Visual Studio Code 和 GitHub Copilot
2023 年 3 月 30 日,克里斯·迪亚斯 (Chris Dias),@chrisdias
AI 没有写这篇博文,但它会让你的开发体验变得不可思议。
注意:如果您想了解 Visual Studio Code 中最新的 GitHub Copilot 体验,请转到VS Code 中的 GitHub Copilot主题,您可以在其中找到有关 Copilot 编辑器集成和 Copilot 聊天功能(例如内联聊天、专用聊天功能)的详细信息。聊天视图和快速聊天。
如今,围绕人工智能有很多讨论、兴奋和担忧。进步几乎每天都在发生,很难跟上。但一旦您尝试一下,您很快就会意识到超过一百万 Copilot 用户每天都会看到的情况,即这项技术不会令人失望,尤其是对于像 OpenAI 的 GPT-3.5/4 这样的大型语言模型 (LLM)。
在这篇文章中,我们想介绍一下 VS Code 中的 AI 背景,向您展示一些由 GitHub Copilot 支持的令人兴奋的新体验,并了解我们对未来发展的看法和方式。
GitHub 副驾驶“V1”
微软的开发者人工智能服务是GitHub Copilot,如果您还没有看到 GitHub 对整个开发生命周期的愿景,请查看这篇精彩的博客文章。
自Copilot 扩展首次推出以来已经一年多了。Oege De Moor和他在 GitHub 的团队与 OpenAI 合作,带来了第一个使用 LLM 进行开发的大规模示例,特别是OpenAI 的 codex 模型。

Copilot 根据周围代码的上下文提供“幽灵文本”建议,为您正在编写的代码提供实时提示。如果您将意图写为注释或使用描述性函数名称,Copilot 可以使用这些提示自动生成代码,逐字、逐行甚至逐块生成。
这是一种令人惊讶的有效体验,通常幽灵文本就可以工作,您很快就会以流畅的“Tab-Tab-Tab”开发流程编写代码。
事实证明,这只是一个开始。
编辑器内聊天
我们知道人工智能渗透到开发过程中只是时间问题。我们一直在与 GitHub Next 团队合作开发 Copilot 和Copilot Labs 扩展,但 2022 年 11 月 ChatGPT 的发布大大加快了时间表。
VS Code 团队举办了一次内部黑客马拉松,探索如何将 AI 更深入地集成到 VS Code 中,并提出了许多很酷的想法,例如改进的重命名和重构、基于示例的代码转换以及创建文件 glob 模式或正则表达式的方法使用自然语言。
尽管这些想法很有趣,但我们一直围绕着聊天体验。我们抱有一定的怀疑态度。我们的生活中真的需要另一种聊天体验吗?VS Code 是一个编辑器,我们的工作是让您进入“区域”,并在您创造下一个独角兽时消除干扰,帮助您保持在那里。
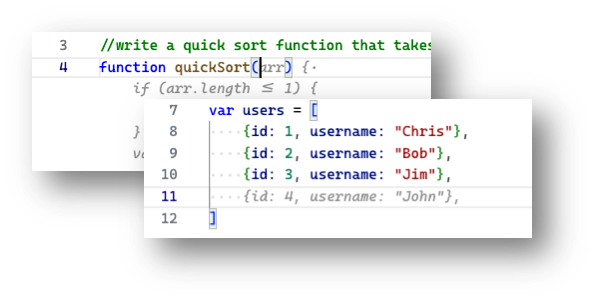
我们确实发现有趣的一项探索,涉及将聊天直接构建到编辑器中。这是第一个原型:

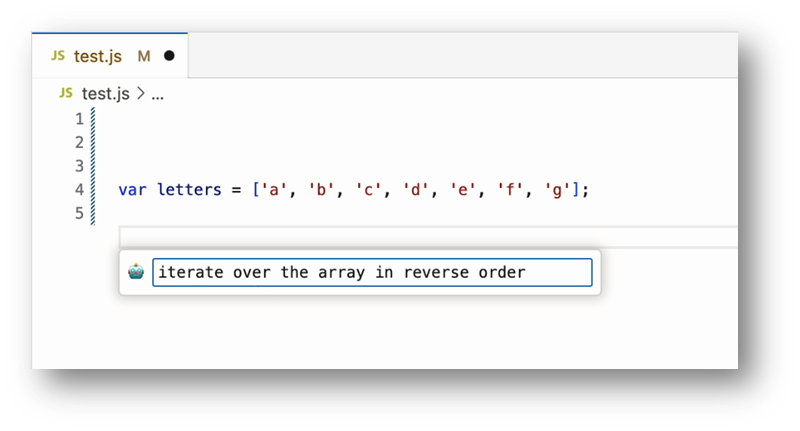
当我们迭代设计时,我们意识到这种用户模型具有优势。它可以轻松地从键盘调用,您只需停留在代码中,输出就是代码(而且只是代码)。
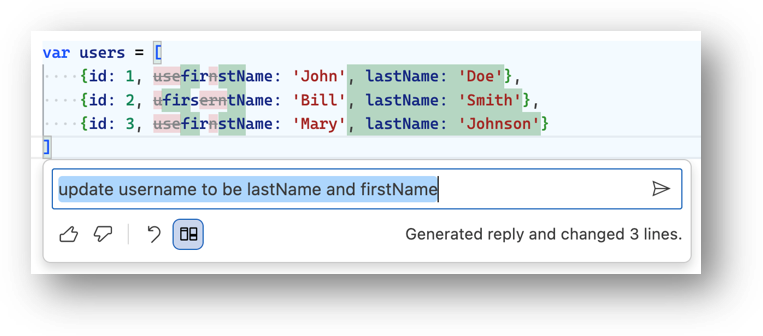
在下面的示例中,我们首先选择阵列users,然后在 macOS 上按Cmd+I (或在 Windows/Linux 上按Ctrl+I)以调出聊天输入。然后,我们要求 Copilot 将字段拆分username为 和firstName,lastName最后我们单击Inline Diff以查看 Copilot 所做的更改。

