用户体验指南
这些指南涵盖了创建与 VS Code 的本机界面和模式无缝集成的扩展的最佳实践。在这些指南中,您可以找到:
- VS Code 整体 UI 架构和元素概述
- 扩展贡献的 UI 的建议和示例
- 相关指南和示例的链接
在深入了解细节之前,了解 VS Code 的各个架构 UI 部分如何组合在一起以及您的扩展可以如何以及在何处做出贡献非常重要。
集装箱
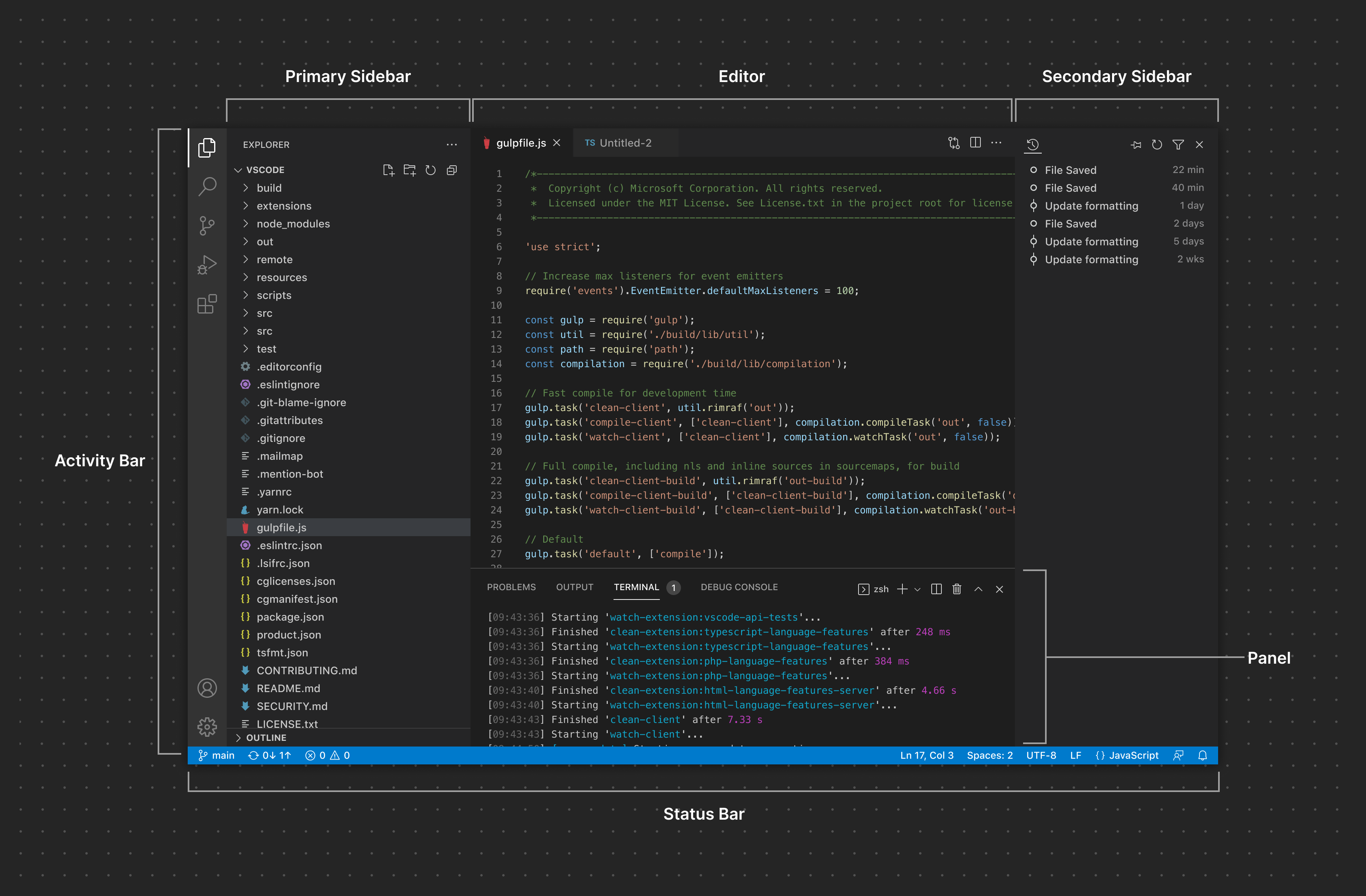
