2021 年 11 月(版本 1.63)
更新 1.63.1:该更新解决了这些安全问题。
更新 1.63.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2021 年 11 月版的 Visual Studio Code。我们希望您会喜欢此版本中的许多更新,其中一些主要亮点包括:
- Marketplace 主题预览- 无需安装即可试用颜色主题。
- 配置问题导航顺序- 按严重性或文件位置转到下一个错误或警告。
- 在截屏模式下显示命令- 显示命令名称以及键盘快捷键。
- 笔记本改进- 调整 Markdown 字体大小,更好的文件和 URL 链接支持。
- 不可见的 Unicode 突出显示- 突出显示不可见或易混淆的 Unicode 字符。
- TypeScript 方法完成- 快速填写接口并覆盖方法。
- 预发布扩展- 尽早尝试扩展的新功能和修复。
- 新的 Java 欢迎体验- 帮助您在 VS Code 中配置和了解 Java。
- vscode.dev 的更多扩展- 查看 VS Code for the Web 的最新添加内容。
- 在 SSH 服务器上的容器中工作- 新建远程 - SSH在容器命令中重新打开。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
在 VS Code 团队的发布派对上观看此版本中新功能的亮点。您可以在我们的 YouTube 频道上找到该活动的录像。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
安装前预览主题
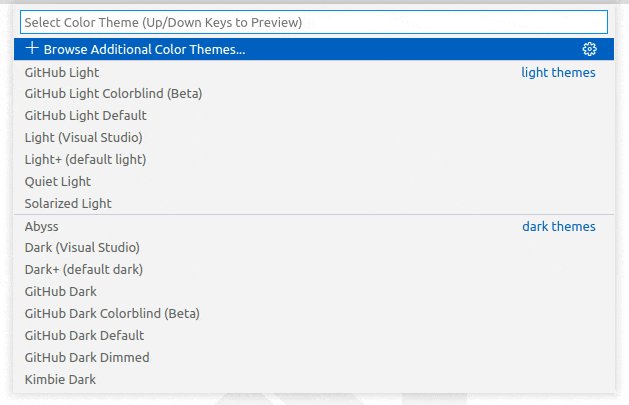
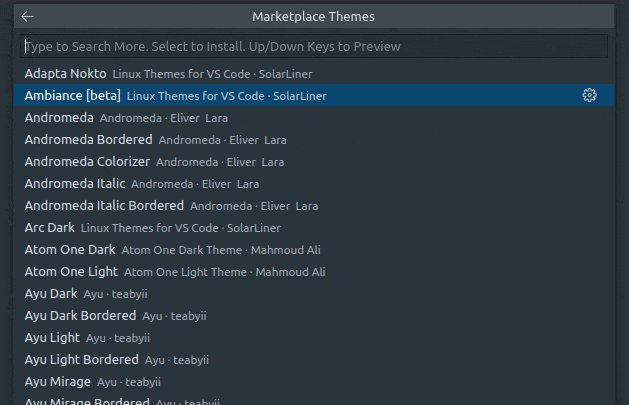
您现在可以在安装之前预览 Marketplace 上提供的主题。从“颜色主题”下拉列表 ( ⌘K ⌘T (Windows、Linux Ctrl+K Ctrl+T ) ) 中,选择浏览其他颜色主题以列出 Marketplace 主题。当您导航下拉列表时,VS Code UI 将预览颜色主题。

在主题条目上按Enter 键以安装扩展。
配置问题导航顺序
现在,您可以定义转到下一个问题( ⌥F8 (Windows、Linux Alt+F8 ) ) 和转到上一个问题( ⇧⌥F8 (Windows、Linux Shift+Alt+F8 ) )导航的顺序。在以前的版本中,导航顺序是基于严重性的,首先是错误,然后是警告,然后是其余的。新的问题:排序顺序( problems.sortOrder) 设置让您可以按问题 或 来导航severity问题position。使用时"problems.sortOrder": "position",第 5 行的警告将在第 13 行的错误之前显示,依此类推。
多语言特定编辑器设置
您现在可以同时为多种语言配置特定于语言的编辑器设置。以下示例显示如何在文件中一起自定义javascript和语言的设置:typescriptsettings.json
"[javascript][typescript]": {
"editor.maxTokenizationLineLength": 2500
}
自动 2x2 编辑器网格
真正的 2x2 网格编辑器布局只能使用“视图:网格编辑器布局 (2x2)”命令。现在,您可以通过手动拆分编辑器直到达到 2x2 网格来获得相同的布局,并且网格将自动锁定为真正的 2x2 布局。
列表中更好的转义处理
现在,在列表和树上按Esc 键会将选择范围缩小为单个元素,然后再清除它。
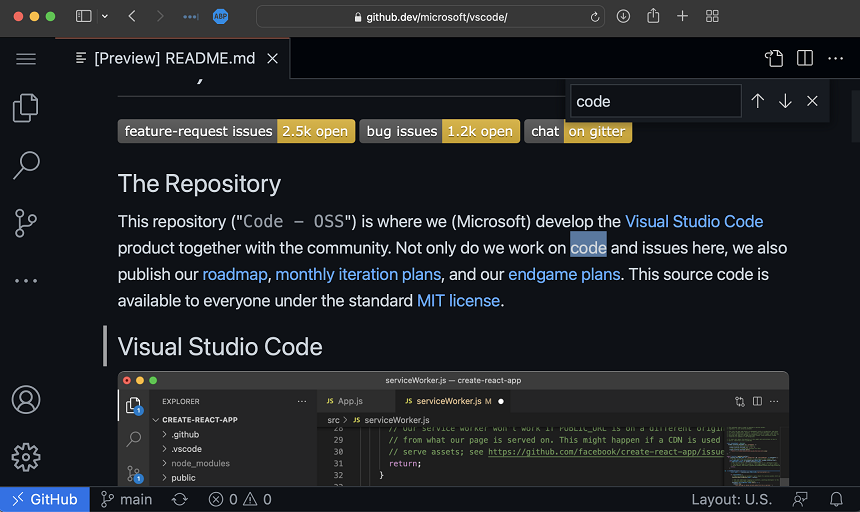
在网络上启用查找
当 VS Code 在浏览器中运行时,Web 视图中现在支持 Find 控件(以下示例中的 github.dev):

由于当前浏览器 API 的限制,find 的行为与在桌面上的行为略有不同。例如,在Web上,VS Code只能突出显示当前的查找结果。在桌面上,所有结果都会在当前文件中突出显示。
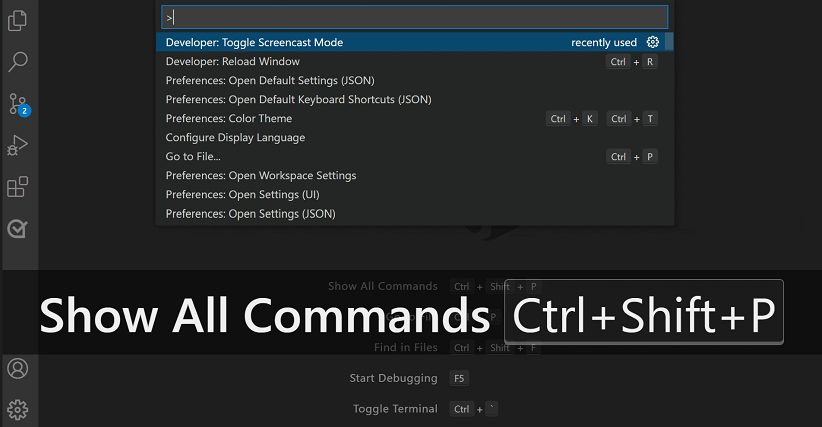
截屏模式显示命令名称
现在,您可以选择在截屏模式下通过键盘快捷键触发命令时显示命令名称。使用截屏模式:键盘快捷键格式( screencastMode.keyboardShortcutsFormat) 设置来配置此行为。

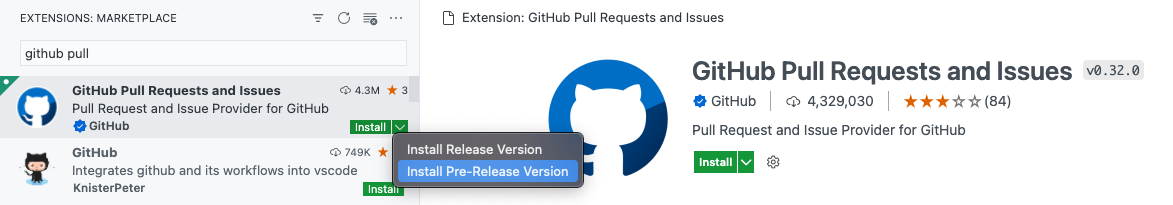
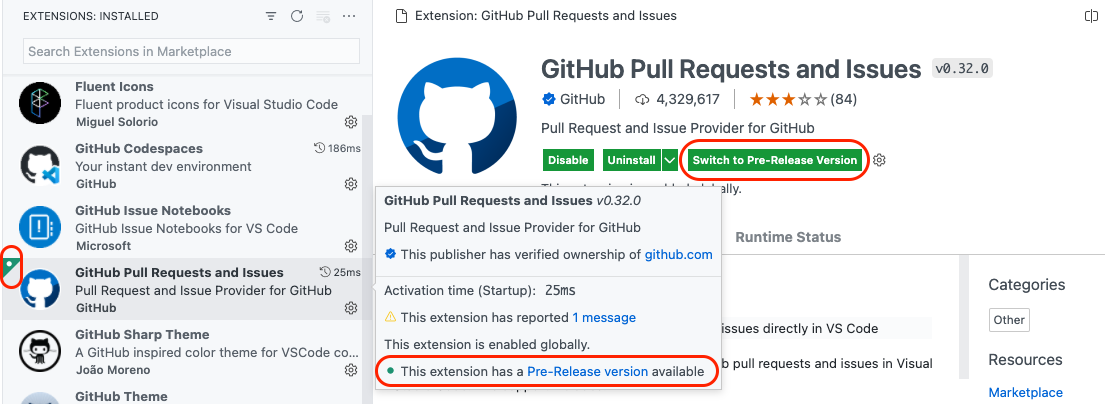
预发布扩展
VS Code 现在支持预发布版本的扩展,因此您可以选择安装它们并尝试扩展的最新前沿功能。VS Code在扩展安装下拉菜单中显示了一个附加的“安装预发布版本”选项,用于安装预发布版本。

主题:GitHub 浅色主题
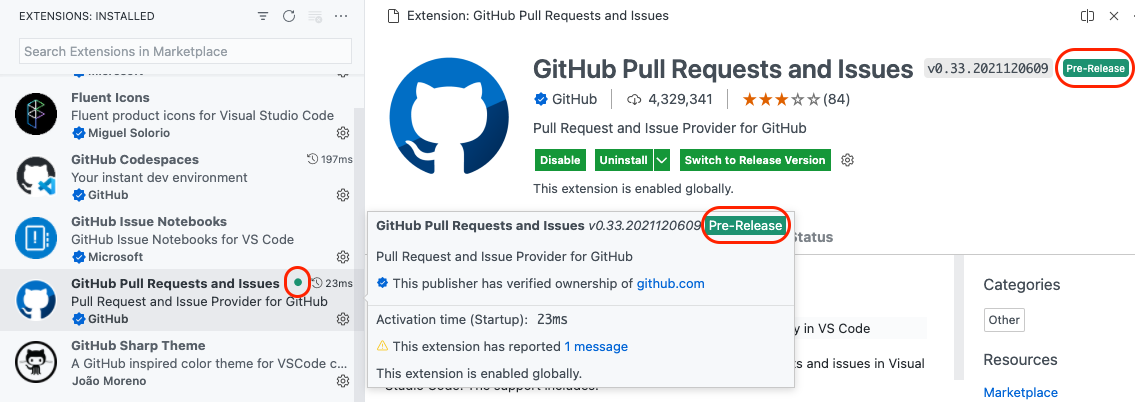
安装后,一个指示器会清楚地表明您是否使用扩展的预发行版本:

主题:GitHub 浅色主题
如果您已经安装了扩展的预发布版本,您可以轻松切换到它:

主题:GitHub 浅色主题
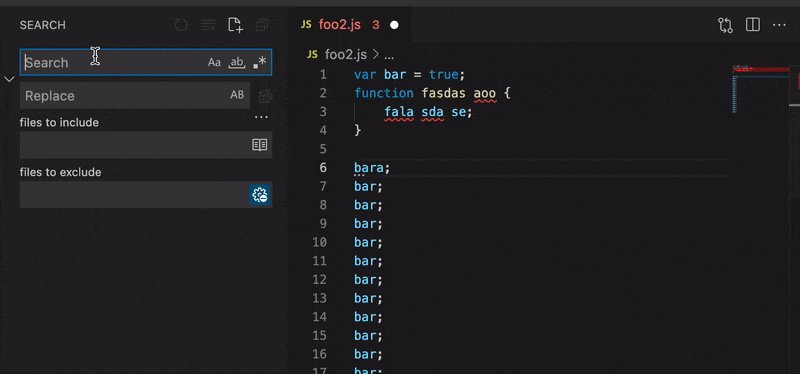
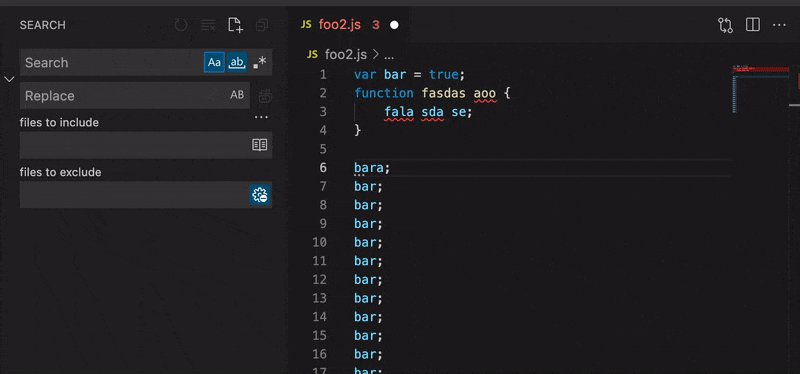
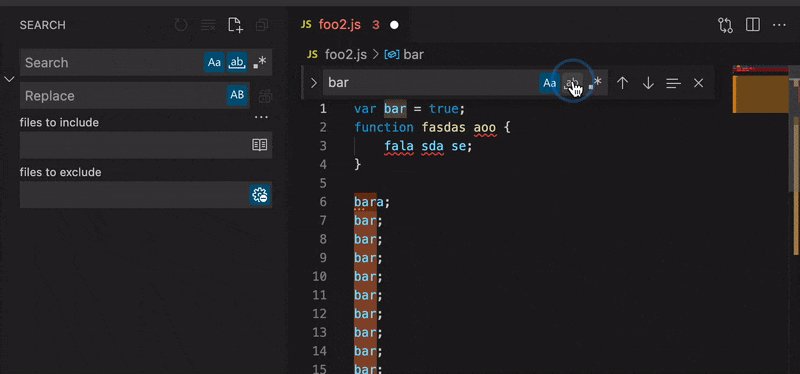
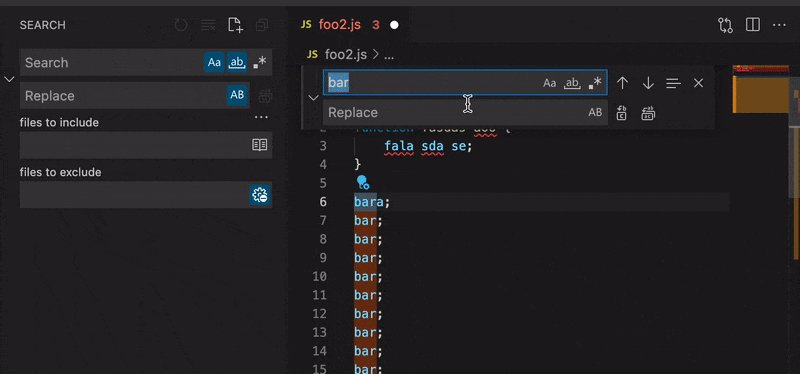
更新了查找操作
搜索视图中的查找操作现在使用与编辑器中的查找操作相同的样式:

源代码控制
忽略快速差异中的修剪空白
现在,您可以使用该设置配置左侧装订线中显示的 SCM 快速比较功能以忽略修剪空白scm.diffDecorationsIgnoreTrimWhitespace。
笔记本电脑
调整笔记本中的字体大小
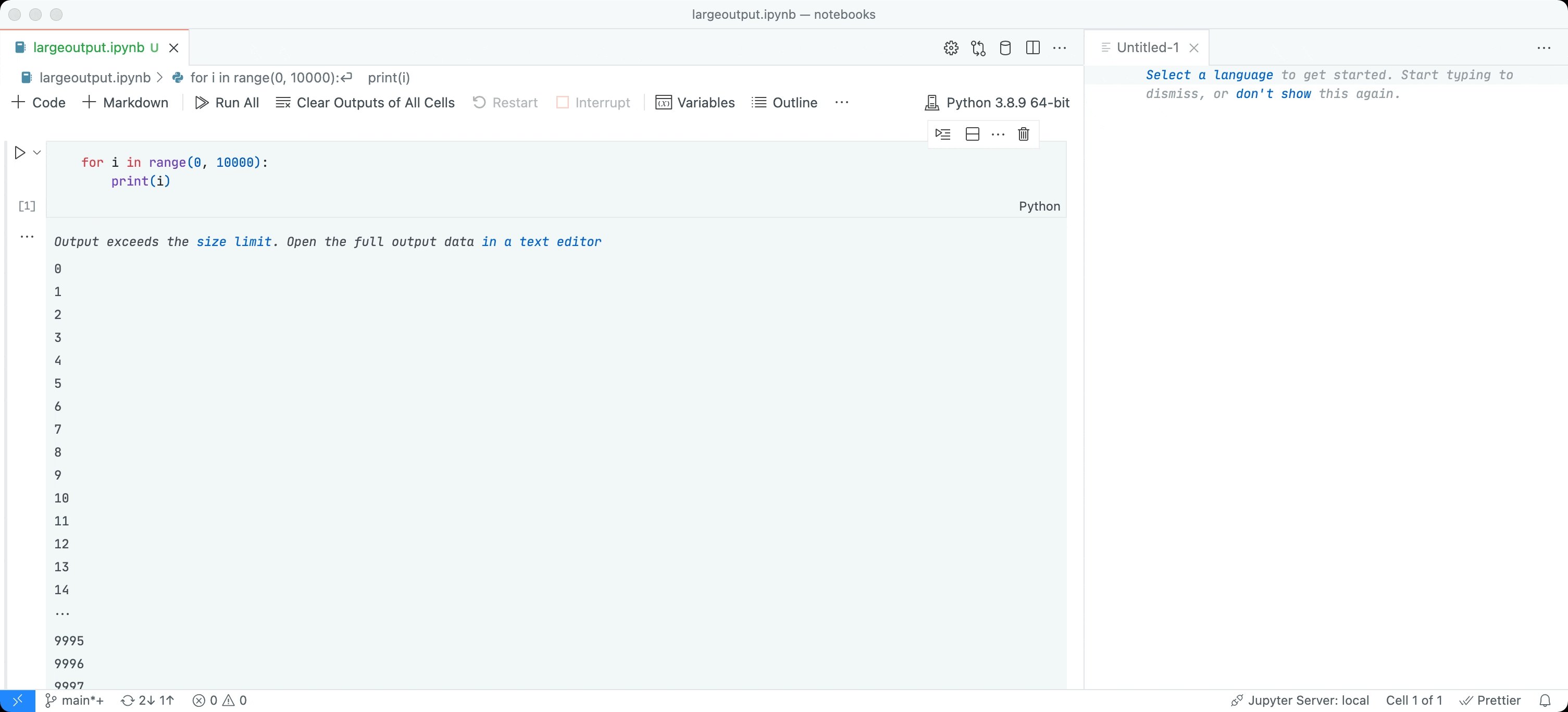
新notebook.markup.fontSize设置允许您控制笔记本 Markdown 内容的字体大小。此设置的默认值是当前编辑器字体大小的 120%。
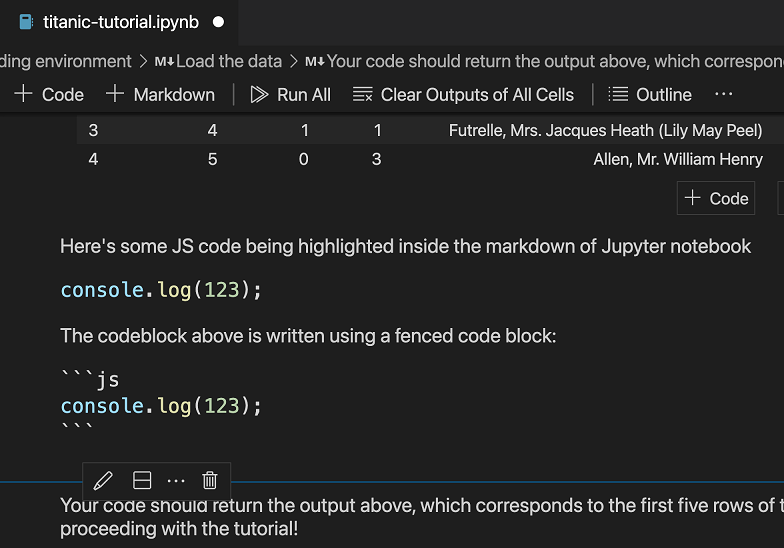
Markdown 单元格中的语法突出显示
VS Code 现在支持Markdown 单元格内受隔离代码块的语法突出显示:

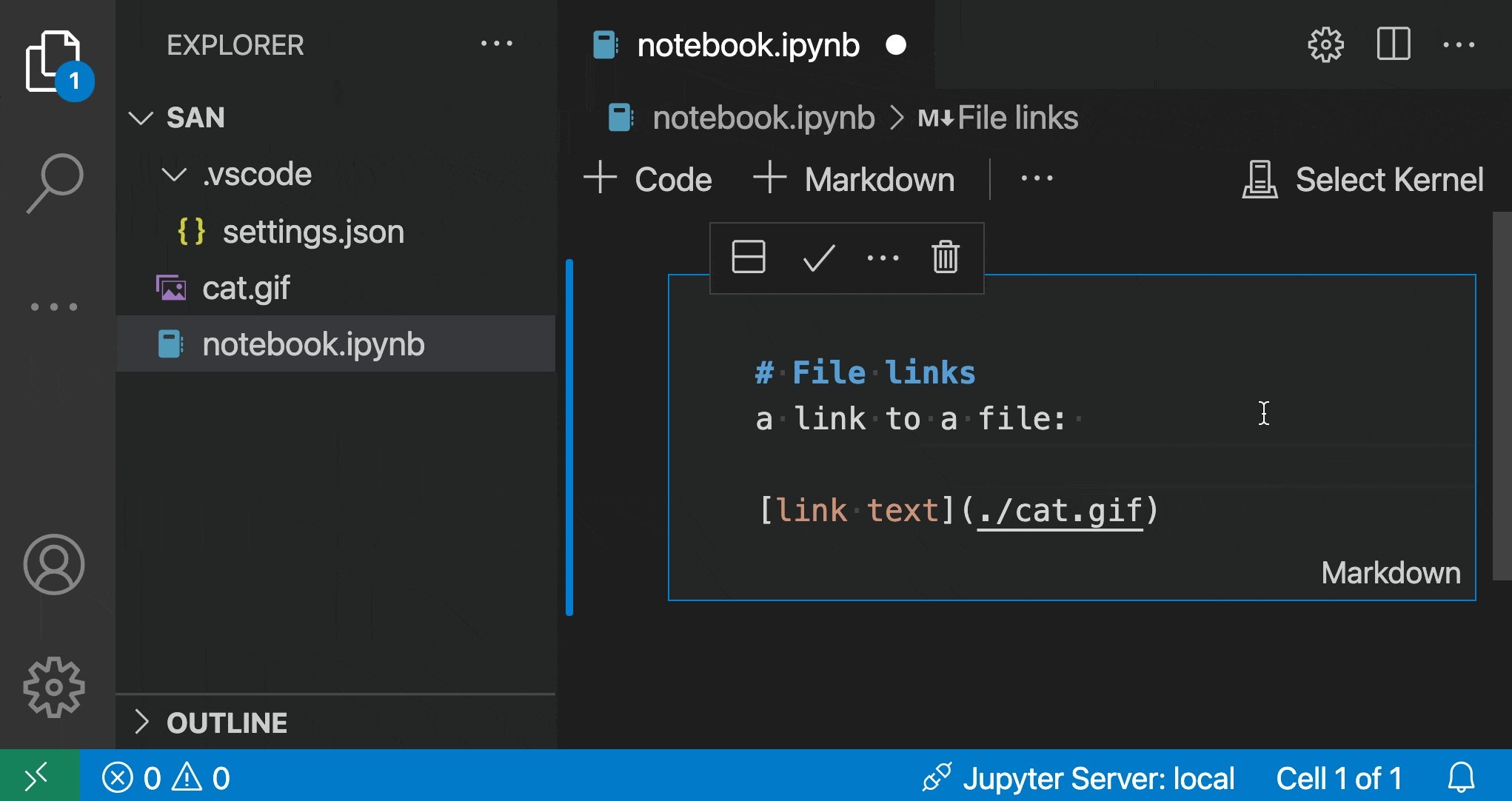
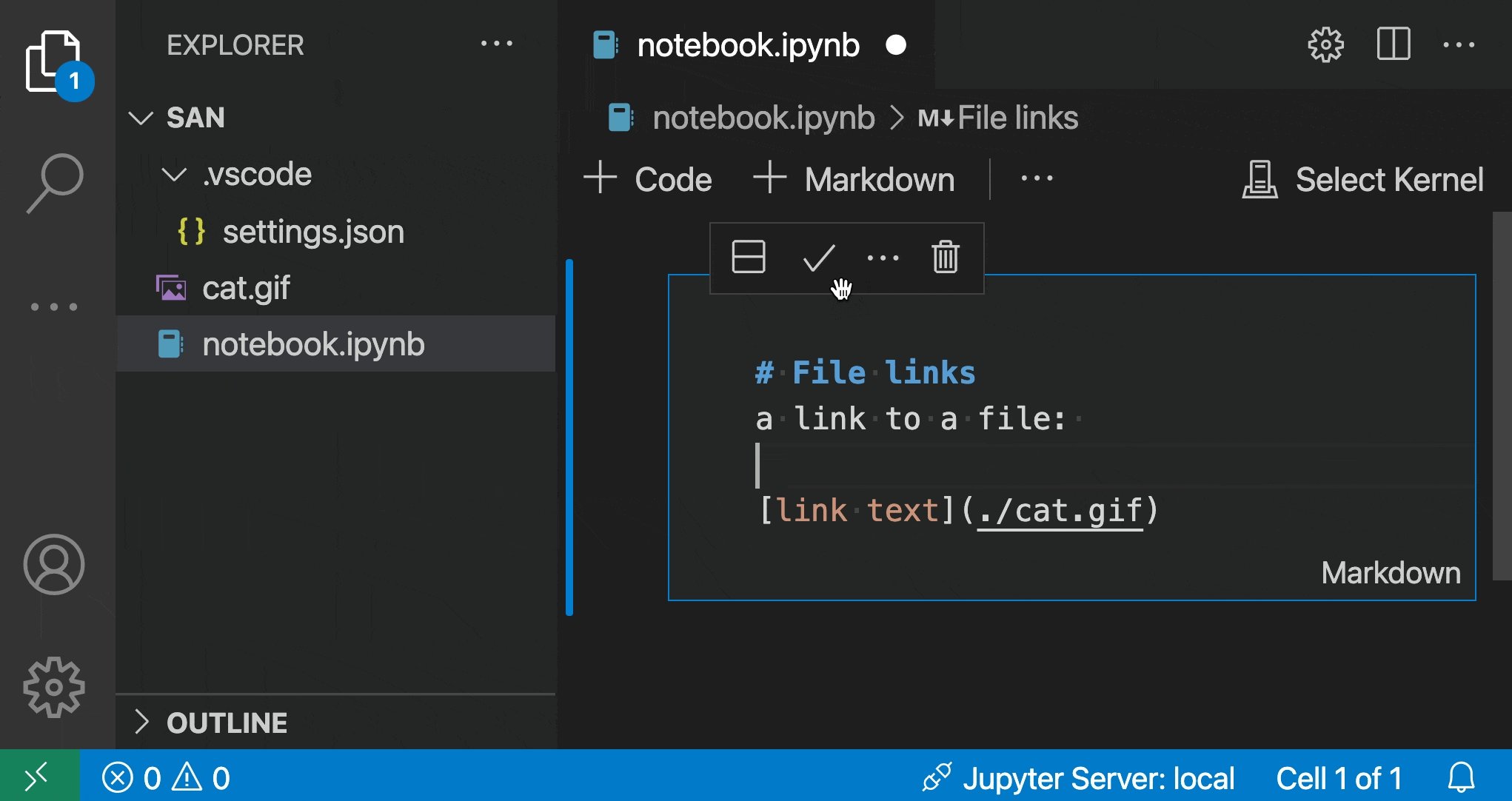
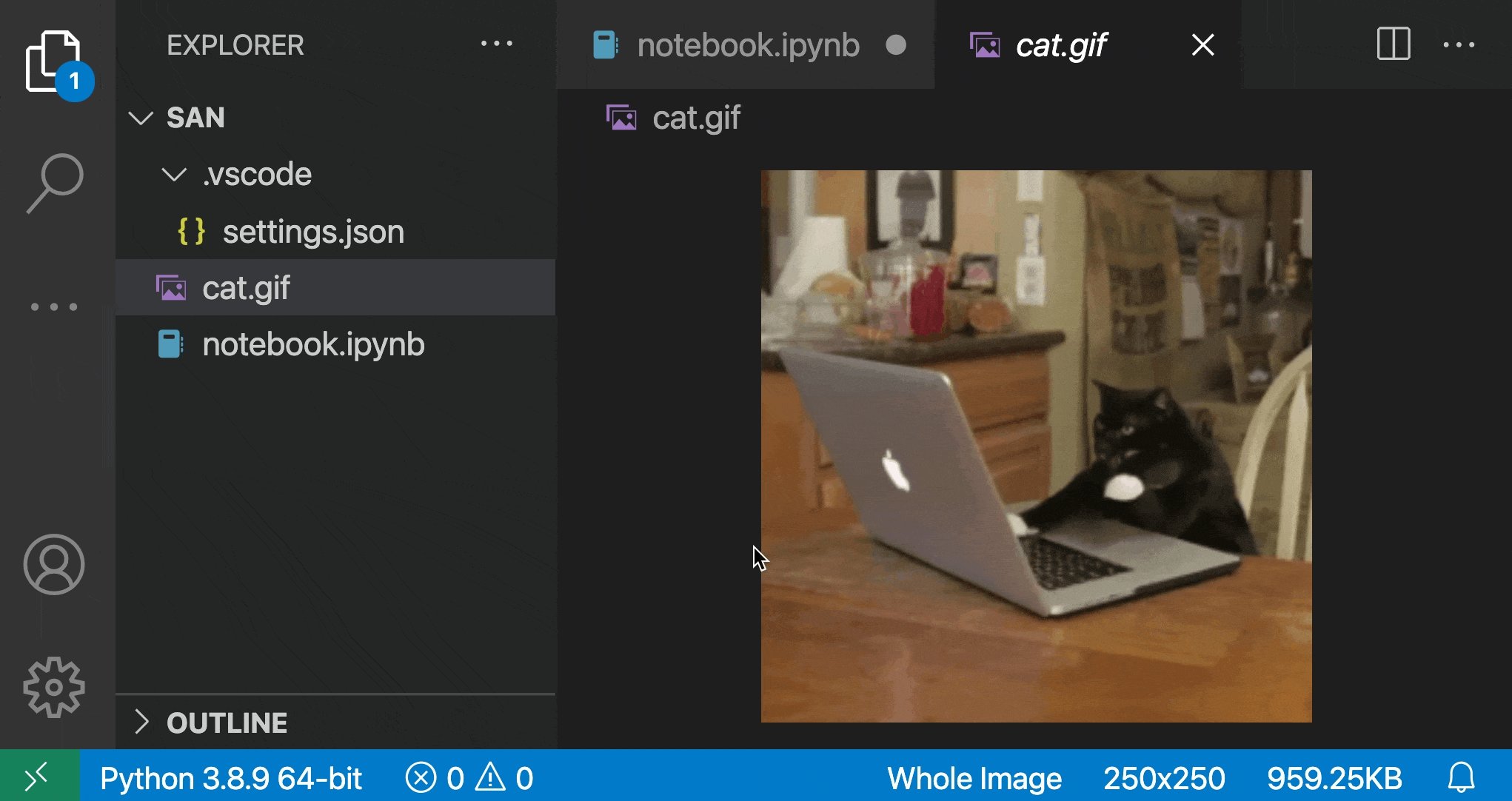
笔记本中的文件链接
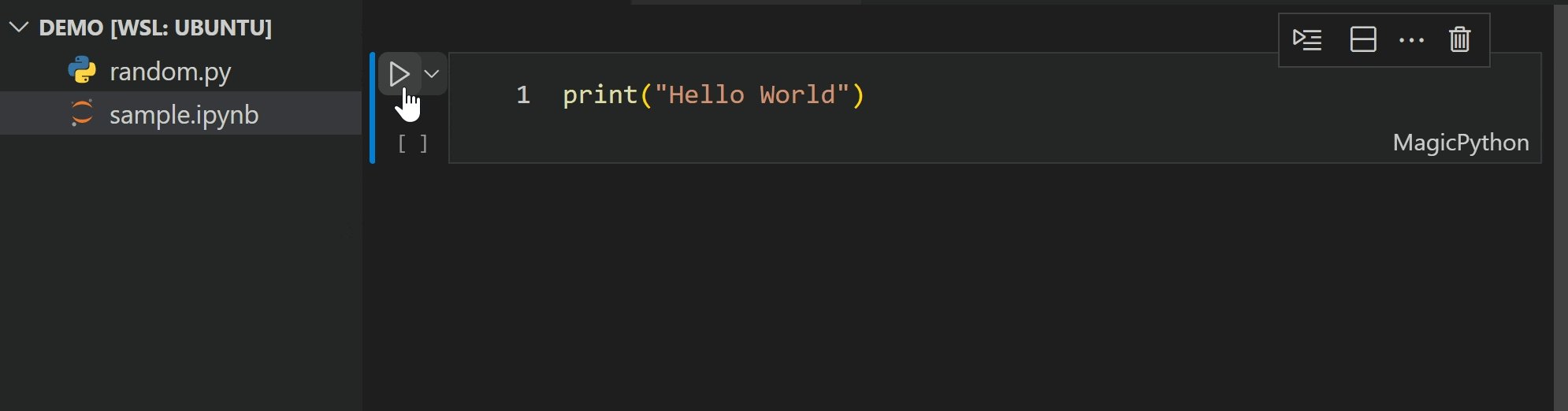
笔记本内的 Markdown 现在可以链接到当前工作区中的其他文件:

起始链接/是相对于工作空间根解析的。以文件名开头./或仅以文件名开头的链接将相对于当前笔记本进行解析。
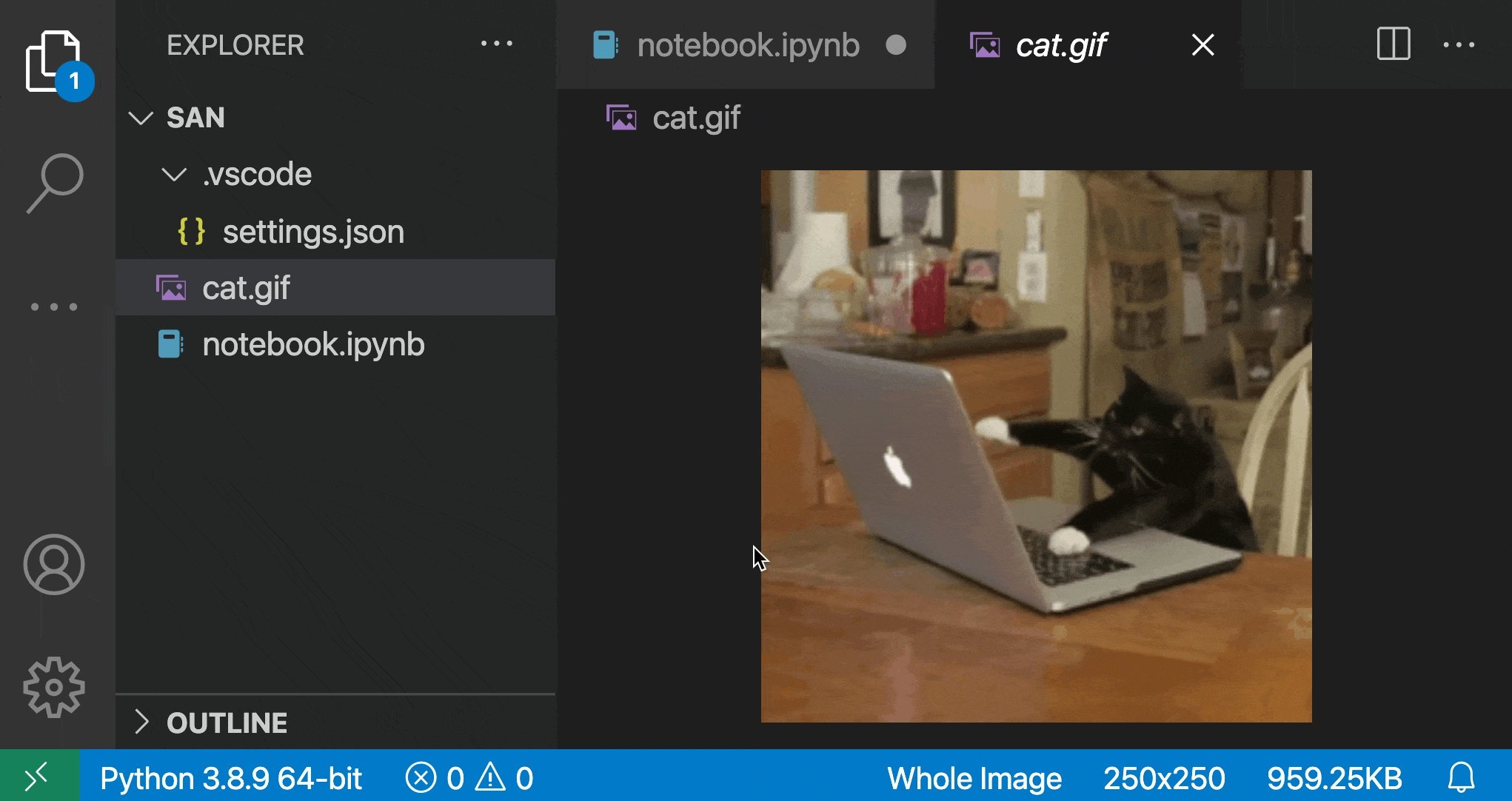
裸 http(s) 链接笔记本
此外,包含http或https现在自动转换为链接的 Markdown 文本:

这与其他笔记本渲染器(例如 JupyterLab)的行为相匹配。
笔记本工具栏标签的动态可见性
notebook.globalToolbarShowLabel笔记本工具栏可以通过设置为 来根据编辑器组的宽度决定操作的标签是否可见dynamic。它将首先隐藏最右侧操作组的标签,然后隐藏左侧操作组的标签。如果隐藏所有标签后编辑器组仍然太窄,则操作将移至溢出菜单中。

的其他值notebook.globalToolbarShowLabel是 nowalways和never。
编辑
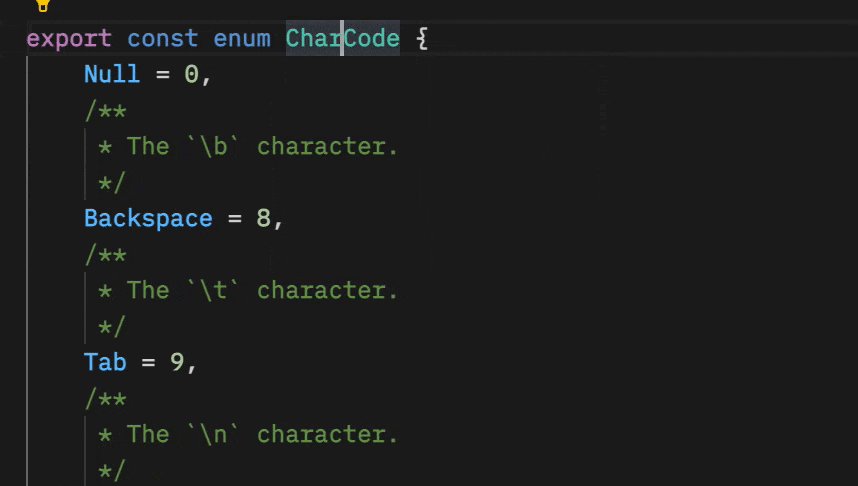
统一码高亮
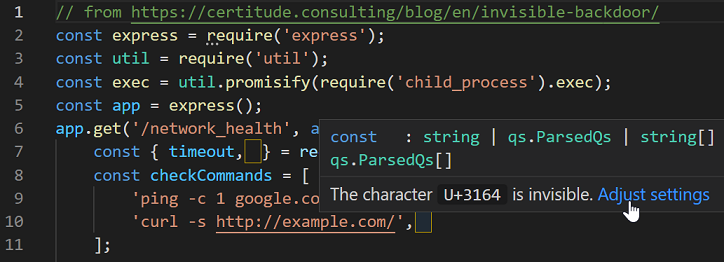
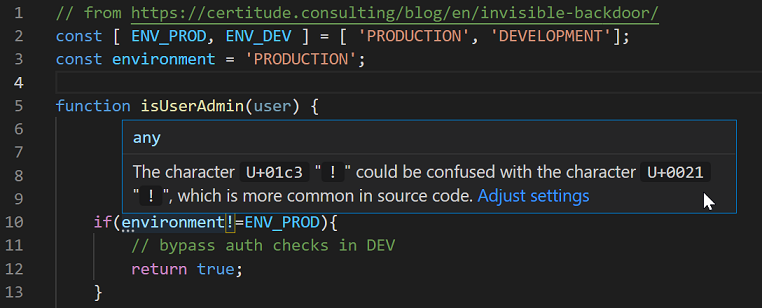
现在默认情况下会突出显示源代码中所有不常见的不可见字符:

此外,可能与 ASCII 字符混淆的字符也被突出显示:

您可以阅读“隐形 JavaScript 后门”博客文章或剑桥大学的这篇文章,了解如何在 Unicode 欺骗攻击中使用不可见或易混淆的 Unicode 字符。
请注意,此功能不会检测所有可能的 Unicode 欺骗攻击,因为这取决于您的字体和区域设置。此外,对不明确字符的检测是启发式的。为了安全起见,应使用VS Code 的工作区信任限制模式来检查源代码,因为所有非 ASCII 字符都会在不受信任的工作区中突出显示。
可以将设置editor.unicodeHighlight.invisibleCharacters、editor.unicodeHighlight.ambiguousCharacters、 或editor.unicodeHighlight.nonBasicASCII设置false为禁用相应功能。
可以使用以下设置排除单个字符以及注释或文本中的字符突出显示:
editor.unicodeHighlight.allowedCharacters- 不突出显示的特定字符列表。editor.unicodeHighlight.includeComments- 启用注释中的突出显示字符。
另外,Markdown 文档默认不会高亮显示。
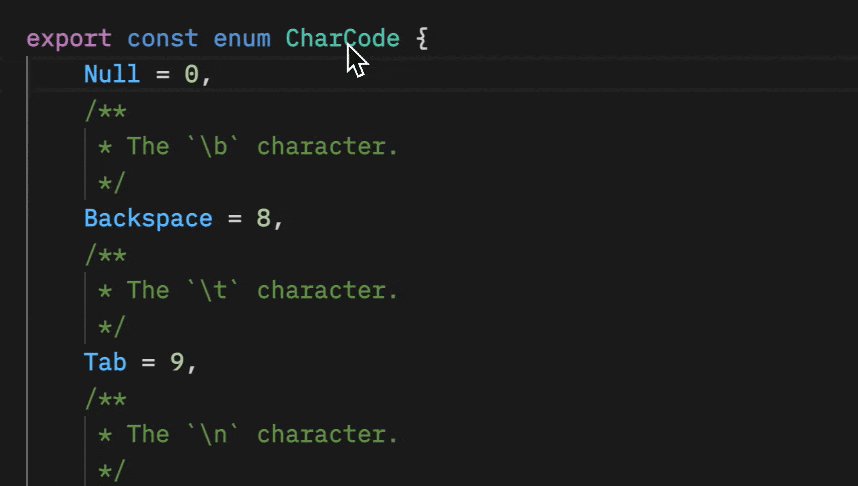
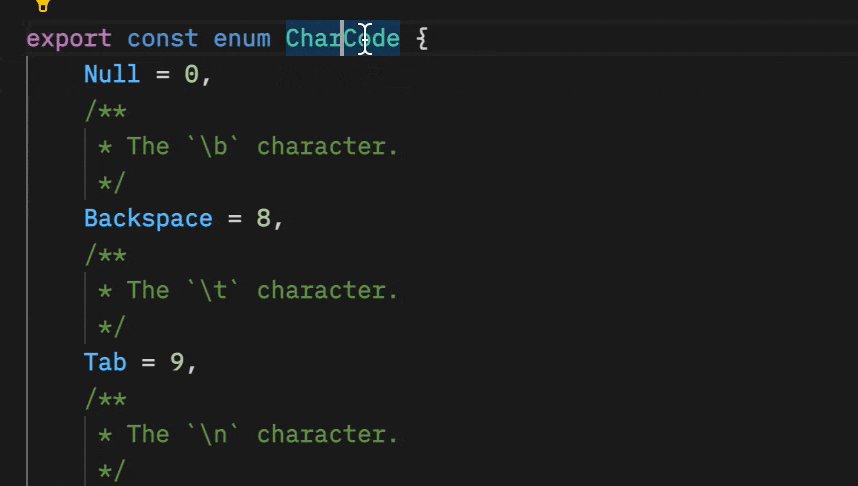
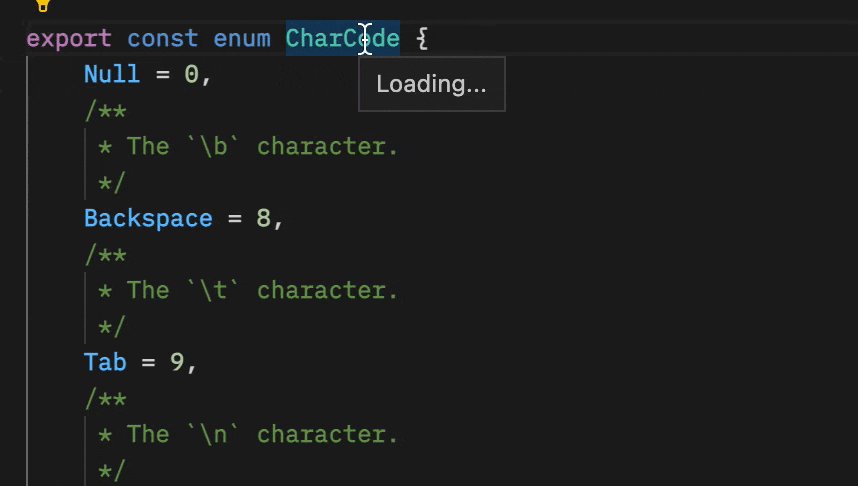
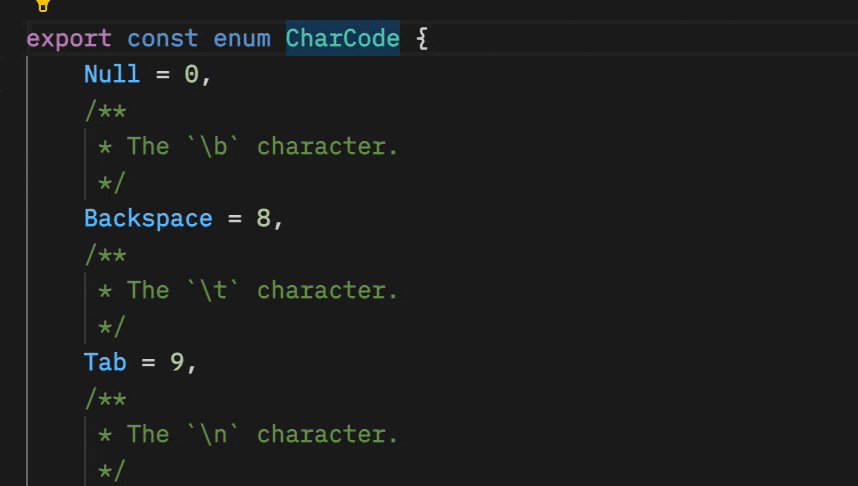
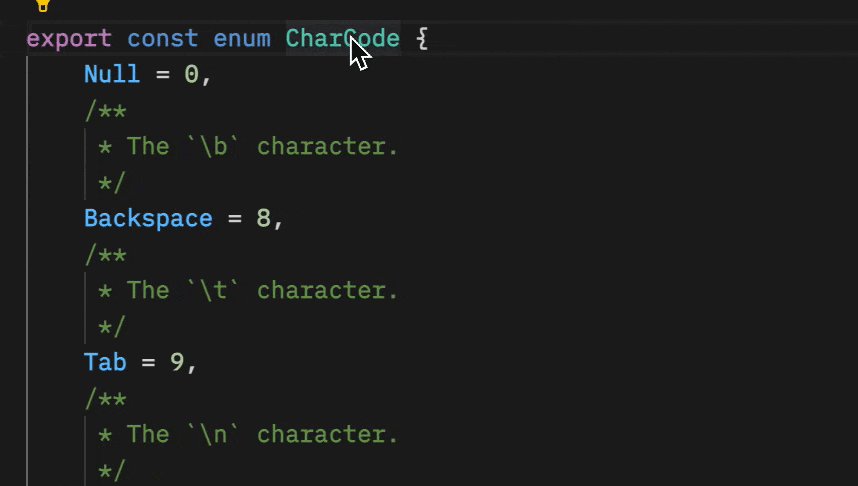
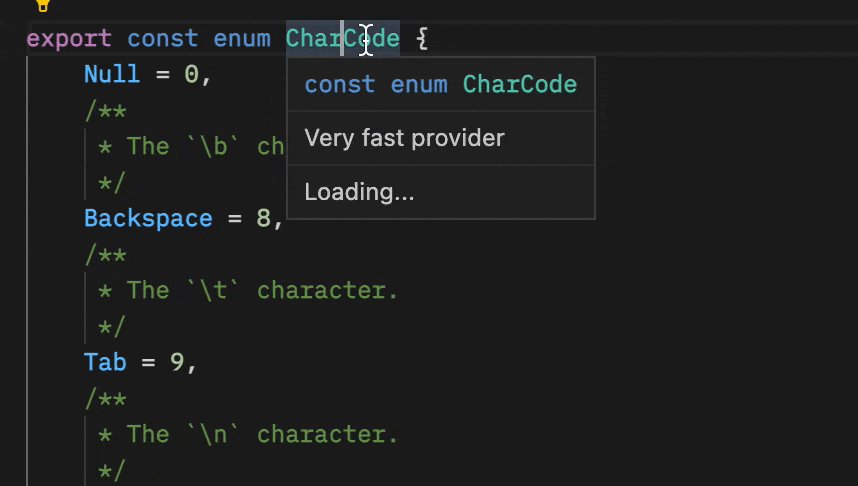
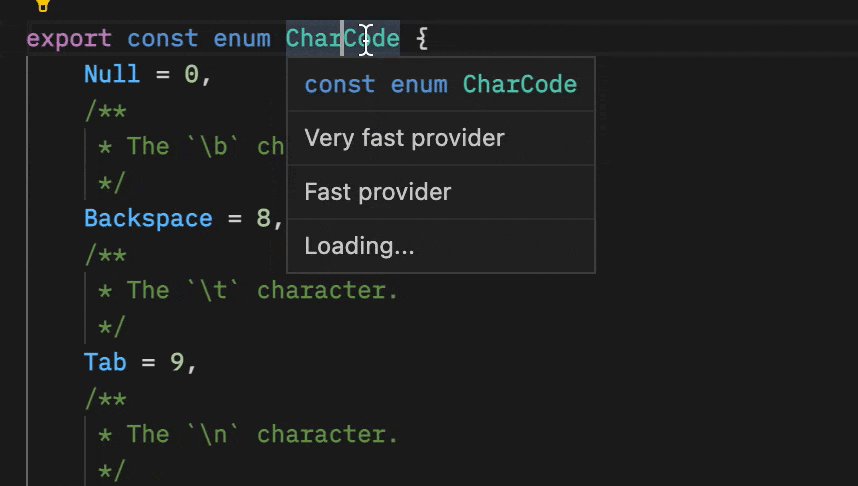
多个悬停提供程序
当文档有多个悬停提供程序时,一旦其中一个提供程序返回结果,悬停就会显示,并且它将随着其余提供程序结果的出现而更新:
| 前 | 后 |
|---|---|
 |
 |
任务
自动化配置文件设置
旧设置terminal.integrated.automationShell.*已被弃用,并terminal.integrated.automationProfile.*添加了新设置。这允许更自由地指定用于任务的终端属性,包括 shell、图标、颜色和 shell 参数。
gulpfile.ts 支持
内置的 gulp 扩展现在支持从gulpfile.ts文件中检测任务。
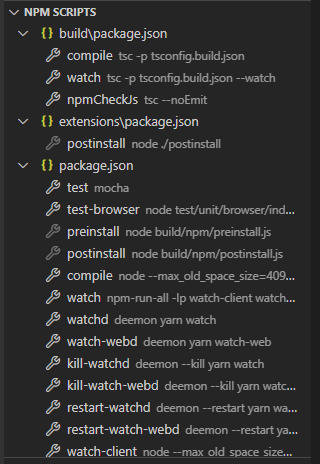
NPM 脚本视图改进
NPM 脚本视图显示有关脚本的更多详细信息。

还有一个新设置npm.scriptExplorerExclude,允许您指定要从 NPM 脚本视图中排除的脚本。
语言
TypeScript 4.5
VS Code 现在随 TypeScript 4.5 一起提供。此更新带来了许多新的语言功能,以及工具改进和错误修复。
您可以在TypeScript 博客上阅读有关 TypeScript 4.5 的更多信息。
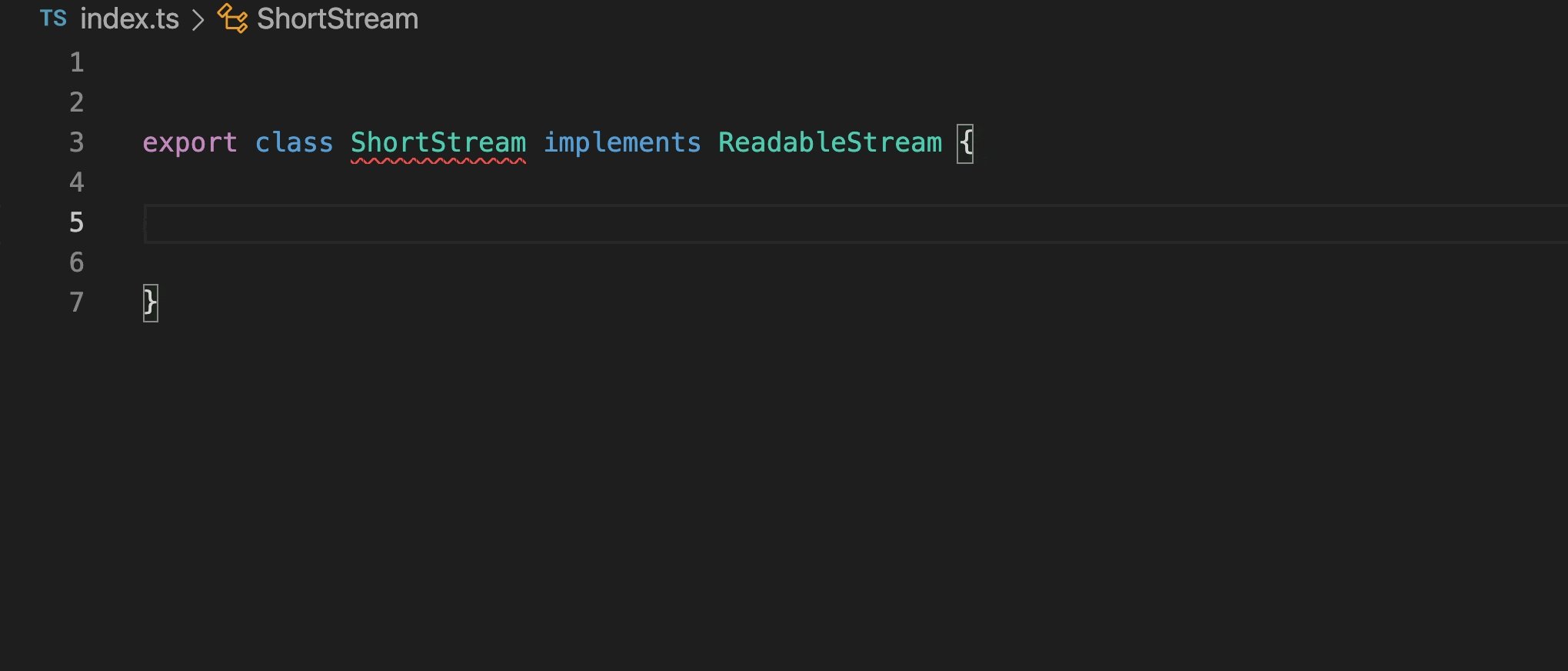
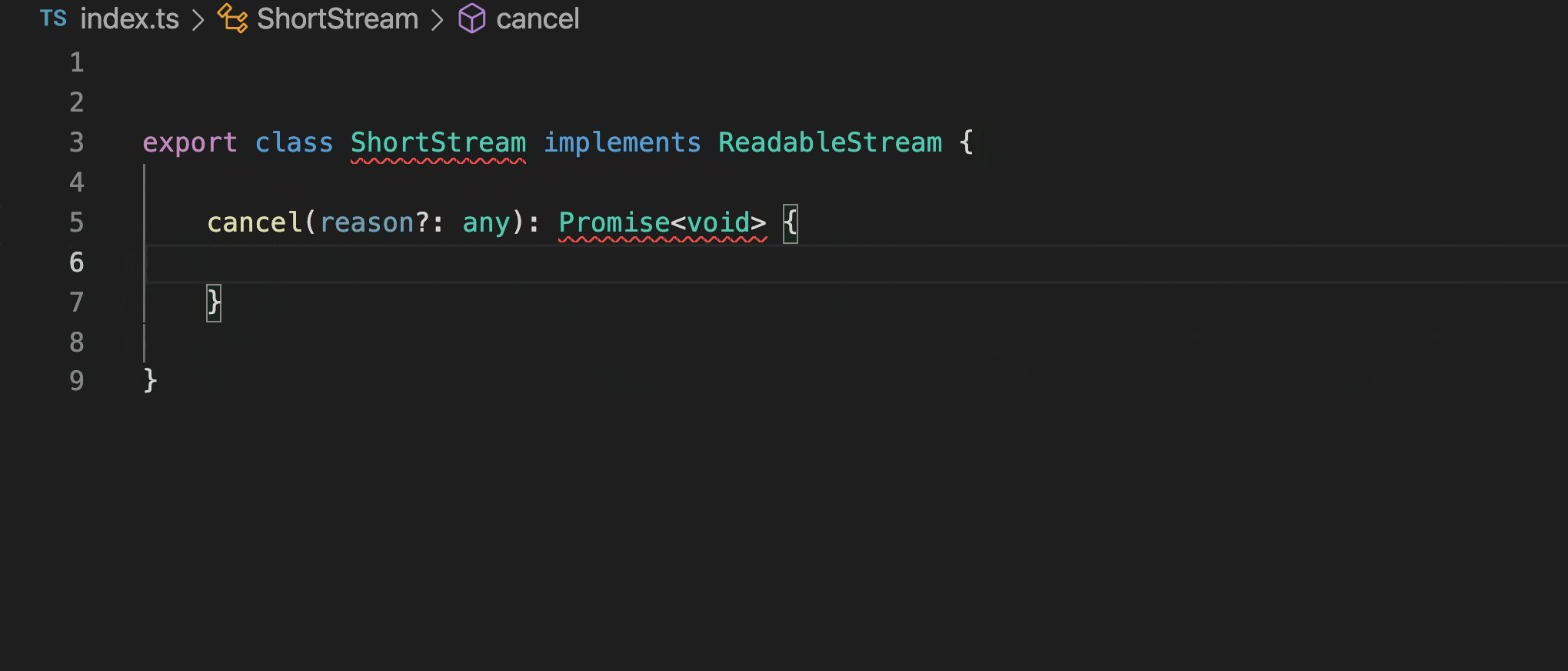
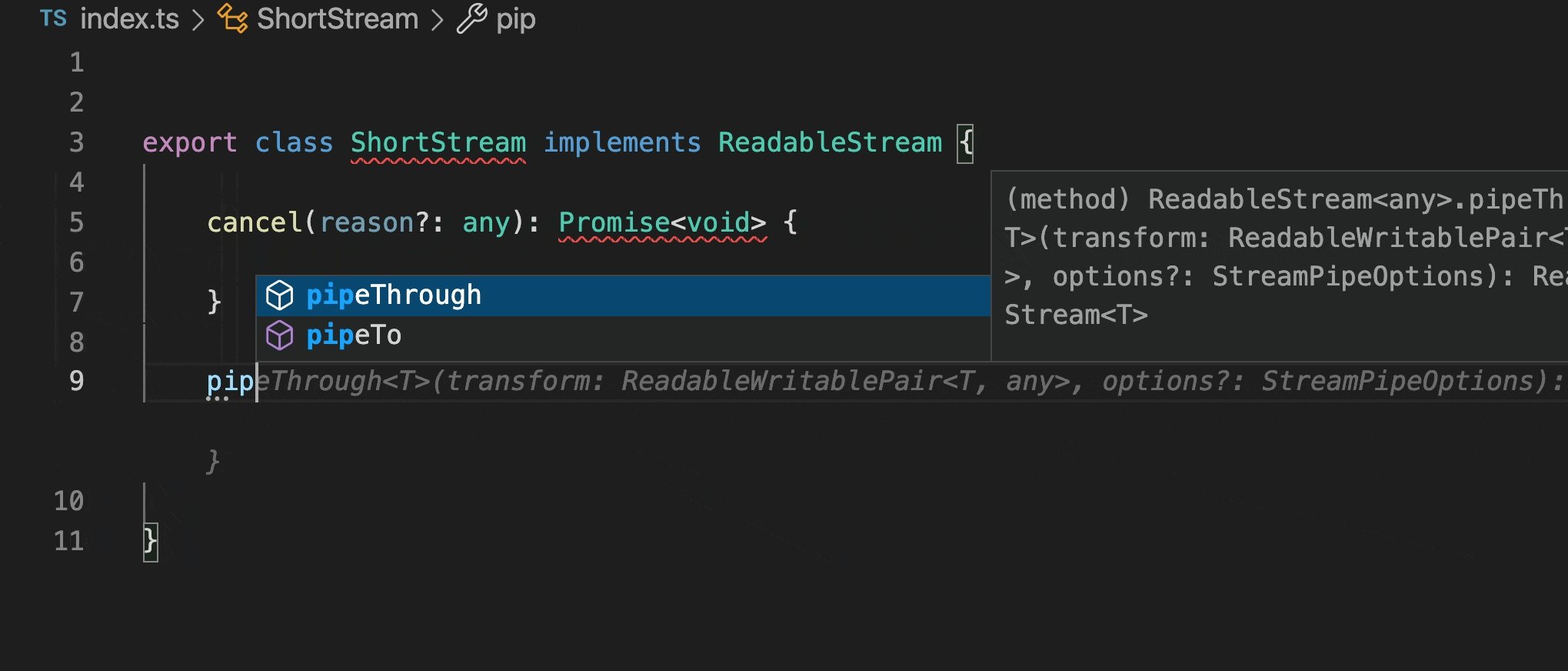
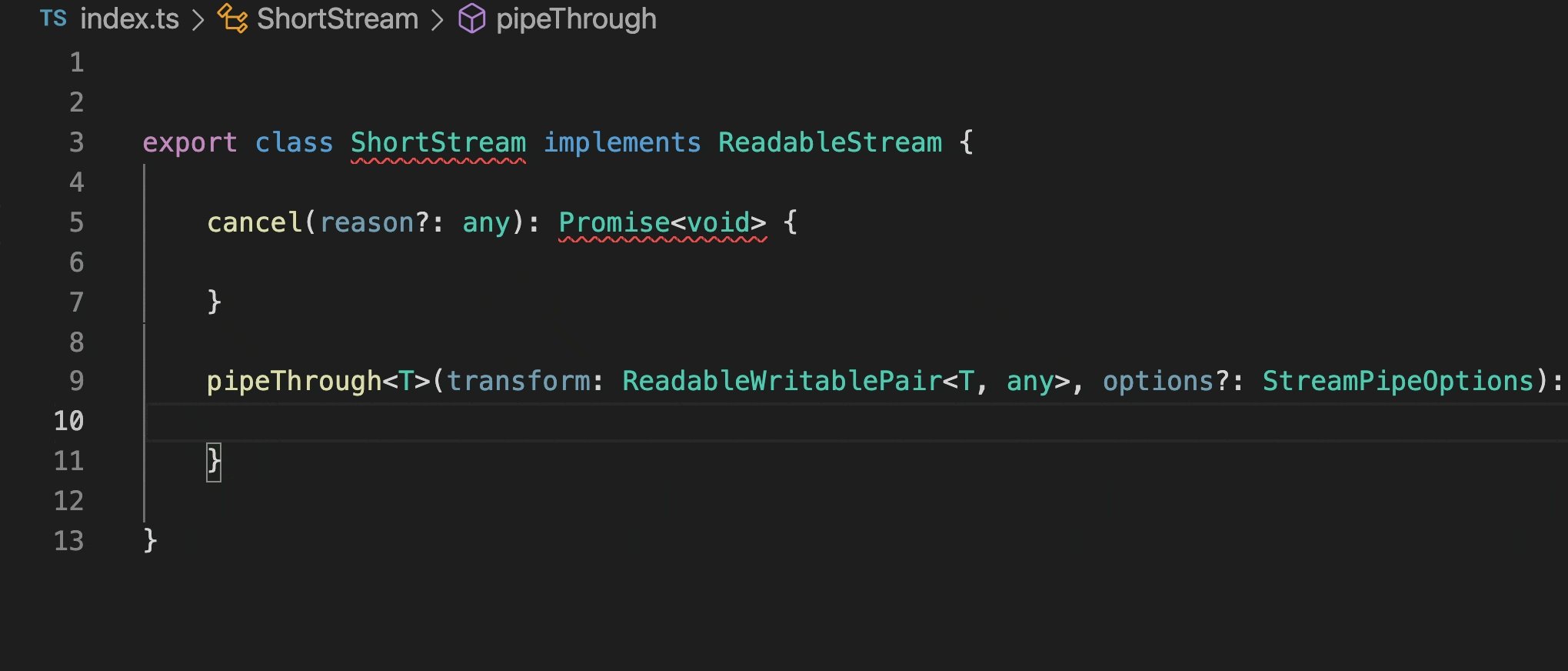
方法签名完成
方法签名完成让您可以快速重写方法并实现接口方法。借助此功能,当您位于类主体内部时,方法建议(例如来自超类的方法建议)在接受时插入方法的完整签名:

如果您正在编写 TypeScript,接受建议还会为签名中引用的类型添加所有必要的导入。
此功能需要工作区中的 TypeScript 4.5,并且可以使用typescript.suggest.classMemberSnippets.enabled和启用/禁用javascript.suggest.classMemberSnippets.enabled。
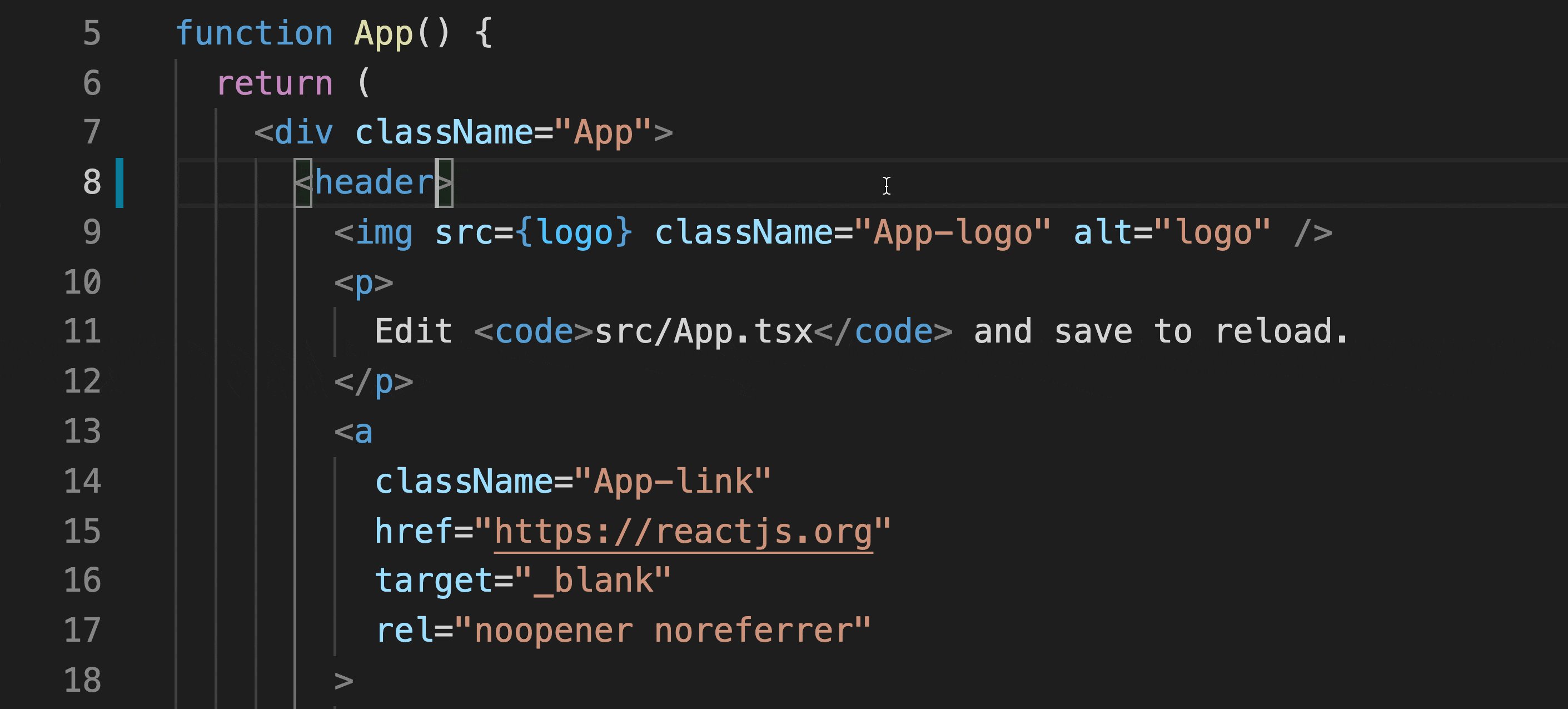
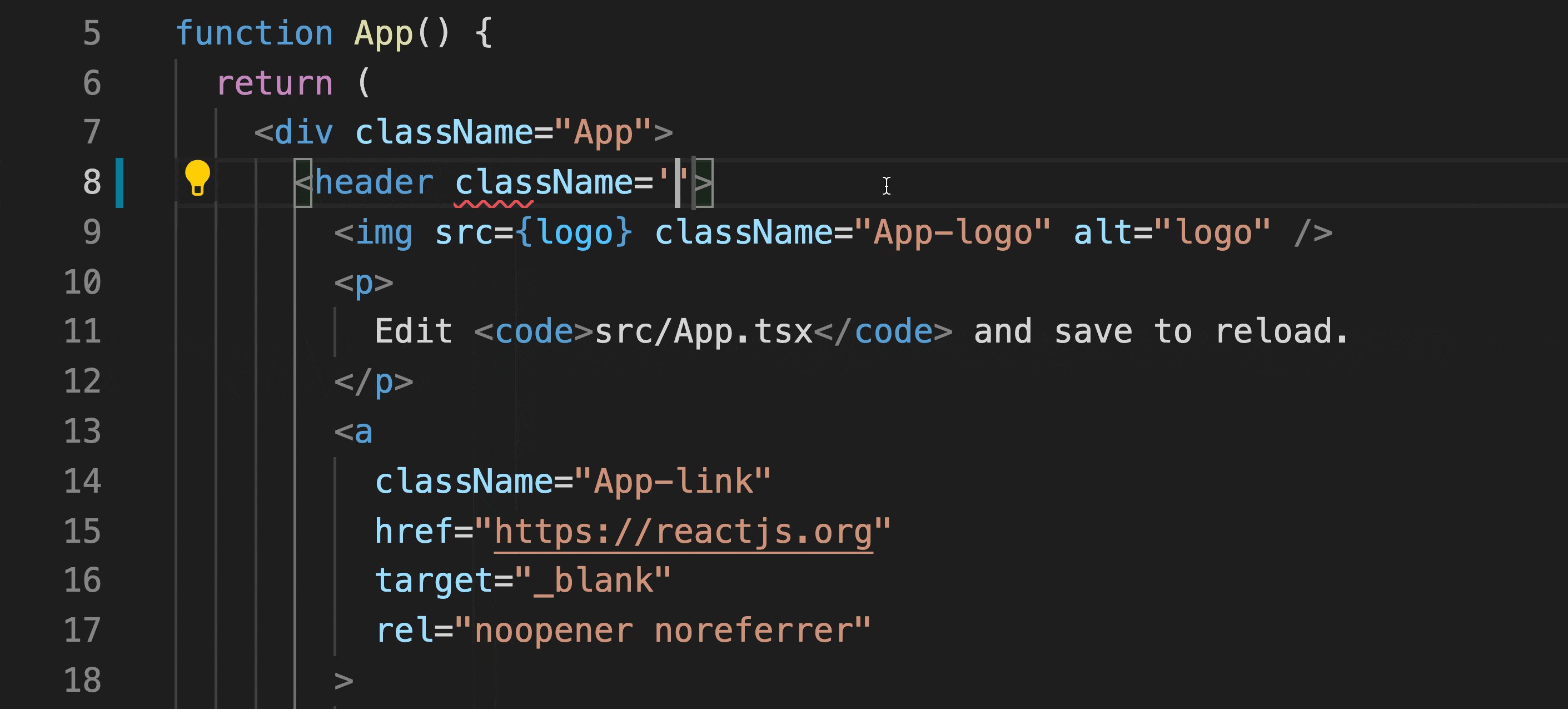
JSX 属性完成
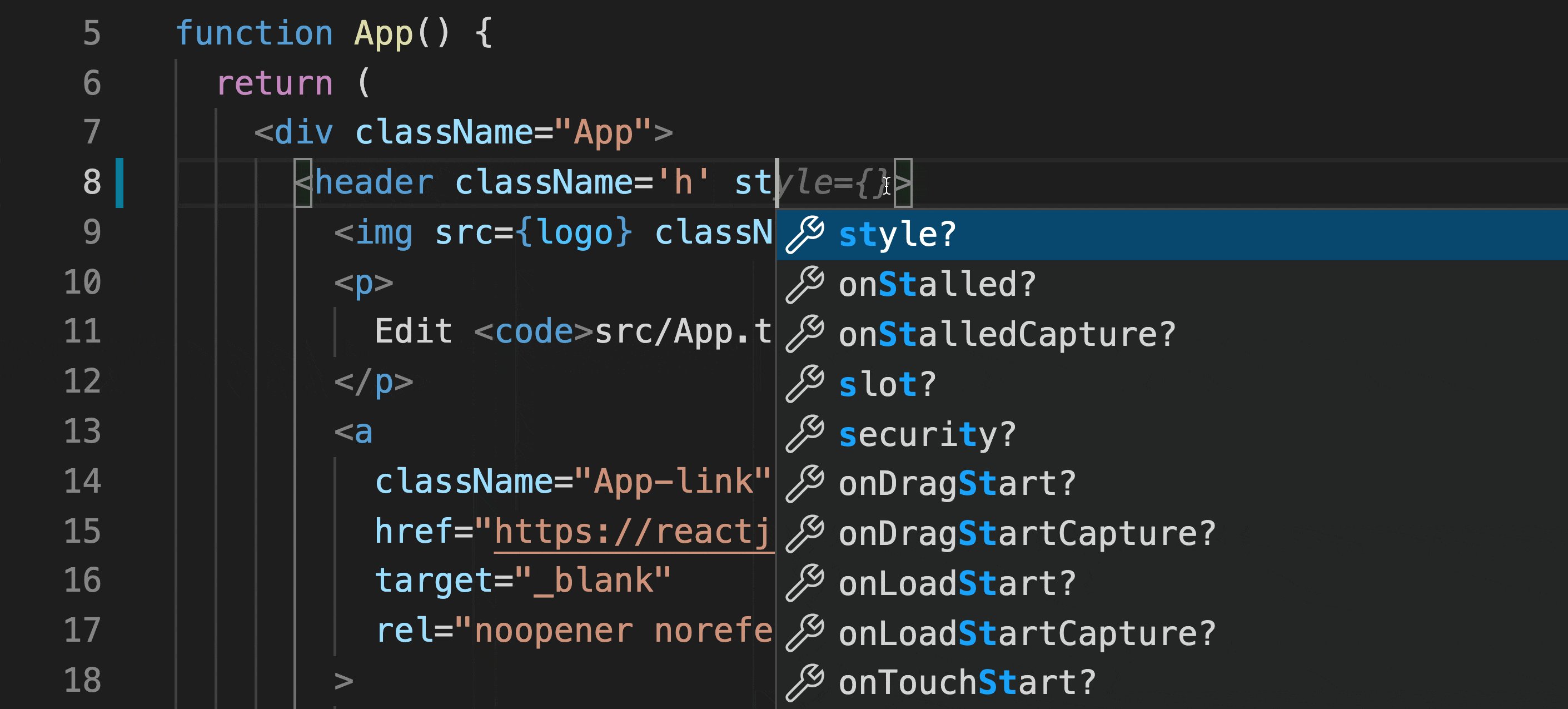
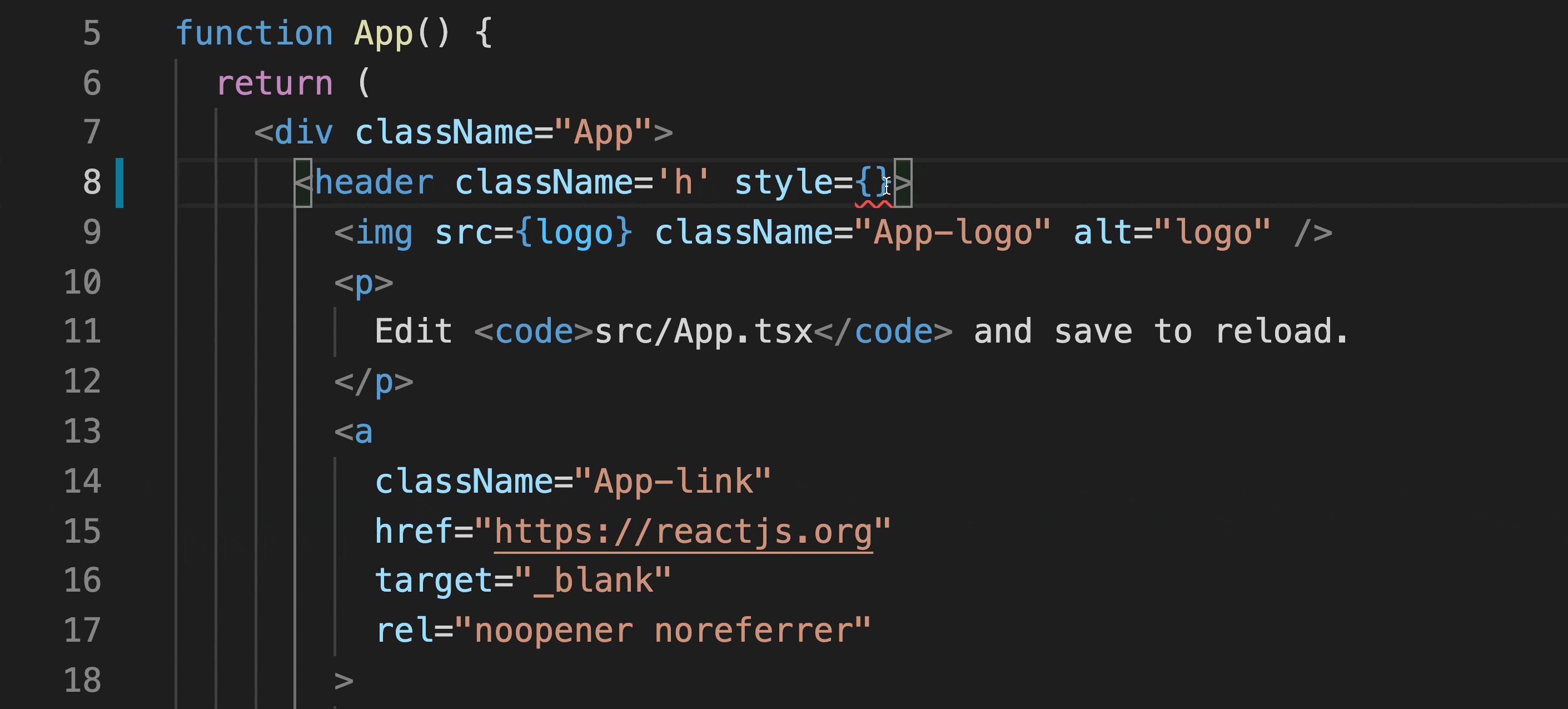
当在 JavaScript 和 TypeScript 中完成 JSX 属性时,VS Code 现在将自动插入属性值:

javascript.preferences.jsxAttributeCompletionStyle可以使用和配置这些完成的行为typescript.preferences.jsxAttributeCompletionStyle。
可能的设置值为:
auto- 根据属性类型推断属性样式。字符串使用attr="",而其他类型使用attr={}.braces- 始终使用牙套。None- 只需填写属性名称即可。
删除旧 TS 版本的语义突出显示
此更新删除了在工作区中使用 TypeScript 4.1 或更早版本时对语义突出显示的支持。
TypeScript 4.2 添加了对语义突出显示的本机支持。在旧版本中,语义突出显示是作为 VS Code 提供的 TypeScript 语言插件实现的。删除插件可以减少需要维护和交付的代码量。
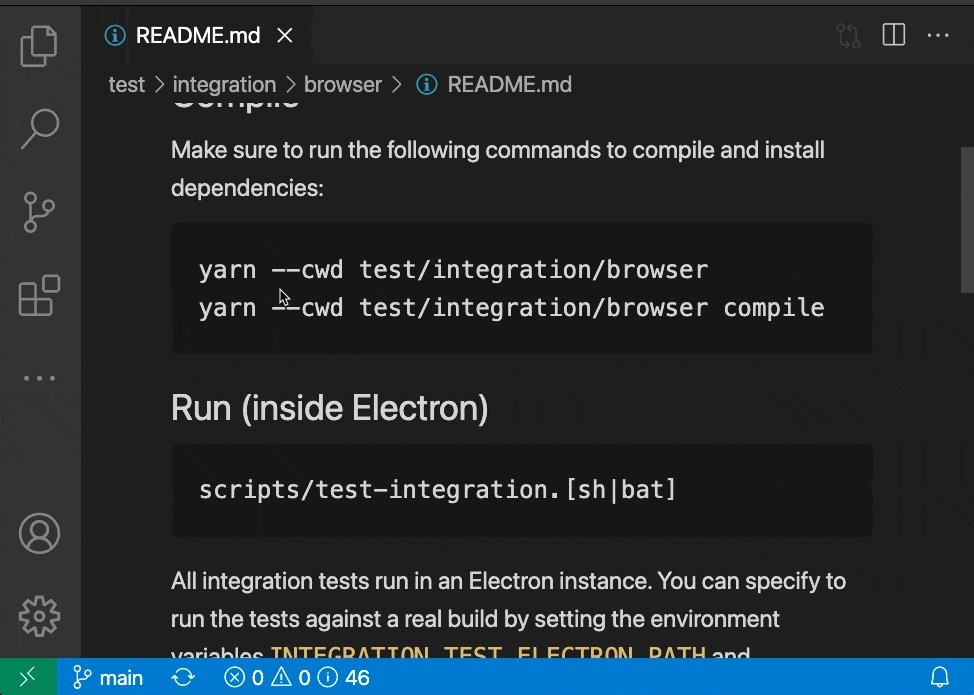
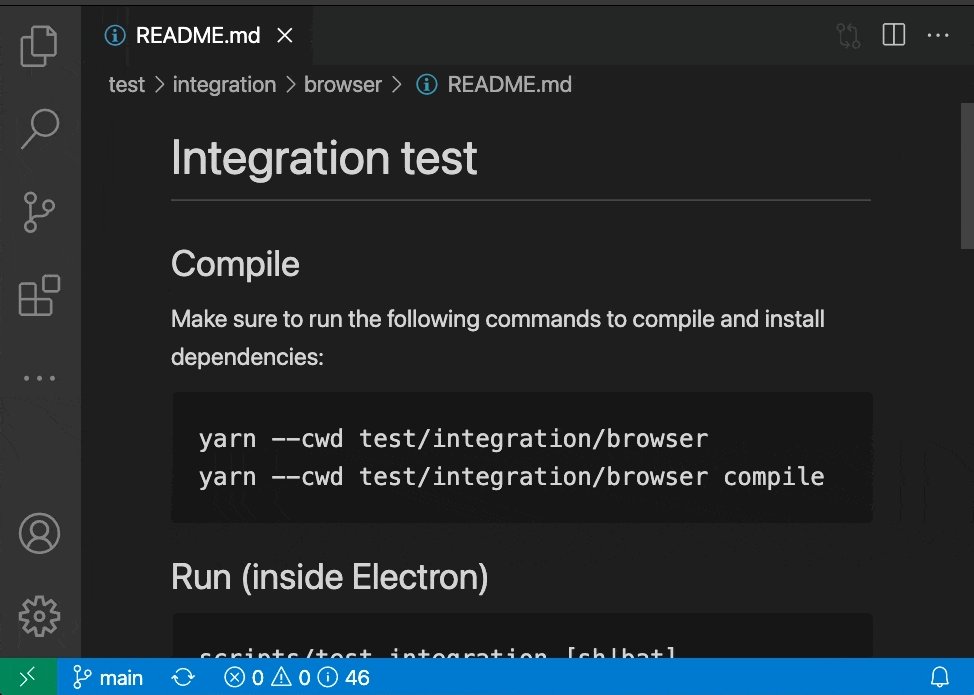
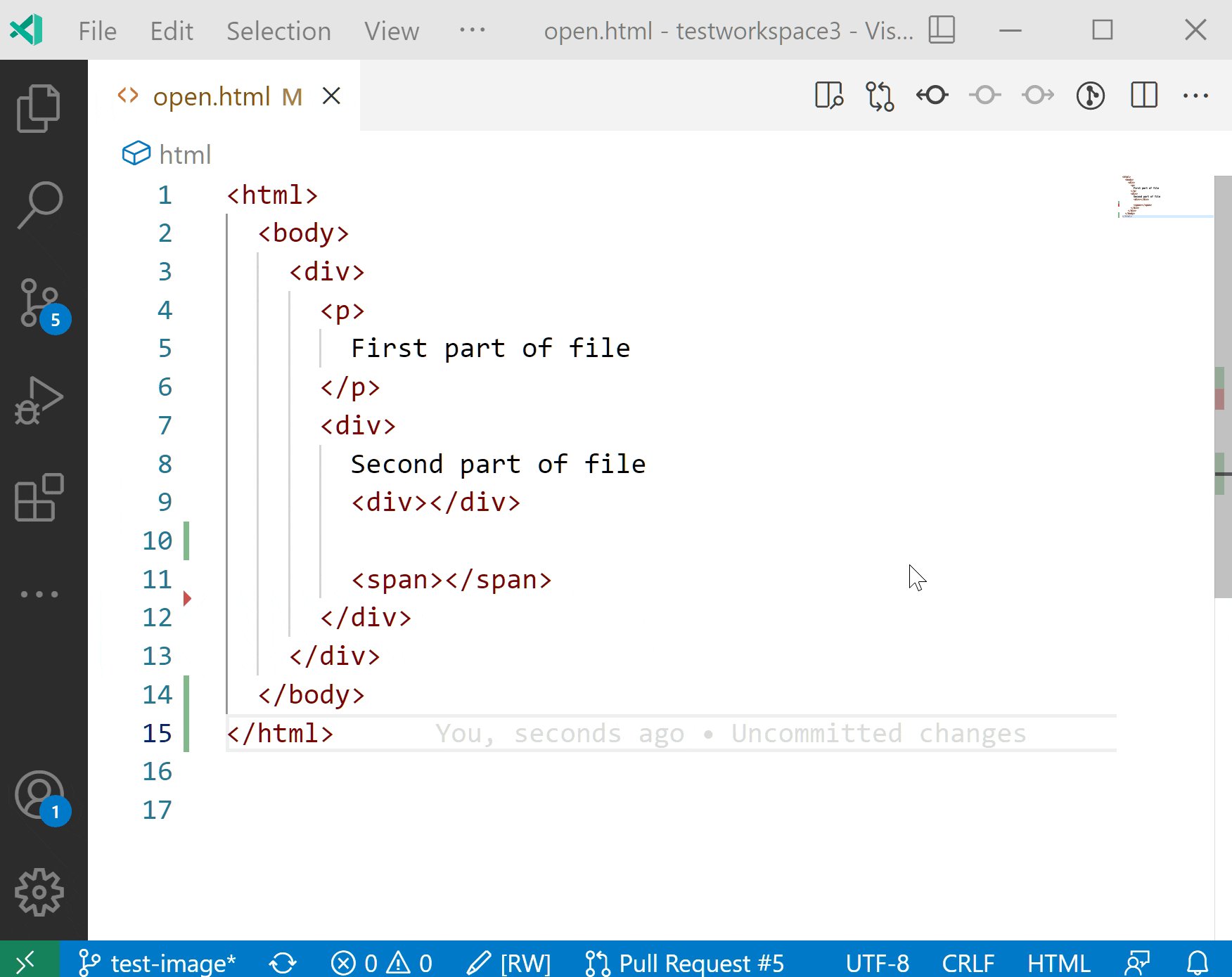
Markdown 预览自定义编辑器
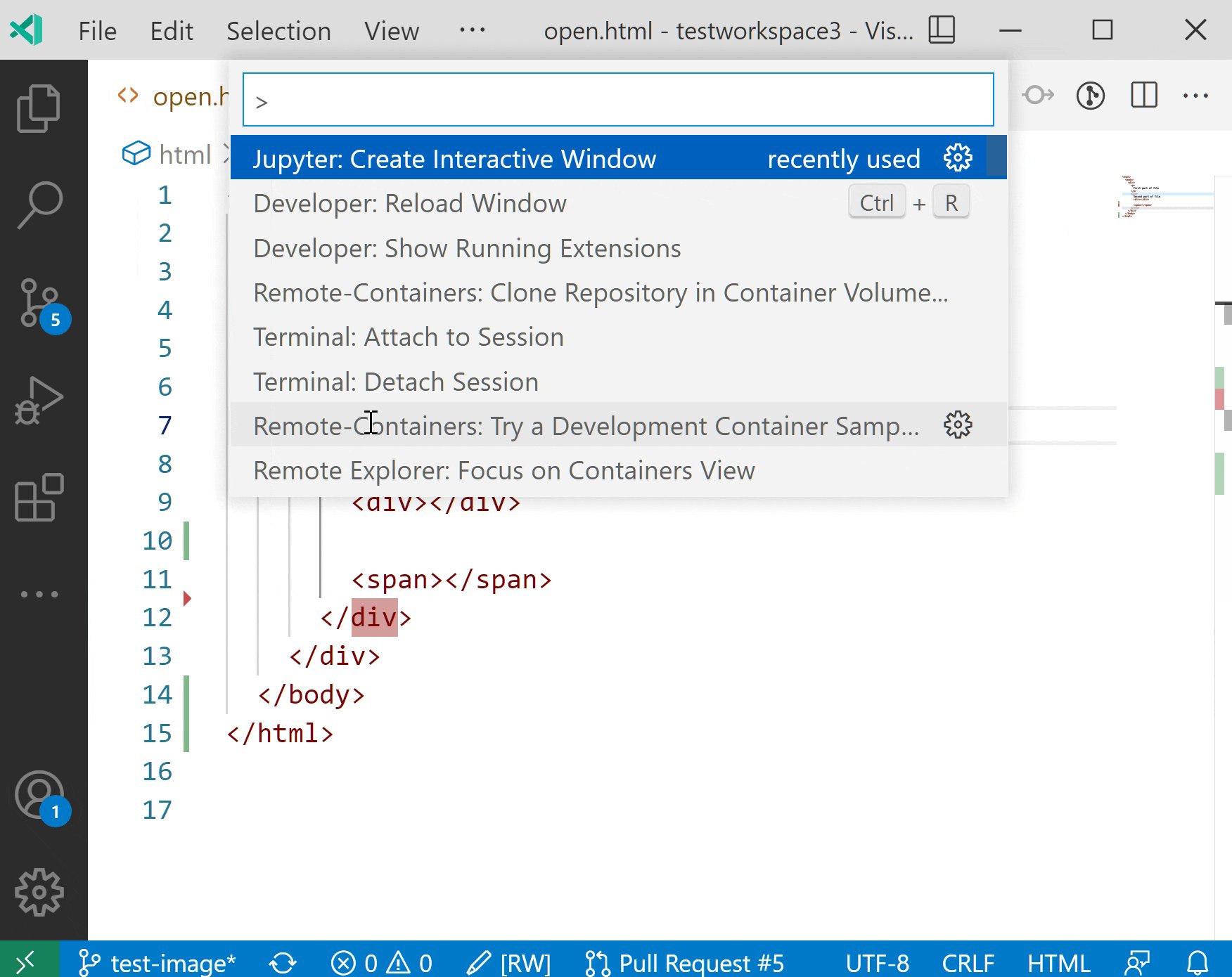
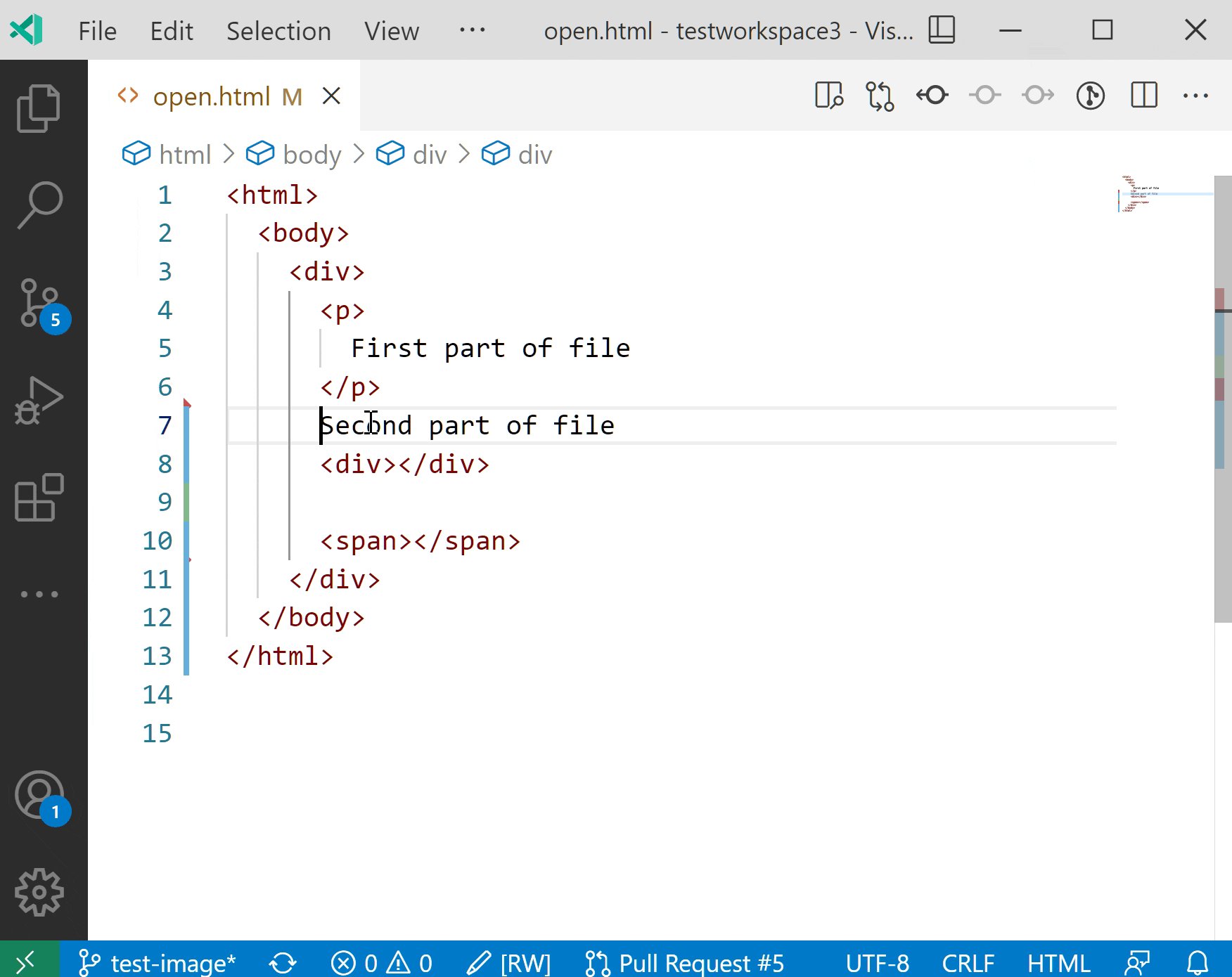
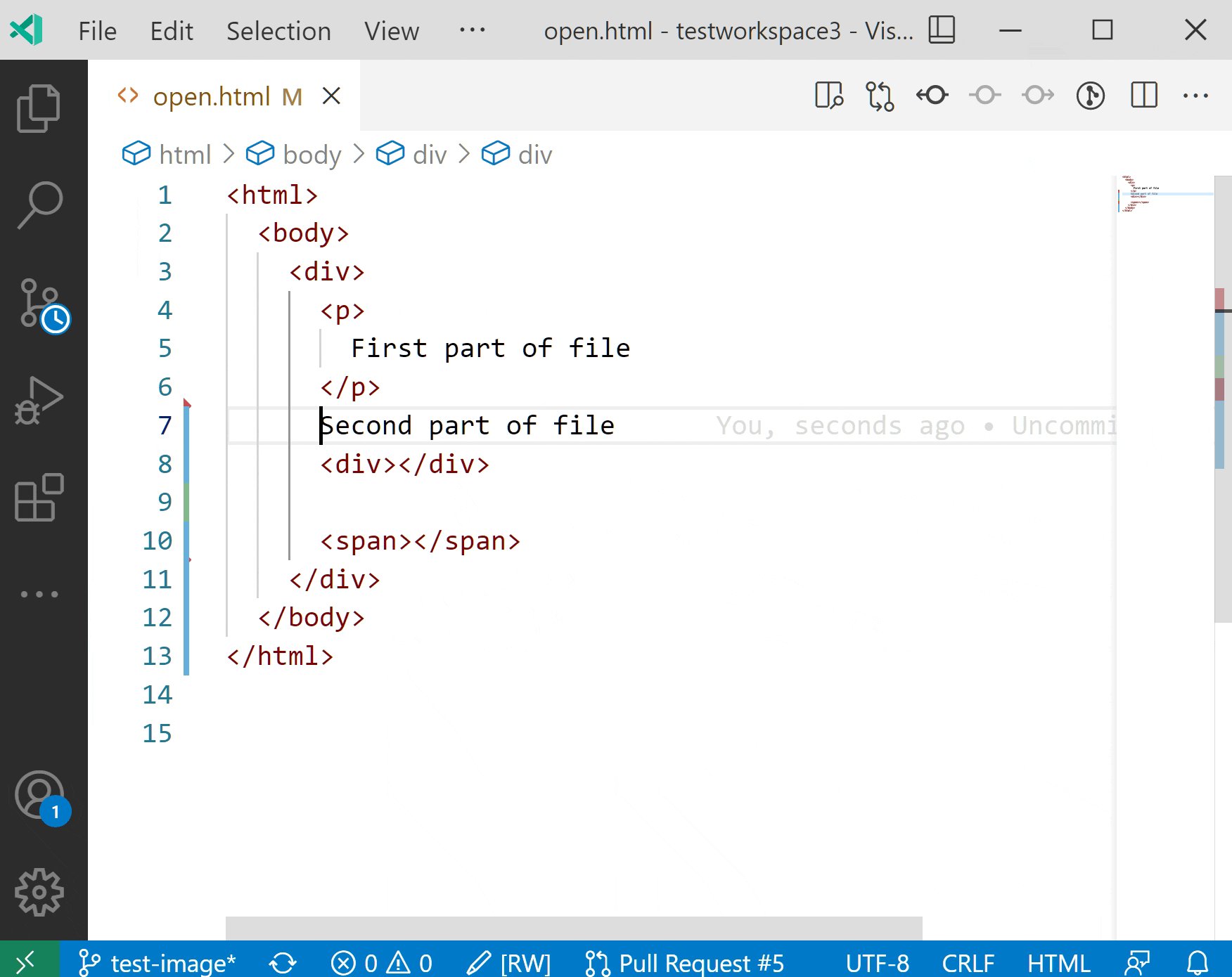
现在,您可以使用“重新打开方式”命令使 Markdown 文件显示为 Markdown 预览而不是文本:

与Markdown:打开预览命令不同,重新打开方式不会打开新的编辑器选项卡,而是更改已打开的编辑器选项卡的显示方式。再次使用重新打开方式将文件切换回默认文本视图。
此外,您现在可以使用以下设置将 VS Code 配置为自动打开任何 Markdown 文件作为预览workbench.editorAssociations:
"workbench.editorAssociations": {
"*.md": "vscode.markdown.preview.editor"
}
Markdown 预览增量更新
内置的 Markdown 预览现在可以在您键入时更智能地自行更新。预览现在使用 DOM diffing 仅替换预览文档中已更改的元素,而不是为每次更新替换整个 Markdown 预览文档。这可以减少打字时有时会出现的抖动。
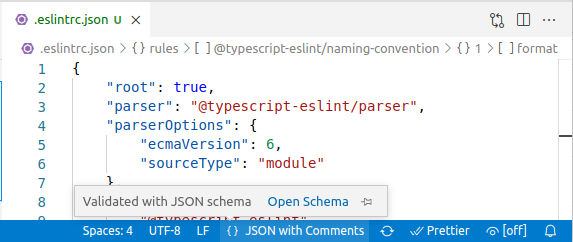
JSON语言指示器
在 JSON 文件中进行编辑时,现在有一个语言指示器{},可显示内容是否已根据一个或多个 JSON 架构进行验证。将鼠标悬停在指示器上会显示验证状态和用于打开架构的链接。

JSON 模式缓存
模式存储 (json.schemastore.org) 中的 JSON 模式现在在本地缓存。这可以节省网络带宽,并有助于离线工作。
Emmet 删除标签命令改进
现在,当标签在删除之前位于其自己的行上时, Emmet :删除标签命令现在会删除带有该标签的行以及多余的空行(如果适用)。当要删除的标签之间有空行时,它现在还会正确地重新缩进剩余的行。

