2022 年 10 月(版本 1.73)
更新 1.73.1:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 10 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 搜索包含/排除文件夹- 快速设置要在树视图中包含/排除的文件夹。
- 命令中心模式快捷方式- 在最近文件列表之前显示常用模式。
- 合并编辑器改进- 访问组合选项以自动合并冲突。
- Markdown 自动链接更新- 文件和图像链接在重命名/移动时更新。
- 更多音频提示- 任务完成或失败,终端快速修复可用。
- vscode.dev 受保护分支工作流程- 提交到受保护分支时创建新分支。
- 新的 Python 扩展- isort、Pylint 和 Flake8 的新独立扩展。
- Dev Containers 模板- 基于现有模板创建新的 Dev Containers 。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
新的音频提示
有新的音频提示可以帮助完成任务和终端。
- 任务已完成 - 听起来任务已完成(由
audioCues.taskCompleted设置控制)。 - 任务失败 - 任务失败时发出声音 (
audioCues.taskFailed)。 - 终端快速修复 - 如果快速修复在当前行上可用 (
audioCues.terminalQuickFix)。
屏幕阅读器模式下的自动换行
在屏幕阅读器模式下运行 VS Code 时,自动换行已被禁用,以防止屏幕阅读器体验下降。此问题已修复,可以通过 启用editor.wordWrap。
辅助功能设置标签
accessibility现在可以使用标签来提高辅助功能相关设置的可发现性。
首选项:打开辅助功能设置命令可打开带有过滤器的设置编辑器@tag:accessibility。
工作台
在搜索中包含和排除文件夹
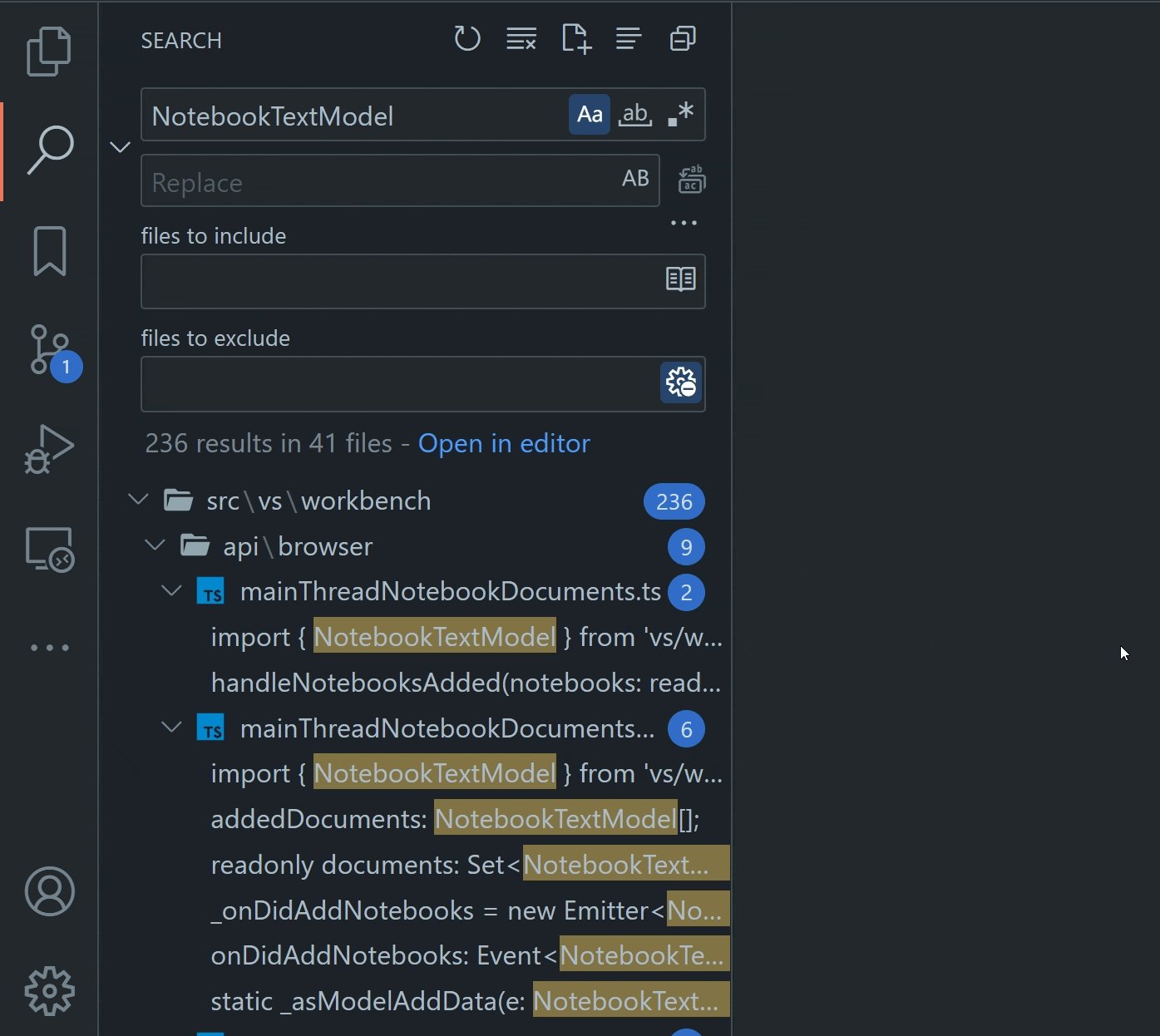
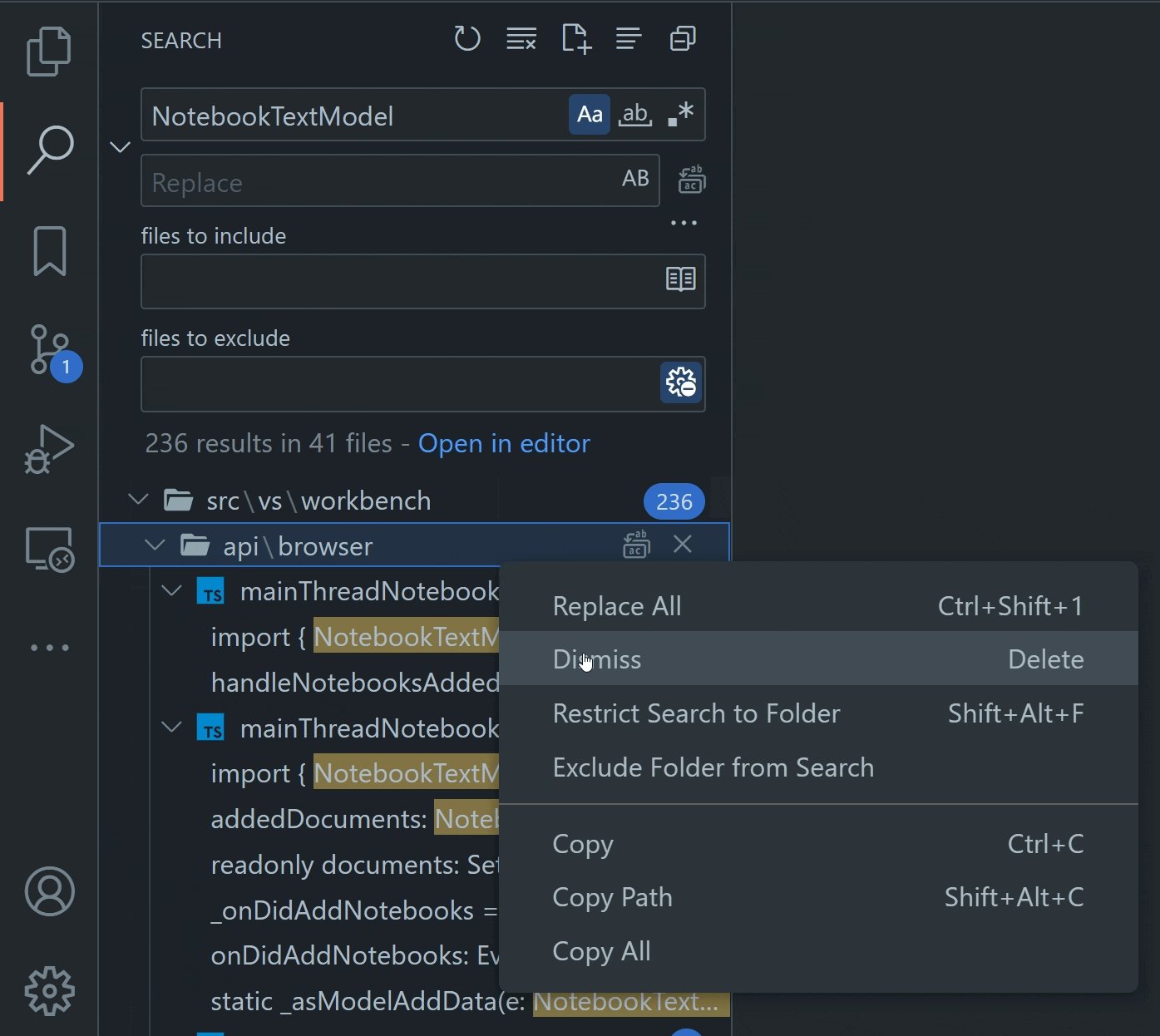
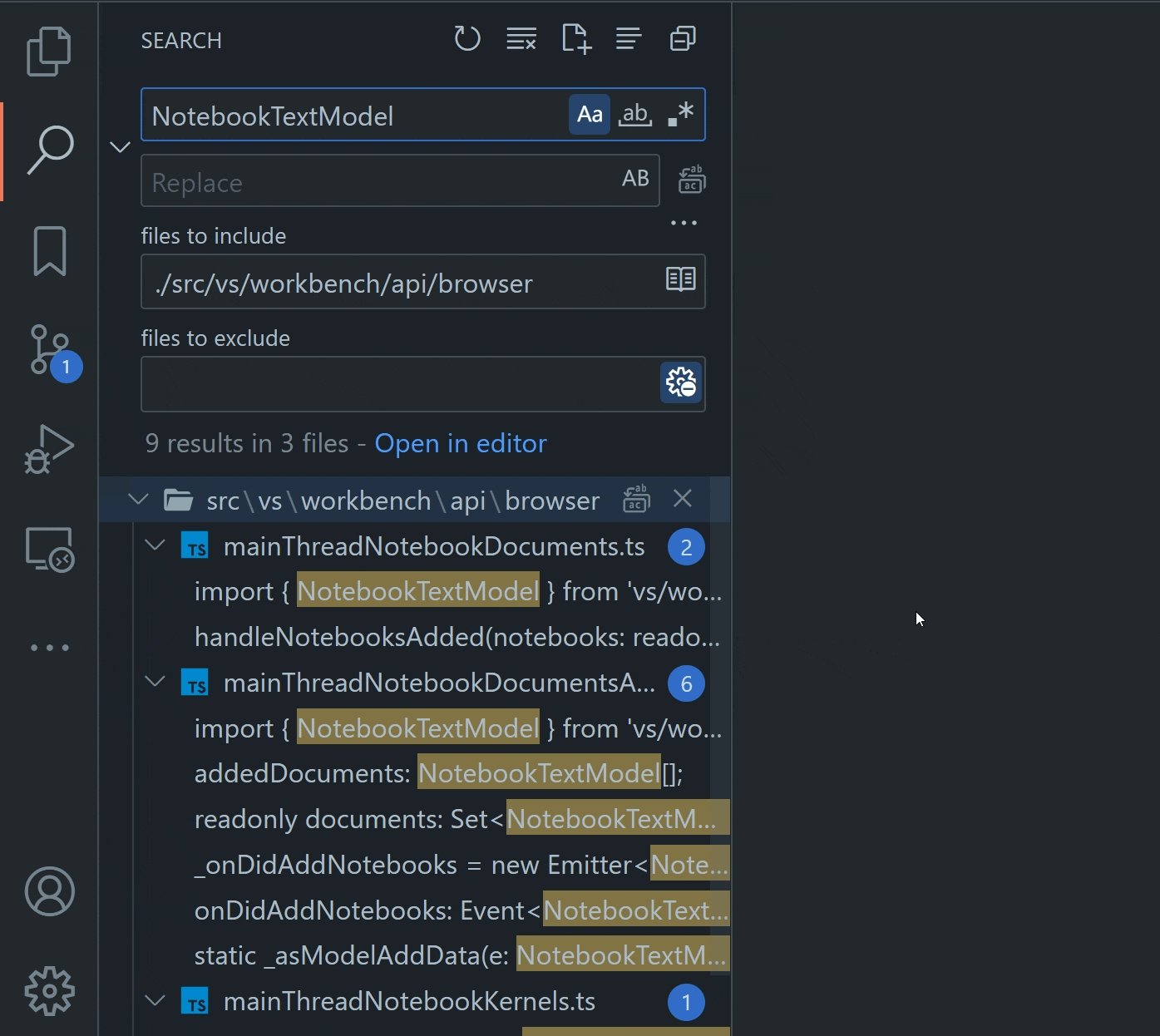
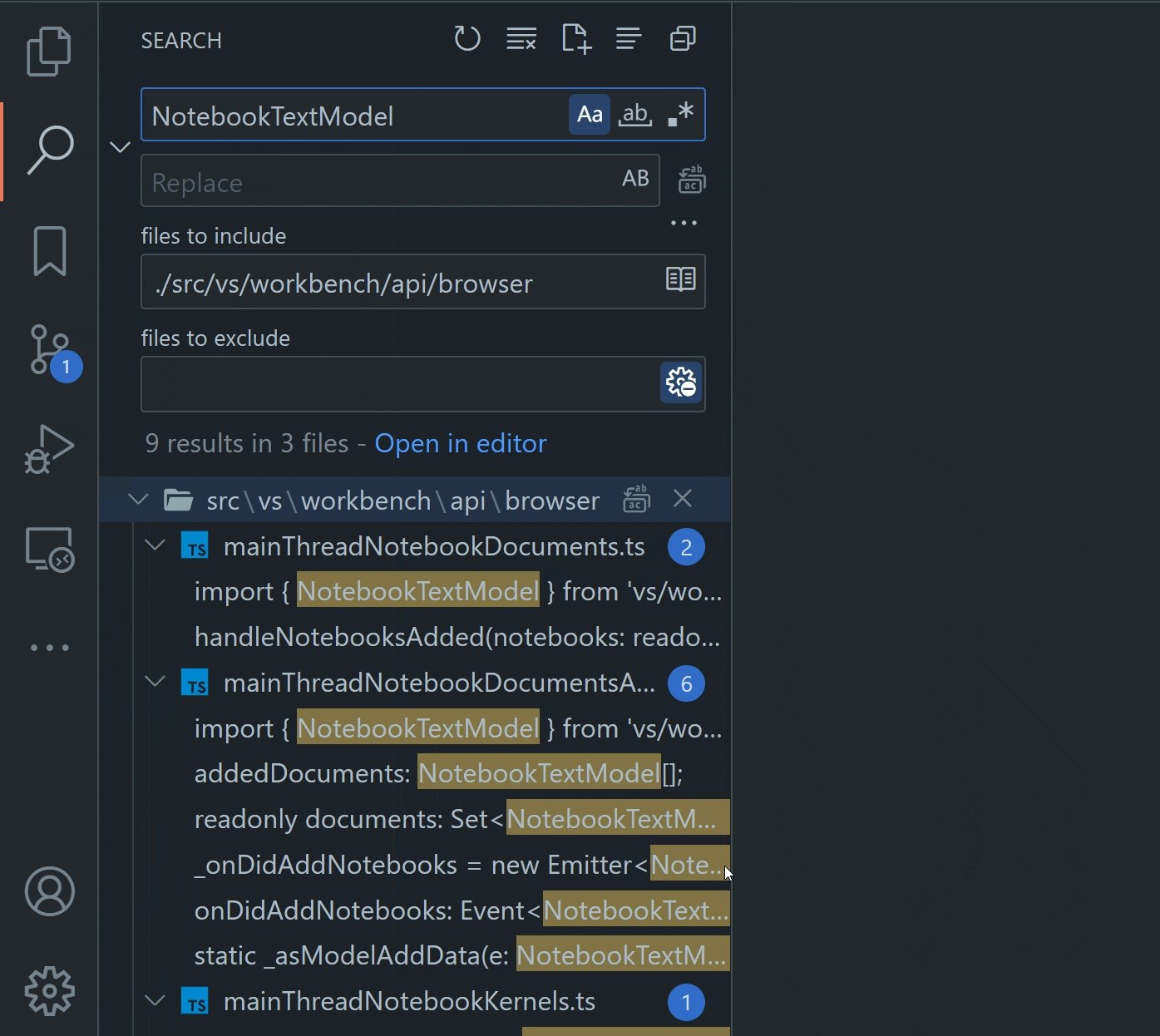
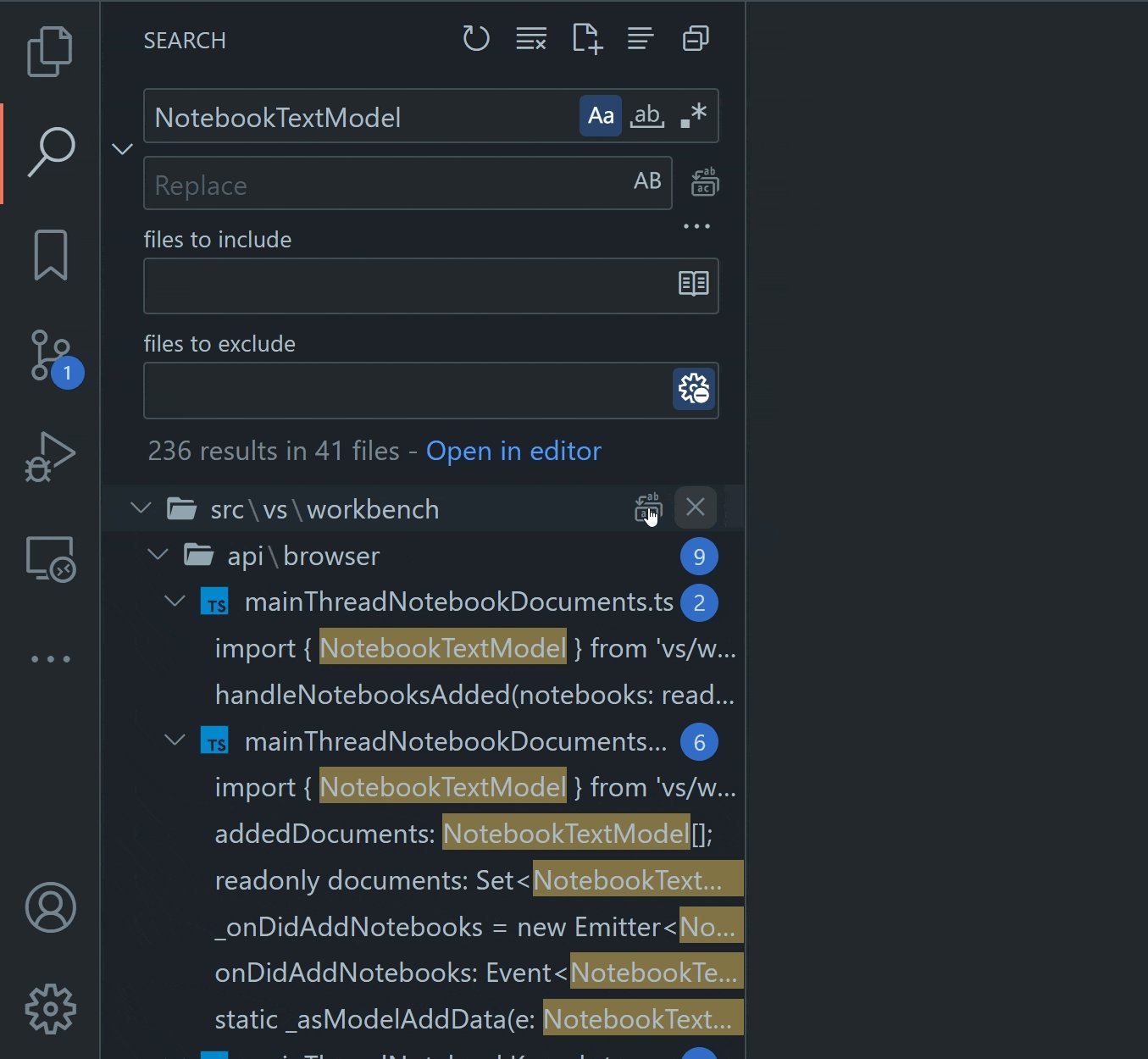
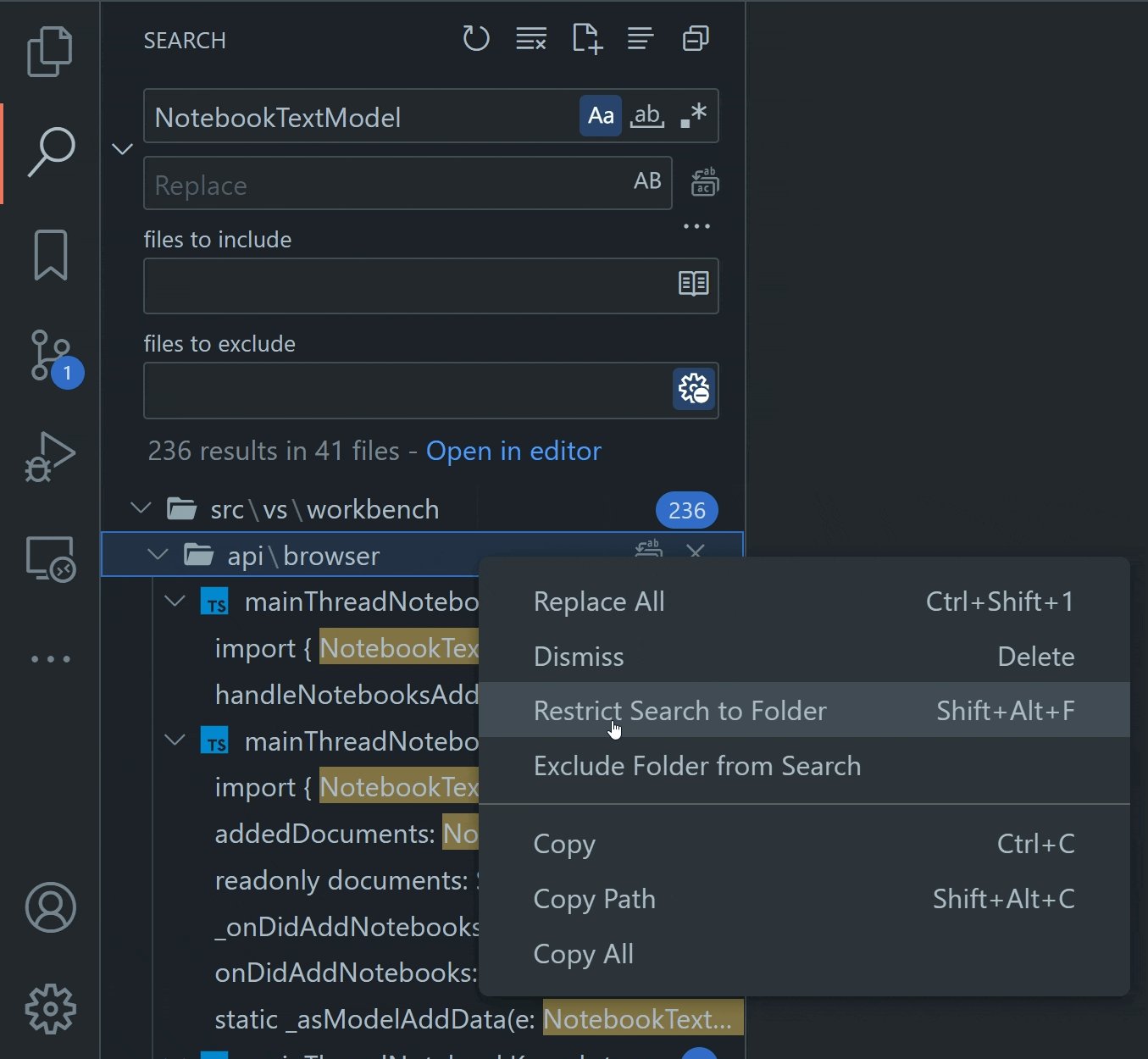
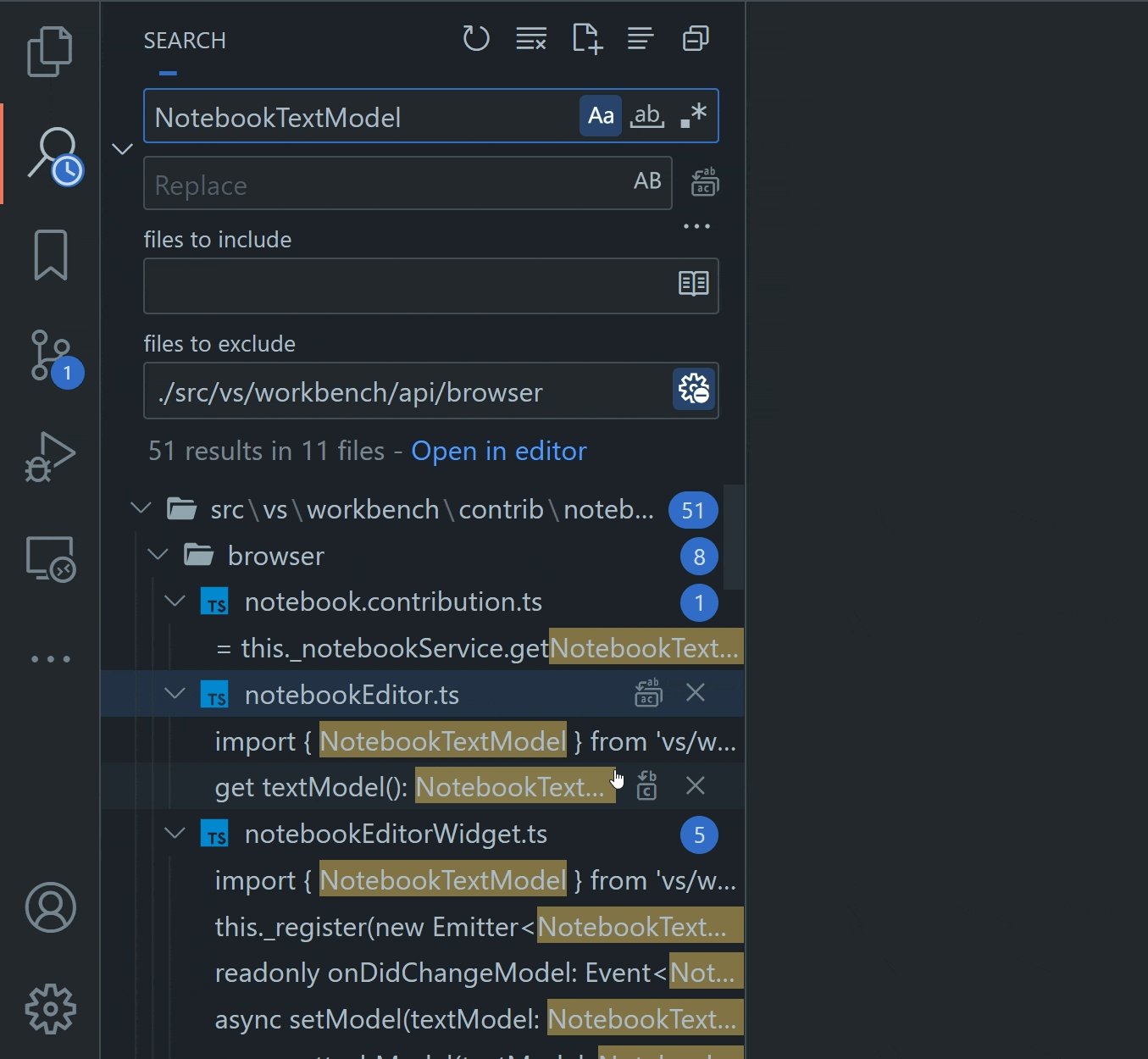
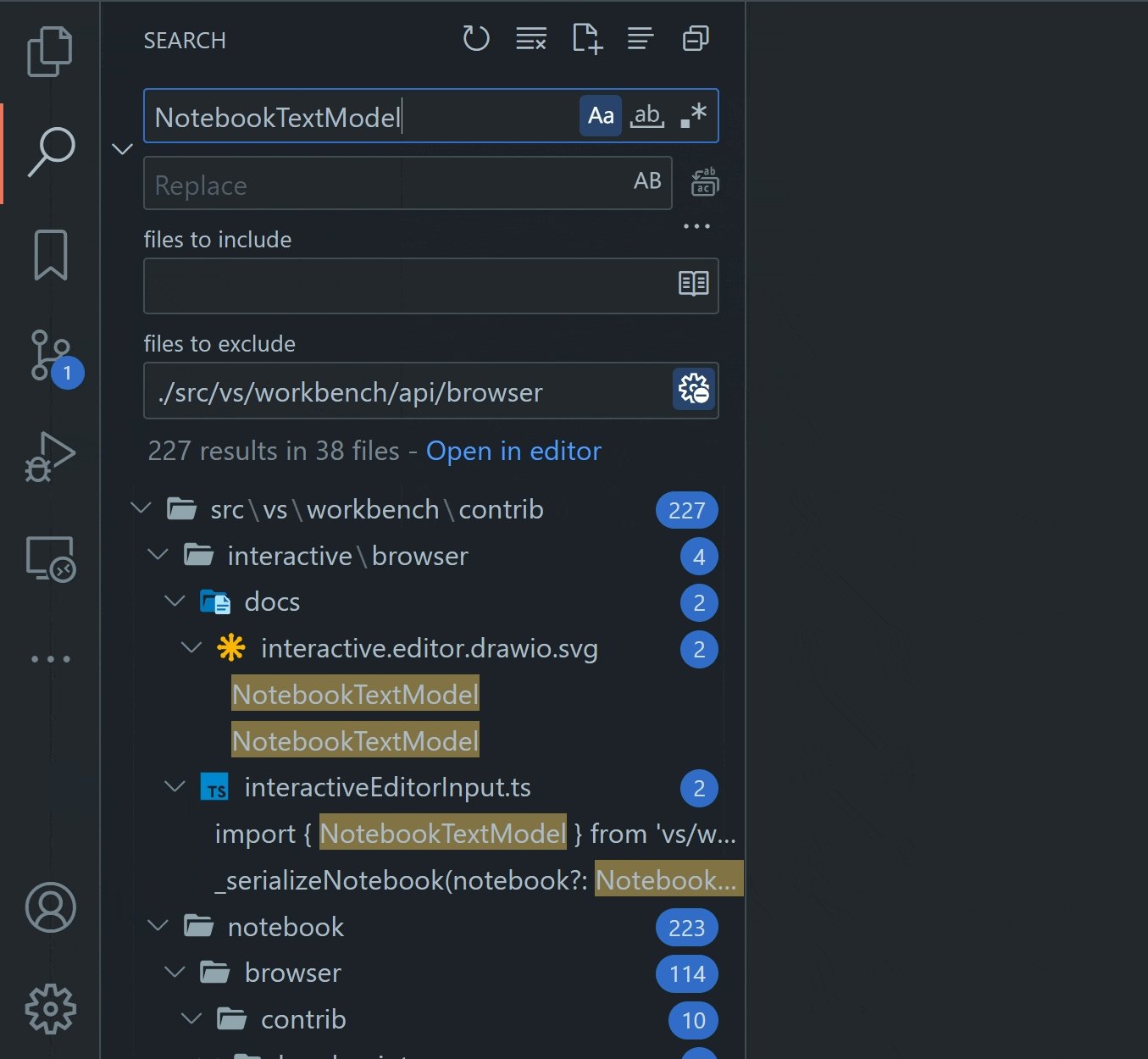
当右键单击搜索视图的结果树视图中的文件夹时,上下文菜单中现在有两个新选项。
-
选择将搜索限制为文件夹会将选定的文件夹路径添加到要包含的文件文本框。向此文本框添加路径会将搜索结果限制为适合列出的路径或模式的结果。

