vscode.dev(!)
2021 年 10 月 20 日,克里斯·迪亚斯 (Chris Dias),@chrisdias
早在 2019 年,当.dev顶级域名开放时,我们拿起vscode.dev并快速停放它,指向我们的网站code.visualstudio.com(或者,如果您像我一样来自波士顿地区,我们“将其停放”)。像许多购买.dev域名的人一样,我们不知道要用它做什么。我们当然没有预料到它最终会完成十多年来酝酿的使命。
将 VS Code 引入浏览器
快进到今天。现在,当您访问https://vscode.dev时,您将看到完全在浏览器中运行的轻量级 VS Code 版本。打开本地计算机上的文件夹并开始编码。
无需安装。
随着 vscode.dev 的推出,我们开始最终实现我们最初的愿景:构建一个可以在浏览器中完全无服务器运行的开发工具。要了解完整的历史课程,请查看 Erich Gamma 的 VS Code Day 演讲“VS Code 一夜成名……10 年的发展”。
那么,您可以在 VS Code for Web 上做什么?实际上有相当多……
使用云工具进行本地开发
支持文件系统访问 API 的现代浏览器(现在的 Edge 和 Chrome)允许网页访问本地文件系统(经过您的许可)。这个通往本地计算机的简单网关快速开启了一些使用 VS Code for Web 作为零安装本地开发工具的有趣场景,例如:
- 本地文件查看和编辑。在 Markdown 中快速记笔记(并预览!)。即使您在无法安装完整 VS Code 的受限计算机上,您仍然可以使用 vscode.dev 来查看和编辑本地文件。
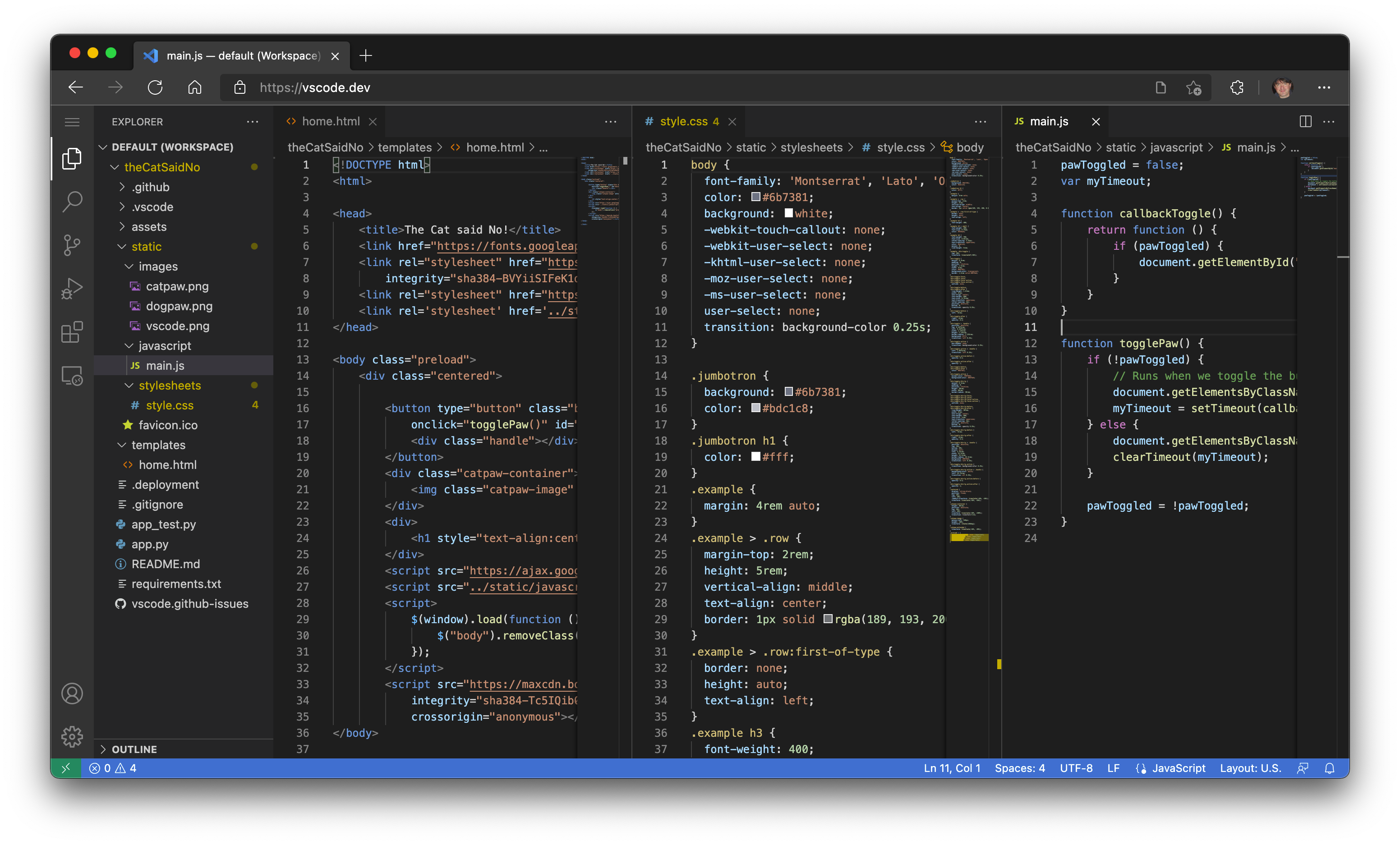
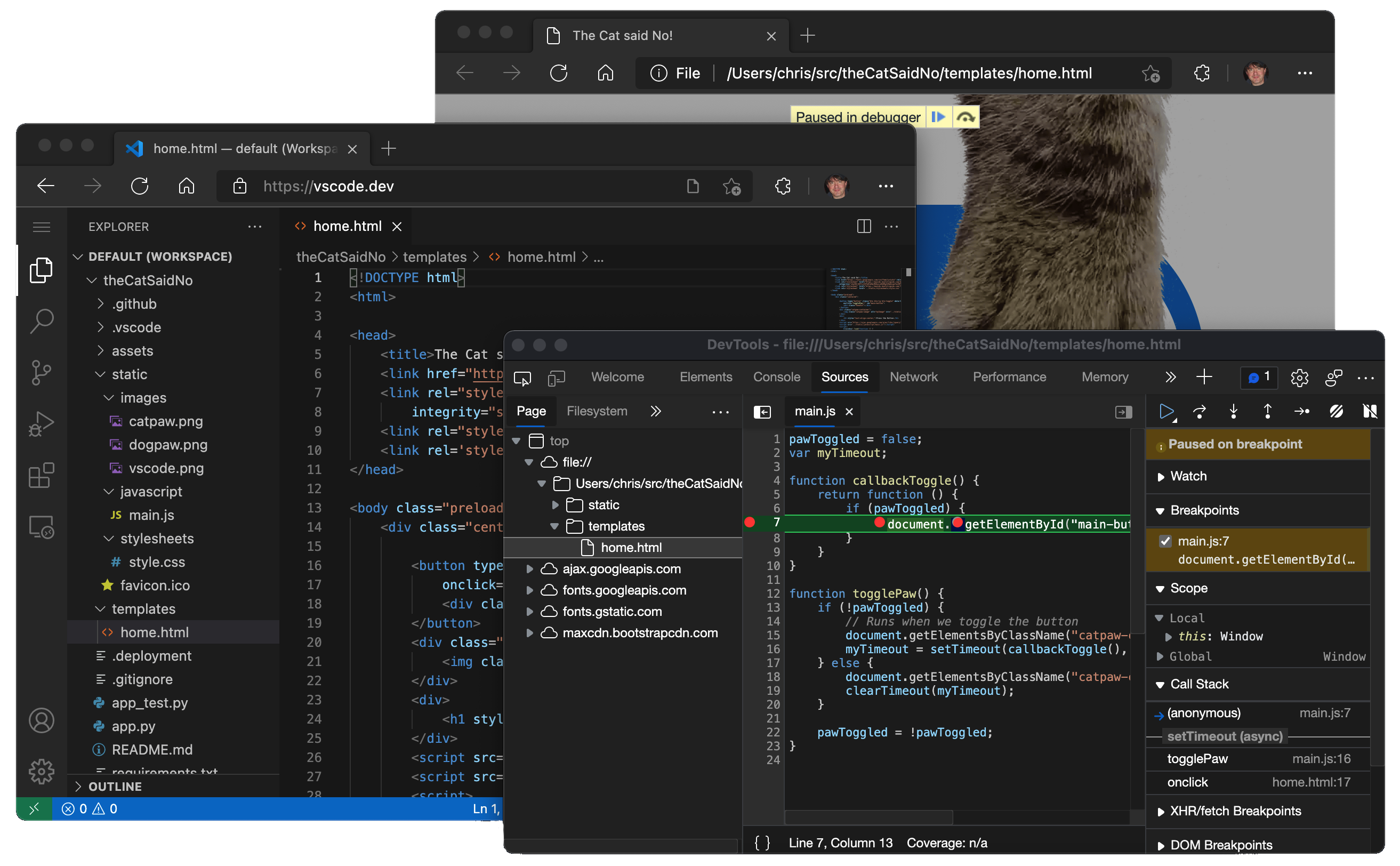
- 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。
- 在 Chromebook 等低功耗机器上编辑代码,在这些机器上您无法(轻松)安装 VS Code。
- 在 iPad 上进行开发。您可以上传/下载文件(甚至使用“文件”应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。
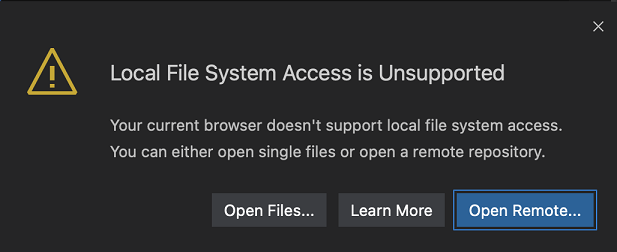
而且,如果您的浏览器不支持本地文件系统 API,您仍然可以通过浏览器上传和下载单个文件来打开它们。

轻量级体验
由于 VS Code for the Web 完全在浏览器中运行,因此与桌面应用程序中可以执行的操作相比,某些体验自然会受到更多限制。例如,终端和调试器不可用,这是有道理的,因为您无法在浏览器沙箱中编译、运行和调试 Rust 或 Go 应用程序(尽管 Pyodide 和 Web 容器等新兴技术有一天可能会改变这一点)。
