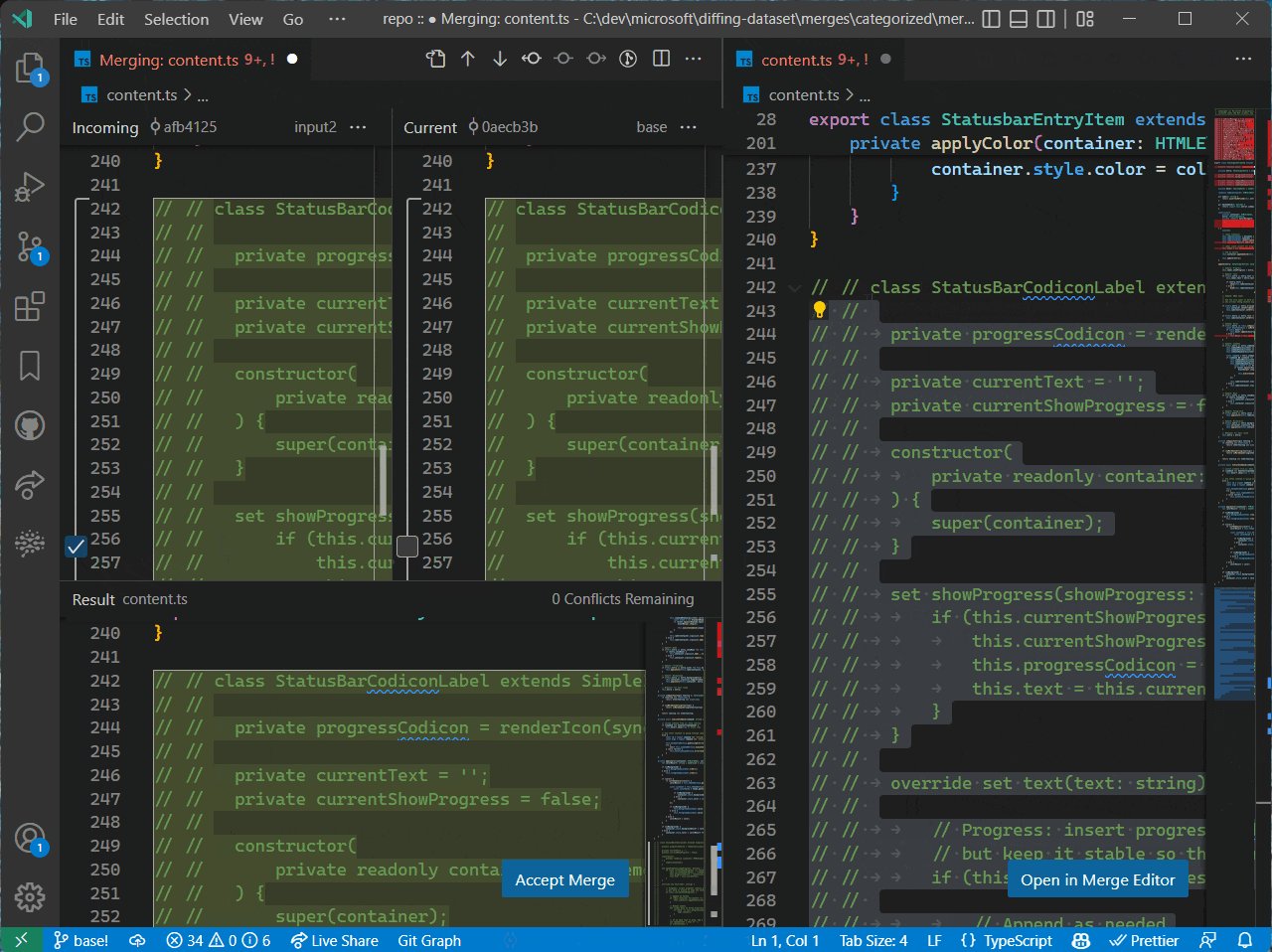
复选框改进
现在,我们确保冲突的复选框始终可见,即使冲突大于视口也是如此。颜色用于强调未处理冲突的复选框。
差异算法改进
我们开始探索替代比较算法来提高冲突的质量。可以通过以下设置启用新的实验性差异算法:
"mergeEditor.diffAlgorithm": "experimental",
这种新算法尚未针对性能进行优化,但改进了许多边缘情况的合并编辑器体验。
向前走
在此版本中,我们专注于合并编辑器最重要的用户体验问题并修复了许多错误。如果您仍然发现自己对新的合并编辑器感到困惑,我们很乐意听取您的意见!请在我们的存储库中创建一个新问题,分享屏幕截图和您的合并编辑器状态(使用Copy Merge Editor State as JSON命令)。我们非常感谢迄今为止收到的所有反馈,更多反馈将帮助我们为每个人提供出色的合并编辑器体验。
我们未来的工作将集中在单独的基础视图、冲突最小化、差异算法细化和其他改进上。
FFmpeg 编解码器支持
作为 VS Code的一部分提供的 FFmpeg共享库以前仅支持编FLAC解码器。在此版本中,该库已更新以支持以下编解码器和容器列表。这将允许从笔记本电脑或通过将音频和视频嵌入到 Web 视图中的扩展来播放更多音频和视频文件。
- 沃尔比斯
- 弗拉克
- H.264
- VP8
- 音频格式
- MP3
- 奥格

主题:fairyfloss (在vscode.dev上预览)
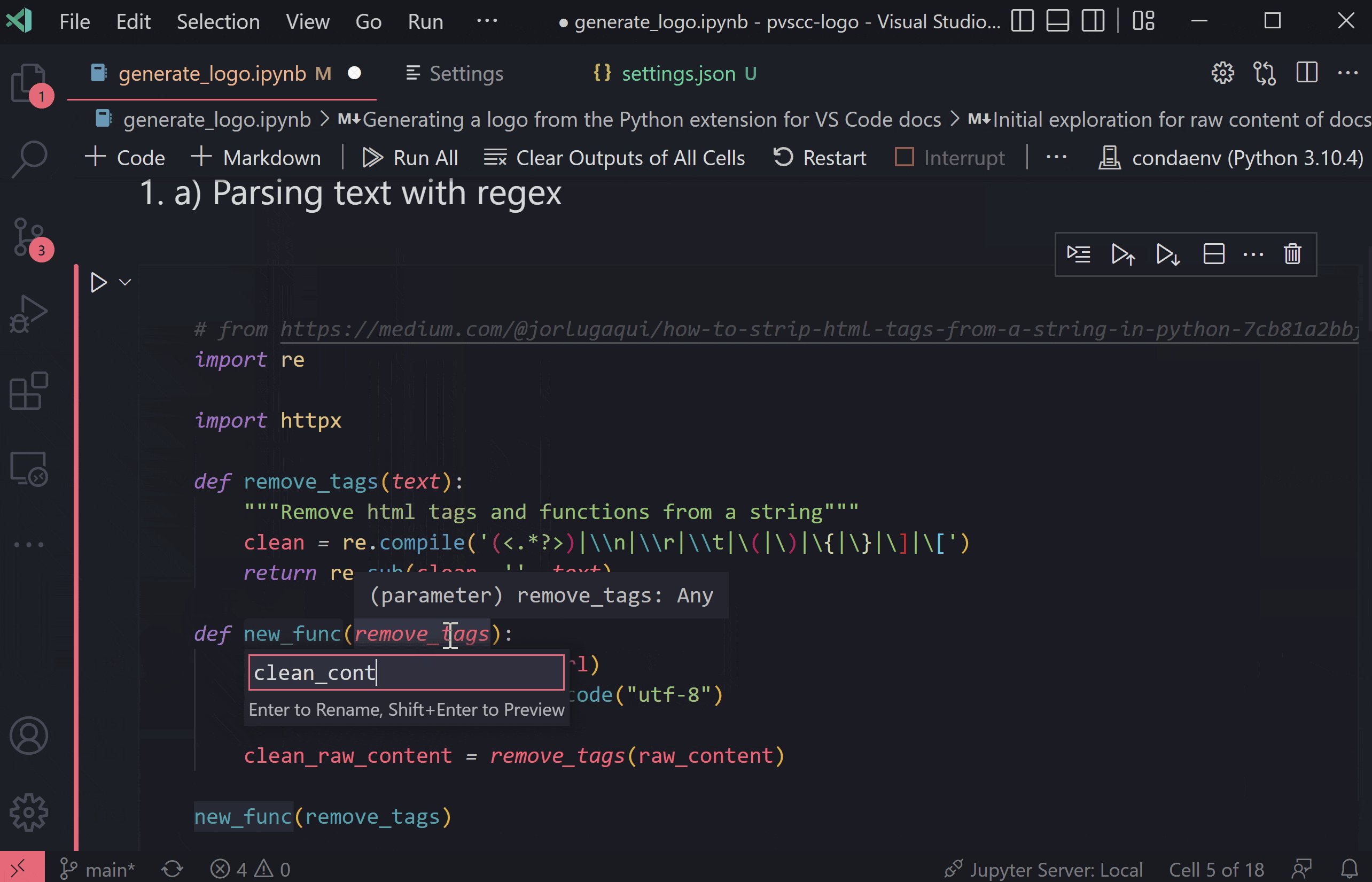
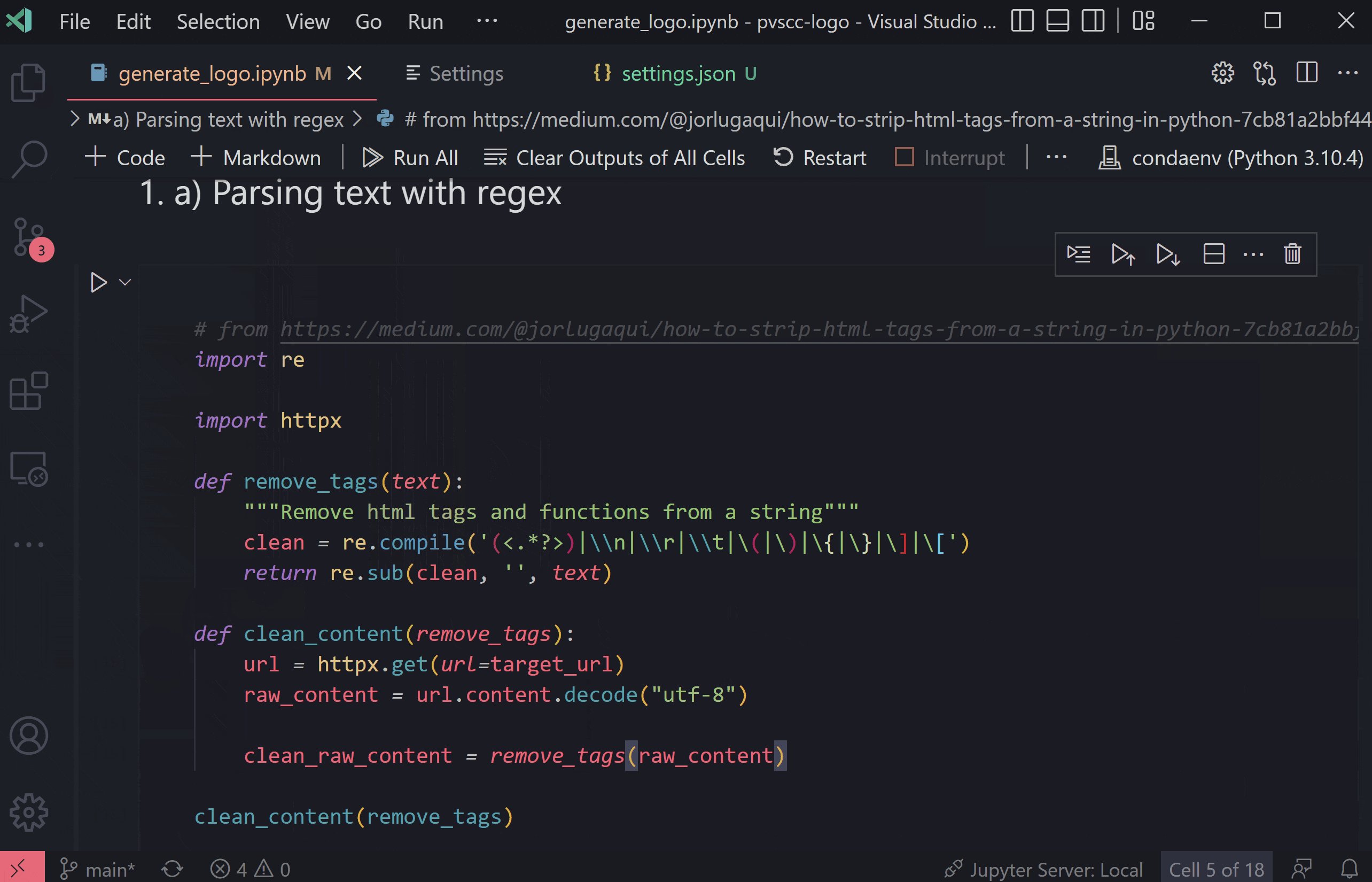
资源管理器重命名选择改进
对文件启动重命名操作后,按下该F2键将循环显示文件名、整个选择和文件扩展名,以实现更灵活的仅键盘交互。

