VS Code 追求“邪灵”
2023 年 11 月 13 日,克里斯·迪亚斯 (Chris Dias),@chrisdias
如果您上周访问了GitHub Universe ,您会看到整个开发人员工作流程中人工智能的巨大进步、创新和愿景。在这篇博文中,我们想要重点关注过去几个月 Visual Studio Code 的进步,帮助实现这一更广泛的愿景。
“邪恶的聪明”
马特·达蒙和本·阿弗莱克的开创性电影《心灵捕手》中我最喜欢的台词之一是“我儿子的邪恶smaaahtt”(用波士顿口音朗读以获得完整效果)。
威尔(马特·达蒙饰)通过逐字逐句回忆有关美国历史的事实,平息了查基(本·阿弗莱克饰)和一位过于自信的“一年级研究生”之间的对抗后,摩根(本·阿弗莱克,本·阿弗莱克饰)说出了这句话。为词。你可以说威尔受到了他读过的所有书籍的训练,并且能够根据对话回忆起它们。
人工智能与威尔类似——它知道很多文本。但人工智能所缺少的——人类拥有而人工智能所没有的——是特定交互的背景,以便给出最佳的答案。在威尔的例子中,因为他还可以“阅读房间”,所以他可以利用他的读书智慧来返回精心设计的删除。
大型语言模型 (LLM) 在某个时间点对公共存储库数据进行训练。这意味着他们对您当前的代码一无所知。他们总体上了解代码,但他们没有必要的上下文来准确回答有关代码的问题,或者建议遵循工作区的形式和功能的新代码。
为了解决这个问题,GitHub Copilot Chat会发送代码片段来帮助模型更好地回答问题(这称为检索增强生成,或“RAG”)。通过查看最相关的代码,答案会变得更好。但是可以发送给 LLM 的代码量(以及通过提示提供的指导)是有限的。对于小型项目,这通常不是问题。但考虑一下任何大型源代码存储库,您很快就会意识到不可能将每个文件的内容发送到模型。获得更好答案的解决方案是在合理的时间内使用适量的资源发送相关上下文。为了帮助解决这个问题并解锁许多其他场景,我们在 Copilot Chat 中添加了代理的概念。
代理商
代理是领域专家,可以按照用户想要的方式回答用户查询 - 通过在查询处理中充分使用人工智能或以传统方式将其转发到后端服务。代理还可以提供对特定领域工具的大型语言模型访问。在法学硕士的帮助下,代理可以选择一个工具并定义如何调用它。这种代理的一个例子是@workspace。客服@workspace人员了解您的工作空间并可以回答有关它的问题。在内部,代理由不同的工具提供支持:GitHub 的知识图与语义搜索、本地代码索引和 VS Code 的语言服务相结合。
代理可以由客户端或服务提供。在 GitHub Universe 上,有一个服务端代理的演示,即 github.com 聊天体验中的“文档代理”,它知道如何搜索存储库中找到的文档(即将在 VS Code 中推出)。
客户端代理可以通过传统的 VS Code 扩展来贡献。在可扩展性部分中有更多内容,但让我们看一下今天 VS Code 中可用的两个代理:@workspace和@vscode。
@工作空间
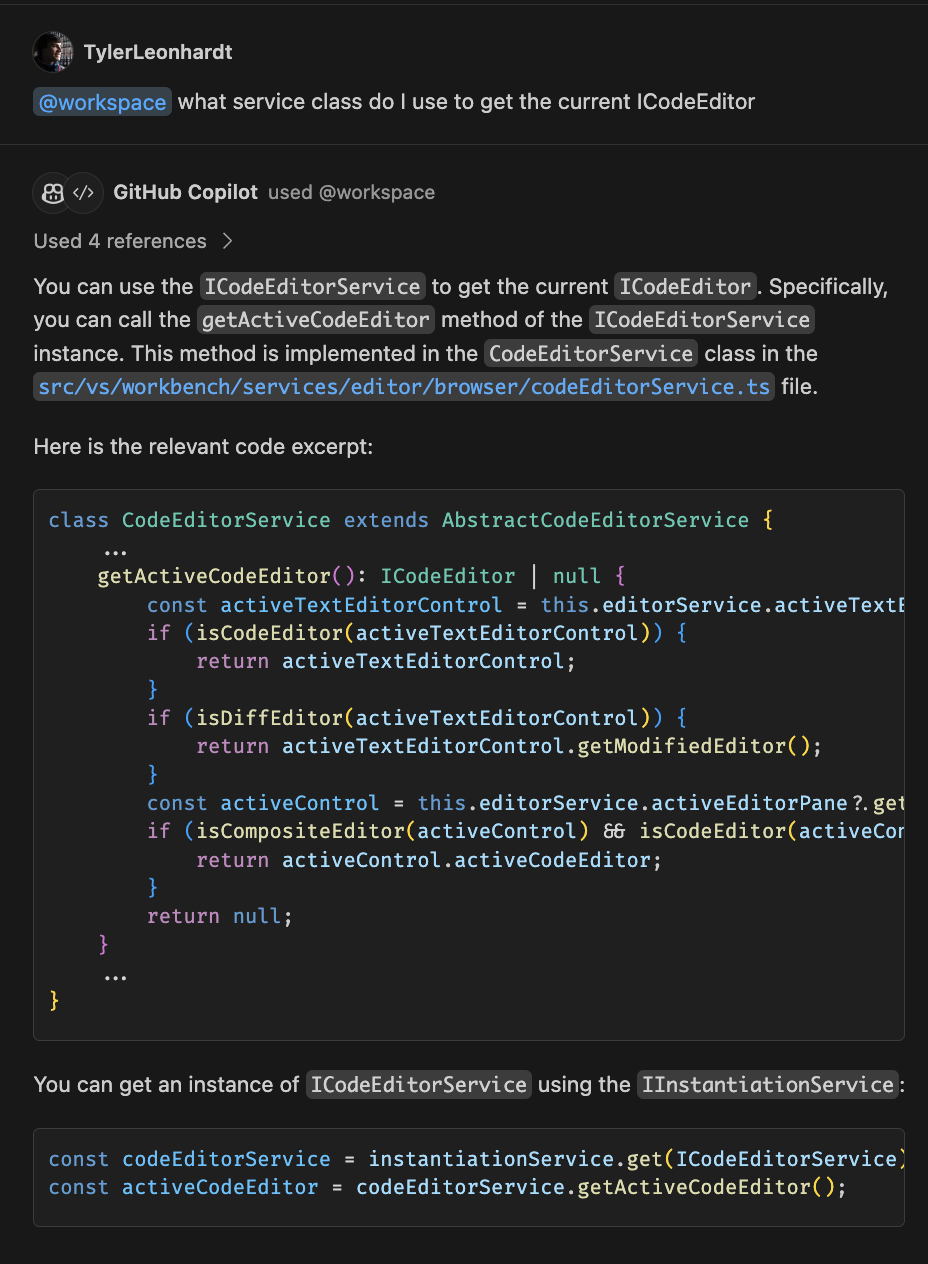
代理@workspace知道如何收集工作区中代码的上下文,可以帮助您导航、查找相关的类、文件等。想象一下,您在VS Code 存储库中,并且想要了解有关负责该工作的服务的更多信息。当前的 ICodeEditor;你可以像这样使用代理:

使用自然语言询问workspace代理“我使用什么服务类来获取当前的ICodeEditor”。从那里,代理执行以下操作来获取适量的上下文以发送给 LLM:
-
vscode 存储库已被GitHub Search Blackbird 服务索引。代理
@workspace使用此索引作为工具来挖掘存储库知识图。代理@workspace运行语义搜索,返回相关代码片段和元数据。GitHub 搜索服务已对前 10K 个 GitHub 存储库建立了索引,并计划添加更多。 -
代理使用的下一个工具
@workspace是对本地索引进行词汇文本搜索,以查找额外的代码,例如本地未提交的更改和 Copilot 对话历史记录。 -
然后
@workspace使用最后一个工具 - VS Code 的语言智能来添加关键细节,例如函数签名、参数,甚至内嵌文档。
所有这些上下文都由@workspace代理进行排序、切片和总结,然后发送给法学硕士来回答问题。
由于它具有所有必要的上下文,因此@workspace代理可以回答开发人员更有可能提出的各种问题。例如,与代码的不同部分如何交互有关的问题:
- “
@workspace通知是如何安排的?”
或者需要了解相关代码、依赖关系和设计模式的问题:
- “
@workspace添加表单验证,类似于新闻通讯页面”
@vscode
VS Code 可以通过多种方式进行自定义,甚至 VS Code 团队的成员在发现一些隐藏功能时也会感到惊喜。为了帮助我们的用户和团队成员释放 VS Code 的全部功能,我们创建了代理@vscode。
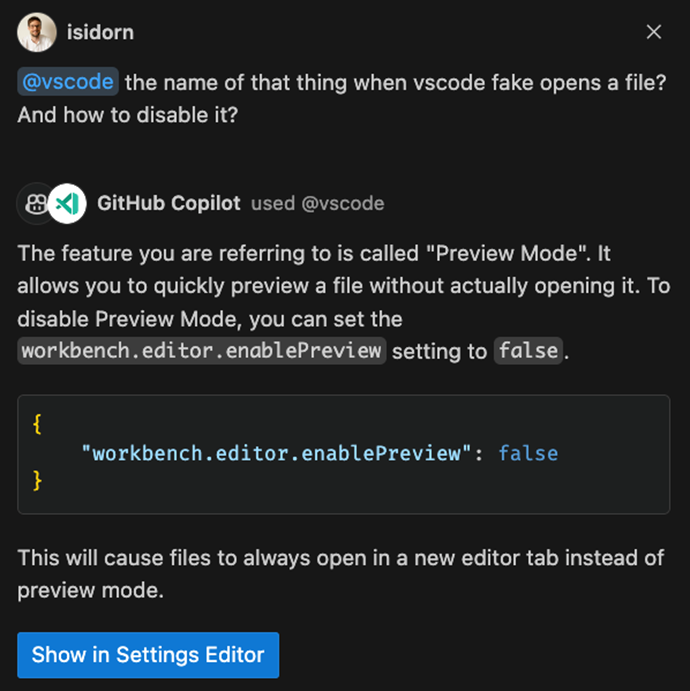
该代理了解有关 VS Code 的所有信息,可以帮助您弥合自然语言与 VS Code 命令和自定义之间的差距。@vscode代理内部使用工具来访问所有设置和命令的索引,我们正在添加一个工具,以便该代理也可以使用 VS Code文档。现在你可以问一些模糊的问题,比如“ @vscodevscode fake 打开文件时那个东西的名称?以及如何禁用它?”。