更微妙的是代码编辑、导航和浏览体验,在桌面上,这些体验通常由需要文件系统、运行时和计算环境的语言服务和编译器提供支持。在浏览器中,这些体验由完全在浏览器中运行的语言服务(无文件系统、无运行时)提供支持,这些服务提供源代码标记化和语法着色、补全和许多单文件操作。
因此,在浏览器中的体验通常分为以下几类:
好:对于大多数编程语言,vscode.dev 为您提供代码语法着色、基于文本的补全和括号对着色。使用Tree-sitter语法树,我们能够为 C/C++、C#、Java、PHP、Rust 和 Go 等流行语言提供额外的体验,例如大纲/转到符号和符号搜索。
更好:TypeScript、JavaScript 和Python体验均由浏览器中本机运行的语言服务提供支持。使用这些编程语言,您将获得“良好”的体验以及丰富的单文件补全、语义突出显示、语法错误等。
最佳:对于许多“webby”语言,例如 JSON、HTML、CSS 和 LESS,vscode.dev 中的编码体验几乎与桌面相同(包括 Markdown 预览!)。
扩展
大多数 UI 自定义扩展(例如主题、按键映射和代码片段)都可以在 vscode.dev 中使用,您甚至可以通过Settings Sync在浏览器、桌面和 GitHub Codespaces 之间启用漫游。
