主题化
在 Visual Studio Code 中,主题分为三种类型:
- 颜色主题:从 UI 组件标识符和文本标记标识符到颜色的映射。颜色主题允许您将您喜欢的颜色应用到 VS Code UI 组件和编辑器中的文本。
- 文件图标主题:从文件类型/文件名到图像的映射。文件图标显示在 VS Code UI 中的文件资源管理器、快速打开列表和编辑器选项卡等位置。
- 产品图标主题:整个 UI 中使用的一组图标,从侧栏、活动栏、状态栏到编辑器字形边距。
颜色主题

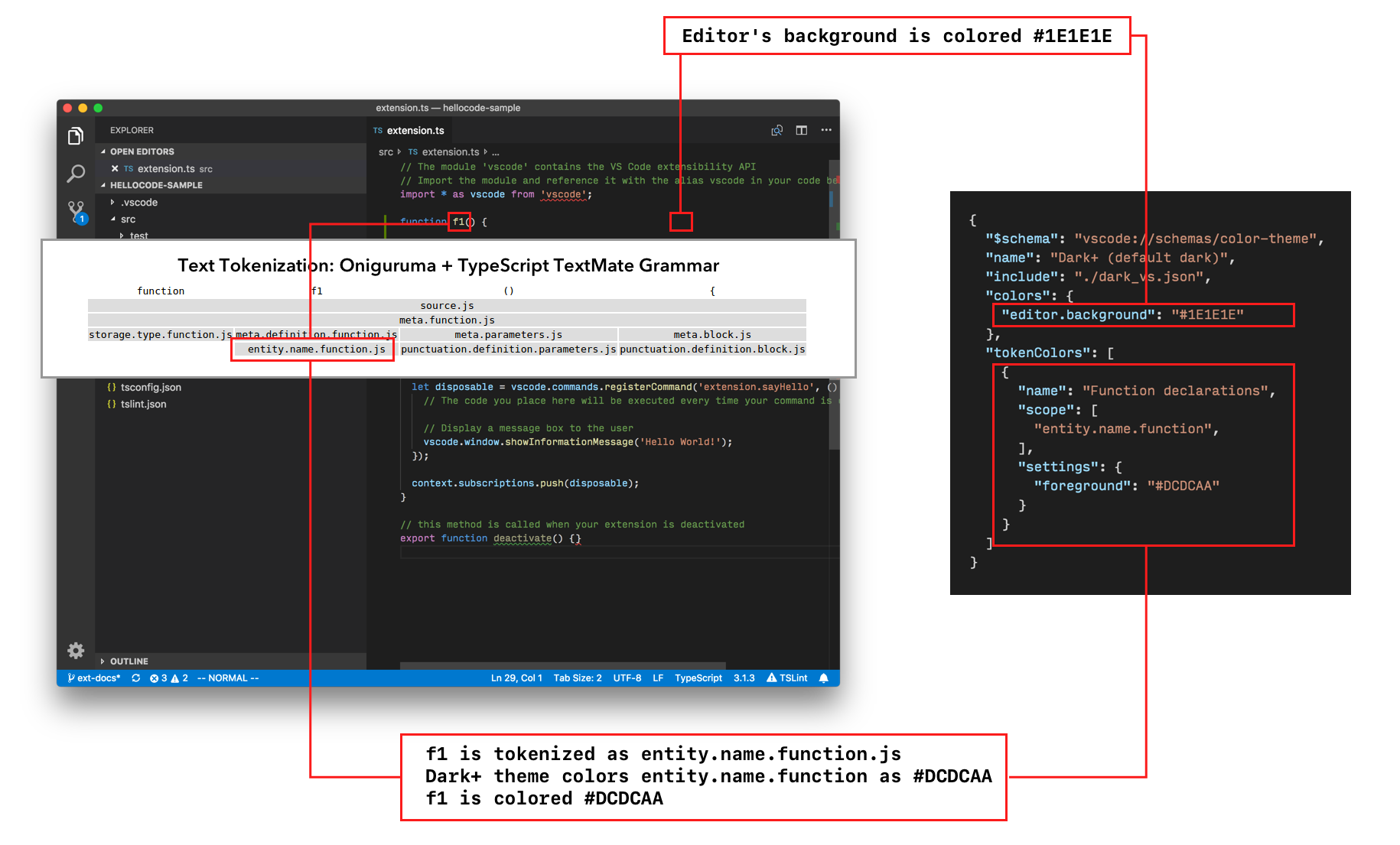
如图所示,颜色主题定义了 UI 组件的颜色以及编辑器中突出显示的颜色:
colors控制 UI 组件颜色的映射。- 定义
tokenColors编辑器中突出显示的颜色和样式。语法突出显示指南提供了有关该主题的更多信息。 - 映射
semanticTokenColors和semanticHighlighting设置可以增强编辑器中的突出显示效果。语义突出显示指南解释了与之相关的 API。
我们有一个颜色主题指南和一个颜色主题示例,说明如何创建主题。
文件图标主题
文件图标主题允许您:
- 创建从唯一文件图标标识符到图像或字体图标的映射。
- 通过文件名或文件语言类型将文件与这些唯一的文件图标标识符关联。
文件图标主题指南讨论如何创建文件图标主题。
![]()
产品图标主题
产品图标主题允许您:
重新定义工作台中使用的所有内置图标。例如,过滤器操作按钮中的图标和视图图标、状态栏中的图标、断点以及树和编辑器中的折叠图标。
产品图标主题指南讨论如何创建产品图标主题。