2022 年 4 月(版本 1.67)
更新 1.67.1:该更新解决了此安全问题。
更新 1.67.2:该更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 英特尔 芯片| Linux:deb rpm tarball Arm snap
欢迎使用 2022 年 4 月发布的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 资源管理器文件嵌套- 将生成的文件嵌套在资源管理器中的源文件下。
- 设置编辑器过滤器- 过滤器按钮可显示 @Modified 设置等搜索
- 括号对着色- 现在默认启用彩色括号对。
- 切换嵌入提示- Ctrl+Alt 可在编辑器中快速隐藏或显示嵌入提示。
- 拖放以创建 Markdown 链接- 将文件拖放到编辑器中以创建 Markdown 链接。
- Find All References in Markdown - 快速查找对标题、文件、URL 的所有引用。
- Java 扩展更新- 现在支持嵌入提示和惰性变量解析。
- 扩展作者的 UX 指南- VS Code 扩展 UI 最佳实践指南。
- 新的 Rust 语言主题- 了解如何在 VS Code 中使用 Rust 编程语言。
如果您想在线阅读这些发行说明,请转至code.visualstudio.com上的更新。
观看发布派对:聆听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到该活动的录像。
亮点简短:如果您只有 60 秒的时间,请观看4 月份 VS Code 发布的亮点视频,快速了解新增内容。
业内人士:想尽快尝试新功能吗?您可以下载每晚的预览体验成员版本,并在最新更新可用后立即尝试。
工作台
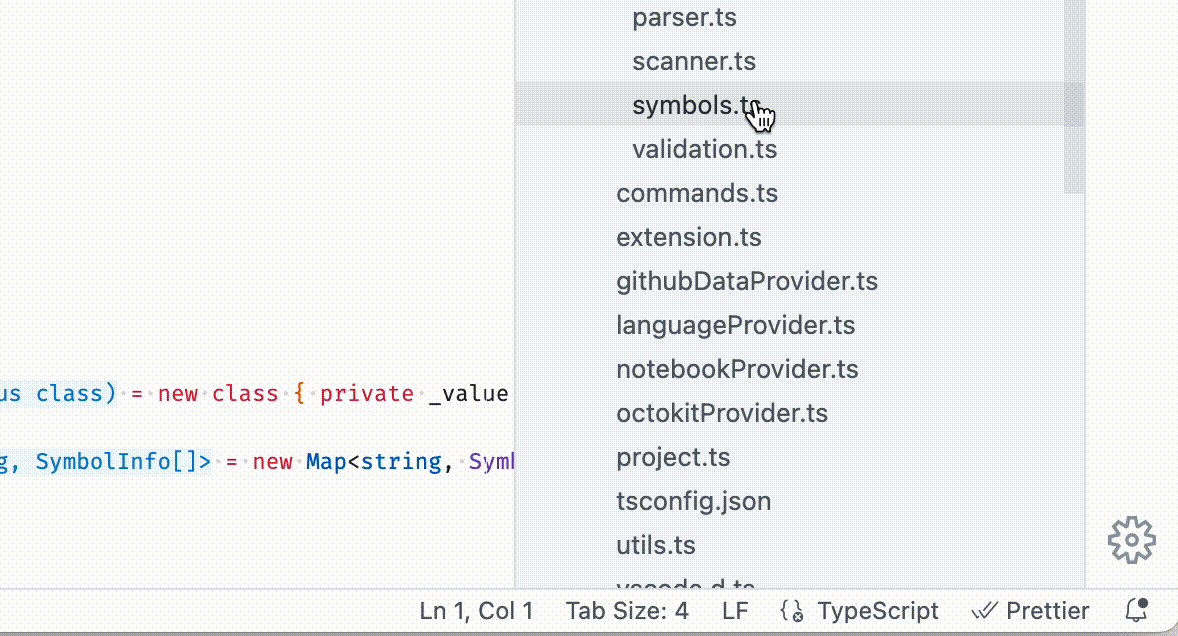
资源管理器文件嵌套
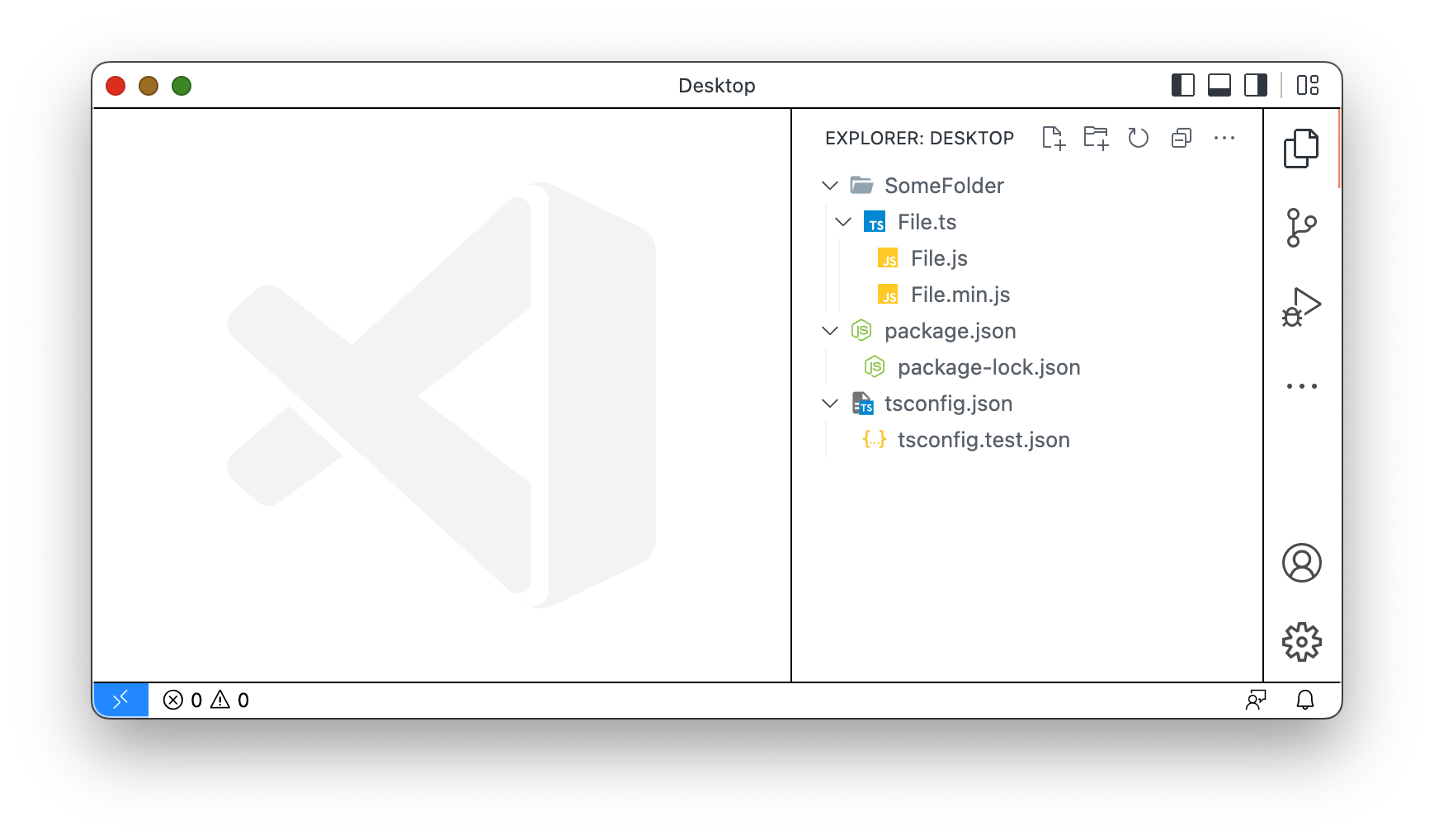
资源管理器现在支持根据名称嵌套相关文件。有几个设置可以控制此行为:
explorer.fileNesting.enabled- 控制是否启用文件嵌套。它可以全局设置,也可以针对特定工作区设置。explorer.fileNesting.expand- 控制默认情况下是否扩展嵌套文件。explorer.fileNesting.patterns- 控制文件的嵌套方式。默认配置为 TypeScript 和 JavaScript 项目提供嵌套智能,但我们鼓励您修改此配置以适合您自己的项目结构。一些例子:
默认配置:

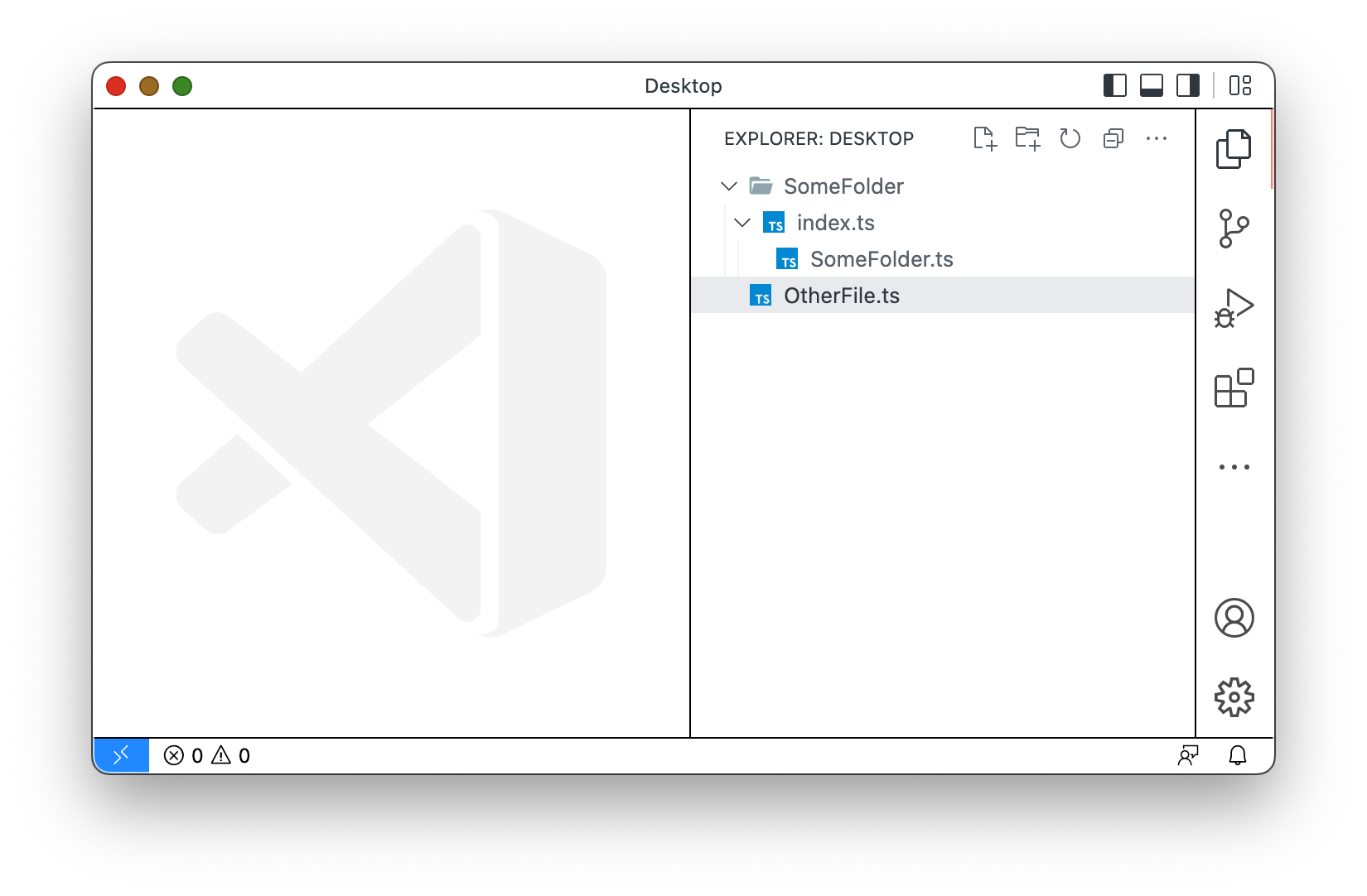
index.ts当文件与目录名称 ( ) 匹配时嵌套在下面"index.ts": "${dirname}.ts":

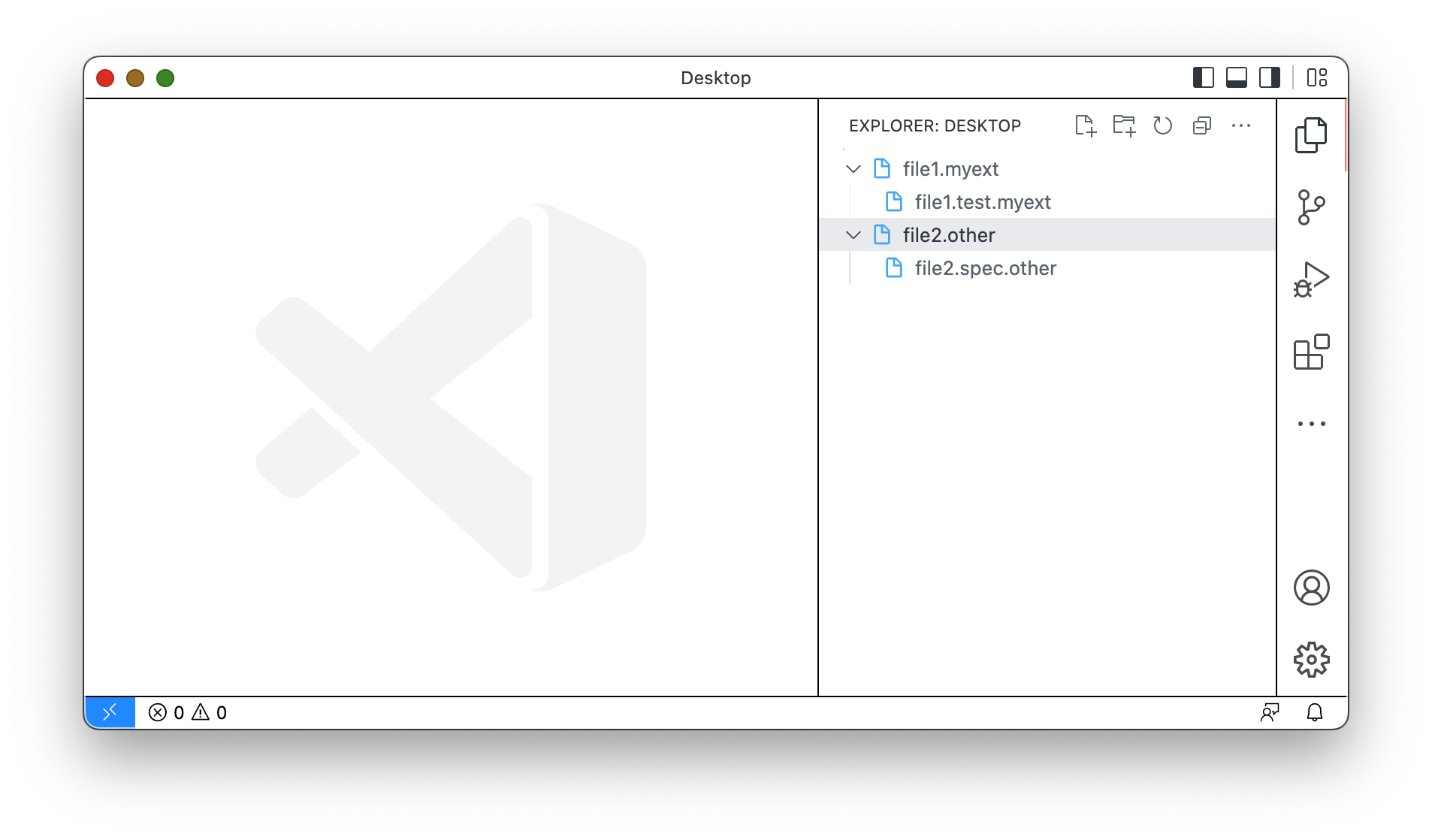
嵌套与其他文件同名但添加了段 ( "*": "${basename}.*.${extname}") 的文件:

文件嵌套已通过多次迭代的实验设置实现。现在,除了文件操作之外,行为基本上没有变化。实验设置explorer.experimental.fileNesting.operateAsGroup已被删除,有利于在倒塌时将巢穴视为一个整体,但在其他情况下将其视为单个实体。这意味着,如果您想要复制、剪切、拖动或删除整个嵌套的文件堆栈,您可以折叠嵌套,然后将其作为单个实体进行操作。当嵌套元素展开时,选择将表现正常。
设置编辑器搜索过滤器按钮
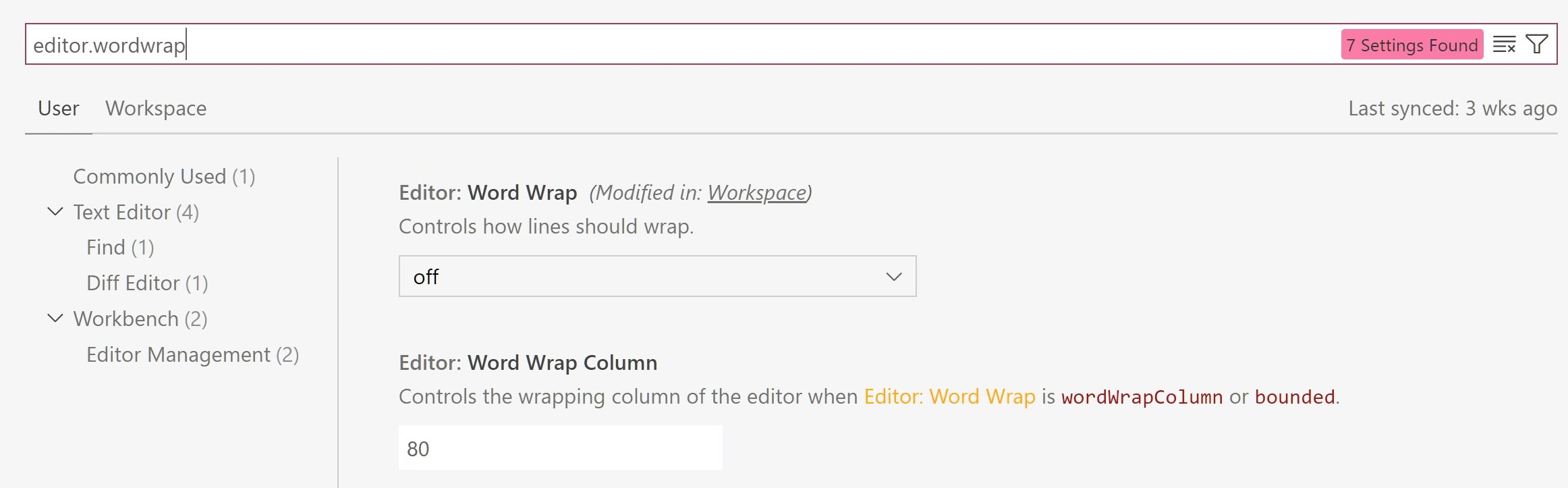
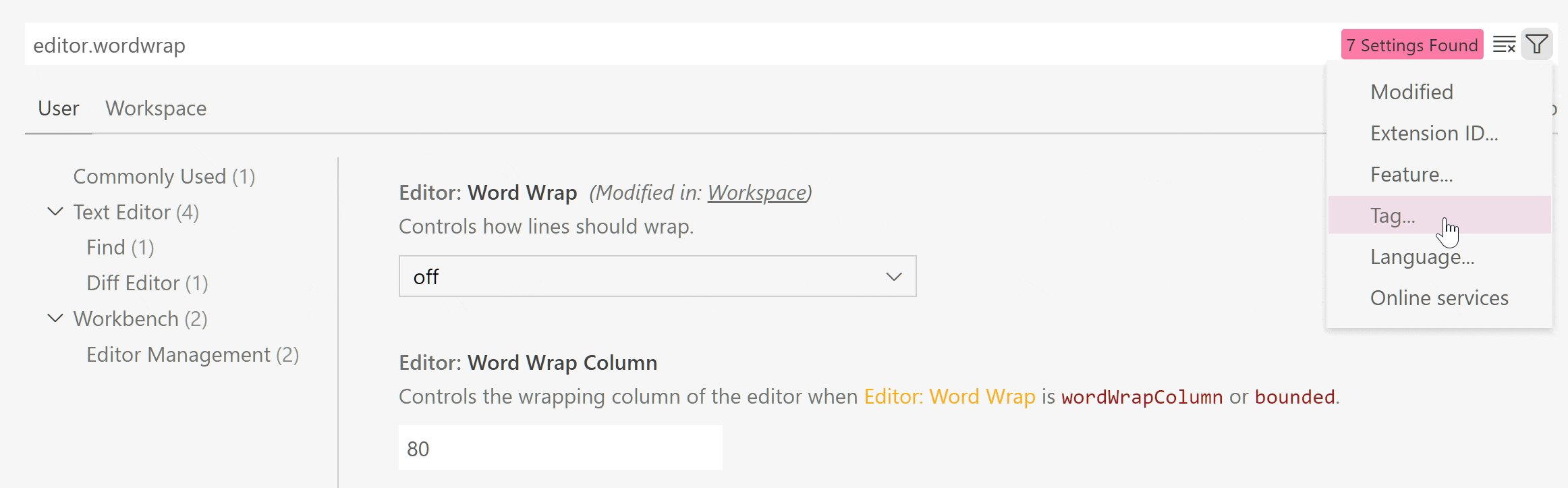
设置编辑器搜索控件现在在右侧包含一个漏斗按钮。单击该按钮会显示一个过滤器列表,您可以将其应用于搜索查询以过滤结果。

