2022 年 3 月(版本 1.66)
更新 1.66.1:该更新解决了这些问题。
更新 1.66.2:该更新解决了这些安全问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 3 月发布的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 本地历史记录- 独立于源代码控制跟踪本地文件更改。
- 设置编辑器语言过滤器- 显示可用的特定于语言的设置。
- 终端查找改进- 匹配项在终端面板和滚动条中突出显示。
- 内置 CSS/LESS/SCSS 格式化程序- CSS、LESS 和 SCSS 的代码格式化。
- JavaScript 堆配置文件- 在调试时收集和查看 JS 内存分配。
- VS Code for the Web - 将文件和文件夹拖放到 vscode.dev 中。
- 远程 - Mac 的 SSH 支持- 通过 SSH 连接到 Apple Silicon/M1/ARM64 机器。
- 新的 R 语言主题- 了解如何在 VS Code 中使用 R 进行数据科学。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
观看发布派对:聆听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到该活动的录像。
简短亮点:如果您只有 60 秒的时间,请观看3 月 VS Code 发布亮点视频,快速了解新增内容。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
无障碍
该团队努力使 VS Code 成为最易于访问的编辑器之一。此版本包含多项改进,以提高可用性和可访问性:
- 减少运动模式- 限制 VS Code UI 中使用的动画。
- 更可见的源代码控制装饰器- 使用图案和颜色对比度提高可见性。
- 音频提示音量控制- 您现在可以调整编辑器音频提示音量。
- 评论 UI 辅助功能- 新命令和键盘快捷键。
- 高对比度浅色主题- 主题作者现在可以为高对比度浅色贡献颜色。
工作台
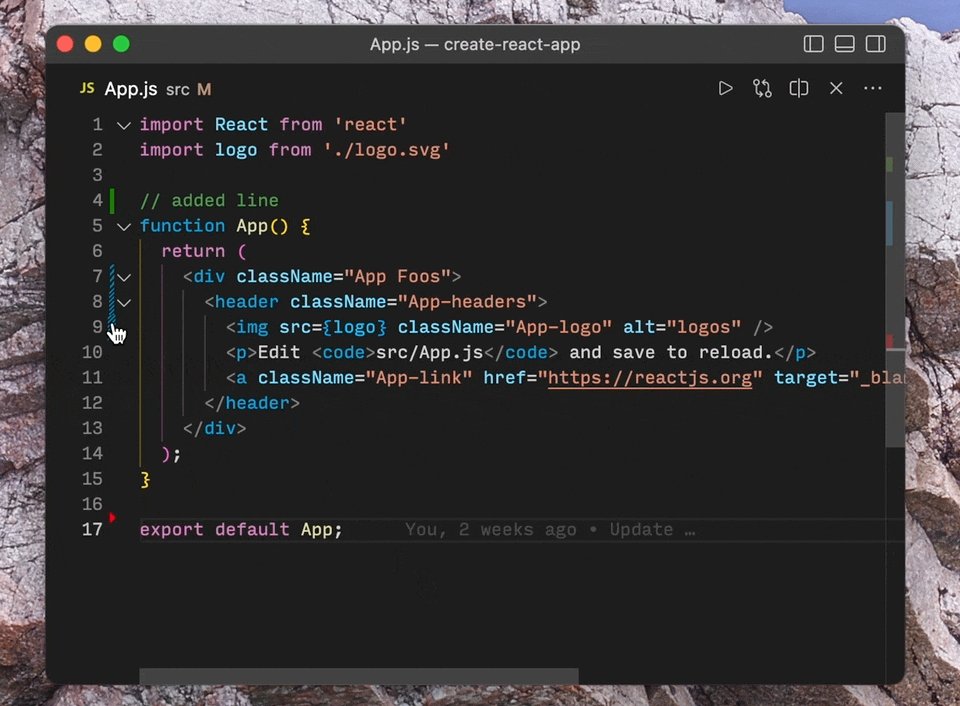
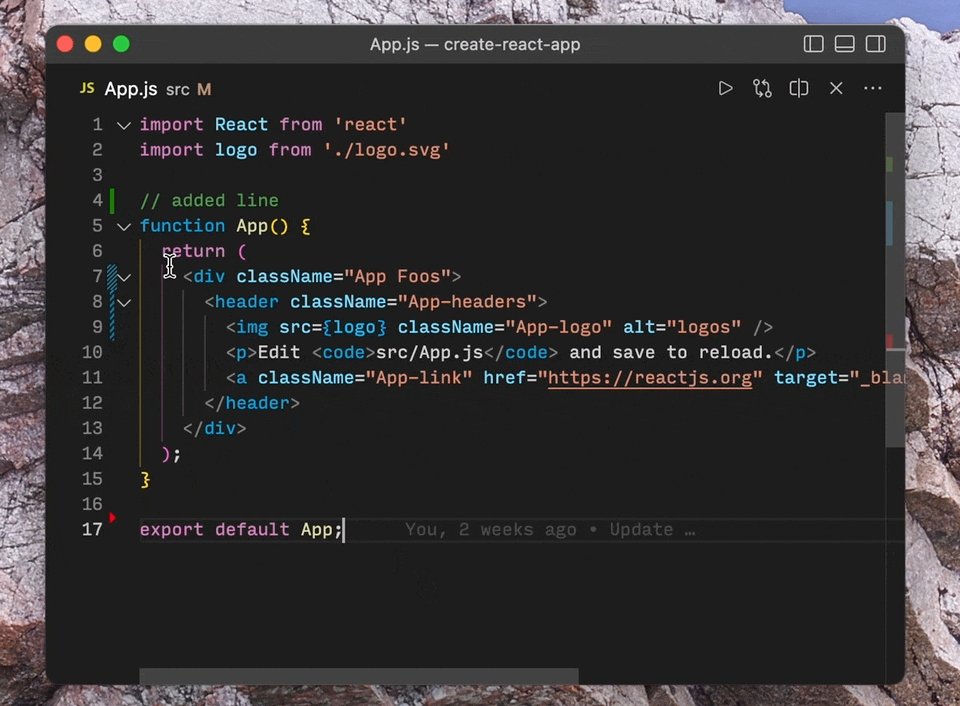
当地历史
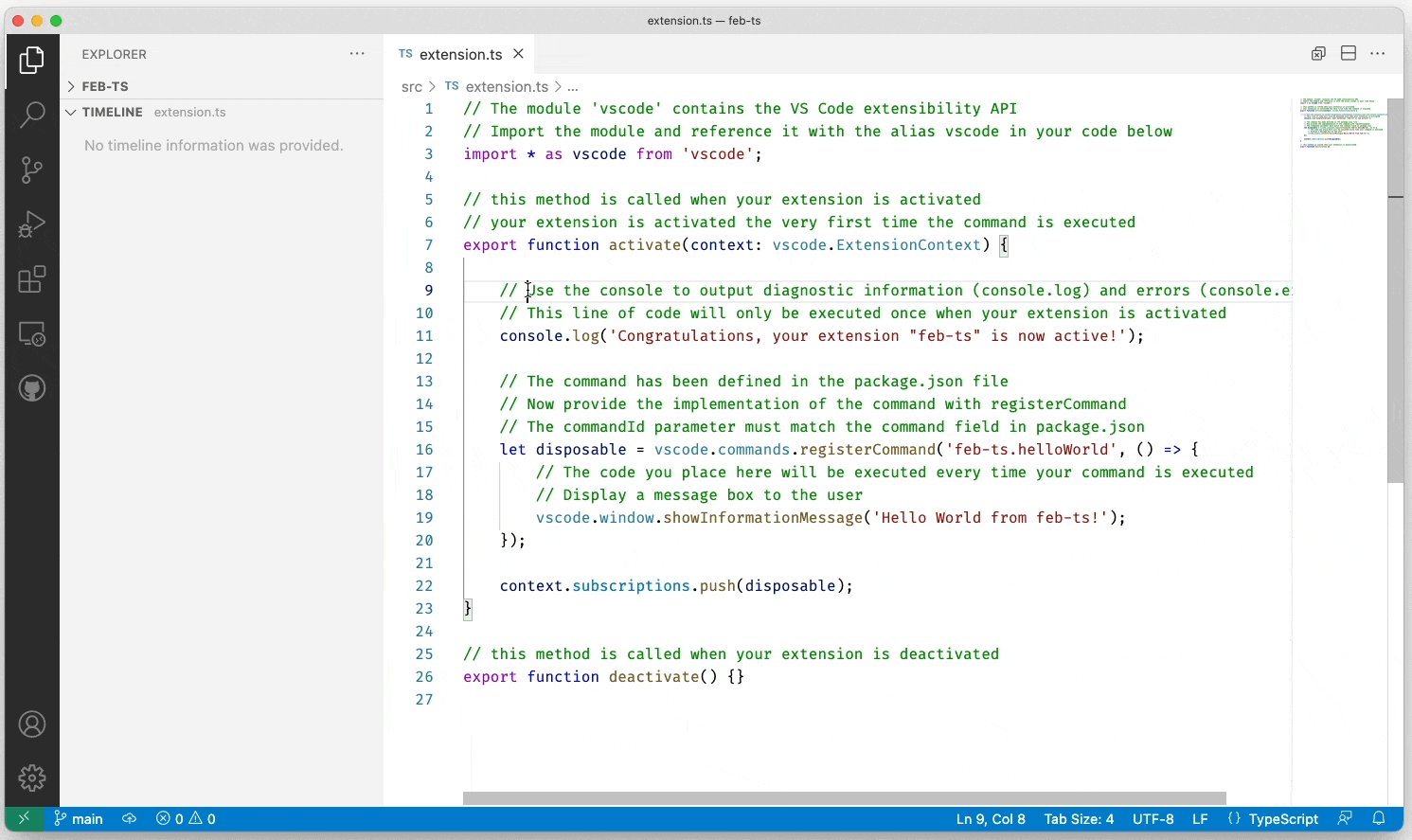
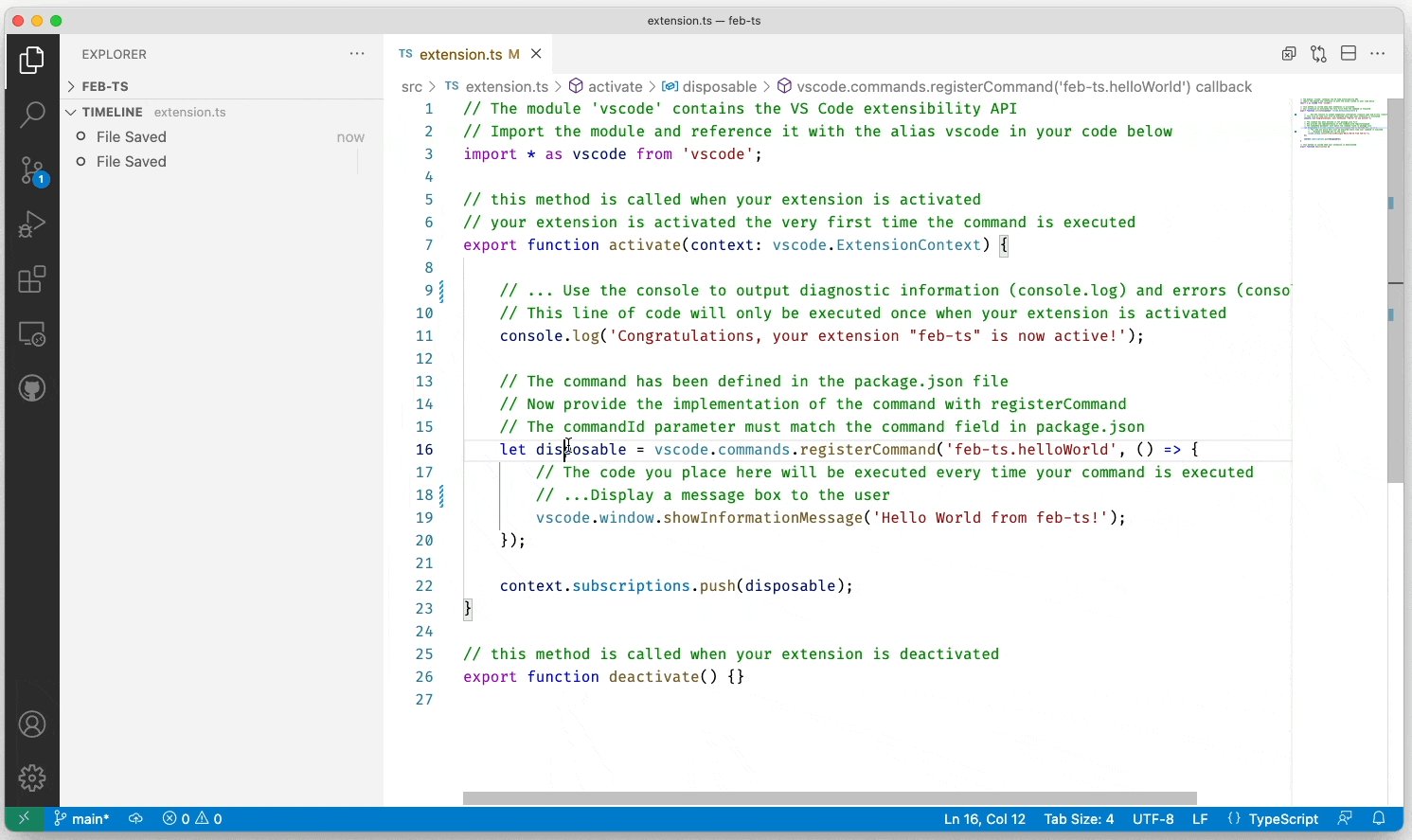
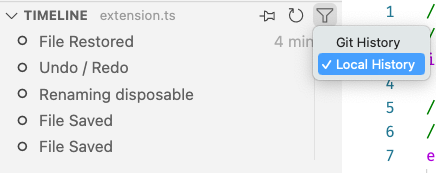
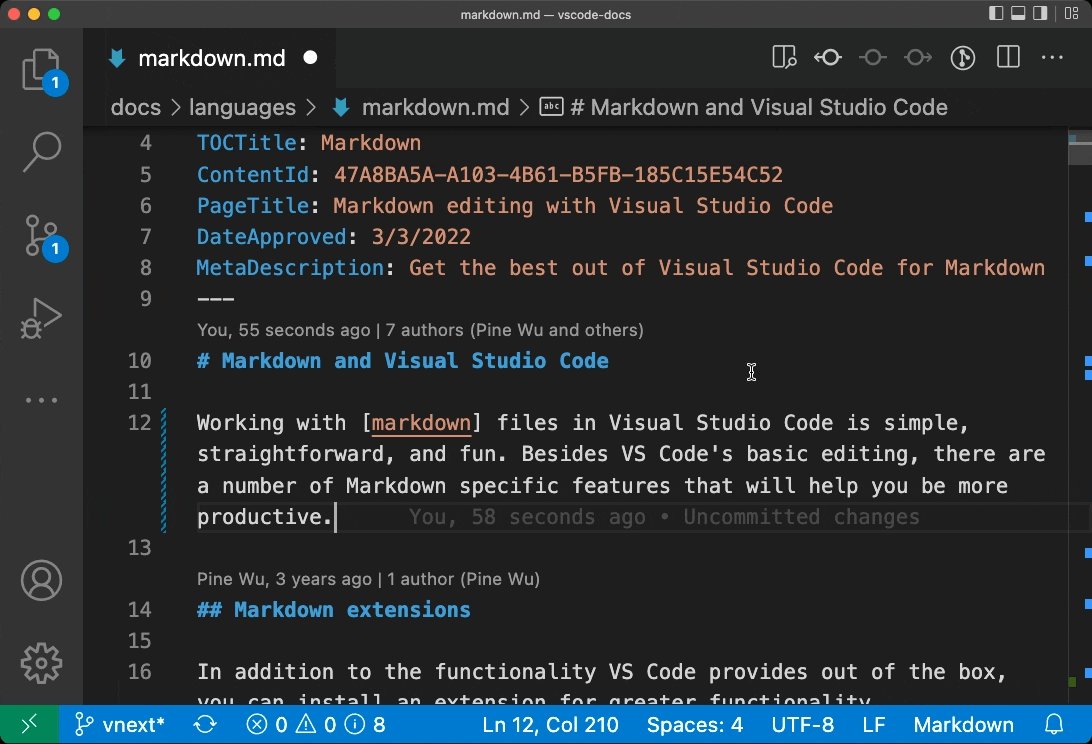
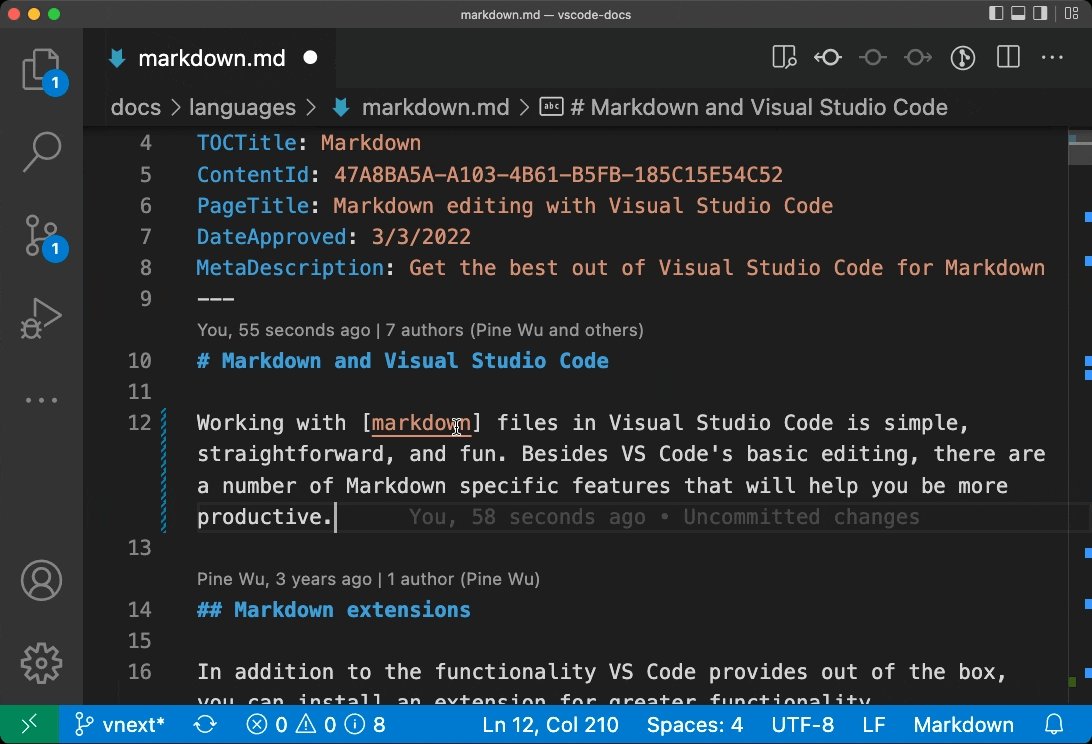
文件的本地历史记录现在可在时间轴视图中使用。根据配置的设置,每次保存编辑器时,都会将一个新条目添加到列表中:

每个本地历史记录条目都包含创建该条目时文件的完整内容,并且在某些情况下,可以提供更多语义信息(例如,指示重构)。
从条目中您可以:
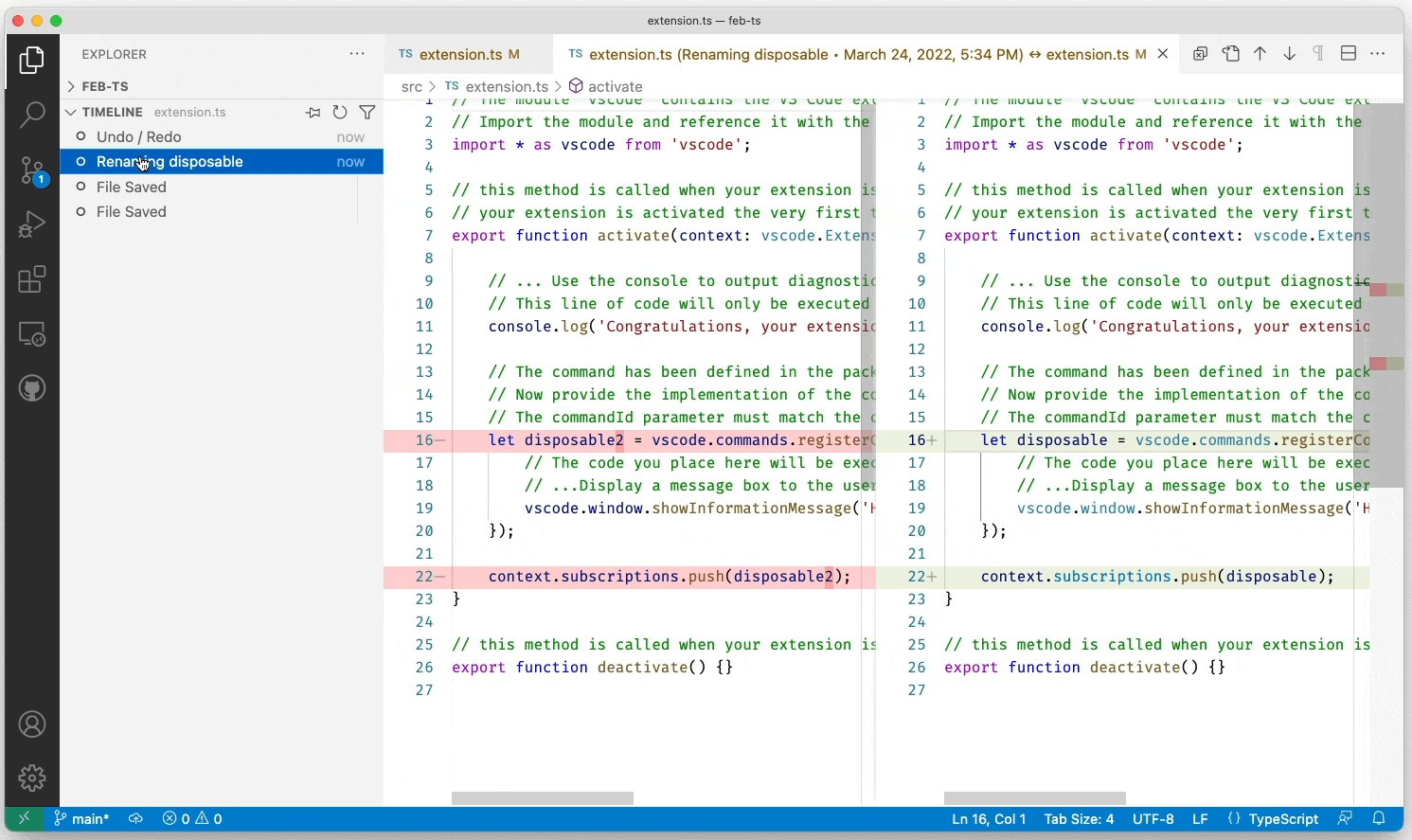
- 将更改与本地文件或先前条目进行比较。
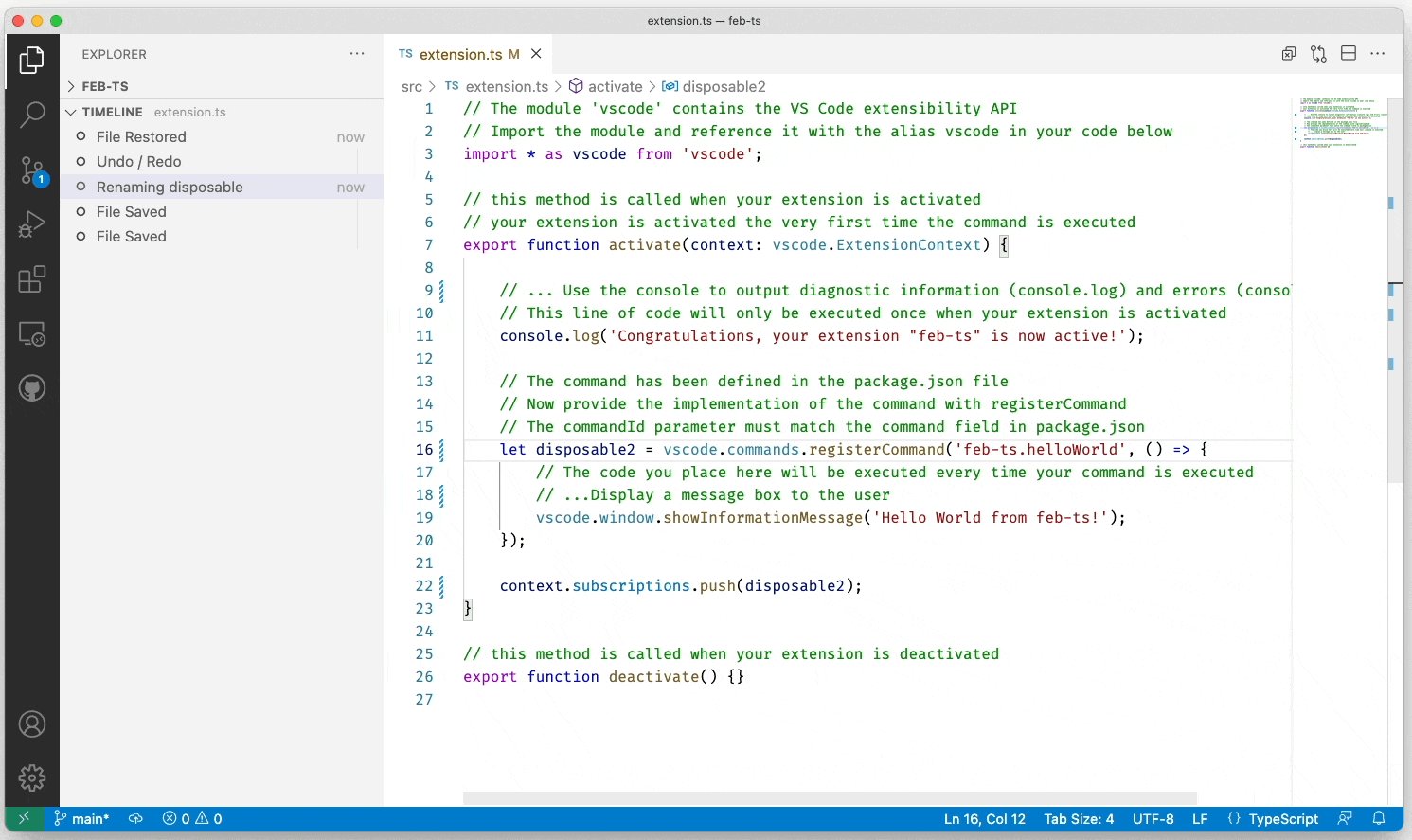
- 恢复内容。
- 删除或重命名该条目。
有新的全局命令可以处理本地历史记录:
workbench.action.localHistory.create- 使用自定义名称为活动文件创建新的历史记录条目。workbench.action.localHistory.deleteAll- 删除所有文件中的所有历史记录条目。workbench.action.localHistory.restoreViaPicker- 查找历史条目以恢复所有文件。
这些命令没有默认的键绑定,但您可以添加自己的键盘快捷键。
还有一些新的设置可以处理本地历史记录:
workbench.localHistory.enabled- 启用或禁用本地历史记录(默认:true)。workbench.localHistory.maxFileSize- 创建本地历史记录条目时的文件大小限制(默认值:)256 KB。workbench.localHistory.maxFileEntries- 每个文件的本地历史记录条目限制(默认值:)50。workbench.localHistory.exclude- 用于从本地历史记录中排除某些文件的全局模式。workbench.localHistory.mergeWindow- 将进一步更改添加到本地文件历史记录中最后一个条目的时间间隔(以秒为单位10s)(默认)。
时间轴视图工具栏中的新过滤器操作允许您启用或禁用单个提供程序:

注意:本地历史记录条目存储在不同的位置,具体取决于您对 VS Code 的使用。打开本地文件时,条目将保留在本地用户数据文件夹中;打开远程文件时,条目将存储在远程用户数据文件夹中。当没有可用的文件系统时(例如,在某些情况下使用 VS Code for Web),条目将存储到 IndexedDB 中。
设置编辑器
语言过滤器
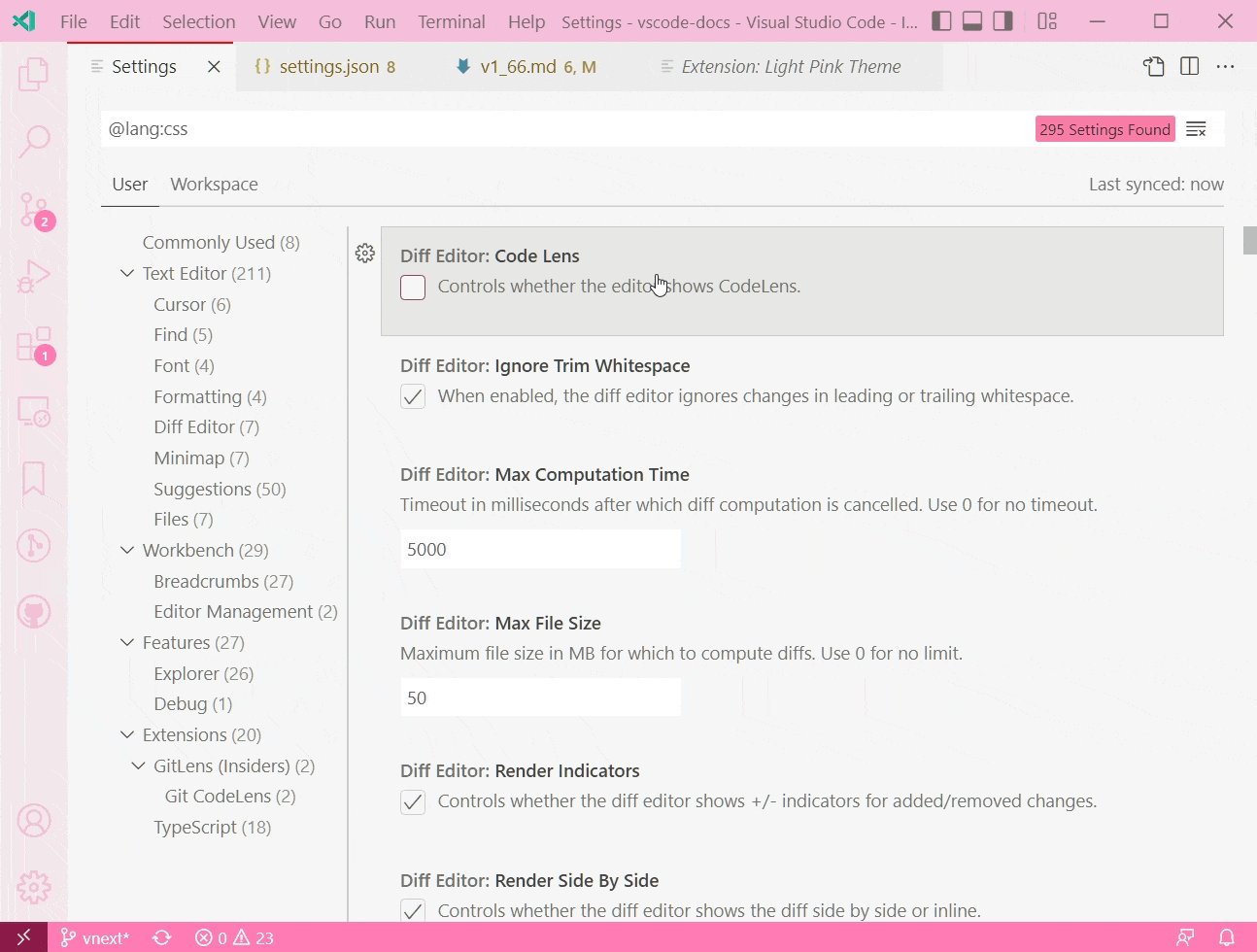
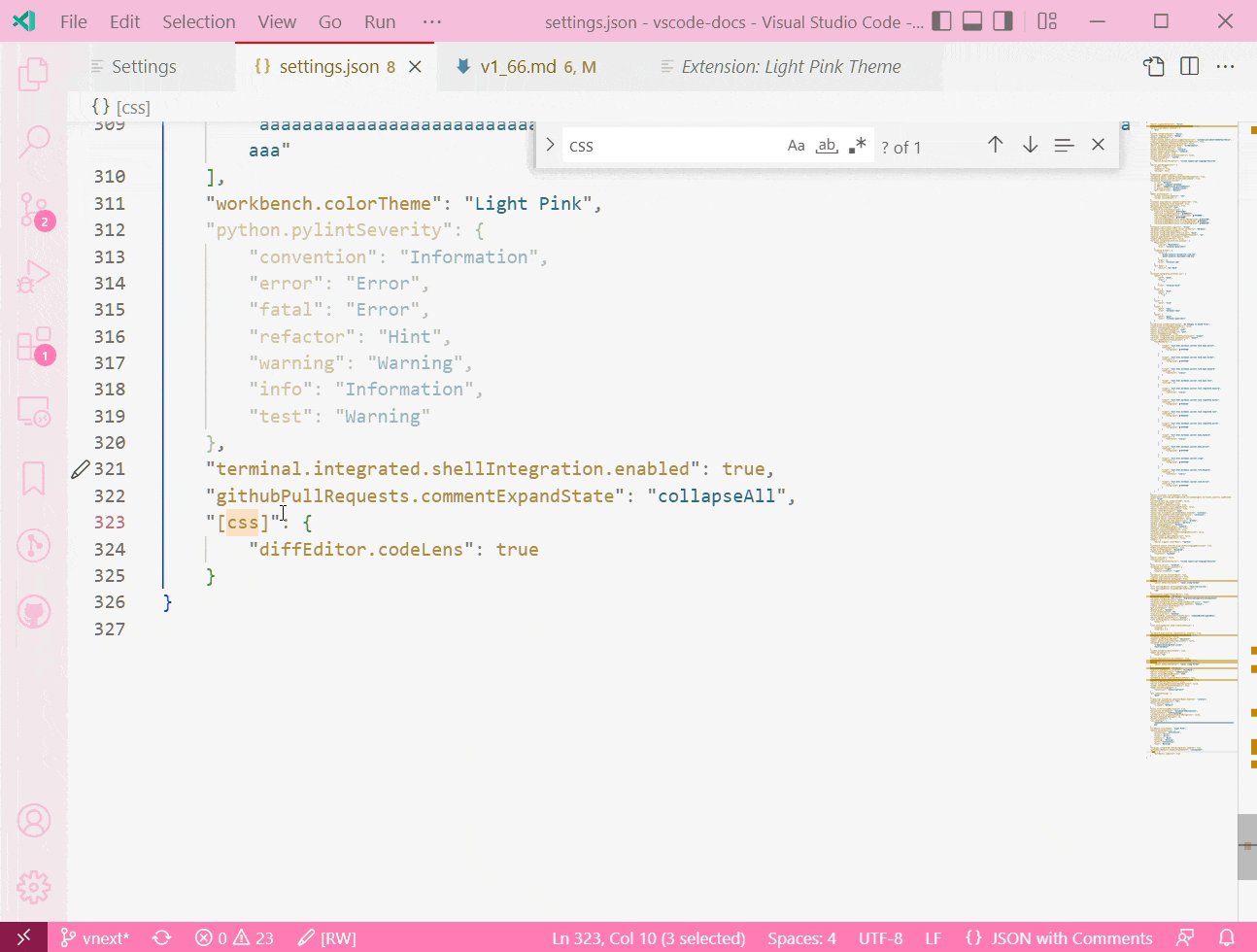
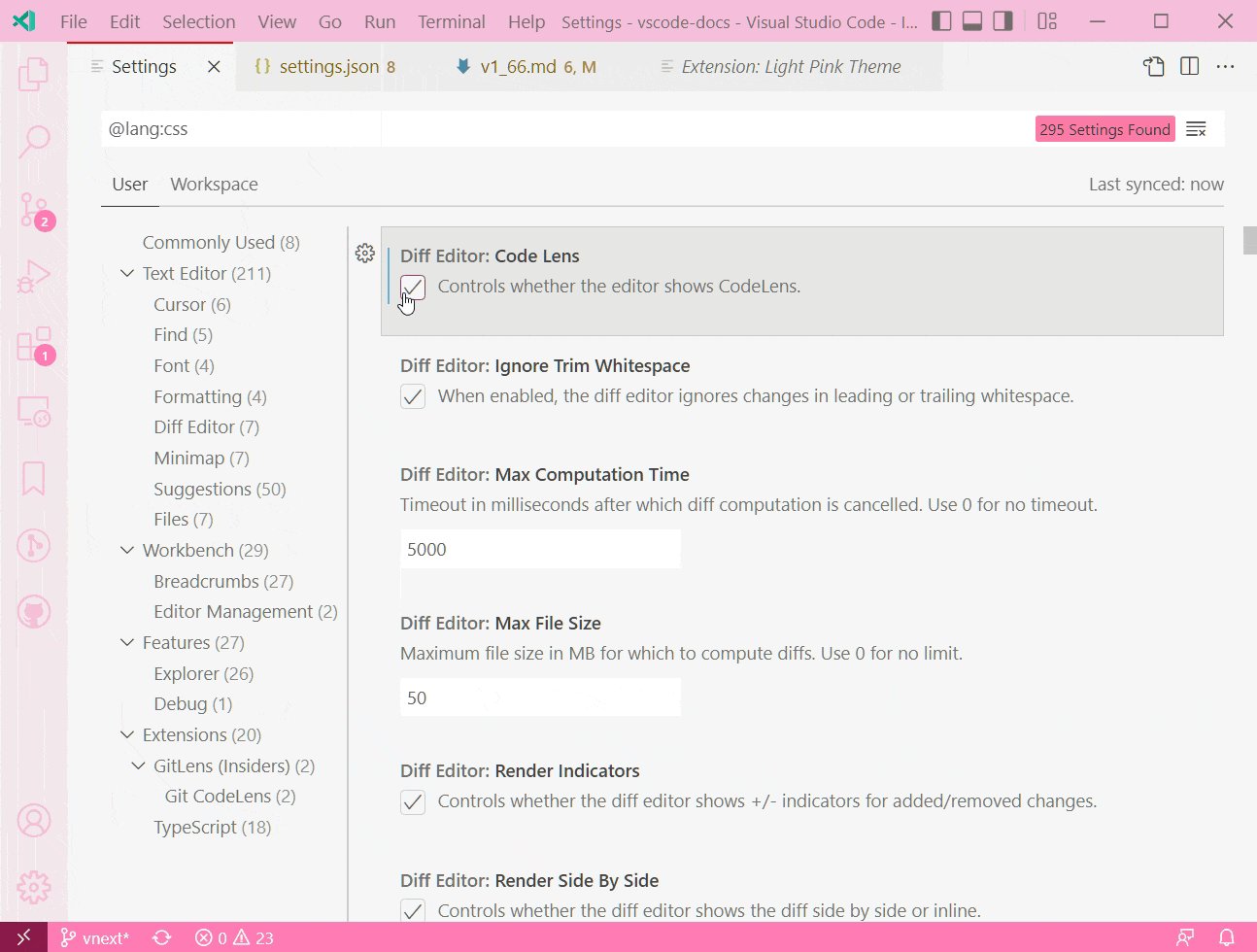
用户现在可以@lang:languageId在设置编辑器搜索框中键入内容,以查看和编辑可为 ID 为语言配置的所有设置languageId。这样,用户可以查看特定于语言的设置,也称为语言覆盖。
请注意,这些覆盖将保持配置状态,直到通过单击齿轮图标并重置设置来明确重置。
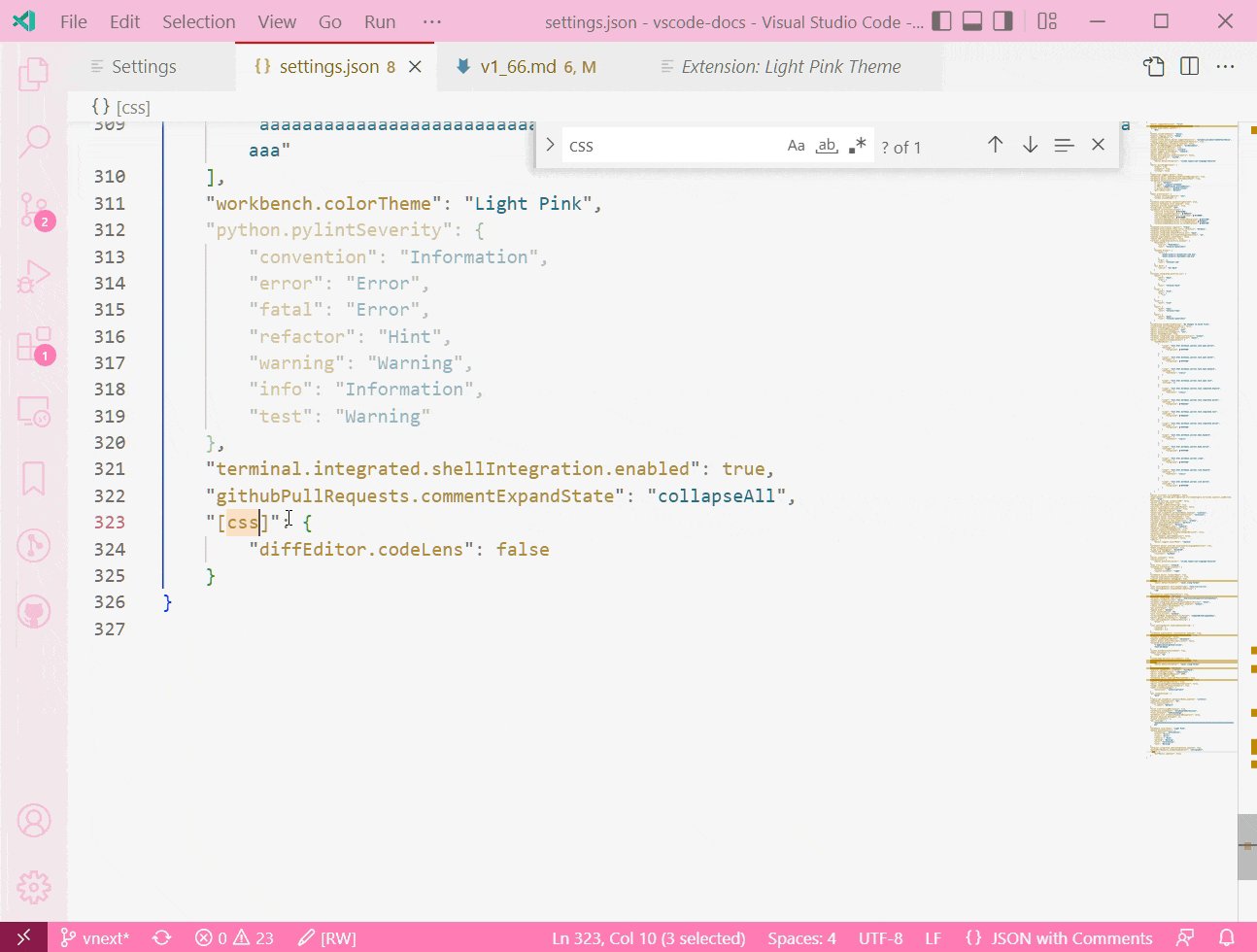
下面的短视频将语言过滤器设置为@lang:css显示所有可能的 CSS 语言覆盖设置。