无需使用注释或过度描述性的函数名称向 Copilot 表达您的意图,只需按Cmd+I并描述您想要执行的操作即可。当 Copilot 工作时,请保持专注。
拥抱聊天视图
随着 ChatGPT 的热潮不断增长,具有自定义聊天视图的内部和外部扩展的数量也随之增加。我们担心这些无法扩展,很难在 Web 视图中支持键绑定和主题等基础知识,并且对于那些使用 Monaco 编辑器作为代码块的人来说,很难扩展到数百个实例,更不用说那里了这些编辑器实例中不支持扩展。因此,我们与 GitHub Copilot 团队密切合作,将聊天视图构建到 VS Code 的核心中。
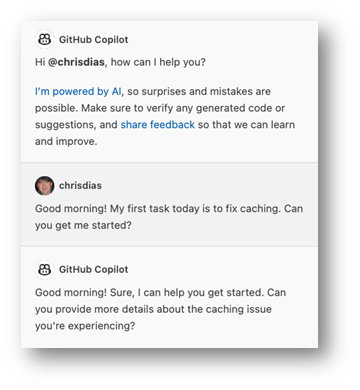
随着时间的推移,尽管我们最初犹豫不决,但完整的聊天视图体验开始赢得了我们的青睐。我的意思是,谁不想以这样的问候来开始新的一天呢?

我们开始意识到聊天视图越来越多的好处。
与基于浏览器的聊天相比,集成体验最明显的价值是我们可以为模型提供上下文,帮助奠定对话基础并提供更好的答案。例如,您无法轻松要求基于浏览器的 ChatGPT 优化跨多个文件的代码。VS Code 已经对工作区有了很多了解,因为这是您跨文件进行重构、查找所有引用、转到定义等的方式。关键信息可以负责任地嵌入到提示中,以便模型可以给出更相关的答案,最终让您要求 Copilot 优化或重构跨多个文件具有依赖关系的代码。
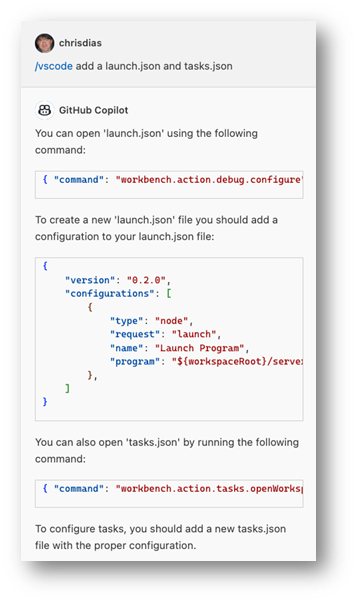
许多编程问题的答案通常包括多个步骤。想想有多少博客文章引导您完成一个流程 - 聊天视图非常适合这种类型的交互。一个很好的例子就是调试。老实说(我们确实如此),配置launch.json和tasks.json调试并不容易。launch.json事实证明,您可以简单地询问“/vscode add a and a tasks.json”,然后提供有关如何创建文件、要添加的内容等的说明,而不是我们编写更多文档或向编辑器添加对话框和魔法,直到你会像老板一样遇到断点并检查变量。