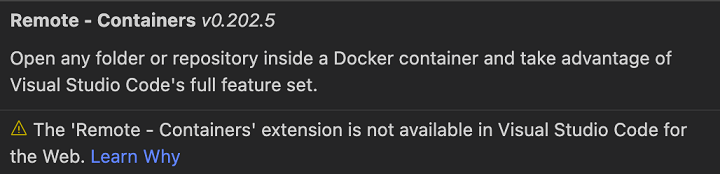
运行使用特定于操作系统的模块的 Node.js 代码或 shell 到本地可执行文件的扩展仍会显示在搜索结果中,但明确标记为不可用。

也就是说,有越来越多的扩展程序已更新以在浏览器中运行,并且每天都会有更多扩展程序出现。
注意:如果您是扩展程序作者,并且希望您的扩展程序在浏览器中可用(我们确实这样做!),请查看我们的Web 扩展程序创作指南。
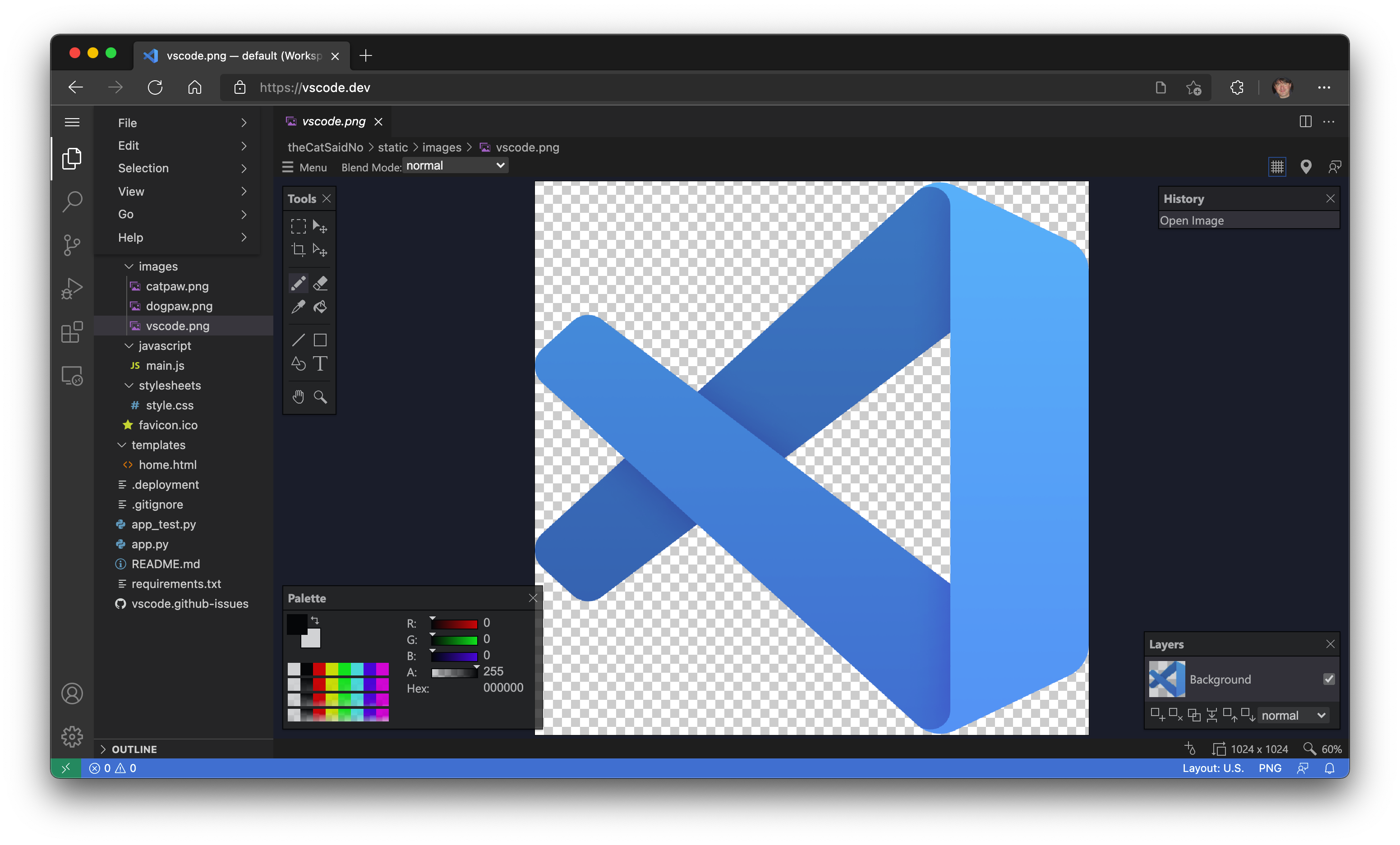
例如,Luna Paint - 图像编辑器扩展允许您直接在 VS Code 中编辑光栅图像。该扩展为 VS Code 带来了丰富的设计工具(例如图层和混合工具),当然您还可以将图像保存到本地磁盘。
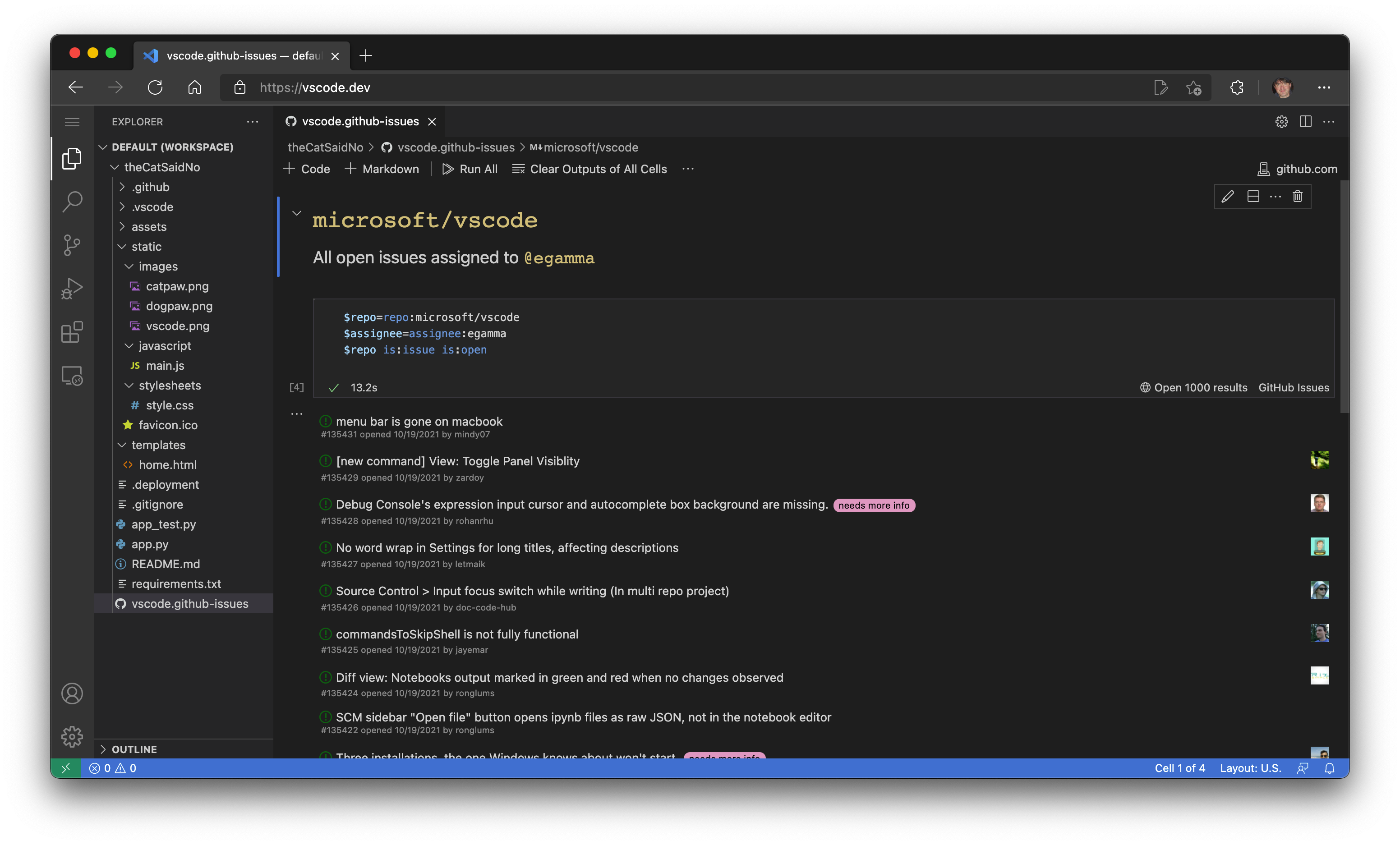
GitHub Issue Notebooks扩展为 GitHub Issues 带来了 Notebook 体验。这样,您可以将查询、结果,甚至描述查询目的的 Markdown 交错在一起,放入一个编辑器中。
GitHub
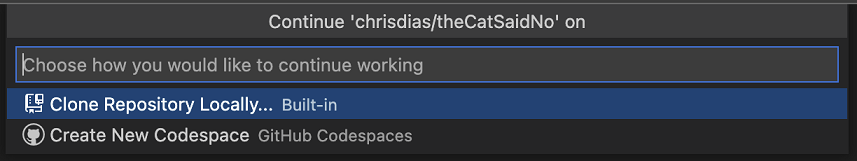