请注意,响应中有一个“在设置编辑器中显示”按钮。这是因为@vscode代理不仅了解 VS Code 的工作原理,而且还具有调用设置编辑器或命令面板的工具。
此外,命令面板现在支持相似性搜索,因此您在搜索时不再需要知道命令的确切名称。您不再需要使用独特的 VS Code 术语来解锁团队逐月交付的所有优点。
这只是代理的开始@vscode。我们计划支持越来越多的场景,让用户更好地理解和完全控制 VS Code。
斜杠命令
代理还可以贡献我们所说的斜线命令,它们是代理提供的特定功能的快捷方式。回答问题时的任务之一是确定意图,了解你想做什么。
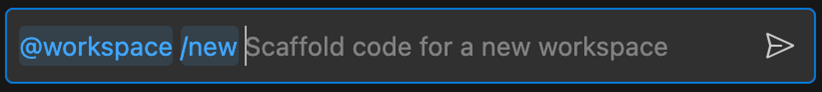
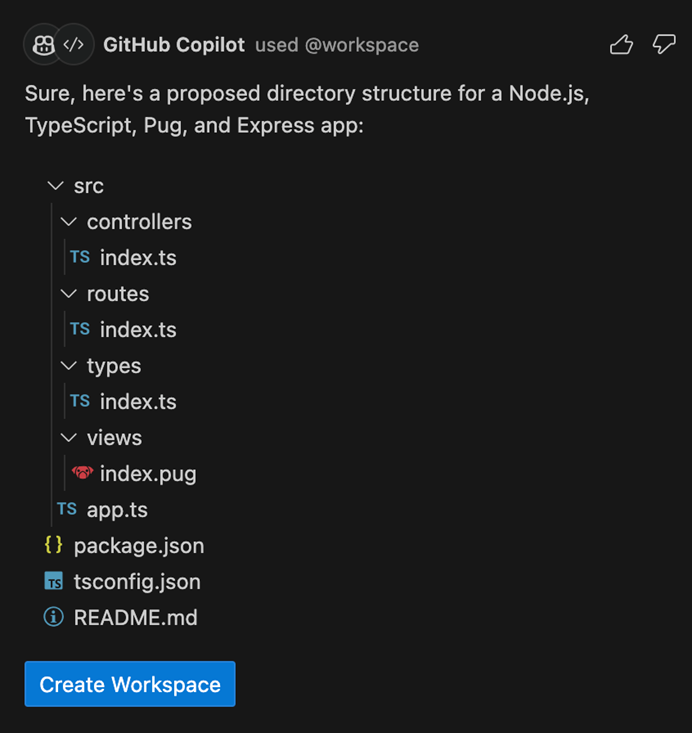
我们可以推断“使用 Node.js Express Pug TypeScript 创建新工作区”意味着您想要一个新项目,但“ @workspace /newNode.js Express Pug TypeScript”明确、简洁,并且节省了您打字的时间。

