网页浏览量
如果您需要显示超出 VS Code API 支持范围的自定义功能,您可以使用完全可自定义的webviews 。重要的是要了解,只有在绝对需要时才应使用 Web 视图。
✔️ 做
- 仅在绝对必要时使用网络视图
- 仅在上下文合适时激活您的扩展
- 仅为活动窗口打开网络视图
- 确保视图中的所有元素均可主题化(请参阅webview-view-sample和颜色标记文档)
- 确保您的视图遵循辅助功能指南(颜色对比、ARIA 标签、键盘导航)
- 使用Visual Studio Code 的 Webview UI 工具包使您的扩展与 VS Code 的样式、主题、行为和可访问性特征保持一致。
- 使用工具栏和视图中的命令操作
❌不要
- 用于促销(升级、赞助商等)
- 用于向导
- 在每个窗户上打开
- 在扩展程序更新时打开(改为通过通知询问)
- 添加与编辑器或工作区无关的功能
- 重复现有功能(欢迎页面、设置、配置等)
网页视图示例
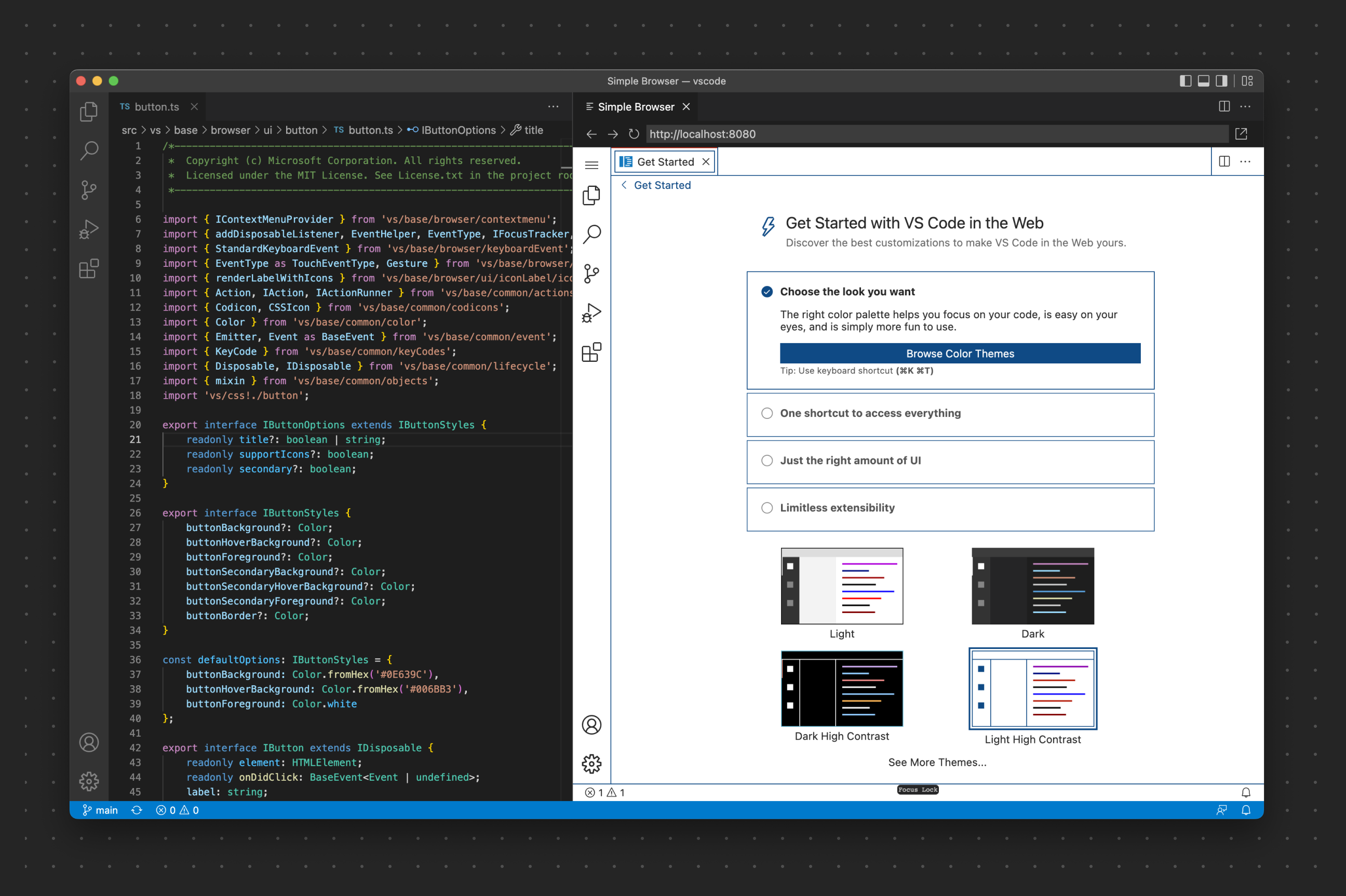
简单浏览器
此扩展程序会在侧面打开编辑器的浏览器预览。

此示例显示了在 VS Code 内开发 VS Code Web。Webview 面板用于呈现类似浏览器的窗口。
