扩展工作台
“工作台”是指包含以下 UI 组件的整个 Visual Studio Code UI:
- 标题栏
- 活动栏
- 侧边栏
- 控制板
- 编辑组
- 状态栏
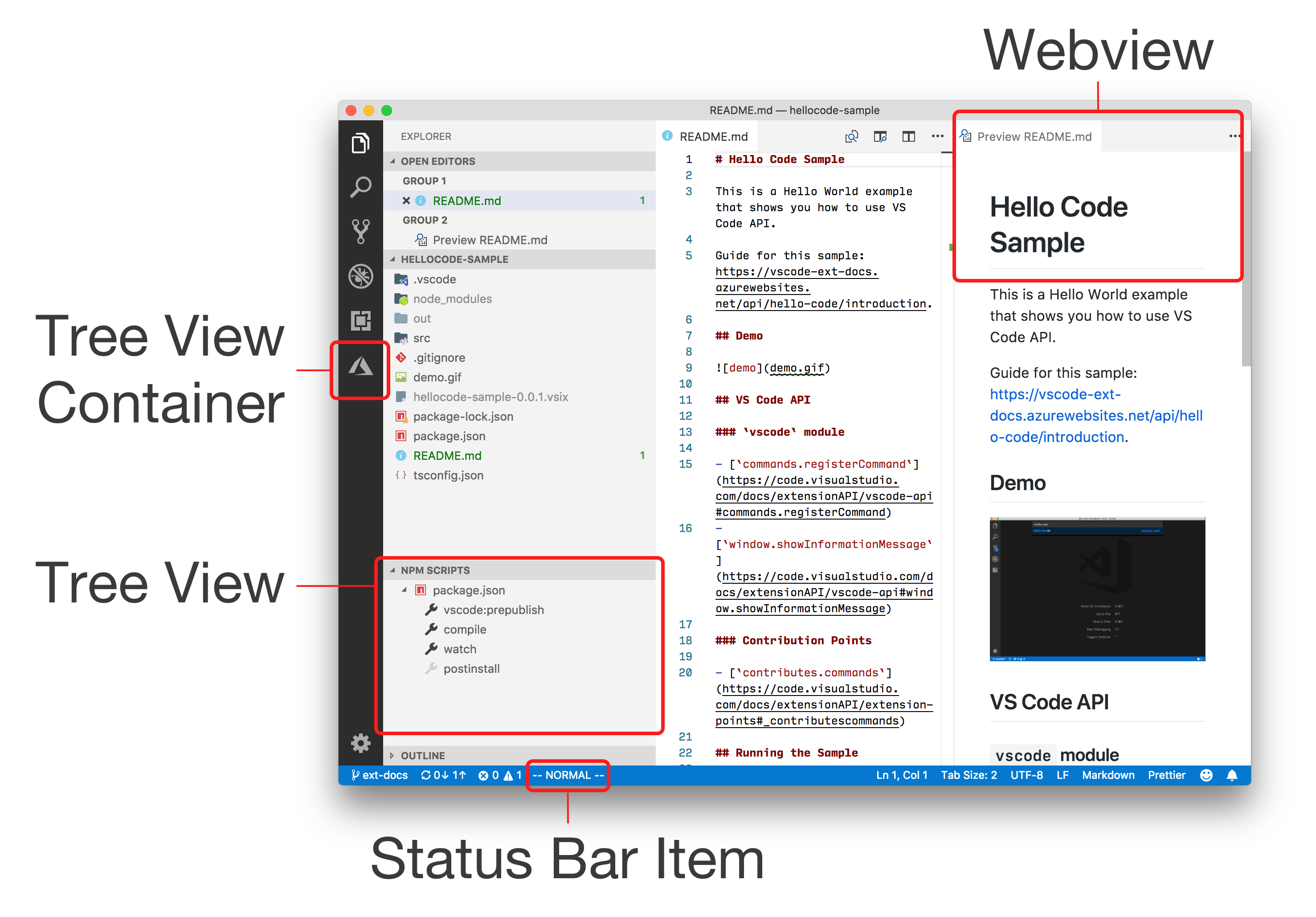
VS Code 提供了各种 API,允许您将自己的组件添加到工作台中。例如,在下图中:

- 活动栏:Azure 应用服务扩展添加了一个视图容器
- 侧边栏:内置的NPM 扩展在资源管理器视图中添加了树视图
- 编辑器组:内置的Markdown 扩展在编辑器组中的其他编辑器旁边添加了一个Webview
- 状态栏:VSCodeVim 扩展在状态栏中添加一个Status Bar Item
视图容器
通过contributes.viewsContainers贡献点,您可以添加显示在五个内置视图容器旁边的新视图容器。在树视图主题中了解更多信息。
树视图
通过contributes.views贡献点,您可以添加显示在任何视图容器中的新视图。在树视图主题中了解更多信息。
网页视图
Webview 是使用 HTML/CSS/JavaScript 构建的高度可定制的视图。它们显示在编辑器组区域中的文本编辑器旁边。在Webview 指南中阅读有关 Webview 的更多信息。
状态栏项目
扩展可以创建StatusBarItem显示在状态栏中的自定义。状态栏项目可以显示文本和图标并在单击事件上运行命令。
- 显示文本和图标
- 单击时运行命令
您可以通过查看状态栏扩展示例来了解更多信息。