一旦意图明确,@workspace代理就有更好的机会满足用户的需求,尽管自然语言固有的模糊性。@workspace代理可以建议一个目录结构,用户可以单击建议的文件来预览它们。有一个“创建工作空间”按钮,可在新文件夹中生成这些文件。

可扩展性
“VS Code 只是一个 Shell ,你需要扩展才能让它发光!” – 致力于 VS Code 扩展的 Microsoft 团队通常的会议颂歌,自豪地炫耀他们在 VS Code 的成功中所扮演的角色。作为 VS Code 核心团队,我们完全同意他们的观点——如果没有丰富的扩展生态系统,VS Code 就不会是今天的产品!AI 也不例外,虽然 Copilot 带来了核心 AI 体验,但我们的愿景是生态系统中的所有扩展都可以参与其中,并让 LLM 模型拥有最佳的背景和基础。今天,我们通过在提议的状态中添加代理 API为这一愿景奠定了基础。
代理 API 允许扩展提供可以回答用户特定问题的代理。和@workspace代理@vscode都是使用此 API 实现的。借助代理,用户可以将丰富且最新的信息从内部和外部循环工具带入人工智能对话,同时停留在编辑器流程中。代理就像某个领域的专家,当用户在提示中明确提及 @agent 时,该提示将转发到贡献该特定代理的扩展。
代理可以使用 Markdown 进行简单的文本和图像响应,也可以使用文件树或按钮进行响应,以获得更具交互性的体验。例如,当代理建议为用户创建新工作区时,可以使用文件树作为预览。客服人员可以为每个回复提供后续信息,将其想象为如何进一步开展对话的建议。为了提供流畅的用户体验,整个 API 都是基于流的。如前所述,代理可以引入斜杠命令 - 特定功能的快捷方式。例如,@docker代理可能会提供/generate斜杠命令,从而导致以下示例用户提示“@docker /generate工作区的 DOCKERFILE”。当前的语法明确且简洁,可以方便地节省时间。尽管如此,我们仍在致力于意图检测,以允许 VS Code 核心根据用户的自然语言提示自动选择正确的代理和斜杠命令。
想象一下,在 VS Code 中安装一个完全了解 Azure 或 Docker 的代理。或者您可能只是需要一个DALL-E 代理,它使用图像生成作为工具来展示可爱的动物,以确认您做得很好。