VS Code 网页版
Azure 存储库
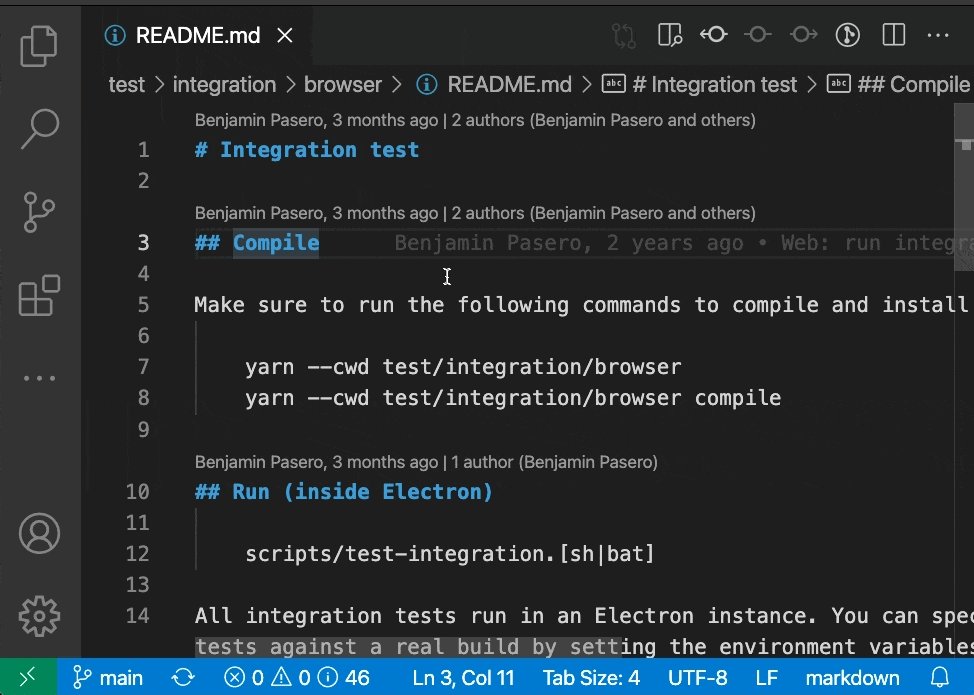
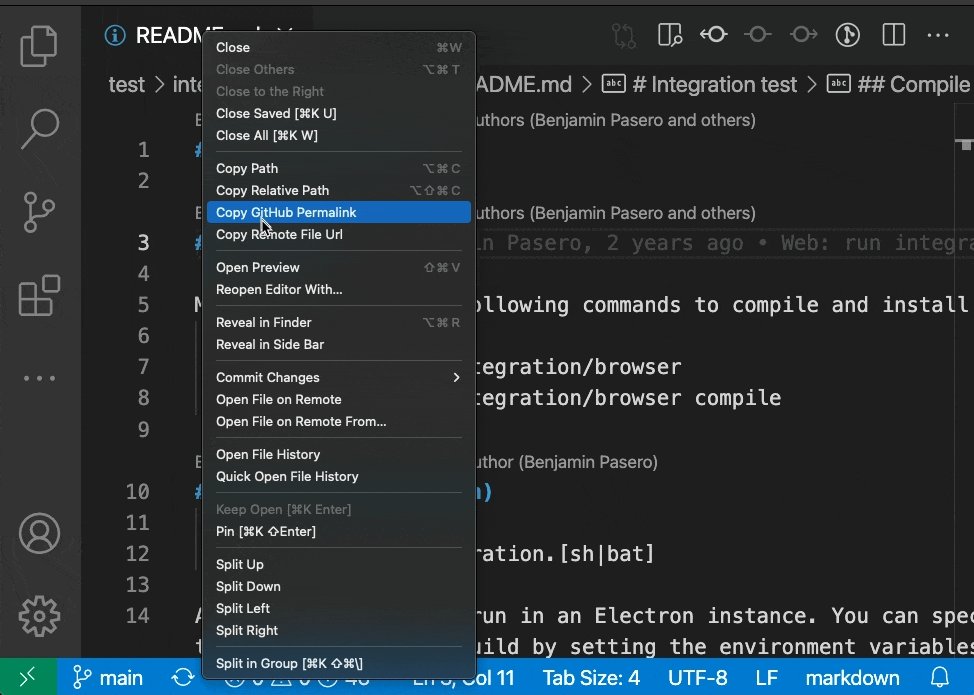
为了实现这一里程碑,我们与 Azure DevOps 工程团队合作,向Azure Repos 中的文件中心添加了新的键盘快捷键。在文件中心浏览存储库时,您可以按.打开https://vscode.dev中的存储库。
我们还为您的 Azure Repos 存储库添加了一个新的入口点。现在,您可以使用远程选取器中“打开远程存储库...”菜单项下的新“从 Azure Repos打开存储库...”菜单项,从https://vscode.dev中连接到 Azure Repos 存储库。
此外,现在可以https://<org>.visualstudio.com在 vscode.dev 中使用旧版 Azure DevOps URL 格式(例如 )打开 Azure Repos 存储库,只需在 URL 前加上https://vscode.dev.
改进的远程菜单
远程菜单中现在出现三个附加命令:
- 关闭远程工作区- 将工作区更改为空工作区。
- 下载 Visual Studio Code - 转至https://vscode.github.net.cn/download。
- 转到存储库- 在源代码管理主机网站上打开存储库,例如GitHub 存储库的https://github.com 。
对扩展的贡献
Java
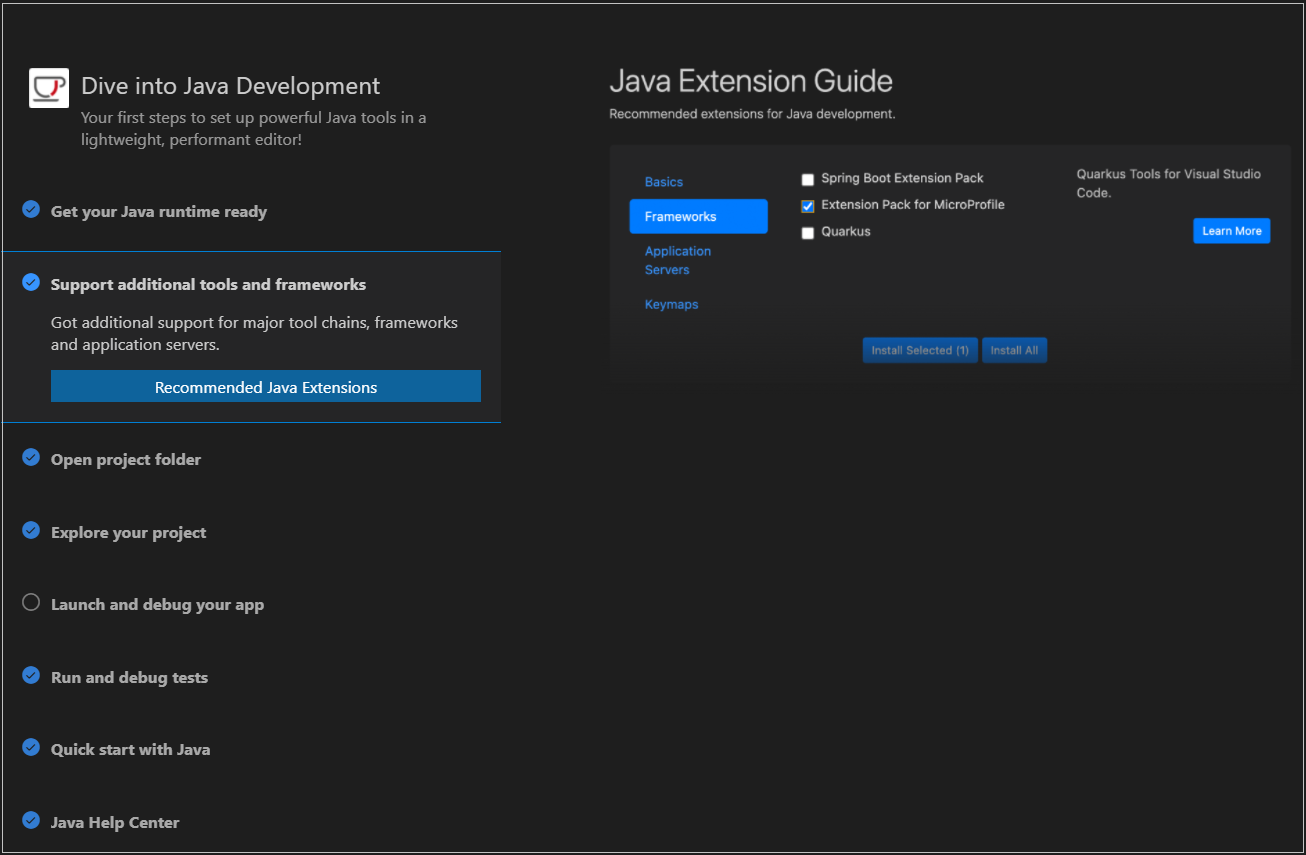
Java 扩展包现在提供产品内欢迎体验,可帮助您在 VS Code 中配置和了解 Java。这些演练涵盖安装 Java 运行时和有用的框架、打开和调试项目以及直接在 VS Code 中运行测试。

您还可以查看https://vscode.github.net.cn/docs/java上的 Java 教程和用户指南来帮助您入门。
朱皮特
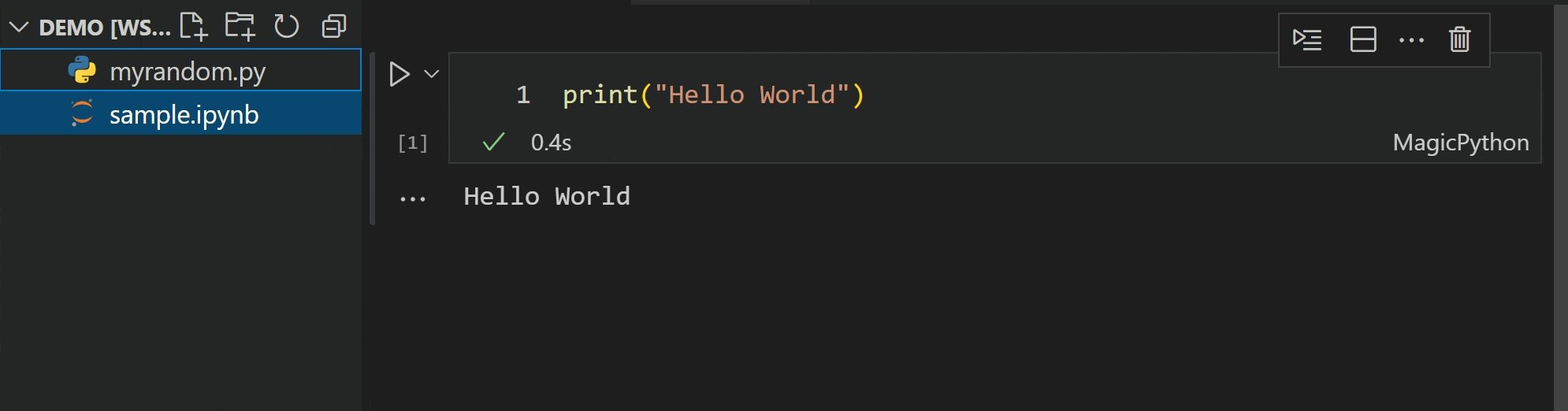
性能改进
Jupyter 内核的启动进行了许多性能改进,特别是Python. 以前打开过笔记本的用户在启动内核时会看到 2 倍的加速。重新启动Python内核也应该更快。
有关为提高性能所做的更改的更多详细信息,您可以查看以下问题:
- 支持预热内核,提升笔记本启动体验。(#7903)
- 更快地激活 Conda 等 Python 环境。(#8342)
- 启动 jupyter 时避免启动默认内核。( #8185 )
- 当我们以前找到过 IPyKernel 时,请避免再寻找它。( #8196 )
- 当不需要运行时来启动内核时,避免不必要地搜索
Jupyter包。Jupyter(#8350,#8352)
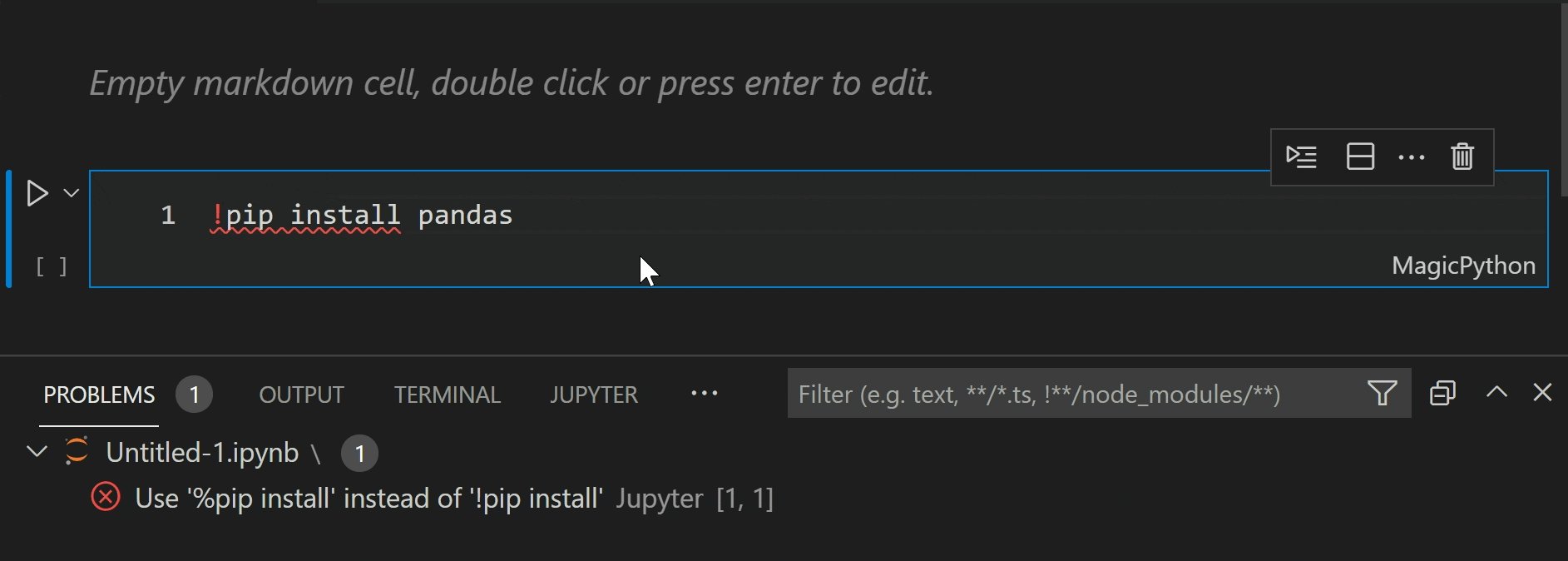
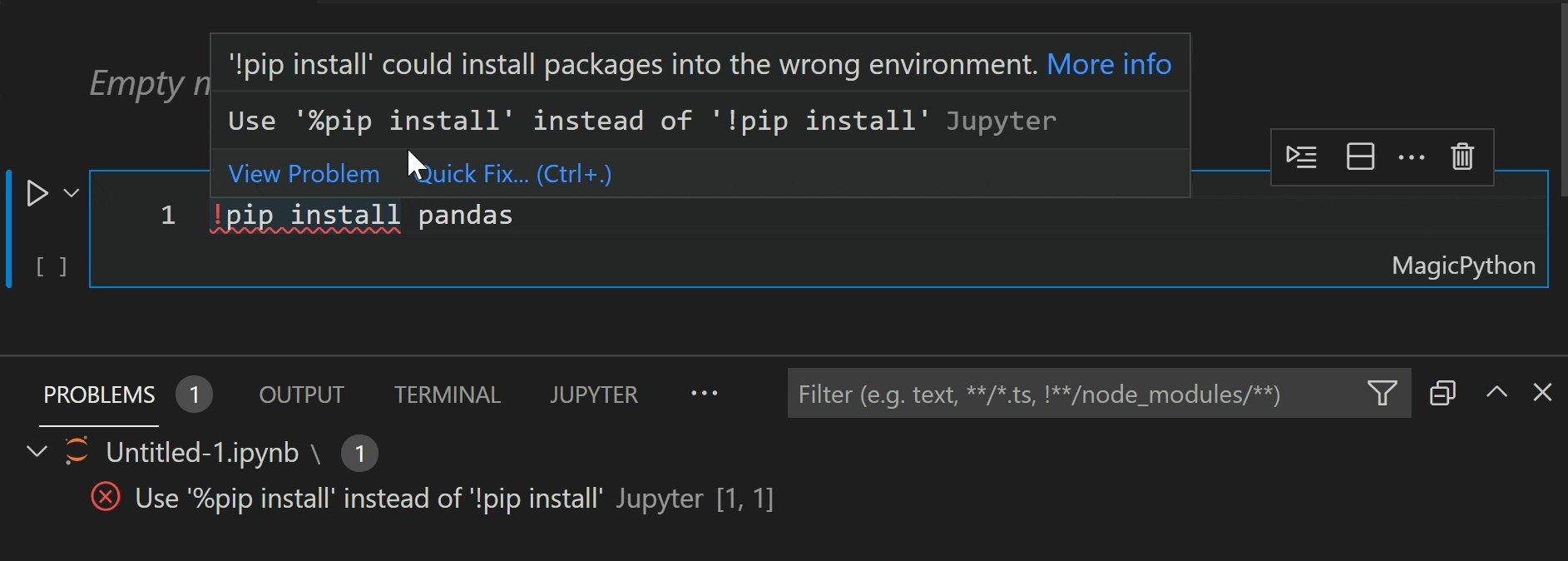
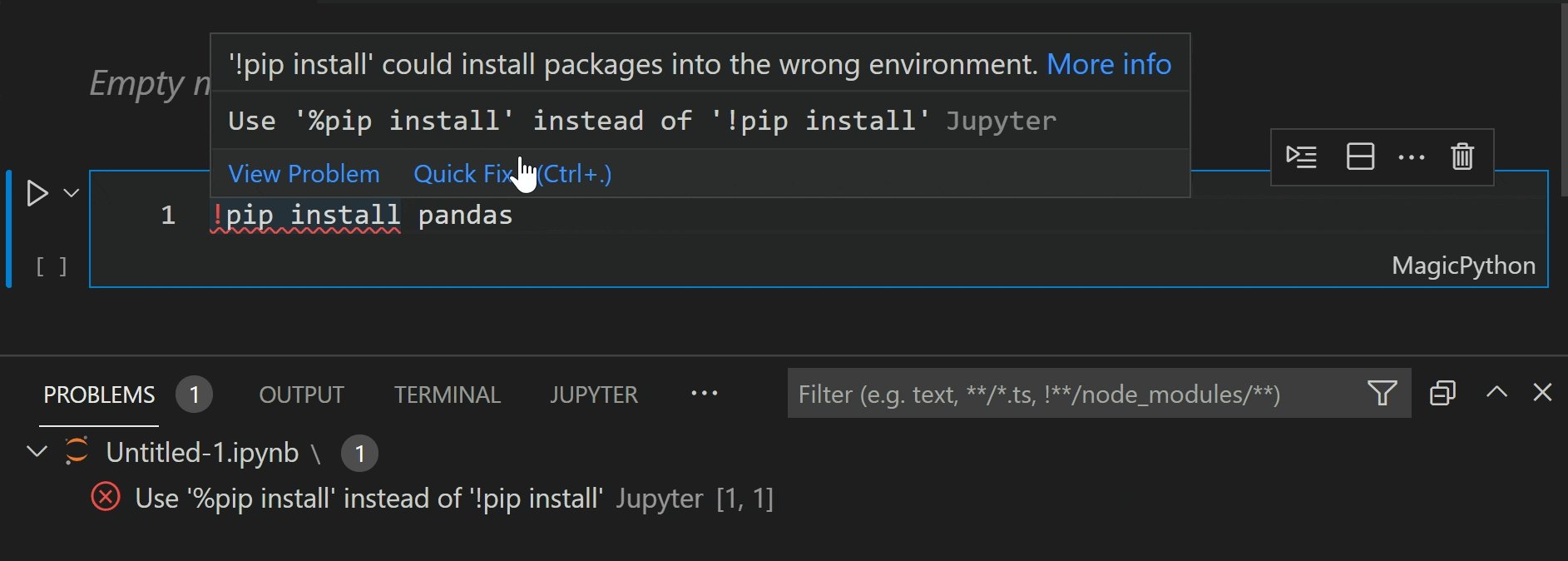
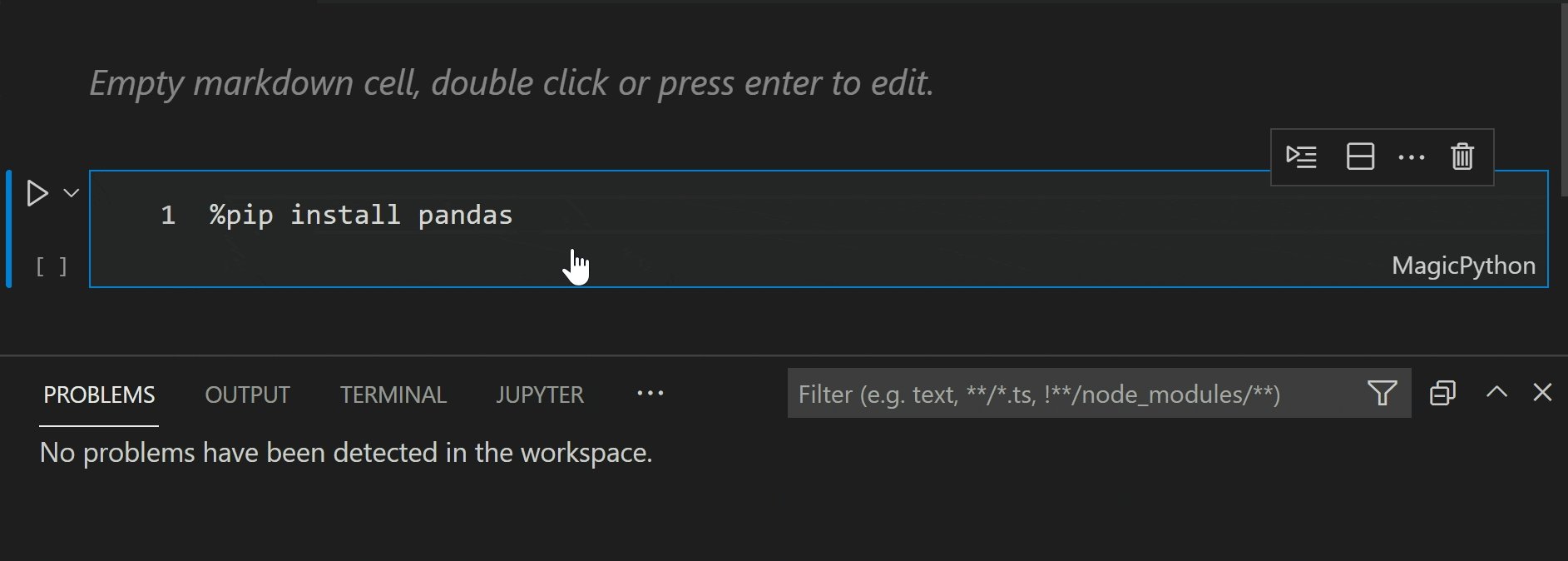
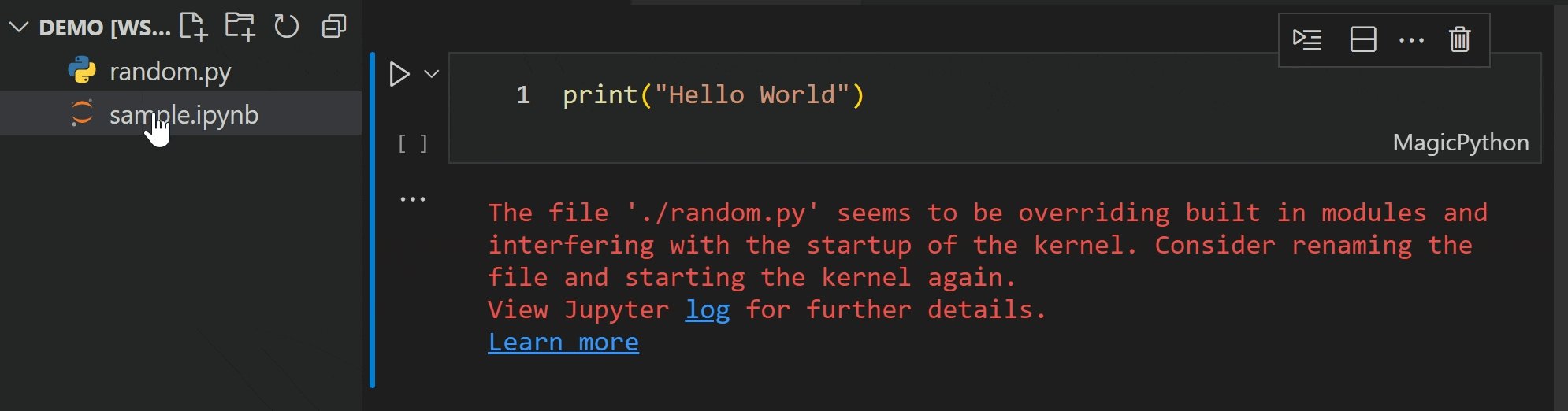
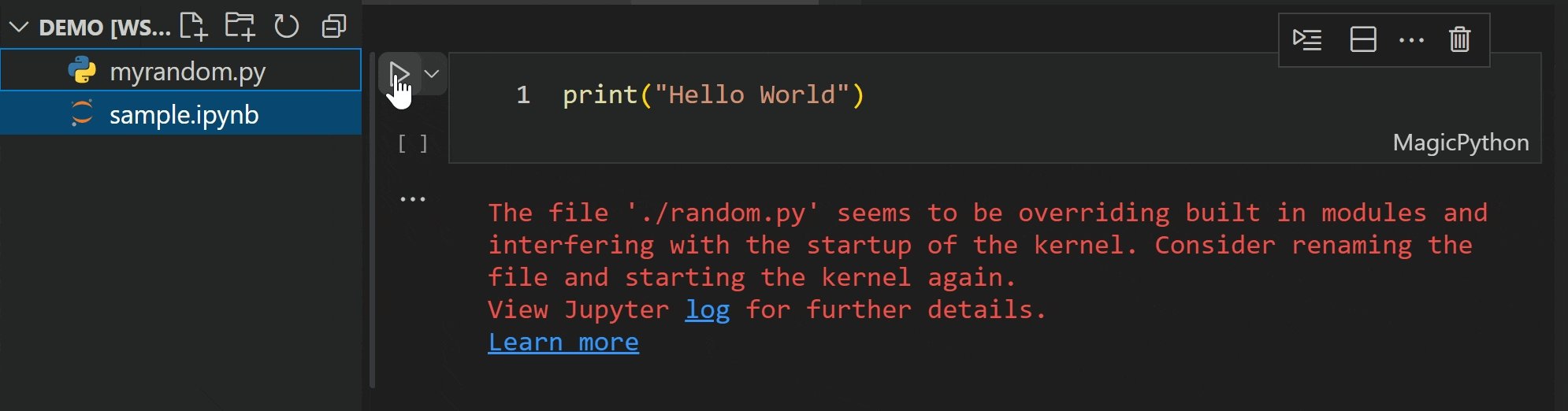
处理内核故障的改进
添加了诊断消息和快速修复,以警告!pip install安装 Python 包时的使用情况。快速修复将帮助用户选择正确的命令%pip install。