主题:浅粉色
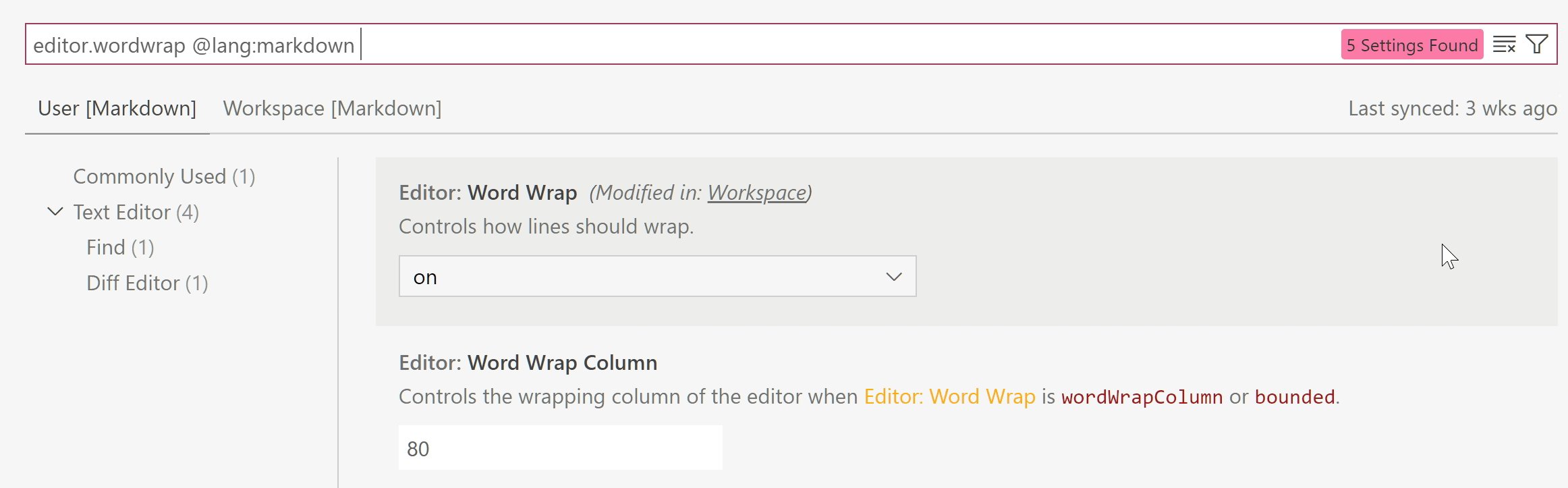
设置编辑器语言过滤器指示器
设置编辑器语言过滤器现在会更改范围文本,以更清楚地显示应用语言过滤器时正在处理的语言。上面的短视频显示了 Markdown 语言过滤器 ( @lang:markdown) 应用于过滤设置。
作为参考,当应用语言过滤器时,修改设置的值将仅修改该语言的该设置的值。特定于语言的设置settings.json由语言标识符限定范围:
"[markdown]": {
"editor.wordBasedSuggestions": false
}
重构后保存文件
重构(例如重命名)通常会修改多个文件并留下未保存的更改(脏)。外部开发工具通常需要保存这些文件。为了使此工作流程更容易,有一个新设置files.refactoring.autoSave默认true并控制是否应自动保存属于重构的文件。
排除编辑器限制中的脏编辑器
新设置workbench.editor.limit.excludeDirty控制打开编辑器的最大数量是否应排除脏编辑器以计入配置的限制。默认情况下禁用该设置 ( false)。
将“未提交的更改”带回时间线
当我们上个月推出“本地历史记录”功能时,我们从 Git 时间线提供程序中删除了“未提交的更改”条目,因为它感觉有点多余。但是,一些用户看到了此时间线条目的真正价值,现在您可以通过相应配置新设置来将其恢复git.timeline.showUncommitted。
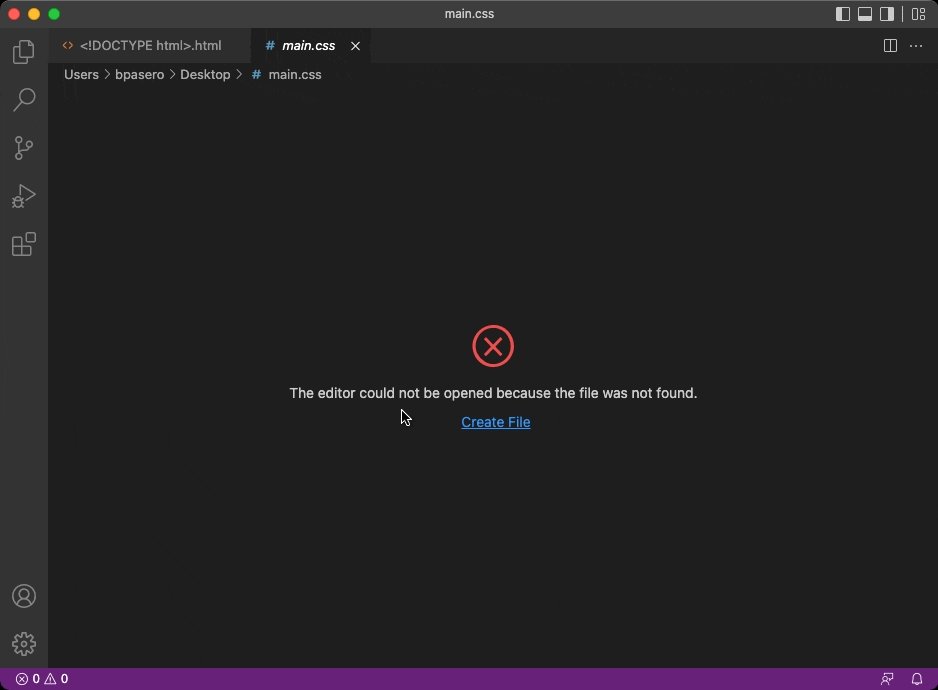
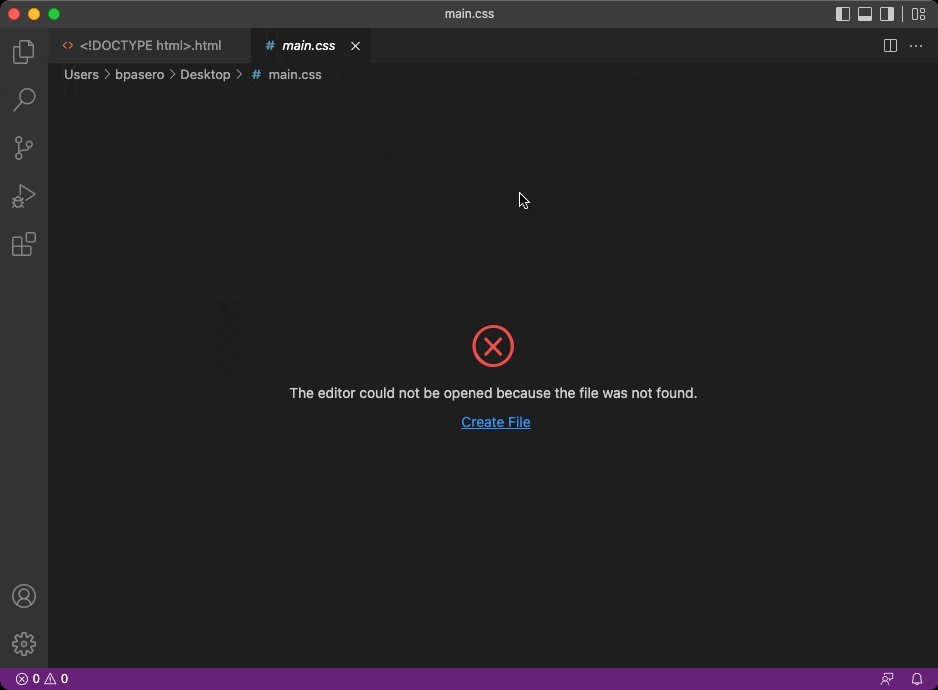
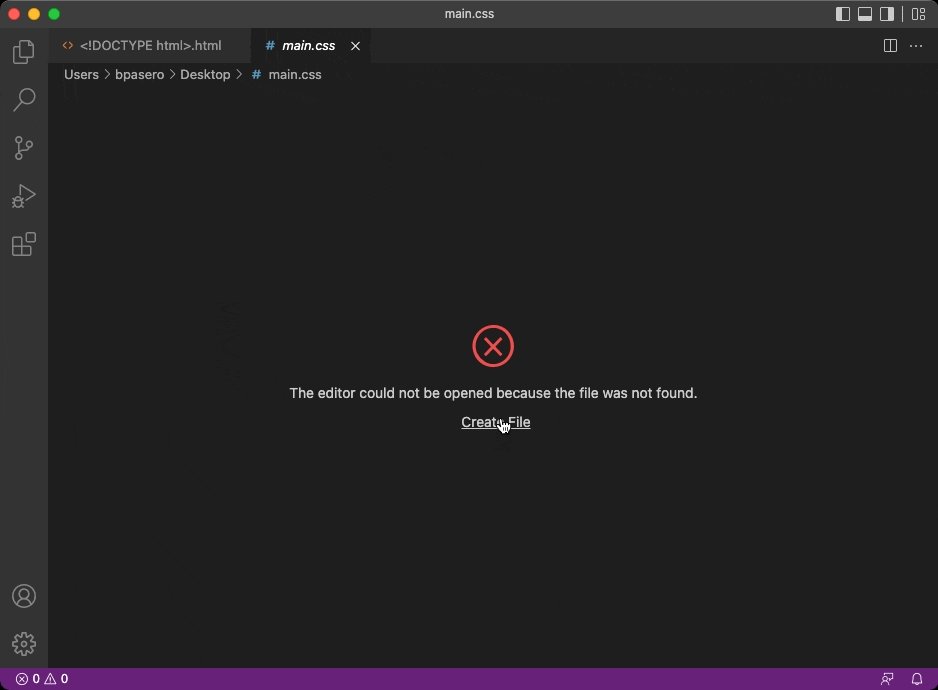
打开失败时新的编辑器占位符
当编辑器无法打开时,VS Code 不再显示通知并显示之前打开的编辑器。相反,有一个通用占位符,其中包含错误消息,并且在某些情况下还包含解决错误的操作。

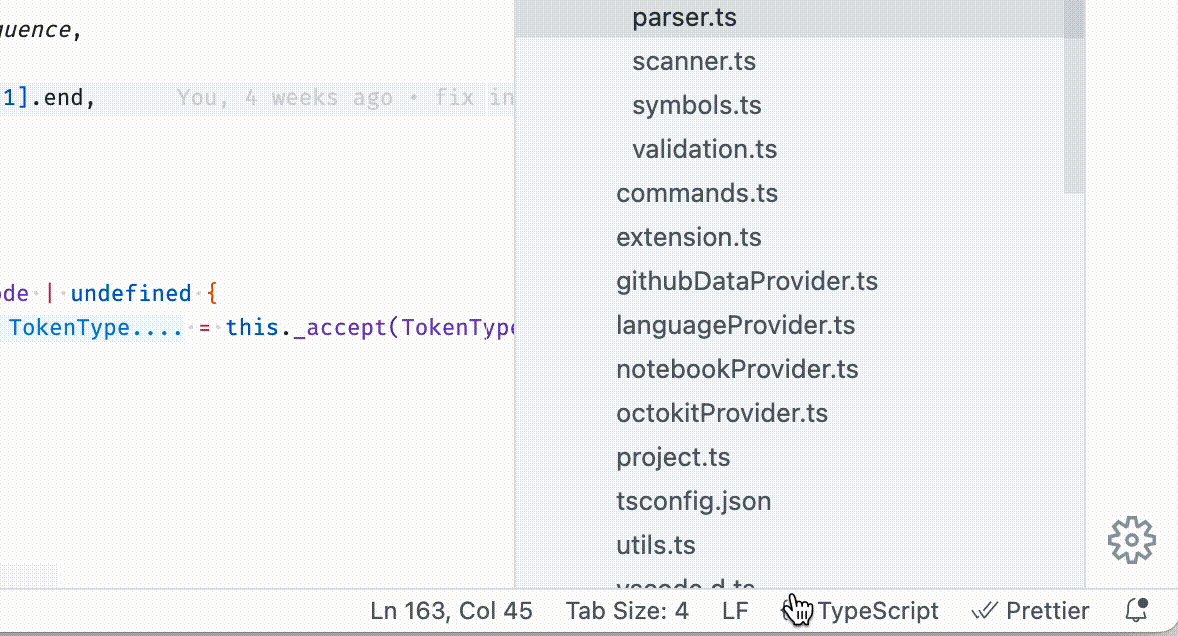
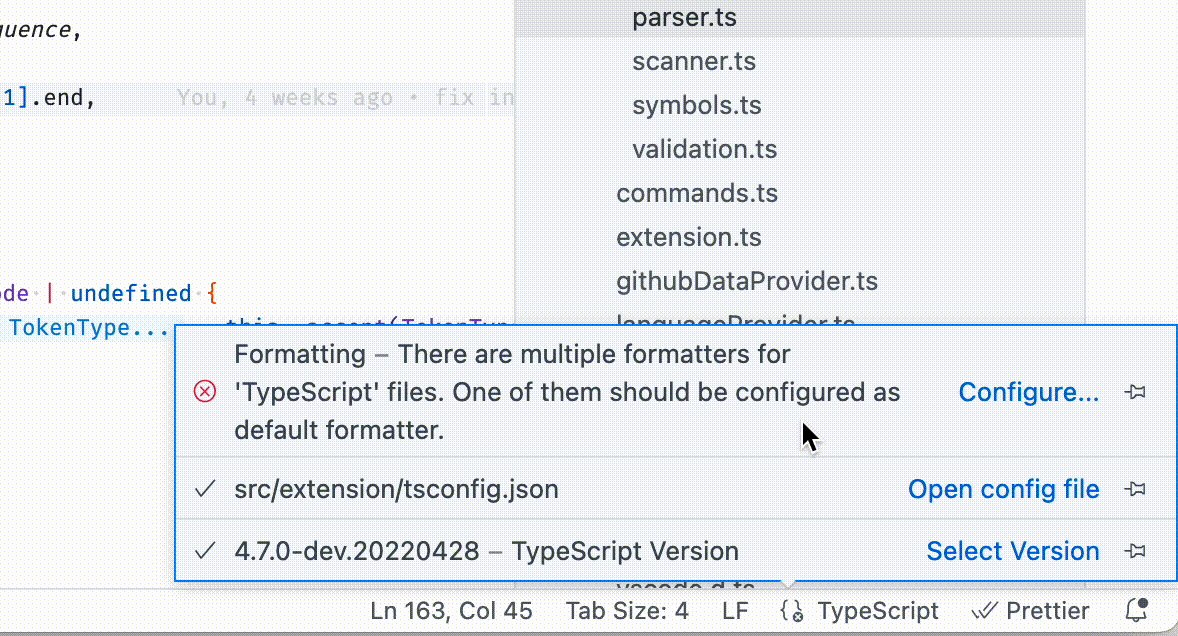
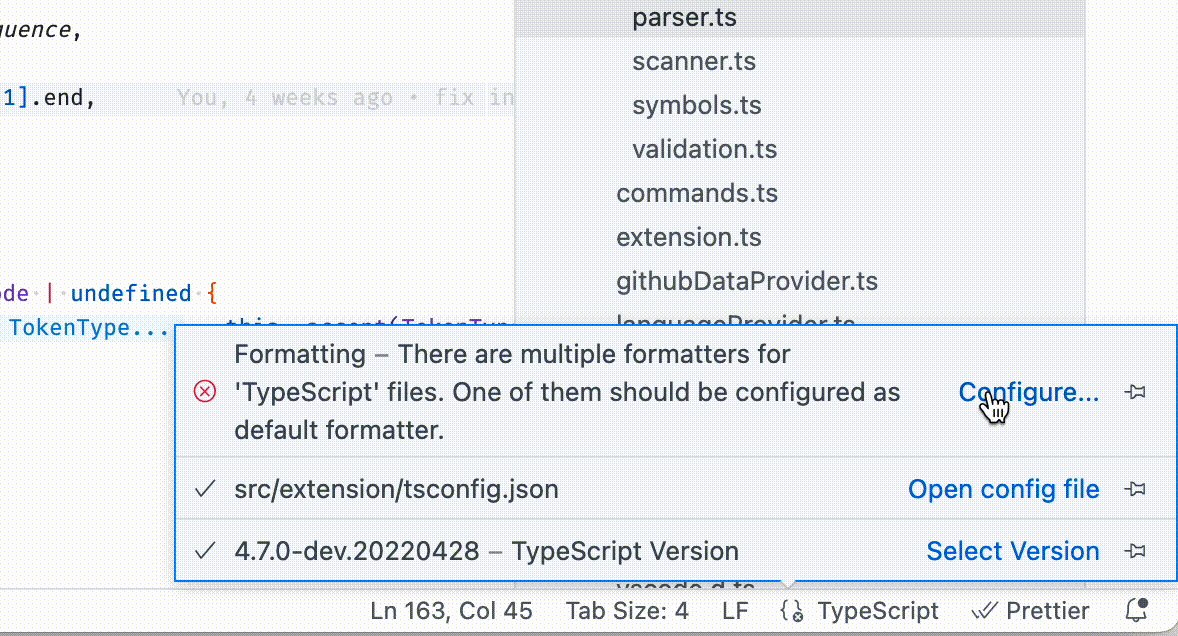
语言状态改进
语言状态项现在显示格式化程序冲突 - 当安装了一种语言的多个格式化程序但没有将它们配置为默认格式化程序时,就会发生这种情况。此外,当包含严重状态时,语言状态项更加突出。

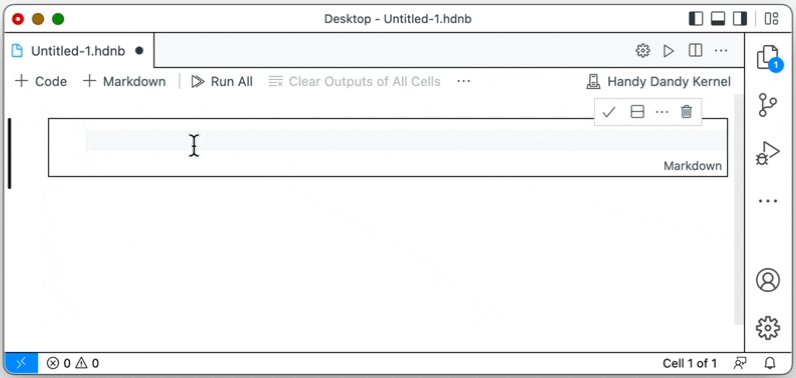
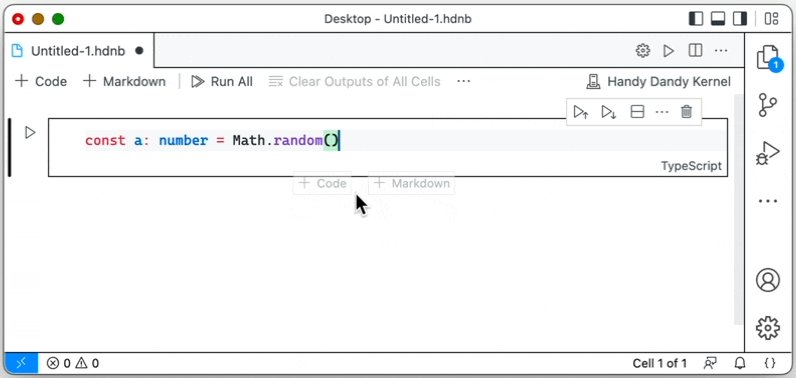
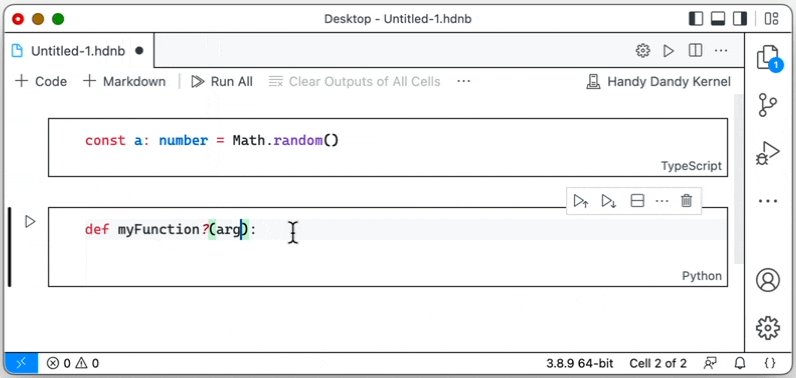
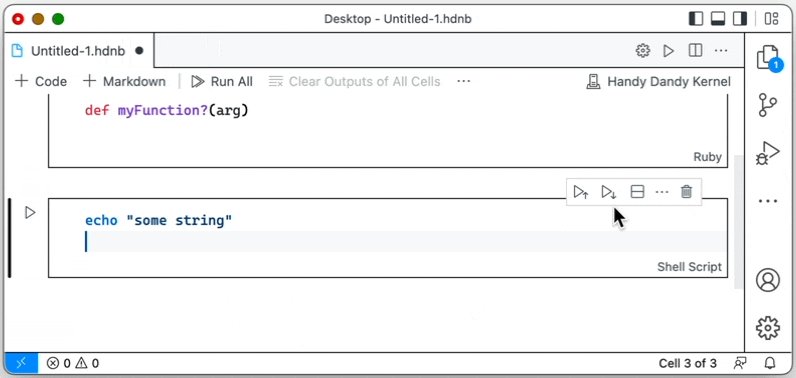
此外,当怀疑您的文档使用的语言与当前设置的语言不同时,语言状态项现在将显示切换语言的提示。这仅适用于无标题编辑器和笔记本单元,并且可以使用该workbench.editor.languageDetectionHints设置进行配置。下面在Handy Dandy Notebook中对此进行了演示,它支持各种不同语言的执行单元。

