2023 年 4 月(版本 1.78)
更新 1.78.1:该更新解决了此安全问题。
更新 1.78.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 4 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 辅助功能改进- 更好的屏幕阅读器支持、新的音频提示。
- 新的颜色主题- “现代”浅色和深色主题默认值。
- 配置文件模板- 适用于 Python、Java、数据科学等的内置模板。
- 拖放选择器- 选择您希望如何将项目链接放置到编辑器中。
- 独立颜色选择器- 用于插入或修改颜色格式的颜色选择器 UI。
- 源代码管理输入的快速修复- 修复输入框中的拼写和其他错误。
- Markdown 拖放视频- 在 Markdown 文件中轻松添加视频标签。
- 笔记本插入图像作为附件- 在图像链接、路径或附件之间进行选择。
- Git LFS 和 VS Code for the Web - 使用 vscode.dev 来存储 Git 大文件存储。
- 2023 年 VS Code Day - 在 YouTube 播放列表中观看会议。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
Aria 详细程度设置
屏幕阅读器用户可以通过和设置排除功能中的提示aria-label以减少冗余。"accessibility.verbosity.diff-editor""accessibility.verbosity.terminal"
改进和调整的快速选择体验
以前,辅助功能模式的用户在使用命令面板和其他快速选择时会经历不同的行为。在辅助功能模式下,未选择“快速选择”的第一项,以便完全可访问。在这次迭代中,我们引入了新的行为,让您能够两全其美:可访问且快速的“快速选择”工作流程,让您可以立即按Enter键。
注意:此方法的一个缺点是,如果选择了“快速选取”中的某个项目,由于 ARIA 限制,您将无法听到“快速选取”输入框中的 ARIA 更改。要听到这些更改,您可以按Shift + Tab,直到没有选择列表中的任何项目。
终端
终端可访问缓冲区改进
- 使用⌥↓(Windows、Linux Alt+Down)和⌥↑(Windows、Linux Alt+Up)在命令之间跳转。
- 使用设置选择锚点,从锚点到光标选择,并通过⇧PageUp(Windows、Linux Shift+PageUp)和⇧PageDown(Windows、Linux Shift+PageDown)进行页面导航。
- 使用终端时预览位置:导航可访问缓冲区()在接受前往新位置的命令之前。
- 在动态更新发生时参与输出。
终端辅助功能帮助菜单
现在可以使用箭头键导航终端的辅助功能帮助菜单。
Diff 编辑器音频提示改进
VS Code 现在会缓存音频提示,因此只需加载一次,从而产生更好的响应能力,并改进了用于 diff 编辑器的音调。
转到行/列公告
当调用转到行/列... ( ⌃G (Windows、Linux Ctrl+G ) ) 时,屏幕阅读器现在会读取关联的行内容。
工作台
新的默认颜色主题
新的“深色现代”和“浅色现代”主题取代“深色+”和“浅色+”作为新的默认深色和浅色主题。

个人资料模板
配置文件可让您根据当前的项目或任务快速切换编辑器扩展、设置和 UI 布局。为了帮助您开始使用配置文件,我们提供了配置文件模板,它们是针对不同编程语言和场景精心策划的配置文件。您可以按原样使用配置文件模板,也可以将其用作起点来进一步自定义您自己的工作流程。
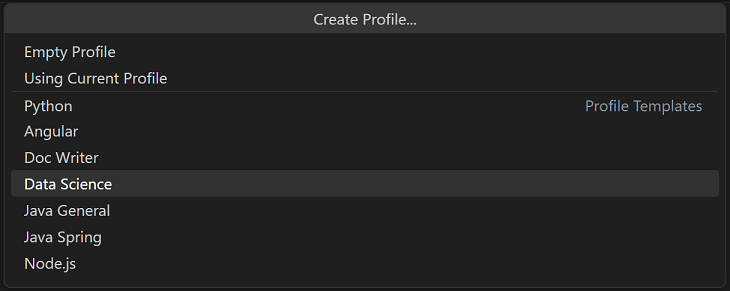
您可以通过配置文件>创建配置文件...下拉列表选择配置文件模板:

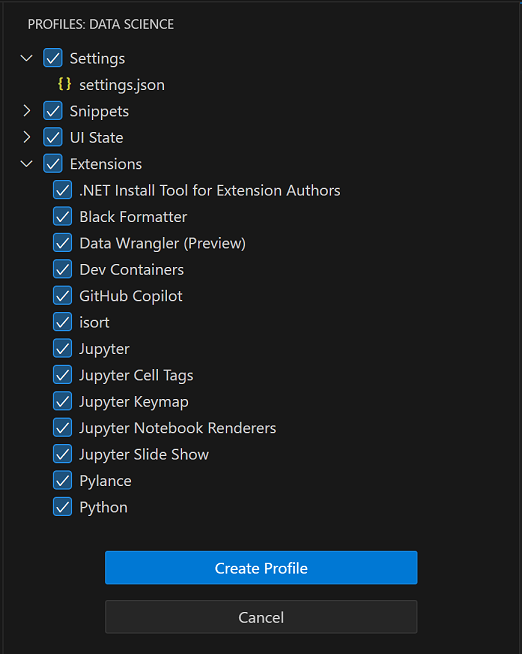
选择配置文件模板后,您可以查看设置、扩展程序和其他数据,如果您不想将个别项目包含在新配置文件中,则可以将其删除。