已进行多项改进,以便在内核在执行期间无法启动或停止时提供更好、更有意义的错误消息。现在,错误会显示在单元格输出中,并附有有关如何解决问题的说明。这可以确保用户了解该问题并可以修复它,以防他们错过 VS Code 右下角显示的错误。

Python
对不受信任的虚拟工作空间的支持有限
Python 扩展现在对不受信任的工作区(请参阅工作区信任)或位于虚拟文件系统上(例如,如果打开远程 GitHub 存储库)提供有限支持。在这种情况下,仅提供部分 IntelliSense,并且扩展的其他功能不可用:
- 可以使用悬停、相同文件补全以及打印等内置补全功能,但该扩展仅限于仅处理当前打开的文件。
- 对于不受信任的工作区,仅支持 Pylance 语言服务器。
- 对于虚拟工作区,仅支持 Jedi 和 Pylance。
状态栏中的语言项已更新以指示以下情况:

模块重命名重构
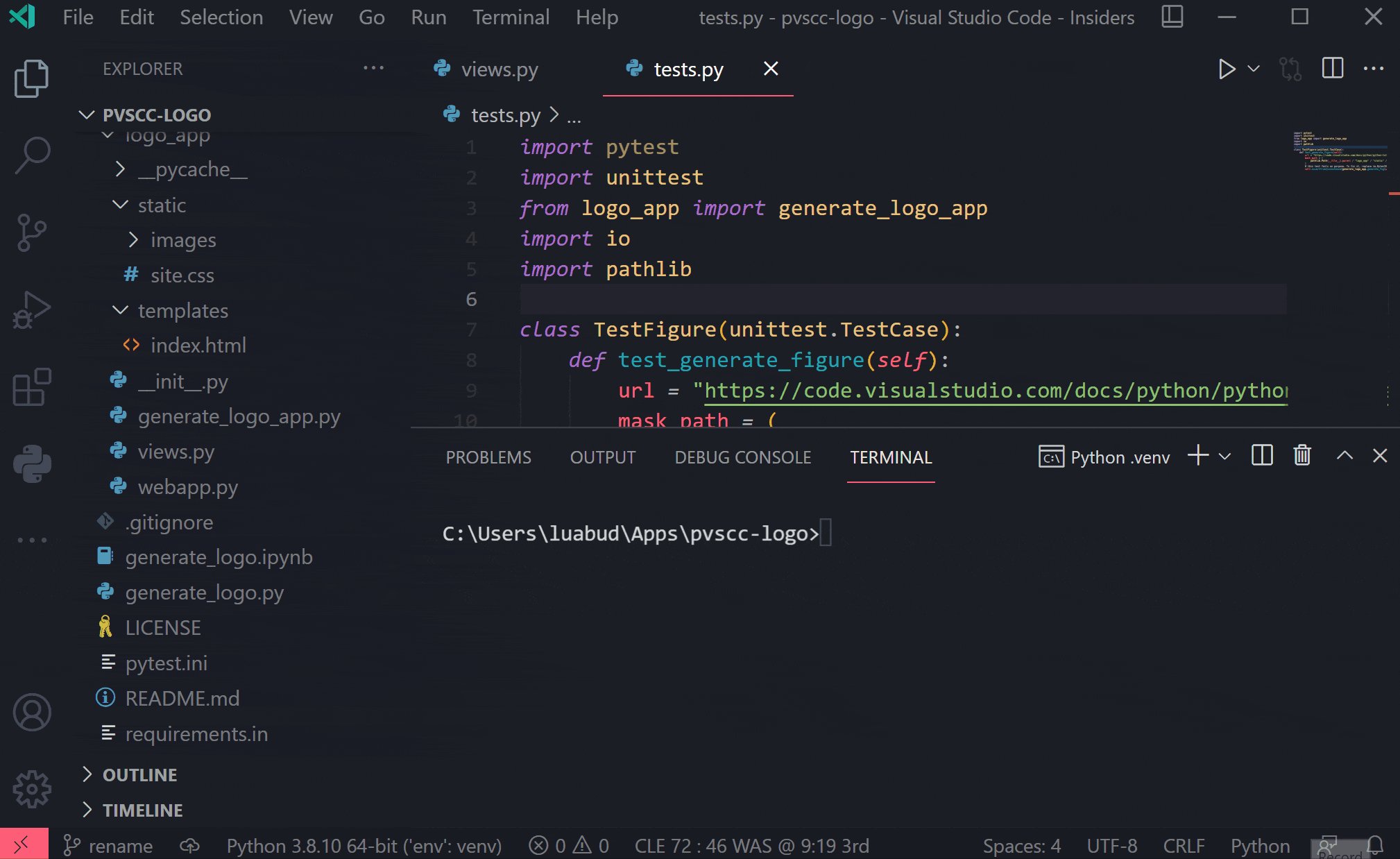
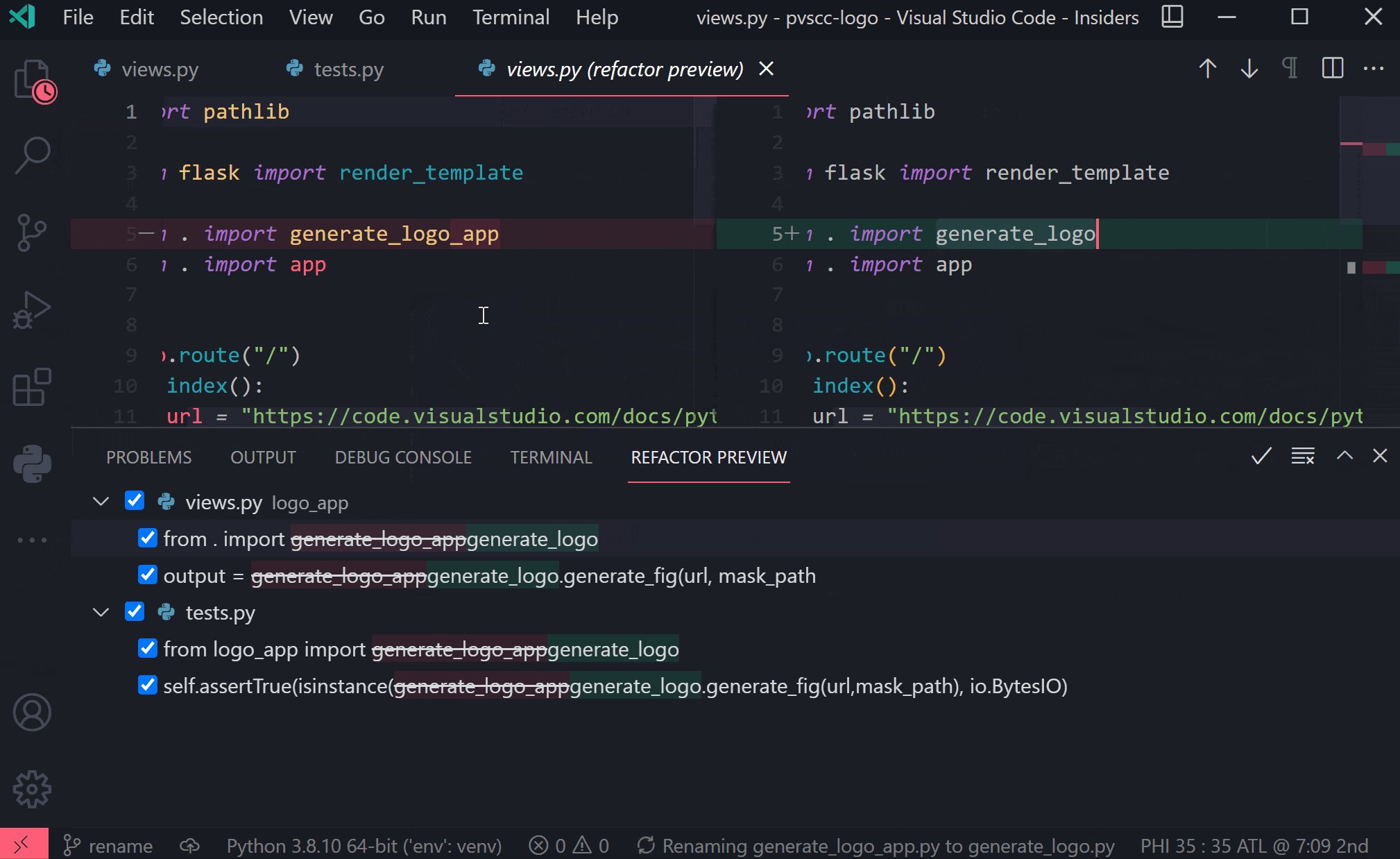
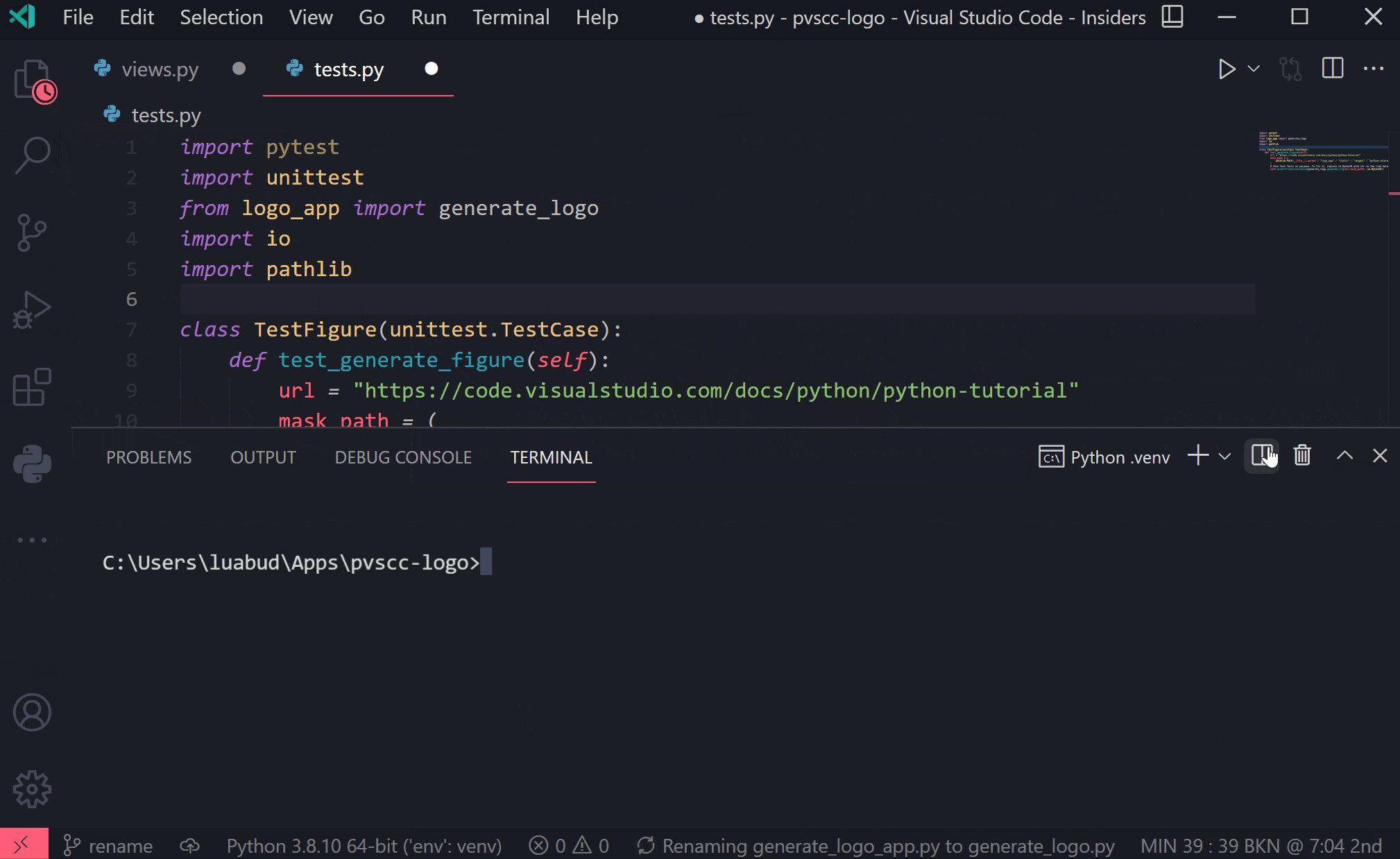
现在,您可以使用 Python 和 Pylance 扩展更轻松地重命名模块。重命名 Python 模块后,系统会提示您选择是否要更改整个代码中的所有导入和引用。如果您不确定,可以在做出决定之前先预览更改的外观。一旦您有信心,您可以选择“应用重构”或“放弃重构”以不应用建议的更改。

远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程计算机或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.63 中的功能亮点包括:
- 现在,您可以在使用 SSH 服务器时使用“在容器中重新打开”命令打开容器中的文件夹。
- 改进的转发端口安全性避免了不安全的端口。
- 可配置的 WSL 连接方法允许您使用
wsl.exe套接字连接与服务器通信。 - 高级容器配置视频介绍如何更改项目的默认位置并提高 Windows 上的性能。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展的工作仍在继续,它允许您处理、创建和管理 Pull Requests 和问题。查看扩展0.34.0版本的变更日志以查看亮点。
扩展创作
更新了 API 提案结构
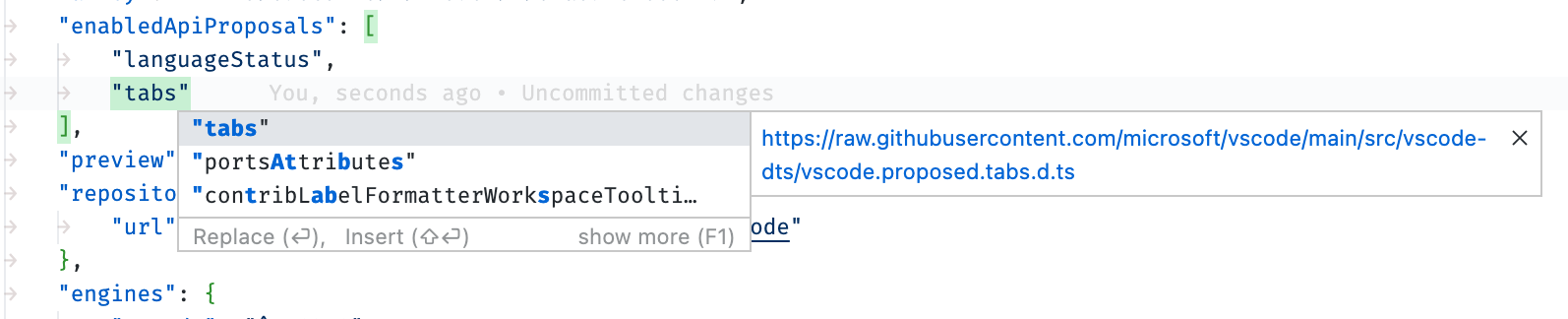
我们更改了 API 提案的管理方式。之前,有一个包含所有提案的文件,vscode.proposed.d.ts. 该文件已经增长,很难判断扩展程序正在使用哪些提案以及某个提案是否已经在稳定的 API 中。现在每个提案都有一个文件。
例如:
vscode.proposed.languageStatus.d.ts- 语言状态项目提案。vscode.proposed.tabs.d.ts- 编辑器选项卡和选项卡组建议的 API。
每个提议都有一个唯一的名称,想要使用提议的 API 的扩展需要在其package.json. enableProposedApi中 的属性被package.jsonnew 替换enabledApiProposals,它是提案名称的字符串数组,并且具有 IntelliSense 和验证支持。

API提案的更新流程应该是这样的:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
详细的迁移指南和示例迁移可以在问题 #136964中找到。另请注意,建议的 API 使用限制并未改变。使用建议的 API 的扩展无法发布,也不能按原样使用。
快速选择 API 改进
在本次迭代中,我们最终确定了 VS Code 中 QuickPick 的几个 API。
QuickPickItem 内联按钮
能够提供丰富的输入体验是我们扩展 API 的目标,并且使用熟悉的 VS Code 的快速选择功能可以实现强大而简单的 UI 流程。一项补充是扩展现在可以向单个QuickPickItems 添加按钮。

单击按钮会触发对象onDidTriggerItemButton上存在的事件QuickPick。我们期待看到您如何在扩展程序中使用这些按钮。
更新项目时能够保持滚动位置
除了能够向QuickPickItems 添加按钮之外,您可能还希望在更新项目时保留滚动位置。对于想要执行以下操作的扩展来说,这是一个常见的用例:
- 实现“从列表中删除此项”(例如,Ctrl/Cmd + P
xQuickPickItemButton)。 - 实施“以某种方式切换此项目”(例如“插入片段”命令)。
- 在快速选择中异步加载项目。
返回对象keepScrollPosition的属性允许您控制“快速选择”中的滚动位置 ( ) 是否移回列表顶部。QuickPickwindow.createQuickPick()cursorTop
身份验证 API 改进
在本次迭代中,我们最终确定了与 VS Code 中的身份验证相关的几个 API。
强制创建新会话
有时,当您使用 获取会话时authentication.getSession(),它可能对某些资源有效,但对其他资源无效,通过再次执行登录流程,可以修复这种情况。
GitHub Single Sign On 的安全断言标记语言 (SAML) 支持就是一个例子。默认情况下,为您生成的具有范围的令牌repo将能够访问您自己的个人存储库。但是,如果您所在的组织打开了 GitHub 的单点登录,则必须显式授予会话访问该组织中的存储库的能力。
在此示例中,GitHub 身份验证提供商不会知道针对您尝试访问的内容是否经过正确 SAML 处理的令牌之间的区别,因此为了纠正该行为,您现在可以强制创建新会话。
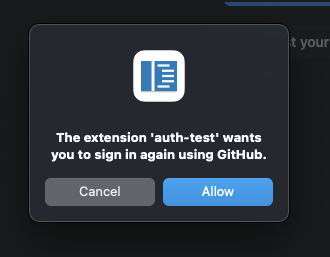
AuthenticationGetSessionOptions现在有一个forceNewSession属性可以让您要求用户再次登录。如果将此设置为true,用户将看到:

detail如果您想向用户显示更具描述性的消息,您还可以指定带有字符串的对象。
如果扩展有会话,则静默检索会话
我们看到的一个常见模式是,某些扩展程序在激活时会检查是否有可用的身份验证会话。如果是这样,他们将使用它来预加载数据并提前执行其他任务,以提高以后的性能。这样做的缺点是,如果用户未授予该扩展程序访问身份验证会话的权限,则帐户菜单上将显示一个徽章,并且菜单中将添加一个项目,要求用户登录。
这对于某些情况来说很好,但在其他情况下这是不可取的,并且会让用户的屏幕变得混乱。AuthenticationGetSessionOptions为了帮助解决此问题, Called上有一个新属性silent,它允许您请求会话,而不会显示扩展程序请求会话的任何指示。这样,如果扩展能够获得会话,它就可以做它想做的事,但如果没有,它也不会困扰用户。
注意:如果扩展程序过去已被授予访问会话的权限(换句话说,它是“受信任的扩展程序”),则此 API 将仅返回经过身份验证的会话。扩展程序永远不会获得用户不同意的会话。
设置编辑器改进
有序设置
现在可以通过现场订购单独的设置order。在同一类别中,有序设置始终位于无序设置之前,并且顺序是相对的。
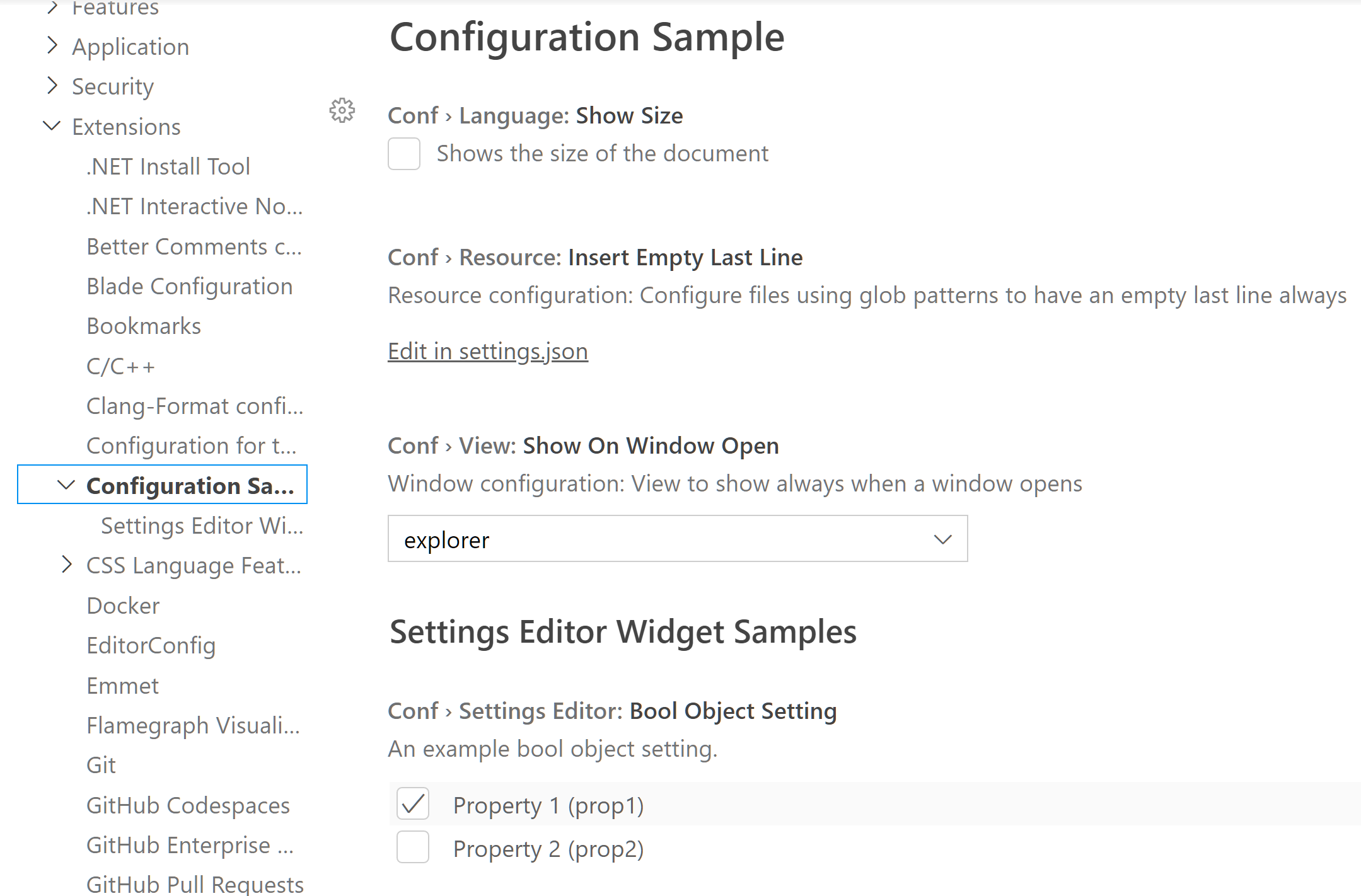
未分组的类别支持
设置也可以分组在主扩展标题下,而不是特定类别下。为此,请将其中一个类别的类别标题设置为与扩展程序显示名称相同。
请注意,在下面的示例中,Conf > Language: Show Size设置位于Configuration Sample标题的正下方。