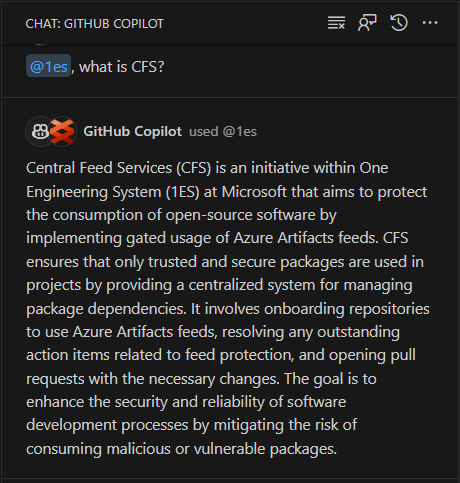
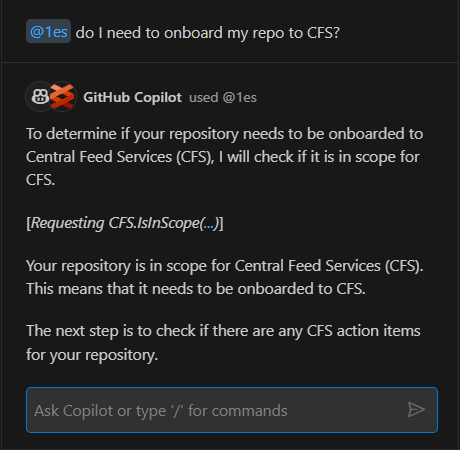
代理可以在访问该域的工具时带来任何特定于域的内容。例如,1ES 代表 One Engineering System,是 Microsoft 内部工程系统。1ES VS Code 扩展提供了一个@1es代理,可以回答 Microsoft 内部工程师的特定问题。代理@1es正在动态规划并显示它实际在做什么。它使用 LLM 模型中可用的一些公共数据,但它也识别 Microsoft 内部细节并将两者结合起来以提供最佳答案。

因为代理拥有当前上下文,所以它可以继续讨论:

我们还添加了一个 API,允许扩展程序访问LLM,并可以选择使用 LLM 来处理和回答用户查询。如今,此 API 仅限于那些实现代理的扩展。代理 API 将准确的用户提示传递给贡献的代理,并且通过 LLM 访问 - 代理可以方便地将这些语言提示转换为特定的后端 API 调用。我们将谨慎、透明地处理此 API 的使用,以便用户了解代理已使用了多少请求和令牌。
代理 API 仍在提议中,我们正在寻求有关如何改进它的反馈,目标是在不久的将来最终确定 API。您今天就可以尝试一些东西,最好的开始方式是从我们的代理可扩展性示例开始。我们迫不及待地想看到您为开发人员创建的人工智能驱动的创新。
方便
我们对代理及其带来的无限可能性感到非常兴奋,但我们也想谈谈我们在常规工作流程中添加到 VS Code 中的由 Copilot 支持的便捷小型交互。您不必重新学习编辑器即可利用人工智能。
智能行动
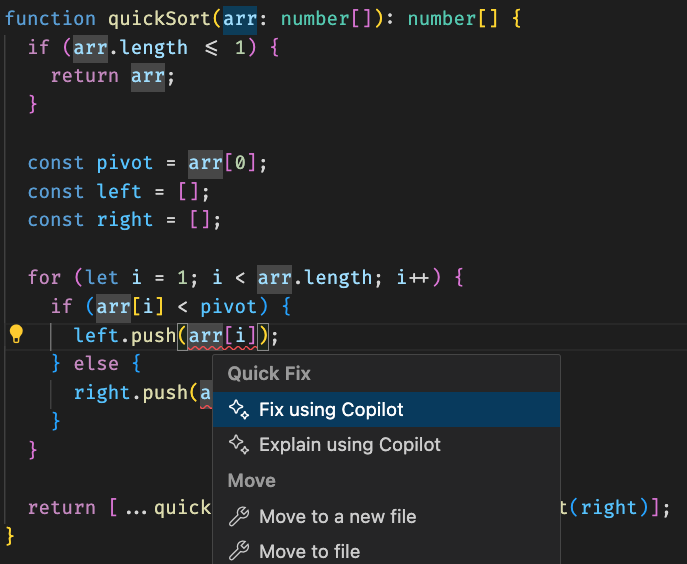
智能操作无缝集成到 VS Code 流程中(例如,在快速修复和上下文菜单中),并且根本不需要您编写任何提示。最强大的智能动作是/fix。这是一个相对简单的 TypeScript 快速排序算法,其中有一个错误,指出“‘number’类型的参数不可分配给‘never’类型的参数”。单击灯泡并选择“使用 Copilot 修复”。