VS Code 界面大致可以分为两个主要概念:容器和项目。一般来说,容器可以被视为 VS Code 界面的较大部分,用于呈现一个或多个项目:
活动栏
活动栏是 VS Code 中的核心导航界面。扩展可以向活动栏贡献项目,这些项目充当在主侧栏中呈现视图的视图容器。
主要侧边栏
主侧边栏呈现一个或多个视图。活动栏和主侧边栏紧密耦合。单击贡献的活动栏项目(阅读:视图容器)将打开主侧边栏,其中将呈现与该视图容器关联的一个或多个视图。一个具体的例子是资源管理器。单击资源管理器项目将打开主侧边栏,其中可以看到文件夹、时间轴和大纲视图。
辅助侧边栏
辅助边栏还可以用作渲染带有视图的视图容器的表面。用户可以将“终端”或“问题”视图等视图拖到辅助侧边栏以自定义其布局。
编辑
编辑器区域包含一个或多个编辑器组。扩展可以提供自定义编辑器或Web 视图以在编辑器区域中打开。他们还可以贡献编辑器操作以在编辑器工具栏中显示其他图标按钮。
控制板
面板是公开视图容器的另一个区域。默认情况下,可以在面板中一次在一个选项卡中查看终端、问题和输出等视图。用户还可以将视图拖动到拆分布局中,就像在编辑器中一样。此外,扩展可以选择专门将视图容器添加到面板而不是活动栏/主侧边栏。
状态栏
状态栏提供有关工作区和当前活动文件的上下文信息。它呈现两组状态栏项目。
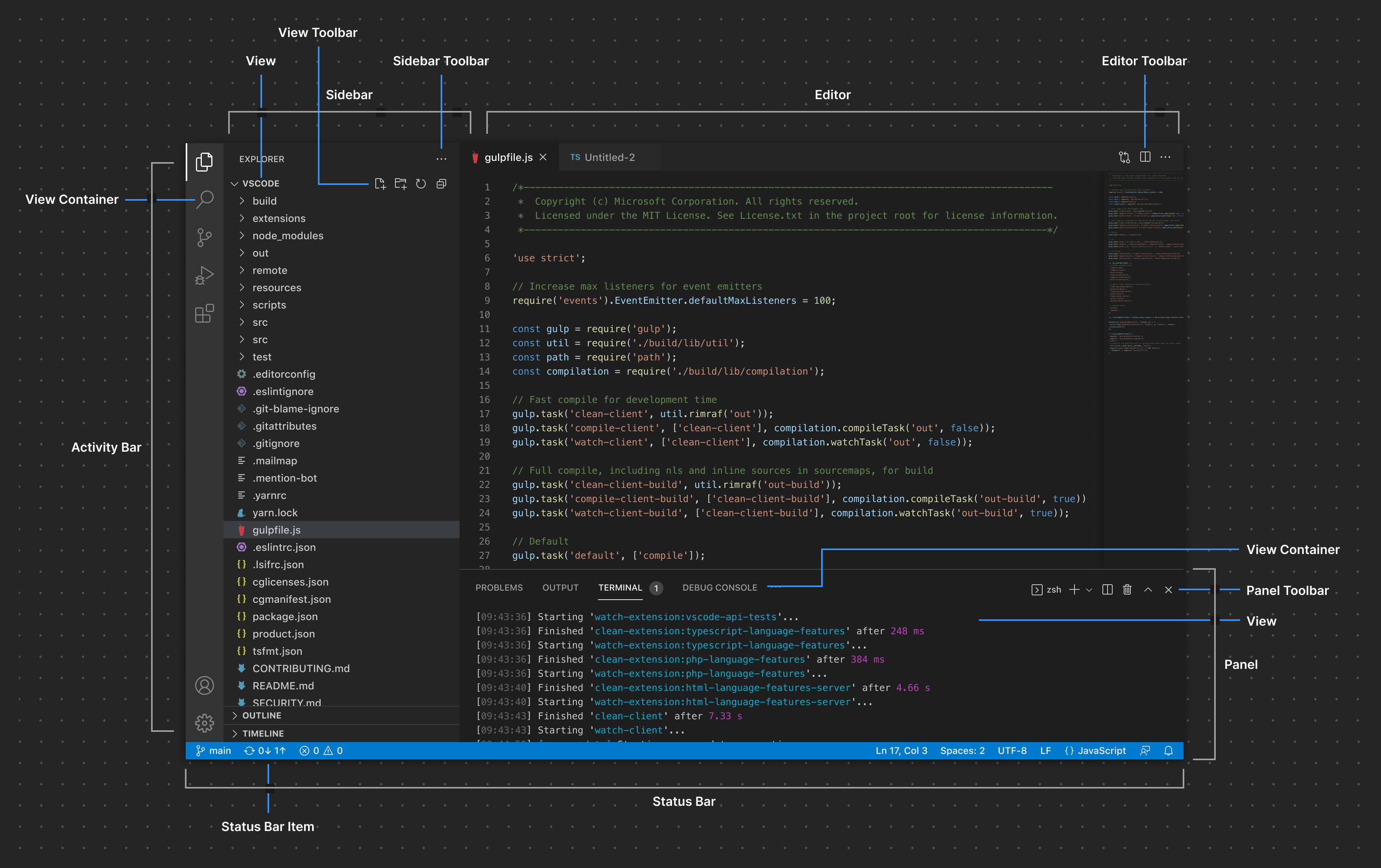
项目
扩展可以将项目添加到上面列出的各种容器中。
看法
