意见
视图是可以出现在侧边栏或面板中的内容的容器。视图可以包含树视图、欢迎视图或 Web 视图,还可以显示视图操作。用户还可以重新排列视图或将视图移动到另一个视图容器(例如,从主边栏到辅助边栏)。限制创建的视图数量,因为其他扩展可以在同一视图容器中贡献。
✔️ 做
- 尽可能使用现有图标
- 对语言文件使用文件图标
- 使用树视图显示数据
- 向每个视图添加一个图标(以防它被移动到活动栏或辅助侧边栏 - 两者都使用图标来表示视图)
- 将视图数量保持在最低限度
- 将名称长度保持在最低限度
- 限制自定义 Webview 视图的使用
❌不要
- 重复现有功能
- 使用树项目作为单个操作项目(例如,单击时触发命令)
- 如果没有必要,请使用自定义 Webview 视图
- 使用活动栏项(视图容器)在编辑器中打开 Web 视图

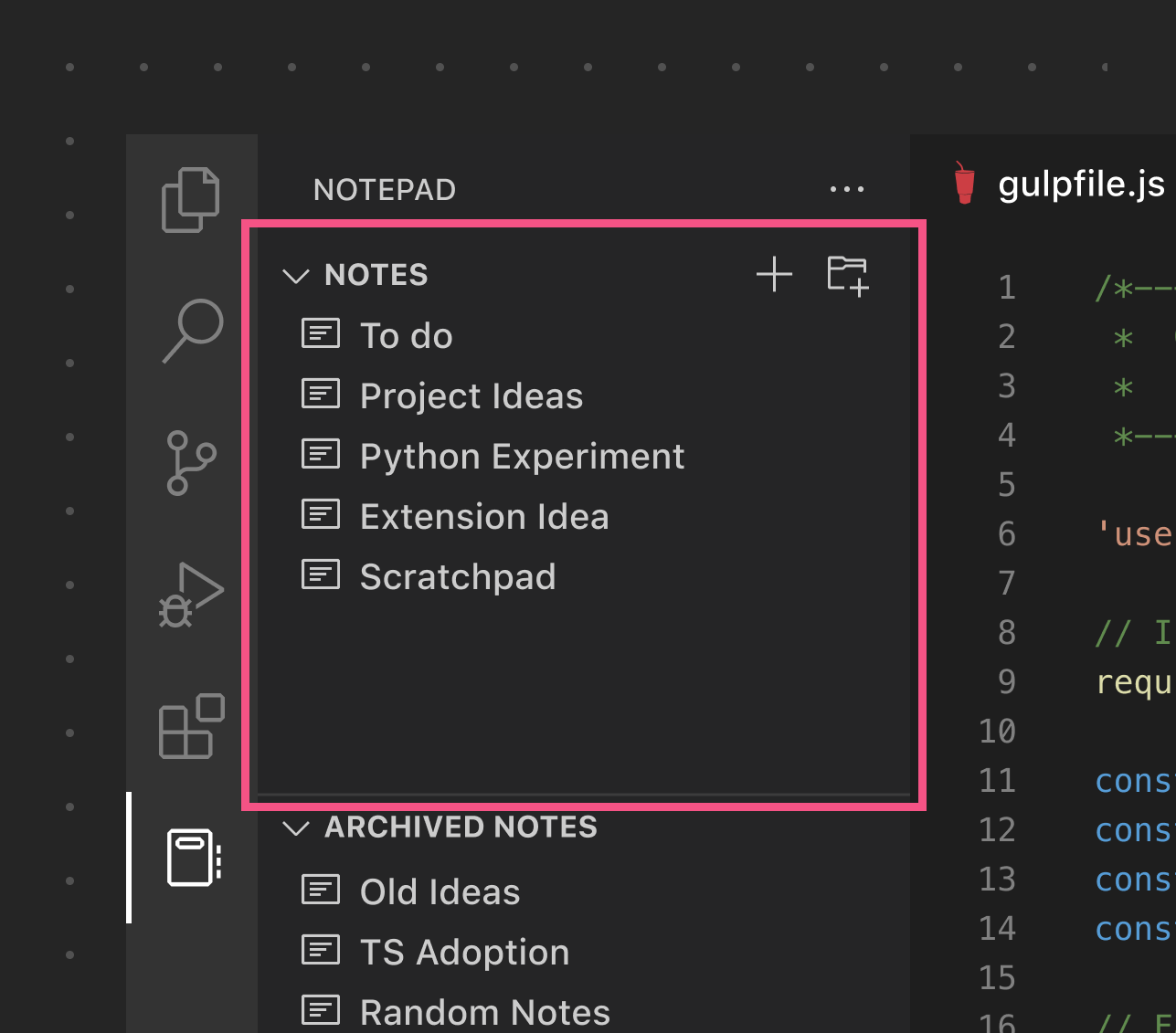
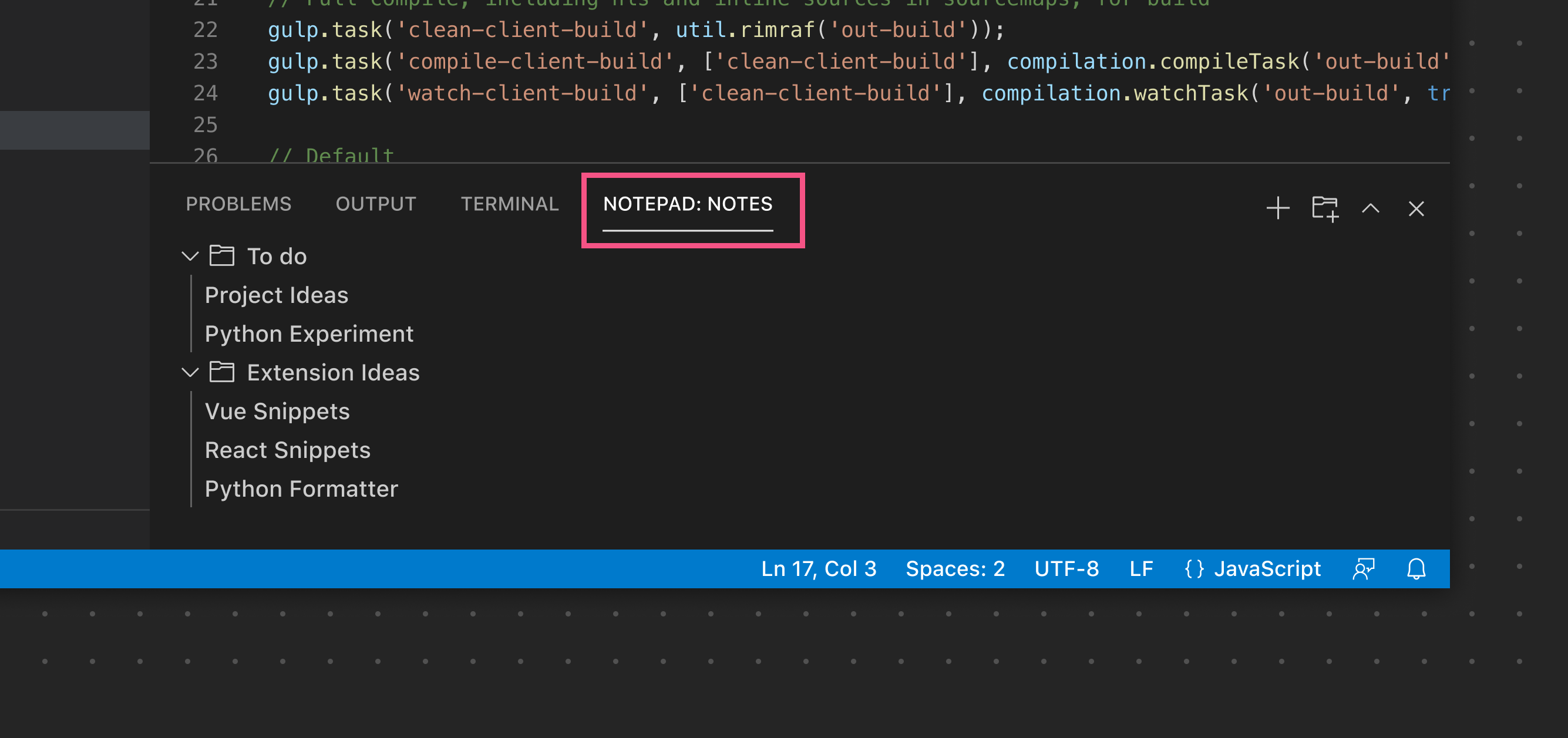
此示例使用树视图来显示树视图项目的平面列表。
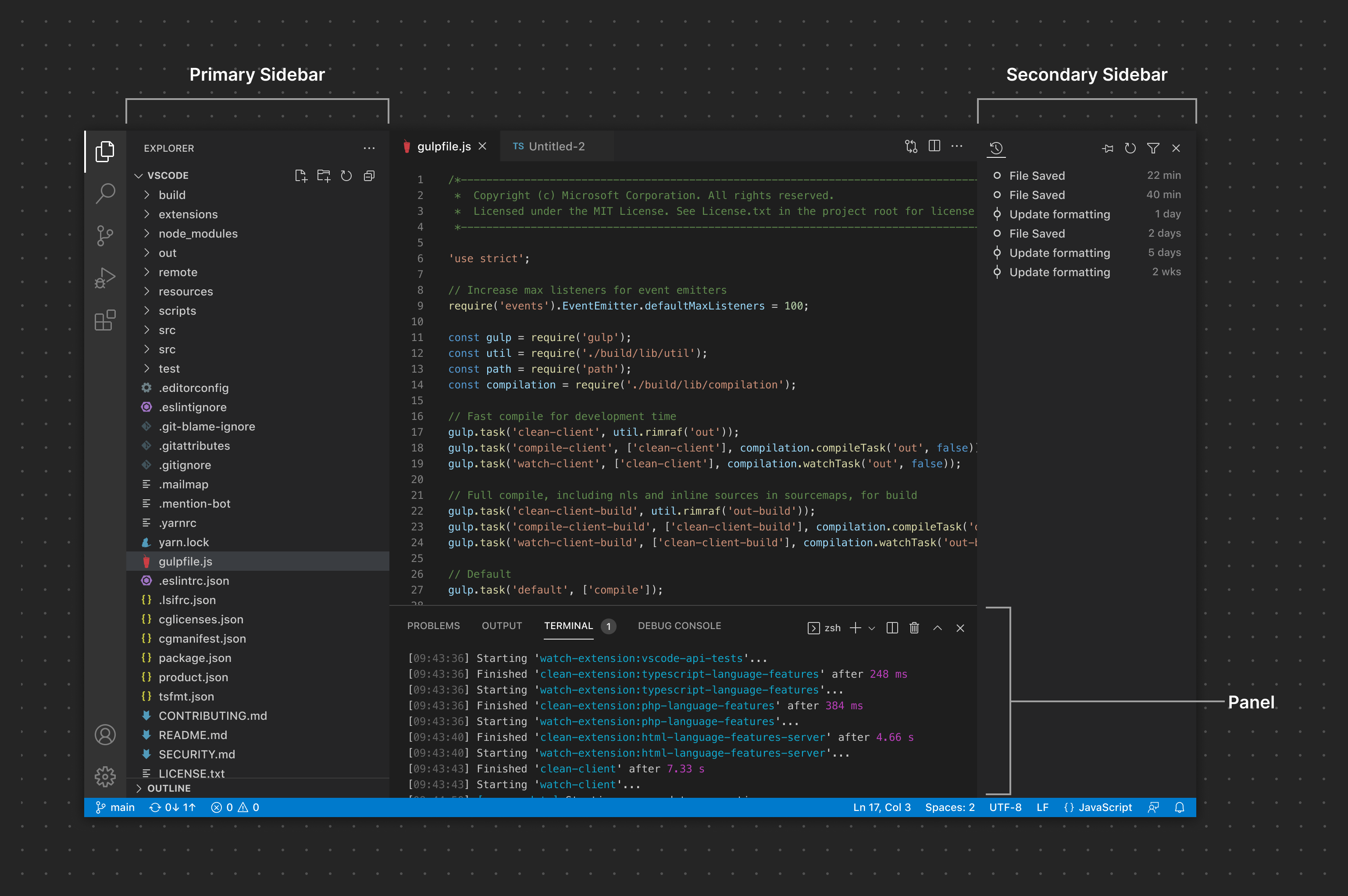
查看地点
视图可以放置在现有的视图容器中,例如文件资源管理器、源代码管理 (SCM) 和调试视图容器。