2022 年 7 月(版本 1.70)
更新 1.70.1:该更新解决了这些问题。
更新 1.70.2:该更新解决了这些问题。
更新 1.70.3:此更新仅适用于 Windows 7 用户,并且是支持 Windows 7 的最后一个版本。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 7 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 标题栏自定义- 隐藏/显示菜单栏、命令中心或布局控件。
- 折叠选择- 在编辑器中创建您自己的折叠区域。
- 搜索多选- 选择然后对多个搜索结果执行操作。
- 树视图搜索和过滤- 在树视图(例如“查找资源管理器”)中查找和过滤。
- 终端改进- 默认情况下,扩展 PowerShell 键绑定上的 Shell 集成。
- 命令行选项 --merge - 使用 3 路合并编辑器作为默认合并工具。
- 笔记本:转到最近出现故障的单元- 直接跳转到笔记本错误。
- Python 入门体验- 在 VS Code 中快速安装和配置 Python。
- 粘性滚动预览- 新的滚动 UI 显示当前源代码范围。
- Dev Containers CLI 主题- 了解更新的 Dev Containers CLI。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
观看发布派对:聆听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到该活动的录像。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
更轻松的标题栏定制
对于使用自定义标题栏(Windows、macOS 和 Web 上的默认设置)的用户,您可能已经注意到我们正在向标题栏引入更多交互式内容。虽然已经有单独隐藏每个元素的设置,但您现在可以右键单击标题栏来访问上下文菜单,以切换菜单栏(macOS 桌面上未显示)、命令中心和布局控件。

对于期望系统上下文菜单的 Windows 用户,仍然可以通过右键单击窗口左上角的 VS Code 图标或按 来触发菜单Alt+Space。鼠标位置用于确定使用 触发时的行为Alt+Space,因此如果自定义菜单位于标题栏顶部,则会出现自定义菜单。

对于 Linux 用户,由于问题 #156397,标题栏中的空白区域将不会打开上下文菜单。您必须右键单击标题栏中要隐藏的项目之一。
改进的菜单栏折叠
添加命令中心后,我们尝试将菜单栏缩小为汉堡菜单以腾出空间。在听取用户反馈后,我们切换回旧的菜单栏折叠行为,直到大部分菜单折叠起来,然后才切换到汉堡菜单。

可访问 macOS 标题栏缩放
此外,作为改进命令中心体验的一部分,当 macOS 上的标题栏中出现交互式组件时,标题栏现在将与 UI 的其余部分一起缩放,以提高可访问性。

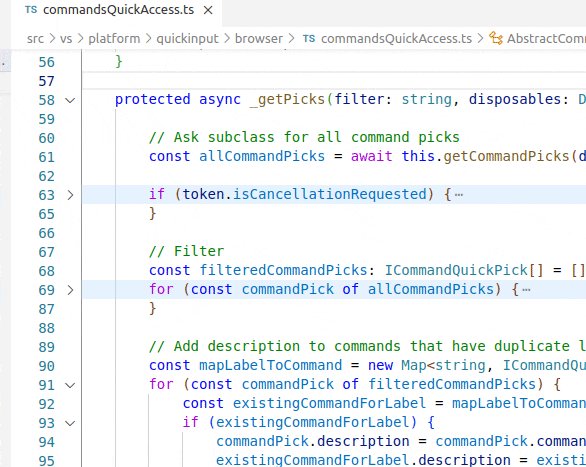
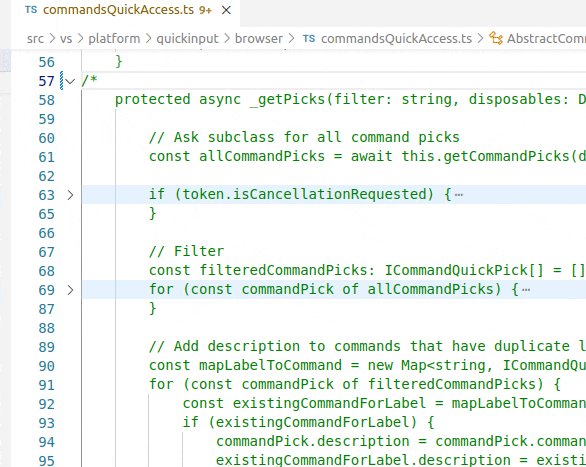
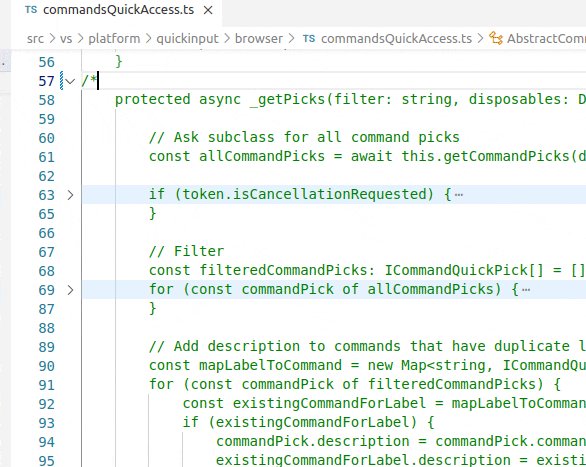
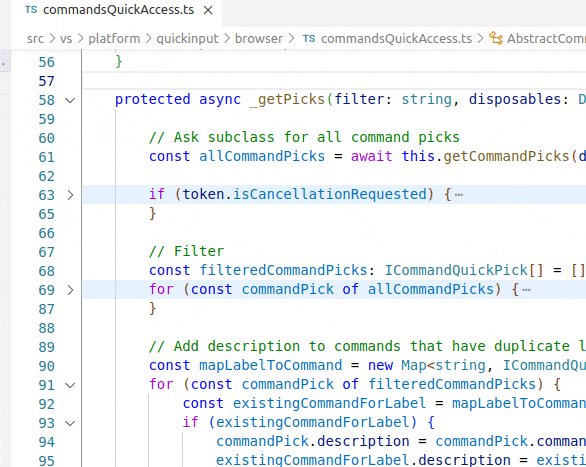
折叠选择
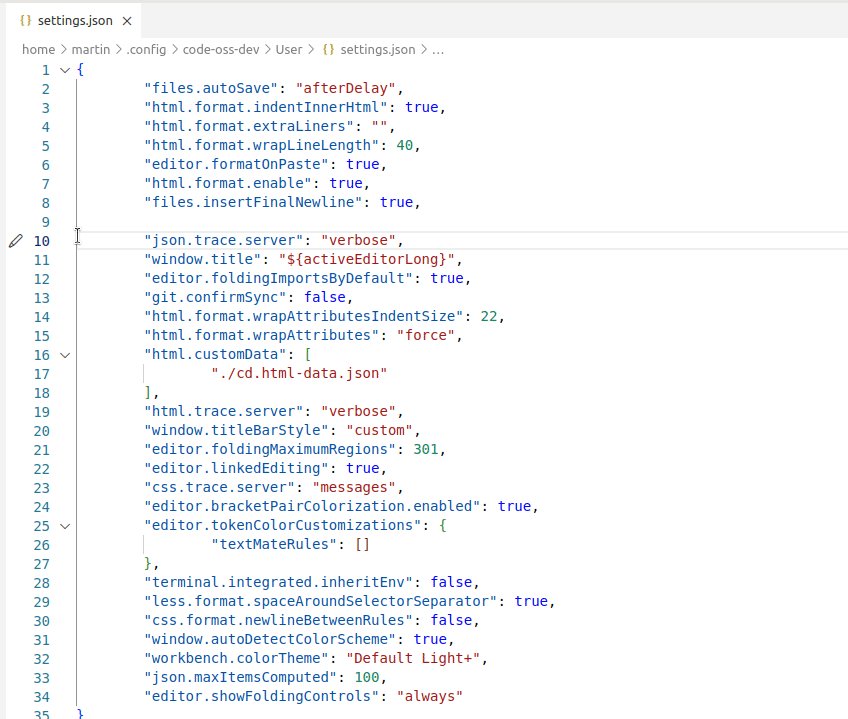
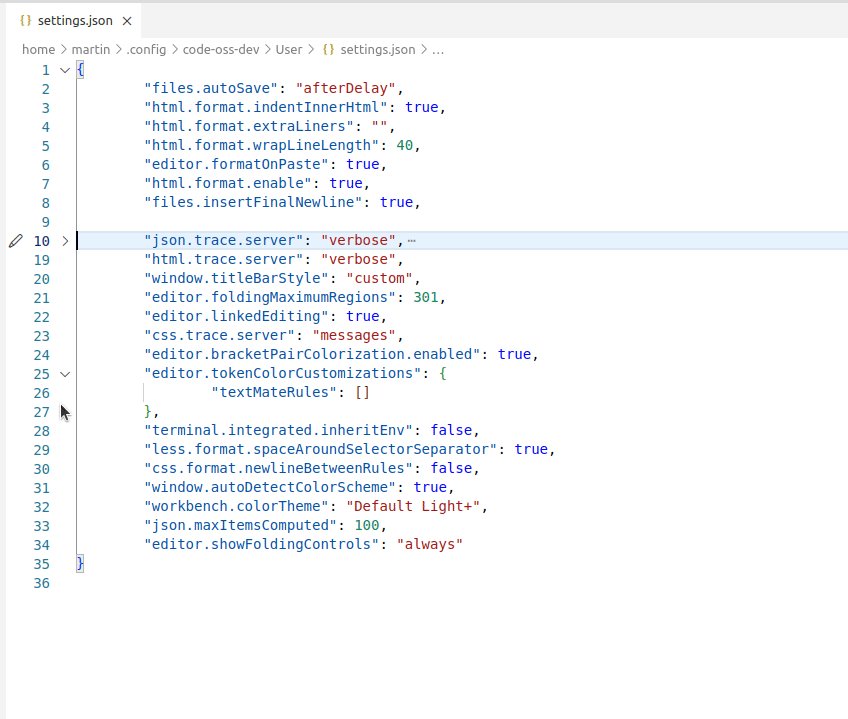
命令“从选择中创建手动折叠范围” ( ⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+, ) ) 从当前选定的行创建折叠范围并将其折叠。该范围称为手动折叠范围,位于折叠提供商计算的范围之上。
可以使用命令“删除手动折叠范围” ( ⌘K ⌘。(Windows、Linux Ctrl+K Ctrl+. ) )再次删除手动折叠范围。

手动折叠范围对于没有编程语言支持折叠的情况特别有用。
保留折叠范围
VS Code 现在保留折叠范围,即使折叠范围不再是折叠提供程序计算的范围的一部分。一个典型的示例是当用户注释掉文件、启动字符串文字或创建语法错误而导致无法创建所有范围时。这样的折叠范围成为“恢复”范围。一旦折叠提供者返回同一位置的范围或使用命令“删除手动折叠范围”,它们就会被删除。

隐藏折叠控件
现在可以通过设置隐藏装订线中的折叠控件"editor.showFoldingControls": "never"。仍然可以使用折叠命令和快捷键来扩展和折叠折叠范围。
三向合并编辑器改进
我们继续完善新的三向合并编辑器,并在此版本中默认启用它。可以通过单击“源代码管理”视图中的冲突文件来打开合并编辑器。
亮点包括从一侧接受所有更改的新命令、改进的上下文菜单、增强的差异颜色以及更加强调冲突与非冲突的更改。
我们还开始探索替代比较算法来提高合并冲突的精度。如果您在 diff 或合并编辑器中遇到次优的更改突出显示或对齐,我们希望在 GitHub 问题跟踪器中记录这些情况!
命令行选项合并
现在,您可以使用命令行选项在 VS Code 中调出合并编辑器:
-m --merge <path1> <path2> <base> <result> Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions, and the output file to save merge results.
这使您能够使用 VS Code 作为 Git 的合并工具,例如,如果您在以下位置进行配置.gitconfig:
[merge]
tool = code
[mergetool "code"]
cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
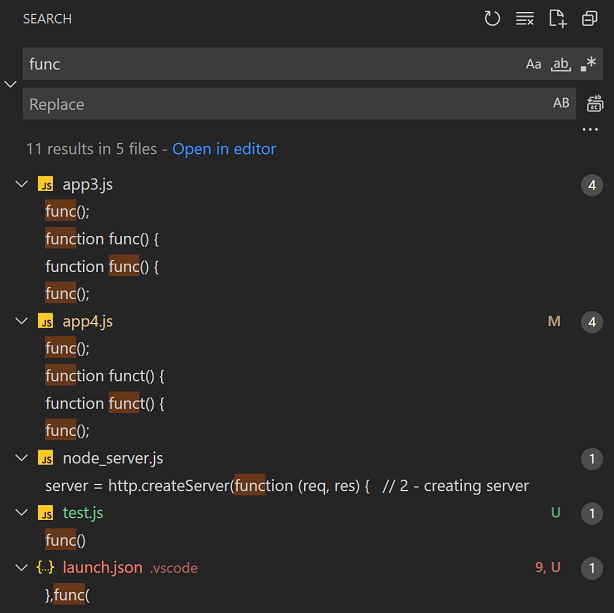
搜索文件装饰
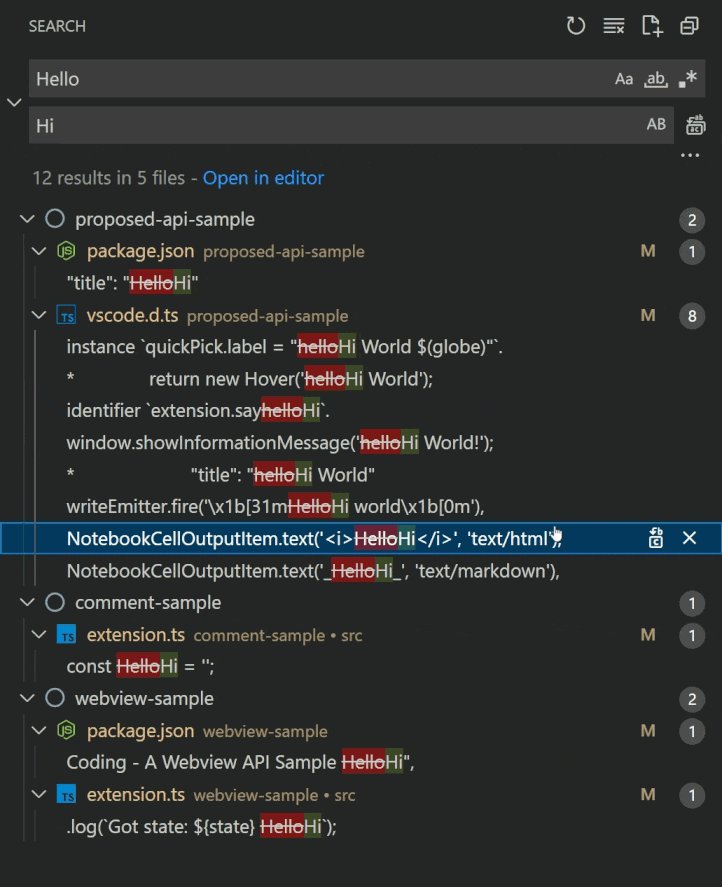
现在,“搜索”视图中的搜索结果在右侧具有文件装饰和颜色,以表达文件的问题和源代码控制信息。这与文件资源管理器中已显示的文件装饰类似。

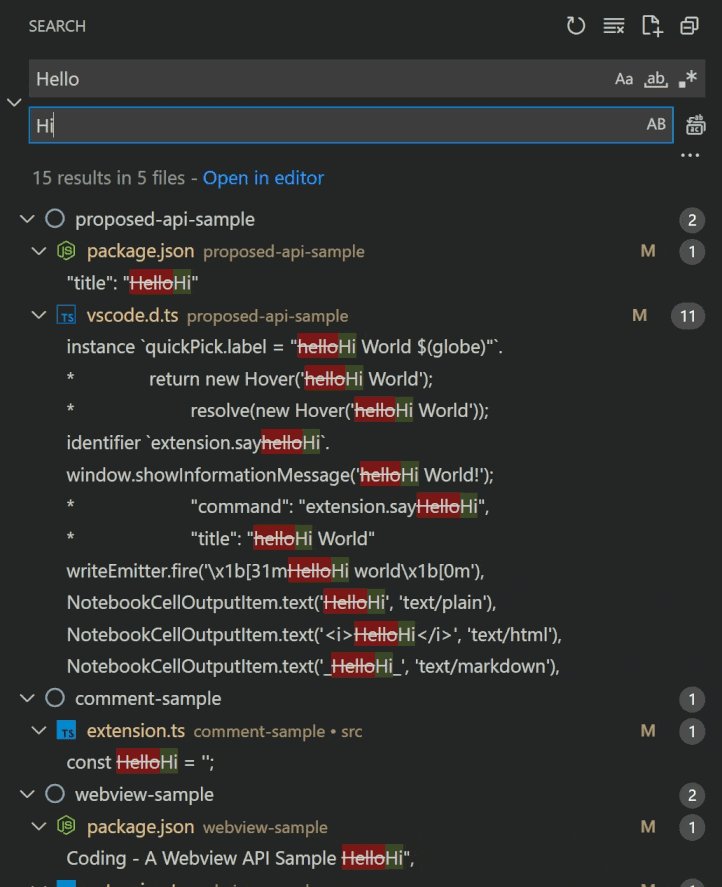
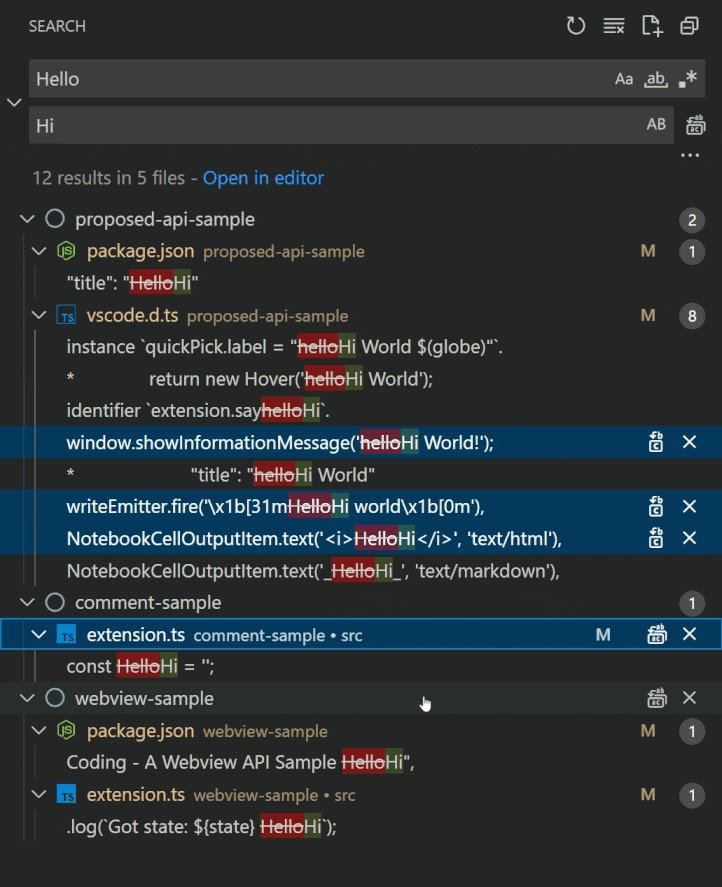
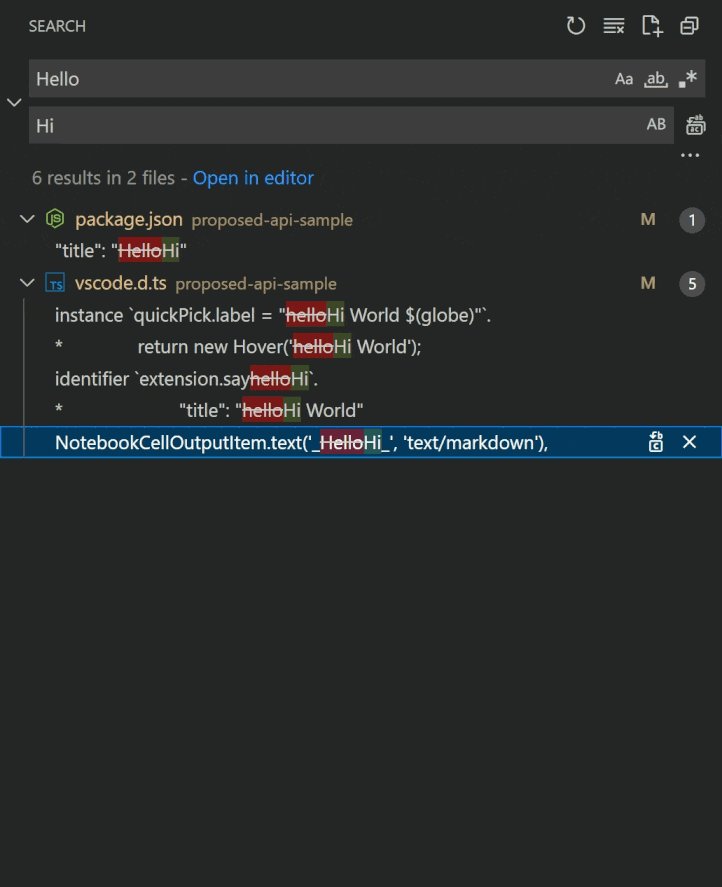
搜索多选
搜索视图现在还支持多选。您对选择中的一个结果执行的任何操作(例如,忽略或替换)也将在其他选定项目上执行。

