更好的远程开发
2022 年 12 月 7 日,作者 Brigit Murtaugh,@BrigitMurtaugh
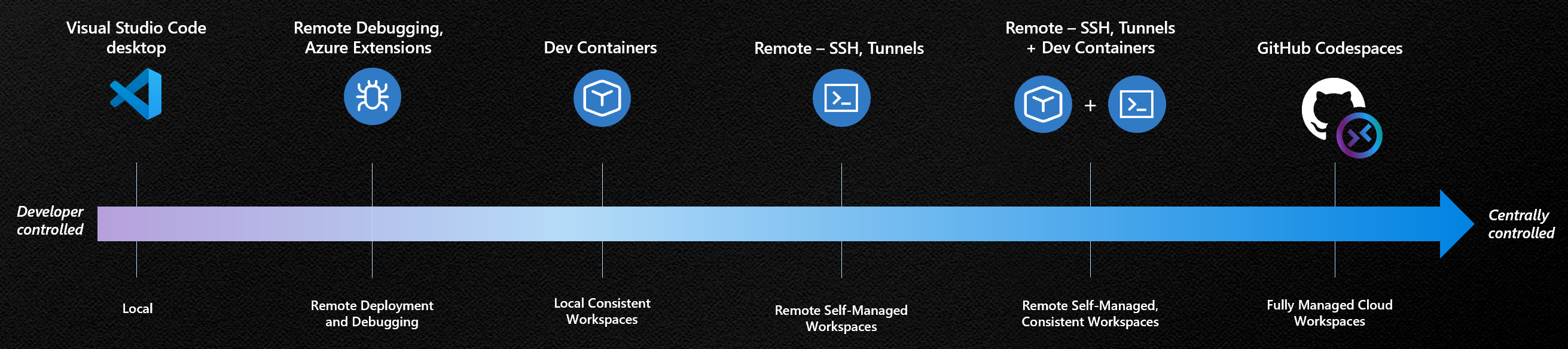
Visual Studio Code 的核心是一个代码编辑器,它通过我们的远程开发经验与其他环境集成,变得更加强大和灵活:

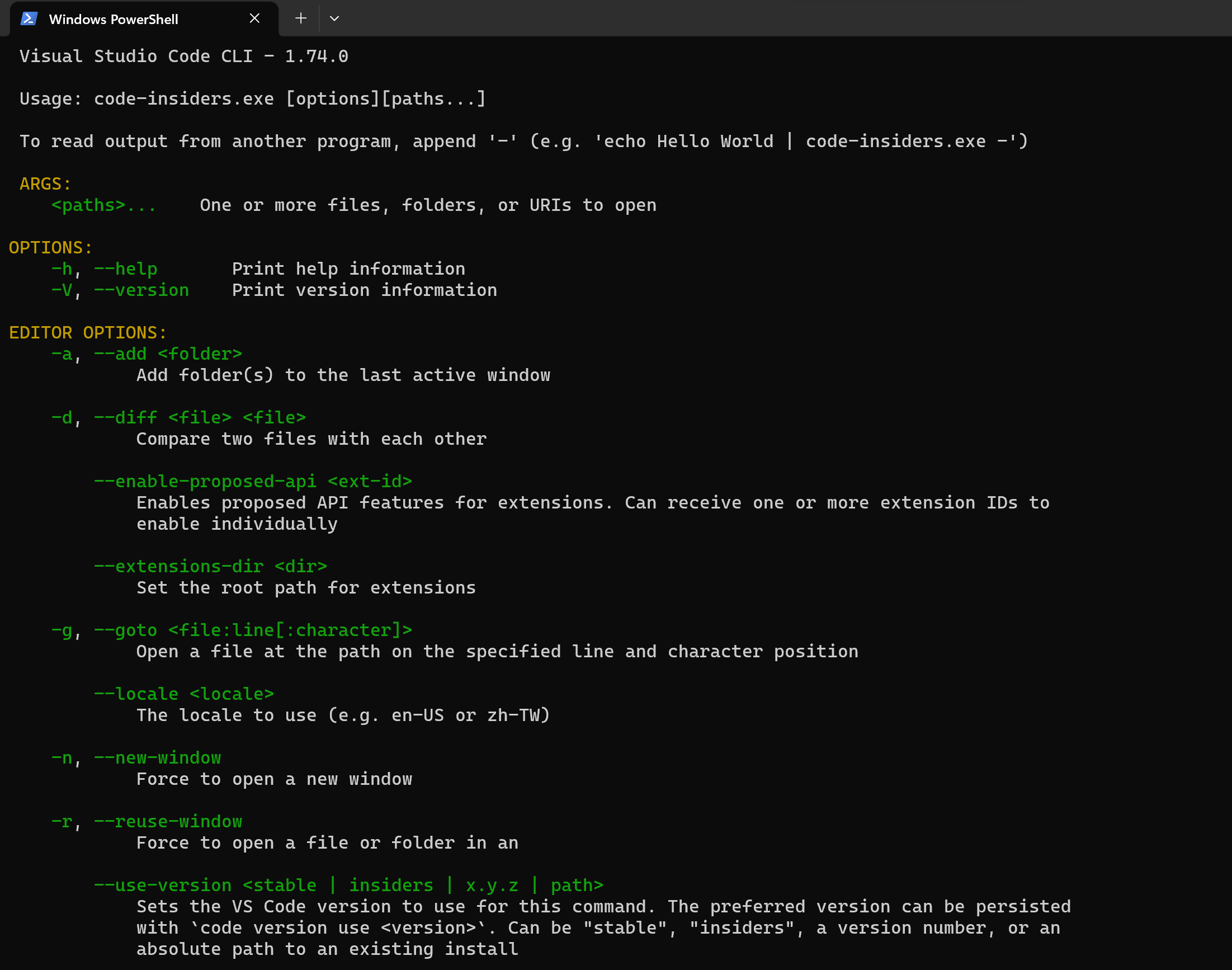
您可能没有想到,VS Code 有一个内置的命令行界面(CLI),可让您控制启动和管理编辑器的方式 - 您可以通过命令行选项打开文件、安装扩展和输出诊断信息:

CLI 在使用 VS Code Desktop 的工作流程中非常有用,但存在一个差距:您无法使用它启动远程实例。因此,我们希望通过将本地和远程更紧密地结合在一起来弥补这一差距,以使 CLI 更加强大。
今天,我们很高兴与大家分享我们增强的codeCLI,它可以让您启动 VS Code 并从 VS Code Desktop 或 vscode.dev 远程连接到计算机。更新后的 CLI 内置于最新的 VS Code 版本中,也可用于独立安装,因此您可以创建与任何计算机的安全连接并远程连接到它,即使您无法在其上安装 VS Code Desktop。
除了新的 CLI 之外,我们还进行了以下更新以改进远程开发:
- 您可以直接从 VS Code UI 启用隧道。
- 隧道不再处于私人预览状态 - 任何人都可以创建和使用隧道,无需注册。
- 我们重命名了两个远程扩展,以便更清楚地了解它们的工作原理以及它们可以在哪里帮助开发:
- “Remote-WSL”扩展现在简称为WSL。
- “远程 - 容器”扩展被重命名为 Dev Containers ,以反映其用于创建开发环境的用途。
通过一种工具即可通过隧道到达任何地方
隧道将数据从一个网络安全地传输到另一个网络。您可以使用安全隧道从 VS Code 桌面或 Web 客户端针对您选择的任何计算机进行开发,而无需设置 SSH 或 HTTPS 的麻烦(尽管如果您愿意也可以这样做???)。
您有两个很好的选择可以从 VS Code 通过隧道传输到远程计算机:
- 使用新的、增强的
codeCLI。 - 直接从 VS Code UI 启用隧道。
我们将在以下部分中探讨这两个选项。
增强型codeCLI
当我们发布 VS Code Server 时,我们提到了将其集成到code CLI中的长期愿景。我们现在已经实现了这一目标,并且还使其可用于独立安装,以防您在无法安装 VS Code Desktop 的 VM 或锁定计算机上工作。
code以下是安装CLI 并使用它创建安全隧道的步骤。如果您尝试过 VS Code Server 的私人预览,步骤将非常相似。
注意:如果您在 VS Code Server 的私有预览期间使用独立
code-serverCLI,则现在应该使用最新的codeCLI(通过最新的 VS Code Desktop 或独立下载)。
-
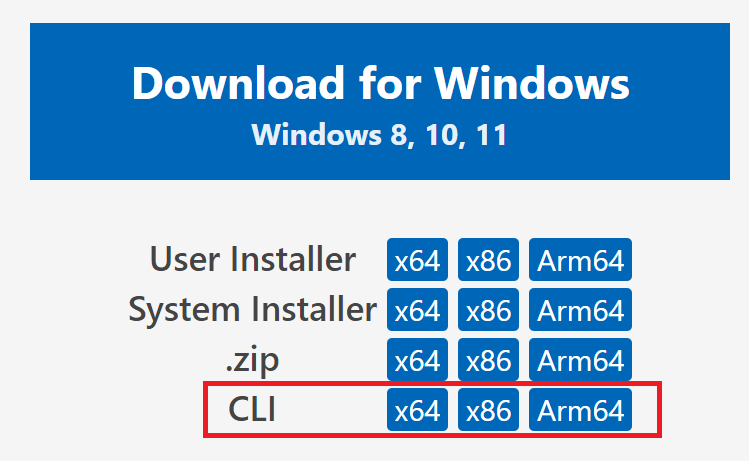