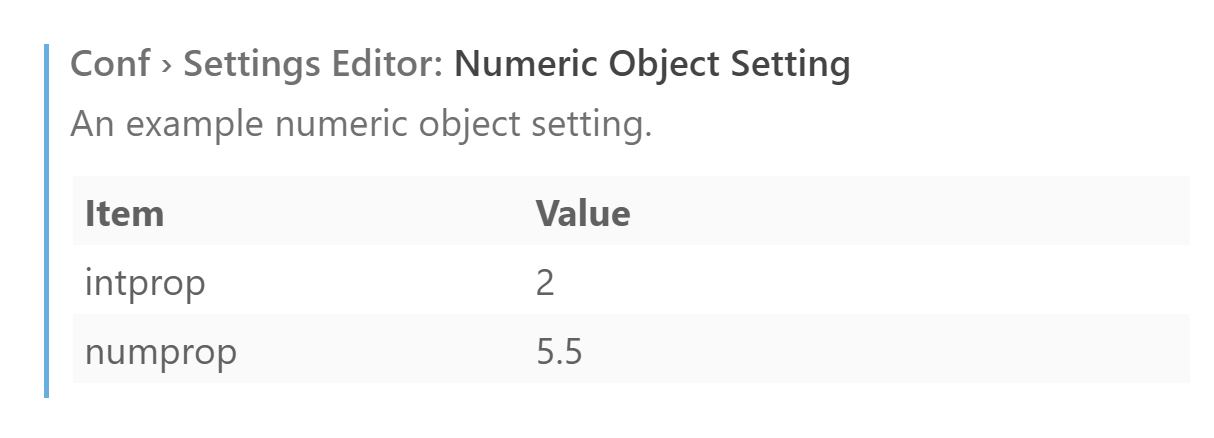
支持数字和整数对象
设置编辑器现在支持具有不可为空数字/整数值的对象。

executeCommand 的新类型签名
在 VS Code 的早期版本中,vscode.commands.executeCommand输入总是返回潜在未定义值的承诺:
export function executeCommand<T>(command: string, ...rest: any[]): Thenable<T | undefined>;
然而,并非所有命令都能返回undefined. 例如,返回项目数组的命令通常返回空数组,而不是undefined如果没有结果则返回。在这些情况下,您必须使用丑陋的强制转换或添加不必要的检查来编写类型正确的代码。
为了解决这个问题,我们更新了类型以executeCommand使其更加明确:
export function executeCommand<T = unknown>(command: string, ...rest: any[]): Thenable<T>;
这意味着如果命令可以返回undefined,则必须显式传入| undefined作为类型参数的一部分:
vscode.commands.executeCommand<vscode.CallHierarchyItem | undefined>('vscode.prepareCallHierarchy', ...);
此更改仅影响该函数的类型executeCommand,不会改变该函数的行为。
更新 vscode.d.ts 以获得精确的可选属性类型
我们更新了类型以vscode.d.ts更好地支持 TypeScript 的exactOptionalPropertyTypes严格性选项。这项工作包括:
- 阐明可以分配哪些可选属性
undefined。 ?我们使用vs 的方式更加一致| undefined。
如果您使用exactOptionalPropertyTypes扩展程序,如果您遇到任何打字问题,请告诉我们vscode.d.ts。
来自 URI 的 HTML 自定义数据
自定义数据允许用户和扩展程序使用新的 HTML 标签和属性来扩展 HTML 语言支持。
在此版本中,HTML 自定义数据贡献还接受文档 URI。您可以使用它在运行时通过TextDocumentContentProvider中的文档提供自定义数据。
配置默认值覆盖
configurationDefaults您现在可以通过中的贡献点覆盖其他注册配置的默认值package.json。例如,以下代码片段会覆盖files.autoSave焦点更改时自动保存文件设置的默认行为。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}
注意:application带有或范围的配置machine不能被覆盖。
替换输出通道中的内容
在此里程碑中,对象上的新replaceAPIOutputChannel可以替换输出通道中的内容。
/**
* Replaces all output from the channel with the given value.
*
* @param value A string, falsy values will not be printed.
*/
replace(value: string): void;
工作区超时包含
当使用workspaceContains:带有 glob 模式的激活事件时,VS Code 在工作区中启动文件名搜索,查找与提供的 glob 模式匹配的文件名。一旦找到匹配的文件名,扩展名就会被激活。如果 7 秒内没有找到匹配的文件名,VS Code 现在将取消搜索,并且扩展将不会被激活。
发布预发布扩展
vsceVS Code 现在支持扩展作者通过传递标志来发布其扩展的预发行版--pre-release。这意味着您可以向选择安装预发行版的用户提供最新功能,并在正式扩展发布之前获得早期反馈。
vsce publish --pre-release
VS Code Marketplace 仅支持major.minor.patch扩展版本,尚不支持semver预发布标签。因此,我们建议扩展用于major.EVEN_NUMBER.patch发布版本和major.ODD_NUMBER.patch预发布版本。例如:0.2.*用于发布和0.3.*预发布。VS Code 会自动将扩展更新到可用的最高版本,因此即使用户选择了预发布版本,一旦有更高版本的扩展发布,该用户也会更新到已发布的版本。
有关预发布扩展的更多信息可以在预发布扩展主题中找到。
语言服务器协议
语言服务器协议的新版本以及相应的 npm 模块已经发布。除了各种小的改进之外,新版本还包含建议的内联值实现。
调试适配器协议
输出事件的新重要类别
调试适配器协议的事件Output用于将调试对象的 stdout 和 stderr 流以及来自调试器的信息消息发送到调试控制台。用户需要处理的消息流可能会很多,并且关键的事情可能会被忽视。因此,事件important中添加了一个新类别Output,调试适配器可以使用该类别来显示需要突出且不会被用户忽视的关键消息。类别important是客户端在高度可见的 UI 中显示重要信息的提示,例如作为弹出通知。由于此类别是一个提示,因此客户端可能会忽略该提示并采用default类别 ( console)。
对执行控制请求的澄清和改进
以前,调试适配器协议指定所有“执行控制”请求(continue、next、stepIn、stepOut、stepBack、reverseContinue)在单个线程上操作,但实现可以决定忽略线程参数并在所有线程上操作。由于这种模糊的“单线程”语义并不是真正有用,因此调试适配器通常会实现更有用的东西:
- “step”请求单步执行当前线程,同时允许其他线程通过恢复它们来自由运行。
- “继续”请求恢复所有线程。
continue由于当前规范对于执行控制请求不切实际,因此我们更改了所有执行控制请求( 、next、stepIn、stepOut、stepBack、 )的规范,reverseContinue以便它与通常实现的规范相匹配。
此外,某些调试适配器需要“替代语义”,其中step或continue 仅对当前线程进行操作,但使所有其他线程保持挂起状态。对于这种“替代行为”,singleThread所有执行控制请求中都添加了一个新的可选属性。supportsSingleThreadExecutionRequests调试适配器必须使用相应的新功能来向客户端指示执行控制请求支持该singleThread属性。
建议的扩展 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
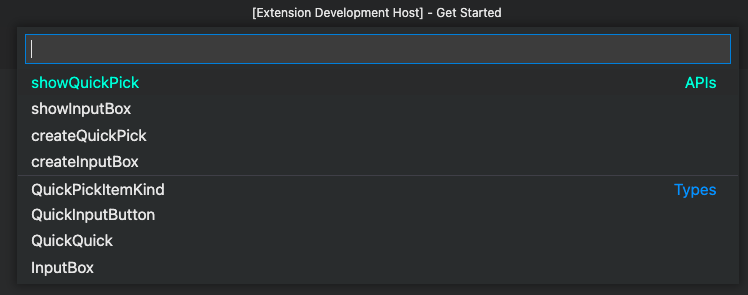
QuickPickItem 分隔符
在本次迭代中,我们引入了通过建议的 API ( ) 将分隔符(也称为“类别”)添加到快速选择的扩展功能vscode.proposed.quickPickSeparators.d.ts。这对于对项目进行分组或在项目之间留有一点空间非常有用:

QuickPickItem要向现有的快速选择添加分隔符,您可以向现有的项目列表添加新的分隔符,但kind在 上指定属性QuickPickItem并将其设置为QuickPickItemKind.Separator。
在上面的示例中,您可以将以下对象添加到项目列表中:
{
label: 'APIs',
kind: QuickPickItemKind.Separator
}
如果您未指定kind属性,或者将其设置为QuickPickItemKind.Default,则该项目将被视为普通QuickPickItem。
您可以在问题 #74967中提供有关此 API 的反馈。
值得注意的修复
- 5989无法使用 openssh 在远程 Windows 计算机上运行任何任务
- Mac 上的45629 Google 日语输入法 (IME) - 建议与文本重叠
- 131345默认设置弃用警告会
\n破坏 json - 133521要求安装 nvm(当它已经安装时)
- 133623如果焦点线程不再存在,调试工具栏不会更新
- 134254无法输入韩语。自我分裂或失踪
- 134429 Zlib 错误:无效距离太远
- 135838当存在另一个名称较长的文件时,我无法保存文件
- 136684调用堆栈项目无法打开内容正确的选项卡
- 137012 Emmet 不适用于 VS Code 1.62.2(通用)的 js/jsx 文件
- 138153 Perf:_removePropertiesWithPossibleUserInfo 约为加载渲染器成本的 10%
- 138302 Perf:仅在注册扩展后更新编辑器配置
- 138517 vscode.dev 无法切换私有存储库中的分支
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
网络扩展
启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表为 11 月 2 日至 12 月 6 日期间):
- Material Icon 主题 (lit fork) ( abschill )
- Base64 实用程序( Adrientoub )
- LS-俱乐部( AdvantiSS )
- Apollo 工作台(Apollo GraphQL)
- A-SOUL鼓励师( AS042971 )
- 姜戈(巴普蒂斯特·达特奈 饰)
- TOML 语言支持( be5invis )
- 简单的反应片段(Burke Holland)
- MASM/TASM ( clxsrolau )
- 树(CTC)
- 树(内部人士)(CTC)
- 结构化数据模板(Daniel G. Taylor)
- 记事本笔记本( Devon7925 )
- 当然我仍然记录你(迭戈·佩雷斯)
- 你好,DotNetJS!(埃尔林格斯)
- Excel 查看器(葡萄城)
- FTL XML (哈恩-凯夫)
- ECL 语言(HPCC 系统)
- Graphviz 预览器网页( IJMacD )
- ImJoy ( ImJoy 团队)
- InterSystems ObjectScript(InterSystems 开发者社区)
- Shader Toy(网络)(Jackson Kearl)
- 暗光( Jakka Prihatna )
- React Native Mockups Explorer ( jamsch )
- 报价列表( jmviz )
- Vue 语言特性 (Volar) ( Johnson Chu )
- Web 代码运行器( Jun Han )
- GZDoom ZScript ( kaptainmicila )
- nginx.conf 提示(刘悦)
- 负载磨机(负载磨机)
- UUID 生成器( ludwhe )
- CSS 格式化程序( Martin Aeschlimann )
- SnowScript JS(毛里西奥·罗哈斯)
- HLASM 浏览器开发( mbali )
- 模板字符串转换器( meganrogge )
- 微焦点COBOL(微焦点)
- 微焦点企业(微焦点)
- 光标对齐(迈克·摩尔)
- 光标修剪(迈克·摩尔)
- 多光标搜索( Mike Moore )
- 数字( neal.bkn )
- 吐司(尼克·布拉德利)
- 斯特里斯(numso)
- 不适用(奥尔塔)
- Wurst 语言支持( peterzeller )
- ShowFlags(PEW 角)
- 文件夹存档器( Philip Damianik )
- ZIP 存档类型( Philip Damianik )
- 在 Webview Web 扩展中打开( Project μ )
- 更换( rioj7 )
- 选择依据( rioj7 )
- 动力光标(Rishov Sarkar)
- BrightScript 语言( RokuCommunity )
- 脚本资源(Saige)
- LinkMe (萨斯瓦特bh )
- 绘图编辑器(Seflless)
- Azure ML 远程 Web(塞维利亚)
- vscode-cml(塞维利亚)
- 回流段落( Stephen Sigwart )
- 霓虹黑暗主题(Sudhan)
- 日语文字处理程序(山本胜)
- tldraw ( tldraw )
- vscodevim-sneak-fork ( vscodevim-sneak-fork )
- 表达式2-LS ( Vurv78 )
- 魏格尔 WEM | 脚本(Weigl Control LLC)
- GreyScript ( WyattL )
- mplstyle (Matplotlib) ( yy0931 )
- OverPy(泽佐比)
- COBOL 折叠( zokugun )
- 显式折叠( zokugun )
- Zokugun 主题( zokugun )
问题跟踪
对我们问题跟踪的贡献:
- 约翰·默里 (@gjsjohnmurray)
- 安德里·迪耶夫 (@IllusionMH)
- CodeCrazy-ywt (@CodeCrazy-ywt)
- 西蒙·陈 (@yume-chan)
- 阿图罗登特(@ArturoDent)
- 莱明 (@Lemmingh)
拉取请求
贡献vscode:
- @adaex (Aex):更新到最新的 seti-ui 图标主题PR #136375
- @alex-brs:build/npm/preinstall:修复节点版本PR 的错误消息 #136794
- @filiptronicek (Filip Troníček):将 arg 重命名
connectionToken为connection-tokenPR #136620 - @gjsjohnmurray(约翰·默里)
- 在 QuickDiff 准备PR 时,在活动栏中向 SCM 添加进度指示器 #136969
- 设置描述中缺少单词(修复 #137027)PR #137028
- 避免从帐户静默登录时发生范围和 commandId 冲突(修复 #137601)PR #137613
- @grandeljay (Jay):从 PHP 语句中删除括号PR #137447
- @Gvozd (Gvozd) : 133348 修复在编辑器中打开搜索时的 oom PR #136554
- @jeanp413(让·皮埃尔)
- 修复远程终端错误:未找到命令 $setUnicodeVersion PR #136171
- 修复了远程终端标题在重新加载时无法恢复的问题PR #136176
- 修复错误:重命名终端选项卡时无法运行递归拼接PR #136177
- 修复手动构建 vscode 服务器时丢失的文件PR #137570
- @jherchen (Johannes Herchen):修复预安装脚本PR #136638
- @JustinGrote (Justin Grote):更正 booleanRegex 以仅正确匹配“true”和“false” PR #137822
- @jzyrobert (Robert Jin):将 html-language-features 文档和任务更新为纱线PR #136543
- @laurentlb (Laurent Le Brun):使“expandLineSelection”成为正确的操作。公关#135917
- @MalikIdreesHasanKhan(Malik Idrees Hasan Khan):修复了拼写错误。公关#135729
- @mamphis (Mattis Wacker):修复丢失的活动调试行 + 断点字形PR #137471
- @mkantor (Matt Kantor):修复文档评论中的一些拼写错误PR #137810
- @orange4glace:#fix:108459 PR #108666
- @parched (James Duley):修复任务配置错误消息中的语法。公关#137898
- @pdrgds(Pedro Guedes):修复#131458 PR #136625
- @PEZ(彼得·斯特伦伯格)
- 添加选项:在截屏视频叠加中包含命令PR #126742
- 荣誉设置仅显示快捷键PR #136251
- @pohzipohzi (Zi How Poh):添加跳转到下一个/上一个问题的选项PR #135736
- @Pranomvignesh (Pranom Vignesh):修复键绑定标题PR #123071
- @rudavko (Andrii):使用现有的 utils 函数删除重复代码PR #137016
- @RyanAfrish7 (Afrish Khan S):将 markdown 中的 img href 从文件更改为 vscode 文件PR #136687
- @SeriousBug (Kaan Genç):允许扩展禁用内置 Markdown 预览按钮PR #136273
- @sijakret:html-language-features:文本文档提供程序支持 customData.html PR #137557
- @smcenlly (Simon McEnlly):输出通道:新的replaceAll API 改进输出通道渲染 PR #136402
- @suzmue (Suzy Mueller):如果不存在则清除焦点线程PR #133637
贡献vscode-codicons:
- @Profesor08:添加了
newline图标PR #91
贡献vscode-css-languageservice:
- @avigoldman(Avi Goldman):尊重
kind财产公关#254
贡献vscode-eslint:
- @asingh04 (Abhishek Singh):处理预先存在的禁用规则注释PR #1261
贡献vscode-extension-samples:
- @memeplex:不要延迟编辑器激活PR #535 的装饰
贡献vscode-html-languageservice:
- @gustavnikolaj (Gustav Nikolaj):在所有 src 和 href 属性中触发完成PR #117
- @jzyrobert (Robert Jin):为属性标签添加自动完成PR #116
贡献vscode-json-languageservice:
- @gjsjohnmurray (John Murray):验证主机名、ipv4 和 ipv6 格式 (#_100) PR #118
- @mati-o (Mati O):将 $ref 修复为 $id PR #107
- @Relequestual (Ben Hutton):表示尚不支持 JSON Schema 草案 2020-12 PR #117
贡献vscode-languageserver-node:
- @CodingDoll:正确的引擎字段节点 14+ PR #862
- @fvclaus:当未定义范围时,SymbolInformation 的位置会丢失PR #849
- @hamirmahal(哈米尔·玛哈尔)
- 改进事件文档
为了提高可读性PR #865 - 不跟踪 macOS PR 自动生成的文件 #867
- 改进事件文档
- @robertoaloi (Roberto Aloi):修复错误消息PR #866中的拼写错误
贡献vscode-pull-request-github:
- @38元素(38元素)
- @burkeholland (Burke Holland):打开要点存储库会出现获取错误PR #2933
- @emtei (Mateusz Stopka):不要为已关闭或合并的 PR PR #3021激活审核模式
- @taisph (Tais P. Hansen):修复生成的分支名称需要在 bash PR 中加引号 #3084
贡献vscode-vsce:
- @microhobby (Matheus Castello):添加
libsecret并提及对PR #646 的Dockerfile依赖README
贡献language-server-protocol:
- @doriath (Tomasz Zurkowski):澄清对重命名请求的响应。公关 #616
- @yxrkt:ResponseMessage.result 可以是数组类型PR #1012
贡献monaco-editor:
- @activeguild (j1ngzoue):添加“browser-ems-vite-react”示例PR #2767
- @emojiiii (CYKun):修复网站 Playground PR #2779上的一些错误
- @MasterOdin(马修·佩维勒)
- 更新 mysql PR #2749的内置函数
- 更新 redshift PR #2757的关键字列表
- 从示例 addAction 中删除返回PR #2772
- @milahu :修复 monaco.d.ts PR #2769的链接
- @Pranomvignesh (Pranom Vignesh) :文档PR #2764中的语义标记提供程序示例已损坏
- @rramo012 (Rafael Ramos):修复文档链接PR #2748