主题:浅粉色
工作区和文件夹设置保存
现在,设置编辑器中的工作区和文件夹设置将被保留,直到用户手动重置。此更改有助于用户想要显式指定等于设置的默认值但与用户设置值不同的工作区设置值的情况。以前,用户必须打开工作区设置 JSON 文件才能设置此值。
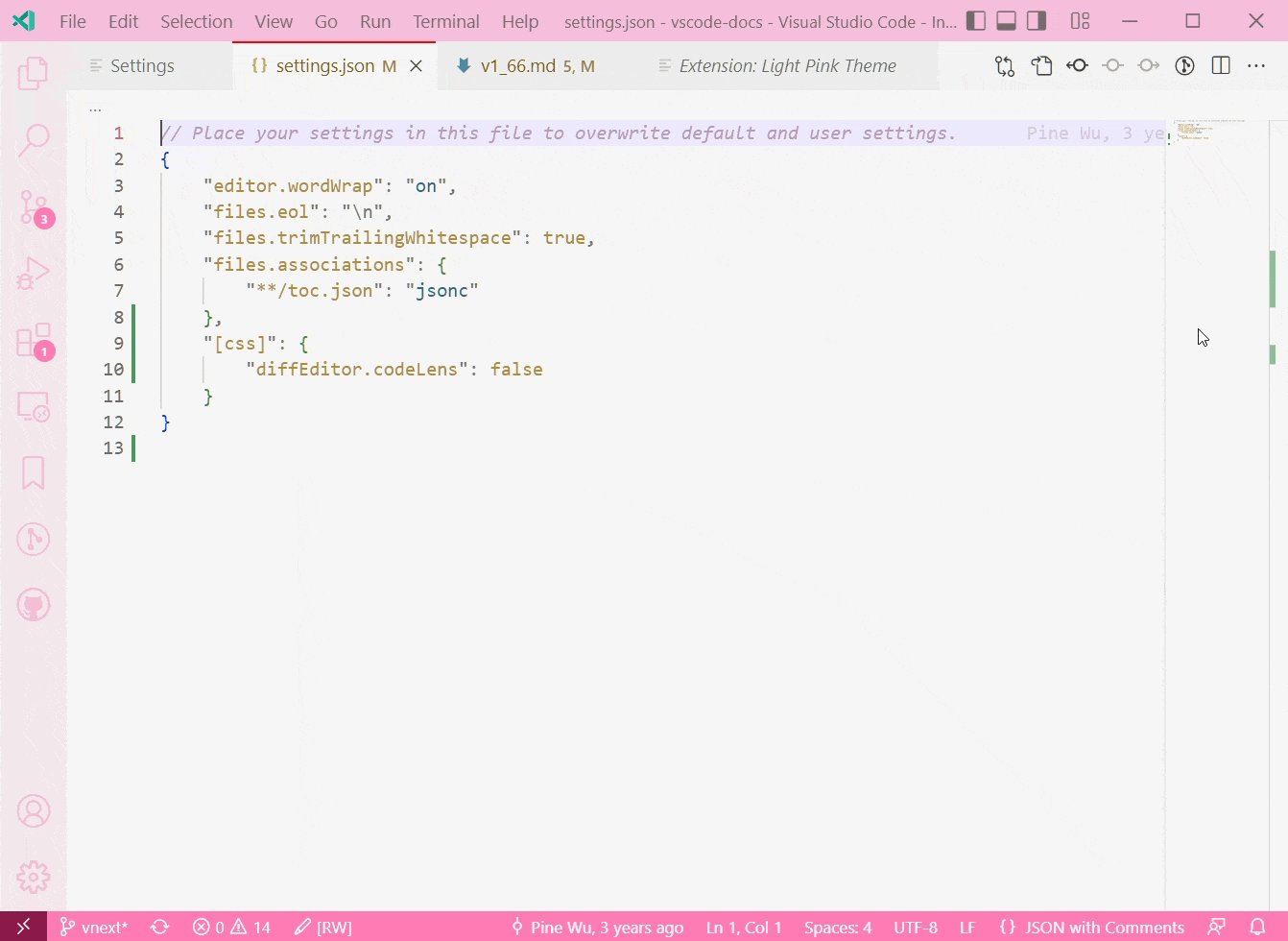
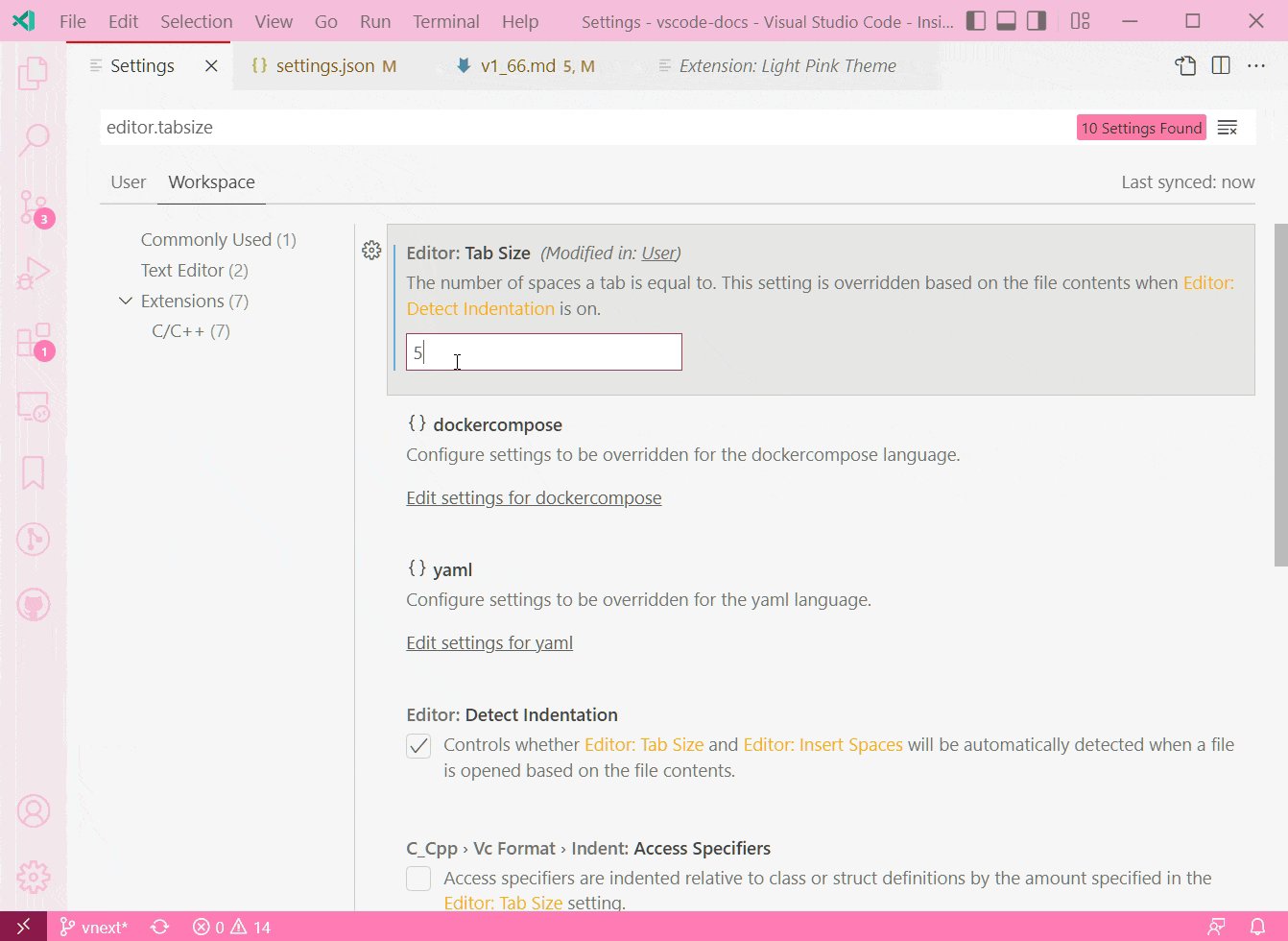
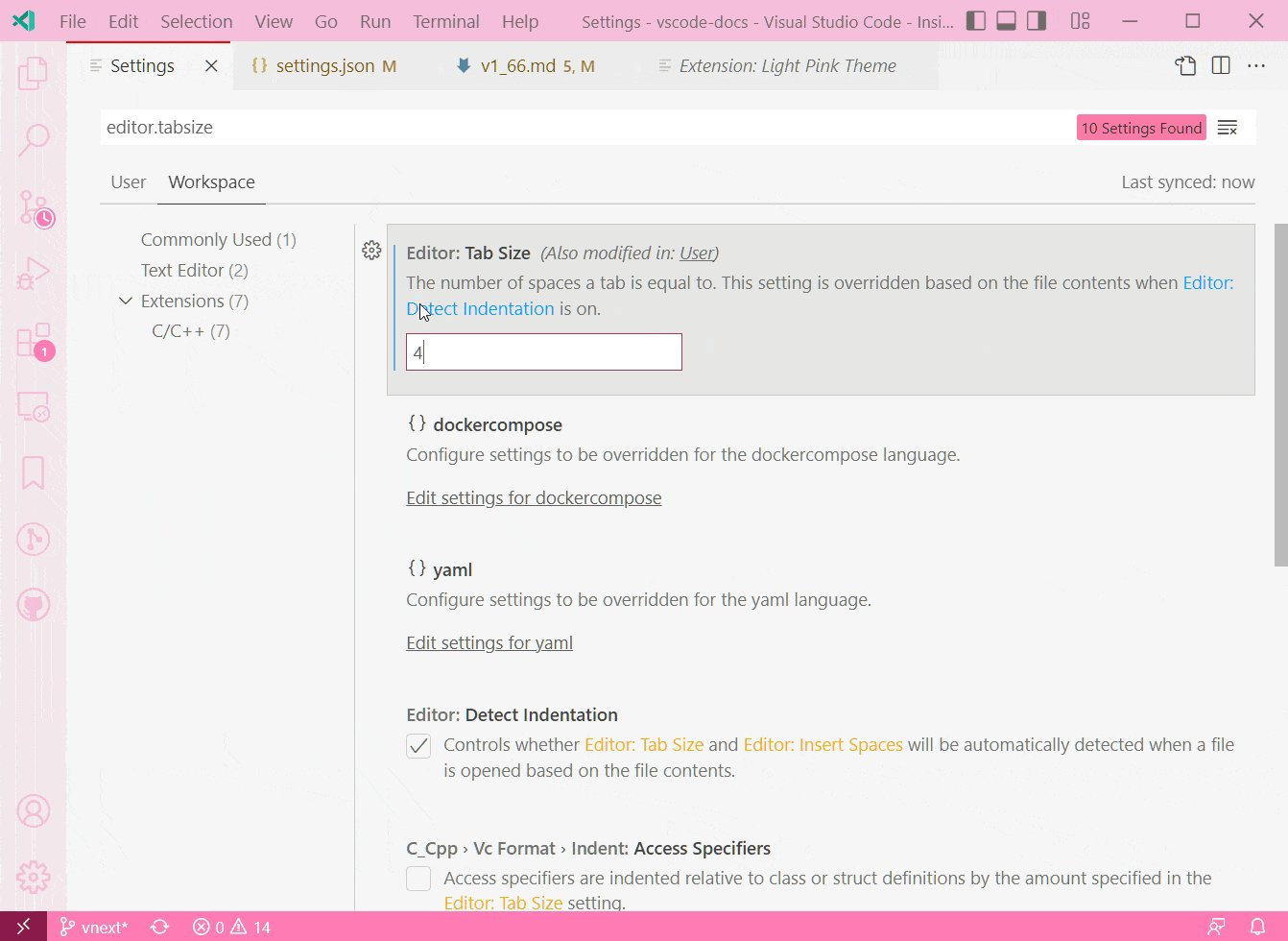
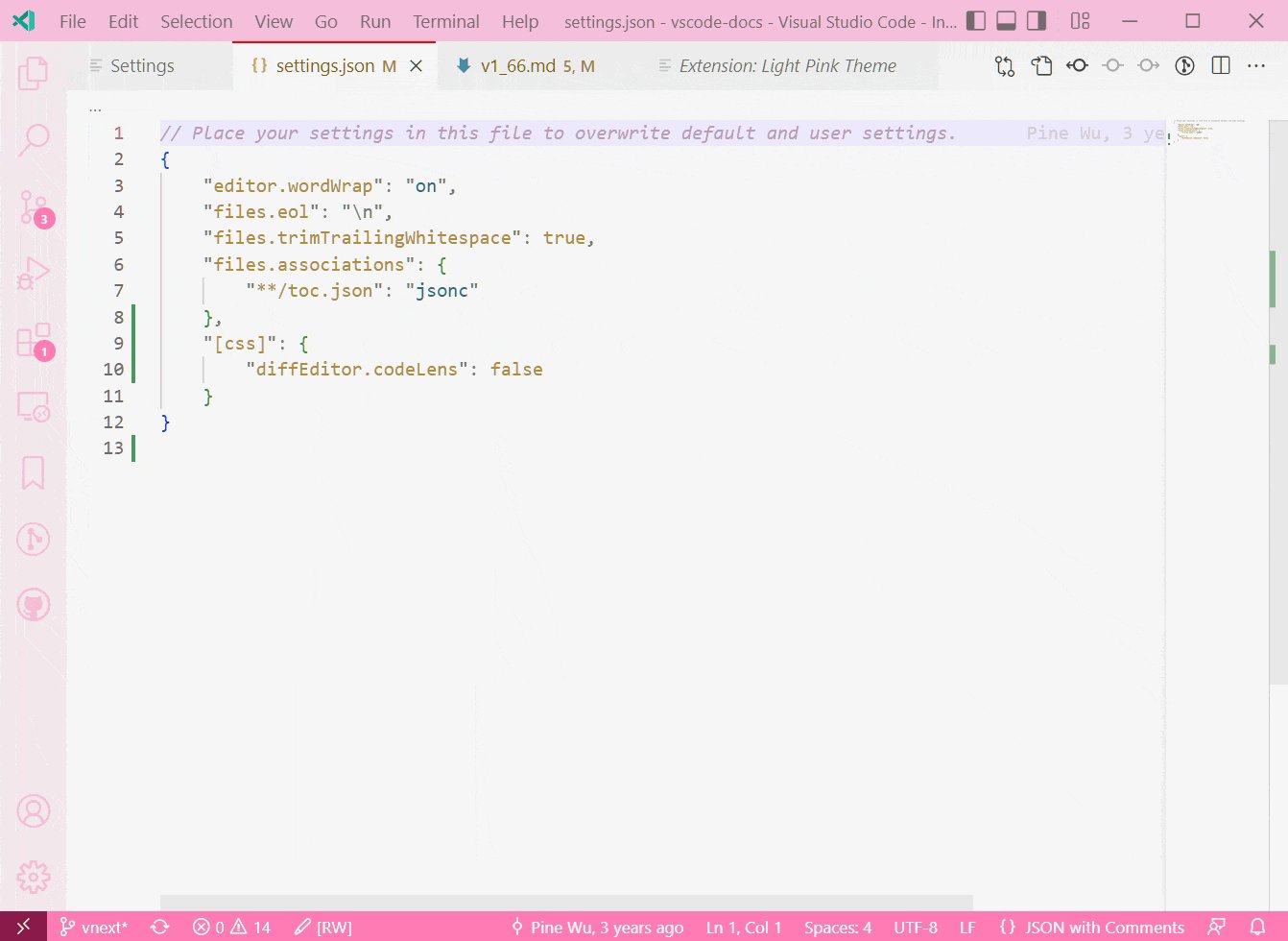
下面的编辑器选项卡大小是在“设置”编辑器“工作空间”选项卡中设置的,并且会自动添加到工作空间的settings.json文件中。

主题:浅粉色
主要通知按钮
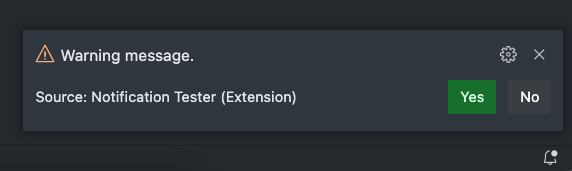
通知的第一个按钮现在以主颜色显示,以区别于其他按钮。这遵循与对话框相同的模式。