显示无效或不兼容的扩展
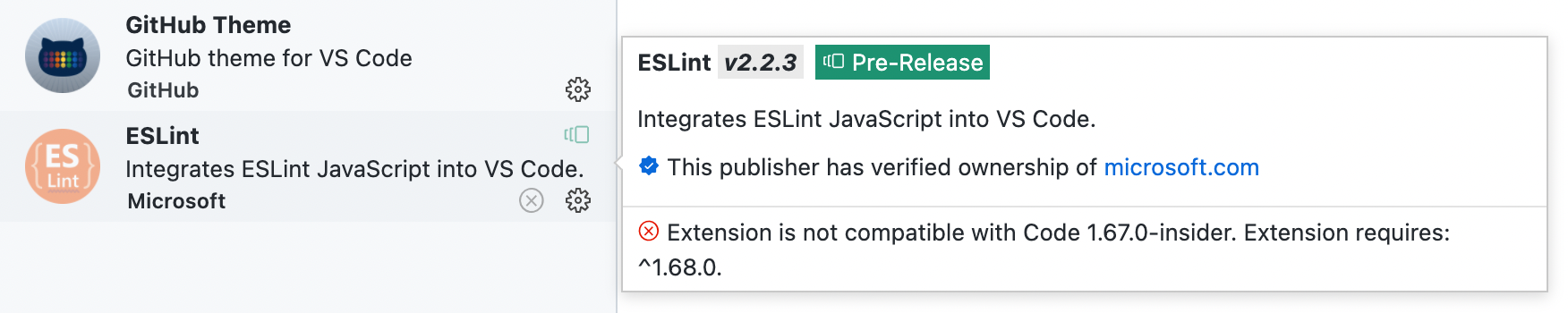
扩展视图现在会在已安装扩展列表中显示无效或不兼容的扩展以及错误状态。例如,如果您的 VS Code 版本 是1.67.0-insider并且您安装了需要 VS Code 版本 的扩展1.68.0,那么它将显示在列表中,并带有不兼容的错误状态。

退出前确认
可以配置新设置window.confirmBeforeClose以在退出应用程序之前显示确认对话框。

您可以选择keyboardOnly在使用键绑定时显示确认对话框,或者always,即使使用鼠标退出时也是如此。
注意:该设置并不是全新的,并且已经在VS Code for Web中提供了一段时间。
comments.openView默认值
旧的默认值为,这会导致每次打开带有注释comments.openView的file文件时都会打开“注释”视图。为了减少注释视图的干扰,新的默认值是firstFile,这会导致注释视图仅在会话期间第一次打开带有注释的文件时打开。
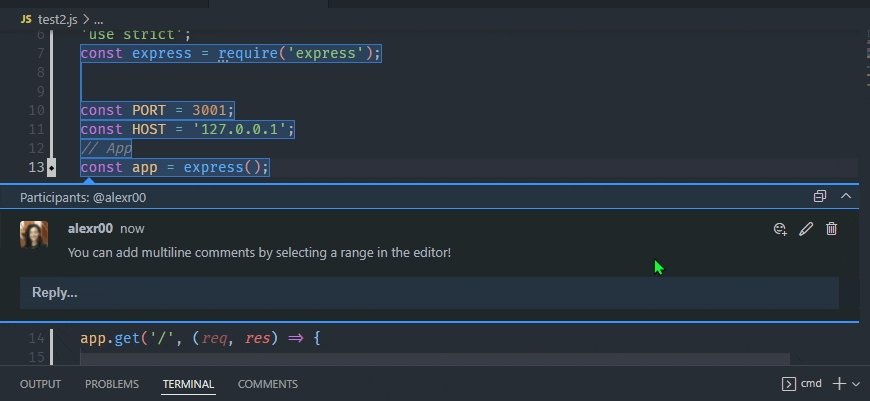
多行注释
在幕后,自从注释 UX 完成后,VS Code 就支持多行注释,但多行注释从未在 UI 中出现。您现在可以查看并留下多行评论。

在新窗口中处理 URI
每当 VS Code URI 包含查询参数时windowId=_blank,VS Code 都会在新窗口中处理它。示例:vscode://vscode.git/clone?url=https%3A%2F%2Fgithub.com%2FMicrosoft%2Fvscode-vsce.git&windowId=_blank.
编辑
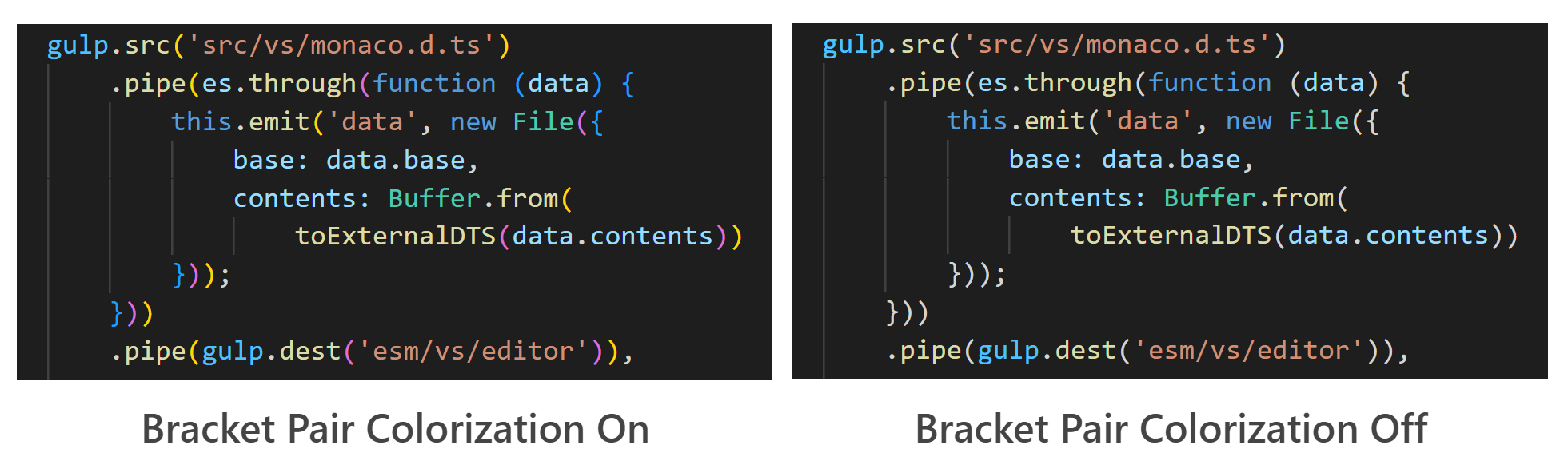
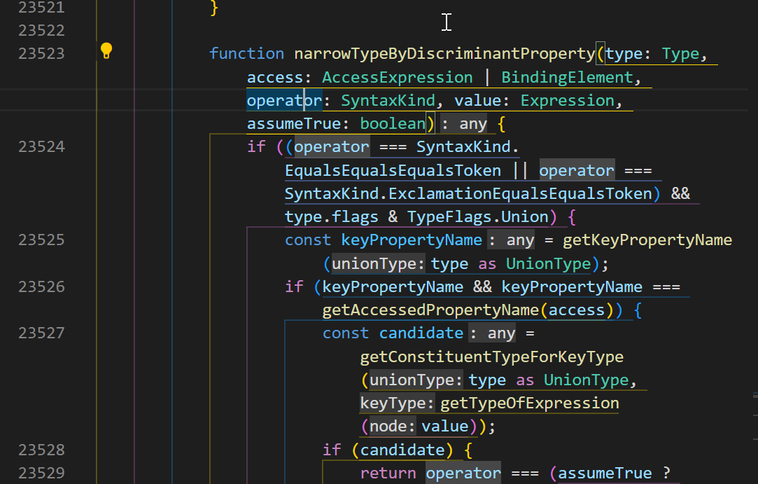
默认启用括号对着色
鉴于1.60 版本中引入的新括号对着色功能的积极反馈,我们默认启用括号对着色。

"editor.bracketPairColorization.enabled"可以通过设置为 来禁用括号对着色false。
也可以仅针对特定语言禁用括号对着色:
"[typescript]": {
"editor.bracketPairColorization.enabled": false,
},
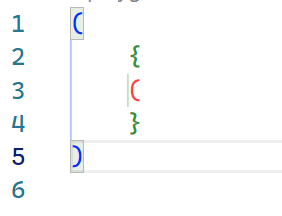
TextMate 语法可以将标记标记为不平衡
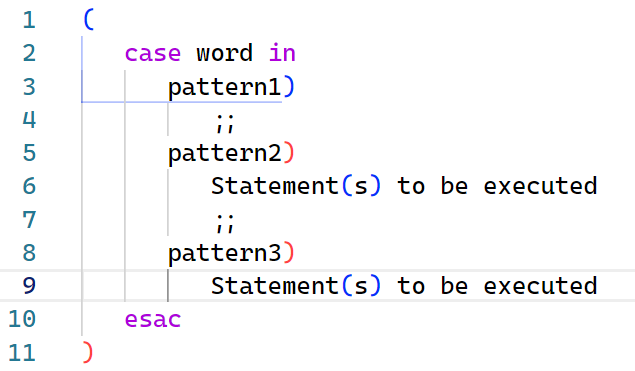
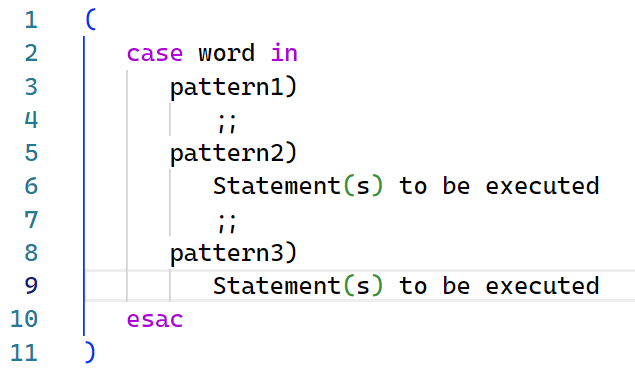
以前,TextMate 语法无法将某些括号标记为unbalanced,例如 shell 脚本的 case 语句中的右括号:

为了使括号对匹配和着色更加稳健,TextMate 语法贡献现在可以表示不应匹配某些标记中的括号。在contributes扩展部分中package.json,提供的语法可以使用属性balancedBracketScopes(默认为["*"])和unbalancedBracketScopes(默认为[])来包含或排除括号匹配的范围。
"grammars": [{
"language": "shellscript",
"scopeName": "source.shell",
"path": "./syntaxes/shell-unix-bash.tmLanguage.json",
"balancedBracketScopes": [ "*" ],
"unbalancedBracketScopes": [ "meta.scope.case-pattern.shell" ]
}],
借助此功能,shell 脚本的语法现在可以指示)不应匹配 case 语句:

新的括号匹配算法
括号匹配现在使用与括号着色相同的数据结构。这既提高了准确性又提高了性能。
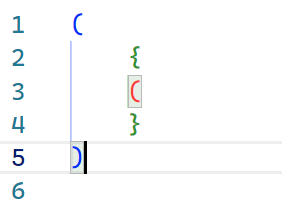
旧的括号匹配行为(请注意,颜色和突出显示装饰不匹配):

新的括号匹配行为:

支架导向改进
水平支架导轨现在可以正确支撑包裹线。此外,仅跨越一行的括号对也有自己的水平括号指南。

水平支架参考线默认处于禁用状态,可以使用 启用"editor.guides.bracketPairsHorizontal": true。
在此版本中,"editor.guides.highlightActiveIndentation"现在接受值"always"。如果设置为always,即使已经存在活动的括号对,缩进参考线也会突出显示。
切换镶嵌提示
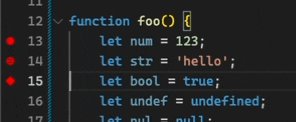
嵌入提示是在源代码中显示附加信息的好方法。但是,有时您只想查看实际的源代码。为了支持快速隐藏嵌入提示,editor.inlayHints.enabled更改了设置:除了on和之外off,还有值onUnlessPressed和offUnlessPressed。按住时,这些on/offUnlessPressed值会隐藏或显示镶嵌提示。Ctrl+Alt
编辑器 › 镶嵌提示:启用值:
on- 启用镶嵌提示。off- 镶嵌提示被禁用。onUnlessPressed- 使用 来显示和隐藏镶嵌提示Ctrl+Alt。offUnlessPressed- 镶嵌提示隐藏和显示Ctrl+Alt。
改进的内联建议
上个月我们添加了使用 ???? 的功能 幽灵文本(淡色)用于快速建议。提醒:您需要使用inline该editor.quickSuggestions设置。我们在这方面做了一些完善工作,特别是现在支持触发字符和 TypeScript“带参数的完整函数”。

要在键入触发字符(例如 )时禁用 IntelliSense,.请设置"editor.suggestOnTriggerCharacters": false。要启用 TypeScript 函数调用完成,请使用"typescript.suggest.completeFunctionCalls": true.
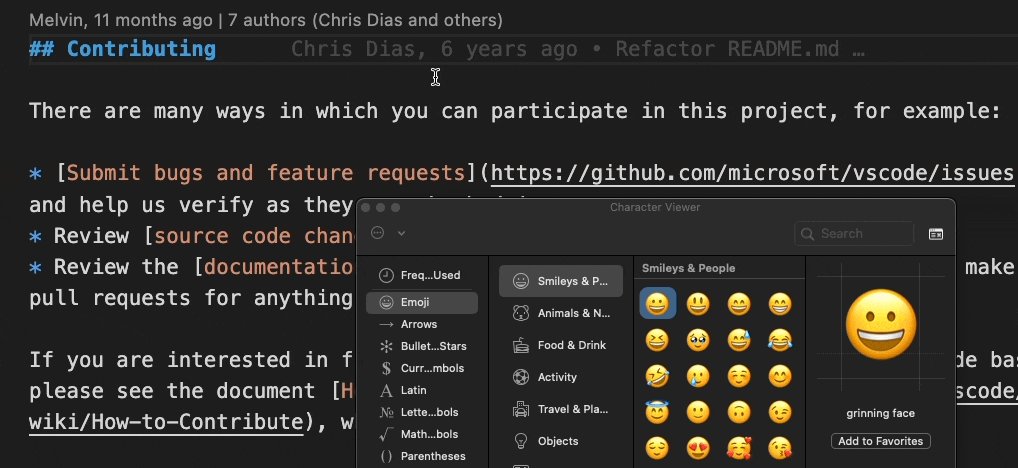
将文本拖放到编辑器中
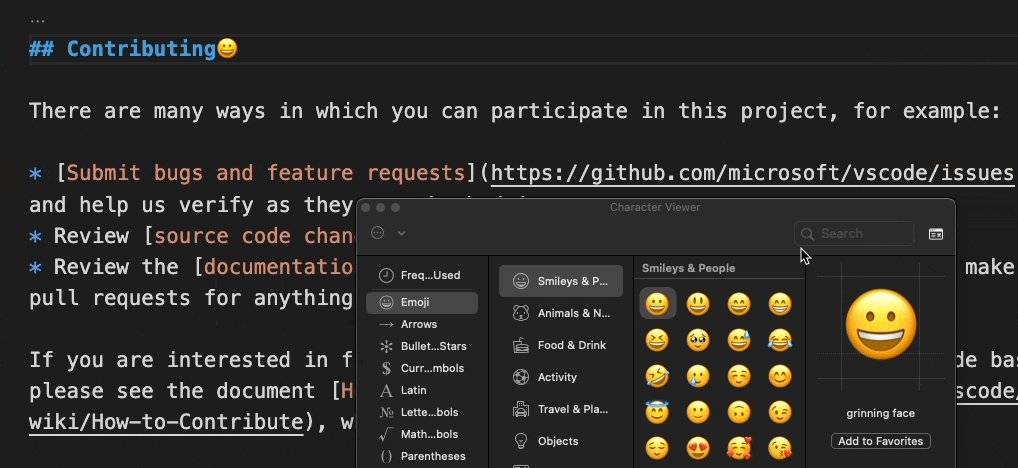
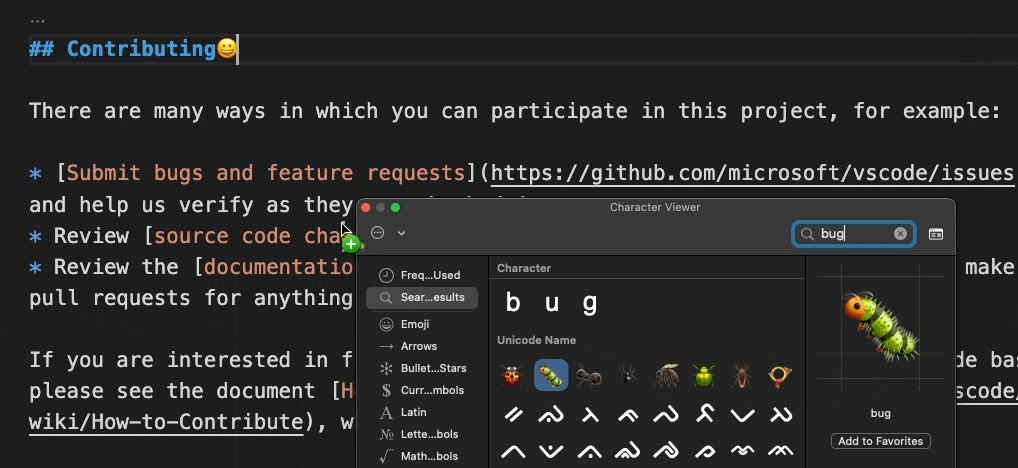
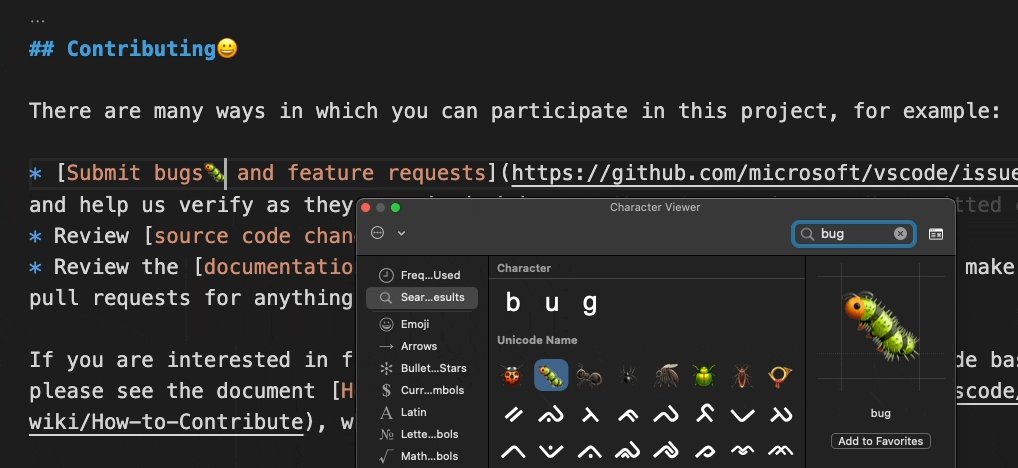
您现在可以将文本从其他应用程序拖放到文本编辑器中。例如,在 macOS 上,您可以将表情符号从表情符号面板拖放到文本编辑器中:

拖动时,虚线光标会显示文本的插入位置。
终端
查找结果数
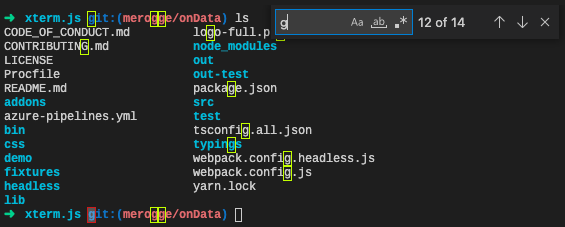
在终端中搜索时,结果计数和当前选择的匹配索引现在显示在“查找”控件中。

源代码控制
源代码控制存储库视图
在此里程碑中,我们引入了一个新设置 ,来控制“源代码管理存储库”scm.repositories.sortOrder视图中显示的存储库的默认排序顺序。存储库可以按发现顺序、名称和完整路径进行排序。可以使用源代码管理存储库视图的...视图和更多操作菜单以及源代码管理视图的... >查看和排序>存储库菜单来更改排序顺序。
下面的短视频显示了SCM > 存储库:排序顺序设置默认为discovery time选择存储库的时间,并且您还可以在源代码管理视图中更改排序顺序。

