命令
命令触发 Visual Studio Code 中的操作。如果您曾经配置过键绑定,那么您就已经使用过命令。扩展还使用命令向用户公开功能、绑定到 VS Code UI 中的操作以及实现内部逻辑。
使用命令
VS Code 包含大量内置命令,可用于与编辑器交互、控制用户界面或执行后台操作。许多扩展还将其核心功能公开为用户和其他扩展可以利用的命令。
以编程方式执行命令
APIvscode.commands.executeCommand以编程方式执行命令。这使您可以使用 VS Code 的内置功能,并基于 VS Code 的内置 Git 和 Markdown 扩展等扩展进行构建。
editor.action.addCommentLine例如,该命令注释活动文本编辑器中当前选定的行:
import * as vscode from 'vscode';
function commentLine() {
vscode.commands.executeCommand('editor.action.addCommentLine');
}
某些命令采用控制其行为的参数。命令也可能返回结果。vscode.executeDefinitionProvider例如,类似 API 的命令会查询文档中给定位置的定义。它采用文档 URI 和位置作为参数,并返回带有定义列表的 Promise:
import * as vscode from 'vscode';
async function printDefinitionsForActiveEditor() {
const activeEditor = vscode.window.activeTextEditor;
if (!activeEditor) {
return;
}
const definitions = await vscode.commands.executeCommand<vscode.Location[]>(
'vscode.executeDefinitionProvider',
activeEditor.document.uri,
activeEditor.selection.active
);
for (const definition of definitions) {
console.log(definition);
}
}
要查找可用的命令:
命令 URI
命令 URI 是执行给定命令的链接。它们可以用作悬停文本、完成项目详细信息或网络视图内部的可点击链接。
命令 URI 使用command方案后跟命令名称。editor.action.addCommentLine例如,该命令的命令 URI是command:editor.action.addCommentLine。这是一个悬停提供程序,它在活动文本编辑器中当前行的注释中显示链接:
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.languages.registerHoverProvider(
'javascript',
new (class implements vscode.HoverProvider {
provideHover(
_document: vscode.TextDocument,
_position: vscode.Position,
_token: vscode.CancellationToken
): vscode.ProviderResult<vscode.Hover> {
const commentCommandUri = vscode.Uri.parse(`command:editor.action.addCommentLine`);
const contents = new vscode.MarkdownString(`[Add comment](${commentCommandUri})`);
// To enable command URIs in Markdown content, you must set the `isTrusted` flag.
// When creating trusted Markdown string, make sure to properly sanitize all the
// input content so that only expected command URIs can be executed
contents.isTrusted = true;
return new vscode.Hover(contents);
}
})()
);
}
该命令的参数列表作为已正确 URI 编码的 JSON 数组传递: 下面的示例使用该git.stage命令创建一个暂存当前文件的悬停链接:
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.languages.registerHoverProvider(
'javascript',
new (class implements vscode.HoverProvider {
provideHover(
document: vscode.TextDocument,
_position: vscode.Position,
_token: vscode.CancellationToken
): vscode.ProviderResult<vscode.Hover> {
const args = [{ resourceUri: document.uri }];
const stageCommandUri = vscode.Uri.parse(
`command:git.stage?${encodeURIComponent(JSON.stringify(args))}`
