使用容器从本地开发转向远程开发
2022 年 4 月 4 日,作者:Olivia Guzzardo,@OliviaGuzzardo
行业专业人士最喜欢问有抱负的开发人员的一件事是:“平均开发人员每天编写多少行代码?” 大多数人的猜测是数百或数千——当他们听到实际的平均数字只有数十时,他们总是感到震惊。
那么开发人员剩下的时间都在做什么呢?当然,我们会花时间在重要的任务上,比如代码设计和搜索“如何在 CSS 中使 div 居中”,但是大量的时间花在纯粹的开销上——设置项目、培训其他开发人员以及解决您似乎看不到的问题在您自己的机器上重现。
Visual Studio Code 团队多年来一直将这一见解作为他们研究的核心:如果我们可以减少花费在开销上的时间(例如阅读有关环境设置的信息),那么我们就可以提高生产时间。我们的愿景是,开发人员不必一遍又一遍地进行同样的战斗。这意味着一致的开发设置可以处理不断变化的版本升级、配置更改和硬件更新。
但到达那里的路径是什么样的呢?让我们回顾一下提高开发人员生产力的旅程,它引导我们从本地开发到基于容器的开发,再到云。
从本地发展入手
让我们从所有开发人员(以及许多开发人员仍然如此)开始的地方开始:本地开发。如果您曾经说过这样一句话:“但是它可以在我的计算机上运行!”,那么您很可能处于本地开发阶段。这意味着您的开发环境的所有内容都存在于您的计算机本地。

让我们描绘一下现实世界中本地发展的情况。您是否曾经加入过一个新项目,准备开始工作并开始编码,但却收到了一页页的入职说明,以便让您的环境启动并运行。您花费大量时间等待安装命令完成,并从一个同事退回到另一个同事以解决构建失败的问题。您可能需要几天时间才能成功运行该项目。
然后,一旦克服了入职困难,您的团队就需要更新项目的依赖版本之一。因此,您必须在笔记本电脑上安装更新版本,测试更新,并推送任何重构更新。但您的笔记本电脑运行 Windows,而您的队友运行 macOS,这些更改在他们的环境中不起作用,而且您还有更多的故障排除工作要做。
然后,您需要确保所有更新也能在生产中工作......

显然,当一切都只存在于开发人员的机器上时,这是有问题的。您的计算机可能与您队友的计算机有很大不同,无论是安装的依赖项版本,还是运行完全不同的操作系统。这可能会导致无休止的配置噩梦循环。即使您与同事同步所有内容,您也会失去在部署代码时不会遇到更多问题的信心。
确信您的开发环境与其他人(包括部署环境)相同,这不是很好吗?这使我们在简化开发生产力方面取得了第一个进步:基于容器的开发。
容器无处不在
一段时间以来,“容器”一直是业界的热门词汇,所以让我们深入了解容器到底是什么。要理解集装箱的本质,将其与现实世界中的集装箱进行比较会有所帮助。
从简单的角度来看,物理运输集装箱允许货物作为一个单元保留。需要发往 A 公司的所有物品都在运输集装箱 A 中。到达后,A 公司不需要联系集装箱 B 和集装箱 C 来获取完整的包裹;所有东西都包装在容器 A 中。此外,公司不需要单独的基础设施来处理,例如,装满家具的容器与装满食物的容器。无论内容如何,他们都拥有必要的工具来拾取该容器并将其运至目的地。这提供了一种高效、标准化的产品运输方式。
容器首次出现在虚拟世界中也是为了同样的好处:一种简化的产品运输方式。它们提供了一种将软件作为一个单元进行交付的方法,包括所有二进制文件、依赖项和配置文件。这减少了配置开销所花费的时间,因为容器打包了软件运行所需的所有内容。然后可以轻松地将容器从一个环境部署到另一个环境。据预测,到 2023 年,全球超过 75% 的组织将在生产环境中运行容器化应用程序,而 2020 年这一比例还不到 30%。
传统上,当代码准备好部署到生产环境时,会使用容器。虽然这种模型确实简化了软件开发生命周期的结束,但当开发人员实际编写和测试代码时,它并没有多大作用。为了填补这一空白,基于容器的开发应运而生。
面向开发人员的容器
基于容器的开发背后的想法是在开发过程的一开始就引入容器。然后,开发人员可以在与其他环境(例如生产环境)一致的环境中进行所有编码和测试。当环境之间存在一致性时,就可以基本上消除从一种环境到另一种环境的不同代码行为故障排除所花费的时间。
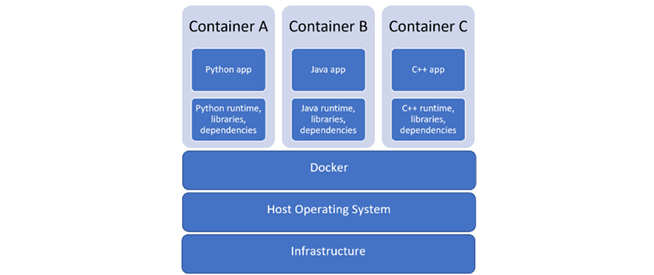
这给我们带来了 Dev Containers 的概念:运行全功能开发环境的容器。 Dev Containers 包含自己的应用程序和依赖项,例如所需的工具、库和运行时。在下图中,您可以看到这些依赖项存在于容器中而不是主机上,这意味着您可以立即在技术堆栈之间无缝切换。