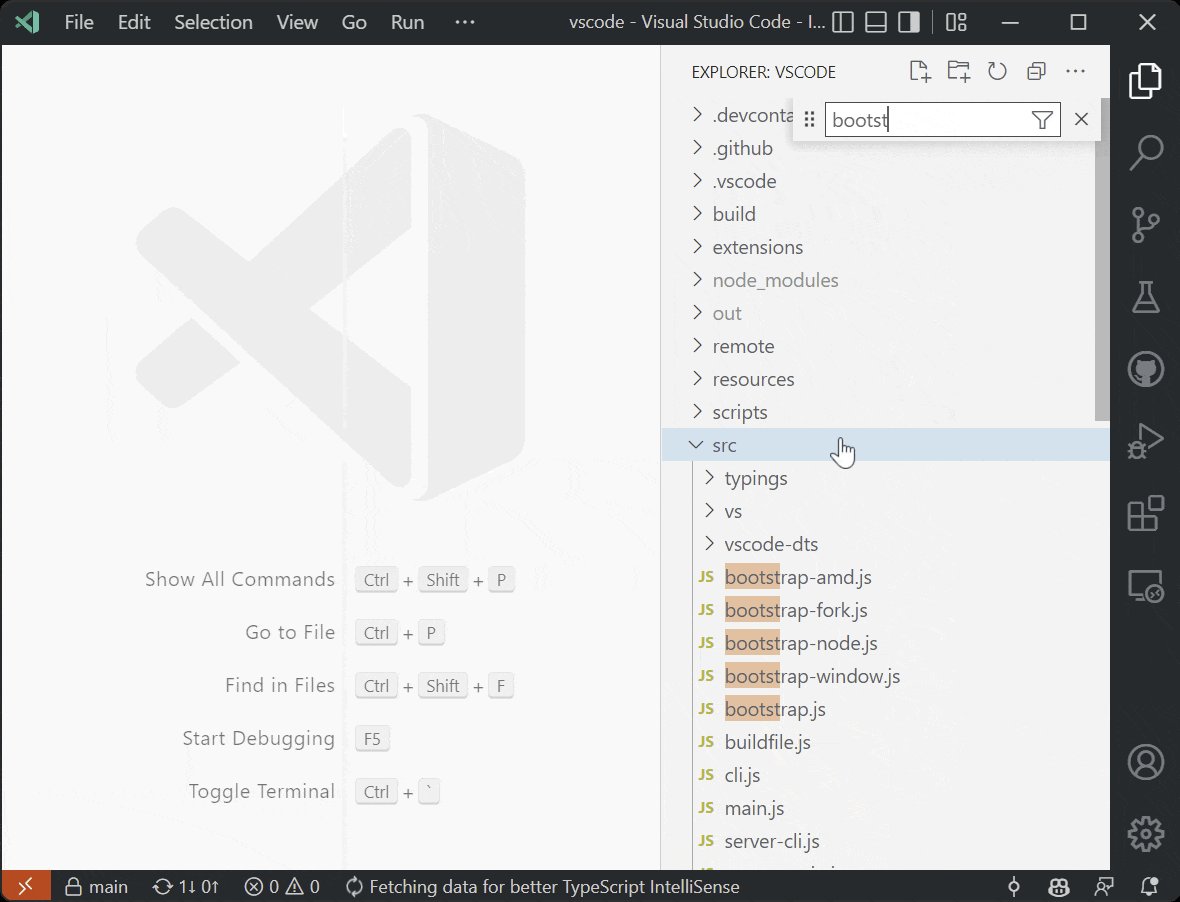
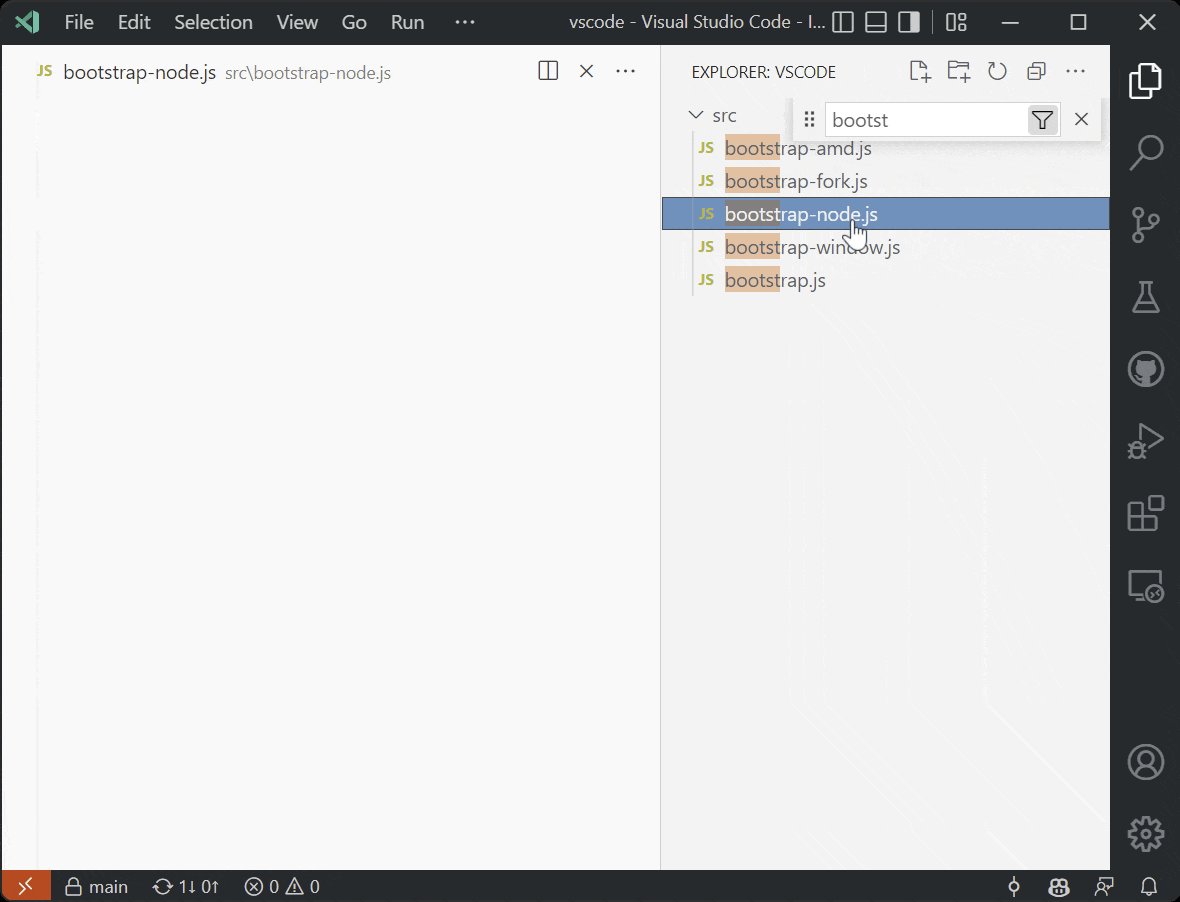
树查找控件
树视图(例如文件资源管理器)现在支持“查找”控件。您可以在树内按⌘F(Windows、Linux Ctrl+F)来弹出“查找”控件。您可以使用“查找”控件突出显示匹配的元素,或切换“过滤器”按钮以隐藏与搜索词不匹配的所有元素。

注意:如果您习惯在文件资源管理器具有焦点时调用⌘F(Windows、Linux Ctrl+F)时在编辑器中打开“查找”控件,则可以相应地配置键绑定:
{
"key": "cmd+f", // "ctrl+f" on Windows/Linux
"command": "-list.find",
"when": "listFocus && listSupportsFind"
}
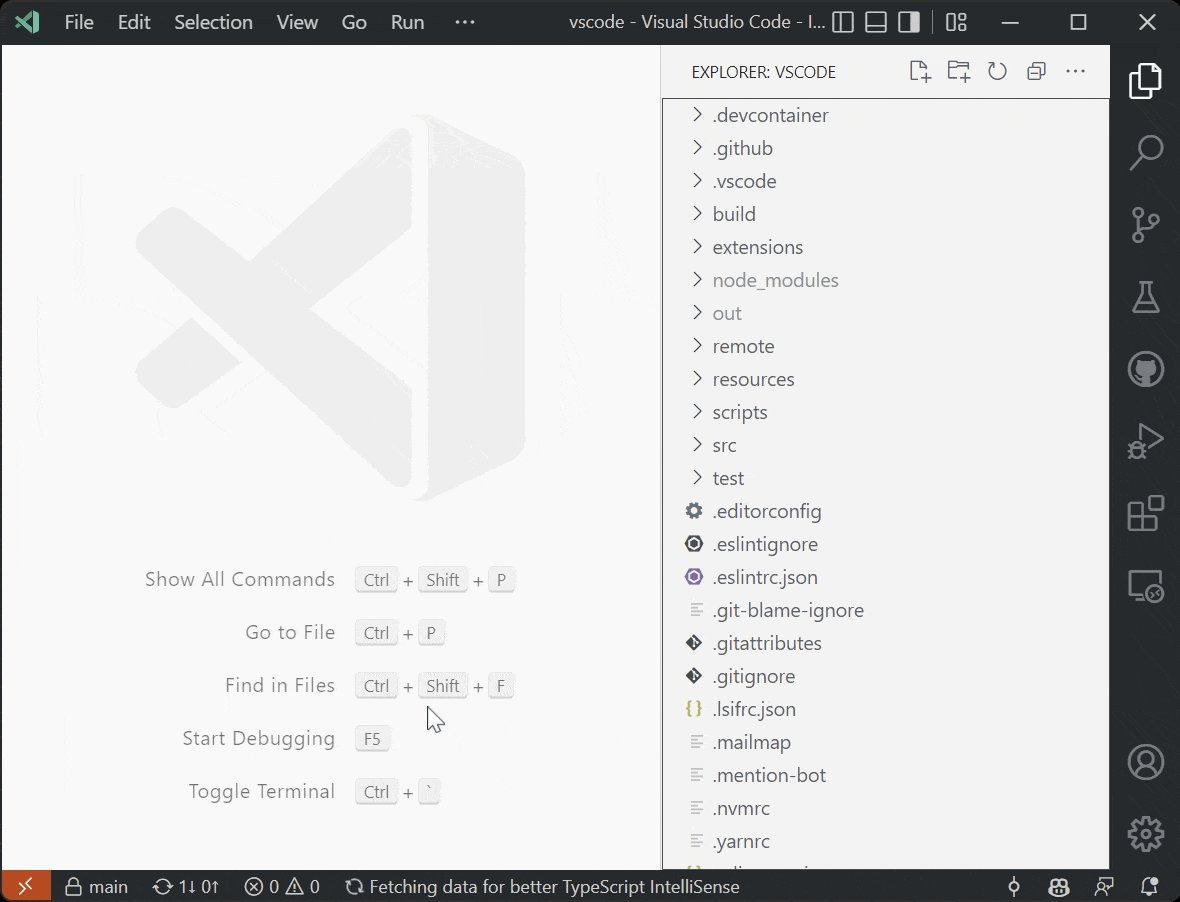
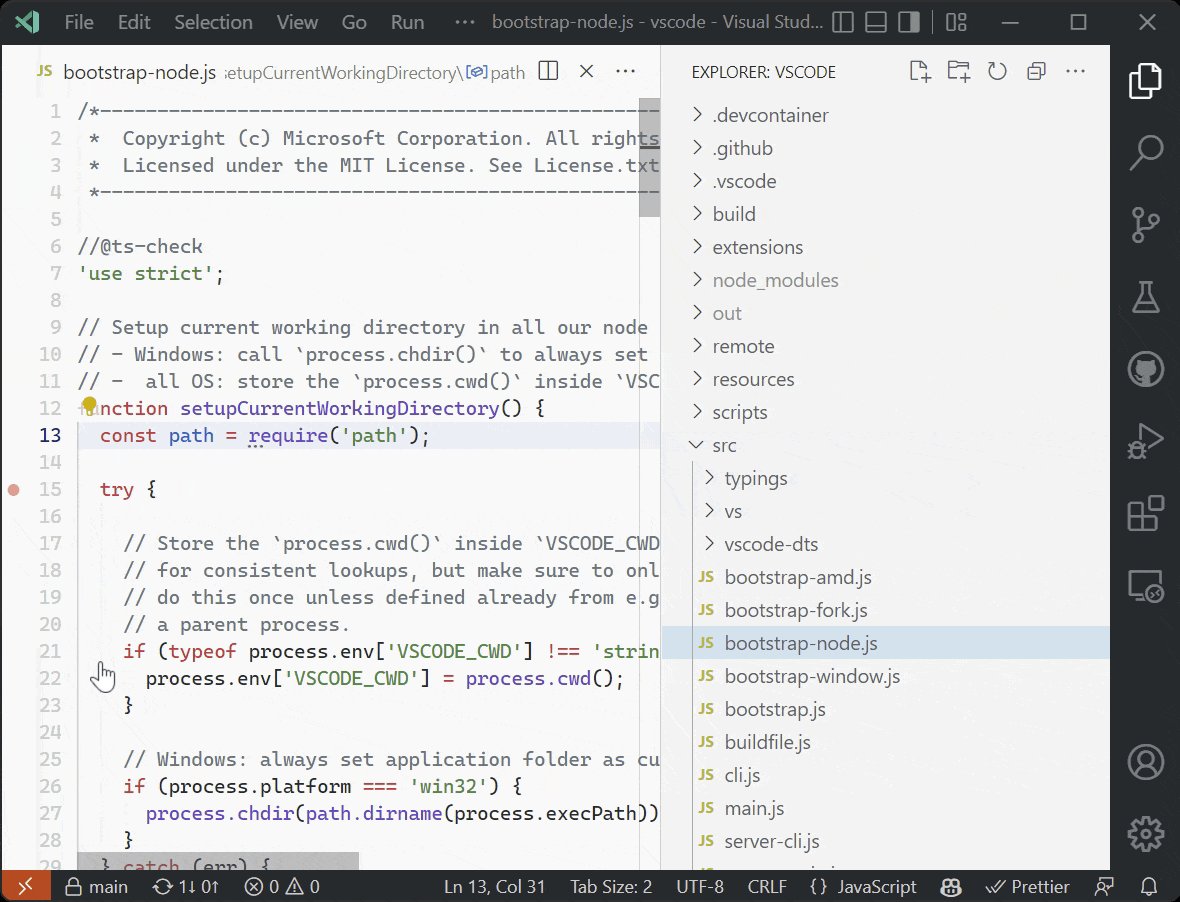
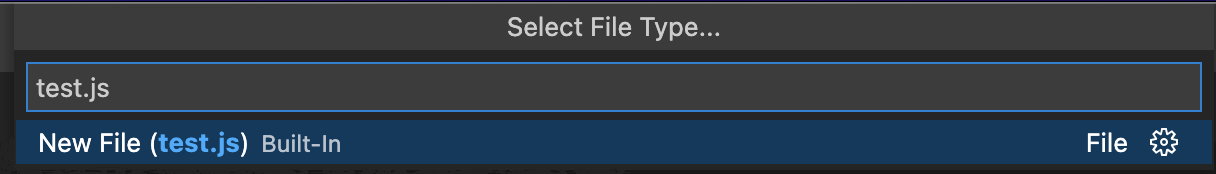
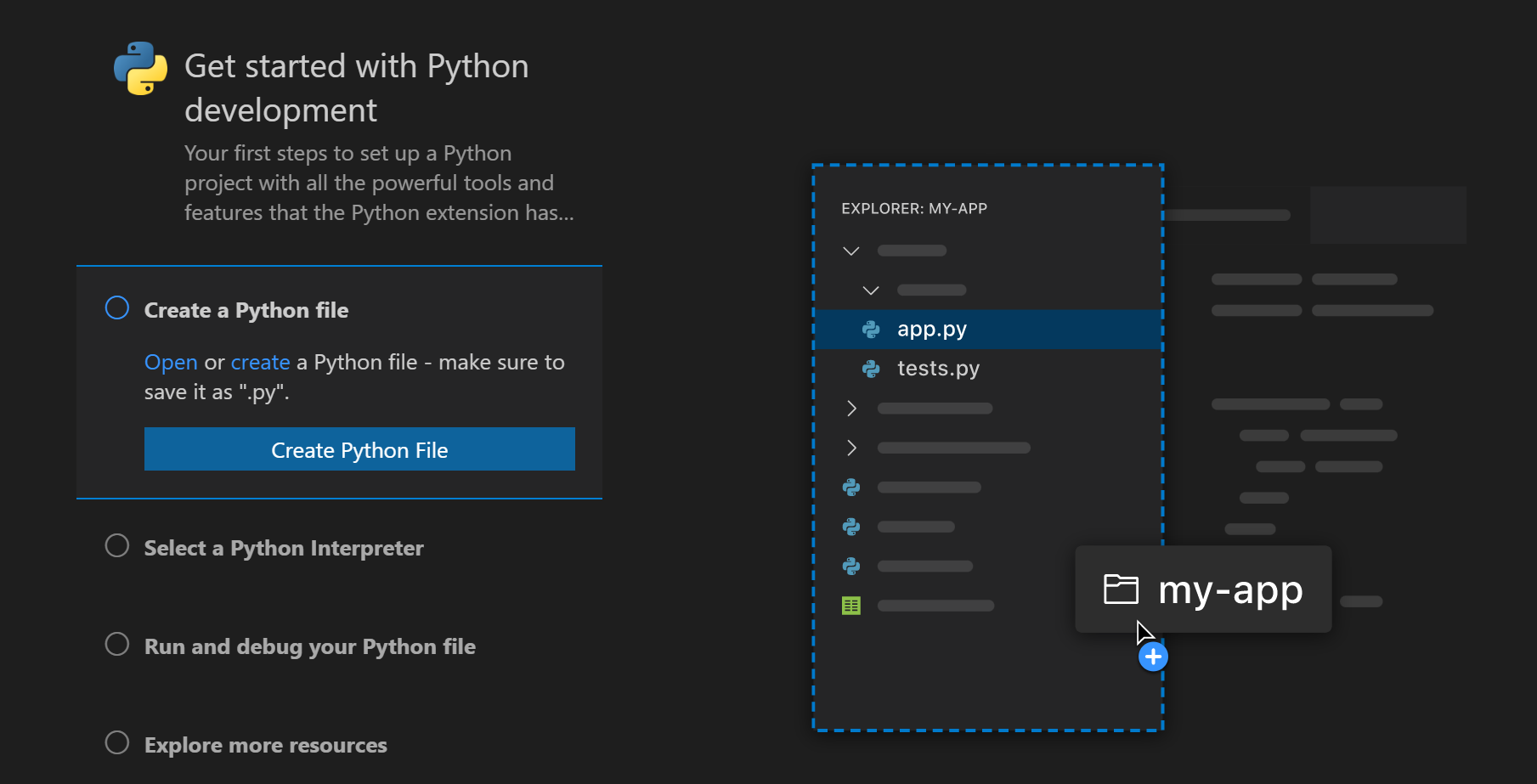
通过新文件创建任意文件
文件>新建文件...(或欢迎页面上的新建文件...链接)体验已得到改进,允许创建任意文件。您现在可以在快速输入框中键入文件名以在磁盘上创建文件。