主题:GitHub 黑暗
编辑器的新上下文键
新的上下文键指示编辑器是编辑器组中的第一个还是最后一个:
activeEditorIsFirstInGroup- 活动编辑器是否是其组中的第一个编辑器。activeEditorIsLastInGroup- 活动编辑器是否是其组中的最后一个。
这些上下文键可用于使用when 子句有条件地启用键盘快捷键。
默认二进制编辑器
新设置workbench.editor.defaultBinaryEditor可以让您绕过二进制文件警告,并在检测到二进制文件时自动打开您选择的编辑器类型。您可以从“设置”编辑器的下拉列表中或通过settings.json.
更流畅的身份验证体验
您可能会注意到 GitHub 和 Microsoft 的身份验证流程更加顺畅。
- 对于 GitHub 身份验证,我们删除了初始“继续”页面,因此您的登录体验需要少一个步骤。
- 对于 Microsoft 身份验证,如果您已使用 Microsoft 登录设置同步或其他扩展,我们会尝试尽量减少从 VS Code 发送出去进行登录的次数。
从 CLI 一起安装预发行版和普通扩展
VS Code 现在支持从命令行一起安装预发布和普通扩展。例如,以下命令行指令将安装扩展的预发布版本GitHub.vscode-pull-request-github和GitHub.remotehub扩展的发布版本:
code --install-extension GitHub.vscode-pull-request-github@prerelease --install-extension GitHub.remotehub
改进了平台特定的扩展更新
VS Code 现在支持将特定于平台的扩展更新为更特定的目标平台版本。例如,如果您使用的是 Windows 64 位并安装了Windows 32 位的C/C++扩展,并且 Marketplace 具有与 Windows 64 位相同版本的扩展,则 VS Code 会自动将扩展更新为 64 位位版本。
音频提示改进
新设置audioCues.volume(0-100,默认为 50)可用于控制音频提示的音量。折叠区域还有更新的音频提示。
侧面板和侧栏的新名称
两个版本前,我们引入了侧面板。当时,我们删除了将包含终端的底部面板移至侧面的功能,以支持新的连贯命令。在听取用户反馈后,我们确定此决定破坏了一些重要的工作流程,因此我们决定恢复该更改。
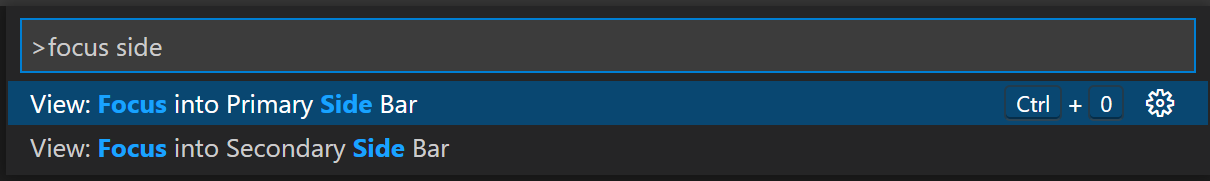
这给我们留下了两个面板,即面板和侧面板,它们都可以安装在工作台的侧面。为了解决这一问题并更好地反映新侧面板的方向,我们决定更新侧栏和侧面板的命名。侧栏现在将在 UI 中称为主侧栏,而侧面板现在将称为辅助侧栏。
- 侧边栏->主要侧边栏
- 侧面板->辅助侧栏
这些名称将反映在整个编辑器的菜单和命令中;但是,没有更改任何命令 ID 来防止破坏现有的键绑定。

减少运动模式
当启用操作系统减少运动设置时,工作台现在支持使用减少动画进行渲染。这可以通过workbench.reduceMotion设置覆盖或禁用(值为on、off或默认值auto)。
评论
评论 UI 被GitHub Pull Requests 和 Issues扩展广泛使用,用于向问题和 Pull 请求添加评论,但任何扩展都可以采用。
评论查看可发现性
当您打开包含注释的文件时,将显示“注释”视图。这可以通过设置来控制comments.openView。
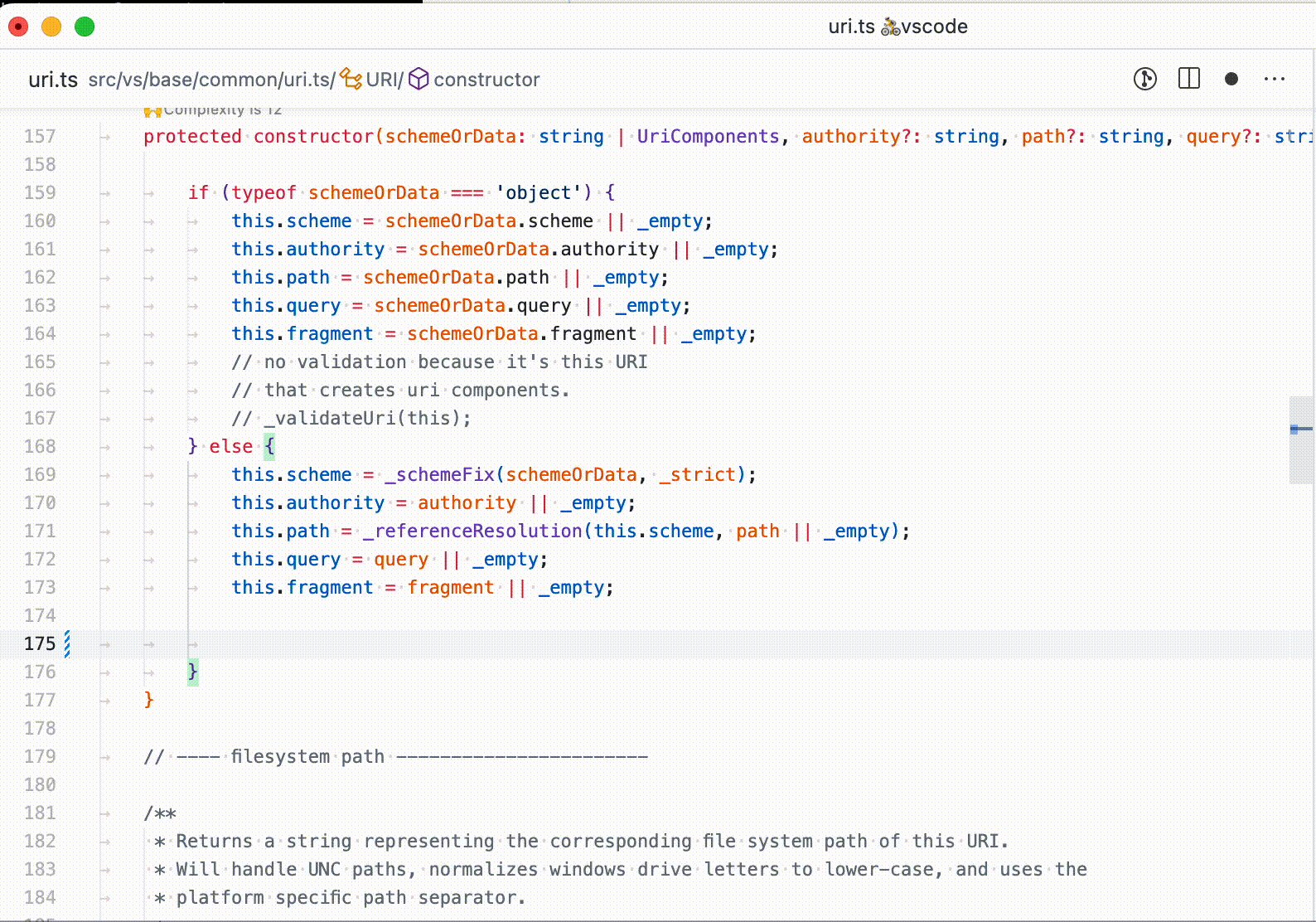
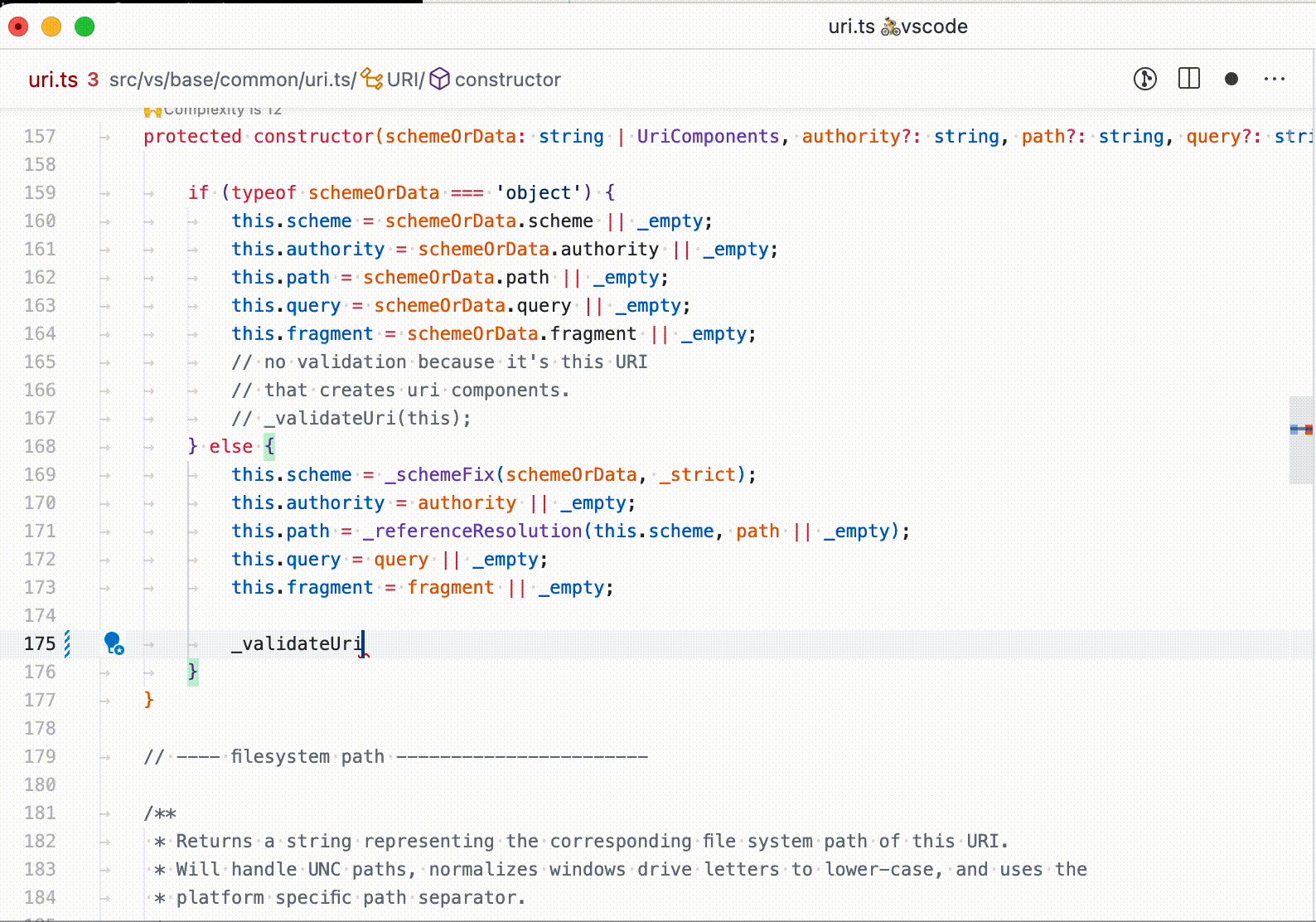
添加评论可发现性
现在,当您将鼠标悬停在可以添加注释的行的任何部分时,“+”符号将显示在左侧装订线中。

评论可访问性改进
有几项评论可访问性改进:
- 如果您处于可评论范围内,则可以使用“在当前行上添加评论”命令来创建评论。
- 评论线程的 aria 标签,其中包括评论数量和线程标签。
- “转到下一个评论线程”命令重点关注评论线程控制。
- 新的“转到上一条评论线程”命令。
- 下一个和上一个命令的键盘快捷键:
Alt+F9和Shift+Alt+F9。
终端
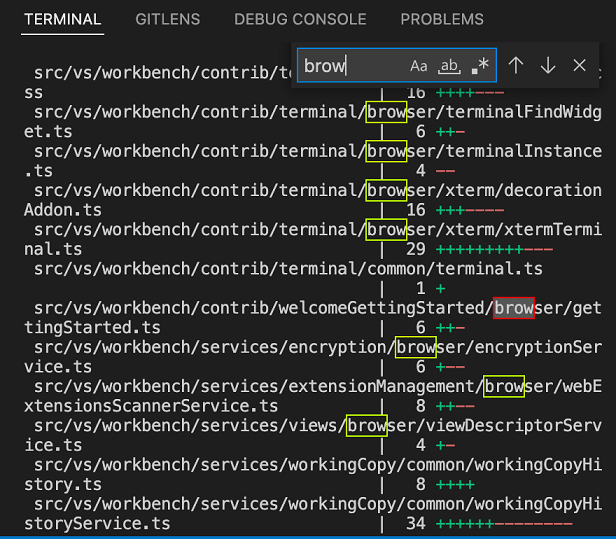
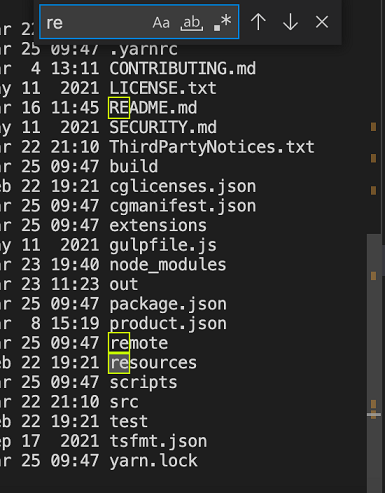
显示所有查找的匹配项
在终端中搜索时,搜索词的所有实例现在都将突出显示。当前选择的比赛还有特定的亮点,可以单独定制。
您可以通过前缀为 的颜色自定义来微调突出显示颜色的外观terminal.findMatch。

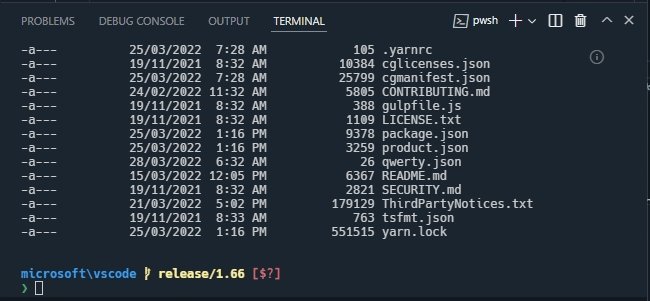
滚动条注释
注释现在出现在终端的滚动条中以指示缓冲区中的兴趣点。
例如,查找结果在滚动条中有相应的注释。

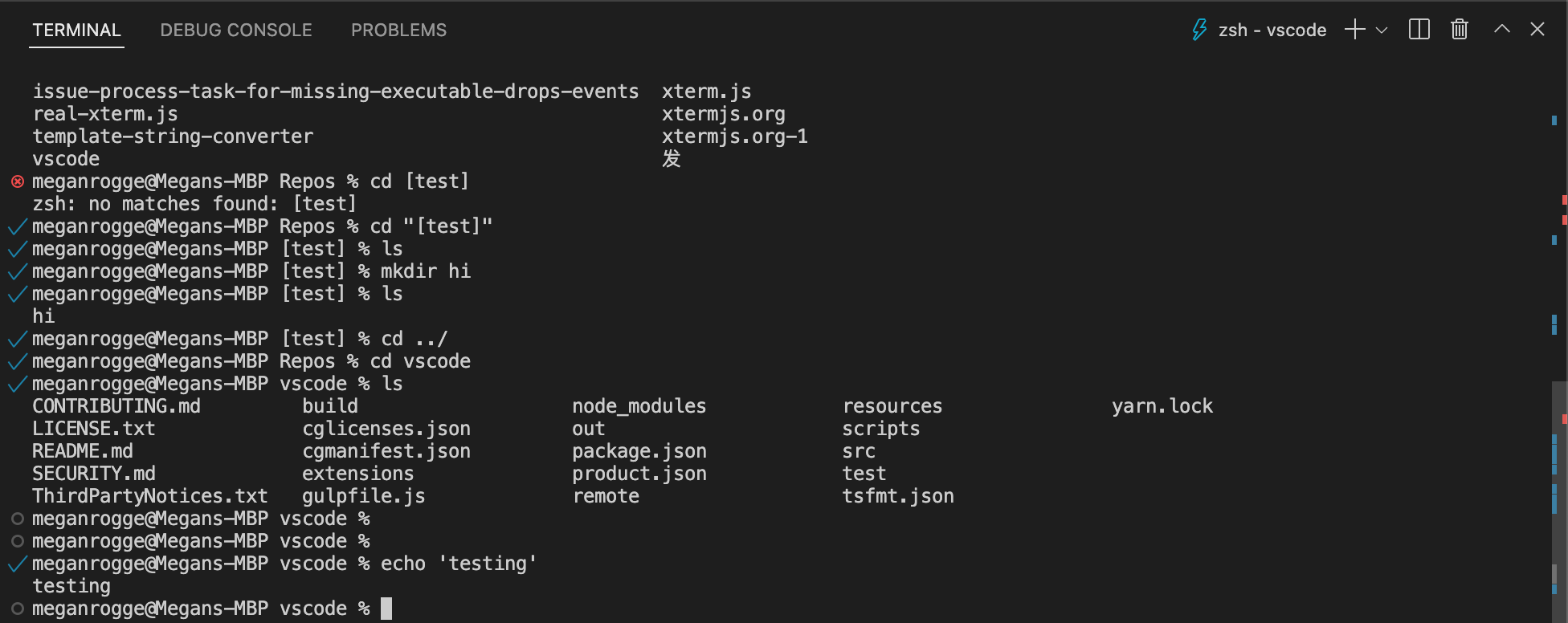
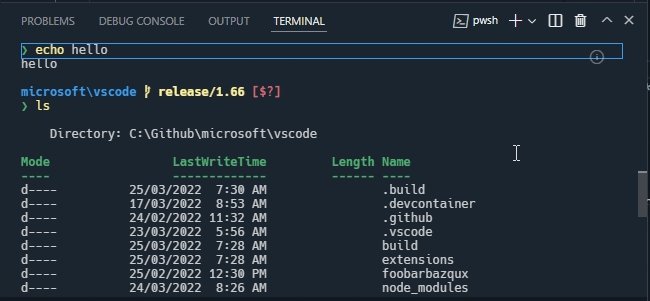
启用shell 集成的预览功能后,滚动条中会显示每个运行命令的注释。

命令导航改进
一个鲜为人知的功能已经存在了一段时间,那就是能够在终端中的命令之间快速导航。最初这是基于何时Enter按下的,但现在当启用 shell 集成时,它将升级为使用 shell 集成知识来更可靠地识别正确的行。此外,现在在命令之间跳转时会显示 UI 反馈。

可以通过以下键绑定访问此功能:
- 苹果系统:
Cmd+Up/Down - Linux/Windows:(
Ctrl+Up/Down新)
Shift按住该键可以在终端中的命令之间进行选择。
复制的文本保留 HTML 样式
要从终端复制富文本,请运行Terminal: Copy Selection as HTML命令或使用终端上下文菜单项Copy as HTML。
最小对比度默认值已更改
该terminal.integrated.minimumContrastRatio设置已经存在了一段时间,并根据背景颜色动态更改终端中的前景色。在此版本中,我们将默认值更改为4.5(WCAG AA),以确保无论主题如何,都可以访问终端。如果这最终导致您的颜色出现问题,您可以通过设置禁用该功能"terminal.integrated.minimumContrastRatio": 1。
源代码控制
源代码控制存储库视图
以前, “源代码管理存储库”视图中的存储库已按照在打开具有多个存储库的文件夹/工作区时发现的方式进行排序。这是有问题的,因为发现顺序可能会有所不同,并且存储库似乎是随机顺序的。在此里程碑中,存储库始终在“源代码控制存储库”视图中按名称排序。
编辑
作为内联完成的快速建议
该editor.quickSuggestions设置现在接受inline作为配置值。设置为 时inline,快速建议 (IntelliSense) 在您键入时不会显示建议小部件,而是将补全显示为幻影文本。

