状态栏
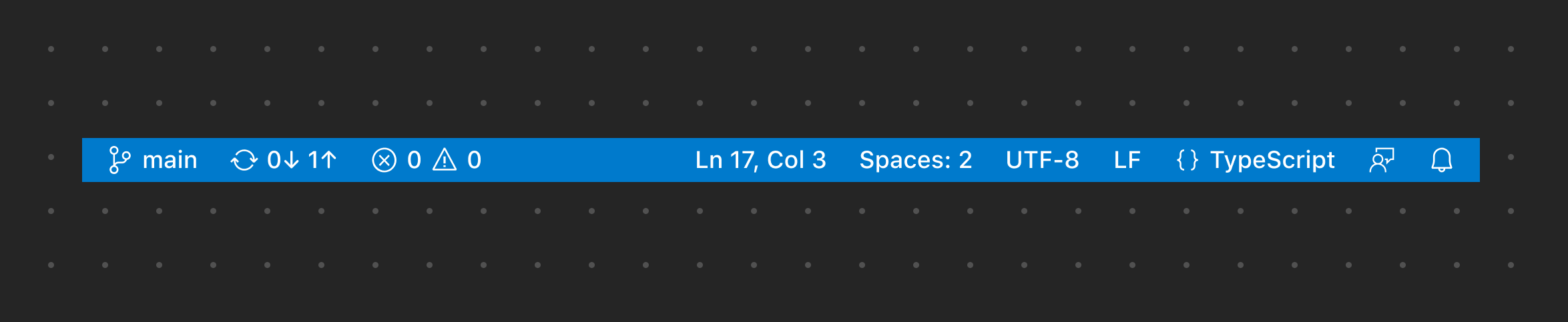
状态栏位于VS Code 工作台的底部,显示与工作区相关的信息和操作。项目分为两组:主要(左)和次要(右)。与整个工作区相关的项目(状态、问题/警告、同步)位于左侧,次要或上下文相关的项目(语言、间距、反馈)位于右侧。限制添加的项目数量,因为其他扩展会贡献同一区域。

✔️ 做
- 使用短文本标签
- 仅在必要时使用图标
- 仅使用图标来表达清晰的隐喻
- 将主要(全局)项目放在左侧
- 将次要(上下文)项目放在右侧
❌不要
- 添加自定义颜色
- 添加多个图标(除非必要)
- 添加多个项目(除非必要)
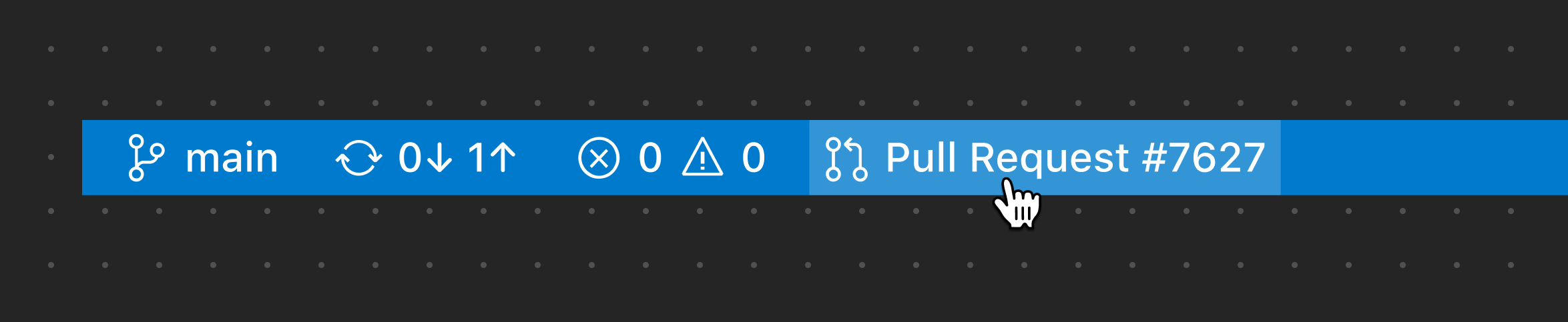
状态栏项目

