when 子句上下文
Visual Studio Code 根据 VS Code UI 中可见和活动的元素设置各种上下文键和特定值。这些上下文可用于有选择地启用或禁用扩展命令和 UI 元素,例如菜单和视图。
例如,VS Code 使用when 子句来启用或禁用命令键绑定,您可以在默认键绑定 JSON 中看到它(首选项:打开默认键盘快捷键 (JSON)):
{ "key": "f5", "command": "workbench.action.debug.start",
"when": "debuggersAvailable && !inDebugMode" },
上面,内置的“开始调试”命令具有键盘快捷键F5,仅当有适当的调试器可用(上下文键debuggersAvailable为 true)并且编辑器不处于调试模式(上下文键inDebugMode为 false)时才启用该快捷键。
条件运算符
When 子句可以包含上下文键(例如,inDebugMode),也可以使用各种运算符来表达更细致的编辑器状态。
逻辑运算符
逻辑运算符允许组合简单的上下文键或 when 子句表达式,其中包括其他逻辑、相等、比较、匹配、in/not in运算符或括号表达式。
| 操作员 | 象征 | 例子 |
|---|---|---|
| Not | ! |
"!editorReadonly"或者"!(editorReadonly || inDebugMode)" |
| And | && |
"textInputFocus && !editorReadonly" |
| Or | || |
"isLinux || isWindows" |
关于逻辑运算符优先级的注意事项:上表按优先级从高到低的顺序列出了运算符。例子:
| 写为 | 解释为 |
|---|---|
!foo && bar |
(!foo) && bar |
!foo || bar |
(!foo) || bar |
foo || bar && baz |
foo || (bar && baz) |
!foo && bar || baz |
(!foo && bar) || baz |
!(foo || bar) && baz |
(remains same) !(foo || bar) && baz |
相等运算符
您可以检查上下文键的值与指定值是否相等。请注意,右侧是一个值,不会被解释为上下文键,这意味着不会在上下文中查找它。
| 操作员 | 象征 | 例子 |
|---|---|---|
| Equality | == |
"editorLangId == typescript"或者"editorLangId == 'typescript'" |
| Inequality | != |
"resourceExtname != .js"或者"resourceExtname != '.js'" |
笔记:
- 如果右侧的值是包含空格的字符串,则必须用单引号 - 括起来
"resourceFilename == 'My New File.md'"。 ===具有与 相同的行为==和!==与 具有相同的行为!=
比较运算符
您可以将上下文键的值与数字进行比较。请注意,运算符的左侧和右侧必须用空格 - 分隔foo < 1,但不能用foo<1。
| 操作员 | 符号 | 例子 |
|---|---|---|
| Greater than | >,>= |
"gitOpenRepositoryCount >= 1"但不是"gitOpenRepositoryCount>=1" |
| Less than | <,<= |
"workspaceFolderCount < 2"但不是"workspaceFolderCount<2" |
匹配运算符
(旧名称:键值对匹配运算符)
| 操作员 | 象征 | 例子 |
|---|---|---|
| Matches | =~ |
"resourceScheme =~ /^untitled$|^file$/" |
=~When 子句有一个匹配运算符 ( )。该表达式key =~ regularExpressionLiteral将右侧视为正则表达式文字以与左侧进行匹配。例如,要为所有 Docker 文件提供上下文菜单项,可以使用:
"when": "resourceFilename =~ /docker/"
笔记:
- 运算符的右侧遵循与 JavaScript 中的正则表达式文字(引用
=~)相同的规则,但字符需要遵循 JSON 字符串和正则表达式的转义规则。例如,匹配子字符串的正则表达式文字可能在 JavaScript 中,但在 when 子句中,因为反斜杠需要在 JSON 字符串中转义,而斜杠需要在正则表达式模式中转义。file:///file:\/\///file:\\/\\// - 不存在运算符
!=~,但您可以否定匹配表达式 -!(foo =~ /baz/)。
Regular expression flags
可以将标志与正则表达式文字一起使用。例如,resourceFilename =~ /json/i或myContextKey =~ /baz/si。
支持的标志:i、s、m、u。
忽略标志:g, y.