主题:GitHub 之光
游标索引的片段变量
有新的代码片段变量:$CURSOR_INDEX和$CURSOR_NUMBER。它们评估相应光标的索引。后者从 1 开始,前者从 0 开始。这些变量的威力在于其与多个游标的组合。
例如,下面的代码片段将为每个光标添加一个有序列表项:
"ordered_list": {
"scope": "markdown",
"prefix": "ol",
"body": [
"$CURSOR_NUMBER. $0"
],
"description": "Add ordered list"
}
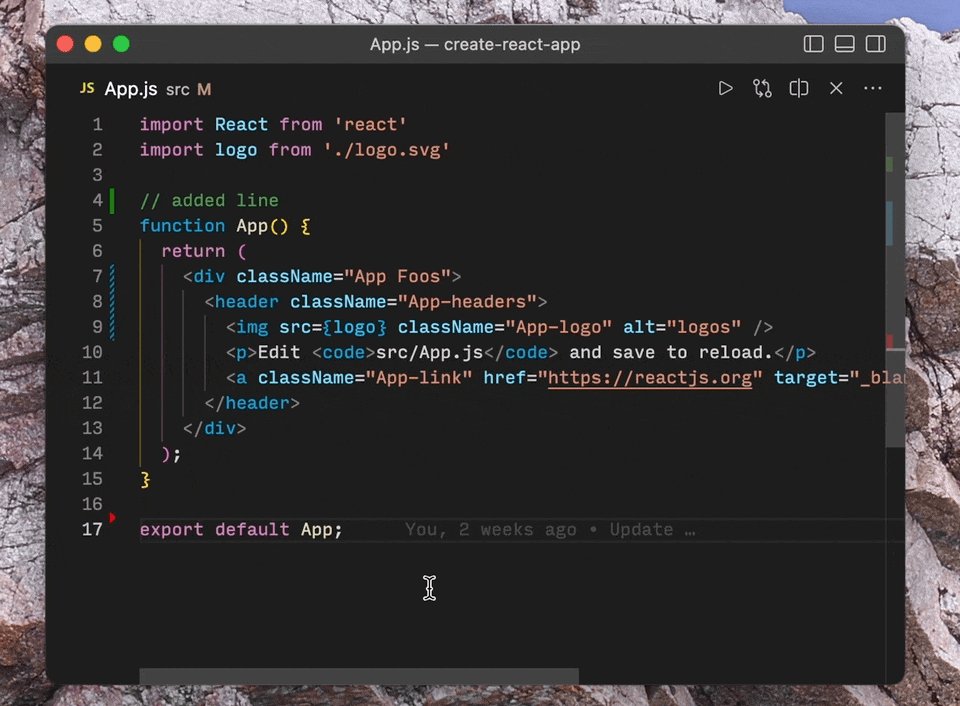
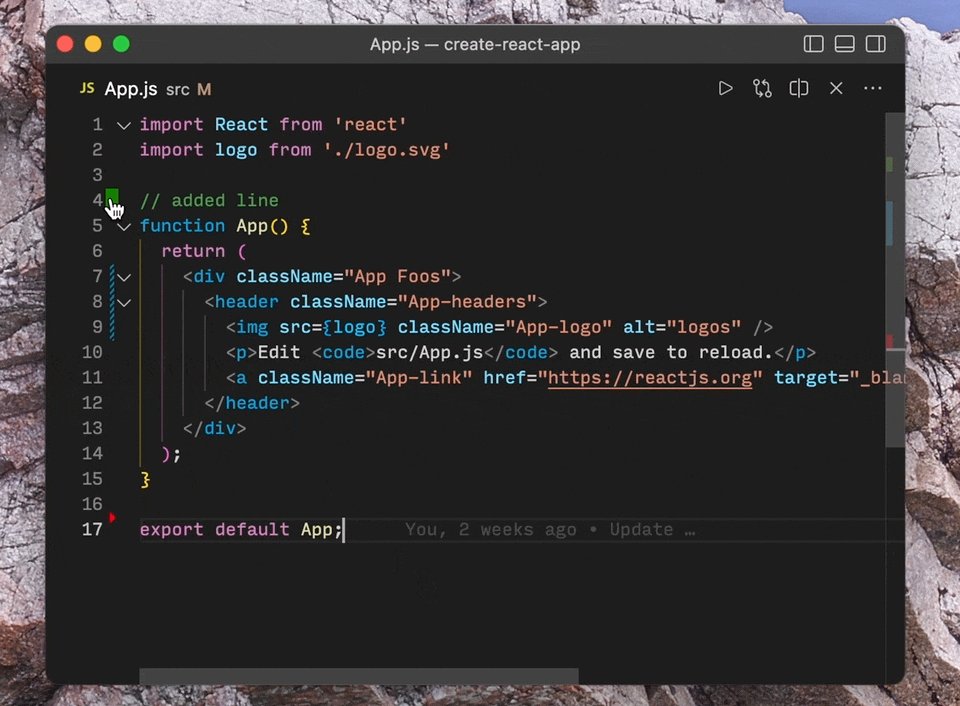
更新了源代码控制装饰器
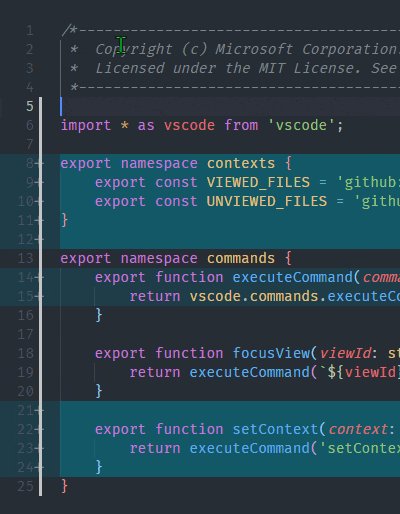
为了使源代码控制装饰器更易于访问,我们添加了用于修改线条的新模式,并增加了所有装饰器的对比度。

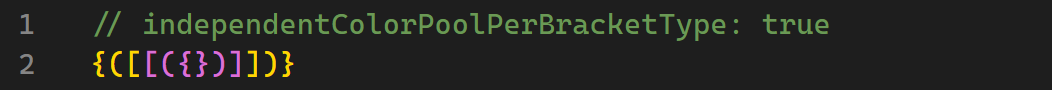
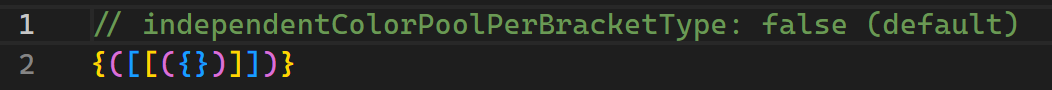
括号对着色
有一个新的设置editor.bracketPairColorization.independentColorPoolPerBracketType。当设置为 时true,每个括号类型({...}或(... ))将使用自己的颜色池进行着色。因此,不同类型的嵌套括号将具有相同的颜色。


改进的语言检测
上次迭代我们添加了设置workbench.editor.historyBasedLanguageDetection来配置是否使用新的语言检测策略,该策略会考虑您打开的文件类型。现在默认启用此设置,并且workbench.editor.preferHistoryBasedLanguageDetection添加了一个新设置以更加优先考虑此策略的结果。
VS Code 网页版
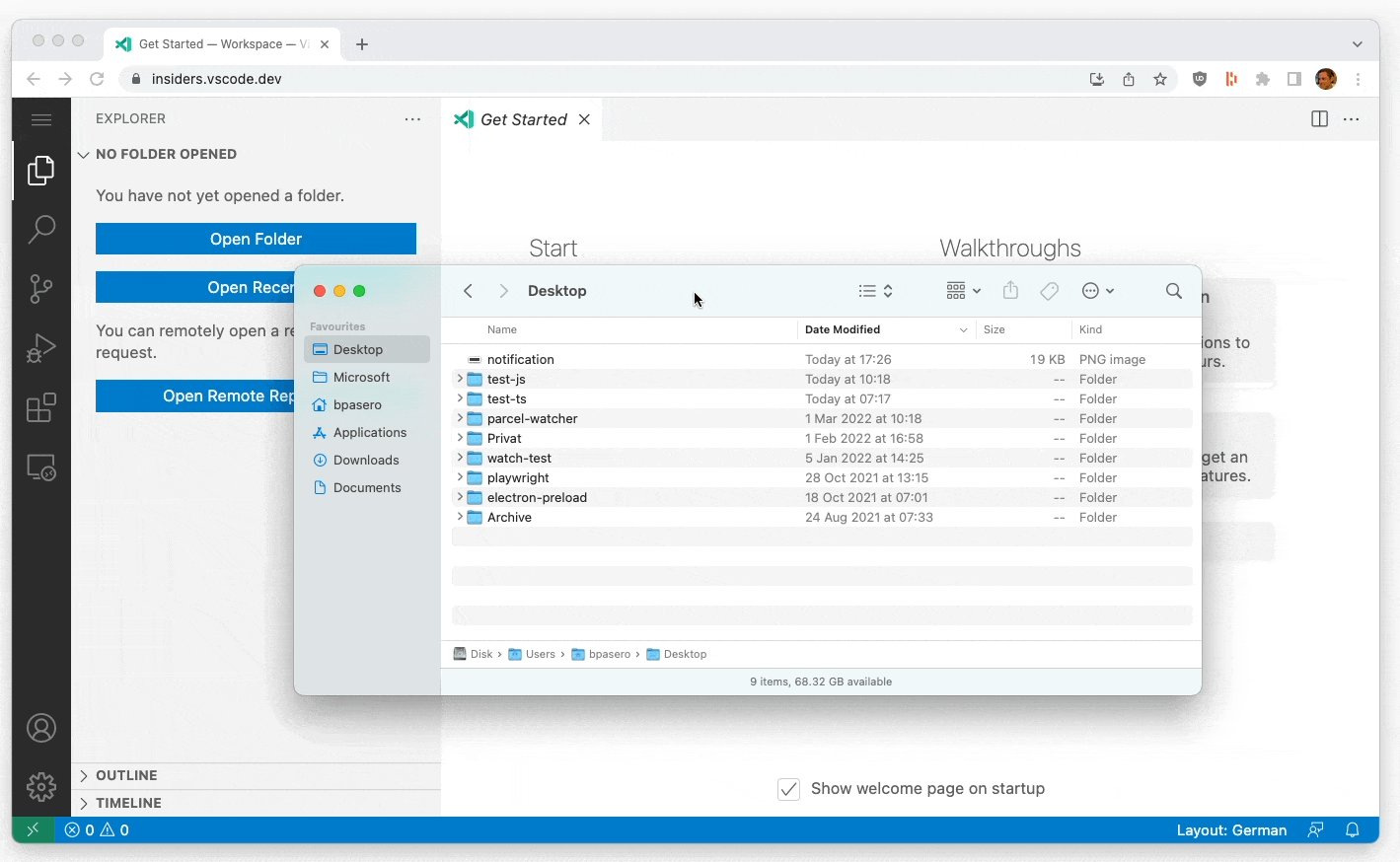
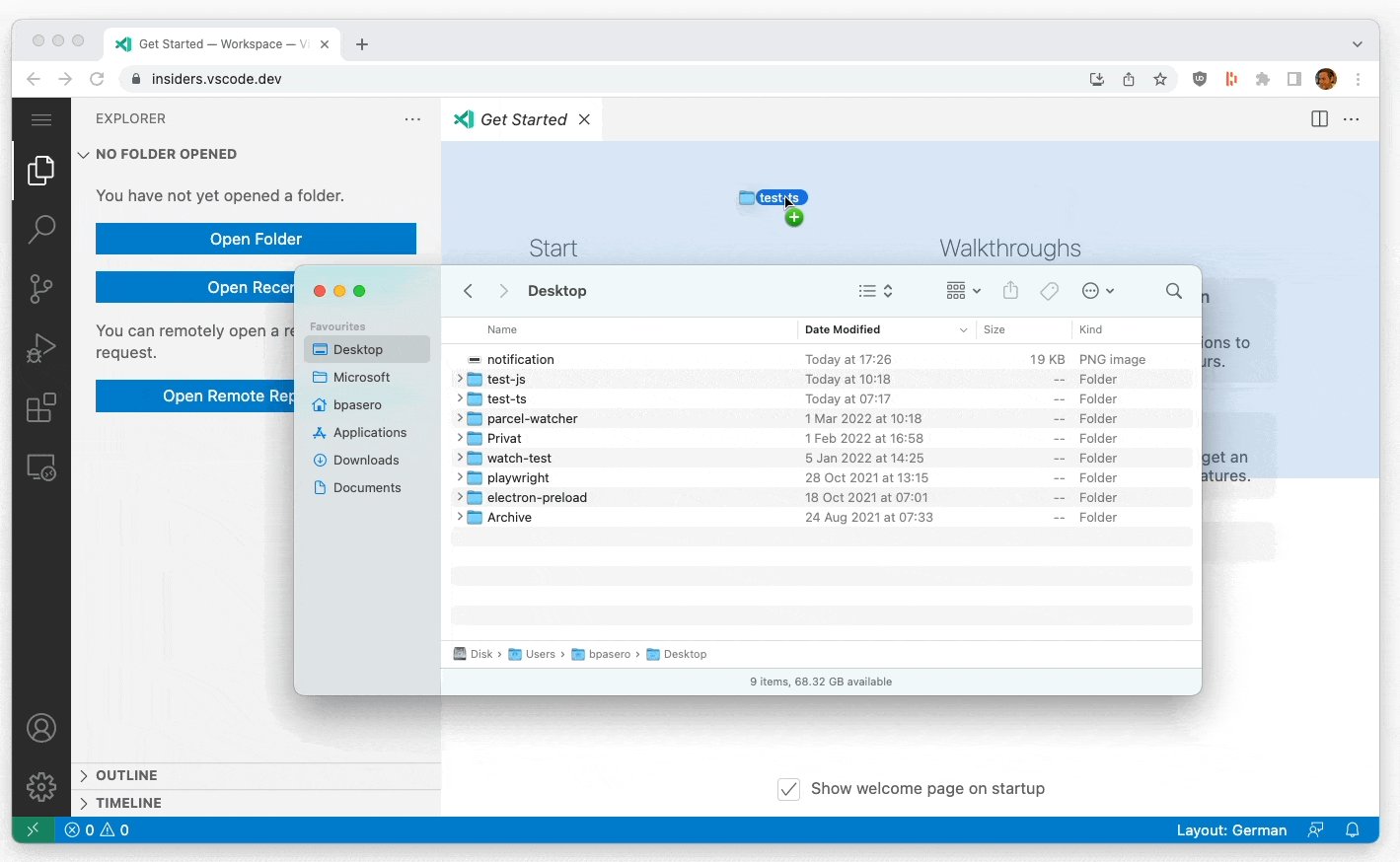
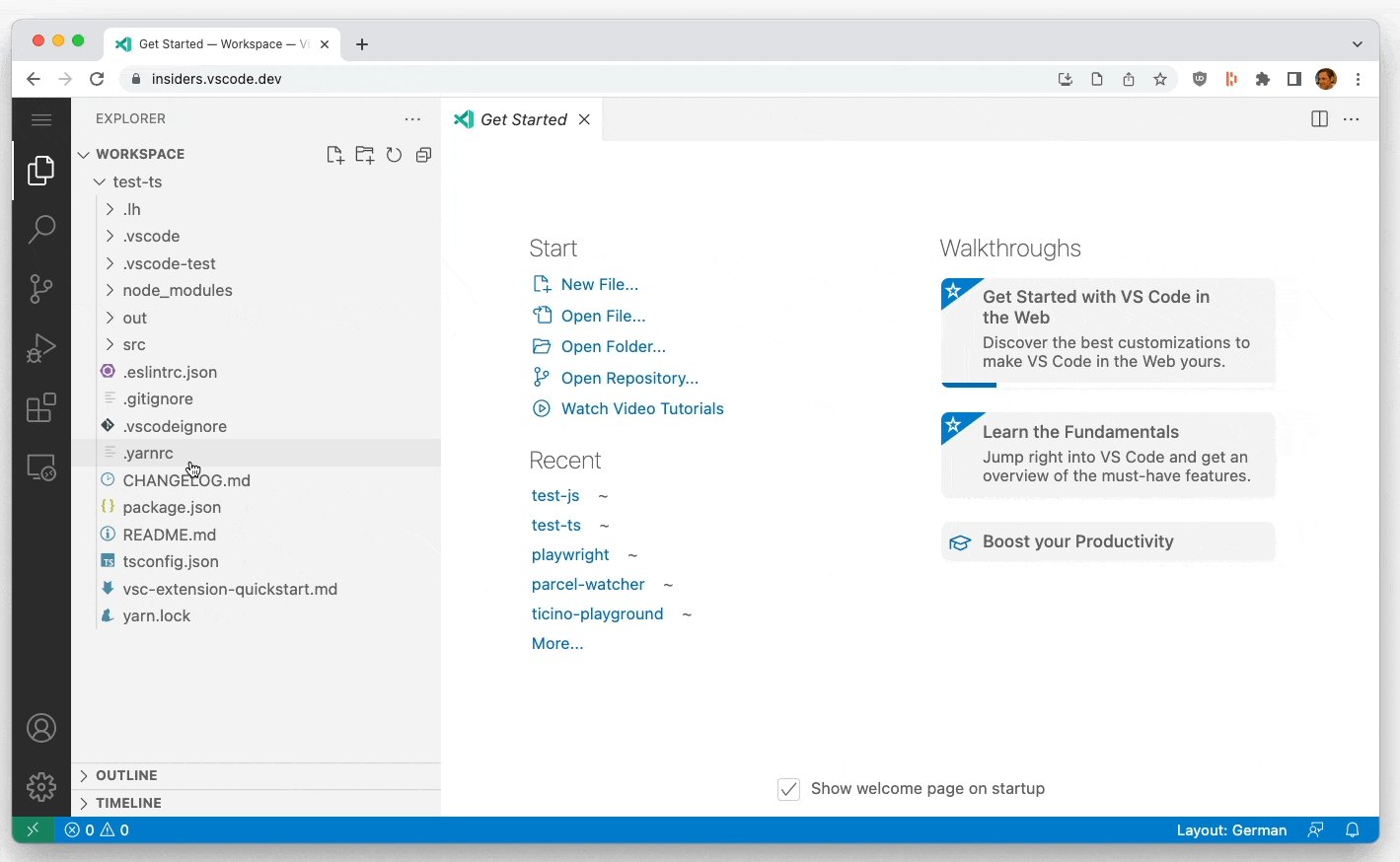
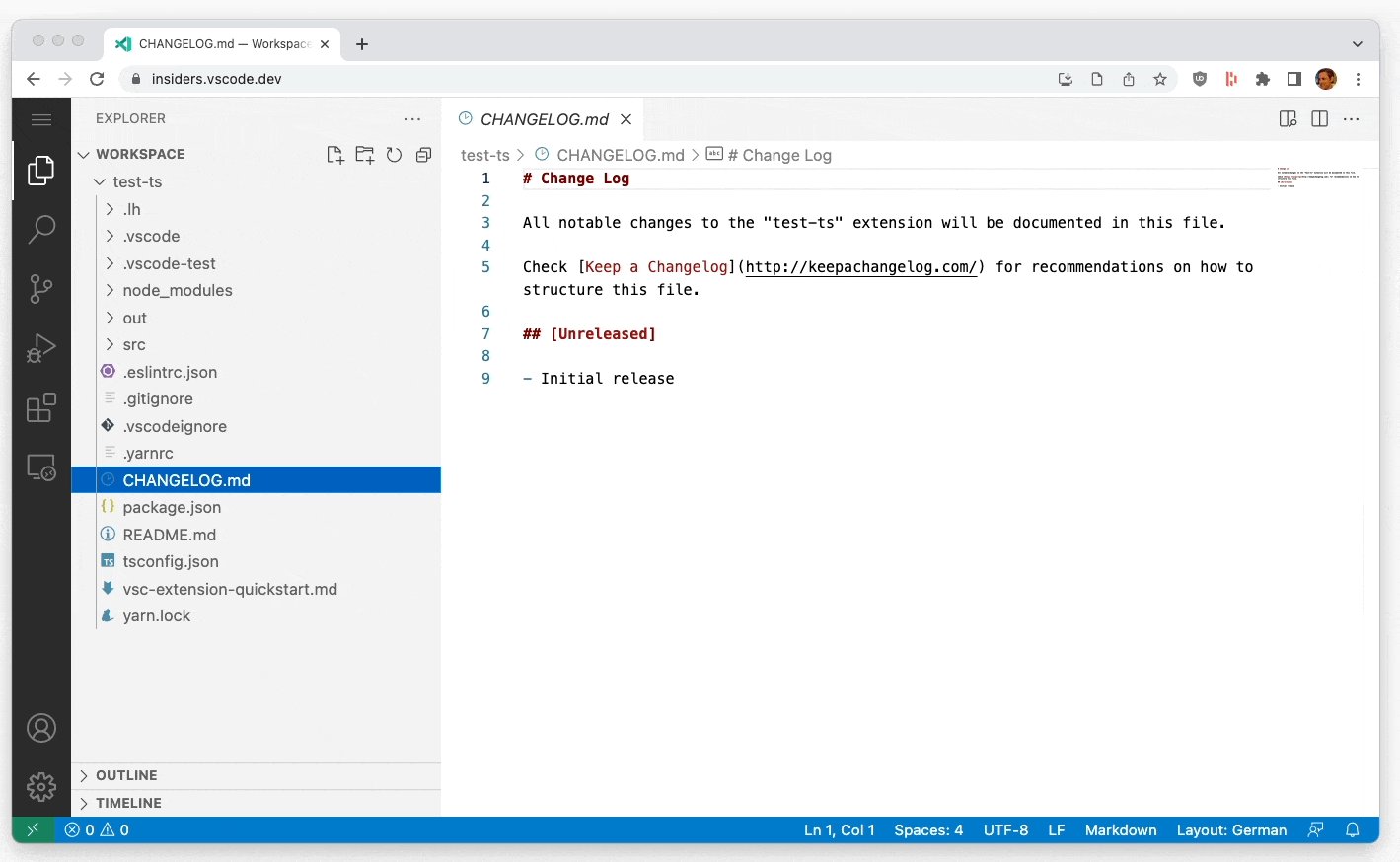
拖放文件夹
现在,您可以将本地文件和文件夹拖放到vscode.dev或insiders.vscode.dev上打开的浏览器窗口中,使用支持Web 文件系统访问 API 的浏览器来访问内容。当拖放到编辑器区域和文件资源管理器上时,这都有效。