code在您想要在本地 VS Code 客户端中进行开发的远程计算机上安装CLI。这可以是远程桌面、虚拟机,甚至是Windows Subsystem for Linux (WSL) 发行版。CLI 自动包含在您现有的 VS Code 安装中 - 无需额外设置。如果您没有安装 VS Code 或无法在远程计算机上安装它,您可以通过我们的下载页面上的独立安装获取 CLI :

注意:如果您使用独立安装,则以下部分中的命令将以 开头,
./code而不是code。 -
使用 help 命令仔细检查 CLI 安装是否成功:
code -h您可以通过以下方式探索特定于隧道的命令:
code tunnel -h现在您已经安装了 CLI,让我们设置这台计算机进行隧道连接,以便您可以从任何 VS Code 客户端连接到它。
-
使用以下命令创建安全隧道
tunnel:code tunnel此命令会在该计算机上下载并启动 VS Code 服务器,然后创建到它的隧道。
注意:首次在计算机上启动隧道时,系统将提示您接受服务器许可条款。您还可以传递
--accept-server-license-terms命令行以避免出现提示。 -
此 CLI 将输出与此远程计算机绑定的 vscode.dev URL,例如
https://vscode.dev/tunnel/<machine_name>/<folder_name>。您可以从任何您想要的计算机上打开此 URL。 -
首次在客户端上打开 vscode.dev URL 时,系统会提示您通过某个
https://github.com/login/oauth/authorize...URL 登录 GitHub 帐户。这将验证您对隧道服务的身份,以确保您能够访问正确的远程计算机集。
恭喜,您已成功安装并使用 CLI 的最新隧道功能code!