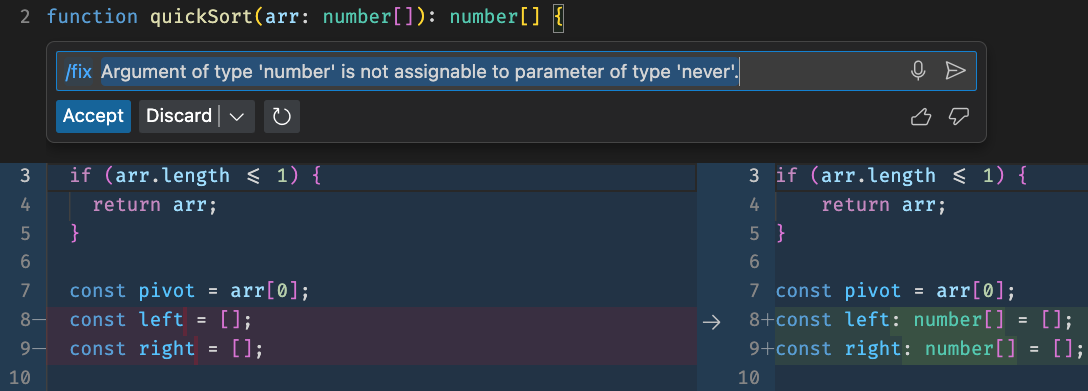
/fix此选项将打开填充有错误消息的内联聊天。在幕后,我们引入了额外的 VS Code 诊断上下文,然后让 Copilot 提供修复 - 更新left和right数组以使用正确的类型声明。

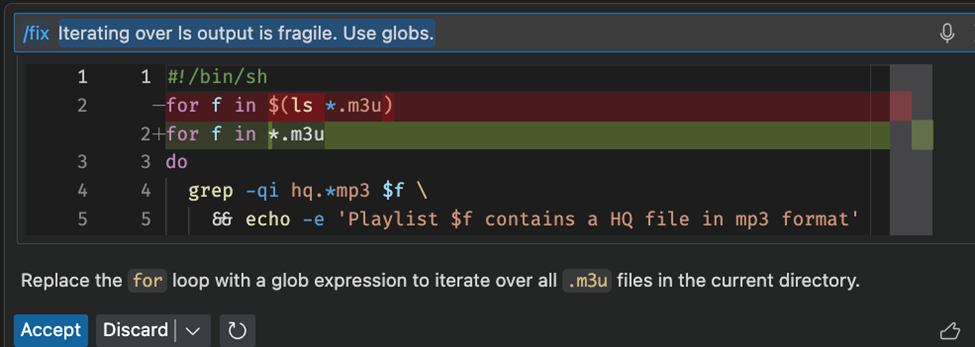
我们注意到这/fix对于像 shell 这样的语言特别有用,因为这些语言有时缺乏传统工具。

为了使建议更加清晰,Copilot 将尝试解释为什么提出特定修复方案。我们很高兴地了解到,大约 60% 的用户接受 Copilot 修复建议。有时,修复可能与灯泡附近的源代码无关,需要的是安装缺少的依赖项 - 在这种情况下,/fix建议一个可以在集成终端中运行的命令。
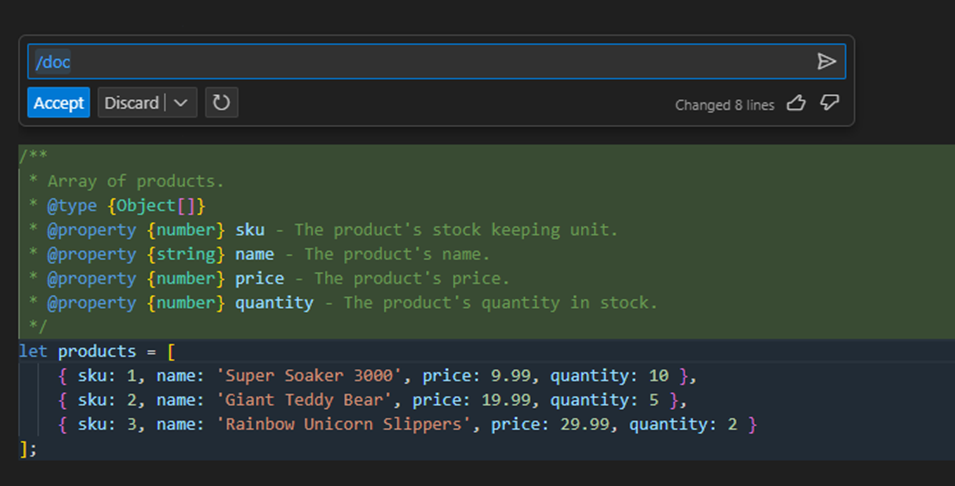
与此类似/fix,/doc智能动作也深受用户欢迎。要使用/doc,请选择代码块,右键单击,然后选择Copilot >生成文档。Copilot 将为您的代码生成文档注释,我们认为您会对文档质量感到惊讶。