终端
默认启用 Shell 集成
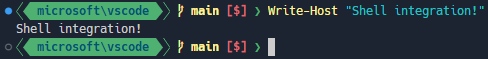
Shell 集成的自动注入已从上一版本的预览中移出,现在默认启用。对于受支持的 shell 设置(大多数 bash/zsh/pwsh 配置),它应该无需任何更改即可正常工作,并且您应该看到命令装饰:

主题:蓝宝石主题
注意:在 Windows 上,您需要 PowerShell 7 (pwsh) 来获得 shell 集成支持。您可以通过https://aka.ms/PSWindows安装。
如果 shell 集成功能没有自动亮起,您将需要设置手动安装,此版本已对此进行了简化。
terminal.integrated.shellIntegration.enabled当设置设置为 时启用自动注入true,将其添加到您的settings.json文件中以禁用该功能:
"terminal.integrated.shellIntegration.enabled": "false"
这将仅禁用 VS Code 的 shell 集成注入。即使禁用,如果您的设置为 VS Code 能够理解的其他终端启用了 shell 集成,它仍然会选择这些终端。如果您不喜欢命令和/或滚动条装饰,您可以仅禁用它们的 display,同时仍然利用shell 集成带来的额外功能。
简化的 shell 集成手动安装
以前的手动安装需要几个步骤,并且是特定于平台和 shell 的。新的手动安装使用codeCLI 获取 shell 集成脚本,并在连接到远程窗口时跨平台工作,这意味着您可以在点文件中同步它,并且它应该可以正常工作。
# Manual install on bash
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path bash)"
您可以在终端 shell 集成中阅读有关如何为其他 shell 安装 shell 集成的更多信息。
更多 shell 集成配置选项
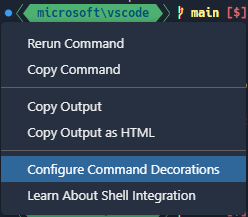
新设置terminal.integrated.shellIntegration.decorationsEnabled允许您在gutter、overviewRuler或两者中都不显示命令装饰。为了方便访问,您可以在单击装饰时通过上下文菜单中的“配置命令装饰”来修改此设置(选择“切换可见性”以显示选项下拉列表)。

您还可以从下拉列表中配置默认图标、成功图标或错误图标。
默认颜色和图标选项卡设置
terminal.integrated.tabs.defaultIcon可以使用和设置每个文件夹的默认图标和终端选项卡颜色terminal.integrated.tabs.defaultColor。
扩展 PowerShell 键绑定
由于 shell 集成,还有其他 PowerShell 键绑定,例如Ctrl+Space 。由于缺乏 VT 编码,这些在以前是不可能的。假设 shell 集成在 pwsh 中正常工作,那么以下键绑定现在应该可以工作:
- Ctrl+Space - 默认
MenuComplete仅适用于 Windows。 - Alt+空格- 默认为
SetMark。 - Shift+Enter - 默认为
AddLine。 - Shift+End - 默认为
SelectLine。 - Shift+Home - 默认为
SelectBackwardsLine。
这适用于所有平台,甚至是通常不可能进行这些键绑定的 Linux/macOS。始终可以在您的 pwsh 配置文件中使用 重置默认值Set-PSReadLineKeyHandler。如果您需要其他键绑定,请告诉我们。
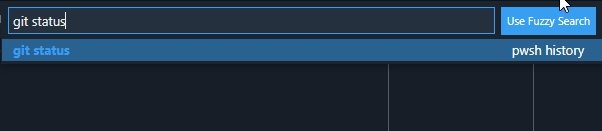
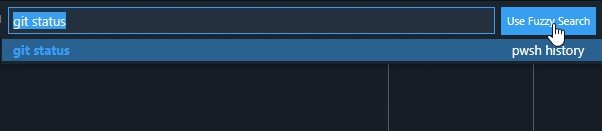
运行最近的命令作为反向搜索的替代
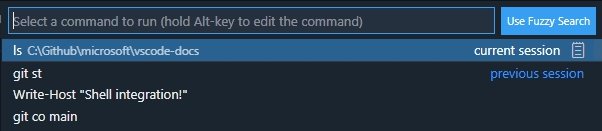
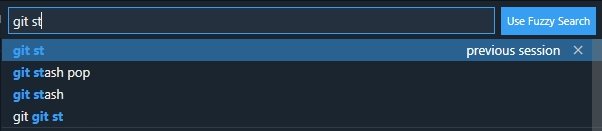
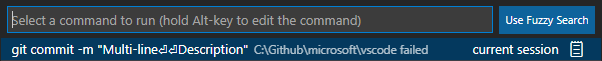
当启用 shell 集成时,我们的目标是运行最近的命令作为跨 shell 删除,以替代 shell 的反向搜索 ( Ctrl+R )。有一种新的连续搜索模式,该模式是触发命令时的默认模式。这在大多数 shell 中的行为类似于Ctrl+R,可以选择切换回模糊搜索:

新的inTerminalRunCommandPicker上下文键可用,允许设置像Ctrl+R这样的键绑定来转到下一场比赛。例如,以下键绑定现在相当完整地替代了 shell 的反向搜索,并使用Ctrl+Alt+R作为旧行为的后备:
{ "key": "ctrl+r", "command": "workbench.action.terminal.runRecentCommand", "when": "terminalFocus" },
{ "key": "ctrl+alt+r", "command": "workbench.action.terminal.sendSequence", "args": { "text": "\u0012"/*^R*/ }, "when": "terminalFocus" },
{ "key": "ctrl+r", "command": "workbench.action.quickOpenNavigateNextInViewPicker", "when": "inQuickOpen && inTerminalRunCommandPicker" },
{ "key": "ctrl+c", "command": "workbench.action.closeQuickOpen", "when": "inQuickOpen && inTerminalRunCommandPicker" },
多行命令现在在适当的地方显示新行符号,并且还将使用括号粘贴模式,这意味着它们被视为粘贴用于支持 Shell 。这通常意味着它们将全部添加到同一提示中,而不是单独执行它们。

其他 shell 集成改进
以下是 shell 集成的较小改进:
-
命令导航改进了视觉反馈,短暂显示“焦点边框”,然后在装订线中保留一个持久的矩形,以帮助突出显示缓冲区中的位置。

-
新
workbench.action.terminal.copyLastCommand命令可允许键绑定复制上一个命令的输出(Ctrl/Cmd+Shift+Up、Ctrl/Cmd+C、Escape、Ctrl/Cmd+End的快捷方式)。 -
Bash shell 集成:
$PROMPT_COMMAND支持更多格式。bash-preexec当已经使用帮助程序时,Shell 集成应该会工作得更好。
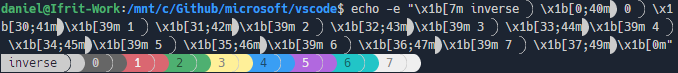
渲染改进
启用 GPU 加速时,对终端渲染进行了多项改进:
-
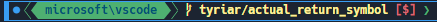
半圆形电力线符号现在可以自定义渲染。与先前版本中的箭头符号一样,即使使用行高,这些符号也应与相邻单元格无缝混合并延伸到单元格的高度。

-
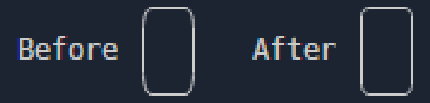
圆角框绘制字符(
╭、╮、╰、╯)现在使用更平滑的曲线。
-
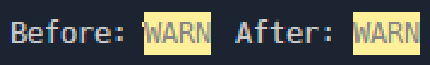
npm改进了背景颜色变化时字形的剪切,这在输出警告时很常见。
-
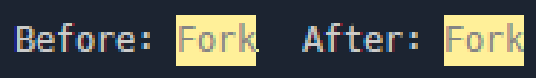
与上面的裁剪问题类似,存在一个问题,即某些字形中的抗锯齿会与其他字符重叠并降低视觉效果。使用上面的背景示例可以很容易地说明这个问题。
k中的像素Work也可以在另一个方向上逃离单元格的边界。该像素将不再出现在字形中,因为它因与背景颜色几乎相同而被删除。
源代码控制
操作按钮改进
我们根据用户反馈继续完善源代码管理操作按钮:
- 仅当高度确定本地分支位于远程跟踪分支之前或之后时,才会显示“同步更改”操作按钮。
- 仅根据更改的资源列表启用
“提交”操作按钮,同时考虑智能提交设置:
git.enableSmartCommitgit.suggestSmartCommitgit.smartCommitChanges
- 提交操作按钮图标根据分支保护设置进行更新
:
git.branchProtectiongit.branchProtectionPrompt
改进了变基冲突解决方案
在这个里程碑中,我们解决了解决合并冲突时变基流程中的一些小问题。解决所有合并冲突后,用户现在应该能够使用“源代码管理”视图中的“提交”按钮继续变基操作。
提交输入字段拼写检查
这一里程碑我们确认所有必要的扩展 API 都可用于支持提交输入字段中的拼写检查。我们联系了两个流行的拼写检查扩展的作者,并提交了拉取请求,说明如何更新其扩展以提供提交描述文本的拼写检查。
调试
JavaScript 调试
当您创建启动配置来调试 JavaScript/TypeScript 程序时,您可以设置"console": "integratedTerminal"在终端中运行该程序(而不是直接生成进程)。几个月前,我们注意到配置"args"中的launch.jsonshell 被部分转义,但并非全部转义。这意味着尝试向程序传递参数可能会意外触发 shell 中的特殊行为。我们清理了这个问题,然后意识到设置包含对 shell 具有特殊含义的字符的参数是一件有用的事情,并且一些用户依赖于这种行为。
我们讨论了正确的修复方法,并决定应该选择此行为,并且需要对调试适配器协议(DAP) 进行更改。我们对 DAP 进行了此更改,并在 VS Code 和 js-debug 中实现了它,其他调试适配器应该很快就会跟进。
以下是如何在节点启动配置中使用新行为:
{
"type": "node",
"console": "integratedTerminal",
...
// If you pass args as a single string, the characters will not be escaped for the terminal,
// so the command in backticks will be evaluated, and output will be redirected to "outfile".
// The user is responsible for knowing the type of shell that this will be run in,
// and doing any escaping necessary.
"args": "`echo hello` > outfile",
// If you pass args as an array, the characters will be escaped for the terminal,
// so that the program receives them verbatim.
"args": ["`echo hello` > outfile"]
}
调试会话选择器
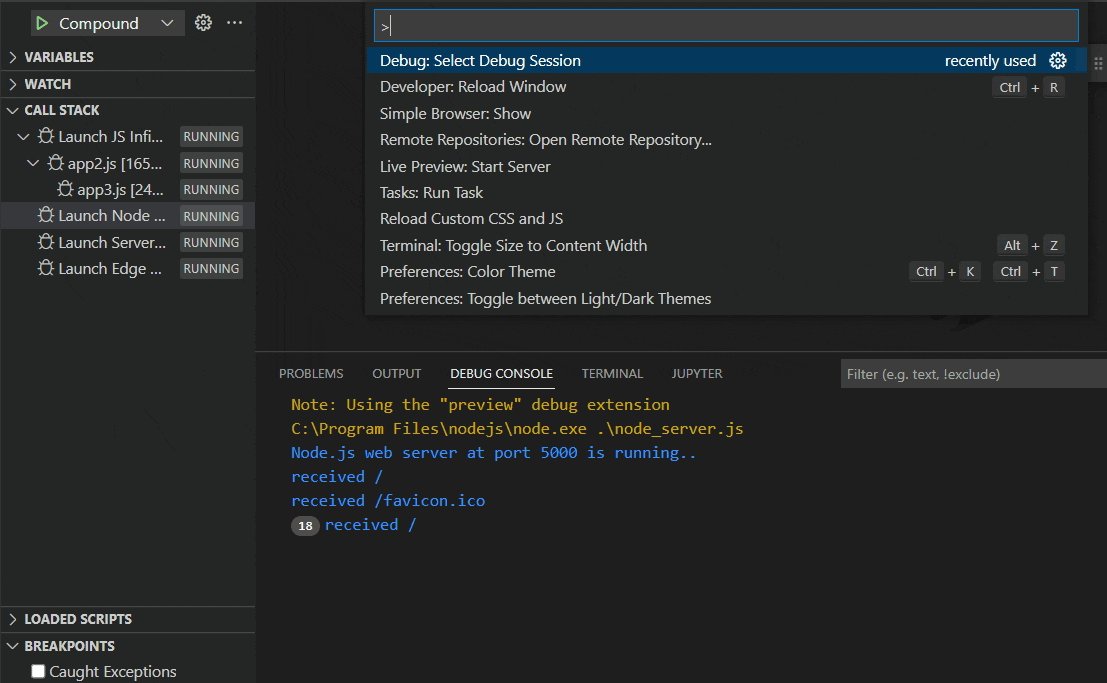
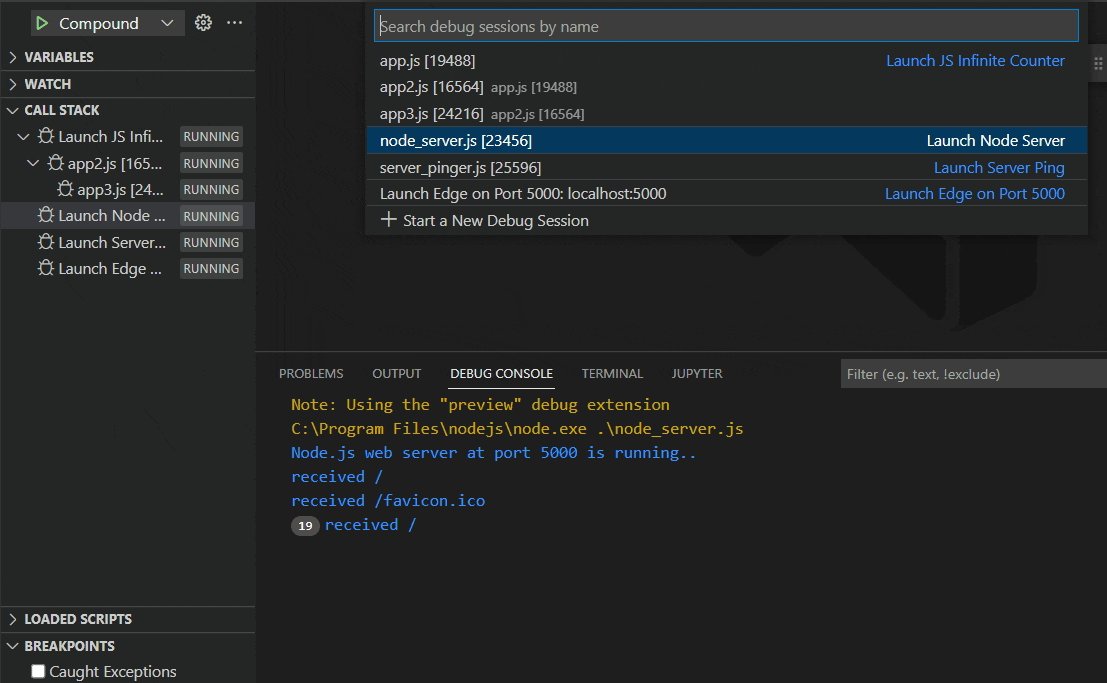
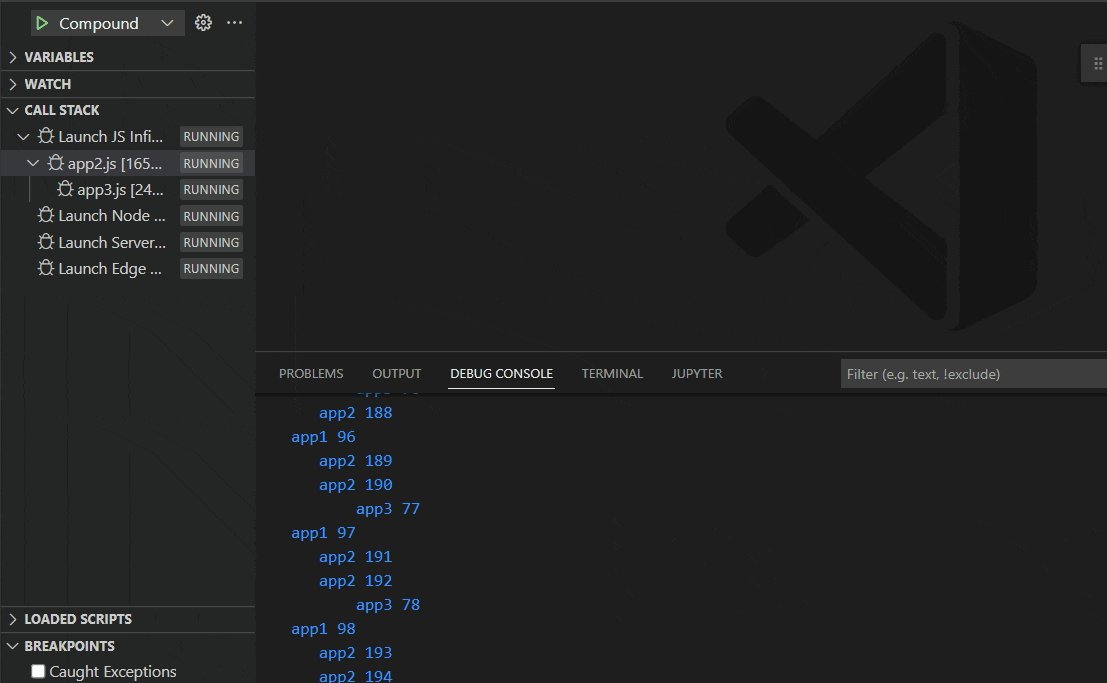
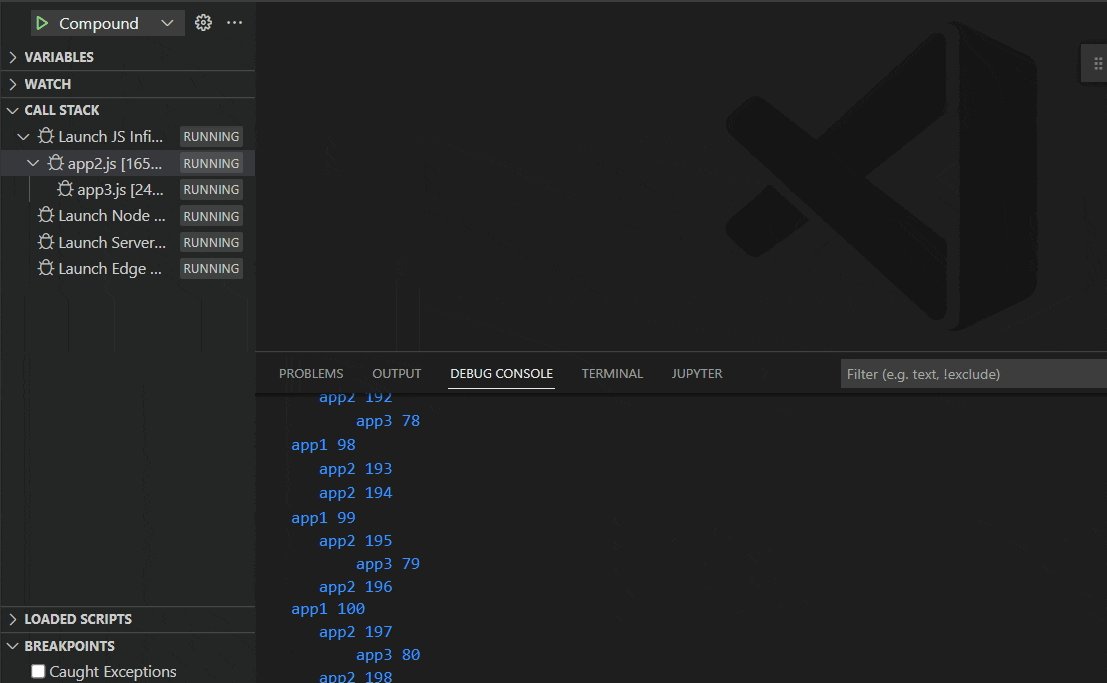
调试时,您现在可以运行调试:在命令面板中选择调试会话。这会显示一个带有活动调试会话的选择器,您可以使用它来搜索和过滤各个调试会话。每个选择器项目的描述将显示生成它的会话(如果适用)。
在选择器中选择一个项目将使调试会话集中在“调用堆栈”视图中。调试操作(例如,暂停、单步执行、重新启动、停止)将在聚焦的调试会话上执行。选择一个会话还会显示该会话的调试控制台。