基于模板创建新配置文件后,对设置、扩展或 UI 所做的更改将保留到您的配置文件中。
字形边距装饰渲染改进
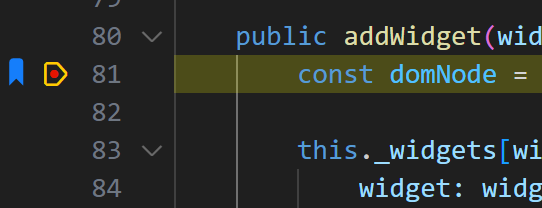
本月,我们改进了编辑器边距中出现的装饰的渲染。与调试相关的装饰(例如断点和堆栈帧指针)将始终呈现在编辑器行号旁边。附加装饰呈现在任何与调试相关的装饰的左侧。这允许您查看断点,即使同一行上有其他装饰,例如测试装饰或书签。请注意,点击的范围尚不限于单个装饰。

从图像预览中复制图像
现在,您可以使用⌘C(Windows、Linux Ctrl+C)或右键单击预览并选择复制从内置图像预览中复制图像。复制的图像数据可以粘贴回 VS Code 或其他应用程序。
编辑
删除选择器
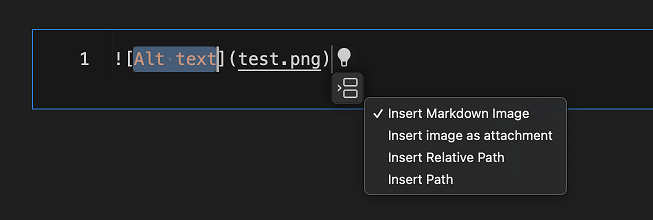
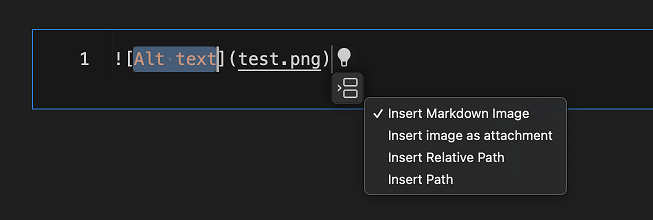
VS Code 允许您通过在拖放前按住Shift键将文件和内容拖放到文本编辑器中。在此更新中,我们添加了 UI,可让您更改此内容插入文件的方式。例如,将图像放入 Markdown 文件后,此控件可让您在插入 Markdown 图像、图像的工作区相对路径和图像的完整路径之间切换:
每当您放置内容时,都会出现放置选择器控件,并且插入内容的方式有多种。您可以通过单击或使用⌘ 打开该控件。(Windows、Linux Ctrl+。)。一旦您开始键入或将光标移到插入的文本之外,放置选择器就会消失。您还可以使用 完全禁用放置选择器控件"editor.dropIntoEditor.showDropSelector": "never"。
VS Code 包含一些删除常见内容格式的内置方法。扩展程序还可以使用 API 添加自己的放置选项DocumentDropEditProvider。
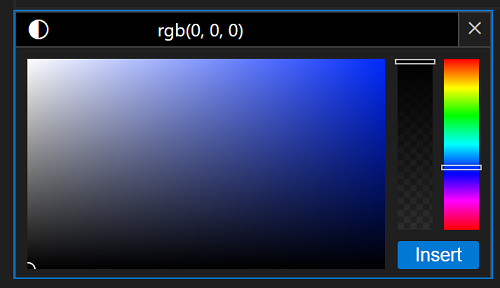
独立颜色选择器
现在可以启动独立的颜色选择器来插入和替换颜色。要打开颜色选择器,请从命令面板中选择显示或聚焦独立颜色选择器。

当扩展程序未提供颜色或颜色格式时,颜色选择器将回退到 CSS 格式的颜色。现在还可以在所有文件类型中可视化 CSS 格式颜色的内联颜色装饰器。要显示这些装饰器,请启用编辑器:默认颜色装饰器( editor.defaultColorDecorators) 设置。
用于时区偏移的新片段变量
CURRENT_TIMEZONE_OFFSET现在可以使用新的代码片段变量。+HH:MM此变量以或 的格式返回当前时区偏移量-HH:MM(例如-07:00)。这补充了其他与时间相关的片段变量,例如CURRENT_YEAR、CURRENT_MONTH、CURRENT_DAY_NAME等。
Diff 算法改进
我们继续改进 VS Code 中的新 diff 算法,并弃用旧算法。虽然旧算法仍然是 diff 编辑器的默认值,但我们将慢慢将默认值更改为新算法并测量其性能。
diffEditor.diffAlgorithm您可以通过设置为advanced(新差异算法)或legacy(默认)来覆盖默认值。
新算法在许多情况下会产生更好的差异,但对于某些文档可能会更慢。
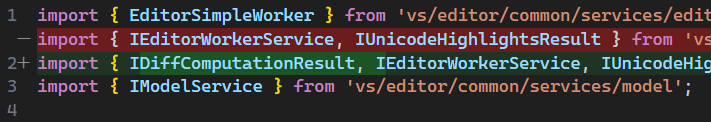
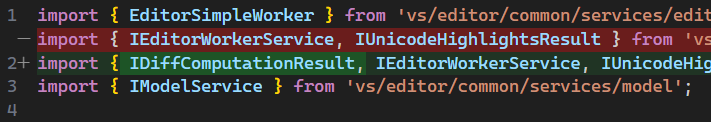
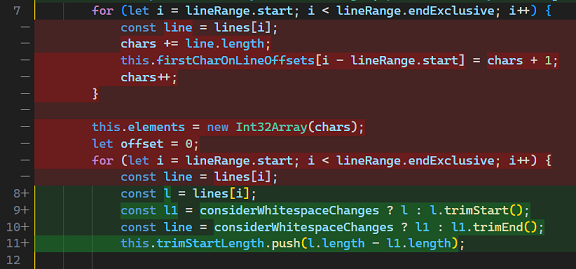
以下是一些示例(传统与高级):
-
通过考虑缩进改进行插入差异:


-
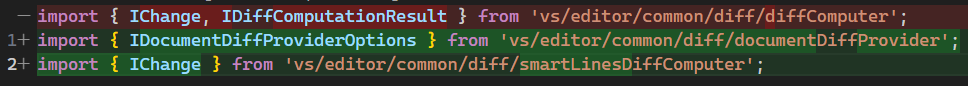
通过考虑空格和分隔符来改进单词插入差异:


-
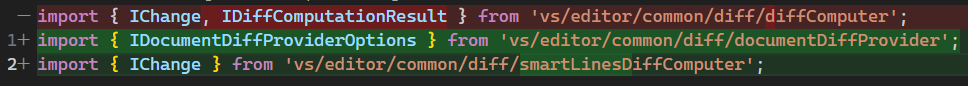
通过最小化差异的长度和块的数量来实现更自然的差异:


-
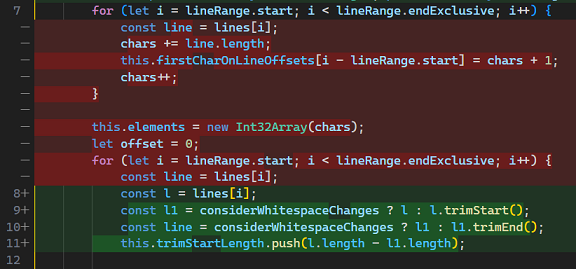
如果单词的一部分发生显着变化,则通过将字符级别差异扩展到整个单词来减少噪音:


比较源代码,甚至只是评估比较的质量都是困难的问题,并且仍然有改进的空间。如果您遇到您认为算法可以做得更好的差异,请尝试我们的差异游乐场并在我们的问题跟踪器中分享您的反馈和想法!
内联完成改进
这次迭代我们重写了内联完成功能并修复了很多错误。
最值得注意的是,Accept Word现在可以跨行工作,并且有一个新命令Accept Line。为了支持此功能,接受下一个单词/行不会再次询问扩展,因为内联完成提供程序扩展在请求下一行的内联完成时通常会报告完全不同的建议。
扩展
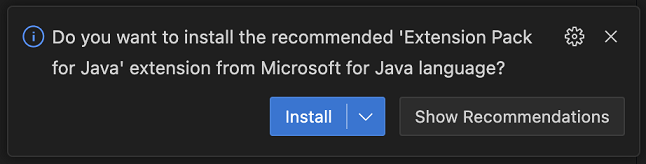
改进了扩展推荐通知
扩展推荐通知现在显示推荐扩展的发布者。这可以帮助您在安装扩展之前做出更明智的决定。下图显示了当有单个扩展程序和多个扩展程序的建议时的新通知。


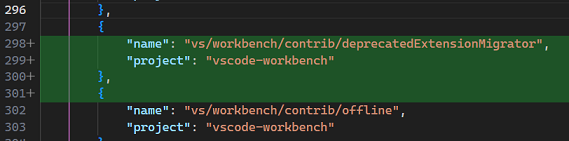
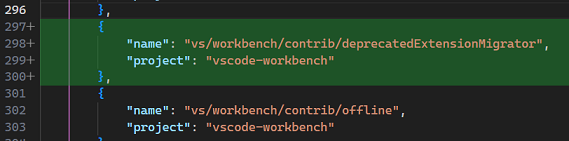
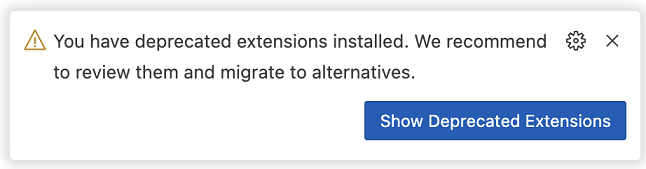
通知已安装的已弃用扩展
如果您安装了已弃用的扩展,您现在将收到一条通知,通知您有关该扩展的信息并建议替代方案。每个已弃用的扩展仅显示一次。

源代码控制
源代码管理输入中的快速修复
源代码管理消息框中现在支持代码操作和快速修复:
例如,代码拼写检查器扩展向源代码管理输入添加了拼写修复。扩展可以提供额外的修复和代码操作。
GitHub 存储库规则集
VS Code 已允许您使用该git.branchProtection设置定义分支保护。在此里程碑中,我们添加了一项新的实验性功能,该功能使用最近发布的GitHub 存储库规则集来确定分支是否受到保护。如果您使用 GitHub 存储库规则集,则可以使用该github.branchProtection设置启用此功能。
笔记本电脑
将图像文件放入笔记本中以创建附件
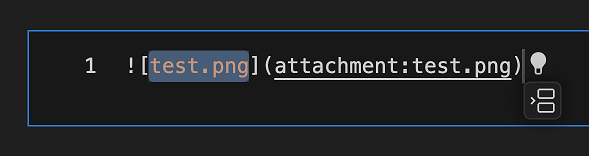
您现在可以将图像文件拖放到笔记本 Markdown 单元中以创建附件。当您放置图像时,使用新的放置选择器控件选择“插入图像作为附件”:

这会将图像作为附件添加到笔记本中,而不是简单地添加图像的链接:

切换笔记本输出滚动
现在,您可以通过命令Notebook: Toggle Scroll Cell Output ( ⌘KY (Windows、Linux Ctrl+KY ) ) 或截断消息中的链接来切换单个单元格以在可滚动区域中显示输出。
寻找控制改进
笔记本查找控件现在可以根据默认情况下直观呈现的内容搜索关键字。用户可以通过设置更改搜索范围(Markdown 源、Markdown 预览、代码源和代码输出)notebook.find.scope。此外,替换匹配项时,Markdown 单元格会转换为可编辑单元格,以便您可以进行替换。完成后,单元格将转换回 Markdown,并恢复预览。
语言
将视频拖放到 Markdown 文件中
想要将视频插入 Markdown 中吗?只需将其拖到编辑器中,然后按住Shift将其放入文件中即可:
这将插入一个<video>指向视频文件的标签。您可以从 VS Code 的资源管理器或本地操作系统中拖动视频。
HTML 中 JavaScript 脚本块的严格空值
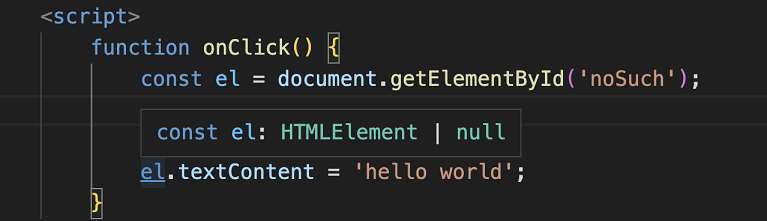
现在,您可以使用该js/ts.implicitProjectConfig.strictNullChecks设置为 HTML 脚本块中的 JavaScript 启用严格的空值:

启用严格空值后,悬停和其他 IntelliSense 功能会显示类型何时可以为空。例如,请注意elnow 的类型如何HTMLElement | null。这是因为document.getElementById如果找不到具有该 ID 的元素,则返回 null。
测试
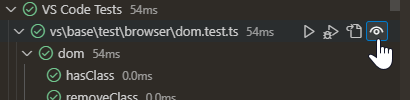
现在可以为单独的测试打开连续运行。这需要一个支持连续运行并已采用supportsContinuousRun上次迭代最终确定的 API 的测试扩展。

VS Code 网页版
将文件提交到 Git 大文件存储
Git 大文件存储 (LFS) 允许您在 Git 存储库中高效存储大文件。github.dev和vscode.dev现在支持将文件提交到 GitHub 上托管的存储库中的 Git LFS,从而可以从浏览器轻松更新,而无需在本地安装 Git 的 LFS 扩展。
.gitattributes当您的存储库根目录中已有一个文件指定应使用 Git LFS 存储哪些文件类型时,github.dev 和 vscode.dev 中的 LFS 提交支持可以开箱即用。要首次为 Git LFS 设置存储库,请参阅Git LFS文档。
远程开发
远程开发扩展允许您使用 Dev Containers 、通过 SSH 或远程隧道的远程计算机或适用于 Linux 的 Windows 子系统(WSL) 作为全功能开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
并查看使用 VS Code 随处开发VS Code Day 会议。
对扩展的贡献
Python
默认情况下不再安装 Jupyter 扩展
默认情况下,Jupyter扩展不再与Python扩展一起自动安装。此更改是为了响应Dev Container用户的反馈,他们希望在默认情况下不安装 Jupyter 扩展的情况下实现更快的容器创建过程。
如果您的 Dev Containers 定义仅列出 Python 扩展,并且希望继续在容器中使用 Jupyter 笔记本功能,则可以将 Jupyter 扩展 ID 添加到您的文件中devcontainer.json:
"customizations": {
"vscode": {
"extensions": ["ms-python.vscode-pylance", "ms-python.python", "ms-toolsai.jupyter"]
}
}
或者,您可以创建一个包含 Python 和 Jupyter 扩展以及您喜欢的任何其他扩展的配置文件。
使用 microvenv 创建环境命令
当使用未安装该软件包的 Python 发行版调用Python:创建环境venv命令时,Python 扩展现在使用microvenv作为后备。对于预装在基于 Unix 的系统上的 Python 环境来说,这可能是一个障碍。
Microvenv 是一个轻量级 Python 模块,它提供了一种为 Python 项目创建虚拟环境的极简方法。venv它没有配备虚拟环境等传统的激活脚本,但当您的 Python 发行版中不提供该模块时,它为创建隔离环境提供了一个很好的替代方案。
创建环境命令还将安装pip到通过microvenv.
格式化程序扩展建议
在之前的版本中,我们宣布了Black Formatter和autopep8的新扩展,它们通过语言服务器协议(LSP)与 Python 扩展协同工作,为 Python 文件提供格式化功能。在此版本中,如果您仍在使用 Python 扩展的内置格式化功能,我们会显示一条通知,提示您安装这些新扩展。
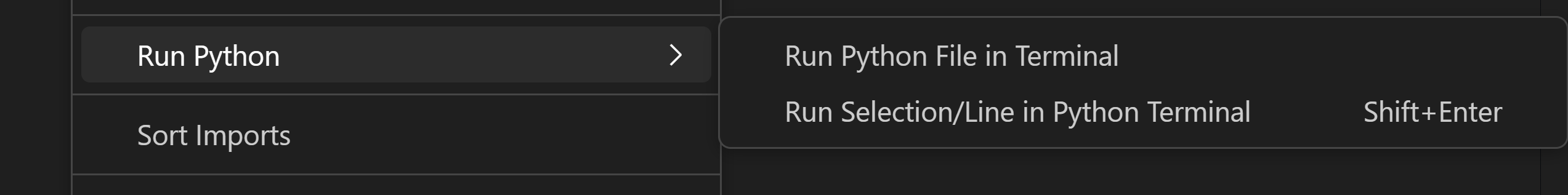
运行 Python 操作现在位于子菜单中
为了简化右键单击编辑器时可用的 Python 命令,“在终端中运行 Python 文件”和“在 Python 终端中运行选择/行”命令现在是“运行 Python”条目下的子菜单项。