生成提交和拉取请求消息
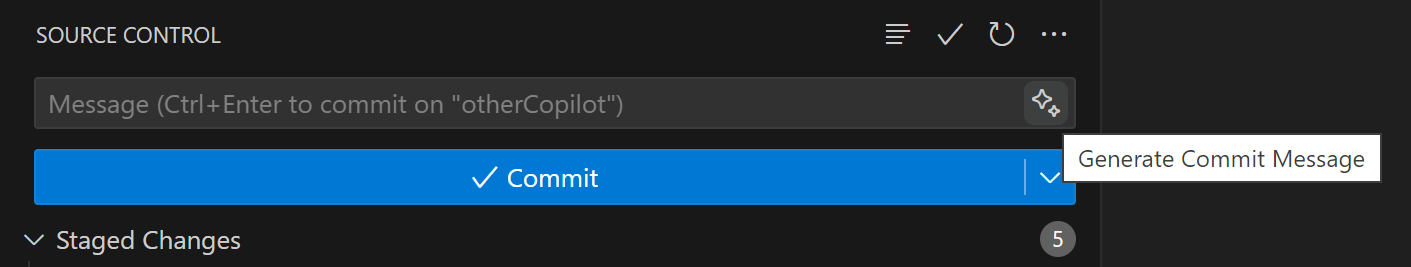
有时意图是非常明确的。在这种情况下,人工智能的体验几乎是神奇的。我现在最喜欢的是让 Copilot 自动生成提交消息的功能。在安装了 Copilot 的源代码视图中,您将在提交消息字段旁边看到一个新的闪烁图标。选择闪光,Copilot 将填写消息!

我对这次经历感到非常兴奋,我什至在前几天使用 vscode.dev/github 编辑 Markdown 时进行了此提交,因为 Copilot 扩展尚未启用网络。
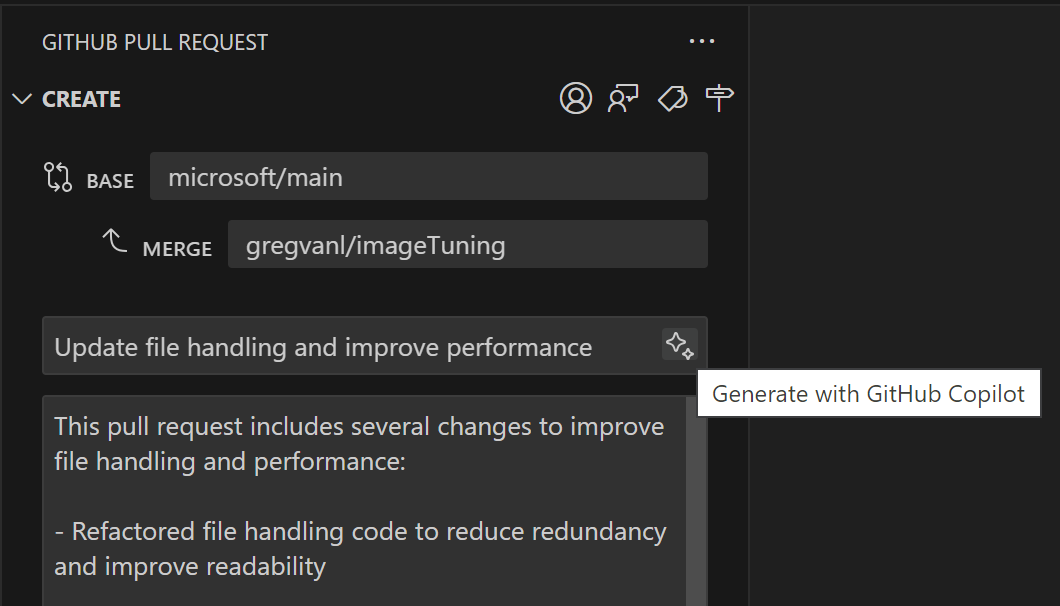
回到我们的流程,让我们继续并发出拉取请求。我安装了GitHub Pull Requests and Issues扩展,它知道 Copilot Chat 扩展的存在。当我制作 PR 时,标题和描述旁边会出现另一个闪烁的图标。选择它,Copilot 会自动写出漂亮的描述!