从 VS Code UI 启用隧道
如果您的远程计算机上安装了 VS Code,您还可以选择直接从 VS Code UI 创建隧道。如果您已经在使用 VS Code,那么这是一种快速、便捷的方式来远程访问您的计算机。
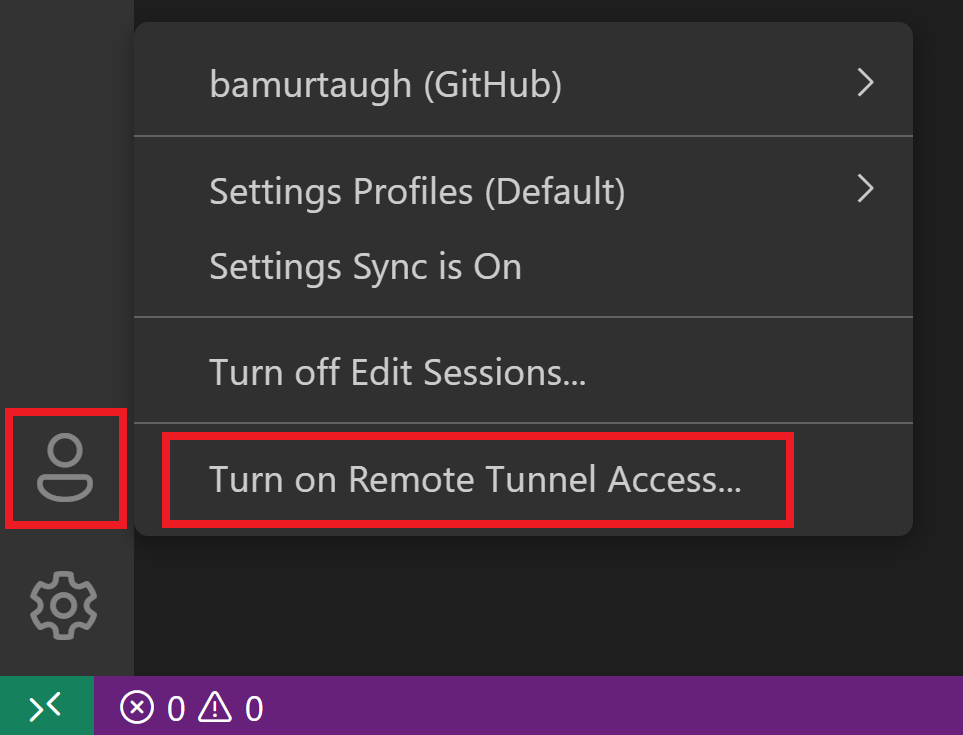
在远程计算机上打开 VS Code。在 VS Code 帐户菜单中,选择“打开远程隧道访问...”选项,如下图所示。您还可以打开命令面板 ( F1 ) 并运行命令远程隧道:打开远程隧道访问...。

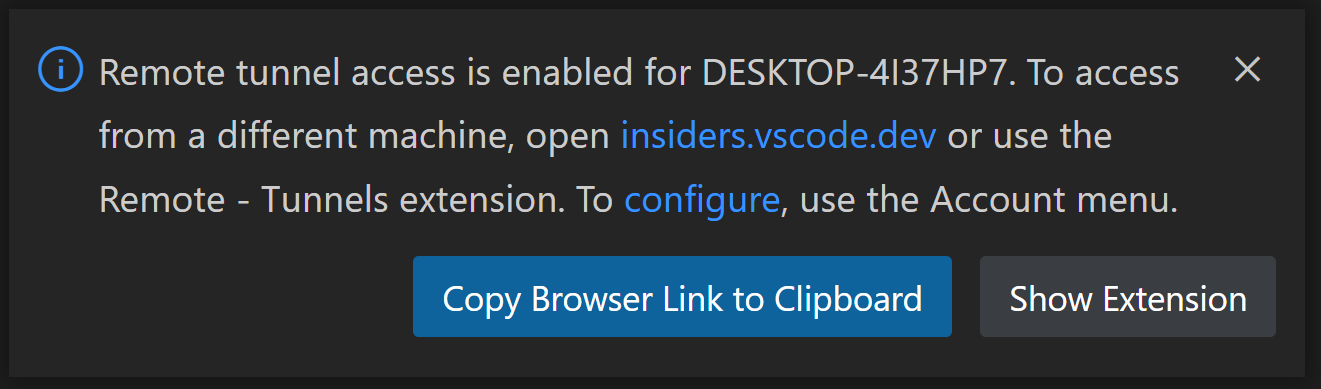
系统会提示您登录 GitHub。登录后,隧道将在此远程计算机上启动,您将能够连接到它:

在您选择的客户端中,您可以从上面的通知中打开 vscode.dev 链接并开始编码!