F字符串的自动转换
有一个新设置可以在使用Pylance"python.analysis.autoFormatStrings"时自动转换 f 字符串。启用后,当您在引号内插入时,Pylance 将自动在字符串的开头插入:f{
此设置的默认值当前已禁用,但将在即将发布的版本中启用,等待积极反馈。如果您对此功能有任何意见或建议,请随时在Pylance GitHub 存储库上分享。
在包含路径的字符串上启用代码导航
还有另一个新的实验设置"python.analysis.gotoDefinitionInStringLiteral",可以从类似模块的字符串文字转到定义。如果您正在开发 Web 应用程序(例如 Django 应用程序),并且想要导航到字符串文字中定义的模块或路径,这会很有帮助:
与前面提到的设置一样,此新设置autoFormatStrings目前默认处于禁用状态。但是,我们计划根据反馈在未来版本中启用此行为。最终,我们计划完全删除此设置。
朱皮特
重启命令
Jupyter扩展现在包含两个新命令,使用户能够重新启动内核并直接运行单元。这些命令是Restart Kernel 和 Run All Cells以及Restart Kernel 和 Run Up To Selected Cell,并且可以分别通过命令 IDjupyter.restartkernelandrunallcells和来访问jupyter.restartkernelandrunuptoselectedcell。
重新连接到繁忙的远程 Jupyter 内核
在以前的版本中,当连接到远程 Jupyter 内核会话时,Jupyter 扩展将等待内核空闲后再进行连接。如果内核正忙于运行长时间运行的计算,这可能需要很长时间。在此版本中,Jupyter 扩展会立即连接到内核,即使它很忙。这允许您在内核繁忙时中断它。
特定于平台的 Jupyter 扩展
Jupyter 扩展现在提供特定于平台的扩展,每个 VSIX 都是针对特定平台(Windows 64 位、Windows 32 位、Linux x64、Alpine x64、macOS Intel、macOS Apple Silicon 等)构建的。各个平台的 Jupyter 扩展的下载大小较小,因此下载时间更快,磁盘空间使用量更少。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。亮点包括:
- 您可以将团队审阅者添加到拉取请求中。
- 现在,您可以签出默认分支的所有位置都遵循该
git.pullBeforeCheckout设置。 - 支持 GitHub 的文件级注释。
查看扩展0.64.0版本的变更日志,了解其他亮点。
GitHub 副驾驶
注意:这些功能在GitHub Copilot Chat扩展中可用。
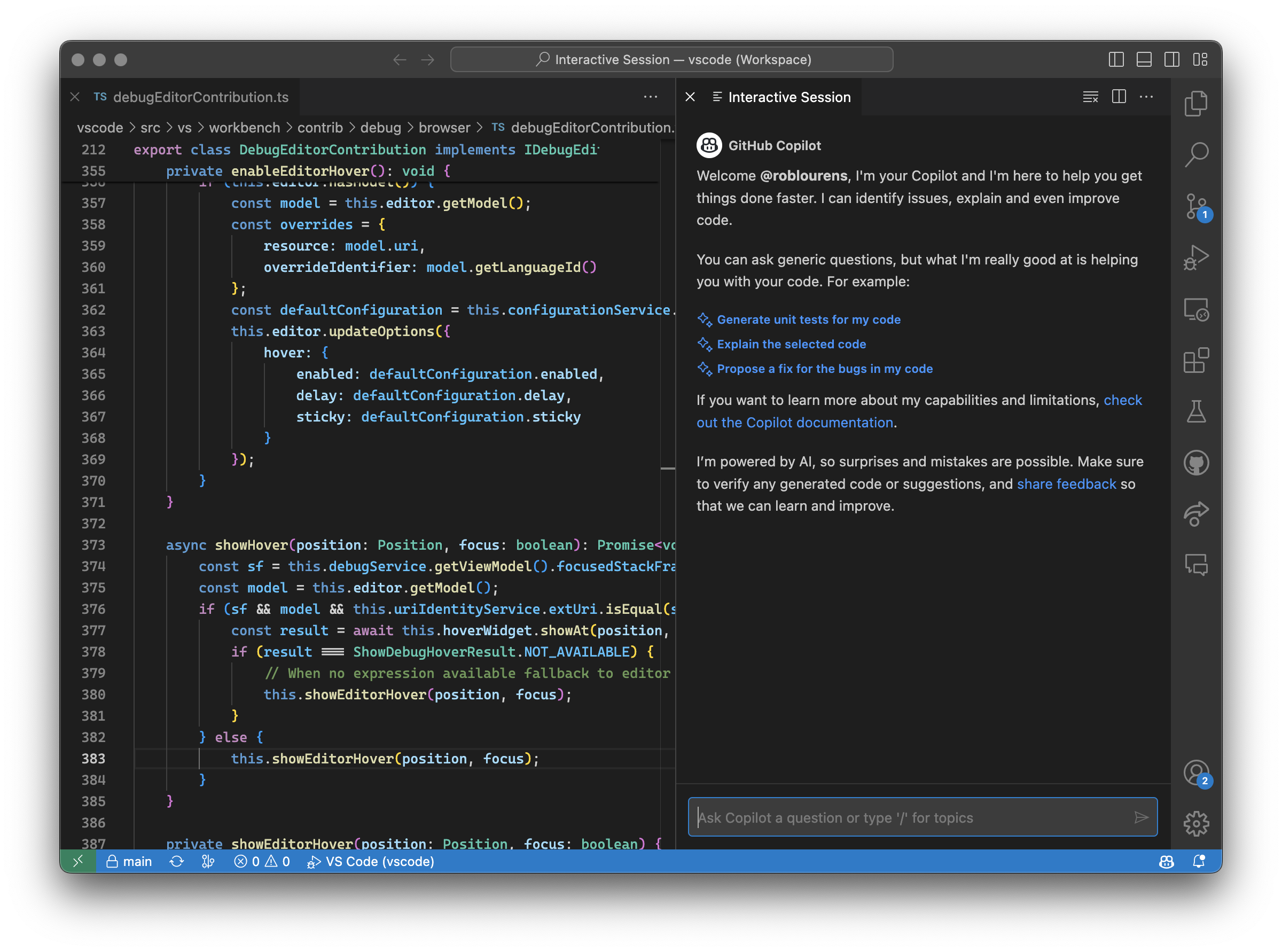
聊天编辑
我们在 GitHub Copilot Chat 上的第一次迭代在侧边栏中启用了聊天会话。现在,我们支持打开与编辑者相同的聊天视图。这使您可以将聊天会话的位置自定义为窗口布局中您想要的任何位置。
您可以通过运行命令交互式会话:打开编辑器来打开聊天编辑器,然后将其在编辑器组之间移动,就像使用任何其他编辑器一样。