这是人工智能可以帮助您提高工作效率的另一个领域,它可以自动处理您每周执行 10 或 100 次的简单而乏味的任务。
说什么?!
最后,打造真正智能的人工智能意味着让交互尽可能轻松。
在过去的几年里,我们作为一个语音识别技术行业已经取得了非常好的成绩。我们知道很多人一直渴望将语音助手与高级法学硕士相结合。现在,您可以在 VS Code 中同时使用这两者。
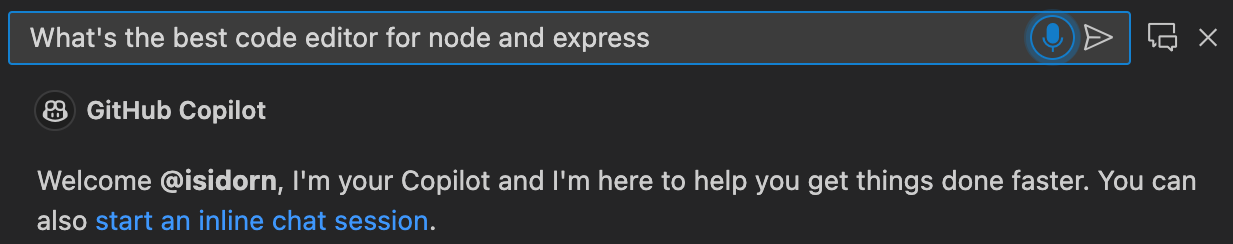
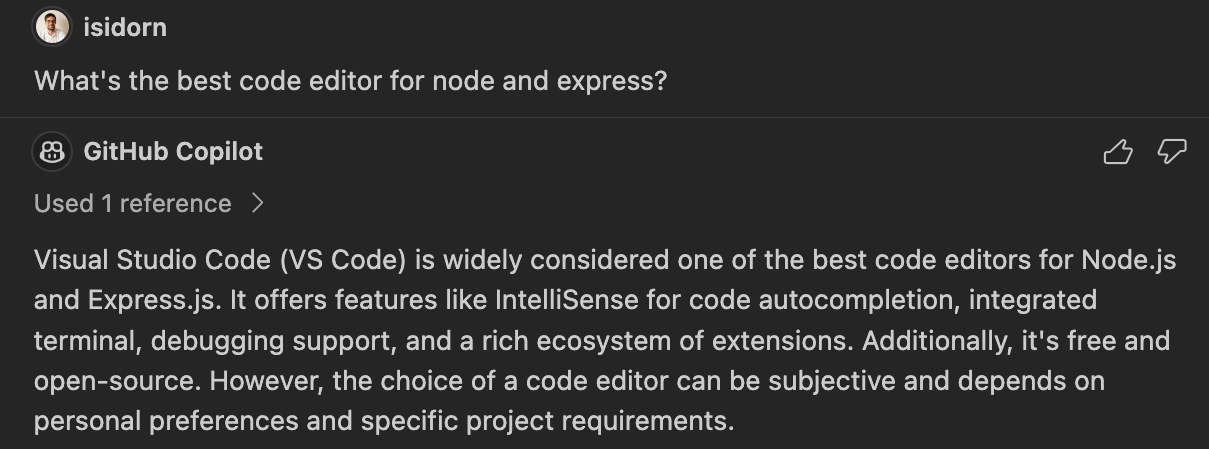
新的VS Code 语音扩展为 VS Code 带来了语音转文本支持。安装后,您将在所有自然语言输入对话框中看到麦克风图标。选择它,向 Copilot 询问您的问题,然后享受魔法。

你喜欢这些苹果吗?我告诉过你我的孩子很聪明!

该扩展仍处于预览阶段,目前仅支持英语,但我们将在未来几个月内继续使用新的语言和功能进行更新。
更聪明地工作,而不是更努力地工作
以上所有内容以及更多内容现已在 VS Code 中提供!您只需安装GitHub Copilot扩展即可。您可以在我们的文档中了解有关 Copilot Chat 功能的更多信息
谢谢!
Chris 和 VS Code 团队
快乐智能编码!