圆形按钮
我们更新了所有按钮,使其具有轻微的圆角,以更好地符合我们的设计美感。

Windows 上的窗口控件叠加
在 1.68 版本中,VS Code在实验性标志后面采用了 Electron 的窗口控件覆盖功能支持,并且默认情况下处于关闭状态。我们已经解决了影响 VS Code 的此功能的剩余问题,允许我们默认为 Windows 上的所有用户启用它。
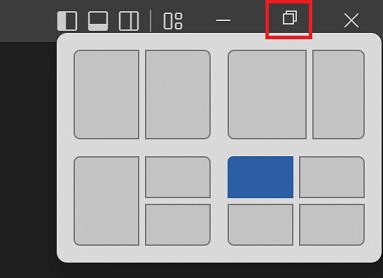
Windows 控件叠加功能允许 Windows 11 上的 VS Code 用户选择“对齐布局”以将 VS Code 放置在桌面上。

树视图展开模式
设置工作台 > 树:展开模式( workbench.tree.expandMode) 控制树节点是通过单击还是双击展开,现在将受到扩展提供的树视图的尊重。
编辑
粘性卷轴
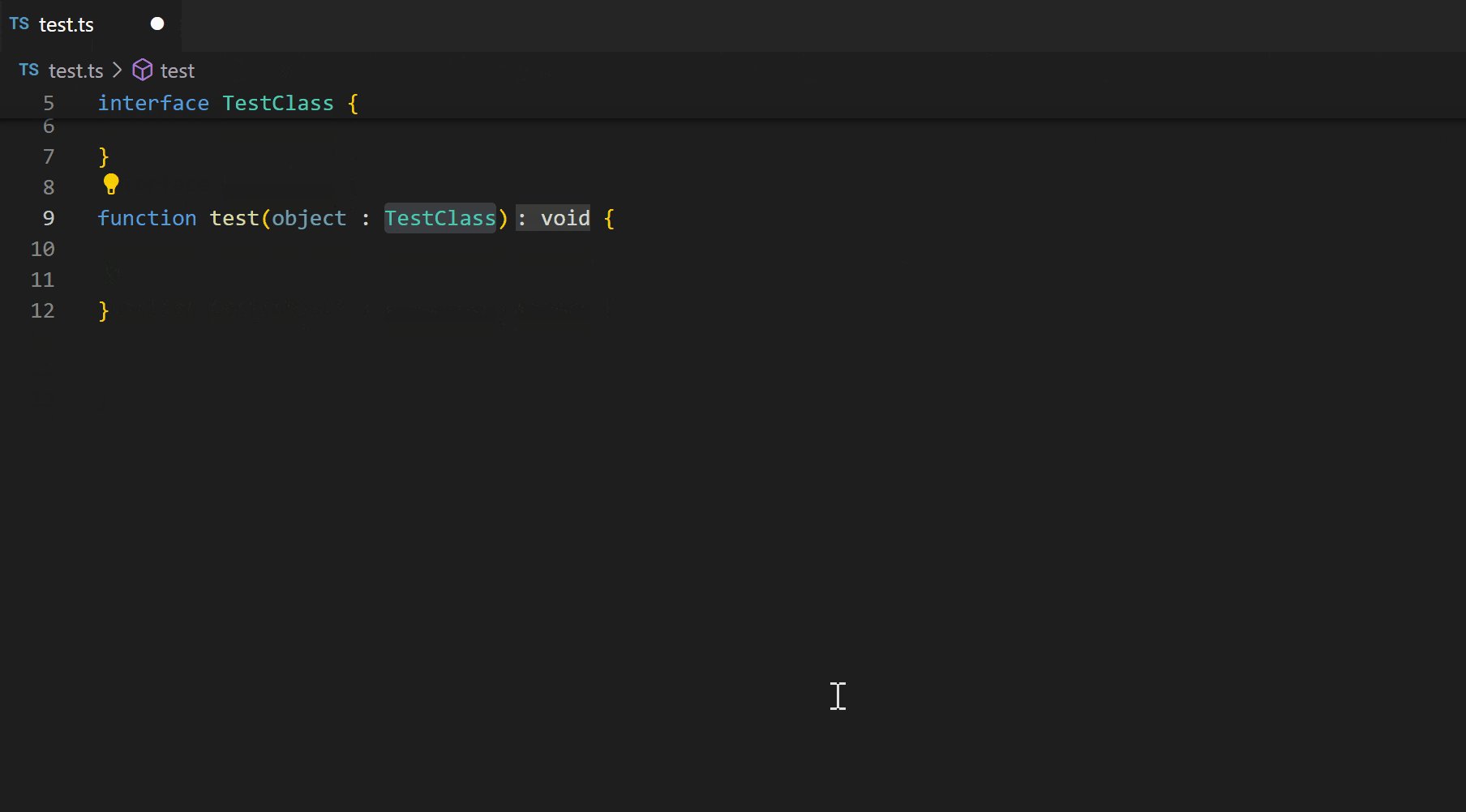
粘性滚动在视口顶部显示当前范围。该功能不再是实验性的,可以通过设置启用editor.stickyScroll.enabled。进一步的改进是:
- 可以使用编辑器 > 粘性滚动:最大行数(
editor.stickyScroll.maxLineCount) 设置来设置要显示的最大行数。默认最大值为 5 行。 - 您可以使用
Ctrl/Cmd + Click粘性滚动来导航到定义。

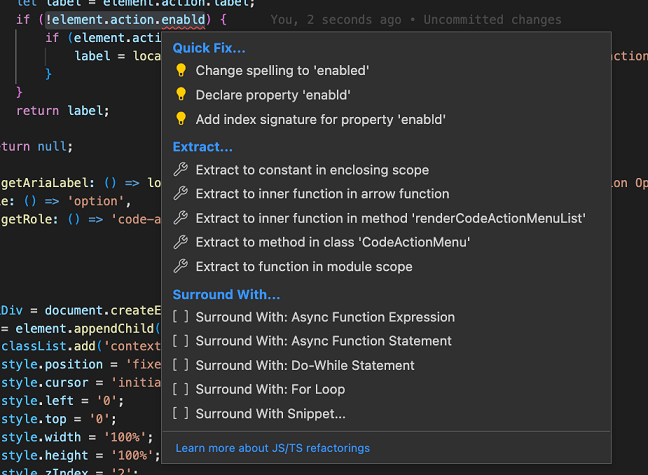
新代码操作控件
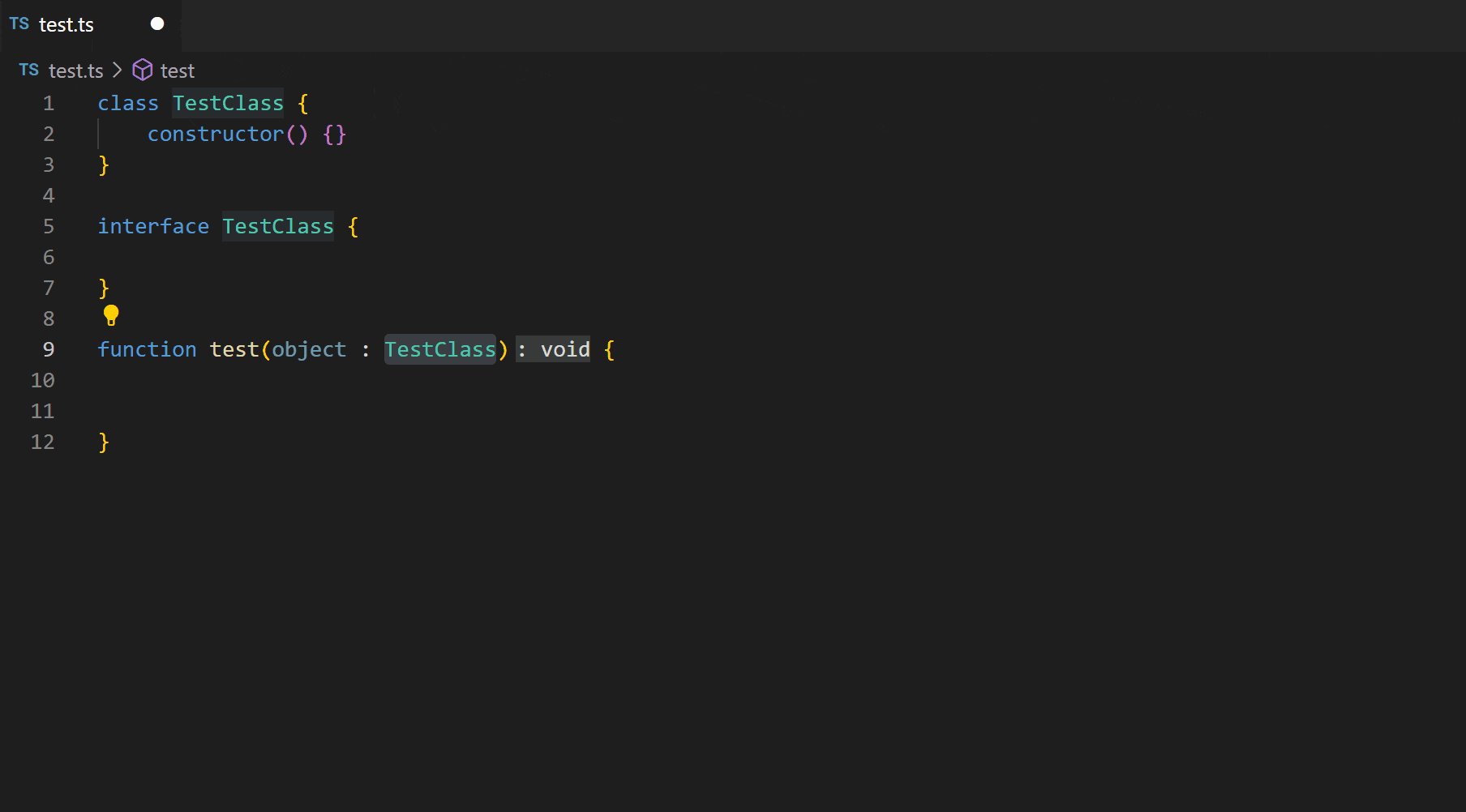
我们彻底修改了代码操作控件。现在不再是简单的“代码操作”菜单,而是一个自定义控件,可以更轻松地找到所需的“代码操作”:

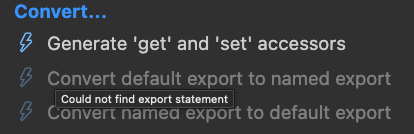
新的控件还可以让 VS Code 显示更多信息。例如,您现在可以将鼠标悬停在禁用的代码操作上以了解它们被禁用的原因:

您还可以通过修改以下命令的键绑定来自定义用于导航代码操作列表的键盘快捷键:
selectNextCodeActionselectPrevCodeActionacceptSelectedCodeAction
展望未来,新的代码操作 UI 为进一步改进用户体验奠定了良好的基础。如果您有任何建议,请务必告诉我们!
配置建议匹配
有一个新设置用于配置 IntelliSense 过滤。默认情况下,第一个字符必须与单词开头匹配,例如cMust match consoleor WebContextbut won't match description。该editor.suggest.matchOnWordStartOnly设置会更改此行为。禁用后,过滤会考虑任何匹配 - 这会导致更多结果,但过滤仍按匹配质量进行。
在下面的短视频中,您可以看到matchOnWordStartOnly禁用时,“dir”的建议包括更多项目,例如“mkdir”和“makedirs”。

源代码控制
提交操作按钮改进
用户可以使用该设置全局控制成功提交操作后正在执行的辅助操作(例如,pull、 ) 。在这个里程碑中,我们添加了一个新设置,可以启用该设置来记住每个存储库上次执行的辅助操作。syncgit.postCommitCommandgit.rememberPostCommitCommand
终端
Shell 集成改进
此版本对 shell 集成进行了以下改进:
- Fish shell 集成仅作为实验性手动安装提供。有关如何安装它的信息,请参阅Shell 集成文档。
- 用于 Windows shell 集成的 Git bash 仅作为实验性手动安装提供。有关详细信息,请参阅手动安装部分。
- 支持常见的替代当前工作目录序列:
OSC 6 ; scheme://<cwd> ST,OSC 1337 ; CurrentDir=<cwd> ST,OSC 9 ; 9 ; <cwd> ST - 更好地处理各种 shell 集成边缘情况。
平滑滚动
终端现在支持平滑滚动,这将在短时间内动画滚动,以帮助您在滚动后查看您的位置,类似于编辑器和列表。要启用平滑滚动设置:
"terminal.integrated.smoothScrolling": true
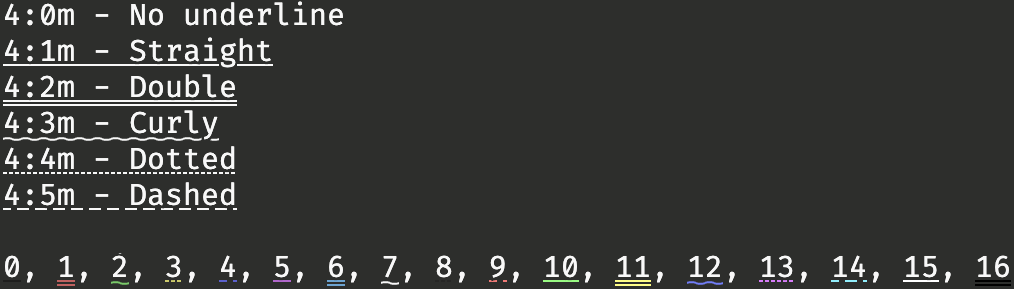
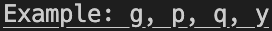
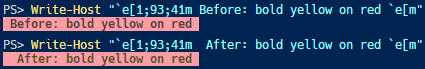
下划线样式和颜色
现在使用最初由 kitty 终端首创的转义序列支持下划线样式和颜色。对于支持程序,只要它们将这些序列发送到 VS Code 终端,这些新下划线就会自动亮起。

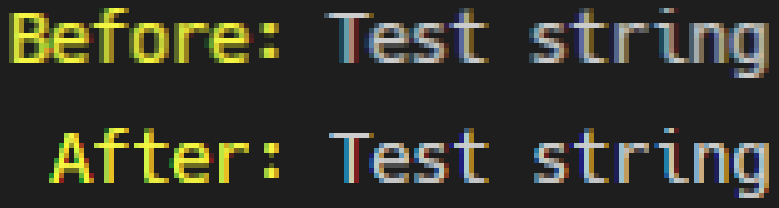
此更改包括在启用 GPU 加速时改进下划线渲染,这可以避免具有长下伸部和下划线重叠的字形:

由于ConPTY 中的一个突出问题, Windows 目前不支持下划线样式和颜色。
渲染改进
对终端渲染进行了多项改进:
-
修复了工作台放大或缩小时有时会导致模糊的长期存在的错误!

-
当启用最小对比度并且需要翻转文本亮度以确保满足该比率时,现在将保留文本的色调。

-
无论终端是否处于焦点状态,新的主题键
terminal.inactiveSelectionBackground都可以显示不同的选择背景颜色,以便更好地与编辑器保持一致。
-
自定义电力线字形渲染改进了边缘剪切。这在半圆形字符上最为明显,它现在应该是一条平滑的曲线。

任务
窗口重新加载时重新连接
现在,监视任务会在窗口重新加载时重新连接,从而在 VS Code 更新或扩展的状态更改时实现不间断工作。默认情况下启用任务重新连接,但可以通过task.reconnection设置禁用。
调试
launch.json中的suppressMultipleSessionWarning选项
当您尝试使用启动配置开始调试,但该配置已经有一个活动的调试会话时,VS Code 将在启动第二个实例之前显示警告对话框。这很容易意外发生,而且通常不是您想要做的。但是,如果运行相同配置的多个实例是您工作流程的一部分,您现在可以通过添加到"suppressMultipleSessionWarning": true配置launch.json文件来禁用此警告。
评论
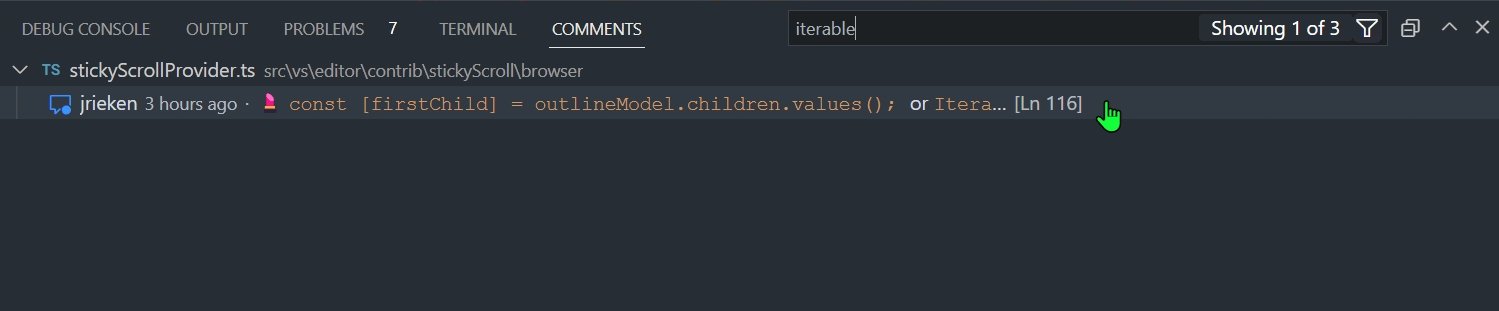
过滤
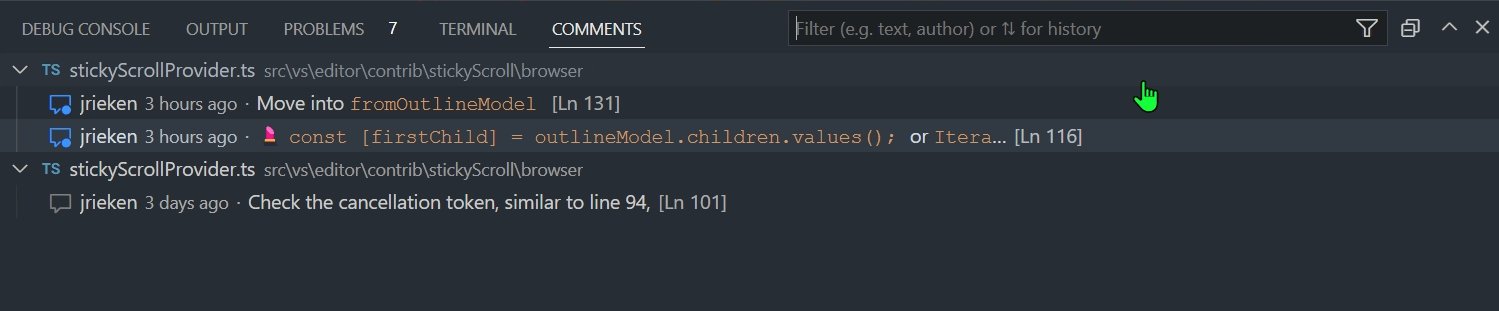
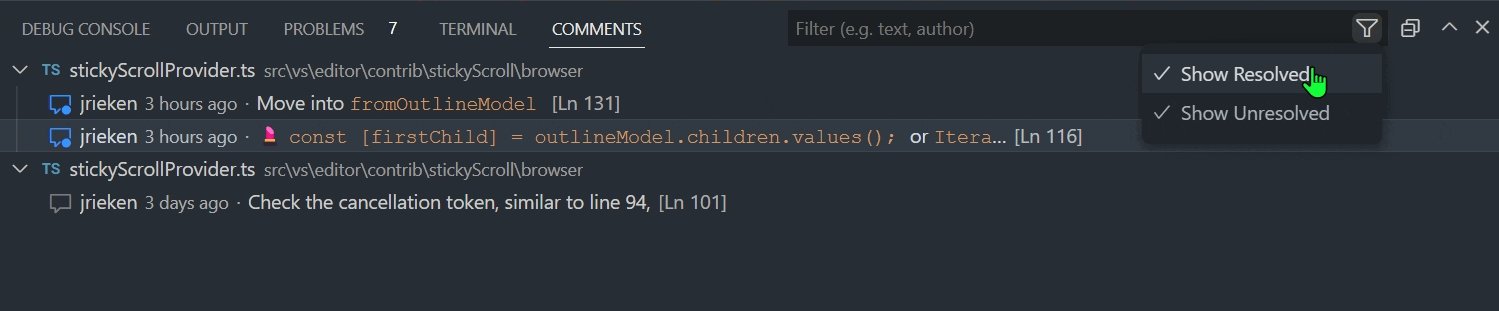
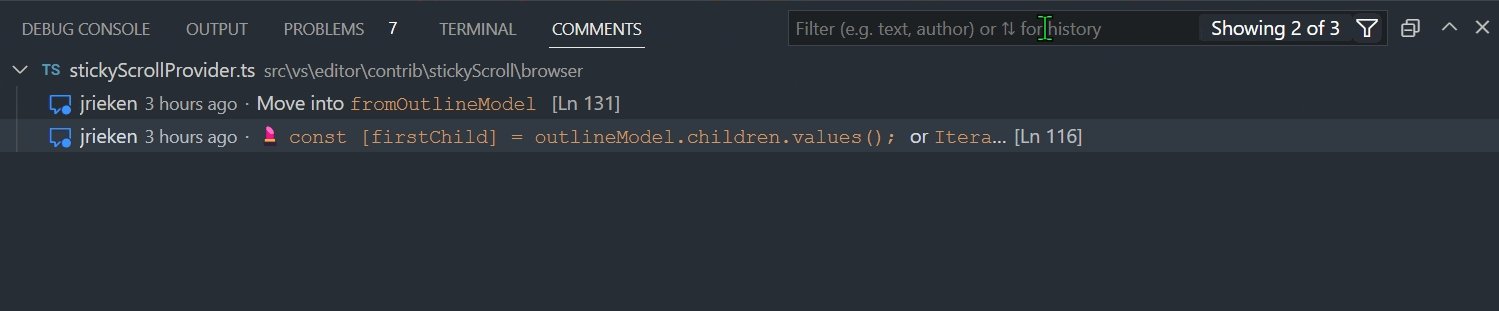
评论视图有一个新的过滤器,您可以在其中按评论文本和已解决/未解决状态进行过滤。