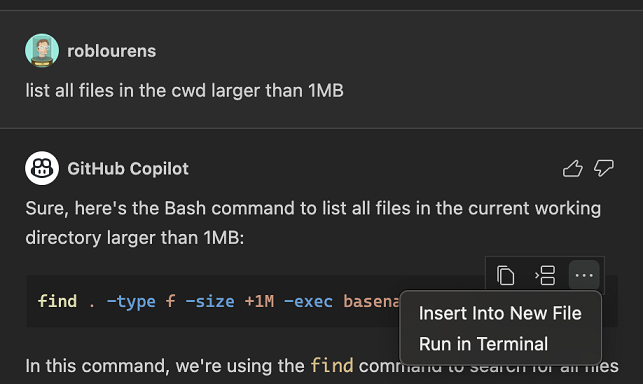
附加代码块命令
代码块工具栏中有两个新命令:“插入新文件”和“在终端中运行”。这些命令位于现有命令“复制”和“在光标处插入”旁边,为您提供了额外的选项,可让您对从 Copilot 返回的代码建议快速采取操作。

代码操作和内联聊天
编辑器聊天会话现已与快速修复集成。选择波形曲线的灯泡,然后可以使用 Copilot 修复或解释选项。
除了代码操作之外,现在还可以从编辑器上下文菜单中使用内联聊天。
内嵌聊天模式
现在有一个设置可以更改内联聊天的不同模式:inlineChat.editMode。
选项有:
live- 将 AI 建议的更改直接应用到编辑器(默认)。livePreview- 应用更改,但在嵌入式差异编辑器中呈现它们。preview- 在断开连接的嵌入式差异编辑器中显示更改。
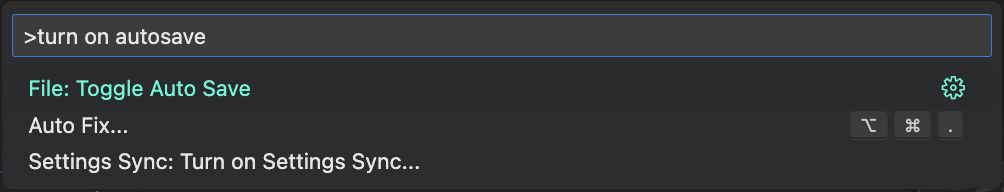
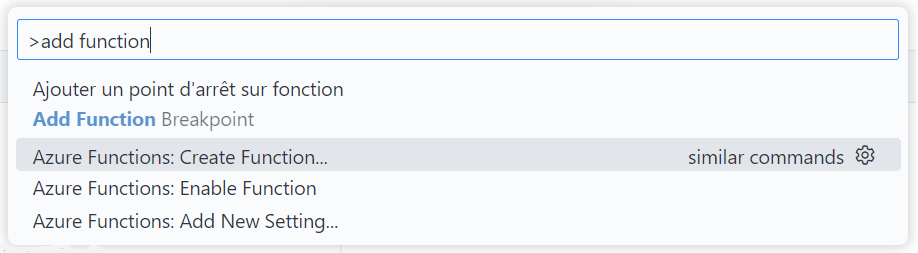
命令面板中的类似命令
借助 Copilot 的强大功能,命令面板现在能够显示类似的命令结果。要启用此功能,您必须拥有有效的 Copilot 订阅、处于聊天视图的私人预览中并应用设置:
"workbench.commandPalette.experimental.useSemanticSimilarity": true
这里有些例子:
-
“打开自动保存”被解释为切换自动保存

-
“添加功能”包括底部的附加结果以及扩展的贡献

-
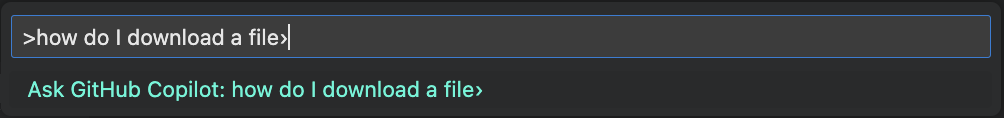
最后,如果您的结果没有产生任何结果,您可以询问 GitHub Copilot,这会将过滤框中的内容放入新的聊天中,供 Copilot 处理。