-
选择从搜索中排除文件夹会将选定的文件夹路径添加到要排除的文件文本框中。在此处添加路径将排除任何符合列出的路径或模式的搜索结果。

命令中心模式快捷键
命令中心添加了新的顶部部分,以便您轻松了解如何导航到文件、运行命令等。
这个简短的模式列表还提供了按键绑定提示,以便您可以直接跳转到最常用的模式(例如“转到文件”),而无需通过命令中心。
默认情况下,命令中心 UI 不会显示在标题栏中,但您可以通过窗口:命令中心( window.commandCenter) 设置或右键单击标题栏并选中命令中心来启用它。
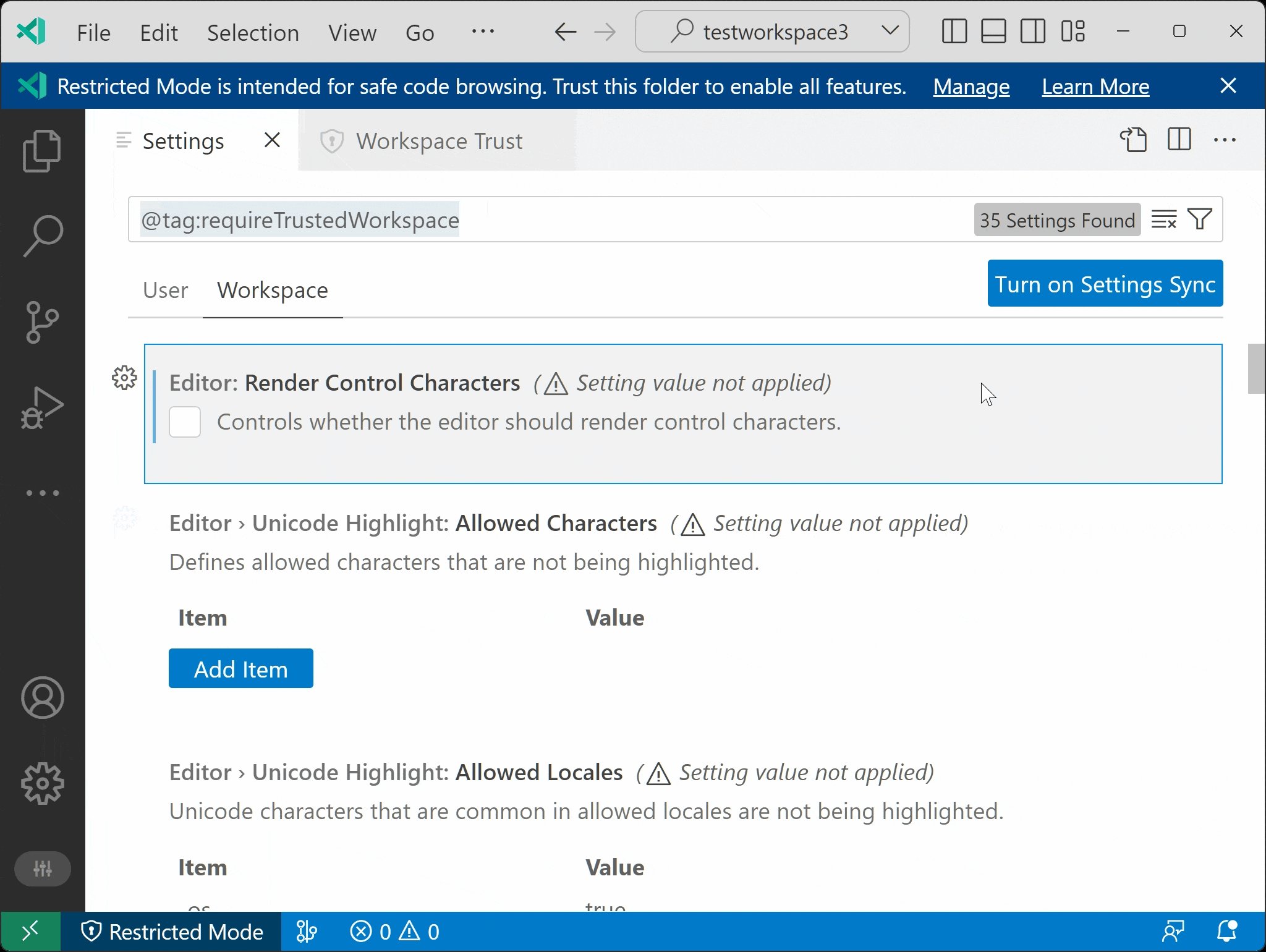
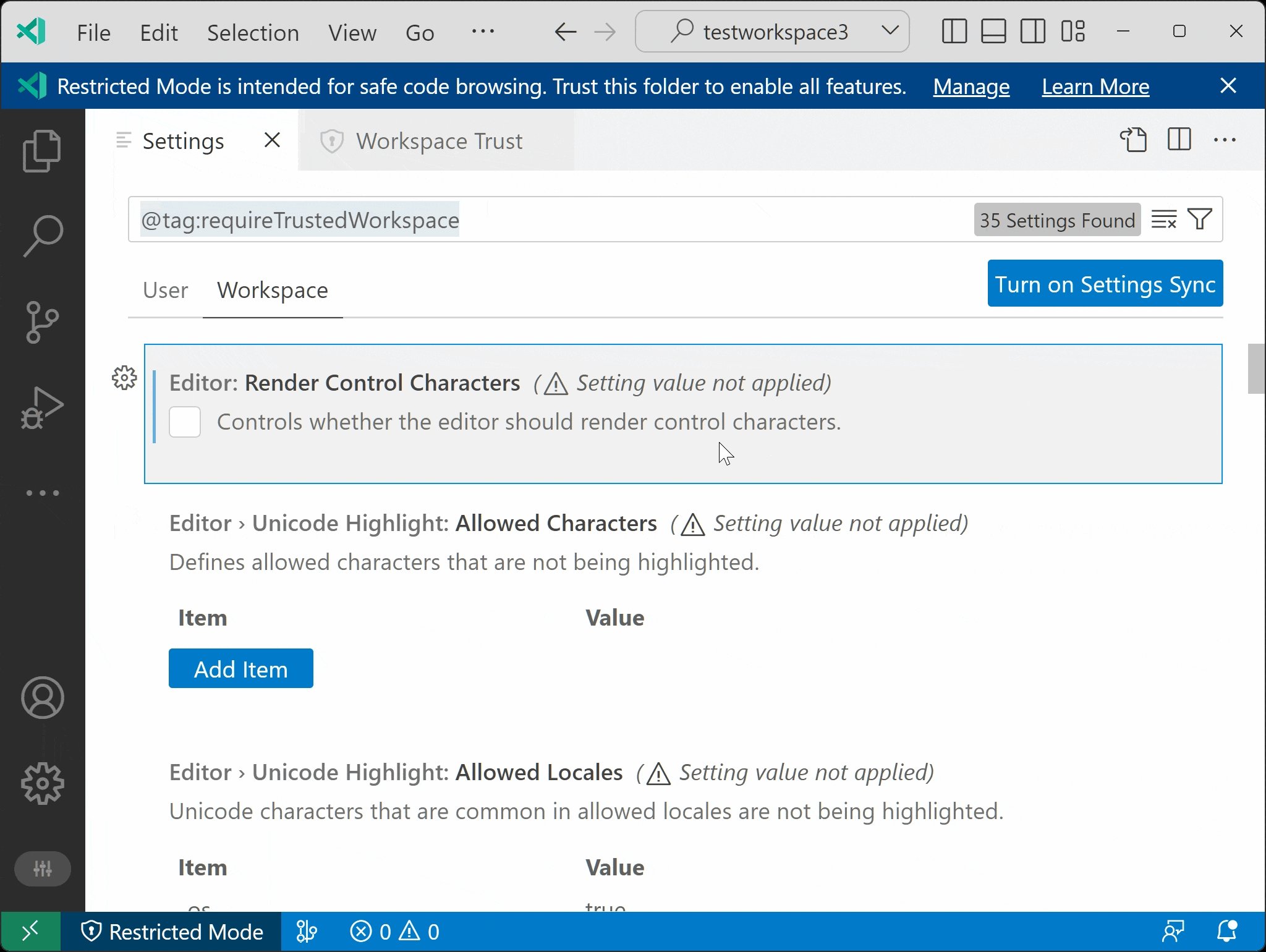
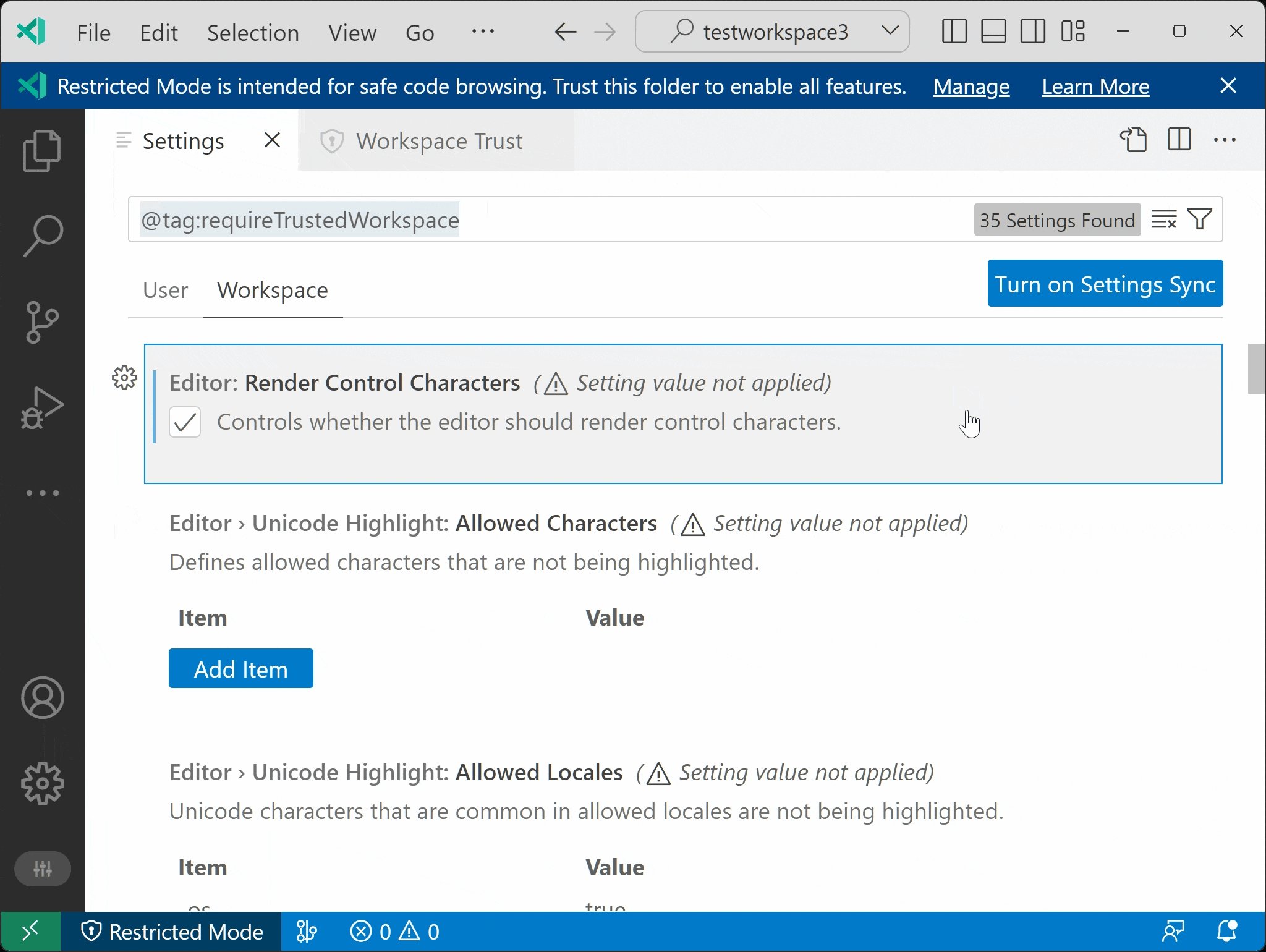
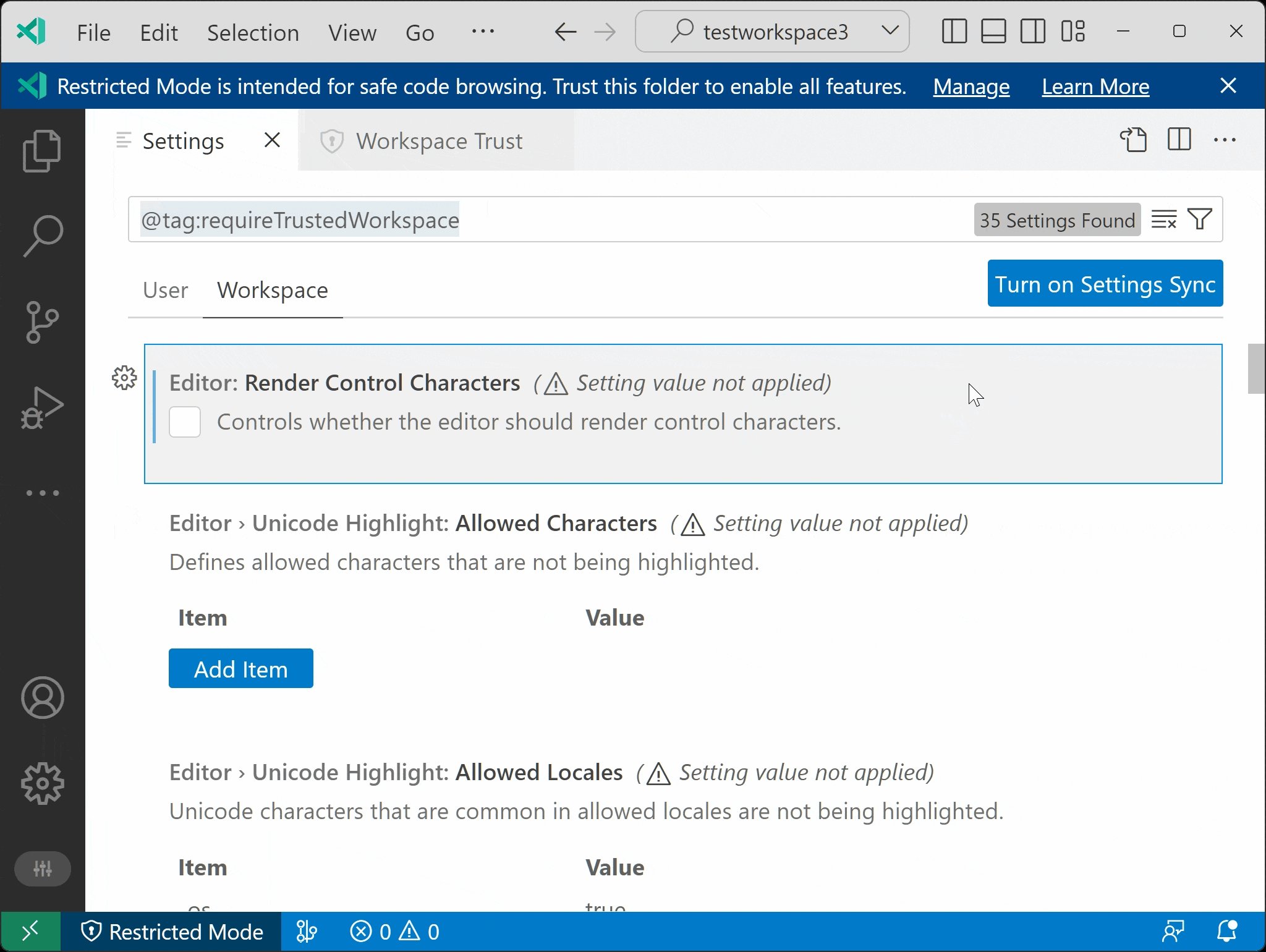
设置编辑器工作区信任和策略指标
由于受限模式工作区或由于在组织策略下管理而未应用的设置现在使用指示器来显示其状态。即使在受限模式工作区中,用户也可以读取和写入工作区设置(始终可以使用文件settings.json),但在计算要在受限工作区中使用的设置的最终值时,不会考虑工作区设置值。
对默认灯光主题也进行了一些调整,指示器区域中的代码图标渲染更清晰,焦点边框更紧密。