视图可以以Tree View、Welcome View或Webview View的形式提供,并且可以拖动到界面的其他区域。
查看工具栏
扩展可以公开特定于视图的操作,这些操作在视图工具栏上显示为按钮。
侧边栏工具栏
作用范围为整个视图容器的操作也可以在侧边栏工具栏中公开。
编辑器工具栏
扩展可以直接在编辑器工具栏中向编辑器贡献范围内的编辑器操作。
面板工具栏
面板工具栏可以公开当前选定视图范围内的选项。例如,终端视图公开了添加新终端、拆分视图布局等操作。切换到“问题”视图会显示一组不同的操作。
状态栏项目
在左侧,状态栏项目的范围为整个工作区。在右侧,项目的范围仅限于活动文件。
常见的用户界面元素
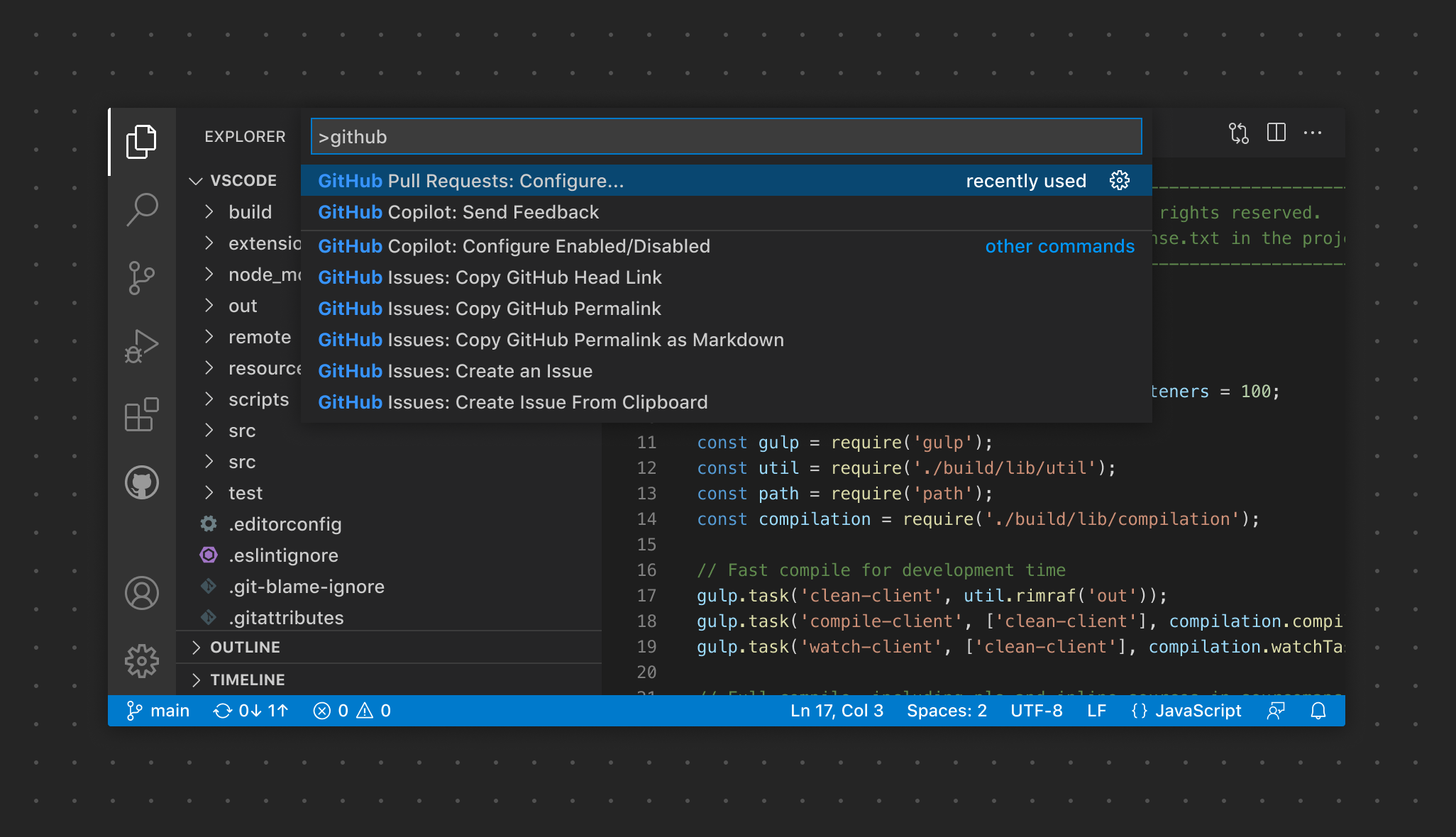
命令面板
扩展可以提供命令面板中显示的命令来快速执行某些功能。
快速选择
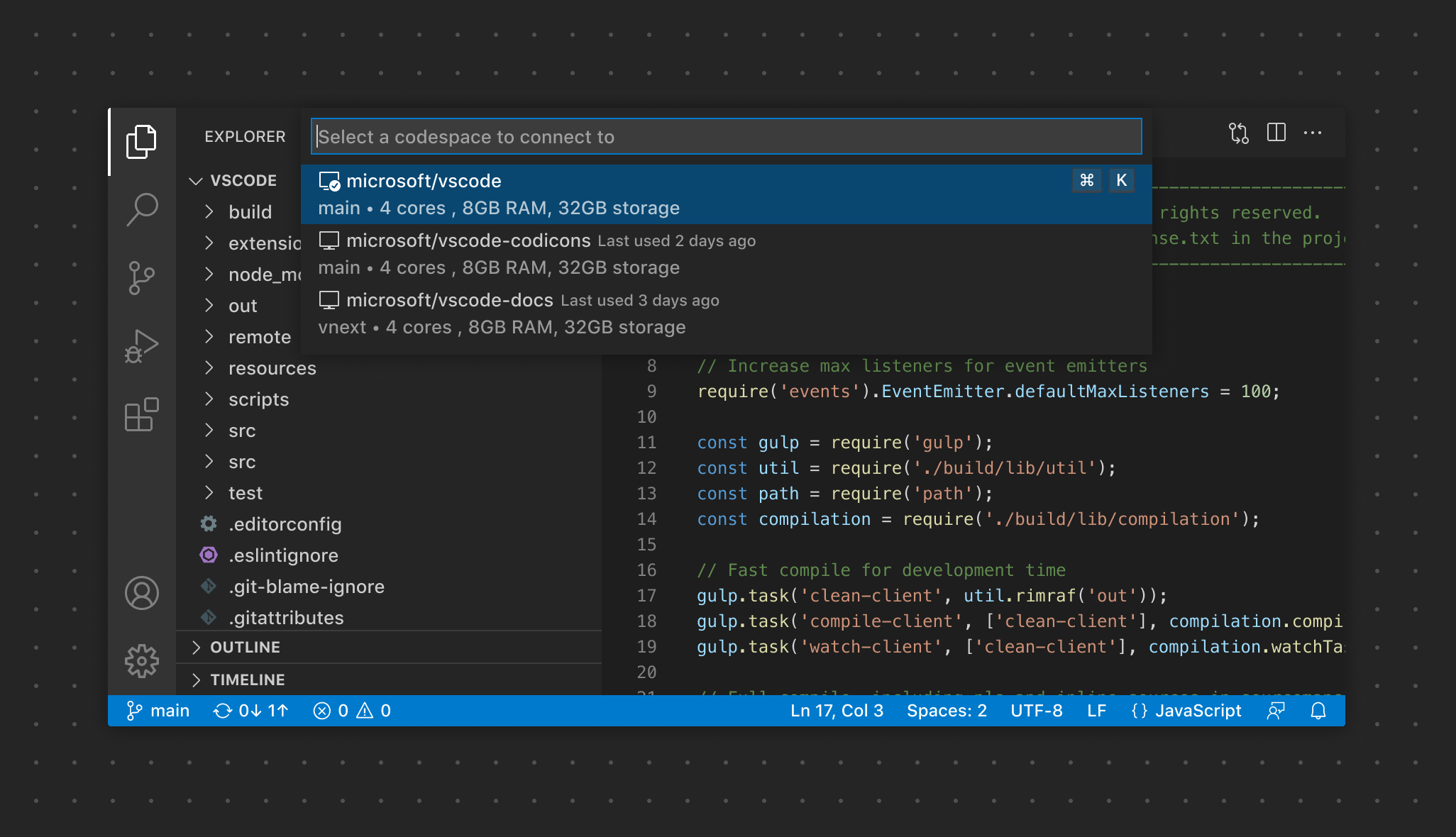