VS Code 的许多扩展都可以使用存储在 GitHub 中的源代码。例如,CodeTour扩展可让您创建代码库的指导演练,而WikiLens扩展可将 VS Code 和您的存储库转变为强大的笔记工具(具有双向链接)。为了方便地访问 GitHub 中的代码,VS Code for the Web 附带了内置的GitHub Repositories、Codespaces和Pull Request扩展。您可以进行快速编辑、查看 PR 并继续到本地克隆,甚至更好,到GitHub Codespace,如果您想要更强大的语言体验或需要在合并提交之前构建、运行和测试更改。

哇,听起来很像github.dev不是吗?它们有什么不同吗?相同?为什么是两个??!!
好问题!github.dev是 VS Code for Web 的自定义实例,深度集成到 GitHub 中。登录是自动的,URL格式遵循github.com的/organization/repo模型,因此您可以简单地更改.com为.dev编辑repo,并且它是为GitHub定制的,有浅色和深色主题。
除了 GitHub 上的存储库之外,VS Code for the Web 还支持 Azure Repos(Azure DevOps 的一部分)。为了同时使用这两者,VS Code for the Web 支持两种路由,vscode.dev/github以及vscode.dev/azurerepos. 不过,您不必记住这一点,只需在您拥有的任何 URL 前面加上“vscode.dev”即可。