为了提供一种创建和连接到 Dev Containers 的方法,VS Code 于 2019 年发布了Dev Containers扩展。该扩展通过使用 Dev Containers 的全部功能来增强本地开发,同时又不会离开 VS Code 的舒适感。该扩展的安装量超过 1100 万次,这让我们开始思考:如果您可以拥有一个托管在云中的 Dev Containers 会怎样?
迁移到云端
让我们面对现实吧:一切都在迁移到云端,那么为什么您的开发环境应该有所不同呢?一方面,云很容易受到攻击。对于两个人来说,我们似乎经常听到重大停电的消息。对于三个人来说,可能会很贵。对于四个人来说……等等,云不是一件好事吗?
考虑到所有这些对云保持警惕的原因,考虑像托管在云中的开发环境这样重要的事情可能会让人感到不舒服。所以让我们保持舒适!让我们继续依靠我们已经有 6 年历史的笔记本电脑,如果您试图太快地打开电子邮件,它会发出非常奇怪的呼呼声,更不用说尝试构建一个项目了。我们将轻松地等待不可避免的笔记本电脑崩溃,然后一旦我们拿到新笔记本电脑,我们就必须重建我们的开发环境并尝试准确记住我们是如何配置它的。
事实证明,呆在我们的舒适区听起来也不那么美好。
虽然云存在固有的风险,但如果您明智地选择云托管服务,这些风险是可以减轻的——我们很快就会详细讨论这一点。随着这些担忧的缓解,您将获得云的一些主要优势:可扩展性、更快的性能和更轻松的维护,仅举几例。
通过云托管,您可以访问另一台计算机的资源,然后可以快速启动并在任何地方可用。将其与基于容器的开发的优势相结合,开发人员可以立即开始编码。
云中的容器
在云中运行容器并不是一个新概念;事实上,一项研究表明至少有一半的容器在云中运行。基本基础设施涉及将容器部署到云托管的虚拟机。我们可以将 Dev Containers 部署到云端,以提供云托管的开发环境。
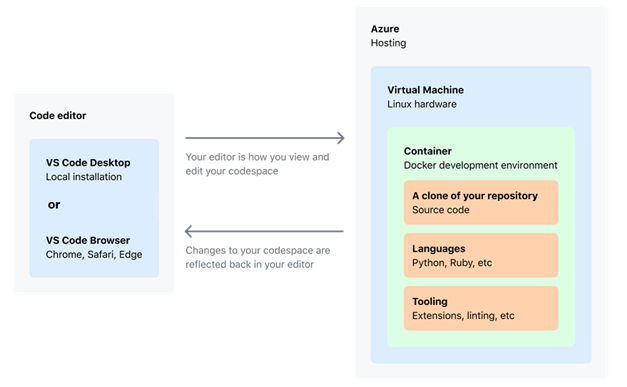
VS Code 进入这一领域得益于GitHub Codespaces 的支持。几分钟之内,您就可以创建并配置托管在云中的 Dev Containers ,该容器可在您需要时随时准备就绪。然后,您可以通过 VS Code(在浏览器或桌面中)连接到完全为您管理的开发环境,而不再依赖笔记本电脑的资源来处理需求。

Dev Containers 扩展中使用的相同 Dev Containers 也可以在 GitHub Codespaces 中使用,从而提供到云的无缝过渡。
但还记得云的所有那些可怕的可能性吗?GitHub Codespaces 通过利用 GitHub 的云功能缓解了这些问题。Codespaces 在 GitHub.com 托管的计算选项上运行,该功能目前可供使用GitHub Team 或 GitHub Enterprise Cloud 的开发人员使用。
GitHub 按每个用户计费,因此您永远不会支付超出您使用量的费用。您还可以设定支出限额,消除任何意外支出。此外,GitHub 可以提供每月 99.9% 正常运行时间的服务级别协议,并且GitHub Advanced Security可缓解任何安全问题。
借助 VS Code、GitHub 和 Dev Containers 的强大功能,GitHub Codespaces 提供了从本地开发迁移到云的清晰路径。
下一步是什么?
作为开发人员,我们希望花更多的时间开发软件,而不是花在令人头疼的配置上。行业趋势可以而且应该用来帮助开发人员提高生产力。我们已经探索了容器和云如何将我们带入新的水平,您可以开始使用 Dev Containers来亲自了解。现在,您认为下一步如何让我们的生活变得更加轻松?
快乐编码!
奥利维亚古扎多,@OliviaGuzzardo