通过远程隧道连接
远程- 隧道扩展管理本地和远程计算机之间的这些安全隧道。您通过 CLI 或 VS Code UI 打开的 vscode.dev 实例code预装了远程隧道扩展。
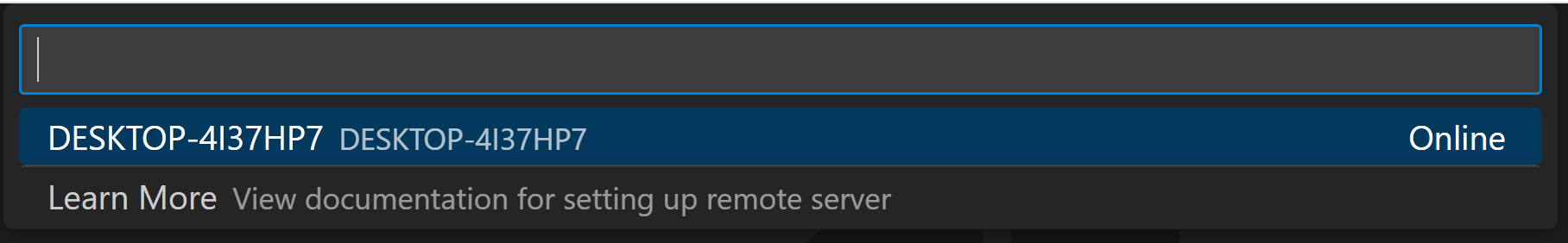
如果您已经在 VS Code 客户端(桌面或 Web)中工作并且想要连接到远程隧道,则可以直接安装和使用远程- 隧道扩展。安装扩展后,打开命令面板 ( F1 ) 并运行命令Remote Tunnels: Connect to Tunnel。您将能够连接到具有活动隧道的任何远程计算机:

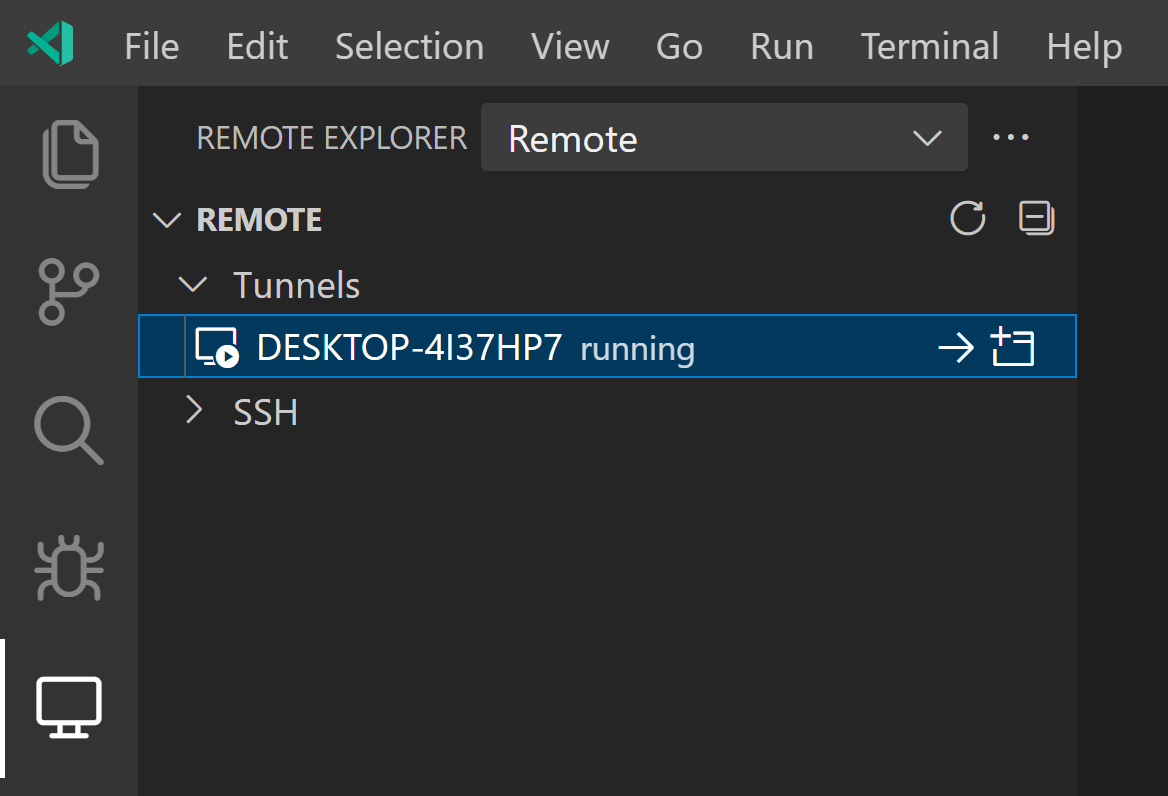
您还可以在远程资源管理器中查看远程计算机,您可以通过命令远程资源管理器打开远程计算机:关注远程视图:

拆除隧道或机器
如果您想停止通过 CLI 运行的隧道,请使用Ctrl + C结束活动连接。如果您已通过 VS Code UI 启用隧道,请运行命令Remote Tunnels: Turn off Remote Tunnel Access...。
您可以通过在该机器上运行来删除该机器与隧道的关联code tunnel unregister。在 VS Code 中,选择“远程资源管理器”视图,右键单击要删除的计算机,然后选择“取消注册”。
远程开发扩展
除了隧道和 CLI 的更新之外code,我们还对远程开发扩展进行了一些更新,这允许您使用 Dev Containers 、远程计算机或 WSL 作为全功能开发环境。
WSL 和 Dev Containers