快速选择以多种不同的方式捕获用户的输入。他们可以要求单项选择、多项选择,甚至自由格式的文本输入。

通知
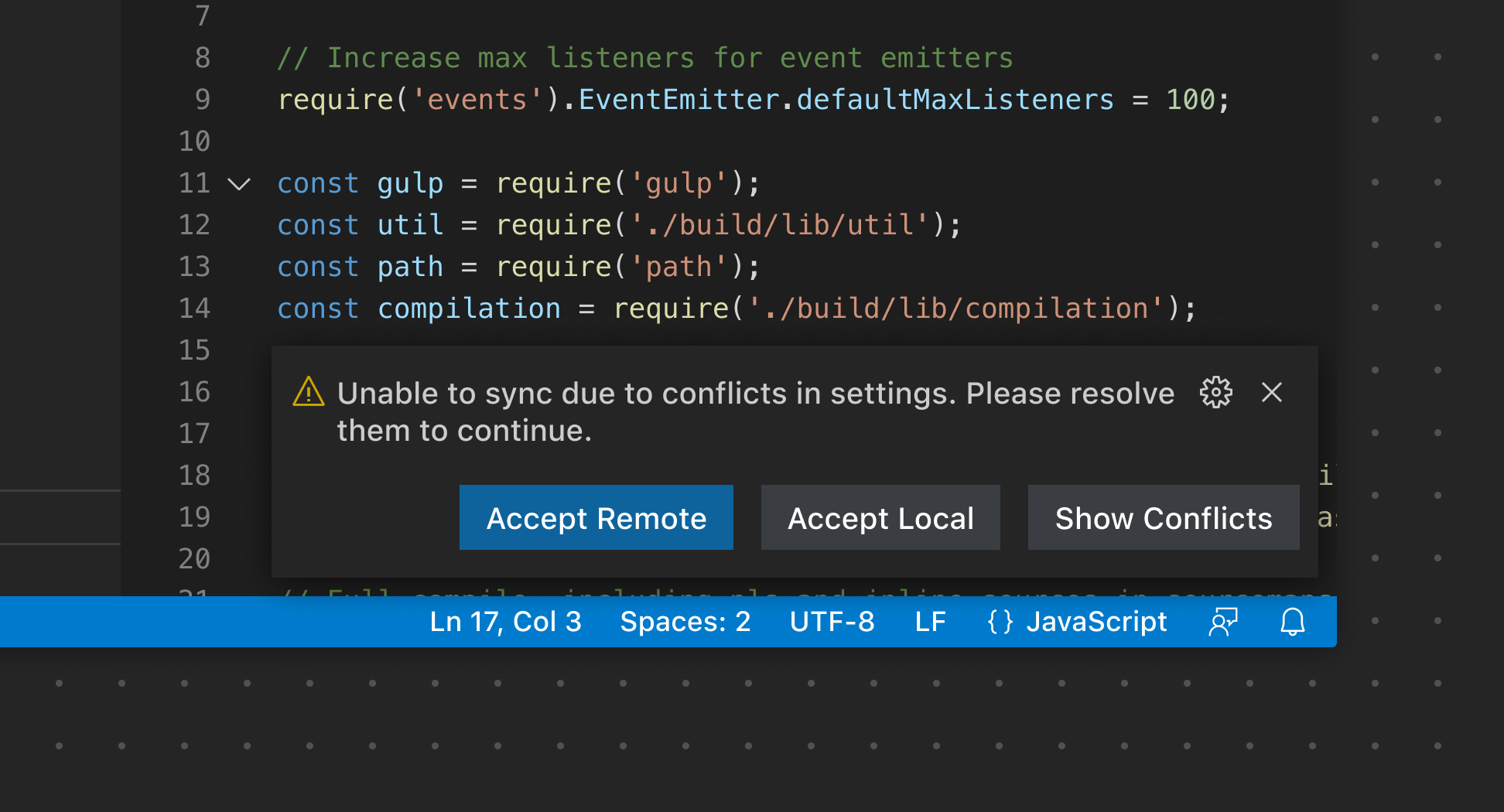
通知用于向用户传达信息、警告和错误消息。它们还可以用来指示进度。

网页浏览量
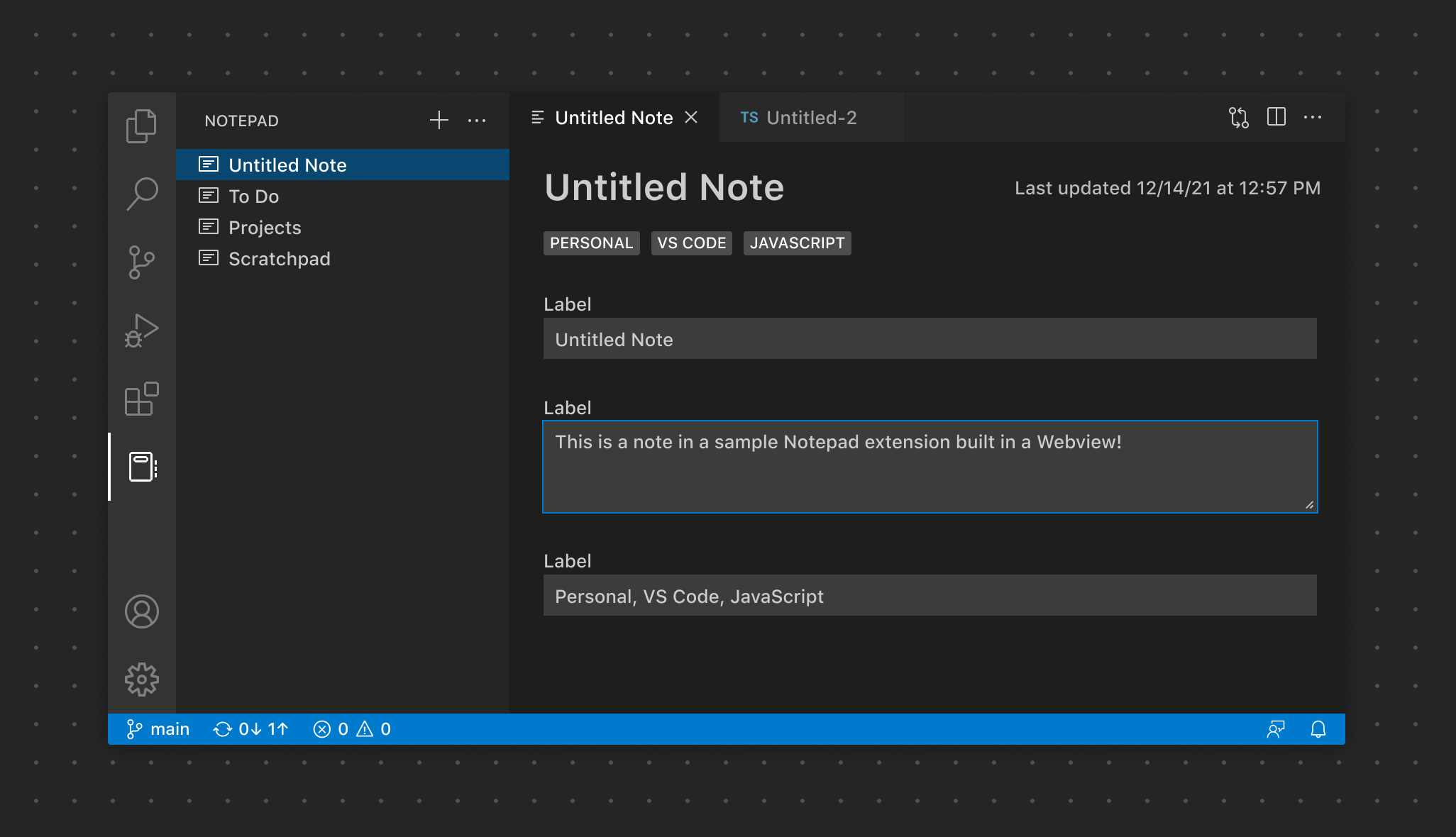
Webview可用于显示超出 VS Code“本机”API 范围的用例的自定义内容和功能。

上下文菜单