编辑装饰
评论编辑器装订线装饰现在使用 codicons 并具有新的样式。

语言
TypeScript 4.8
VS Code 现在附带 TypeScript 4.8.2。这一重大更新带来了类型检查和推理的语言改进。在工具方面,您还应该看到一些不错的性能改进和错误修复!
查看TypeScript 4.8 公告,了解有关此更新的更多信息。
TypeScript 直播
如果您错过了 TypeScript 上的 VS Code直播,请观看Matt Pocock最近的两场会议。

对扩展的贡献
朱皮特
笔记本图像粘贴
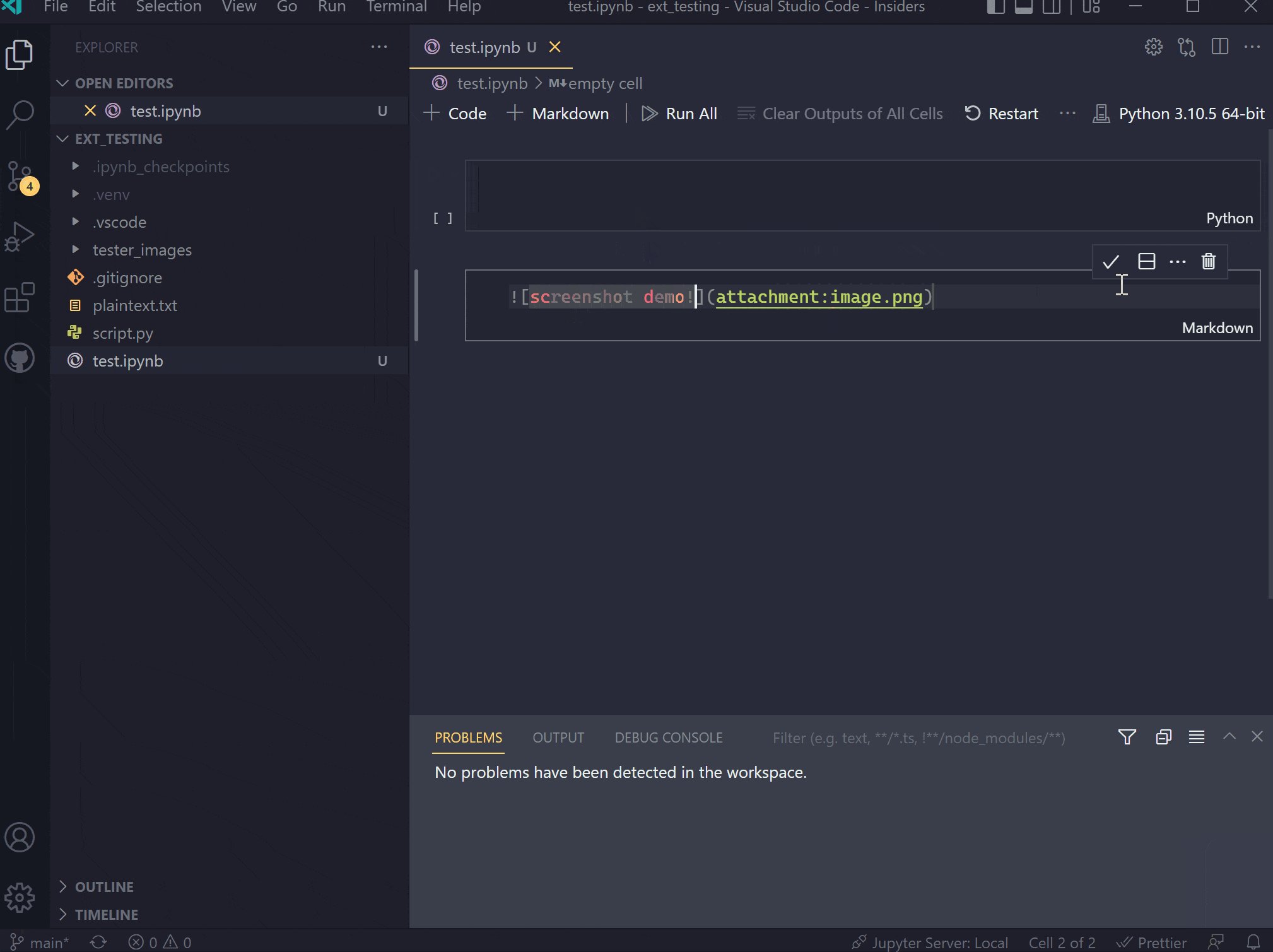
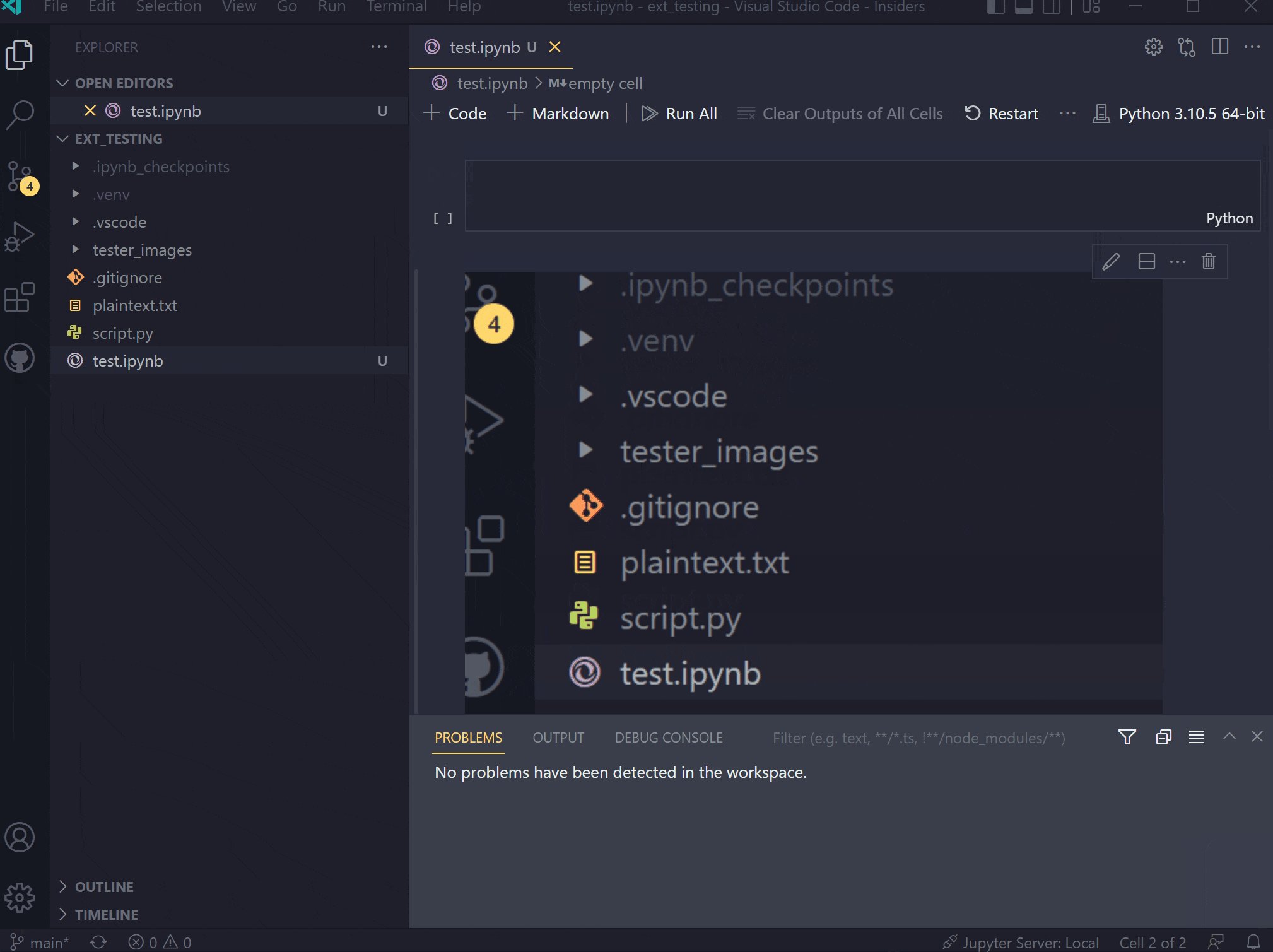
Jupyter扩展现在允许用户将屏幕截图或图像文件粘贴到笔记本内的 Markdown 单元格中。目前仅支持image/pngmime 类型。要使用该功能,请添加/启用以下设置:
"ipynb.experimental.pasteImages.enabled": true
"editor.experimental.pasteActions.enabled": true

使用 Pylance 改进 Jupyter 笔记本的 IntelliSense
使用Pylance时,对具有 Python 内核的 Jupyter Notebooks 的 IntelliSense 支持现在要好得多,这要归功于语言服务器协议中的更新以包含笔记本支持。
在笔记本文件中编写 Python 代码时,您不仅会获得改进的自动完成选项,而且还能够使用重构功能,例如提取变量、提取方法和重命名符号,以及自动导入和语义突出显示。