);
const contents = new vscode.MarkdownString(`[Stage file](${stageCommandUri})`);
contents.isTrusted = true;
return new vscode.Hover(contents);
}
})()
);
}
您可以通过在创建 Web 视图时进行设置来启用 Web 视图中的命令 URI 。enableCommandUrisWebviewOptions
创建新命令
注册命令
vscode.commands.registerCommand将命令 ID 绑定到扩展中的处理函数:
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
const command = 'myExtension.sayHello';
const commandHandler = (name: string = 'world') => {
console.log(`Hello ${name}!!!`);
};
context.subscriptions.push(vscode.commands.registerCommand(command, commandHandler));
}
myExtension.sayHello每当执行命令时,无论是executeCommand使用 VS Code UI 以编程方式还是通过键绑定,都会调用处理程序函数。
创建面向用户的命令
vscode.commands.registerCommand仅将命令 ID 绑定到处理函数。contribution要在命令面板中公开此命令以便用户可以发现它,您还需要在扩展程序中使用相应的命令package.json:
{
"contributes": {
"commands": [
{
"command": "myExtension.sayHello",
"title": "Say Hello"
}
]
}
}
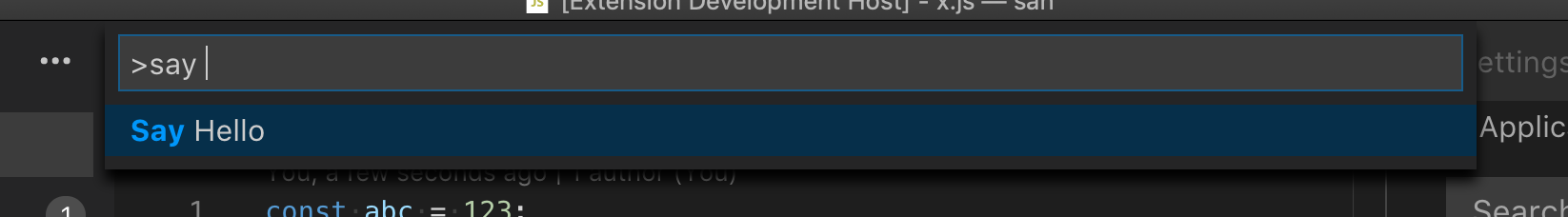
该commands贡献告诉 VS Code,您的扩展提供了给定的命令,并且应该在调用该命令时激活,并且还允许您控制该命令在 UI 中的显示方式。现在我们的命令将显示在命令面板中:

现在,当用户首次myExtension.sayHello从命令面板或通过键绑定调用命令时,扩展将被激活并registerCommand绑定myExtension.sayHello到正确的处理程序。
注意:针对 1.74.0 之前的 VS Code 版本的扩展必须为所有面向用户的命令显式注册,
onCommandactivationEvent以便扩展激活并registerCommand执行:{ "activationEvents": ["onCommand:myExtension.sayHello"] }
您不需要onCommand内部命令的激活事件,但必须为以下任何命令定义它们:
- 可以使用命令面板调用。
- 可以使用键绑定来调用。
- 可以通过 VS Code UI 调用,例如通过编辑器标题栏。
- 旨在作为供其他扩展使用的 API。
控制命令何时显示在命令面板中
默认情况下,所有面向用户的命令都通过命令面板中显示的commands部分提供。package.json但是,许多命令仅在某些情况下相关,例如当存在给定语言的活动文本编辑器时或当用户设置了特定配置选项时。
贡献menus.commandPalette点允许您限制命令何时应显示在命令面板中。它采用目标命令的 ID 和控制何时显示命令的when 子句:
{
"contributes": {
"menus": {
"commandPalette": [
{
"command": "myExtension.sayHello",
"when": "editorLangId == markdown"
}
]
}
}
}
现在,myExtension.sayHello当用户位于 Markdown 文件中时,该命令只会显示在命令面板中。
启用命令
命令通过属性支持启用enablement- 它的值是一个when-clause。启用适用于所有菜单和已注册的按键绑定。
注意:菜单项的条件
enablement和条件之间存在语义重叠。when后者用于防止菜单充满禁用项目。例如,分析 JavaScript 正则表达式的命令应在文件为 JavaScript时显示,并且仅当光标位于正则表达式上时才启用。该when子句通过不显示所有其他语言文件的命令来防止混乱。强烈建议防止菜单混乱。
最后,显示命令的菜单(例如命令面板或上下文菜单)实现了处理启用的不同方式。编辑器和资源管理器上下文菜单呈现启用/禁用项目,而命令面板则对其进行过滤。
使用自定义when子句上下文
如果您正在编写自己的 VS Code 扩展,并且需要使用子句when上下文来启用/禁用命令、菜单或视图,并且现有的键都不适合您的需求,那么您可以添加自己的上下文。
下面的第一个示例将键设置myExtension.showMyCommand为 true,您可以在启用命令或与when属性一起使用。第二个示例存储一个值,您可以将其与子句一起使用when来检查很酷的打开事物的数量是否大于 2。
vscode.commands.executeCommand('setContext', 'myExtension.showMyCommand', true);
vscode.commands.executeCommand('setContext', 'myExtension.numberOfCoolOpenThings', 4);