任务
过滤器对“运行任务”命令的支持
任务:运行任务( workbench.action.tasks.runTask) 操作支持按任务名称和类型进行过滤,以更简洁且可配置的方式选择和执行任务。
例如:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": {
"task": "VS Code - Build",
"type": "npm"
}
}
改进的自动任务流程
受信任的工作区功能允许 VS Code 简化运行自动任务的流程。默认情况下,如果文件夹受信任,自动任务将运行,否则每个文件夹都会提示一次。可以将此行为配置为在运行自动任务之前始终 ( ) 或从不 ( ) 提示task.allowAutomaticTasks设置(默认)。autoonoff
语言
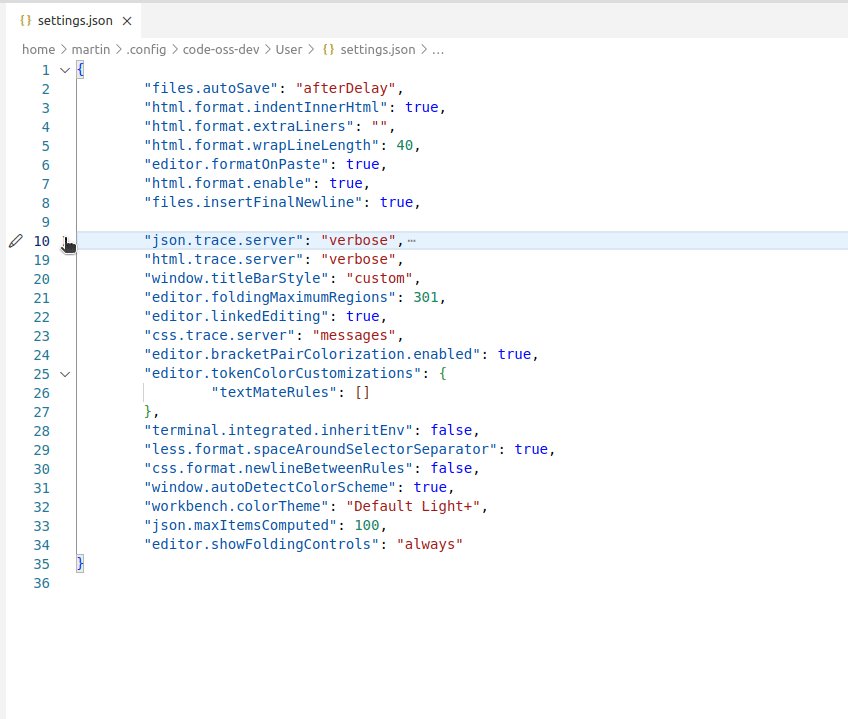
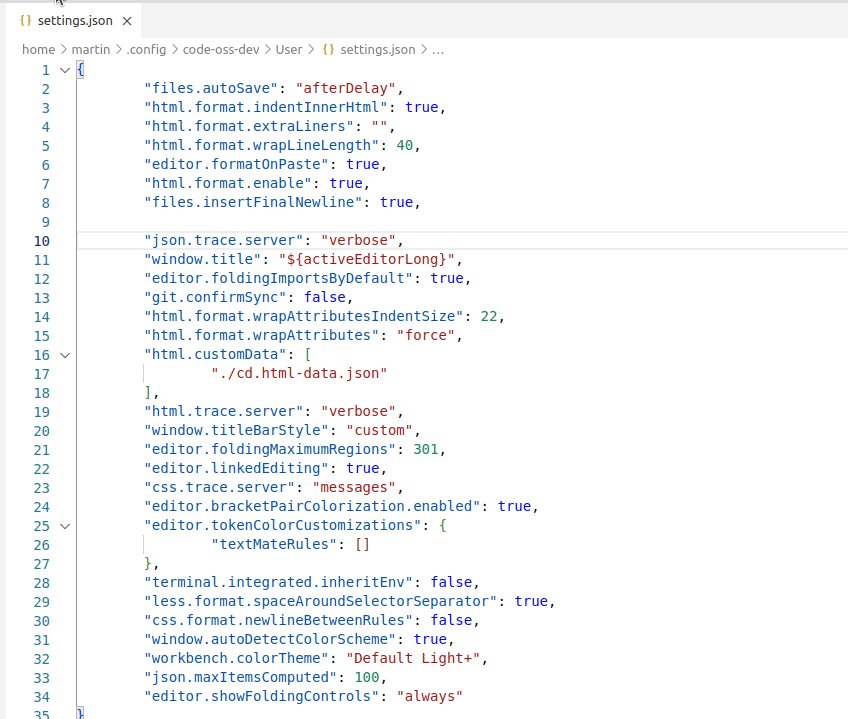
格式化 JSON 时保留换行符
现在,在格式化 JSON 文档中的行时,您可以保留初始行位置。例如,包含一行值的数组在格式化后仍将这些值保留在同一行。JSON 文件中的额外换行符(换行符)也会被保留。要启用此功能,请在设置编辑器中设置选项JSON > 格式:保留行。
笔记本电脑
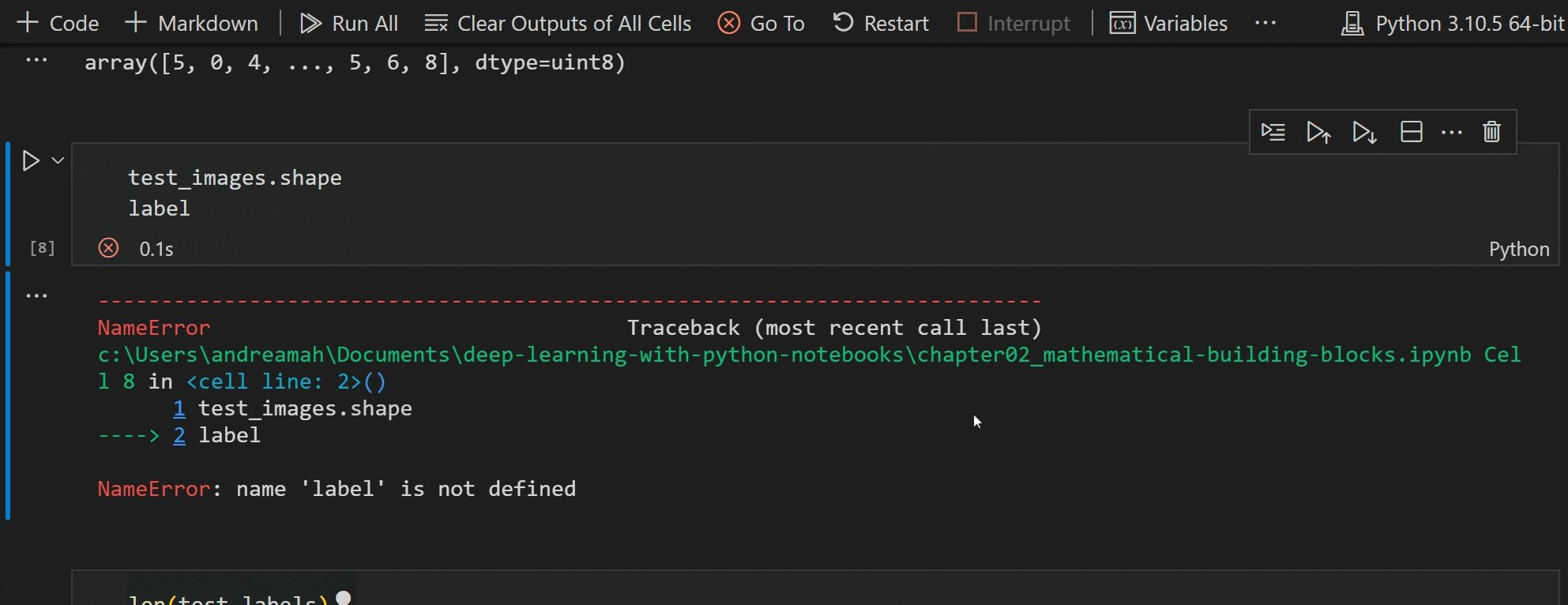
转到最近发生故障的单元
如果您最近运行的单元格失败,现在有一个按钮可以跳转到该单元格。您还可以运行“笔记本:转到最近失败的单元”来执行相同的操作。
当您运行一组单元并想知道哪个单元失败并停止组执行时,这非常有用。

Notebook Markdown 预览附件渲染
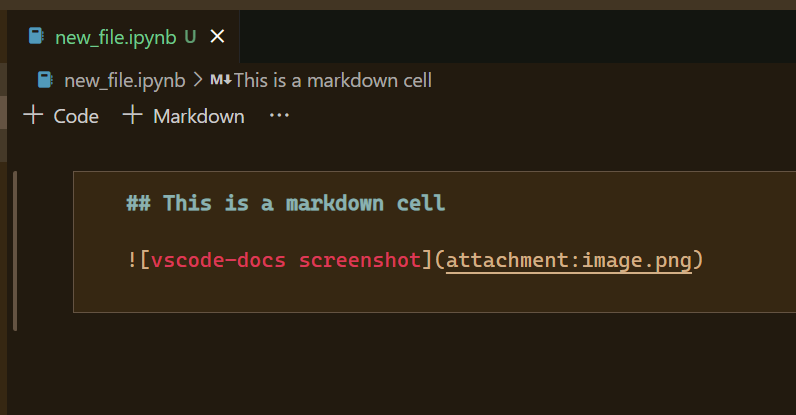
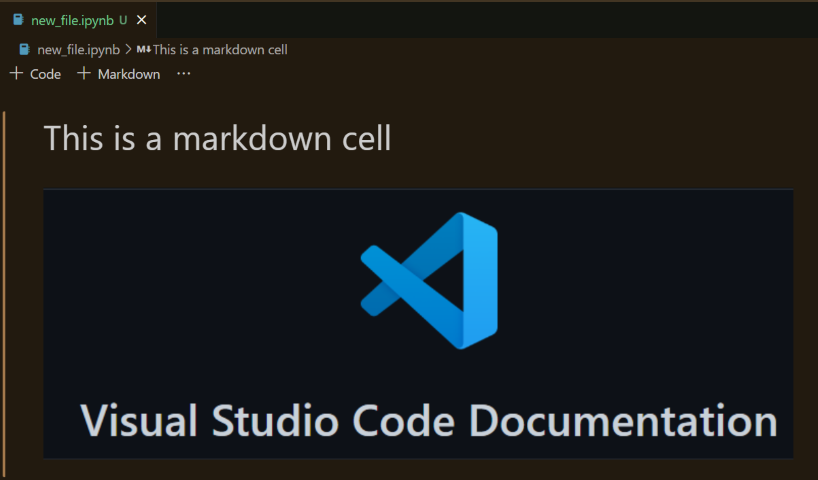
现在可以在 Jupyter Notebook 中渲染嵌入的 Base64 图像。
粘贴到 Jupyter 笔记本并通过引用的图像现在将在 VS Code 笔记本中按预期呈现。
Markdown源代码如下:

将呈现为:

共享笔记本链接
共享子菜单中的复制 vscode.dev 链接命令现在支持笔记本链接。
VS Code 网页版
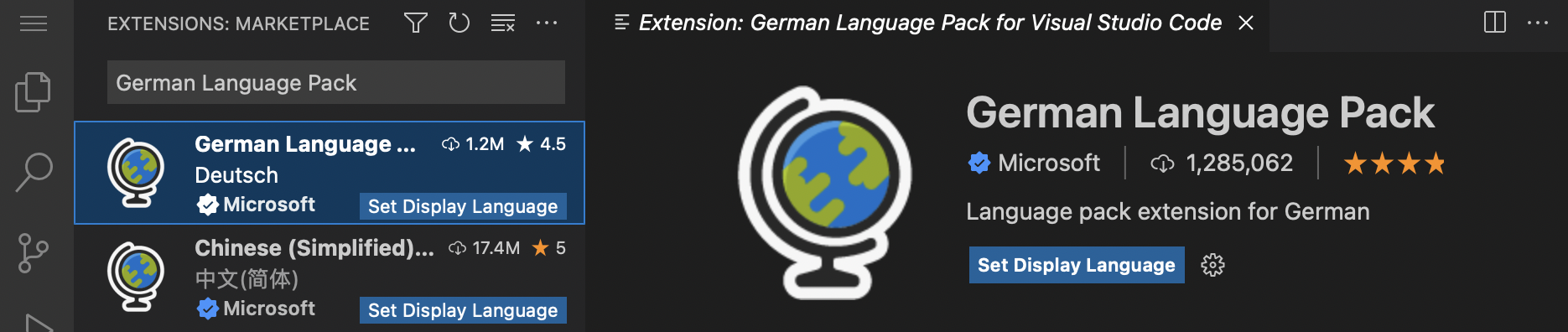
设置显示语言
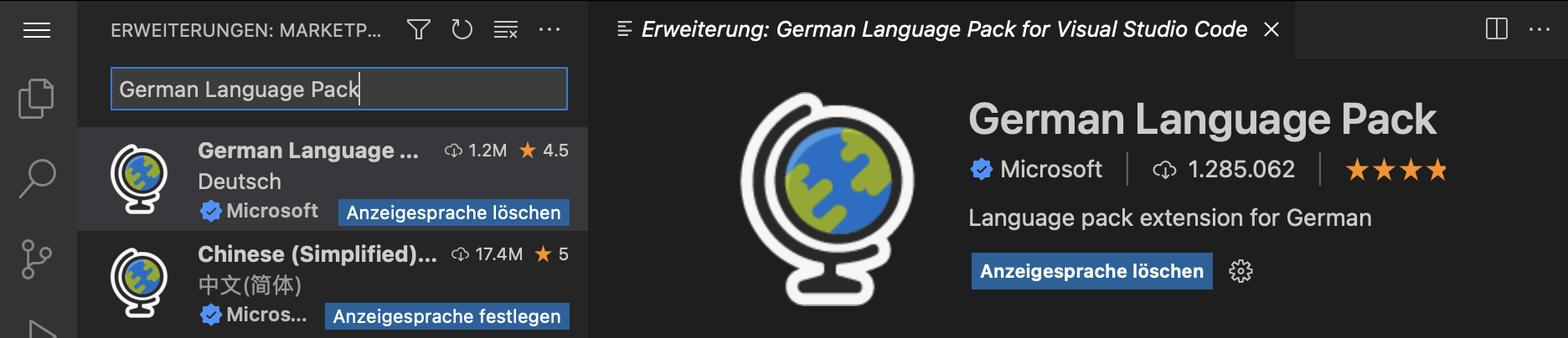
现在,您可以使用“扩展”视图中语言包扩展上的“设置显示语言”按钮来设置浏览器的显示语言。

设置后,您可以使用当前设置的语言包扩展上的“清除显示语言”按钮清除显示语言。

对扩展的贡献
Python
入门体验
Python扩展演练现在可让用户在需要时顺利过渡到安装 Python 并选择它。当未安装 Python 时,将打开 Microsoft Store 或相应的演练图块,并且用户可以自动运行显示的说明。与解释器相关的任何提示仅在用户操作需要解释器时显示,而不是在启动时显示。此外,UI 提示也得到了改进,可以更准确地显示错误和建议的更改。

状态栏中的口译员信息
添加了一个新设置python.interpreter.infoVisibility,用于控制何时在状态栏中显示有关所选解释器的信息。默认情况下,只有打开Python相关文件时才会显示解释器信息( onPythonRelated)。可以将其设置为always恢复到旧行为,即无论打开什么文件,都会显示所选解释器。添加警告状态以指示所选解释器无效的情况:

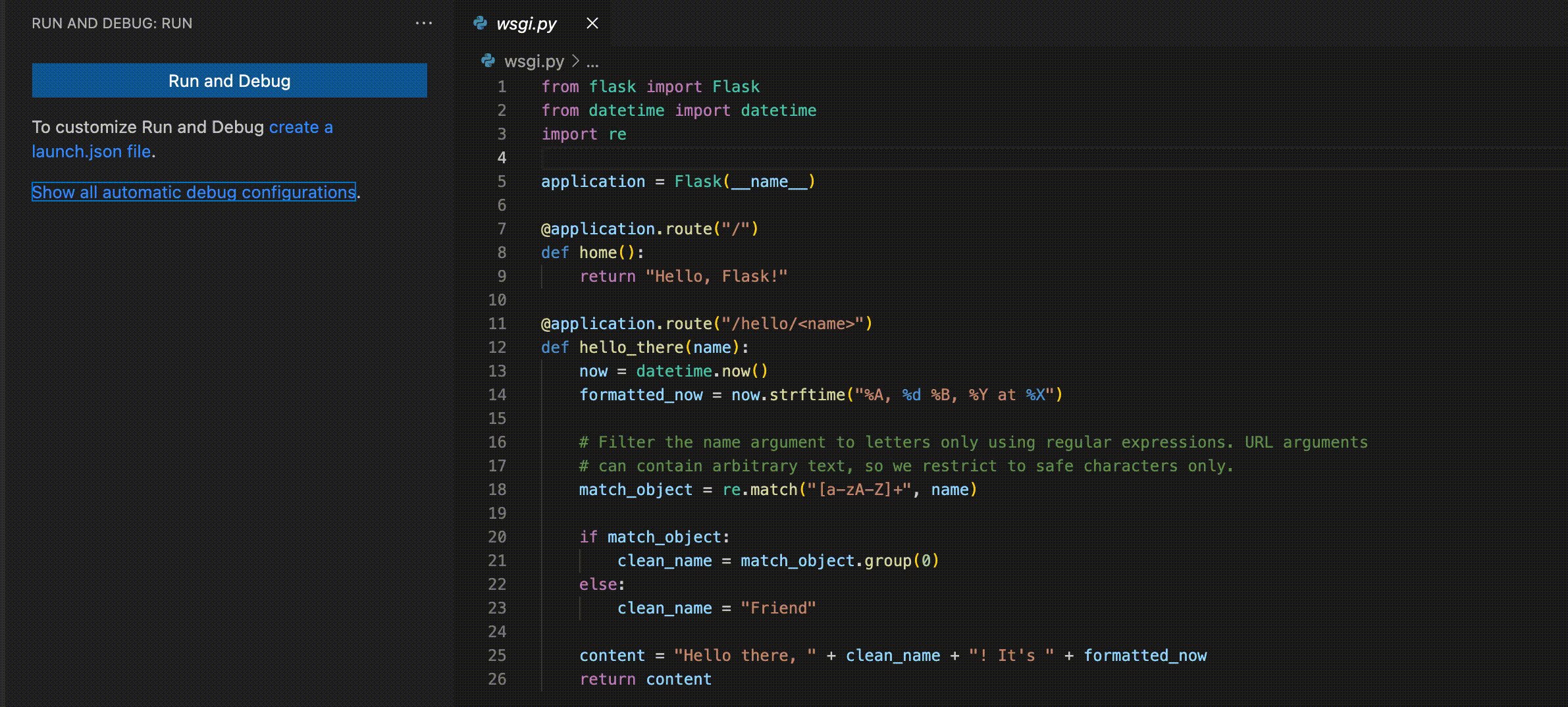
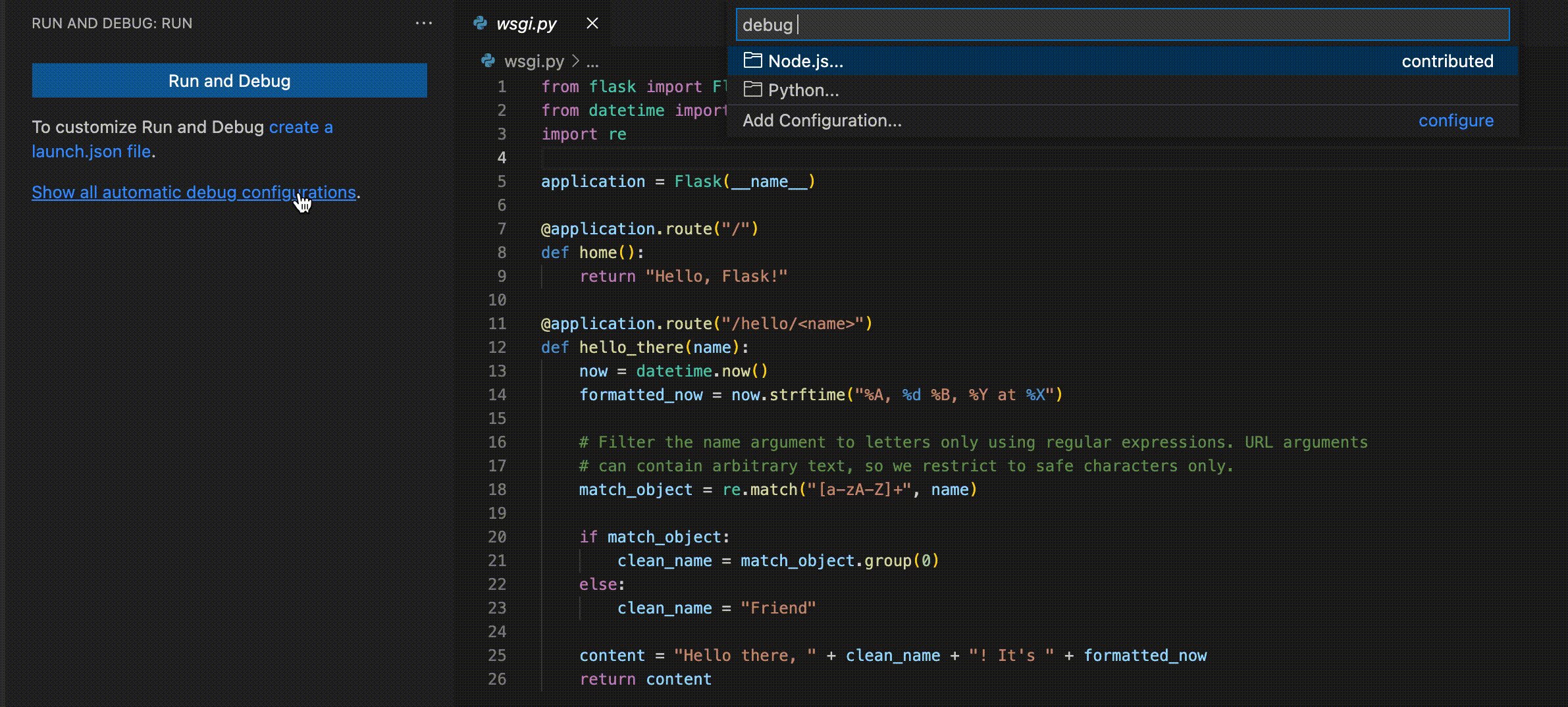
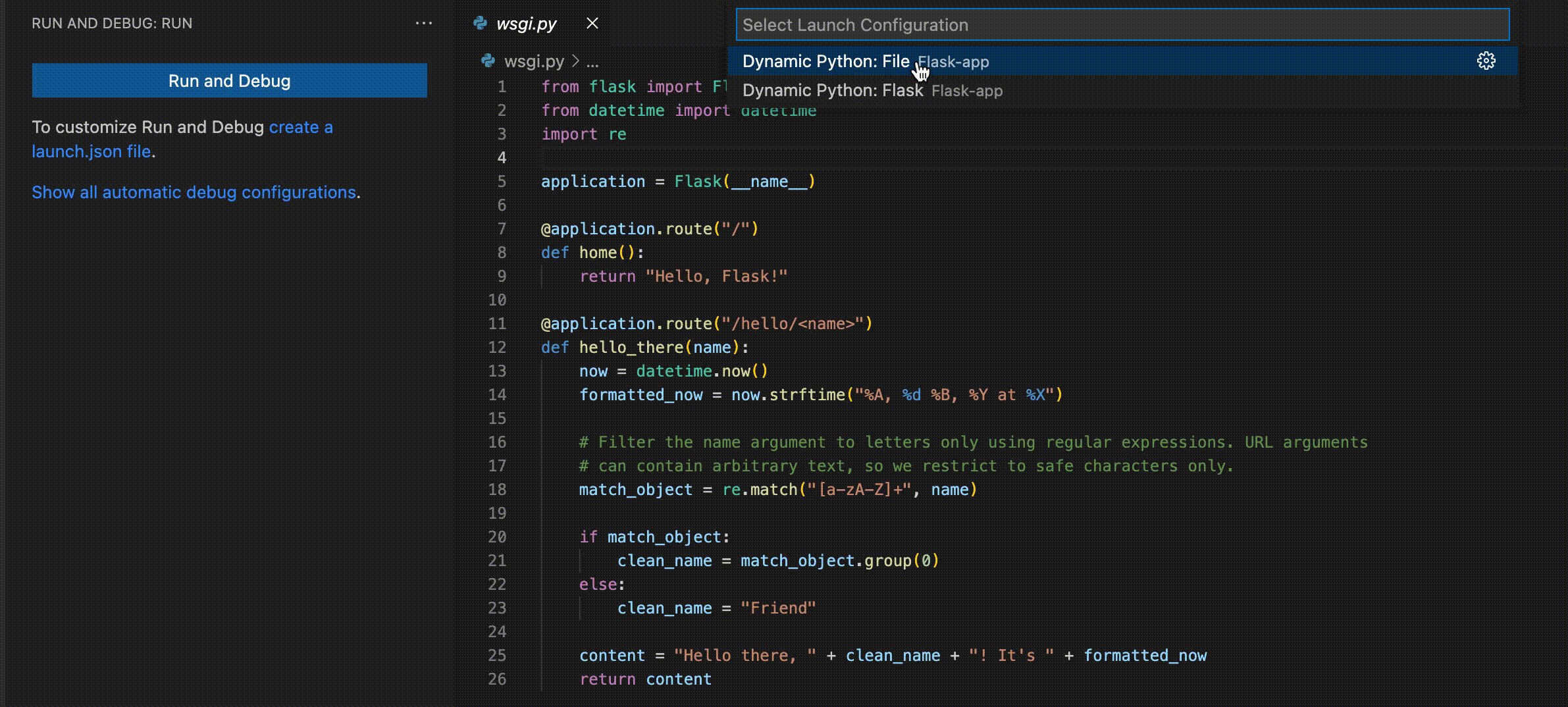
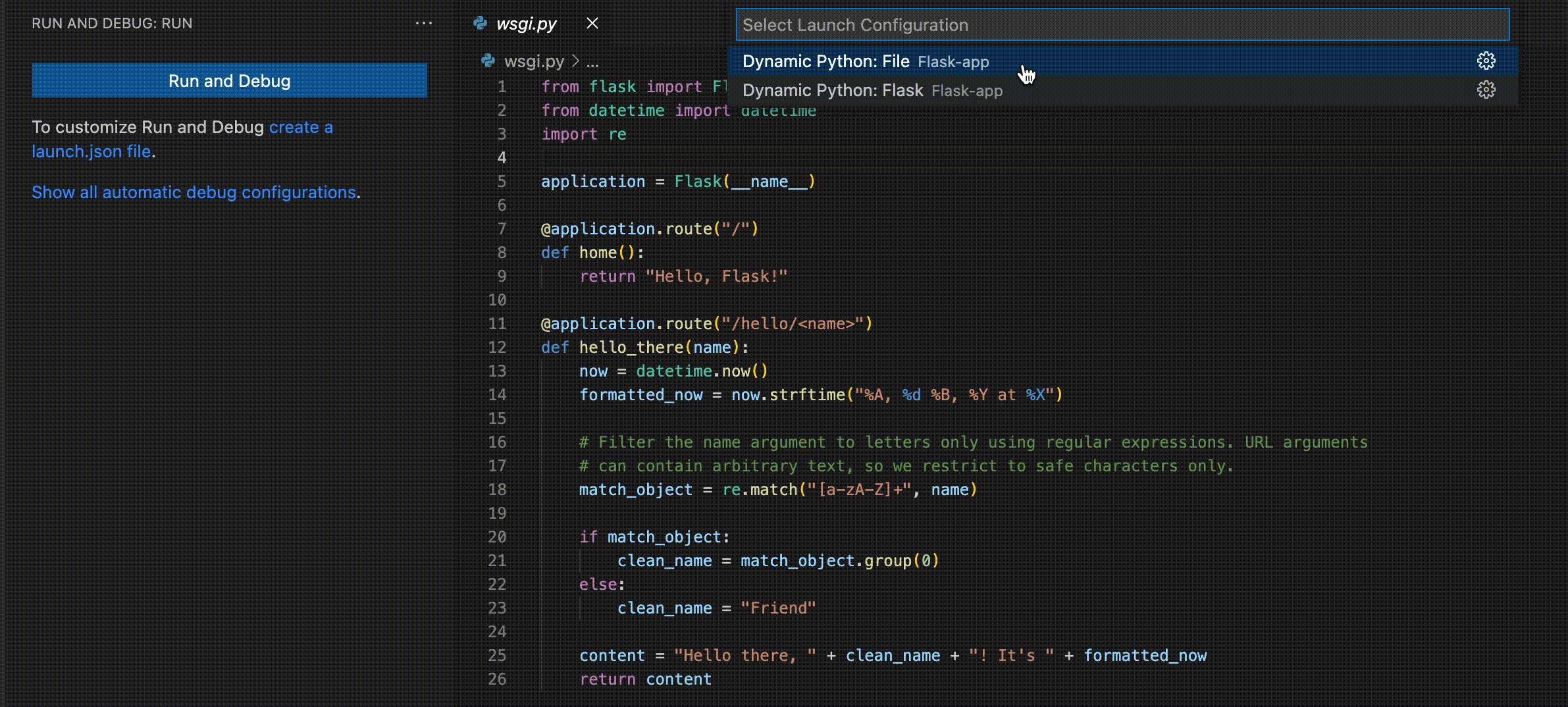
自动调试配置
Python 扩展现在支持自动调试配置,可以分析当前项目并为您提供不需要额外修改的调试配置。
该扩展可识别 Django、Flask 和 FastApi 项目以及简单的 Python 文件。

实验扩展:WWBD
有一个名为WWBD的新实验性 Python 扩展,它充当 Python 环境工作流想法的沙箱。截至目前,有一个用于虚拟环境的Create Environment命令,可以查看单个命令是否可以帮助用户设置新的虚拟环境(有关完整详细信息和其他扩展功能,请参阅 WWBD 扩展页面)。您可以阅读项目存储库中的“想法”类别,了解正在考虑的其他想法,包括 conda 支持。
朱皮特
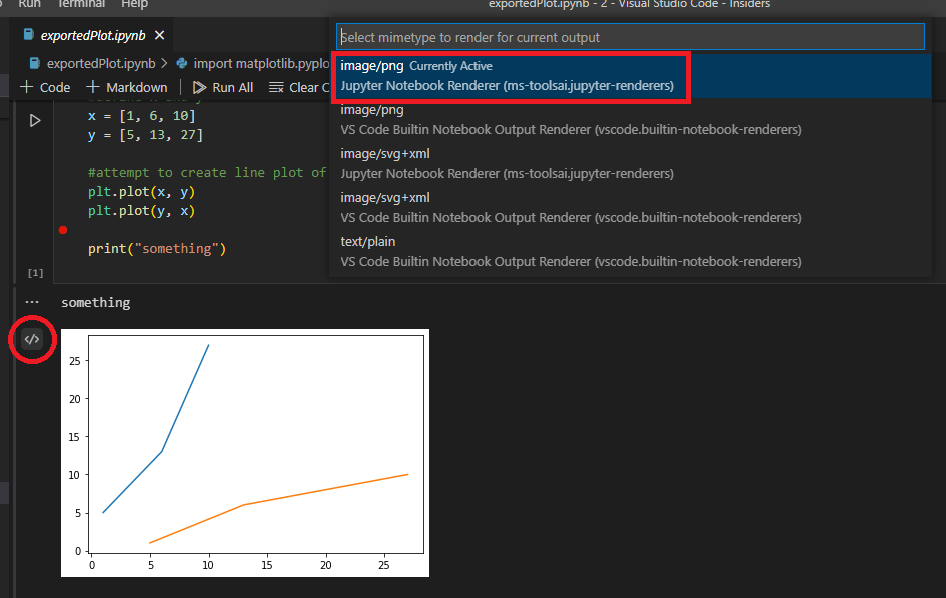
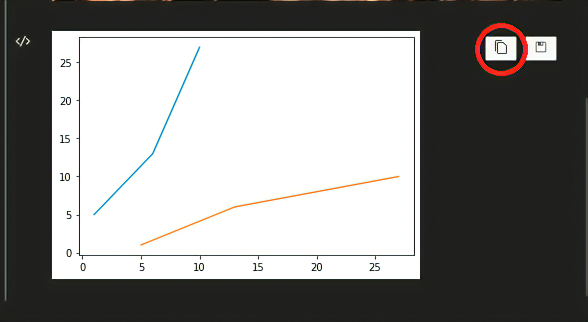
将绘图图像复制到剪贴板
现在可以在Jupyter扩展中将单元格输出中的绘图复制到剪贴板。确保您选择了正确的演示文稿,因为当前仅支持 PNG 输出:

设置正确的演示文稿类型后,选择右上角的复制到剪贴板按钮:

网页扩展
以下功能已移植到 Jupyter 扩展的 Web 版本:
- 绘图查看器
- 数据框查看器
如果您想尝试该功能,请使用以下命令从本地计算机启动 Jupyter:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
然后使用命令Jupyter:Specify Jupyter server for links from inside vscode.dev来连接到它。
有关更多信息(和评论),请参阅此讨论项。
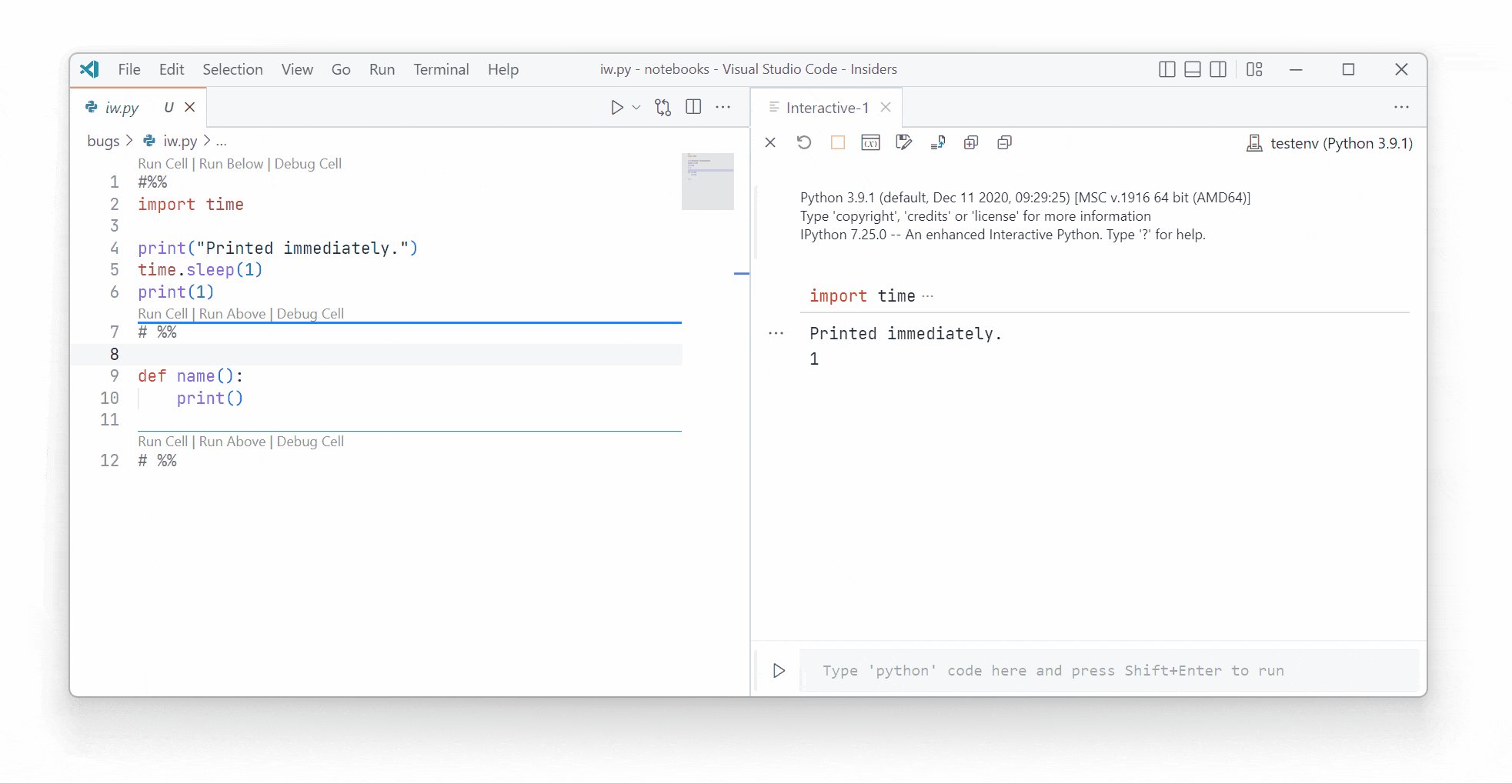
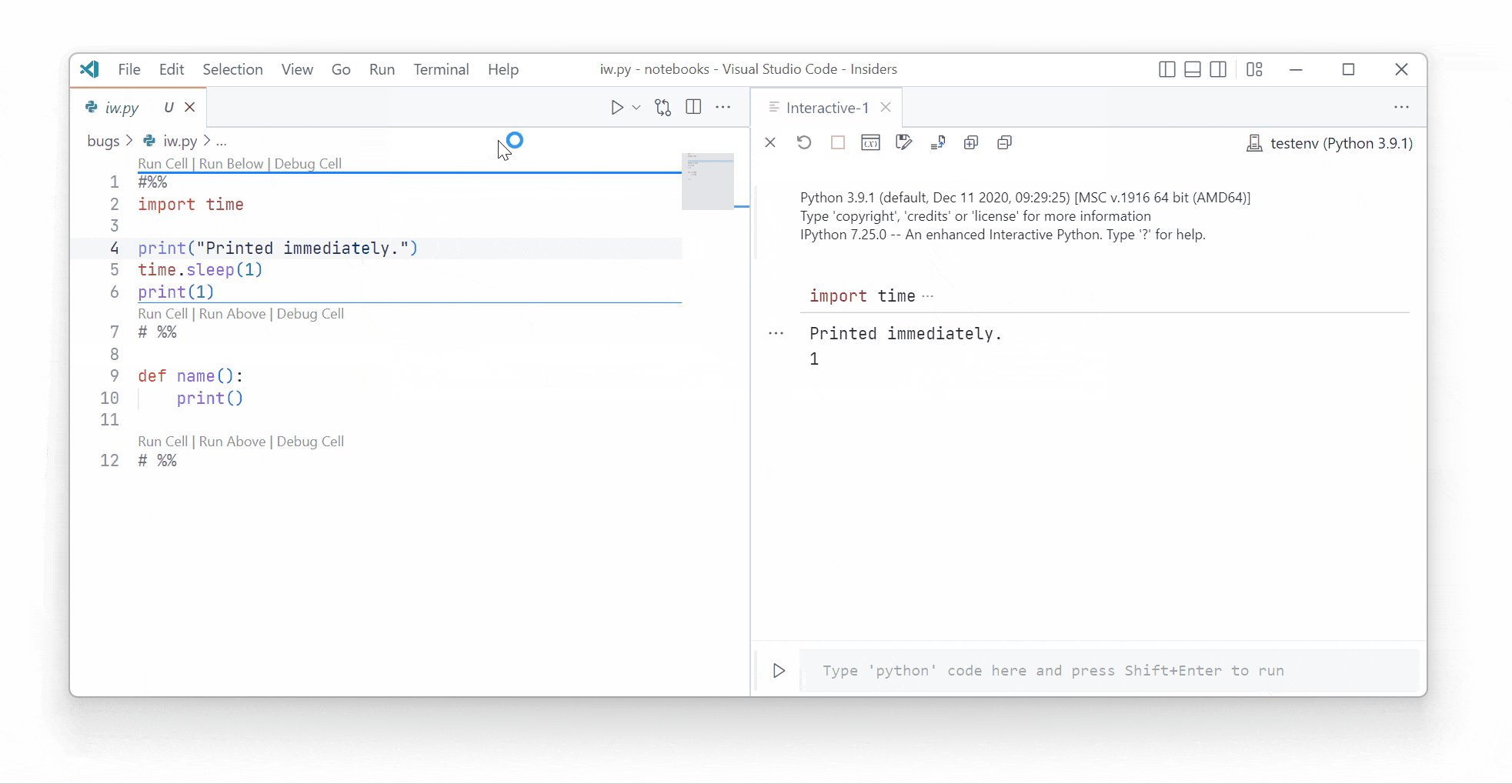
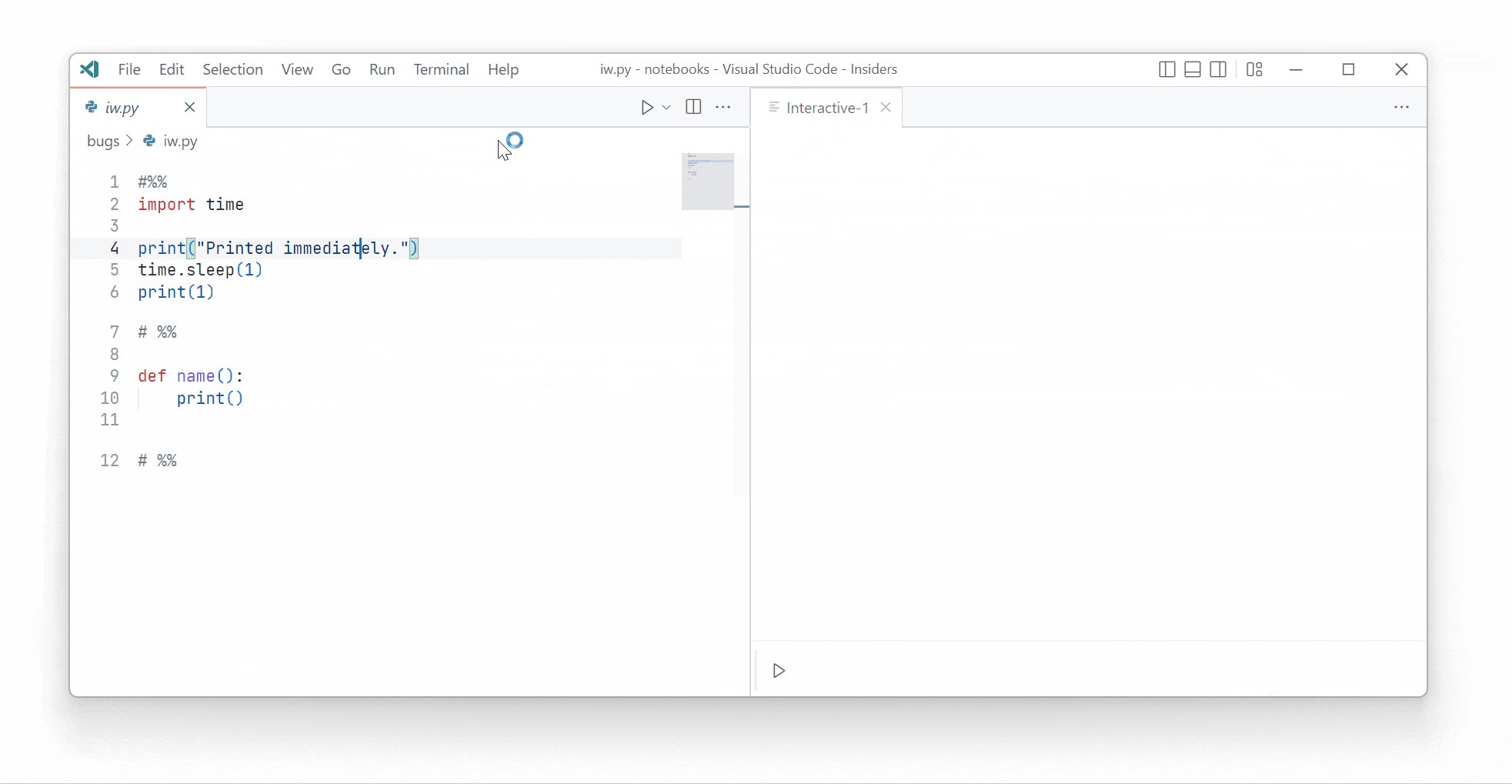
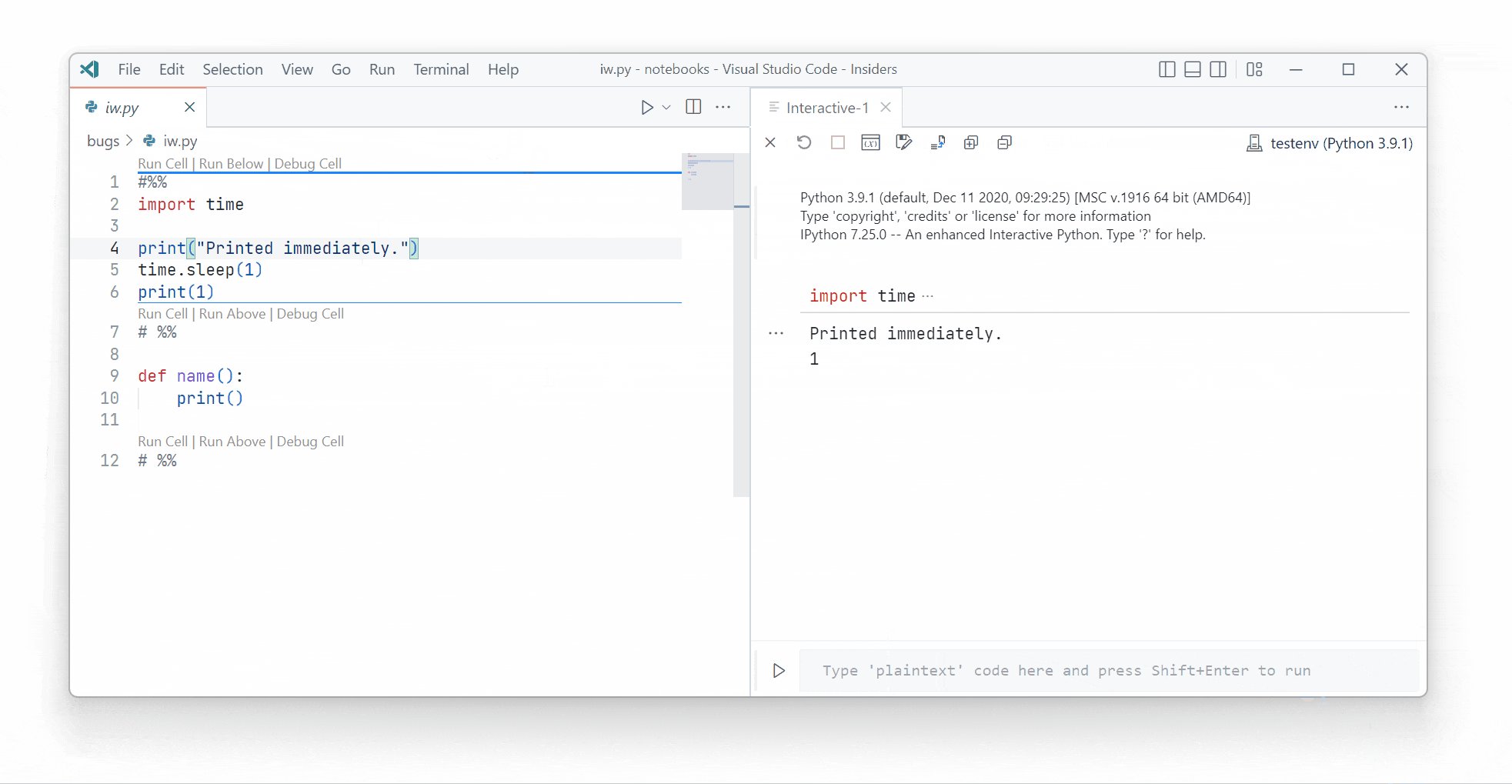
交互式窗口恢复
现在可以通过打开该设置在 VS Code 窗口重新加载时恢复交互式窗口会话interactiveWindow.restore。

限制:原始内核状态在窗口重新加载时不会持久(请参阅此讨论项中的更多信息)。如果您使用远程 Jupyter 服务器,交互式窗口将在重新加载时连接到以前的内核会话。
从 .env 文件加载环境变量
已对从文件加载环境变量进行了许多修复.env,包括检测文件的更改.env。Python 内核现在将从设置中定义的文件加载环境变量python.envFile。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展取得了更多进展,它允许您处理、创建和管理 Pull Requests 和问题。此版本的亮点包括:
- 有一个新按钮仅显示自查看者上次查看以来对拉取请求的更改。
- 源代码管理视图中的新提交和创建拉取请求操作可让您一步完成 Git 提交并转到创建 PR视图。
- 该
githubPullRequests.pullRequestDescription设置可用于配置 PR 描述的源文本。
查看扩展0.48.0版本的变更日志,了解其他亮点。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程计算机或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
预览功能
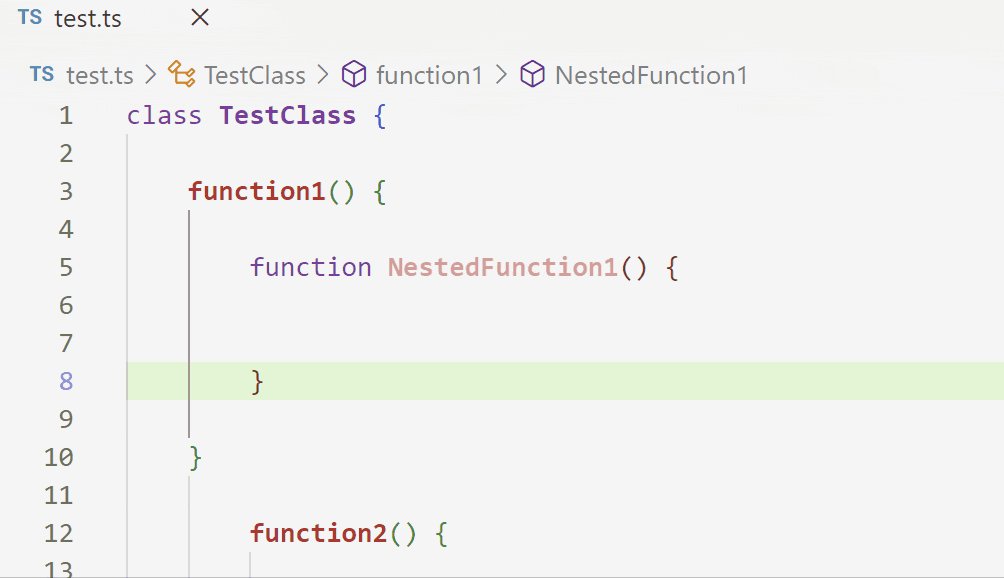
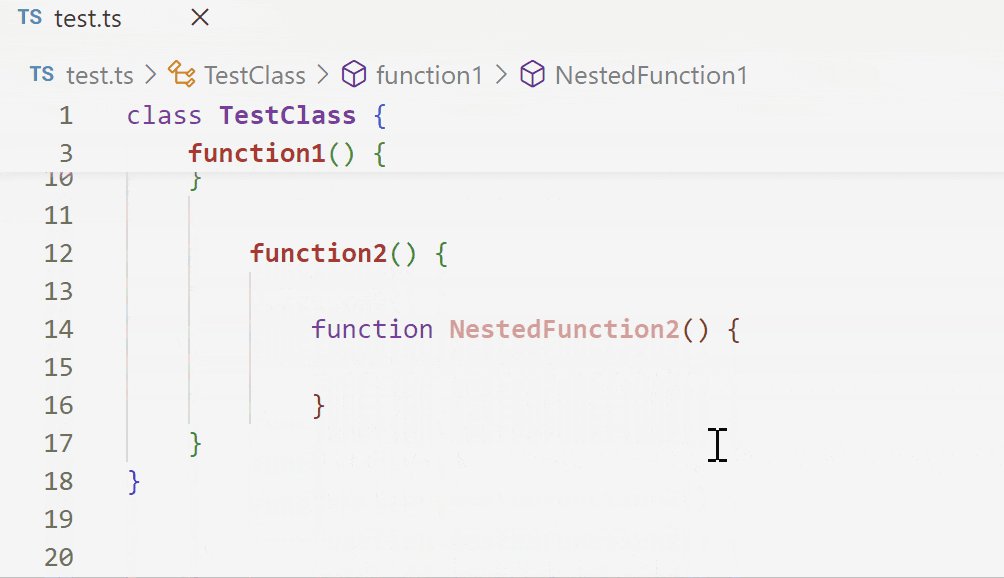
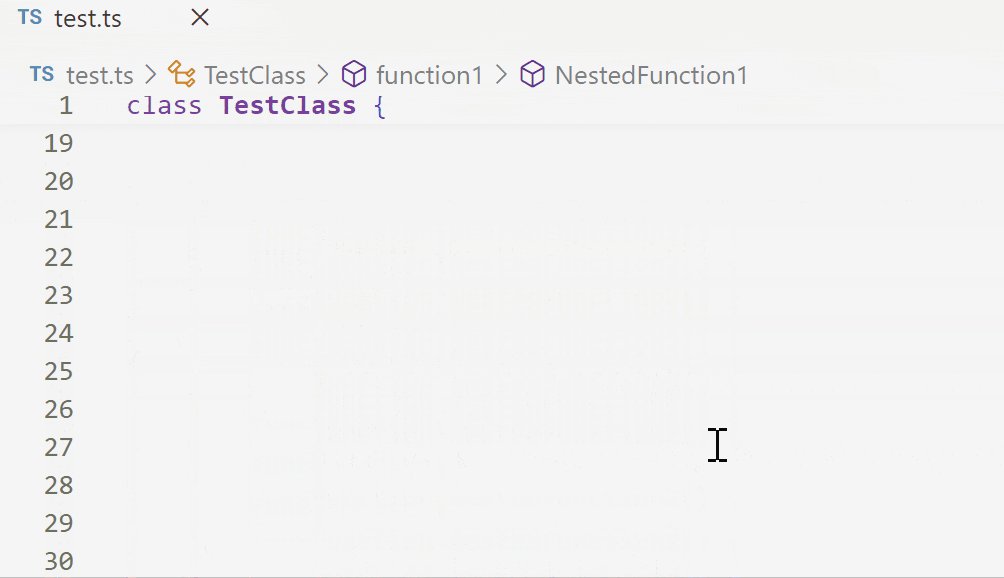
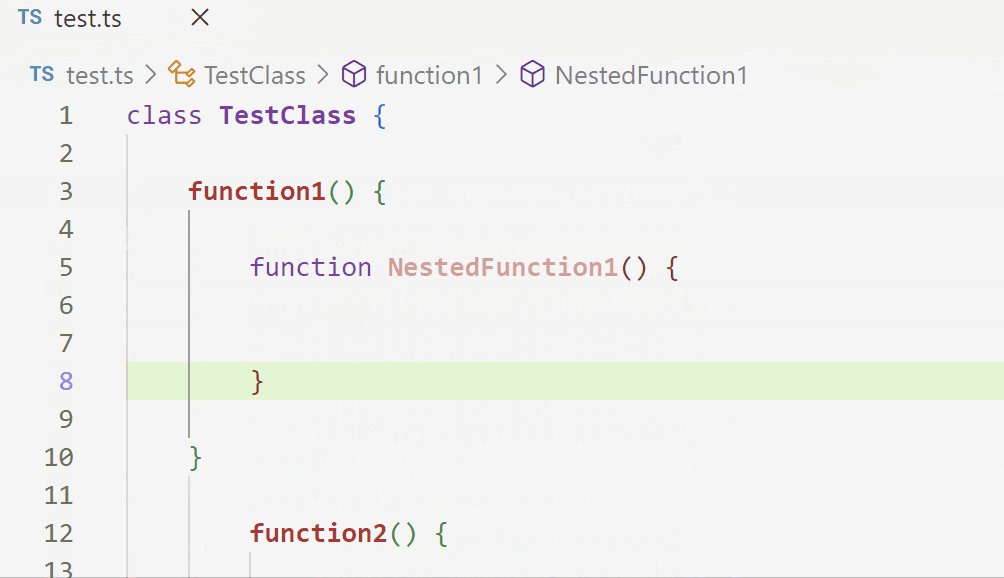
编辑器粘性滚动
现在可以显示 UI,显示用户在滚动期间所处的范围。“粘性滚动”UI 将显示编辑器顶部所在的类/接口/命名空间/函数/方法/构造函数,帮助您了解文档中的位置。通过该设置启用粘性滚动editor.experimental.stickyScroll.enabled。