主题:Horizon Extended (在vscode.dev上预览)
实时预览
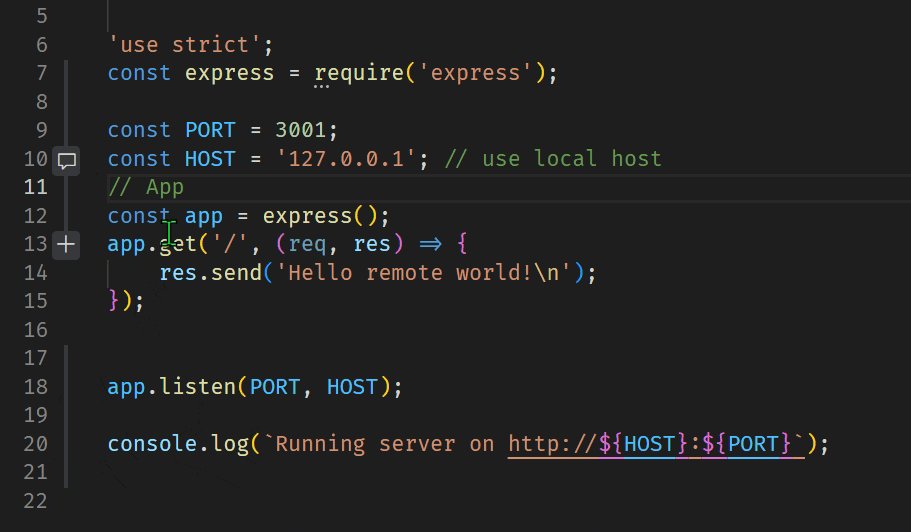
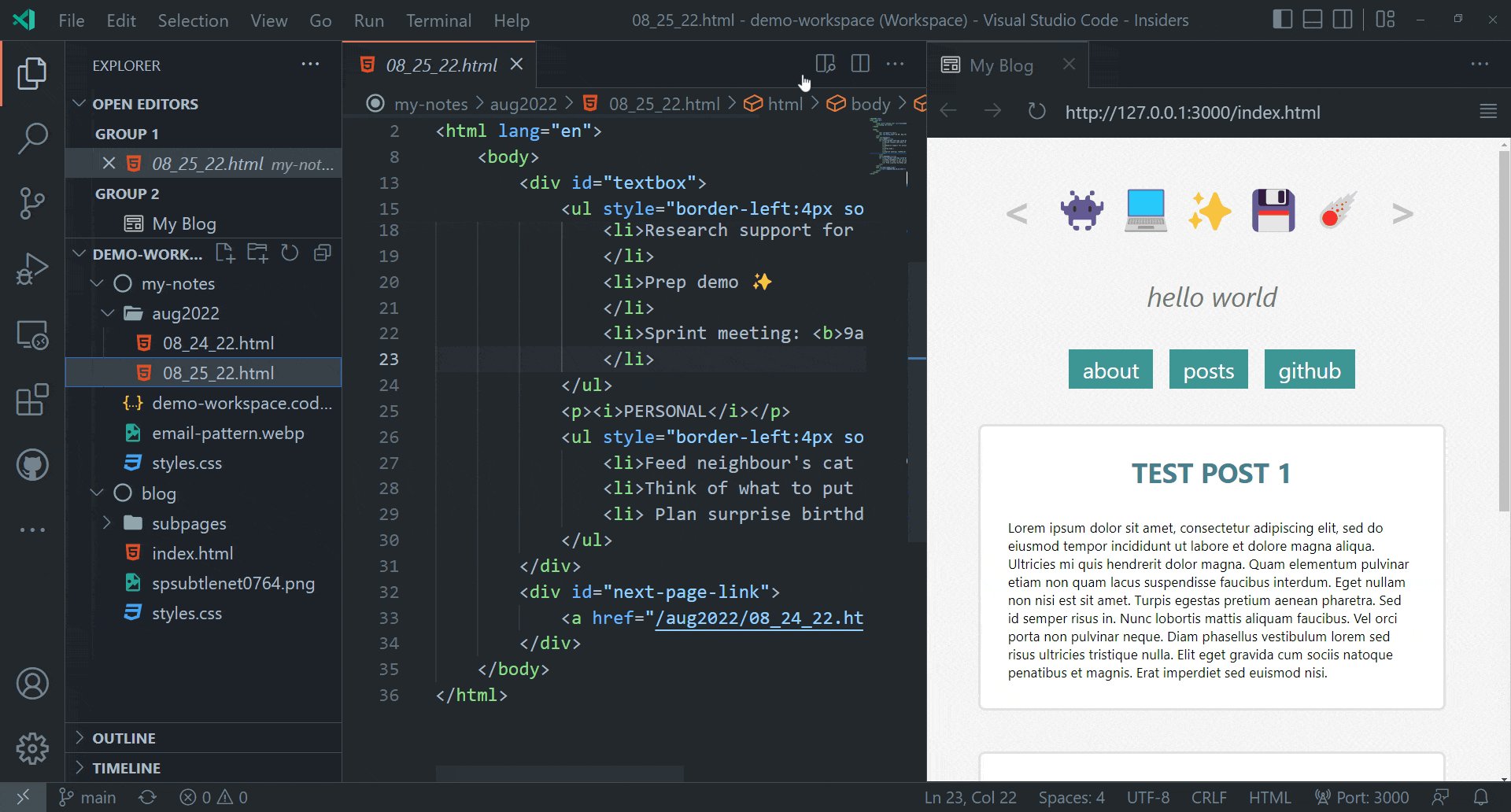
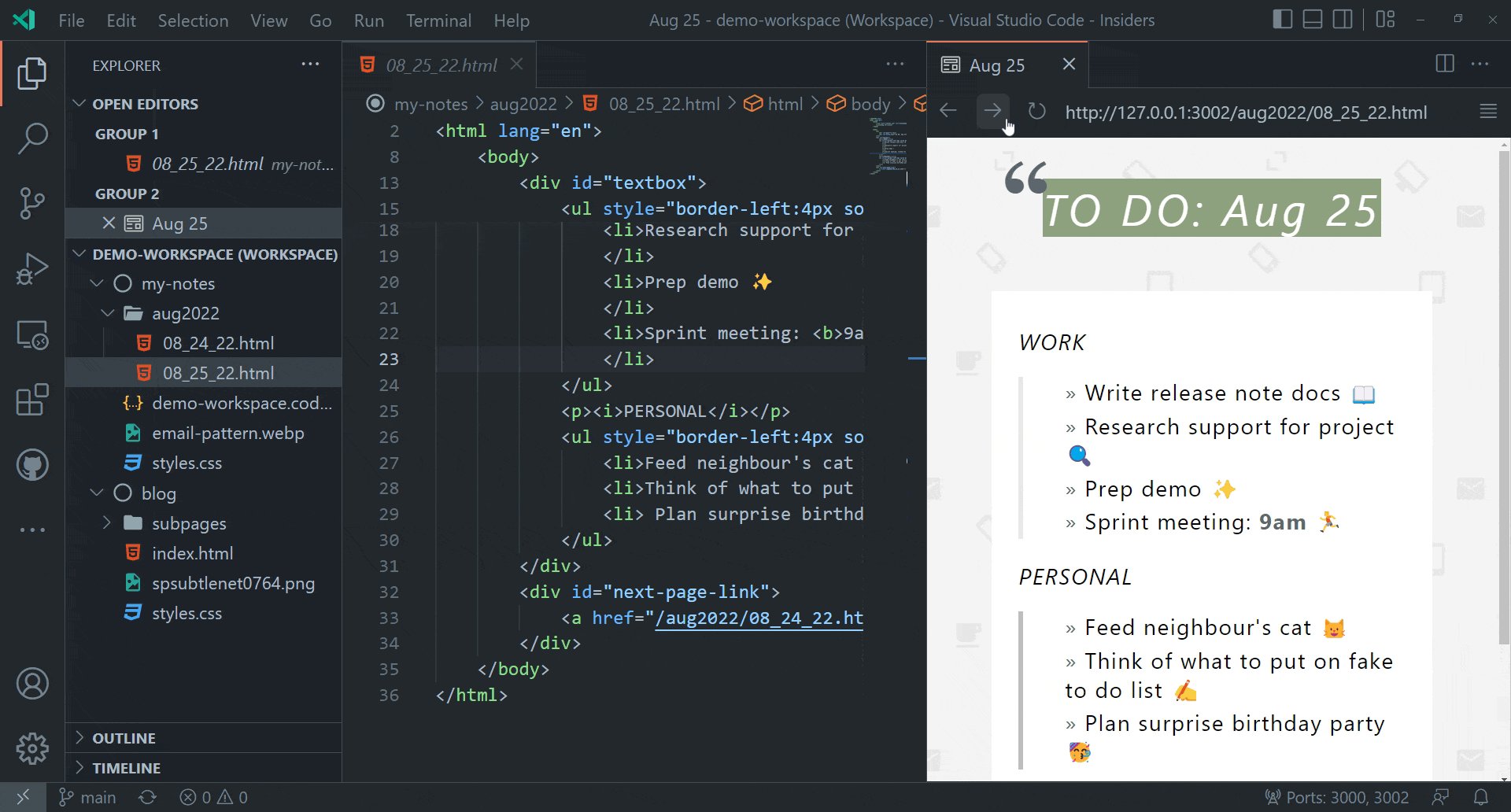
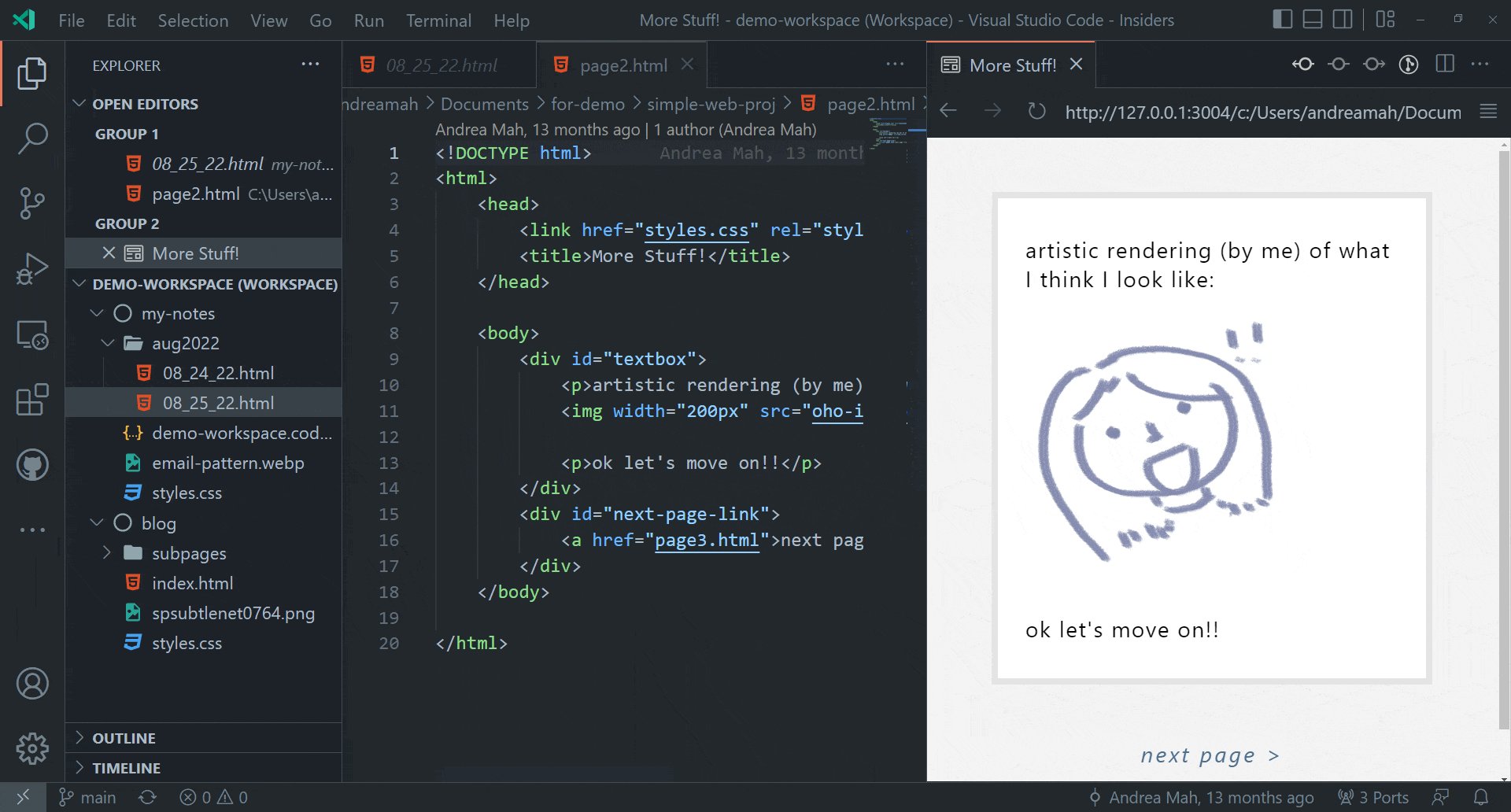
实时预览扩展现在正式支持多根工作区!尽管从技术上讲,用户以前可以在多根工作区中使用实时预览,但现在有一个更清晰的实现支持它。
实时预览扩展现在为多根工作区中的每个根启动一个新服务器;/因此,在预览多根工作区时,相对于项目根目录的链接(以 开头的链接)将正常工作。