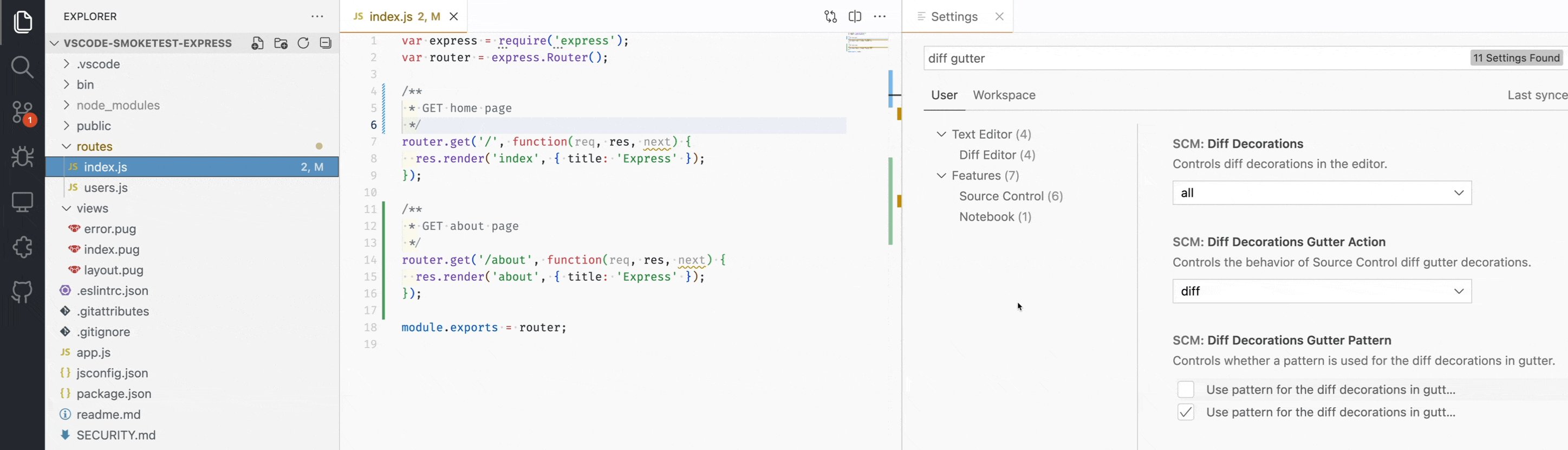
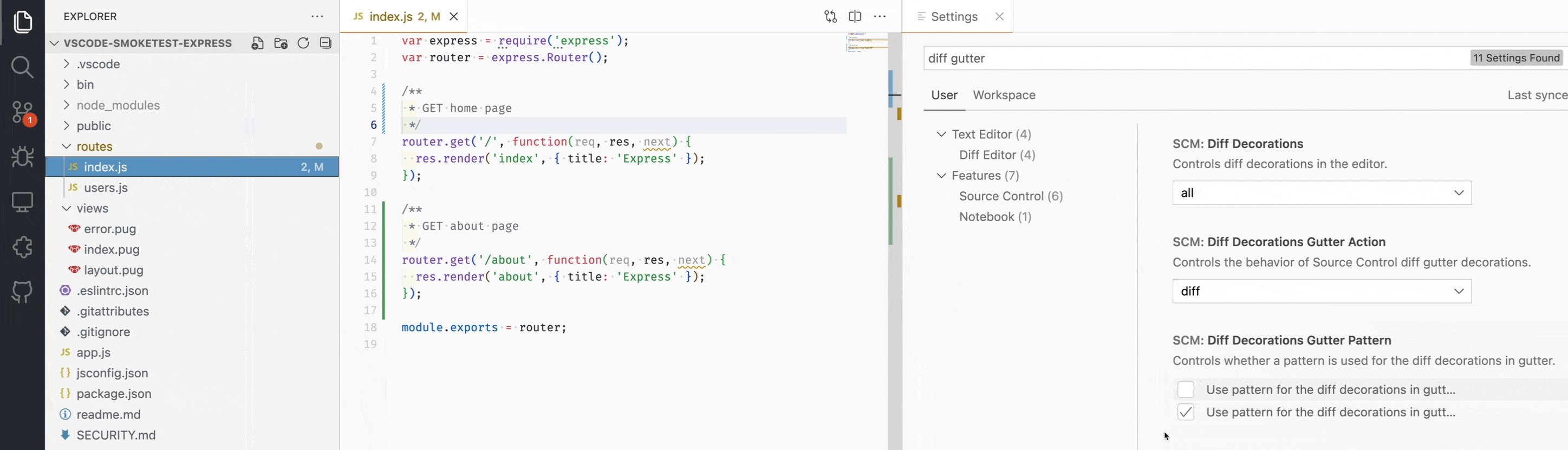
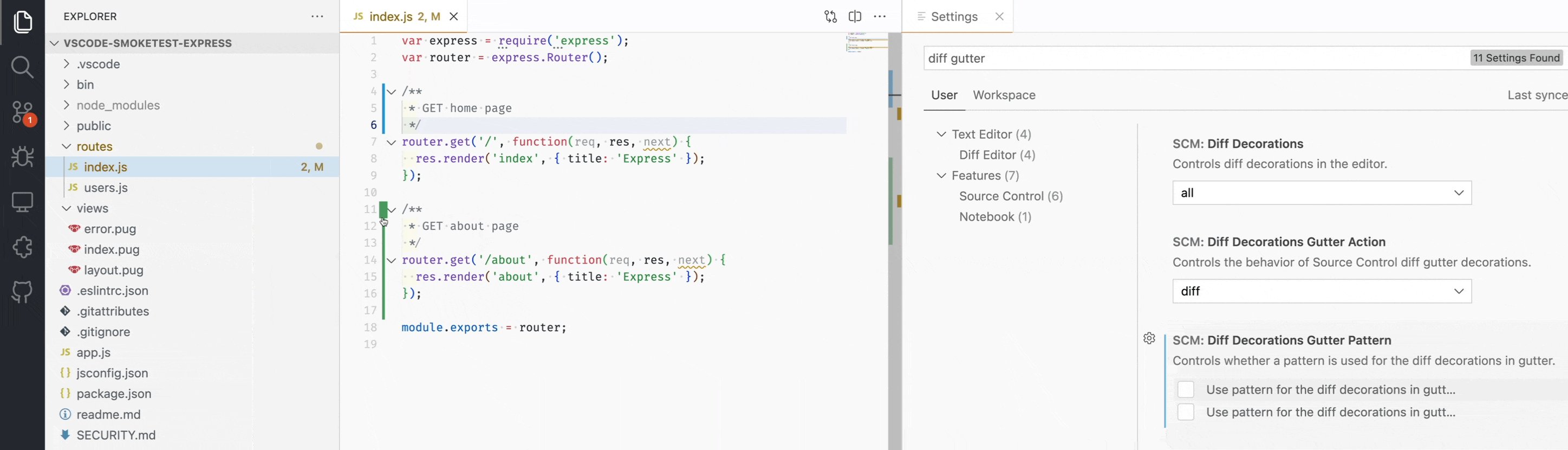
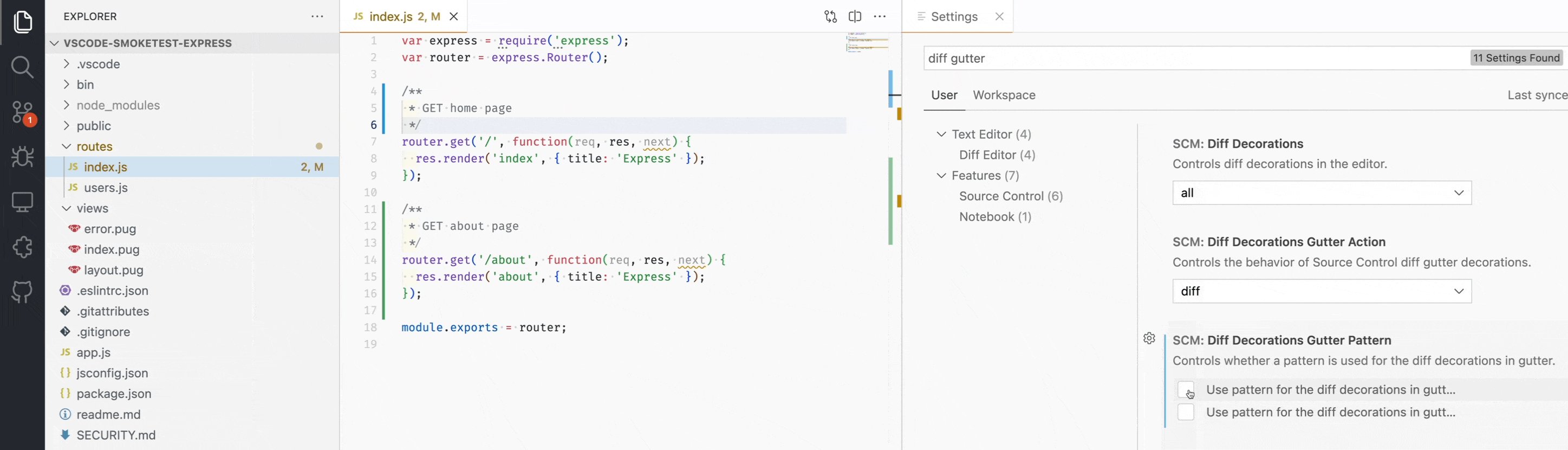
编辑器装饰改进
最后一个里程碑,我们通过采用修改行装饰器的模式,改进了编辑器装饰器添加/修改行的可访问性。在这个里程碑中,我们添加了一个新设置 ,scm.diffDecorationsGutterPattern它允许用户切换编辑器装饰器的模式。

该设置默认使用修改线条装饰的图案,但不使用添加的图案:
"scm.diffDecorationsGutterPattern": {
"added": false,
"modified": true
}
性能改进
git.untrackedChanges将设置设置为 的用户hidden在使用大型存储库时将体验到更好的性能。这是通过-uno调用时传递参数来实现的git status。
扩展的远程源提供商 API
Git 扩展 API 现在允许注册或显示远程源提供程序的扩展,以提供有关远程源的更丰富的信息。
远程源提供商现在可以为各个远程源设置描述和图标。此外,提供商可以选择指定最近的远程源。这些显示在选择器的顶层,以便于访问,并按时间戳排序(如果提供)。
扩展的 API 已被内置 GitHub 扩展以及github.dev和vscode.dev中的GitHub 存储库和Azure Repos扩展采用。
使用 SSH 从 GitHub 克隆
新设置github.gitProtocol允许您在从 GitHub 克隆存储库时更改默认协议。该值是https默认值,但可以更改为ssh。
调试
自动扩展惰性变量
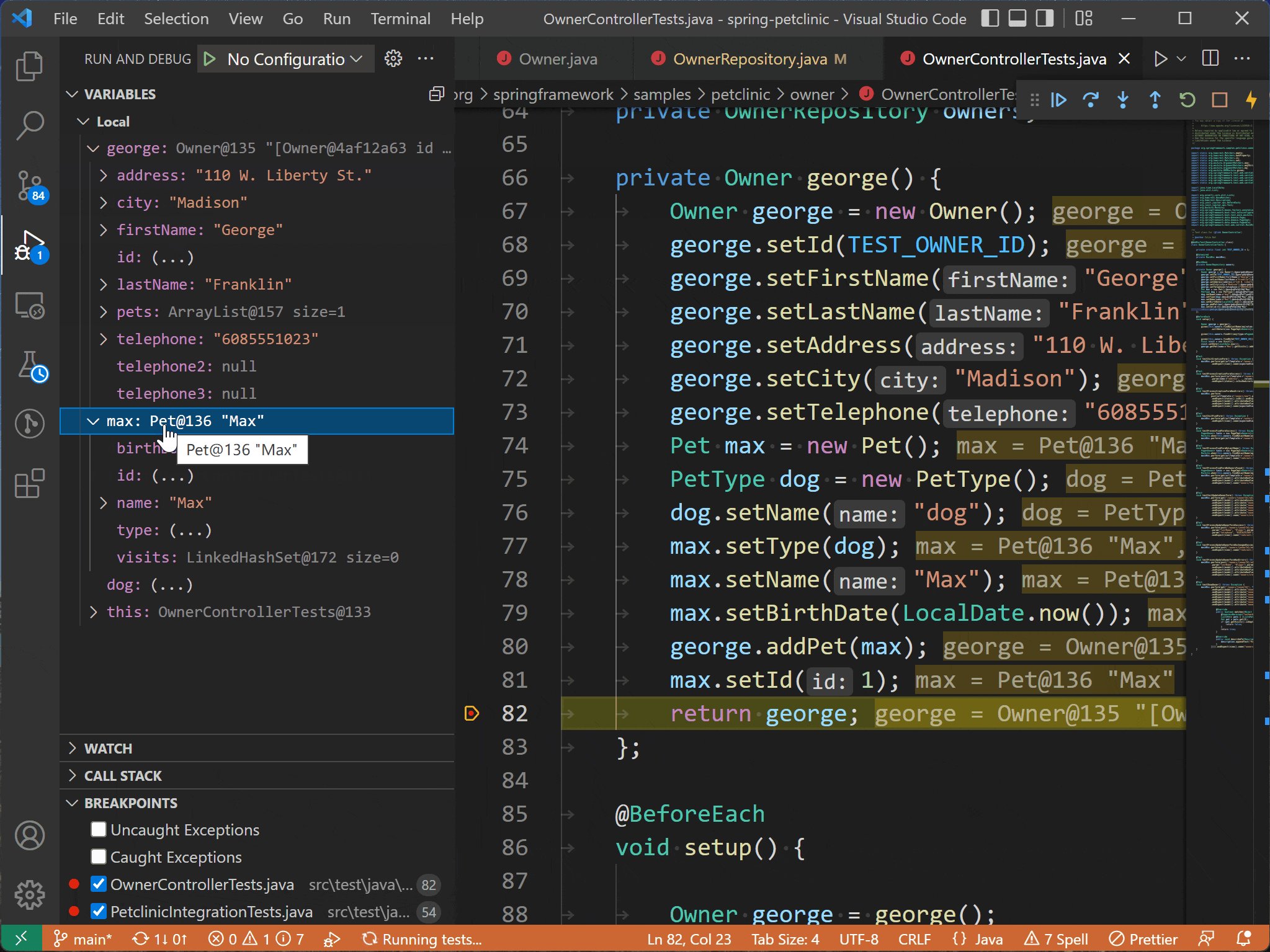
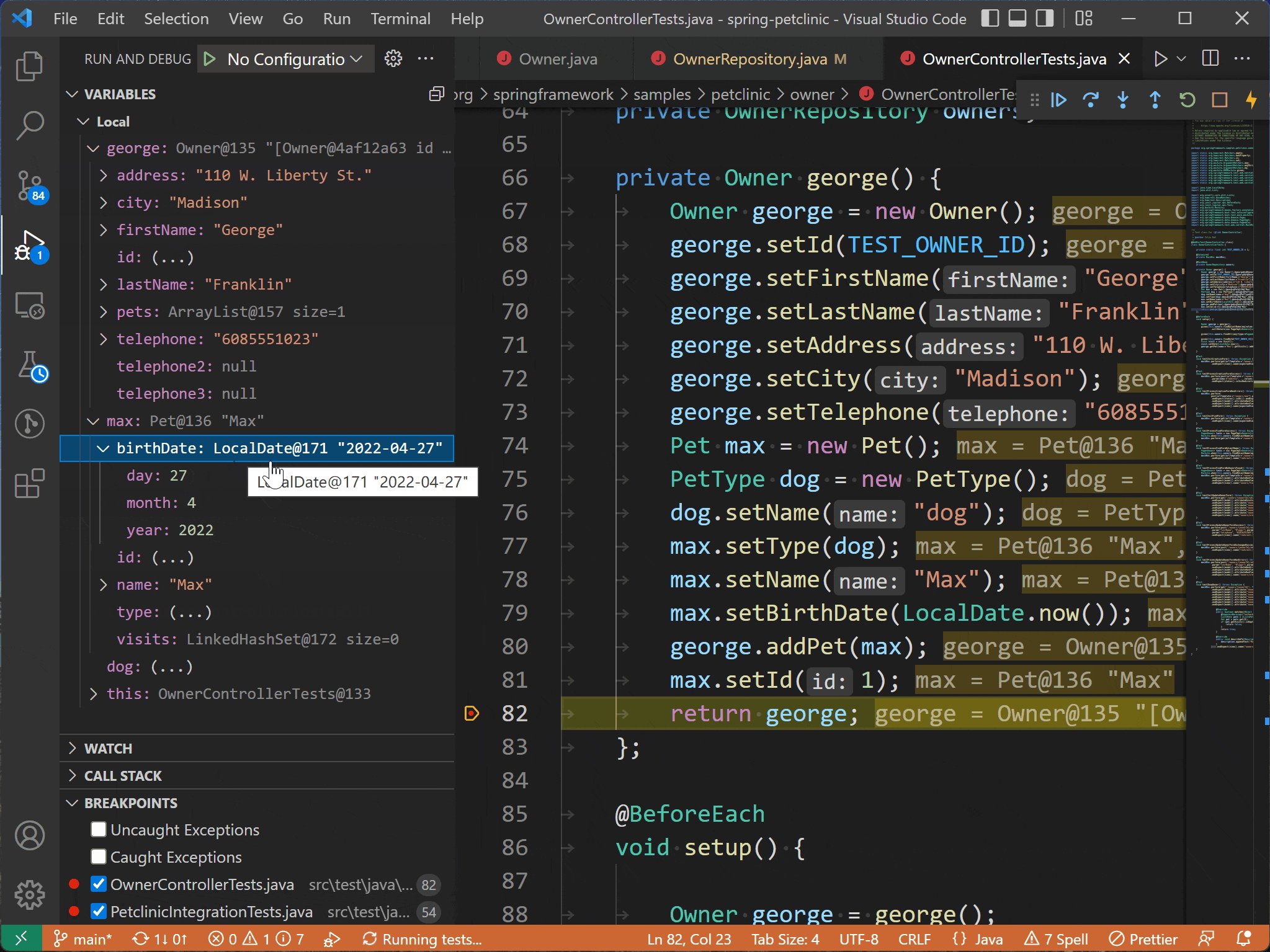
几个月前,我们添加了对单击按钮以在调试器变量视图中展开“惰性”变量的支持。有一个新设置 ,debug.autoExpandLazyVariables无需单击即可自动展开惰性变量。
惰性变量的新按钮
我们已将文本链接按钮更新为带有“眼睛”编码图标的真实按钮。“眼睛”图标也进行了更新,看起来更像眼睛。