此示例显示了 GitHub Pull Requests and Issues 扩展贡献的项目。它关系到整个工作区,所以放在左边。
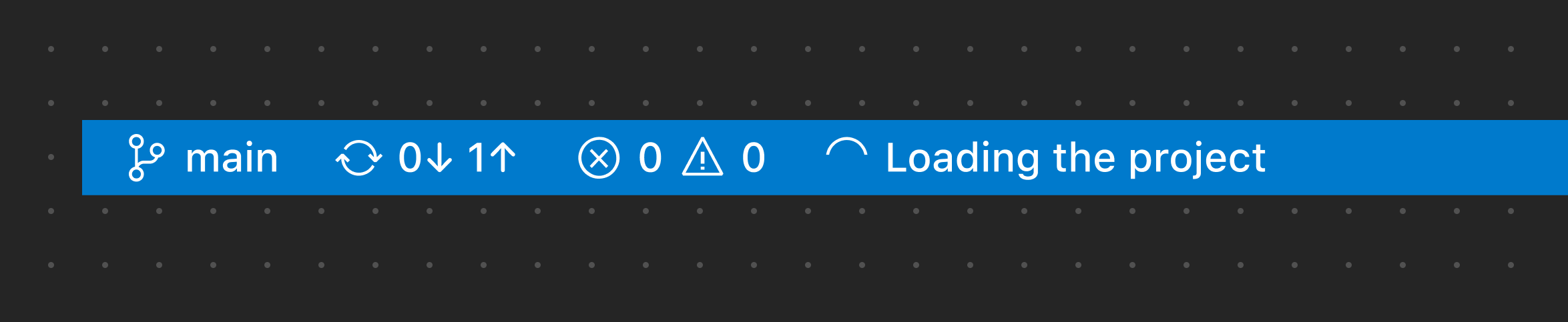
进度状态栏项目
当需要显示谨慎的进度(进度在后台发生)时,建议显示带有加载图标的状态栏项目(您也可以添加旋转动画)。如果需要提高进度以引起用户注意,我们建议转向进度通知。

此示例显示了一个谨慎的进度状态栏项目。
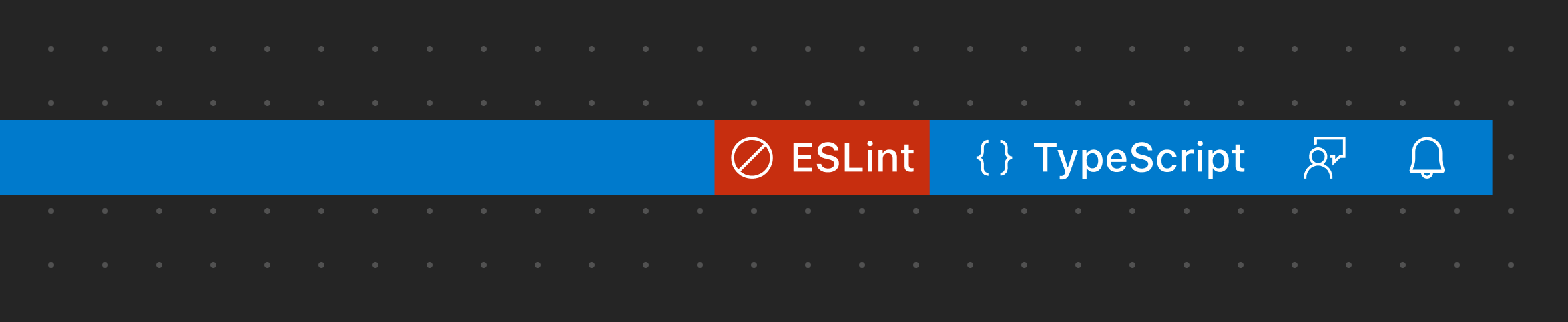
错误和警告状态栏项目
如果您需要显示高度可见的项目以用于警告或错误目的,您可以将状态栏项目配置为使用警告或错误背景颜色。仅将此模式用作最后的手段,并且仅适用于特殊情况,因为它们在状态栏中很突出。

此示例使用错误状态栏项目来显示文件中的阻塞错误。

此示例使用警告状态栏项目在文件中显示警告。