“in”和“not in”条件运算符
When 子句的运算符in允许在另一个上下文键的值中动态查找上下文键的值。例如,如果您想向包含某种类型文件(或无法静态获知的文件)的文件夹添加上下文菜单命令,现在可以使用运算符来实现in。您可以使用not in运算符来检查相反的情况。
| 操作员 | 象征 | 例子 |
|---|---|---|
| In | in |
"resourceFilename in supportedFolders" |
| Not in | not in |
"resourceFilename not in supportedFolders" |
首先,确定哪些文件夹应支持该命令,并将文件夹名称添加到数组中。然后,使用setContext命令将数组转换为上下文键:
vscode.commands.executeCommand('setContext', 'ext.supportedFolders', [
'test',
'foo',
'bar'
]);
// or
// Note in this case (using an object), the value doesn't matter, it is based on the existence of the key in the object
// The value must be of a simple type
vscode.commands.executeCommand('setContext', 'ext.supportedFolders', {
test: true,
foo: 'anything',
bar: false
});
然后,package.json您可以在菜单中添加菜单贡献explorer/context:
// Note, this assumes you have already defined a command called ext.doSpecial
"menus": {
"explorer/context": [
{
"command": "ext.doSpecial",
"when": "explorerResourceIsFolder && resourceFilename in ext.supportedFolders"
}
]
}
在该示例中,我们获取 的值resourceFilename(在本例中是文件夹的名称)并检查它是否存在于 的值中ext.supportedFolders。如果存在,将显示菜单。这个强大的运算符应该允许支持when子句的更丰富的条件和动态贡献,例如菜单、视图等。
可用的上下文键
以下是一些可用的上下文键,其计算结果为布尔值 true/false。
此处的列表并不详尽,您可以通过在键盘快捷键编辑器中搜索和过滤(首选项:打开键盘快捷键)或查看默认键绑定 JSON 文件(首选项:打开默认键盘快捷键 (JSON))来找到其他 when 子句上下文。您还可以使用“检查上下文键”实用程序来识别您感兴趣的上下文键。
| 上下文名称 | 真实时 |
|---|---|
| Editor contexts | |
editorFocus |
编辑器拥有焦点,无论是文本还是小部件。 |
editorTextFocus |
编辑器中的文本具有焦点(光标闪烁)。 |
textInputFocus |
任何编辑器都有焦点(常规编辑器、调试 REPL 等)。 |
inputFocus |
任何文本输入区域都有焦点(编辑器或文本框)。 |
editorTabMovesFocus |
Tab是否会将焦点移出编辑器。 |
editorHasSelection |
在编辑器中选择文本。 |
editorHasMultipleSelections |
选择多个文本区域(多个光标)。 |
editorReadonly |
编辑器是只读的。 |
editorLangId |
当编辑器的关联语言 ID匹配时为 True。 示例: "editorLangId == typescript". |
isInDiffEditor |
活动编辑器是差异编辑器。 |
isInEmbeddedEditor |
当焦点位于嵌入式编辑器内时为 true。 |
| Operating system contexts | |
isLinux |
当操作系统为 Linux 时为真。 |
isMac |
当操作系统为 macOS 时为真。 |
isWindows |
当操作系统为 Windows 时为真。 |
isWeb |
从 Web 访问编辑器时为 True。 |
| List contexts | |
listFocus |
列表有焦点。 |
listSupportsMultiselect |
列表支持多选。 |
listHasSelectionOrFocus |
列表具有选择或焦点。 |
listDoubleSelection |
列表有 2 个元素的选择。 |
listMultiSelection |
列表具有多个元素的选择。 |
| Mode contexts | |
inSnippetMode |