主题:GitHub Dark Dimmed (在vscode.dev上预览)
您可以将鼠标悬停在实时预览的状态栏指示器(位于右下角)上来查看扩展程序打开的服务器。在下图中,为每个工作区启动了一个服务器(在端口 3000 和 3002 上),并且为不是来自任何打开的工作区的文件生成了另一个服务器(在端口 3004 上)。

安装实时预览扩展并立即尝试!????✨????
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。此版本的亮点包括:
- 拉取请求的通知。
- 审核评论可以直接从拉取请求概述中解决/取消解决。
查看扩展0.50.0版本的变更日志,了解其他亮点。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程计算机或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
预览功能
文件移动和重命名的 Markdown 链接更新
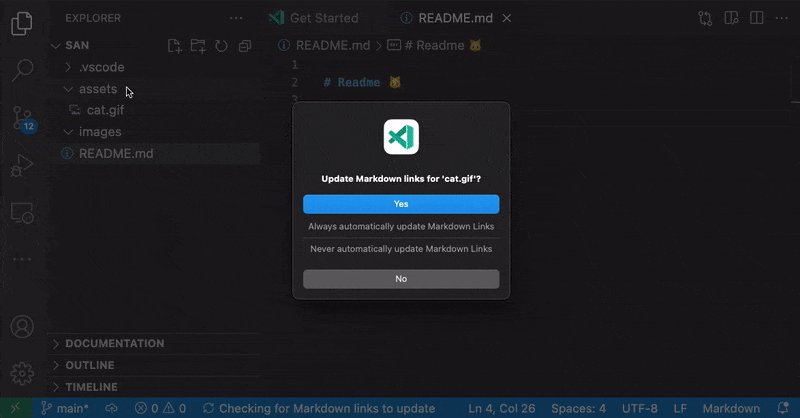
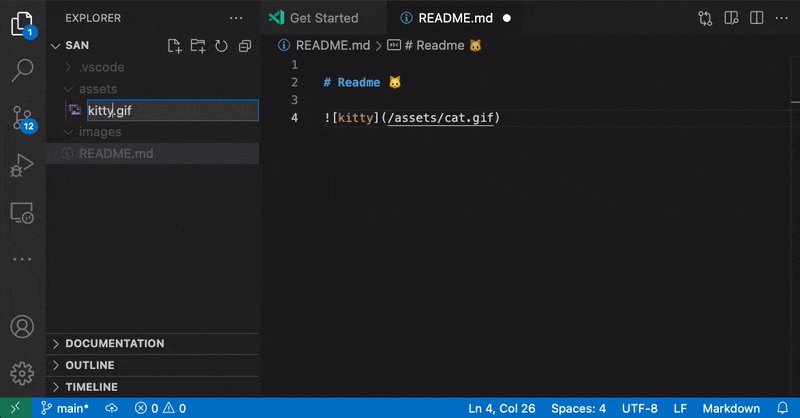
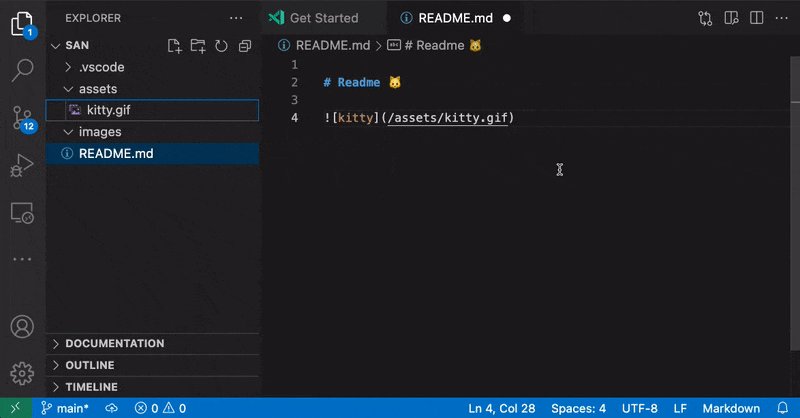
厌倦了在移动或重命名文件时意外破坏 Markdown 中的链接或图像?尝试新markdown.experimental.updateLinksOnFileMove.enabled设置!
启用此新的实验设置后,当文件在 VS Code Explorer 中移动或重命名时,VS Code 将自动更新 Markdown 中的链接和图像:

可以使用该设置启用此新行为markdown.experimental.updateLinksOnFileMove.enabled。您可以使用 控制受影响的文件类型markdown.experimental.updateLinksOnFileMove.externalFileGlobs。
尝试一下这个新功能并确保分享反馈。
设置配置文件
过去几个月我们一直致力于支持VS Code 中的设置配置文件,这是社区最常见的问题之一。此功能可通过workbench.experimental.settingsProfiles.enabled设置进行预览。尝试一下,并通过在vscode 存储库中创建问题或在问题 #116740中发表评论来向我们提供反馈。
命令行界面
在此里程碑中,我们添加了对设置配置文件的命令行界面 (CLI) 支持。现在,您可以使用参数传递配置文件的名称--profile,并使用该配置文件打开文件夹或工作区。下面的命令行打开web-sample带有“Web Development”配置文件的文件夹:
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,则会创建一个具有给定名称的新的空配置文件。
临时设置配置文件
现在还支持临时设置配置文件,可以临时创建该配置文件并将其关联到文件夹或工作区。临时配置文件一旦不与任何文件夹或工作区关联,就会自动删除。
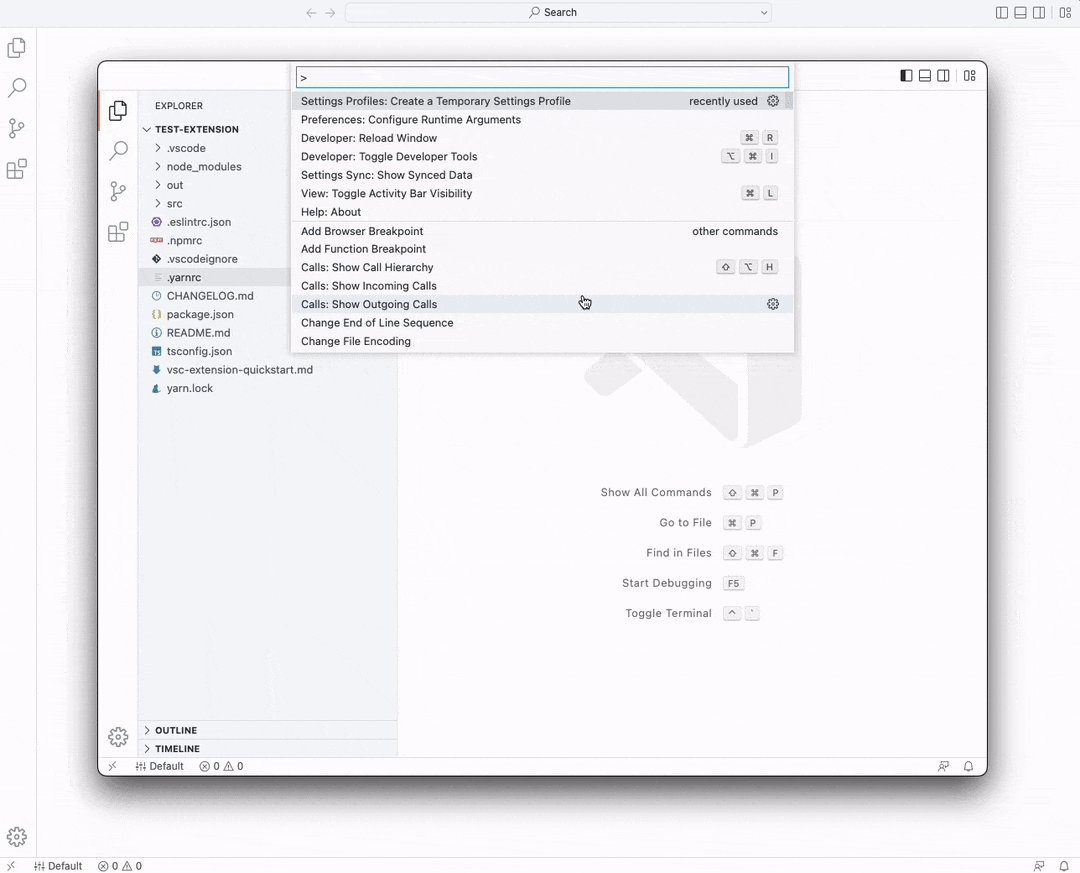
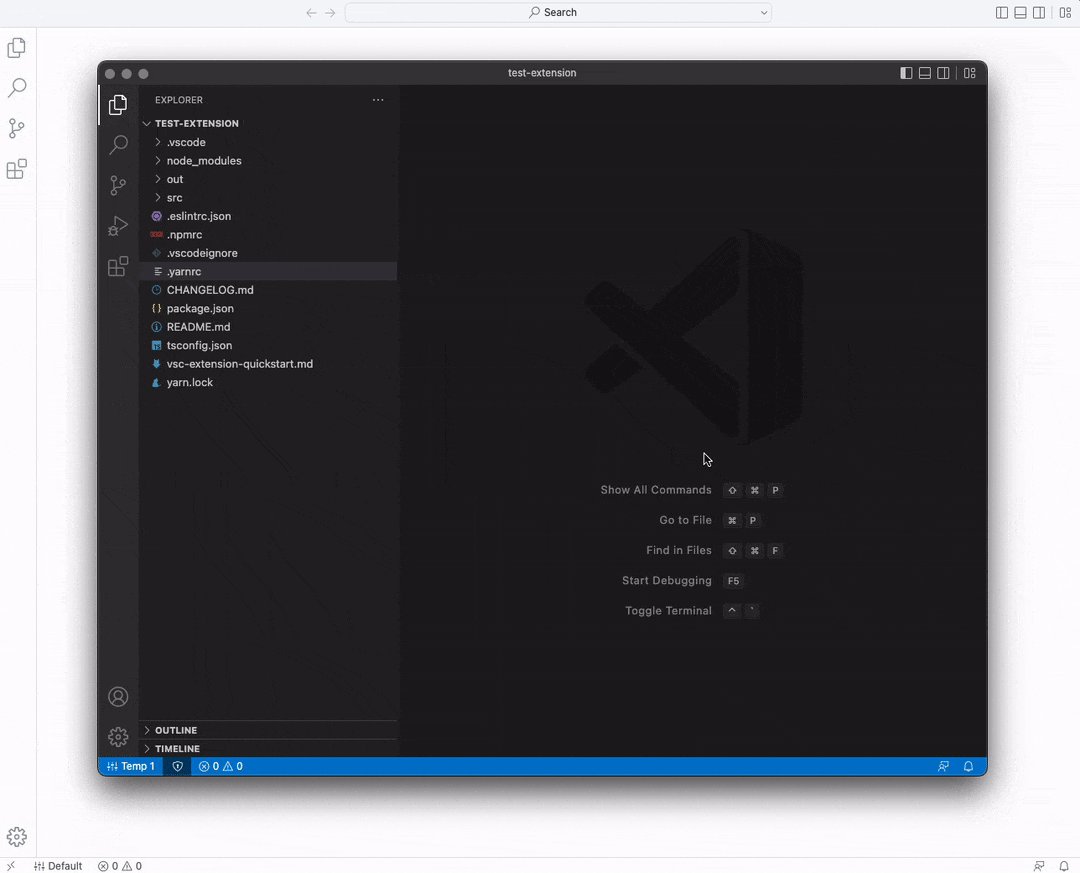
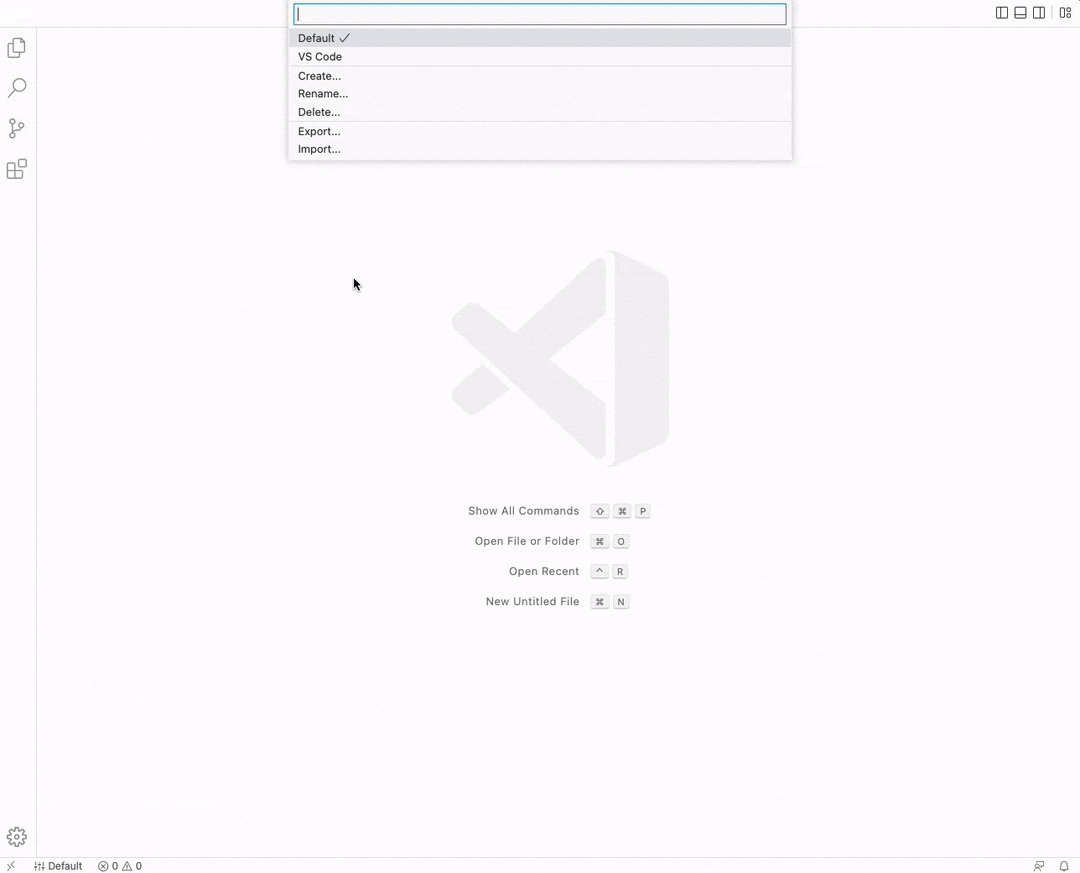
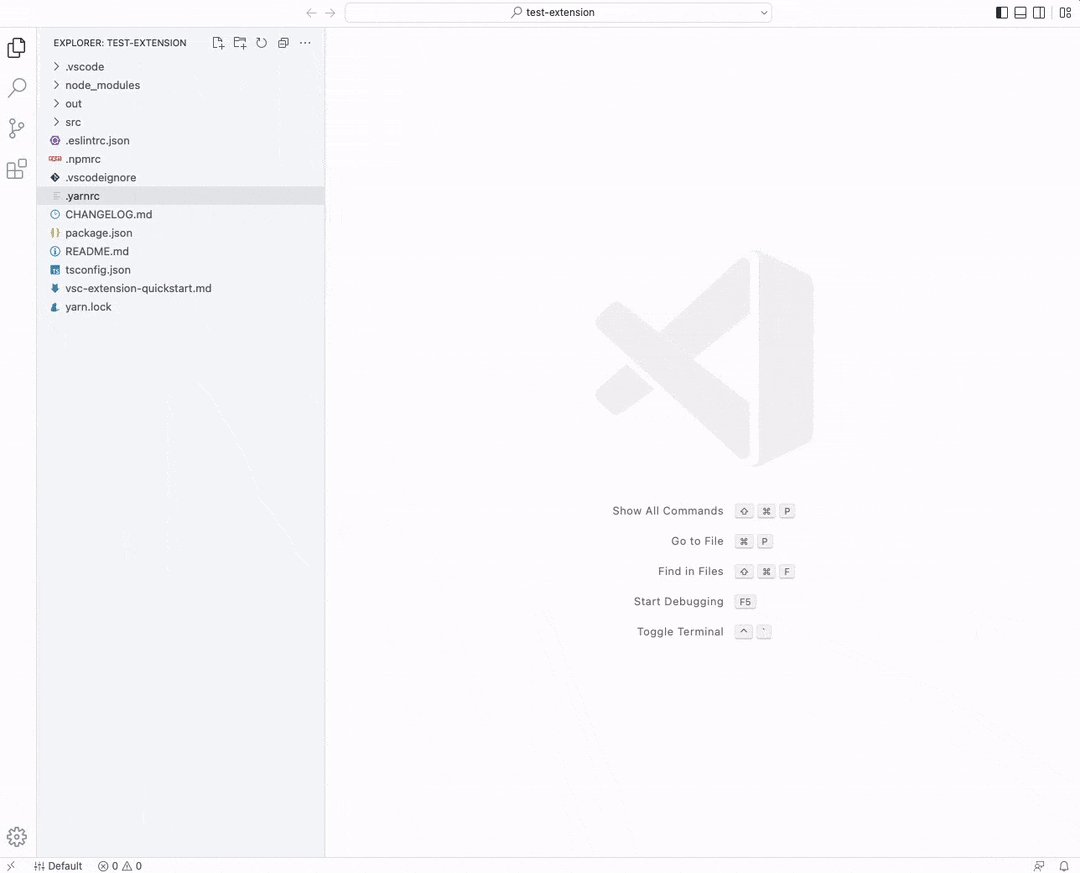
在下面的短视频中,当用户打开文件夹并选择“设置配置文件:创建临时设置配置文件”命令时,将创建一个新的“临时 1”配置文件,并在配置文件列表中可见。关闭文件夹后,“Temp 1”配置文件将被删除。

您还可以创建临时设置配置文件,并使用开关将其关联到 CLI 中的文件夹或工作区--profile-temp。下面的命令行打开带有临时配置文件的try-out-sample文件夹,该临时配置文件在关闭文件夹后将被删除:
code ~/projects/try-out-sample --profile-temp
在跨开发环境移动时随身携带您的更改
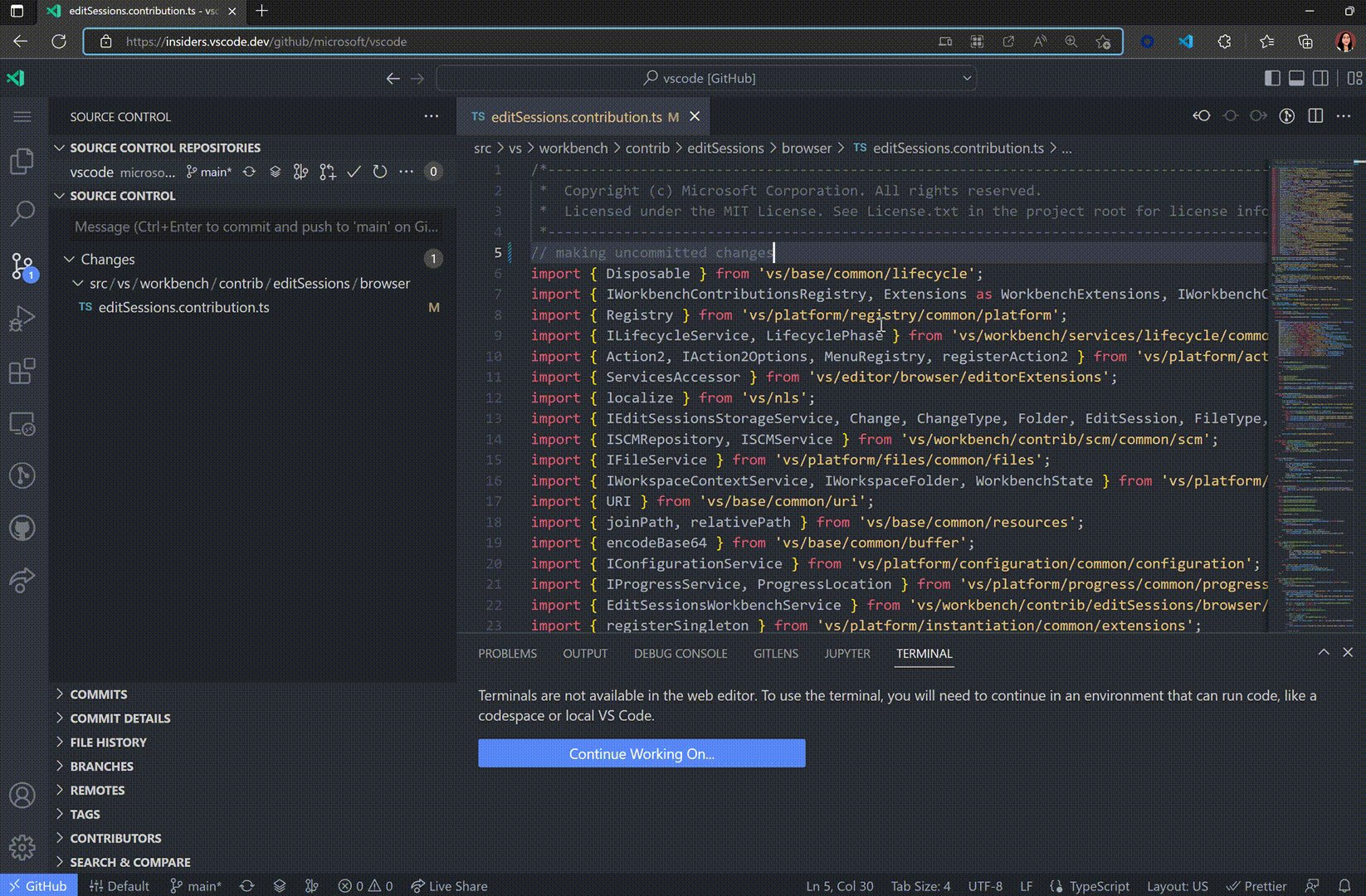
当您浏览 GitHub 或 Azure Repos 存储库(例如https://vscode.dev/github/microsoft/vscode )时,可以使用“继续工作”命令选择与存储库一起使用的不同开发环境。
以前,如果虚拟工作区中有待处理的编辑,则需要将它们推送到 GitHub 或 Azure Repos 才能在其他地方查看它们。在此里程碑中,我们将编辑会话集成添加到“继续工作”功能中,以便您未提交的更改自动传送到您的目标开发环境,例如 GitHub 代码空间。
在下面的视频中,用户在使用 VS Code for the Web 时对 TypeScript 文件所做的更改将在他们创建并切换到新的 GitHub 代码空间中工作时应用。