按住 Shift 键单击以禁用断点
您现在可以Shift+Click在断点(或条件断点或日志点)上禁用它,然后重新启用它。

语言
Markdown:放入编辑器中创建链接
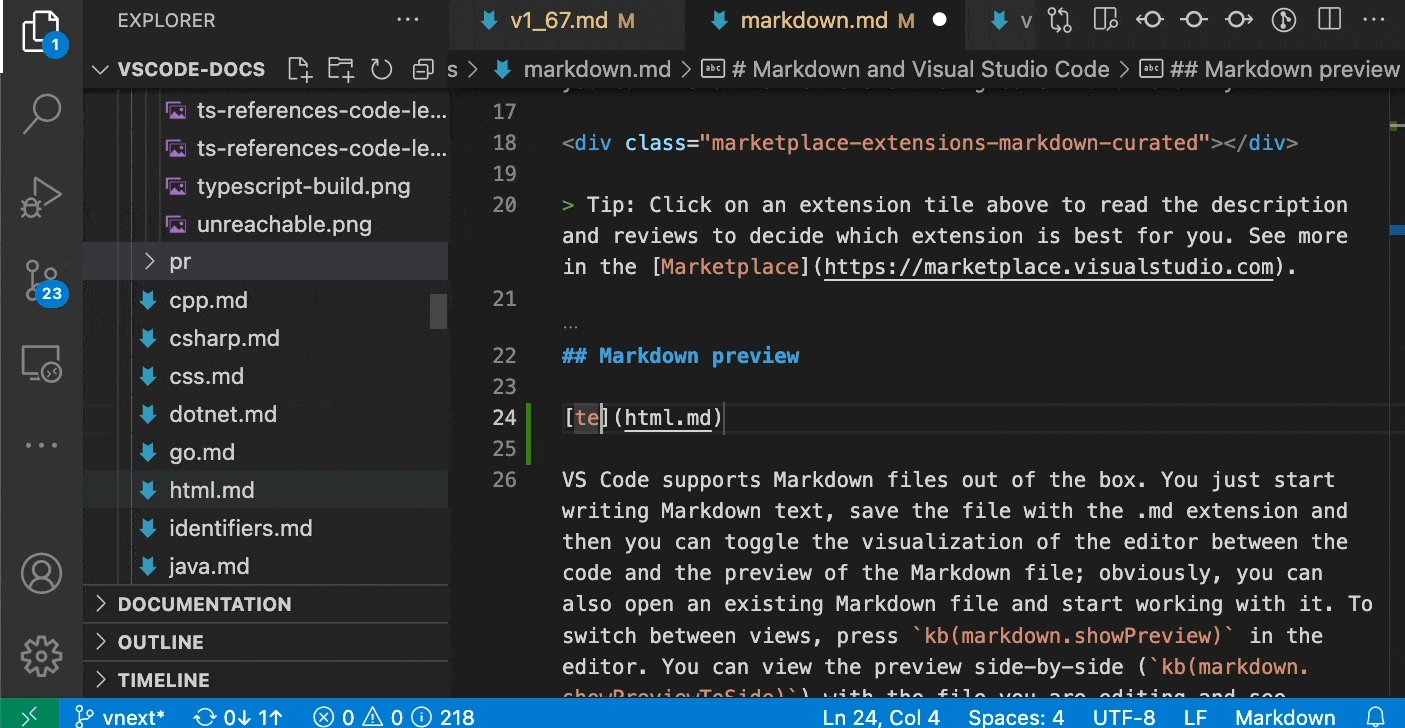
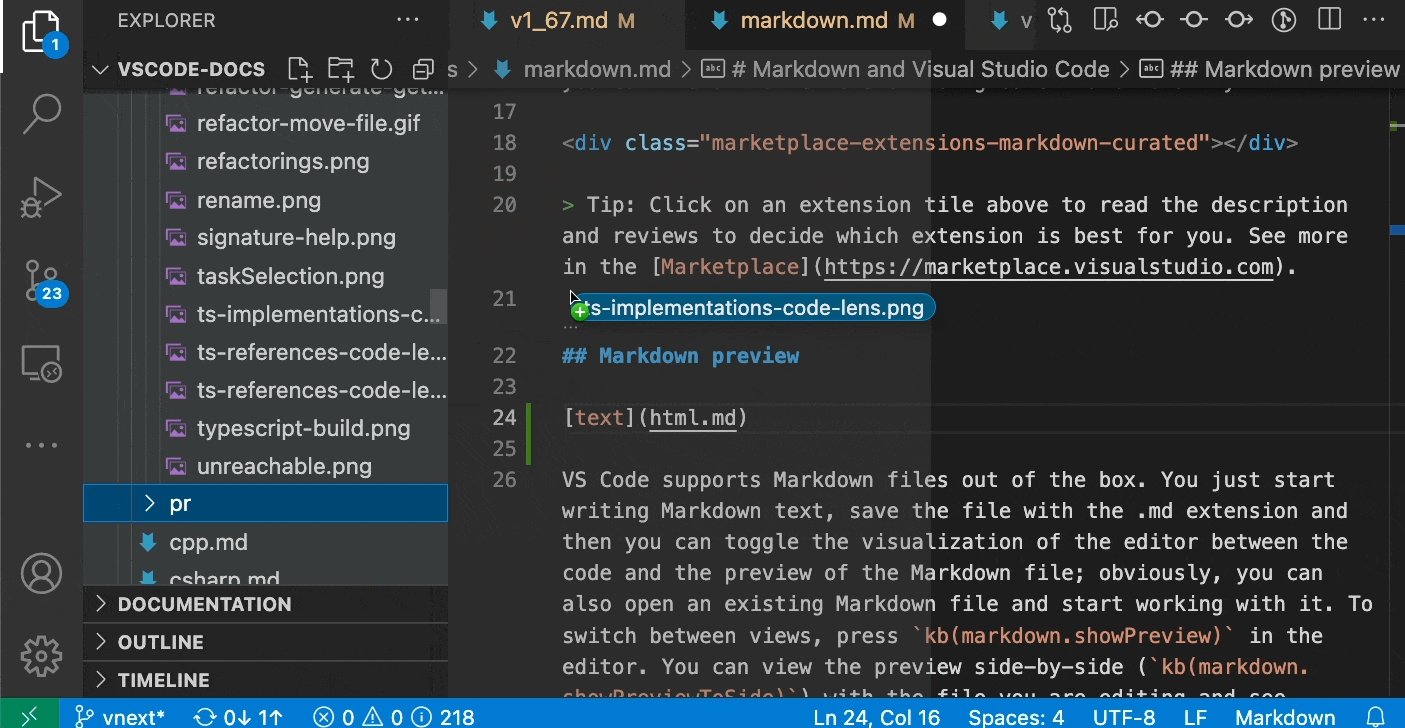
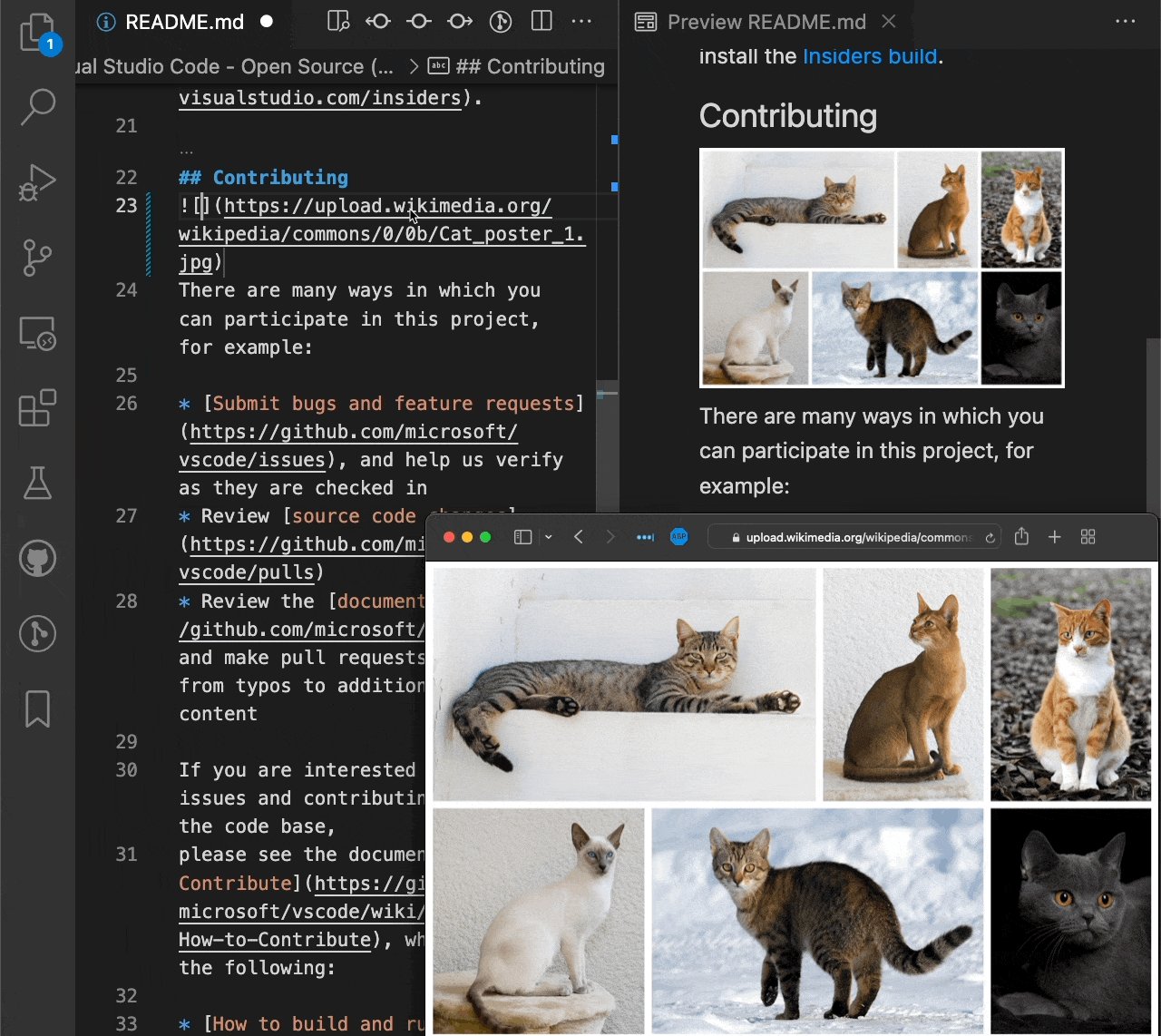
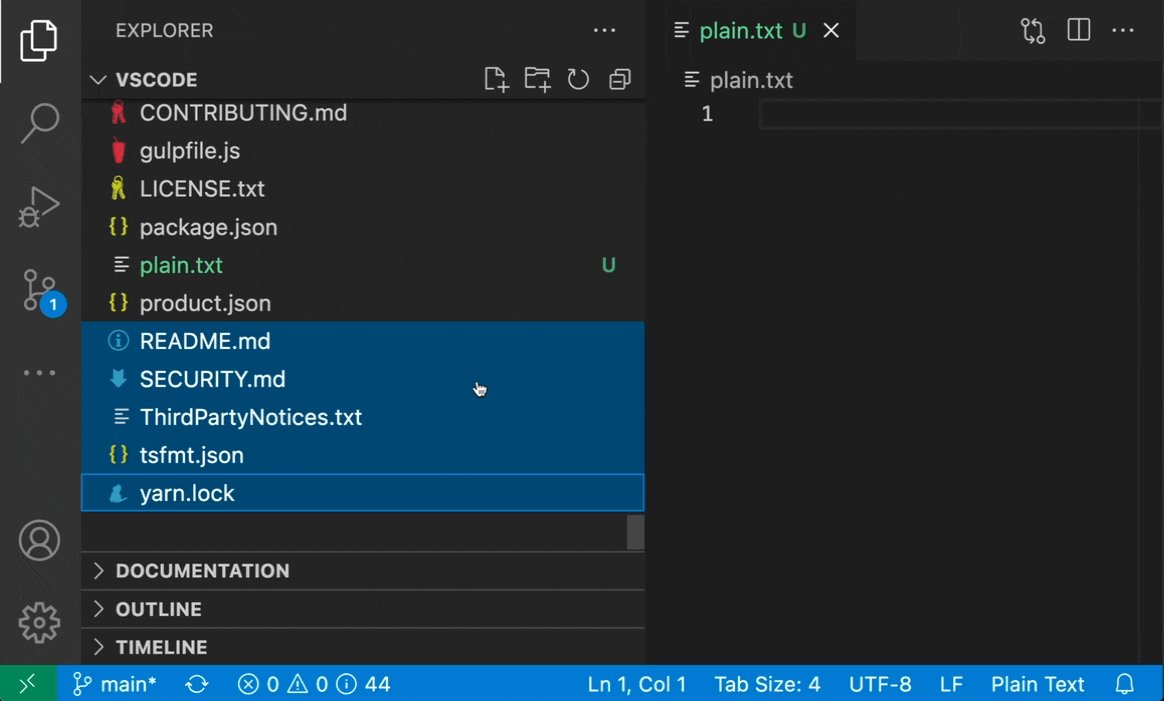
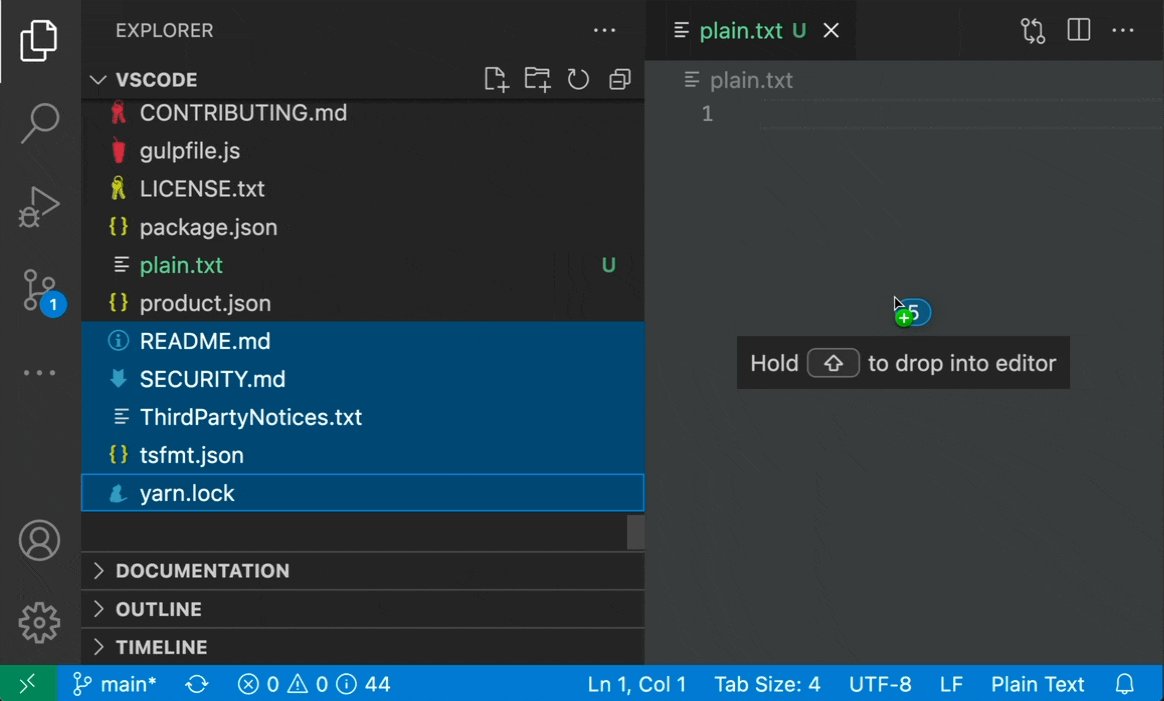
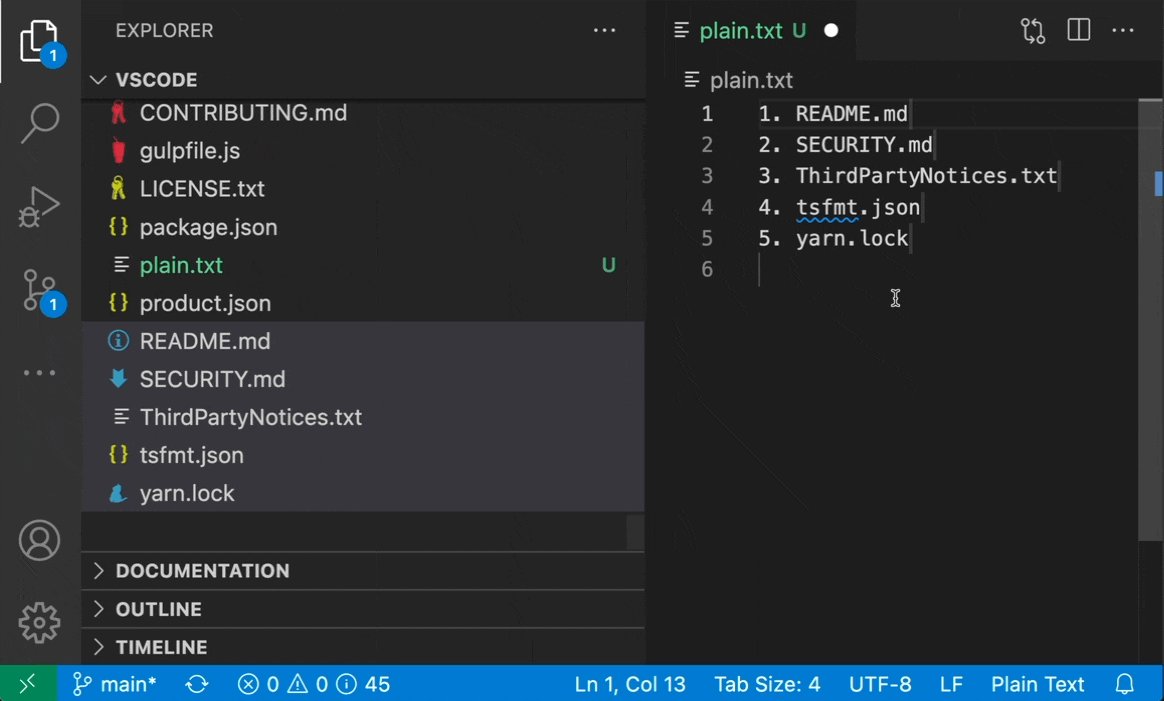
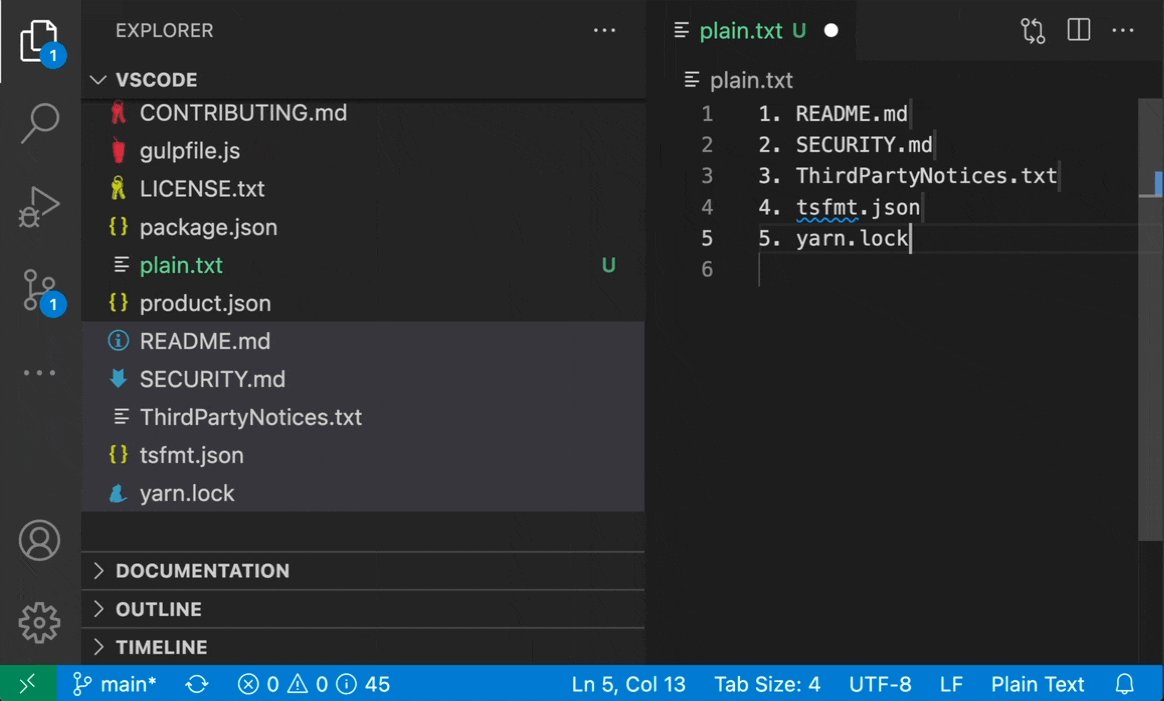
现在,您可以通过将文件从 VS Code 的资源管理器拖放到 Markdown 编辑器中来快速创建 Markdown 链接。Shift将文件拖到 Markdown 编辑器上时按住不放,将其放入编辑器中并创建指向它的链接:

如果文件看起来像图像,VS Code 将自动插入 Markdown 图像。否则会添加一个普通的 Markdown 链接。
从其他应用程序拖动某些类型的文件(例如从 Web 浏览器拖放图像)时,这也适用:

您可以通过设置禁用此放置行为"markdown.editor.drop.enabled": false。
Markdown:查找所有对标题的引用
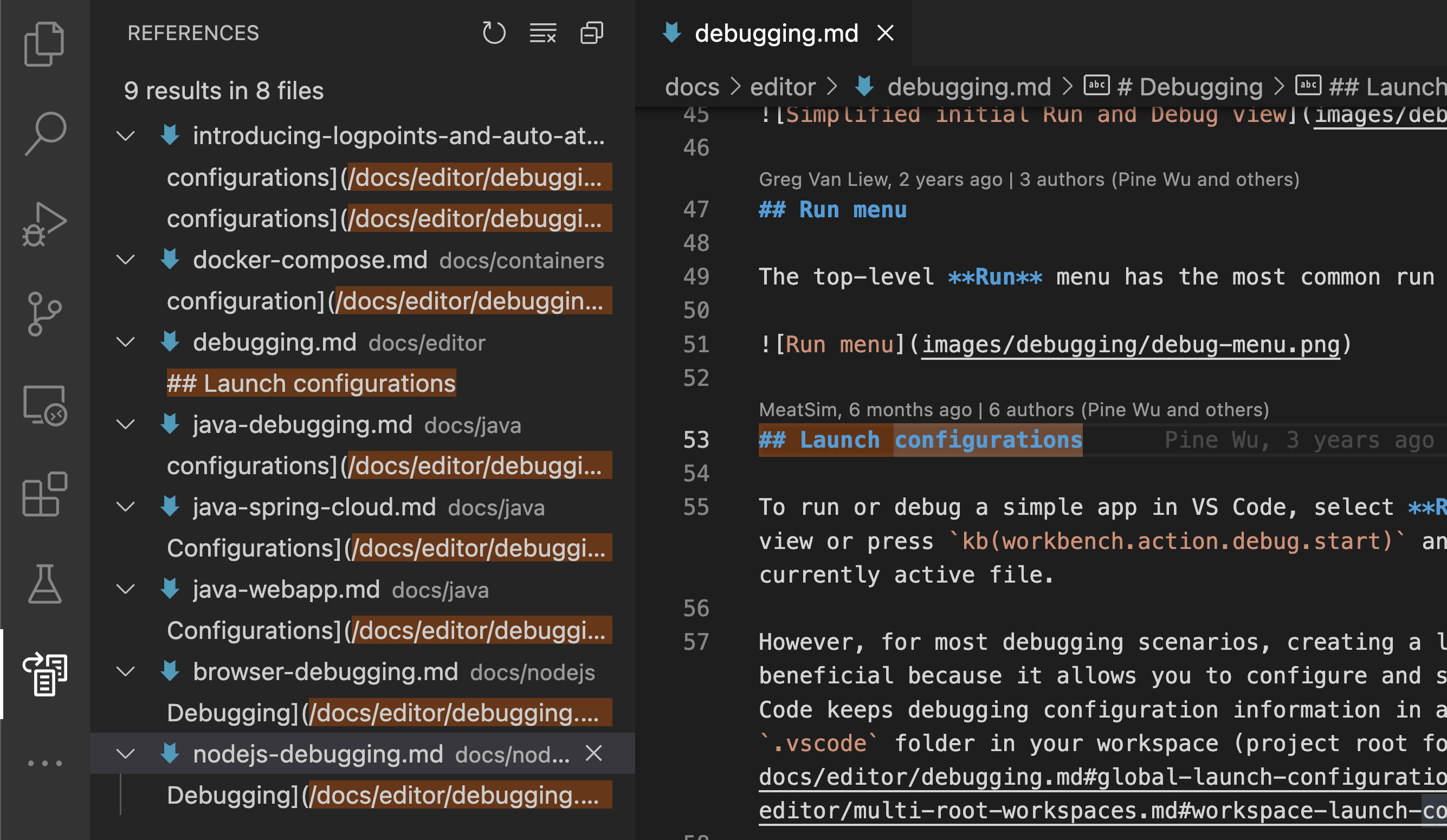
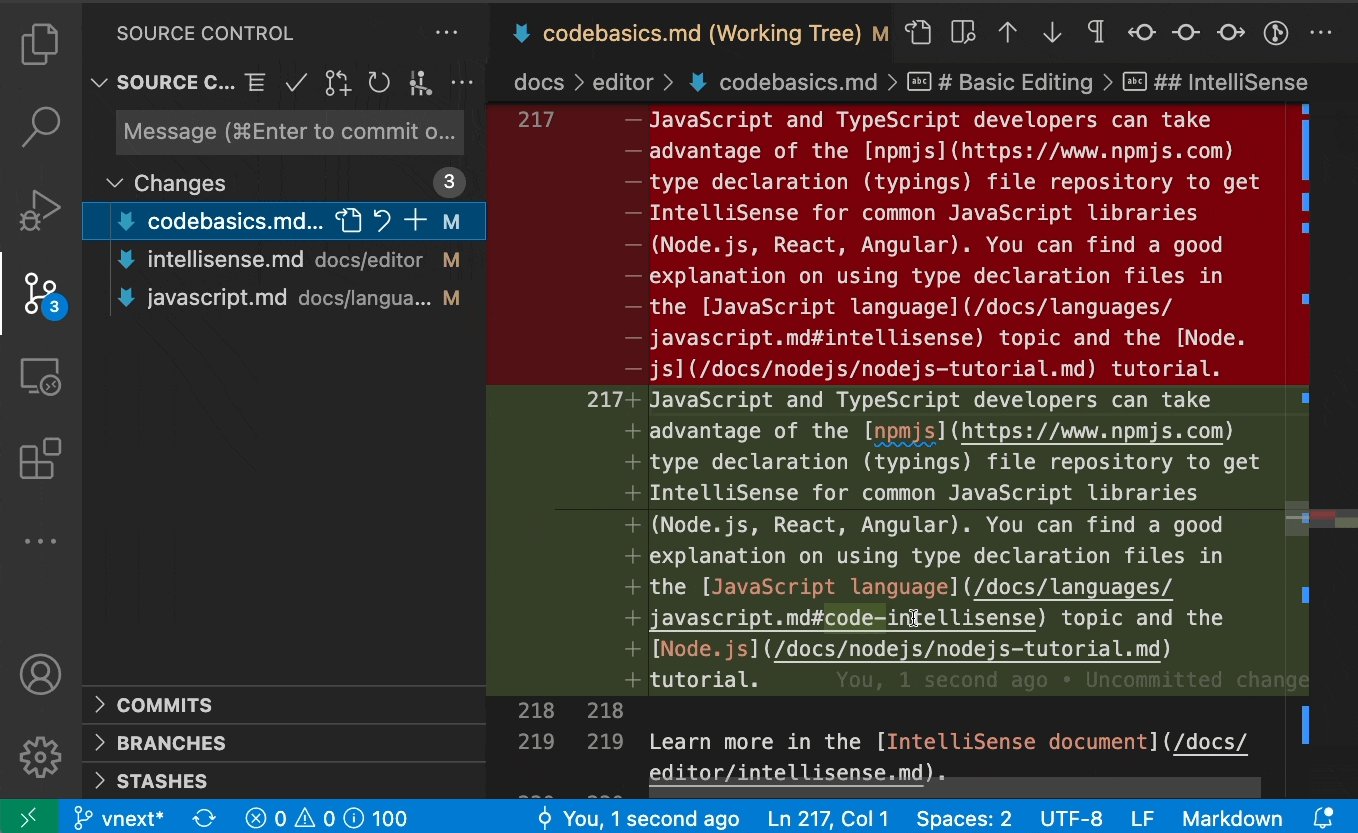
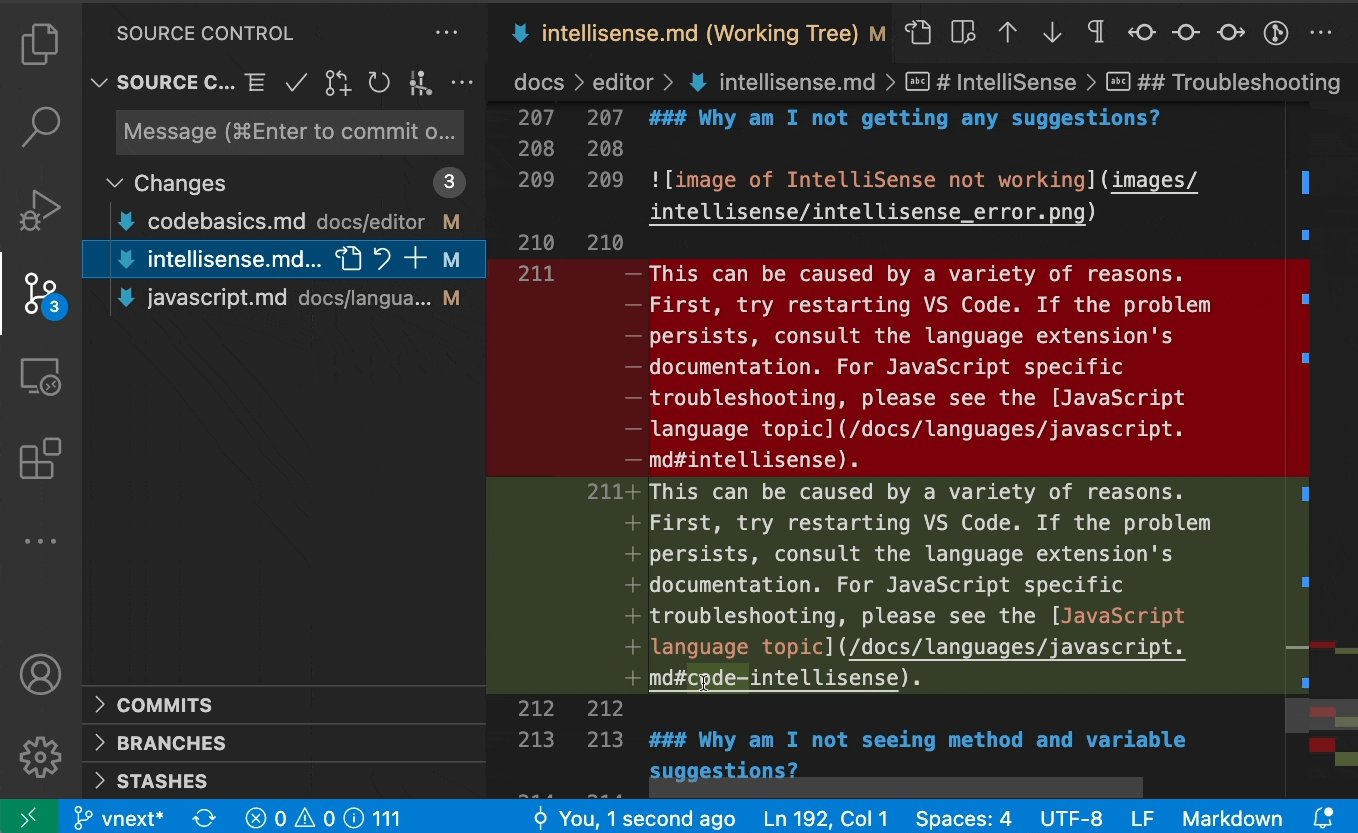
VS Code 现在支持在 Markdown 文件中运行“查找所有引用”以查找标头。这使您可以查看当前工作区中使用给定标头的所有位置,包括从其他 Markdown 文件到该标头的链接。
首先,将光标放在标题本身或标题链接的片段部分上(例如,#some-headerin[link text](#_some-header)或[link text](/path/to/file#some-header)),然后运行Find All References。