例如,更改为https://github.com/microsoft/vscode“https://vscode.dev/github.com/Microsoft/vscode ”。
对于 Azure Repos,执行相同的操作。更改https://dev.azure.com/…为“https://vscode.dev/dev.azure.com/… ” 。
目前,对 Azure Repos 的支持处于预览模式以读取存储库,但我们正在努力尽快提供完整的读/写功能。
如果您不在 GitHub 或 Azure DevOps 上,则可以通过扩展提供对其他存储库托管服务的支持,就像在桌面上一样。如上所述,这些扩展需要支持在浏览器中完全运行。
说到 URL...
就像在桌面中一样,您可以通过丰富的扩展生态系统自定义 VS Code for the Web,这些扩展几乎支持所有后端、语言和服务。vscode.dev与桌面不同,我们可以轻松地通过独特的URL(如上所述vscode.dev/github)通过预安装的扩展提供定制体验vscode.dev/azurerepos。
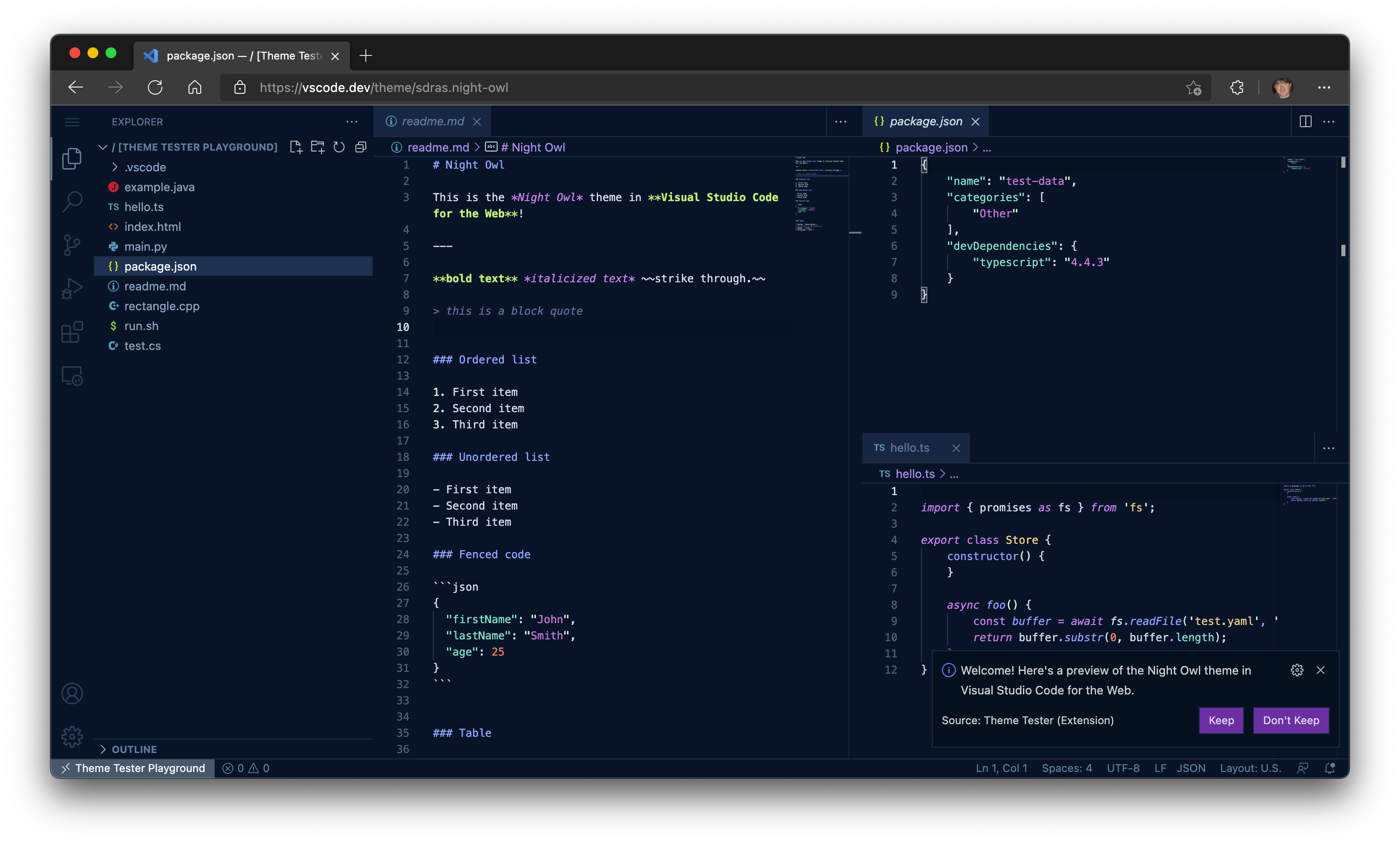
例如,尝试浏览到https://vscode.dev/theme/sdras.night-owl。