它们还可以通过活动栏添加到自定义视图容器中。此外,视图可以添加到面板中的任何视图容器中。也可以将它们拖到辅助侧边栏。

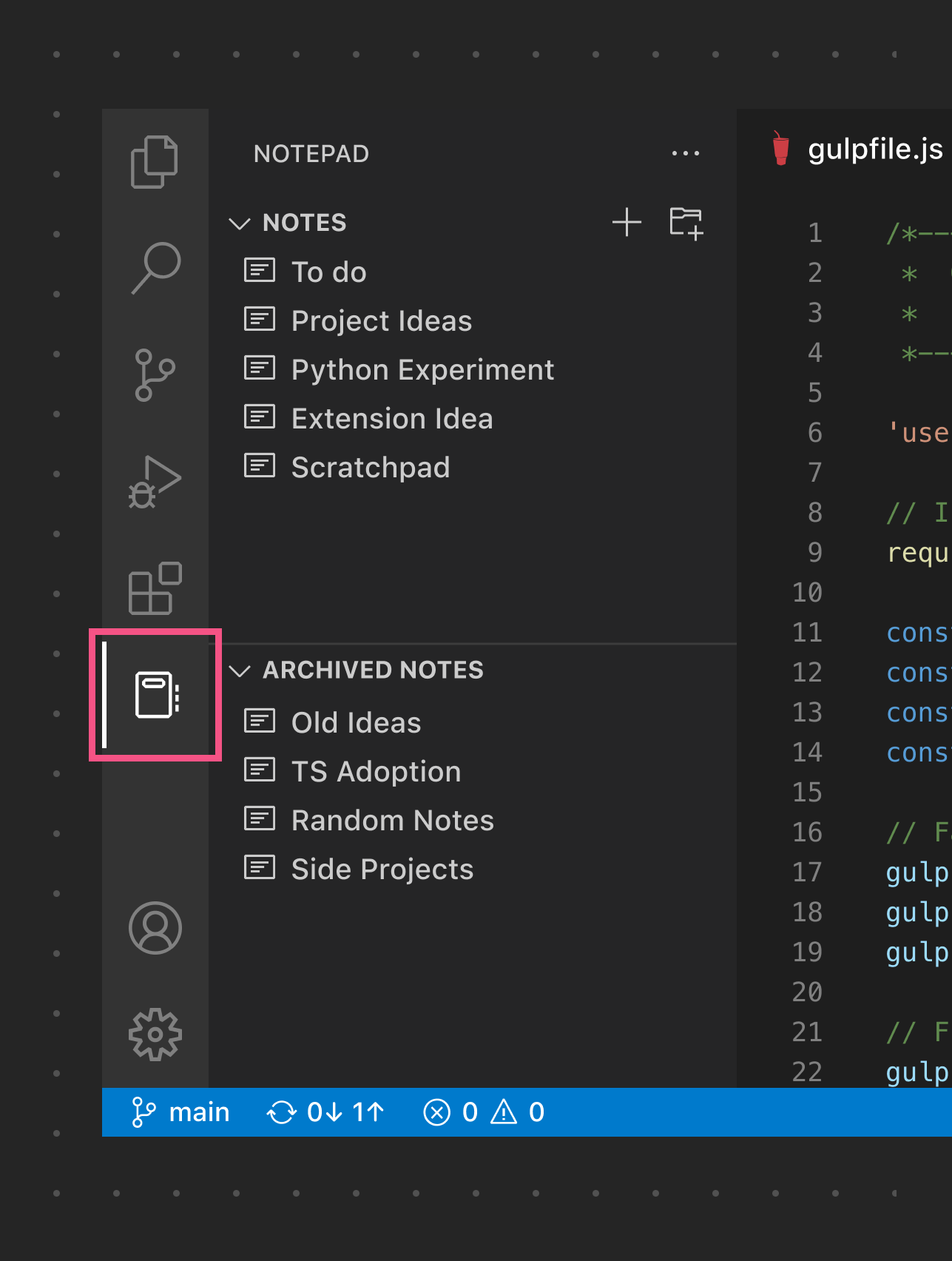
查看容器
顾名思义,视图容器是渲染视图的“父”容器。扩展可以将自定义视图容器贡献给活动栏/主侧边栏或面板。用户可以将整个视图容器从活动栏拖到面板(反之亦然),也可以移动单个视图。