要尝试此操作,请"workbench.experimental.editSessions.enabled": true在设置中进行设置,启用Settings Sync,然后在适用于 Web 或桌面的 VS Code 中运行“编辑会话:登录”命令。
当您使用 VS Code for the Web 时,当您在以下位置使用“继续工作”时,未提交的更改将随身携带:
- GitHub Codespaces 中的新云托管环境
- GitHub 存储库的新本地克隆
- 具有相同虚拟 GitHub 存储库的本地 VS Code 实例
当您将桌面 VS Code 与远程存储库扩展一起使用时,当您在以下位置使用“继续工作”时,未提交的更改将随身携带:
- GitHub Codespaces 中的云托管环境(可通过GitHub Codespaces扩展获得)
- GitHub 存储库的新本地克隆
- 容器卷中 GitHub 存储库的新克隆(可通过Dev Containers扩展获得)
- https://vscode.dev
- 包含存储库克隆的现有本地文件夹
扩展创作
TerminalExitStatus.reason
扩展作者现在可以更好地了解终端通过新TerminalExitReasonAPI 退出的原因。
export enum TerminalExitReason {
Unknown = 0,
Shutdown = 1,
Process = 2,
User = 3,
Extension = 4
}
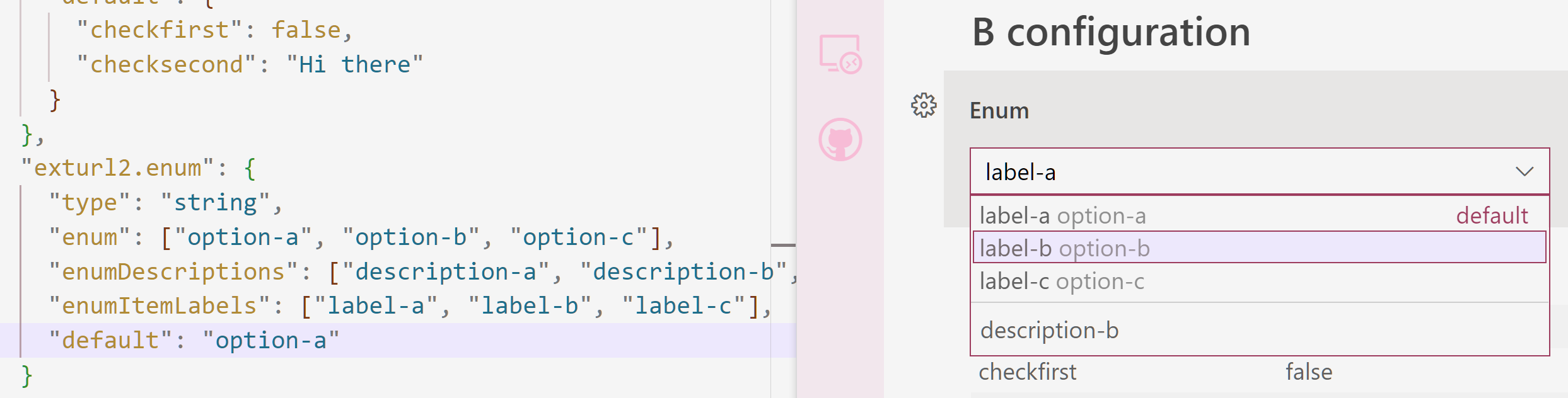
枚举设置 enumItemLabels 文档
设置编辑器中的枚举设置支持 key enumItemLabels,它允许扩展作者指定要在与值对应的下拉列表中显示的值enum。

主题:浅粉色( vscode.dev上预览)
新的 activeWebviewPanelId 上下文键
新的activeWebviewPanelId 上下文键跟踪viewType当前聚焦的 Web 视图面板的 。您可以在 when 子句中使用它来在 Web 视图聚焦时启用命令或菜单项。
"when": "activeWebviewPanelId == 'markdown.preview'"
Web 上的 TypeScript 服务器插件
Web 上现在支持TypeScript 语言服务插件。这适用于使用贡献点的扩展贡献的插件typescriptServerPlugins。
首先,您必须首先通过在以下内容browser中添加入口点来告诉 TypeScript 您的插件已启用 Web :package.jsonmain
"main": "out/main.js",
"browser": "out/main.browser.js"
入口browser点必须是一个 JavaScript 模块,该模块导出激活插件的默认函数:
export default function init(modules: { typescript: typeof import("typescript/lib/tsserverlibrary") }) {
...
};
请记住,在 Web 上,您的插件将在正常的 Web Worker 环境中运行,因此您不能使用Node.js API,例如fs.
禁用的树项目
其启用子句解析为 false 的命令的树项将显示为禁用。
Markdown 语言服务器
VS Code 中的 Markdown 支持已被重新实现为功能齐全的语言服务器。您可以在他的Markdown Language Server 博客文章中了解Matt Bierner 的旅程,其中他描述了添加编程语言功能,例如查找所有引用、重命名符号和 Markdown 文件的损坏链接检测。
“视图/标题”菜单上下文即将发生变化
八月份,我们尝试将视图树的焦点和选择传递给view/title树视图菜单的命令。在此版本中,我们恢复了更改,因为它导致某些扩展出现问题。我们希望将更改带回来并在 9 月份发布。如果此更新会破坏您的扩展,或者您认为这种行为是不可取的,请在问题 #42903中发表评论。
调试适配器协议
关于“startDebugging”请求的提案
如今,VS Code 支持多个并发调试会话,但调试适配器协议(DAP) 仅涵盖单个会话。这意味着以编程方式创建新的调试会话不是 DAP 的一部分,只能在 DAP 或调试适配器外部完成,通常在包含调试适配器的调试扩展中完成。这样做的结果是,多会话功能(例如调试子进程)对于仅重用调试适配器而不重用 VS Code 特定调试扩展的非 VS Code DAP 客户端来说不容易使用。
为了改善这种情况,我们计划向 DAP 添加新的反向请求,以从调试适配器内部创建新的调试会话。经过几轮讨论后,我们准备了一份反向请求提案startDebugging。如果您是调试扩展或 DAP 客户端作者,并且对此 DAP 协议添加感兴趣,我们将不胜感激您的反馈。
工程
Electron 19 更新
在这个里程碑中,我们完成了将 Electron 19 捆绑到 VS Code 桌面的探索,我们要感谢参与 Insiders 自托管的每个人。此更新附带 Chromium102.0.5005.167和 Node.js 16.14.2。
Windows 7 支持已结束
Microsoft于 2020 年 1 月终止了对 Windows 7 的支持。但是,Electron 通过修补库继续支持 Windows 7 libuv。随着 Electron 19 更新,该libuv补丁不再起作用,我们建议用户更新到较新的 Windows 版本才能使用 VS Code 桌面版本。VS Code 将不再提供 Windows 7 上的产品更新和安全修复程序。您可以在support.microsoft.com上了解有关升级 Windows 的更多信息。
值得注意的修复
- 115768 Windows:不同显示器上的不同缩放级别无法将窗口恢复到正确位置
- 133444将设置选项卡拖动到另一个编辑器组会清除搜索查询
- 140305跨多个屏幕扩展的主窗口在重新打开时不会恢复位置
- 146683打开时的窗口布局样式错误
- 148492对工作区文件使用与平台无关的路径
- 154963修复了扩展演练中的代码图标支持
- 155341如果数据写入延迟,则管道传输到 VS Code 将失败
- 156075 [Emmet] 每种语言“触发选项卡上的扩展”
- 156385运行最近的命令显示已解析的别名 -
ls附加--color=auto到执行的命令
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @babakks(巴巴克·山迪斯)
- ???? 添加对
fishshell 历史记录的支持PR #156058 - ???? 支持其他终端 CWD 转义序列PR #157783
- ???? 添加对
- @Balastrong (Leonardo Montini):在摩纳哥选择框中添加了光标指针以保持一致性PR #152976
- @蔡斯诺登
- 将离线访问添加到默认范围列表PR #157453
- 修复秘密状态 PR 中的拼写错误#157559
- @CsCherrYY (Shi Chen):支持在参考视图 API 中切换到/从自定义视图PR #152008
- @DingWeizhe (DingWeizhe) : 修复粘性滚动起始行号PR #157466
- @dirondin (Mikhail Po):修复#147912(multipleSessionWarning 调试选项)PR #147914
- @emeric-martineau (Emeric MARTINEAU):修复简化 bash PROMPT_COMMAND 处理提交PR #157631
- @etriebe (Eric Triebe):添加一个选项以将 allowedMidWordMatch 公开为设置PR #152292
- @Evpok (Evpok):为快照启用 Wayland 构建PR #156551
- @FantasqueX(FantasqueX)
- 将已弃用的取消替换为 ipc.ts PR 中的取消错误 #156965
- 修复 files.ts 中的拼写错误PR #157280
- @ferdnyc (Frank Dana):RPM 打包:使用标准宏PR #153247
- @gjsjohnmurray(约翰·默里)
- 使用不同的缩放系数更正 Windows 辅助显示屏上的初始窗口大小 (#_146499) PR #155589
- 在任务栏中显示问题报告器窗口 (#_130497) PR #156141
- 不要链接到已弃用的
terminal.integrated.automationShell.*设置 (#_156481) PR #156486 - 为设置提供有效的特定于 markdown 的默认值
editor.quickSuggestions(#_156686) PR #156689 - 在 SCM 编辑器验证消息中添加关闭按钮 (#_143036) PR #158131
- @juihanamshet1 (Jui Hanamshet):如果删除括号,则缩小范围。如果添加括号,则增加范围。公关#156313
- @kidonng (Kid):当命令行为空时修复鱼集成脚本PR #157778
- @MaddyDev (Maddy):检查 validExtensions PR #158319上的小写值
- @MonadChains (MonadChains):修复到达终端边界时的选择PR #156071
- @平仁(平)
- 修复 PWA 进入全屏时的 isStandalone PR #156424
- 在 macOS PR 上为 TerminalProcess getCwd Unicode 路径添加 env #157377
- @r3m0t (Tomer Chachamu):在扩展开发过程中继承更多设置PR #151872
- @塞梅斯(塞梅斯)
- 在资源管理器中删除文件时跳过嵌套子项的折叠状态检查PR #156759
- 修复 exthost 语言功能测试PR #158782
- @ssigwart (Stephen Sigwart):修复搜索编辑器标题不更新PR #156011
- @SvanT (Svante Boberg):清理废弃的终端PR #156326
- @zgracem(艾米·格蕾丝)
- 为 Fish 添加 shell 集成脚本PR #157291
- 改进 vi 模式下的 Fish shell 集成PR #158127
- @zhuowei : simpleFileDialog: 保存PR时询问用户是否应该创建目录(如果目录不存在) #152536
贡献vscode-extension-samples:
- @gjsjohnmurray (John Murray):lsp-embedded-request-forwarding:不要对地图中使用的 uri 进行编码(修复 #682)PR #683
贡献devcontainers/cli:
- @leopoldsedev (Christian Leopoldseder):在 localEnv/containerEnv 扩展中实现可选默认值PR #51