TypeScript 4.8 支持
此更新包括对即将发布的 TypeScript 4.8 版本的支持。请参阅TypeScript 4.8 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。
要开始使用 TypeScript 4.8 nightly 版本,请安装TypeScript Nightly扩展。
设置配置文件
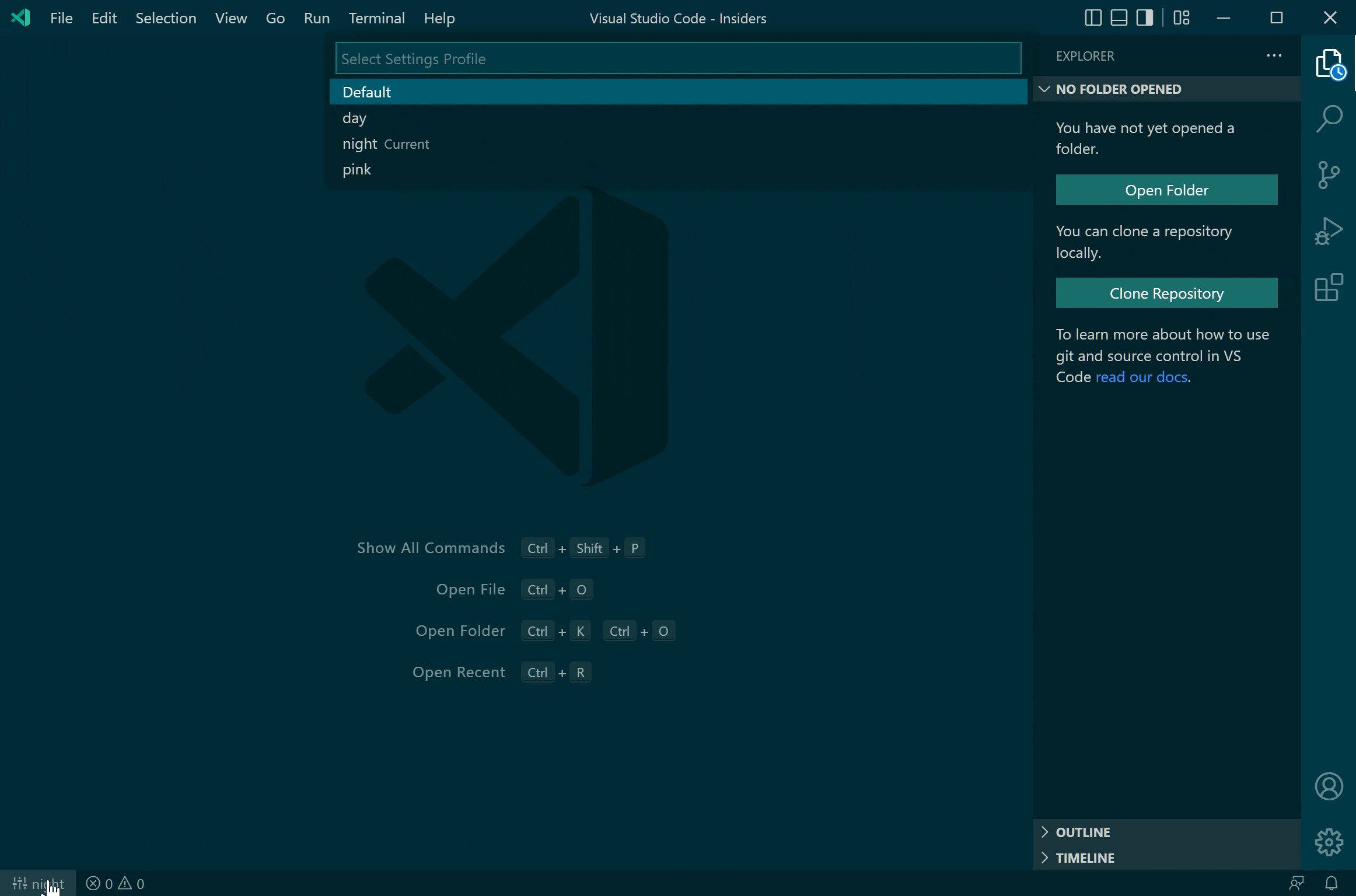
过去几个月我们一直致力于支持VS Code 中的设置配置文件,这是社区最常见的问题之一。此功能可通过设置在Insidersworkbench.experimental.settingsProfiles.enabled版本中预览。尝试一下,并通过在VS Code 存储库中创建问题或在问题 #116740中发表评论来让我们了解您的反馈。
在此里程碑中,我们还在VS Code for Web 中添加了对设置配置文件的支持。您可以使用insiders.vscode.dev和相同的设置进行尝试workbench.experimental.settingsProfiles.enabled。

主题:浅粉色
任务重连
在窗口重新加载时,可以通过启用 来重新连接监视任务task.experimental.reconnection,这样可以在扩展更改或 VS Code 版本更新后更快地返回工作。
代码操作
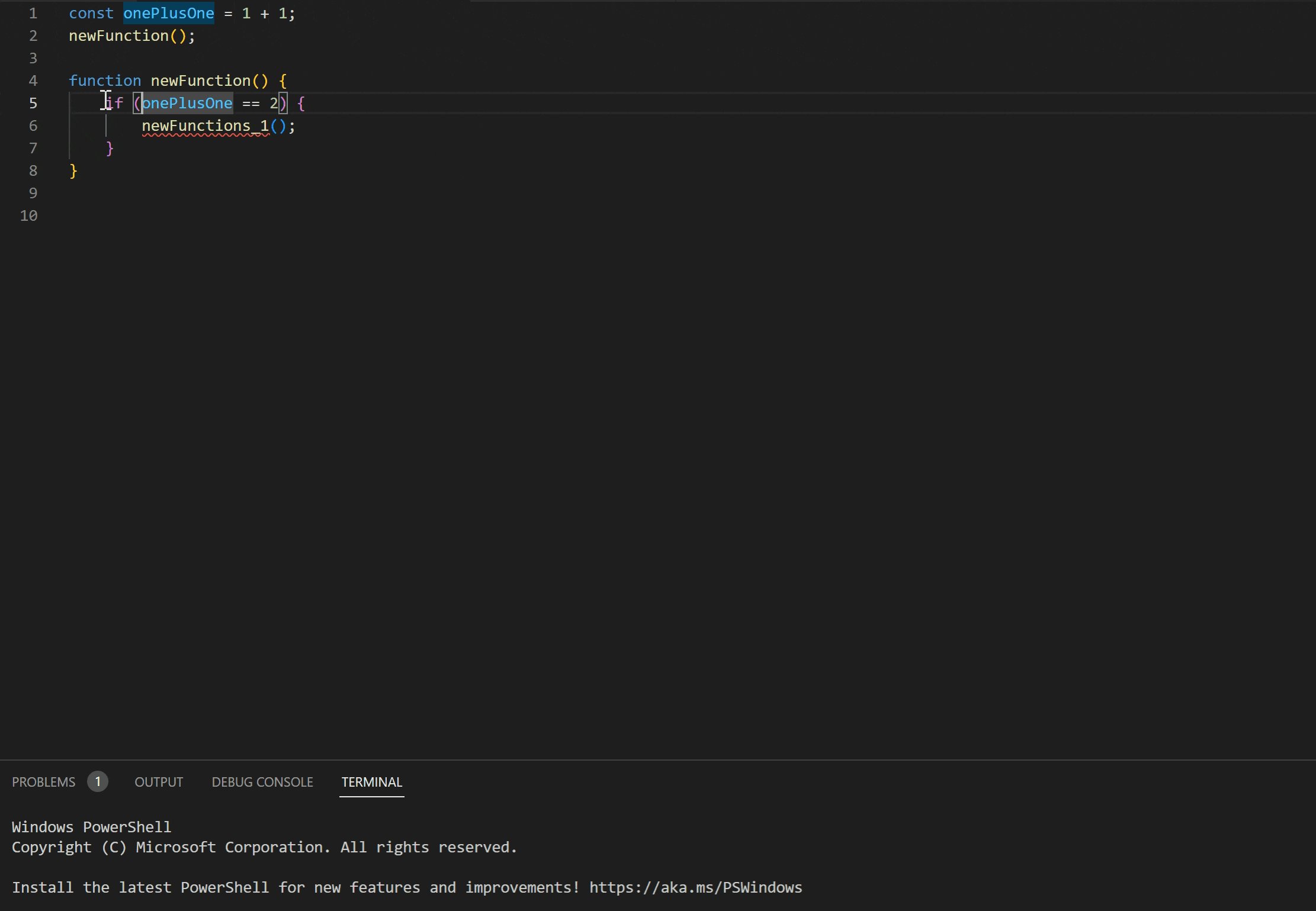
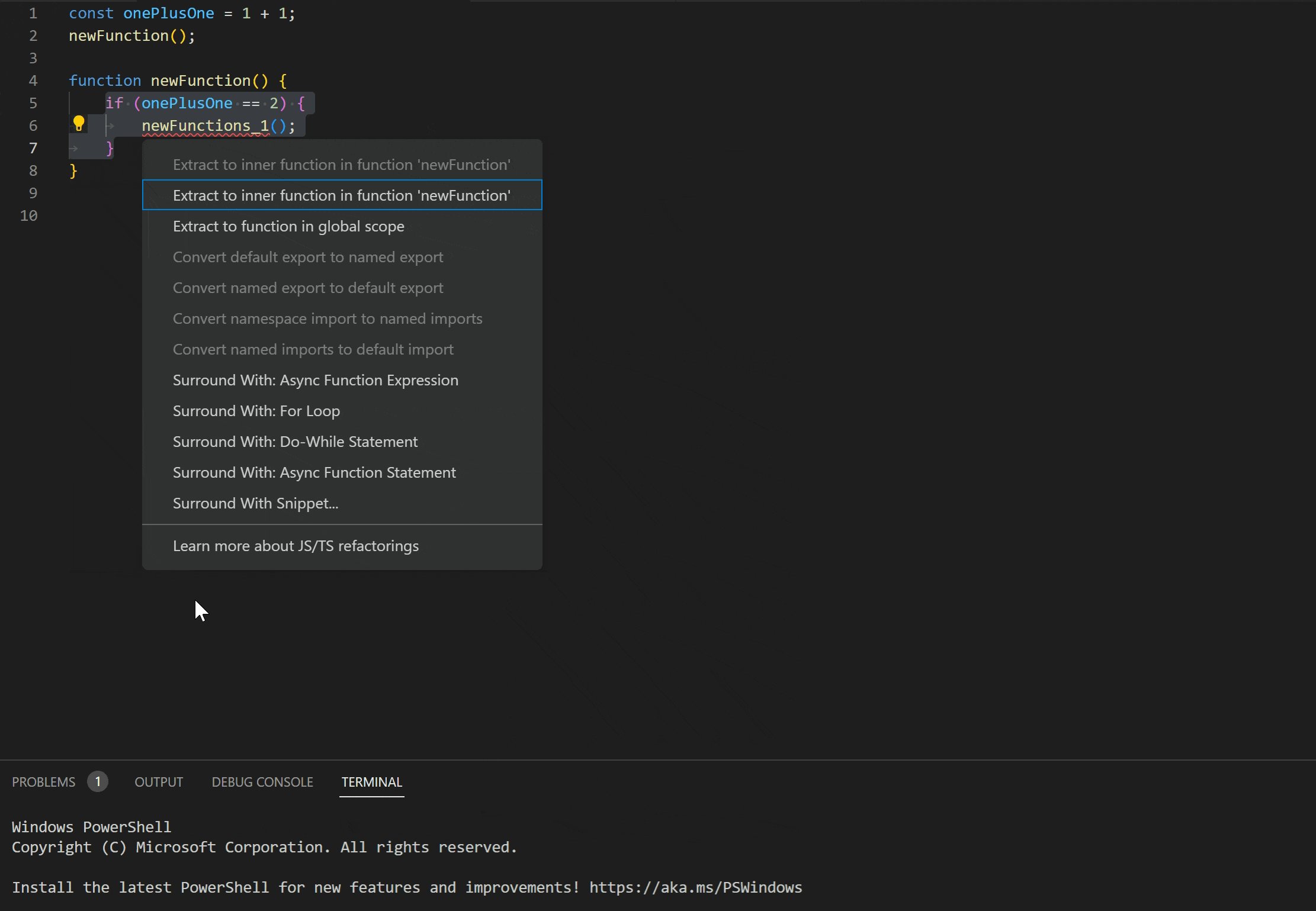
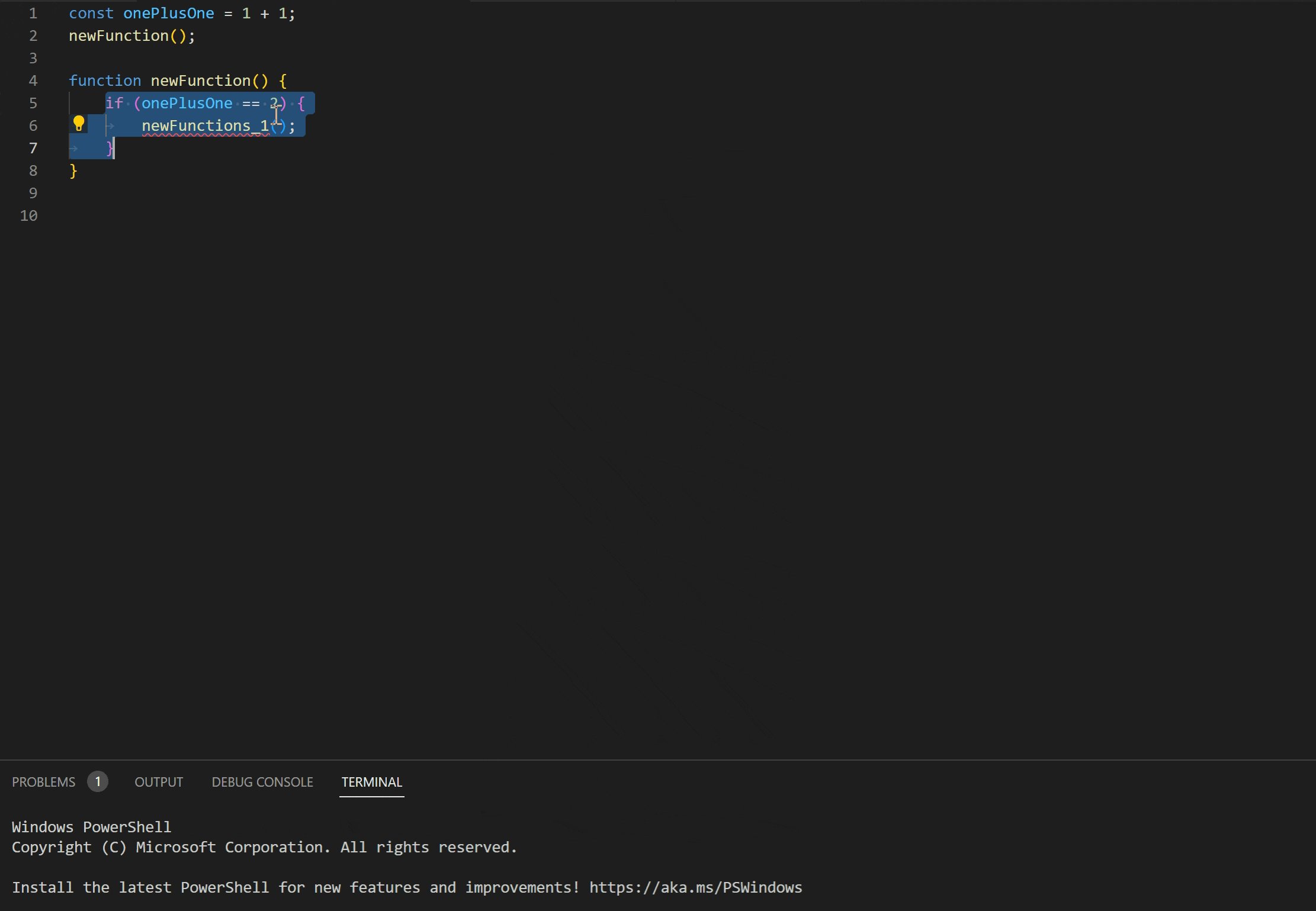
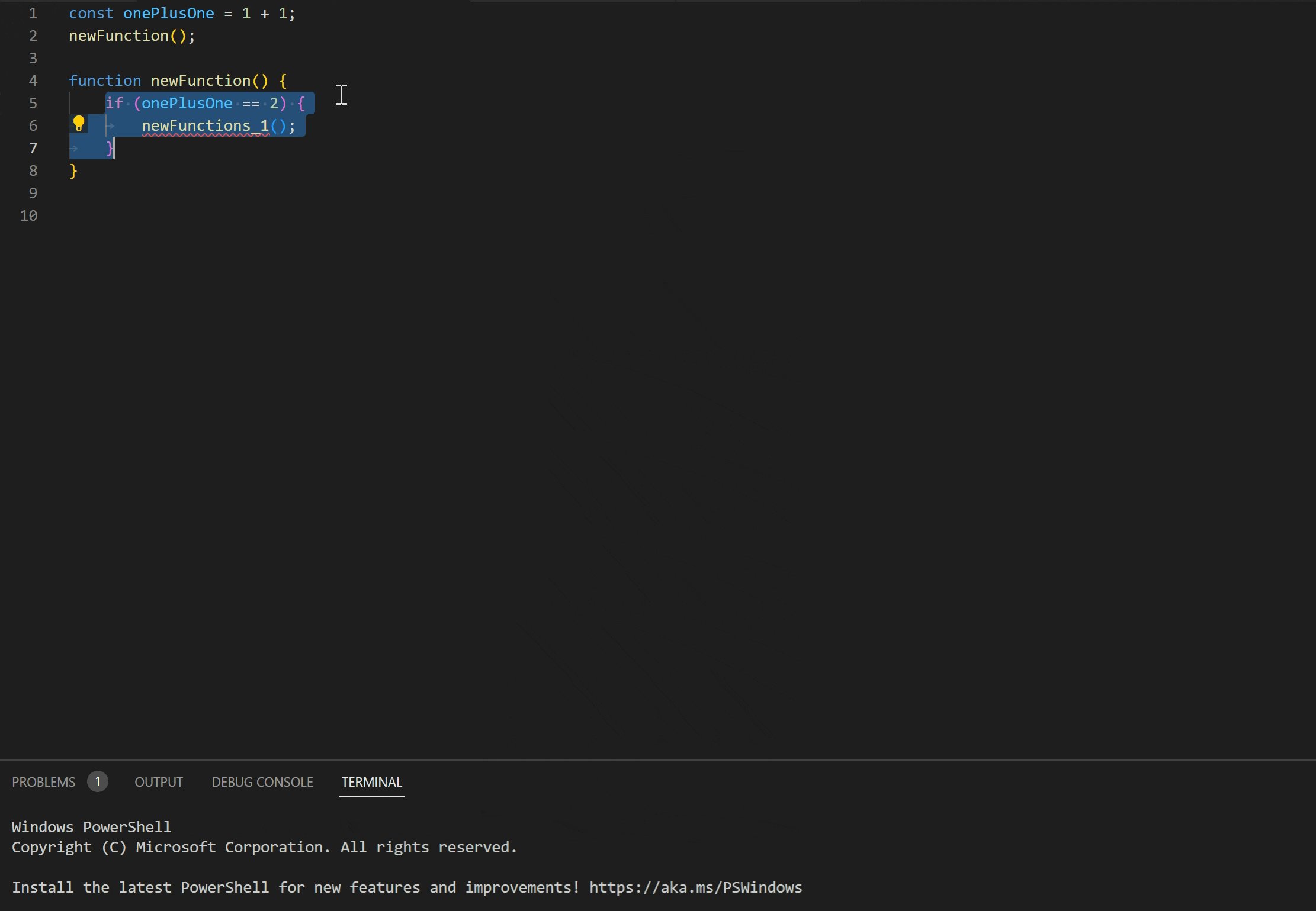
我们一直致力于在 VS Code 中提供更好的代码操作体验。代码操作包括重构、源代码操作和快速修复。
新的实验性代码操作控件可以从上下文菜单中打开,方法是从灯泡中选择重构或源操作,或通过快速修复。通过设置尝试一下editor.experimental.useCustomCodeActionMenu。通过在VS Code 存储库中创建问题或在问题 #152913中发表评论,让我们了解任何反馈。
还可以从新的代码操作控件访问代码操作的重构预览。将鼠标悬停在已启用的项目上可查看如何预览。支持自定义键绑定来选择代码操作以及预览选择。