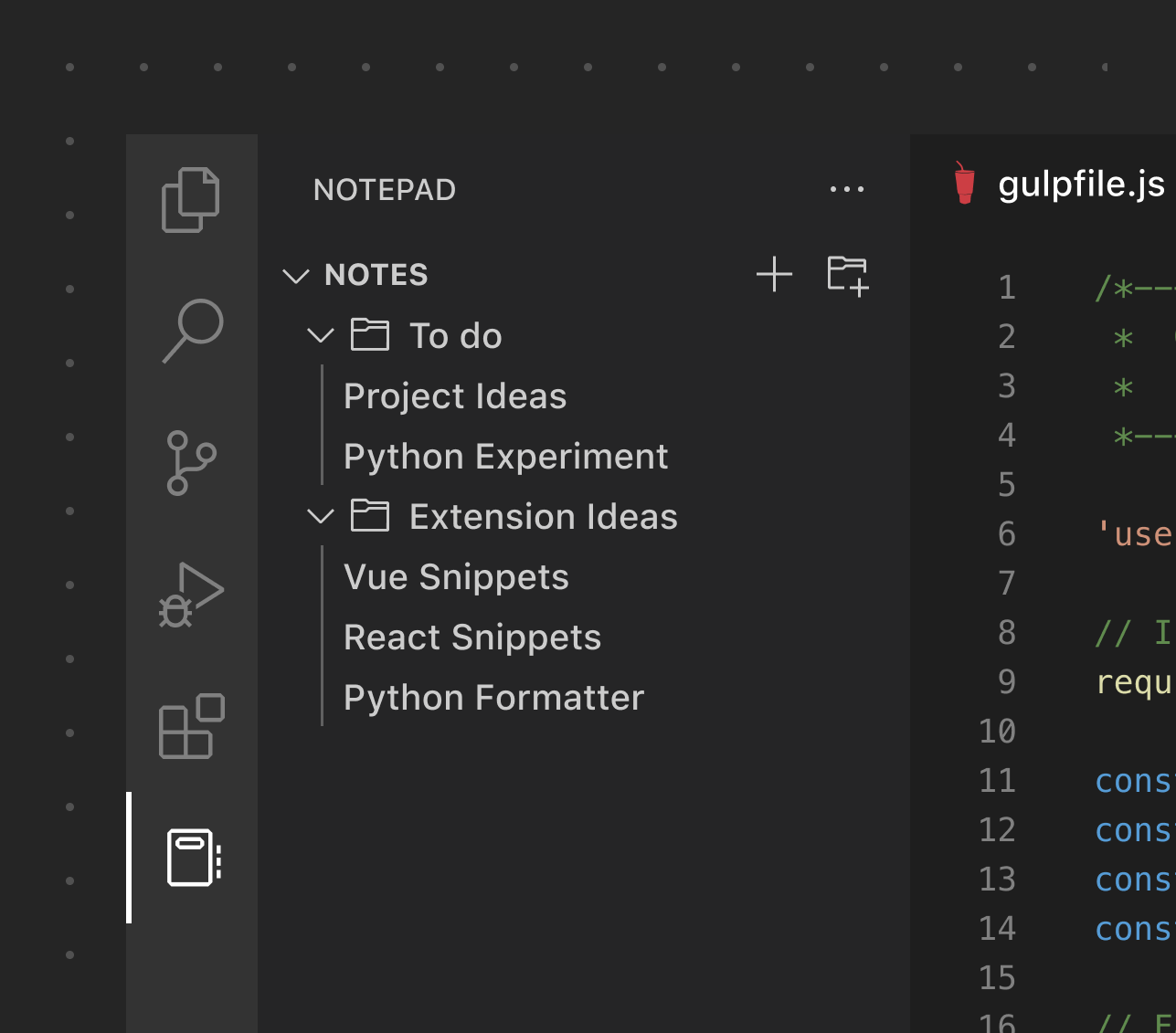
这是放置在活动栏/主侧边栏中的视图容器的示例

这是放置在面板中的视图容器的示例
树视图
树视图是一种强大而灵活的格式,用于在视图中显示内容。扩展可以添加从简单的平面列表到深度嵌套的树的所有内容。
- 使用描述性标签为项目提供上下文(如果适用)
- 使用产品图标来区分项目类型(如果适用)