编辑器处于片段模式。 |
inQuickOpen |
快速打开下拉菜单具有焦点。 |
| Resource contexts | |
resourceScheme |
当资源 Uri 方案匹配时为 True。 例子: "resourceScheme == file" |
resourceFilename |
当资源管理器或编辑器文件名匹配时为 true。 例子: "resourceFilename == gulpfile.js" |
resourceExtname |
当资源管理器或编辑器文件扩展名匹配时为 true。 例子: "resourceExtname == .js" |
resourceDirname |
当资源管理器或编辑器的资源绝对文件夹路径匹配时为 True。 例子: "resourceDirname == /users/alice/project/src" |
resourcePath |
当资源管理器或编辑器的资源绝对路径匹配时为 True。 例子: "resourcePath == /users/alice/project/gulpfile.js" |
resourceLangId |
当资源管理器或编辑器标题语言 ID匹配时为 true。 例子: "resourceLangId == markdown" |
isFileSystemResource |
当资源管理器或编辑器文件是可以从文件系统提供程序处理的文件系统资源时为 true。 |
resourceSet |
当设置资源管理器或编辑器文件时为 True。 |
resource |
资源管理器或编辑器文件的完整 Uri。 |
| Explorer contexts | |
explorerViewletVisible |
如果资源管理器视图可见,则为 true。 |
explorerViewletFocus |
如果资源管理器视图具有键盘焦点,则为 true。 |
filesExplorerFocus |
如果文件资源管理器部分具有键盘焦点,则为 True。 |
openEditorsFocus |
如果 OPEN EDITORS 部分具有键盘焦点,则为 true。 |
explorerResourceIsFolder |
如果在资源管理器中选择了文件夹,则为 True。 |
| Editor widget contexts | |
findWidgetVisible |
编辑器查找小部件可见。 |
suggestWidgetVisible |
建议小部件(IntelliSense)可见。 |
suggestWidgetMultipleSuggestions |
显示多个建议。 |
renameInputVisible |
重命名输入文本框可见。 |
referenceSearchVisible |
“查看参考”查看窗口已打开。 |
inReferenceSearchEditor |
Peek References peek 窗口编辑器具有焦点。 |
config.editor.stablePeek |
保持查看编辑器打开(由editor.stablePeek设置控制)。 |
quickFixWidgetVisible |
快速修复小部件可见。 |
parameterHintsVisible |
参数提示可见(由editor.parameterHints.enabled设置控制)。 |
parameterHintsMultipleSignatures |
显示多个参数提示。 |
| Debugger contexts | |
debuggersAvailable |
可以使用适当的调试器扩展。 |
inDebugMode |
调试会话正在运行。 |
debugState |
活动调试器状态。 可能的值为 inactive, initializing, stopped, running。 |
debugType |
当调试类型匹配时为真。 示例: "debugType == 'node'". |
inDebugRepl |
焦点位于调试控制台 REPL。 |
| Integrated terminal contexts | |
terminalFocus |
集成终端有重点。 |
terminalIsOpen |
打开一个集成终端。 |
| Timeline view contexts | |
timelineFollowActiveEditor |
如果时间轴视图跟随活动编辑器,则为 True。 |
| Timeline view item contexts | |
timelineItem |
当时间线项目的上下文值匹配时为 True。 示例: "timelineItem =~ /git:file:commit\\b/". |
| Extension contexts | |
extension |
当扩展的 ID 匹配时为 True。 示例: "extension == eamodio.gitlens". |
extensionStatus |
当安装扩展时为 True。 示例: "extensionStatus == installed". |
