控制板
面板充当显示视图容器的另一个主要区域。
✔️ 做
- 受益于更多水平空间的面板中的渲染视图
- 用于提供支持功能的视图
❌不要
- 用于始终可见的视图,因为用户经常最小化面板
- 渲染自定义 Webview 内容,当拖动到其他视图容器(例如主侧边栏或辅助侧边栏)时,该内容无法正确调整大小/重排。

面板工具栏
面板工具栏可以公开当前选定视图范围内的选项。例如,终端视图公开视图操作以添加新终端、拆分视图布局等。切换到“问题”视图会显示一组不同的操作。与侧边栏工具栏类似,工具栏仅在只有单个视图时才会呈现。如果使用多个视图,则每个视图将呈现自己的工具栏。
✔️ 做
- 使用现有的产品图标(如果可用)
- 提供清晰、有用的工具提示
❌不要
- 不要添加过多的图标按钮。如果特定按钮需要更多选项,请考虑使用上下文菜单。
- 不要重复默认面板图标(折叠/展开、关闭等)

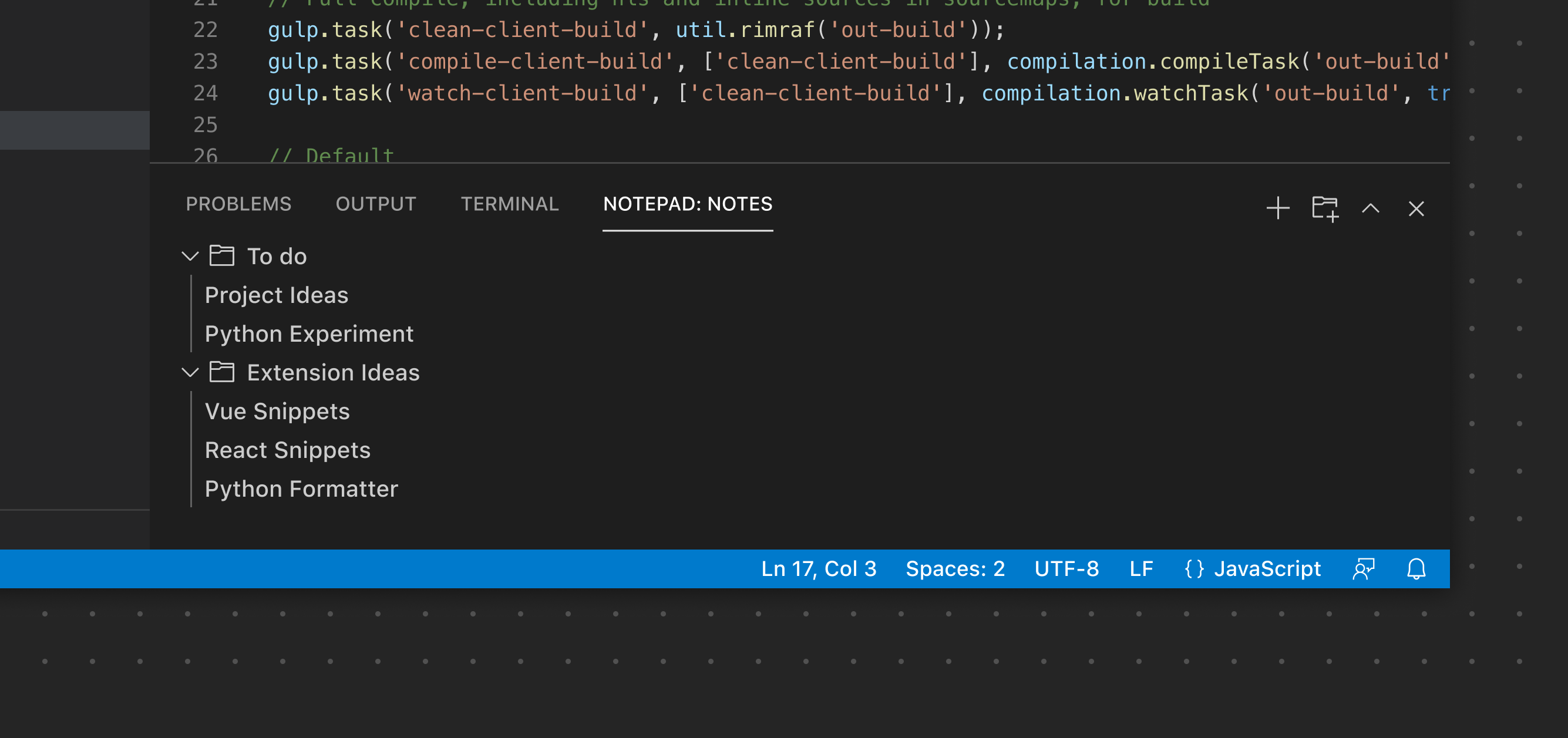
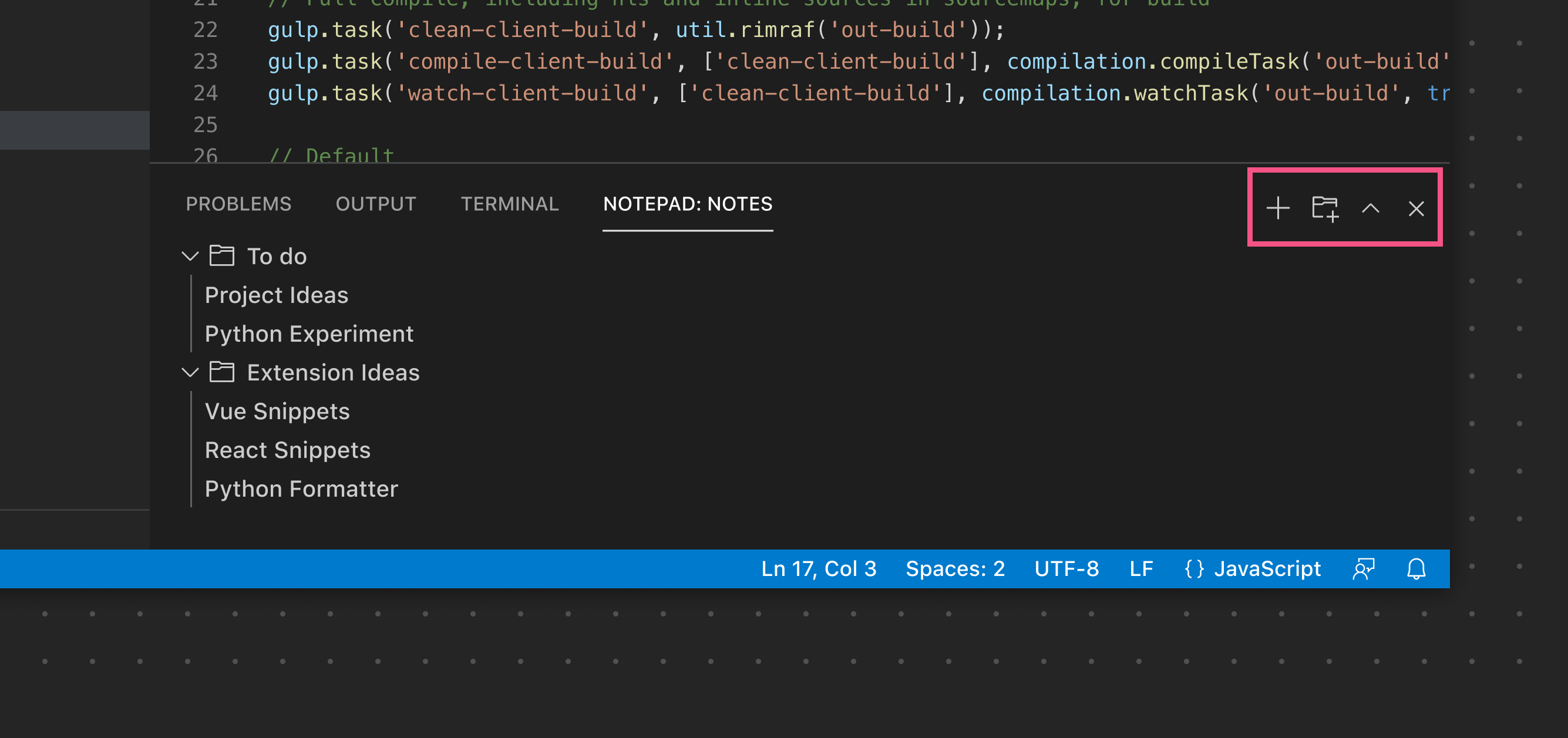
在此示例中,面板中呈现的单个视图在主面板工具栏中呈现其视图操作。

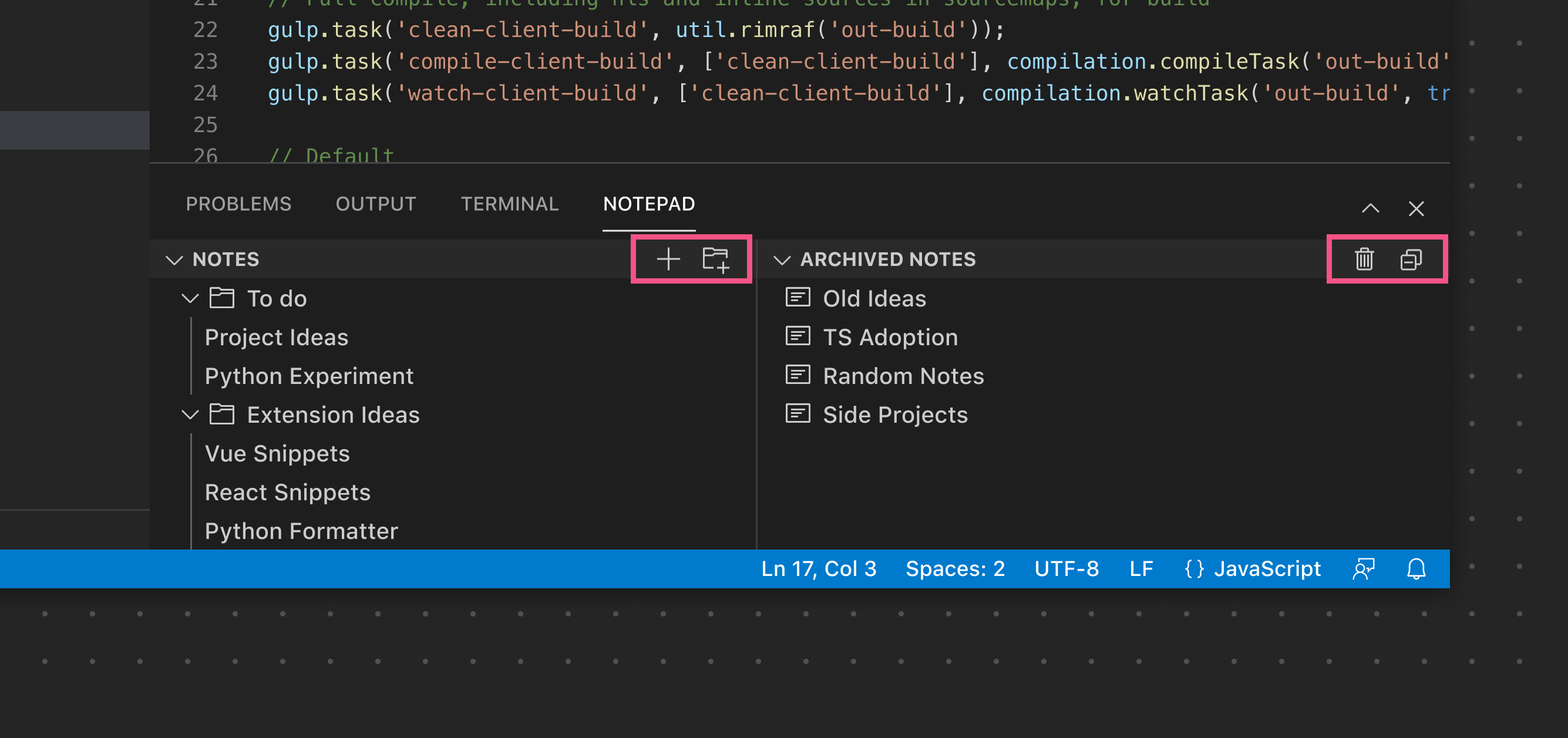
在此示例中,使用了多个视图,因此每个视图都公开其自己的特定视图操作。