语言扩展概述
Visual Studio Code 通过语言扩展为不同的编程语言提供智能编辑功能。VS Code 不提供内置语言支持,但提供一组支持丰富语言功能的 API。例如,它有一个捆绑的HTML扩展,允许 VS Code 显示 HTML 文件的语法突出显示。同样,当您键入console.并log显示在 IntelliSense 中时,这就是Typescript 语言功能扩展在起作用。
语言特征大致可以分为两类:
声明性语言特征
声明性语言功能在配置文件中定义。示例包括与 VS Code 捆绑在一起的html、css和typescript-basic扩展,它们提供以下声明性语言功能的子集:
- 语法高亮
- 片段完成
- 支架匹配
- 支架自动关闭
- 支架自动包围
- 评论切换
- 自动缩进
- 折叠(通过标记)
我们提供了三个编写提供声明性语言功能的语言扩展的指南。
- 语法高亮指南:VS Code 使用 TextMate 语法进行语法高亮。本指南将引导您编写简单的 TextMate 语法并将其转换为 VS Code 扩展。
- 片段完成指南:本指南解释了如何将一组片段捆绑到扩展中。
- 语言配置指南:VS Code 允许扩展为任何编程语言定义语言配置。该文件控制基本编辑功能,例如注释切换、括号匹配/包围和区域折叠(旧版)。
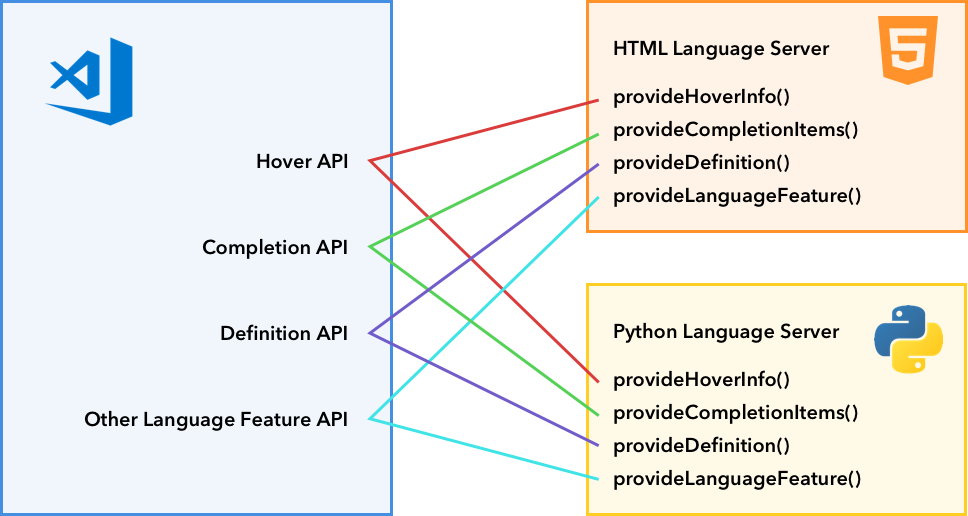
程序化语言的特点
编程语言功能包括自动完成、错误检查和跳转到定义。这些功能通常由语言服务器提供支持,该程序可以分析您的项目以提供动态功能。typescript-language-featuresVS Code 中捆绑的扩展就是一个例子。它利用TypeScript 语言服务提供编程语言功能,例如:
- 悬停信息 (
vscode.languages.registerHoverProvider) - 自动完成 (
vscode.languages.registerCompletionItemProvider) - 跳转到定义 (
vscode.languages.registerDefinitionProvider) - 错误检查
- 格式化
- 重构
- 折叠式的
以下是编程语言功能的完整列表。

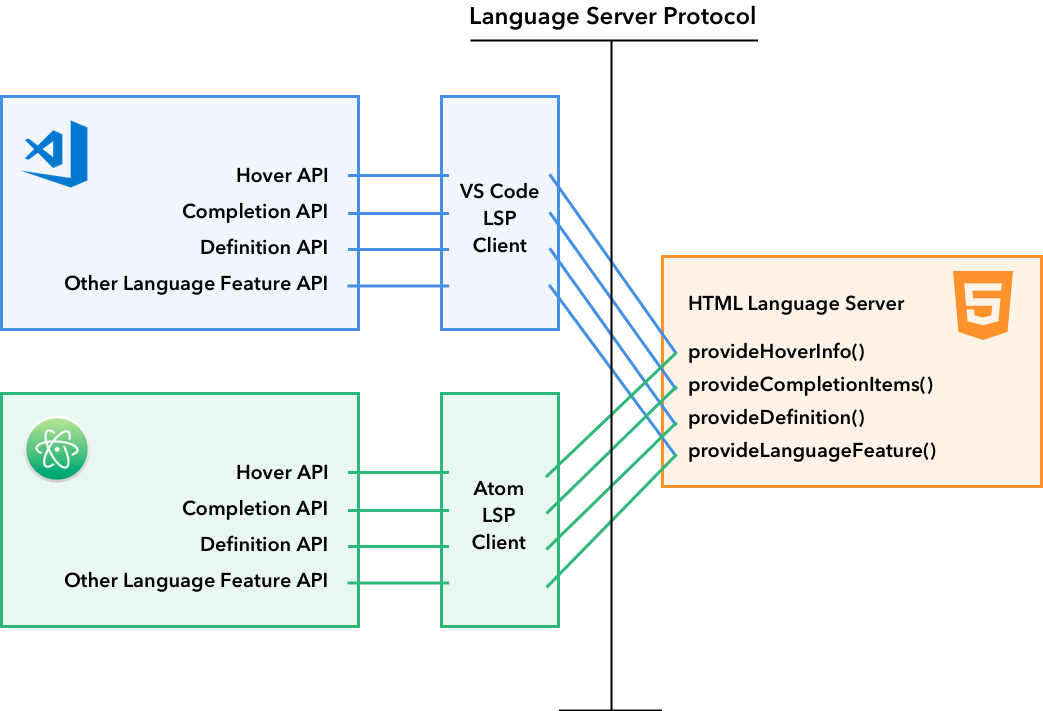
语言服务器协议
通过标准化语言服务器(一种静态代码分析工具)和语言客户端(通常是源代码编辑器)之间的通信,语言服务器协议允许扩展作者编写一个代码分析程序并在多个编辑器中重用它。
在编程语言功能列表中,您可以找到所有 VS Code 语言功能的列表以及它们如何映射到语言服务器协议规范。
我们提供了深入的指南,解释如何在 VS Code 中实现语言服务器扩展:

特别案例
多根工作区支持
当用户打开多根工作区时,您可能需要相应地调整语言服务器扩展。本主题讨论支持多根工作区的多种方法。
嵌入式语言
嵌入式语言在 Web 开发中很常见。例如,HTML 中的 CSS/JavaScript,JavaScript/TypeScript 中的 GraphQL。嵌入式语言主题讨论如何使语言功能可用于嵌入式语言。