但也许集成聊天的最重要原因是双向对话可以帮助您确定什么是对的,什么是错的。大型语言模型并不完美,它们不会“思考”。他们只是想出下一个最好的回应词(当然,他们在这方面非常擅长)。
作为 Pilot,您始终负责,并决定采纳 Copilot 的哪些建议以及将哪些代码带入您的工作区。提出澄清问题或提供额外细节的能力可以帮助您做出这些关键决策。
充分利用 Copilot
命名是很难的(要知道,我们的产品就叫“Code”)。然而,“GitHub Copilot”是一个很棒的名字。“副驾驶”不是“配对程序员”或“自动驾驶”或简单的“聊天”,而是用一个词传达了多个重要概念。
因此,如果您将自己视为 VS Code 的飞行员,将 GitHub Copilot 视为……好吧……副驾驶员,您就会开始了解如何思考该服务以及与其交互的方式,以从您的座位上获得最大收益。
- 我们再三强调:作为飞行员,您负责。您决定采纳哪些建议以及将哪些代码集成到您的工作区中。
- 副驾驶的主要工作是协助您处理平凡或重复性的任务。让它根据现有模式编写测试用例、制作示例数据或构建代码。
- 副驾驶可以根据更多背景做更多事情。我们都习惯于基于关键字的快速网络搜索,但是您提供的详细信息越多,您获得的结果就越好。例如,要求 Copilot “使用 TypeScript 使用 Express.js 框架搭建 Node.js 网站”,然后进行迭代,而不是“Node Express TypeScript”!
- 您可以通过按
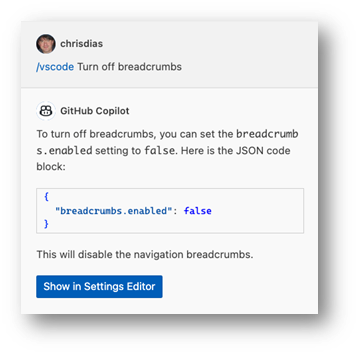
/“聊天”输入字段将交互范围限定为特定主题。例如,要了解如何在编辑器中打开或关闭面包屑,请输入/vscode Turn off breadcrumbs。

- 您还可以使用主题作为快捷方式。无需在内联聊天中键入“解释此代码”,只需键入“/”+ Tab( 的快捷方式
/explain)并按Enter即可。聊天视图将打开,其中包含所选代码的说明。 - 要知道 Copilot 并不完美,会给出错误的答案。提出澄清问题以帮助确定哪些是正确的,哪些是错误的,并使用向上/向下投票按钮来帮助我们改善体验。
- 最后一点,几乎和第一个技巧一样重要,总是用友好的“你好”或“早上好”来问候你的副驾驶,这会让你们俩都有更好的心情。
今天开始
要了解 Copilot 的实际应用并获取有关如何充分利用 Copilot 的更多提示,请观看这段精彩的介绍视频或深入了解Youtube 上的完整VS Code Copilot 系列。
上面讨论的内联完成体验现已推出。如果您的组织没有 Copilot,您可以在此处注册并开始免费试用。从那里:
- 打开 VS Code(更好的是,使用Insiders)。
- 打开扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ),搜索 GitHub Copilot 并安装扩展。
- 出现提示时,使用您的 GitHub ID 进行身份验证。
- 打开代码文件,让奇迹发生!
要访问聊天体验(编辑器内、聊天视图、快速聊天),您需要安装GitHub Copilot 聊天扩展:
- 打开扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ),搜索 GitHub Copilot Chat 扩展。
- 出现提示时,使用您的 GitHub ID 进行身份验证。
- 要打开编辑器内聊天,可选择选择一段代码并按⌘I(Windows、Linux Ctrl+I)。要求 Copilot 编写一个快速排序函数。
- 活动栏中将出现“聊天”图标,单击它可打开聊天视图。继续,要求副驾驶“编写一个程序来计算空载燕子的空速速度”。
- 要尝试快速聊天,您可以运行聊天:打开快速聊天或使用⇧⌘I(Windows Ctrl+Shift+I、Linux Ctrl+Shift+Alt+I)键盘快捷键。
您可以在 VS Code 中的 GitHub Copilot主题中了解有关 GitHub Copilot 和 Copilot Chat 扩展的更多信息。
负责任的人工智能
像这样的巨大技术进步确实很少见。我们也相信人工智能是下一个重大转变,它将改变我们思考、构建和使用开发工具的方式。它将最终以我们今天只能梦想的方式增强开发过程的各个方面。我们并不是第一个这么说的人,但很快我们都会想知道,在没有人工智能工具的情况下,我们是如何构建、调试、部署和维护应用程序和系统的。
人工智能并不完美(我们也不是!),它会随着时间的推移而改进。Microsoft 和 GitHub Copilot 遵循Responsible AI原则,并采用控制措施来确保您的服务体验适当、愉快且有用。我们理解人们对人工智能能力的快速扩展存在犹豫和担忧,并充分尊重那些不想或不能使用 Copilot 的人。
连接点
聊天助手、编辑器内聊天和内联补全功能的组合让您无论处于哪个编码“区域”,都可以利用 Copilot 的强大功能。刚刚开始使用还是有疑问?使用聊天视图。疯狂地编写代码并想做一些重构、更新或搭建脚手架?按下Ctrl+I并让 Copilot 为您执行此操作。一步一步解决问题?使用内联完成 Tab-Tab-Tab 来实现成功。
将聊天集成到 VS Code(由 GitHub Copilot 提供支持)只是旅程中的一步。我们将继续探索其他“内循环”场景,例如使用自然语言描述搜索模式或代码生成、自动生成提交消息和拉取请求描述、更智能的代码重命名、重构、转换等等。
请关注GitHub、Twitter和YouTube。让我们知道您对 VS Code 中的 AI 的想法和想法。
谢谢,
Chris 和 VS Code 团队
快乐智能编码!