大纲默认折叠状态
有一个新设置可控制“大纲”outline.collapseItems视图中项目的默认折叠状态。默认值为,表示默认展开大纲项。将其设置为默认折叠大纲项目。此设置可以按语言设置,也适用于笔记本电脑。falsetrue
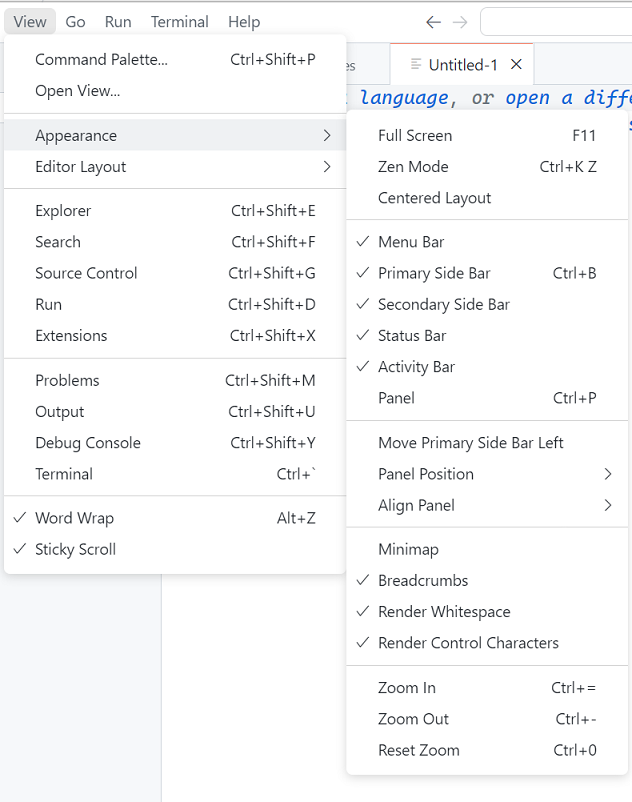
重新排列视图菜单
在 VS Code 菜单栏的“查看”菜单中,最后一组是不断增长的编辑器操作列表。作为平衡菜单和功能增长的一种手段,我们已将主要与外观相关的项目移至“外观”子菜单下。自动换行和粘性滚动选项已保留在菜单底部的原始位置。

主题:GitHub Light Default (在vscode.dev上预览)
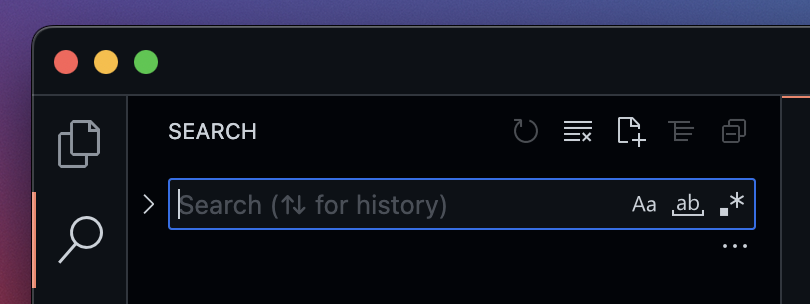
输入 UI 上的圆角
文本输入、文本区域和下拉列表现在都显示圆角,以匹配应用于先前版本中按钮的相同样式。

快速选择列表样式更新
快速选择 UI 中使用的列表样式已略微刷新,带有圆角和增加的左/右边距。
更新了列表视图的代码图标
平面列表和树列表视图现在使用更清晰的代码图标来表示列表类型。
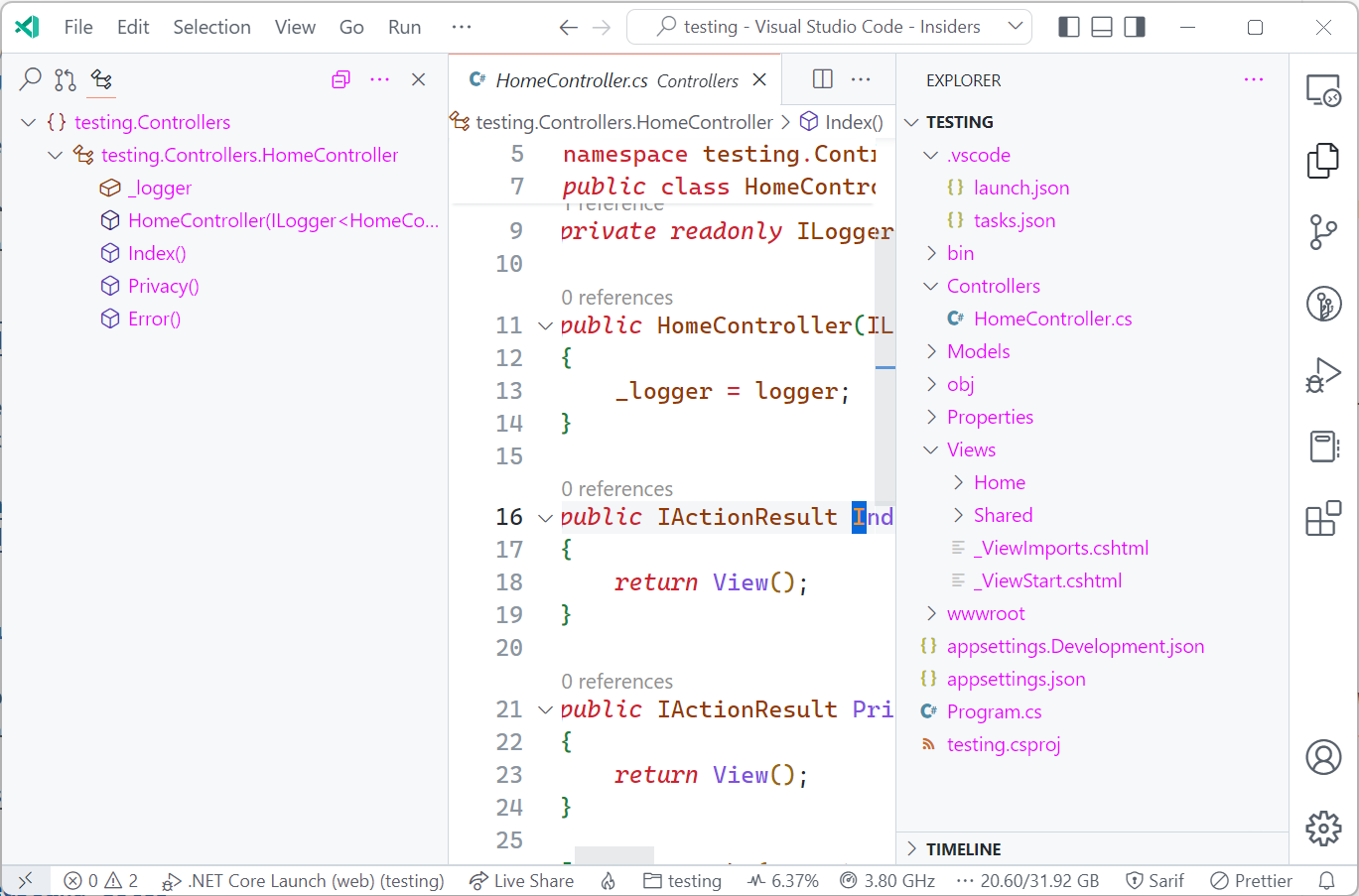
辅助侧边栏前景色
辅助侧栏总体上模仿主侧栏的主题,但并非所有主题键都被正确拾取。辅助侧边栏现在可以正确使用"sideBar.foreground"主题键。
在右侧的主侧边栏下方(带有资源管理器)和左侧的辅助侧栏(带有大纲视图)都使用相同的粉红色前景色。

主题:GitHub Light Default (在vscode.dev上预览)
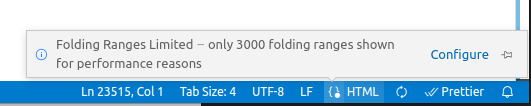
不再有“折叠范围太多”通知
出于性能原因,我们将编辑器中显示的折叠范围数量限制为 5000。该限制可以通过设置进行配置editor.foldingMaximumRegions。当超出限制时,VS Code 会显示通知。现在状态栏中的语言状态悬停会显示该信息。

默认折叠提供者
通常,当一种语言有多个活动的折叠提供程序时,VS Core 会尝试合并结果。如果存在冲突的范围,则某些范围将被丢弃。此外,并非所有折叠提供程序都可以与其他提供程序组合。
新editor.defaultFoldingProvider设置允许您选择要使用的折叠提供程序。提供者的名称是{publisher}.{extension}提供它的扩展的扩展 ID ( )。
以下示例将(假设的)扩展中的折叠提供程序设置aeschli.better-folding为 JavaScript 的默认设置。
"[javascript]": {
"editor.defaultFoldingRangeProvider": "aeschli.better-folding"
}
设置每个输出通道的日志级别
您现在可以使用命令Developer: Set Log Level...设置每个日志输出通道的日志级别。当您只想查看来自特定日志输出通道的更多日志时,这非常有用。该命令将首先显示输出通道列表,选择一个通道后,系统将提示您设置日志级别。