这将在“参考”视图中显示所有参考。如果您喜欢不同的视图,还可以使用“查看参考文献”或“转到参考文献”命令。
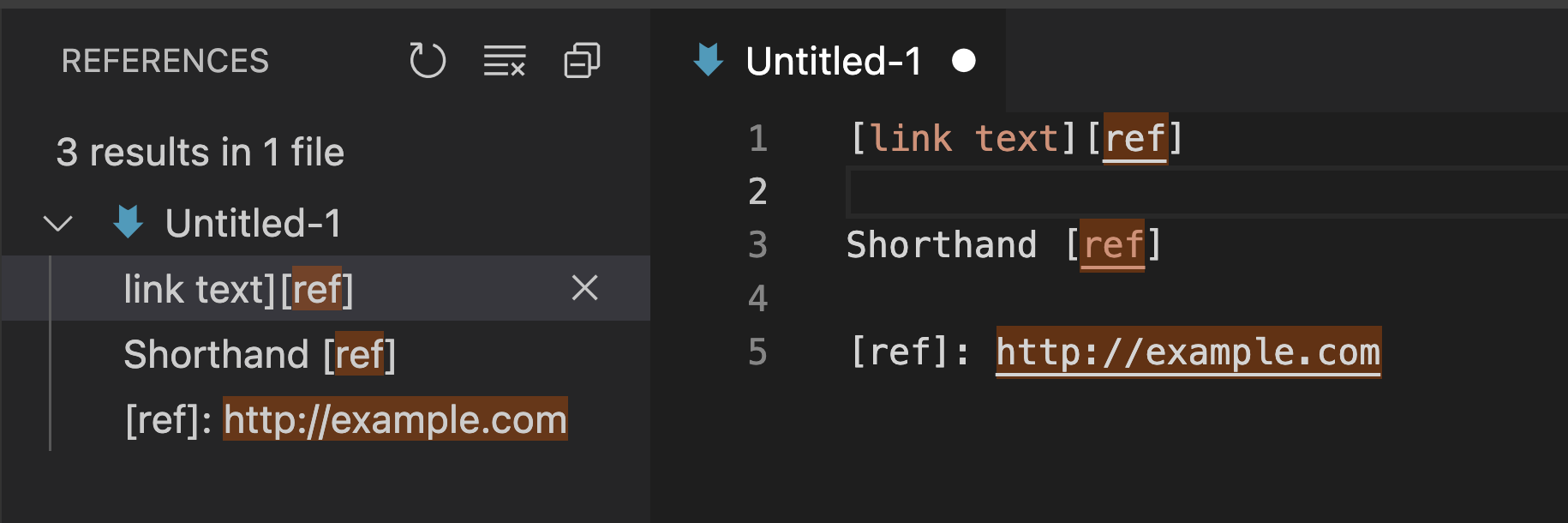
Markdown:查找所有对参考链接的引用
VS Code 还支持查找当前文件中对引用链接的所有引用。这支持:
- 于.
ref_[some text][ref] - 在
ref速记链接中[ref]。 - 在
ref链接定义中[ref]: http://example.com。

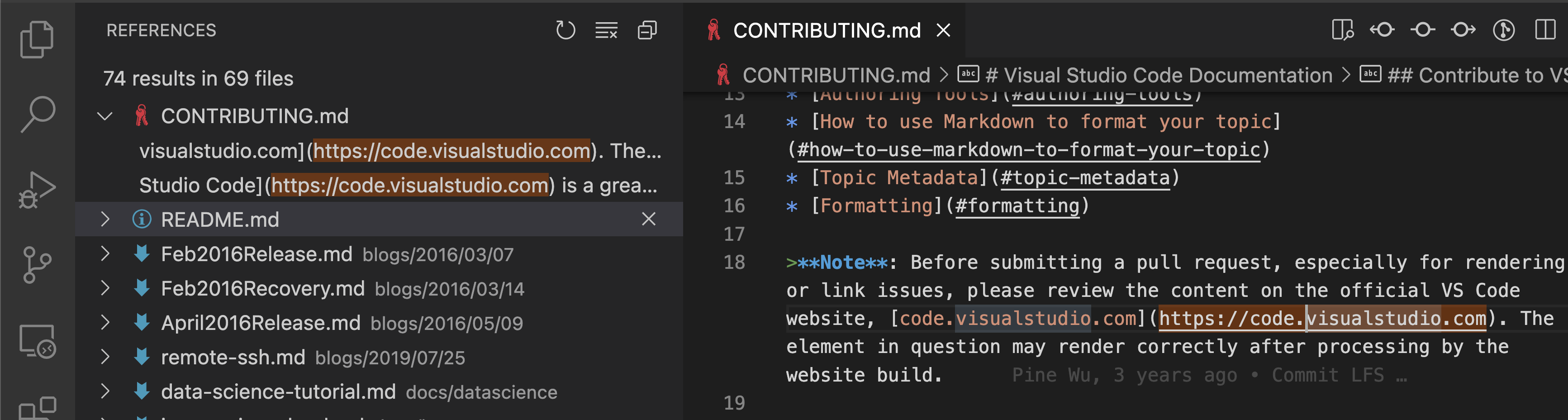
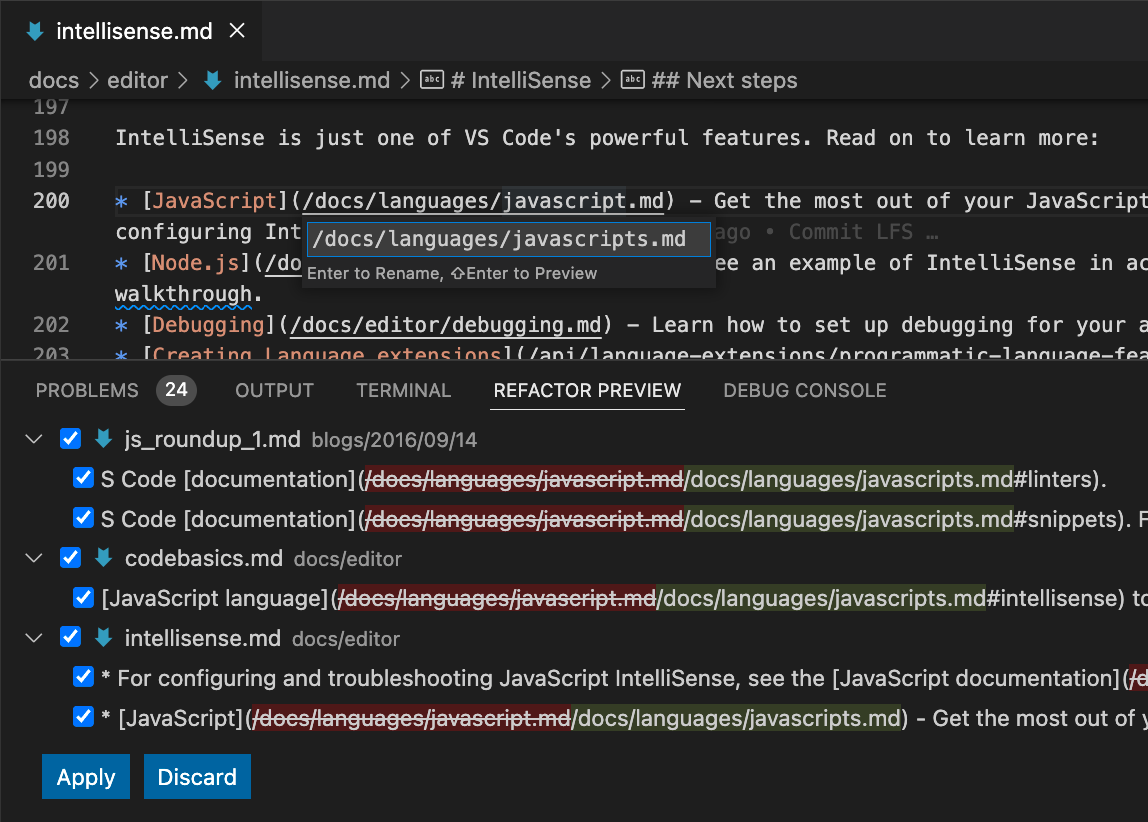
Markdown:查找文件的所有引用
您现在还可以在当前工作区中找到对给定 Markdown 文件的所有引用。这同样包括跨文件的链接。
这可以通过几种方式触发:
- 要查找对当前 Markdown 文件的引用,请使用Markdown:查找文件引用命令。
- 要在资源管理器中查找对 Markdown 文件的引用,请右键单击该文件并运行“查找文件引用”命令。
- 对 Markdown 文件链接的文件部分运行“查找所有引用”,例如
[text](/link/to/file.md).

这将列出引用给定文件的所有位置,包括对该文件内标头的引用。
Markdown:查找所有对 URL 的引用
最后,我们还支持查找当前工作空间中使用给定 URL 的所有位置。

Markdown:重命名标题
您是否曾经更改过 Markdown 文件中的标头,却发现您还意外地破坏了指向该文件的所有链接?这就是我们对 Markdown 的新重命名支持可以提供帮助的地方。
首先,将光标放在标题上,然后按F2开始重命名。输入标题的新文本,然后按Enter接受。这将更新当前标题以及更新当前工作区中所有已知的链接。

您可以触发标头本身或标头链接的标头组件的重命名。例如,some-header在[link text](#_some-header)或 中[link text](/path/to/file#some-header)。
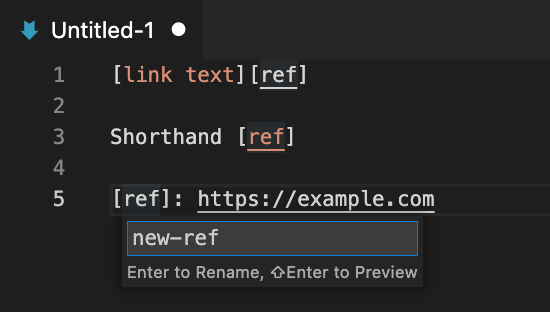
Markdown:重命名参考链接
您还可以在 Markdown 中重命名参考链接。这将更新当前 Markdown 文件中的所有参考链接:

Markdown:重命名文件
为了完善我们新的 Markdown 重命名支持,您现在可以F2在 Markdown 链接中的文件路径上使用来重命名磁盘上的文件以及更新对其的所有 Markdown 引用:

目前,仅支持F2在文本编辑器中使用指向文件的链接来重命名文件。在即将到来的迭代中,我们还计划在资源管理器中触发重命名时支持更新链接。
JSON
新设置json.validate.enable允许您关闭 JSON 验证。
VS Code 网页版
打开远程存储库选择器
window.openFoldersInNewWindow现在,当您使用“打开远程存储库”选择器时,VS Code for Web 会遵循该设置。这使选择器行为与其他版本的 VS Code 保持一致,并取代了“在新窗口中打开”快速选择项目按钮。
对扩展的贡献
Java
镶嵌提示
Java扩展包中包含的 Java 语言服务现在支持嵌入提示以显示方法签名的参数名称。

Java参数名嵌入提示有3种模式:
literals- 仅对文字参数启用参数名称提示(默认)。all- 为文字和非文字参数启用参数名称提示。none- 禁用参数名称提示。
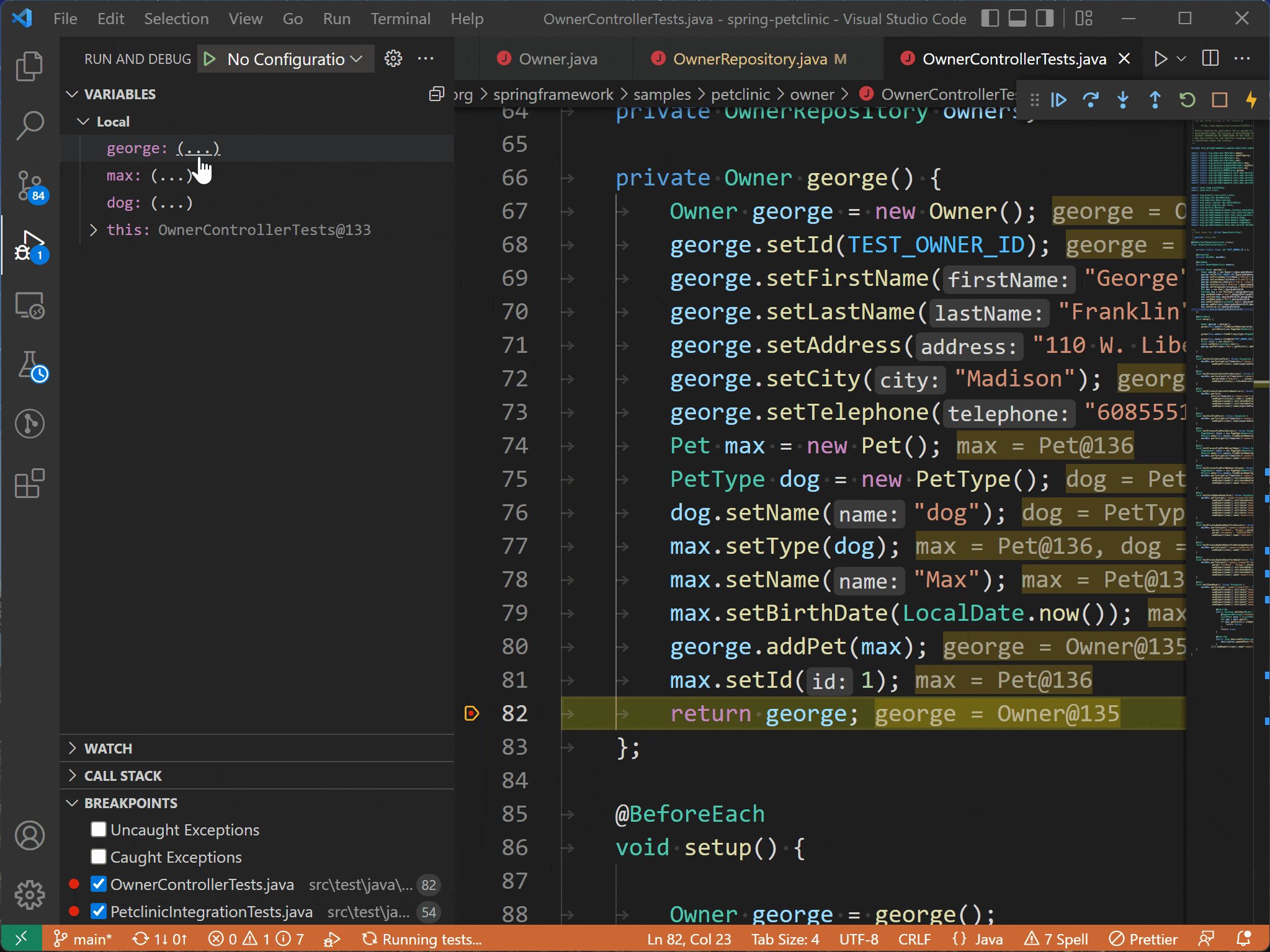
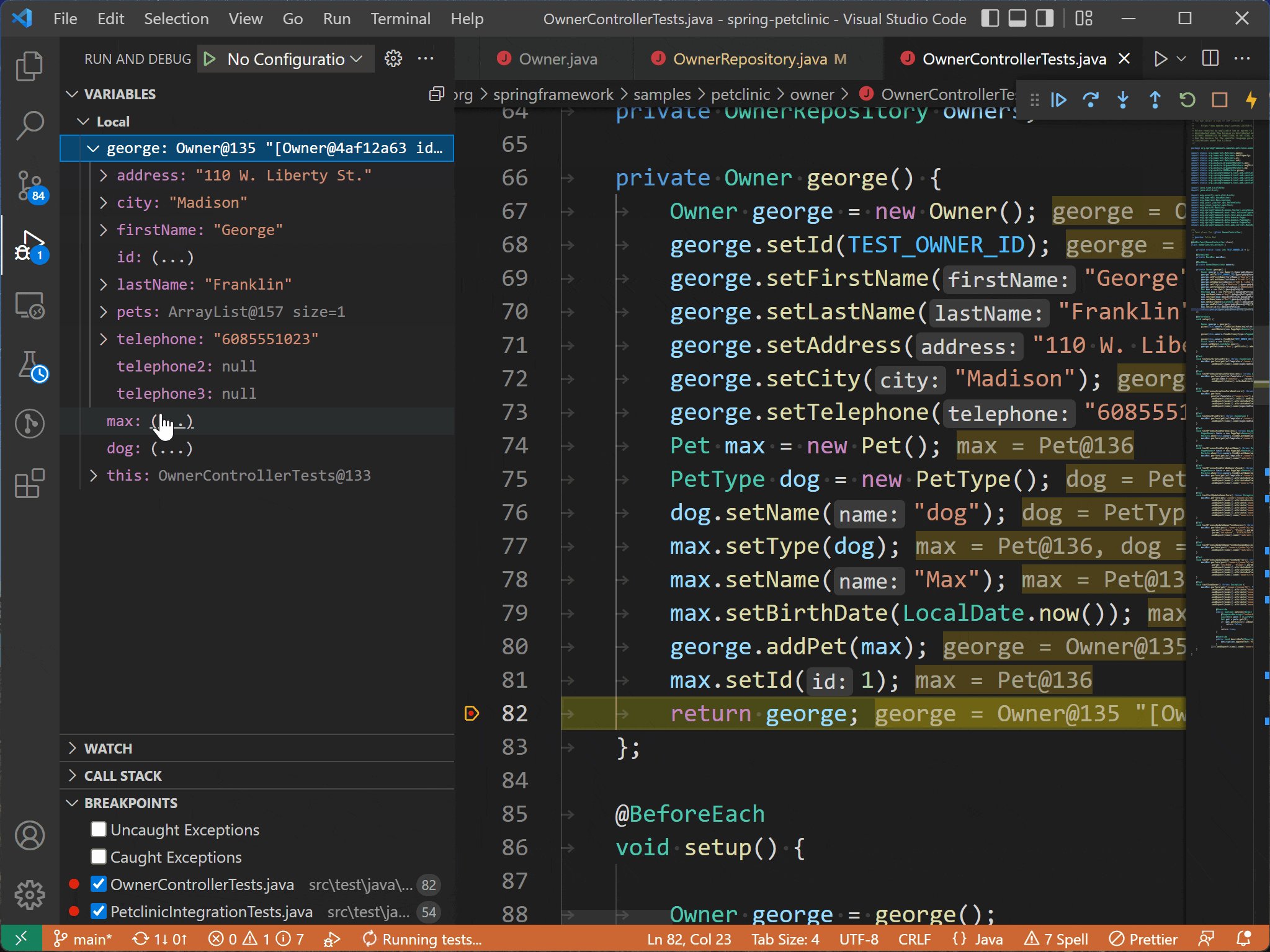
惰性变量解析
Java 调试器扩展现在支持“惰性”变量。此功能允许您推迟对昂贵变量的操作,直到您显式展开调试器 UI 以查看它的值。

