Visual Studio Code 的 Webview UI 工具包
2021 年 10 月 11 日,作者:David Dossett、@david_dossett和 Hawk Ticehurst、@hawkticehurst
我们非常高兴地宣布推出Visual Studio Code Webview UI 工具包的公共预览版。借助此工具包,扩展开发人员可以在 Visual Studio Code 中快速轻松地创建基于 Web 视图的扩展,其外观、感觉和行为都类似于编辑器本身。

什么是 Webview UI 工具包?
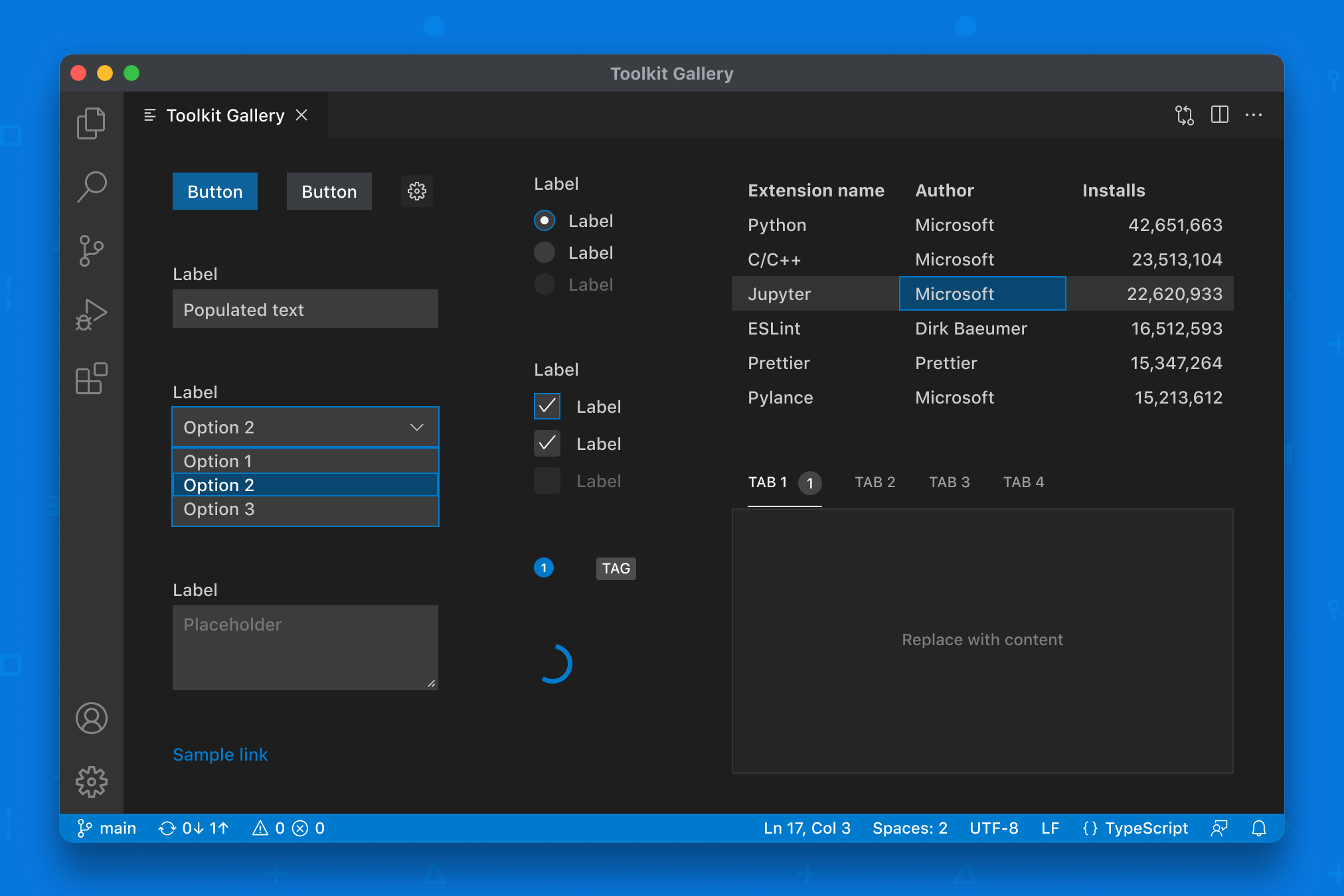
该工具包的核心是一个组件库,开发人员可以使用它在扩展 Web 视图中构建用户界面。请注意,这不会改变我们的建议,即避免在扩展中使用 Web 视图,除非您绝对需要它们。
图书馆的特色包括:
- 实现 Visual Studio Code 设计语言:创建与编辑器的其余部分具有一致外观和感觉的扩展。
- 自动支持颜色主题:所有组件的设计都考虑了主题,并将自动显示当前编辑器主题。
- 使用任何技术堆栈:该库作为一组 Web 组件提供,这意味着开发人员可以使用该工具包,无论其扩展是使用哪种技术堆栈(React、Vue、Svelte 等)构建的。
- 开箱即用:所有组件均附带符合 Web 标准的 ARIA 标签和键盘导航。
我们为什么要建造它?
我们希望确保使用 webview 的扩展是可预测的、一致的并且可供用户访问。
每当扩展程序使用Webview API时,创建符合 webview 准则的 UI 的责任就由扩展程序作者承担。因此,Web 视图存在出现和行为与 Visual Studio Code 的其余部分不同的风险。在最坏的情况下,用户必须导航无法访问的扩展 UI,这些 UI 看起来与编辑器的其余部分完全不同。
借助 Webview UI Toolkit,我们现在与扩展作者共同承担部分责任。我们需要担心核心 UI 组件的主题、可访问性和行为/样式实现的具体细节,因此您不必担心。这意味着提高开发的便利性、提高开发人员的速度,并最终有更多的时间来处理使您的扩展独一无二的部分!
我们需要您的反馈!
我们迫不及待地想让您尝试一下 Webview UI 工具包!让我们知道在我们迈向 1.0 版本时如何改善创建基于 Webview 的扩展的体验。
如果您想了解更多信息,可以参阅Webview UI Toolkit for Visual Studio Code文档。此外,如果您有任何疑问、遇到任何问题或有功能请求,请随时与我们联系。
快乐编码,
大卫和霍克