您还可以从命令行设置每个扩展的日志级别。当您想要查看特定扩展程序的更多日志时,这非常有用。例如,以下脚本允许您启动 VS Code,并将默认日志级别设置为debug来自 Git 扩展的日志输出通道。
code --log vscode.git:debug
新的 list.collapseAllToFocus 树视图命令
新命令list.collapseAllToFocus允许您递归折叠当前聚焦的树项目。当您想要折叠不是根的树项目的所有子项时,这非常有用。该命令没有默认的键绑定,但您可以通过键盘快捷键编辑器添加自己的键盘快捷键(⌘K ⌘S(Windows、Linux Ctrl+K Ctrl+S))。
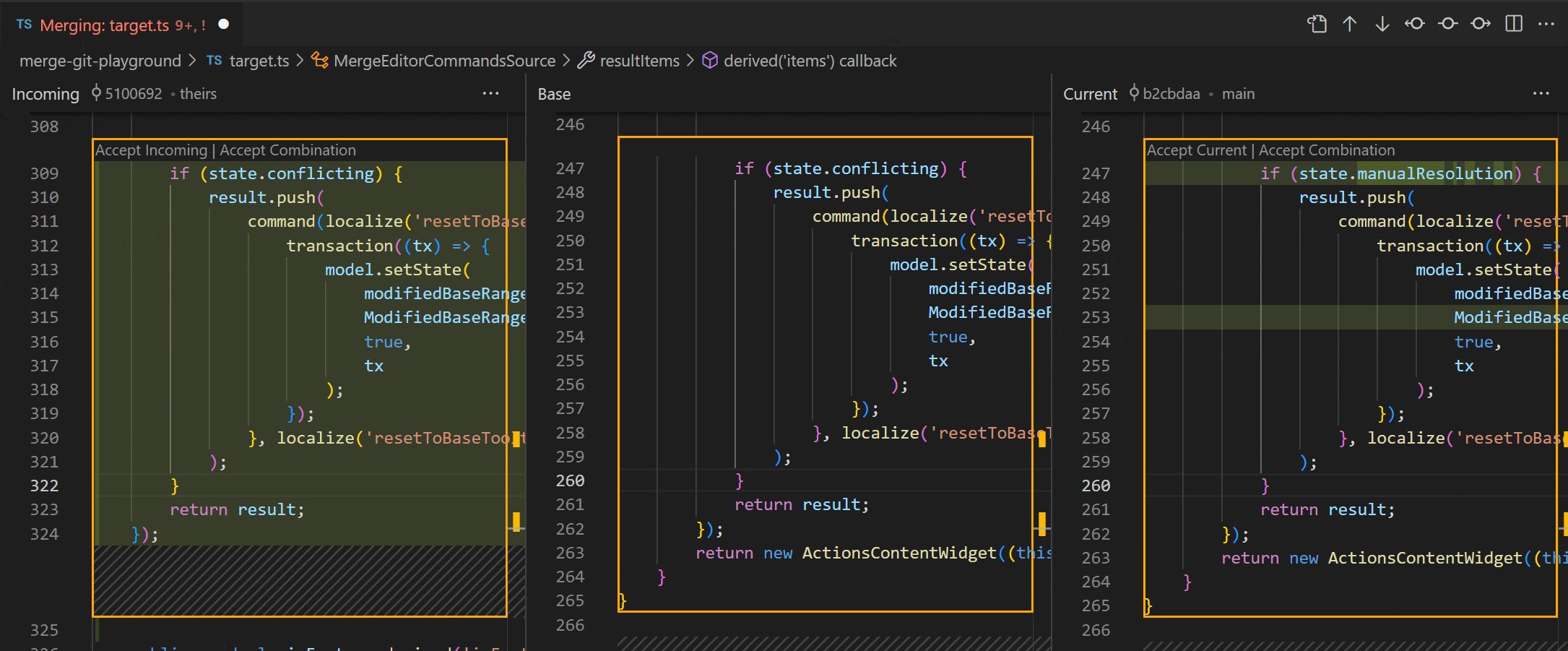
合并编辑器
在此里程碑中,我们继续完善合并编辑器,此更新包含多个错误修复和一些新功能。
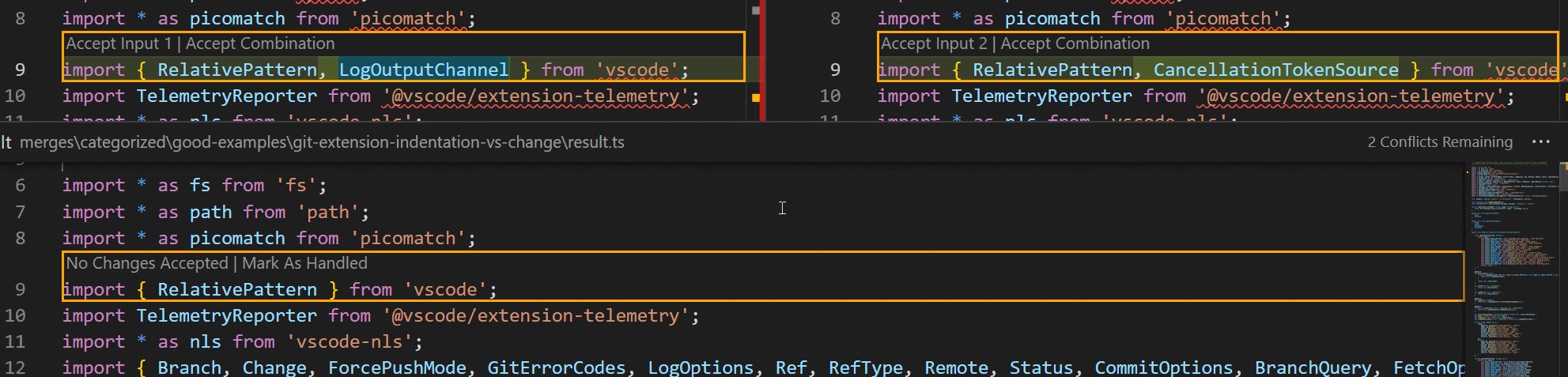
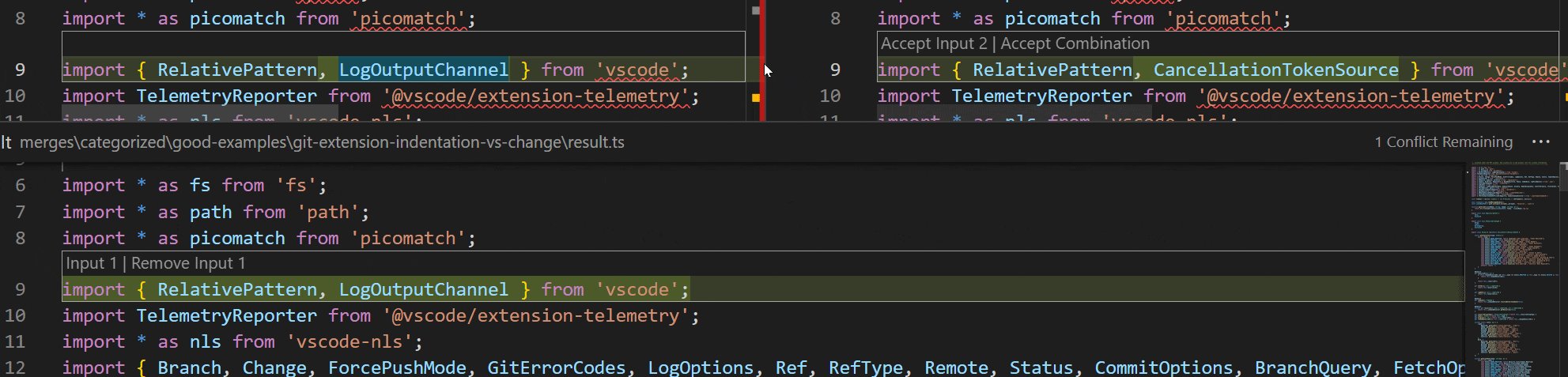
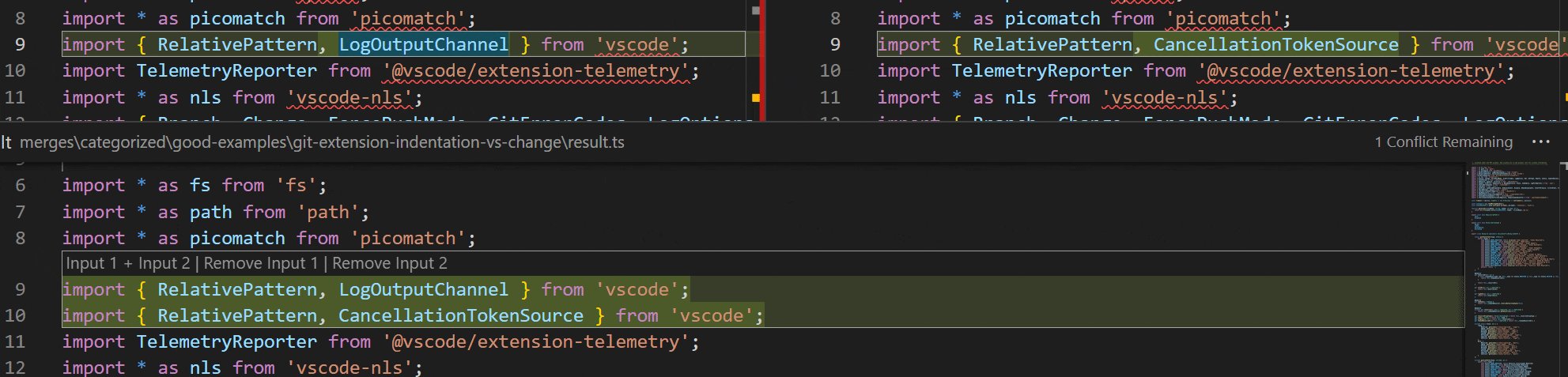
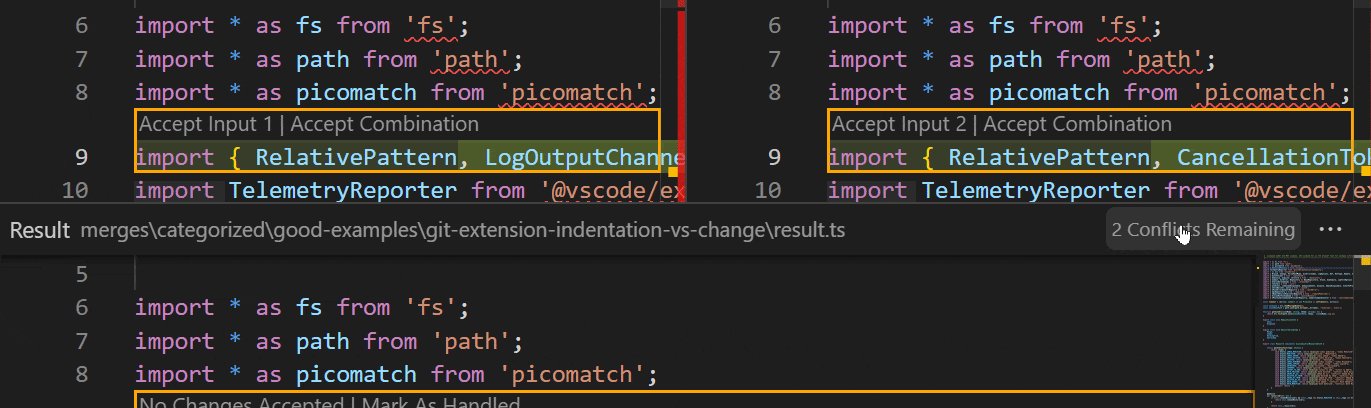
接受双方追加冲突
在此版本中,始终可以选择“接受传入”和“接受当前” 。当采用这两个选项时,合并编辑器会附加相应的更改行。
在下面的短视频中,RelativePattern导入两次,因为两行都被接受:

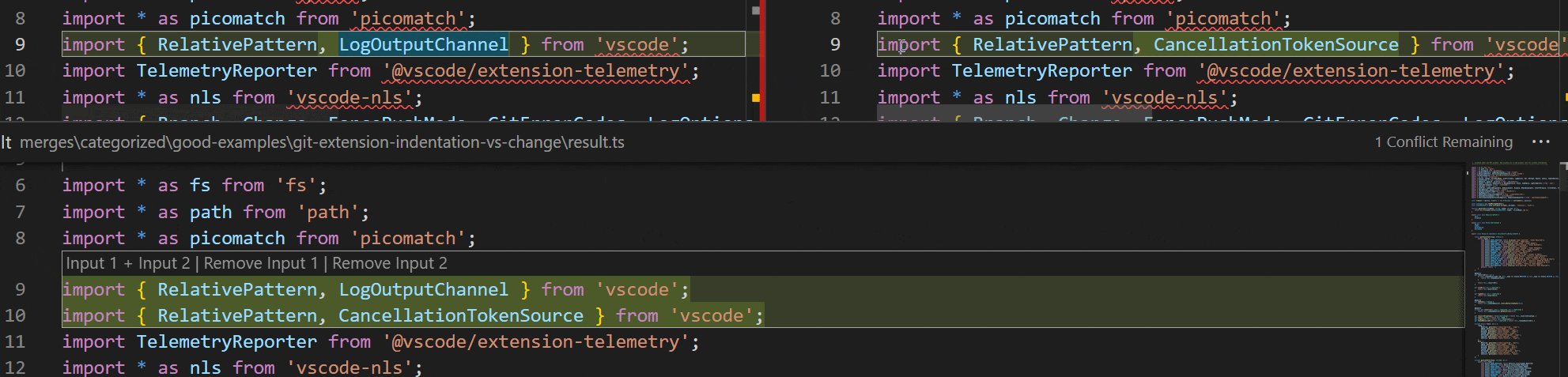
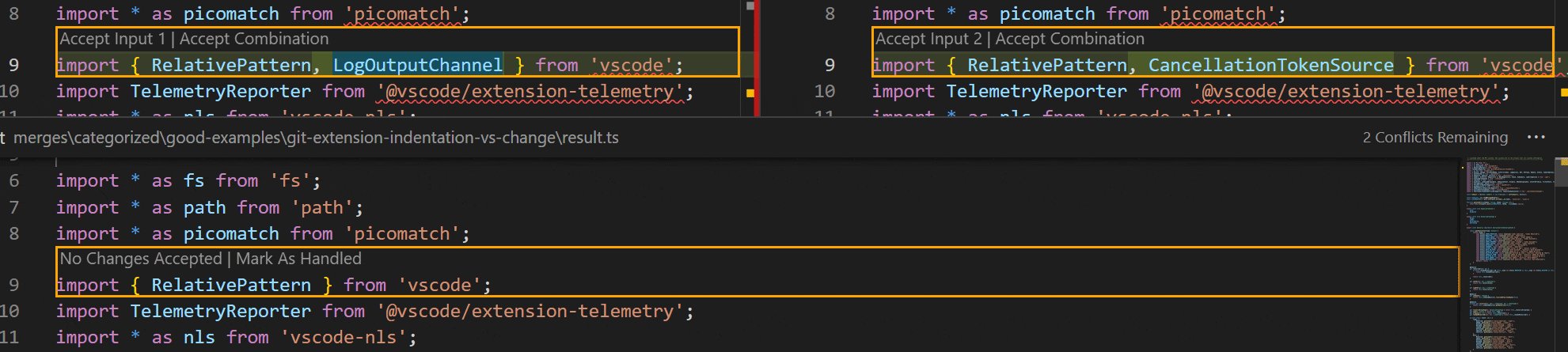
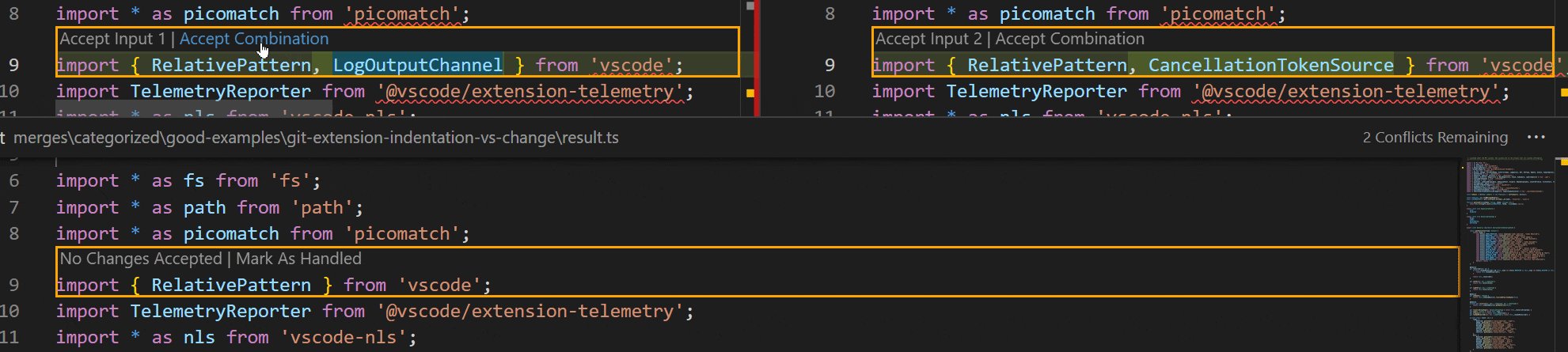
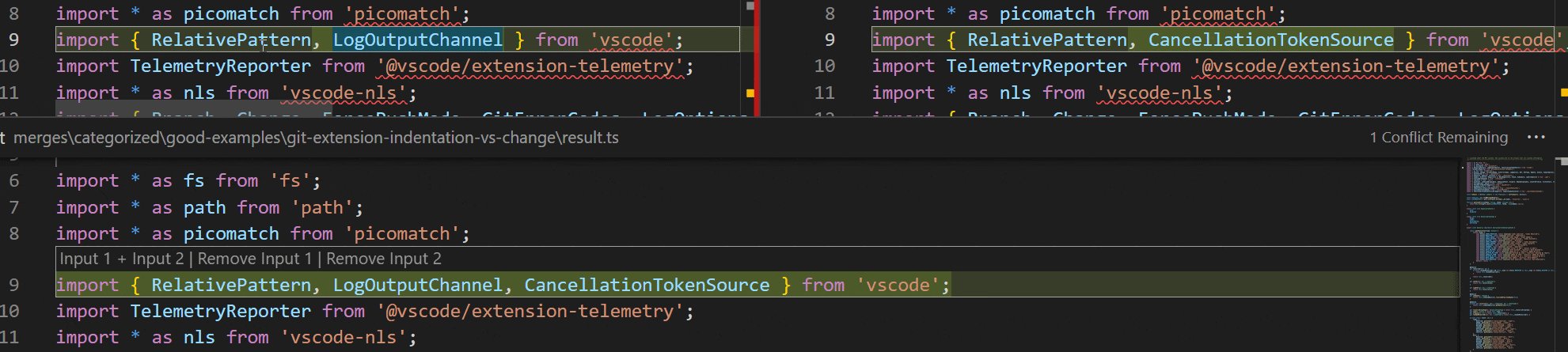
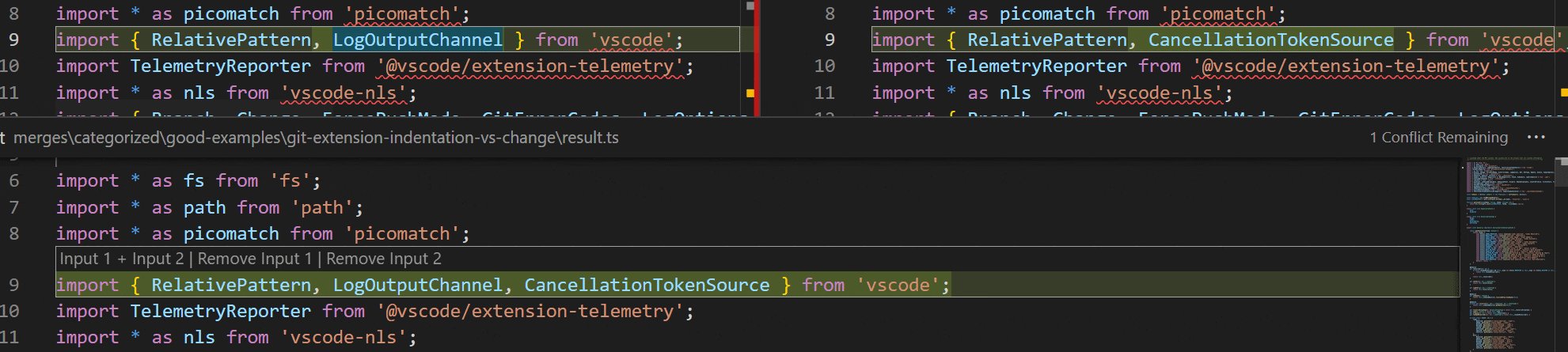
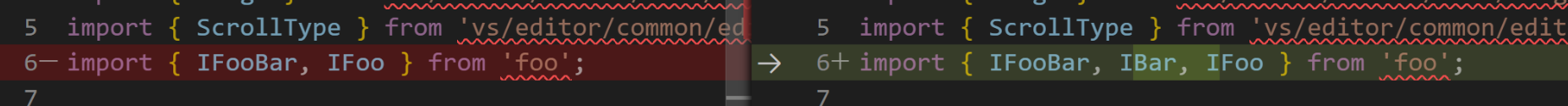
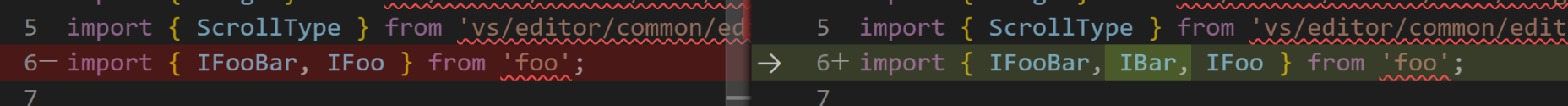
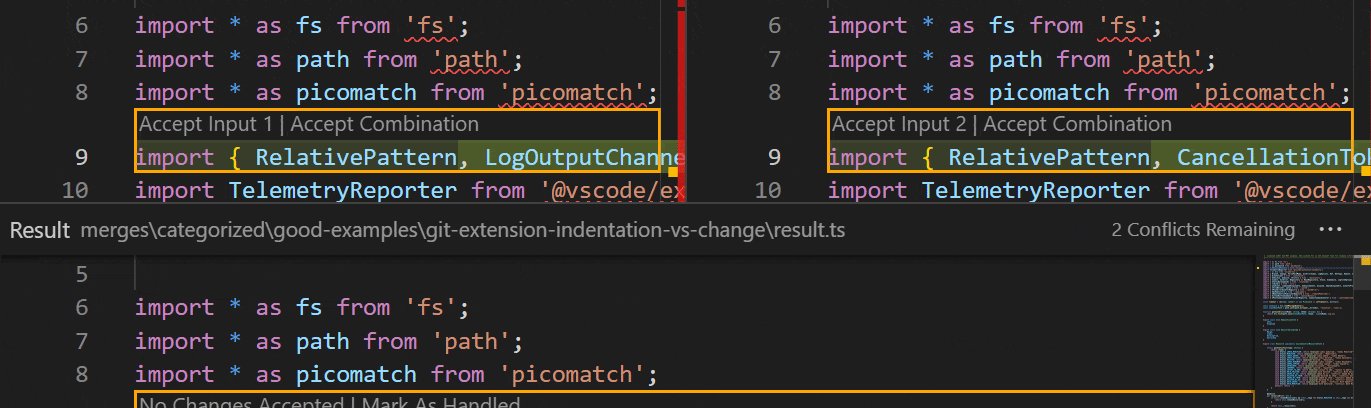
当可以在字符级别上解决冲突而没有冲突时,将显示“接受组合”选项,并且可用于自动解决冲突。
在下面的视频中,两个符号都导入到同一个导入语句中:

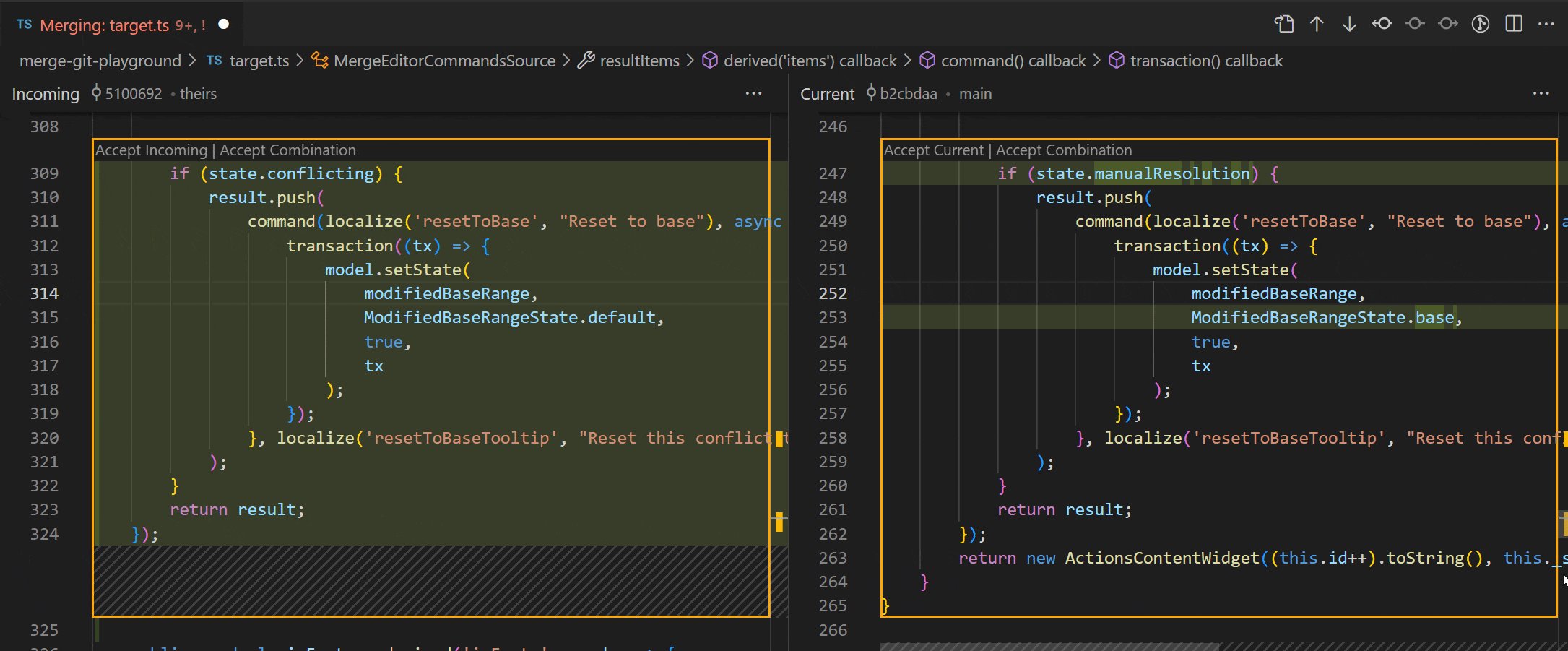
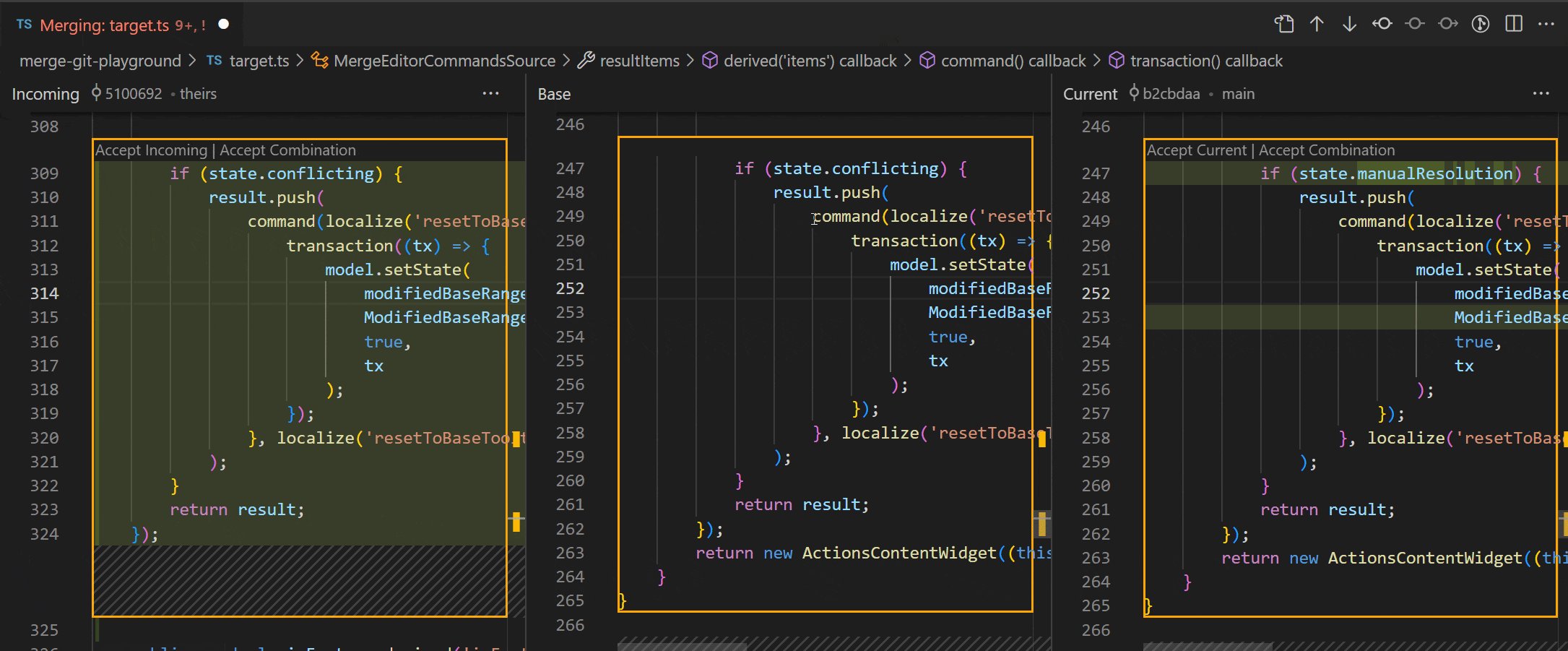
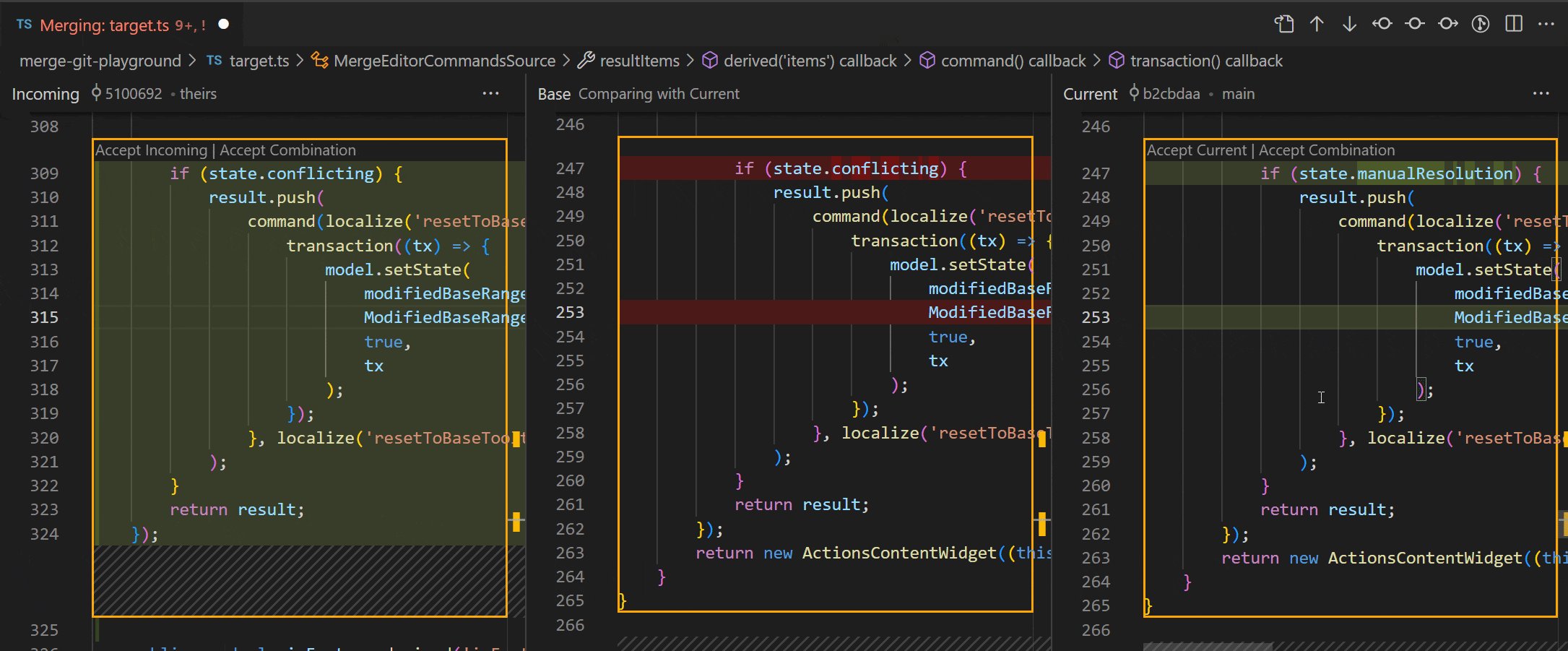
与底座不同的装饰
打开基础视图时,当前聚焦的侧面和基础之间会显示差异。此差异视图可用于更好地了解Incoming和Current的变化。

Diff 算法改进
合并编辑器的默认差异算法已更改。新的 diff 算法针对合并场景进行了优化。在常见情况下,块的数量会被最小化,并且插入位置会被优化。如果新算法出现问题,"mergeEditor.diffAlgorithm": "smart"可以使用该设置切换回以前的算法(默认为 now experimental)。
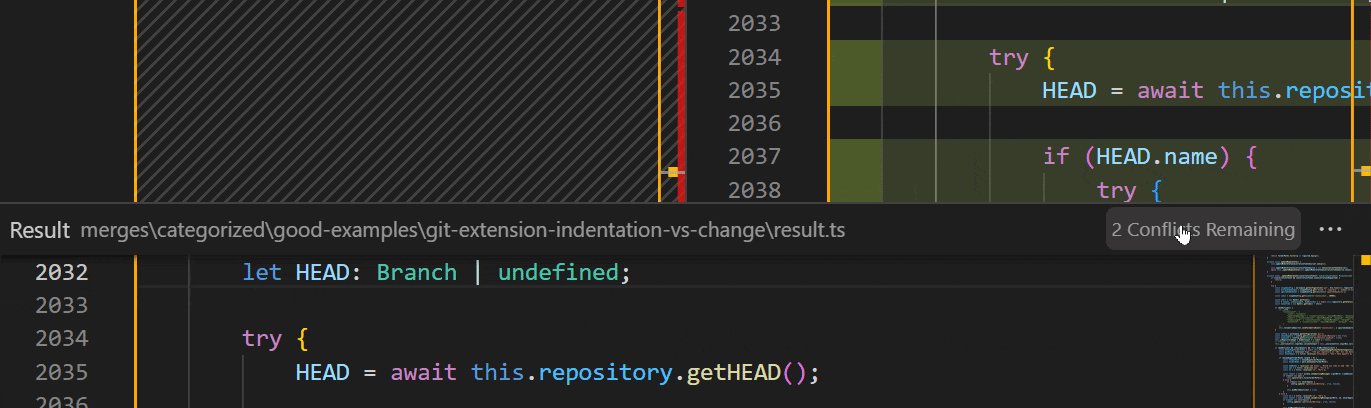
以下屏幕截图展示了插入的改进。请注意,两个差异都是正确的,但新行为更清楚地突出显示插入的文本:
旧行为:

新行为:

目前,新的 diff 算法仅在合并编辑器中默认启用。您可以设置"diffEditor.diffAlgorithm": "experimental"是否希望常规差异编辑器也使用新的差异算法。
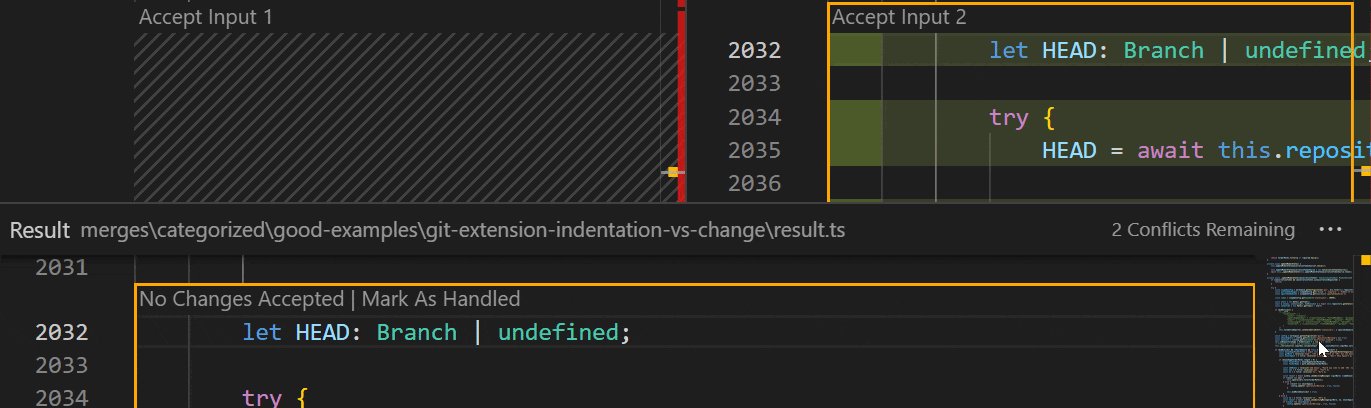
解决冲突
您现在可以单击冲突计数器跳转到下一个未处理的冲突:

语言
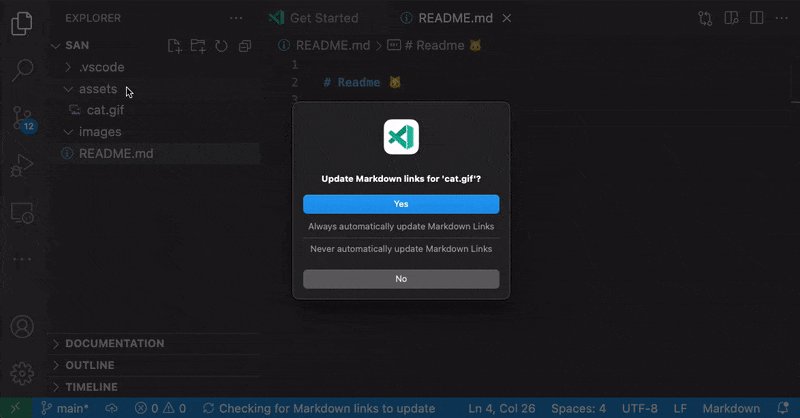
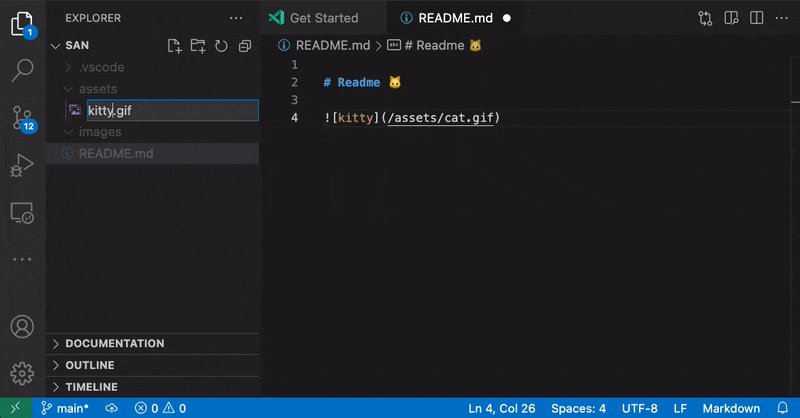
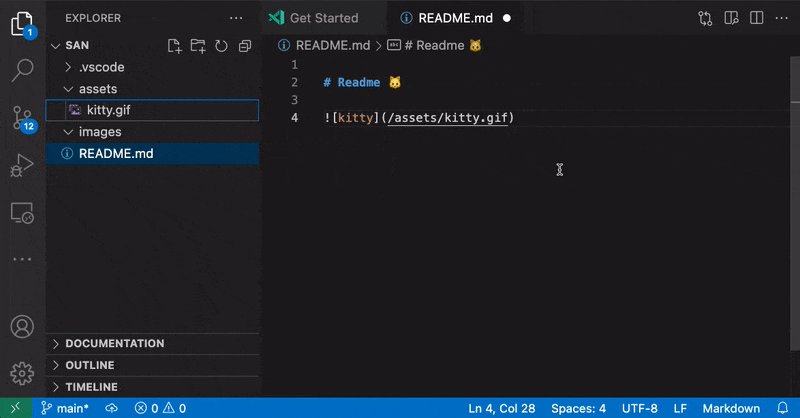
文件重命名/移动时 Markdown 自动链接更新
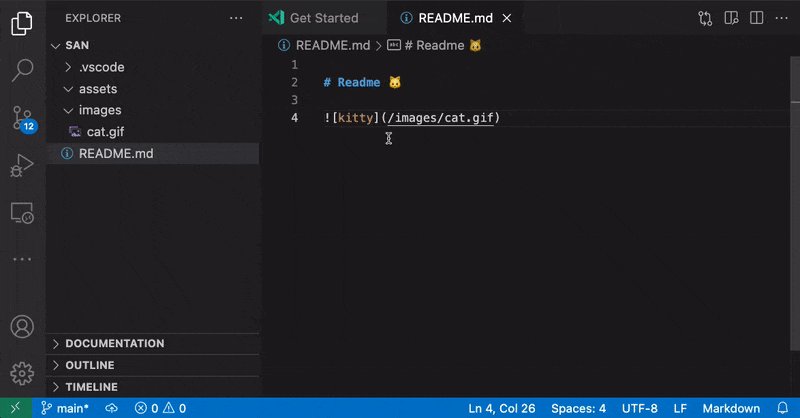
厌倦了在移动或重命名文件时意外破坏 Markdown 中的链接或图像?尝试新markdown.updateLinksOnFileMove.enabled设置!
启用此新设置后,当文件在 VS Code Explorer 中移动或重命名时,VS Code 将自动更新 Markdown 中的链接和图像:

您可以使用 控制受影响的文件类型markdown.updateLinksOnFileMove.include。默认情况下,它对所有 Markdown 文件和常见图像文件格式启用。
Markdown 插入链接命令
新的 Markdown:在工作区中插入文件链接和Markdown:从工作区插入图像命令可让您使用文件选择器快速将链接和图像插入到 Markdown 中:
请记住,这些命令只是向 Markdown 文件添加链接和图像的选项之一。您还可以使用Markdown 路径完成功能,甚至从 VS Code 的资源管理器中拖放文件来插入链接或图像。
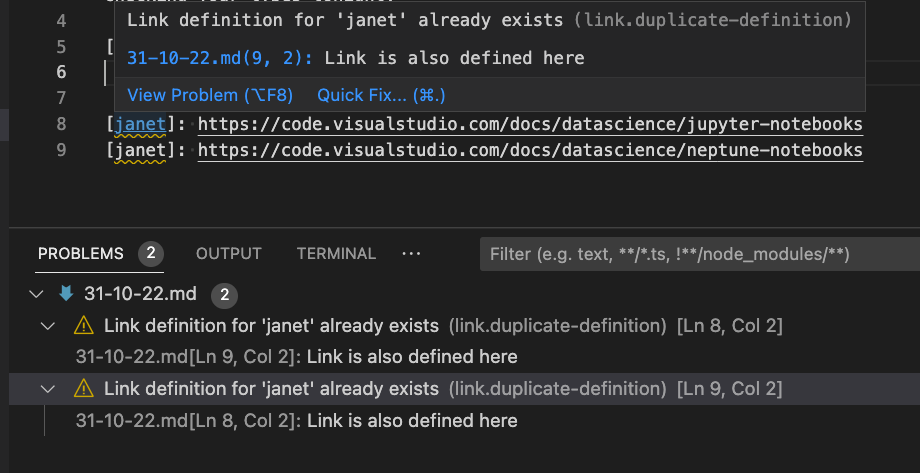
Markdown 未使用和重复链接定义诊断
我们内置的 Markdown 验证现在可以提醒您未使用或重复的链接定义。您可以通过以下方式启用此功能markdown.validate.enabled:

如果您想要更细粒度地控制这些错误,您可以使用这些markdown.validate设置来禁用这些错误 ( ignore) 或更改其严重性 ( warning, error):
markdown.validate.duplicateLinkDefinitions.enabledmarkdown.validate.unusedLinkDefinitions.enabled
还有一个快速修复可以删除重复或未使用的链接定义。
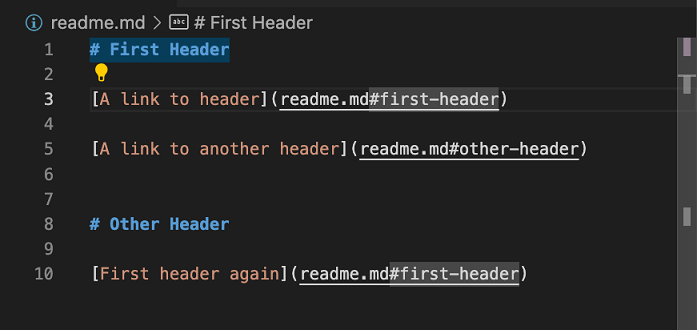
Markdown 链接出现突出显示
Markdown 中的链接出现突出显示会显示当前文档中使用光标下的链接的所有位置:

请注意,当光标位于文档中的第一个链接上时,所有链接以及First Header标题本身都会在文档中以及文档右侧的装订线中突出显示。
该功能默认关闭。要启用它,请打开markdown.occurrencesHighlight.enabled设置。
新的 Razor 语法高亮语法
VS Code 有一个新的、维护得更好的 Razor 语法,用于Razor文件的语法突出显示。新语法得到积极维护并修复了旧语法中存在的问题。
VS Code 网页版
改进的分支创建和保护工作流程
当您位于 VS Code for the Web 上的 GitHub 或 Azure Repos 存储库中时,提交到受保护的分支现在会通知您当前分支受到保护,并提示您创建新分支。
此流程还将遵循以下设置:
git.branchPrefix允许您使用配置的前缀预填充分支名称快速输入。"git.branchProtectionPrompt": "alwaysCommitToNewBranch"允许您在尝试提交到受保护的分支时跳过提示,直接进入创建新分支的快速输入。
另外,当您创建新分支时,可以通过配置绕过是否切换到新创建分支的提示"remoteHub.switchToCreatedBranch": "always"。
在桌面版 VS Code 上使用GitHub 存储库或Azure Repos扩展时,上述所有内容也适用。
网络本地化改进
几个月前,我们开始致力于 VS Code for the Web 的本地化工作。到目前为止,VS Code 核心和扩展清单中具有静态声明字符串的扩展都能够本地化。这次迭代,我们完成了最后一块拼图:扩展代码中的字符串。由于我们上个月提出的本地化 API 已最终确定,因此这一点已被取消。
随着我们继续在所有扩展中采用这个新 API,请注意更多 VS Code 的本地化。如果您是扩展作者,可以在vscode-l10n 存储库中了解有关新 API 的更多信息。
对扩展的贡献
Python
迁移到 isort 扩展
在 2022 年 5 月版本中,我们宣布了一个新的isort扩展,它与 Python 扩展一起对导入进行排序。例如,当您打开文件并且导入不遵循排序标准时,它将显示错误诊断并提供代码操作来修复导入顺序。在此版本中,我们将通过自动将 isort 与 Python 扩展一起安装来迁移到使用独立的 isort 扩展,而不是内置于 Python 扩展中的 isort 支持。
Pylance 默认关闭自动导入
自从自动导入首次在 Pylance 中实现以来,我们收到了很多反馈,例如,当建议被意外接受时,将导入自动添加到文件中可能会令人困惑,有时甚至令人烦恼。从此版本开始,使用 Pylance 时默认情况下将不再自动导入包。如果您想为 Python 项目重新启用自动导入,可以通过设置"python.analysis.autoImportCompletions": true.
Pylint 和 Flake8 扩展推荐
在之前的 版本中,我们宣布了新的Pylint和Flake8扩展,它们通过语言服务器协议(LSP)与 Python 扩展协同工作以提供 linting。在此版本中,如果您仍在使用 Python 扩展中内置的 Pylint 和 Flake8 功能,我们会显示一条通知,提示您安装这些新扩展。

远程开发
远程开发扩展允许您使用容器、远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。此版本的亮点包括:
- Dev Containers 模板- 基于现有模板快速创建 Dev Containers 。
- Dev Containers 功能- 通过包含预打包功能(或创建您自己的功能!)来向 Dev Containers 添加功能
- 创建没有起始文件夹的新 Dev Containers 。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展的工作仍在继续,它允许您处理、创建和管理 Pull Requests 和问题。查看扩展0.54.0版本的变更日志,了解其他亮点。
预览功能
TypeScript 4.9
此更新包括对即将发布的 TypeScript 4.9 版本的支持。有关 TypeScript 团队当前工作的更多详细信息,请参阅TypeScript 4.9 迭代计划。一些编辑器工具亮点:
要开始使用 TypeScript 4.9 nightly 版本,请安装TypeScript Nightly扩展。
设置配置文件
过去几个月我们一直致力于支持VS Code 中的设置配置文件,这是社区最常见的问题之一。此功能可通过workbench.experimental.settingsProfiles.enabled设置进行预览。尝试一下,并通过在vscode 存储库中创建问题或在问题 #116740中发表评论来向我们提供反馈。
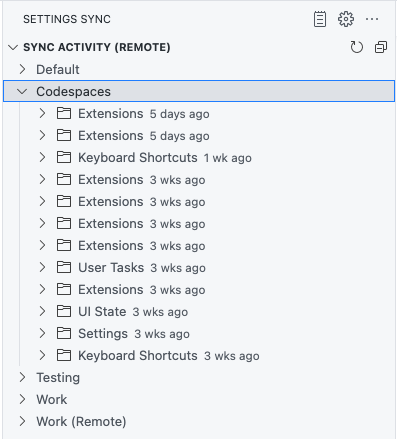
显示同步的配置文件数据
现在,您可以在同步活动(远程)视图中查看为每个配置文件同步的数据。这对于了解每个配置文件同步的数据很有用。