朱皮特
Jupyter PowerToys 扩展
我们很高兴地宣布推出Jupyter PowerToys扩展,它提供了使用 Jupyter 笔记本的实验性功能。在第一个版本中,我们设计了以下功能的原型:
- 内核管理面板
- 上下文帮助
- 执行分组
我们希望您能够尝试一下并让我们知道您的想法,以便有一天我们可以将它们磨练成受支持的功能!
有关更多信息,请参阅vscode-jupyter-powertoys存储库中的自述文件。
网页扩展
Jupyter扩展现在可以作为 Web 扩展安装,以便与vscode.dev一起使用。目前功能有限,仅支持在不需要 https 的 Jupyter 服务器上运行的笔记本(文件)。.ipynb
如果您想尝试该功能,请使用以下命令从本地计算机启动 Jupyter:
jupyter --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
并使用命令Jupyter:指定用于连接的 Jupyter 服务器连接到它。
在即将发布的版本中,我们将在浏览器中运行时启用更多功能,包括:
- 基于“https”的服务器
- 智能感知
- 数据查看
- 可变观看
- 互动窗口
- IPyWidgets
- 看图
- 出口
Jupyter 内核处理
Jupyter 内核处理进行了许多更新:
- 为了在内核崩溃时更加明显,扩展现在在单元输出中显示此信息。
- 现在,当在执行过程中检测到某些已知错误时,单元输出中会提供故障排除指南。
- 解决内核执行问题可能是一个棘手且耗时的过程。我们在 wiki 上整理了故障排除部分,希望能够帮助您更快找到解决方案。我们的GitHub 讨论论坛也是获取帮助的重要资源。
Python
更改语言服务器时无需重新加载
Python扩展现在支持更新设置的值并自动重新启动语言服务器,而无需重新加载 VS Code 。python.languageServer
黑色格式化扩展
现在有一个Black Formatter扩展,它为使用黑色格式化程序的 Python 提供格式化支持。该扩展的预发行版本可供安装。
导入带有 isort 的组织
新的isort扩展,它使用isort库提供导入组织。该扩展的预发行版本现已推出。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程计算机或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
GitHub Pull Requests and Issues扩展的工作仍在继续,它允许您处理、创建和管理 Pull Requests 和问题。此版本的亮点包括:
- 多行注释
- 在树中显示提交更改
查看扩展0.42.0版本的变更日志,了解其他亮点。
预览功能
设置配置文件
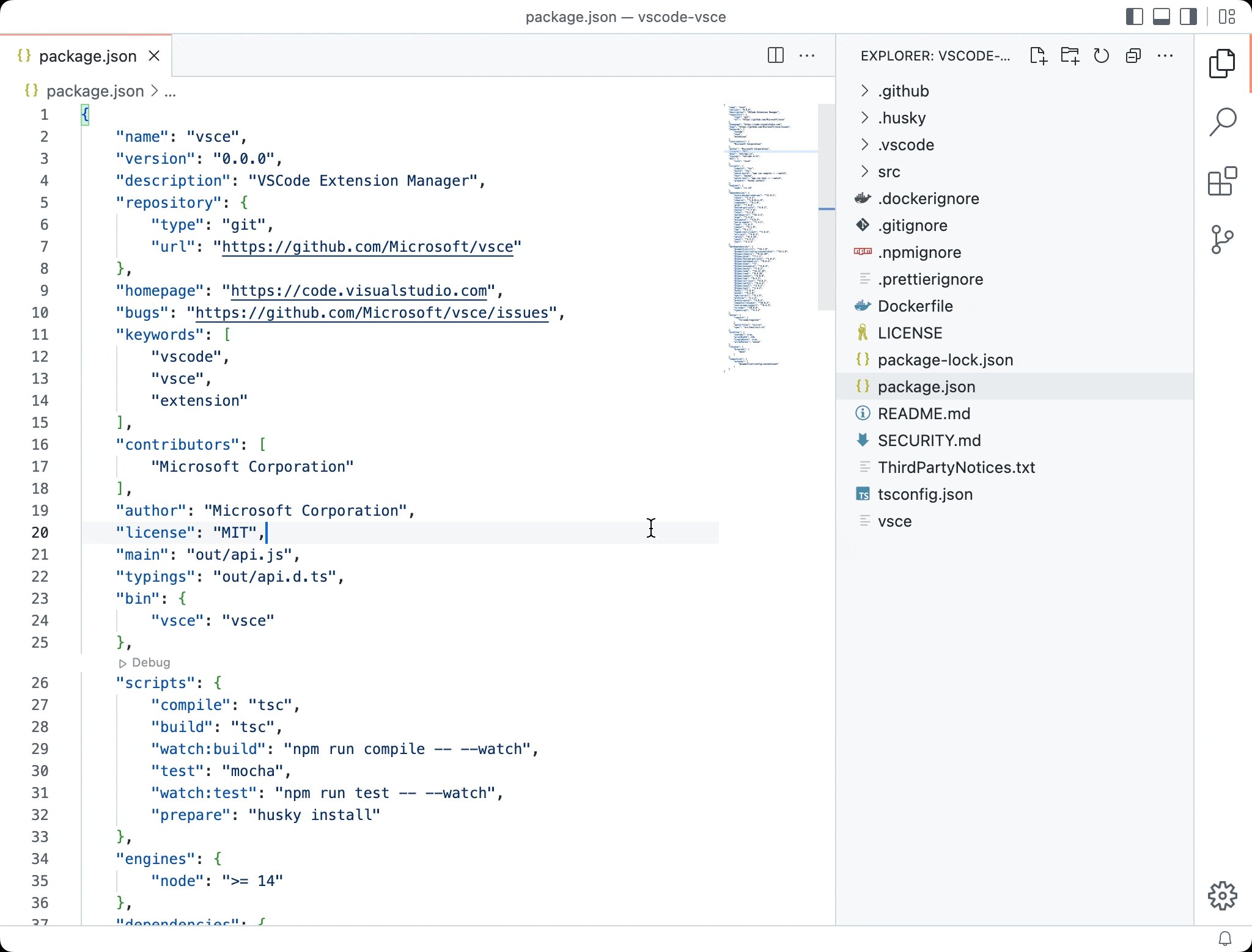
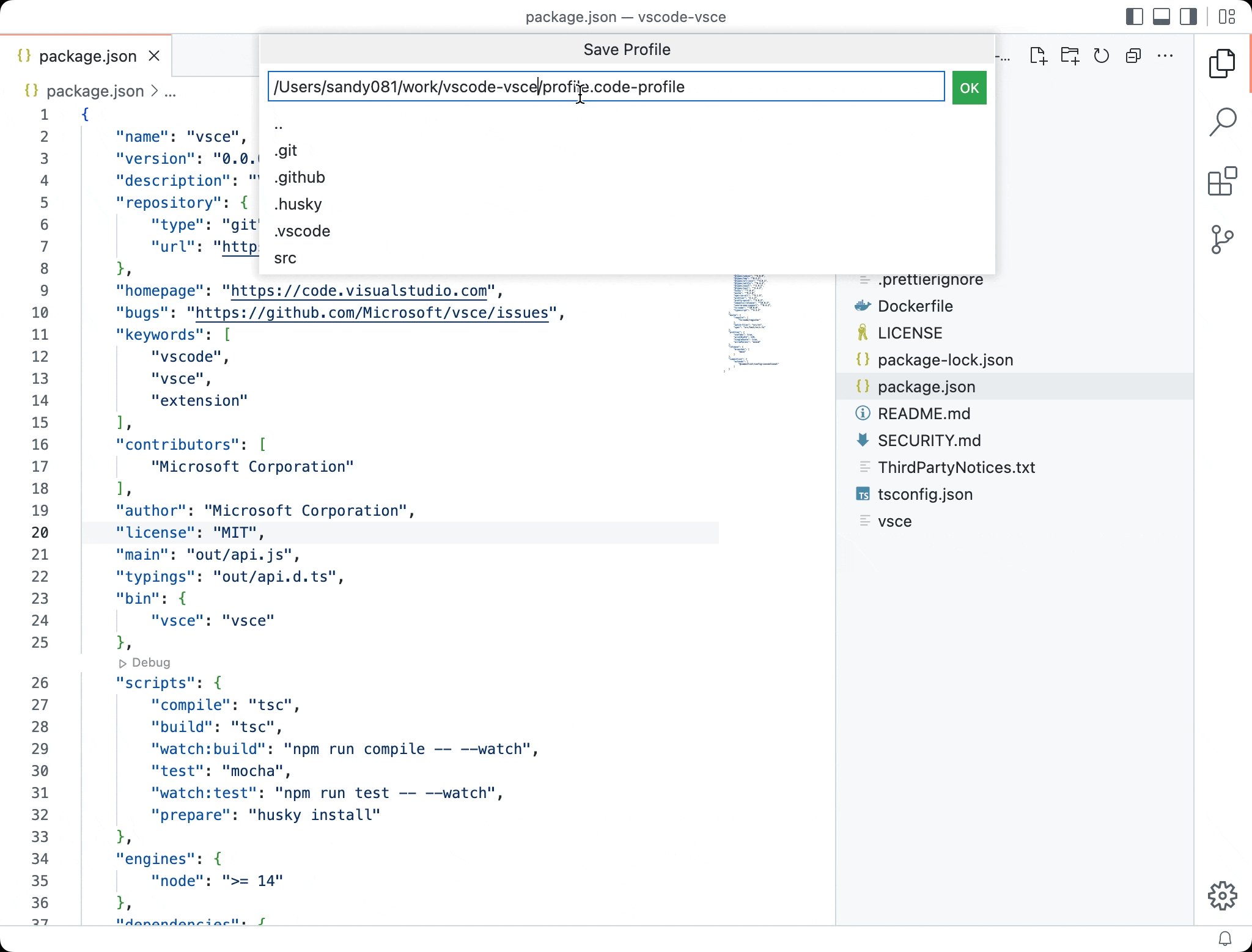
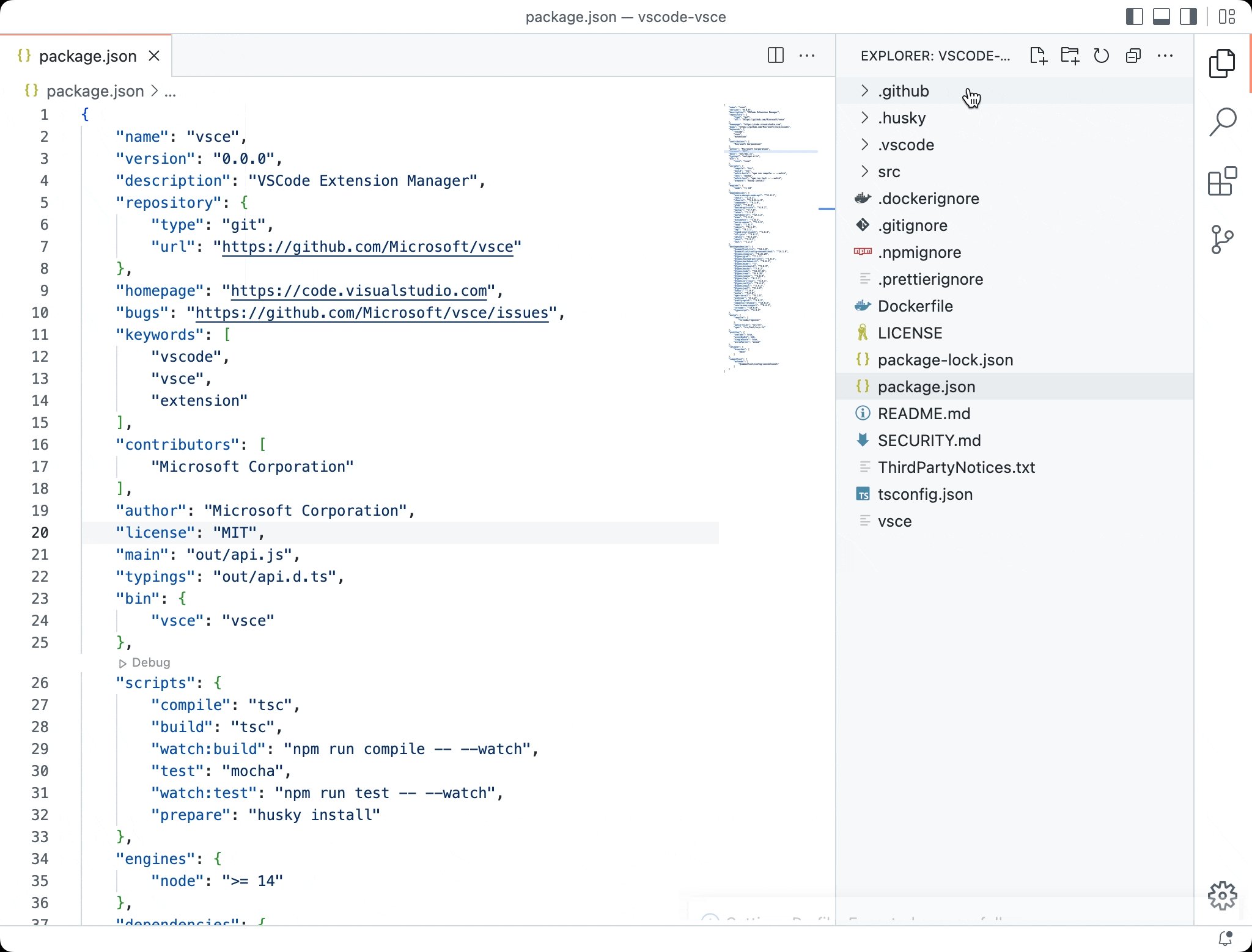
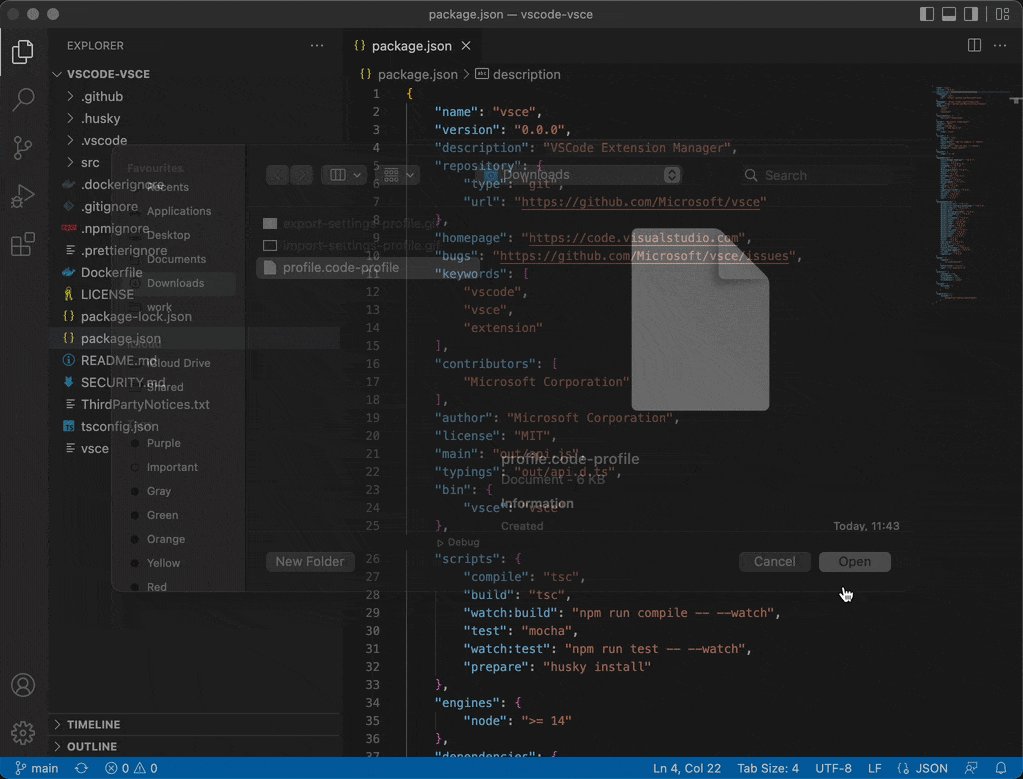
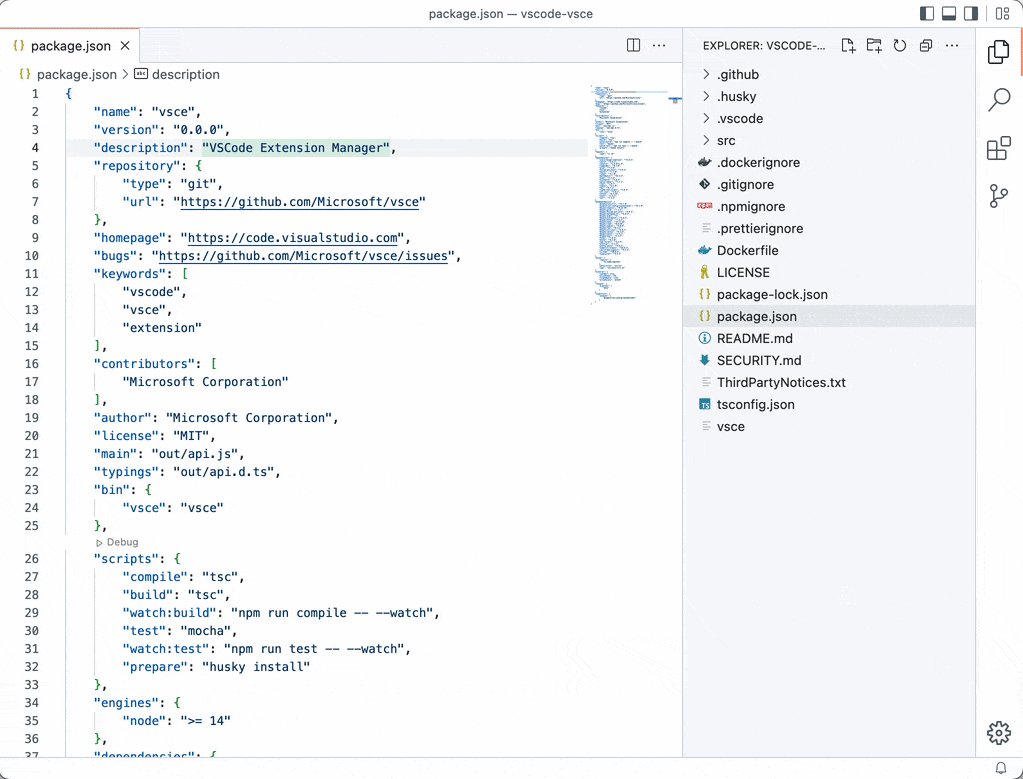
在此里程碑中,我们引入了设置配置文件,它是您的设置、扩展和 UI 自定义的集合。如果您自定义了 VS Code,您现在可以将自定义导出到设置配置文件 ( mysetup.code-profile),并将其保存到您的计算机并与其他人共享。
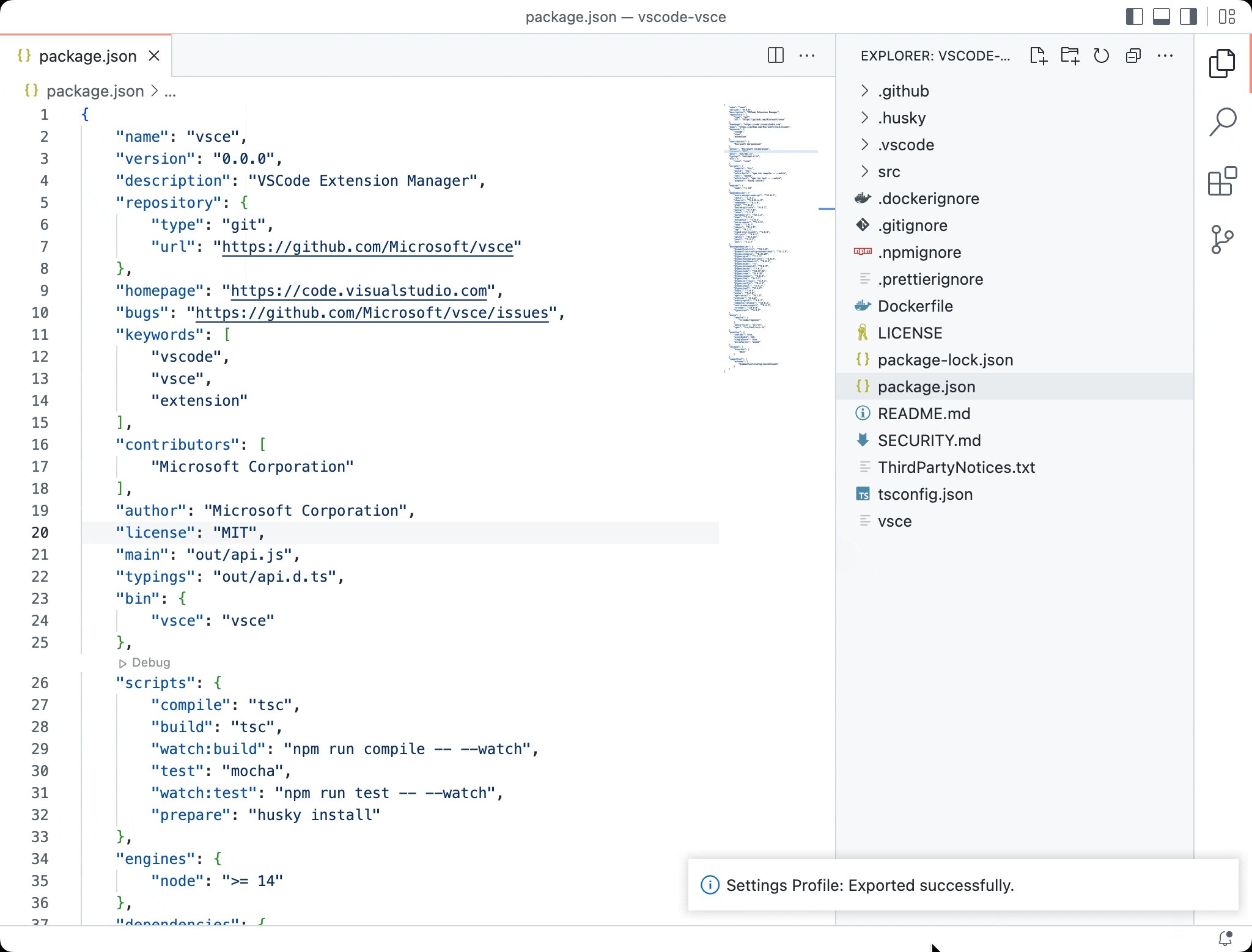
以下简短视频展示了从 VS Code 导出设置配置文件:

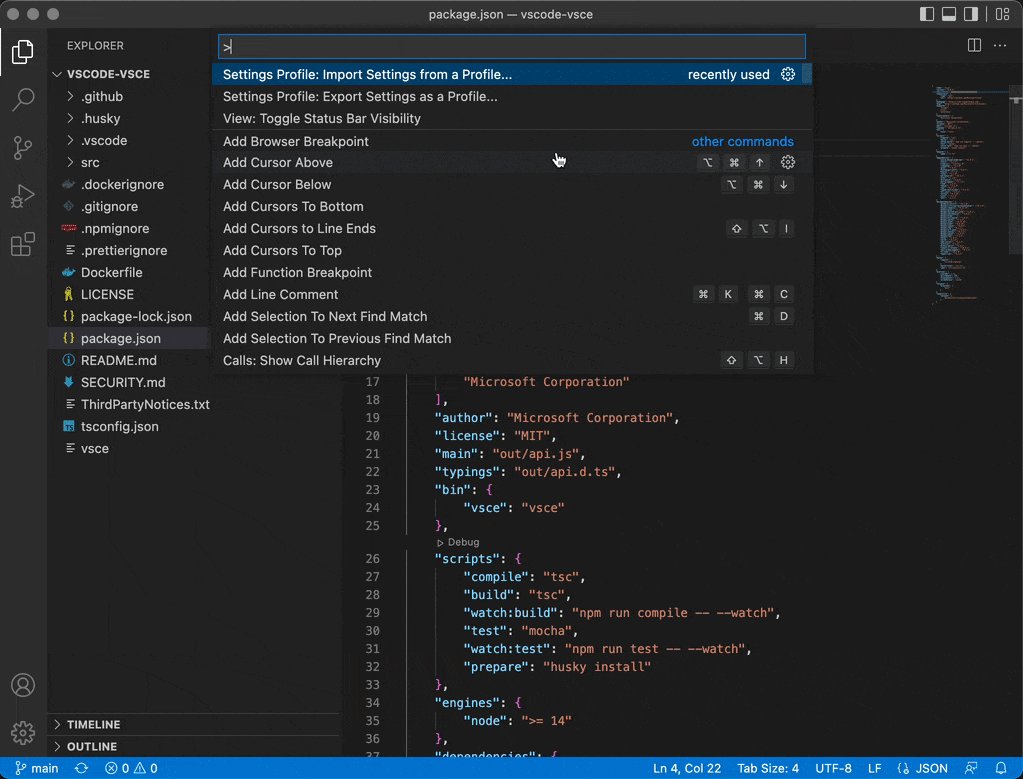
您还可以导入设置配置文件来恢复您的自定义设置。
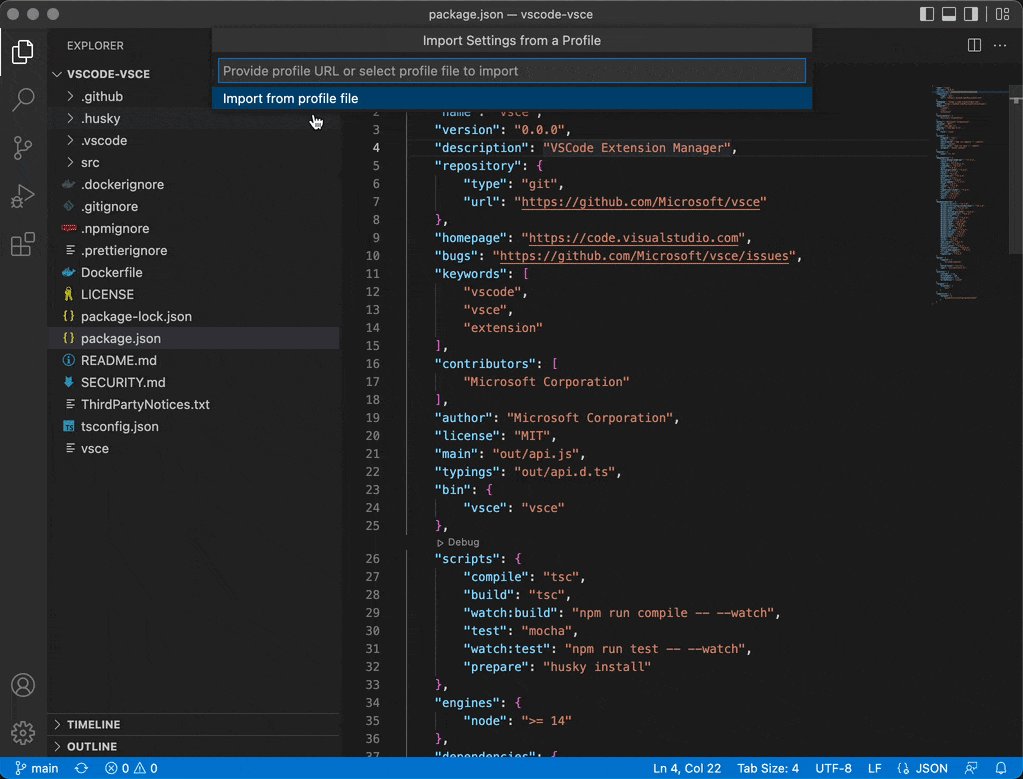
下面显示了将设置配置文件导入 VS Code:

您可以在云中托管您的设置配置文件,例如将其保存为公共 GitHub 要点,并与其他人共享 URL。您可以通过提供 URL 来导入设置配置文件。
注意:目前,设置配置文件中仅包含以下 UI 自定义。未来将会添加更多内容。
- 状态栏项目可见性
- 活动栏、底部面板和侧面板项目的可见性和顺序
- 查看可见性、位置和顺序
TypeScript 4.7 支持
此更新包括对即将发布的 TypeScript 4.7 版本的支持。请参阅TypeScript 4.7 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。一些亮点:
- 使用新的“转到源定义”命令直接跳转到库函数的 JavaScript 实现。您可以在TypeScript 问题 #49003中了解有关此功能的更多信息并分享反馈。
- 用于将方法作为对象成员完成的片段。
- 团体意识组织进口。
要开始使用 TypeScript 4.7 nightly 版本,请安装TypeScript Nightly扩展。
扩展创作
选项卡API
我们已经完成了选项卡 API 的只读部分(也支持关闭选项卡),标志着我们投票最多的问题之一microsoft/vscode#15178的完成。这会公开一些信息,例如有多少个组、打开了哪些选项卡、哪些选项卡处于活动状态、选项卡代表什么类型的编辑器等等!vscode.d.ts更多信息可以在API 入口点为 的文件中找到window.tabGroups。
笔记本更改和保存事件
我们已经敲定了两项与笔记本相关的活动:
vscode.workspace.onDidSaveNotebookDocument- 每当保存笔记本时就会触发的事件。vscode.workspace.onDidChangeNotebookDocument- 每当笔记本发生更改时就会触发的事件。这包括结构更改(例如添加或删除单元格)以及单元格更改(例如更改输出或元数据)。
支持非递归工作区文件观察器
在之前的里程碑中,我们宣布该createFileSystemWatcherAPI 可用于监视磁盘上的任何文件夹,只要该文件夹不在打开的工作区中即可。我们现在放宽了这一限制,并允许在任何地方使用非递归文件观察器,甚至在打开的工作空间内。非递归观察程序的优点是排除 ( files.watcherExclude) 的配置设置不适用,因此您可以确保文件观察程序只会针对您订阅的路径发出。
我们正在努力为递归观察者提供全面支持,并为扩展提供自定义排除规则,因此请继续关注更多信息!
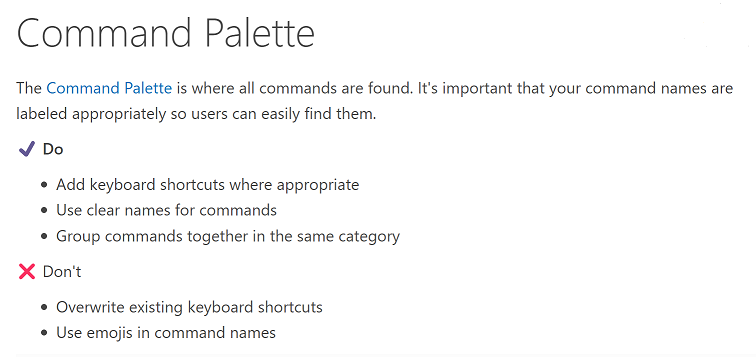
用户体验指南
扩展作者的用户体验指南已重新设计,拥有自己的目录,您可以在其中找到使用各种 VS Code 用户界面元素的最佳实践。具体主题讨论了为扩展创建 UI 时建议的注意事项,以便它们在 VS Code 中无缝集成。

运行扩展测试
之前,VS Code 在测试运行完成后会立即退出扩展主机进程。现在,当运行扩展测试时,VS Code 将首先执行常规deactivate流程,然后才退出。这使得生成进程的扩展可以更好地自行清理。
将文件放入自定义树中
在最近完成的树拖放 API 的基础上,我们现在基本支持使用text/uri-listMIME 类型将文件从操作系统拖放到扩展树视图中。
调试器扩展创作
supportSuspendDebuggee 和 supportTerminateDebuggee 的 UI
该disconnect请求有两个额外的选项,使客户端能够控制断开连接时调试对象会发生什么:
suspendDebuggee指示调试对象在断开连接后是否应保持挂起状态。terminateDebuggee指示当调试器断开连接时是否应终止调试对象。
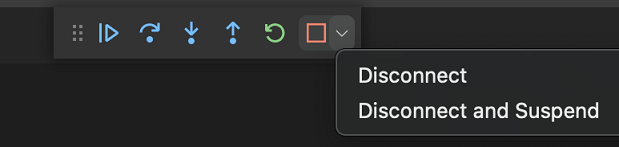
调试适配器可以使用这些功能supportSuspendDebuggee并supportTerminateDebuggee发出信号表示它支持这些选项。支持时,调试工具栏中的停止按钮旁边将出现一个下拉菜单,其中包含额外的断开连接命令。
例如,在“启动”类型的调试会话中,对于支持这两种功能的调试适配器,默认工具栏按钮将是普通的“停止”按钮,但下拉列表将包括“断开连接”( terminateDebuggee: false) 以及“断开连接和挂起”( terminateDebuggee: false, suspendDebuggee: true)。

语言服务器协议
对笔记本电脑和拉取诊断的支持已从建议状态移出,以便准备发布 3.17 版本。相应的客户端和服务器库的新版本已发布到 npm。
提议的 API
每个里程碑都附带新提议的 API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试建议的 API 的步骤:
- 找到您想要尝试的提案并将其名称添加到 中
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev. 它将把相应的d.ts文件下载到您的工作空间中。 - 您现在可以根据该提案进行编程。
您无法发布使用建议的 API 的扩展。下一个版本中可能会有重大变化,我们永远不想破坏现有的扩展。
放入编辑器
建议的文本编辑器放置 API允许扩展处理文本编辑器中的放置。这些放置事件可以来自 VS Code 内部(例如将文件从 VS Code 的资源管理器拖动到文本编辑器中),也可以通过将文件从操作系统拖放到 VS Code 中来生成。

在本次迭代中,我们将此 API 切换为基于提供者的模型。我们还创建了一个新的扩展示例来演示如何使用此 api。
视图上的徽章
将徽章添加到视图的新提议可供尝试。与徽章在 VS Code 核心提供的视图上的工作方式类似,扩展可以使用此 API 建议向视图添加数字徽章。
工程
电子烟测试剧作家
我们长期以来一直使用Playwright进行基于网络的冒烟测试。然而,我们基于 Electron 的烟雾测试仍然依赖于我们自己的定制解决方案。借助Playwright 中的Electron 支持,我们能够重用大部分基于 Web 的冒烟测试代码,并将其用于我们的 Electron 冒烟测试。我们很高兴现在使用跟踪查看器来诊断失败的烟雾测试事后。
用于扩展的新本地化管道
VS Code 支持多种显示语言,您可以通过安装语言包来启用这些语言。这些非常适合本地化 VS Code 本身以及 VS Code 的内置扩展。在这次迭代中,我们开始了标准化工作,以本地化团队拥有的非内置扩展。您将在GitHub 存储库和Azure Repos扩展中看到这项工作的结果,因为它们的公共依赖项扩展Remote Repositories是第一个加入此的扩展。
下一次迭代,我们将继续这项标准化工作并加入更多扩展。Python扩展目前正在进行中,GitHub 存储库和 Azure Repos 将很快跟进。我们希望团队拥有的每个扩展都进行本地化,并且将来创建的任何新扩展都能够轻松加入,以便非英语母语的用户可以在 VS Code 中获得良好的体验。
文档
VS Code 中的 Rust
Visual Studio Code 中有一个新的Rust主题,通过rust-analyzer扩展描述VS Code 中的Rust 编程语言支持。rust-analyzer 扩展包括丰富的语言功能,例如代码完成、linting、重构、调试等。

值得注意的修复
- 114844允许从崩溃对话框中跳过上一个会话的恢复编辑器
- 127936允许
files.encoding在启动时设置文件的语言特定设置 - 138461 React 文件中一对 [ ] 内的 Emmet 自动完成是错误的
- 139392确认清除近期项目
- 139950当遇到断点时,插入符号(光标)应移动到该行
- 145265 Windows 上的终端使用 cmd /C,这会损坏传递的参数
- 146406终端中的电力线符号颜色错误
- 146977在 macOS 上的 Info.plist 中声明文件夹支持
- 147104无法完成 GitHub 登录
谢谢
最后但同样重要的是,非常感谢VS Code 的贡献者。
网络扩展
启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表为 2022 年 3 月 28 日至 2022 年 5 月 1 日期间):
- VS Code 徽标(Aarnav Tale)
- 复制光标中的单词( Alessandro Fragnani )
- Delphi 键盘映射( Alessandro Fragnani )
- 帕斯卡(亚历山德罗·弗拉格纳尼 饰)
- 分离器(亚历山德罗·弗拉尼亚尼)
- 标记评论(亚历山德罗·弗拉尼亚尼)
- NeuroViewer(阿尼巴尔·索伦)
- sb4-扩展(arrow2nd)
- DeloresDevDev ( bolinfest )
- VSCode 远程服务器(btwiuse)
- 文本工具箱( Carlo Cardella )
- CloudStudio.common(CloudStudio)
- Vsnips(corvofeng)
- Const & Props 片段( dein Software )
- dein 片段包(dein 软件)
- EVSCode Web IDE 连接器(网络,实验性) ( Elrond )
- 字符串任意大小写( gauseen )
- 图片库( GeriYoco )
- 模袋云-modelo ( heeekei zhuang )
- 西格玛( humpalum )
- 我的片段(金在德)
- GCS 上传器( kb-devs )
- TEI 日语编辑器网站( ldas )
- tal7aouy.indent-colorizer ( Mhammed Talhaouy )
- minim-tools.m-web ( minim-tools )
- UUID 生成器( Motivesoft )
- TyranoScript 语法( orukred )
- VDM VSCode(序曲)
- Excalidraw ( pomdtr )
- WebGL GLSL 编辑器( Rácz Zalán )
- Vue(拉胡尔·卡迪安)
- VueDX(拉胡尔·卡迪安)
- BDD 转到步骤( rioj7 )
- 额外上下文( rioj7 )
- web_prolin_emulator ( runthoser )
- 前往导航栏( Scottthew )
- yaist-vscode (玩具杰克)
- Pyodide Runner ( tym-inc )
- 进口成本( Wix )
- 法律文本( yamachi )
- ZG 组装员( ZENG GE )
问题跟踪
对我们问题跟踪的贡献:
拉取请求
贡献vscode:
- @100纸风筝
- 修复 #146305 PR #146449
- 修复 #147420 PR #147930
- @a-斯图尔特(安东尼·斯图尔特)
- 当没有提供操作时创建一个空的 div.message-actions-container PR #140578
- 更新横幅 Markdown PR 中链接的颜色#140581
- 将面向用户的 SCM 实例重命名为源代码控制PR #146742
- @AkatQuas (Akat):修复(markdown):避免考虑代码部分中的链接引用/源PR #146826
- @amanasifkhalid(阿曼·哈立德)
- 关闭 #143241:测试 UI 过滤器在窗口重新加载后仍然存在PR #147344
- 修复 #146166:片段变换保留现有的驼峰/帕斯卡大小写PR #147422
- @ambar (ambar):修复 unicode 中的括号编码突出显示PR #146248
- @andschwa (Andy Schwartzmeyer):删除内置 PowerShell 片段PR #146459
- @babakks (Babak K. Shandiz):要求用户在分叉存储库时选择 PR 模板PR #143733
- @Balastrong(莱昂纳多·蒙蒂尼)
- 145367 将 cwd 添加到终端名称(如果存在)PR #145620
- 在 debug.inlineValues 中用 on 和 off 替换 true 和 false PR #146543
- @bytemain (Artin):修复
TerminalProfile不抛出PR #143251 - @cdce8p (Marc Mueller):修复
gitgetBranch [v1.65.0] PR #144449 - @CGNonofr (Loïc Mangeonjean):在计算新折叠块时修复冻结的折叠块PR #146545
- @dlech (David Lechner):修复编辑器在禁用 contexmenu 时吃 ContextMenu 键的问题PR #146968
- @eamodio (Eric Amodio):修复 #140787 监视正确的工作树目录PR #140789
- @gabritto (Gabriela Araujo Britto):在 TS 完成项PR #146270中添加对标签详细信息的支持
- @gjsjohnmurray (John Murray):将“在调试控制台中评估”和“添加到监视”添加到调色板PR #146775
- @heartacker:将 git.fetch 操作添加到第一个标题菜单PR #137940
- @hello-smile6:更新 package.json PR #146278
- @IllusionMH (Andrii Diieev):修复错误消息PR #147750中的版本
- @ImCa0 (ImCaO):修复可翻译字符串中的拼写检查错误PR #147234
- @jhgg (Jake):壮举:镶嵌提示 displayStyle PR #145470
- @jlelong (Jerome Lelong):更新到 vscode-latex-basics 1.3.0 PR #146308
- @jsjoeio(乔·普雷维特)
- 重构(workbench.ts):更新过时的评论PR #146364
- 修复(service-worker):允许从同一域提供 webview 资源PR #147467
- @laurentlb(洛朗·勒布伦)
- 评论面板:使用最后回复的日期PR #147922
- 评论面板:不要截断作者姓名PR #147924
- @luoriyuhui21(梁克明):添加一个设置以忽略workbench.editor.limit.value中的脏选项卡。公关#144545
- @manunamz (manunam):更新文档字符串中的 markdownRenderer.ts 路径。公关#146332
- @matthewjamesadam (Matt Adam):为 webviews 和 treeviews 实现徽章 API PR #144775
- @mbelsky (Max Belsky):在 Shift+click 上禁用断点PR #147598
- @michaelkuhn (Michael Kuhn):统一并修复 Solarized 令牌颜色PR #142883
- @neeleshb(Neelesh Bodas):杂项。A11y 修复了 VSCode PR #145775
- @nesk (Johann Pardanaud):改进 Markdown 片段的用户体验PR #146431
- @quanzhuo(泉卓)
- 修复问题 #145134,获取经过身份验证的用户的所有存储库PR #145203
- 修复 #140612:当上下文行号为…时切换切换按钮PR #147141
- @Suven-p (Suven-p):添加隐藏所有测试的操作PR #148003
- @tharbakim :修复 Emmet Extension PR #146121中文件开头处 CSS 预处理器注释的检测
- @thekorn (Markus Korn):git 扩展:如果“git.untrackedChanges”设置为“隐藏”,则在运行“git status”时忽略未跟踪的文件(修复 microsoft/vscode#131020)PR #131030
- @yepitschunked:[Git 观察者] 忽略观察者 cookies PR #127702
贡献vscode-css-languageservice:
- @romainmenke (Romain Menke)
:lang:修复类似伪选择器的选择器特异性显示PR #268
贡献vscode-generator-code:
- @rupeshs (Rupesh Sreeraman):修复了 ext-snippets 快速入门文档PR #340
贡献vscode-js-debug:
贡献vscode-pull-request-github:
- @hoontae24:支持复制 Github Enterprise URL 的永久链接PR #3460
贡献debug-adapter-protocol:
- @KamasamaK:修复一些拼写错误PR #264
- @peterderivaz (Peter de Rivaz) :修复 SetBreakpointsArguments PR #261的描述
- @polinasok:更新Go调试适配器的adapters.md PR #262
- @WardenGnaw (Andrew Wang) :删除adapters.md PR #263中多余的换行符
贡献language-server-protocol:
贡献monaco-editor:
- @DetachHead:
out向 TypeScript 添加关键字PR #3066 - @Yash-Singh1(Yash Singh):壮举:为 css 网格添加 fr 单位PR #3078