我们将在这个领域进行迭代,敬请期待!
预览功能
TypeScript 5.1 支持
此更新包括对即将发布的 TypeScript 5.1 版本的支持。阅读TypeScript 5.1 Beta 博客文章和TypeScript 5.1 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。一些编辑器工具亮点:
- 对 JSX 标签的链接编辑支持。
- JSDoc 标签的片段补全
@param。
要开始使用 TypeScript 5.1 nightly 版本,请安装TypeScript Nightly扩展。
使用 F2 重命名匹配的 JSX 标签
当您在 JSX 标记上触发重命名时,VS Code 现在仅重命名匹配的标记,而不是尝试更新对该标记的所有引用:
这需要 TypeScript 5.1+ 并与 HTML 中重命名的工作方式相匹配。
javascript.preferences.renameMatchingJsxTags您可以使用和禁用此行为typescript.preferences.renameMatchingJsxTags。
扩展创作
工作区编辑现在可以直接从 DataTransferFile 创建文件
拖入编辑器 API的主要用途之一是将拖放的文件/内容写入工作区。然而,在以前的 VS Code 版本中,对于大文件来说这可能相当慢。这是因为文件内容最终会在进程之间复制两次:首先从渲染器到扩展主机以读取文件内容,然后从扩展主机返回到渲染器以写入文件。
class CreateFileDropProvider implements vscode.DocumentDropEditProvider {
async provideDocumentDropEdits(
_document: vscode.TextDocument,
_position: vscode.Position,
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): Promise<vscode.DocumentDropEdit | undefined> {
const pngFile = dataTransfer.get('image/png')?.asFile();
if (!pngFile) {
return;
}
// Read file
// This results in the entire file contents being copied over to the extension host.
const contents = await pngFile.data();
// Now create a workspace edit that writes the file into the workspace
// This results in the same file contents from above being copied back again.
const additionalEdit = new vscode.WorkspaceEdit();
const path = vscode.Uri.joinPath(
vscode.workspace.workspaceFolders![0].uri,
'image.png'
);
additionalEdit.createFile(path, { contents });
const edit = new vscode.DocumentDropEdit(path.fsPath);
edit.additionalEdit = additionalEdit;
return edit;
}
}
DataTransferFile现在,您可以通过直接传递 a 来避免这些额外的副本WorkspaceEdit.createFile:
additionalEdit.createFile(path, { contents: pngFile });
这应该会显着提高性能,尤其是在处理较大的文件时。
解析resolveCodeAction中的代码操作命令
A现在可以延迟解析inCodeActionProvider的命令。以前只能延迟解析代码操作的编辑。CodeActionresolveCodeAction
如果该命令的计算成本很高,则可以CodeActionProvider推迟此工作,直到应用代码操作为止。
编辑器/行号/上下文菜单
我们已经敲定了editor/lineNumber/context菜单。这允许扩展作者向锚定到编辑器行号和字形边距的上下文菜单贡献操作。对该菜单做出贡献的操作接收命令参数中的行号,并且可以editorLineNumber在其when子句中引用上下文键。
身份验证 API 改进
身份验证会话首选项现在可以识别工作区
对于支持同时登录多个帐户的身份验证提供程序(例如 Microsoft),系统会在调用vscode.authentication.getSessionwith时提示用户选择要使用的帐户。createIfNone: true
以前的行为:
此首选项会被记住,直到vscode.authentication.getSession使用该ClearSessionPreference标志调用为止。
新行为:
每个工作空间都会记住此首选项,直到vscode.authentication.getSession在该工作空间中使用该ClearSessionPreference标志调用为止。
引入此行为是为了允许扩展程序针对不同的工作区使用不同的帐户,并允许记住这些首选项。
注意:首选项是特定于扩展的。因此,如果一个分机呼叫
vscode.authentication.getSession,不会影响另一分机呼叫的会话首选项vscode.authentication.getSession。
桌面中的 Microsoft 主权云支持
这次迭代,我们在核心产品中引入了一个新的身份验证提供程序:Microsoft Sovereign Cloud。该提供商用于向Microsoft Cloud for Sovereignty(例如 Azure 美国政府、Azure 中国等)对用户进行身份验证。在幕后,它的工作方式与Microsoft身份验证提供商相同,只是使用不同的 URL。如果您想使用此身份验证提供程序,您可以引导用户设置该microsoft-sovereign-cloud.endpoint值,该值有几个默认值,但也支持自定义 Sovereign Cloud URL。
请记住,大多数用户没有 Sovereign Cloud 帐户。我们的建议是,如果您想支持 Sovereign Clouds,您应该允许用户通过 Sovereign Clouds 登录,但不要将其作为主线工作流程的一部分,以免用户感到困惑。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
设置多个范围的格式
APIDocumentRangeFormattingEditProvider有一个可选的建议函数来支持一次格式化多个范围。通过采用此 API,提供商改进了格式修改范围流程,因为只需要对语言服务发出单个请求。
文档删除元数据
这个新提案丰富了现有的drop into editor API 以支持新的 drop 选择器。提供商可以使用它来提供更好的编辑器体验。
该提案的第一部分label向DocumentDropEdit. 这个人类可读的标签描述了编辑并显示在放置选择器 UI 中:

第二部分添加了一个额外的metadata参数registerDocumentDropEditProvider。此元数据参数标识提供程序并告诉 VS Code 它适用的内容类型:
vscode.languages.registerDocumentDropEditProvider(
'markdown',
new InsertBase64ImageProvider(),
{
// Unique id that identities this provider
id: 'insertBase64Image',
// Array of mime types, such as `image/png` or `text/plain`, that this provider supports.
// You can also use wildcards, such as `image/*` which matches any image content that is dropped.
dropMimeTypes: ['image/*']
}
);
该dropMimeTypes数组可以帮助提高性能,因为您的提供程序仅会被要求提供相关的已删除内容。
工程
电子22更新
在此里程碑中,我们已经完成了使用扩展主机的自定义分配器的实验,并准备将 Electron 22 捆绑到 VS Code Desktop 中。我们要感谢所有参与内部人员构建自托管并提供早期反馈的人。此更新附带 Chromium108.0.5359.215和 Node.js 16.17.1。
VS 代码日
您可以通过2023 年VS Code Day YouTube 播放列表了解 VS Code Day 的所有亮点。在那里,您可以找到有关GitHub Copilot、数据科学和TypeScript 等主题的会议,以及Erich Gamma 和 Kai Maetzel 的主题演讲,他们在其中解释了团队如何构建和发布 VS Code。
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray(约翰·默里)
- @IllusionMH(安德里·迪耶夫)
- @starball5(星球)
- @tamuratak(田村隆)
- @Kathund(凯思)
- @ArturoDent(ArturoDent)
拉取请求
贡献vscode:
- @a-stewart (Anthony Stewart):支持复制非 png 并等待焦点以避免竞争条件PR #180322
- @andrewbranch (Andrew Branch) : [typescript-language-features] 支持按优先级将 Go to Definition 替换为 Go to Source Definition PR #178840
- @c-claeys (Cristopher Claeys):添加对多范围格式化的支持PR #163190
- @donaldnevermore (Donald33 Wang):支持自定义 switch-case 缩进PR #179670
- @FlorentRevest (Florent Revest):调试会话:使用队列确保调试者状态以正确的顺序处理PR #180410
- @gjsjohnmurray (John Murray):设置评论的最大高度并添加垂直滚动 (#_174629) PR #180044
- @hermannloose (Hermann Loose):允许将个人评论标记为草稿PR #173305
- @iliazeus (Ilia Pozdnyakov):在键盘快捷键中添加对 F20-F24 键的支持PR #179591
- @jeanp413 (Jean Pierre):修复连接到远程PR 时未使用配置的默认 shell #175844
- @jjaeggli (Jacob Jaeggli):辅助功能帮助对话框使用语义标记进行辅助技术PR #179726
- @KapitanOczywisty:从 fork PR #180100更新 PHP 语法
- @LakshyAAAgrawal (Lakshya A Agrawal):修复 vscode.d.ts PR #177377中的拼写错误
- @mahmoudsalah1993 (Mahmoud Salah):当有一个 userDataProfileContentH 时正确返回密钥… PR #178517
- @Mai-Lapyst:修复运行任何任务时意外启动所有 onTaskType 扩展的问题;修复 #175821 PR #178679
- @maxmmyron (Max):修复:diff 编辑器箭头单击启用断点 PR #179130
- @mblout (Michael Blout):添加调试 API 以进行调用堆栈选择更改 (63943) PR #179132
- @MonadChains (MonadChains):问题 151220/添加当前时区偏移变量PR #170518
- @simon04(Simon Legner):terminalActions:“打开最后一个 URL” PR #173217
- @SimonSiefke (Simon Siefke):修复:在 mainThreadExtensionService PR 中打印扩展 id #179553
- @spahnke (Sebastian Pahnke) : [Monaco] 添加
monaco.editor.registerEditorOpener能够拦截编辑器打开操作的方法PR #177064 - @sumneko (最萌小汐) : 更新Lua语法PR #177798
- @tisilent (xie jialong 努力鸭) : 修复 #159471 PR #177961
- @tomheaton (Tom Heaton):修复
collapseAll没有打开文件夹时的命令PR #180330 - @weartist(汉族)
- 支持使用...打开集成终端和外部终端PR #168879
- 添加了对 BreakpointWidget 的支持,以自动适应宽度... PR #179551
- 在删除单元格之前添加确认 #173481 PR #179776
- @Wundero (Sam Riddle):使用定义的变量而不是内部属性PR #178701
- @yiliang114 (易良)
- 修复:关闭 #176763,修改加载 vscode-web-playground 的条件PR #176771
- 杂务:重命名错误的服务名称PR #177954
- 修复:拼写错误PR #179581
- @YinDongFang (dongfang) : 修复 'Window' 键在 Firefox 中被视为 'unknown' (#_175739) PR #175740
贡献vscode-js-debug:
贡献vscode-json-languageservice:
- @zardoy(维塔利)
- [完成] 始终显示详细信息,例如
Default valuePR #183 - [完成] PR #184时不建议重复
uniqueItems: true
- [完成] 始终显示详细信息,例如
贡献vscode-pull-request-github:
- @Balastrong(莱昂纳多·蒙蒂尼)
- @eastwood (Clinton Ryan):妥善处理 SSH 配置文件损坏或格式错误的错误PR #4644
- @kabel(凯文阿贝尔)
- @ypresto (Yuya Tanaka):修复工作区中嵌套存储库的错误存储库 URL(修复复制永久链接)PR #4711
贡献monaco-editor:
- @dneto0 (David Neto):添加 WebGPU 着色语言标记器,并进行测试PR #3884
- @kisstkondoros (Tamas Kiss):修复 OutlineAdapter PR #3924的转换方法中的引用错误
- @tamayika:将 moduleResolution 更改为 node16 并采用 TS 5.0 PR #3860
贡献devcontainers/cli:
- @aaronlehmann (Aaron Lehmann):添加对 Docker 凭证助手的支持PR #460