注意:此功能目前仅在 VS Code 的Insiders版本中可用。
扩展创作
提供工作区编辑的元数据
应用工作区编辑的 API 现在允许扩展提供元数据,例如将编辑标记为重构。编辑器和重构后自动保存(设置:)将尊重这些额外的元数据files.refactoring.autoSave。
限制 MarkdownString 和 webview 中可以运行哪些命令
中的命令链接MarkdownString是在 VS Code 的悬停消息或 IntelliSense 详细信息中创建自定义交互的有用方法。Web 视图还可以使用命令链接直接从 Web 视图触发 VS Code 命令。但是,命令链接也可能很危险,因为它们可用于执行任何命令,包括许多在设计时未考虑安全性的命令。因此,命令链接默认处于禁用状态,必须由扩展显式启用。
虽然这种全有或全无的方法有效,但我们还发现它给扩展作者带来了太多的安全负担。需要使用命令链接的扩展必须验证它们呈现的内容中仅包含安全命令。这既容易忘记,又容易出错。
为了改进这一点,我们引入了用于命令链接启用的新 API,允许扩展仅启用受信任的命令子集。
对于MarkdownString,该isTrusted属性现在采用可以执行的命令的允许列表(所有其他命令将被阻止):
const md = new vscode.MarkdownString(
`A command link: [Open setting](command:workbench.action.openSettings)`
);
// Set trusted commands instead of enabling all commands
md.isTrusted = { enabledCommands: ['workbench.action.openSettings'] };
对于 webview,该WebviewOptions.enableCommandUris属性现在可以是已启用命令的列表,而不是简单的 true/false:
const options: vscode.WebviewOptions = {
enableCommandUris: ['workbench.action.openSettings']
};
我们强烈鼓励所有使用命令链接的扩展采用这个新的、限制性更强的 API 来提高安全性。
webview 和 webview 视图的来源一致
为了缩短webview的加载时间,我们现在尝试为给定类型的 webview 的所有实例维护一致的源。这样做有两个主要好处:
-
Webview 可以更好地利用缓存。这意味着本地资源应该加载得更快。
-
Webview 可以使用本地存储和其他按源分区的 Web API。
请记住,Web 视图的所有实例现在都将在同一源上运行,因此如果它们使用本地存储等 API,请务必对每个资源特定于文档的任何数据/状态进行分区。例如,将在所有 webview 实例中
localStorage.setItem('scrollPosition', 100)设置为 100。scrollPosition如果要设置单个资源的滚动位置,还需要在 key: 中包含资源 IDlocalStorage.setItem(myDocUri, JSON.stringify({scrollPosition: 100 }))。您也不应该使用 localStorage 或类似的 API 来存储关键数据,例如文档内容。虽然 VS Code 尽最大努力保持 Web 视图的来源一致,但我们不能保证来源不会改变。
在许多情况下,您应该使用webview 状态 API,因为这些 API 可以为您处理上述两个问题。
原点是为每个扩展和 webview 类型随机生成的。Web 视图的所有实例都使用相同的源。
目前,普通的webview和webview 视图都试图保持一致的来源。我们计划在下一次迭代中将其用于自定义编辑器和笔记本 Web 视图。
调试适配器协议
新的“startDebugging”反向请求
如今,VS Code 支持多个并发调试会话,但调试适配器协议(DAP) 仅涵盖单个会话。这意味着以编程方式创建新的调试会话不是 DAP 的一部分,只能在 DAP 或调试适配器外部完成,通常在包含调试适配器的调试扩展中完成。因此,非 VS Code DAP 客户端不容易使用自动调试子进程等多会话功能,因为它们通常只使用调试适配器,而不使用 VS Code 特定的调试扩展。
为了改善这种情况,我们向 DAP 添加了新的反向请求,允许扩展从调试适配器内startDebugging创建新的调试会话(与调用者类型相同) 。客户端功能向调试适配器指示该客户端支持。supportsStartDebuggingRequeststartDebugging
在 10 月份的版本中,VS Code 实现了startDebugging.
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
静态笔记本预加载
新notebookPreload提议的贡献点允许扩展贡献加载到特定类型笔记本中的脚本。
{
"contributes": {
"notebookPreload": [
{
"type": "jupyter-notebook", // Type of notebook for the preload script
"entrypoint": "./path/to/preload.js"
}
]
}
}
这个贡献点是由contribNotebookStaticPreloadsAPI提案控制的。扩展可以使用预加载在笔记本 JavaScript 环境中加载或定义全局变量。
预加载脚本必须是导出函数的 JavaScript 模块activate。所有预加载都会在任何渲染器脚本之前进行评估。
笔记本渲染器可以访问所有输出项
自定义笔记本渲染器现在可以访问其正在渲染的输出项目的所有 MIME 数据。如果渲染器确定它无法正确渲染主输出项,则此 API 建议让它回退到渲染其他 MIME 类型之一。
该提案的切入点是一处新OutputItem._allOutputItems房产。该属性是当前输出项包含的所有 MIME 类型的有序列表。列表中的每个项目都有形状{ mime, getItem() }。mime是 MIME 类型,例如text/html或image/png,而该函数返回对该 MIME 类型的getItem()an 的承诺。OutputItem
以下是渲染器如何使用这个新 API:
async function renderOutputItem(outputInfo, element, signal) {
const didRender = tryRenderMainItem(outputInfo, element);
if (!didRender) {
// Fallback to render `text/html`
const htmlItem = await outputInfo._allOutputItems
.find(item => item.mime === 'text/html')
?.getItem();
if (htmlItem) {
// Here we can either render the 'text/html' item ourselves
// or delegate to another renderer.
const renderer = await ctx.getRenderer('vscode.builtin-renderer');
if (renderer) {
return renderer.renderOutputItem(htmlItem, element, signal);
}
}
}
}
尝试一下这个建议,让我们知道您的想法!
扩展遥测 API
为了进一步推动遥测最佳实践并增强为他们提供的遥测功能扩展,此迭代引入了建议的telemetryLoggerAPI。此 API 允许扩展提供TelemetryAppender,它充当核心发送逻辑(利用Application Insights或其他数据记录服务实现)。TelemetryAppender然后使用它来实例化 a TelemetryLogger,这是您应该通过其记录遥测数据的类。
它TelemetryLogger提供了一个共享输出通道来查看发送的遥测事件、正确的遥测设置检查以及个人身份信息清理。此外,使用 VS Code API 引发的任何错误都将记录到您的附加程序中,以便更好地进行错误诊断。
遥测示例中有一个简单的示例,您可以在问题 #160090中提供反馈。
日志输出通道
在最后一个里程碑中,我们介绍了LogOutputChannel创建仅用于日志记录的输出通道的 API 提案。这次迭代,我们向其中添加了logLevel属性和事件。onDidChangeLogLevel该logLevel属性表示输出通道的当前日志级别,onDidChangeLogLevel当输出通道的日志级别发生更改时会触发该事件。
/**
* A channel for containing log output.
*/
export interface LogOutputChannel extends OutputChannel {
/**
* The current log level of the channel.
* Defaults to application {@link env.logLevel application log level}.
*/
readonly logLevel: LogLevel;
/**
* An {@link Event} which fires when the log level of the channel changes.
*/
readonly onDidChangeLogLevel: Event<LogLevel>;
...
...
}
我们还在命名空间中添加了logLevel属性和onDidChangeLogLevel事件env来表示应用程序的当前日志级别,并且当应用程序的日志级别发生更改时会触发该事件。
export namespace env {
/**
* The current log level of the application.
*/
export const logLevel: LogLevel;
/**
* An {@link Event} which fires when the log level of the application changes.
*/
export const onDidChangeLogLevel: Event<LogLevel>;
}
工程
优化输入延迟
随着 VS Code 规模的增大,按下按键时的活动量也随之增加。在这次迭代中,我们退后一步,彻底调查了当您在编辑器中键入内容时到底会发生什么,以及我们可以推迟到击键在屏幕上呈现之后执行哪些操作。此次探索的主要成果是:
- 我们进行了一些更改,以尽可能推迟工作,直到编辑器中的按键在屏幕上呈现之后。对此影响的粗略估计是,当 IntelliSense 未显示时,输入延迟减少约 15%,而当 IntelliSense 被重新过滤时,输入延迟的减少甚至更高。
- 我们现在拥有更完善的技术来手动测量输入延迟并在亚毫秒*级别进行优化。
- 有一项正在进行的更改将帮助我们跟踪和报告输入延迟的样本。这将为我们提供一些具体的数字来维护和改进。
这只是这项工作的开始,我们还有更多的更改应该会在下一个版本中发布。
*这些数字很大程度上取决于用于测试的硬件。在强大的硬件上 0.5 毫秒的改进可能最终会在更普通的硬件上减少 2 毫秒。
自动渲染器分析
VS Code 的渲染进程负责其 UI;它确保光标闪烁、打字和保存的能力。渲染器进程中的任何性能问题都会对用户可见,并导致糟糕的体验。为了帮助我们识别和修复渲染器进程中的性能问题,我们添加了一个新设置application.experimental.rendererProfiling,可用于自动分析渲染器进程。该设置可以设置on为启用分析和off禁用分析。启用后,每当渲染器进程“出现压力”时,都会对其进行分析几秒钟,然后对配置文件进行分析、匿名化并发送以供检查。您可以使用窗口日志来跟踪分析过程。
请注意,此功能目前默认处于关闭状态,因为我们仍在学习和调整内容。请尝试一下并告诉我们您的想法。
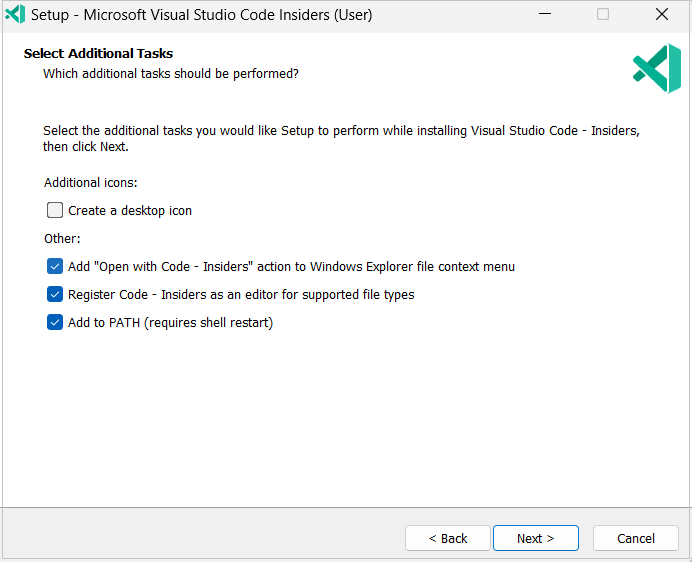
Windows 11 上下文菜单
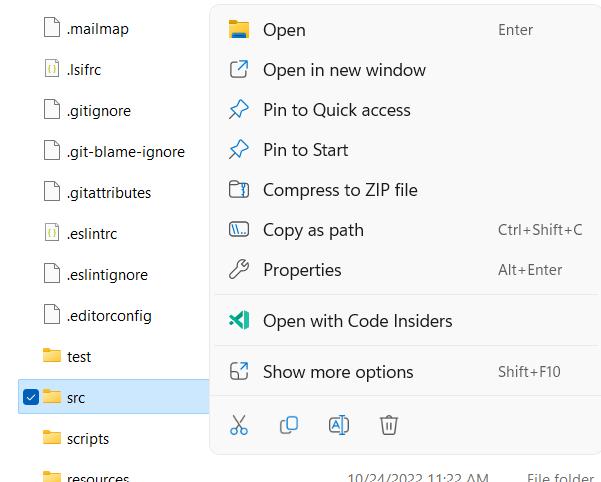
在此版本中,VS Code 设置默认将“使用代码打开 - 内部人员”上下文菜单条目添加到内部人员的Windows 11 上下文菜单中。对于之前在安装 Insiders 时选择进入上下文菜单的用户,在更新到最新 Insiders 时,旧样式菜单中显示的条目Shift + F10现在将替换为新条目。对于其他人,您需要重新安装 Insiders 并选择加入才能在设置向导中启用此菜单条目。由于我们在开发菜单项期间遇到的问题,我们计划将此功能限制为 Insiders,以实现几个里程碑,以便在我们将其推出到所有 Windows 11 用户的稳定版本之前获得信心。

然后, “使用 Code Insiders 打开”操作将在 Windows 文件资源管理器文件夹和文件上下文菜单中可用。

值得注意的修复
- 151019悬停时调试悬停隐藏
- 153852提案:删除 ES5 类兼容性以加速扩展 API
- 156104如果已静态转发,请不要在 url 链接单击上自动转发端口
- 158921设置在其他地方修改指示器悬停内容溢出
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
贡献vscode:
- @andrewbranch (Andrew Branch):[typescript-language-features] 添加
removeUnusedImports命令PR #161654 - @babakks(巴巴克·K·山迪斯):???修复未等待的调用以显示 CWD 选择器PR #163220
- @Balastrong (Leonardo Montini):粘贴到空文件时自动检测缩进PR #156282
- @Brikaa (Omar Brikaa):添加用于水平滚动的键盘快捷键PR #162992
- @CyrilOtheninGirard (Cyril OG):Bash shell 集成 - 当 PROMPT_COMMAND 是数组时,退出代码不会恢复PR #158091
- @daiyam (Baptiste Augrain):壮举:选择折叠提供商以使用PR #157434
- @dsanders11(大卫·桑德斯)
- 修复对不存在的
runTestsAPI PR 的引用 #162543 - 如果不匹配的片段是 #top PR #164070,则将 Web 视图滚动到顶部
- 修复对不存在的
- @dtivel (Damon Tivel):添加扩展签名验证服务PR #162285
- @gjsjohnmurray(约翰·默里)
- 添加
outline.collapseItems并修复意外折叠的轮廓 (#_53262) PR #158650 - 参考属性描述中的正确设置 (#_162663) PR #162665
- 添加
- @hughlilly (Hugh Lilly) :修复PR #164401描述中的逗号拼接
src/vs/workbench/contrib/terminal/common/terminalConfiguration.ts - @jacekkopecky(雅切克·科佩基)
- 在要求保存 PR 之前检查未保存的编辑器#159318
- 地址错位的光标PR #159325
- @jakebailey(杰克贝利)
- 不要依赖 typescript protocol.d.ts PR #163365
- 删除忘记的 typescript/lib/protocol PR #163585
- 确保“未定义”不会进入 tsserver.web.js PR #164064
- @jannisspeer:删除 Snakefile 的 Python PR #162749
- @jeanp413(让·皮埃尔)
- 修复了分离终端编辑器不会触发 vscode.window.onDidCloseTerminal 事件PR #154546
- 修复简单浏览器 webview 在恢复 PR 后不会被重用的问题#163389
- 修复禁用 OSX PR 的特权端口 #163890
- 修复树项目标签中的换行符使标签不可读 PR #163995
- 修复扩展禁用按钮右侧没有边框半径的问题PR #164109
- @joshaber (Josh Abernathy):添加开放预览启用上下文,第 2 部分PR #163682
- @jsjoeio (Joe Previte):修复:保留 process.execArgv PR #161853
- @laurentlb (Laurent Le Brun) :更新“功能贡献” PR #162844中的列名称
- @marrej (Marcus Revaj) : # 为 applyEdit() PR #162430提供正确的响应
- @mrienstra (Michael Rienstra):强制执行纱线版本PR #162610
- @mustard-mh (汇文) : 修复 #161565 PR #161567
- @nikita-r (Nikita R.):修改“ WordPart ”命令系列以尊重短横线大小写(解决#158667)PR#158672
- @pingren (Ping):在 macOS PR 上启用摩纳哥编辑器的用户选择#156755
- @qingpeng9802 (Qingpeng Li):解决
es5ClassCompat性能问题PR #155390 - @r3m0t(托默·查查姆)
- 允许扩展作者在 QuickPick/InputBox 中设置 valueSelection PR #157022
- 当测试项目由扩展更新时过滤测试树PR #162169
- @sean-mcmanus (Sean McManus):更新 language-configuration.json PR #163182
- @stephen-ullom (Stephen Ullom):修复指挥中心的交通灯位置PR #164246
- @StephenChips (Dongcai Huang):修复 FreePortOutputRegex PR #162323
- @unm4ever (BK0717):添加 __vsc_prior_prompt2 PR #156140
- @w1redch4d (Swapnadeep Som):修复嵌入代码中 html 样式注释的问题PR #160981
- @yamachig (yamachi):修复自动环绕以开放字符关闭PR #147187
- @yiliang114 (易良) : 修复:关闭#164414,修正透传folder-uri PR #164415
贡献vscode-pull-request-github:
- @hoontae24 :壮举:在复制头链接PR #4028上添加 github enterprise 的上游来源
- @Thomas1664:检查部分PR #4059 的UI 修复
- @yin1999 (A1lo):修复:使用 ssh url 进行 ssh 协议上游PR #3853
贡献vscode-dev-chrome-launcher:
- @mirdaki:添加设置稳定或内部构建PR #20的选项
- @infinitepower18添加描述并修复扩展设置中的空白图标PR #18