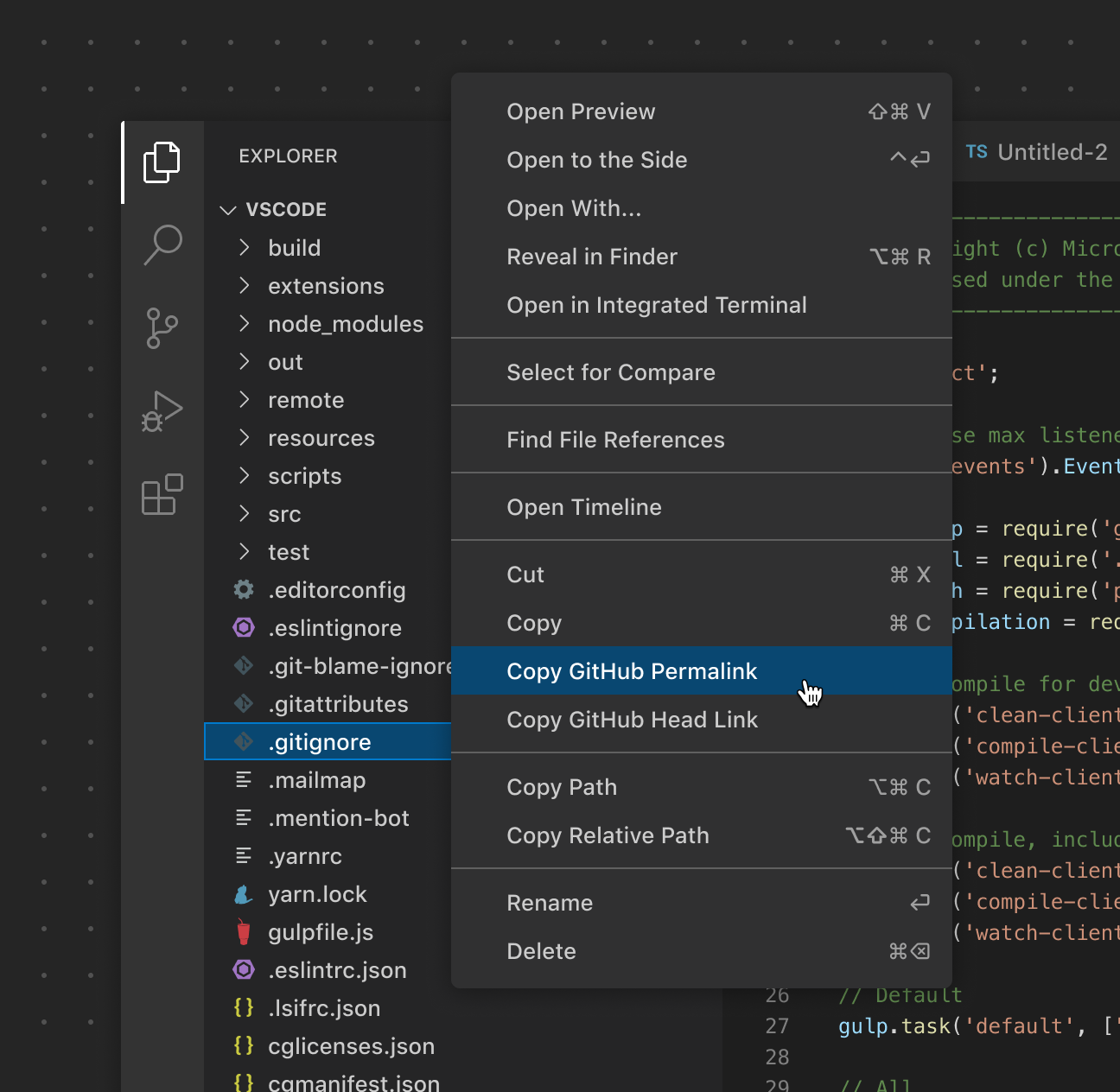
与命令面板的一致位置相反,上下文菜单使用户能够从特定位置执行操作或配置某些内容。

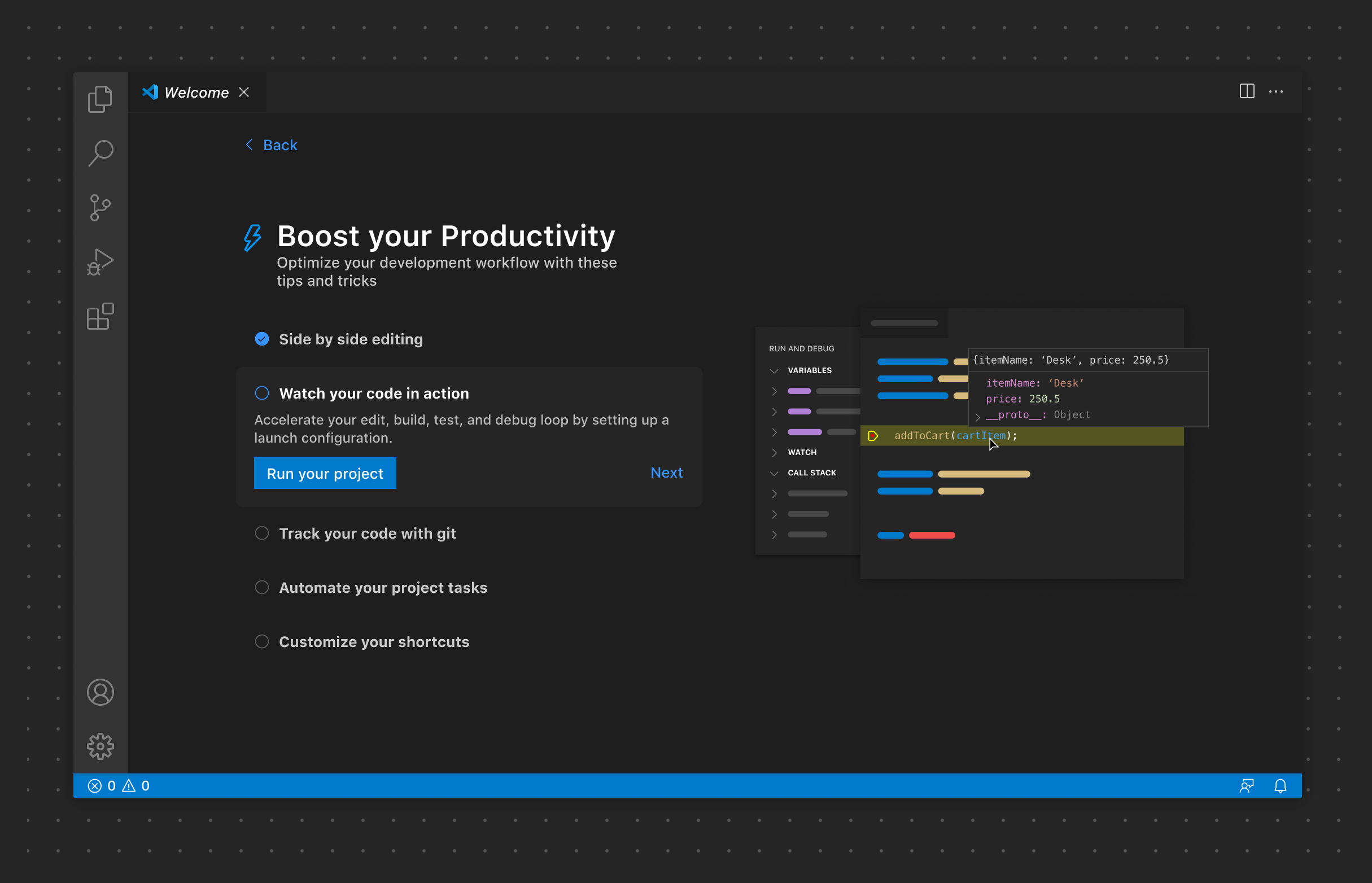
演练
演练通过包含丰富内容的多步骤清单,为扩展程序的入门用户提供一致的体验。

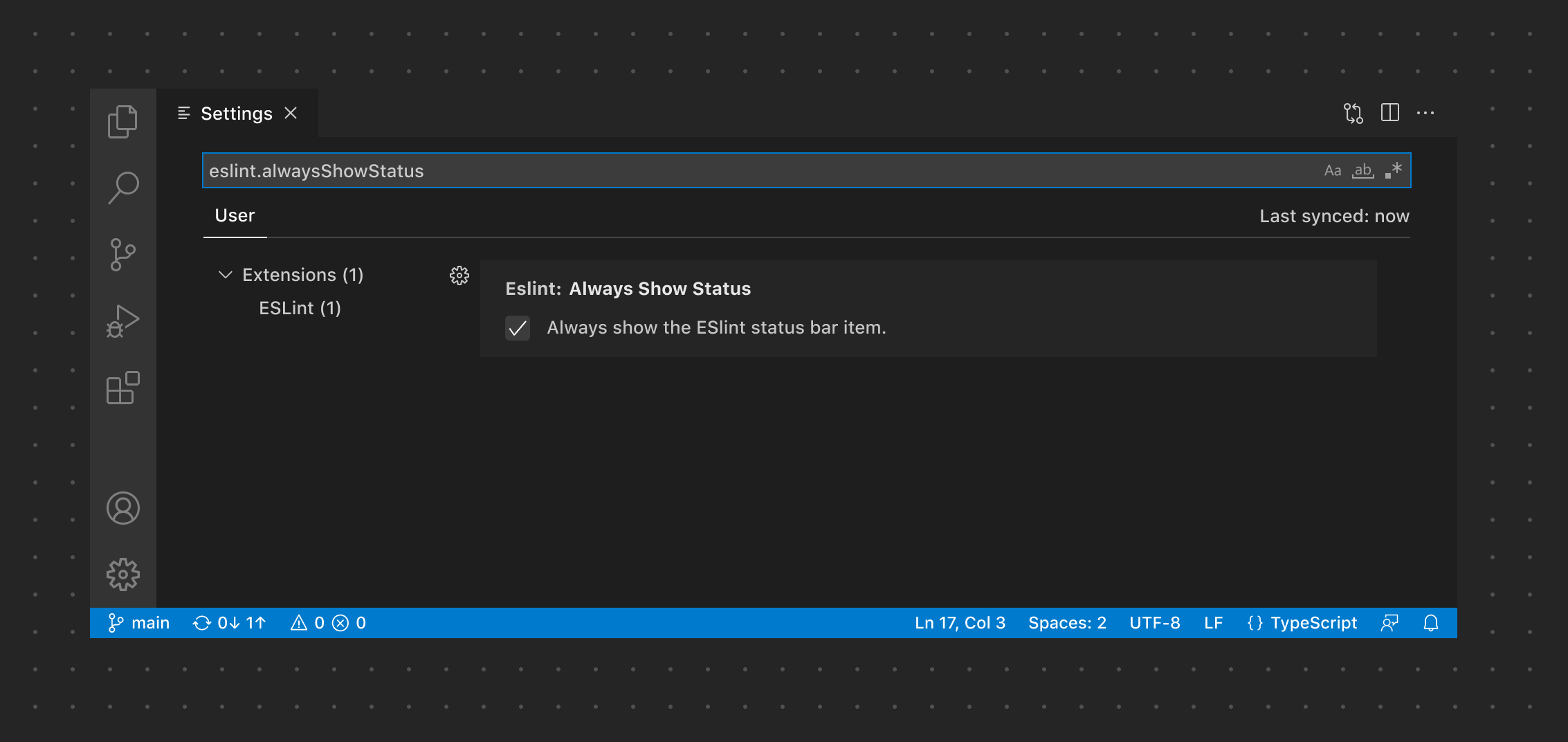
设置
设置使用户能够配置与扩展相关的选项。