远程存储库
扩展重构
以前,Azure Repos 扩展直接依赖于 GitHub 存储库扩展。Azure Repos 和 GitHub 存储库现在依赖于通用扩展Remote Repositories,它支持跨 GitHub 和 Azure Repos 的通用工作流。以前由 GitHub 存储库扩展公开的所有 API 现在都由远程存储库公开。
提醒同步存储库
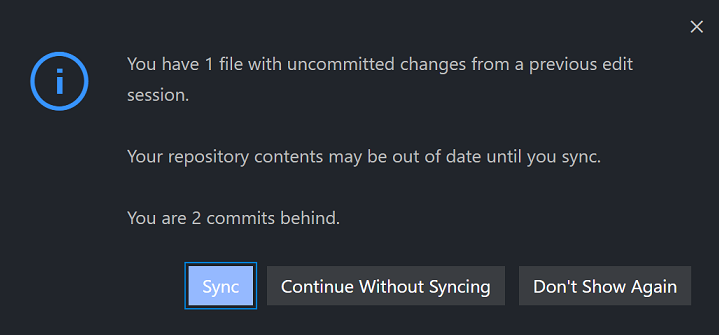
当您重新打开包含未提交更改的存储库时,默认情况下远程存储库不会显示存储库的最新版本。现在,我们会显示一个对话框来手动同步存储库,以便您的存储库与 GitHub 或 Azure Repos 上的内容保持同步。您可以使用该remoteHub.uncommittedChangesOnEntry设置来控制此对话框。

主题:一个物会
Azure 存储库
在这个里程碑中,我们启用了对Azure Repos中托管的存储库进行编辑和提交更改的功能。我们还添加了创建、更新和打开 Azure Repos 拉取请求的基本功能。
笔记本电脑
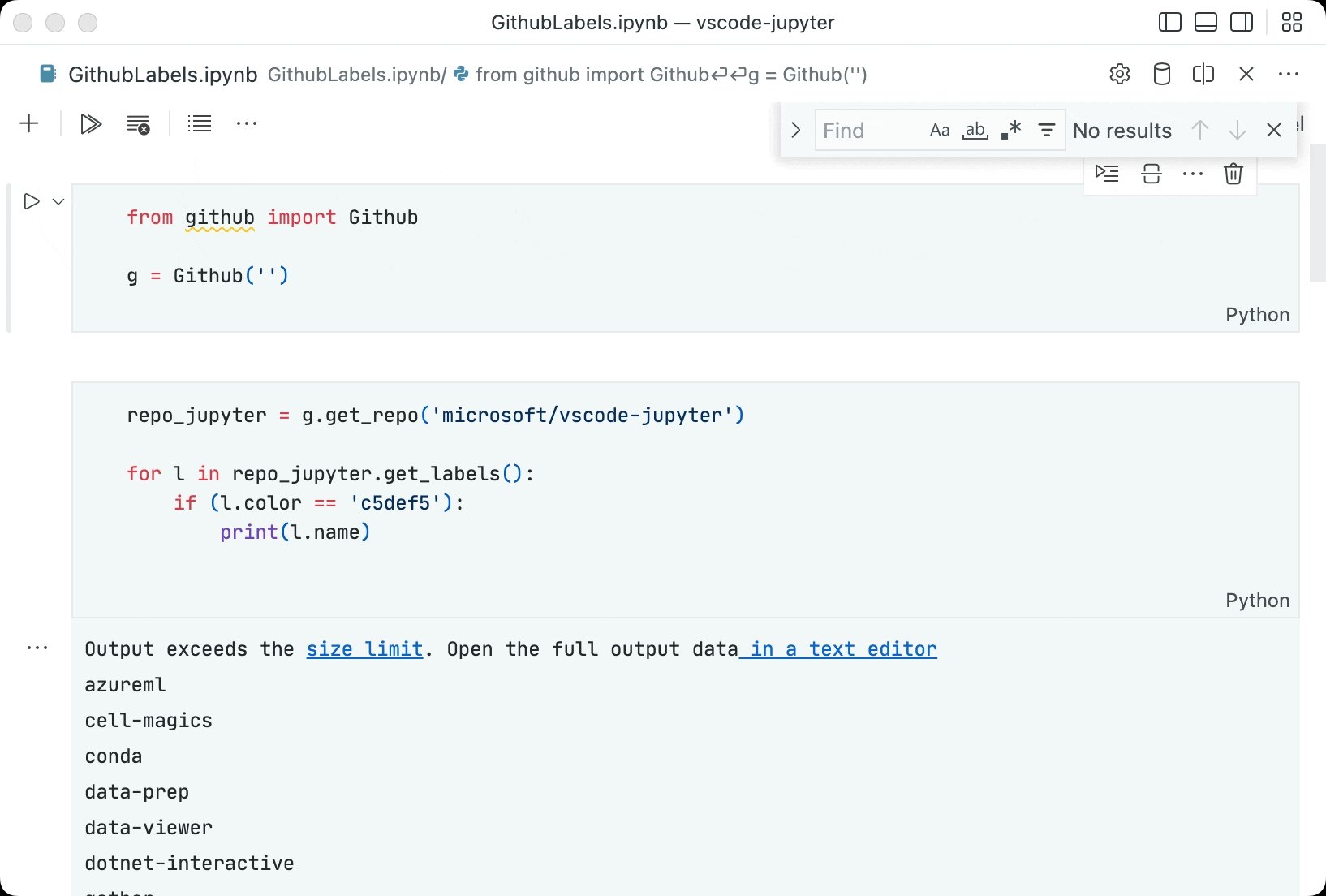
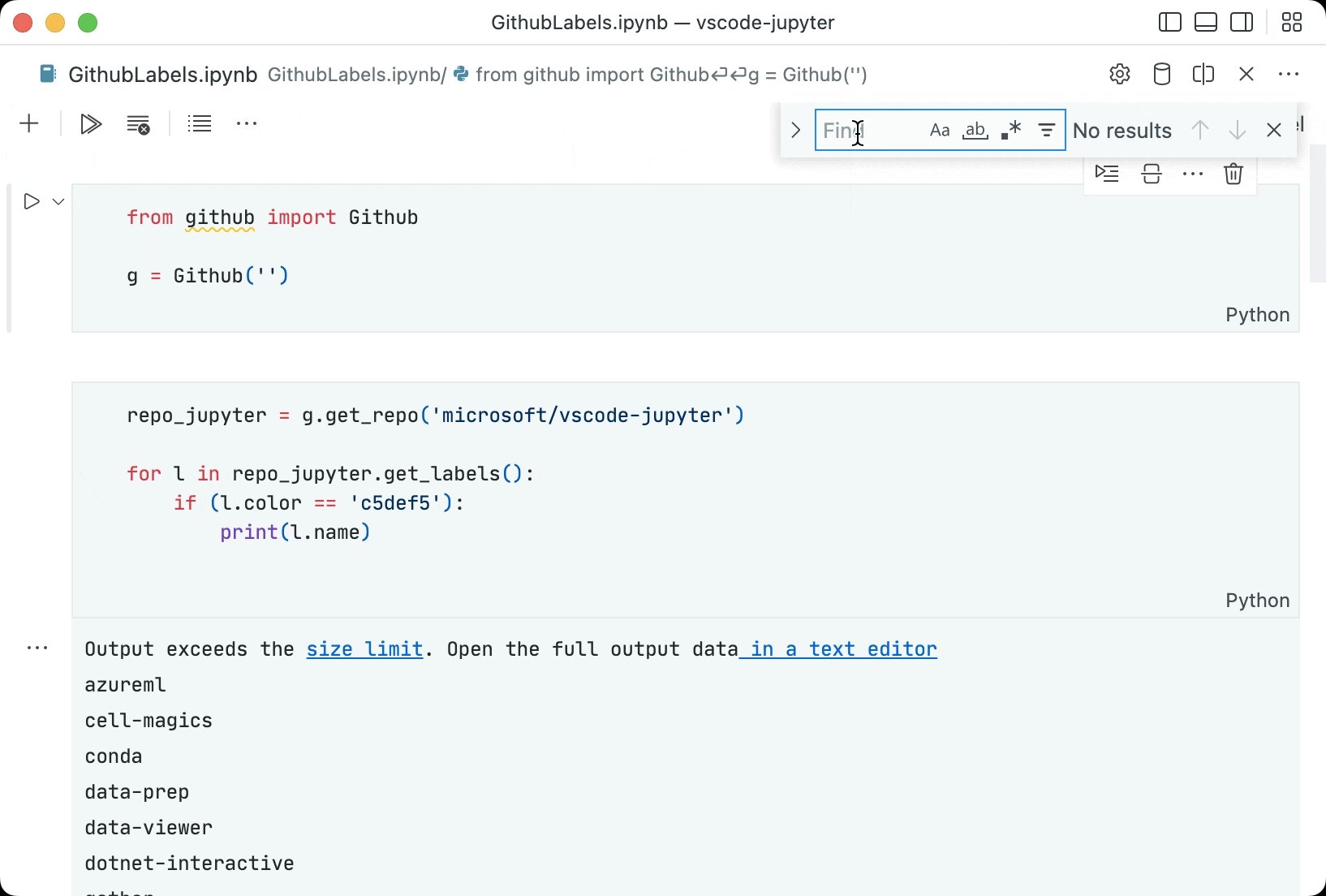
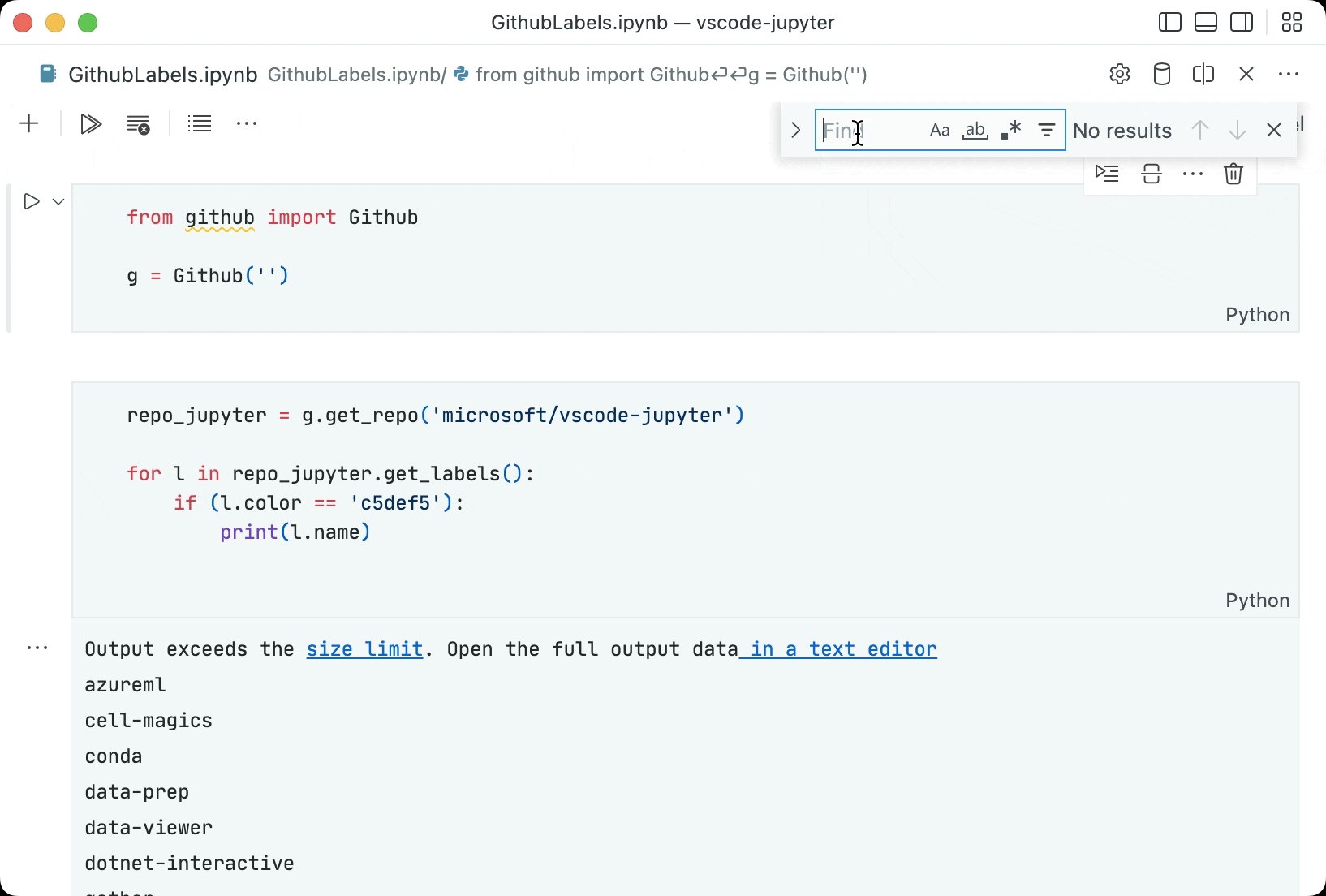
在滚动条上查找装饰
笔记本中的查找结果现在将呈现在滚动条中:

将焦点移至交互窗口
有两个新命令可用于将焦点放置在交互式窗口中。
interactive.input.focus- 将焦点移至交互窗口中的输入编辑器。interactive.history.focus- 将焦点移至交互式窗口中的历史记录。
这些命令没有默认的键绑定,但您可以添加自己的键盘快捷键。
调试
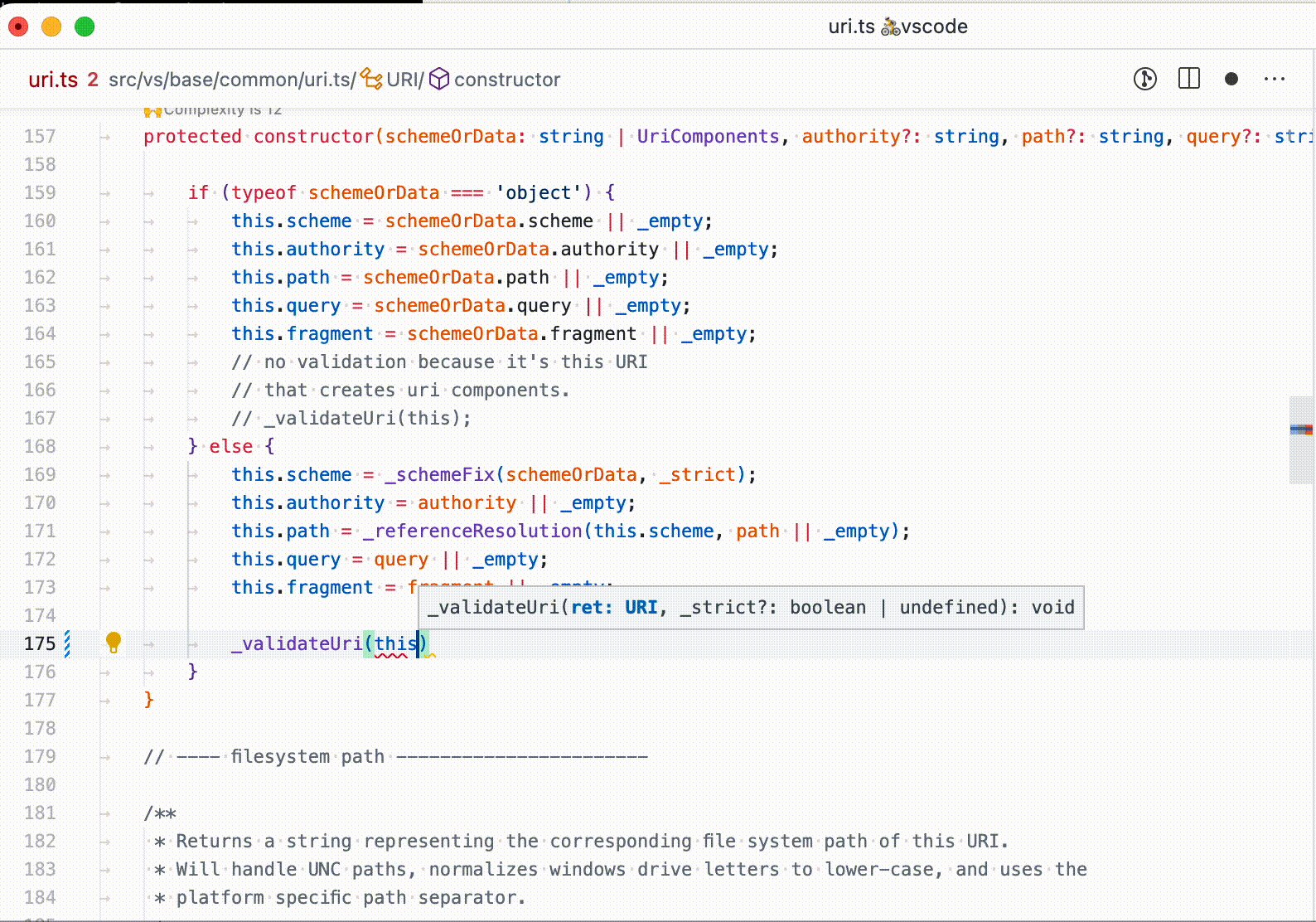
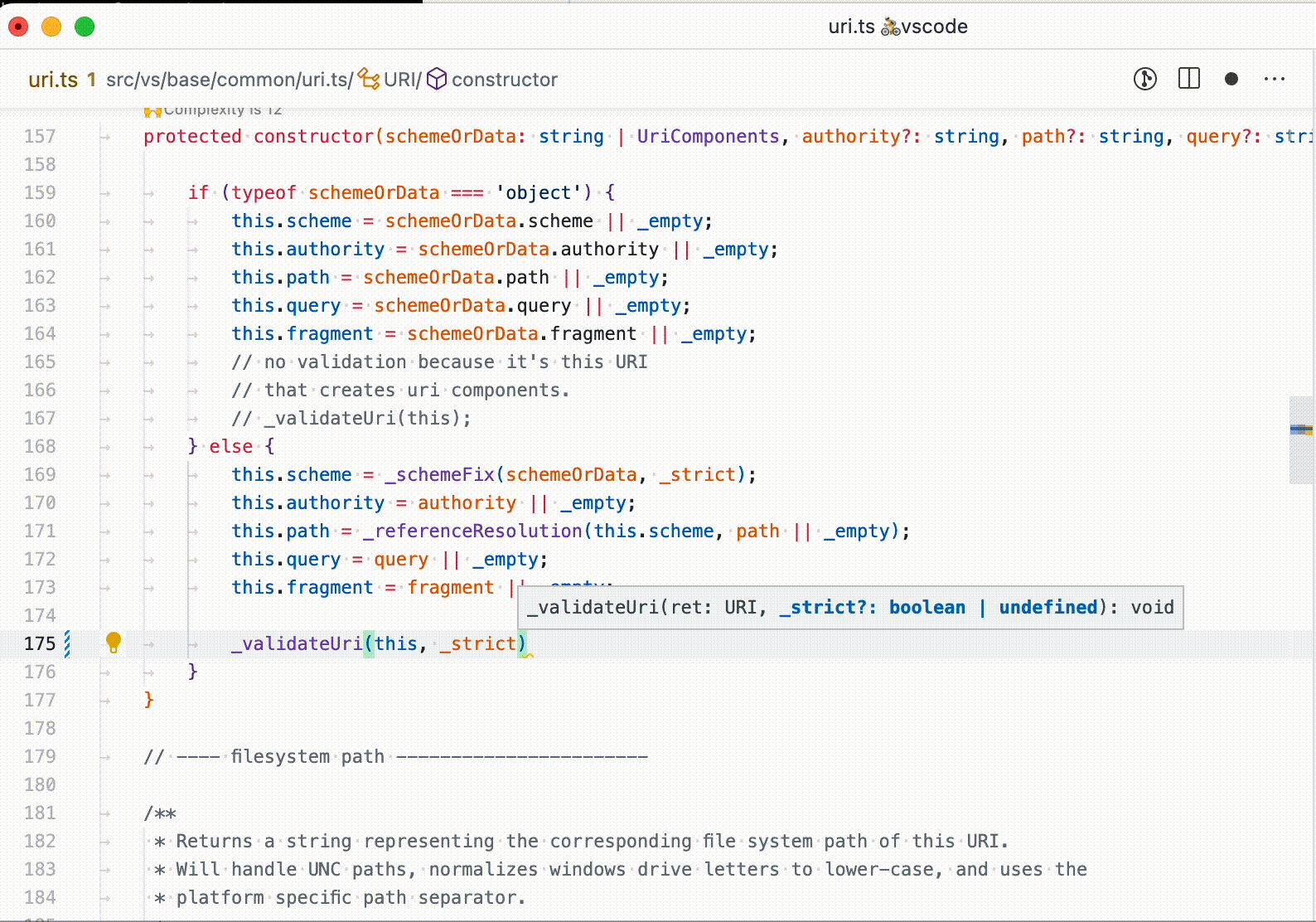
JavaScript 调试
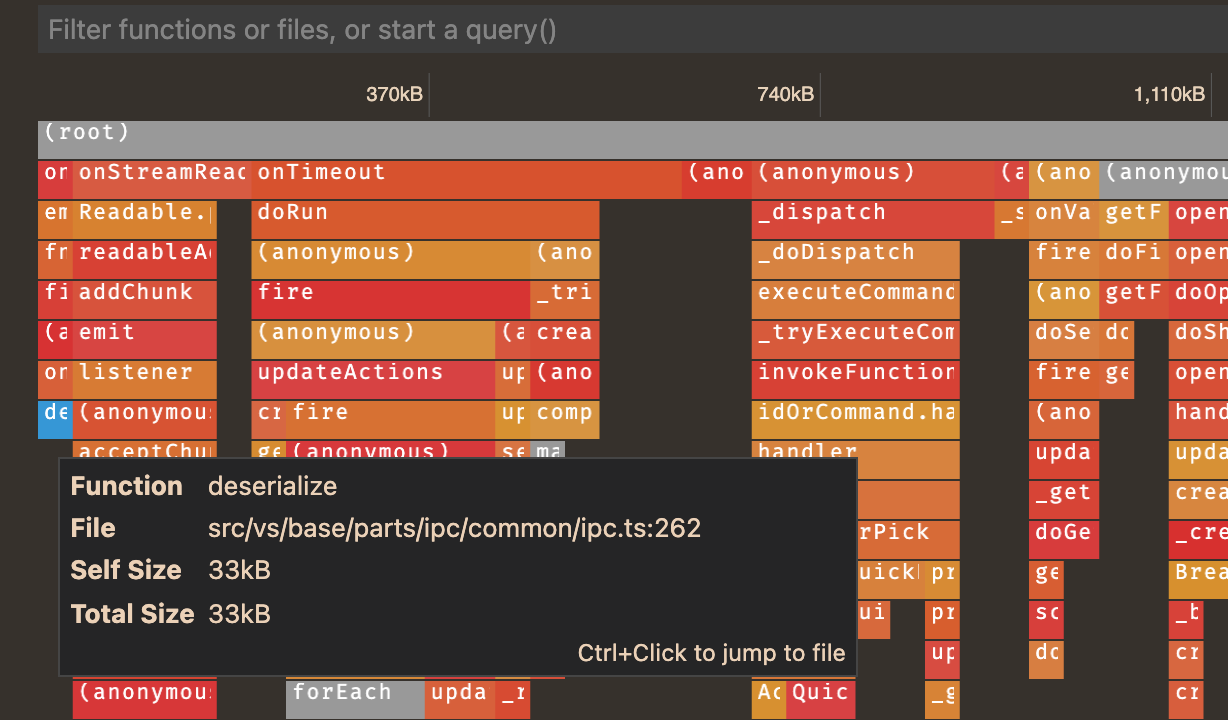
JavaScript 调试器现在支持收集和可视化堆配置文件。堆配置文件允许您查看随时间分配的内存位置和数量。这些已作为选项添加到“调试:获取性能配置文件”命令中,也可以通过“调用堆栈”视图中的“记录 ⏺”按钮访问该命令。