我们听取了您对远程 - WSL和远程 - 容器扩展名称的反馈。我们的目的是Remote表明您正在“远程”或“单独的”WSL 发行版或 Dev Containers 中进行开发,而不是传统的本地开发。然而,这与许多人使用的“远程”的用法不同,并且可能会导致混乱(例如,Dev Container 是在我的本地计算机上吗?)。
我们更新了这些扩展中的命名和产品内命令以使其更加清晰,将它们重命名为WSL和Dev Containers。Marketplace 和文档中的扩展标识符等链接保持不变,因此您在当前使用这两个扩展时不应看到损坏。


远程隧道
如上所述,您可以使用远程 - 隧道扩展通过安全隧道连接到远程计算机,而无需 SSH。我们已将扩展从“远程服务器”重命名为“远程 - 隧道”,因为我们相信这更清楚地表明了其行为(毕竟该扩展用于通过安全隧道在远程计算机上进行开发!)。

结束——谢谢!
多年来,我们一直听到您对我们的远程体验以及最近对 VS Code 服务器的反馈 - 我们非常感谢您分享继续塑造我们产品体验的想法。我们很高兴看到您如何使用我们最新的远程功能并获得您的反馈!
如果您想更深入地了解本博客中描述的工具,我们创建了一个关于远程 - 隧道扩展的主题,并更新了VS Code 服务器和codeCLI文档以反映最新的更改。
请随时在我们的vscode-remote-release GitHub 存储库中提出功能请求或错误,或者您也可以通过 Tweet 我们您的想法@code。
快乐编码!
布里吉特·墨塔夫,@BrigitMurtaugh