❌不要
- 使用树视图项作为按钮来触发命令
- 除非必要,否则避免深度嵌套。对于大多数情况来说,几个级别的文件夹/项目是一个很好的平衡。
- 向项目添加三个以上的操作

欢迎意见
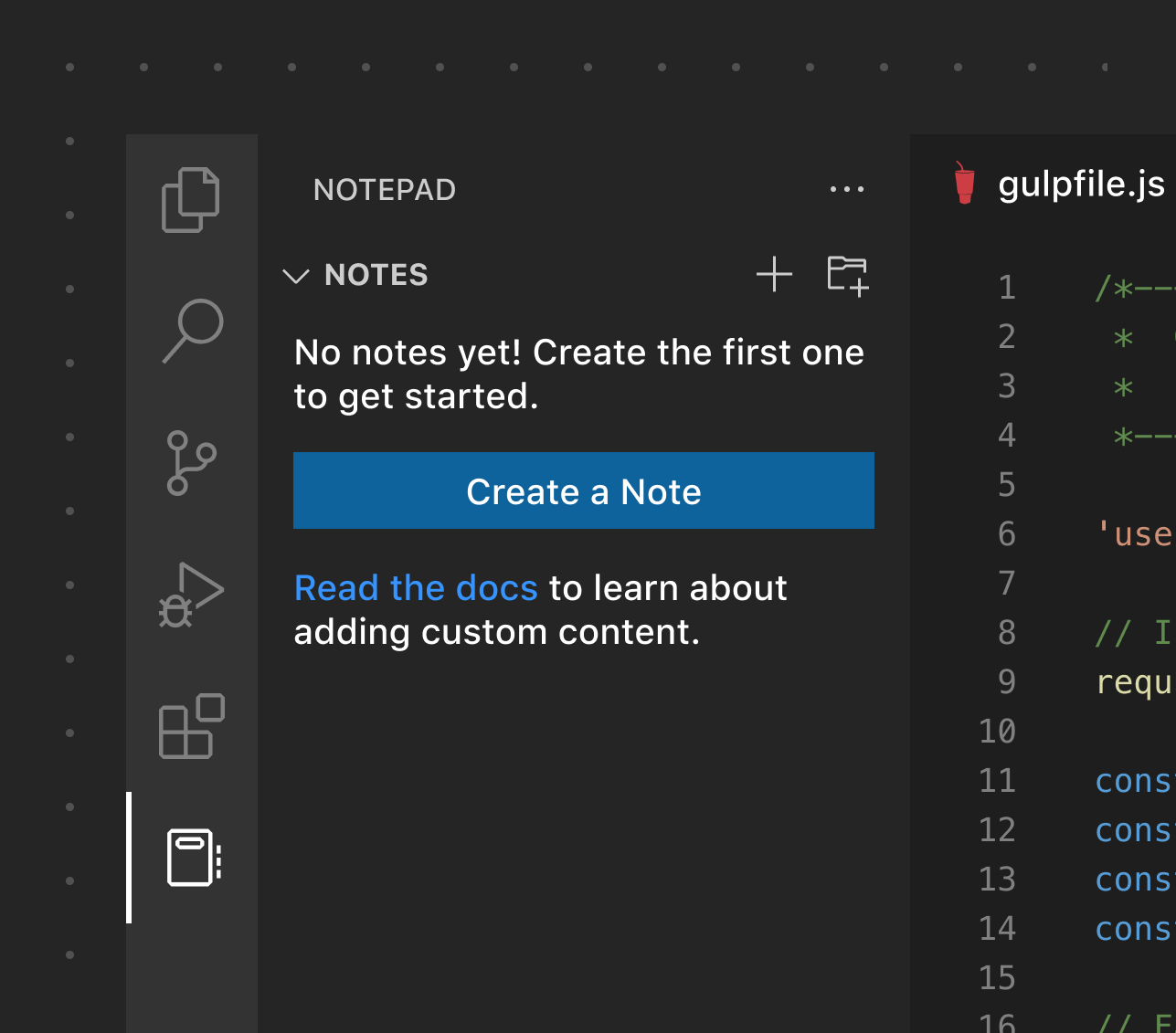
当视图为空时,您可以添加内容来指导用户如何使用您的扩展程序或开始使用。欢迎视图支持链接和图标。
✔️ 做