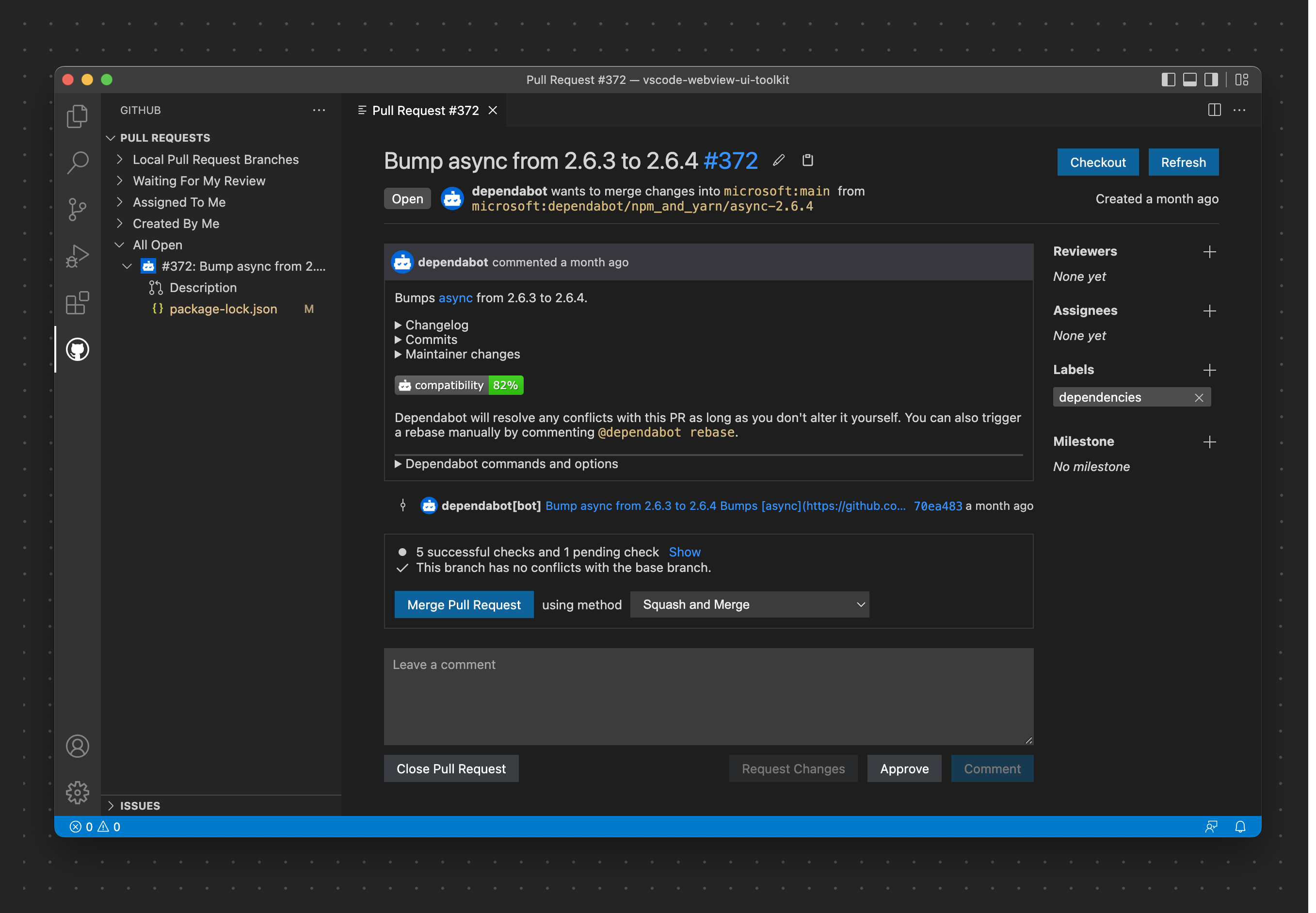
请求请求
此扩展在自定义树视图中显示工作区存储库的拉取请求,然后使用 Web 视图显示拉取请求的详细信息视图。

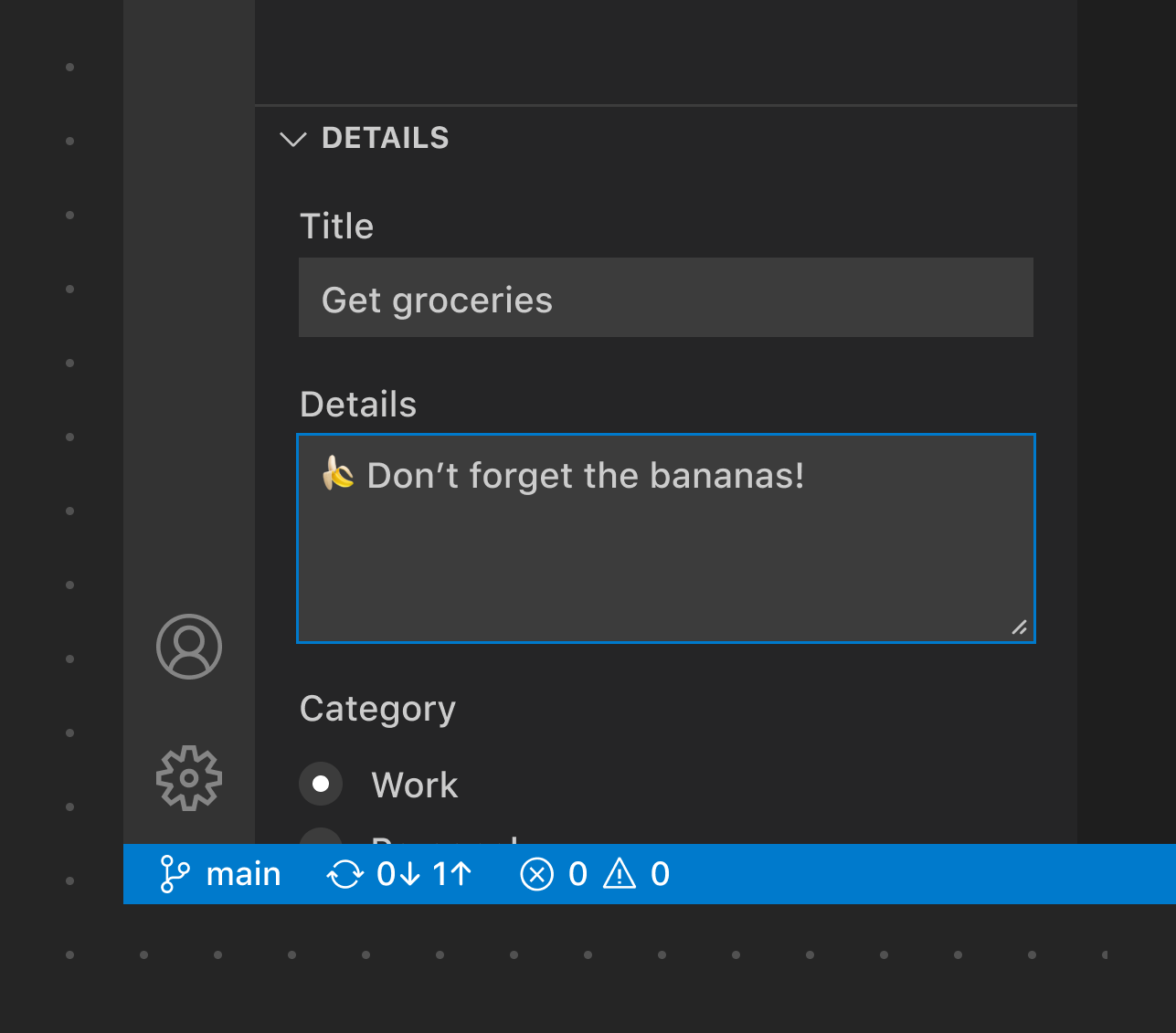
网页浏览次数
您还可以将 webview 放入任何视图容器(侧边栏或面板)中,这些元素称为webview 视图。相同的 webview 指南适用于 webview 视图。

此 webview 视图显示用于创建使用下拉列表、输入和按钮的拉取请求的内容。