在这里你可以“现场”体验@sarah_edo流行的Night Owl色彩主题,无需经过下载和安装过程,只是看看你是否喜欢它。无需安装!如果您是主题作者,您甚至可以在您的主题中创建一个徽章,让用户直接从 Marketplace 测试驱动您的主题(在VS Code for the Web用户指南中了解更多信息)。README.md
请随意使用此 URL 与朋友分享您最喜欢的主题。就我个人而言,我是@wesbos的Cobalt2主题的忠实粉丝,请查看https://vscode.dev/theme/wesbos.theme-cobalt2。请注意,该themeURL 仅适用于完全声明性的主题(无代码)。
正如您所看到的,vscode.devURL 是我们提供新的、轻量级体验的强大方式。另一个例子是 Live Share 来宾会话也可以通过https://vscode.dev/liveshareURL 在浏览器中使用。它将sessionId被传递到分机以使加入成为无缝体验。

URL的可能性vscode.dev是无限的,我们有很多想法,很高兴在未来几个月与您分享。
接下来去哪里?
将 VS Code 引入浏览器就是实现该产品最初的愿景。这也是一个全新的开始。任何拥有浏览器和互联网连接的人都可以使用的临时编辑器是未来我们可以真正从任何地方编辑任何内容的基础。
请继续关注更多... ????
快乐编码,
克里斯
PS 如果您错过了,您可以观看我们的VS Code Web直播。