- 仅在必要时使用欢迎视图
- 尽可能使用链接而不是按钮
- 仅将按钮用于主要操作
- 使用清晰的链接文本来指示链接目的地
- 限制内容长度
- 限制欢迎视图的数量
- 限制视图中的按钮数量
❌不要
- 如果不需要,请使用按钮
- 使用欢迎视图进行促销
- 使用通用的“阅读更多”作为链接文本

此示例显示了扩展的一个主要操作以及指向文档的附加链接。
有进展的观点
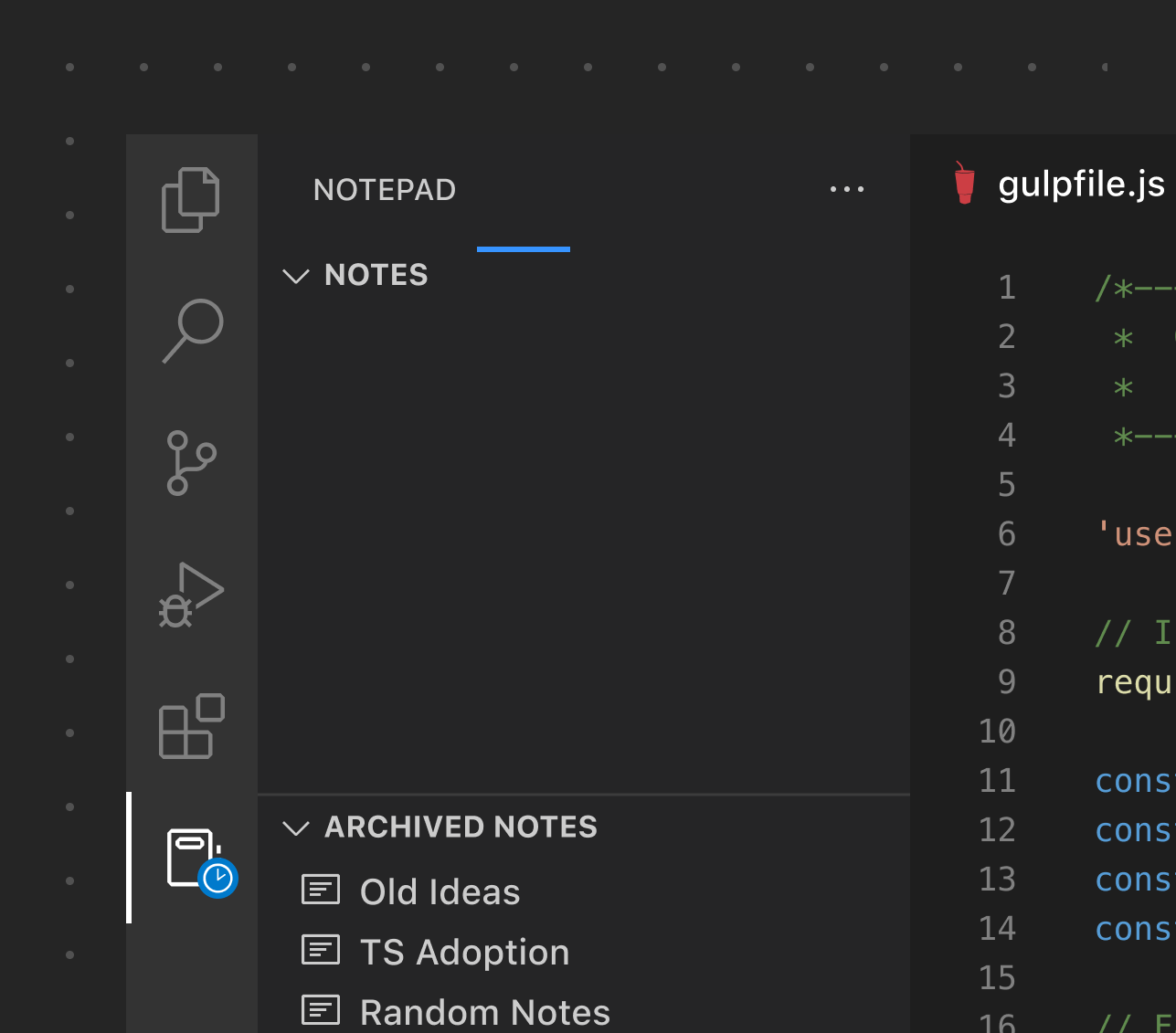
您还可以通过引用视图的 ID在视图中显示进度。

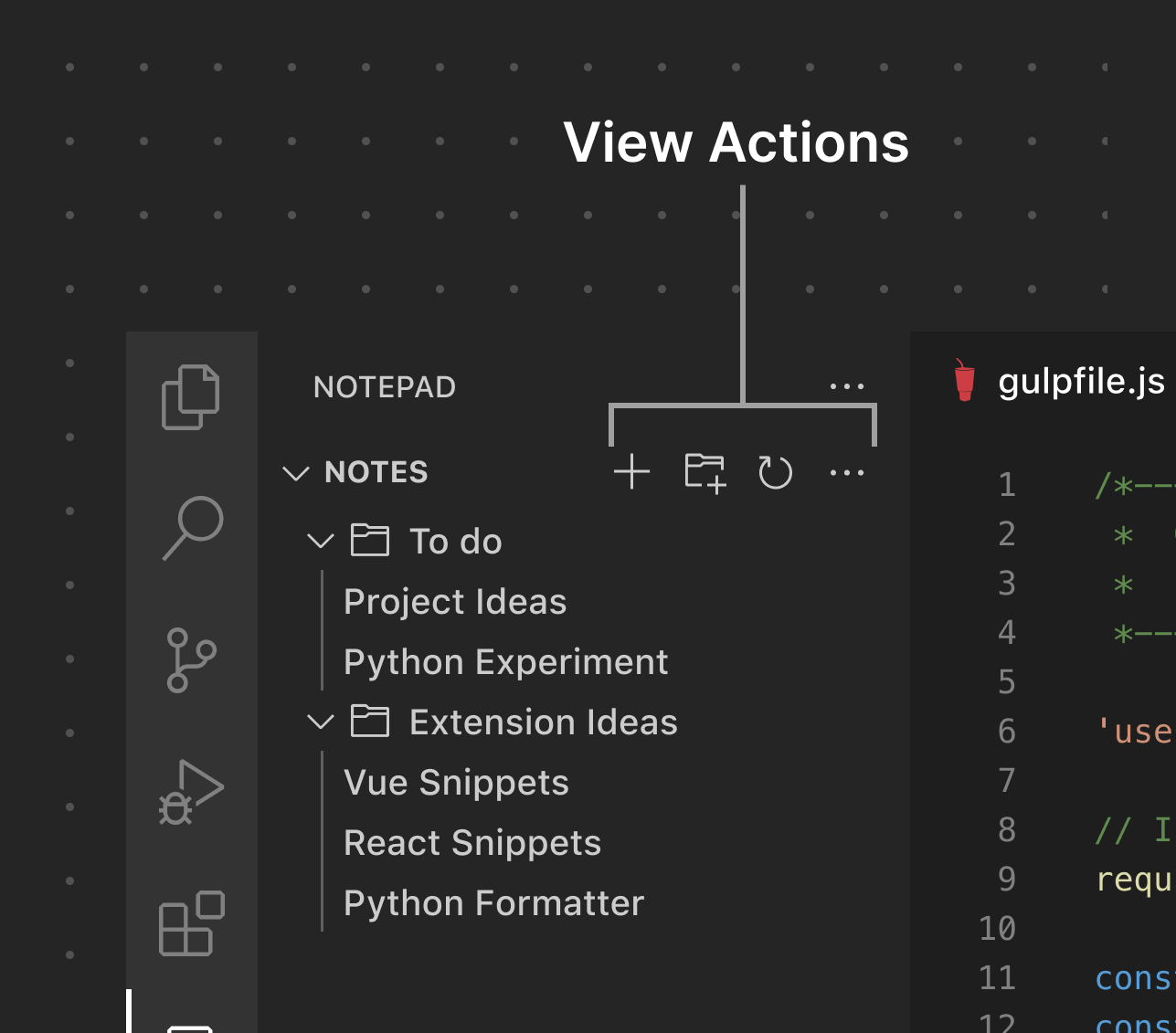
查看操作
视图可以在视图工具栏上公开视图操作。请注意不要添加太多操作,以避免噪音和混乱。使用内置产品图标有助于扩展程序与本机 UI 相适应。但是,如果需要自定义图标,可以提供 SVG 图标。