语言
CSS 格式化程序
内置 CSS 扩展现在附带一个格式化程序。该格式化程序适用于 CSS、LESS 和 SCSS。它由JS Beautify 库实现,并带有以下设置:
css.format.enable- 启用/禁用默认 CSS 格式化程序。css.format.newlineBetweenRules- 用空行分隔规则集。css.format.newlineBetweenSelectors- 用新行分隔选择器。css.format.spaceAroundSelectorSeparator- 确保选择器分隔符“>”、“+”、“~”周围有空格字符(例如,a > b)。
less和也存在相同的设置scss。
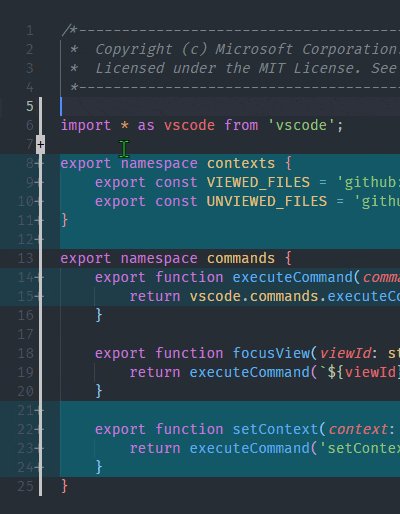
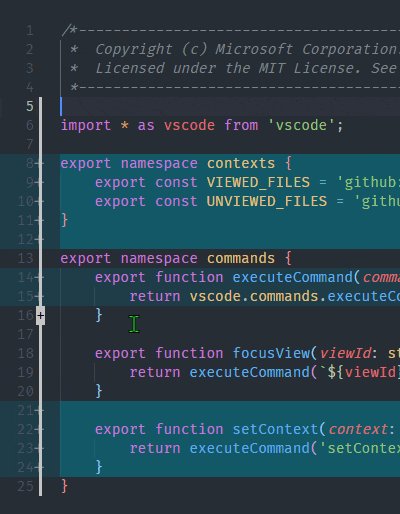
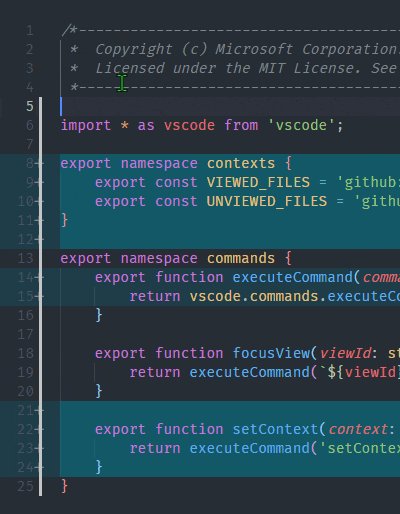
HTML 中的 JavaScript 语义突出显示
我们已将 HTML 文件中 JavaScript 源代码的语义突出显示与您在普通.js文件中看到的内容保持一致。
这不仅使代码颜色更加一致,还添加了一些以前缺少的重要语义信息,例如突出显示只读类型。
TypeScript 4.6.3
VS Code 现在捆绑 TypeScript 4.6.3。这个小更新修复了一些重要的错误。
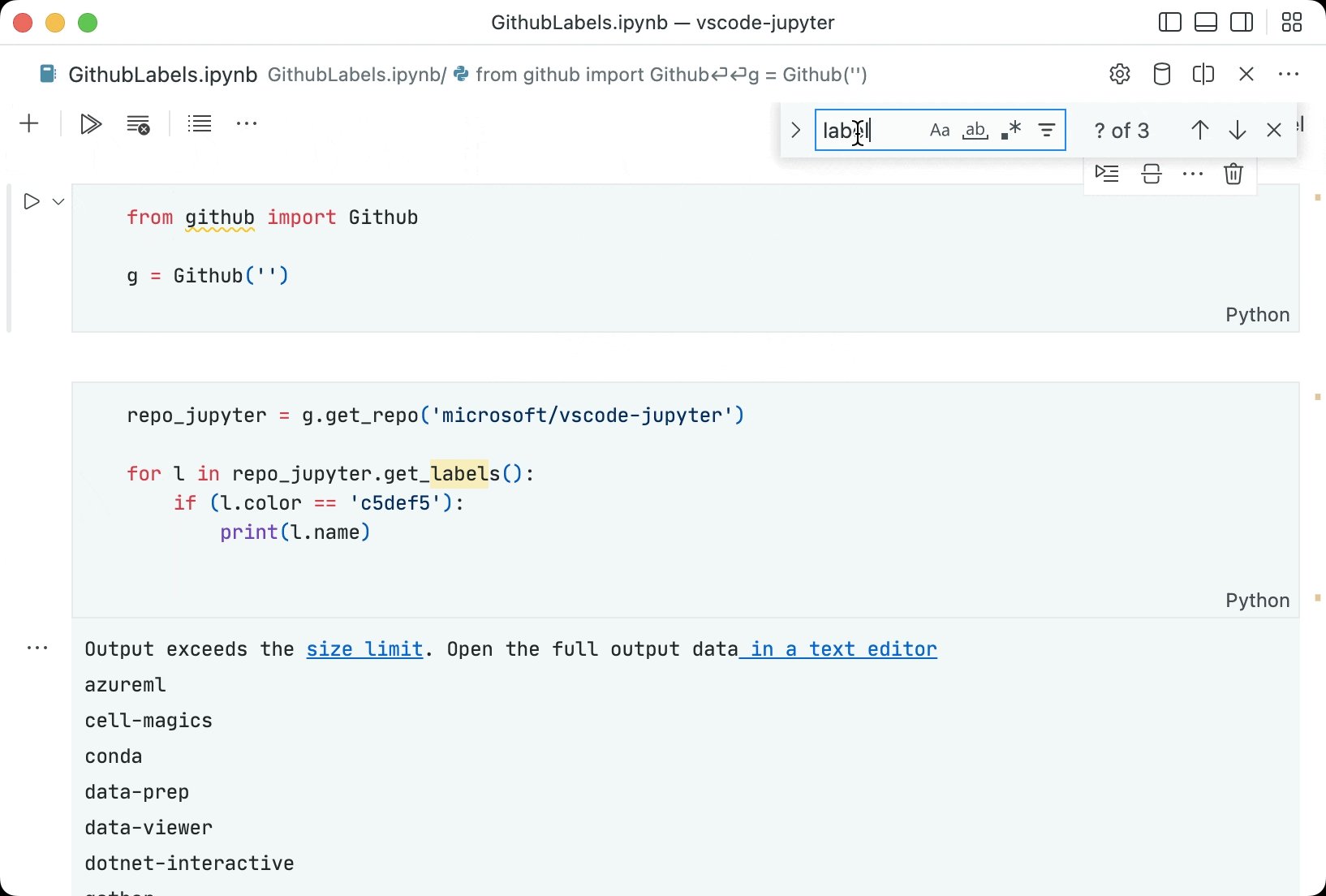
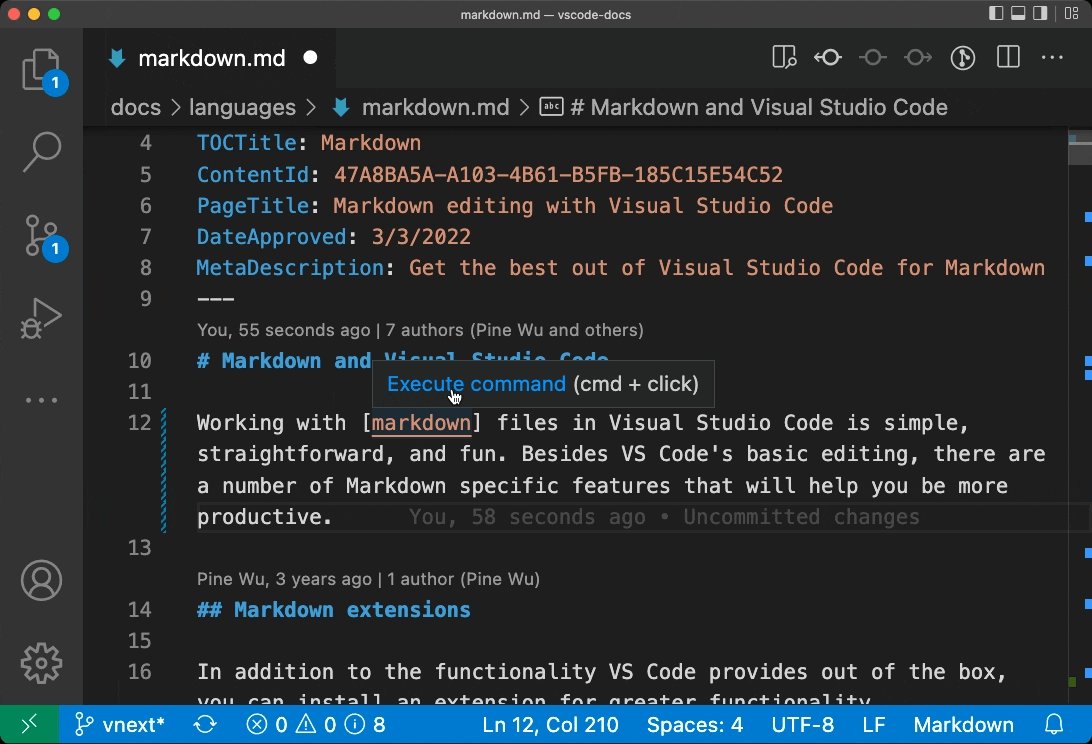
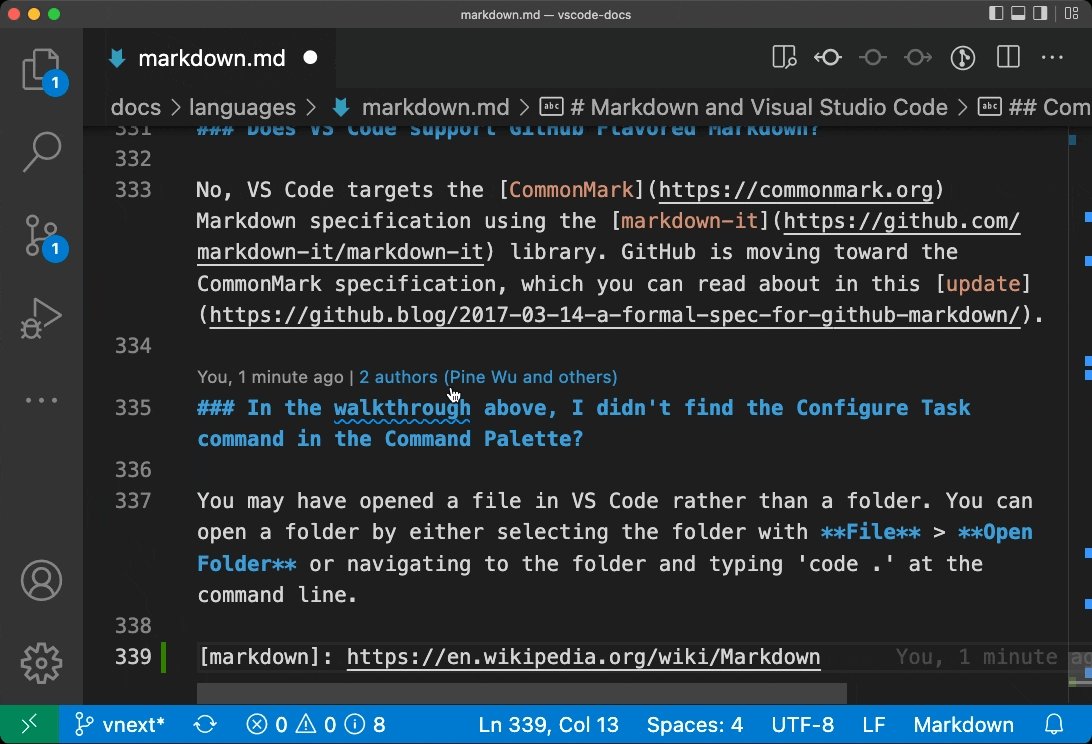
Markdown 速记参考链接现在可点击
在链接文本与链接定义 ID 匹配的情况下,Markdown 允许您使用速记语法创建链接。例如,[my fancy link], 使用my fancy link链接定义(例如,[my fancy link]: https://example.com)。现在可以在 VS Code 编辑器中单击这些速记链接:

在编辑器中,单击这些链接可导航至链接定义。在 Markdown 预览中,链接会导航到链接目标。
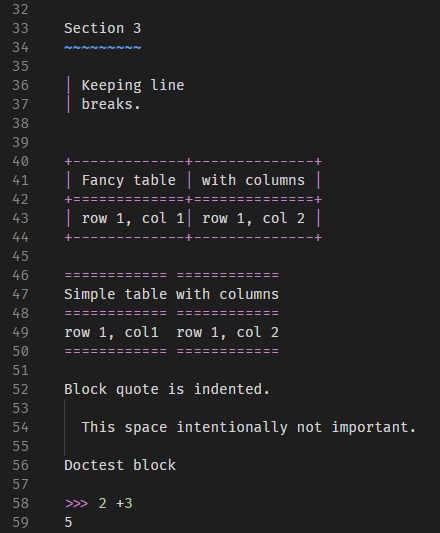
重构文本语法
现在有一个用于reStructuredText (rst) 文件语法突出显示的内置扩展。

对扩展的贡献
Python
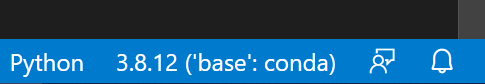
状态栏中解释器显示的更改
Python扩展为了与其他语言保持一致,将选中的 Python 解释器信息移至状态栏中 Python 语言状态项旁边的右侧。为了清理状态栏,它现在仅在 Python 或文件settings.json当前打开时显示。

新的 Python 文件命令
现在有两种更快的方法来创建空 Python 文件:通过名为Python: New Python File 的新命令,或通过“入门”页面上的“新建文件... ”项。
Pylint 扩展
现在有一个新的 Microsoft Pylint扩展,可以使用pylint进行 linting 。此扩展利用语言服务器协议来提供 linting 支持。
Pylint 扩展提供了额外的配置来调整通过 报告的问题的严重级别pylint。
{
"convention": "Information",
"error": "Error",
"fatal": "Error",
"refactor": "Hint",
"warning": "Warning",
"info": "Information",
"W0611": "Error",
"unused-import": "Error"
}
注意:如果您还在 Python 扩展中启用了 Pylint,则您可能会在“问题”面板中看到同一问题的两个条目。您可以通过设置禁用内置的 linting 功能"python.linting.pylintEnabled": false。
朱皮特
Jupyter扩展在这一里程碑中进行了多项改进。
内核支持
内核启动得到了改进:
- 支持更多conda环境。
- 支持
.env所有平台上的文件。
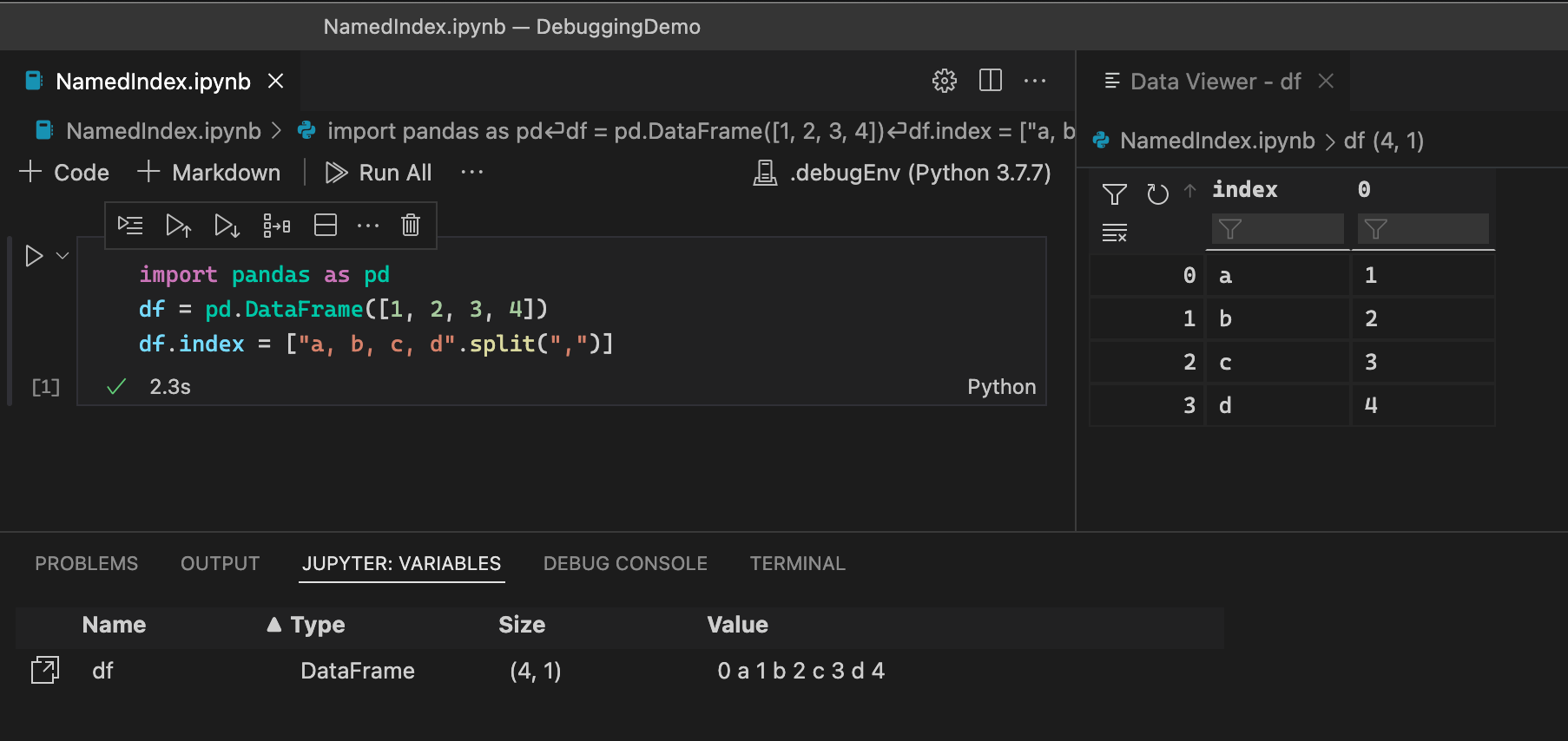
数据查看器
数据查看器现在支持 DataFrame 和 Series 的命名索引。