在此里程碑中,我们还添加了对代码操作的自定义键绑定的支持,其中包括快速修复 ( ⌘. (Windows、Linux Ctrl+. ) )。您可以通过将以下代码片段和您所需的键盘快捷键添加到 来尝试一下keybindings.json。
[
{
"key": "ctrl+k",
"when": "codeActionMenuVisible",
"command": "focusPreviousCodeAction"
},
{
"key": "ctrl+j",
"when": "codeActionMenuVisible",
"command": "focusNextCodeAction"
}
]
跨 Web 版和桌面版 VS Code 编辑会话
编辑会话的工作仍在继续,当您继续跨 VS Code for Web 或桌面处理存储库时,您可以携带未提交的更改。一些亮点包括:
- 现在,当关闭编辑会话功能时,您可以从云中删除所有存储的编辑会话。
- 现在支持使用 Microsoft 身份验证登录。
- 如果您在查找编辑会话时遇到问题,可以使用“编辑会话:显示编辑会话”命令查看所有编辑会话。
要尝试编辑会话,请workbench.experimental.editSessions.enabled在设置中进行设置并使用编辑会话:存储当前编辑会话命令,并在出现提示时使用 GitHub 或 Microsoft 身份验证登录。然后使用另一台计算机或 VS Code 实例上的存储库中的“编辑会话:恢复最新编辑会话”命令将所有修改文件的工作内容恢复到工作区。您可以随时使用编辑会话:注销命令注销编辑会话。
随着我们继续迭代编辑会话体验,请尝试一下并通过问题 #141293中的评论与我们分享您的反馈。
扩展创作
“when”子句的“not in”运算符
when 子句已经存在一个运算符 ,in它允许使用数组或对象类型值在另一个上下文键中动态查找上下文键的值。我们添加了一个新的运算符not in,它否定了这一点。有关详细信息,请参阅when 子句上下文文档。
htmlLanguageParticipants贡献点
新的贡献点htmlLanguageParticipants允许类似 HTML 的语言声明它们想要继承所有 HTML 语言服务器功能,例如代码完成、悬停和大纲。这对于不想实现完整语言服务器的编程语言扩展很有用。
一个例子是内置handlebars扩展,现在将其自身添加到htmlLanguageParticipants其中package.json:
"contributes": {
"htmlLanguageParticipants": [
{
"languageId": "handlebars"
}
]
}
Quarkus扩展已经采用了贡献点。它通过针对嵌入式Qute HTML 模板语言的附加建议丰富了 HTML 功能:

放入编辑器 API
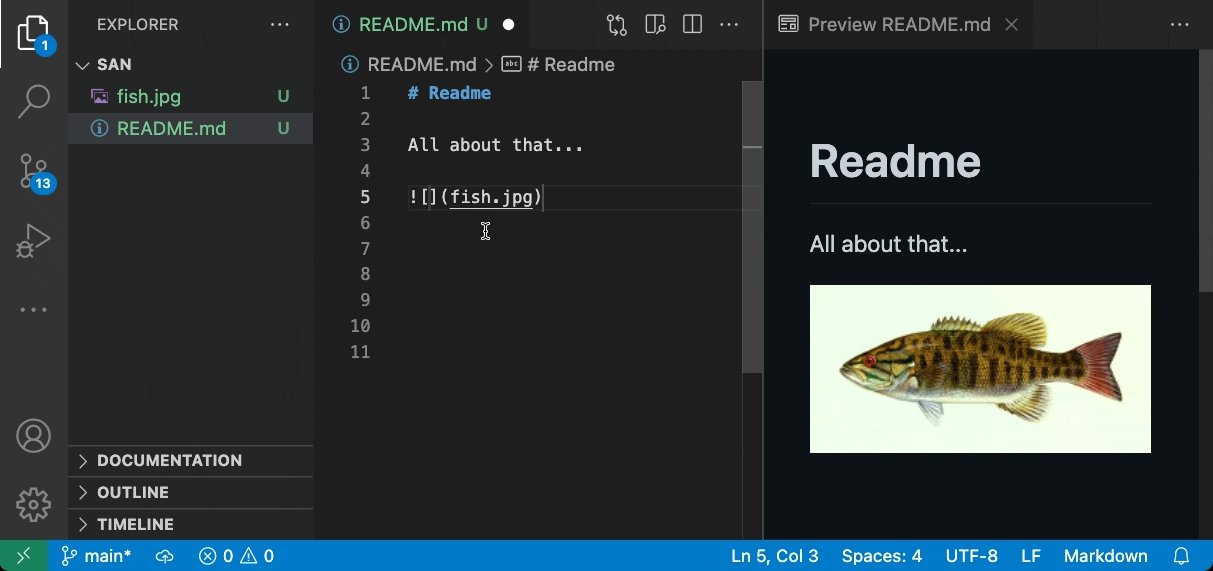
文本编辑器放置 API 允许扩展处理将文件或其他内容拖放到文本编辑器中。这些放置事件可以来自 VS Code 内部,例如将文件从 VS Code 的资源管理器拖到文本编辑器中,也可以通过将文件从操作系统拖放到 VS Code 中来生成。

要将文件拖放到编辑器中,用户可以按住kbsytyle(Shift)鼠标拖动,然后将文件拖放到文件中的特定位置。此时,您的扩展程序可以选择如何处理删除的数据。
查看拖入编辑器扩展示例,了解此 API 实际操作的简单示例。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
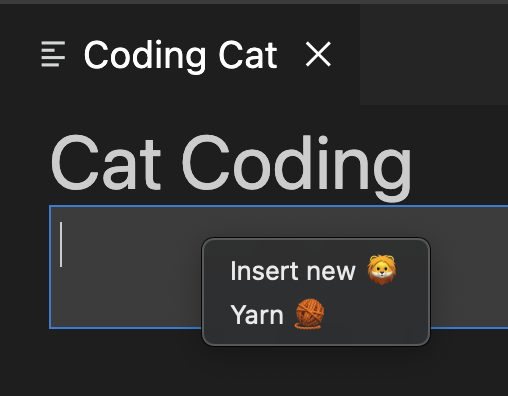
Web 视图上下文菜单
新的 Web 视图上下文菜单提案使高级Web 视图可以轻松自定义用户在 Web 视图内右键单击时显示的上下文菜单。这个新的贡献点使用 VS Code 的正常上下文菜单,因此自定义菜单可以与编辑器的其余部分完美契合。Web 视图还可以显示 Web 视图不同部分的自定义上下文菜单。
要试用这个新 API,您需要启用该contribWebviewContext提案。
"enabledApiProposals": [
"contribWebviewContext"
]
要向 Web 视图添加新的上下文菜单项,请在menus新webview/context部分下添加一个新条目。每个贡献都包含一个command(这也是标题的来源)和一个when子句。应包含when 子句以webview == 'YOUR_WEBVIEW_VIEW_TYPE'确保上下文菜单仅适用于您的扩展程序的 Web 视图:
"contributes": {
"menus": {
"webview/context": [
{
"command": "catCoding.yarn",
"when": "webview == 'catCoding'"
},
{
"command": "catCoding.insertLion",
"when": "webview == 'catCoding' && webviewSection == 'editor'"
}
]
},
"commands": [
{
"command": "catCoding.yarn",
"title": "Yarn ????",
"category": "Cat Coding"
},
{
"command": "catCoding.insertLion",
"title": "Insert ????",
"category": "Cat Coding"
},
...
]
}
在 webview 内部,您还可以使用data-vscode-context data 属性(或在 JavaScript 中使用dataset.vscodeContext)设置 HTML 特定区域的上下文。该data-vscode-context值是一个 JSON 对象,指定用户右键单击元素时要设置的上下文。最终上下文是通过从文档根到被单击的元素来确定的。
以这个 HTML 为例:
<div class="main" data-vscode-context='{"webviewSection": "main", "mouseCount": 4}'>
<h1>Cat Coding</h1>
<textarea data-vscode-context='{"webviewSection": "editor", "preventDefaultContextMenuItems": true}'></textarea>
</div>
如果用户右键单击textarea,将设置以下上下文:
webviewSection == 'editor'— 这会覆盖webviewSection父元素。mouseCount == 4— 这是从父元素继承的。preventDefaultContextMenuItems == true— 这是一个特殊的上下文,隐藏了 VS Code 通常添加到 Web 视图上下文菜单中的复制和粘贴条目。
如果用户在 内部右键单击<textarea>,他们将看到:

查看尺寸
视图大小建议允许扩展为其贡献的视图提供权重:
"contributes": {
"views": {
"github-pull-request": [
{
"id": "github:createPullRequest",
"type": "webview",
"name": "Create Pull Request",
"size": 2
},
{
"id": "github:compareChanges",
"name": "Compare Changes",
"size": 1
}
]
}
}
大小的工作原理与 CSS 属性类似flex-grow。在上面的示例中,带有 的视图的"size": 2大小将是带有 的视图的两倍"size": 1。仅当视图容器由同一扩展提供时,才会考虑大小属性。
可扩展的 HTML 笔记本渲染器
我们的内置笔记本渲染器现在公开了一个实验性 API,允许扩展自定义 HTML 内容的渲染。该 API 当前公开了一个钩子 ,postRender该钩子在 HTML 内容初始渲染后调用。
要尝试使用此实验性 API,您的扩展程序需要扩展vscode.builtin-rendererAPI。
"contributes": {
"notebookRenderer": [
{
"id": "vscode-samples.my-custom-html-extension",
"displayName": "My custom html renderer extension",
"entrypoint": {
"extends": "vscode.builtin-renderer",
"path": "./out/main.js"
}
}
]
}
然后,您的渲染器可以在以下位置注册渲染挂钩vscode-builtin-renderer:
import type { RendererContext } from 'vscode-notebook-renderer';
export async function activate(ctx: RendererContext<void>) {
const htmlRenderer = await ctx.getRenderer('vscode.builtin-renderer');
if (!htmlRenderer) {
throw new Error(`Could not load 'vscode.builtin-renderer'`);
}
htmlRenderer.experimental_registerHtmlRenderingHook({
// Invoked after the HTML content for `outputItem` has been rendered to `element`
postRender(outputItem: OutputItem, element: HTMLElement): HTMLElement | undefined {
// You can either modify `element` or return a replacement element
}
});
}
测试这个新的 API,让我们知道您的想法!
调试适配器协议
RunInTerminalRequest 的 argsCanBeInterpretedByShell
支持RunInTerminalRequest一个新属性 ,argsCanBeInterpretedByShell它告诉客户端命令中的特殊 shell 字符是否args应该不转义。这是为了使用户能够编写将在终端中启动的启动配置,并包含应由 shell 解释的字符。
工程
Electron 沙盒支持的进展
这个里程碑我们在默认启用 Electron沙箱方面取得了实质性进展。我们计划在 8 月份为 Insiders 启用沙箱,并最终将其设为 Stable VS Code 中的默认沙箱。
对于好奇的人来说,"window.experimental.useSandbox": true在设置中配置将启用沙盒模式。希望您不会注意到任何变化,但如果您发现问题,请将其报告给我们。
Markdown 语言服务器
这次迭代,我们提取了 VS Code 的大部分工具,用于将 Markdown 写入库和语言服务器。这包括我们的路径补全、文档大纲和诊断工具。
VS Code 的内置 Markdown 扩展已经改用这个新的语言服务器,尽管希望您不会注意到行为上的任何差异。不过,此切换应该有助于提高性能,因为它将 Markdown 工具移至自己的流程中。迁移到语言服务器还帮助我们提高了实验性 Markdown 链接诊断的性能。
我们希望其他工具和编辑器也能够从这些新软件包中受益,甚至回馈它们。我们可以共同为每个人构建更好的 Markdown 工具!如果您有兴趣,可以查看相关项目:
- Markdown 语言服务— 一个 TypeScript 库,提供使用 Markdown 的工具。
- Markdown 语言服务器—使用语言服务构建的 Markdown语言服务器。
Debian 软件包依赖关系
Debian 软件包依赖项现在由脚本生成,而不是硬编码。这解决了2016 年提出的一个问题,即缺少依赖项会导致程序在某些机器上运行时崩溃。
文档和扩展
Dev Containers CLI
开发容器命令行界面(CLI) 主题已更新为最新版本的 CLI。 Dev Containers CLI 允许您构建和运行 Dev Containers ,并且是 Dev Containers 规范的开源参考实现

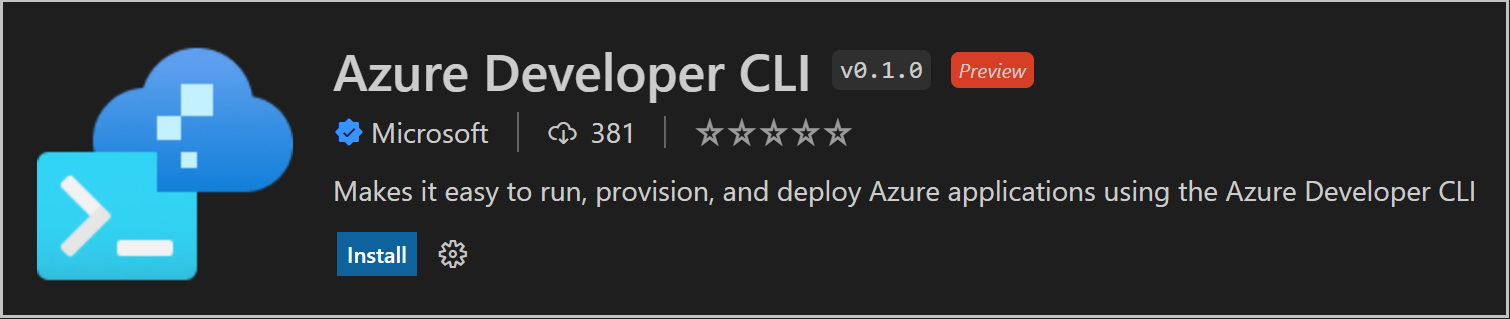
Azure 开发人员 CLI (azd)
Azure Developer CLI及其补充的VS Code 扩展现已推出公共预览版。Azure 开发人员 CLI (azd) 通过提供映射到工作流中关键阶段(编码、构建、部署、监视、重复)的开发人员友好命令,加快了从本地开发环境到 Azure 的速度。

Azure 开发人员 CLI 使用可扩展模板,其中包含在 Azure 中启动和运行应用程序所需的一切。这些模板包括最佳实践、应用程序代码和可重用基础设施作为代码资产。不仅如此,它们还涵盖了远远超出“Hello World!”的端到端场景。
借助 Azure 开发人员 CLI,您可以初始化、预配和部署应用程序,或者更好的是,可以'azd up'一步完成此操作!有关支持的命令的列表azd,请参阅开发人员 CLI 参考。
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @0evan (Evan Spensley):区分测试装饰标签PR #155433
- @amanasifkhalid (Aman Khalid):关闭 #134566:添加了终端选项卡默认颜色/图标的设置PR #147463
- @angelozerr (Angelo):使用自定义语言为 html 语言服务器做出贡献。公关#146731
- @babakks(巴巴克·山迪斯)
- ???? 将“用片段包围”添加到快速修复菜单PR #152718
- ???? 修复名称中带有点的文件的 Markdown 诊断问题PR #153206
- @Balastrong (Leonardo Montini):正确显示警告消息PR #154266
- @CGNofr (Loïc Mangeonjean):向摩纳哥代码操作提供商PR #149937提供触发器和文档
- @eamodio (Eric Amodio):关闭 #54285 添加 webview/context 贡献PR #154524
- @eltociear (Ikko Ashimine):修复 languageDetectionWorkerServiceImpl.ts PR #155923中的拼写错误
- @fadeevab (Alexander Fadeev):添加 Makefile 测试以升级语法:逗号、注释、shebang PR #154625
- @FantasqueX (FantasqueX):将已弃用的取消替换为取消错误。公关#156094
- @ferdnyc(弗兰克·达纳)
- RPM:使 /usr/bin/code 归包PR #142907所有
- 构建 .rpm 包时删除 fakeroot 包装PR #153249
- @gjsjohnmurray (John Murray):以管理员身份运行时尝试阻止用户类型 Windows 安装的更新 (#_148428) PR #155631
- @jbicker (Jan Bicker):修复了错误的 SignatureInformation.activeParameter 注释PR #155279
- @jeanp413 (Jean Pierre):提案 TerminalExitStatus.reason PR #152833
- @jlelong (Jerome Lelong):将单词边界添加到以字母 PR 开头或结尾的括号对分隔符#151204
- @joscol (Joshua Cole):允许 CommentNode 更改正文并同时进入编辑模式PR #155767
- @jzyrobert(罗伯特·金)
- 在资源管理器视图中添加全部展开按钮PR #153614
- 编辑 showFoldingControls 以实现永不设置PR #153764
- @liby (Bryan Lee):在 TypeScript PR 中添加对尖括号匹配和着色的支持#151705
- @mingwiki:修复 Socks5 代理正则表达式检查警告PR #144954
- @MonadChains (MonadChains) : 添加命令来复制最后一个命令的输出 (#_152097) PR #153235
- @nirabhromakhal (nirabhromakhal):修复了状态栏可以溢出而不影响通知喙的问题PR #155649
- @PieterBranderhorst:使隐藏的折叠范围独立于范围提供商,添加手动跟随... PR #139779
- @平仁(平)
- 修复 #114461 PR #151824
- 修复标签缠绕标签时的位置PR #156116
- @pwxn (Paul Landers):添加命令以将编辑器滚动到顶部/底部PR #155861
- @qingpeng9802 (Qingpeng Li) : 删除 es5 类兼容PR #153853
- @r3m0t(托默·查查姆)
- 修复扩展 PR 时不显示的测试错误#153994
- 当工作区文件夹更新时更新面包屑PR #154616
- @SamirPS (SamirAk):代码扫描:弃用 CodeQL Action v1 PR #156271
- @ssigwart(斯蒂芬·西格沃特)
- 修复编辑器区域中的终端不重新加载PR #151852
- 修复建议小部件挂起PR #152011
- 为搜索编辑器文件过滤器添加键绑定PR #153954
- 检测带有空格的终端链接,然后 line:col PR #153957
- 修复显示 Web 视图后菜单快捷方式不起作用的问题PR #154648
- @SvanT (Svante Boberg):添加缺少的处置PR #155976
- @yiliang114 (易良) : 修复:拼写错误PR #155310
贡献vscode-generator-code:
- @hawkticehurst(霍克·泰斯赫斯特)
- @MatejKastak:杂务:统一生成的 package.json 中的缩进PR #357
- @nhedger (Nicolas Hedger):添加 pnpm 作为包管理器PR #339
贡献vscode-js-debug:
- @Balastrong (Leonardo Montini):仔细检查本机 tostring 是否为 [object *] PR #1339
贡献vscode-json-languageservice:
- @bytemain (Artin):壮举:支持 number const PR #141
- @octogonz (Pete Gonzalez):当“//”用于注释时,不要报告“重复的对象键” PR #144
贡献monaco-editor:
- @alexander-zw (Alexander Wu):[webpack 自述文件] 添加如何获取语言/功能PR #3171
- @MasterOdin (Matthew Peveler) :删除 mysql PR #3138的重复测试用例
- @tonilastre (Toni):为查询语言 Cypher PR 添加配置和标记器 #3102