extensionHasConfiguration |
如果扩展有配置,则为 true。 |
| Global UI contexts | |
notificationFocus |
通知具有键盘焦点。 |
notificationCenterVisible |
通知中心位于 VS Code 的右下角。 |
notificationToastsVisible |
通知 toast 在 VS Code 的右下角可见。 |
searchViewletVisible |
搜索视图已打开。 |
sideBarVisible |
显示侧边栏。 |
sideBarFocus |
侧边栏有焦点。 |
panelFocus |
面板有焦点。 |
inZenMode |
窗口处于禅宗模式。 |
isCenteredLayout |
编辑器处于居中布局模式。 |
workbenchState |
可以是empty、folder(1 个文件夹)或workspace. |
workspaceFolderCount |
工作区文件夹的计数。 |
replaceActive |
搜索视图替换文本框已打开。 |
view |
对于view/title和view/item/context,是在其中显示命令的视图。示例: "view == myViewsExplorerID"。 |
viewItem |
对于view/item/context,contextValue来自树项。示例: "viewItem == someContextValue". |
webviewId |
对于webview/context,是要在其中显示命令的 Web 视图 ID。示例: "webviewId == catCoding"。 |
isFullscreen |
当窗口全屏时为真。 |
focusedView |
当前聚焦视图的标识符。 |
canNavigateBack |
如果可以向后导航,则为 true。 |
canNavigateForward |
如果可以向前导航,则为 true。 |
canNavigateToLastEditLocation |
如果可以导航到最后的编辑位置,则为 True。 |
| Global Editor UI contexts | |
textCompareEditorVisible |
至少有一个 diff(比较)编辑器可见。 |
textCompareEditorActive |
diff(比较)编辑器处于活动状态。 |
editorIsOpen |
如果打开一个编辑器则为 true。 |
groupEditorsCount |
一个小组中的编辑人数。 |
activeEditorGroupEmpty |
如果活动编辑器组没有编辑器,则为 True。 |
activeEditorGroupIndex |
1从反映编辑器网格中编辑器组位置开始的数字。有索引的组 1将位于左上角的第一个组。 |
activeEditorGroupLast |
将用于true编辑器网格中的最后一个编辑器组。 |
multipleEditorGroups |
当存在多个编辑器组时为真。 |
activeEditor |
组中活动编辑器的标识符。 |
activeEditorIsDirty |
当组中的活动编辑器脏时为真。 |
activeEditorIsNotPreview |
当组中的活动编辑器不处于预览模式时为 true。 |
activeEditorIsPinned |
当组中的活动编辑器被固定时为 true。 |
inSearchEditor |
当焦点位于搜索编辑器内时为 true。 |
activeWebviewPanelId |
当前活动的webview panel的 id 。 |
activeCustomEditorId |
当前活动的自定义编辑器的 ID 。 |
| Configuration settings contexts | |
config.editor.minimap.enabled |
当设置editor.minimap.enabled为 时为真true。 |
注意:您可以使用任何在此处计算结果为带有前缀的布尔值的用户或工作区设置
"config."。
可见/聚焦视图when子句上下文
您可以使用一个when 子句来检查特定视图是否可见或获得焦点。
| 上下文名称 | 真实时 |
|---|---|
view.${viewId}.visible |
当特定视图可见时为真。 例子: "view.workbench.explorer.fileView.visible" |
| focusedView | 当特定视图聚焦时为真。 例子: "focusedView == 'workbench.explorer.fileView'" |
查看标识符:
workbench.explorer.fileView- 文件管理器workbench.explorer.openEditorsView- 打开编辑器outline- 轮廓视图timeline- 时间轴视图workbench.scm- 源代码控制workbench.scm.repositories- 源代码控制存储库workbench.debug.variablesView- 变量workbench.debug.watchExpressionsView- 手表workbench.debug.callStackView- 调用堆栈workbench.debug.loadedScriptsView- 加载的脚本workbench.debug.breakPointsView- 断点workbench.debug.disassemblyView- 拆解workbench.views.extensions.installed- 安装的扩展extensions.recommendedList- 推荐的扩展workbench.panel.markers.view- 问题workbench.panel.output- 输出workbench.panel.repl.view- 调试控制台terminal- 综合终端workbench.panel.comments- 评论
可见视图容器when子句上下文
您可以使用 when 子句来检查特定视图容器是否可见
| 上下文键 | 真实时 |
|---|---|
| activeViewlet | 当视图容器在侧边栏中可见时为 true。 例子: "activeViewlet == 'workbench.view.explorer'" |
| activePanel | 当视图容器在面板中可见时为 true。 例子: "activePanel == 'workbench.panel.output'" |
| activeAuxiliary | 当视图容器在辅助边栏中可见时为 true。 例子: "activeAuxiliary == 'workbench.view.debug'" |
查看容器标识符:
workbench.view.explorer- 文件管理器workbench.view.search- 搜索workbench.view.scm- 源代码控制workbench.view.debug- 跑步workbench.view.extensions- 扩展workbench.panel.markers- 问题workbench.panel.output- 输出workbench.panel.repl- 调试控制台terminal- 综合终端workbench.panel.comments- 评论
如果您希望仅当特定视图容器具有焦点时才启用 when 子句,请使用sideBarFocusor与panelFocusor或上下文键auxiliaryBarFocus组合。activeViewletactivePanelactiveAuxiliary
例如,只有当文件资源管理器具有焦点时,下面的 when 子句才为 true:
"sideBarFocus && activeViewlet == 'workbench.view.explorer'"
检查when子句中的设置
在when 子句中,您可以通过在配置(设置)值前面加上前缀(config.例如config.editor.tabCompletion或 )来引用它config.breadcrumbs.enabled。
添加自定义when子句上下文
如果您正在编写自己的 VS Code 扩展,并且需要使用 when 子句上下文启用/禁用命令、菜单或视图,并且现有键都不适合您的需求,则可以使用命令添加您自己的上下文键setContext。
下面的第一个示例将键设置myExtension.showMyCommand为 true,您可以在启用命令或与when属性一起使用。第二个示例存储一个值,您可以将其与when子句一起使用来检查酷打开的事物的数量是否大于2。
vscode.commands.executeCommand('setContext', 'myExtension.showMyCommand', true);
vscode.commands.executeCommand('setContext', 'myExtension.numberOfCoolOpenThings', 4);
检查上下文键实用程序
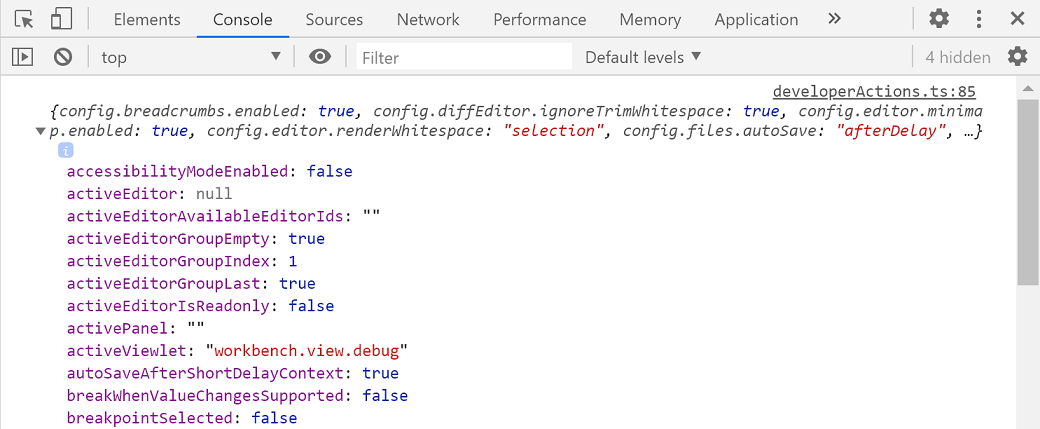
如果您想在运行时查看所有当前活动的上下文键,可以使用命令面板中的开发人员:检查上下文键命令 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )。检查上下文键将在 VS Code 开发人员工具控制台选项卡(帮助>切换开发人员工具)中显示上下文键及其值。
当您运行Developer: Inspect Context Keys时,您的光标将突出显示 VS Code UI 中的元素,当您单击某个元素时,当前上下文键及其状态将作为对象输出到控制台。

活动上下文键的列表很广泛,并且可能包含来自您已安装的扩展的自定义上下文键。
注意:某些上下文键供 VS Code 内部使用,将来可能会发生变化。