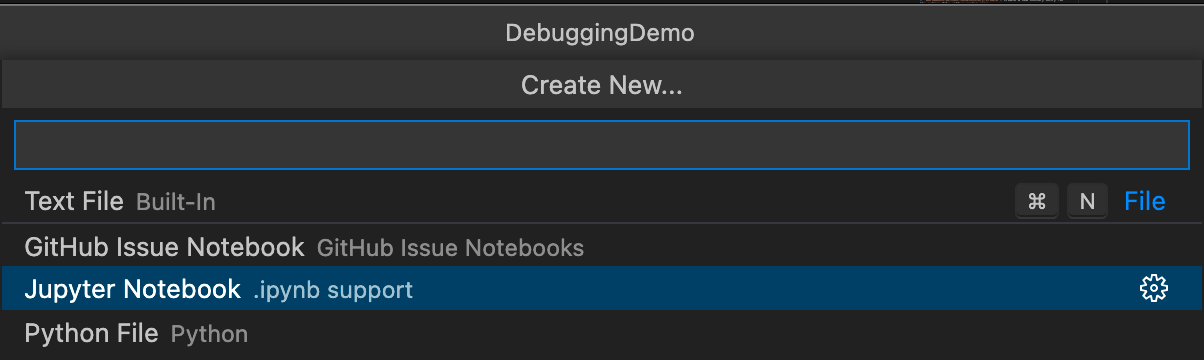
新的 Jupyter 笔记本
新 Jupyter 笔记本的创建现已合并在“新建文件...”菜单中。

远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程计算机或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.66 中的功能亮点包括:
- “在 Dev Containers 中打开”徽章 - 引导存储库的用户在自定义 Dev Containers 中重新打开。
- 远程 - SSH 扩展现在可以连接到远程 Apple Silicon/M1/ARM64 计算机。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展的工作仍在继续,它允许您处理、创建和管理 Pull Requests 和问题。查看扩展0.40.0版本的变更日志以查看亮点。
预览功能
终端 Shell 集成
Shell 集成在这个版本中继续得到更多改进,主要体现在可靠性和对上面终端部分中描述的装饰的改进方面。
以下是亮点:
- 命令装饰现在显示在滚动条中,类似于编辑器。
- 命令装饰应该在窗口重新加载(或分离/附加)时恢复。
- 在 Windows 上调整终端大小时更好地跟踪命令。
- 改进了终端的处理:清除VS Code 命令和
clearshell 命令。 zsh正确的提示支持。- 处理更多格式的 bash
$PROMPT_COMMAND变量。 pwsh未启用 PSReadLine 时支持。$VSCODE_SHELL_INTEGRATION如果存在已知问题或需要特殊处理,即使启用了该设置,Shell 初始化脚本现在也可以通过取消设置变量来选择退出 shell 集成。
TypeScript 4.7 支持
此更新包括对即将发布的 TypeScript 4.7 版本的初步支持。请参阅TypeScript 4.7 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。
要开始使用 TypeScript 4.7 nightly 版本,请安装TypeScript Nightly 扩展。
资源管理器文件嵌套
在这次迭代中,我们继续致力于支持资源管理器中的文件嵌套。作为这项工作的一部分,我们完善了对移动、重命名和删除嵌套文件的支持,并添加了设置explorer.experimental.fileNesting.operateAsGroup来配置对嵌套父级的编辑是否也应应用于其子级。
此外,我们还扩展了文件嵌套的配置语言以包含更多扩展模式。以前,$(capture)子模式中的文本将扩展为父*模式中使用的文本。$(basename)现在,对、$(extname)和in 模式提供了额外支持$(dirname)。这使得诸如* -> $(basename).*.$(dirname)将具有“添加的段”的所有文件嵌套在单个基本文件下之类的模式成为可能。
扩展创作
支持笔记本的文档选择器
我们已经完成了对该类型的补充vscode.DocumentSelector。这种类型允许您将“转到定义”等语言功能与特定文档相关联,它驱动 UI,并决定是否向相应的提供者询问结果。我们添加了一个新属性,允许扩展缩小笔记本类型的范围。例如,{ language: 'python', notebookType: 'jupyter-notebook'}针对嵌入 Jupyter 笔记本中的所有 python 文档。
镶嵌提示可以进行编辑
该InlayHint类型现在可以具有可选的惰性textEdits属性。设置了编辑的镶嵌提示将在双击时应用它们。应该textEdits用于进行使嵌入提示过时所需的编辑。例如,双击表示推断类型的提示应插入该类型注释。
具有自定义语言 ID 的输出通道
在此里程碑中,我们最终确定了createOutputChannel API,用于创建具有自定义语言 ID 的输出通道。这将允许您通过传递语言 ID 向输出通道贡献标记或语法着色和 CodeLens 功能。
颜色主题种类:高对比度光
颜色主题现在可以指定hc-light为基本主题 ( uiTheme)。基本主题用于颜色主题未定义的所有颜色。
在 VS Code API 中,ColorTheme.kind现在也可以具有 value HighContrastLight。
高对比度浅色主题的颜色贡献
颜色贡献现在还可以定义高对比度光主题 ( highContrastLight)。如果未指定,light则将使用默认颜色。
NODE_MODULE_VERSION 和 Node.js API 更新
对于使用本机 Node 模块的扩展作者,此版本将 Node.js 版本从 升级14.16.0到16.13.0,这可能会对您的模块编译产生影响,具体取决于使用的 API 抽象层。
| 桌面 | REMOTE | |
|---|---|---|
| NODE_MODULE_VERSION / process.versions.modules | 101 | 93 |
| Node-API / process.versions.napi | 8 | 8 |
树拖放 API
通过新完成的TreeDragAndDropController API,扩展提供的树视图可以支持拖放。树视图示例有一个如何使用此 API 的示例。
调试器扩展创作
支持 CompletionItem.detail
上个月,调试适配器协议detail向该CompletionItem对象添加了一个属性。VS Code 现在支持此属性。您将在调试控制台的建议小部件中看到详细信息。

语言服务器协议
类型层次结构、内联值和嵌入提示支持已从建议状态移出,为 3.17 版本做好准备。新的下一个版本的库已经发布。
还有LSP 元模型的第一个版本以及作为JSON 模式或TypeScript 类型定义的相应模式。元模型包含以下信息:指定的请求和通知及其参数类型、返回类型、部分返回类型和注册选项。它还包含所有定义的结构和枚举。
调试适配器协议
我们已经解决了调试适配器协议的几个文档问题:
- 为了消除终止和断开连接请求的歧义,我们改进了它们的文档。
- 该值
variables已记录为请求context的参数evaluate。每当在VARIABLESevaluate视图上下文中调用请求时,VS Code 都会使用这个未记录的值。客户端和调试适配器不需要进行任何更改,因为参数是类型,并且该值仅在文档中提到。contextstringvariables
建议的扩展 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
输入框验证消息严重性
我们的 InputBox API(通过window.showInputBox和window.createInputBox)提供了验证用户输入的机制。在本次迭代中,我们使用建议的 API 对其进行了扩展,以显示严重性。
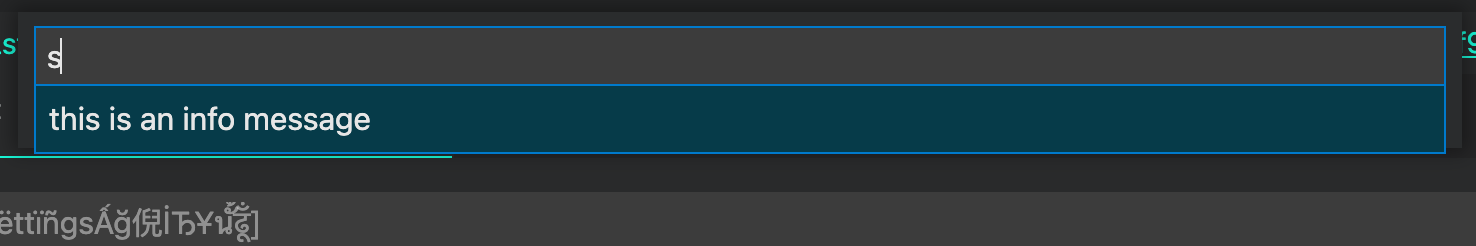
例如,如果您想根据用户的输入向用户显示信息消息,您的验证消息可以返回:
{
content: 'this is an info message';
severity: InputBoxValidationSeverity.Info;
}
看起来像这样:

该提案的详细信息可以在inputBoxSeverity中找到。
笔记本文档更改事件
对于笔记本文档更改事件有一个新的提议:它可作为笔记本文档事件并包含两个事件:
vscode.workspace.onDidSaveNotebookDocument每当保存笔记本时就会触发。vscode.workspace.onDidChangeNotebookDocument每当笔记本发生更改时就会触发。例如,当添加或删除单元时,单元本身会发生更改,或者元数据会发生更改。
选项卡 API 形状最终确定
选项卡 API即将完成下一个里程碑,目前处于形状保持稳定、几乎没有变化的状态。2022 年 4 月的迭代将是提供有关此 API 的形式和功能的反馈的最后机会。可以通过 GitHub issues提供反馈。选项卡 API 允许读取打开的选项卡及其位置并关闭它们。
内联完成
我们继续致力于内联完成,为接下来的几个版本的最终确定做好准备。内联补全现在可用于建议片段或文本替换(以前仅支持文本插入)。
放入编辑器
建议的文本编辑器放置 API允许扩展处理文本编辑器中的放置。这些放置事件可以来自 VS Code 内部(例如将文件从 VS Code 的资源管理器拖动到文本编辑器中),也可以通过将文件从操作系统拖放到 VS Code 中来生成。

要尝试新的 API,您必须设置"workbench.experimental.editor.dragAndDropIntoEditor.enabled": true. 启用此功能后,您可以通过按住拖放的方式进入编辑器Shift。
我们提供了对在放入 Markdown 文件时生成链接的实验性支持。您还可以查看 Markdown 扩展的源代码,获取正在使用的 API 示例。
已解决/未解决的评论
有一项新提案用于在评论线程上设置已解决或未解决状态。指定状态的评论线程将获得额外的用户体验处理。
工程
Electron 17 更新
在这个里程碑中,我们很高兴在 VS Code 中推出 Electron v17。这是我们之前采用 Electron v13 的重大更新,并利用了Electron 的流程重用架构。在过去的一年里,我们一直在重新实现并逐步推出对一些核心服务的更改,这些更改涉及与工作台相关的交互和生命周期,为这种新架构做好准备:
特别感谢参与这项工作的每个人,也感谢社区在 Insiders 上自行托管并提供反馈,以便我们可以自信地发布此更新。
此更改对于 VS Code 用户意味着什么?
切换工作区和重新加载工作区等操作现在应该更快。通过此更新,我们还将 Chromium 版本提升至 98.0.4758.109,将 Nodejs 版本提升至 16.13.0。
下一步是什么?
我们将按照新的发布节奏继续采用 Electron 版本。我们还积极致力于沙盒工作台,下一步是改进Node.js 托管服务和沙盒工作台之间的通信通道,这将使我们能够进一步简化新架构。
RPM 包需求列表改进
现在,受Chromium中所做工作的启发,我们计算 rpm 包所需的依赖项,作为构建过程的一部分。这使我们能够在采用更新的运行时或本机模块时提供最新的依赖项列表。我们还将在即将到来的里程碑中对 Debian 软件包进行类似的更改。
支持内置扩展的带外发布
Marketplace 中提供的那些内置扩展现在可以带外发布,VS Code 将检测新版本并更新扩展。这将使这些扩展也能够支持预发布。
文档
VS 代码中的 R
Visual Studio Code 中有一个新的R主题,描述VS Code 中对R 编程语言的支持以及R 扩展。R 扩展包括丰富的语言功能,例如代码完成和 linting,以及集成的 R 终端和专用工作区、数据和绘图查看器。

Dev Containers 博客文章
如果您错过了 Burke Holland 最近关于使用 Dev Containers 创建易于使用的编程环境的博客文章,请查看“教程的问题”。该博客文章描述了Laravel如何使用预配置的 Docker 容器为其 PHP 框架教程提供运行时和依赖项。
值得注意的修复
- 117674当内容换行时,调试控制台有时会停止自动滚动
- 138963启动调试时,调试控制台无法正常工作
- 142754 VS Code 终端中的 Emacs 使用已损坏
- 143513仅当搜索框为空时,contribus.configuration 项才会尊重视图中的“order”属性
- 144458 Glob 模式
**/p*不正确地匹配/foo/ap - 144783未编辑的设置列表小部件项目似乎没有最大宽度
- 145243设置目录无法在较小的屏幕中调整大小
- 145572设置框可以重叠设置
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
网络扩展
启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表为 2022 年 3 月 1 日至 2022 年 3 月 27 日期间):
- RTF(亚历山德罗·弗拉尼亚尼)
- 亮点 - C/C++ 参数( BLET Mickaël )
- 亮点 - 正则表达式( BLET Mickaël )
- Material 图标主题( Dancheg97 )
- 转到角色位置( davidfreer )
- 扩展面板( Elio Struyf )
- 写作风格指南(Elio Struyf)
- Bravato 图标( Florin Bratan )
- 标记图( Gerald Liu )
- GitLens — Git 增压( GitKraken )
- YARA(信息安全实习生)
- ZMK 工具(乔尔·斯巴丁)
- JSPM 生成器( JSPM )
- gcs-sync-vs-ext(杀手蜂-devops)
- 更快的段落/单词移动(Mateusz Dudzinski)
- narumincho.definy ( narumincho )
- 更好的 Markdown 和 Latex 快捷方式( OrangeX4 )
- Python 括号( OrangeX4 )
- 四开(四开)
- 内联 SQL ( qufiwefefwoyn )
- React Hierarchy Explorer ( React Sidekick )
- 无服务器工作流编辑器(红帽)
- gitlab(RedstoneWizard08)
- LLVM IR 语言支持( rev.ng Labs )
- 表现( rioj7 )
- 行完成(rioj7)
- vscode_web_extension_emulator ( runthoser )
- 天棚(有状态)
- 痛苦和痛苦(Thomka)
- 豆腐(阿尔法)(Watware)
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @a-stewart (Anthony Stewart):在浏览器 ts 中添加匹配媒体更改侦听器PR #143287
- @AkatQuas (Akat) : feat(jsonc):“路径”属性的更多交互式完成PR #144136
- @babakks (Babak K. Shandiz):将 jsonc 添加到 Markdown 嵌入语言PR #144003
- @Backfighter:不要覆盖用户环境变量PR #115455
- @BamBamboozled:当不存在 [] 时添加对引用的支持PR #144781
- @cbliard (Christophe Bliard):为 editor.fold 命令的 SelectionLines 属性添加预期类型PR #144732
- @Charles-Gagnon (Charles Gagnon):更新覆盖文件夹位置PR #145597
- @eltociear (Ikko Ashimine):更新 README.md PR #145132
- @gabritto (Gabriela Araujo Britto):[typescript-language-features] 添加 includeCompletionsWithObjectLiteralMethodSnippets 首选项PR #145941
- @gjsjohnmurray (John Murray):修复新文件快速选择上的配置键绑定操作按钮 (#_145422) PR #145429
- @hermannloose (Hermann Loose):为已解决和未解决的评论引入主题颜色PR #145230
- @jeanp413(让·皮埃尔)
- 修复了 PR 上的 glob 模式
**/p*错误匹配/foo/ap#144473 - 修复无法使用远程 cli 安装 Web 扩展PR #144522
- 修复了运行扩展编辑器中显示的错误扩展运行位置PR #144528
- 修复了 PR 上的 glob 模式
- @kkakroo(卡兰·卡克鲁)
- 如果已经处于 zen 模式,则仅通过 workbench.action.exitZenMode 退出 zen 模式PR #144217
- 滚动到顶部按钮未获得主题PR #144224
- @kkocdko (kkocdko):修复
getDirectoryHandlePR 中的无限递归 #145972 - @matthewjamesadam (Matt Adam):添加徽章扩展 API PR #139225
- @mifopen (Slava Mostovoy):修复:悬停固定位置的悬停小部件将隐藏它们PR #142160
- @pjknkda (Jungkook Park):删除大文件时跳过读取文件内容以进行撤消PR #144890
- @quanzhuo(泉卓)
- 修复问题 #144453,扩展程序的上次更新时间超过 24:00:00 PR #144454
- #144671,修复 git 扩展中的一些非本地化字符串PR #144712
- @rounaksingh557 (Rounak singh):这将在正确的目录中查找 Visual Studio。公关#143479
- @sbresin (Sebastian Bresin):壮举:gitExtension API 还公开了repository.revert() PR #145029
- @Semphriss:更新 Seti 主题PR #145004
- @ShafinKhadem (Nafiur Rahman Khadem):尊重多光标 selectAll 中的 searchScope 列PR #142312
- @sumneko(最萌小汐)
- 更新 Lua 语法PR #144544
- 更新 Lua 语法PR #144975
- @UltiRequiem (Eliaz Bobadilla):杂务:碰撞动作/结帐PR #145891
- @weartist (Han):修复 #143392 PR #143498
- @xisui-MSFT
- 使用反汇编视图时允许没有源的堆栈帧作为顶部堆栈帧PR #143649
- 修复反汇编视图中禁用的断点图标PR #143925
- @xmedeko (Ondrej Medek):修复 javascript.suggest.jsdoc.generateReturns PR #144486的 markdownDescription
- @yume-chan (Simon Chan):等待
welcome.showAllWalkthroughsPR #135632中的扩展贡献
贡献vscode-css-languageservice:
- @marknn3 (Mark Langezaal):修复 vscode #142516 [css] 支持 unicode-range 通配符PR #264
贡献vscode-js-debug:
- @zjffun(张菊峰):壮举:堆分析PR #1187
贡献vscode-languageserver-node:
贡献vscode-vsce:
- @felipecrs (Felipe Santos):文档:向自述文件 PR #704添加配置提示
贡献debug-adapter-protocol:
- @eshelyaron (Eshel Yaron) :修复PR #250中的一个小错误
ExceptionFilterOptions - @haneefdm (Haneef Mohammed):添加了曾经在此列表PR #257中的 Cortex-Debug
- @renkun-ken (Kun Ren) : 添加 R 调试器PR #255
贡献language-server-protocol:
- @KamasamaK
- @sno2 (Carter Snook) : 修复(inlayHint): 类型参考拼写错误PR #1425